エンジニアに文系からなれるのか?【普通になれます】
≪DAINOTE編集部推薦のDAIが実際に取材、体験してみて、特にオススメのプログラミングスクール一覧≫
【第1位】TechAcademy:とにかく安く、コスパのよいスクールに通いたい人向け! レビュー記事
【第2位】CodeCamp: 朝から夜まで、メンターのサポートを受けやすいスクールを検討している人向け! | レビュー記事
【第3位】RUNTEQ:ベンチャーの自社開発企業へエンジニアとして転職したい人向け | レビュー記事
【第4位】ポテパンキャンプ:サーバーサイドエンジニアに未経験から転職して年収700万円代を目指したい人向け! | レビュー記事
【第5位】Aidemy:Python・AIに特化したプログラミングスクール。AIを活かした仕事に就きたい人向け | レビュー記事
「エンジニアになりたいけど、文系出身だから厳しいのかな…。」
文系出身からエンジニアになりたい人のなかで、以下の悩みを持つ人は実は多くいます。
- 文系出身からエンジニアになりたいけどどうやったらなれるか分からない…。
- そもそもエンジニアの詳しい仕事内容について知りたい。
- エンジニアになるのに未経験からでもなれるの?


この記事を読んで分かること
- エンジニアの仕事内容について
- 文系出身からエンジニアになる方法
- 文系出身からエンジニアとしてキャリアアップするために必要なこと
目次 (PRも含まれます)
エンジニアの仕事内容について



上記のように多くの人は、以下のように思われるかもしれません。
- エンジニアって、コードを書く、プログラマー的なお仕事でしょう?
しかし、エンジニアと呼ばれる職種は多様です。例をあげると以下の通りです。
- フロントエンドエンジニア: Webサイトの見た目の部分を実装するエンジニア
- サーバーサイドエンジニア: データベースと画面の処理をつなげるコードを書くエンジニア
- インフラエンジニア: Webアプリが動作する環境を整備するエンジニア。いわゆるコードはあまり書かない
- テストエンジニア: 作ったアプリをテストするエンジニア。ほとんどコードは書かない。
- ITコンサル(導入):顧客に導入するシステムを顧客と話しながら要件定義をするようなエンジニア。
- ITコンサル(保守):顧客に導入した後のシステムをメンテナンスするエンジニア
他にもさまざまなエンジニアの職種があります。
みなさんが「コードを書く」とイメージし転職したいと思われていたのは、フロントエンドエンジニアか、サーバーサイドエンジニアでしょう。

エンジニアの平均年収は?本当に稼げる?


実際に、以下2つの職種を例に年収を見てみましょう。
- フロントエンドエンジニア
- サーバーサイドエンジニア
フロントエンドエンジニアの場合
フロントエンドエンジニアの年収相場は、主に以下の通りです。
- フロントエンジニアの年収相場:250万円〜700万円
- フロントエンジニアの平均年収:380万円程度
(出典:DODA『平均年収ランキング 最新版 職種別』)
フロントエンジニアの年収は、会社に所属するかフリーランスで稼ぐか、マークアップエンジニアの職務領域に留まるか、どのくらい経験(実績)があるかによって変わります。

サーバーサイドエンジニアの場合
サーバーサイドエンジニアの年収相場は、主に以下の通りです。
- サーバーサイドエンジニアの年収相場:300万円〜700万円
- サーバーサイドエンジニアの平均年収:469万円
(出典:DODA『平均年収ランキング 最新版 職種別』)

実務経験が長い人や、管理職業務に就いている人は比較的高収入を見込めます。
一方で、下流工程でひたすらプログラミングをこなす役割だと、通常はそれほど収入は高くないと思います。

文系出身でエンジニアに向いている人の特徴
理系・文系関係なく、エンジニアに向いている人の特徴は、主に以下の通りです。
- 論理的に筋道立てて考える力があるかどうか
- 条件分岐や集合などの数学の概念がわかっているかどうか
- コミュニケーション能力があるかどうか

文系出身からエンジニアになる方法
文系出身者がエンジニアになる方法としては、基本的に理系出身者と同じです。

未経験からエンジニアになるために、最低限必要なのは、2つあります。
- IT業界、特にエンジニア業界の知識をしっかりと持っておくこと
- 自分で何かしらのアプリを作り、ポートフォリオを準備すること

①IT業界の知識を持っておく

というのも、漠然と「エンジニア」や「SE」という言葉に惹かれていたので、業務内容をあまり理解しないまま入社してしまったんですよね。だから、望んだ仕事が得られなかったんです。
なので、しっかりとIT業界やエンジニア業界の知識を身につけることが重要になります。
なお、プログラミング学習のためにパソコンをお得に用意するなら中古MacBookという選択肢があります。
以下の記事ではおすすめのMacBookを紹介しているので、併せてご覧ください。
中古MacBook Air / Proのおすすめモデルと選び方を解説。狙い目はどれ?【2024年】|ユーズドラボ
②自分でアプリを作りましょう
コードを書くエンジニアとして採用されるには、自分でアプリを作ったポートフォリオが重要になります。

例えば面接で、以下の2人の人がいたら、どっちを採用したいですか?
- 「めっちゃやる気あります!採用してください!」というAさん
- 「オリジナルアプリ作ってきました!だから採用してください!」というBさん
間違いなく後者が内定します。

なので、本当に最低限、業界知識をしっかりと調べること。
さらにサーバーサイドエンジニアになりたいなら、自分でアプリを作成することは必須です。
https://twitter.com/never_be_a_pm/status/1186826611653349376
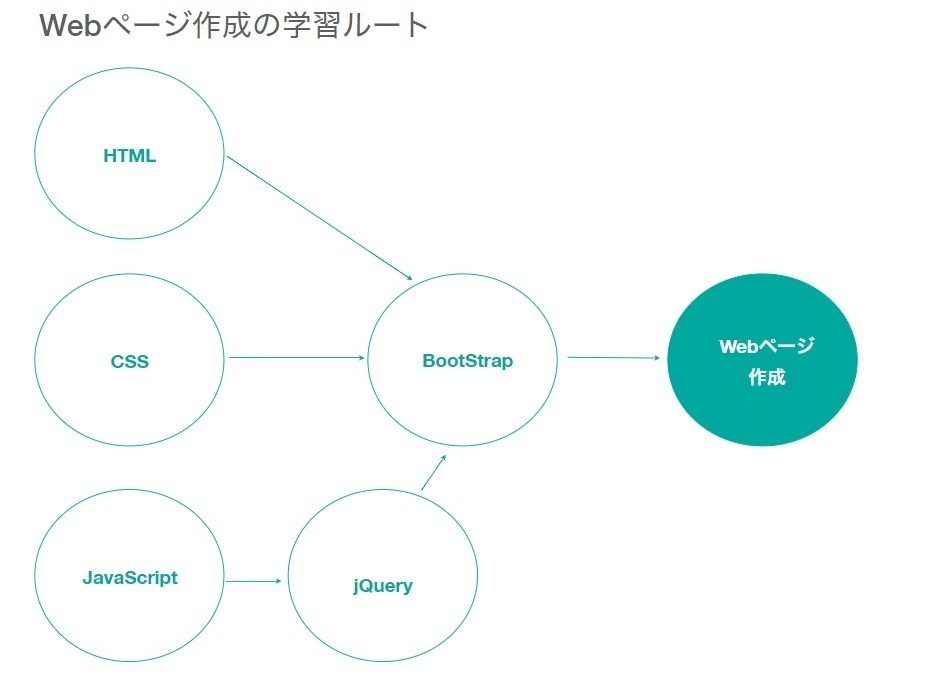
文系からエンジニアになるための学習ステップ
文系からエンジニアになるための学習ステップとしては、以下の通りです。
- プログラミングの基礎を学ぶ
- クローンアプリを作る
- オリジナルアプリを作る
- ポートフォリオを充実させる
このような流れで言語学習し、ポートフォリオを充実させれば、エンジニアになるための準備は十分と言えるでしょう。

①プログラミングの基礎を学ぶ
まずは、Progateやドットインストールのどちらかでプログラミングの基礎を学びます。
以下のような言語を習得していきましょう。
- HTML
- CSS
- JavaScript
①HTML
<div class="" id="fkbx" style="width: 664px;">
<div id="fkbx-text">Google を検索または URL を入力</div>
<input id="q" aria-hidden="true" autocomplete="off" name="q" tabindex="-1" type="url" jsaction="mousedown:ntp.fkbxclk" style="opacity: 0;">
<div id="fkbx_crt"></div>
<div id="fkbx-spch" tabindex="0" aria-label="音声で検索" style="display: block;"></div>
</div>まずは以上のようなHTMLを学習します。
文字やサイト構成、リンクなどの指定するマークアップ言語です。

しかしこれだけでは文字だけでいつも見るようなWebサイトはまだできません。
②CSS
HTMLをよりサイトっぽくするのに使われるのがCSSです。
簡単に言うと色を付けたり、位置を指定してあげたりすることができます。

#main_title {
text-align:center;
color:white;
background-color:black;
}
.sub_title {
text-align: center;
background-color: LightGrey;
color: white;
}
.sub_detail {
text-align: center;
}
しかし、これだけではまだサイトには動きがなく、物足りなく感じるでしょう。
③JavaScript
そこで、使われるのがJavaScriptです。
この言語はHTMLやCSSに動きを付けることができるようになります。


RubyにはRuby on Rails、PHPにはLaravelとそれぞれ専用のフレームワークがあります。
②クローンアプリを作る
クローンアプリは、Ruby、Ruby on Railsを使用して作ります。
Rubyは日本製のサーバーサイドのプログラミング言語です。
ほかにもPythonやPHPなどがありますが、チュートリアルの量からRubyを個人的にはお勧めしています。

Railsチュートリアルでクローンアプリを開発しましょう。
③オリジナルアプリを作る
オリジナルアプリでは、今まで学んできたことを駆使して、SNSやマッチングアプリなどを作りましょう。

そこで学習効率を上げ、挫折率を下げるためにプログラミングスクールがおすすめです。
ですが、一からプログラミングスクールに行くのはおすすめしません。
- プログラミングスクールで何を何のために学び、最終的に何ができるようになりたいのか、目的を明確にしておく
- プログラミングスクールのカリキュラムが始まる前に、自分で可能な限り独学で基礎をさらっておく(Progateやドットインストールをやっておくのがオススメ)
- 自分で開発する時に迷った時にメンターを使い倒せるように、自学自習・ポートフォリオ作成の時間をしっかり作っておく
ただ教養を身に着けるためであれば、プログラミングスクールは必要ありません。
以上を頭に入れることでプログラミングスクールを最大限活用できると言えるでしょう。
④ポートフォリオを充実させる
最後にポートフォリオを充実させましょう。
仕事を企業が依頼したい時に、自分の実績を作ってアピールすることが重要です。
- エンジニアとして就職した経験がない
- 自分の技術を証明できるものもない

- 実績を作る⇒オリジナルアプリを作る
オリジナルアプリがあると、未経験でも「ご要望のものに似ているものを作ったことがあります!」とアピールできるわけですね。

独学でもプログラミングはできるようになる?


ただ、独学でゼロからやろうとすると、相当時間がかかりますし、9割がた挫折します。

独学でやってみて、つらかったこととしては、こんな感じです。
- エラーの解決方法が全く分からず、3日間悩んでしまう
- 目標を達成するために、何を勉強すべきか全くわからなくなる
- いくら調べて勉強しても、具体的なサイト・アプリが作れる気がしない…
僕の場合は、プログラミングスクールを経営している友達がいたので、彼に途中からメンターに入ってもらったのですが、かなり学習効率が上がりました。
- 3日間悩んでいたことが、30秒で解決できるようになった
- Webサイトを作るところから逆算して何を学べばいいかわかるから、やる気が上がった
- エラーも自己解決できるような、学習方法が学べたので、学習効率が上がった
一気に効率的に学習できるようになり上達しました。

文系からエンジニアになるためにおすすめなプログラミングスクール
文系からエンジニアになるためにおすすめなプログラミングスクールは、以下の3つです。
Techacademy「Webアプリケーションコース」
公式:https://techacademy.jp/
レビュー記事:【体験談】テックアカデミー(TechAcademy)の評判を徹底解説【転職やメンターはどう?】
TechacademyのRuby on Railsコースは、RubyでゼロからWebアプリを開発することができるコースです。
| スクール名 | TechAcademy |
| コース名 | Ruby on Railsコース |
| 料金 | 学割:163,900円 |
| 期間 | 4週間~ |
| 公式 | https://techacademy.jp/rails-bootcamp |
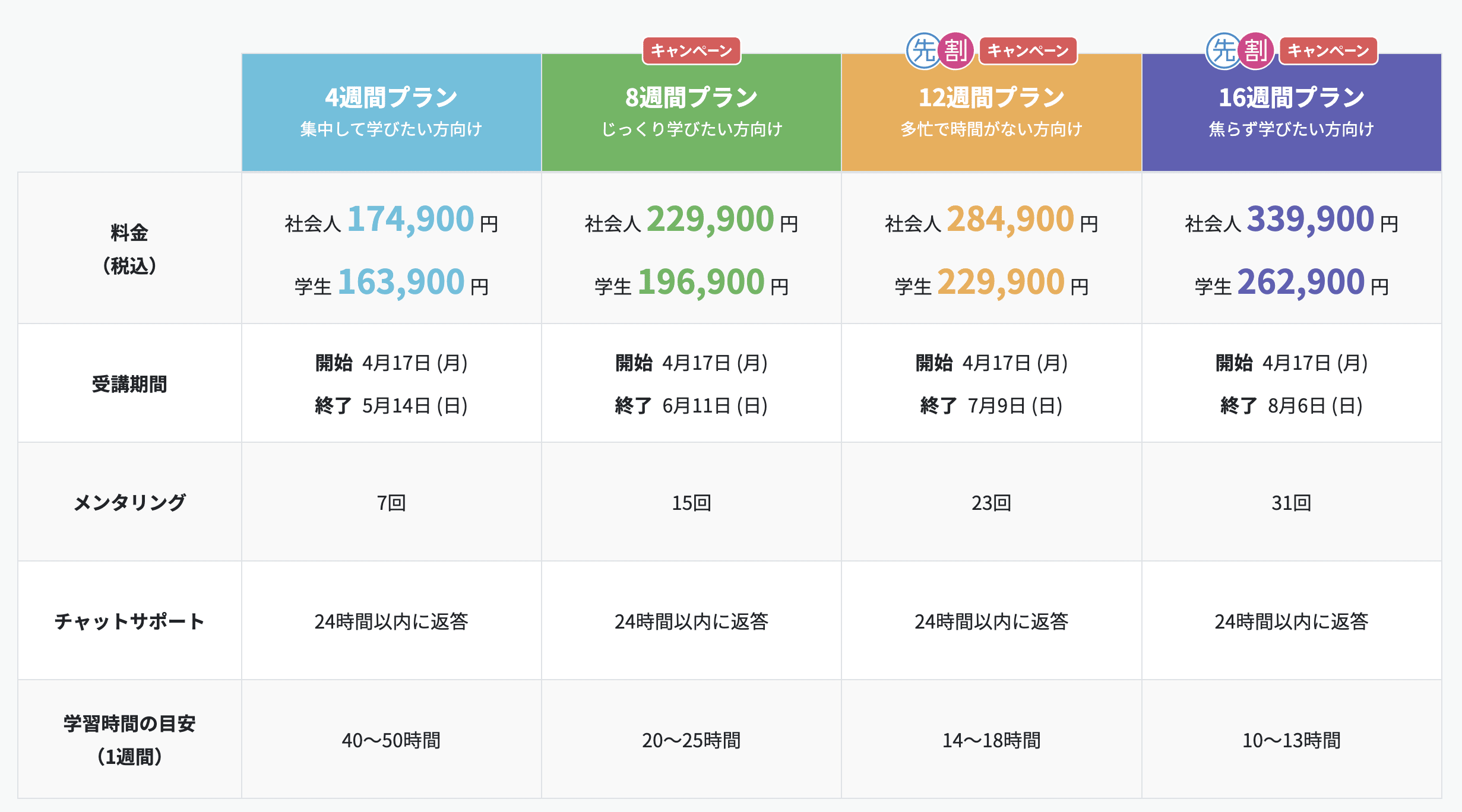
TechAcademyには学割があり、社会人と比較すると最大77,000円安くなります(16週間プランの場合)。
価格感も、
- 8週間プラン:196,900円
- 12週間プラン:229,900円
となっていて、かなりお安く受講することができます。
また、
- 分割払い…学生の方は月々約6,830円〜
- 試しに授業が受けられる無料体験キャンペーンあり
などのキャンペーンもあります。
Techacademyには入学金が存在しないので、本当に安くプログラミングスクールに通いたい方にはオススメです。(ほとんどのプログラミングスクールには入学金が存在します)
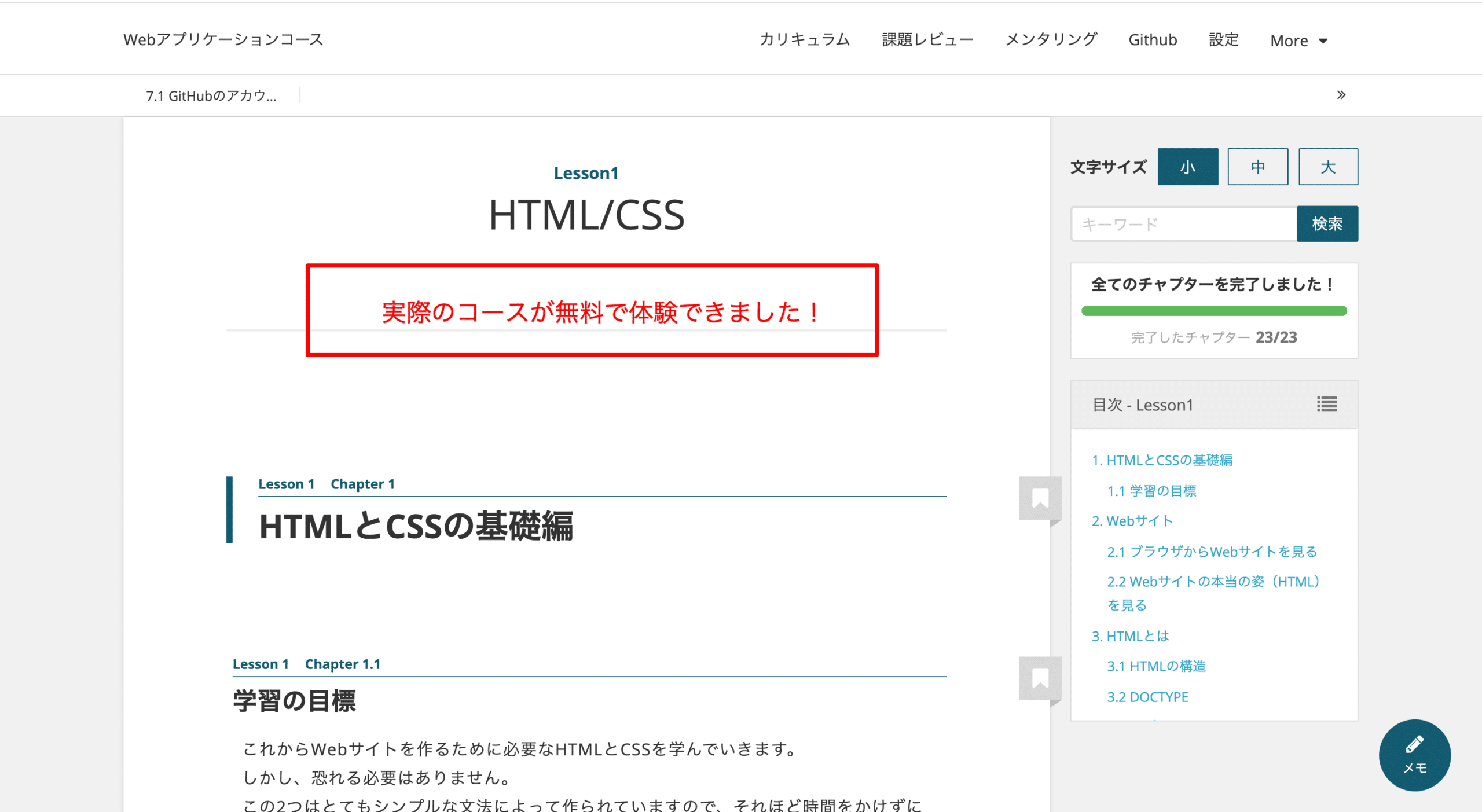
無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 現役エンジニアにビデオチャットで相談できる
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
※更新情報 2023年3月27日時点、TechAcademyでは3つの特別割引プランがあります。
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースになっても割引は適用されます)
③ 『複数コースセット割引』:複数コースをセットで申し込むと、別々に学ぶ場合よりも最大で138,000円もお得です。
\ 無料体験で最大1万円引き!30秒で学習スタート!/
無料体験はこちらCodeCamp「Rubyマスターコース」
Code Camp公式:https://codecamp.jp
レビュー記事:【体験記】CodeCamp(コードキャンプ)の評判を確かめに、実際に2カ月受講してみた感想【PR】
CodeCampはWebサービス開発やアプリ開発、Webデザインなどに挑戦できるコースです。
| 学習言語 | Ruby, Ruby on Rails, HTML5/CSS3, JavaScript, jQuery, |
| 受講場所 | 完全オンライン |
| 期間 | 8週間~24週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・現役エンジニアによるチャットサポート ・指名制の面談 ・オリジナルアプリの開発支援 |
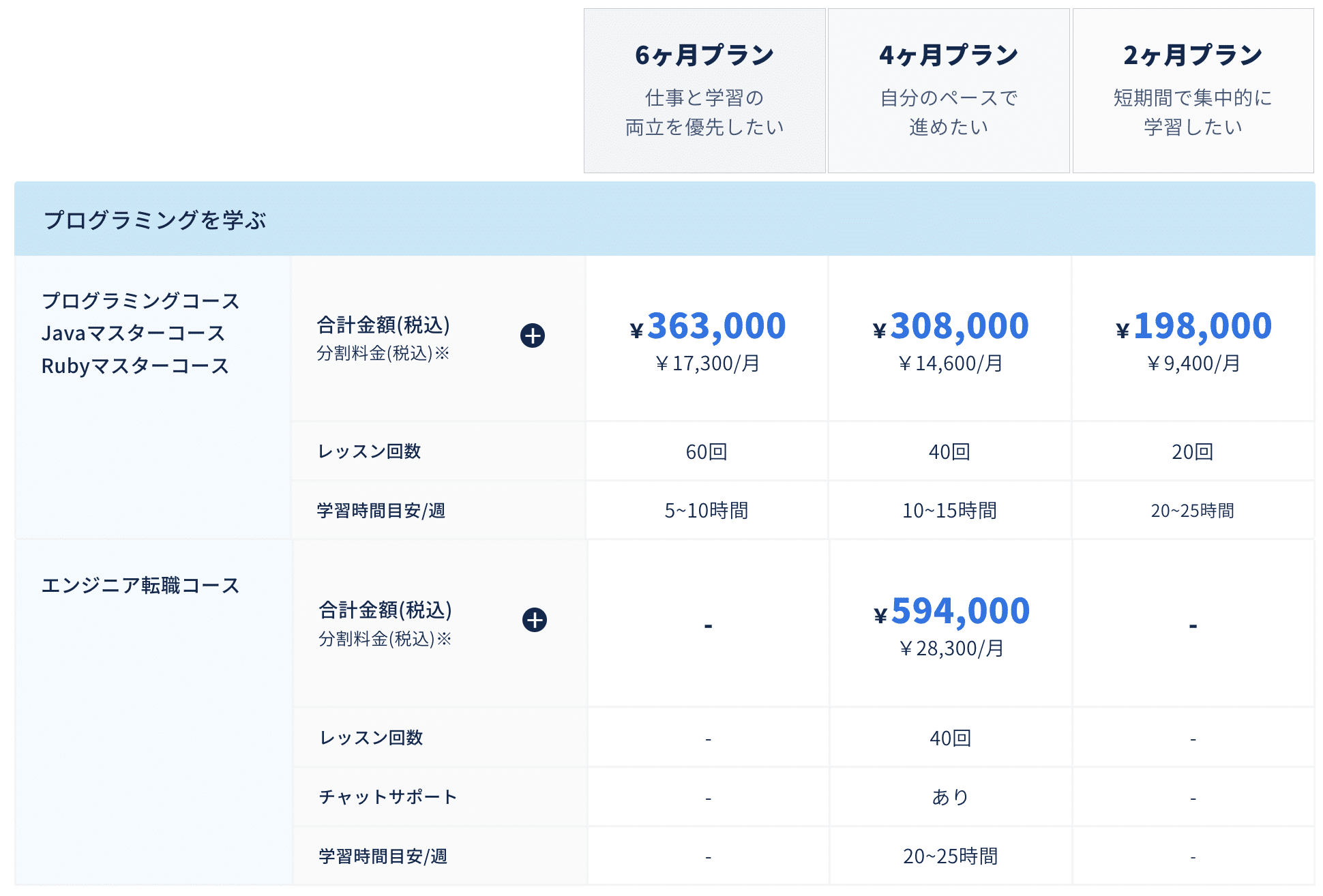
| 料金(税込) | (プログラミングコース) ¥198,000 / 2ヶ月プラン ¥308,000 / 4ヶ月プラン ¥363,000 / 6ヶ月プラン (別途入学金¥33,000) 無料カウンセリング後に受講料が10%OFFになるクーポンあり |
| 全額返金保証 | なし |
| 転職紹介 | なし |
価格設定が他スクールに比べて安く、学生さんにおすすめ。
レッスンは7:00〜23:40まで受けられるので、忙しい人でも学習を継続しやすいです。(※各レッスンの最終受付は23:00まで)
2023年3月27日時点、公式HPより引用
他にも、以下のようなお得な特典もあります。
- 分割払い可能《3〜36回払い》
- 試しに授業が受けられる無料体験レッスンあり
- 疑問点などを詳しく質問できる無料カウンセリングあり(受講料割引クーポン利用可)
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
CodeCampのメリット
- マンツーマンのビデオ授業なので、プロの講師の方が丁寧に受講者のペースに合わせて教えてくれる
- 講師は厳正な選考を通過した現役エンジニアで、レベルが高い
CodeCampのデメリット
- 入学金が必要
- 1ヶ月以内の短期プランなし
受講をオススメする人
- 丁寧にマンツーマンで教えて欲しい人
CodeCampの全体的な評価はこちらです。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |

Code Camp公式:https://codecamp.jp
レビュー記事:【体験記】CodeCamp(コードキャンプ)の評判を確かめに、実際に2カ月受講してみた感想【PR】
RUNTEQ「Railsエンジニアコース」
RUNTEQの「Webマスターコース」でも、Web企業から求められるプログラミングスキルを効率的に習得可能です。
| コース名 | Webマスターコース |
| 料金 | 分割月々:¥21,000 (税込み) 〜 一括料金:437,800円 (税込み) |
| 期間 | 9ヶ月 |
| 分割 | 〇 |
| 公式 | https://runteq.jp/ |
価格感は、以上のようになっており、9ヶ月437,800円で学ぶことができます。
Webマスターコースの特徴は以下の3つです。
- 現役エンジニアを中心とした講師に分からないことを聞ける
- 専任のキャリアトレーナーが就職までのサポートをしてくれる
- 学習を継続する仲間たちとコミュティで出会える
RUNTEQの講師陣は現役エンジニアが中心で、分からないことがあればすぐに相談ができます。
いつでも質問できる環境や就職までサポートしてくれる体制が整っているため、初心者でも挫折する可能性が低いです。

RUNTEQのメリットとデメリットを簡潔に説明すると、
メリット
- スタートアップ特化で、すぐにフルスタックエンジニアとして活躍できるように実務を意識したカリキュラム
- 教室がWeb上でも常時開設されているため、気軽に勉強できる空間が手に入る
- しっかりと学習を進めて選抜試験に合格すると、Rails企業に紹介してもらえる
- スクールの規模がまだ大きくないので、よい講師に当たりやすい
デメリット
- Web制作領域で、フロントエンド エンジニアになりたい方には向かない
- 分割でも支払いはできるが、一括の料金が比較的高め
受講をオススメする人
- Web系スタートアップのエンジニアとして転職したい人
- 学生のうちに、Web系エンジニアとしてインターンで採用されたい方
ということで総合評価はこちらになります。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★★(5.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(3.8) |
無料説明会も行っているので、疑問や質問がある方は申し込んでみると良いと思います。
また、公式ホームページでは無料でお試し学習カリキュラムを受講することができるので、実際の授業がどんな感じか気になる人はぜひ受けてみてください!
文系出身者がエンジニアとしてキャリアアップするために
文系出身者がエンジニアとしての一般的なキャリアアップは以下の通りです。
- プロダクトマネージャー(PM)
プロダクトマネージャーとはプロダクトを管理する、開発の計画を練る、ユーザー側の要件定義や仕様を決める役割です。

プロダクトマネージャーは調整能力が必要でコミュニケーション能力も大事なんですよね。
また、コミュニケーション能力があれば以下のように組み合わせた業務ができるようになります。
- エンジニア×人事
- ITコンサル
よくある質問
ここからはよくある質問にお答えしていこうと思います。
Q:未経験からでもエンジニアになれますか?

この記事にある学習ステップを踏んで、オリジナルアプリやポートフォリオの作成まで出来るようになれば未経験からでもなれます。
Q:エンジニアになるために取得しておくべき資格はありますか?

市場価値が低いから、資格を取ろう!とするのは結構悪手。
本当の資格職(教員/薬剤師etc)ならわかるんですが、例えばTOEICとかITパスポートとかとってもそれが理由で転職できることはないです。
市場価値が低い場合、年収を下げてでも市場価値が上がる経験を積める転職することだと思っています。
— DAI (@never_be_a_pm) November 14, 2019
まとめ:文系からエンジニアを目指す人に向けてアドバイス
今回は、文系出身からエンジニアになる方法について解説しました。
文系理系関係なく、プログラミングを学習して自分で成果物を作れるようになればエンジニアになることはできます。

よっし、文系プログラミング初心者で独学でも技術ブログでみずほの初任給くらいは稼げるようになったぞ!それとメディアの集客方法とか、マネタイズの方法とかやっとわかってきたのと、自分が解決したい課題をどう解決するか、少しめどがついてきた。この一カ月は結構わくわくすることが多かった。
— DAI (@never_be_a_pm) March 27, 2018
_TechAcademy_テックアカデミー_-2.png)

_実践型Webエンジニア養成プログラミングスクール.png)