CodeCamp(コードキャンプ)の評判は?口コミと料金を徹底解説&受講した感想を紹介
スクールに通おうと思っていても、以下のような悩みを持っている方は多いでしょう。
「どのプログラミングスクールを選べばいいか迷う…」
「CodeCampに通いたいけど、評判って本当のところどうなの?」
このように、『CodeCamp』をはじめ、どのスクールを選べばいいのか迷いますよね。

先に結論を言うと、Codecampは以下のような方にピッタリのスクールです。
- 短い期間でWeb制作会社に転職したい方
- Web制作・デザインを学んでクラウドソーシングで10万円くらいの案件をとって稼ぎたい方

Codecampは以下のようなメリットがあり、おすすめできるスクールです!
- 低価格で質の高いカリキュラム
- 講師のサポートが手厚い
- 短期間(2ヶ月間)でWeb制作・デザインを学べる
低価格で質の良いスクールを探しているなら、ぜひ一度Codecampの無料カウンセリングを受けてみましょう!
受講するか迷っている場合、一度無料カウンセリングで相談してみて、他のスクールと比較してみましょう。
無料カウンセリング後に使えるクーポンもあるので、ぜひ活用してください。
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
ただし、将来的にサーバーサイドエンジニアを目指しているのであれば、Web系自社開発に特化したスクール(『RUNTEQ』や『ポテパンキャンプ』)の方がおすすめです。
もしくは、CodeCamp卒業後に独学でスキルアップしていくのも良いでしょう。

目次 (PRも含まれます)
CodeCampとは
-2.png)

大きな特徴は以下の3つです。
- フューチャー株式会社の子会社である
- 東証一部上場企業にもCodeCampのコースが研修に利用されている
- NHKや日経などに取り上げられるなどのメディア実績がある
CodeCampは、大手上場企業でFuture Architect(フューチャーアーキテクト)で有名な、フューチャー社の子会社ですね。
会社名:コードキャンプ株式会社
代表者:堀内亮平
資本金:1億5,804万円(資本準備金は除く)
主要株主:フューチャー株式会社(東証1部上場)、経営陣
設立:2012年12月21日
所在地:東京都品川区大崎2丁目1-1ThinkPark Tower
認定:有料職業紹介事業許可番号 13-ユ-312416
また、CodeCampは個人向けだけではありません。
東証一部上場企業の研修にも利用されていたり、NHKや日経など各種メディアで紹介されるなど、非常に有名なプログラミングスクールとなっています。
CodeCampの特徴
-1-e1640674327321.png)
- 完全オンラインで学習可能。
- 東証一部上場企業の厳選された現役エンジニアが学習をオンラインレッスンでサポート
- フロントエンド、バックエンドまで対応したコース
- 365日:朝7:00~23:40まで、現役エンジニアにテレビ電話で授業を提供
完全オンライン完結で学習可能

- 「普段会社員をやっていて、通学する時間がない…」
- 「地方に住んでいるんだけど、周りにプログラミングスクールがない」
- 「主婦なんだけど、子育てで忙しくて通学なんてできない」
現役エンジニアがオンラインレッスンでサポート対応

まず、エンジニアの採用突破率が10%と、かなり品質管理をされているようです。 それもただ技術が高いだけではなく、教えるのが上手なエンジニアのみを雇用しています。

一方で、CodeCampは、東証一部上場企業、特に技術的な発信に精力的な会社の社員などがオンラインレッスンでサポートしてくれます。
サポート内容も技術的な話にとどまらず、エンジニアとしてのキャリアの歩み方、営業で案件をとる方法なども聞くことができます。
また、CodeCampは担任制ではなく、毎回先生を自分で選ぶことができます。
- キャリアのことについて聞くなら、この先生
- 副業してみたいけど、営業の仕方を聞くならこの先生
- この言語について聞きたいから、この先生
と、CodeCamp上のアプリから、学びたいキーワードをもとにサクサクし、講師を検索することができます。
フロントエンド、バックエンドまで対応したコース

一般的なプログラミングスクールは、言語が少なかったり、Webデザインを学べなかったりしますが、CodeCampでは個々のニーズにあったコースを提供されています。
2022年6月2日現在、CodeCampは以下のようなコースを提供しています。
| 身につくスキル/知識 | 学習内容 | |
| Webデザイン マスターコース |
Webデザイン・Web制作 (ゼロから案件獲得を目指す) |
HTML, CSS, JavaScript, BootStrap, Photoshop, Illustrator |
| Webデザイン 基礎コース |
Webデザインの基礎 Webサイト制作スキル |
HTML,CSS, JavaScript,BootStrap |
| Webマスターコース | 簡単なWebアプリ開発 | HTML, CSS, JavaScript, PHP, MySQL |
| テクノロジーリテラシー 速習コース |
プログラミング基礎 システム構築の基礎 (ビジネス教養として) |
ITの仕組み・原理 セキュリティ機能 Webシステムのプログラミング |
| Javaマスターコース | 基礎から情報管理アプリの開発方法 | Javaのファイル操作 ネットワーク通信 データベースアクセス |
| Rubyマスターコース | Webサービスの開発手法 | HTML, CSS, JavaScript, Ruby, Ruby on Rails |
| Python・ データサイエンスコース |
Python プログラムの作り方 | データの抽出方法 データをExcel・CSVに落とす |
| WordPressコース | WordPressを使ったサイト構築 | WordPressのインストール サーバーの準備 テーマの設定 プラグインの導入 |
2022年6月2日現在、公式HPより
また、オーダーメイドコースという、全てのカリキュラム・レッスンを受け放題できるコースもあります。
全言語のレッスン回数が無制限で受講できる学び放題なので、自分の目標に合わせてとことんスキルを身につけたい・絶対にプロフェッショナルなりたい人におすすめのコースです。
365日・7:00~23:40まで現役エンジニアが授業

そのため、本業により帰宅してくるのが21時や22時になる遅い帰宅時間でも、24時前まではレッスンの受講ができるので、コンスタントに学習を進めることができます。
また朝7時からレッスンを受講可能なので、仕事の前の時間帯での受講も可能となります。

オンラインレッスンでは、Googleのビデオ通話アプリ「Google Meet」を利用するため、ご自身のネット環境と、PCが必要になります。
Googleのハングアウトを使用して自分の画面を先生に共有して授業を進めることになります。1レッスン40分となっています。
また、レッスンの当日予約・当日変更も可能で、予約のキャンセルはレッスン開始の2時間前までなら可能です。
CodeCampとCodeCampGATEの違い
.png)

- 新卒からエンジニアを目指すコース
- 第二新卒としてエンジニアへの転職を目指すコース
- エンジニア経験者がキャリアアップを目指すコース
などがあります。 CodeCampGATEと通常コースの違いは、以下の表を参考にしてみてください。
| CodeCampGATE | CodeCamp | |
| 料金 | 4ヶ月 ¥495,000(税込) +入学金¥33,000(税込) |
2ヶ月 合計¥198,000(税込) 4ヶ月 合計¥308,000(税込) 6ヶ月 合計¥363,000(税込) |
| 学習形式 | オンラインマンツーマン/チャット | オンラインマンツーマン |
| 講師の質 | 現役エンジニア講師 | 現役エンジニア講師 |
| 専属メンター | 現役エンジニア講師 | × |
| 到達レベル | サービスの制作/公開まで | 制作のみ |
| キャリア支援 | 専属キャリアアドバイザー | 提携エージェント |
| チーム開発 | ◯ | × |
| チャットサポート | ◯ | × |
| 同期コミュニティ | × | |
| 技術推薦状 | ◯ | × |
2022年6月2日時点、公式HPより
CodeCampの料金

- 受講するコース:内容が多いほど高くなります
- 受講する期間:2ヶ月〜6ヶ月から選択
プログラミングを学びたい方向けに、一番内容が少なく、受講期間が短い場合は165,000円+入学金33,000円から始められます。

コースの学習内容と期間によって料金が異なるので、さらに詳細が気になる方は公式ページを見てみてください。
CodeCampの公式ホームページを見てみる| コース一覧 | 学習内容 | 期間別料金 |
| Webデザイン基礎コース | Webデザインの基礎 Webサイト制作スキル |
2ヶ月 ¥165,000(税込) 4ヶ月 ¥275,000(税込) 6ヶ月 ¥330,000(税込) |
| Webマスターコース | 初心者からWebサービス開発 | |
| Rubyマスターコース | Rubyを使ったwebサービス開発 | |
| Javaマスターコース | Javaの基礎〜実践 webサービス開発 |
|
| Webデザインマスターコース | Webデザイン・Web制作 Webデザイン副業案件の 受注・納品を目指す |
6ヶ月 ¥495,000(税込) |
| オーダーメイドコース | カリキュラムが学び放題 (全30種以上) |
2ヶ月 ¥275,000(税込) 4ヶ月 ¥385,000(税込) 6ヶ月 ¥495,000(税込) |
| Code Camp GATE | 未経験からエンジニアを目指す オンラインコミュニティ参加 完全個別トレーニング |
4ヶ月 ¥495,000(税込) ※指定の開講日と申込期限あり |
| テクノロジーリテラシー 速習コース | プログラミング学習 (ビジネス教養として) |
14日間 ¥143,000(税込) ※受講開始日から30日間の復習可能期間あり |
2022年6月2日現在、公式HPより
※どのコースも初回は入会金33,000円が必要です
CodeCampのお得なキャンペーン情報(2022年6月2日時点)

「少しでも受講料を安くしたい」方は、こちらのクーポンを活用しましょう!
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ! ※1万円OFFクーポンなどの他キャンペーンとの併用不可
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
CodeCampの評判からわかるメリット・デメリット


CodeCampのデメリット
2・4・6ヵ月コースは全部カリキュラムは同じでペースが違うだけみたい。オススメは4ヵ月コースで、オンライン講座予約は制限40回(それ以降は追加料金)らしくて、質問したいことあってもある程度まとめなあかんし、気軽に消費できない感はネックやなと少し思いました。ただ、朝7時からのレッスン
— あーやん|RaiseTech (@ayapis_web) September 12, 2020
教科書の内容って、更新されてないのかな💭古いバージョンのままのものもあった気がするんだけど気のせい?🥲#CodeCamp#Webデザイナーになりたい#webデザイン勉強中#プログラミング初心者
— お寿司ちゃん | React勉強中 (@__osushichan_) September 2, 2021
CodeCampを受講して感じたデメリットについてお話しします。

もしサーバーサイドエンジニアとして転職を検討されているのであれば、自社開発企業への転職に強く、CodeCampGATEよりも価格の安い 『RUNTEQ』の方がおすすめですね。
CodeCampのメリット
https://twitter.com/meimei90019314/status/1422508500106637312
実際に受けて感じたメリットは、次のとおりです。
- 教材は非常にわかりやすく、悩みにくい
- 完全オンラインで家でもできる
- 対応時間が7:00~23:00までと忙しい社会人でも時間をとれる
- 講師を毎回選ぶことができ、相性の良い人や目的に応じて変えられる

CodeCampでWebデザインを学んだ結果、このブログのテーマも作れるようになり、とても満足しています。
もし、あなたがWebデザイン・Web制作を学んで「Webデザイナーとして転職したい!」「クラウドソーシングで単価10万くらいの案件を取れるようになりたい!」と考えているのなら、おすすめのスクールです。
受講を迷っている人は、一度CodeCampの無料カウンセリングで講師の方と話してみましょう。
実際に話してみて、学習の進め方やあなたの目的が達成できるかしっかり確認しましょう。
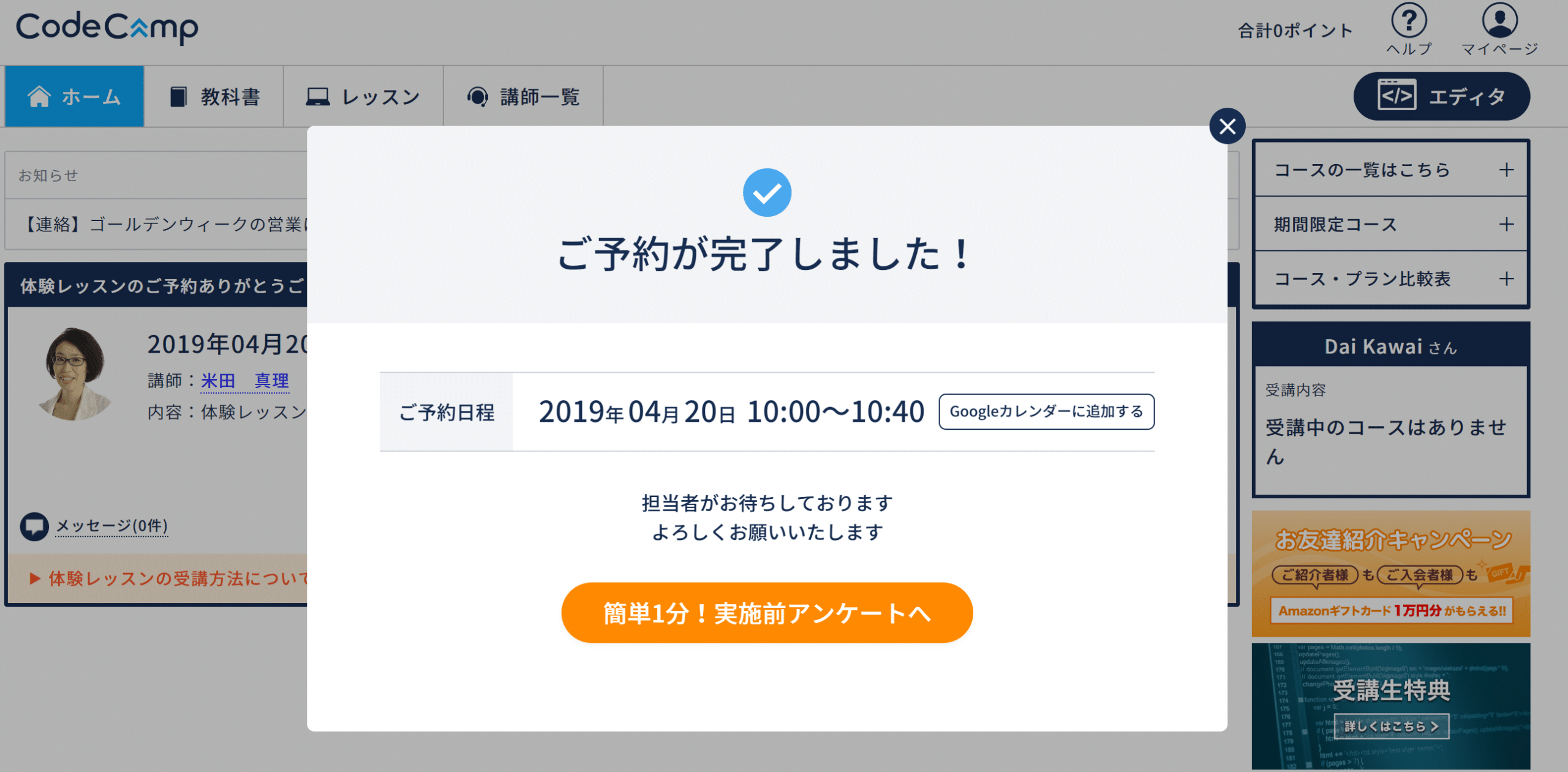
CodeCampの無料カウンセリングの受講方法

- 体験レッスンの候補日を決める
- 会員登録をする(30秒)
まず、以下のCodeCamp公式にアクセスします。
(公式:https://codecamp.jp)
さらに、以下の「無料カウンセリングを試す」をクリックします。 -2-1.png)
- 日時
- メールアドレス
を入力すると、1分ほどで登録が完了します。 


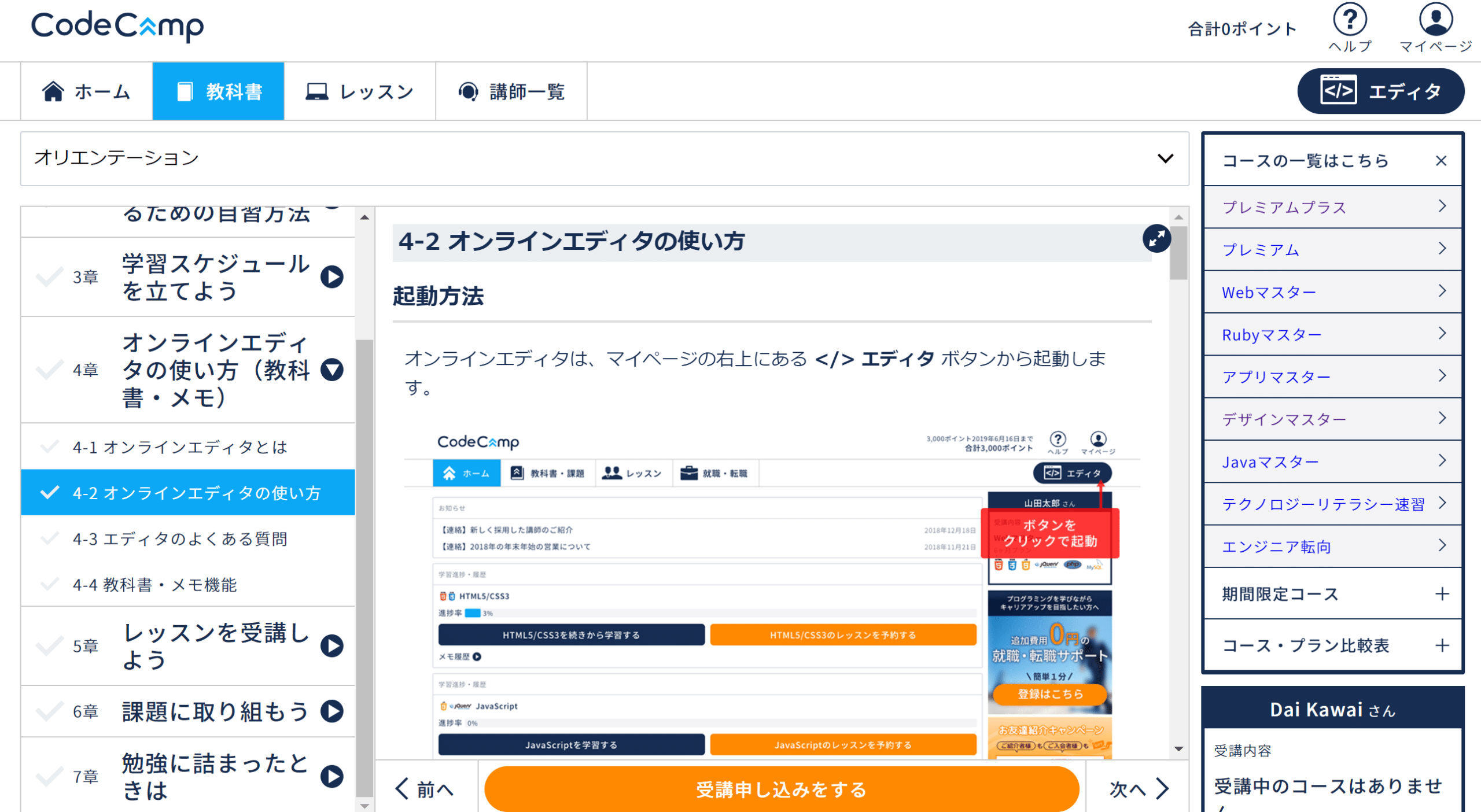
エディタの使い方なども書いてありました。 
(実際に受講してこんなの受けなければよかった!ということを避けられます)
CodeCampのお得なキャンペーン情報(2022年6月2日時点)

「少しでも受講料を安くしたい」方は、こちらのクーポンを活用しましょう!
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ! ※1万円OFFクーポンなどの他キャンペーンとの併用不可
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
実際の受講記録

CodeCampを受講したきっかけ
僕は独学でフリーランスのエンジニアもやっているのですが、どちらかというとサーバーサイドの自動化ツールや、API連携したサーバレスなWebアプリなどを開発しています。 が、最近は仕事柄、UIデザインなどを学びたいとちょうど思っていました。 そこで、
- WordPressのカスタマイズについて学びたい
- HTML,CSSをより発展的に書けるようになりたい
と思っていたので、CodeCampさんの受講を決めました。
さっそく、CodeCampのカウンセリングを受講してみました
CodeCampの無料カウンセリングに申し込みました。 指定された時間に、Google Hangoutを利用して、ネット上でカウンセリングを行いました。 担当者は、CodeCampの宇佐美さん。普段無料カウンセリングを担当したり、受講者の担当をされているそうです。

実際のカウンセリングの流れ
カウンセリングも非常に親切でして、いろいろと質問できました。
DAI:「僕は独学でHTML、CSS、Bootstrapなどを勉強してきました。今はWordPressでWeb案件を受注してみようと思っています。どのコースを選んだらいいですかね?」
宇佐美さん:「それなら、プレミアムプランコース※で受け放題がいいかと思います。ここで、HTML, CSS, Bootstrap, Photoshop, Illustrator, WordPressなど、必要なスキルをすべて学べますよ。」
DAI:「仕事を受注する方法のレクチャーはありますか?」
宇佐美さん:「実際に現役で働いているエンジニアを、スキルに合わせて検索できます。例えば、登録後にページから、「PHP/MySQL」で検索すると、現役エンジニアとしてWordPressで仕事を受注している人と面談できるんです。そこで相談しながら学習を進めることはできます。」
DAI: 「なるほど、ニーズに合わせて、いろいろな先生に聞けるのは良いですね!」
宇佐美さん:「そうですね。実際に働いている講師陣には、メルカリさんなど、有名企業のエンジニアもいらっしゃいます。また、講師もかなり厳選しています。面接の通過率は8%くらいで、技術力に加えて教えるのがうまい人以外は採用していません。」
※プレミアムプランコースは2021年9月1日から「オーダーメイドコース」にリニューアルされました。


CodeCampのデザインマスターコースの内容


HTML・CSS
HTML・CSSの最終課題では、実際にWebサイトのデザインをゼロから作ります。
Bootstrap
Bootstrapの最終課題では、Bootstrapを利用したレスポンシブデザインのWebページを作成します。 
Photoshop
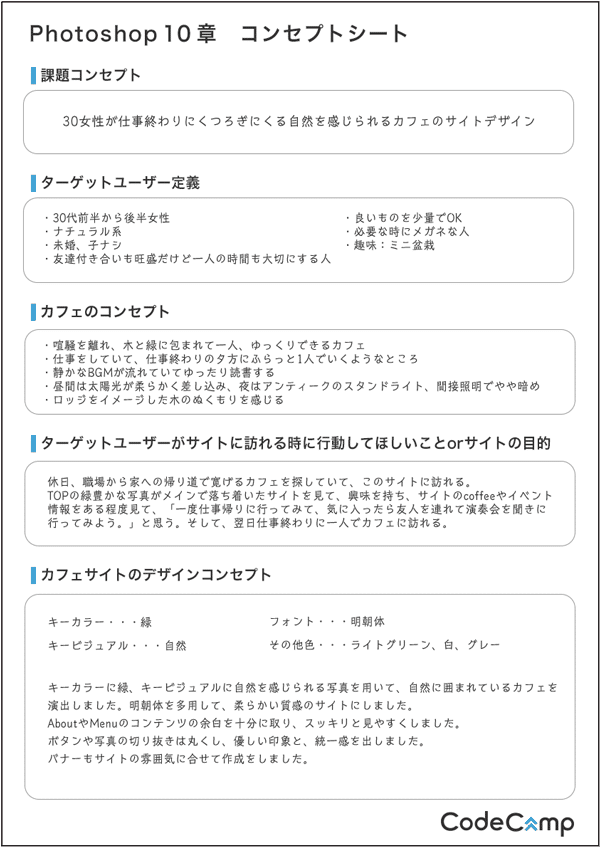
最終課題では、実際にホームページのコンセプト設計からワイヤーフレーム設計まで行い、WebデザインをPhotoshopを利用して行います。

1.Webサイトのコンセプトを立てる
以下の図のコンセプトシートを元にコンセプトを立てていきます。
そのサイトでユーザーにどんな行動をしてほしいのか、サイトの目的を明確にすることはとても大切です。
デザインをしていく時の指示書として使います。
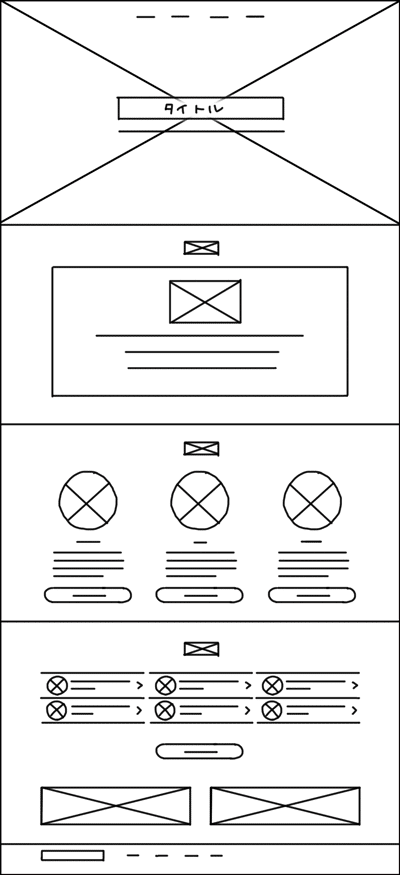
2.ワイヤーフレームを書く
ワイヤーフレームとはいわゆる「デザインの下書き」です。
公開するデザインの元となるもので、Webページ作成時はデザインに入る前に準備します。
Webページをデザインする過程で、画面上にどこに何を配置するのかを指定し、本番用のデザインの設計図として利用します。
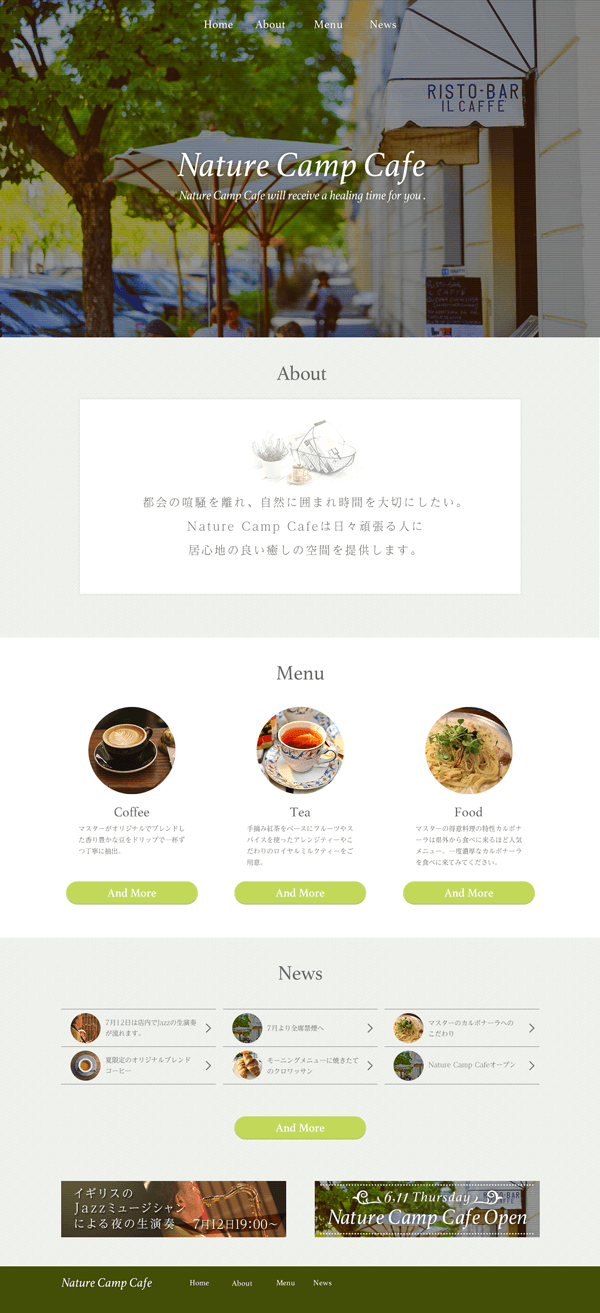
3.本番用のデザインを作成する
コンセプトシートとワイヤーフレームを元にデザインの清書をします。
ここでコンセプトと相違がないかチェックしながら作成すると進めていきやすいです。
4.スライスの作成、アセットの生成(PhotoshopCC以降)
Web用に保存したいオブジェクトの領域を選択し、スライス作成、またはアセットの生成を実行します。
5.Web用に保存
スライス結果、または生成したアセットのオブジェクトをWeb用に保存します。
Illustrator
Ilustratorも、Photoshopコースと同様に、Webサイトのデザインをゼロから作っていきます。
最終課題は、以下のようになっています。
今まで習ったことを活用し、観光のWebページをデザインしてみましょう。作成する地域は自由です。コンセプトシートを作成することからはじめてください。また、カリキュラムに書かれていなかった技術も積極的に使用してみましょう。 以下の要件を確認し、満たすよう作成してください。すべての要件を満たすことが、合格の最低条件となります。不明点があれば講師に相談、確認しましょう。課題を制作後は、要件が満たされているかの自己チェック、および講師による要件やデザインの確認が終わってから課題の提出を行ってください。【提出物】
- 合格ライン:すべての要件を満たすことが最低条件
- 提出方法:上部提出ボタンより、提出物(以下参照)をご提出ください。
ファイルの容量は提出物すべてを含め100MB以下で提出してください 超えてしまう場合は画像の解像度を調整してください。 ※提出する課題の容量によって提出完了までに時間がかかる場合があります 【要件】
- コンセプトシートのAIデータ
- 観光サイトのAIデータ
- 観光サイト(パーツごと)をスライス機能で書き出したpng、jpgデータ
【参考】 オススメの写真画像ダウンロードサイト ※写真画像は解像度を高いものを使用するようにしましょう
- コンセプトシートを完成させてください
- 10-4②のワイヤーフレームを使用してください(レイアウトは変更せずにデザインだけ起こしてください)
- サイズはai-practice-sample.pngと同じ1280px × 1620pxで作成してください
- デザインに使う写真画像、画像の切り抜きの形、ボタンの形、配色などはコンセプトに合わせて変えてください
- ai-practice-sample.pngにあるボタンやカレンダー、地図などの要素はすべてデザインし、配置してください
- ロゴ、アイコン、地図、カレンダーなどはすべてパスで作成し、ラスタイズしないでください
- 文字はすべてアウトライン化してください
- 画像はすべて埋め込みを行ってください
≫CodeCamp デザインマスターコースの公式ホームページを見てみる
CodeCampのデザインマスターコースを受講した感想と評価


というのも、実際にWeb制作の案件を請け負うためには、ここで学ぶスキルが最低限必要なんですよね。
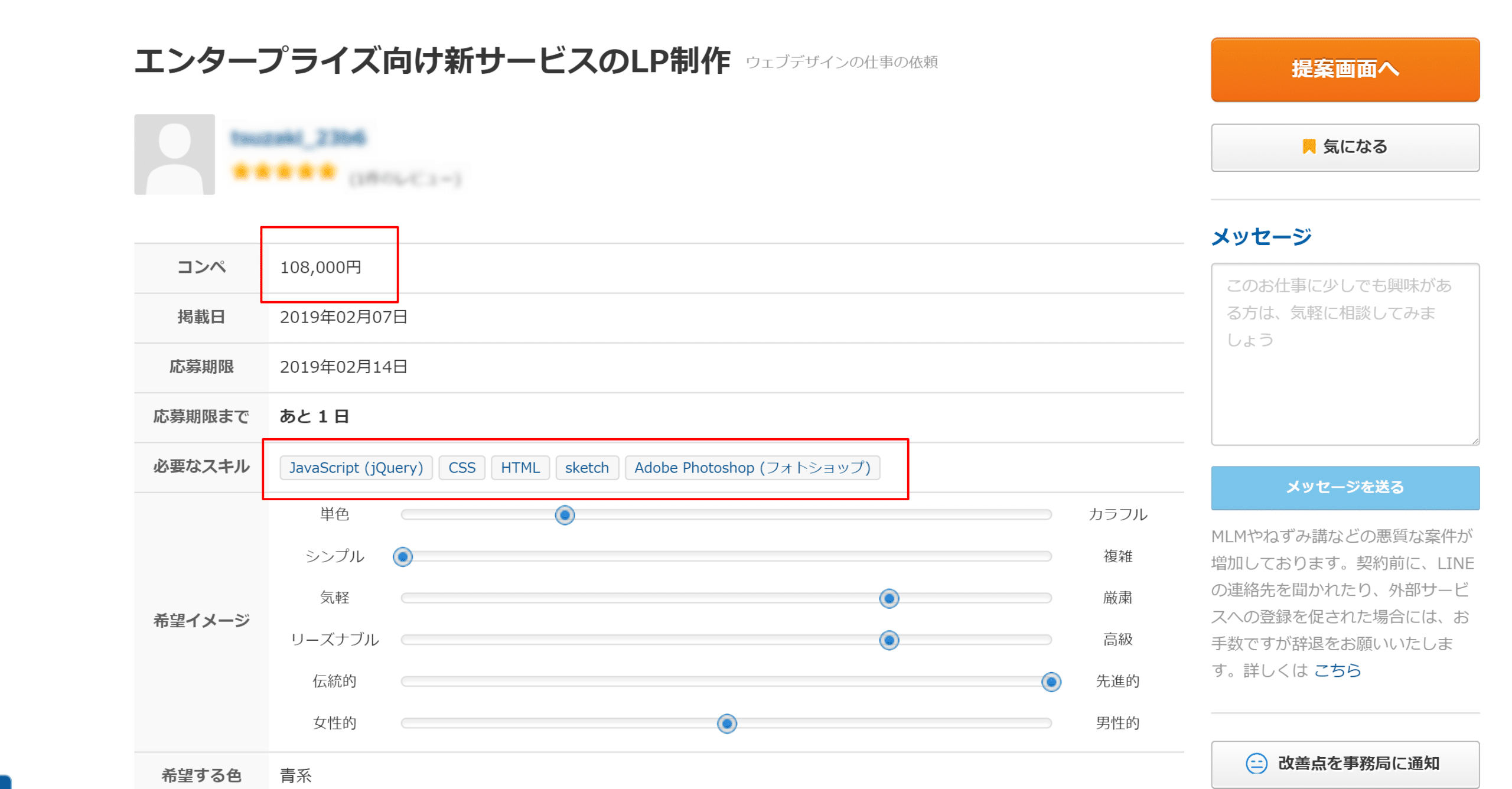
試しにクラウドソーシングのWebサイト「クラウドワークス」の案件を見てみましょう。
こちら、エンタープライズ向け新サービスのLP制作ですが、
- 単価:¥108,000
- 必要スキル:HTML/CSS, jQuery, Photoshop
となっています。(現在は掲載終了しています。) 
CodeCampなら、このレベルのwebサイトを作る方法を2ヶ月でしっかり学ぶことができます。

さらに、CodeCampでは現役エンジニアがいるので、学習が早ければ受講中に案件獲得することも不可能ではありません。
実際にできるようになったこと
冒頭でも少し紹介しましたが、CodeCampさんで勉強したことを軸に、Webデザインしたものからワードプレスのテーマ作成を行い、現在のブログテーマ「notey」を作成できました。


CodeCampさんのコースは非常にわかりやすいので、おそらくこれくらいのレベルであればだれでもできるようになると思います。
CodeCampの公式ホームページを見てみる
CodeCampがおすすめな人

- これから副業でWeb制作をやって、稼いでみたい!
- どこでもいいからエンジニア転職をしたい!

実際に、フリーの現役エンジニアの人に分からないことを聞いたり、案件のとり方等を聞きながら、進めていくのもおすすめです。
まとめ
ということで、実際に体験した上で、レビューを書いてみました
CodeCampでは、無料体験レッスンもやっています。
少しでも気になった場合は、無料体験を受けてみるのがおすすめです。
CodeCampの無料体験を受けてみる
CodeCampに関するよくある質問


「エンジニアになりたいんですが、CodeCampで転職できますか?」

もちろんCodeCampでも転職紹介は手厚いみたいなんですが、サーバーサイドエンジニアで、確実に自社開発の会社に転職したいならポテパンキャンプがおすすめです!
下にリンクを貼っておきますね。
≫現場よりも厳しいプログラミングスクール?ポテパンキャンプの5人の卒業生に徹底インタビュー!【PR】
「フリーランスで独立したいのですが、CodeCampで勉強すればなれますか?」

特にWeb制作周りであれば、スキル的にはCodeCampで身に着けられると思います。
僕も実際このWebサイトを自力で作ってみましたが、これくらいであれば月10-20万くらいの案件は簡単に受注できますよ!
CodeCampの無料体験を受けてみる