エンジニアのポートフォリオの作り方【テンプレ公開】
「フリーランスになりたいけど、エンジニアのポートフォリオってどうやって作ればいいのだろう?」
「企業から選ばれる、評価されるポートフォリオってどんなものなのだろう?」

フリーランス案件を探す際にポートフォリオを活用するものの、自己流で作成している方が多いのではないでしょうか。
良いポートフォリオが何かわからず、とりあえずネットにあるものをマネして作ってみたけど自信がなかったりしますよね……

フリーランスとして求められるスキル・経験の相場や、効果的なアピール方法を知らずに作ると、いざ独立しても案件受注に苦労する可能性が高いです。
スキルが高くても、採用者や企業側のニーズを理解してないと、正しく評価されるポートフォリオを作るのは難しいでしょう。

最も手っ取り早い解決策は、フリーランスエージェントのキャリアアドバイザーに相談することです。
フリーランスエージェントは企業とフリーランスの間で案件の仲介をするサービスです。
企業とフリーランス両方の目線で仕事を見ているフリーランスエージェントなら、以下のような役立つアドバイスを得られます。
- 案件受注につながるポートフォリオの書き方
- 技術トレンドの動向・市場の最新情報
- 客観的に見た自分の市場価値と向いている案件
また、フリーランスエージェントによってサポート内容や特徴が異なります。
たとえば、数多くの案件が集まる業界大手のレバテックフリーランスでは、技術に詳しいコンサルタントから「現状どんな案件が受けられそうか」などアドバイスがもらえます。
他にも、ITプロパートナーズはベンチャー企業やトレンド技術を取り入れている会社の動向に詳しいエージェントです。
上記のようなフリーランスエージェントで相談をするには、それぞれのエージェントに会員登録をしましょう。登録自体は無料で、手続きも2〜3分で終了します。
また、良いポートフォリオを作るためには、できれば複数のフリーランスエージェントで面談し、複数の視点から評価してもらうのがおすすめです!

おすすめのフリーランスエージェント3選
週4日〜がっつり働きたいエンジニア向けのキャリア相談専門。案件を募集している企業の口コミや最新の単価相場など、業界情報が豊富で見やすい。
【第2位】ITプロパートナーズ(公式:https://itpropartners.com/)
リモート・週2〜3日以内稼働OKで働きやすさ重視のエンジニア向けのキャリアアドバイザーが在籍。ベンチャー企業やトレンド技術を取り入れている企業に詳しい。
【第3位】ポテパンフリーランス(公式 : https://freelance.potepan.com/ )
関東・大阪の企業専門のフリーランスエージェント。自社サービスを保有する企業やフレックス制を導入している企業の案件を保有。エンジニアとして経験年数が少ない人へのサポート実績あり。
目次 (PRも含まれます)
未経験からでも出来るポートフォリオの作り方


ポートフォリオを作成するためにやること
- オリジナルアプリを作る
- スキルシートを作る

オリジナルアプリを作る
ポートフォリオを作成するために最も大事なことは、自分でオリジナルアプリを作るということです。
ポートフォリオは自分の実績や力量を示すものなので、まずは自分の技術をアプリ等作れるレベルまで持っていくことが重要になります。
この際、最初から大規模なものを作る必要はありません。

なので、初心者の場合は、技術書などにあるサンプルアプリのようなものを作ってみるといいでしょう。

簡単なクローンアプリができたら、あとは徐々に機能を追加していきましょう。
複数のクローンアプリを開発し、どんどん組み合わせていくことで、オリジナルなアプリ開発がしやすくなります。
スキルシートを作る
次に、スキルシートの作成をしてみましょう。
スキルシートには、自分が実際に使える技術を書きます。
企業の採用担当に会社に貢献できるとアピールする場もなります。
スキルシートが完成したら作ったアプリのポートフォリオを載せましょう。
ポートフォリオとして伝えるべき内容は、主に以下の4点です。
- 現状使えるスキル/ツール
- 現在学んでいること
- 苦労して、実装したこと
- この先やってみたいこと

ポートフォリオサイトの参考例【テンプレ公開】


職業別ポートフォリオの作り方
- Web制作系の場合
- Webアプリ開発の場合
- Webデザイナーの場合
Web制作系の場合
Web制作系のエンジニアは、Web上で公開されるホームページなどの開発や運用を行います。

Web制作系のポートフォリオは以下の形式を参考にしてください。
---------------------------
現在できること
---------------------------
## アプリ側
- フロント言語:HTML, CSS, JavaScript, jQuery, PHP
- フレームワーク:Bootstrap, WordPress
- サーバー設定, ドメイン設定
## 各種ツール
Filezila
Github
Visual Studio Code
Slack
----------------------------
学んでいることについて
----------------------------
・現在、~について学んでいます。
----------------------------
最近開発中に苦労したこと
----------------------------
・~の機能実装を行う際に、xxxのエラーが出ていましたが、
Qiitaなどを参考に解決することができました。
----------------------------
このさきやってみたいこと
----------------------------
----------------------------
ポートフォリオ
----------------------------Webアプリ開発の場合
Webアプリ開発のエンジニアは、Webブラウザから利用できるWebアプリケーションを開発を行います。
先ほどのWeb制作系とは違い、サーバーサイドの言語を取り扱う必要があります。

Webアプリ開発エンジニアのポートフォリオは以下を参考にしてください。
--------------------------- 現在できること --------------------------- ## アプリ側 - 言語 Ruby - フレームワーク:Ruby on Rails - firebase - クラウド:AWS, GCP - テスト自動化 RSpecを利用した、単体テスト設計、TDD開発 ## 各種ツール GitHub Slack Sourcetree Illustrator Figma ## その他 - Gitを使ったチーム開発経験 - アプリリリース予定 - Photoshop(実務経験あり※前職で求人広告バナーを制作) ---------------------------- 学んでいることについて ---------------------------- ・現在、~について学んでいます。 ---------------------------- 最近開発中に苦労したこと ---------------------------- ・~の機能実装を行う際に、xxxのエラーが出ていましたが、 Qiitaなどを参考に解決することができました。 ---------------------------- このさきやってみたいこと ---------------------------- xxxな事業領域で、xxxな技術を使ってxxxエンジニアになりたいと考えています。 理由は、xxxです。 よろしくお願いします! ---------------------------- ポートフォリオ ----------------------------
Webデザイナーの場合
Webデザイナーは、Web制作を進めるにあたってのWebデザインを担当します。
デザインだけではなくクライアントの要望ヒアリングやWebサイトのコーディングなど仕事内容は幅広いことが特徴です。

評価されるエンジニアのポートフォリオとは?

そうですよね。実は、自分では素晴らしい!と思っていても、私の採用経験上、全く評価されずに落とされているポートフォリオをたくさん見てきました。

【暴露】カリキュラム通りにスクールで作ったポートフォリオは通用しない?
先にネタバレをしますと、通用しません。

その理由として下記の2点が考えられます。
- スクールの一部は現役エンジニアが教えておらず、スクールと現場での偏りが発生するため
- スクールでの教材でしかアピールできない、つまり自分で付加価値を付けたり、自学自習ができない受け身の人材だと思われるため
プログラミングスクールに通って、作成した物を「きっと就職活動で使える!」と思って、そのまま提出している人も多い印象です。
3/②スクールのポートフォリオは書かない
採用する側は「はいはい見たことありますわまたこのポートフォリオか」ってなるので、極力スクールのポートフォリオは使わない。
コピペポートフォリオは「私は自分の頭で考えてアプリ実装できません」と意思表示しているみたいなものなので、使わない。
— DAI (@never_be_a_pm) June 20, 2020
残酷ですが、客観的な視点でポートフォリオの質に問題がないか判断できないと、フィードバックがないまま落ち続けることになるので注意が必要です。
あなたのポートフォリオの質を高めるには?
もしポートフォリオを作成する上で、質を上げていきたい場合は、第三者から客観的な評価をもらうことが何よりも重要になります。
現場のエンジニアや採用担当が、「これだったら採用したい」と思えるポートフォリオなのか、確認した方がよいでしょう。

あたなの身近にエンジニアがいない場合、下記の無料サービスを利用してみて、ポートフォリオを実際に見て貰うのが手っ取り早くて、オススメです。
【第1位】レバテックフリーランス(公式:https://freelance.levtech.jp/)
直請け案件ばかりで、業界最高水準の案件単価。フリーランスエージェント登録者No.1で、利用者の平均年収862万円。
【第2位】ITプロパートナーズ(公式:https://itpropartners.com/)
リモートで、週2~3稼働OKの直請け案件を探すならここ。エンジニアの中でも多くの職種を扱っており、業界最多水準の案件数を保有しています。
【第3位】ポテパンフリーランス(公式 : https://freelance.potepan.com/ )
駆け出しフリーランスへのサポートが手厚く、実務経験が浅くても案件を紹介して貰いやすいです。また他のエージェントに比べ、直請けで高単価なので、年収アップが見込めます。

エンジニアのポートフォリオを作成する上での注意点
第三者に見て貰うタイミングは、ポートフォリオを完成してからでもよいんですが、これから作り始める段階でゴールを確認する上でも、なるべく早めにプロからフィードバックをもらうのが重要です。

また、転職エージェントに登録することには、以下のメリットがあります。
- 業界の最新情報を知ることができる
- 過去の業務経験やポートフォリオなどから、転職可能かアドバイスをもらえる
- プロのキャリアアドバイザーと面接対策をしてくれる


エンジニアのポートフォリオの質を上げるサービス3選

3つのフリーランスエージェントについて、詳しく紹介していきます。
レバテックフリーランス:口コミでも評判が高い、業界に精通したエージェントがサポート
画像はレバテックフリーランス公式サイトより引用:https://freelance.levtech.jp/
| 案件数 | 42,906件 |
| 稼働日数 | 週4日〜 |
| 主な求人職種 | エンジニア |
| 公式サイト | https://freelance.levtech.jp/ |
※2022年10月23日時点 レバテックフリーランス公式サイトより算出(公式:https://freelance.levtech.jp)
レバテックフリーランスは、レバテック株式会社が運営しているフリーランスエンジニア向けのエージェントです。
案件の数も豊富で、無料登録すると見られる非公開案件の中には魅力的な穴場案件が数多く眠っています。
レバテックフリーランスの大きな魅力は、以下の3つです。
- 業界最高水準の案件単価
- キャリアコンサルタントの質が高い
- 案件数が多い
①業界最高水準の案件単価
レバテックフリーランスでは、業界最高水準の高単価案件を多数取り扱っています。

※2023年5月2日時点。公式サイトより引用:https://freelance.levtech.jp/
②キャリアコンサルタントの質が高い
レバレジーズ株式会社のノウハウが共有されているので、エンジニア業界に精通したエージェントがサポートしてくれます。
また、誰がどの案件をサポートしたかも一目瞭然なので、安心して相談することができます。
③求人数が多い
2022年10月7日現在の求人数では、エンジニアの案件が比較的多めになっています。
| エンジニア | 31,323件 |
| インフラエンジニア | 6,779件 |
| プロジェクトマネージャー | 2,753件 |
| PMO | 1,965件 |
| ネットワークエンジニア | 1,579件 |
| フロントエンドエンジニア | 1,578件 |

注意:レバテックフリーランスでは経験者向けの週4日以上稼働案件を多く取り扱っており、週3日以下稼働の副業可能な案件については高いスキルと実務経験が必須です。エンジニア未経験の方や現在会社員の方への副業は紹介できませんのでご注意ください。
注意:レバテックフリーランスは実務経験が無い方への案件の紹介はできません。案件を獲得して、これから単価や案件の選択肢を増やして年収を安定させたい方にオススメです。
ITプロパートナーズ:週2からの案件も多数。1,2年目のエンジニアにオススメ
公式サイト:https://itpropartners.com/

| 運営会社 | 株式会社Hajimari |
| 公開求人数 | 4,675件 |
| 平均単価 | – |
| マージン率 | 非公開 |
| 対応地域 | 全国 |
| 働き方 | 週1~2日から稼働OK、リモートワークOKな案件が豊富 |
※2022年1月時点・公式ページより引用/算出(公式:https://itpropartners.com/)
ITプロパートナーズの主な特徴としては、以下の3つがあります。
- 『直請案件』だからこその高単価
- リモート、週1~2日から稼働OKの案件多数
- エンジニア、デザイナー、マーケターの案件多数
『直請案件』だからこその高単価
ITプロパートナーズ公式サイトより引用(https://itpropartners.com/)
ITプロパートナーズで取り扱っている案件の単価は、『直請案件』が多く他のエージェントと比較しても高い傾向にあります。
※直請案件とは、間に仲介会社を挟まず、直接クライアントと契約している案件のことを指します。
正直、ほとんどのフリーランスエージェントがマージン率を公開していないため、フリーランスの取り分や単価がいいのかを事前に知ることが難しいのが現状です。

マージン率が非公開でブラックボックス化しているからこそ、過剰な報酬の中抜きが発生していないIT プロパートナーズは魅力的です。
リモート、週1~2日から稼働OKの案件多数
ITプロパートナーズ公式サイトより引用(公式:https://itpropartners.com/)
ITプロパートナーズの大きな魅力として、週1~2日から稼働OKの案件が多くあるという点があります。
実際、他のフリーランスエージェントの多くは、以下の特徴があります。
- 最低稼働日数は週3、4~からが主流
- 常駐の案件が多く、副業的にフリーランスの仕事を始めづらい
- 週1、2からでもできるエージェントは、案件数が少ない
その点、ITプロパートナーズは週1~2日から稼働OKの案件やリモートの案件が多いです。
そのため、「まずは副業的にフリーランスの仕事を始めてみたい」という方必見のエージェントとなっています。

エンジニア、デザイナー、マーケターの案件多数
ITプロパートナーズは公開求人数で比較すると、エンジニア、デザイナー、マーケター全ての職種で業界最多水準の案件数になっています。
他のエージェントの場合、以下のような特徴があり、デザイナーやマーケターが仕事を取りにくい状況があります。
- エンジニアだけに特化していて、そもそもデザインやマーケティング関連の仕事を扱っていない
- 扱っていたとしても、案件数が少なかったりサービス利用可能地域が都市部だけに限定されている
ですが、ITプロパートナーズでは、エンジニア以外の職種でも案件数が豊富なため、より自分に合った案件を選べる可能性が高いです。

注意:ITプロパートナーズは週1日から稼働可能な案件の紹介が可能なものの、会社員をされている方の副業は紹介できません。
ポテパンフリーランス:「実務経験1,2年でもOK」が多い!駆け出しフリーランス向け
公式:https://freelance.potepan.com/

| 運営会社 | 株式会社ポテパン |
| 公開求人数 | 458件 |
| 平均単価 | – |
| マージン率 | 非公開 |
| 対応地域 | 東京、神奈川、千葉、埼玉、大阪 |
| 働き方 | 週2,3~OK, 常駐案件が多い |
そのため、エンジニアのキャリアに関してはしっかり知識があり、安心できます。ポテパンは、ポテパンフリーランスの他にも、20代向けの転職支援サービスやプログラミングスクールなどを運営しています。
ポテパンフリーランスのメリットは以下です。
- 直請けだからこその高単価
- キャリアや税・保険へのサポートが充実
- 実務経験が浅くても受注可能な案件が多い
①直請けだからこその高単価
一つ目のメリットが、直請け案件だからこそ実現できる高単価です。
直請
け案件とは、企業からエージェントが直接案件を受注している案件のことです。仲介者が少なく、中抜きが少ないことから、案件単価が高くなる傾向があります。

ポテパンフリーランス公式HPでも、以下のように
②キャリアだけでなく税や保険に対してもサポート
二つ目のメリットが、キャリアサポートから税・保険に関するサポートまで専門家に相談することができるという点です。
ポテパンフリーランスでは、キャリアコンサルタント歴の長いコーディネーターが、相手の経歴やスキル、に合った案件を、今後のキャリアを見据えつつ探してくれます。
また、駆け出しフリーランスが困りがちな税関連や保険関連についても、専属の税理士・フィナンシャルプランナーが相談に乗ってくれます。

③実務経験が浅くても受注可能な案件が多い
そしてポテパンフリーランスの最大の特徴が、実務経験が浅くても案件が受注可能であるという点です。
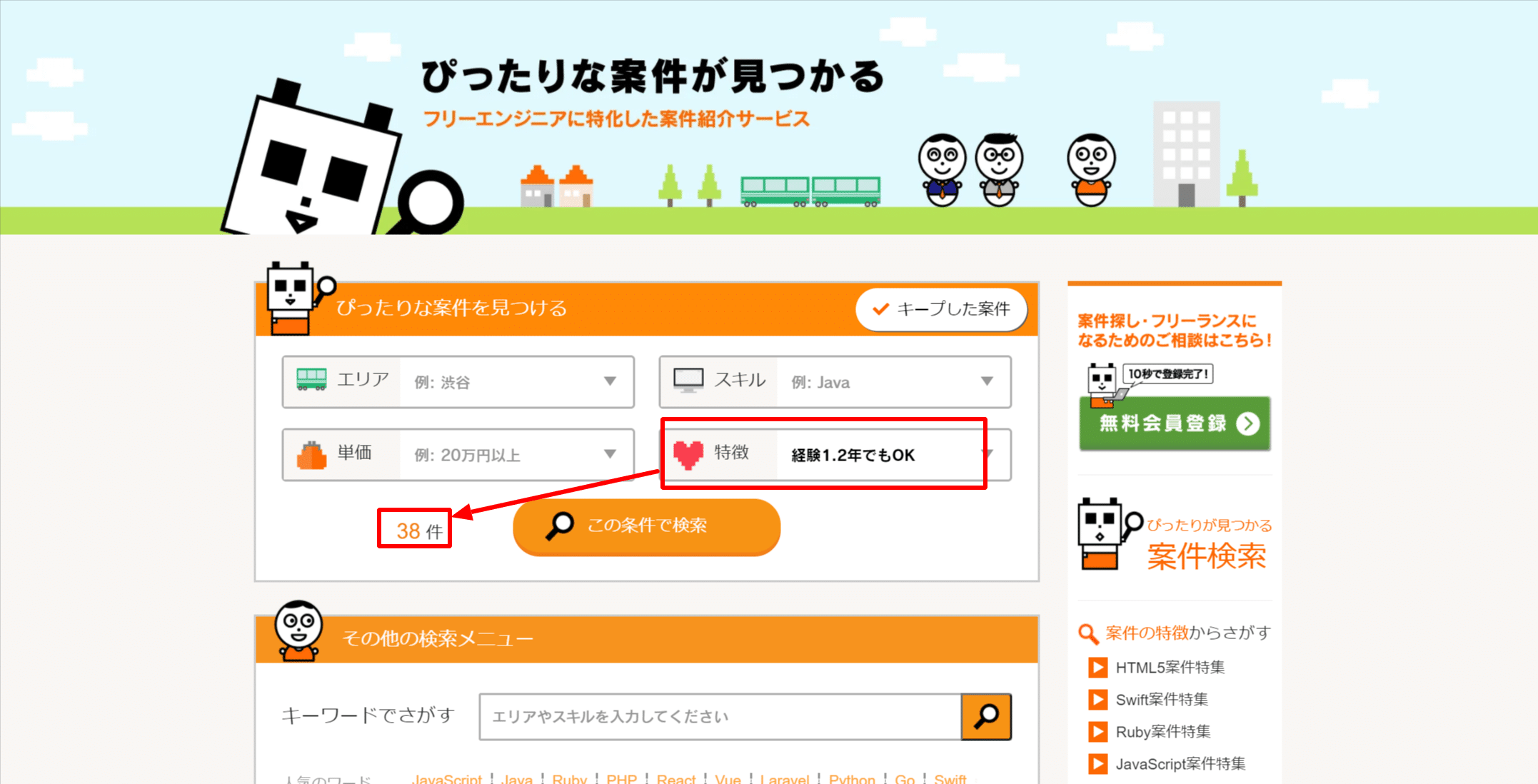
ポテパンフリーランスは、実務経験1年未満でも案件を紹介してもらえます。
公式サイトで「経験1,2年でもOK」という条件で検索したところ、ヒットした案件は418件中38件でした。
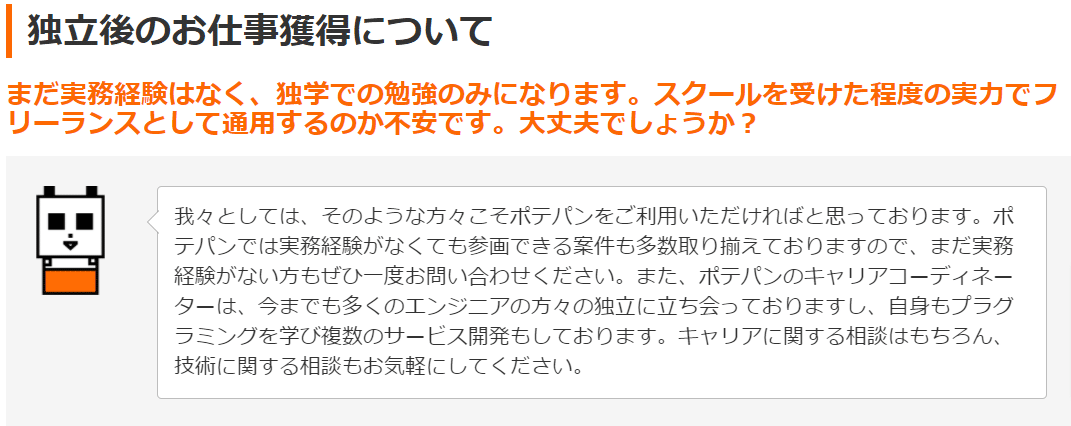
また、公式HPのよくある質問では、以下のような記述がありました。


注意:ポテパンフリーランスは実務経験が無い方への案件の紹介はできません。案件を獲得して、これから単価や案件の選択肢を増やして年収を安定させたい方にオススメです。
未経験からエンジニアを目指すには?
独学で0からプログラミングを学習するのは、挫折しやすく、膨大な時間がかかります。
未経験からエンジニアへの転職を目指す方は、プログラミングスクールや動画学習サービスの利用も検討してみましょう。
未経験からエンジニア転職を目指す、次の2つの方法を紹介します。
①スクールを検討してみる
②動画学習サービス:Udemyを活用する

①スクールを検討してみる


なぜかというと、独学でゼロからプログラミングを学ぼうとすると、相当時間がかかりますし、9割がた挫折するからです。

独学でやってみて、つらかったこととしては、下記のとおりです。
- エラーの解決方法が全く分からず、3日間悩んでしまう
- 目標を達成するために、何を勉強すべきか全くわからなくなる
- いくら勉強しても、具体的なサイト・アプリが作れる気がしない…
僕の場合、スクールを経営している友達がいたので、彼に途中からメンターに入ってもらい、かなり学習効率が上がりました。
- 3日間悩んでいたことが、30秒で解決できるようになった
- Webサイトを作るところから逆算して何を学べばいいかわかるから、やる気が上がった
- エラーも自己解決できるような、学習方法が学べたので、学習効率が上がった
一気に効率的に学習できるようになり上達しました。
なので、効率的に学びたい人は、最初からプログラミングスクールを利用してみてもいいかもしれません。
未経験エンジニア志望の方に特におすすめのプログラミングスクールは、以下の3つです。
- ポテパンキャンプ (公式HP : https://camp.potepan.com/)
自社開発企業への転職成功例多数。超実践型プログラミングスクールです。 - RUNTEQ: (公式HP : https://runteq.jp/ )
Webエンジニア志望の方向け!現役エンジニアレベルに達するのにおすすめ - TechAcademy:(公式HP : https://techacademy.jp/)
まずはプログラミングスキルを身につけたい方向け!業界最安値で利用できる
転職を目指してプログラミングを学びたい方におすすめのスクールは下の記事で詳しく紹介しています。

②動画学習サービス:Udemyを活用する
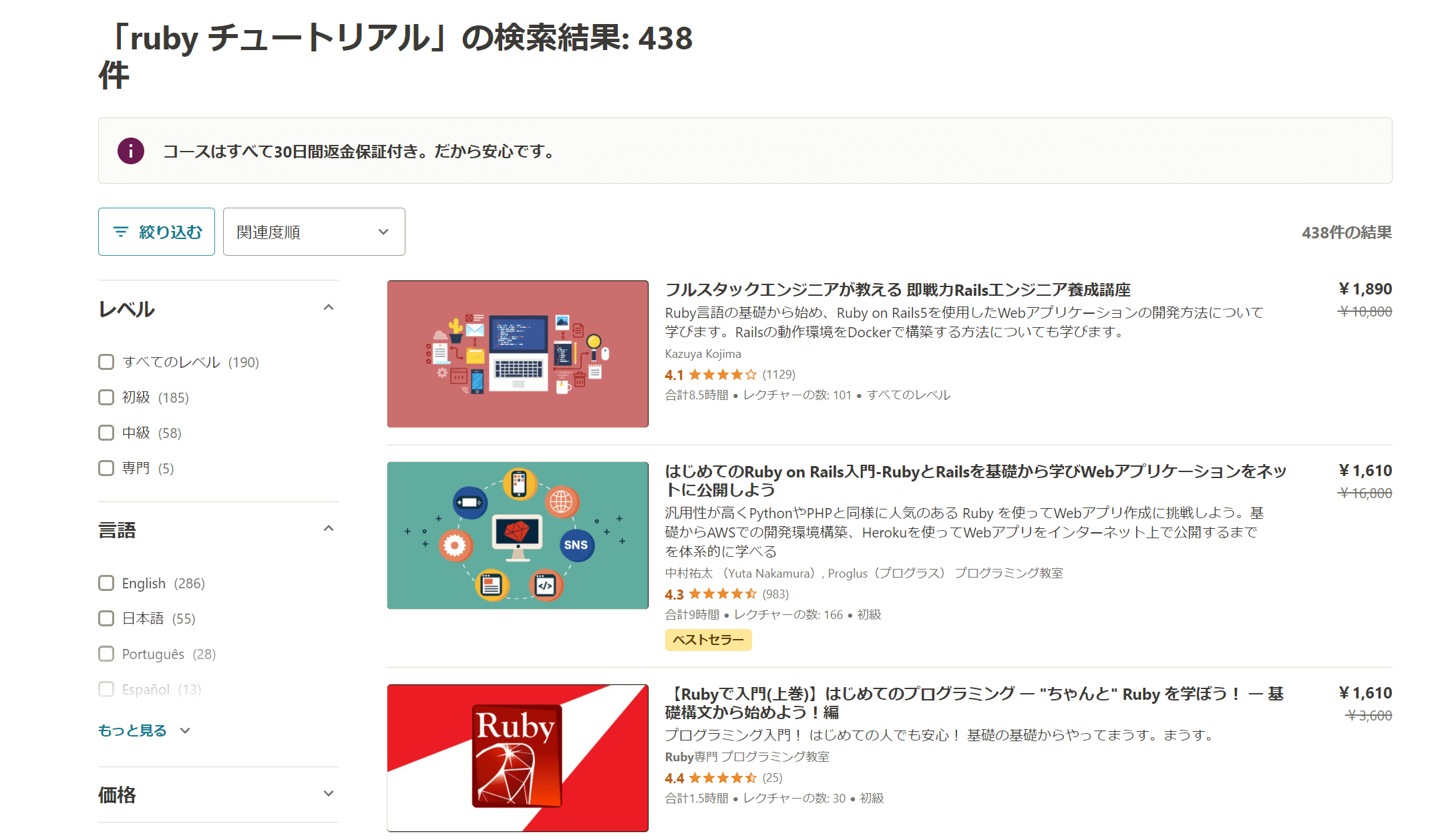
独学で学習したい方はUdemyを活用するのがおすすめです!
Udemyは、専門家が教えるオンラインビデオコースの学習サービスです。
Udemyのおすすめな活用方法は、チュートリアルを使ってクローンアプリを作り、オリジナリティを加えてポートフォリオにするという方法です。



まとめ
以上、評価されるエンジニアのポートフォリオについて解説しました。
- ポートフォリオを作成する上で質を高めるためには、第三者から客観的な評価をもらうことが何よりも重要
- 現場のエンジニアや採用担当が「依頼したい」と思えるポートフォリオなのか、プロであるフリーランスエージェントに確認してもらおう

ポートフォリオが強化されれば、今後のあなたのキャリアアップの助けになるはずです。
この記事で紹介したフリーランスエージェント
【第1位】レバテックフリーランス(公式:https://freelance.levtech.jp/)
直請け案件ばかりで、業界最高水準の案件単価。フリーランスエージェント登録者No.1で、利用者の平均年収862万円。
【第2位】ITプロパートナーズ(公式:https://itpropartners.com/)
リモートで、週2~3稼働OKの直請け案件を探すならここ。エンジニアの中でも多くの職種を扱っており、業界最多水準の案件数を保有しています。
【第3位】ポテパンフリーランス(公式 : https://freelance.potepan.com/ )
駆け出しフリーランスへのサポートが手厚く、実務経験が浅くても案件を紹介して貰いやすいです。また他のエージェントに比べ、直請けで高単価なので、年収アップが見込めます。