テックキャンプの評判は悪い?おすすめしない理由を徹底解説してみた
≪DAINOTE編集部推薦のDAIが実際に取材、体験してみて、特にオススメのプログラミングスクール一覧≫
【第1位】TechAcademy(公式:https://techacademy.jp/)
とにかく安く、コスパのよいスクールに通いたい人向け! レビュー記事
【第2位】ポテパンキャンプ(公式:https://camp.potepan.com/)
サーバーサイドエンジニアに未経験から転職して年収700万円代を目指したい人向け! | レビュー記事
【第3位】CodeCamp(公式:https://codecamp.jp/)
朝から夜まで、メンターのサポートを受けやすいスクールを検討している人向け! | レビュー記事
【第4位】RUNTEQ(公式:https://runteq.jp/)
ベンチャーの自社開発企業へエンジニアとして転職したい人向け | レビュー記事
【第5位】Aidemy(公式:https://aidemy.net/)
Python・AIに特化したプログラミングスクール。AIを活かした仕事に就きたい人向け | レビュー記事
この記事で分かること
- テックキャンプの概要やメリット
- テックキャンプ卒業後の転職先
- テックキャンプをおすすめしない理由(実際に利用した筆者個人の意見)
- テックキャンプと比較して比較的価格が安い上に、実力がつくプログラミングスクール
「TECH CAMPに通うか検討しているけど、評判が悪いって本当?」
「宣伝ではなく、実際の評判に基づいていいスクールかどうか判断したい!」
この記事では、これまで計7のスクールを取材した経験と、4社のスクール教材を実際に利用した経験のある筆者が、TECH CAMPの評判について徹底解説します!
実際、プログラミングスクールの評判記事は、IT業界をあまり理解していない人が書いていたり、卒業生が紹介料をもらうために書いていたりするので、この記事ではステマ無しのレビューをします。

テックキャンプと比較して比較的価格が安い上に、実力がつくプログラミングスクールはこちら↓
テックキャンプ(TECH CAMP)と比較してどのプログラミングスクールがおすすめ?
すぐにテックキャンプをおすすめしない理由について知りたい方はこちら↓
テックキャンプ(TECH CAMP)をおすすめできない理由・デメリットは?

目次 (PRも含まれます)
- 1 テックキャンプ(TECH CAMP)とは?
- 2 テックキャンプ(TECH CAMP)のコース内容、料金、対象者は?
- 3 テックキャンプ(TECH CAMP)の良い評判は?
- 4 テックキャンプ(TECH CAMP)をおすすめできない理由・デメリットは?
- 5 テックキャンプ卒業生は本当に転職出来るのか?卒業後の転職先について
- 6 実際のテックキャンプ(TECH CAMP)の評判・口コミは?
- 7 【結論】テックキャンプ(TECH CAMP)よりは他のスクールがおすすめ!
- 8 テックキャンプ(TECH CAMP)と比較してどのプログラミングスクールがおすすめ?
- 9 テックキャンプ以外でおすすめの転職エージェント
- 10 まとめ:プログラミングスクール選びで迷っている方へ
テックキャンプ(TECH CAMP)とは?
テックキャンプ(TECH CAMP)は、株式会社divが運営する、老舗のプログラミングスクールです。

主な特徴は、以下の通りです。
| 受講区分 | 通学&オンライン |
| 場所 | 東京/大阪/愛知/福岡 |
| 期間 | コースによる |
2022年1月時点(公式HPで調査)

テックキャンプ(TECH CAMP)のコース内容、料金、対象者は?
現在テックキャンプで開講されているコースは、以下の3つです。
- TECH CAMP エンジニア転職コース
- TECH CAMP プログラミング教養コース

| TECH CAMP エンジニア 転職(旧TECH::EXPERT) |
TECH CAMP プログラミング教養 |
|
| 期間 | 10週間(短期集中スタイル) 半年間(夜間・休日スタイル) |
1ヶ月 |
| 料金 | 短期集中スタイル:¥657,800(税込) 夜間・休日スタイル: ¥877,800(税込) |
入学費用¥217,800(税込) +月額料金¥21,780円(税込)(初月無料) |
| 授業概要 | エンジニア転職に必要な学習項目 | プログラミングの基礎 |
※新型コロナウイルスの拡大により現在はオンラインプランのみ受講を受け付けています。
2022年1月時点(公式HPで調査)
20万~50万円のスクールが多いプログラミングスクールの中でも、テックキャンプはかなり金額が高くなっています。
なお、昔は『テックエキスパート 副業・フリーランスコース』がありましたが、現在は閉校しています。
また、『TECH CAMPデザイナー 転職(旧TECH::EXPERT)』もありましたが、2022年1月5日最終申込でサービスが終了しています。

テックキャンプ(TECH CAMP)が受講できる年齢
テックキャンプには、年齢による受講制限はありません。

テックキャンプ(TECH CAMP)の良い評判は?


- 使用するオリジナル教材の質が高い
- 東京・大阪・愛知に校舎がありオフラインでも学習可能
- 講師に何度でも質問ができ、対応が丁寧

使用するオリジナル教材の質が高い
メリット1つ目は、使用するオリジナル教材の質が高いということです。
教材が携帯からでも見えるので復習がしやすい。
テックエキスパートの教材って、携帯からでも見れるのか。
コードは打てないけど、電車の中で復習がてらに、理解力不足なところを読み返したり、動画教材をみるのにはいいかもしれない。
レスポンシブデザインがなされている点も、気が利いている。
— インフラエンジニア@構築・運用 (@311099engineer) September 5, 2019
教材がわかりやすく、吸収しやすい!
★DAY34★
テックキャンプ さんの教材さすがのわかりやすさや〜!
ProgateでRubyかじってた甲斐あってスルスル吸収できる〜!
今週中にアプリ制作まで進みたい\٩( 'ω' )و //#100DaysOfCode— ミチコル🍎WEB制作とデザインします (@michicol_code) October 24, 2018

東京・大阪・愛知・福岡に校舎がありオフラインでも学習可能
メリット2つ目は、東京・大阪・愛知・福岡に校舎がありオフラインでも学習可能ということです。
最高の環境で学習出来て質問できるので挫折する理由がないです。
https://twitter.com/kento_s6/status/1296440812583161861

講師に何度も質問ができ、対応が丁寧
メリット3つ目は、講師に何度も質問ができ、対応が丁寧ということです。
メンターさんが褒めてくれるので学習のモチベが落ちない。
オンラインでいつも質問に答えてくれているメンターさんが毎回細かい所でも褒めてくれるからモチベが落ちない。小さいことでも相手を褒めるって大事だな。メンターさんありがとう!#テックキャンプ #テックキャンプで勉強なう
— ふるかわ (@mayoi_ga_kawaii) April 8, 2018

テックキャンプ(TECH CAMP)をおすすめできない理由・デメリットは?
ここまでテックキャンプの概要やメリットを解説してきましたが、ここからは僕個人的にテックキャンプをおすすめしない理由について解説していきます。

- ①テックキャンプ(TECH CAMP)は転職サポートの質がひどい
- ②テックキャンプはお客様に転職市場に関する説明をしっかりしていない
- ③過去副業コースというコースで、卒業生のアフィリエイターをエンジニアとして紹介してきた
- ④講師が未経験エンジニアでキャリアの素人
- ⑤TECH CAMP卒業生というだけで書類選考で足切りしている企業が割と多く評判が悪い
- ⑥テックキャンプは広告、ランディングページで簡単にエンジニアになれると思わせすぎ
- ⑦TECH CAMPの全額返金のハードルが高すぎる

①テックキャンプ(TECH CAMP)は転職サポートの質がひどい
1つ目は、テックキャンプ(TECH CAMP)は転職サポートの質がひどいということです。
自分自身、エンジニアの採用をやっているときに思ったんですけど、テックキャンプの卒業生のポートフォリオの質があまりにもひどかったです。

スクール卒業生が転職活動する際に絶対にやってはいけないことは、「スクールのアプリをポートフォリオにすること」です。
みんなスクールのアプリをポートフォリオを持ってくるので、採用担当者の方は「またこれかよ…」という感じで、評価をしてくれません。
そのため、スクールを卒業して転職する際には、自分でゼロから作ったアプリをポートフォリオにしましょう。
プログラミングスクールのアプリをポートフォリオにしている人が多いけど、「自分で考えて実装できません」という表明に見えるので、そのアプリではなくてゼロからアプリ作った方が好感度高いと思う。スクール行ったことはあえて書かない方が良さげ(スクール記載見て書類で落としている会社多い)
— DAI (@never_be_a_pm) February 2, 2020
本来エンジニア採用で求めているのって、スクールのカリキュラムにあるコピー版のアプリのポートフォリオではなくて、自分の頭で考えて作ったアプリのポートフォリオなんですよね。
転職保証をうたって、このレベルのポートフォリオを盛った卒業生を輩出しているスクールが、転職サポートをちゃんとしていると言えるかと言ったら、お世辞にもちゃんとしているとは言えません。
参考:同じような内容を話されている動画がありました
https://twitter.com/mksaryo/status/1260490743736602625?s=20
https://twitter.com/mksaryo/status/1260491357812133889?s=20
https://twitter.com/mksaryo/status/1260710821476229120?s=20
テックキャンプ卒業生に限らず、他のスクール卒業生もやってはいけないことなので、注意しましょう。
②テックキャンプ(TECH CAMP)はお客様に転職市場に関する説明をしっかりしていない
2つ目は、テックキャンプ(TECH CAMP)はお客様に転職市場に関する説明をしっかりしていないということです。
①にもかかわりますが、転職で必要なポートフォリオって、スクールのクローンアプリでは圧倒的に不十分なんです。
でも、それを顧客に伝えないということは、転職市場に関する説明がなされていないんだと思います。

③過去副業コースというコースで、卒業生のアフィリエイターをエンジニアとして紹介してきた
3つ目は、過去副業コースというコースで、卒業生のアフィリエイターをエンジニアとして紹介してきたということです。
「未経験から副業できます!」と誇大広告を打ったフリーランスコースに、以前取材を申し込んだことがあります。

でも、取材してみたら、実際は卒業後、テックキャンプのアフィリエイターをしているだけの自称フリーランスエンジニアでした。
あるプログラミングスクールが、副業に成功しなかったら全額返金する「副業コース」を開講しているので、これはすごい!と思い成功事例インタビューを試みたものの、プログラミングでお金を稼がずそのスクールのアフィリエイト記事書いている人をエンジニアの事例として紹介してきてワロタ。
— DAI (@never_be_a_pm) June 28, 2019
フリーランス・副業コース(いうて自社サービスのアフィリエイターになるだけのただのマルチ商法)とかに50万円払うよりは、Progateで独学してテクアカ2ヶ月とか全然十分です。プログラミングスクール卒の成果物のGithubは見ない会社もあるので、採用担当が何を求めているかとか調べた方がよいっす。
— DAI (@never_be_a_pm) July 17, 2019

④講師が未経験エンジニアでキャリアの素人
4つ目は、講師が未経験エンジニアでキャリアの素人だということです。

百歩譲ってプログラミングの基礎を教えるだけなら、卒業生でもかろうじて何とか分かります。
ただ、さすがにエンジニアのキャリアについて扱っている会社のキャリアメンターが卒業生なのは、どうかなと思います。

ここのスクール、講師が間違いだらけの煽りPPでプレゼンするスクール卒の筋肉ゴリラで「ITパスポートのテキストで勉強するかggrks?」ってレベルでした。しかし実名で批判するの勇気ある。https://t.co/Cr2jiZN8Tq
— peko (@peko409) August 25, 2020
テックキャンプのメンター、あたりはずれがすげえ。自分でアプリも作ったことない人がメンターやってて、その人に質問したらしどろもどろになってむしろこっちが困った。
— けん (@ken3ypa) July 10, 2017
⑤TECH CAMP卒業生というだけで書類選考で足切りしている企業が割と多く評判が悪い
5つ目は、TECH CAMP卒業生というだけで書類選考で足切りしている企業が割と多く評判が悪いということです。
TECH CAMPの卒業生だからという理由で、書類審査で落とすって会社、結構あります。
あまり知られていない情報だけど、プログラミングスクールを卒業したため、書類で落としている会社は割とある。
未経験の現場では、かなりのレベルが求められている一方で、スクールを卒業したことはネガティブに響くような状態にもなっている。
一部のスクールの評判がすこぶる悪いから。
続く)
— DAI (@never_be_a_pm) August 25, 2020

私の知ってる範囲内で5社だけでも、「テックキャンプ卒の人は採用しない。書類で落とす」
と言ってるので、エンジニア転職を目指す方はプログラミングスクールに通ってたことをどう表現するかよく考えた方が良いと思います。— アラスケ (@ar30suke) August 25, 2020
https://twitter.com/cpm530000/status/1298250695158542336?s=20
- 採用側は、候補者がみな同じポートフォリオを持ってくるので、すぐスクール卒だと分かります。

⑥テックキャンプは広告、ランディングページで簡単にエンジニアになれると思わせすぎ
6つ目は、テックキャンプは広告、ランディングページで簡単にエンジニアになれると思わせすぎということです。
エンジニアって、本当に誰でもできる仕事じゃないんですよ。
- 未経験から誰でもできるように思わせる
- できないことをできる!を誇大表現する
このように表現するのは、誠意がないのではないかなと感じてしまいます。

テックキャンプ(旧テックエキスパート)の卒業生に感想を書いていただきました。
驚いたのが、クーリングオフ期間内に同期の半数が辞めたそうです。
楽して簡単に稼げると思った層が脱落するそうです。https://t.co/aplHux0AFb pic.twitter.com/wmf0rpmI9r
— ごま塩シンジ@30代後半、完全未経験からプログラマーに転職しました (@YSinzi) August 23, 2020
テックキャンプさんはコスパはいいと思います。エキスパートだと話は別だと思いますが。
ただ、テックキャンプにいる人の質は断言できますが悪いです。
そこを良しとするか次第でクーリング・オフを使えばよろしかと。
— 谷間ちゃんねる (@programingquest) January 25, 2019
⑦TECH:CAMPの全額返金のハードルが高すぎる
8つ目は、TECH:CAMPの全額返金のハードルが高すぎるということです。
あれだけ全額返金しますよ~!とホームページでさらっと書いてあるのに、全額返金のハードルが地味に高いのが特徴です。

テックキャンプ卒業生は本当に転職出来るのか?卒業後の転職先について


実際の転職先・転職保証について
テックキャンプの卒業後の転職実績として以下の内容の記載があります。
| 転職成功率 | 99.0% |
| 転職成功実績 | 2,000人 (※2020/11末時点) |
- 期間内に学習を全て終えた
- テックキャンプの転職支援サービスを利用し、支援内容を履行した
- テックキャンプ受講完了から6ヶ月以内に転職が決定した
また、テックキャンプの公式ホームページにあるエンジニアの転職先は以下となっています。(※一部抜粋)
- MoneyForward
- teamLab
- GMOCLOUD
- LIVESENSE
- NEWSPICKS

ですが、先ほどテックキャンプをおすすめしない理由でもお話させて頂いたように、転職サポートの質がひどかったり、テックキャンプ卒業生というだけで書類選考で落とす会社があったりと、HP上の転職成功率とは思えないほど、転職サポートについて良い評判は聞きませんね。
私の知ってる範囲内で5社だけでも、「テックキャンプ卒の人は採用しない。書類で落とす」
と言ってるので、エンジニア転職を目指す方はプログラミングスクールに通ってたことをどう表現するかよく考えた方が良いと思います。— アラスケ (@ar30suke) August 25, 2020
https://twitter.com/cpm530000/status/1298250695158542336
参考:実際の卒業生の方がテックキャンプの転職事情について話されてる動画がありました

転職したいならオリジナルアプリ・ポートフォリオを作ろう
結論から言うと、エンジニア転職したいならオリジナルアプリ・ポートフォリオの作成が重要です。

ポートフォリオは勝又さんが以下のツイートで挙げていらっしゃる機能+aが実装されており、面接で「なぜそのアプリを作ろうと思ったか?」「苦労した点」「工夫した点」などが語れるオリジナルアプリであれば、自分が作りたいもので問題ないと思います。https://t.co/eZbvBcRSuA
— たけし@パワハラSES辞めて情シス社内SE転職 (@se_tenshoku) October 15, 2020
実際のテックキャンプ(TECH CAMP)の評判・口コミは?
では、実際にTECH::CAMPを受講した人は、どのように言っているのでしょうか?
テックキャンプはメンターが卒業生ばかりだった


テックキャンプは採用求人が微妙だった

自社開発と名を上げている企業も、実は「SES+自社開発を行っている」という企業で、純粋な自社開発の求人を多く持っているとは限りません。

テックキャンプのカリキュラムは時代遅れだった

【結論】テックキャンプ(TECH CAMP)よりは他のスクールがおすすめ!
以上の理由から、個人的に60万円以上するテックキャンプに行くくらいなら、他のスクールを検討したほうがいいと思います。
正直、値段が高すぎるスクールに行く必要はないのです。

プログラミングスクールは50万円以上払う意味ないです。7社みたけど、24万くらいのスクールが一番コンテンツがよく、講師の量も足りてるので品質が高いです。単価とクオリティは相関しません。 https://t.co/KTk1j4CrYP
— DAI (@never_be_a_pm) July 17, 2019
テックキャンプ(TECH CAMP)と比較してどのプログラミングスクールがおすすめ?


プログラミングスクールが選べるロードマップ


- 価格重視!コスパ良く、転職・副業・独立できるスキルを身につけたい
→TechAcademyかCodecampがおすすめ! - 転職重視!確実に転職できるような高いレベルのスキルを身につけたい
→RUNTEQかポテパンキャンプがおすすめ!
どれも大手のスクールで、17万~40万円ほどで受けることができます。
- TechAcademy:料金174,900円~
- Codecamp:料金198,000円~(入学金33,000円+受講料165,000円~)
- RUNTEQ:料金327,000円~
- ポテパンキャンプ:料金440,000円~
(※値段は全て消費税込み)


TechAcademy:価格重視でエンジニア転職を目指すなら!
2022年2月 TechAcademy公式サイトより引用
| 学習言語 | Ruby, Ruby on Railsなどのサーバーサイド言語, HTML5/CSS3, Bootstrap, Git/Github |
| 受講場所 | 完全オンライン |
| 期間 | 4週間〜 |
| 講師 | 現役エンジニア |
| 主なサポート | ・毎日の毎日15時〜23時のチャットサポート ・週2回のマンツーマンメンタリング(最初の週のみメンタリングは週1回) ・回数無制限の課題レビュー |
| 料金 | 社会人:¥174,900 (税込)〜 学生:¥163,900(税込)〜 |
| 全額返金保証 | なし |
| 転職紹介 | 受講生限定のスカウトサイト |

TechAcademyは、完全オンラインのプログラミングスクールです。
特に、お手頃な価格でWeb系プログラミングを学びたい人におすすめです!
TechAcademyで無料体験する
- 完全マンツーマンで一人ひとりしっかりとフィードバックをもらえる
- オリジナルアプリ作成までのサポートが手厚い
①完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる
Techacademyの場合は、講師が完全にマンツーマンです。
- その人の理解度にそった学習方法の提案
- その人の今後のキャリア設定にそったサポート
ような手厚いサポートを受けることが出来ます!
Webアプリケーションコースでは、最終的には簡単な通販サイトを作っていきます。
最初にWebサイト作成からスタートして、最後にWebアプリを作っていきます。
エラーが出て困っても、Slackというチャットツールで質問すればOK。15時〜23時の間なら、数分でメンターがヒントをくれます!

また、未経験の人は「何を質問していいか分からない」「どこからわかってないかすら分からない」状態で、なかなかテキストで質問しにくいことも多いです。

カウンセリング後も、ちゃんと一人ひとりにコメントをくれます。

テックアカデミーを受講中なんですけど、個人的に1番嬉しいサポートが、slackでいつでも聞けるチャットサービスです。
メンターの方が秒速で答えてくれるので、わからなくてイライラしてプログラミングが嫌になるということがないです。
エラーを怖いと思わないんですよね。
この効果は大きいです😌— TR (@tr_logs) October 2, 2018
②オリジナルアプリ作成のサポートが手厚い
TechAcademyのカリキュラム、実はオリジナルアプリ作成のサポートまでやっています。

ここで実際にオリジナルアプリを作っていきます。
ここで作ったアプリは、そのままポートフォリオとして転職活動に活かせます。
特に転職活動のためのポートフォリオは超重要で、これがないと転職活動ができないといっても過言ではありません。

テックアカデミー受講104日目
Twitter更新するのめちゃめちゃ忘れてました😓
就活のためのオリジナルポートフォリオを作っていきます!
ユーザ登録ログイン機能、お気に入りに登録機能などがついた掲示板をPHPとJavaScriptを使って作っていきます!#駆け出しエンジニアとつながりたい
— こうだい@プログラミング (@koudai_job) July 12, 2020
ということで、Techacademyの総合評価はこちらです。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |
個人的には、サービスもしっかりしていて、比較的値段も安いので、
- お金を節約したい
- 手っ取り早くオリジナルアプリを作って、自分で転職活動をしたい!
という方にはTechacademyがおすすめです。
公式サイト:https://techacademy.jp/
レビュー記事:【体験談】TechAcademy(テックアカデミー)の評判を徹底解説【転職やメンターはどう?】※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースになっても割引は適用されます)
③ 『複数コースセット割引』:Webアプリ+フロントエンド/Webデザインのセットで申し込むと、普通に学ぶ場合よりも最大138,000円もお得に!
無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
- 無料体験からの本受講で最大1万円引き
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
\ 無料体験で最大1万円引き!30秒で学習スタート!/
無料体験はこちらCodeCamp:コスパ良くメンターから学びたいなら!
| 学習言語 | PHP, HTML5/CSS3, jQuery, MySQL |
| 受講場所 | 完全オンライン |
| 期間 | 8週間~24週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・現役エンジニアによるチャットサポート ・指名制の面談 ・オリジナルアプリの開発支援 |
| 料金 | Webマスターコース(すべて税込) ¥165,000 / 2ヶ月プラン ¥275,000 / 4ヶ月プラン ¥330,000 / 6ヶ月プラン (別途入学金¥33,000) ※無料カウンセリング後の申込で受講料10%OFFになるクーポンあり |
| 全額返金保証 | なし |
| 転職紹介 | なし |
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
CodeCampは、オンライン・マンツーマン指導のプログラミングスクールとして優れた実績を持つサービスです。
- 完全オンラインで学習可能
- 東証一部上場企業の厳選された現役エンジニアが学習をオンラインレッスンでサポート
- フロントエンド、バックエンド、ネイティブアプリ開発まで対応したコース
- 365日:朝7時~24時まで、現役エンジニアにテレビ電話で授業を提供

CodeCampの特におすすめしたいポイントは、次の2点です。
- 現役エンジニアのチャットサポートが長く、どんな時でも基本質問できる
- オリジナルアプリ制作までできるようなサポート


①現役エンジニアのチャットサポートが長く、どんな時でも基本質問できる
他のプログラミングスクールでは、「午後しかサポートがない」などサポート時間が限定されてしまうこともしばしばです。
なので、早朝や深夜などに勉強していると、なかなか質問できずにモヤモヤしてしまいます。
Code Campの場合は、朝7時~24時まで質問することができるので、悩んでもすぐ解決できるのが大きなメリットです。
②オリジナルアプリ制作までできるようなサポート
スクールのカリキュラムだけ利用してても、オリジナルアプリが開発できるまでスキルを身につけるのは難しいです。
でも、実際にCode Campのコースを受けてみて、このホームページをゼロから作れるほどのスキルが身につきました!

CodeCampの全体的な評価はこちら。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |

実際に申し込む前に無料で体験レッスンも受けられます。迷っている人はぜひ確認してみてください。
公式:https://codecamp.jp
レビュー記事:【体験記】CodeCamp(コードキャンプ)の評判を確かめに、実際に2カ月受講してみた感想
RUNTEQ:就職直結型のWebエンジニア養成スクール
RUNTEQはスタートアップ特化の就職直結型Webエンジニア養成スクールです。

- スタートアップ特化で、すぐにフルスタックエンジニアとして活躍できるように実務を意識したカリキュラム
- オンラインでも教室がWeb上で常時開設されていて、気軽に勉強する空間が手に入る
- しっかりと学習を進めて選抜試験に合格すると、Rails企業に紹介してもらえる
- スクールの規模がまだ大きくないので、よい講師に当たりやすい
他のプログラミングスクールと比較しても、「スタートアップで必要とされる人材育成」にかなり特化している点が特徴です。

転職&独立サポートでいうと、以下の特徴があります。
- キャリアアドバイザーによるキャリアについての面談
- 現役エンジニアによるポートフォリオのアイディア・設計レビュー
- 現役の採用担当者による書類の添削・模擬面接
- 企業選考カリキュラム経由の企業紹介
特に、4つ目の企業紹介ですが、RUNTEQで作成された技術試験に合格した場合、RUNTEQと提携しているWeb系の企業を紹介するサービスがあります。

プログラミングスクール修了後にスタートアップ転職をすぐに目指したい人は、RUNTEQの受講をぜひ視野に入れてみてください。
ということで総合評価はこちらになります。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★★(5.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(3.8) |

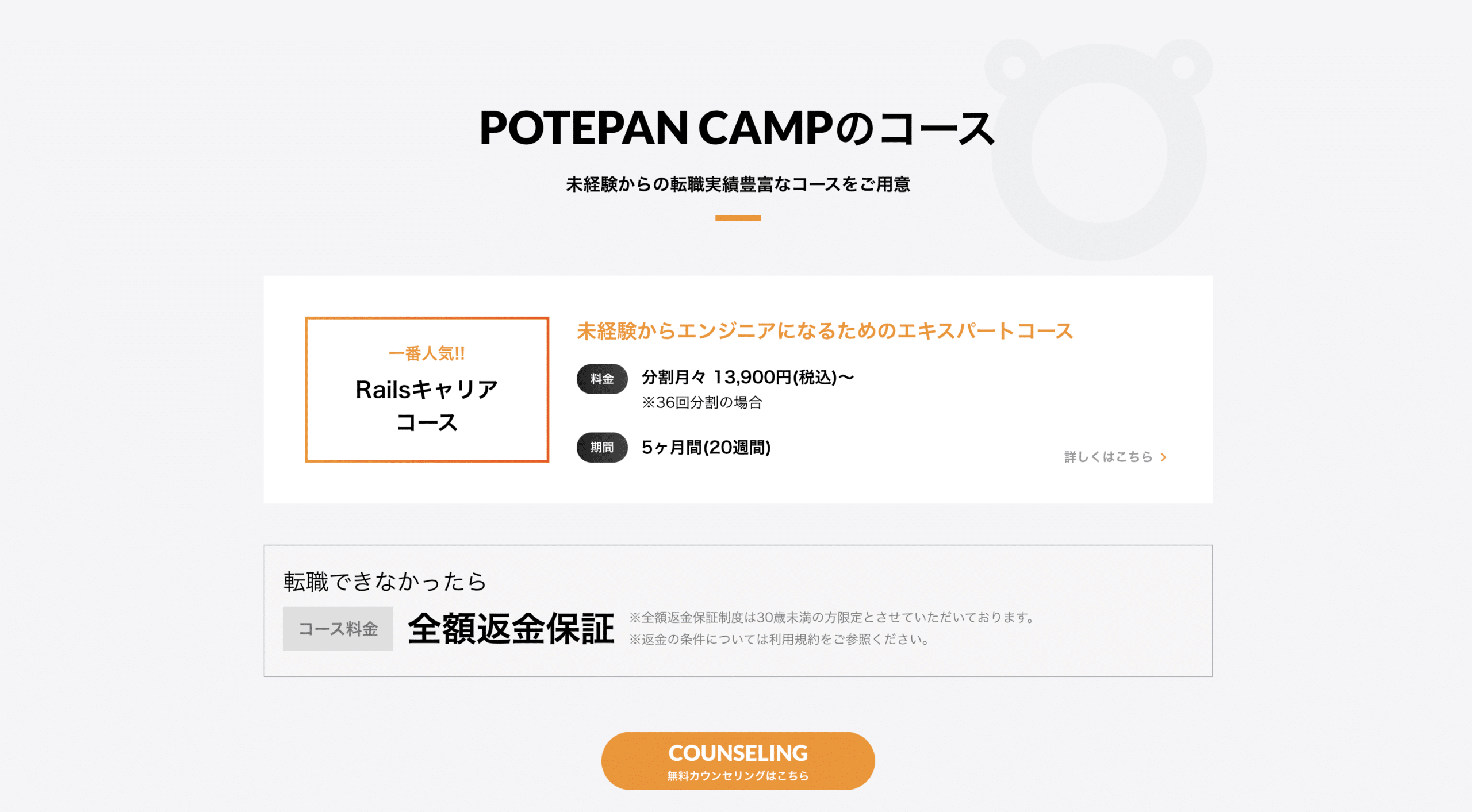
ポテパンキャンプ:未経験からのエンジニア転職に強い!
| 主な学習言語 | HTML,CSS,JavaScript,Ruby, Ruby on Rails |
| 受講場所 | 完全オンライン |
| 期間 | 5ヶ月間(20週間) |
| 講師 | 現役エンジニア |
| 主なサポート | ・チャットサポート ・スタートサポート ・オリジナルアプリの開発支援 ・自社開発企業への転職支援 |
| コース・料金 | Railsキャリアコース ¥ 440,000(税込) |
| 転職紹介 | 自社開発企業を紹介 |

ポテパンキャンプの良いところは、挙げるときりがないのですが、絞ると以下の3点です!
- ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
- エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
- 圧倒的に良心的な価格!
①ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
まず、ポテパンキャンプは、プログラミングスクールの中で最高レベルの教育の質です。

僕自身、すでに10社以上プログラミングスクールを取材していますが、正直どのスクールに行っても「即戦力」には程遠いんですよね。

「入社した会社よりもポテパンキャンプの方が厳しかったので成長できた」と現役エンジニアに言わせるほどです。

僕が実際に卒業生にインタビューした方の中にはフリーランスエンジニアにすぐ独立して、すごい高給取りになっている人もいました。
②エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
また、ほかのプログラミングスクールって、自社開発の企業をなかなか紹介してくれないんですよね。
転職ハードルが非常に高いからです。

でも、ポテパンキャンプは「完全に自社開発企業しか紹介しない!」というスタンスでやっています。

圧倒的に良心的な価格!
エンジニア転職まで検討しているなら、圧倒的に費用対効果のよいスクールがポテパンキャンプです。
デメリットとしては、やる気がない人は面接で落ちるところです。

だから、やる気がなかったり、どうしても年齢が上すぎる人は紹介できないんですよ。
ですので、普通に面接で落ちることもあります。
逆に言うと、ちゃんとやり切れる人であれば、実務に近い環境でプログラミングスキルを身に付け、転職まで成功することができます。
「本気で転職したい!」という人には圧倒的におすすめなプログラミングスクールです。
ということで、ポテパンキャンプの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(4.2) |

テックキャンプ以外でおすすめの転職エージェント
テックキャンプ以外でおすすめの転職エージェントは以下の3つです。
- レバテックキャリア
- ワークポート
- Green
それぞれどのようなエージェントなのか詳しく見ていきましょう。
レバテックキャリア
(画像はレバテックキャリア公式サイト(https://career.levtech.jp/)より引用
| 拠点 | ※現在は電話でのリモート対応可 (2022年1月現在) 東京 / 神奈川/ 千葉 / 愛知/ 大阪/ 京都/ 兵庫/福岡/熊本 |
| 求人数 | 14,543件(非公開求人は除く, 2022年1月現在) |
| 強み | エンジニア、ディレクター、PM、ITコンサル特化 エンジニアの転職にとにかく強い。 求人の平均年収も高い |
| おすすめな人 | ・今より年収を上げたい現役エンジニア ・SIerからWeb業界に転職したい人 |
| 公式URL | https://career.levtech.jp/ |
レバテックキャリアの担当の人、かなり条件を細かく聞いてくれて好印象でした。
別のIT未経験に強いと言われているところ、すごくざっくりした条件しか聞かれなかったし、
提案数少ないし、
めっちゃタメ語だしあまり良い評価はできなかったので。— hashioki (@progra_0117) July 29, 2020
『レバテックキャリア』は、業界トップクラスのエンジニア特化の転職エージェントです。
ベンチャーからメガベンチャー、大企業など、モダンな技術セットを扱っている人気求人が多数存在します(過去にはリクルート、サイボウズ、ビズリーチ、DMMなども取扱あり)
求人の年収相場も高く、エンジニアとしてさらにキャリアアップを狙いたい方におすすめの転職エージェントです。

レバテックキャリア公式サイトはこちら: https://career.levtech.jp/
レバテックキャリアの案件例

【ネイティブアプリエンジニア(Android・iOS)】スマホタブレットのアプリケーション開発/リーダー・マネージャー候補想定年収 350~700万円 業務内容 品質を軸にしたバルテスグループの開発会社です。
フィリピンにあるグループ会社との連携もあります。
<具体的な仕事内容>
■スマートフォンタブレット(Android、iOS)のアプリケーション開発
・業務アプリケーション開発業務
・コンシューマ向けアプリケーション開発
受託開発が中心となりますが、自社開発やお客様先に派遣常駐もあります。
ゆくゆくは、スキルや知識に合わせ、リーダー、マネージャーをお任せする予定です。
なお、お客様との折衝やエンジニアのマネジメントといったところまで担当していただきます。
monacaを使用したハイブリッドアプリ開発やKotlinでの開発など、新しい言語も積極的に使用しています。(monaca開発パートナー企業)
他にも、3D/AR/VRなど幅広い開発の経験が積めます。
その他、Webシステムの開発案件などもあります。
新しい技術を使った引き合いが常にありますので、日々技術を学び身につけることが可能です!
【仕事の特色】
<プロダクトの魅力>
・社内環境で開発する割合が多い
・企画〜リリースまでを一貫して対応(ワンストップ開発)
・クライアントに直接提案ができる
・デザインにも関われる
【仕事内容(変更の範囲)】
会社の定める全ての業務基本スキル ・システム開発の実務経験1年以上
・新しいことに積極的に挑戦できる方
・勉強熱心な方案件URL ">
【ネイティブアプリエンジニア(Android・iOS)】スマホタブレットのアプリケーション開発/リーダー・マネージャー候補
(2025年01月13日 現在)
ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
| 拠点 | 東京 / 札幌 / 仙台 / 郡山 / 宇都宮/ 高崎 / 埼玉 / 横浜 / 千葉 / 新潟 / 静岡 / 名古屋 / 金沢 / 岐阜 / 滋賀 / 大阪 / 京都 / 神戸 / 姫路 / 岡山 / 広島 / 高松 / 小倉 / 福岡 / 長崎 / 熊本 / 鹿児島 / 沖縄 /ソウル(韓国) |
| 求人数 | 約7.8万件(2023年5月現在。非公開案件を含む) |
| 強み | ・元IT専門・転職エージェントの豊富な知見 ・専門性の高いキャリアカウンセリング ・経験年数の浅い人・第二新卒向け求人あり |
| おすすめな人 | ・経験年数が短いが、転職したい人 ・IT業界の求人を幅広く知りたい人 ・IT業界全般に強いアドバイザーを求めている人 |
| 公式URL | https://www.workport.co.jp/ |
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、以下の2点です。
- キャリアアドバイザーのIT領域に対する専門性が高い
- 経験年数が浅くても応募できる求人がある
ワークポートは、「ITビジネス領域に特化したエージェント」から「総合型エージェント」にサービスを拡大した背景もあり、特にIT領域において実績と知見が豊富です。
そのため、IT業界の求人に強いことはもちろん、キャリアカウンセリングの専門性が高いことでも評判です。

ワークポートの口コミ
・求人紹介のみでなく、これまでのキャリアや性格から、よい点も悪い点もよい意味で素直に分析をしていただき、サポートをしていただけた点。また過去の面接の内容を、口頭およびeコンシェルで教えていただけた点。
(26歳・女性)
・一貫して適切で丁寧だった点。思った以上の早さで転職ができた点。対応の早さ。履歴書などのWeb作成。
(24歳・男性)
・連絡が早い、何度も軸を確認してくれる。メリット、デメリットもしっかりと伝えてもらえる。
(23歳・女性)
・転職活動全般の注意事項や大切にすべき点を知れたこと。また、希望に沿った企業様を多数ご紹介いただけたこと。
(28歳・女性)
・他社と比べて、紹介していただいた求人数や幅が多かった。また、自身が望むキャリアやフォローについて理解していただけたため、スムーズに進めることができた。
(32歳・男性)

登録は無料なので、ぜひ登録して実際の求人を見てみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
ワークポートの案件例

!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}
@font-face {
font-family: "Noto Sans JP";
src: url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
@font-face {
font-family: "Inter";
src: url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
body {
font-family: "Inter", "Noto Sans JP", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
background: #fff;
color: #222222;
line-height: 1.6;
font-size: 14px;
text-align: left;
font-weight: 400;
font-variation-settings: "wght" 400;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
padding-top: 80px
}
.c-wrap {
width: 100%;
max-width: 1160px;
margin: 0 auto;
box-sizing: border-box
}
@media screen and (max-width:1240px) {
.c-wrap {
max-width: 89.063vw
}
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-pc {
display: block
}
.c-pc-in {
display: inline
}
.f-bold {
font-weight: 700;
font-variation-settings: "wght" 700;
}
.is-noscroll {
overflow: hidden
}
.c-btn {
max-width: 360px;
height: 72px;
box-sizing: border-box;
}
.c-btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 16px;
line-height: 23px;
border: 1px solid #1C4A40;
color: #1C4A40;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
}
.c-btn a .is-icn {
display: flex;
flex-wrap: wrap;
align-items: center;
position: relative;
padding-right: 50px;
transition:all .2s ease-out;
}
.c-btn a .is-arw {
display: block;
width: 30px;
height: 30px;
position: absolute;
right: 0;
top: 50%;
margin-top: -15px;
z-index: 1;
border-radius: 50%;
background: #1C4A40;
overflow: hidden;
transition:all .2s ease-out;
}
.c-btn a .is-arw:before {
content: '';
display: block;
width: 14px;
height: 14px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 50px;
height: 30px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
background: #fff;
border-radius: 4px;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 1;
color: #1c4a40;
margin-right: 10px;
transition:all .2s ease-out;
}
.c-btn.freeBtn a {
color: #1c4a40;
background: #E2B700;
border: 1px solid #E2B700;
}
.c-btn.freeBtn a .is-arw {
background: #1c4a40;
}
@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}
@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}
@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}
@keyframes headerOpacity {from {opacity: 0}to {opacity: 1}}
@media only screen and (min-width:767px) {
.c-btn {
background: #fff;
border-radius: 8px;
}
/*.c-btn a:hover .is-arw:before {
animation: icon-arrow .6s
}*/
.c-btn a:hover {
color: #fff;
background: #1C4A40;
}
.c-btn.is-re a:hover {
border: 1px solid #fff;
}
.c-btn a:hover .is-arw {
background: #fff;
}
.c-btn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%);
}
.c-btn.freeBtn a:hover {
color: #1C4A40;
/*background: #fff;
background: #E2B700;
opacity: 0.7;*/
background: #e07e00;
border-color: #e07e00;
}
.c-btn.freeBtn a:hover .is-arw {
background: #1C4A40;
}
.c-btn.freeBtn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%);
}
/*
.c-btn a:hover .is-free {
background: #E2B700;
color: #1C4A40;
}
*/
}
@media only screen and (max-width:1024px) {
body {
font-size: 14px;
padding-top: 65px;
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-tab {
display: block
}
.c-tab-in {
display: inline
}
}
@media only screen and (min-width:767px) {
a[href^="tel:"] {
pointer-events: none;
cursor: default;
color: #222222
}
}
@media only screen and (max-width:767px) {
body {
font-size: 14px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
}
.c-wrap {
max-width: none
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: block
}
.c-sp-in {
display: inline
}
.c-btn {
width: 100%;
max-width: 335px;
height: 54px;
}
.c-btn a {
font-size: 14px;
line-height: 20px;
}
.c-btn a .is-icn {
padding-right: 30px;
}
.c-btn a .is-arw {
width: 20px;
height: 20px;
margin-top: -10px;
}
.c-btn a .is-arw:before {
width: 10px;
height: 10px;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 42px;
height: 26px;
font-size: 12px;
margin-right: 10px;
}
}
@media only screen and (min-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
padding: 0 30px;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 80px;
}
.headerLogo a {
display: block;
text-decoration: none
}
.headerLogo img {
display: block
}
.headerNav {
width: -webkit-calc(100% - 134px);
width: calc(100% - 134px);
box-sizing: border-box;
}
.headerNavInner {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.headerNavLst {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-left: 100px;
}
.headerNavLst .item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 80px;
margin-right: 30px;
position: relative
}
.headerNavLst .item:last-child {
margin-right: 0;
}
.headerNav_ttl {
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1.6;
position: relative;
z-index: 999
}
.headerNav_ttl a {
color: #222222;
height: 80px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative
}
.headerNav_ttl a:before {
background: #E2B700;
content: '';
width: 100%;
height: 5px;
position: absolute;
left: 0;
bottom: 0;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .2s
}
.headerNav_ttl a:hover:before,
.item.is-open .headerNav_ttl a:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerlogin_wrap {
display: none;
}
.subMenu_box,
.headerMember_box {
display: none;
position: absolute;
top: 80px;
left: -35px;
z-index: 999;
box-sizing: border-box;
padding-top:10px;
transition: .2s all;
transform: translateY(7%);
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerMember_box {
top: 65px;
}
.subMenu_box.is-open,
.headerMember_box.is-open {
display: block
}
.subMenu_lst,
.headerMember_lst {
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 35px 35px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
}
.item.box2 .subMenu_lst {
width: 286px;
}
.item.box3 .subMenu_lst {
width: 330px;
}
.item.box4 .subMenu_lst {
width: 235px;
}
.item.box7 .subMenu_lst {
width: 235px;
}
.headerMember_lst{
width: 214px;
}
.subMenu_lst,
.headerMember_lst {
opacity: 0;
display: none
}
.subMenu_box.is-open .subMenu_lst,
.headerMember_box.is-open .headerMember_lst {
display: block;
animation: headerOpacity .3s linear forwards;
animation-delay: .1s
}
.subMenu-btn {
margin-bottom: 15px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
font-size: 14px;
line-height: 1.42;
font-weight: 700;
font-variation-settings: "wght" 700;
color: #222222;
position: relative;
text-decoration: none;
box-sizing: border-box;
position: relative;
}
.subMenu-btn.icn a {
padding-left: 25px;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.subMenu-btn a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.subMenu-btn.icn a:before {
width: -webkit-calc(100% - 24px);
width: calc(100% - 24px);
left: 24px;
}
.subMenu-btn a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 16px;
height: 16px;
margin-top: -8px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 13px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 16px;
}
.headerMemberLst {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerMember_ttl {
font-size: 14px;
font-weight: 400;
font-variation-settings: "wght" 400;
line-height: 1.6;
position: relative;
z-index: 999;
margin-left: 20px;
}
.headerMember_cnt .headerMember_ttl {
display: flex;
align-items: center;
height: 80px;
}
.headerMember_ttl:first-child {
margin-left: 0;
}
.headerMember_ttl a {
color: #222222;
text-decoration: none;
position: relative
}
.headerMember_ttl a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.headerMember_ttl a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerMember_user {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative;
height: 80px;
}
.headerMember_cnt {
position: relative;
margin-left: 30px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
}
.headerMember_nav .lst:first-child {
padding-top: 0;
border-top: none;
}
.headerMember_nav .lst:last-child {
padding-bottom: 0;
}
.headerApply_btn {
width: 224px;
height: 50px;
box-sizing: border-box;
margin-left: 30px;
}
.headerApply_btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1;
color: #1C4A40;
background: #E2B700;
border: 1px solid #E2B700;
border-radius: 8px;
box-sizing: border-box
}
.headerApply_btn a span {
display: inline-block;
position: relative;
z-index: 2;
}
.headerApply_btn a:hover {
/*background: #fff;
opacity: 0.7;*/
background: #e07e00;
}
.headerMenu,
.headerlogin {
display: none
}
.headerMember_prof {
display: none;
}
.headerNavLst .item.box5,
.headerNavLst .item.box6 {
display: none;
}
}
@media screen and (min-width:1024px) and ( max-width:1390px) {
.header {
padding: 0 15px;
}
.headerNavInner {
justify-content: flex-end;
}
.headerNavLst {
padding-left: 0;
}
.headerNav_ttl {
font-size: 1.069vw;
}
.headerNavLst .item {
margin-right: 1.527vw;
}
.headerApply_btn {
width: 200px;
margin-left: 1.527vw;
}
.headerMember_cnt {
margin-left: 1.527vw;
}
.headerMember_ttl {
font-size: 1.069vw;
margin-left: 1.145vw;
}
}
@media only screen and (max-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: flex-end;
height: 65px;
}
.headerLogo {
position: absolute;
left: 20px;
top: 0;
z-index: 1;
}
.headerLogo a {
height: 65px;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerLogo img {
display: block;
margin: 0 auto
}
.headerLogo span {
display: block;
font-size: 10px;
line-height: 1;
letter-spacing: .02em;
margin-top: 6px;
color: #1c4a40
}
.headerlogin_menu {
display: none;
position: absolute;
top: 57px;
right: 20px;
z-index: 9999;
box-sizing: border-box;
transition: .2s all;
transform: translateY(7%);
}
.headerlogin_wrap.is-open .headerlogin_menu ,
.headerlogin_wrap.is-open .headerlogin_lst {
display: block;
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerlogin_lst {
opacity: 0;
display: block;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 19px 20px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.2);
}
.headerlogin-btn {
margin-bottom: 13px;
}
.headerlogin-btn:last-child {
margin-bottom: 0;
}
.headerlogin-btn a {
font-size: 14px;
line-height: 1.6;
color: #222222;
text-decoration: none;
}
.headerlogin a {
text-decoration: none;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMenu {
display: block;
width: 65px;
height: 65px;
position: relative;
z-index: 999;
cursor: pointer
}
.headerMenu span {
top: 50%;
left: 0;
right: 0;
margin: auto
}
.headerMenu span,
.headerMenu span:after,
.headerMenu span:before {
display: block;
width: 24px;
height: 2px;
background: #222;
position: absolute;
z-index: 1;
transition: all .3s
}
.headerMenu span:after,
.headerMenu span:before {
content: '';
left: 0;
top: 6px
}
.headerMenu span:after {
top: -6px
}
.headerMenu.is-on span {
background: transparent
}
.headerMenu.is-on span:before {
transform: rotate(135deg);
top: 0
}
.headerMenu.is-on span:after {
transform: rotate(-135deg);
top: 0
}
.headerNav {
display: none;
width: 100%;
height: -webkit-calc(100dvh - 65px);
height: calc(100dvh - 65px);
box-sizing: border-box;
position: absolute;
top: 65px;
left: 0;
right: 0;
margin: auto;
background: #fff;
overflow: auto;
z-index: 999
}
.headerNav.is-open {
display: block;
}
.headerNavInner {
display: flex;
flex-wrap: wrap;
padding: 0 0 60px;
}
.headerNavLst {
width: 100%;
order: 2;
padding: 0 20px;
box-sizing: border-box;
}
.headerNavLst .item {
border-top: 1px solid #f1f1f1
}
.headerNavLst .item:first-child {
border-top: none
}
.headerNav_ttl {
position: relative
}
.headerNav_ttl a {
display: block;
text-decoration: none;
padding: 15px 10px;
color: #222222;
font-size: 14px;
line-height: 20px;
font-weight: 700;
font-variation-settings: "wght" 700;
}
.headerNav_ttl.headerTglJs a:after,
.headerNav_ttl.headerTglJs a:before {
content: '';
display: block;
width: 12px;
height: 2px;
background: #1C4A40;
position: absolute;
right: 10px;
top: 50%;
transition: .2s;
z-index: 2;
}
.headerNav_ttl.headerTglJs a:after {
transform: rotate(90deg);
}
.headerNav_ttl.headerTglJs.is-on a:after {
transform: rotate(0);
}
.subMenu_box {
display: none;
padding: 15px 0 30px;
padding-left: 30px;
}
.subMenu_box.is-open {
display: block
}
.subMenu-btn {
font-size: 14px;
line-height: 20px;
font-weight: 400;
font-variation-settings: "wght" 400;
margin-bottom: 20px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
text-decoration: none;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.headerNavLst .item.box6 {
padding: 30px 0 0;
}
.headerNavLst .item.box6 .headerNav_ttl {
margin-bottom: 20px;
}
.headerNavLst .item.box6 .headerNav_ttl:last-child {
margin-bottom: 0;
}
.headerNavLst .item.box6 .headerNav_ttl a {
padding: 0 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 14px;
line-height: 20px;
}
.headerApply_btn.c-btn {
height: 66px;
margin: 0 auto;
margin-top: 30px;
}
.headerApply_btn.c-btn a {
font-size: 16px;
line-height: 23px;
}
.headerMemberLst {
width: 100%;
order: 1;
background: #F3F6F5;
padding: 0 20px;
}
.headerMember_prof {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 20px 10px;
}
.headerMember_prof .name {
width: -webkit-calc(100% - 50px);
width: calc(100% - 50px);
box-sizing: border-box;
padding-left: 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMember_prof .name span {
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
padding-right: 5px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
display: flex;
flex-wrap: wrap;
}
.headerMember_nav .subMenu-btn {
width: 50%;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
margin: 20px 0 0;
}
.headerMember_nav .subMenu-btn a {
display: block;
text-decoration: none;
}
.headerMember_nav .subMenu-btn.icn a {
position: relative;
padding-left: 30px;
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 20px;
height: 20px;
margin-top: -10px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 20px;
}
.headerMember_nav .subMenu-btn:nth-child(-n+2) {
margin: 0;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn {
width: 100%;
margin-top: 20px;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child {
margin-top: 0;
}
.headerMemberLst .headerMember_ttl,
.headerMemberLst .headerApply_btn,
.headerMemberLst .headerMember_user {
display: none;
}
.headerMember_cnt.is-login {
display: none;
}
}
@media only screen and (max-width: 340px) {
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン
eコンシェルログイン
ホーム
求人を探す
転職支援サービス
ワークポートの転職支援サービス
転職支援サービスの流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ紹介
eコンシェル
転職エージェントとは
お役立ち情報
転職セミナー情報
企業別採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
アクセス一覧
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
転職成功者の声
エリア別 転職・求人情報
中途採用をお考えの企業さまへ
お問い合わせ
無料転職支援サービスに申し込む
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職支援サービスに申し込む
ホーム
求人検索
求人情報一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人情報一覧"
}]
}
Job Lists
求人情報一覧想定給与 html lang="ja">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}
@font-face {
font-family: "Noto Sans JP";
src: url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
@font-face {
font-family: "Inter";
src: url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
body {
font-family: "Inter", "Noto Sans JP", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
background: #fff;
color: #222222;
line-height: 1.6;
font-size: 14px;
text-align: left;
font-weight: 400;
font-variation-settings: "wght" 400;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
padding-top: 80px
}
.c-wrap {
width: 100%;
max-width: 1160px;
margin: 0 auto;
box-sizing: border-box
}
@media screen and (max-width:1240px) {
.c-wrap {
max-width: 89.063vw
}
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-pc {
display: block
}
.c-pc-in {
display: inline
}
.f-bold {
font-weight: 700;
font-variation-settings: "wght" 700;
}
.is-noscroll {
overflow: hidden
}
.c-btn {
max-width: 360px;
height: 72px;
box-sizing: border-box;
}
.c-btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 16px;
line-height: 23px;
border: 1px solid #1C4A40;
color: #1C4A40;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
}
.c-btn a .is-icn {
display: flex;
flex-wrap: wrap;
align-items: center;
position: relative;
padding-right: 50px;
transition:all .2s ease-out;
}
.c-btn a .is-arw {
display: block;
width: 30px;
height: 30px;
position: absolute;
right: 0;
top: 50%;
margin-top: -15px;
z-index: 1;
border-radius: 50%;
background: #1C4A40;
overflow: hidden;
transition:all .2s ease-out;
}
.c-btn a .is-arw:before {
content: '';
display: block;
width: 14px;
height: 14px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 50px;
height: 30px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
background: #fff;
border-radius: 4px;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 1;
color: #1c4a40;
margin-right: 10px;
transition:all .2s ease-out;
}
.c-btn.freeBtn a {
color: #1c4a40;
background: #E2B700;
border: 1px solid #E2B700;
}
.c-btn.freeBtn a .is-arw {
background: #1c4a40;
}
@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}
@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}
@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}
@keyframes headerOpacity {from {opacity: 0}to {opacity: 1}}
@media only screen and (min-width:767px) {
.c-btn {
background: #fff;
border-radius: 8px;
}
/*.c-btn a:hover .is-arw:before {
animation: icon-arrow .6s
}*/
.c-btn a:hover {
color: #fff;
background: #1C4A40;
}
.c-btn.is-re a:hover {
border: 1px solid #fff;
}
.c-btn a:hover .is-arw {
background: #fff;
}
.c-btn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%);
}
.c-btn.freeBtn a:hover {
color: #1C4A40;
/*background: #fff;
background: #E2B700;
opacity: 0.7;*/
background: #e07e00;
border-color: #e07e00;
}
.c-btn.freeBtn a:hover .is-arw {
background: #1C4A40;
}
.c-btn.freeBtn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%);
}
/*
.c-btn a:hover .is-free {
background: #E2B700;
color: #1C4A40;
}
*/
}
@media only screen and (max-width:1024px) {
body {
font-size: 14px;
padding-top: 65px;
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-tab {
display: block
}
.c-tab-in {
display: inline
}
}
@media only screen and (min-width:767px) {
a[href^="tel:"] {
pointer-events: none;
cursor: default;
color: #222222
}
}
@media only screen and (max-width:767px) {
body {
font-size: 14px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
}
.c-wrap {
max-width: none
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: block
}
.c-sp-in {
display: inline
}
.c-btn {
width: 100%;
max-width: 335px;
height: 54px;
}
.c-btn a {
font-size: 14px;
line-height: 20px;
}
.c-btn a .is-icn {
padding-right: 30px;
}
.c-btn a .is-arw {
width: 20px;
height: 20px;
margin-top: -10px;
}
.c-btn a .is-arw:before {
width: 10px;
height: 10px;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 42px;
height: 26px;
font-size: 12px;
margin-right: 10px;
}
}
@media only screen and (min-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
padding: 0 30px;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 80px;
}
.headerLogo a {
display: block;
text-decoration: none
}
.headerLogo img {
display: block
}
.headerNav {
width: -webkit-calc(100% - 134px);
width: calc(100% - 134px);
box-sizing: border-box;
}
.headerNavInner {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.headerNavLst {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-left: 100px;
}
.headerNavLst .item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 80px;
margin-right: 30px;
position: relative
}
.headerNavLst .item:last-child {
margin-right: 0;
}
.headerNav_ttl {
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1.6;
position: relative;
z-index: 999
}
.headerNav_ttl a {
color: #222222;
height: 80px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative
}
.headerNav_ttl a:before {
background: #E2B700;
content: '';
width: 100%;
height: 5px;
position: absolute;
left: 0;
bottom: 0;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .2s
}
.headerNav_ttl a:hover:before,
.item.is-open .headerNav_ttl a:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerlogin_wrap {
display: none;
}
.subMenu_box,
.headerMember_box {
display: none;
position: absolute;
top: 80px;
left: -35px;
z-index: 999;
box-sizing: border-box;
padding-top:10px;
transition: .2s all;
transform: translateY(7%);
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerMember_box {
top: 65px;
}
.subMenu_box.is-open,
.headerMember_box.is-open {
display: block
}
.subMenu_lst,
.headerMember_lst {
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 35px 35px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
}
.item.box2 .subMenu_lst {
width: 286px;
}
.item.box3 .subMenu_lst {
width: 330px;
}
.item.box4 .subMenu_lst {
width: 235px;
}
.item.box7 .subMenu_lst {
width: 235px;
}
.headerMember_lst{
width: 214px;
}
.subMenu_lst,
.headerMember_lst {
opacity: 0;
display: none
}
.subMenu_box.is-open .subMenu_lst,
.headerMember_box.is-open .headerMember_lst {
display: block;
animation: headerOpacity .3s linear forwards;
animation-delay: .1s
}
.subMenu-btn {
margin-bottom: 15px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
font-size: 14px;
line-height: 1.42;
font-weight: 700;
font-variation-settings: "wght" 700;
color: #222222;
position: relative;
text-decoration: none;
box-sizing: border-box;
position: relative;
}
.subMenu-btn.icn a {
padding-left: 25px;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.subMenu-btn a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.subMenu-btn.icn a:before {
width: -webkit-calc(100% - 24px);
width: calc(100% - 24px);
left: 24px;
}
.subMenu-btn a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 16px;
height: 16px;
margin-top: -8px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 13px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 16px;
}
.headerMemberLst {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerMember_ttl {
font-size: 14px;
font-weight: 400;
font-variation-settings: "wght" 400;
line-height: 1.6;
position: relative;
z-index: 999;
margin-left: 20px;
}
.headerMember_cnt .headerMember_ttl {
display: flex;
align-items: center;
height: 80px;
}
.headerMember_ttl:first-child {
margin-left: 0;
}
.headerMember_ttl a {
color: #222222;
text-decoration: none;
position: relative
}
.headerMember_ttl a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.headerMember_ttl a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerMember_user {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative;
height: 80px;
}
.headerMember_cnt {
position: relative;
margin-left: 30px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
}
.headerMember_nav .lst:first-child {
padding-top: 0;
border-top: none;
}
.headerMember_nav .lst:last-child {
padding-bottom: 0;
}
.headerApply_btn {
width: 224px;
height: 50px;
box-sizing: border-box;
margin-left: 30px;
}
.headerApply_btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1;
color: #1C4A40;
background: #E2B700;
border: 1px solid #E2B700;
border-radius: 8px;
box-sizing: border-box
}
.headerApply_btn a span {
display: inline-block;
position: relative;
z-index: 2;
}
.headerApply_btn a:hover {
/*background: #fff;
opacity: 0.7;*/
background: #e07e00;
}
.headerMenu,
.headerlogin {
display: none
}
.headerMember_prof {
display: none;
}
.headerNavLst .item.box5,
.headerNavLst .item.box6 {
display: none;
}
}
@media screen and (min-width:1024px) and ( max-width:1390px) {
.header {
padding: 0 15px;
}
.headerNavInner {
justify-content: flex-end;
}
.headerNavLst {
padding-left: 0;
}
.headerNav_ttl {
font-size: 1.069vw;
}
.headerNavLst .item {
margin-right: 1.527vw;
}
.headerApply_btn {
width: 200px;
margin-left: 1.527vw;
}
.headerMember_cnt {
margin-left: 1.527vw;
}
.headerMember_ttl {
font-size: 1.069vw;
margin-left: 1.145vw;
}
}
@media only screen and (max-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: flex-end;
height: 65px;
}
.headerLogo {
position: absolute;
left: 20px;
top: 0;
z-index: 1;
}
.headerLogo a {
height: 65px;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerLogo img {
display: block;
margin: 0 auto
}
.headerLogo span {
display: block;
font-size: 10px;
line-height: 1;
letter-spacing: .02em;
margin-top: 6px;
color: #1c4a40
}
.headerlogin_menu {
display: none;
position: absolute;
top: 57px;
right: 20px;
z-index: 9999;
box-sizing: border-box;
transition: .2s all;
transform: translateY(7%);
}
.headerlogin_wrap.is-open .headerlogin_menu ,
.headerlogin_wrap.is-open .headerlogin_lst {
display: block;
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerlogin_lst {
opacity: 0;
display: block;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 19px 20px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.2);
}
.headerlogin-btn {
margin-bottom: 13px;
}
.headerlogin-btn:last-child {
margin-bottom: 0;
}
.headerlogin-btn a {
font-size: 14px;
line-height: 1.6;
color: #222222;
text-decoration: none;
}
.headerlogin a {
text-decoration: none;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMenu {
display: block;
width: 65px;
height: 65px;
position: relative;
z-index: 999;
cursor: pointer
}
.headerMenu span {
top: 50%;
left: 0;
right: 0;
margin: auto
}
.headerMenu span,
.headerMenu span:after,
.headerMenu span:before {
display: block;
width: 24px;
height: 2px;
background: #222;
position: absolute;
z-index: 1;
transition: all .3s
}
.headerMenu span:after,
.headerMenu span:before {
content: '';
left: 0;
top: 6px
}
.headerMenu span:after {
top: -6px
}
.headerMenu.is-on span {
background: transparent
}
.headerMenu.is-on span:before {
transform: rotate(135deg);
top: 0
}
.headerMenu.is-on span:after {
transform: rotate(-135deg);
top: 0
}
.headerNav {
display: none;
width: 100%;
height: -webkit-calc(100dvh - 65px);
height: calc(100dvh - 65px);
box-sizing: border-box;
position: absolute;
top: 65px;
left: 0;
right: 0;
margin: auto;
background: #fff;
overflow: auto;
z-index: 999
}
.headerNav.is-open {
display: block;
}
.headerNavInner {
display: flex;
flex-wrap: wrap;
padding: 0 0 60px;
}
.headerNavLst {
width: 100%;
order: 2;
padding: 0 20px;
box-sizing: border-box;
}
.headerNavLst .item {
border-top: 1px solid #f1f1f1
}
.headerNavLst .item:first-child {
border-top: none
}
.headerNav_ttl {
position: relative
}
.headerNav_ttl a {
display: block;
text-decoration: none;
padding: 15px 10px;
color: #222222;
font-size: 14px;
line-height: 20px;
font-weight: 700;
font-variation-settings: "wght" 700;
}
.headerNav_ttl.headerTglJs a:after,
.headerNav_ttl.headerTglJs a:before {
content: '';
display: block;
width: 12px;
height: 2px;
background: #1C4A40;
position: absolute;
right: 10px;
top: 50%;
transition: .2s;
z-index: 2;
}
.headerNav_ttl.headerTglJs a:after {
transform: rotate(90deg);
}
.headerNav_ttl.headerTglJs.is-on a:after {
transform: rotate(0);
}
.subMenu_box {
display: none;
padding: 15px 0 30px;
padding-left: 30px;
}
.subMenu_box.is-open {
display: block
}
.subMenu-btn {
font-size: 14px;
line-height: 20px;
font-weight: 400;
font-variation-settings: "wght" 400;
margin-bottom: 20px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
text-decoration: none;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.headerNavLst .item.box6 {
padding: 30px 0 0;
}
.headerNavLst .item.box6 .headerNav_ttl {
margin-bottom: 20px;
}
.headerNavLst .item.box6 .headerNav_ttl:last-child {
margin-bottom: 0;
}
.headerNavLst .item.box6 .headerNav_ttl a {
padding: 0 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 14px;
line-height: 20px;
}
.headerApply_btn.c-btn {
height: 66px;
margin: 0 auto;
margin-top: 30px;
}
.headerApply_btn.c-btn a {
font-size: 16px;
line-height: 23px;
}
.headerMemberLst {
width: 100%;
order: 1;
background: #F3F6F5;
padding: 0 20px;
}
.headerMember_prof {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 20px 10px;
}
.headerMember_prof .name {
width: -webkit-calc(100% - 50px);
width: calc(100% - 50px);
box-sizing: border-box;
padding-left: 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMember_prof .name span {
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
padding-right: 5px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
display: flex;
flex-wrap: wrap;
}
.headerMember_nav .subMenu-btn {
width: 50%;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
margin: 20px 0 0;
}
.headerMember_nav .subMenu-btn a {
display: block;
text-decoration: none;
}
.headerMember_nav .subMenu-btn.icn a {
position: relative;
padding-left: 30px;
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 20px;
height: 20px;
margin-top: -10px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 20px;
}
.headerMember_nav .subMenu-btn:nth-child(-n+2) {
margin: 0;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn {
width: 100%;
margin-top: 20px;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child {
margin-top: 0;
}
.headerMemberLst .headerMember_ttl,
.headerMemberLst .headerApply_btn,
.headerMemberLst .headerMember_user {
display: none;
}
.headerMember_cnt.is-login {
display: none;
}
}
@media only screen and (max-width: 340px) {
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン業務内容 #ERROR! 基本スキル ml>
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}
@font-face {
font-family: "Noto Sans JP";
src: url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
@font-face {
font-family: "Inter";
src: url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
body {
font-family: "Inter", "Noto Sans JP", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
background: #fff;
color: #222222;
line-height: 1.6;
font-size: 14px;
text-align: left;
font-weight: 400;
font-variation-settings: "wght" 400;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
padding-top: 80px
}
.c-wrap {
width: 100%;
max-width: 1160px;
margin: 0 auto;
box-sizing: border-box
}
@media screen and (max-width:1240px) {
.c-wrap {
max-width: 89.063vw
}
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-pc {
display: block
}
.c-pc-in {
display: inline
}
.f-bold {
font-weight: 700;
font-variation-settings: "wght" 700;
}
.is-noscroll {
overflow: hidden
}
.c-btn {
max-width: 360px;
height: 72px;
box-sizing: border-box;
}
.c-btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 16px;
line-height: 23px;
border: 1px solid #1C4A40;
color: #1C4A40;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
}
.c-btn a .is-icn {
display: flex;
flex-wrap: wrap;
align-items: center;
position: relative;
padding-right: 50px;
transition:all .2s ease-out;
}
.c-btn a .is-arw {
display: block;
width: 30px;
height: 30px;
position: absolute;
right: 0;
top: 50%;
margin-top: -15px;
z-index: 1;
border-radius: 50%;
background: #1C4A40;
overflow: hidden;
transition:all .2s ease-out;
}
.c-btn a .is-arw:before {
content: '';
display: block;
width: 14px;
height: 14px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 50px;
height: 30px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
background: #fff;
border-radius: 4px;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 1;
color: #1c4a40;
margin-right: 10px;
transition:all .2s ease-out;
}
.c-btn.freeBtn a {
color: #1c4a40;
background: #E2B700;
border: 1px solid #E2B700;
}
.c-btn.freeBtn a .is-arw {
background: #1c4a40;
}
@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}
@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}
@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}
@keyframes headerOpacity {from {opacity: 0}to {opacity: 1}}
@media only screen and (min-width:767px) {
.c-btn {
background: #fff;
border-radius: 8px;
}
/*.c-btn a:hover .is-arw:before {
animation: icon-arrow .6s
}*/
.c-btn a:hover {
color: #fff;
background: #1C4A40;
}
.c-btn.is-re a:hover {
border: 1px solid #fff;
}
.c-btn a:hover .is-arw {
background: #fff;
}
.c-btn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%);
}
.c-btn.freeBtn a:hover {
color: #1C4A40;
/*background: #fff;
background: #E2B700;
opacity: 0.7;*/
background: #e07e00;
border-color: #e07e00;
}
.c-btn.freeBtn a:hover .is-arw {
background: #1C4A40;
}
.c-btn.freeBtn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%);
}
/*
.c-btn a:hover .is-free {
background: #E2B700;
color: #1C4A40;
}
*/
}
@media only screen and (max-width:1024px) {
body {
font-size: 14px;
padding-top: 65px;
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-tab {
display: block
}
.c-tab-in {
display: inline
}
}
@media only screen and (min-width:767px) {
a[href^="tel:"] {
pointer-events: none;
cursor: default;
color: #222222
}
}
@media only screen and (max-width:767px) {
body {
font-size: 14px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
}
.c-wrap {
max-width: none
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: block
}
.c-sp-in {
display: inline
}
.c-btn {
width: 100%;
max-width: 335px;
height: 54px;
}
.c-btn a {
font-size: 14px;
line-height: 20px;
}
.c-btn a .is-icn {
padding-right: 30px;
}
.c-btn a .is-arw {
width: 20px;
height: 20px;
margin-top: -10px;
}
.c-btn a .is-arw:before {
width: 10px;
height: 10px;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 42px;
height: 26px;
font-size: 12px;
margin-right: 10px;
}
}
@media only screen and (min-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
padding: 0 30px;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 80px;
}
.headerLogo a {
display: block;
text-decoration: none
}
.headerLogo img {
display: block
}
.headerNav {
width: -webkit-calc(100% - 134px);
width: calc(100% - 134px);
box-sizing: border-box;
}
.headerNavInner {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.headerNavLst {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-left: 100px;
}
.headerNavLst .item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 80px;
margin-right: 30px;
position: relative
}
.headerNavLst .item:last-child {
margin-right: 0;
}
.headerNav_ttl {
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1.6;
position: relative;
z-index: 999
}
.headerNav_ttl a {
color: #222222;
height: 80px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative
}
.headerNav_ttl a:before {
background: #E2B700;
content: '';
width: 100%;
height: 5px;
position: absolute;
left: 0;
bottom: 0;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .2s
}
.headerNav_ttl a:hover:before,
.item.is-open .headerNav_ttl a:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerlogin_wrap {
display: none;
}
.subMenu_box,
.headerMember_box {
display: none;
position: absolute;
top: 80px;
left: -35px;
z-index: 999;
box-sizing: border-box;
padding-top:10px;
transition: .2s all;
transform: translateY(7%);
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerMember_box {
top: 65px;
}
.subMenu_box.is-open,
.headerMember_box.is-open {
display: block
}
.subMenu_lst,
.headerMember_lst {
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 35px 35px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
}
.item.box2 .subMenu_lst {
width: 286px;
}
.item.box3 .subMenu_lst {
width: 330px;
}
.item.box4 .subMenu_lst {
width: 235px;
}
.item.box7 .subMenu_lst {
width: 235px;
}
.headerMember_lst{
width: 214px;
}
.subMenu_lst,
.headerMember_lst {
opacity: 0;
display: none
}
.subMenu_box.is-open .subMenu_lst,
.headerMember_box.is-open .headerMember_lst {
display: block;
animation: headerOpacity .3s linear forwards;
animation-delay: .1s
}
.subMenu-btn {
margin-bottom: 15px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
font-size: 14px;
line-height: 1.42;
font-weight: 700;
font-variation-settings: "wght" 700;
color: #222222;
position: relative;
text-decoration: none;
box-sizing: border-box;
position: relative;
}
.subMenu-btn.icn a {
padding-left: 25px;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.subMenu-btn a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.subMenu-btn.icn a:before {
width: -webkit-calc(100% - 24px);
width: calc(100% - 24px);
left: 24px;
}
.subMenu-btn a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 16px;
height: 16px;
margin-top: -8px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 13px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 16px;
}
.headerMemberLst {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerMember_ttl {
font-size: 14px;
font-weight: 400;
font-variation-settings: "wght" 400;
line-height: 1.6;
position: relative;
z-index: 999;
margin-left: 20px;
}
.headerMember_cnt .headerMember_ttl {
display: flex;
align-items: center;
height: 80px;
}
.headerMember_ttl:first-child {
margin-left: 0;
}
.headerMember_ttl a {
color: #222222;
text-decoration: none;
position: relative
}
.headerMember_ttl a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.headerMember_ttl a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerMember_user {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative;
height: 80px;
}
.headerMember_cnt {
position: relative;
margin-left: 30px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
}
.headerMember_nav .lst:first-child {
padding-top: 0;
border-top: none;
}
.headerMember_nav .lst:last-child {
padding-bottom: 0;
}
.headerApply_btn {
width: 224px;
height: 50px;
box-sizing: border-box;
margin-left: 30px;
}
.headerApply_btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1;
color: #1C4A40;
background: #E2B700;
border: 1px solid #E2B700;
border-radius: 8px;
box-sizing: border-box
}
.headerApply_btn a span {
display: inline-block;
position: relative;
z-index: 2;
}
.headerApply_btn a:hover {
/*background: #fff;
opacity: 0.7;*/
background: #e07e00;
}
.headerMenu,
.headerlogin {
display: none
}
.headerMember_prof {
display: none;
}
.headerNavLst .item.box5,
.headerNavLst .item.box6 {
display: none;
}
}
@media screen and (min-width:1024px) and ( max-width:1390px) {
.header {
padding: 0 15px;
}
.headerNavInner {
justify-content: flex-end;
}
.headerNavLst {
padding-left: 0;
}
.headerNav_ttl {
font-size: 1.069vw;
}
.headerNavLst .item {
margin-right: 1.527vw;
}
.headerApply_btn {
width: 200px;
margin-left: 1.527vw;
}
.headerMember_cnt {
margin-left: 1.527vw;
}
.headerMember_ttl {
font-size: 1.069vw;
margin-left: 1.145vw;
}
}
@media only screen and (max-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: flex-end;
height: 65px;
}
.headerLogo {
position: absolute;
left: 20px;
top: 0;
z-index: 1;
}
.headerLogo a {
height: 65px;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerLogo img {
display: block;
margin: 0 auto
}
.headerLogo span {
display: block;
font-size: 10px;
line-height: 1;
letter-spacing: .02em;
margin-top: 6px;
color: #1c4a40
}
.headerlogin_menu {
display: none;
position: absolute;
top: 57px;
right: 20px;
z-index: 9999;
box-sizing: border-box;
transition: .2s all;
transform: translateY(7%);
}
.headerlogin_wrap.is-open .headerlogin_menu ,
.headerlogin_wrap.is-open .headerlogin_lst {
display: block;
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerlogin_lst {
opacity: 0;
display: block;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 19px 20px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.2);
}
.headerlogin-btn {
margin-bottom: 13px;
}
.headerlogin-btn:last-child {
margin-bottom: 0;
}
.headerlogin-btn a {
font-size: 14px;
line-height: 1.6;
color: #222222;
text-decoration: none;
}
.headerlogin a {
text-decoration: none;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMenu {
display: block;
width: 65px;
height: 65px;
position: relative;
z-index: 999;
cursor: pointer
}
.headerMenu span {
top: 50%;
left: 0;
right: 0;
margin: auto
}
.headerMenu span,
.headerMenu span:after,
.headerMenu span:before {
display: block;
width: 24px;
height: 2px;
background: #222;
position: absolute;
z-index: 1;
transition: all .3s
}
.headerMenu span:after,
.headerMenu span:before {
content: '';
left: 0;
top: 6px
}
.headerMenu span:after {
top: -6px
}
.headerMenu.is-on span {
background: transparent
}
.headerMenu.is-on span:before {
transform: rotate(135deg);
top: 0
}
.headerMenu.is-on span:after {
transform: rotate(-135deg);
top: 0
}
.headerNav {
display: none;
width: 100%;
height: -webkit-calc(100dvh - 65px);
height: calc(100dvh - 65px);
box-sizing: border-box;
position: absolute;
top: 65px;
left: 0;
right: 0;
margin: auto;
background: #fff;
overflow: auto;
z-index: 999
}
.headerNav.is-open {
display: block;
}
.headerNavInner {
display: flex;
flex-wrap: wrap;
padding: 0 0 60px;
}
.headerNavLst {
width: 100%;
order: 2;
padding: 0 20px;
box-sizing: border-box;
}
.headerNavLst .item {
border-top: 1px solid #f1f1f1
}
.headerNavLst .item:first-child {
border-top: none
}
.headerNav_ttl {
position: relative
}
.headerNav_ttl a {
display: block;
text-decoration: none;
padding: 15px 10px;
color: #222222;
font-size: 14px;
line-height: 20px;
font-weight: 700;
font-variation-settings: "wght" 700;
}
.headerNav_ttl.headerTglJs a:after,
.headerNav_ttl.headerTglJs a:before {
content: '';
display: block;
width: 12px;
height: 2px;
background: #1C4A40;
position: absolute;
right: 10px;
top: 50%;
transition: .2s;
z-index: 2;
}
.headerNav_ttl.headerTglJs a:after {
transform: rotate(90deg);
}
.headerNav_ttl.headerTglJs.is-on a:after {
transform: rotate(0);
}
.subMenu_box {
display: none;
padding: 15px 0 30px;
padding-left: 30px;
}
.subMenu_box.is-open {
display: block
}
.subMenu-btn {
font-size: 14px;
line-height: 20px;
font-weight: 400;
font-variation-settings: "wght" 400;
margin-bottom: 20px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
text-decoration: none;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.headerNavLst .item.box6 {
padding: 30px 0 0;
}
.headerNavLst .item.box6 .headerNav_ttl {
margin-bottom: 20px;
}
.headerNavLst .item.box6 .headerNav_ttl:last-child {
margin-bottom: 0;
}
.headerNavLst .item.box6 .headerNav_ttl a {
padding: 0 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 14px;
line-height: 20px;
}
.headerApply_btn.c-btn {
height: 66px;
margin: 0 auto;
margin-top: 30px;
}
.headerApply_btn.c-btn a {
font-size: 16px;
line-height: 23px;
}
.headerMemberLst {
width: 100%;
order: 1;
background: #F3F6F5;
padding: 0 20px;
}
.headerMember_prof {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 20px 10px;
}
.headerMember_prof .name {
width: -webkit-calc(100% - 50px);
width: calc(100% - 50px);
box-sizing: border-box;
padding-left: 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMember_prof .name span {
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
padding-right: 5px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
display: flex;
flex-wrap: wrap;
}
.headerMember_nav .subMenu-btn {
width: 50%;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
margin: 20px 0 0;
}
.headerMember_nav .subMenu-btn a {
display: block;
text-decoration: none;
}
.headerMember_nav .subMenu-btn.icn a {
position: relative;
padding-left: 30px;
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 20px;
height: 20px;
margin-top: -10px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 20px;
}
.headerMember_nav .subMenu-btn:nth-child(-n+2) {
margin: 0;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn {
width: 100%;
margin-top: 20px;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child {
margin-top: 0;
}
.headerMemberLst .headerMember_ttl,
.headerMemberLst .headerApply_btn,
.headerMemberLst .headerMember_user {
display: none;
}
.headerMember_cnt.is-login {
display: none;
}
}
@media only screen and (max-width: 340px) {
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン
eコンシェルログイン
ホーム
求人を探す
転職支援サービス
ワークポートの転職支援サービス
転職支援サービスの流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ紹介
eコンシェル
転職エージェントとは
お役立ち情報
転職セミナー情報
企業別採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
アクセス一覧
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
転職成功者の声
エリア別 転職・求人情報
中途採用をお考えの企業さまへ
お問い合わせ
無料転職支援サービスに申し込む
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職支援サービスに申し込む
ホーム
求人検索
求人情報一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人情報一覧"
}]
}
Job Lists
求人情報一覧
職種 すべての職種
勤務地 すべての勤務地
詳細条件 すべての条件
キーワード
検索
条件をすべてクリア
検索条件を選択する
111883件
新着順
人気順
30件
50件
100件
住友不動産株式会社
NEW
【静岡】リフォームの技術営業_静岡市※転勤なし
正社員
【飛び込みナシの完全反響型】中途入社9割で馴染みやすい雰囲気です!
2025年4月1日に「新築そっくりさん」と「注文住宅」の2つの事業本部を統合・分社化し、新会社「住友不動産ハウジング」を設立します。2025年3月31日までにご入社の場合は同年4月1日より新会社へ移籍、同年4月1日以降にご入社の場合は新会社への入社となります。待遇・福利厚生等に変更はありません。「一棟丸ごと再生」の大規模工事が中心/設計・工事・引渡しまで一貫...
想定年収
350万円~1000万円案件URL lang="ja">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}
@font-face {
font-family: "Noto Sans JP";
src: url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
@font-face {
font-family: "Inter";
src: url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
body {
font-family: "Inter", "Noto Sans JP", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
background: #fff;
color: #222222;
line-height: 1.6;
font-size: 14px;
text-align: left;
font-weight: 400;
font-variation-settings: "wght" 400;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
padding-top: 80px
}
.c-wrap {
width: 100%;
max-width: 1160px;
margin: 0 auto;
box-sizing: border-box
}
@media screen and (max-width:1240px) {
.c-wrap {
max-width: 89.063vw
}
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-pc {
display: block
}
.c-pc-in {
display: inline
}
.f-bold {
font-weight: 700;
font-variation-settings: "wght" 700;
}
.is-noscroll {
overflow: hidden
}
.c-btn {
max-width: 360px;
height: 72px;
box-sizing: border-box;
}
.c-btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 16px;
line-height: 23px;
border: 1px solid #1C4A40;
color: #1C4A40;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
}
.c-btn a .is-icn {
display: flex;
flex-wrap: wrap;
align-items: center;
position: relative;
padding-right: 50px;
transition:all .2s ease-out;
}
.c-btn a .is-arw {
display: block;
width: 30px;
height: 30px;
position: absolute;
right: 0;
top: 50%;
margin-top: -15px;
z-index: 1;
border-radius: 50%;
background: #1C4A40;
overflow: hidden;
transition:all .2s ease-out;
}
.c-btn a .is-arw:before {
content: '';
display: block;
width: 14px;
height: 14px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 50px;
height: 30px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
background: #fff;
border-radius: 4px;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 1;
color: #1c4a40;
margin-right: 10px;
transition:all .2s ease-out;
}
.c-btn.freeBtn a {
color: #1c4a40;
background: #E2B700;
border: 1px solid #E2B700;
}
.c-btn.freeBtn a .is-arw {
background: #1c4a40;
}
@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}
@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}
@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}
@keyframes headerOpacity {from {opacity: 0}to {opacity: 1}}
@media only screen and (min-width:767px) {
.c-btn {
background: #fff;
border-radius: 8px;
}
/*.c-btn a:hover .is-arw:before {
animation: icon-arrow .6s
}*/
.c-btn a:hover {
color: #fff;
background: #1C4A40;
}
.c-btn.is-re a:hover {
border: 1px solid #fff;
}
.c-btn a:hover .is-arw {
background: #fff;
}
.c-btn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%);
}
.c-btn.freeBtn a:hover {
color: #1C4A40;
/*background: #fff;
background: #E2B700;
opacity: 0.7;*/
background: #e07e00;
border-color: #e07e00;
}
.c-btn.freeBtn a:hover .is-arw {
background: #1C4A40;
}
.c-btn.freeBtn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%);
}
/*
.c-btn a:hover .is-free {
background: #E2B700;
color: #1C4A40;
}
*/
}
@media only screen and (max-width:1024px) {
body {
font-size: 14px;
padding-top: 65px;
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-tab {
display: block
}
.c-tab-in {
display: inline
}
}
@media only screen and (min-width:767px) {
a[href^="tel:"] {
pointer-events: none;
cursor: default;
color: #222222
}
}
@media only screen and (max-width:767px) {
body {
font-size: 14px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
}
.c-wrap {
max-width: none
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: block
}
.c-sp-in {
display: inline
}
.c-btn {
width: 100%;
max-width: 335px;
height: 54px;
}
.c-btn a {
font-size: 14px;
line-height: 20px;
}
.c-btn a .is-icn {
padding-right: 30px;
}
.c-btn a .is-arw {
width: 20px;
height: 20px;
margin-top: -10px;
}
.c-btn a .is-arw:before {
width: 10px;
height: 10px;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 42px;
height: 26px;
font-size: 12px;
margin-right: 10px;
}
}
@media only screen and (min-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
padding: 0 30px;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 80px;
}
.headerLogo a {
display: block;
text-decoration: none
}
.headerLogo img {
display: block
}
.headerNav {
width: -webkit-calc(100% - 134px);
width: calc(100% - 134px);
box-sizing: border-box;
}
.headerNavInner {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.headerNavLst {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-left: 100px;
}
.headerNavLst .item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 80px;
margin-right: 30px;
position: relative
}
.headerNavLst .item:last-child {
margin-right: 0;
}
.headerNav_ttl {
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1.6;
position: relative;
z-index: 999
}
.headerNav_ttl a {
color: #222222;
height: 80px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative
}
.headerNav_ttl a:before {
background: #E2B700;
content: '';
width: 100%;
height: 5px;
position: absolute;
left: 0;
bottom: 0;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .2s
}
.headerNav_ttl a:hover:before,
.item.is-open .headerNav_ttl a:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerlogin_wrap {
display: none;
}
.subMenu_box,
.headerMember_box {
display: none;
position: absolute;
top: 80px;
left: -35px;
z-index: 999;
box-sizing: border-box;
padding-top:10px;
transition: .2s all;
transform: translateY(7%);
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerMember_box {
top: 65px;
}
.subMenu_box.is-open,
.headerMember_box.is-open {
display: block
}
.subMenu_lst,
.headerMember_lst {
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 35px 35px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
}
.item.box2 .subMenu_lst {
width: 286px;
}
.item.box3 .subMenu_lst {
width: 330px;
}
.item.box4 .subMenu_lst {
width: 235px;
}
.item.box7 .subMenu_lst {
width: 235px;
}
.headerMember_lst{
width: 214px;
}
.subMenu_lst,
.headerMember_lst {
opacity: 0;
display: none
}
.subMenu_box.is-open .subMenu_lst,
.headerMember_box.is-open .headerMember_lst {
display: block;
animation: headerOpacity .3s linear forwards;
animation-delay: .1s
}
.subMenu-btn {
margin-bottom: 15px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
font-size: 14px;
line-height: 1.42;
font-weight: 700;
font-variation-settings: "wght" 700;
color: #222222;
position: relative;
text-decoration: none;
box-sizing: border-box;
position: relative;
}
.subMenu-btn.icn a {
padding-left: 25px;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.subMenu-btn a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.subMenu-btn.icn a:before {
width: -webkit-calc(100% - 24px);
width: calc(100% - 24px);
left: 24px;
}
.subMenu-btn a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 16px;
height: 16px;
margin-top: -8px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 13px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 16px;
}
.headerMemberLst {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerMember_ttl {
font-size: 14px;
font-weight: 400;
font-variation-settings: "wght" 400;
line-height: 1.6;
position: relative;
z-index: 999;
margin-left: 20px;
}
.headerMember_cnt .headerMember_ttl {
display: flex;
align-items: center;
height: 80px;
}
.headerMember_ttl:first-child {
margin-left: 0;
}
.headerMember_ttl a {
color: #222222;
text-decoration: none;
position: relative
}
.headerMember_ttl a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.headerMember_ttl a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerMember_user {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative;
height: 80px;
}
.headerMember_cnt {
position: relative;
margin-left: 30px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
}
.headerMember_nav .lst:first-child {
padding-top: 0;
border-top: none;
}
.headerMember_nav .lst:last-child {
padding-bottom: 0;
}
.headerApply_btn {
width: 224px;
height: 50px;
box-sizing: border-box;
margin-left: 30px;
}
.headerApply_btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1;
color: #1C4A40;
background: #E2B700;
border: 1px solid #E2B700;
border-radius: 8px;
box-sizing: border-box
}
.headerApply_btn a span {
display: inline-block;
position: relative;
z-index: 2;
}
.headerApply_btn a:hover {
/*background: #fff;
opacity: 0.7;*/
background: #e07e00;
}
.headerMenu,
.headerlogin {
display: none
}
.headerMember_prof {
display: none;
}
.headerNavLst .item.box5,
.headerNavLst .item.box6 {
display: none;
}
}
@media screen and (min-width:1024px) and ( max-width:1390px) {
.header {
padding: 0 15px;
}
.headerNavInner {
justify-content: flex-end;
}
.headerNavLst {
padding-left: 0;
}
.headerNav_ttl {
font-size: 1.069vw;
}
.headerNavLst .item {
margin-right: 1.527vw;
}
.headerApply_btn {
width: 200px;
margin-left: 1.527vw;
}
.headerMember_cnt {
margin-left: 1.527vw;
}
.headerMember_ttl {
font-size: 1.069vw;
margin-left: 1.145vw;
}
}
@media only screen and (max-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: flex-end;
height: 65px;
}
.headerLogo {
position: absolute;
left: 20px;
top: 0;
z-index: 1;
}
.headerLogo a {
height: 65px;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerLogo img {
display: block;
margin: 0 auto
}
.headerLogo span {
display: block;
font-size: 10px;
line-height: 1;
letter-spacing: .02em;
margin-top: 6px;
color: #1c4a40
}
.headerlogin_menu {
display: none;
position: absolute;
top: 57px;
right: 20px;
z-index: 9999;
box-sizing: border-box;
transition: .2s all;
transform: translateY(7%);
}
.headerlogin_wrap.is-open .headerlogin_menu ,
.headerlogin_wrap.is-open .headerlogin_lst {
display: block;
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerlogin_lst {
opacity: 0;
display: block;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 19px 20px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.2);
}
.headerlogin-btn {
margin-bottom: 13px;
}
.headerlogin-btn:last-child {
margin-bottom: 0;
}
.headerlogin-btn a {
font-size: 14px;
line-height: 1.6;
color: #222222;
text-decoration: none;
}
.headerlogin a {
text-decoration: none;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMenu {
display: block;
width: 65px;
height: 65px;
position: relative;
z-index: 999;
cursor: pointer
}
.headerMenu span {
top: 50%;
left: 0;
right: 0;
margin: auto
}
.headerMenu span,
.headerMenu span:after,
.headerMenu span:before {
display: block;
width: 24px;
height: 2px;
background: #222;
position: absolute;
z-index: 1;
transition: all .3s
}
.headerMenu span:after,
.headerMenu span:before {
content: '';
left: 0;
top: 6px
}
.headerMenu span:after {
top: -6px
}
.headerMenu.is-on span {
background: transparent
}
.headerMenu.is-on span:before {
transform: rotate(135deg);
top: 0
}
.headerMenu.is-on span:after {
transform: rotate(-135deg);
top: 0
}
.headerNav {
display: none;
width: 100%;
height: -webkit-calc(100dvh - 65px);
height: calc(100dvh - 65px);
box-sizing: border-box;
position: absolute;
top: 65px;
left: 0;
right: 0;
margin: auto;
background: #fff;
overflow: auto;
z-index: 999
}
.headerNav.is-open {
display: block;
}
.headerNavInner {
display: flex;
flex-wrap: wrap;
padding: 0 0 60px;
}
.headerNavLst {
width: 100%;
order: 2;
padding: 0 20px;
box-sizing: border-box;
}
.headerNavLst .item {
border-top: 1px solid #f1f1f1
}
.headerNavLst .item:first-child {
border-top: none
}
.headerNav_ttl {
position: relative
}
.headerNav_ttl a {
display: block;
text-decoration: none;
padding: 15px 10px;
color: #222222;
font-size: 14px;
line-height: 20px;
font-weight: 700;
font-variation-settings: "wght" 700;
}
.headerNav_ttl.headerTglJs a:after,
.headerNav_ttl.headerTglJs a:before {
content: '';
display: block;
width: 12px;
height: 2px;
background: #1C4A40;
position: absolute;
right: 10px;
top: 50%;
transition: .2s;
z-index: 2;
}
.headerNav_ttl.headerTglJs a:after {
transform: rotate(90deg);
}
.headerNav_ttl.headerTglJs.is-on a:after {
transform: rotate(0);
}
.subMenu_box {
display: none;
padding: 15px 0 30px;
padding-left: 30px;
}
.subMenu_box.is-open {
display: block
}
.subMenu-btn {
font-size: 14px;
line-height: 20px;
font-weight: 400;
font-variation-settings: "wght" 400;
margin-bottom: 20px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
text-decoration: none;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.headerNavLst .item.box6 {
padding: 30px 0 0;
}
.headerNavLst .item.box6 .headerNav_ttl {
margin-bottom: 20px;
}
.headerNavLst .item.box6 .headerNav_ttl:last-child {
margin-bottom: 0;
}
.headerNavLst .item.box6 .headerNav_ttl a {
padding: 0 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 14px;
line-height: 20px;
}
.headerApply_btn.c-btn {
height: 66px;
margin: 0 auto;
margin-top: 30px;
}
.headerApply_btn.c-btn a {
font-size: 16px;
line-height: 23px;
}
.headerMemberLst {
width: 100%;
order: 1;
background: #F3F6F5;
padding: 0 20px;
}
.headerMember_prof {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 20px 10px;
}
.headerMember_prof .name {
width: -webkit-calc(100% - 50px);
width: calc(100% - 50px);
box-sizing: border-box;
padding-left: 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMember_prof .name span {
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
padding-right: 5px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
display: flex;
flex-wrap: wrap;
}
.headerMember_nav .subMenu-btn {
width: 50%;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
margin: 20px 0 0;
}
.headerMember_nav .subMenu-btn a {
display: block;
text-decoration: none;
}
.headerMember_nav .subMenu-btn.icn a {
position: relative;
padding-left: 30px;
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 20px;
height: 20px;
margin-top: -10px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 20px;
}
.headerMember_nav .subMenu-btn:nth-child(-n+2) {
margin: 0;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn {
width: 100%;
margin-top: 20px;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child {
margin-top: 0;
}
.headerMemberLst .headerMember_ttl,
.headerMemberLst .headerApply_btn,
.headerMemberLst .headerMember_user {
display: none;
}
.headerMember_cnt.is-login {
display: none;
}
}
@media only screen and (max-width: 340px) {
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン
eコンシェルログイン
ホーム
求人を探す
転職支援サービス
ワークポートの転職支援サービス
転職支援サービスの流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ紹介
eコンシェル
転職エージェントとは
お役立ち情報
転職セミナー情報
企業別採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
アクセス一覧
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
転職成功者の声
エリア別 転職・求人情報
中途採用をお考えの企業さまへ
お問い合わせ
無料転職支援サービスに申し込む
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職支援サービスに申し込む
ホーム
求人検索
求人情報一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人情報一覧"
}]
}
Job Lists
求人情報一覧
(2025年01月13日 現在)
Green
公式サイトより引用:https://www.green-japan.com/

| 運営会社 | 株式会社アトラエ |
| 公開求人数 | 31,164件 |
| 平均単価 | – |
| マージン率 | 非公開 |
| 対応地域 | 日本全国 |
| 働き方 | IT・Web系スタートアップや外資系企業の求人が豊富。フルリモートの求人多数 |
※2023年1月18日時点・公式ホームページより参照(公式:https://www.green-japan.com/)
Greenは、IT・Web業界特化型の転職サイトです。
Greenには、以下のような特徴があります。
- 豊富な職種の求人を掲載
- スタートアップ、外資、上場企業など幅広い企業の求人を掲載
- 応募したい企業の雰囲気がつかみやすい
- 職種未経験OKの場合あり
豊富な職種の求人を掲載
GreenはIT・Web業界に特化した転職サイトですが、求人で募集している職種の種類は多岐にわたります。
- エンジニア
- デザイナー
- プランナー
- マーケティング職
- 営業
- 事務
- 人事・総務 など
IT業界で転職したいエンジニアはもちろん、マーケターや事務職の求人を探している人にもおすすめです。
業界最大級の規模を誇る豊富な案件の中から、「残業少なめ」や「フルリモート」といったこだわり条件でも求人を検索できます。

スタートアップ、外資、上場企業など幅広い企業の求人を掲載
Greenでは、スタートアップや外資系企業、上場企業などさまざまな企業の求人を掲載しています。
- 成長中のスタートアップでスキルを磨きたい人
- 上場企業で安定的に働きたい人
- 外資系企業のグローバルな環境で働きたい人
このような人におすすめの転職サイトです。

応募したい企業の雰囲気がつかみやすい
Greenのメリットは、応募したい企業の雰囲気がつかみやすいという点です。
気になる企業があっても、どんな会社なのかわかりづらいと心理的なハードルが高くなってしまいますよね。
Greenでは、以下のような仕組みで応募先企業の雰囲気を把握できるようになっています。
- 気になる企業と気軽にマッチングできる
- 企業のPRやインタビューで、会社の雰囲気をつかめる
- 人事担当者から直接スカウトを受けられる
Greenに掲載されている求人情報についている「気になる」ボタンを押すと企業に通知され、あなたが求人に興味を持っていることを相手企業に伝えられます。
マッチングするとメッセージのやり取りができるようになり、お互いにより興味を持つと面談に進みます。

企業の担当者と気軽にやりとりしたり質問したりすることで、不明点を解消でき、安心して選考に進むことができます。
求人ページには詳細やPR、社員インタビューが掲載されているので、応募前にじっくりと情報収集できるのもメリットです。
公式サイトより引用:https://www.green-japan.com/
応募先企業の現役社員の声も掲載されているので、求人情報だけでは得られない情報も知ることができます。

職種未経験OKの場合あり
Greenは、IT・Web業界経験者であれば職種未経験でもOKな求人を扱っています。

たとえば、以下のような人におすすめです。
- マーケターからエンジニアに転向したい人
- IT営業から企画に転向したい人
キャリアチェンジして新しいことに挑戦してみたい人や、これまでの経験を活かしてスキルの幅を広げたい人におすすめの転職サイトです。
Greenの案件例

想定年収 300万円〜800万円 業務内容 WEB系言語を使ったサイト構築のプログラミングがメインです。
主要言語はPHP&Javascript。案件によってはRubyやPerlもあります。
ネットワーク、Linuxサーバーに関する業務を行う事もあります。
分からない事は先輩社員が丁寧に指導します。
■仕事の例
・コーポレートサイトの新着情報システム構築
・Wordpress等のCMSカスタマイズによるサイト製作
・不動産管理システムの構築
・ポータルサイト開発
等基本スキル 案件URL 【WEBエンジニア 】勝ち抜く技術を手に入れよう!
(2024年06月16日 現在)
まとめ:プログラミングスクール選びで迷っている方へ
誰が何に価値を感じて、何にお金を払おうが、それは自由だと思います。
ただ、僕個人としてはその高いお金を払って、転職したいのであれば、もう少しよいスクールがあると思います。
ここ最近は本当にちゃんとしたスクールと、そうではないスクールの差が激しい。品質も期間もそんなに変わらないのに、片方は30万円、片方は60万円みたいなスクールもあり、しかも高いところほど品質が微妙な場合が多い。Max 30-40万、独学である程度勉強して、期間短めにして安く受けるのがおすすめ。
— DAI (@never_be_a_pm) August 25, 2020
記事で解説したとおり、テックキャンプ以外のスクールを検討するなら、以下のスクールがおすすめです。
- 価格重視!コスパ良く、転職・副業・独立できるスキルを身につけたい
→TechAcademyかCodecampがおすすめ! - 転職重視!確実に転職できるような高いレベルのスキルを身につけたい
→RUNTEQかポテパンキャンプがおすすめ!









_TechAcademy_テックアカデミー_-2.png)

_実践型Webエンジニア養成プログラミングスクール.png)