エンジニアへの未経験転職事情!求人情報やおすすめのエージェントやサイトを紹介
┗「業務経験の浅い方」・「他業種にも挑戦してみたい人」でもOK。
┗ IT業界の求人も多く、特にエンジニア領域の求人が多い
┗ IT領域に強い強いキャリアアドバイザーが多数。総合型エージェントと比べるとアドバイスが的を得ている
【第2位】Green(公式: https://www.green-japan.com/)
┗ベンチャー気質のある企業が比較的多く掲載。未経験でもOKな求人も多く保有。
┗IT業界を中心に15,000件以上を掲載中。
【第3位】リクルートエージェント(公式:https://www.r-agent.com/)
┗求人数が豊富な総合型求人エージェント。
┗IT系の求人や未経験歓迎の案件も保有。


先に結論です。
- 未経験からエンジニアへ転職するなら、まずは「業界知識」をしっかりと固めることと、「エンジニアとしての基礎力」を身につけることが大事
- 「業界知識」を固めるには、ワークポートやGreenなど、IT系求人が多いエージェントを利用して転職活動をサポートしてもらう
- 「エンジニアとしての基礎力」を固めるには、「現場で使えるレベル」にまでスキルアップできる知識と技術を身につける
エンジニアは稼ぎやすく、フリーランスエンジニアの単価相場は50万円以上です。
年で換算すると、平均600万円以上の給与を狙いやすい仕事です。
また、リモートワークでも働きやすく国内であれば働けるので、転職したいと思っている人も多くいます。
その一方で、「エンジニア転職に失敗した!」と悩む人も多くいます。
今回はエンジニアに未経験から転職するうえで、知っておくべき知識について解説します。

僕自身もエンジニア転職をしていた時に、実際に現役エンジニアや採用担当の人から転職市場の話を聞きましたが、「全然ネットと書いてあることが違う!」と驚きました。
周りに現役のエンジニアがいるなら、転職市場について直接聞きましょう。
もし周りにいなければ、最低でも転職活動を本格的に始める前に、IT領域に強い転職エージェントのキャリアアドバイザーにキャリア相談しましょう!

- 現状でどのくらいのレベルの求人なら応募可能なのか
- 求めているレベルの会社に就職するには、どのようなポートフォリオが必要?
- 今の未経験エンジニアに関する転職市場の最新情報は?
- コードが書ける求人の見方は?
などを親身に相談にのってくれます。
そのため、転職エージェントを使って転職するかしないかを問わず、一度ワークポートのようなIT系に詳しい転職エージェントに登録して、情報収集のために相談をしてみるのがおすすめです。

※下の比較表は右にスライドすることができます
| 公式サイト | おすすめポイント | |
| ワークポート | 公式: https://www.workport.co.jp/ |
・「業務経験の浅い方」・「他業種にも挑戦してみたい人」でもOK。 ・ IT業界の求人も多く、特にエンジニア領域の求人が多い ・ IT領域に強い強いキャリアアドバイザーが多数 ・総合型エージェントと比べるとアドバイスが的を得ている |
| Green | 公式: https://www.green-japan.com/ |
・ベンチャー気質のある企業が比較的多く掲載 ・未経験でもOKな求人も多く保有 ・IT業界を中心に15,000件以上を掲載中 |
| リクルートエージェント | 公式: https://www.r-agent.com/ |
・日本最大規模の求人数のエージェント ・ ワークポートほどIT業界に強いイメージはないが、ITエンジニアの案件も多数あり |
目次 (PRも含まれます)
- 1 未経験からエンジニアへの転職はできるのか
- 2 そもそもエンジニアはどのような仕事?
- 3 未経験からエンジニアになるための4ステップ
- 4 未経験からエンジニアは難しい?転職するときの注意点
- 5 エンジニア未経験可の求人例はどんなものがある?
- 6 未経験からエンジニアはやめておけといわれる理由
- 7 未経験からのエンジニア転職におすすめの転職エージェント3選
- 8 未経験からエンジニアへ転職するためにすべきこと
- 9 エンジニアに向いている人の特徴
- 10 未経験からのエンジニア転職で失敗する人の特徴
- 11 未経験からエンジニア転職するならどういう会社が良いか?
- 12 未経験からエンジニアを目指す人によくある質問
- 13 まとめ:未経験からエンジニアに転職する方法
未経験からエンジニアへの転職はできるのか
エンジニアを目指したいけれど、経験年数の浅い状態や未経験でも転職できるか気になる人もいるでしょう。
結論、未経験からでもエンジニアへの転職は可能です!
IT産業は成長を続けており、業界全体で万年人材不足の状態に陥っているのが現状です。
そのため、未経験の人でもエンジニアとして転職する機会があります。
しかし、未経験からエンジニアを目指すのは時間や労力がかかり、挫折してしまう人がいるのも事実です。
この記事では少しでもスムーズに転職を進めるために、エンジニアの仕事内容や、転職達成までのステップなどをご紹介します。
自分に合った仕事はもちろん、どうやってスキルを身につけるのか、何を求められているかを知っていきましょう。
そもそもエンジニアはどのような仕事?
漠然とエンジニアになりたい!と思っても、エンジニアにはどんな仕事があるか知らない人もいるでしょう。
まずはエンジニアにどんな仕事があるのか、自分の興味のある業務内容はどれかを、確認しましょう。
詳細は以下でご紹介します。
エンジニアの仕事の種類
「エンジニアって、黒い画面にコードを書くお仕事でしょう?」と思っている人も多くいます。
しかし、エンジニアの仕事は職種や業界によってかなり差があります。
例をあげると以下の通りです。
- フロントエンドエンジニア: Webサイトの見た目の部分を実装するエンジニア
- サーバーサイドエンジニア: データベースと画面の処理をつなげるコードを書くエンジニア
- インフラエンジニア: Webアプリが動作する環境を整備するエンジニア。いわゆるコードはあまり書かない
- ネットワークエンジニア:PCの構築・保守・運用/管理を担当するエンジニア
- システムエンジニア:要件定義から詳細設計までシステム開発の上流工程を担うエンジニア
- プログラマー:仕様書をもとにプログラミングを行い、プログラム構築を担当する
- テストエンジニア: 作ったアプリをテストするエンジニア。ほとんどコードは書かない
- ITコンサル(導入):顧客に導入するシステムを顧客と話しながら要件定義をするようなエンジニア
- ITコンサル(保守):顧客に導入した後のシステムをメンテナンスするエンジニア
他にもさまざまなエンジニアの職種がありますが、どれも全て立派なエンジニアの職種です。


未経験のエンジニアにおすすめの言語
エンジニアの仕事では業務内容に応じて、使用するプログラミング言語が変わります。
ここからは、エンジニア未経験の人がゼロからスキルを身につけて転職をするうえで、おすすめのプログラミング言語をご紹介します。

以下のおすすめ言語ランキングは、ITフリーランス案件数が業界トップクラスのレバテックフリーランスに掲載されている案件数を調べて作成しました。どの言語を学習するかを決める際に、ぜひ参考にしてみてください。
| 案件数 | 主な仕事内容 | |
| 第1位 Java | 10,688件 | システム開発/Web開発/アプリケーション開発 |
| 第2位 JavaScript | 7,612件 | AI・機械学習/Webアプリケーション開発 |
| 第3位 PHP | 6,654件 | Webサイト作成 |
| 第4位 SQL | 3,823件 | データ検索/データ操作や定義 |
| 第5位 Python | 3,506件 | AI開発/Webアプリケーション開発/Webサービスのデータ分析 |
| 第6位 C# | 3,488件 | Webサービス開発/スマートフォンアプリ開発 |
| 第7位 HTML | 2,852件 | Webサイト制作 |
| 第8位 CSS | 2,630件 | Webサイト制作 |
| 第9位 Ruby | 2,559件 | ECサイト開発/Webアプリ開発/システム開発 |
| 第10位 TypeScript | 2,431件 | アプリ開発/サービス開発 |
レバテックフリーランス公式HPより算出(2023年7月5日時点)

これから学習を始めようと考えている人は、特に上位の言語から選ぶと仕事につながる可能性が上がります。
また、ゼロから勉強する人で効率よく短期間でスキルを身につけたい人は、独学のほかプログラミングスクールの利用をご検討ください。
プログラミングスクールでは、自分の学習レベルに合わせて現役エンジニアのメンターが教えてくれるため、着実かつ効率よくスキルを身につけることができます。
エンジニアは将来性のある仕事
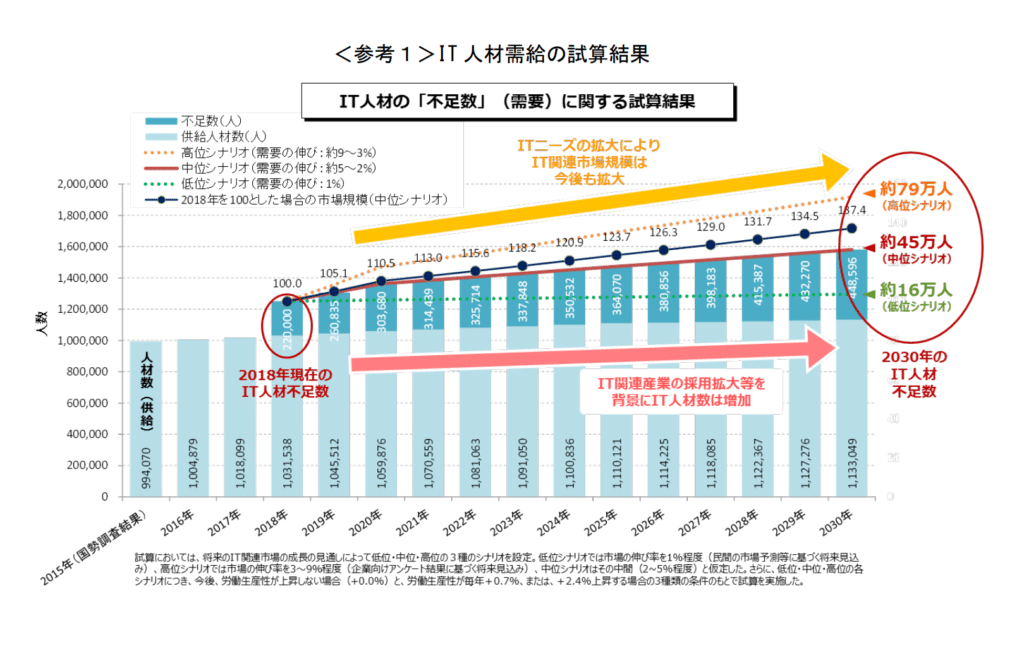
まず前提として、企業のDX化が進みIT業界の市場が伸びている一方で、人材が不足しています。
つまり、「需要があるのに供給が追いついていない」ということです。

経済産業省が出しているデータによると、2030年には約45万人ものIT人材が不足すると予想されています。
大手企業でもエンジニア職で人手不足の状態というのも、珍しい話ではありません。
こういった背景からも、エンジニアの将来性は非常に高いことは明らかです。
未経験からエンジニアになるための4ステップ

- 業界知識がない
- 趣味でもプライベートでもコードを書いたことがない
という人は、コードを書くエンジニアとして採用されることは基本的にはないでしょう。

基本的に未経験でフロントエンドエンジニアやサーバーサイドエンジニアを採用したいと思う企業は、ごく稀です。

「未経験でも●●に転職できますか?」という疑問を持ったら、まずは企業側がなぜ未経験で採用しているのか、理由を調査してみるのがおすすめです。
例えば、エンジニアで未経験OKの場合、低単価で事務作業をやらせたいか、会社でエンジニアを育成できる仕組みがあるかのかのどちらかになります。
— DAI (@never_be_a_pm) October 12, 2019
では未経験からエンジニア転職するにはどうすればいい?
結論から言うと、以下の4ステップを達成することが重要です。
- 目指したいエンジニアの種類を決める
- プログラミングの基礎を学ぶ
- エンジニアの業界知識をしっかりとつける
- オリジナルアプリを作り、ポートフォリオを準備すること

ステップ①:目指したいエンジニアの種類を決める
「エンジニアの種類は?」で解説したように、エンジニアには以下の通り様々な種類があります。
また、エンジニアの種類によって必要なスキルが異なるため、どのエンジニアを目指したいか決めることが重要です。
- フロントエンドエンジニア: Webサイトの見た目の部分を実装するエンジニア
- サーバーサイドエンジニア: データベースと画面の処理をつなげるコードを書くエンジニア
- インフラエンジニア: Webアプリが動作する環境を整備するエンジニア。いわゆるコードはあまり書かない
- ネットワークエンジニア:PCの構築・保守・運用/管理を担当するエンジニア
- システムエンジニア:要件定義から詳細設計までシステム開発の上流工程を担うエンジニア
- プログラマー:仕様書をもとにプログラミングを行い、プログラム構築を担当する
- テストエンジニア: 作ったアプリをテストするエンジニア。ほとんどコードは書かない
- ITコンサル(導入):顧客に導入するシステムを顧客と話しながら要件定義をするようなエンジニア
- ITコンサル(保守):顧客に導入した後のシステムをメンテナンスするエンジニア

ステップ②:プログラミングの基礎を学ぶ
エンジニア転職にチャレンジしたい方は、まずプログラミングの基礎を学びましょう。
基礎学習は無料でOKなので、2週間で学びましょう。

学ぶべき言語は次の通りです。
Webサイトを作りたい場合
Webサイトを作りたい場合は、基本的に以下の言語を学びましょう!
- HTML
- CSS
- JavaScript
- jQuery
- BootStrap
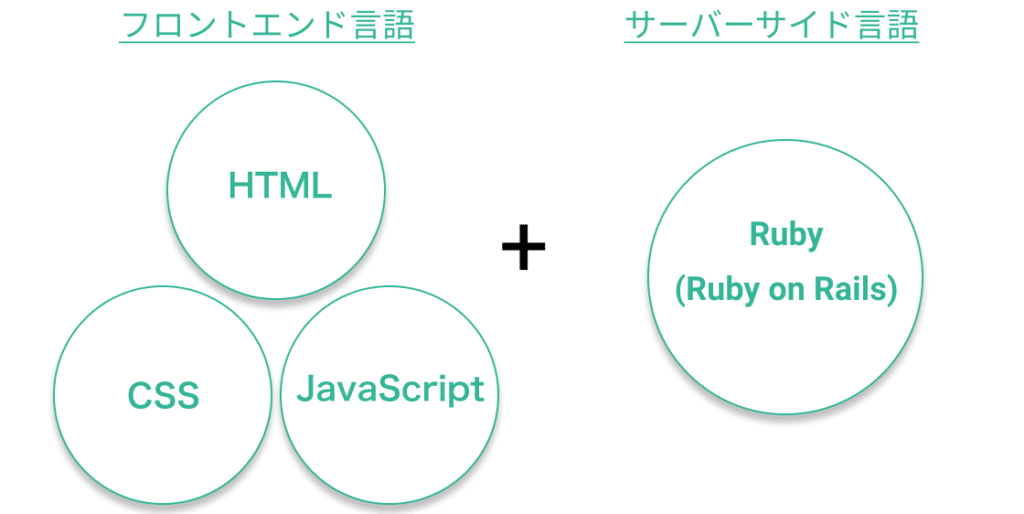
Webアプリを作りたい場合
TwitterのようなWebアプリを作りたい場合、HTML/CSS/JavaScriptのようなフロントエンド言語に加えて、サーバーサイド言語について学んでみる必要があります。
- HTML
- CSS
- JavaScript
- Ruby(Ruby on Rails)
それぞれの言語を解説します。
HTML
まずHTMLですが、これはページの文字やリンクなどを指定するマークアップ言語です。
例えば、GoogleのホームページでF12ボタンを押すと、以下のようなコードが出てきます。

<div class="" id="fkbx" style="width: 664px;">
<div id="fkbx-text">Google を検索または URL を入力</div>
<input id="q" aria-hidden="true" autocomplete="off" name="q" tabindex="-1" type="url" jsaction="mousedown:ntp.fkbxclk" style="opacity: 0;">
<div id="fkbx_crt"></div>
<div id="fkbx-spch" tabindex="0" aria-label="音声で検索" style="display: block;"></div>
</div>CSS
次にCSSですが、これはHTMLを修飾するための言語です。
修飾というと分かりにくいですが、簡単に言うと色を付けたり、位置を指定してあげたりすることができます。

例えば、HTMLでClassとIDという指定ができるのですが、その指定されたDIV(.)とID(#)を指定して、色を変えたり背景色を指定することがCSSだとできます。
簡単に説明すると、HTMLでホームページの骨組みを作成し、CSSで画面を装飾、JavaScriptでクリックしたときの動きを付けたりすることで、Webページの見た目を作ります。
#main_title {
text-align:center;
color:white;
background-color:black;
}
.sub_title {
text-align: center;
background-color: LightGrey;
color: white;
}
.sub_detail {
text-align: center;
}JavaScript
JavaScriptは、HTMLやCSSに動きを付けることができるようになります。

jQuery
JavaScriptでよくやる技をまとめたフレームワークがjQueryです。

Bootstrap
Bootstrapは、CSSやJavaScriptのフレームワークです。
要は、HTMLにちょっと変わったクラスの名前とIDの名前を付けてあげるだけで、CSSやJavaScriptでかっこいい動きを付けたり色を付けたりしていたコードをHTMLだけでできてしまうという代物です。

Ruby, Ruby on Rails
Rubyは日本製のサーバーサイドのプログラミング言語です。
ほかにもPythonやPHPなどがありますが、チュートリアルの量からRubyを個人的にはおすすめしています。

上記全ての言語のコースをクリアしちゃいましょう。
ステップ③:エンジニアの業界知識をしっかりとつける
なによりも大事なのが、エンジニアの業界知識をつけることです。

大体の転職の失敗パターンは、意欲やスキルがないよりも、転職する前に事前情報を調べなかったことが原因です。
どういう職種があり、どういう仕事があり、どんな人が求められているのか、自分の中でイメージできますか?
もし今イメージできていない段階で、転職活動を進めると、こういう未来が待っています。
- エンジニアと言われて入社したのに、業界知識がないので、自分の求めていた仕事像と全く違う職種についてしまう
- 面接で求められていることが一切わからず、期待されていないことばかり答えてしまって転職活動で苦戦する

僕はコードを書くエンジニアをやりたかったのですが、テスターに配属されました。

なので、エンジニアとしてのスキルセットをつけるのは、相当困難に等しかったです。
よくエンジニア志望の方がテスターに配属されることもある。「将来エンジニアになれるから、今頑張れ!」と言われることは多々あるが、経営的に考えて、3年間テスターとして育成した人をWeb系エンジニアに再度育成しなおすくらいなら、新卒で未経験採用して育成したほうが安い。
— DAI (@never_be_a_pm) May 29, 2020
こうならないために一番やっておくべきことは、なるべく多くの求人媒体で、どういう募集があるのか見て、エンジニア業界がどうなっているのかをしっかりとイメージができるようになることです。
ステップ④:オリジナルアプリを作り、ポートフォリオを準備すること
Progateでプログラミングの基礎を学び終わったら、次はオリジナルアプリを作りましょう。
何カ月も基礎の本をずっとやっている人や資格の勉強をしている方がいますが、Progateで学びたい言語をある程度勉強したら、さっさとオリジナルアプリを創りましょう。

コードを書くエンジニアとして採用されるには、自分でアプリを作ったポートフォリオが重要になります。
これは、スキルとして評価されるというよりも、ポテンシャル=やる気として評価されます。
例えば面接で、以下の2人の人がいたら、どっちを採用したいですか?
- 「めっちゃやる気あります!採用してください!」というAさん
- 「オリジナルアプリ作ってきました!だから採用してください!」というBさん
間違いなく後者が内定します。
口だけでなく、実際に手を動かしていることで「やる気」を証明できているからですね。
ここ最近未経験エンジニアの採用についていろいろな技術者採用の人にインタビューしているけど、みんな口をそろえて「最低限オリジナルアプリないとムリ」みたいなことを言っていた。オリジナルアプリは自分で独学でプログラミング学ぶ姿勢があります!という証明になるのよね。
— DAI (@never_be_a_pm) January 26, 2019
初心者の場合は、まずは技術書などにあるサンプルのSNSアプリのようなものを作ってみると良いでしょう。
未経験からエンジニアは難しい?転職するときの注意点
「未経験からエンジニアに転職できますか?」

- 未経験OKの求人はSESが多い
- 未経験OKでもポートフォリオは必須
- 未経験OKの求人は若い方が有利
- 人手不足の企業が未経験OKの求人を出していることもある
それぞれの注意点について確認していきましょう。
未経験OKの求人はSESが多い
SESは「System Engineering Service」の略称で、簡単にいうとSEを専門的に扱う人材派遣会社のことです。
SESに入社すると、必然的に他の企業へ配属されて、客先常駐として勤務することになります。
現在はホワイト化が進んでいる企業も存在しますが、なかにはブラックなSESもあるので注意が必要です。
人を派遣すれば利益になるため、ブラックなSESでは経歴を盛って他の企業に出向かせたり、派遣しておいてエンジニアと全く関係ない仕事をやらせたりするケースもあります。
SESに就職するときは、事前に口コミや会社情報を入手して、優良企業なのか確認しておきましょう。

未経験OKでもポートフォリオは必須
エンジニアとして就職活動をする場合、良い条件の企業を目指すほど質の高いポートフォリオが必須になります。
20代前半のうちはポテンシャルで採用されることもありますが、自社開発企業などの条件の良い企業に入社したい場合は良質なポートフォリオを用意した方が良いです。
ポートフォリオは、未経験からの転職でも十分なスキルがあることを示す材料になり、実務についていけるか判断する指標になります。
一度作成したポートフォリオで満足するのではなく、転職活動中にもらったフィードバックを参考にして日々アップデートを続けていき、就職の成功率を高めていきましょう。

未経験OKの求人は若い方が有利
エンジニアに限ったことではありませんが、転職をする際は若い方が有利になります。
年齢が若い人の方が知識の飲み込みが早く、実務の経験がなくてもポテンシャルで採用される可能性が高いからです。
25歳以降になると未経験向けの求人の幅がどんどん狭まっていくため、なるべく早いうちに行動を起こしましょう。
29歳を過ぎると、管理職の経験も問われるようになるため、完全未経験だと転職が難しくなるので注意が必要です。

人手不足の企業が未経験OKの求人を出していることもある
未経験OKの求人を出している企業のなかには、慢性的な人手不足に悩んでいる会社もあるので注意してください。
企業が成長し続けていて人手が足りないのであれば問題ありませんが、ブラックな環境で人の出入りが激しいため、未経験者にOKを出している可能性もあります。
事前に求人ページで離職率を確認したり、口コミサイトで評判を見たりしておきましょう。
明らかに離職率が高い場合や、ワークライフバランスを重要視する30〜40代が少ない企業は避けることがおすすめです。

エンジニア未経験可の求人例はどんなものがある?
Web業界に関わる案件には、どんな案件があって、報酬の相場がどれくらいなのかを確認していきます。
実際にWeb業界に関わる案件をいくつかピックアップして紹介するので、ぜひ参考にしてみてください。
※今回紹介する案件は募集を終了している可能性もあります。最新の案件例が見たい人はエージェントに登録したうえで、詳細を確認してみましょう。
案件例①
想定給与 440万円~700万円 業務内容 職務概要
同社の運営する自社サービス開発、及びWebディレクションを担当していただきます。
サービス開発の原案作成から、パートナー・クライアントの開拓、運営サービスの顧客誘導導線の設計といったUI・UXの改善から、個別の施策の立案、キャンペーンマネジメント等、必要要素の割り出しからタスクへの落とし込みと、進捗の確認、効果の測定といったPDCAサイクルを回していきます。
職務詳細
■サービス開発、パートナー・クライアント開拓
■収益最大化に向けた新規・既存施策の企画・改善の提案
■提案の具体的タスクへの落とし込み
■進捗確認と効果測定
■レポーティング
同社の特徴「ポータルのポータル」という発想で立ち上がりました。
若い会社ですが、業績は右肩上がり・大手クライアントとお取引もあり非常に安定感をもちながら、業務を拡大中です。
未経験・第二新卒歓迎・20代~30代が活躍中!
会社の特徴
2017年に東証プライム市場に上場しました!
同社は転職サイトをまとめて使えるサービスを始め、ターゲットを絞った転職サイトや働き方を意識したアルバイトサイトなどHR領域に関するサービスを提供している企業です。
HR領域に関わる企業として、もちろん社員の働き方も考えています。HPを見てもらえれば力を入れていることがわかると思います。
転職は人生の中で大きな分岐点となります。
そうした分岐点において、「最良の選択」と思える出会いを、一人ひとりに届けること。それが、同社の目指す姿です。
同社のサービスでなければ届けられない「出会い」を、インターネットサービスを通じて生み出す。
そんな事業を通じて、ひとりひとりの、さまざまな場面における人生の選択をサポートしていきたいと考えています。基本スキル 【必須】
■Web・IT系企業での実務経験
【尚可】
・インターネット業界での勤務経験
・Webサービスの開発/ディレクションの経験
・Webサービス立ち上げ経験
・インターネットサービスのコンテンツ企画/制作経験
・パートナー/クライアントとの折衝経験
・キャンペーンの企画/マネジメント/制作経験案件URL Webサービスディレクター
(2023年05月26日 現在)
案件例②
想定年収 665万円〜1414万円 業務内容 インボイス管理サービス「Bill One」のWebアプリケーションエンジニアとして、プロダクトの価値を素早く、質の高い状態で世に届けるためのすべてのプロセスに携わります。
さまざまな業務のデジタル化が進む中、請求書に関しては多くの企業がいまだ紙のまま作業をしており、アナログの領域から脱却できていません。Bill Oneはあらゆる請求書をオンラインで受け取ることを可能にするサービスです。テレワークへの移行、請求書業務のスピードアップと月次決算の早期化、組織全体の生産性向上を実現します。
▼ Bill Oneについて詳しくはこちら:bill-one.com
■開発環境
フロントエンド:TypeScript、React
BFF:TypeScript、Express
サーバーサイド:Kotlin、Ktor
データベース:PostgreSQL
ソースコード管理:GitHub
インフラ:GCP(App Engine、Cloud Run、Cloud Functions、Cloud Tasksなど)
■地方拠点での勤務について
入社後、東京での研修を予定しております。期間は1週間程度を想定していますが、新型コロナウイルス感染症の発生状況を踏まえて調整予定です。詳細については選考の中でお伝えいたします。
なお、配属後の転勤はありませんのでご安心ください。
※研修期間中は家賃を当社で負担いたします。基本スキル 案件URL WEBアプリ開発エンジニア[Bill One]┃Sansan・Eightに続く注目の新規サービス
(2023年05月26日 現在)
上記の案件はあくまでも一例なので、自分のスキルに合わせて案件を探してみてください。

未経験からエンジニアはやめておけといわれる理由
「未経験からのエンジニア転職はきつい、というのは本当ですか?」
未経験からエンジニアを目指す場合、以下のような不安を抱える方は多いでしょう。
- 残業が多そう
- 土日出勤は当たり前、休日が取りづらそう
- 経験が浅いうちは給与が低そう
- スキルや資格を取得するのはハードルが高そう
上記のような不安から「エンジニアの仕事はきつい」というイメージを持っている方が多いのではないでしょうか。
ただし、結論からお伝えすると、きついかどうかは会社によります。
会社によっては、研修が充実していたり、働き方に気をつけているなどさまざまです。
重要なのは、就職先を探す際に上記のような不安がクリアになる会社かどうかをしっかりと見極めることです。

転職エージェントを活用する最大のメリットは「転職活動の面倒な手間を軽減し、未経験からでも効率的に転職活動ができる」ことです。
未経験から自力でエンジニアを目指すと、上質なポートフォリオの作成や優良企業の情報収集などやることが多いです。
また、面接対策や書類作成なども並行してやらなければいけないため、ひとりで全部実行しようとすると手間が多くなるでしょう。
他にも転職エージェントを活用することで、以下のようなメリットがあります。
- 企業との連絡を担ってくれる
- 面接対策・書類作成のサポートを受けられる
- 自分の条件にあった企業や新着の非公開案件などをおすすめしてくれる
- 業界の深い知見やノウハウを持ったエージェントからのアドバイスをもらえる
まずは、これからご紹介するエージェントに登録をして、情報収集を行いましょう。
また、働くうえで知っておきたい点は、事前に洗い出しておきましょう。
平均の残業時間や通信講座などの研修制度、転勤の有無などです。
そのほか、通勤時間や長期休暇を含めた休日の日数(120日以上か)、月給以外の賞与の支給についてなど、調べておきたい項目も洗い出すと入社後のずれを減らせます。

未経験からのエンジニア転職におすすめの転職エージェント3選
これからエンジニアを目指す方向けに、おすすめの転職エージェントは以下の3つです。
- ワークポート:IT領域の求人に強い転職エージェント。IT業界志望なら登録しておいて損はないと思います。
- Green:ベンチャー気質のある企業が比較的多く掲載。未経験でもOKな求人も多く保有。IT業界を中心に15,000件以上を掲載中。
- リクルートエージェント:迷ったらまずはここ。転職エージェント業界最大級の求人数&転職実績多数。

3つの転職エージェントの特徴をそれぞれ解説しますね。
①ワークポート
公式サイト:https://www.workport.co.jp/
公開求人数 111073件 (2024年12月24日現在) エンジニアの
公開求人数36157件 (2024年12月24日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、経験が浅い第二新卒の人でも応募できる求人が多い点と、キャリアアドバイザーがIT領域に詳しい点です。

実際に利用した方の口コミを紹介します。
・求人紹介のみでなく、これまでのキャリアや性格から、よい点も悪い点もよい意味で素直に分析をしていただき、サポートをしていただけた点。また過去の面接の内容を、口頭およびeコンシェルで教えていただけた点。
(26歳・女性)
・一貫して適切で丁寧だった点。思った以上の早さで転職ができた点。対応の早さ。履歴書などのWeb作成。
(24歳・男性)
・連絡が早い、何度も軸を確認してくれる。メリット、デメリットもしっかりと伝えてもらえる。
(23歳・女性)
・転職活動全般の注意事項や大切にすべき点を知れたこと。また、希望に沿った企業様を多数ご紹介いただけたこと。
(28歳・女性)
・他社と比べて、紹介していただいた求人数や幅が多かった。また、自身が望むキャリアやフォローについて理解していただけたため、スムーズに進めることができた。
(32歳・男性)

希望条件に合った求人を調べるには、無料登録してキャリアカウンセラーの面談を受けてみましょう。
ワークポートの案件例

案件名 | 【大阪】プログラマ(Web・オープン系)※ポテンシャル |
|---|---|
| 想定給与 | 250万円~600万円 |
| 業務内容 | 職務概要 金融、製造業、小売、観光など幅広い業界の業務システム開発、ゲーム開発をお任せします。 職務詳細 案件の多くは業務系システムの開発。Javaを使うプロジェクトが中心です。同社は経験の浅い若手層が多いため、今は開発以降のテスト工程を担うケースが多くなっています。とはいえ、上流工程を担えるメンバーもいますので「要件定義の経験を積みたい」という希望があれば、その案件にアサインすることも可能です。 AngularやReact、.NetやPHPの引き合いも多いので、スキルをお持ちの方は大歓迎です。 オススメポイント・若い会社で実力主義です!1年でサブリーダーになった実績もあります! ・多彩なキャリアパスが描けます!業務システム開発からゲーム開発に携わっている実績もあり☆ ・風通しのいい環境です!3か月に1度代表取締役と面談する機会があり経営層との距離が近いです! 未経験・第二新卒歓迎・20代~30代が活躍中! 会社の特徴 同社は情報通信業における情報処理・提供サービス業を展開しています。 具体的には婚活サイトの運営や保険会社向けシステムの開発を行っているベンチャー企業です。 入社後は、プログラミングやテストなどの業務を先輩社員と共に行っていただき、成長に合わせてシステムの設計や要件定義なども経験することができます。 同社では社員一人ひとりに合った教育を大切にしているため、プログラミングの経験がない方も安心して仕事に取り組むことが可能です。 また、基本的には一人で出向することはなく同社の先輩社員に教えてもらいながら、顧客向けの業務システム、ゲーム開発など多くの業務を経験することができます。 |
| 基本スキル | ※学歴不問/未経験OK※ 【必須】 基本的なパソコン操作ができる方 (タイピング、Excelの操作、インターネットでの検索、Webメールの送信など) 上記のような操作が出来れば十分です。 【尚可】 ◎ITに興味がある方、エンジニアになりたい方 ◎コミュニケーションを取るのが好きな方 ◎何か自分で成し遂げたいと思っている方 ◎経験を積んで、PG・上流工程へステップアップしていきたい方 ◎ワークライフバランスを意識した働き方をしたい方 |
| 案件URL | 【大阪】プログラマ(Web・オープン系)※ポテンシャル (2024年06月12日 現在) |
②Green
公式サイト:https://www.green-japan.com/

公開求人数 28814件 (2024年03月12日現在) エンジニアの
公開求人数21485件 (2024年03月12日現在) マージン率 非公開 対応地域 全国 特徴 -IT・Web系スタートアップや外資系企業の求人が豊富
-フルリモートの求人多数公式 https://www.green-japan.com/
Greenは、IT・Web業界特化型の転職サイトです。
Greenには、以下のような特徴があります。
- 豊富な職種の求人を掲載
- スタートアップ、外資、上場企業など幅広い企業の求人を掲載
- 応募したい企業の雰囲気がつかみやすい
- 職種未経験OKの場合あり
豊富な職種の求人を掲載
GreenはIT・Web業界に特化した転職サイトですが、求人で募集している職種の種類は多岐にわたります。
- エンジニア
- デザイナー
- プランナー
- マーケティング職
- 営業
- 事務
- 人事・総務 など
IT業界で転職したいエンジニアはもちろん、マーケターや事務職の求人を探している人にもおすすめです。
業界最大級の規模を誇る豊富な案件の中から、「残業少なめ」や「フルリモート」といったこだわり条件でも求人を検索できます。

スタートアップ、外資、上場企業など幅広い企業の求人を掲載
Greenでは、スタートアップや外資系企業、上場企業などさまざまな企業の求人を掲載しています。
- 成長中のスタートアップでスキルを磨きたい人
- 上場企業で安定的に働きたい人
- 外資系企業のグローバルな環境で働きたい人
このような人におすすめの転職サイトです。

応募したい企業の雰囲気がつかみやすい
Greenのメリットは、応募したい企業の雰囲気がつかみやすいという点です。
気になる企業があっても、どんな会社なのかわかりづらいと心理的なハードルが高くなってしまいますよね。
Greenでは、以下のような仕組みで応募先企業の雰囲気を把握できるようになっています。
- 気になる企業と気軽にマッチングできる
- 企業のPRやインタビューで、会社の雰囲気をつかめる
- 人事担当者から直接スカウトを受けられる
Greenに掲載されている求人情報についている「気になる」ボタンを押すと企業に通知され、あなたが求人に興味を持っていることを相手企業に伝えられます。
マッチングするとメッセージのやり取りができるようになり、お互いにより興味を持つと面談に進みます。

企業の担当者と気軽にやりとりしたり質問したりすることで、不明点を解消でき、安心して選考に進むことができます。
求人ページには詳細やPR、社員インタビューが掲載されているので、応募前にじっくりと情報収集できるのもメリットです。
公式サイトより引用:https://www.green-japan.com/
応募先企業の現役社員の声も掲載されているので、求人情報だけでは得られない情報も知ることができます。

職種未経験OKの場合あり
Greenは、IT・Web業界経験者であれば職種未経験でもOKな求人を扱っています。

たとえば、以下のような人におすすめです。
- マーケターからエンジニアに転向したい人
- IT営業から企画に転向したい人
キャリアチェンジして新しいことに挑戦してみたい人や、これまでの経験を活かしてスキルの幅を広げたい人におすすめの転職サイトです。
Greenの案件例

想定年収 300万円〜 業務内容 大手クライアント企業常駐にて、インフラエンジニアとしてネットワーク、サーバー、データベース、クラウド、セキュリティなどの設計・構築・運用・保守に携わっていただきます。
★入社直後の配属前に 2 か月間の下記基礎研修を行います!★
<配属前基礎研修について>
2か月間の基礎研修では、インフラエンジニアの基礎知識を習得し、研修終了後の各配属先でスムーズに業務に取り組めるよう現場さながらの「実践型」カリキュラムを用意しております。特徴的なのは、ただ研修を行うことをゴールにしていないところです。未経験から入社された方でも自信を持って業務に取り組んでもらえるよう、この2ヶ月でネットワークエンジニアの入門資格である資格(CCNA)を取得していただけるようカリキュラムを組んでいます。また、実際のサーバー機械を用いて研修を行う「実践型」プログラムで一から丁寧に細かく学べる環境を用意しているので、エンジニア未経験の方でも安心してステップアップできます。
▪️研修内容例
コンピュータ基礎、ネットワーク・サーバー基礎、ドキュメント作成、ビジネスマナー・マインド、セルフケア、セキュリティ研修
<主な業務内容>
●要件定義
お客様の希望をヒアリングして、どのようなインフラを作成するか検討します。
●設計
機器選定を行い、どのような構成や設定値にするかなどを決定します。実際に稼働した後にどのような取り決めで運用していく かも合わせて検討します。
●構築
実際に機器を用いて、ハード・ソフトウェアの両面からシステムの基盤を作り上げます。
●テスト
作成した設計書通りに問題なく動作するかのチェックを行います。
●運用保守
正常運用しているかを監視し、障害が発生した場合にはトラブルシューティングを行います。基本スキル 案件URL 【充実の研修環境】未経験から挑戦するインフラエンジニア
(2024年06月17日 現在)
③リクルートエージェント
公式サイト:https://www.r-agent.com/
リクルートエージェントは、求職者が多数利用している、大手総合型転職エージェントです。
様々な業種の取り扱いも多く、はじめて転職エージェントに登録するならまずはリクルートエージェントがおすすめです。
リクルートエージェントに登録するメリットはなんといっても、IT系の求人数が多い点です。

また、リモートでの面談なども可能なため、東京都だけではなく日本全国で面談を対面で行えます。
IT未経験の方でも、会社によってはITに関する研修があるため、転職後も安心して働くことが可能です。
デメリットとしては、アドバイザーの質にばらつきがある点です。
特に入社したばかりの新卒の人がアドバイザーにつくこともあります。
登録するとより詳細な求人が見られるので、以下のような対策を取ることがよいでしょう。
- エンジニアでどんな求人があるのかを見て、何が求められているのかを把握する
- 実際にエージェントに相談しつつ、現状のレベルで未経験から転職できるか相談する
- 就活対策や面接対策制度を利用する
そして、未経験可能な案件を調べる方法は、リクルートエージェントの検索画面から、職種を「SE・ITエンジニア」を選択します。
そして、こだわりの部分を「未経験でも可」を選択して、「検索」を押します。
そうすることで、未経験OKな案件を調べることが可能なので、ぜひ一度調べてみてください。

未経験からエンジニアへ転職するためにすべきこと
未経験からエンジニアへ転職をするには、入念な準備が必要です。
特に以下の3つについては、必ず行っておきましょう。
- 必要なスキルを習得する
- 資格を習得する
- 複数のエージェントに登録をする
詳細については、順に解説します。
①必要なスキルを習得する
記事で何度も説明してきたとおり、エンジニア転職するには、オリジナルのポートフォリオが必須です。
ポートフォリオの作成には時間はもちろん技術も必要なため、スキルが身についていないと相当時間がかかりますし、ほとんどの人が挫折します。

独学でやってみて、つらかったこととしては、こんな感じです。
- エラーの解決方法が全く分からず、3日間悩んでしまう
- 目標を達成するために、何を勉強すべきか全くわからなくなる
- いくら調べて勉強しても、具体的なサイト・アプリが作れる気がしない…
僕の場合はプログラミングスクールを経営している友達がいたので、彼に途中からメンターに入ってもらったのですが、かなり学習効率が上がりました。
- 3日間悩んでいたことが30秒で解決できるようになった
- 目的から逆算して何を学べばいいかわかり、やる気が上がった
- エラーも自己解決できるような学習方法が学べた
一気に効率的に学習できるようになり上達しました。

②資格を取得する
未経験からエンジニアを目指す際に、どのような知識をもっているのかをわかりやすく示せるのが資格です。
会社によっては必須となっている資格もありますが、ほとんどの場合、資格がなくても問題はありません。
しかし、対外的に自身のスキルを示せるほか、専門知識も身につけられるため、資格は持っていて損はありません。
IT業界で働く際には、以下のような資格取得を目指しましょう。
- ITパスポート
- 基本情報技術者試験
- 応用技術者試験
- 情報セキュリティマネジメント試験
- 情報処理安全確保支援士試験
特にITパスポートはITに携わる人の基本となる知識が問われるため、転職をするしないに関わらず取っておくべきでしょう。
ご紹介した資格以外にも、目指したいエンジニア職に合った内容の資格取得をおすすめします。
③複数のエージェントに登録をする
転職活動ではエージェントを活用すると、より効率よく条件に合った仕事を見つけられるようになります。
しかし、転職エージェントはそれぞれにサービスの特徴や強みが異なります。
また、保有している案件も異なるため、A社が持っている案件をB社も持っていると限りません。
少しでも自分に合った案件の提案をもらうためにも、エージェントは複数に登録しましょう。
案件やサービスの違いのほか、専任の担当者との相性で困った時も複数登録しておくと安心です。

エンジニアに向いている人の特徴
エンジニアに向いているなと思う人の特徴は、以下の通りです。
- 勉強が好きな人
- モノづくりが好きな人
- 論理的思考能力が高い人

それぞれ解説します。
勉強が好きな人
エンジニアになるにはさまざまな言語やコード、ソフトウェアやITに関することなどをゼロから学ぶ必要があるため、勉強が好きな人はエンジニアに向いています。
また、IT業界は変化が激しくトレンドが常にアップデートされるため、変化の波にも追いつけるよう日々勉強をし続けないといけません。
そのため、新しい情報を集めたり、新しいスキルを学んで身につけることにやりがいを感じる人や、努力が苦ではない人はエンジニアに向いているでしょう。
モノづくりが好きな人
エンジニアはゼロからニーズに応じたサービスやプロダクトの開発を行うため、自分で何かを作ることが好きな方はエンジニアに向いています。
たとえば、Webサイト制作、スマートフォンのアプリ開発、業務システム改善開発など、実際のユーザーの反応を見ながらIT業界のものづくりに携わります。

論理的思考能力が高い人
エンジニアは設計や問題解決、スケジュール策定に携わるため、論理的思考力の高い人が向いています。
たとえば、ユーザーの要望を踏まえて要件を細分化し、最適なシステム設計を組み立てる際には、ゴールに向かって順序よく業務を遂行する論理的思考が重要です。
また、開発プロジェクトは複数人のエンジニアとチームとなるなど協力して業務を進めていくので、納期に間に合うよう効率良くプロジェクトを進行していくためにも、論理的にスケジュールを立てることも必要になります。

未経験からのエンジニア転職で失敗する人の特徴

実際にエンジニアに未経験から転職して、その後に成功している人・失敗している人の違いを見ていると、失敗する人の特徴としては以下の3つがあります。
- 転職活動を始める前に、一次情報をしっかりと情報を集めていない
- 一次情報ではなく、ネットの情報だけ集めている
- 実際にエンジニアになるためのコードを書いていない
転職に失敗しないためにもまずはしっかりと足を動かして、現場の採用担当や採用に詳しい方から情報を取得しましょう。
また、転職サイトの求人をみて、どんな仕事なのかをしっかりと把握しましょう。
そして、より本格的に一時情報を取りに行く時は、複数のエージェントに相談してみるのがよいです。

ただし、IT系の転職市場に関しては、キャリアアドバイザーすらもあまり分かっていないことが多々あります。
そのため、複数のエージェントを利用して、ITに詳しいキャリアアドバイザーに出会えることも重要になります。
未経験からエンジニア転職するならどういう会社が良いか?

僕の見ているポイントは、次の3点です。
- その企業の従業員規模はどのくらいか
- その企業にエンジニアで優秀な方がいるか
- 取引先と自社プロダクトの有無?
ポイント①:その企業の従業員規模はどのくらいか

理由は、あまりにも人が少ないと社内にエンジニアの上司がいないかもしれません。
また、従業員規模があまりにも多いと、末端の仕事しかできない可能性が高いからです。
ポイント②:その企業にエンジニアで優秀な方がいるか
個人的には、以下のような会社の規模感をおすすめしています。
- 50-100名規模の中小企業
- エンジニアも複数いるような会社
- 会社が資金調達をしていて、エンジニアの養育のために外部から技術顧問やフリーランスエンジニアを入れたりしているような小規模な自社開発のベンチャーなど

客先常駐のSIer、SESのような雇用形態の会社は、スキルが身につきにくいです。
また、身につくスキルが時代遅れな点、希望部署に配属されずにコードを書く作業がない可能性があるなどのリスクをふまえると、しっかりと事前調査が必要です。

一方で、入社ハードルは低いので、エンジニアとしてファーストキャリアをSESにして、自社開発の企業に転職するようなパターンも一つの選択肢になりえます。
ポイント③:取引先と自社プロダクトの有無?

例えば、クライアント先のプロジェクトが銀行の基幹システムを作るようなものであれば、入社した後に似たような業態のサービスで働く可能性が高いです。
想定していなかった仕事ばかりやらなければいけない、といった状況を回避するためにも取引先と自社プロダクトの有無など事業内容も確認しましょう。
ポイント④:研修は充実しているか
未経験エンジニアの場合は、実務経験がなく最初から業務をスムーズに進行するのは難しいため、研修制度が充実している企業かどうかを見ることが重要です。
たとえば、以下の点を見るといいでしょう。
- 研修期間はどれぐらいあるのか
- メンターのような存在になる人はいるのか
- 研修後のフォロー体制はあるのか
- 入社1年目、2年目、3年目のそれぞれの育成制度はあるのか
特に、研修を終えた後の実務を進めていく中で相談しやすい環境が整っていると、未経験でも着実にスキルを身につけやすくなります。

ポイント⑤:自社で開発の実務ができるか
エンジニア未経験者は、たとえ企業に採用されたとしても最初はテスターを任されたり、クライアント先で常駐になる場合もあるため、自社で開発の業務ができるかしっかりと確認しておきましょう。
企業でどのような実務内容に携わるのかを把握しないまま入社してしまうと、希望通りの仕事ができない可能性があります。
そのような事態を避けるためには、入社後の業務内容・キャリアパスなどの詳細を、企業の担当者や転職エージェントの担当者に確認しましょう。
未経験からエンジニアを目指す人によくある質問
ここでは、未経験エンジニアによくある質問をまとめました。
文系でもエンジニアを目指せる?

大事なのは文系か理系ではなく、エンジニアになるための必要なスキルがあるかどうかです。
また、IPA(独立行政法人情報処理推進機構)が発刊した「IT人材白書2020」では、IT従事者のうち最終学歴における専攻分野が文系である人の割合は30.2%(先端IT従事者)という結果が出ていました。
そのため、文系でもエンジニアとして活躍できる可能性はあります。
未経験からフリーランスエンジニアはやめとけって本当?
フリーランスは自由度が高い分、即戦力となる実力を持っている人を対象としている場合がほとんどです。

フリーランスエンジニアになるには最低3年の実務経験が求められます。
まずは企業で実務経験を積んで、即戦力として必要なスキルを身につけてからフリーランスになるか考えましょう。
30代・40代でも未経験からエンジニアを目指せる?

30代、40代の方は20代の方に比べて「即戦力になれるかどうか」を重視されるため、完全未経験の状態でエンジニアになるのは困難です。
まずはプログラミングスキルを身につけ、ポートフォリオを作成しましょう。
あわせて以下の社会人として必要な能力を、アピールできるようにしておくことも重要です。
- 継続的に学習を続ける意欲
- コミュニケーションスキルの高さ
- マネジメントスキルの高さ
まとめ:未経験からエンジニアに転職する方法
本記事のポイントをまとめます。
- エンジニアは需要があるのに人材が不足しているため、これからエンジニアになれるチャンスはある。
- 一口に「エンジニア」と言っても、エンジニアと呼ばれる種類は様々である。
- 何も用意せずに未経験からコードを書くエンジニアとして採用されることはほぼない
- 実際にコードを書くエンジニアとして採用されるためには、SNS型などのオリジナルアプリを作ってポートフォリオを準備することが大切
- 何よりも、エンジニア業界の知識をしっかりつけておくことが大事
そして、未経験からエンジニアになるには以下の3つのステップが重要でした。
- プログラミングの基礎を学ぶ
- エンジニアの業界知識をしっかりとつける
- オリジナルアプリを作り、ポートフォリオを準備すること

未経験からのエンジニア転職に失敗している方の9割が、以下のような傾向があります。
- IT業界を全く理解していないまま、転職活動を進めてしまっている
ネットの情報を鵜呑みにして、業界を理解していないから、間違った会社に転職してしまい、コードが書けない仕事に就いてしまいます。
- 「コードが書けるエンジニア職の仕事は何か?」
- 「そのために必要なスキルはなに?」

┗「業務経験の浅い方」・「他業種にも挑戦してみたい人」でもOK。
┗ IT業界の求人も多く、特にエンジニア領域の求人が多い
┗ IT領域に強い強いキャリアアドバイザーが多数。総合型エージェントと比べるとアドバイスが的を得ている
【第2位】Green(公式: https://www.green-japan.com/)
┗ベンチャー気質のある企業が比較的多く掲載。未経験でもOKな求人も多く保有。
┗IT業界を中心に15,000件以上を掲載中。
【第3位】リクルートエージェント(公式:https://www.r-agent.com/)
┗求人数が豊富な総合型求人エージェント。
┗IT系の求人や未経験歓迎の案件も保有。
関連記事
エンジニア転職に強いプログラミングスクールをまとめたので、こちらの記事もおすすめです!