【考察】Pythonエンジニアの年収が高い理由とは【実際の求人を元に解説】
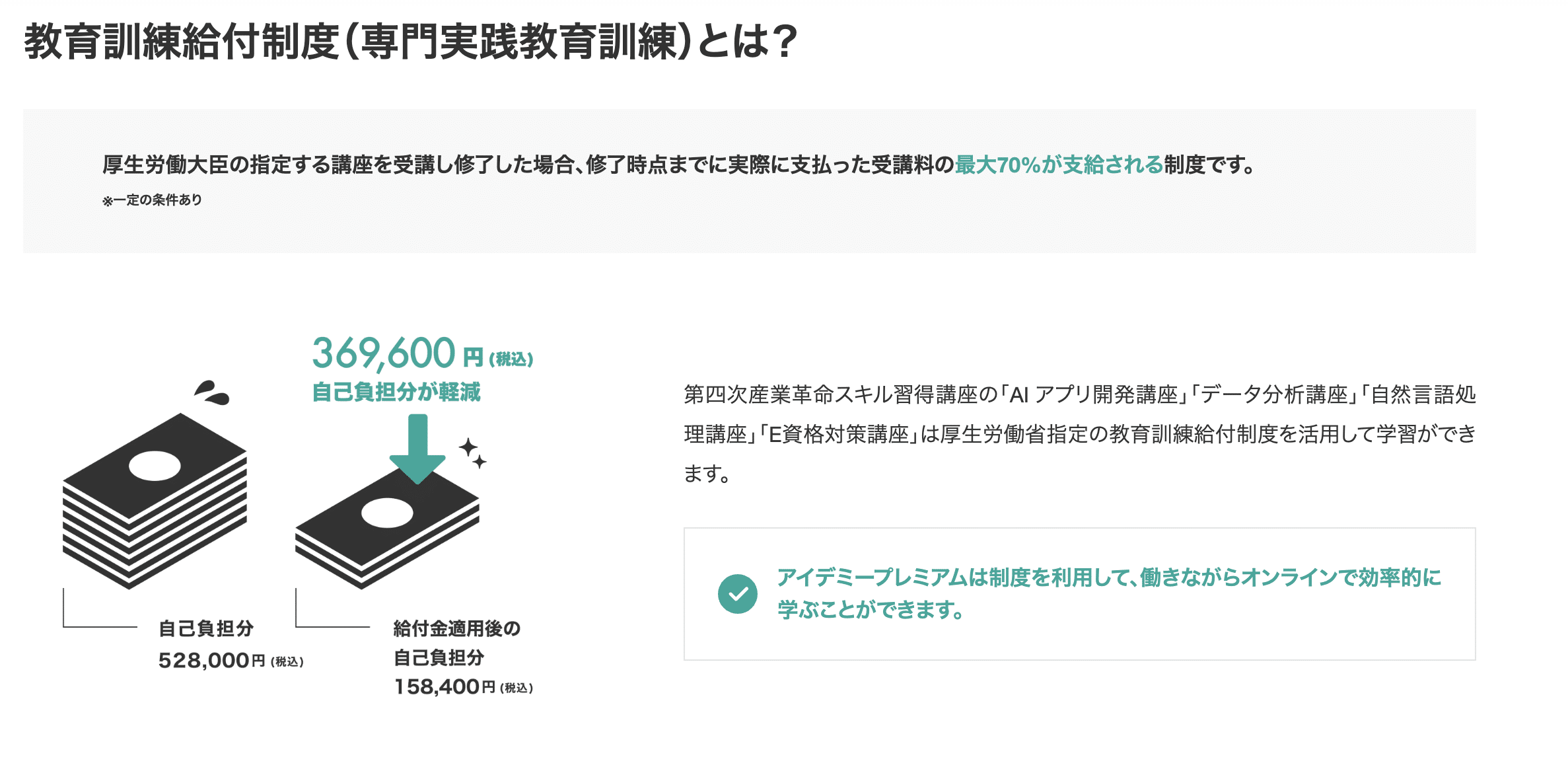
【第2位】キカガク:最大70%OFF!給付金をもらってAI人材を目指したい方向け
【第3位】Aidemy:Python特化型AI学習したい方向け
【第4位】PyQ:メンターなし、ブラウザのみで学習したい人向け
【第2位】レバテックキャリア:IT業界専門、現エンジニアで転職したい人向け!
【第3位】ワークポート:未経験からIT業界へ転職をしたい人向け!
【第4位】doda:たくさん求人を見つつ、キャリアコンサルタントの質にこだわりたいという人向け!

この記事にたどり着いた方は、
「Pythonエンジニアって稼げるっていうけど本当かな?」
「転職も考えつつ、Python学び始めようかなあ…」
という気持ちなのではないでしょうか?

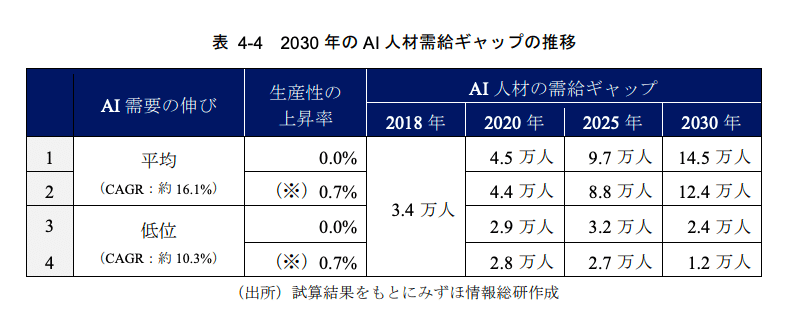
2015年からAIブームが起こり、2023年現在、Pythonエンジニアの需要は大きくなってきています。
とはいえ、Pythonエンジニアの年収には幅があり、年収1,200万稼いでいるエンジニアもいます。
今回は、そんなPythonエンジニアについて、
- 年収に幅がある理由
- 職種別やスキル別に見た年収
- 稼げるPythonエンジニアになる方法
- 未経験からでもPythonエンジニアを目指す方法
- Pythonエンジニアのキャリア
などを徹底解説していきます!

目次 (PRも含まれます)
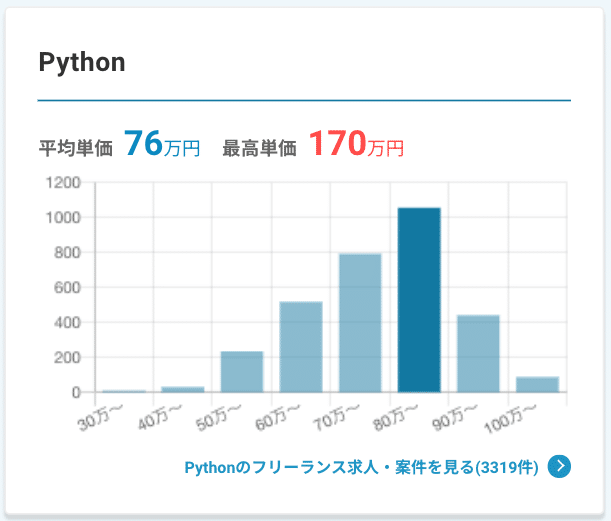
Pythonエンジニアの年収はどれくらい?
Pythonエンジニアの平均年収

求人検索サービス『スタンバイ』の調査によると、Pythonの平均年収は、言語別でみると2位で601万となっています。
引用:求人検索サービス『スタンバイ』の調査(2017)
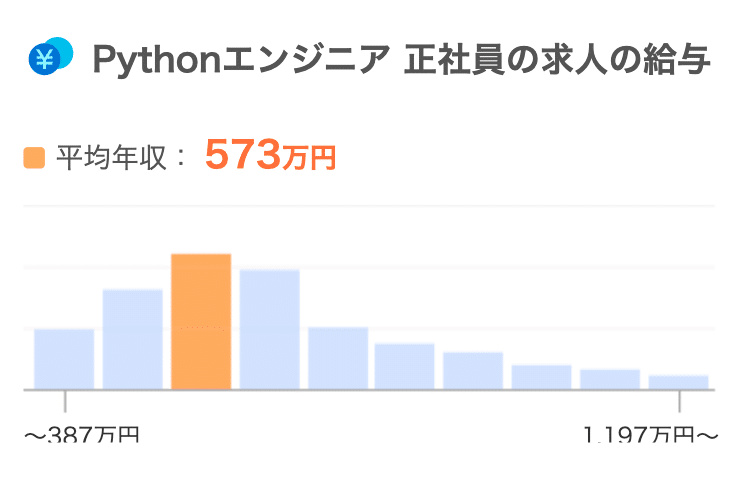
また、求人BOXでは、Pythonエンジニアの平均年収は573万でした。
引用:求人ボックス(2023年4月30日確認時点)
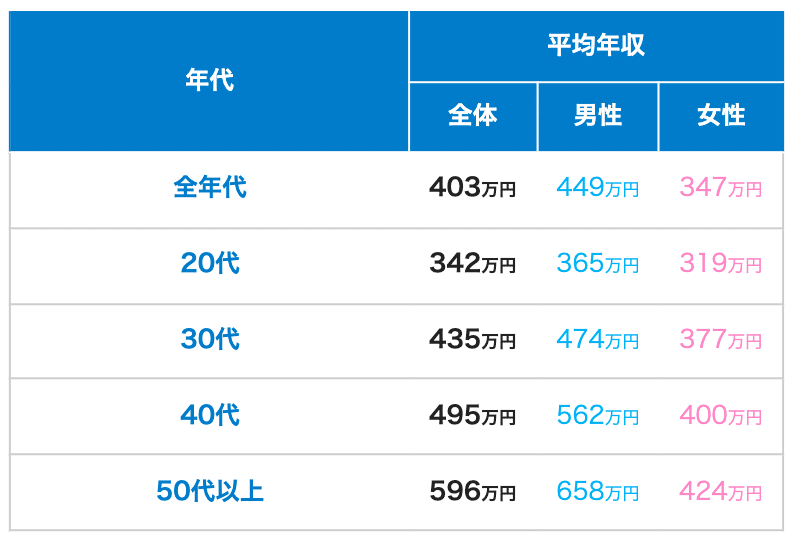
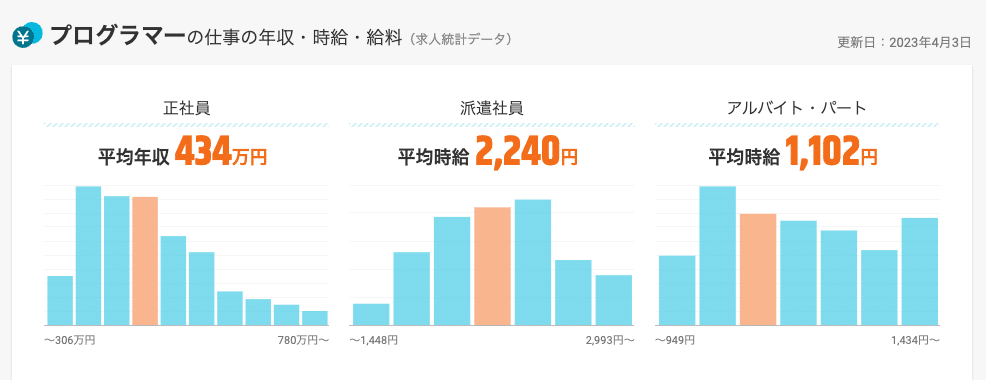
2022年にdodaが出した平均年収の統計が以下だったので、Pythonエンジニアが他の職業と比べても稼ぎやすいことがわかります。
引用:doda(2022年12月19日時点)
Pythonエンジニアの年収はなぜ高いか?

そう言えるのは、次のような理由があります。
- 機械学習のプロジェクトは、もともとスキルのあるベテランエンジニアがAIスキルを学んで参画することが多い
- こうしたプロジェクトにアサインされるベテランエンジニアは元々年収が高い
- よって、Pythonエンジニアの年収=ベテランエンジニアの年収相場になる

Pythonエンジニアの雇用形態別年収
ここでは、Pythonエンジニアの年収を、
- 正社員
- フリーランス
- 副業
別に見ていきます。
正社員
IT求人を多く取り扱っているワークポートの求人を見ると、以下のような感じでした。
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}@font-face{font-family:"Noto Sans JP";src:url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");font-weight:100 1000;font-stretch:25% 151%;font-display:swap}@font-face{font-family:Inter;src:url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");font-weight:100 1000;font-stretch:25% 151%;font-display:swap}body{font-family:Inter,"Noto Sans JP","Hiragino Kaku Gothic ProN",Meiryo,sans-serif;background:#fff;color:#222;line-height:1.6;font-size:14px;text-align:left;font-weight:400;font-variation-settings:"wght" 400;min-height:100%;height:auto!important;position:relative;-webkit-text-size-adjust:none;-webkit-font-smoothing:antialiased;box-sizing:border-box;padding-top:80px}.c-wrap{width:100%;max-width:1160px;margin:0 auto;box-sizing:border-box}@media screen and (max-width:1240px){.c-wrap{max-width:89.063vw}}.c-tab{display:none}.c-tab-in{display:none}.c-sp{display:none}.c-sp-in{display:none}.c-pc{display:block}.c-pc-in{display:inline}.f-bold{font-weight:700;font-variation-settings:"wght" 700}.is-noscroll{overflow:hidden}.c-btn{max-width:360px;height:72px;box-sizing:border-box}.c-btn a{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;width:100%;height:100%;position:relative;text-decoration:none;font-weight:700;font-variation-settings:"wght" 700;font-size:16px;line-height:23px;border:1px solid #1c4a40;color:#1c4a40;background:#fff;border-radius:8px;box-sizing:border-box}.c-btn a .is-icn{display:flex;flex-wrap:wrap;align-items:center;position:relative;padding-right:50px;transition:all .2s ease-out}.c-btn a .is-arw{display:block;width:30px;height:30px;position:absolute;right:0;top:50%;margin-top:-15px;z-index:1;border-radius:50%;background:#1c4a40;overflow:hidden;transition:all .2s ease-out}.c-btn a .is-arw:before{content:'';display:block;width:14px;height:14px;position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);z-index:1;background:url(/cmn5/svg/icn_arw_r.svg) no-repeat center/100% auto}.c-btn a .is-free{width:50px;height:30px;display:flex;flex-wrap:wrap;justify-content:center;align-items:center;background:#fff;border-radius:4px;font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:1;color:#1c4a40;margin-right:10px;transition:all .2s ease-out}.c-btn.freeBtn a{color:#1c4a40;background:#e2b700;border:1px solid #e2b700}.c-btn.freeBtn a .is-arw{background:#1c4a40}@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}@keyframes headerOpacity{from{opacity:0}to{opacity:1}}@media only screen and (min-width:767px){.c-btn{background:#fff;border-radius:8px}.c-btn a:hover{color:#fff;background:#1c4a40}.c-btn.is-re a:hover{border:1px solid #fff}.c-btn a:hover .is-arw{background:#fff}.c-btn a:hover .is-arw:before{filter:brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%)}.c-btn.freeBtn a:hover{color:#1c4a40;background:#e07e00;border-color:#e07e00}.c-btn.freeBtn a:hover .is-arw{background:#1c4a40}.c-btn.freeBtn a:hover .is-arw:before{filter:brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%)}}@media only screen and (max-width:1024px){body{font-size:14px;padding-top:65px}.c-pc{display:none}.c-pc-in{display:none}.c-sp{display:none}.c-sp-in{display:none}.c-tab{display:block}.c-tab-in{display:inline}}@media only screen and (min-width:767px){a[href^="tel:"]{pointer-events:none;cursor:default;color:#222}}@media only screen and (max-width:767px){body{font-size:14px;min-width:320px;width:100%;min-height:-webkit-fill-available}.c-wrap{max-width:none}.c-pc{display:none}.c-pc-in{display:none}.c-tab{display:none}.c-tab-in{display:none}.c-sp{display:block}.c-sp-in{display:inline}.c-btn{width:100%;max-width:335px;height:54px}.c-btn a{font-size:14px;line-height:20px}.c-btn a .is-icn{padding-right:30px}.c-btn a .is-arw{width:20px;height:20px;margin-top:-10px}.c-btn a .is-arw:before{width:10px;height:10px;background:url(/cmn5/svg/icn_arw_r.svg) no-repeat center/100% auto}.c-btn a .is-free{width:42px;height:26px;font-size:12px;margin-right:10px}}@media only screen and (min-width:1024px){.header{background:#fff;position:fixed;top:0;left:0;right:0;z-index:999;width:100%;transition:.2s linear;padding:0 30px;box-sizing:border-box}.headerInner{display:flex;flex-wrap:wrap;align-items:center;height:80px}.headerLogo a{display:block;text-decoration:none}.headerLogo img{display:block}.headerNav{width:-webkit-calc(100% - 134px);width:calc(100% - 134px);box-sizing:border-box}.headerNavInner{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;align-items:center}.headerNavLst{display:flex;flex-wrap:wrap;justify-content:space-between;align-items:center;padding-left:100px}.headerNavLst .item{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;height:80px;margin-right:30px;position:relative}.headerNavLst .item:last-child{margin-right:0}.headerNav_ttl{font-size:14px;font-weight:700;font-variation-settings:"wght" 700;line-height:1.6;position:relative;z-index:999}.headerNav_ttl a{color:#222;height:80px;display:flex;flex-wrap:wrap;justify-content:center;align-items:center;text-decoration:none;position:relative}.headerNav_ttl a:before{background:#e2b700;content:'';width:100%;height:5px;position:absolute;left:0;bottom:0;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .2s}.headerNav_ttl a:hover:before,.item.is-open .headerNav_ttl a:before{transform-origin:left top;transform:scale(1,1)}.headerlogin_wrap{display:none}.headerMember_box,.subMenu_box{display:none;position:absolute;top:80px;left:-35px;z-index:999;box-sizing:border-box;padding-top:10px;transition:.2s all;transform:translateY(7%);animation:headerfadeDown2 .4s cubic-bezier(.39,.58,.57,1) forwards}.headerMember_box{top:65px}.headerMember_box.is-open,.subMenu_box.is-open{display:block}.headerMember_lst,.subMenu_lst{background:#fff;border-radius:8px;box-sizing:border-box;padding:35px 35px;box-shadow:0 4px 10px rgba(0,0,0,.2)}.item.box2 .subMenu_lst{width:286px}.item.box3 .subMenu_lst{width:330px}.item.box4 .subMenu_lst{width:235px}.item.box7 .subMenu_lst{width:235px}.headerMember_lst{width:214px}.headerMember_lst,.subMenu_lst{opacity:0;display:none}.headerMember_box.is-open .headerMember_lst,.subMenu_box.is-open .subMenu_lst{display:block;animation:headerOpacity .3s linear forwards;animation-delay:.1s}.subMenu-btn{margin-bottom:15px}.subMenu-btn:last-child{margin-bottom:0}.subMenu-btn a{font-size:14px;line-height:1.42;font-weight:700;font-variation-settings:"wght" 700;color:#222;position:relative;text-decoration:none;box-sizing:border-box;position:relative}.subMenu-btn.icn a{padding-left:25px}.subMenu-btn a .is-window{display:inline-block;padding-left:4px}.subMenu-btn a .is-icn{display:inline-block;padding-right:4px}.subMenu-btn a .is-icn{display:inline-block;position:relative;z-index:3}.subMenu-btn a:before{background:#222;content:'';width:100%;height:1px;position:absolute;left:0;bottom:-4px;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .4s}.subMenu-btn.icn a:before{width:-webkit-calc(100% - 24px);width:calc(100% - 24px);left:24px}.subMenu-btn a:hover:before{transform-origin:left top;transform:scale(1,1)}.subMenu-btn.icn a:after{content:"";position:absolute;top:50%;left:0;z-index:9;width:16px;height:16px;margin-top:-8px}.subMenu-btn.is-nm1 a:after{background:url(/cmn5/svg/icn_mypage.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm2 a:after{background:url(/cmn5/svg/icn_favorite.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm3 a:after{background:url(/cmn5/svg/icn_history.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm4 a:after{background:url(/cmn5/svg/icn_document.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm5 a:after{background:url(/cmn5/svg/icn_cubic.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm6 a:after{background:url(/cmn5/svg/icn_scout.svg) no-repeat center/auto 13px}.subMenu-btn.is-nm7 a:after{background:url(/cmn5/svg/icn_setting.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm8 a:after{background:url(/cmn5/svg/icn_logout.svg) no-repeat center/auto 16px}.headerMemberLst{display:flex;flex-wrap:wrap;align-items:center}.headerMember_ttl{font-size:14px;font-weight:400;font-variation-settings:"wght" 400;line-height:1.6;position:relative;z-index:999;margin-left:20px}.headerMember_cnt .headerMember_ttl{display:flex;align-items:center;height:80px}.headerMember_ttl:first-child{margin-left:0}.headerMember_ttl a{color:#222;text-decoration:none;position:relative}.headerMember_ttl a:before{background:#222;content:'';width:100%;height:1px;position:absolute;left:0;bottom:-4px;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .4s}.headerMember_ttl a:hover:before{transform-origin:left top;transform:scale(1,1)}.headerMember_user{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;text-decoration:none;position:relative;height:80px}.headerMember_cnt{position:relative;margin-left:30px}.headerMember_nav .lst{padding:20px 0;border-top:1px solid #e6e6e6}.headerMember_nav .lst:first-child{padding-top:0;border-top:none}.headerMember_nav .lst:last-child{padding-bottom:0}.headerApply_btn{width:224px;height:50px;box-sizing:border-box;margin-left:30px}.headerApply_btn a{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;width:100%;height:100%;position:relative;text-decoration:none;font-size:14px;font-weight:700;font-variation-settings:"wght" 700;line-height:1;color:#1c4a40;background:#e2b700;border:1px solid #e2b700;border-radius:8px;box-sizing:border-box}.headerApply_btn a span{display:inline-block;position:relative;z-index:2}.headerApply_btn a:hover{background:#e07e00}.headerMenu,.headerlogin{display:none}.headerMember_prof{display:none}.headerNavLst .item.box5,.headerNavLst .item.box6{display:none}}@media screen and (min-width:1024px) and (max-width:1390px){.header{padding:0 15px}.headerNavInner{justify-content:flex-end}.headerNavLst{padding-left:0}.headerNav_ttl{font-size:1.069vw}.headerNavLst .item{margin-right:1.527vw}.headerApply_btn{width:200px;margin-left:1.527vw}.headerMember_cnt{margin-left:1.527vw}.headerMember_ttl{font-size:1.069vw;margin-left:1.145vw}}@media only screen and (max-width:1024px){.header{background:#fff;position:fixed;top:0;left:0;right:0;z-index:999;width:100%;transition:.2s linear;box-sizing:border-box}.headerInner{display:flex;flex-wrap:wrap;align-items:center;justify-content:flex-end;height:65px}.headerLogo{position:absolute;left:20px;top:0;z-index:1}.headerLogo a{height:65px;display:flex;flex-wrap:wrap;align-items:center}.headerLogo img{display:block;margin:0 auto}.headerLogo span{display:block;font-size:10px;line-height:1;letter-spacing:.02em;margin-top:6px;color:#1c4a40}.headerlogin_menu{display:none;position:absolute;top:57px;right:20px;z-index:9999;box-sizing:border-box;transition:.2s all;transform:translateY(7%)}.headerlogin_wrap.is-open .headerlogin_lst,.headerlogin_wrap.is-open .headerlogin_menu{display:block;animation:headerfadeDown2 .4s cubic-bezier(.39,.58,.57,1) forwards}.headerlogin_lst{opacity:0;display:block;background:#fff;border-radius:8px;box-sizing:border-box;padding:19px 20px;box-shadow:4px 4px 10px rgba(0,0,0,.2)}.headerlogin-btn{margin-bottom:13px}.headerlogin-btn:last-child{margin-bottom:0}.headerlogin-btn a{font-size:14px;line-height:1.6;color:#222;text-decoration:none}.headerlogin a{text-decoration:none;font-weight:400;font-variation-settings:"wght" 400;font-size:12px;line-height:17px}.headerMenu{display:block;width:65px;height:65px;position:relative;z-index:999;cursor:pointer}.headerMenu span{top:50%;left:0;right:0;margin:auto}.headerMenu span,.headerMenu span:after,.headerMenu span:before{display:block;width:24px;height:2px;background:#222;position:absolute;z-index:1;transition:all .3s}.headerMenu span:after,.headerMenu span:before{content:'';left:0;top:6px}.headerMenu span:after{top:-6px}.headerMenu.is-on span{background:0 0}.headerMenu.is-on span:before{transform:rotate(135deg);top:0}.headerMenu.is-on span:after{transform:rotate(-135deg);top:0}.headerNav{display:none;width:100%;height:-webkit-calc(100dvh - 65px);height:calc(100dvh - 65px);box-sizing:border-box;position:absolute;top:65px;left:0;right:0;margin:auto;background:#fff;overflow:auto;z-index:999}.headerNav.is-open{display:block}.headerNavInner{display:flex;flex-wrap:wrap;padding:0 0 60px}.headerNavLst{width:100%;order:2;padding:0 20px;box-sizing:border-box}.headerNavLst .item{border-top:1px solid #f1f1f1}.headerNavLst .item:first-child{border-top:none}.headerNav_ttl{position:relative}.headerNav_ttl a{display:block;text-decoration:none;padding:15px 10px;color:#222;font-size:14px;line-height:20px;font-weight:700;font-variation-settings:"wght" 700}.headerNav_ttl.headerTglJs a:after,.headerNav_ttl.headerTglJs a:before{content:'';display:block;width:12px;height:2px;background:#1c4a40;position:absolute;right:10px;top:50%;transition:.2s;z-index:2}.headerNav_ttl.headerTglJs a:after{transform:rotate(90deg)}.headerNav_ttl.headerTglJs.is-on a:after{transform:rotate(0)}.subMenu_box{display:none;padding:15px 0 30px;padding-left:30px}.subMenu_box.is-open{display:block}.subMenu-btn{font-size:14px;line-height:20px;font-weight:400;font-variation-settings:"wght" 400;margin-bottom:20px}.subMenu-btn:last-child{margin-bottom:0}.subMenu-btn a{text-decoration:none}.subMenu-btn a .is-window{display:inline-block;padding-left:4px}.subMenu-btn a .is-icn{display:inline-block;padding-right:4px}.subMenu-btn a .is-icn{display:inline-block;position:relative;z-index:3}.headerNavLst .item.box6{padding:30px 0 0}.headerNavLst .item.box6 .headerNav_ttl{margin-bottom:20px}.headerNavLst .item.box6 .headerNav_ttl:last-child{margin-bottom:0}.headerNavLst .item.box6 .headerNav_ttl a{padding:0 10px;font-weight:400;font-variation-settings:"wght" 400;font-size:14px;line-height:20px}.headerApply_btn.c-btn{height:66px;margin:0 auto;margin-top:30px}.headerApply_btn.c-btn a{font-size:16px;line-height:23px}.headerMemberLst{width:100%;order:1;background:#f3f6f5;padding:0 20px}.headerMember_prof{display:flex;flex-wrap:wrap;align-items:center;padding:20px 10px}.headerMember_prof .name{width:-webkit-calc(100% - 50px);width:calc(100% - 50px);box-sizing:border-box;padding-left:10px;font-weight:400;font-variation-settings:"wght" 400;font-size:12px;line-height:17px}.headerMember_prof .name span{font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:20px;padding-right:5px}.headerMember_nav .lst{padding:20px 0;border-top:1px solid #e6e6e6;display:flex;flex-wrap:wrap}.headerMember_nav .subMenu-btn{width:50%;font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:20px;margin:20px 0 0}.headerMember_nav .subMenu-btn a{display:block;text-decoration:none}.headerMember_nav .subMenu-btn.icn a{position:relative;padding-left:30px}.subMenu-btn.icn a:after{content:"";position:absolute;top:50%;left:0;z-index:9;width:20px;height:20px;margin-top:-10px}.subMenu-btn.is-nm1 a:after{background:url(/cmn5/svg/icn_mypage.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm2 a:after{background:url(/cmn5/svg/icn_favorite.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm3 a:after{background:url(/cmn5/svg/icn_history.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm4 a:after{background:url(/cmn5/svg/icn_document.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm5 a:after{background:url(/cmn5/svg/icn_cubic.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm6 a:after{background:url(/cmn5/svg/icn_scout.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm7 a:after{background:url(/cmn5/svg/icn_setting.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm8 a:after{background:url(/cmn5/svg/icn_logout.svg) no-repeat center/auto 20px}.headerMember_nav .subMenu-btn:nth-child(-n+2){margin:0}.headerMember_nav .lst:nth-child(2) .subMenu-btn{width:100%;margin-top:20px}.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child{margin-top:0}.headerMemberLst .headerApply_btn,.headerMemberLst .headerMember_ttl,.headerMemberLst .headerMember_user{display:none}.headerMember_cnt.is-login{display:none}}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン
eコンシェルログイン
ホーム
求人を探す
転職支援サービス
ワークポートの転職支援サービス
転職支援サービスの流れ
履歴書・職務経歴書作成ツール
転職コンシェルジュ紹介
eコンシェル
転職エージェントとは
お役立ち情報
転職セミナー情報
企業別採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
アクセス一覧
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
転職成功者の声
エリア別 転職・求人情報
中途採用をお考えの企業さまへ
お問い合わせ
無料転職支援サービスに申し込む
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職支援サービスに申し込む
ホーム
求人検索
求人情報一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人情報一覧"
}]
}
Job Lists
求人情報一覧想定給与 html lang="ja">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}@font-face{font-family:"Noto Sans JP";src:url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");font-weight:100 1000;font-stretch:25% 151%;font-display:swap}@font-face{font-family:Inter;src:url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");font-weight:100 1000;font-stretch:25% 151%;font-display:swap}body{font-family:Inter,"Noto Sans JP","Hiragino Kaku Gothic ProN",Meiryo,sans-serif;background:#fff;color:#222;line-height:1.6;font-size:14px;text-align:left;font-weight:400;font-variation-settings:"wght" 400;min-height:100%;height:auto!important;position:relative;-webkit-text-size-adjust:none;-webkit-font-smoothing:antialiased;box-sizing:border-box;padding-top:80px}.c-wrap{width:100%;max-width:1160px;margin:0 auto;box-sizing:border-box}@media screen and (max-width:1240px){.c-wrap{max-width:89.063vw}}.c-tab{display:none}.c-tab-in{display:none}.c-sp{display:none}.c-sp-in{display:none}.c-pc{display:block}.c-pc-in{display:inline}.f-bold{font-weight:700;font-variation-settings:"wght" 700}.is-noscroll{overflow:hidden}.c-btn{max-width:360px;height:72px;box-sizing:border-box}.c-btn a{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;width:100%;height:100%;position:relative;text-decoration:none;font-weight:700;font-variation-settings:"wght" 700;font-size:16px;line-height:23px;border:1px solid #1c4a40;color:#1c4a40;background:#fff;border-radius:8px;box-sizing:border-box}.c-btn a .is-icn{display:flex;flex-wrap:wrap;align-items:center;position:relative;padding-right:50px;transition:all .2s ease-out}.c-btn a .is-arw{display:block;width:30px;height:30px;position:absolute;right:0;top:50%;margin-top:-15px;z-index:1;border-radius:50%;background:#1c4a40;overflow:hidden;transition:all .2s ease-out}.c-btn a .is-arw:before{content:'';display:block;width:14px;height:14px;position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);z-index:1;background:url(/cmn5/svg/icn_arw_r.svg) no-repeat center/100% auto}.c-btn a .is-free{width:50px;height:30px;display:flex;flex-wrap:wrap;justify-content:center;align-items:center;background:#fff;border-radius:4px;font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:1;color:#1c4a40;margin-right:10px;transition:all .2s ease-out}.c-btn.freeBtn a{color:#1c4a40;background:#e2b700;border:1px solid #e2b700}.c-btn.freeBtn a .is-arw{background:#1c4a40}@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}@keyframes headerOpacity{from{opacity:0}to{opacity:1}}@media only screen and (min-width:767px){.c-btn{background:#fff;border-radius:8px}.c-btn a:hover{color:#fff;background:#1c4a40}.c-btn.is-re a:hover{border:1px solid #fff}.c-btn a:hover .is-arw{background:#fff}.c-btn a:hover .is-arw:before{filter:brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%)}.c-btn.freeBtn a:hover{color:#1c4a40;background:#e07e00;border-color:#e07e00}.c-btn.freeBtn a:hover .is-arw{background:#1c4a40}.c-btn.freeBtn a:hover .is-arw:before{filter:brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%)}}@media only screen and (max-width:1024px){body{font-size:14px;padding-top:65px}.c-pc{display:none}.c-pc-in{display:none}.c-sp{display:none}.c-sp-in{display:none}.c-tab{display:block}.c-tab-in{display:inline}}@media only screen and (min-width:767px){a[href^="tel:"]{pointer-events:none;cursor:default;color:#222}}@media only screen and (max-width:767px){body{font-size:14px;min-width:320px;width:100%;min-height:-webkit-fill-available}.c-wrap{max-width:none}.c-pc{display:none}.c-pc-in{display:none}.c-tab{display:none}.c-tab-in{display:none}.c-sp{display:block}.c-sp-in{display:inline}.c-btn{width:100%;max-width:335px;height:54px}.c-btn a{font-size:14px;line-height:20px}.c-btn a .is-icn{padding-right:30px}.c-btn a .is-arw{width:20px;height:20px;margin-top:-10px}.c-btn a .is-arw:before{width:10px;height:10px;background:url(/cmn5/svg/icn_arw_r.svg) no-repeat center/100% auto}.c-btn a .is-free{width:42px;height:26px;font-size:12px;margin-right:10px}}@media only screen and (min-width:1024px){.header{background:#fff;position:fixed;top:0;left:0;right:0;z-index:999;width:100%;transition:.2s linear;padding:0 30px;box-sizing:border-box}.headerInner{display:flex;flex-wrap:wrap;align-items:center;height:80px}.headerLogo a{display:block;text-decoration:none}.headerLogo img{display:block}.headerNav{width:-webkit-calc(100% - 134px);width:calc(100% - 134px);box-sizing:border-box}.headerNavInner{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;align-items:center}.headerNavLst{display:flex;flex-wrap:wrap;justify-content:space-between;align-items:center;padding-left:100px}.headerNavLst .item{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;height:80px;margin-right:30px;position:relative}.headerNavLst .item:last-child{margin-right:0}.headerNav_ttl{font-size:14px;font-weight:700;font-variation-settings:"wght" 700;line-height:1.6;position:relative;z-index:999}.headerNav_ttl a{color:#222;height:80px;display:flex;flex-wrap:wrap;justify-content:center;align-items:center;text-decoration:none;position:relative}.headerNav_ttl a:before{background:#e2b700;content:'';width:100%;height:5px;position:absolute;left:0;bottom:0;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .2s}.headerNav_ttl a:hover:before,.item.is-open .headerNav_ttl a:before{transform-origin:left top;transform:scale(1,1)}.headerlogin_wrap{display:none}.headerMember_box,.subMenu_box{display:none;position:absolute;top:80px;left:-35px;z-index:999;box-sizing:border-box;padding-top:10px;transition:.2s all;transform:translateY(7%);animation:headerfadeDown2 .4s cubic-bezier(.39,.58,.57,1) forwards}.headerMember_box{top:65px}.headerMember_box.is-open,.subMenu_box.is-open{display:block}.headerMember_lst,.subMenu_lst{background:#fff;border-radius:8px;box-sizing:border-box;padding:35px 35px;box-shadow:0 4px 10px rgba(0,0,0,.2)}.item.box2 .subMenu_lst{width:286px}.item.box3 .subMenu_lst{width:330px}.item.box4 .subMenu_lst{width:235px}.item.box7 .subMenu_lst{width:235px}.headerMember_lst{width:214px}.headerMember_lst,.subMenu_lst{opacity:0;display:none}.headerMember_box.is-open .headerMember_lst,.subMenu_box.is-open .subMenu_lst{display:block;animation:headerOpacity .3s linear forwards;animation-delay:.1s}.subMenu-btn{margin-bottom:15px}.subMenu-btn:last-child{margin-bottom:0}.subMenu-btn a{font-size:14px;line-height:1.42;font-weight:700;font-variation-settings:"wght" 700;color:#222;position:relative;text-decoration:none;box-sizing:border-box;position:relative}.subMenu-btn.icn a{padding-left:25px}.subMenu-btn a .is-window{display:inline-block;padding-left:4px}.subMenu-btn a .is-icn{display:inline-block;padding-right:4px}.subMenu-btn a .is-icn{display:inline-block;position:relative;z-index:3}.subMenu-btn a:before{background:#222;content:'';width:100%;height:1px;position:absolute;left:0;bottom:-4px;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .4s}.subMenu-btn.icn a:before{width:-webkit-calc(100% - 24px);width:calc(100% - 24px);left:24px}.subMenu-btn a:hover:before{transform-origin:left top;transform:scale(1,1)}.subMenu-btn.icn a:after{content:"";position:absolute;top:50%;left:0;z-index:9;width:16px;height:16px;margin-top:-8px}.subMenu-btn.is-nm1 a:after{background:url(/cmn5/svg/icn_mypage.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm2 a:after{background:url(/cmn5/svg/icn_favorite.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm3 a:after{background:url(/cmn5/svg/icn_history.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm4 a:after{background:url(/cmn5/svg/icn_document.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm5 a:after{background:url(/cmn5/svg/icn_cubic.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm6 a:after{background:url(/cmn5/svg/icn_scout.svg) no-repeat center/auto 13px}.subMenu-btn.is-nm7 a:after{background:url(/cmn5/svg/icn_setting.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm8 a:after{background:url(/cmn5/svg/icn_logout.svg) no-repeat center/auto 16px}.headerMemberLst{display:flex;flex-wrap:wrap;align-items:center}.headerMember_ttl{font-size:14px;font-weight:400;font-variation-settings:"wght" 400;line-height:1.6;position:relative;z-index:999;margin-left:20px}.headerMember_cnt .headerMember_ttl{display:flex;align-items:center;height:80px}.headerMember_ttl:first-child{margin-left:0}.headerMember_ttl a{color:#222;text-decoration:none;position:relative}.headerMember_ttl a:before{background:#222;content:'';width:100%;height:1px;position:absolute;left:0;bottom:-4px;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .4s}.headerMember_ttl a:hover:before{transform-origin:left top;transform:scale(1,1)}.headerMember_user{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;text-decoration:none;position:relative;height:80px}.headerMember_cnt{position:relative;margin-left:30px}.headerMember_nav .lst{padding:20px 0;border-top:1px solid #e6e6e6}.headerMember_nav .lst:first-child{padding-top:0;border-top:none}.headerMember_nav .lst:last-child{padding-bottom:0}.headerApply_btn{width:224px;height:50px;box-sizing:border-box;margin-left:30px}.headerApply_btn a{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;width:100%;height:100%;position:relative;text-decoration:none;font-size:14px;font-weight:700;font-variation-settings:"wght" 700;line-height:1;color:#1c4a40;background:#e2b700;border:1px solid #e2b700;border-radius:8px;box-sizing:border-box}.headerApply_btn a span{display:inline-block;position:relative;z-index:2}.headerApply_btn a:hover{background:#e07e00}.headerMenu,.headerlogin{display:none}.headerMember_prof{display:none}.headerNavLst .item.box5,.headerNavLst .item.box6{display:none}}@media screen and (min-width:1024px) and (max-width:1390px){.header{padding:0 15px}.headerNavInner{justify-content:flex-end}.headerNavLst{padding-left:0}.headerNav_ttl{font-size:1.069vw}.headerNavLst .item{margin-right:1.527vw}.headerApply_btn{width:200px;margin-left:1.527vw}.headerMember_cnt{margin-left:1.527vw}.headerMember_ttl{font-size:1.069vw;margin-left:1.145vw}}@media only screen and (max-width:1024px){.header{background:#fff;position:fixed;top:0;left:0;right:0;z-index:999;width:100%;transition:.2s linear;box-sizing:border-box}.headerInner{display:flex;flex-wrap:wrap;align-items:center;justify-content:flex-end;height:65px}.headerLogo{position:absolute;left:20px;top:0;z-index:1}.headerLogo a{height:65px;display:flex;flex-wrap:wrap;align-items:center}.headerLogo img{display:block;margin:0 auto}.headerLogo span{display:block;font-size:10px;line-height:1;letter-spacing:.02em;margin-top:6px;color:#1c4a40}.headerlogin_menu{display:none;position:absolute;top:57px;right:20px;z-index:9999;box-sizing:border-box;transition:.2s all;transform:translateY(7%)}.headerlogin_wrap.is-open .headerlogin_lst,.headerlogin_wrap.is-open .headerlogin_menu{display:block;animation:headerfadeDown2 .4s cubic-bezier(.39,.58,.57,1) forwards}.headerlogin_lst{opacity:0;display:block;background:#fff;border-radius:8px;box-sizing:border-box;padding:19px 20px;box-shadow:4px 4px 10px rgba(0,0,0,.2)}.headerlogin-btn{margin-bottom:13px}.headerlogin-btn:last-child{margin-bottom:0}.headerlogin-btn a{font-size:14px;line-height:1.6;color:#222;text-decoration:none}.headerlogin a{text-decoration:none;font-weight:400;font-variation-settings:"wght" 400;font-size:12px;line-height:17px}.headerMenu{display:block;width:65px;height:65px;position:relative;z-index:999;cursor:pointer}.headerMenu span{top:50%;left:0;right:0;margin:auto}.headerMenu span,.headerMenu span:after,.headerMenu span:before{display:block;width:24px;height:2px;background:#222;position:absolute;z-index:1;transition:all .3s}.headerMenu span:after,.headerMenu span:before{content:'';left:0;top:6px}.headerMenu span:after{top:-6px}.headerMenu.is-on span{background:0 0}.headerMenu.is-on span:before{transform:rotate(135deg);top:0}.headerMenu.is-on span:after{transform:rotate(-135deg);top:0}.headerNav{display:none;width:100%;height:-webkit-calc(100dvh - 65px);height:calc(100dvh - 65px);box-sizing:border-box;position:absolute;top:65px;left:0;right:0;margin:auto;background:#fff;overflow:auto;z-index:999}.headerNav.is-open{display:block}.headerNavInner{display:flex;flex-wrap:wrap;padding:0 0 60px}.headerNavLst{width:100%;order:2;padding:0 20px;box-sizing:border-box}.headerNavLst .item{border-top:1px solid #f1f1f1}.headerNavLst .item:first-child{border-top:none}.headerNav_ttl{position:relative}.headerNav_ttl a{display:block;text-decoration:none;padding:15px 10px;color:#222;font-size:14px;line-height:20px;font-weight:700;font-variation-settings:"wght" 700}.headerNav_ttl.headerTglJs a:after,.headerNav_ttl.headerTglJs a:before{content:'';display:block;width:12px;height:2px;background:#1c4a40;position:absolute;right:10px;top:50%;transition:.2s;z-index:2}.headerNav_ttl.headerTglJs a:after{transform:rotate(90deg)}.headerNav_ttl.headerTglJs.is-on a:after{transform:rotate(0)}.subMenu_box{display:none;padding:15px 0 30px;padding-left:30px}.subMenu_box.is-open{display:block}.subMenu-btn{font-size:14px;line-height:20px;font-weight:400;font-variation-settings:"wght" 400;margin-bottom:20px}.subMenu-btn:last-child{margin-bottom:0}.subMenu-btn a{text-decoration:none}.subMenu-btn a .is-window{display:inline-block;padding-left:4px}.subMenu-btn a .is-icn{display:inline-block;padding-right:4px}.subMenu-btn a .is-icn{display:inline-block;position:relative;z-index:3}.headerNavLst .item.box6{padding:30px 0 0}.headerNavLst .item.box6 .headerNav_ttl{margin-bottom:20px}.headerNavLst .item.box6 .headerNav_ttl:last-child{margin-bottom:0}.headerNavLst .item.box6 .headerNav_ttl a{padding:0 10px;font-weight:400;font-variation-settings:"wght" 400;font-size:14px;line-height:20px}.headerApply_btn.c-btn{height:66px;margin:0 auto;margin-top:30px}.headerApply_btn.c-btn a{font-size:16px;line-height:23px}.headerMemberLst{width:100%;order:1;background:#f3f6f5;padding:0 20px}.headerMember_prof{display:flex;flex-wrap:wrap;align-items:center;padding:20px 10px}.headerMember_prof .name{width:-webkit-calc(100% - 50px);width:calc(100% - 50px);box-sizing:border-box;padding-left:10px;font-weight:400;font-variation-settings:"wght" 400;font-size:12px;line-height:17px}.headerMember_prof .name span{font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:20px;padding-right:5px}.headerMember_nav .lst{padding:20px 0;border-top:1px solid #e6e6e6;display:flex;flex-wrap:wrap}.headerMember_nav .subMenu-btn{width:50%;font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:20px;margin:20px 0 0}.headerMember_nav .subMenu-btn a{display:block;text-decoration:none}.headerMember_nav .subMenu-btn.icn a{position:relative;padding-left:30px}.subMenu-btn.icn a:after{content:"";position:absolute;top:50%;left:0;z-index:9;width:20px;height:20px;margin-top:-10px}.subMenu-btn.is-nm1 a:after{background:url(/cmn5/svg/icn_mypage.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm2 a:after{background:url(/cmn5/svg/icn_favorite.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm3 a:after{background:url(/cmn5/svg/icn_history.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm4 a:after{background:url(/cmn5/svg/icn_document.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm5 a:after{background:url(/cmn5/svg/icn_cubic.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm6 a:after{background:url(/cmn5/svg/icn_scout.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm7 a:after{background:url(/cmn5/svg/icn_setting.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm8 a:after{background:url(/cmn5/svg/icn_logout.svg) no-repeat center/auto 20px}.headerMember_nav .subMenu-btn:nth-child(-n+2){margin:0}.headerMember_nav .lst:nth-child(2) .subMenu-btn{width:100%;margin-top:20px}.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child{margin-top:0}.headerMemberLst .headerApply_btn,.headerMemberLst .headerMember_ttl,.headerMemberLst .headerMember_user{display:none}.headerMember_cnt.is-login{display:none}}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン業務内容 #ERROR! 基本スキル ml>
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}@font-face{font-family:"Noto Sans JP";src:url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");font-weight:100 1000;font-stretch:25% 151%;font-display:swap}@font-face{font-family:Inter;src:url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");font-weight:100 1000;font-stretch:25% 151%;font-display:swap}body{font-family:Inter,"Noto Sans JP","Hiragino Kaku Gothic ProN",Meiryo,sans-serif;background:#fff;color:#222;line-height:1.6;font-size:14px;text-align:left;font-weight:400;font-variation-settings:"wght" 400;min-height:100%;height:auto!important;position:relative;-webkit-text-size-adjust:none;-webkit-font-smoothing:antialiased;box-sizing:border-box;padding-top:80px}.c-wrap{width:100%;max-width:1160px;margin:0 auto;box-sizing:border-box}@media screen and (max-width:1240px){.c-wrap{max-width:89.063vw}}.c-tab{display:none}.c-tab-in{display:none}.c-sp{display:none}.c-sp-in{display:none}.c-pc{display:block}.c-pc-in{display:inline}.f-bold{font-weight:700;font-variation-settings:"wght" 700}.is-noscroll{overflow:hidden}.c-btn{max-width:360px;height:72px;box-sizing:border-box}.c-btn a{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;width:100%;height:100%;position:relative;text-decoration:none;font-weight:700;font-variation-settings:"wght" 700;font-size:16px;line-height:23px;border:1px solid #1c4a40;color:#1c4a40;background:#fff;border-radius:8px;box-sizing:border-box}.c-btn a .is-icn{display:flex;flex-wrap:wrap;align-items:center;position:relative;padding-right:50px;transition:all .2s ease-out}.c-btn a .is-arw{display:block;width:30px;height:30px;position:absolute;right:0;top:50%;margin-top:-15px;z-index:1;border-radius:50%;background:#1c4a40;overflow:hidden;transition:all .2s ease-out}.c-btn a .is-arw:before{content:'';display:block;width:14px;height:14px;position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);z-index:1;background:url(/cmn5/svg/icn_arw_r.svg) no-repeat center/100% auto}.c-btn a .is-free{width:50px;height:30px;display:flex;flex-wrap:wrap;justify-content:center;align-items:center;background:#fff;border-radius:4px;font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:1;color:#1c4a40;margin-right:10px;transition:all .2s ease-out}.c-btn.freeBtn a{color:#1c4a40;background:#e2b700;border:1px solid #e2b700}.c-btn.freeBtn a .is-arw{background:#1c4a40}@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}@keyframes headerOpacity{from{opacity:0}to{opacity:1}}@media only screen and (min-width:767px){.c-btn{background:#fff;border-radius:8px}.c-btn a:hover{color:#fff;background:#1c4a40}.c-btn.is-re a:hover{border:1px solid #fff}.c-btn a:hover .is-arw{background:#fff}.c-btn a:hover .is-arw:before{filter:brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%)}.c-btn.freeBtn a:hover{color:#1c4a40;background:#e07e00;border-color:#e07e00}.c-btn.freeBtn a:hover .is-arw{background:#1c4a40}.c-btn.freeBtn a:hover .is-arw:before{filter:brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%)}}@media only screen and (max-width:1024px){body{font-size:14px;padding-top:65px}.c-pc{display:none}.c-pc-in{display:none}.c-sp{display:none}.c-sp-in{display:none}.c-tab{display:block}.c-tab-in{display:inline}}@media only screen and (min-width:767px){a[href^="tel:"]{pointer-events:none;cursor:default;color:#222}}@media only screen and (max-width:767px){body{font-size:14px;min-width:320px;width:100%;min-height:-webkit-fill-available}.c-wrap{max-width:none}.c-pc{display:none}.c-pc-in{display:none}.c-tab{display:none}.c-tab-in{display:none}.c-sp{display:block}.c-sp-in{display:inline}.c-btn{width:100%;max-width:335px;height:54px}.c-btn a{font-size:14px;line-height:20px}.c-btn a .is-icn{padding-right:30px}.c-btn a .is-arw{width:20px;height:20px;margin-top:-10px}.c-btn a .is-arw:before{width:10px;height:10px;background:url(/cmn5/svg/icn_arw_r.svg) no-repeat center/100% auto}.c-btn a .is-free{width:42px;height:26px;font-size:12px;margin-right:10px}}@media only screen and (min-width:1024px){.header{background:#fff;position:fixed;top:0;left:0;right:0;z-index:999;width:100%;transition:.2s linear;padding:0 30px;box-sizing:border-box}.headerInner{display:flex;flex-wrap:wrap;align-items:center;height:80px}.headerLogo a{display:block;text-decoration:none}.headerLogo img{display:block}.headerNav{width:-webkit-calc(100% - 134px);width:calc(100% - 134px);box-sizing:border-box}.headerNavInner{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;align-items:center}.headerNavLst{display:flex;flex-wrap:wrap;justify-content:space-between;align-items:center;padding-left:100px}.headerNavLst .item{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;height:80px;margin-right:30px;position:relative}.headerNavLst .item:last-child{margin-right:0}.headerNav_ttl{font-size:14px;font-weight:700;font-variation-settings:"wght" 700;line-height:1.6;position:relative;z-index:999}.headerNav_ttl a{color:#222;height:80px;display:flex;flex-wrap:wrap;justify-content:center;align-items:center;text-decoration:none;position:relative}.headerNav_ttl a:before{background:#e2b700;content:'';width:100%;height:5px;position:absolute;left:0;bottom:0;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .2s}.headerNav_ttl a:hover:before,.item.is-open .headerNav_ttl a:before{transform-origin:left top;transform:scale(1,1)}.headerlogin_wrap{display:none}.headerMember_box,.subMenu_box{display:none;position:absolute;top:80px;left:-35px;z-index:999;box-sizing:border-box;padding-top:10px;transition:.2s all;transform:translateY(7%);animation:headerfadeDown2 .4s cubic-bezier(.39,.58,.57,1) forwards}.headerMember_box{top:65px}.headerMember_box.is-open,.subMenu_box.is-open{display:block}.headerMember_lst,.subMenu_lst{background:#fff;border-radius:8px;box-sizing:border-box;padding:35px 35px;box-shadow:0 4px 10px rgba(0,0,0,.2)}.item.box2 .subMenu_lst{width:286px}.item.box3 .subMenu_lst{width:330px}.item.box4 .subMenu_lst{width:235px}.item.box7 .subMenu_lst{width:235px}.headerMember_lst{width:214px}.headerMember_lst,.subMenu_lst{opacity:0;display:none}.headerMember_box.is-open .headerMember_lst,.subMenu_box.is-open .subMenu_lst{display:block;animation:headerOpacity .3s linear forwards;animation-delay:.1s}.subMenu-btn{margin-bottom:15px}.subMenu-btn:last-child{margin-bottom:0}.subMenu-btn a{font-size:14px;line-height:1.42;font-weight:700;font-variation-settings:"wght" 700;color:#222;position:relative;text-decoration:none;box-sizing:border-box;position:relative}.subMenu-btn.icn a{padding-left:25px}.subMenu-btn a .is-window{display:inline-block;padding-left:4px}.subMenu-btn a .is-icn{display:inline-block;padding-right:4px}.subMenu-btn a .is-icn{display:inline-block;position:relative;z-index:3}.subMenu-btn a:before{background:#222;content:'';width:100%;height:1px;position:absolute;left:0;bottom:-4px;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .4s}.subMenu-btn.icn a:before{width:-webkit-calc(100% - 24px);width:calc(100% - 24px);left:24px}.subMenu-btn a:hover:before{transform-origin:left top;transform:scale(1,1)}.subMenu-btn.icn a:after{content:"";position:absolute;top:50%;left:0;z-index:9;width:16px;height:16px;margin-top:-8px}.subMenu-btn.is-nm1 a:after{background:url(/cmn5/svg/icn_mypage.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm2 a:after{background:url(/cmn5/svg/icn_favorite.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm3 a:after{background:url(/cmn5/svg/icn_history.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm4 a:after{background:url(/cmn5/svg/icn_document.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm5 a:after{background:url(/cmn5/svg/icn_cubic.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm6 a:after{background:url(/cmn5/svg/icn_scout.svg) no-repeat center/auto 13px}.subMenu-btn.is-nm7 a:after{background:url(/cmn5/svg/icn_setting.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm8 a:after{background:url(/cmn5/svg/icn_logout.svg) no-repeat center/auto 16px}.headerMemberLst{display:flex;flex-wrap:wrap;align-items:center}.headerMember_ttl{font-size:14px;font-weight:400;font-variation-settings:"wght" 400;line-height:1.6;position:relative;z-index:999;margin-left:20px}.headerMember_cnt .headerMember_ttl{display:flex;align-items:center;height:80px}.headerMember_ttl:first-child{margin-left:0}.headerMember_ttl a{color:#222;text-decoration:none;position:relative}.headerMember_ttl a:before{background:#222;content:'';width:100%;height:1px;position:absolute;left:0;bottom:-4px;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .4s}.headerMember_ttl a:hover:before{transform-origin:left top;transform:scale(1,1)}.headerMember_user{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;text-decoration:none;position:relative;height:80px}.headerMember_cnt{position:relative;margin-left:30px}.headerMember_nav .lst{padding:20px 0;border-top:1px solid #e6e6e6}.headerMember_nav .lst:first-child{padding-top:0;border-top:none}.headerMember_nav .lst:last-child{padding-bottom:0}.headerApply_btn{width:224px;height:50px;box-sizing:border-box;margin-left:30px}.headerApply_btn a{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;width:100%;height:100%;position:relative;text-decoration:none;font-size:14px;font-weight:700;font-variation-settings:"wght" 700;line-height:1;color:#1c4a40;background:#e2b700;border:1px solid #e2b700;border-radius:8px;box-sizing:border-box}.headerApply_btn a span{display:inline-block;position:relative;z-index:2}.headerApply_btn a:hover{background:#e07e00}.headerMenu,.headerlogin{display:none}.headerMember_prof{display:none}.headerNavLst .item.box5,.headerNavLst .item.box6{display:none}}@media screen and (min-width:1024px) and (max-width:1390px){.header{padding:0 15px}.headerNavInner{justify-content:flex-end}.headerNavLst{padding-left:0}.headerNav_ttl{font-size:1.069vw}.headerNavLst .item{margin-right:1.527vw}.headerApply_btn{width:200px;margin-left:1.527vw}.headerMember_cnt{margin-left:1.527vw}.headerMember_ttl{font-size:1.069vw;margin-left:1.145vw}}@media only screen and (max-width:1024px){.header{background:#fff;position:fixed;top:0;left:0;right:0;z-index:999;width:100%;transition:.2s linear;box-sizing:border-box}.headerInner{display:flex;flex-wrap:wrap;align-items:center;justify-content:flex-end;height:65px}.headerLogo{position:absolute;left:20px;top:0;z-index:1}.headerLogo a{height:65px;display:flex;flex-wrap:wrap;align-items:center}.headerLogo img{display:block;margin:0 auto}.headerLogo span{display:block;font-size:10px;line-height:1;letter-spacing:.02em;margin-top:6px;color:#1c4a40}.headerlogin_menu{display:none;position:absolute;top:57px;right:20px;z-index:9999;box-sizing:border-box;transition:.2s all;transform:translateY(7%)}.headerlogin_wrap.is-open .headerlogin_lst,.headerlogin_wrap.is-open .headerlogin_menu{display:block;animation:headerfadeDown2 .4s cubic-bezier(.39,.58,.57,1) forwards}.headerlogin_lst{opacity:0;display:block;background:#fff;border-radius:8px;box-sizing:border-box;padding:19px 20px;box-shadow:4px 4px 10px rgba(0,0,0,.2)}.headerlogin-btn{margin-bottom:13px}.headerlogin-btn:last-child{margin-bottom:0}.headerlogin-btn a{font-size:14px;line-height:1.6;color:#222;text-decoration:none}.headerlogin a{text-decoration:none;font-weight:400;font-variation-settings:"wght" 400;font-size:12px;line-height:17px}.headerMenu{display:block;width:65px;height:65px;position:relative;z-index:999;cursor:pointer}.headerMenu span{top:50%;left:0;right:0;margin:auto}.headerMenu span,.headerMenu span:after,.headerMenu span:before{display:block;width:24px;height:2px;background:#222;position:absolute;z-index:1;transition:all .3s}.headerMenu span:after,.headerMenu span:before{content:'';left:0;top:6px}.headerMenu span:after{top:-6px}.headerMenu.is-on span{background:0 0}.headerMenu.is-on span:before{transform:rotate(135deg);top:0}.headerMenu.is-on span:after{transform:rotate(-135deg);top:0}.headerNav{display:none;width:100%;height:-webkit-calc(100dvh - 65px);height:calc(100dvh - 65px);box-sizing:border-box;position:absolute;top:65px;left:0;right:0;margin:auto;background:#fff;overflow:auto;z-index:999}.headerNav.is-open{display:block}.headerNavInner{display:flex;flex-wrap:wrap;padding:0 0 60px}.headerNavLst{width:100%;order:2;padding:0 20px;box-sizing:border-box}.headerNavLst .item{border-top:1px solid #f1f1f1}.headerNavLst .item:first-child{border-top:none}.headerNav_ttl{position:relative}.headerNav_ttl a{display:block;text-decoration:none;padding:15px 10px;color:#222;font-size:14px;line-height:20px;font-weight:700;font-variation-settings:"wght" 700}.headerNav_ttl.headerTglJs a:after,.headerNav_ttl.headerTglJs a:before{content:'';display:block;width:12px;height:2px;background:#1c4a40;position:absolute;right:10px;top:50%;transition:.2s;z-index:2}.headerNav_ttl.headerTglJs a:after{transform:rotate(90deg)}.headerNav_ttl.headerTglJs.is-on a:after{transform:rotate(0)}.subMenu_box{display:none;padding:15px 0 30px;padding-left:30px}.subMenu_box.is-open{display:block}.subMenu-btn{font-size:14px;line-height:20px;font-weight:400;font-variation-settings:"wght" 400;margin-bottom:20px}.subMenu-btn:last-child{margin-bottom:0}.subMenu-btn a{text-decoration:none}.subMenu-btn a .is-window{display:inline-block;padding-left:4px}.subMenu-btn a .is-icn{display:inline-block;padding-right:4px}.subMenu-btn a .is-icn{display:inline-block;position:relative;z-index:3}.headerNavLst .item.box6{padding:30px 0 0}.headerNavLst .item.box6 .headerNav_ttl{margin-bottom:20px}.headerNavLst .item.box6 .headerNav_ttl:last-child{margin-bottom:0}.headerNavLst .item.box6 .headerNav_ttl a{padding:0 10px;font-weight:400;font-variation-settings:"wght" 400;font-size:14px;line-height:20px}.headerApply_btn.c-btn{height:66px;margin:0 auto;margin-top:30px}.headerApply_btn.c-btn a{font-size:16px;line-height:23px}.headerMemberLst{width:100%;order:1;background:#f3f6f5;padding:0 20px}.headerMember_prof{display:flex;flex-wrap:wrap;align-items:center;padding:20px 10px}.headerMember_prof .name{width:-webkit-calc(100% - 50px);width:calc(100% - 50px);box-sizing:border-box;padding-left:10px;font-weight:400;font-variation-settings:"wght" 400;font-size:12px;line-height:17px}.headerMember_prof .name span{font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:20px;padding-right:5px}.headerMember_nav .lst{padding:20px 0;border-top:1px solid #e6e6e6;display:flex;flex-wrap:wrap}.headerMember_nav .subMenu-btn{width:50%;font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:20px;margin:20px 0 0}.headerMember_nav .subMenu-btn a{display:block;text-decoration:none}.headerMember_nav .subMenu-btn.icn a{position:relative;padding-left:30px}.subMenu-btn.icn a:after{content:"";position:absolute;top:50%;left:0;z-index:9;width:20px;height:20px;margin-top:-10px}.subMenu-btn.is-nm1 a:after{background:url(/cmn5/svg/icn_mypage.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm2 a:after{background:url(/cmn5/svg/icn_favorite.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm3 a:after{background:url(/cmn5/svg/icn_history.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm4 a:after{background:url(/cmn5/svg/icn_document.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm5 a:after{background:url(/cmn5/svg/icn_cubic.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm6 a:after{background:url(/cmn5/svg/icn_scout.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm7 a:after{background:url(/cmn5/svg/icn_setting.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm8 a:after{background:url(/cmn5/svg/icn_logout.svg) no-repeat center/auto 20px}.headerMember_nav .subMenu-btn:nth-child(-n+2){margin:0}.headerMember_nav .lst:nth-child(2) .subMenu-btn{width:100%;margin-top:20px}.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child{margin-top:0}.headerMemberLst .headerApply_btn,.headerMemberLst .headerMember_ttl,.headerMemberLst .headerMember_user{display:none}.headerMember_cnt.is-login{display:none}}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン
eコンシェルログイン
ホーム
求人を探す
転職支援サービス
ワークポートの転職支援サービス
転職支援サービスの流れ
履歴書・職務経歴書作成ツール
転職コンシェルジュ紹介
eコンシェル
転職エージェントとは
お役立ち情報
転職セミナー情報
企業別採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
アクセス一覧
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
転職成功者の声
エリア別 転職・求人情報
中途採用をお考えの企業さまへ
お問い合わせ
無料転職支援サービスに申し込む
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職支援サービスに申し込む
ホーム
求人検索
求人情報一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人情報一覧"
}]
}
Job Lists
求人情報一覧
職種 すべての職種
勤務地 すべての勤務地
詳細条件 すべての条件
キーワード
検索
条件をすべてクリア
検索条件を選択する
113946件
新着順
人気順
30件
50件
100件
株式会社アカデミー
NEW
【栃木】採用(課長候補)(宇都宮市)
正社員
【採用業務を幅広く携われる!】地域特化の塾運営企業!【福利厚生充実!】
【職務概要】同社の人プレイングマネージャーとして、採用実務、チームメンバーの管理、業務改革など幅広く携わっていただきます。【職務詳細】・採用計画、ペルソナ設定、採用手段や費用など企画立案(新卒・中途・パート)・人材紹介会社、広告代理店、各学校(大学、専門学校など)との連携・会社説明会企画、実施・採用面接官、クロージング・内定者研修会、内定式、入社式等の企画立...
想定年収
500万円~700万円案件URL lang="ja">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}@font-face{font-family:"Noto Sans JP";src:url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");font-weight:100 1000;font-stretch:25% 151%;font-display:swap}@font-face{font-family:Inter;src:url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");font-weight:100 1000;font-stretch:25% 151%;font-display:swap}body{font-family:Inter,"Noto Sans JP","Hiragino Kaku Gothic ProN",Meiryo,sans-serif;background:#fff;color:#222;line-height:1.6;font-size:14px;text-align:left;font-weight:400;font-variation-settings:"wght" 400;min-height:100%;height:auto!important;position:relative;-webkit-text-size-adjust:none;-webkit-font-smoothing:antialiased;box-sizing:border-box;padding-top:80px}.c-wrap{width:100%;max-width:1160px;margin:0 auto;box-sizing:border-box}@media screen and (max-width:1240px){.c-wrap{max-width:89.063vw}}.c-tab{display:none}.c-tab-in{display:none}.c-sp{display:none}.c-sp-in{display:none}.c-pc{display:block}.c-pc-in{display:inline}.f-bold{font-weight:700;font-variation-settings:"wght" 700}.is-noscroll{overflow:hidden}.c-btn{max-width:360px;height:72px;box-sizing:border-box}.c-btn a{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;width:100%;height:100%;position:relative;text-decoration:none;font-weight:700;font-variation-settings:"wght" 700;font-size:16px;line-height:23px;border:1px solid #1c4a40;color:#1c4a40;background:#fff;border-radius:8px;box-sizing:border-box}.c-btn a .is-icn{display:flex;flex-wrap:wrap;align-items:center;position:relative;padding-right:50px;transition:all .2s ease-out}.c-btn a .is-arw{display:block;width:30px;height:30px;position:absolute;right:0;top:50%;margin-top:-15px;z-index:1;border-radius:50%;background:#1c4a40;overflow:hidden;transition:all .2s ease-out}.c-btn a .is-arw:before{content:'';display:block;width:14px;height:14px;position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);z-index:1;background:url(/cmn5/svg/icn_arw_r.svg) no-repeat center/100% auto}.c-btn a .is-free{width:50px;height:30px;display:flex;flex-wrap:wrap;justify-content:center;align-items:center;background:#fff;border-radius:4px;font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:1;color:#1c4a40;margin-right:10px;transition:all .2s ease-out}.c-btn.freeBtn a{color:#1c4a40;background:#e2b700;border:1px solid #e2b700}.c-btn.freeBtn a .is-arw{background:#1c4a40}@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}@keyframes headerOpacity{from{opacity:0}to{opacity:1}}@media only screen and (min-width:767px){.c-btn{background:#fff;border-radius:8px}.c-btn a:hover{color:#fff;background:#1c4a40}.c-btn.is-re a:hover{border:1px solid #fff}.c-btn a:hover .is-arw{background:#fff}.c-btn a:hover .is-arw:before{filter:brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%)}.c-btn.freeBtn a:hover{color:#1c4a40;background:#e07e00;border-color:#e07e00}.c-btn.freeBtn a:hover .is-arw{background:#1c4a40}.c-btn.freeBtn a:hover .is-arw:before{filter:brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%)}}@media only screen and (max-width:1024px){body{font-size:14px;padding-top:65px}.c-pc{display:none}.c-pc-in{display:none}.c-sp{display:none}.c-sp-in{display:none}.c-tab{display:block}.c-tab-in{display:inline}}@media only screen and (min-width:767px){a[href^="tel:"]{pointer-events:none;cursor:default;color:#222}}@media only screen and (max-width:767px){body{font-size:14px;min-width:320px;width:100%;min-height:-webkit-fill-available}.c-wrap{max-width:none}.c-pc{display:none}.c-pc-in{display:none}.c-tab{display:none}.c-tab-in{display:none}.c-sp{display:block}.c-sp-in{display:inline}.c-btn{width:100%;max-width:335px;height:54px}.c-btn a{font-size:14px;line-height:20px}.c-btn a .is-icn{padding-right:30px}.c-btn a .is-arw{width:20px;height:20px;margin-top:-10px}.c-btn a .is-arw:before{width:10px;height:10px;background:url(/cmn5/svg/icn_arw_r.svg) no-repeat center/100% auto}.c-btn a .is-free{width:42px;height:26px;font-size:12px;margin-right:10px}}@media only screen and (min-width:1024px){.header{background:#fff;position:fixed;top:0;left:0;right:0;z-index:999;width:100%;transition:.2s linear;padding:0 30px;box-sizing:border-box}.headerInner{display:flex;flex-wrap:wrap;align-items:center;height:80px}.headerLogo a{display:block;text-decoration:none}.headerLogo img{display:block}.headerNav{width:-webkit-calc(100% - 134px);width:calc(100% - 134px);box-sizing:border-box}.headerNavInner{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;align-items:center}.headerNavLst{display:flex;flex-wrap:wrap;justify-content:space-between;align-items:center;padding-left:100px}.headerNavLst .item{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;height:80px;margin-right:30px;position:relative}.headerNavLst .item:last-child{margin-right:0}.headerNav_ttl{font-size:14px;font-weight:700;font-variation-settings:"wght" 700;line-height:1.6;position:relative;z-index:999}.headerNav_ttl a{color:#222;height:80px;display:flex;flex-wrap:wrap;justify-content:center;align-items:center;text-decoration:none;position:relative}.headerNav_ttl a:before{background:#e2b700;content:'';width:100%;height:5px;position:absolute;left:0;bottom:0;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .2s}.headerNav_ttl a:hover:before,.item.is-open .headerNav_ttl a:before{transform-origin:left top;transform:scale(1,1)}.headerlogin_wrap{display:none}.headerMember_box,.subMenu_box{display:none;position:absolute;top:80px;left:-35px;z-index:999;box-sizing:border-box;padding-top:10px;transition:.2s all;transform:translateY(7%);animation:headerfadeDown2 .4s cubic-bezier(.39,.58,.57,1) forwards}.headerMember_box{top:65px}.headerMember_box.is-open,.subMenu_box.is-open{display:block}.headerMember_lst,.subMenu_lst{background:#fff;border-radius:8px;box-sizing:border-box;padding:35px 35px;box-shadow:0 4px 10px rgba(0,0,0,.2)}.item.box2 .subMenu_lst{width:286px}.item.box3 .subMenu_lst{width:330px}.item.box4 .subMenu_lst{width:235px}.item.box7 .subMenu_lst{width:235px}.headerMember_lst{width:214px}.headerMember_lst,.subMenu_lst{opacity:0;display:none}.headerMember_box.is-open .headerMember_lst,.subMenu_box.is-open .subMenu_lst{display:block;animation:headerOpacity .3s linear forwards;animation-delay:.1s}.subMenu-btn{margin-bottom:15px}.subMenu-btn:last-child{margin-bottom:0}.subMenu-btn a{font-size:14px;line-height:1.42;font-weight:700;font-variation-settings:"wght" 700;color:#222;position:relative;text-decoration:none;box-sizing:border-box;position:relative}.subMenu-btn.icn a{padding-left:25px}.subMenu-btn a .is-window{display:inline-block;padding-left:4px}.subMenu-btn a .is-icn{display:inline-block;padding-right:4px}.subMenu-btn a .is-icn{display:inline-block;position:relative;z-index:3}.subMenu-btn a:before{background:#222;content:'';width:100%;height:1px;position:absolute;left:0;bottom:-4px;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .4s}.subMenu-btn.icn a:before{width:-webkit-calc(100% - 24px);width:calc(100% - 24px);left:24px}.subMenu-btn a:hover:before{transform-origin:left top;transform:scale(1,1)}.subMenu-btn.icn a:after{content:"";position:absolute;top:50%;left:0;z-index:9;width:16px;height:16px;margin-top:-8px}.subMenu-btn.is-nm1 a:after{background:url(/cmn5/svg/icn_mypage.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm2 a:after{background:url(/cmn5/svg/icn_favorite.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm3 a:after{background:url(/cmn5/svg/icn_history.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm4 a:after{background:url(/cmn5/svg/icn_document.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm5 a:after{background:url(/cmn5/svg/icn_cubic.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm6 a:after{background:url(/cmn5/svg/icn_scout.svg) no-repeat center/auto 13px}.subMenu-btn.is-nm7 a:after{background:url(/cmn5/svg/icn_setting.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm8 a:after{background:url(/cmn5/svg/icn_logout.svg) no-repeat center/auto 16px}.headerMemberLst{display:flex;flex-wrap:wrap;align-items:center}.headerMember_ttl{font-size:14px;font-weight:400;font-variation-settings:"wght" 400;line-height:1.6;position:relative;z-index:999;margin-left:20px}.headerMember_cnt .headerMember_ttl{display:flex;align-items:center;height:80px}.headerMember_ttl:first-child{margin-left:0}.headerMember_ttl a{color:#222;text-decoration:none;position:relative}.headerMember_ttl a:before{background:#222;content:'';width:100%;height:1px;position:absolute;left:0;bottom:-4px;margin:auto;transform-origin:right top;transform:scale(0,1);transition:transform .4s}.headerMember_ttl a:hover:before{transform-origin:left top;transform:scale(1,1)}.headerMember_user{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;text-decoration:none;position:relative;height:80px}.headerMember_cnt{position:relative;margin-left:30px}.headerMember_nav .lst{padding:20px 0;border-top:1px solid #e6e6e6}.headerMember_nav .lst:first-child{padding-top:0;border-top:none}.headerMember_nav .lst:last-child{padding-bottom:0}.headerApply_btn{width:224px;height:50px;box-sizing:border-box;margin-left:30px}.headerApply_btn a{display:flex;flex-wrap:wrap;justify-content:center;align-items:center;width:100%;height:100%;position:relative;text-decoration:none;font-size:14px;font-weight:700;font-variation-settings:"wght" 700;line-height:1;color:#1c4a40;background:#e2b700;border:1px solid #e2b700;border-radius:8px;box-sizing:border-box}.headerApply_btn a span{display:inline-block;position:relative;z-index:2}.headerApply_btn a:hover{background:#e07e00}.headerMenu,.headerlogin{display:none}.headerMember_prof{display:none}.headerNavLst .item.box5,.headerNavLst .item.box6{display:none}}@media screen and (min-width:1024px) and (max-width:1390px){.header{padding:0 15px}.headerNavInner{justify-content:flex-end}.headerNavLst{padding-left:0}.headerNav_ttl{font-size:1.069vw}.headerNavLst .item{margin-right:1.527vw}.headerApply_btn{width:200px;margin-left:1.527vw}.headerMember_cnt{margin-left:1.527vw}.headerMember_ttl{font-size:1.069vw;margin-left:1.145vw}}@media only screen and (max-width:1024px){.header{background:#fff;position:fixed;top:0;left:0;right:0;z-index:999;width:100%;transition:.2s linear;box-sizing:border-box}.headerInner{display:flex;flex-wrap:wrap;align-items:center;justify-content:flex-end;height:65px}.headerLogo{position:absolute;left:20px;top:0;z-index:1}.headerLogo a{height:65px;display:flex;flex-wrap:wrap;align-items:center}.headerLogo img{display:block;margin:0 auto}.headerLogo span{display:block;font-size:10px;line-height:1;letter-spacing:.02em;margin-top:6px;color:#1c4a40}.headerlogin_menu{display:none;position:absolute;top:57px;right:20px;z-index:9999;box-sizing:border-box;transition:.2s all;transform:translateY(7%)}.headerlogin_wrap.is-open .headerlogin_lst,.headerlogin_wrap.is-open .headerlogin_menu{display:block;animation:headerfadeDown2 .4s cubic-bezier(.39,.58,.57,1) forwards}.headerlogin_lst{opacity:0;display:block;background:#fff;border-radius:8px;box-sizing:border-box;padding:19px 20px;box-shadow:4px 4px 10px rgba(0,0,0,.2)}.headerlogin-btn{margin-bottom:13px}.headerlogin-btn:last-child{margin-bottom:0}.headerlogin-btn a{font-size:14px;line-height:1.6;color:#222;text-decoration:none}.headerlogin a{text-decoration:none;font-weight:400;font-variation-settings:"wght" 400;font-size:12px;line-height:17px}.headerMenu{display:block;width:65px;height:65px;position:relative;z-index:999;cursor:pointer}.headerMenu span{top:50%;left:0;right:0;margin:auto}.headerMenu span,.headerMenu span:after,.headerMenu span:before{display:block;width:24px;height:2px;background:#222;position:absolute;z-index:1;transition:all .3s}.headerMenu span:after,.headerMenu span:before{content:'';left:0;top:6px}.headerMenu span:after{top:-6px}.headerMenu.is-on span{background:0 0}.headerMenu.is-on span:before{transform:rotate(135deg);top:0}.headerMenu.is-on span:after{transform:rotate(-135deg);top:0}.headerNav{display:none;width:100%;height:-webkit-calc(100dvh - 65px);height:calc(100dvh - 65px);box-sizing:border-box;position:absolute;top:65px;left:0;right:0;margin:auto;background:#fff;overflow:auto;z-index:999}.headerNav.is-open{display:block}.headerNavInner{display:flex;flex-wrap:wrap;padding:0 0 60px}.headerNavLst{width:100%;order:2;padding:0 20px;box-sizing:border-box}.headerNavLst .item{border-top:1px solid #f1f1f1}.headerNavLst .item:first-child{border-top:none}.headerNav_ttl{position:relative}.headerNav_ttl a{display:block;text-decoration:none;padding:15px 10px;color:#222;font-size:14px;line-height:20px;font-weight:700;font-variation-settings:"wght" 700}.headerNav_ttl.headerTglJs a:after,.headerNav_ttl.headerTglJs a:before{content:'';display:block;width:12px;height:2px;background:#1c4a40;position:absolute;right:10px;top:50%;transition:.2s;z-index:2}.headerNav_ttl.headerTglJs a:after{transform:rotate(90deg)}.headerNav_ttl.headerTglJs.is-on a:after{transform:rotate(0)}.subMenu_box{display:none;padding:15px 0 30px;padding-left:30px}.subMenu_box.is-open{display:block}.subMenu-btn{font-size:14px;line-height:20px;font-weight:400;font-variation-settings:"wght" 400;margin-bottom:20px}.subMenu-btn:last-child{margin-bottom:0}.subMenu-btn a{text-decoration:none}.subMenu-btn a .is-window{display:inline-block;padding-left:4px}.subMenu-btn a .is-icn{display:inline-block;padding-right:4px}.subMenu-btn a .is-icn{display:inline-block;position:relative;z-index:3}.headerNavLst .item.box6{padding:30px 0 0}.headerNavLst .item.box6 .headerNav_ttl{margin-bottom:20px}.headerNavLst .item.box6 .headerNav_ttl:last-child{margin-bottom:0}.headerNavLst .item.box6 .headerNav_ttl a{padding:0 10px;font-weight:400;font-variation-settings:"wght" 400;font-size:14px;line-height:20px}.headerApply_btn.c-btn{height:66px;margin:0 auto;margin-top:30px}.headerApply_btn.c-btn a{font-size:16px;line-height:23px}.headerMemberLst{width:100%;order:1;background:#f3f6f5;padding:0 20px}.headerMember_prof{display:flex;flex-wrap:wrap;align-items:center;padding:20px 10px}.headerMember_prof .name{width:-webkit-calc(100% - 50px);width:calc(100% - 50px);box-sizing:border-box;padding-left:10px;font-weight:400;font-variation-settings:"wght" 400;font-size:12px;line-height:17px}.headerMember_prof .name span{font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:20px;padding-right:5px}.headerMember_nav .lst{padding:20px 0;border-top:1px solid #e6e6e6;display:flex;flex-wrap:wrap}.headerMember_nav .subMenu-btn{width:50%;font-weight:700;font-variation-settings:"wght" 700;font-size:14px;line-height:20px;margin:20px 0 0}.headerMember_nav .subMenu-btn a{display:block;text-decoration:none}.headerMember_nav .subMenu-btn.icn a{position:relative;padding-left:30px}.subMenu-btn.icn a:after{content:"";position:absolute;top:50%;left:0;z-index:9;width:20px;height:20px;margin-top:-10px}.subMenu-btn.is-nm1 a:after{background:url(/cmn5/svg/icn_mypage.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm2 a:after{background:url(/cmn5/svg/icn_favorite.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm3 a:after{background:url(/cmn5/svg/icn_history.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm4 a:after{background:url(/cmn5/svg/icn_document.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm5 a:after{background:url(/cmn5/svg/icn_cubic.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm6 a:after{background:url(/cmn5/svg/icn_scout.svg) no-repeat center/auto 16px}.subMenu-btn.is-nm7 a:after{background:url(/cmn5/svg/icn_setting.svg) no-repeat center/auto 20px}.subMenu-btn.is-nm8 a:after{background:url(/cmn5/svg/icn_logout.svg) no-repeat center/auto 20px}.headerMember_nav .subMenu-btn:nth-child(-n+2){margin:0}.headerMember_nav .lst:nth-child(2) .subMenu-btn{width:100%;margin-top:20px}.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child{margin-top:0}.headerMemberLst .headerApply_btn,.headerMemberLst .headerMember_ttl,.headerMemberLst .headerMember_user{display:none}.headerMember_cnt.is-login{display:none}}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン
eコンシェルログイン
ホーム
求人を探す
転職支援サービス
ワークポートの転職支援サービス
転職支援サービスの流れ
履歴書・職務経歴書作成ツール
転職コンシェルジュ紹介
eコンシェル
転職エージェントとは
お役立ち情報
転職セミナー情報
企業別採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
アクセス一覧
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
転職成功者の声
エリア別 転職・求人情報
中途採用をお考えの企業さまへ
お問い合わせ
無料転職支援サービスに申し込む
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職支援サービスに申し込む
ホーム
求人検索
求人情報一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人情報一覧"
}]
}
Job Lists
求人情報一覧
(2025年02月16日 現在)
また、IT領域に特化したレバテックキャリアの求人は、以下のような感じでした。
【バックエンドエンジニア(Python)】SaaS型ヘッドレスCMS/0→1フェーズ/ユーザーをわくわくさせるプロダクトづくり想定年収 500~800万円 業務内容 <業務詳細>
新規自社プロダクト「NILTO」の開発を担当していただくバックエンドエンジニアを募集します。
NILTOは自社で開発している、SaaS型ヘッドレスCMSです。
・プロダクトサイト:https://www.nilto.com/
フェンリルはこれまで自社開発・共同開発問わず数多くのプロダクトを手掛けてきました。
経験・ノウハウ豊富なプロダクトマネージャーやデザイナー、エンジニアなど様々なスペシャリストとともに、ユーザーをわくわくさせるプロダクトづくりに携わっていただきます。
■担当していただく業務
・ウェブアプリケーションのバックエンド開発
【仕事の特色】
<ポジションの魅力>
・NILTOは2023年末の正式リリースを予定しています。
これからプロダクトや事業、組織を成長させていくと同時に、自分自身も成長していく醍醐味があります
・キャリアパスには、エンジニアやテックリードとして技術を追求する以外に、プロダクトの未来をつくるプロダクトマネージャーや、チームをまとめる組織マネージャーなどもあります
・私たちは新たに創業した企業ではなく、IT業界で10年以上の実績があるフェンリルの新部門としてスタートしていますので、スタートアップのような0→1の醍醐味と、安定した経営基盤を持つ企業ならではの働きやすさを両立しています
・子会社である株式会社 Brushup(https://www.brushup.net/)は、13,000社以上の導入実績があるSaaSプロダクトの会社ですが、 元々はNILTO同様に社内新規事業として立ち上がりました。
現在はフェンリルからスピンオフし、2017年に子会社化しております。 NILTOもプロダクトとしてBrushupと同じ成長を目指しております。
※Brushupについて:Webブラウザやスマホアプリ上で、デザイン、動画、ドキュメントなど、さまざまなコンテンツに手描きや場所を示してコメントができるレビューツール
<配属先予定チーム>
■部門体制
・担当役員: 1名
・事業責任者 兼 PdM: 1名
・プロダクトエンジニア: 7名
・ウェブエンジニア: 1名
・リードデザイナー: 1名
・デザイナー: 3名(他部門からアサイン)
・カスタマーサポート: 1名
■文化
フェンリルには創業社長がUIに徹底してこだわってデジタルプロダクトをつくり、その優れたUXが多くのユーザーの心を掴んできた歴史があります。
UI/UXに徹底してこだわるのがフェンリルのプロダクトづくりにおける文化です。
多くの「ユーザーの痛み」が放置されているCMSという分野で、私たちはUIに徹底してこだわり、圧倒的に優れたUXをもつプロダクトを開発し、次世代CMSのデファクトスタンダードを生み出したいと考えています。
■部門・チーム内のコミュニケーションについて
・毎朝のミーティングで進捗確認や仕様に関する検討・議論を行っています
・隔週で1on1ミーティングを行っています
・週3日の大阪オフィス勤務と週2日のリモート勤務を組み合わせたハイブリッドワークを採用しています
<業務環境>
・バックエンド: Python, Django, Django REST Framework, 等
・データベース: PostgreSQL
・フロントエンド: Vue 3, Vite, Pinia, TypeScript, SCSS, 等
・インフラ: Google Cloud Platform(GCP), Fastly
・GCP導入サービス: App Engine, Cloud Run, Cloud Functions, Cloud Storage, Cloud SQL, AlloyDB, Cloud Build, Cloud Monitoring, Cloud Logging, Dataflow, BigQuery, Looker Studio, 等
・ソースコード管理/コードレビュー: GitHub Enterprise
・開発環境: VS Code, Docker, WebStorm, PyCharm, 等
・プロジェクト管理: Backlog, GitHub Issue, スプレッドシート
・デザイン: Figma, Adobe Creative Cloud
・コミュニケーションツール: Slack, Google Meet, FigJam, Miro
・最新のMacBook ProもしくはWindows PCと、4K ディスプレイを貸与
【仕事内容(変更の範囲)】
会社内での全ての業務基本スキル <経験>
・Webアプリケーションのバックエンド開発経験を3年以上(言語の指定はなし)
・PostgreSQLもしくはMySQLを用いた開発経験を3年以上
・Pythonを用いた開発経験(自己学習も含む)
<マインド>
■求める人物像
・最新のWeb技術が好きな方
・プロダクトや事業の0→1が好きな方
・自発的に手を動かしてチームに貢献するのが好きな方
・いいプロダクトをつくってユーザーに喜んでもらうのが好きな方案件URL ">
【バックエンドエンジニア(Python)】SaaS型ヘッドレスCMS/0→1フェーズ/ユーザーをわくわくさせるプロダクトづくり
(2025年02月16日 現在)

ただし、どれもPHPやRubyなど、サーバーサイドエンジニアの知識ありきの求人でした。
フリーランス
IT領域のフリーランス案件に特化したレバテックフリーランスで見てみると、平均月単価は76万円でした。
2023年5月2日確認時点、レバテックフリーランス公式HPより引用
これを年収換算すると、76万円/月×12ヶ月=912万円になります。

具体的には、以下のような案件がありました。
月額単価 900,000円/月 職務内容 ・不動産業者向けの画像認識・文書電子化システムの改修をご担当いただきます。
・プロトタイプ機能の追加、改修に携わっていただきます。
・Python・Reactを用いた開発をご担当いただきます。求めるスキル ・Pythonを用いた開発経験
・Reactを用いた開発経験案件URL 【Python/React/フルリモート】不動産業者向け画像認識・文書電子化システム追加開発の求人・案件
(2024年08月23日 現在)
ちなみにレバテックフリーランスも、登録なしで求人を見ることができます。見てみると相場感がわかるので是非。
Pythonエンジニアとしてフリーランスで仕事をしたいと考えている人は、こちらをご覧ください。
副業
Pythonで副業するには、
- クラウドワークスなどのクラウドソーシングサービスで案件を受ける
ことがおすすめです。

現在は以下の募集が終了している場合があります。
目安としては、二時間ほどで作れる案件がおおよそ5000円といったイメージです。

こちらだと、月3万×12=年36万円ほどになります。
こちらの記事でPythonの副業について詳しく説明しています。是非見てみてください。
Pythonエンジニアの職種と平均年収

ここからは、それぞれの職種と年収について解説していきます。
プログラマー
仕事内容
プログラマーは、一般的にエンジニアと聞いて想像するように、プログラムを書いていく作業がメインになります。
先ほどの求人例でもいくつかありましたが、プログラマー求人はPythonを扱えることが必須条件ではなく歓迎条件になっている場合が多いです。

平均年収
引用:求人ボックス(2023年4月3日時点)
求人ボックスによると、プログラマーの平均年収は434万でした。

データサイエンティスト
仕事内容
プログラマーと反対に、データサイエンティストは、他の言語に対する知識はそこまで必要とされません。
仕事としては、Pythonを用いたデータ分析がメインになります。
データサイエンティストに必要とされる統計学やデータ成形の知識は、希少価値が高くなっています。
PythonエンジニアがAI領域の上流で要件定義できると、かなり重宝されます。

こちらの記事で、AIコースやデータサイエンスコースのあるスクールを詳しく解説しています。
平均年収
引用:求人ボックス(2023年4月3日時点)
求人ボックスによると、データサイエンティストの平均年収は699万円でした。
先ほど解説したように、データサイエンティストは市場価値も高いため平均年収も高くなっています。
そのため、Pythonエンジニア全体の平均年収よりも約100万程高くなっています。
Pythonエンジニアの年収が高いのはなぜ?
では、なぜPythonエンジニアの年収が高いのでしょうか。理由は、以下2点です。
- Pythonエンジニアの希少性が高い
- AI・人工知能分野でPythonエンジニアが多く求められている
Pythonエンジニアの希少性が高い
まず一つ目は、Pythonエンジニアの希少性が高いということが挙げられます。

少ないPythonエンジニアを企業が奪い合うので、どうしてもPythonエンジニアの希少性が高くなる傾向があります。
AI・人工知能分野でPythonエンジニアが多く求められている
さらに、PythonはAI・人工知能分野に非常に強いので、その分野のPythonエンジニアが多く求められています。
- 機械学習ライブラリのsckit-learn
- 計算ライブラリのnumpy
- グラフ描画ライブラリのmatplotlib
等のデータ分析などに非常に便利なライブラリを多く持っていることが多いです。

AIエンジニアを目指す方法については、こちらの記事を参照ください。
Pythonエンジニアとして年収を上げるには?
では、Pythonエンジニアとして年収をアップさせる方法を、経験別に紹介します。
- 1~3年間はエンジニアとしての実務経験を積む
- Pythonを利用した機械学習の実装経験を積む
というステップがおすすめです。
1~3年間はエンジニアとしての実務経験を積む

- エンジニアの経験がない方
- エンジニアとしての経験が浅い方
上に当てはまる方には、まずはエンジニア経験を1~3年積むことをおすすめします。
おすすめは、PHPやRuby、JavaScriptなどを用いるサーバーサイドエンジニアを目指すことです。
また、SQLなど、データベースを扱う知識もあるとなおいいです。
こちらの記事で、未経験からエンジニアを目指す方法を紹介しています。是非参考にしてみてください。
Pythonを利用した機械学習の実装経験を積む
サーバーサイドエンジニアとしての経験値が中堅~ベテラン程度なったら、Pythonの知識をつけ、機械学習の実装経験を積みましょう。
実装経験を積むだけ、条件の良い求人にも応募しやすくなります。
また、平均年収の高いデータサイエンティストを目指すのであれば、AIやデータ分析についての知識を身につけるとなお良いです。
PythonやAIについて学べるスクールが知りたい方は、こちらの記事をご覧ください。
Pythonエンジニアの需要が高い理由・将来性

需要が高まる理由としては、以下のようなものが挙げられます。
- Pythonが多くのテック系大企業のサービスを支えているという信頼性の高さ
- Pythonの数的処理が早く、コードがシンプルで読みやすい
- Pythonには機械学習向けのライブラリやフレームワークが非常に多くある
また、経済産業省の推定(IT 人材需給に関する調査結果)では、AI業界において2025年には約9.7万人以上不足するだろうと予測されています。
引用:IT 人材需給に関する調査、経済産業省(2019年)
これに加え、日本ではまだまだですが、海外では人気があり、ビッグデータ、データサイエンティスト等、将来性・需要が伸び続ける事はわかります。

Pythonエンジニアになる方法
それではここからは、Pythonエンジニアになる方法を解説します。
解説したように、基本的にPythonエンジニアの年収は高いです。

基本的に、
- サーバーサイドエンジニアとしての経験を積む
- Pythonを学ぶ
- Pythonエンジニアとして実務経験を積む
というステップが必要です。
次からは、エンジニア経験があるかないかに分けて、Pythonエンジニアになる方法を解説します。
エンジニア未経験から転職、就職したい場合
まずはサーバーサイドエンジニアを目指そう
先ほども解説したように、未経験からスタートする場合はサーバーサイドエンジニアを目指しましょう。
エンジニア未経験からサーバーサイドエンジニアになる方法については、以下の記事で紹介しています。
現役エンジニアだけど言語チェンジしてPython案件にチャレンジしたい場合
既にエンジニアとしてのキャリアがあり、さらに次のステップとしてPythonを学びたいという方には、
- 独学またはスクールでPythonを学習する
- 転職エージェントに登録
という流れだと、スムーズにPythonエンジニアとして転職できるのでおすすめです。
独学またはスクールでPythonを学習する
まず、AIや機械学習を学ぶにあたって、
- 独学で学ぶ
- プログラミングスクールに通って学ぶ
という二つの方法があります。

転職エージェントに登録
また、最初に転職エージェントに登録してみるのもおすすめです。
- Pythonエンジニアの求人条件を大手転職エージェントでたくさん見ておく
- 実際に十分な実務経験を得たら、その転職エージェントを利用して転職する
最初に求人を見ておいた方が、自分の現在地がわかりますし、このくらいのスキルがあればこのくらいの年収を目指せる、と目標も明確になります。
また、学習を終えて転職を考える際の流れもスムーズになるので、とりあえず登録してみて損はないと思います。
独学でPythonを学びたい人におすすめの学習サイト
独学で学ぶ人には、UdemyやPyQといったプログラミング学習サイトがおすすめです。
また、とりあえず基本だけ学ぶならば、Progateやドットインストールなんかも無料で学べるのでおすすめです。
ただし、独学は
- 費用が安い
- 自分のペースで進められる
というメリットがある反面、
- 挫折しやすい
- 時間がかかる
といったデメリットもあります。

Pythonエンジニアになりたい人におすすめのプログラミングスクール
独学だと、分からなかったときに人に質問できず、途中で挫折したり時間がかかったりすることがあります。
独学だと挫折しそうな人や、手っ取り早くPythonエンジニアとしての知識をつけたいという人は、Pythonを学べるコースがあるスクールに通いましょう。

- Tech Academy(テックアカデミー):完全オンラインでマンツーマンのメンターについてもらってPythonを学びたい人向け!
- キカガク:最大70%OFF!給付金をもらってAI人材を目指すなら!
- Aidemy Premium Plan(アイデミープレミアムプラン): 企業研修でも利用される最先端のAIを学びたい人向け!
| 期間 | 料金 | 学習内容 | |
| TechAcademy | 4週間 | 174,900円 | Python |
| キカガク | 無期限 | 237,600円(給付金活用の場合) 792,000円(給付金活用なしの場合) |
Python、データサイエンス |
| Aidemy Premium Plan | 12週間 | 528,000円 | データサイエンス |
2023年5月2日時点、各公式HPより引用
どれも17万~52万円ほどで受けることができ、大手なので安心です。

それぞれ無料体験や無料説明かがあるので、気になるスクールにはぜひ聞きに行って比べて見てください!
また、それぞれの評判や特徴について解説した記事もあるので、それを読んで比較してみるのもおすすめです。
TechAcademy Pythonコース
2023年4月時点, TechAcademy公式サイトより TechAcademyは完全オンラインのプログラミングスクールです。 専任のエンジニアがマンツーマンでメンターとしてサポートしてくれます。 TechAcademyでAIを学べるコースとしては があります。 AIコースは、Python x AIを専門に学びたい人におすすめです。 具体的には、 などを、Pythonのライブラリで実装していきます。 一方で、データサイエンスコースは、Python x 統計学を学びたい人におすすめです。 より本格的に などを行っていきます。 30秒ほどで無料体験に申し込むと、 という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです! ※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。
AIコースとデータサイエンスコースのポイント
AIコース
データサイエンスコース
学習内容
Python
機械学習
ディープラーニング
クラスタリングプログラミング
機械学習
数学・統計学
モデルの構築
価格/受講期間
174,900円 / 1カ月
229,900円 / 2カ月174,900円 / 1カ月
229,900円 / 2カ月
公式ページ
https://techacademy.jp/course/ai
https://techacademy.jp/course/datascience
無料体験はこちら
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースになっても割引は適用されます)
③ 『複数コースセット割引』:複数コースをセットで申し込むと、別々に学ぶよりも最大138,000円もお得に。
キカガク
キカガク公式: キカガクは、給付金をもらってお得に学習しながらAI人材を目指すことができる、完全オンラインのプログラミングスクールです。 引用:キカガク公式 キカガクの講座は、Udemyでも高い評価を得ており、1つのコースで35,000人以上が受講している講座もあります。 実際、受講した方の生の声を見てみても、非常にポジティブなものばかりでした。(受講された方のレビューはこちらから) ※また、キカガクは一度スクールに申し込むと、全ての講座を無期限で受講することができるのでかなりお得です。 キカガクでは、無料体験を申し込むだけでUdemy上で高い評価を得たコースを実際に体験することができます。 受講できるコースは以下の2つで、合計20時間分の学習動画無料になります。 整理すると、キカガクは以下の方におすすめです。 ※キカガクの講座の無料体験は、3分ほどですぐに学習を始めることができます。
https://www.kikagaku.ai/
コースの特徴
オンライン動画学習サービス、Udemyでも絶賛された高品質の学習コンテンツ

実際の講座を受講前に体験することができる


Aidemy Premium Plan
Aidemy(公式):https://premium.aidemy.net/
Aidemyは、AIに特化した東大発のプログラミングスクールです。 東証一部上場企業のAI研修などもおこなっている、日本最大級のAI教育サービスを提供しています。 AIを本格的に学べるプログラミングスクールの中でも、非常にハイレベルで高品質のスクールです。 Aidemyでは、Pythonに特化した講座を8種類用意しています。 各コースの金額は以下の通りです。 引用:https://premium.aidemy.net/(2023年4月時点。金額はすべて税込価格です) また、雇用保険の支給要件を満たしている方であれば、以下4つの講座で教育訓練給付制度(専門実践教育訓練)を利用できます。 対象者であれば、実際に支払った受講料のうち最大70%を支給してもらえる制度です。 Aidemyでは挫折しにくいサポートに加え、一部の講座では残りの受講期間を有意義に使える学び放題システムを利用することもできます。 丁寧なサポートを受けつつ、AIに特化した講座を受けたい方が学びやすいスクールです。 国の給付金を利用すれば安く受講できるので、興味のある方は対象者かどうか一度確認してみましょう。

3ヶ月
6ヶ月
9ヶ月
AIアプリ開発講座
¥528,000
¥858,000
¥1,078,000
データ分析講座
¥528,000
¥858,000
¥1,078,000
自然言語処理講座
¥528,000
¥858,000
¥1,078,000
実践データサイエンス講座
¥528,000
¥858,000
¥1,078,000
E資格対策講座
¥327,800
–
–
機械学習マスター講座
¥528,000
¥858,000
¥1,078,000
ビジネスAI対策講座
¥330,000
–
–
組織を変えるDX講座
¥330,000
–
–



また、こちらの記事では、紹介したPythonのおすすめオンラインスクールについてさらに詳しく紹介しています。
Pythonエンジニアになりたい人におすすめの転職エージェント
現役エンジニアの方は、自分が今いる位置を確認するためにも、まずは転職サイトに登録するのがおすすめです。
なぜかというと、最初に具体的な案件を見ておくことで、必要なスキルセットや目標のイメージがつくからです。
ほとんどのエージェントは、転職するかしないかに関わらず相談に乗ってくれます。
まずは登録して、具体的な求人のイメージをつかむのがおすすめです。

- 様々な条件の求人を広く取り扱っているリクルートエージェント、doda
- IT領域に強いワークポート、レバテックキャリア

リクルートエージェント
リクルートエージェントは、多くの求職者が利用している大手総合型転職エージェントです。 IT企業の取り扱いも多く、転職するならまずはリクルートエージェントへの登録がおすすめです。 IT系の求人数(2022年1月現在、各職種の該当検索数) 登録すれば非公開案件も見られるようになるため、自分にあった企業を紹介してもらいやすいです。 現在は電話面談やオンライン面談も可能なほか、IT未経験の求人もあります。 アドバイザーの質にばらつきがあるというデメリットもありますが、申し出れば担当アドバイザーの変更も可能です。 登録すると など、自分の状況に合ったサポートを受けることが可能です。 3分ほどで無料登録することができるので、ぜひ一度相談してみましょう! リクルートエージェント公式: https://www.r-agent.com/
求人数
公開求人 153,900件
非公開求人 208,537件
エンジニア
65,302件
マーケティング
4,494件
セールス
8,478件
Webデザイナー
1,822件
ライター
76件
Webディレクター
265件
doda
画像は公式サイトより引用:https://doda.jp/ dodaは、パーソルキャリアが運営している大手転職サービスです。 転職サイトと転職エージェントの両方を持っているので、求人検索から応募まで一つのサービスで行うことが可能です。 常に豊富な求人数を取り扱っており、自分にあった転職先の候補を増やすことができます。 利用者満足度も高く、サポートの質が良いエージェントです。
ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 111073件 (2024年12月23日現在) Pythonの
公開求人数4703件 (2024年12月23日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、以下の2点です。
- キャリアアドバイザーのIT領域に対する専門性が高い
- 経験年数が浅くても応募できる求人がある
ワークポートは、「ITビジネス領域に特化したエージェント」から「総合型エージェント」にサービスを拡大した背景もあり、特にIT領域において実績と知見が豊富です。
そのため、IT業界の求人に強いことはもちろん、キャリアカウンセリングの専門性が高いことでも評判です。

ワークポートの口コミ
・求人紹介のみでなく、これまでのキャリアや性格から、よい点も悪い点もよい意味で素直に分析をしていただき、サポートをしていただけた点。また過去の面接の内容を、口頭およびeコンシェルで教えていただけた点。
(26歳・女性)
・一貫して適切で丁寧だった点。思った以上の早さで転職ができた点。対応の早さ。履歴書などのWeb作成。
(24歳・男性)
・連絡が早い、何度も軸を確認してくれる。メリット、デメリットもしっかりと伝えてもらえる。
(23歳・女性)
・転職活動全般の注意事項や大切にすべき点を知れたこと。また、希望に沿った企業様を多数ご紹介いただけたこと。
(28歳・女性)
・他社と比べて、紹介していただいた求人数や幅が多かった。また、自身が望むキャリアやフォローについて理解していただけたため、スムーズに進めることができた。
(32歳・男性)

登録は無料なので、ぜひ登録して実際の求人を見てみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
ワークポートの求人例
ワークポートに実際に掲載されている、Pythonの求人を紹介します。
想定給与 300万円~600万円 業務内容 【職務概要
】
システム開発やプログラミングを幅広く対応していただきます。
【
職務詳細
】
・新規システムの仕様検討や設計
・既存システムの改修や機能追加などのプログラミングといった一連のフェーズに対し、幅広く携わっていただきます。
【直近の案件例】
■通信事業者向けデータ分析・支援
■官公庁向けシステムのリプレイス業務
■某外資系損保システムの設計~保守開発
★案件参画先の確定まで確りヒアリングをし、一人ひとりのキャリアプランに寄り添う提案を行います。
★お客様との距離が近く信頼関係を築いている為、他社では難しいプロジェクトにもアサイン可能できます。
【勤務地備考】
基本的に勤務地は顧客先となりますが、プロジェクトの一部または全てを自社に持ち帰り、本社内で開発を行う可能性もあります。
会社の特徴
~ビジョン~
新しい時代、新しい世の中。
時代と社会が変化しても、変わらない大切なものがあります。
NODEは、人とつながり、人と人をつなげる。
人と社会をつなげる。そんなチームをめざします。
これまでの出会いに感謝し、これからの出会い・つながりを大切に、NODEにかかわるすべてのステークホルダーと、この先の明るい未来を創っていきます。基本スキル 【必須】
・Pythonによる開発経験1年以上
【尚可】
・AWS Certified Associateや、基本情報技術者などの認定資格案件URL 【福岡】システム開発エンジニア(Python)
(2024年12月17日 現在)
レバテックキャリア
(画像はレバテックキャリア公式サイト(https://career.levtech.jp/)より引用
公開求人数 38,179件 (2025年02月16日現在) Pythonの
公開求人数8,248件 (2025年02月16日現在) マージン率 非公開 対応地域 首都圏を中心に全国 特徴 -エンジニア・ディレクター・PM・ITコンサル特化
-エンジニア経験者の転職に非常に強い
-求人の平均年収が高い公式 https://career.levtech.jp/
レバテックキャリアの担当の人、かなり条件を細かく聞いてくれて好印象でした。
別のIT未経験に強いと言われているところ、すごくざっくりした条件しか聞かれなかったし、
提案数少ないし、
めっちゃタメ語だしあまり良い評価はできなかったので。— hashioki (@progra_0117) July 29, 2020
『レバテックキャリア』は、業界トップクラスのエンジニア特化の転職エージェントです。
ベンチャーからメガベンチャー、大企業など、モダンな技術セットを扱っている人気求人が多数存在します(過去にはリクルート、サイボウズ、ビズリーチ、DMMなども取扱あり)
求人の年収相場も高く、エンジニアとしてさらにキャリアアップを狙いたい方におすすめの転職エージェントです。

レバテックキャリア公式サイトはこちら: https://career.levtech.jp/

経験を積んだらフリーランスも
Pythonエンジニアとしてのスキルセットを身につけ、開発経験を積んだら、フリーランスになるという道もあります。
レバテックキャリアの求人例
レバテックキャリアに実際に掲載されている、Pythonの求人例を紹介します。
【バックエンドエンジニア】Pythonによるツール開発/チームリーダー業務/設定・更新等保守業務とその管理想定年収 300~770万円 業務内容 <業務詳細>
Pythonによるツール開発をお願い致します。
主に下記業務をお任せ致します。
・Pythonによるツール開発
(既存VBAツールのリプレイス、改善、リエンジニアリング)
・VBAによるツールの設定変更保守業務
・チームリーダー業務
<作業内容>
■Python(大規模なデータの集計)
・XML をcsvに変換
・RawDataの 集計
・その他エクセル業務のPython化
■VBA
・現状業務委託2名で行っている設定/更新等保守業務とその管理
【仕事の特色】
<企業の魅力>
■私たちが目指す未来
業務用システムの受託開発 、ネットワーク構築、研究開発、webサイト制作、システムコンサルティング、自動運転、VR(仮想現実)、IoT(モノのインターネット)、画像認識技術、AI(人工知能)などさまざまな領域で、我々はイノベーションキャリアとして設計・開発・研究分野におけるユニークな経験・技術・ノウハウをベースに新しい価値を届けられる企業を目指しています。
■あなたの「もっと」を実現する
ヨコタアカデミーという研修制度を活用して、日々の業務をこなしながらキャリアアップ・キャリアチェンジを目指すことができます。
エンジニアとしてのスキルアップはもちろん、製造系・物流系に挑戦する社員もおり、知識・経験をベースとして様々なことにチャレンジしていただける環境です。
■応募者の皆様へ
当社エンジニアの平均年齢は若く、入社して間もない社員でも会社事業に直結するような大きなプロジェクトに携われる環境があります。
これから入社される方には、将来的に会社の未来を担うエンジニアとしてご活躍いただきたいと考えています。基本スキル <経験>
■Python
・経験2年以上
・独力でデータ集計ツール開発ができるレベル
■VBA
・業務経験が無くても、ソースを読んで処理内容の理解ができる
・改修ができるレベル
■チームリーダー経験
・お客様とコミュニケーションを取り、認識を合わせつつ、メンバーのタスク進捗管理経験ができる
・具体的に課題解決ができる
※3人以上のチームリーダー経験があると望ましい
<マインド>
特になし案件URL ">
【バックエンドエンジニア】Pythonによるツール開発/チームリーダー業務/設定・更新等保守業務とその管理
(2024年12月17日 現在)
レバテックフリーランスには、Pythonエンジニア向けの豊富な求人があるのでおすすめです。
画像はレバテックフリーランス公式サイトより引用:https://freelance.levtech.jp/
公開求人数
(現在募集中の案件)58668件 (2023年12月18日現在) Pythonの
公開求人数5009件 (2023年12月18日現在) マージン率 非公開 対応地域 東京・神奈川・埼玉・千葉・大阪・兵庫・京都・愛知・福岡 強み ・週4日~稼働の案件、リモート案件多数
(週3日以内の案件はハイスキルが必要)
・カウンセラーの専門性が高く、幅広く相談に乗ってくれる
・高単価な案件が多い公式 https://freelance.levtech.jp/
レバテックフリーランスは、レバテック株式会社が運営しているフリーランスエンジニア向けのエージェントです。
案件の数も豊富で、無料登録すると見られる非公開案件の中には魅力的な穴場案件が数多く眠っています。
レバテックフリーランスの大きな魅力は、以下の2つです。
- 業界最高水準の案件単価
- キャリアコンサルタントの質が高い
①業界最高水準の案件単価
レバテックフリーランスでは、業界最高水準の高単価案件を多数取り扱っています。

②キャリアコンサルタントの質が高い
レバレジーズ株式会社のノウハウが共有されているので、エンジニア業界に精通したエージェントがサポートしてくれます。
また、誰がどの案件をサポートしたかも一目瞭然なので、安心して相談することができます。

注意:レバテックフリーランスでは経験者向けの週4日以上稼働案件を多く取り扱っており、週3日以下稼働の副業可能な案件については高いスキルと実務経験が必須です。エンジニア未経験の方や現在会社員の方への副業は紹介できませんのでご注意ください。
レバテックフリーランスの求人例
レバテックフリーランスに実際に掲載されている、Pythonの求人例を紹介します。
月額単価 550,000円/月 職務内容 ・通信会社向けシステム設計開発支援作業をお任せします。
・主に詳細設計からテストまでの工程をご担当していただきます。求めるスキル ・Python又はJavaを用いた開発経験
・基本設計以降のご経験歓迎スキル・K8Sを用いた構築経験
・Dockerを用いた構築経験
・Ansibleを用いた構築経験案件URL 【Python】通信会社向け設計開発支援の求人・案件
(2024年08月23日 現在)
まとめ
ここまで、Pythonエンジニアの年収について解説してきました。
この記事のポイントをまとめます。
- Pythonエンジニアの平均年収は600万ほど
- Pythonエンジニアの市場での需要は高い
- 職種やスキルによっても年収に幅がある
- 未経験からPythonエンジニアになるのは難しい
- まずはサーバーサイドエンジニアとして経験を積み、Pythonエンジニアを目指そう
以上です。
今回紹介したプログラミングスクール
- Tech Academy(テックアカデミー):完全オンラインでマンツーマンのメンターについてもらってPythonを学びたい人向け!
- キカガク:最大70%OFF!給付金をもらってAI人材を目指すなら!
- Aidemy Premium Plan(アイデミープレミアムプラン): 企業研修でも利用される最先端のAIを学びたい人向け!
今回紹介した転職エージェント・副業サイト
関連記事






















_TechAcademy_テックアカデミー_-2.png)