Reactのフリーランスになるには?必要なスキルや単価相場などを解説
案件数が豊富なIT向けフリーランスエージェント。業界最高水準の案件単価!高額案件・高収入を目指すならここ!
ITプロパートナーズ(公式:https://itpropartners.com/)
リモート可能な案件や週2〜3日常駐の案件が豊富です!
Midworks(公式:https://mid-works.com/)
手厚い福利厚生の支援が魅力!フリーランスとして働くことを少しでも不安を抱えているなら、まずは相談するのがおすすめのエージェント。
クラウドワークス テック(公式:https://crowdtech.jp/)
業界トップクラスのリモートワーク案件数を誇るフリーランスエージェント!

近年、モダンなJavaScriptライブラリとして「React」が注目されています。
Reactの需要が増えるにつれて「Reactエンジニアとしてフリーランスになりたい」と考える人も増えているのではないでしょうか。
しかし、事前準備をせず独立してしまうと、収入が不安定になるなどのリスクがあります。
そこで本記事では、
- Reactエンジニアがフリーランスとして独立する方法
- React求人の単価相場・年収相場
- Reactエンジニアが持っておくべきスキルについて解説します。
目次 (PRも含まれます)
- 1 Reactの特徴
- 2 フリーランスのReactエンジニアの現状・案件の動向
- 3 フリーランスのReactエンジニアの単価・相場
- 4 Reactエンジニアのフリーランス案件例
- 5 フリーランスのReactエンジニアが身に付けたいスキル
- 6 フリーランスのReact案件を獲得する方法
- 7 Reactのフリーランス案件を獲得するのにおすすめのエージェント
- 7.1 レバテックフリーランス
- 7.2 ①業界最高水準の案件単価
- 7.3 ②キャリアコンサルタントの質が高い
- 7.4 ③求人数が多い
- 7.5 レバテックフリーランスの案件例
- 7.6 ITプロパートナーズ
- 7.7 『直請案件』だからこその高単価
- 7.8 リモート、週1~2日から稼働OKの案件多数
- 7.9 エンジニア向けの案件多数
- 7.10 ITプロパートナーズの案件例
- 7.11 ミッドワークス
- 7.12 特徴①:豊富な案件数
- 7.13 特徴②:フリーランスでも正社員並みの保証
- 7.14 クラウドワークス テック
- 7.15 リモート求人が多い
- 7.16 求人数が多い
- 7.17 クラウドワークス社が運営しているからこその安心の福利厚生
- 8 フリーランスのReactエンジニアが単価を上げるには?
- 9 未経験からフリーランスのReactエンジニアになるには?
- 10 フリーランス向けReact案件の将来性
- 11 Reactのフリーランスに関するよくある質問
- 12 まとめ
Reactの特徴
ReactとはFacebook社が開発したJavaScriptライブラリのひとつです。
AngularやjQueryなどのフレームワークと比較されますが、React自体はフレームワークでなく、あくまでもライブラリの一種です。
React.jsとも呼ばれることが多く、主にUIの構築に使われます。
近年は人気が高く、フロントエンドで活用されることが増えてきました。
そんなReactですが、以下のような考え方・特徴があります。
- 宣言的UI
- 仮想DOM
- コンポーネント指向(Component-Based)
- Learn Once, Write Anywhere(一度の学習で何度でも書ける)

宣言的UI
「宣言的UI」とは、画面の変更を直接書く命令的なスタイルではなく、あらかじめ完成形となるUIのイメージに基づいて画面を実装していくとう考え方です。
他人のコードを理解しやすく、部分的な更新のために全体を変える必要がないのが特徴です。
手続き的に処理を記載するjQueryなどと比較しても、デバックが容易で工数も減らせます。
仮想DOM
Reactにおける仮想DOMとは、差分検査処理(reconciliation)というプロセスにおいて構築されるDOMのことを指します。
差分検出処理 (reconciliation)では、以下のようなステップを踏みます。
- 情報を受け取った後にすぐにブラウザの描画を行わずに仮想DOMを構築
- 構築された仮想DOMの内容を元にHTMLを作成
- 実際のDOMに同期
ページの変更前と変更後における仮想DOMを比較し、変化があった部分だけを検出し、差分を実際のDOMに反映するので、変更が最小限に抑えられます。
DOMの操作処理に無駄がなくなることでページ表示が高速化。パフォーマンスが向上します。
コンポーネント指向(Component-Based)
コンポーネント指向は、UI設計における考え方のひとつです。
主にソフトウェアを機能ごとに部品(コンポーネント)として分割して、組み合わせていくことを指します。
小さな機能ごとコンポーネント化するので、管理コストが低く、使い回しがしやすいのが特徴です。
Learn Once, Write Anywhere(一度の学習で何度でも書ける)
Learn Once, Write Anywhere(一度の学習で何度でも書ける)。
React Nativeの公式サイトに記載のあるキャッチコピーです。
このフレーズを要約すると、Reactと組み合わせて使用する技術に制限がないこを意味します。
新機能を追加する際も、既存のソースコードは書き換える必要がなく、そのまま活用できるのがポイントです。
またReact.jsを学ぶことで、フレームワークの「React Native」も使えるようになります。

フリーランスのReactエンジニアの現状・案件の動向
次はフリーランスのReactエンジニアの現状、案件の動向を確認しておきましょう。

Reactの案件数
Reactのフリーランス案件の数は増加傾向にあります。
フリーランススタートの調査によると、2021年9月の時点で668件だったReactの案件が、2022年2月には1,630件まで増えていました。(Reactのフリーランス求人・案件一覧|フリーランススタート)
案件が増えている理由としては、React自体がまだまだ新しいフレームワークであることが要因のひとつだと考えられます。
またUIが作りやすいという点や、Webアプリケーションの表示処理を早められるという特徴も、Reactの需要が高まり続けている要因と考えられるでしょう。

Reactエンジニアはスキルを横展開しやすい
Reactエンジニアはスキルを横展開しやすく、多様な案件を受けられるのが特徴です。

Reactを学習し、スキルを身につければ、Webアプリケーションに関する分野以外でも活用できます。
たとえば、スマートフォンアプリの開発のために用いるフレームワークである「React Native」は、Reactを元にしているため、コードの書き方などに共通点があります。
またVRコンテンツを作成できる「React VR」というフレームワークも存在しており、知識さえあればVRコンテンツも作成可能です。

フリーランスのReactエンジニアの単価・相場
求人サービスのひとつである「フリーランススタート」によると、フリーランスのReactエンジニアの平均単価は76.6万円で、最高単価は160万円です。
平均単価を元に年収を計算すると、Reactエンジニアの年収は約920万円になります。
2021年9月に国税庁が発表したデータでは、国内の平均年収が430万円程度なので、フリーランスのReactエンジニアの収入はかなり高いと言えるでしょう。

Reactエンジニアのフリーランス案件例
Reactのフリーランス案件にはどんな案件があって、報酬の相場がどれくらいなのかを確認していきます。
実際にReactのフリーランス案件をいくつかピックアップして紹介するので、ぜひ参考にしてみてください。
※今回紹介する案件は募集を終了している可能性もあります。最新の案件例が見たい人はエージェントに登録したうえで、詳細を確認してみましょう。
案件例①
月額単価 750,000円/月 職務内容 ・TypeScriptやReactを用いたクレジットサービス系の新規開発に携わっていただきます。
・主に下記作業をご担当いただきます。
-スクラムチームのDEVとしての開発求めるスキル ・TypeScriptまたはReactを用いた開発経験
・スクラム開発の経験案件URL 【フロントエンド(TypeScript/React)】クレジットカード決済新規サービス開発の求人・案件
(2024年08月23日 現在)
案件例②
月額単価 520,000円/月 職務内容 ・既存システムの統合に伴うフロントエンド開発をご担当いただきます。
・Reactを用いた開発をご担当いただきます。
・詳細設計以降を主にご担当頂く予定です。求めるスキル Reactを用いた開発のご経験歓迎スキルMySQLを用いた開発のご経験 案件URL 【React】生産管理システム統合の求人・案件
(2024年08月23日 現在)
上記の案件はあくまでも一例なので、自分のスキルに合わせて案件を探してみてください。

フリーランスのReactエンジニアが身に付けたいスキル
フリーランスのReactエンジニアが身につけておきたいスキルとして、以下の6つが挙げられます。
- JavaScriptのフレームワーク
- React Nativeのスキル
- UI・UXデザインスキル
- SPA構築スキル
- Redux
- バックエンド構築スキル
より高条件の案件を獲得するには、上記のスキルを身につける必要があります。
それぞれのスキルについて具体的に見ていきましょう。
JavaScriptのフレームワーク
フレームワークを身につけることで案件の幅を広げられるでしょう。
ざっと挙げると、JavaScriptには以下のようなフレームワークがあります。
- AngularJS
- Vue.js
- jQuery
- Riot.js
- Hyperapp
なお開発の際に利用されるフレームワークは、アプリケーションの規模感などによって異なります。

React Nativeのスキル
Reactは、主にWebアプリケーションを開発するために用いられますが、ReactNativeはスマートフォンアプリを開発する際に使用されます。
利用される目的が異なるため、Reactエンジニアとしてフリーランスになりたいのであれば、React Nativeは必要不可欠なものではありません。
ただ、Reactエンジニアとして対応可能な領域を広げ、収入を上げたいのであれば、React Nativeも学んだ方がいいでしょう。
UI・UXデザインスキル
Reactエンジニアはユーザー画面の実装を担うため、単価を上げるためにはUIやUXデザインのスキルを獲得する必要があります。
最近では、ユーザの顧客体験を重要している企業が増えており、会社内にCDO(チーフデザインオフィサー)という役職が存在するほどデザインは重要です。
質の高い顧客体験を届けられれば、Reactエンジニアとしてさらに高い評価を獲得できるでしょう。

SPA構築スキル
SPAは「Single Page Application」の略称であり、Webページを動的に生成する方法の1つです。
SPAは、Webページをいくつかのコンポーネントに分割して実装することが特徴であるため「変更点だけを修正すれば良い」というメリットが存在します。
SPAで組まれたシステムは増加しているため、専門的に扱える人材の需要も高くなっています。

Redux
Reduxは状態を管理するために用いられるライブラリで、規模が大きい案件で用いられることが多く、React案件では必須スキルとして一緒に求められることがあります。
したがって、高単価の案件を獲得するためや、案件の幅を広げるために欠かせないスキルのひとつです。

バックエンド構築スキル
Reactの案件によっては、開発チームがサーバーサイドだけを担当するのではなく、システム全般を担当することもあります。
React以外にもバックエンドに関わる案件があるため、構築スキルを持っていれば他のエンジニアと差別化ができ、企業側から重宝されて単価交渉がしやすくなるでしょう。

フリーランスのReact案件を獲得する方法
フリーランスのReactエンジニアが案件を探す方法は、以下の3つです。
- エージェントを使う
- クラウドソーシングを使う
- Wantedlyを使う
効率的に案件を獲得するために、案件を探す方法について確認しておきましょう。
エージェントを使う
フリーランスのReactエンジニアが案件を探すには、エージェントの活用が最もおすすめです。エージェントを利用することで、以下のようなメリットが得られます。
- 専門的なコンサルタントにキャリア相談できる
- 福利厚生や税金面でサポートを受けられる
- 案件を紹介してもらうことで安定的な収入が得られる
国内には数多くのエージェントが存在するため、各エージェントごとの特徴をあらかじめ把握して、自分にとって適切なものを選択することが重要です。

クラウドソーシングを使う
クラウドソーシングは、まだ技術力に自信がない人にもおすすめです。
現在では「クラウドワークス」や「ランサーズ」などのクラウドソーシングが登場しており、多くの案件が掲載されています。
応募して採用されるまでの流れや、報酬が振り込まれる仕組みが明確に定められているため、初心者でも安心して使用できます。
掲載されている案件の中には初心者向けのものもあるため、これから実績を作りたい人はクラウドソーシングの活用を検討してみましょう。
Wantedlyを使う
Wantedlyは、気軽に企業と繋がりを持てるため、ビジネスSNSとも呼ばれているサービスです。
まずは担当者とカジュアルな雰囲気で話し合い、条件があえば仕事を獲得できます。
ただ、Wantedlyの募集には給与面の記載がないため、実際に話を聞いてみないとどれだけの報酬がもらえるのかわかりません。

Reactのフリーランス案件を獲得するのにおすすめのエージェント
フリーランスのReactエンジニアにおすすめの、以下のエージェントについて具体的に解説していきます。
- レバテックフリーランス
- ITプロパートナーズ
- ミッドワークス
- クラウドワークス テック

レバテックフリーランス
画像はレバテックフリーランス公式サイトより引用:https://freelance.levtech.jp/
公開求人数
(現在募集中の案件)58726件 (2023年12月19日現在) Reactの
公開求人数4713件 (2023年12月19日現在) マージン率 非公開 対応地域 東京・神奈川・埼玉・千葉・大阪・兵庫・京都・愛知・福岡 強み ・週4日~稼働の案件、リモート案件多数
(週3日以内の案件はハイスキルが必要)
・カウンセラーの専門性が高く、幅広く相談に乗ってくれる
・高単価な案件が多い
レバテックフリーランスは、レバテック株式会社が運営しているフリーランスエンジニア向けのエージェントです。
案件の数も豊富で、無料登録すると見られる非公開案件の中には魅力的な穴場案件が数多く眠っています。
レバテックフリーランスの大きな魅力は、以下の3つです。
- 業界最高水準の案件単価
- キャリアコンサルタントの質が高い
- 案件数が多い
①業界最高水準の案件単価
レバテックフリーランスでは、業界最高水準の高単価案件を多数取り扱っています。

※2022年8月時点。公式サイトより引用:https://freelance.levtech.jp/
②キャリアコンサルタントの質が高い
レバレジーズ株式会社のノウハウが共有されているので、エンジニア業界に精通したエージェントがサポートしてくれます。
また、誰がどの案件をサポートしたかも一目瞭然なので、安心して相談することができます。
③求人数が多い
2022年8月22日現在の求人数では、エンジニアの案件が29,838件で、比較的多めです。(レバテックフリーランス)
またそのなかでもReactエンジニア向けの案件数は2882件でした。(2022年8月22日時点、レバテックフリーランス)

レバテックフリーランスの案件例

月額単価 800,000円/月 職務内容 WebサイトやWebシステムの開発に携わっていただきます。
主に実装部分を担当していただきます。求めるスキル ・TypeScript(React/Vue.js)での開発経験2年以上歓迎スキル・顧客折衝の経験
・教育に携わった経験案件URL 【React/Vue.js】Webシステム、サイト等開発の求人・案件
(2024年08月23日 現在)
ITプロパートナーズ

公開求人数 5014件 (2024年08月23日現在) Reactの
公開求人数717件 (2024年08月23日現在) マージン率 非公開 対応地域 東京・神奈川・埼玉・千葉・大阪・兵庫・京都・愛知・福岡 働き方 週2-3案件、リモート案件多数 公式 https://itpropartners.com/
ITプロパートナーズの主な特徴としては、以下の3つがあります。
- 『直請案件』だからこその高単価
- リモート、週1~2日から稼働OKの案件多数
- エンジニア向けの案件多数
『直請案件』だからこその高単価
ITプロパートナーズ公式サイトより引用(https://itpropartners.com/)
ITプロパートナーズで取り扱っている案件の単価は、『直請案件』が多く他のエージェントと比較しても高い傾向にあります。
※直請案件とは、間に仲介会社を挟まず、直接クライアントと契約している案件のことを指します。
正直ほとんどのフリーランスエージェントが、マージン率を公開していないため、フリーランスの取り分や、単価がいいのかを事前に知ることが難しいのが現状です。

マージン率が非公開でブラックボックス化しているからこそ、過剰な報酬の中抜きが発生していないITプロパートナーズは魅力的です。
リモート、週1~2日から稼働OKの案件多数
ITプロパートナーズ公式サイトより引用(公式:https://itpropartners.com/)
ITプロパートナーズの大きな魅力として、週1~2日から稼働OKの案件が多いという点があります。
他のフリーランスエージェントでは、最低稼働日数は週3・4日〜の案件が一般的で、その多くは常駐案件です。
一方のITプロパートナーズは、リモートの案件も多いので、自身のスタイルに合わせて自由に案件を選べます。


エンジニア向けの案件多数
ITプロパートナーズのエンジニア向け公開求人数は、業界最多水準です。
実際に、2022年8月22日時点でエンジニアの案件数は3,795件でした。(ITプロパートナーズ)

ITプロパートナーズの案件例

月額単価 〜700,000円(週4日〜5日) 職務内容 ■ミッション
【募集背景】
サービスのグロースに伴い、
社内システムもテコ入れが必要で、
リソースを拡充して開発スピードを上げていく想定です。
【想定業務内容】
フロントエンドメインにスキルに応じてバックエンドの開発も担当いただきます。
・Reactを用いたフロントエンド開発
・Kotlin、Javaを用いたバックエンド開発
・追加で必要な開発内容のディスカッション
【使用技術詳細】
・フロントエンド:React
・バックエンド:Kotlin、Java求めるスキル ■必須スキル:
・Reactを用いた開発経験3年以上
・要件定義など上流の対応経験
・バックエンドへの理解
■尚可スキル:
・Kotlin開発経験
・Java開発経験
・ベンチャー企業での開発経験案件URL 【Kotlin/React.js】社内システム開発におけるエンジニアの案件・求人
(2024年08月23日 現在)
注意:ITプロパートナーズは週1日から稼働可能な案件の紹介が可能なものの、会社員の方への副業は紹介できません。
ミッドワークス
公式サイト:https://mid-works.com/
Midworksは、IT系のフリーランス向けの案件紹介サービスです。
Midworksの大きな特徴は以下の2点です。
- 豊富な案件数
- フリーランスでも正社員並みの保証
特徴①:豊富な案件数
2022年8月17日時点の求人数ですが、エンジニアの案件が多めです。
| エンジニア | 873件 |
| アナリスト | 16件 |
| Webディレクター | 88件 |
| UI/UXデザイナー | 54件 |
※2022年8月17日時点。公式サイト(https://mid-works.com/)より算出
また、Reactエンジニア向けの案件数は165件ありました。(2022年8月22日時点、Midworks)
たとえば、以下のような案件があります。
※2022年8月22日時点。公式サイト(https://mid-works.com/)より引用
現在は募集が終了している場合があります。

特徴②:フリーランスでも正社員並みの保証
Midworksは、自分に合ったスキルや要望に関連した仕事を紹介してもらうだけではなく、以下のような保証もあります。
- freeeの無料利用や弁護士の無料紹介などの「税務保障」
- 保険補助
- 交通費や書籍代を支援する「経費補助」
- ご参画中に案件と案件の間でブランクがあっても給与を保障する「給与保障制度(審査あり)」

登録&相談は無料なので、フリーランスを目指すのであればまず登録しておきましょう。

クラウドワークス テック
公式ページ:https://crowdtech.jp/

| 運営会社 | 株式会社クラウドワークス |
| 公開求人数 | 974件 |
| 平均単価 | – |
| マージン率 | 非公開 |
| 対応地域 | 全国 |
| 働き方 | リモート案件多数 |
公式ページ:https://crowdtech.jp/
※2022年8月17日時点・公式ページより引用/算出
クラウドワークス テックの主な特徴としては、以下の3つがあります。
- リモート求人が多い
- 求人数が多い
- クラウドワークス社が運営しているからこその保険制度
リモート求人が多い
公式ページ:https://crowdtech.jp/
クラウドワークス テックのリモート案件数は、他の10以上のエージェントと比較してもトップクラスの案件数になっています。
※フリーランスエージェントで得られる案件は、実は常駐の案件であることがほとんどです。一部リモートなどの案件はありますが、フルリモートの案件の割合はかなり少ないため、リモート案件に強みのあるクラウドワークス テックはかなり魅力的です。
また、クラウドワークス テックのサイト上で公開されている求人は974件(2022年8月17日時点)ほどですが、実際は大多数の案件が非公開求人となっています。

求人数が多い
また、クラウドワークス テックはエンジニア向けの案件数において、業界最多水準になっています。
実際にエンジニアの案件数とReactエンジニア向けの案件数を以下、調べてみました。
| エンジニア案件数 | 964件 |
| React案件数 | 146件 |
公式ページ:https://crowdtech.jp/
※2022年8月22日時点・公式ページより引用/算出
クラウドワークス社が運営しているからこその安心の福利厚生
クラウドワークス テックは、会員登録をすることで100以上のサポートが無料になる「フリーランスライフサポート」にクラウドワークス テック側の負担で加入することができます。
サポートの例としては、
- ベビーシッターサービス
- 家事代行サービス
- 健康診断をはじめとする各種健康サポートのサービス
など、会社員からフリーランスになるにあたって役立つサービスばかりです。

実際の案件では、開発環境や自分の住んでいるエリアに対応しているかなどを確認しましょう。
フリーランスのReactエンジニアが単価を上げるには?
Reactエンジニアがさらに単価を上げるために必要な事は、以下の3点です。
- 開発スキルを磨く
- スクラム開発の経験
- 高単価案件の多いエージェントを利用する

開発スキルを磨く
はじめに、持っていると単価が上がりやすい開発スキルを3つ紹介します。
- UI・UXデザインスキル
- SPA構築スキル
- Redux
UI・UXデザインスキル
UI・UXデザインスキルは、ユーザー体験を向上し、Webアプリを通して、より良い体験をしてもらうためにサービスを改善するのに必要です。
UI・UXについては、「ユーザー視点を意識する」、「ユーザーにとって使いやすいか、ストレスがないか」考えることで直ぐに意識し始める事ができます。
SPA構築スキル
SPAとは動的にWebページを制作する手法です。
Webページを複数のコンポーネントに分けることで、変更が合った際に、1部分だけを書き換えることが可能です。
変更の手間が少なく、SEO対策にも有効なので、SPAの知識や経験が求められる案件も多くあります。
Redux
Reduxとは、reactで扱うアプリケーションの状態を管理するフレームワークです。
大きなアプリケーションでは、コンポーネントツリーが肥大化し、一元管理が難しくなります。
バグや進行の遅れにも繋がってしまうため、Reduxを使用した状態管理が出来ると、より規模の大きいプロジェクトへの参画もしやすくなるでしょう。
スクラム開発の経験
スクラム開発では、少人数のチームに分かれ、短期間で開発を行います。
システムを部分ごとに分け、優先順位の高い機能から開発やテスト、リリースを実行していきます。
生産性が上がり、仕様変更にも柔軟に対応できる、工数を正確に見積る事ができるなどのメリットがあります。

高単価案件の多いエージェントを利用する
同じ案件でも、中間業社を挟まず、クライアントから直接案件を受注している「直請案件」の多いエージェントは単価が高い傾向にあります。
そして、マージンと呼ばれる手数料が低いエージェントも、その分高単価案件が多いため、おすすめです。
- 直請案件の多いエージェント
ITプロパートナーズ(公式:https://itpropartners.com/)
ほとんどの案件が直請案件で高単価!リモート可能な案件や週2〜3日常駐の案件が豊富です。 - マージンの低いエージェント
Midworks(公式:https://mid-works.com/)
福利厚生の支援が厚く、低マージン+単価公開でクリアな契約が可能!フリーランスとして働くことを少しでも不安を抱えているなら、まずは相談するのがおすすめのエージェント。
またreact案件では、開発チームがサーバーサイドとフロントエンドで分かれていない場合もあります。
その場合、サーバーサイドの開発言語のスキルを持っていると受けられる案件の幅が広がり、より高単価の案件を受注する事が可能です。
サーバーサイドの開発言語として、GOやPHP、Rubyなどは需要があります。

未経験からフリーランスのReactエンジニアになるには?
結論からいうと、未経験からフリーランスのReactエンジニアになることは難しいのが現状です。なぜなら、各エージェントで募集している案件は、実務経験が2年や3年以上必要な場合が大半だからです。
これからReactエンジニアとして独立したい人は、まずは企業に入社して実績を積む必要があるでしょう。

Reactはリモート・在宅案件も豊富
Reactにはリモートや在宅可能な案件が豊富にあります。
例として、フルリモート案件が豊富な「クラウドワークス テック」では「React×フルリモート」で検索したところ、100件程度の検索結果が出ました。

Reactは副業もしやすい
Reactはスキルを横に展開しやすいことが特徴で、関連する案件数は毎年増加しています。
Reactを身につければ豊富な案件から条件にあったものを選択でき、最新技術であるVRやスマートフォンのアプケリーション開発に関わることも可能です。
幅広い業務対応できるため、Reactを身につけておけば副業も始めやすくなるでしょう。

フリーランス向けReact案件の将来性


React案件は、Webアプリケーションがなくならない限り、需要があります。
Reactを使ったWebアプリにはTwitterやFacebookなどがあり、予約や商品の購入など、日常生活に必要不可欠なので、案件が無くなる可能性は低いです。
また、開発元のFacebook社はWebアプリ以外でも使用できるよう、AR/VR開発用にReact VRなども開発しています。

reactはjQueryと比べても新しい言語で扱えるエンジニアが少なく、高単価の案件が多い傾向にあります。

レバテックフリーランス (公式:https://freelance.levtech.jp/)
案件数が豊富なIT向けフリーランスエージェント。業界最高水準の案件単価!高額案件・高収入を目指すならここ!
ITプロパートナーズ(公式:https://itpropartners.com/)
リモート可能な案件や週2〜3日常駐の案件が豊富です!
Reactのフリーランスに関するよくある質問
Reactのフリーランスについてよくある質問をまとめました。

React未経験でもフリーランスになれる?

React未経験の場合は必要な知識を身につけたうえで企業に入社し、実務経験を積みましょう。
React案件の単価は?
React案件の平均単価は77万円です!
他の言語やフレームワークと比較したい方は、以下の表を参照してください。
| 言語 | 平均単価 |
| Python | 76万円 |
| Java | 68万円 |
| PHP | 72万円 |
| Ruby | 80万円 |
| Swift | 79万円 |
| JavaScript | 71万円 |
| C++ | 70万円 |
| Kotlin | 81万円 |
| Go | 81万円 |
| VBA | 59万円 |
| COBOL | 60万円 |
引用:レバテックフリーランス(2022年9月4日時点の情報です)
| フレームワーク | 平均単価 |
| React | 77万円 |
| Laravel | 72万円 |
| Django | 80万円 |
引用:レバテックフリーランス(2022年9月4日時点の情報です)
| クラウド | 平均単価 |
| AWS | 76万円 |
| Salesforce | 80万円 |
引用:レバテックフリーランス(2022年9月4日時点の情報です)
まとめ
ReactはWebアプリケーンションのUIを開発するために用いられるライブラリです。近年、 UIを重要視する傾向が強くなると同時に、Reactを専門的に活用できる人材の価値も高まっています。
Reactエンジニアとしてフリーランスになりたい場合、エージェントの活用が最もおすすめです。
レバテックフリーランスやクラウドワークス テックなど、各エージェントの特徴を捉えて、自分にあったサービスを選択しましょう。
さらに高単価を狙いたいのであれば、JavaScriptフレームワークやバックエンドに関わるスキルも身につけることをおすすめします。
関連記事
案件数が豊富なIT向けフリーランスエージェント。業界最高水準の案件単価!高額案件・高収入を目指すならここ!
ITプロパートナーズ(公式:https://itpropartners.com/)
リモート可能な案件や週2〜3日常駐の案件が豊富です!
Midworks(公式:https://mid-works.com/)
福利厚生の支援が厚く、低マージン+単価公開でクリアな契約が可能!フリーランスとして働くことを少しでも不安を抱えているなら、まずは相談するのがおすすめのエージェント。
クラウドワークス テック(公式:https://crowdtech.jp/)
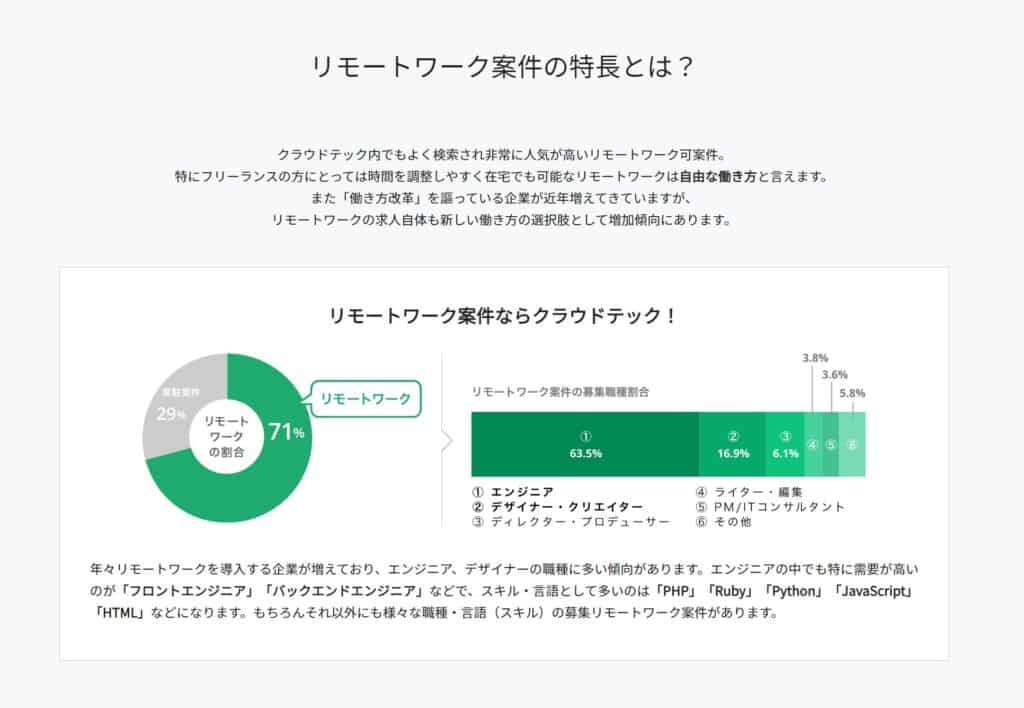
クラウドソーシングで有名な「クラウドワークス株式会社」が運営するフリーランスエージェント。保有する71%がリモートワーク案件。