サーバーサイドエンジニアに未経験からなるには?就職・転職に必要なスキルや勉強方法を徹底解説!
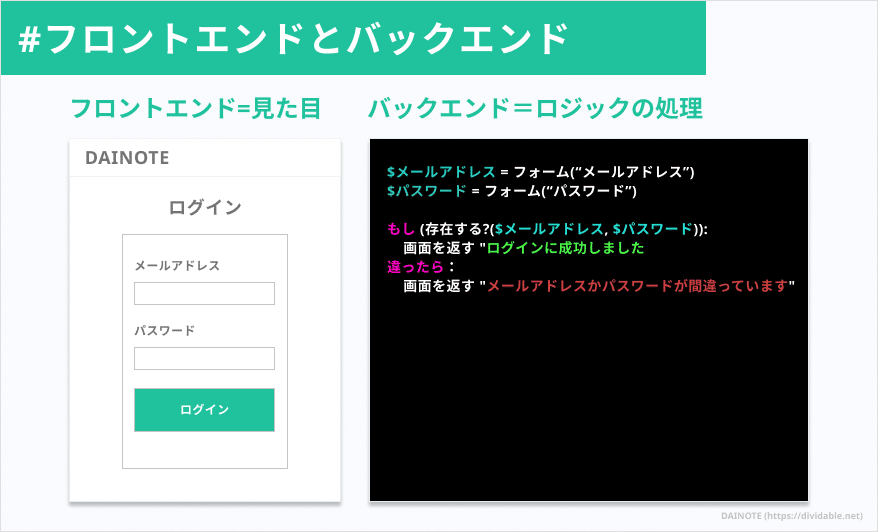
「サーバーサイドエンジニアって、そもそも未経験からなる方法あるの?」 実際、プログラミングの基礎を学習していて、サーバーサイドエンジニアの言葉は聞いたことがあるけど、具体的にはよく理解している人は少ないです。 目次 (PRも含まれます) サーバーサイドエンジニアとは、アプリの裏側を作るエンジニアとなります。 サーバーサイドエンジニアを理解するために、まずはフロントとサーバーサイドの違いを理解する必要があります。 簡単に説明すると、Webアプリの開発は、主にフロント(見た目部分)の開発と、サーバーサイド(アプリをどのように動かすかを決める部分)の開発を別々に行っており、それぞれをフロントの開発、サーバーサイドの開発と表現します。 では、サーバーサイドエンジニアの定義が理解できたところで、具体的な仕事内容をみていきましょう。 サーバーサイドエンジニアの主な仕事内容は、 です。 まず1つ目は、サーバーサイドのプログラミング言語(Java, PHP, Rubyなど)を用いてアプリ開発をする、プログラミングの仕事です。 次に、サーバーサイドエンジニアの仕事としてよくある内容が、プログラムのバグ調査・バグの修正作業というものです。 この仕事は、一からプログラミングをする仕事ではなく、既存のプログラムコードを読み取り、報告されたバグの原因を調査することからスタートします。 最後に、サーバーサイドエンジニアの仕事内容として重要なものに、チーム内のコミュニケーションがあります。 エンジニアというと、淡々とコードを書くだけの仕事というイメージがありますが、実際の開発現場ではそのようなことはありません。 また、重大なバグが発生した際は、状況報告、調査内容の共有、今後の対応方法をこまめに報告する必要があります。 サーバーサイドエンジニアのスキルが本当に評価されるのは、このような緊急事態における対応をどれだけスムーズに行えるかという、普段は見えない対応力です。 サーバーサイドエンジニアに向いている人は、まず論理的な思考が好きな方が当てはまると思います。 というのも、プログラミングだけではなく、バグ調査・バグの正しい修正方法を考えるときにも、矛盾がなく、論理的で正しい手順を思考することが求められるからです。 また、サーバーサイドエンジニアの仕事の魅力は、以下のような場面で、自分の仕事が役に立っていると実感できた時ではないでしょうか。 それから、バグの調査・修正が無事に終わって一段落したときも、自分の能力を発揮して、主体的な問題解決ができたと感じることができます。 また、サーバーサイドエンジニアの年収相場は、平均で400〜570万円くらいです。 20代と比べると約2倍の、最大で800万くらいの年収になることもあります。 ちなみに、フリーランスとして働く場合も含め、サーバーサイドエンジニアとして高い年収を得るためには、最低でも3年〜5年の経験年数が必要になります。(フリーランス案件では特に経験年数が必須です) 記事の冒頭で、フロントとサーバーサイドの簡単な違いについて説明しました。 未経験からでも、ポイントを抑えて準備を行えば、サーバーサイドエンジニアになることは可能です。 では、具体的に未経験からサーバーサイドエンジニアを目指す方法をみていきましょう。 ポイントとしては、以下の2点です。 まず、未経験からサーバーサイドエンジニアを目指す場合は、ポートフォリオをしっかりと作り込む必要があります。 ポートフォリオに掲載するアプリのレベル感としては、一般的なCRUD処理を実装したWebサービスであれば十分です。(例えば、Twitterのクローンアプリ、TODO管理アプリなど) 次に大切なことは、コミュニケーション能力です。 サーバーサイドエンジニアにおいて、コミュニケーション能力は必須です。 一人でもくもくとプログラムを開発する時間が長い仕事とはいえ、周囲とのコミュニケーションが取れないエンジニアは、開発現場ではチーム全体の生産性を落としてしまいます。 未経験からサーバーサイドエンジニアとして仕事をしたい場合は、大きく分けると以下の2つの方法があります。 サーバーサイドエンジニアとして未経験から仕事をしたい!とはいっても、完全に未経験からいきなり仕事をすることが難しいです。 ですが、完全に未経験でも転職エージェントに登録して、SESなどでキャリアをスタートすることは可能です。 サーバーサイドエンジニアは、インフラ(プログラムを動作させる土台部分)の知識やフロントエンジニアと同等レベルのHTML/CSS/JavaScript(jQuery)の知識が必要です。 実務を通して知識を身につけていくことで、サーバーサイドエンジニアとしてしてのスキルを身につけられます。 なぜ、SESの労働環境が悪くなりやすいのかについては、以下の記事を参考にしてください。 ですが、同時にエンジニアへの転職は、30代になると以下の理由で急に難易度が上がります。 そのため、特に年齢を重ねており、業務経験を積むことが優先という方であればデメリットを理解した上でSESを検討することは可能です。 そんな方は、今すぐ転職するつもりはなくとも、転職エージェントに登録してみて業界知識をつけることがお勧めです。 エージェントの利用は無料で可能なので、登録だけしておくことでいざというときに動き出しやすくなります。 サーバーサイドエンジニアに限らず、未経験からのエンジニア転職には以下の3ステップがあります。 特に、まだ20代の方は先に学習をしてポートフォリオを整えることで、第二新卒としてポテンシャル採用をされる可能性は高いです。 サーバーサイドエンジニアは、Java / PHP / Ruby などサーバーサイドの言語を扱います。 サーバーサイドエンジニアになるには、プログラミング言語だけではなく、データベース(DB)の知識が必要です。 スクールを選ぶ際は、上記の内容が学べるコースがあるかどうかをポイントにするのがおすすめです。 サーバーサイドエンジニアに転職する際は、エージェントの利用がおすすめです。 まずは2社程度に登録し、キャリアプランや雇用形態、福利厚生、勤務時間(残業)など、希望を伝えてみましょう。 求人をチェックする際は、募集要項をしっかりと確認し、業種、スキルに関する必須要件と歓迎要件、業務内容、年間休日(有給休暇)、研修制度など、細かいところまでチェックして吟味するのがおすすめです。 サーバーサイドエンジニアの求人を探すのにおすすめの転職エージェントについて、以下の3社を紹介します。 ワークポート公式サイト:https://www.workport.co.jp/ ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。 ワークポートの大きな魅力は、未経験でも応募できる求人が多い点と、キャリアアドバイザーがIT領域に詳しい点です。 実際に過去にワークポートを利用しましたが、キャリアアドバイザーの方がかなり領域に詳しい印象でした。 一般的な転職エージェントのIT系求人の多くは、経験者向けの求人が多く、未経験者でも応募できる求人はあまり多くありません。 そのため、ワークポートは未経験からIT業界へ転職を目指す方でも使い勝手の良い転職エージェントだと感じました。 登録すると、詳しい求人が見れるので、ぜひ登録してみましょう。 ワークポート公式サイト:https://www.workport.co.jp/ リクルートエージェントは、転職エージェント業界でも圧倒的な求人数を誇るエージェントです。 数多くの転職情報が集まっているだけあって幅広い業界にパイプがあり、求職者の転職活動をしっかりサポートしてくれます。 とにかく求人数が多いので、希望している条件の求人が見つかる可能性は非常に高いです。 他社と併用しながらの利用もおすすめのエージェントなので、転職を考えているならまず登録しておきましょう。 画像は公式サイトより引用:https://doda.jp/ dodaは、パーソルキャリアが運営している大手転職サービスです。 転職サイトと転職エージェントの両方を持っているので、求人検索から応募まで一つのサービスで行うことが可能です。 常に豊富な求人数を取り扱っており、自分にあった転職先の候補を増やすことができます。 引用:https://doda.jp/ 2023年7月6日時点 利用者満足度も高く、サポートの質が良いエージェントです。
画像は公式サイトより引用:https://www.tunaguba.co.jp/ ツナグバは、正社員未経験の20代・30代の転職に特化して支援している転職エージェントです。 未経験からのキャリア形成も長期的なサポートを行ってくれるので、「正社員で働けるか不安」「未経験からエンジニアに転職したい」と思っている20代・30代におすすめです。
サーバーサイドエンジニアは扱う技術の幅も広く、選択する言語の種類がいくつかあるので、未経験からサーバーサイドエンジニアを目指す方におすすめの言語と、その言語の勉強方法についてご紹介します。 まず、サーバーサイドエンジニアと言っても、Webアプリの開発にはフロントエンドの技術も欠かすことはできません。 フロントエンドで学ぶことは、最低限として、 です。 とくに、JavaScriptについては、フロント側のプログラミングで主要な言語になるため、深い知識が必要になります。 サーバーサイドの言語を学ぶときには、いくつかの選択肢がありますが、未経験から学習する人におすすめなのはPHPかRubyのどちらか一つになります。 言語の習得とフレームワークの習得はセットだと考えておきましょう。 SESを目指す場合は、 がオススメです。 自社開発に比べて未経験からの転職がしやすいSESという働き方を考える場合は、RubyではなくPHPの習得をおすすめします。 Rubyを扱うような案件では、かなりスキルの高いエンジニアでチームが構成されることが多く、未経験者がいきなりRubyの案件に携わることは難しいです。 また、PHPのフレームワークはいくつかありますが、人気が高いLaravelを習得しておきましょう。 Web制作系を目指す場合は、 がおすすめです。 Web制作はフロントエンドに分類される事もありますが、Web制作もスキルを深めていくと、WordPressというWeb制作のフレームワークを扱います。 PHPを学んでおくと、Web制作系のスキルへも横展開が可能になるため、未経験の方に一番おすすめの言語と言えるのではないでしょうか。 Web開発系(スタートアップ)を目指す場合は、 がオススメです。 スタートアップ企業や、自社でサービス開発を行っているような会社で働く場合は、サーバーサイドのプログラミング言語としてRubyを学ぶのがおすすめです。 Rubyのフレームワークとしては、Ruby on Rails(RoR)という開発フレームワークがあり、Rubyを学ぶ時はRoRもセットで習得する必要があります。 どの言語を学ぶか整理できたところで、次に具体的な勉強方法をご紹介します。 ここでは、基本を学習した前提で、未経験から転職が可能になるレベルにどのように到達するかを解説します。 まずは、簡単なWebアプリを実際にゼロから構築してみましょう。Progateやドットインストールで学べるプログラミングスキルは、氷山の一角のようなものです。 実践的なスキルを身につけるには、自分でゼロからWebアプリの公開までを経験してみるのが、一番確実に実力がつきます。 Rubyを学ぶ時は、Railsチュートリアル(無料)が一番有名で、数ある教材の中でも学べる内容の量と質がトップクラスです。 しかし、初心者には難しすぎるのが難点なので、挫折せずにチュートリアルを完走する解説記事も合わせて参考にすることをおすすめします。 SESへの転職の場合、Laravel(PHP)を学ぶのがおすすめです。 Laravelを学ぶ時は、Laravelに関する情報が網羅的にまとまった「Laravel学習帳」で基本の知識を学習します。(全て無料で公開されています) Laravel学習帳でのチュートリアルを終えたら、復習も兼ねて、「入門Laravelチュートリアル」で、TODOアプリの開発もおすすめです。 クローンアプリの開発が出来るようになったら、応用としてオリジナルアプリの開発にも取組みましょう。 オリジナルアプリのレベル感としては、チュートリアルで実装したような、一般的によく使われる機能があればOKです。 具体的には、CRUD処理、Migrationによるデータベース管理、HTTP通信の基礎などが、自分で考えたオリジナルのアプリで実装できていれば、ポートフォリオに掲載するレベルとしては十分ではないでしょうか。 サーバーサイドエンジニアに必要なスキルの勉強をする上で、独学かプログラミングスクールに通うか、迷うことがあると思います。 Progateやドットインストールなどで、プログラミング言語の基本を学習してみると、それほどハードルは高くないと思いますが、サーバーサイドエンジニアを目指す場合は言語とセットでフレームワークの習得が必須です。 言語自体の習得は独学でもスムーズに行く場合が多いですが、フレームワークの学習にはとても時間がかかります。 また、独学をするにしても、身近にエンジニアをしている知人や、誰かアドバイスをくれるような人がいれば、スムーズに学習できると思います。 僕の場合は、プログラミングスクールに行っていた友達がいて質問をすることができました。 すると、上記の悩みが一気に解決したんですよね。 未経験から、サーバーサイドエンジニアとして転職したい方におすすめのプログラミングスクールを4つだけ厳選してご紹介しますね。
【第2位】ポテパンキャンプ:本気でエンジニアに転職したいという人におすすめ!
【第3位】RUNTEQ:自社開発企業に転職したい人におすすめ!



公式サイト
公開求人数
特徴
ワークポート
https://www.workport.co.jp/
73,146件
IT領域の求人に強い
リクルートエージェント
https://www.r-agent.com/
409,611件
転職エージェント業界最大手
Doda
https://doda.jp/
204,388件
サポートの質が高い
公式サイト
特徴
料金(税込)
TechAcademy
https://techacademy.jp/
価格を重視したい人向け
¥ 174,900〜
ポテパンキャンプ
https://camp.potepan.com/
超実践型プログラミングスクール
¥440,000
RUNTEQ
https://runteq.jp/
自社開発企業に就職・転職したい人向け
¥ 550,000
CODEGYM
https://codegym.jp/isa/
計800時間の学習で未経験から就職を目指す
非公開
ウズウズカレッジ
https://uzuz-college.jp/
最短一か月でエンジニアを目指す
¥ 33,000〜
サーバーサイドエンジニアとは

サーバーサイドエンジニアの仕事内容
①要件定義やアプリの設計に従って、プログラミング作業をする

②開発中、もしくはアプリ公開後に発生したバグの調査・修正

③開発メンバーや業務で関わるチーム内の各種コミュニケーション

サーバーサイドエンジニアの魅力



フロントエンジニアとの違い

サーバーサイドエンジニア
フロントエンドエンジニア
・アプリ(Webサービス)の動作部分を開発するエンジニア
・Java / PHP / Ruby などサーバーサイドの言語を扱う
・プログラミング言語だけではなく、データベース(DB)やOS(Linuxなど)の知識が必要
・インフラ(プログラムを動作させる土台部分)の知識も必要
・フロントエンジニアと同等レベルのHTML/CSS/JavaScript(jQuery)の知識も必要
・取り扱う技術の入れ替わりやトレンドが変化しにくい・アプリ(Webサービス)の見た目の部分をコーディングするエンジニア
・HTML / CSS / JavaScript(jQuery) などフロントエンドの言語を扱う
・アプリ開発では、JS系フレームワーク(React/Vue/AngularJS)の知識も必要
・フロントエンジニアの中にはWeb制作系の仕事もある(WordPressも必須)
・取り扱う技術の入れ替わりやトレンドが変わりやすいサーバーサイドエンジニアは未経験でもなれるか?
①ポートフォリオの質

②コミュニケーション能力が備わっている

未経験からのサーバーサイドエンジニアとして、就職・転職をする方法は?

①SESなどからキャリアを始めて、徐々に仕事の幅を広げていく

メリット
・未経験からでも就職、転職をしやすい
・30代以降でも比較的転職しやすい
デメリット
・労働環境が悪い傾向がある



②学習を進めて、ポートフォリオを磨いてから転職する
未経験からサーバーサイドエンジニアへの転職におすすめのエージェント
ワークポート:IT領域の求人に強い転職エージェント
公開求人数 111073件 (2024年12月24日現在) サーバーサイドエンジニア の
公開求人数224件 (2024年12月24日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/ ワークポートの案件例

想定給与 500万円~1200万円 業務内容 【職務概要
】
下記は想定される職務内容を記載しています。
詳しくは面接時にご確認いただければと思います。
【
職務詳細
】
- 新規/既存プロダクトおよび機能の企画・設計・実装・テスト・計測・改善
- アーキテクチャ/マイクロサービス設計および実装
- API、Webアプリケーションの設計、開発、運用
- サービスの品質向上や業務効率化のための提案、実施
- スケーラブルなクラウドインフラの構築・運用
- 各サービス横断の基盤システムの開発
- ユーザー調査・分析を通じたユーザーの課題発見、課題解決を実現するユーザーストーリーの策定
- その他、上記内容に関連する業務
今回の募集は宮澤氏直下のポジションです。これからメンバーを集めていくフェーズのため、将来的には大手企業で幹部ポジションを目指すことが可能です。
実力本位で人格を重んじて個性を尊重する、大企業的な忖度は一切不要で、自由闊達なエンジニアやデザイナーの挑戦心をかきたてるフィールドがここにはあります。
最初は立ち上げのため出社も想定されますが、軌道に乗ったあとは基本リモート勤務です。
会社の特徴
同社はこれまで、鉄道を中心に住み良い街づくりを推進してきました。東急線の年間利用者は11億人を超え、鉄道・ホテル・百貨店・スーパー・カード・電力と、沿線住民の生活に密着したサービスを広い範囲で提供しています。その中で大チャレンジに乗り出します。200を超えるグループ会社が、自らのサービス価値向上を目的に、独自のIT手法の展開をしてきましたが、東急ユーザーのより快適なライフスタイルの実現へ向け、統一したデジタルプラットフォームの構築を目指します。
スタートアップ並みの自由に働ける環境と、大企業標準の福利厚生。WeWork渋谷スクランブルスクエアにオフィスを構え、リモート・裁量労働制の働き方を導入。副業も一定の条件を満たせば可能。そのハイブリッドな環境は、魅力的です。基本スキル 【必須】
- AWS、GCPなどのクラウド環境を利用した開発経験
- 且つ以下のいずれかの経験
・顧客向けシステムの開発、運用、デリバリー配信経験
・エンタープライズ向けシステムの開発、運用、デリバリー配信経験
・一般的なサービスプロダクトの設計開発、知識、経験
【尚可】
・サーバーインフラの設計開発経験
・API実装での開発経験
・AWS・GCPなどのクラウド環境を利用した大規模サービスの開発運用経験案件URL サーバーサイドエンジニア
(2024年12月24日 現在)リクルートエージェント:転職エージェント業界最大手
Doda:求人数豊富でキャリアコンサルタントの質が高い
公開求人数
204,388件
サーバーエンジニア
18,934件
ツナグバ:正社員未経験の20代〜30代の転職をサポート

サーバーサイドエンジニアになるための勉強方法について
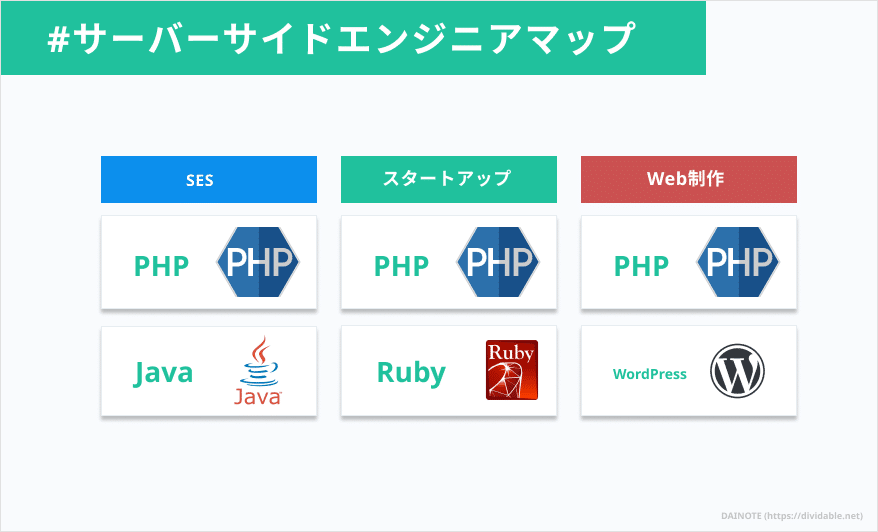
サーバーサイドエンジニアになるためには、どの言語を学ぶべきか

フロントエンドの技術で学ぶ言語
サーバーサイドの技術で学ぶ言語




アプリ(ポートフォリオ)を作る

クローンアプリを作る


オリジナルアプリを作る

独学かスクールか

独学は難しくないが時間がかかる

教えてくれる人がいない場合はスクールがおすすめ


→TechAcademyがおすすめ
→ポテパンキャンプ、RUNTEQ、CODEGYM ISA、ウズウズカレッジがおすすめ
TechAcademy
TechAcademy公式サイトより引用
| 学習言語 | Ruby, Ruby on Railsなどのサーバーサイド言語, HTML5/CSS3, Bootstrap, Git/Github |
| 受講場所 | 完全オンライン |
| 期間 | 4週間〜 |
| 講師 | 現役エンジニア |
| 主なサポート | ・毎日の毎日15時〜23時のチャットサポート ・週2回のマンツーマンメンタリング(最初の週のみメンタリングは週1回) ・回数無制限の課題レビュー |
| 料金 | 社会人:¥174,900 (税込)〜 学生:¥163,900(税込)〜 |
| 全額返金保証 | なし |
| 転職紹介 | 受講生限定のスカウトサイト |

TechAcademyは、完全オンラインのプログラミングスクールです。
特に、お手頃な価格でWeb系プログラミングを学びたい人におすすめです!
TechAcademyで無料体験する
- 完全マンツーマンで一人ひとりしっかりとフィードバックをもらえる
- オリジナルアプリ作成までのサポートが手厚い
①完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる
Techacademyの場合は、講師が完全にマンツーマンです。
- その人の理解度にそった学習方法の提案
- その人の今後のキャリア設定にそったサポート
ような手厚いサポートを受けることが出来ます!
Webアプリケーションコースでは、最終的には簡単な通販サイトを作っていきます。
最初にWebサイト作成からスタートして、最後にWebアプリを作っていきます。
エラーが出て困っても、Slackというチャットツールで質問すればOK。15時〜23時の間なら、数分でメンターがヒントをくれます!

また、未経験の人は「何を質問していいか分からない」「どこからわかってないかすら分からない」状態で、なかなかテキストで質問しにくいことも多いです。

カウンセリング後も、ちゃんと一人ひとりにコメントをくれます。

テックアカデミーを受講中なんですけど、個人的に1番嬉しいサポートが、slackでいつでも聞けるチャットサービスです。
メンターの方が秒速で答えてくれるので、わからなくてイライラしてプログラミングが嫌になるということがないです。
エラーを怖いと思わないんですよね。
この効果は大きいです😌— TR (@tr_logs) October 2, 2018
②オリジナルアプリ作成のサポートが手厚い
TechAcademyのカリキュラム、実はオリジナルアプリ作成のサポートまでやっています。

ここで実際にオリジナルアプリを作っていきます。
ここで作ったアプリは、そのままポートフォリオとして転職活動に活かせます。
特に転職活動のためのポートフォリオは超重要で、これがないと転職活動ができないといっても過言ではありません。

テックアカデミー受講104日目
Twitter更新するのめちゃめちゃ忘れてました😓
就活のためのオリジナルポートフォリオを作っていきます!
ユーザ登録ログイン機能、お気に入りに登録機能などがついた掲示板をPHPとJavaScriptを使って作っていきます!#駆け出しエンジニアとつながりたい
— こうだい@プログラミング (@koudai_job) July 12, 2020
ということで、Techacademyの総合評価はこちらです。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |
個人的には、サービスもしっかりしていて、比較的値段も安いので、
- お金を節約したい
- 手っ取り早くオリジナルアプリを作って、自分で転職活動をしたい!
という方にはTechacademyがおすすめです。
公式サイト:https://techacademy.jp/
レビュー記事:【体験談】TechAcademy(テックアカデミー)の評判を徹底解説【転職やメンターはどう?】※更新情報 2023年7月時点、TechAcademyでは3つの特別割引プランがあります。
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースになっても割引は適用されます)
③ 『複数コースセット割引』:Webアプリ+フロントエンド/Webデザインのセットで申し込むと、普通に学ぶ場合よりも最大138,000円もお得に!
無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
無料体験はこちらポテパンキャンプ
| 主な学習言語 | HTML,CSS,JavaScript,Ruby, Ruby on Rails |
| 受講場所 | 完全オンライン |
| 期間 | 5ヶ月間(20週間) |
| 講師 | 現役エンジニア |
| 主なサポート | ・チャットサポート ・スタートサポート ・オリジナルアプリの開発支援 ・自社開発企業への転職支援 |
| コース・料金 | Railsキャリアコース ¥ 440,000(税込) |
| 転職紹介 | 自社開発企業を紹介 |

ポテパンキャンプの良いところは、挙げるときりがないのですが、絞ると以下の3点です!
- ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
- エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
- 圧倒的に良心的な価格!
①ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
まず、ポテパンキャンプは、プログラミングスクールの中で最高レベルの教育の質です。

僕自身、すでに10社以上プログラミングスクールを取材していますが、正直どのスクールに行っても「即戦力」には程遠いんですよね。

「入社した会社よりもポテパンキャンプの方が厳しかったので成長できた」と現役エンジニアに言わせるほどです。

僕が実際に卒業生にインタビューした方の中にはフリーランスエンジニアにすぐ独立して、すごい高給取りになっている人もいました。
②エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
また、ほかのプログラミングスクールって、自社開発の企業をなかなか紹介してくれないんですよね。
転職ハードルが非常に高いからです。

でも、ポテパンキャンプは自社開発企業への転職に強い点が特徴です。

圧倒的に良心的な価格!
エンジニア転職まで検討しているなら、圧倒的に費用対効果のよいスクールがポテパンキャンプです。
デメリットとしては、やる気がない人は面接で落ちるところです。

だから、やる気がなかったり、どうしても年齢が上すぎる人は紹介できないんですよ。
ですので、普通に面接で落ちることもあります。
逆に言うと、ちゃんとやり切れる人であれば、実務に近い環境でプログラミングスキルを身に付け、転職まで成功することができます。
「本気で転職したい!」という人には圧倒的におすすめなプログラミングスクールです。
ということで、ポテパンキャンプの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(4.2) |

RUNTEQ
RUNTEQはスタートアップ特化の就職直結型Webエンジニア養成スクールです。

- スタートアップ特化で、すぐにフルスタックエンジニアとして活躍できるように実務を意識したカリキュラム
- オンラインでも教室がWeb上で常時開設されていて、気軽に勉強する空間が手に入る
- しっかりと学習を進めて選抜試験に合格すると、Rails企業に紹介してもらえる
- スクールの規模がまだ大きくないので、よい講師に当たりやすい
他のプログラミングスクールと比較しても、「スタートアップで必要とされる人材育成」にかなり特化している点が特徴です。

転職&独立サポートでいうと、以下の特徴があります。
- キャリアアドバイザーによるキャリアについての面談
- 現役エンジニアによるポートフォリオのアイディア・設計レビュー
- 現役の採用担当者による書類の添削・模擬面接
- 企業選考カリキュラム経由の企業紹介
特に、4つ目の企業紹介ですが、RUNTEQで作成された技術試験に合格した場合、RUNTEQと提携しているWeb系の企業を紹介するサービスがあります。

プログラミングスクール修了後にスタートアップ転職をすぐに目指したい人は、RUNTEQの受講をぜひ視野に入れてみてください。
ということで総合評価はこちらになります。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★★(5.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(3.8) |

CODEGYM
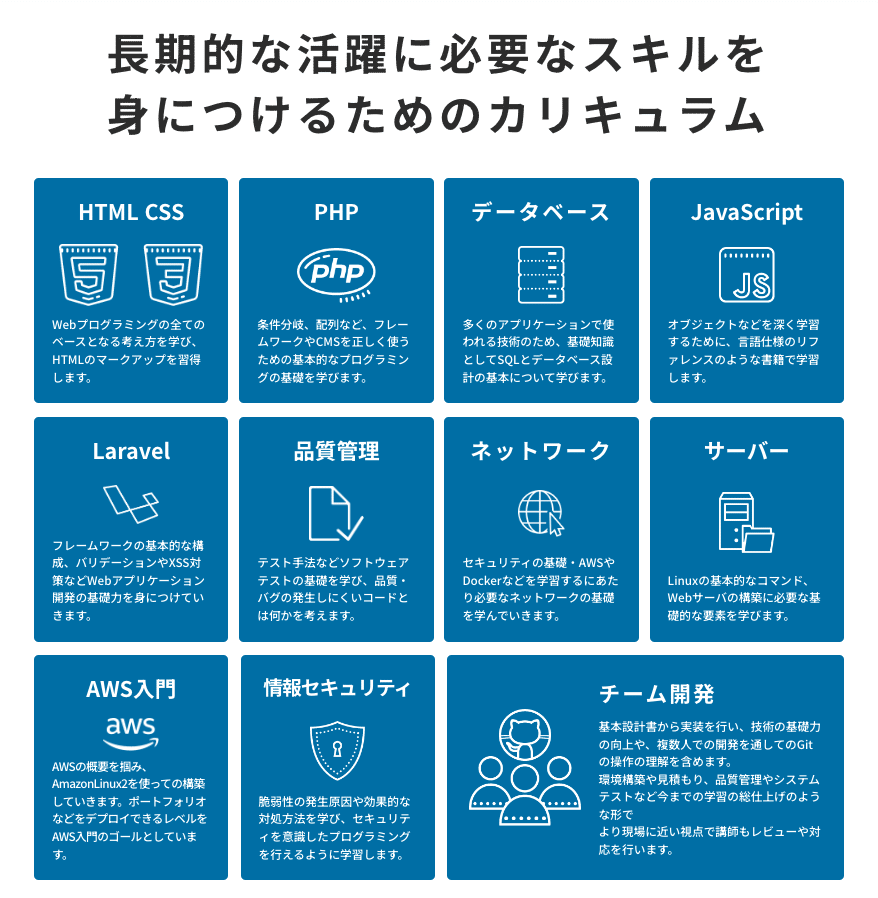
| 主な学習内容 | HTML/CSS,PHP,データベース,Laravel, JavaScript,AWS,ネットワークやサーバ, まとめとしてチーム開発を行う |
| 受講場所 | 完全オンライン |
| 期間 | 20週間か40週間、計800時間の学習が必要 |
| 講師 | 現場経験年数平均10年の現役エンジニア |
| 主なサポート | ・現役エンジニアによるコードレビュー ・理解度テスト ・担当講師との1on1 ・全5回のレクチャーとワークショップで転職活動をサポート |
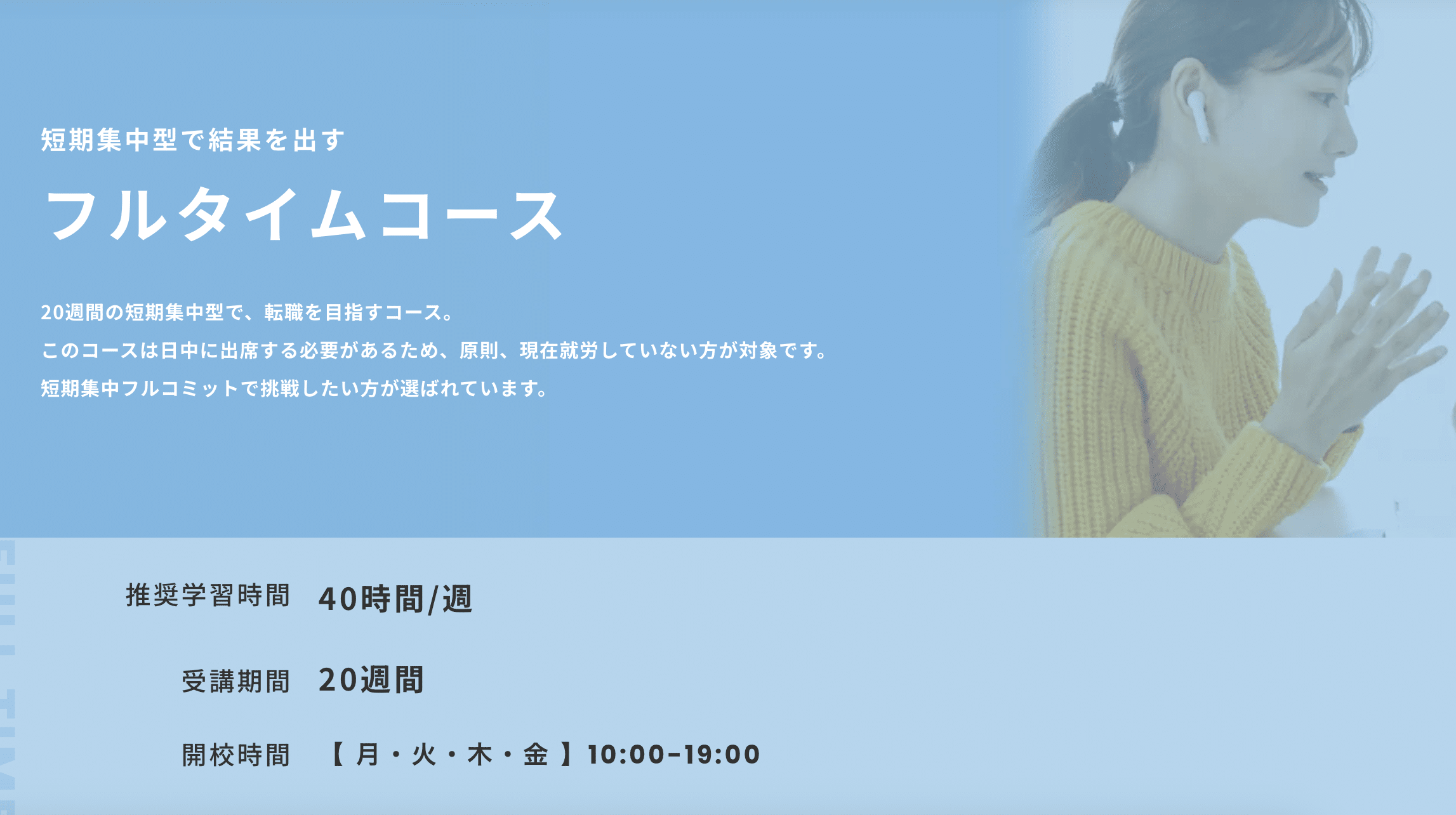
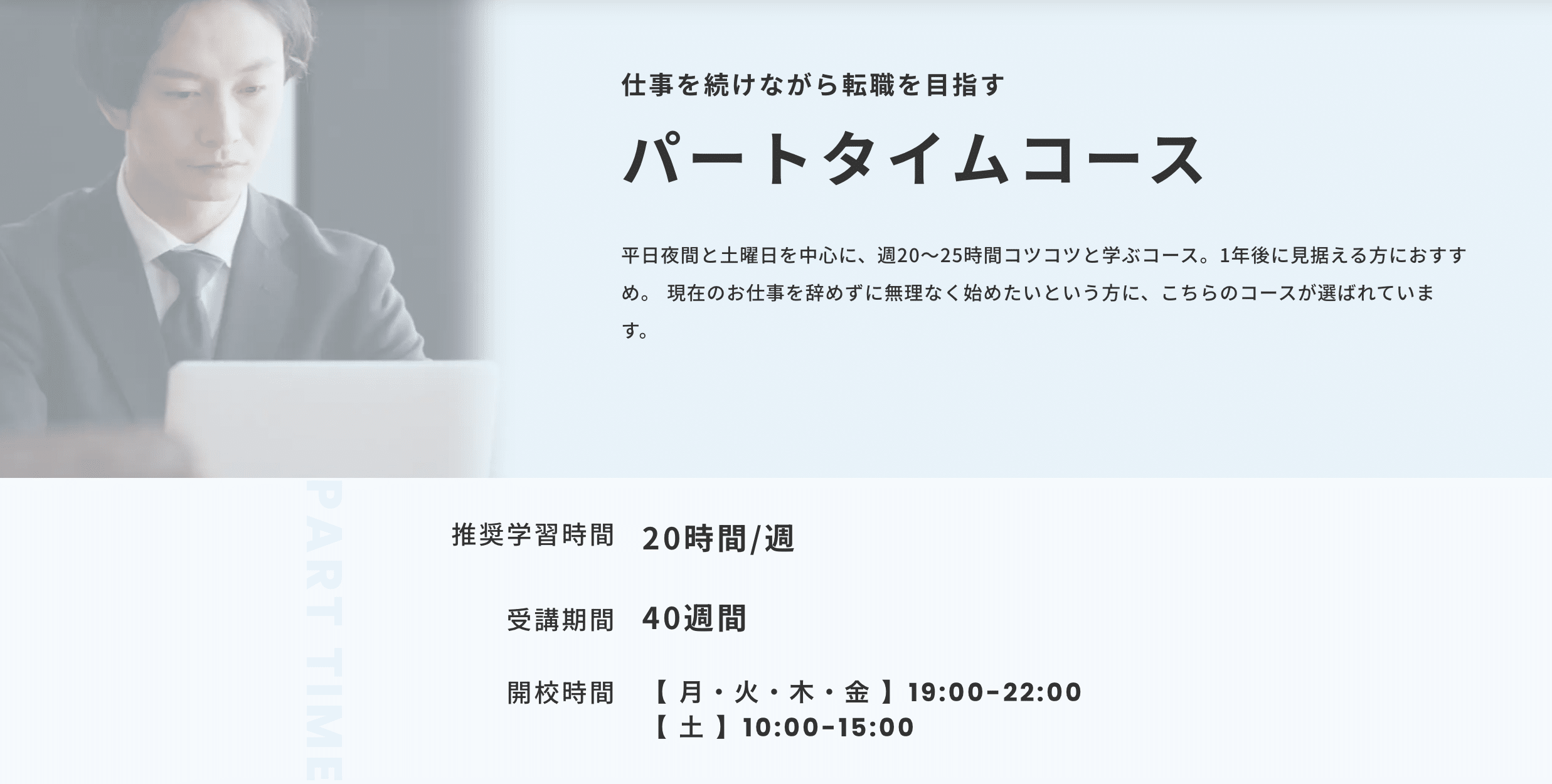
| コース | フルタイムコース 20週間 パートタイムコース 40週間 仕事と両立出来る |
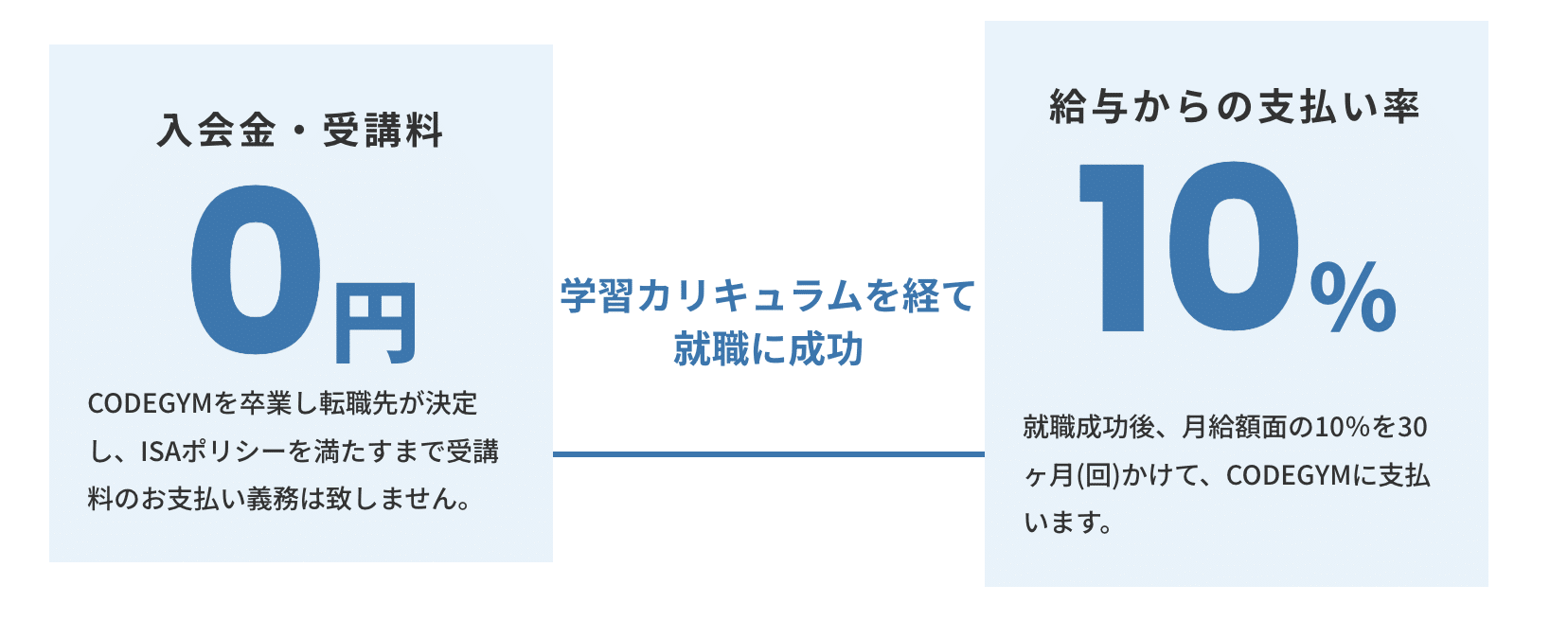
CODEGYM は、日本初「出世払い」を採用しているプログラミングスクールです。
入会金などの初期費用や在学中の支払いが0円で、転職成功後に給料の10%を30ヶ月にわたって支払います。
公式サイトより引用:https://codegym.jp/isa/


CODEGYMの良い点は、下の3点です。
- 合計800時間の学習量を確保するカリキュラム
- 基礎からアプリ開発、チーム開発まで
- 就職率の高い就職サポート
①合計800時間の学習量を確保するカリキュラム
合計800時間の学習量は、他のスクールの約3倍であり、日本トップクラスです。
受講生の学習時間は1分単位で記録され、毎日の学習報告を担当コーチが確認します。
学習の遅れやメンタル面のサポートなど、週に1回1on1でコーチングを受けられるため、挫折する心配が少ないと言えます。

②基礎からアプリ開発、チーム開発まで
身につけられるスキルは、下記の通りです。
公式サイトより引用:https://codegym.jp/isa/
CODEGYMは、基礎からしっかりと学習し、カリキュラム終盤には、3名以上のメンバーでチーム開発を行います。
環境構築、品質管理、システムテストなど身につけたスキルを活かし、話し合いで分担を決め、Git Flowを通じた、 Pull-Requestベースの実装までが卒業に必要です。

③就職率の高い就職サポート
公式サイトより引用:https://codegym.jp/isa/
CODEGYM ISAでは、カリキュラムの初回から転職を見据えたサポートが受けられます。
手厚い就職サポートの例として、下のようなものがあります。
- 初週から就活のオリエンテーションが開始される
- 不安な時にアドバイザーに1on1を申し込める
- 連携エージェントを活用し、人材紹介プログラムを利用出来る
就活の際には、自己分析、レジュメ添削、模擬面接、技術テスト練習などの万全のサポートを受けることができるため、おすすめです。

入校の注意点
それぞれのコースについて、学習効果を上げ、本気でプログラミングを学ぶために入校条件がある点に注意が必要です。
公式サイトより引用:https://codegym.jp/isa/
フルタイムコースでは、日中スクールに出席し、週40時間以上する必要があるため、就労していない方が対象です。
パートタイムコースでは、仕事と両立し、平日夜や土日に週20〜25時間の学習時間を確保する必要があります。
本気で自分を変えたい、転職・就職したい方におすすめのスクールです。

ウズウズカレッジ
公式HP:(https://uzuz-college.jp/)
ウズウズカレッジは、完全オンラインで学習できるプログラミングスクールです。
以下のような特徴があります。
- 第二新卒、フリータ―向け
- 最短一か月でエンジニアになれる
- 就業サポートも無料でついてくる
コース内容は1ヶ月ごとのサブスクリプション方式になっています。詳しくは下記をご覧ください。
| 料金 | 学習方法 | 目指せる職種 | 転職サポート | |
| CCNAコース | 月額33,000円(税込) ※1ヶ月〜期限なし |
・eラーニング学習 ・個別講義(Zoom) ・チャットサポート ・個別メンタリング |
インフラエンジニア | 求人紹介 面接対策 キャリアカウンセリング |
| Javaコース | 月額44,000円(税込) ※1ヶ月〜期限なし |
・eラーニング学習 ・個別講義(Zoom) ・チャットサポート ・個別メンタリング |
プログラマー システムエンジニア など |
求人紹介 面接対策 キャリアカウンセリング |
| 動画学習(ウズカレ動画) | 各回3,000円~7,000円程度 | 独学 (Q&Aスペースで 質問・相談可能) |
インフラエンジニア プログラマー |
なし |
2023年7月3日時点、ウズウズカレッジ公式HPより引用
- CCNAの資格取得
- Javaの学習
などを行うことができます。

また、Youtubeの公式チャンネルもあり、そこでは就活のコツやプログラミング基礎の講座を受講できます。
ここではキャリア学習から業界解説、Javaプログラミング基礎など幅広い動画を出しています。
特に、ネットワーク講座やプログラミング講座は、実際のコースの導入部分を公開しています。

ウズウズカレッジの総評
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★★(5.0) |
| カリキュラムのレベル | ★★★★☆(4.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(4.8) |
ウズウズカレッジを実際に受講して思ったことですが、カリキュラムやサービスも丁寧で、本当に若者の就業支援をしたいという気持ちが伝わってきます。
- 手に職つけて転職したい第二新卒、フリーターの方
- 未経験からエンジニアになりたい方
- 就職サポートまで一貫して行ってほしい方
以上の方にはおすすめのスクールです。
公式HP:(https://uzuz-college.jp/)
サーバサイドエンジニアに向いているのはどんな人?
サーバーサイドエンジニアには、以下のような人が向いていると言えます。
- 臨機応変な対応ができる人
- スキルアップの意欲がある人
- 専門性を高めたい人
- アプリやWebサービスを作りたい人
サーバーサイドエンジニアは不具合対応も多いため、エラーやイレギュラーな事態が起きても柔軟に、臨機応変に対応できる人はサーバーサイドエンジニアに向いていると言えます。
また、クライアントによってシステム設計が異なるので、最適な設計をするためにさまざまな知識やスキルを吸収する必要があります。
スキルアップに意欲があり、常に勉強することが苦ではない人は、サーバーサイドエンジニアに向いています。
サーバーサイドエンジニアはサーバー対応に特化したエンジニアなので、専門性を高められることがメリットです。
今後のキャリアのために専門性を高めたい人には、向いている職種と言えるでしょう。
アプリ開発やWebサービス開発の設計や要件定義から行う職種なので、アプリ・Webサービス開発に根幹から携わりたいという人も、サーバーサイドエンジニアに向いています。
番外編:20代、30代、40代でサーバーサイドエンジニアへのなりやすさは違う?
ポートフォリオの重要性や、コミュニケーション能力が必要なことは、どの年代でも共通ですが、年代による違いもあります。

20代で未経験からサーバーサイドエンジニアにはなりやすい?
まず、20代で未経験からサーバーサイドエンジニアを目指すことは比較的スムーズに転職など出来るかと思います。

30代で未経験からサーバーサイドエンジニアを目指す場合は、SESなら可能性あり
では、30代で未経験からサーバーサイドエンジニアを目指すのはどうでしょうか。
少し厳しい部分もありますが、SES(エンジニア派遣のような働き方)からキャリアをスタートすると、未経験でも選択肢は広がります。
SESへの転職の注意点
なお、SESという働き方はネット上で批判する記事も見受けられますが、実際は「勤務先の会社次第」です。
SES企業でも、しっかりとキャリアを築ける案件に派遣してくれる会社へ転職すれば、問題ないのではないでしょうか。
もちろん、SESではなく、自社開発できるような求人もありますが、30代からの転職では、高度なスキル・高いコミュニケーション能力が求められるため、未経験だとハードルが高くなります。
SESでの転職に求められているスキル
SESで派遣されるエンジニアの面接では、どの現場でもエンジニアの
- コミュニケーション能力
を重視した面接をしています。
また、自社開発とSESのどちらも経験した現役エンジニアの方にお話を聞いたところ、このような経験談を聞かせてくれました。


また、自社開発のIT企業で働いていた時にも、コミュニケーション能力が高いエンジニアと働く機会が多く、チーム開発ではコミュニケーション能力が大切だと感じていました。
最初はテスターからプロジェクトへ参画し、徐々に新規でコードを書いていくパターンもある

経験年数も2年〜3年くらいあれば、いきなりアプリ開発の設計・製造・テストまでを一気貫通して任せてくるような開発現場もあります。
40代で未経験からサーバーサイドエンジニアを目指す場合は、かなり難しい!
40代で未経験からサーバーサイドエンジニアを目指すのは、30代と比べてもさらに難しいのが現実です。

しかし、40代からエンジニアを目指すのが100%無理という話ではありません。
技術の習得難易度が高く、転職市場としても難しいサーバーサイドエンジニアではなく、40代の未経験者にはWeb制作をおすすめします。

詳しくはこちらの記事を参照ください。
サーバーサイドエンジニアの一部の今後の需要について
最近だと、サーバーサイドエンジニアの仕事もなくなるという情報を見かけたりもしますが、今すぐに消滅するような仕事ではありません。

これら既存システムのメンテナンスや改修作業などは、今後もサーバーサイドエンジニアの仕事として多くが残り続けます。

システムの寿命は長いものだと、10年以上も運用されるような寿命の長いものも多いので、そのようなシステムの案件なども考えると、今後の需要も高いと言えます。
サーバーサイドエンジニアになるための求人
未経験からエンジニアに転職したい方は、こちらの記事を見てみてください。
















_TechAcademy_テックアカデミー_-2.png)

_実践型Webエンジニア養成プログラミングスクール.png)