第二新卒向けの転職サイトおすすめ5選と活用方法を解説
①リクナビネクスト(公式:https://next.rikunabi.com/)
求人数が豊富で、「第二新卒特集」は常時更新。第二新卒が求人を探すならここ!
②doda(公式:https://doda.jp/)
リクナビネクストに次ぐ多数の求人あり。リクナビネクストにない求人を網羅する際に使うのがおすすめ。
③ワークポート(公式:https://www.workport.co.jp/)
IT求人が多数あり、未経験からでも相談に乗ってくれます。IT業界を目指すならここ!
④リクルートエージェント(公式:https://www.r-agent.com/)
多数の転職支援実績&求人数最大級のエージェント。とにかくたくさんの求人を見てみたい人に!
目次 (PRも含まれます)
- 1 第二新卒の転職の特徴とは
- 2 第二新卒における転職サイトの選び方
- 3 第二新卒向けの転職サイト5選
- 4 第二新卒向け転職エージェントの選び方
- 5 転職サイトとセットで利用すべき!第二新卒におすすめの転職エージェント4選
- 6 書類選考や面接が不安な第二新卒におすすめの転職エージェント3選
- 7 第二新卒が転職サイト・エージェントを利用するメリット
- 8 第二新卒が転職サイト・エージェントを利用するデメリット
- 9 第二新卒には転職サイトとエージェントの併用がおすすめ
- 10 今すぐの転職を考えていない第二新卒の方にはキャリア系スクール「キャリドラ」がおすすめ
- 11 第二新卒が転職サイト・エージェントを上手く活用する方法
- 12 第二新卒が転職サイト・エージェントを利用するときの注意点
- 13 まとめ
この記事を読んでわかること
- 第二新卒の方なら登録しておくべきおすすめの転職サイト
- 転職サイト以外にも登録しておくべき転職エージェント
- 失敗しない第二新卒の転職活動の手順
転職サイトにはたくさん種類があり、初めて転職活動をおこなう第二新卒の方の場合、どれを使えば良いのか分からないですよね。
「転職サイトを利用してみたいけど、どのサイトに登録すればいいのか分からない」
「第二新卒におすすめの転職サイトはどれ?」
このように悩んでいるかもしれません。

この記事を読んでいるあなたは、今の会社の仕事内容や待遇に不満があって、退職して今よりも良い会社に入りたいと考えているのではないでしょうか。
ただ、転職活動に失敗して、思ってもいなかった会社に入ることになったり、時間や労力を無駄にしたりすることは避けたいですよね。

ただし、転職サイトもたくさん種類があるので、どれを使えばいいか迷いますよね。

世に数多くある転職サイト・転職エージェントの中から、第二新卒の方におすすめのものを厳選して選びました。

第二新卒の転職の特徴とは
20代の方の中には、転職活動が初めての方も多いと思います。
ここでは、第二新卒の転職で見られる2つの特徴について説明します。
- ポテンシャル採用で採用されることが多い
- 異職種への転職がしやすい

ポテンシャル採用で採用されることが多い
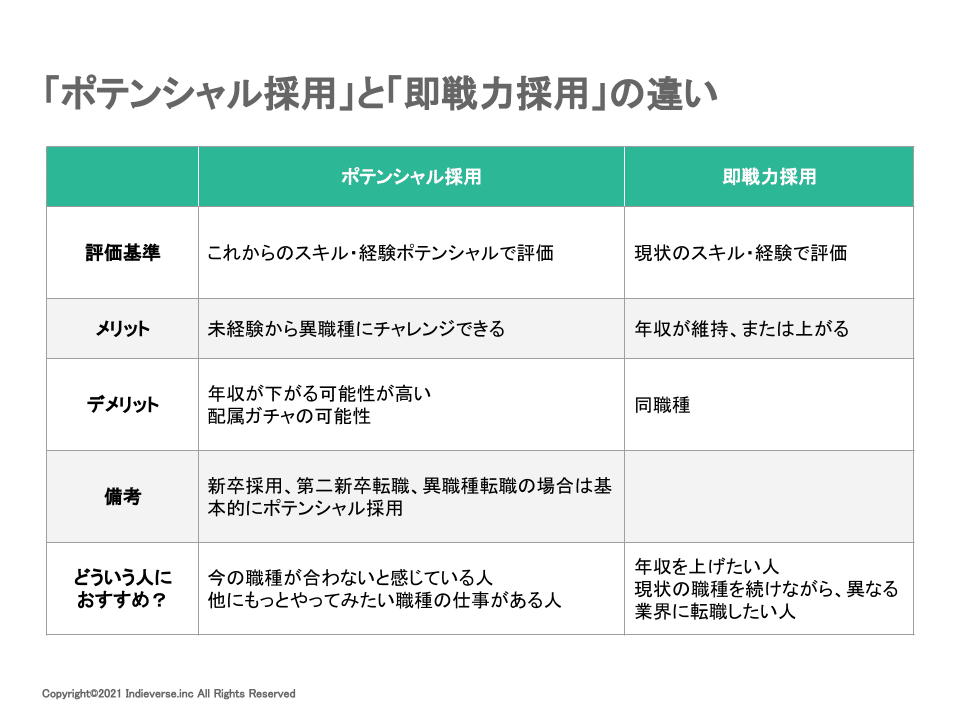
企業側の採用には大きく「ポテンシャル採用」と「即戦力採用」の2つがあります。
違いをまとめたのが以下の表になります。
この表にもまとめたとおり、ポテンシャル採用では現状のスキルや経験よりも、これからのスキル・経験ポテンシャルで評価されます。

新卒と変わらない年収で社会人としての最低限のマナーやスキルが身についた人材を手に入れることができるため、企業としてはコスパの良い人材だと考えられ、歓迎されるのです。
- 今の職種が合わないと感じている人
- 他の職種にチャレンジしたいという人
上記に当てはまる人は、異職種転職のしやすい第二新卒のうちに転職をすることをおすすめします。
異職種への転職がしやすい
20代の中でも第二新卒と呼ばれる新卒〜社会人3年目くらいの年次であれば、ほぼポテンシャル採用であるため、未経験からの異業種転職も可能です。
例えば、営業からエンジニアといった感じです。
ただし即戦力としてすぐ職場で活躍できるわけではないので、年収を大幅にアップさせることは難しくなります。
転職の目的が年収アップであれば、同じ業種・職種への転職が良いでしょう。
異業種でも年収を上げたいのであれば、特定の資格を取得することもおすすめです。
第二新卒における転職サイトの選び方
次に第二新卒向けの転職サイトを選ぶためのコツをご紹介します。

- 求人数が多い
- 未経験OKの求人が多い
求人数が多ければ多いほど、さまざまな業界・職種の案件があり、自分に合った求人を見つけやすくなります。
また、第二新卒の方であれば実務経験もまだ浅いため、経験者のみを募集している求人に応募しても、落選してしまう可能性が高いです。
そのため第二新卒の方であれば、未経験OKの求人が多い転職サイトを使うのが無難でしょう。
第二新卒向けの転職サイト5選
次に第二新卒向けの転職サイト4選について紹介します。
第二新卒の方におすすめの転職サイトは、次の2点を基準に選びましょう。
- 求人数が多い
- 未経験OKの求人が多い

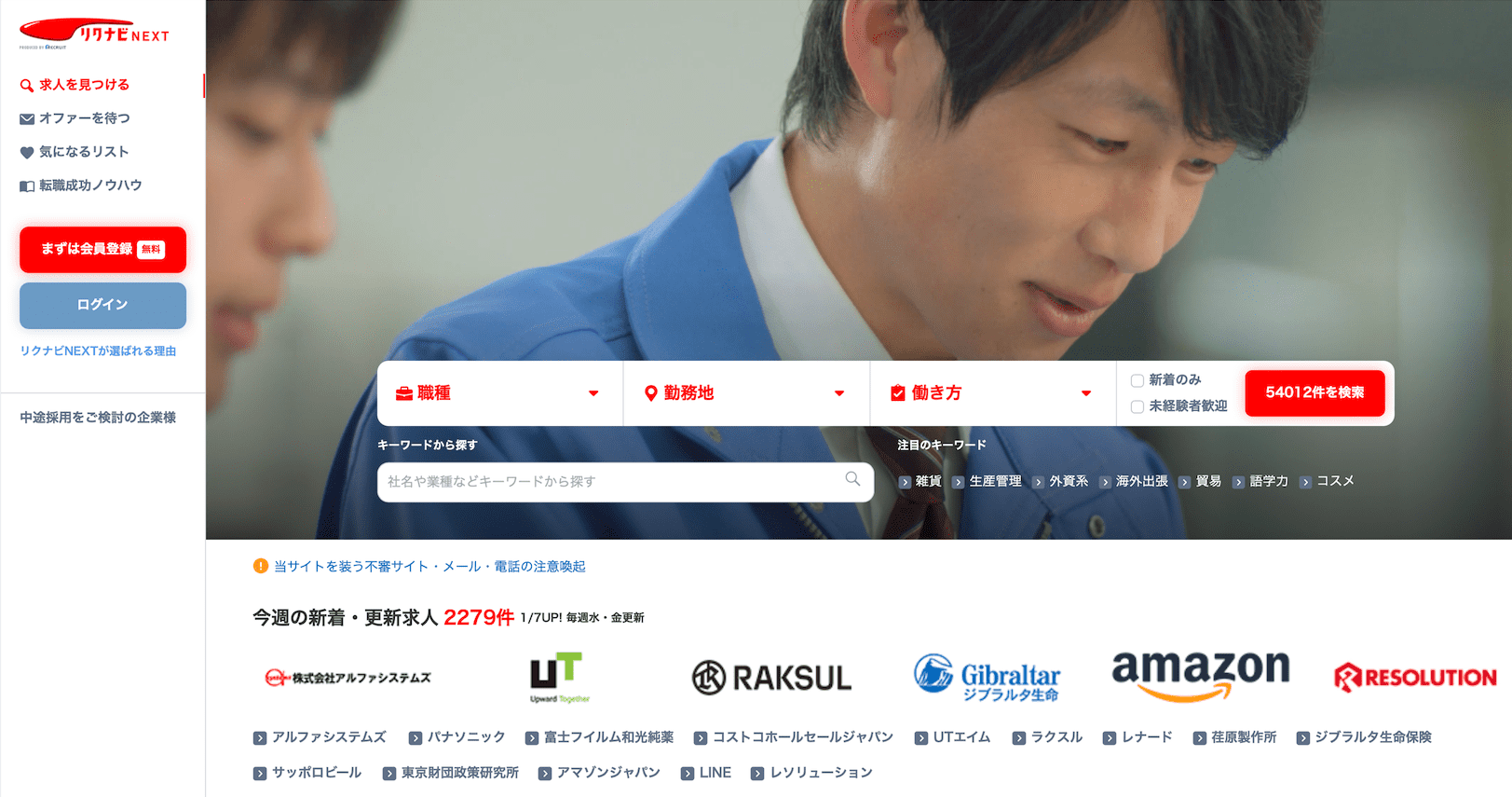
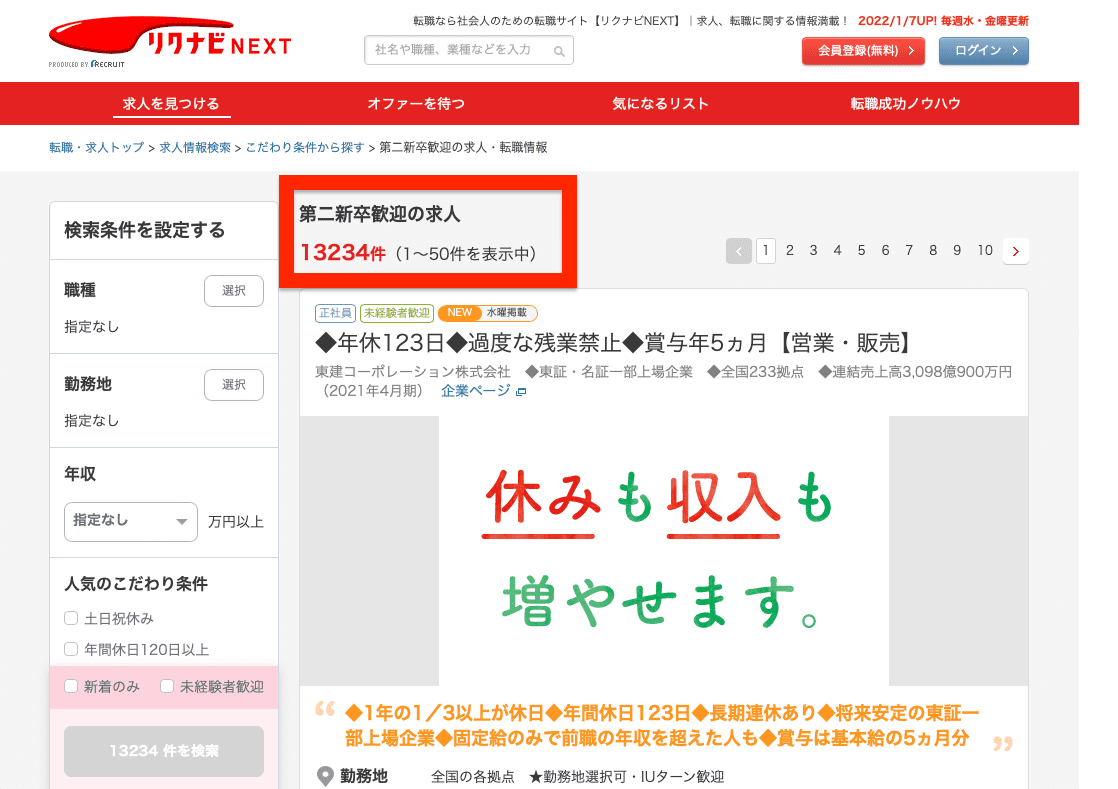
①リクナビネクスト(公式:https://next.rikunabi.com/)
求人数が豊富で、「第二新卒特集」が常に更新されているなど、第二新卒の方がこれから求人を探すならこのサイトの使い勝手が良いです。
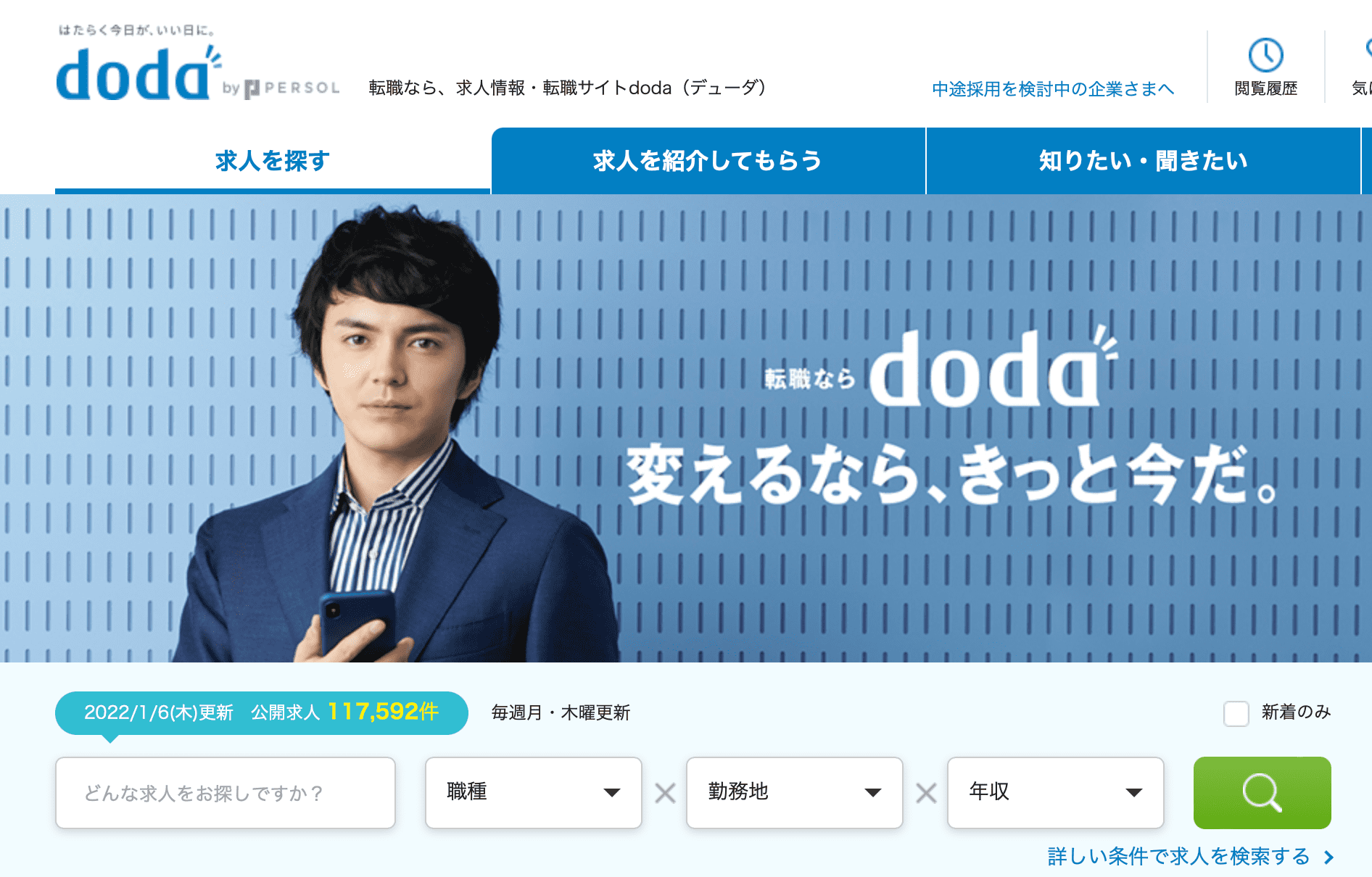
②doda(公式:https://doda.jp/)
リクナビネクストに次ぐ多数の求人あり。リクナビネクストにない求人を網羅する際に使うのがおすすめ。
③キャリトレ(公式:https://www.careertrek.com/)
スカウト機能のある転職サイトは数多くありますが、キャリトレは20代向け求人に特化しているので、自分に合った求人が見つかる可能性が高いです。
④Wantedly(公式:https://www.wantedly.com/projects)
スタートアップ向けの求人を探す場合はこのサイトがおすすめです。
⑤jobuddy+(公式:https://jobuddy.jp/)
転職サイトと転職エージェントの両方の良い面を併せ持つサービスです。
それぞれのサービスの特徴を解説しますね。
リクナビネクスト
リクナビネクストは求人数が豊富で、第二新卒の転職にも力を入れている人気求人サイトです。
「第二新卒特集」が常に更新されていたり、検索軸に「第二新卒」があったりなど、他の転職サイトに比べて求人が探しやすいため、第二新卒が使う転職サイトとしては使いやすいと思います。
また、「履歴書」と「職務経歴書」の無料作成ツールや、企業からのスカウトメールが届く機能など、転職活動を効率的に進めるためのサービスも充実しています。
doda
dodaは、パーソルキャリアが運営している、1989年創業の大手転職サービスです。
転職サイトと転職エージェントの両方を持っているので、求人検索から応募までが、一つのサービスで行うことが可能です。
dodaは第二新卒向けの求人に力を入れているので、幅広く求人を見てみたい第二新卒の方でも使いやすいと思います。
さらに、利用者満足度が高い点も魅力です。
書類選考の対策や面接対策など、専門のスタッフが求職者に向き合いながら実施してくれます。
そのため転職活動が不安な第二新卒の方はぜひ利用してみてください。
キャリトレ
公式:https://www.careertrek.com/
『キャリトレ』は、株式会社ビズリーチが運営する、第二新卒や20代の若手向けの転職サイトです。
20代の方が転職する場合、以下のような悩みを抱えるかと思います。
- 入社数年で転職しても問題ないのか…
- どこも受け入れてくれないのではないか…
こういった悩みを持っている20代の人には、ぜひキャリトレを利用してみて欲しいです。
スカウト機能のある転職サイトは他にも数多くありますが、キャリトレは20代向け求人に特化しているので、自分に合った求人が見つかる可能性が高いです。

求人数の数では『リクナビネクスト』に劣るものの、キャリトレはスカウトの数の多さでは転職サイトの中でもハイクラスです。

Wantedly
公式:https://www.wantedly.com/projects
SNS感覚で利用できるWantedlyには、比較的小さめのスタートアップのような企業が多く掲載されています。
大手転職サイトは掲載料が高いため、スタートアップ・ベンチャー企業が進んで掲載しにくいのが現状です。

また気になる企業にワンクリックで興味を示せば、人事の方と面談する流れに持っていくことも可能です。
企業によってはZoomなどのWeb面談に対応しているところもあるので、スタートアップに興味のある方なら登録しておきましょう!
jobuddy+(ジョバディ+)
ジョバディ+は、3万件以上の豊富な求人を提供する転職サイトです。
ジョバディ+では豊富な求人の中から自分が気になるものに応募するだけでなく、キャリアアドバイザーから専門的なアドバイスや仕事紹介を受けることもできます。
自分の好きなタイミングで応募しても良し、キャリアアドバイザーのサポートをフルに利用しても良し、3段階のサポート体制から自分に合ったものを選べる点が魅力です。
転職サイトと転職エージェントの良いとこ取りをしたい人におすすめです。
第二新卒向け転職エージェントの選び方
第二新卒の転職には、転職サイトだけでなく「転職エージェント」の利用もおすすめです。

転職サイトだと、以下のようなデメリットがあるんですよね。
- 求人検索から応募、面接までを全て自分でやる必要がある
- 非公開求人に応募できない
- 自己分析やキャリア相談をサポートしてくれる人がいない
- 業務内容や年収などに関して、表面的な情報しか掲載されていない

転職エージェントを利用することで、転職活動に関連するタスクのほとんどをサポートしてくれます。
例えば次のようなサポートです。
- 企業への応募
- 面接日時の設定
- 給与交渉
- 面接対策
- 履歴書・職務経歴書作成
- キャリア相談
これらのサポートが全て無料で受けられます。
転職活動を検討している人の中には、現状の仕事が手一杯で、転職活動にあまり多くの時間を割けないという方も多いと思います。
時間が沢山あって、マイペースに転職活動を進めたい人ならともかく、転職活動に多くの時間を割けない方であれば、転職エージェントは頼りになる存在です。
| 転職サイト | 転職エージェント | |
| メリット |
|
|
| デメリット |
|
|
転職活動のすべての工程を自分で進めていくのが転職サイトで、プロに助けてもらいながら進めていくのが転職エージェントです。

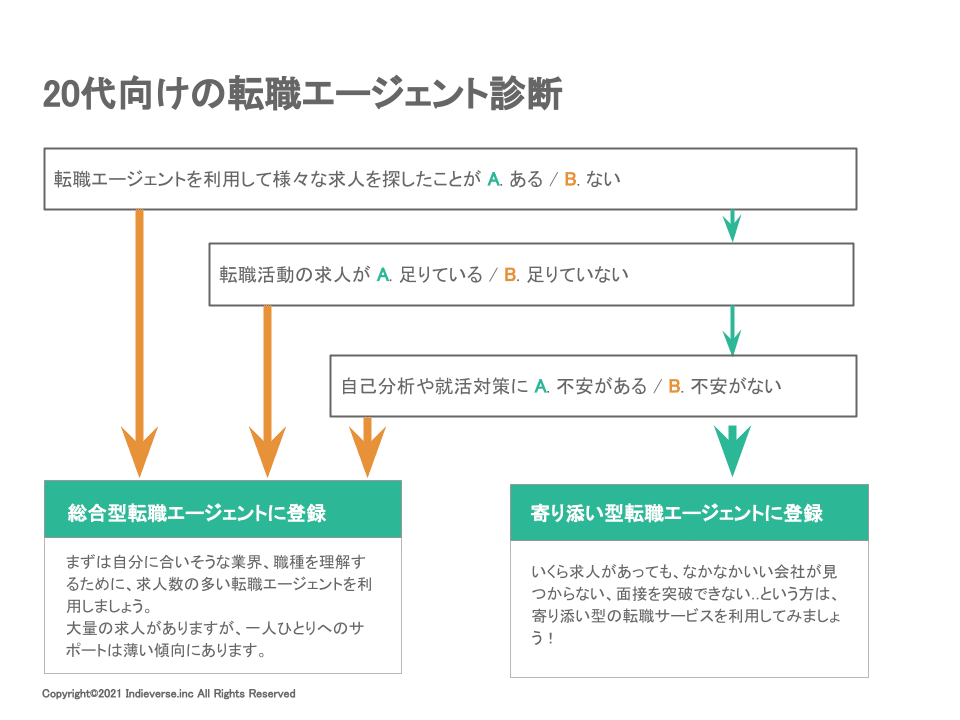
第二新卒における転職エージェントの選び方とは?
転職エージェントには大きく「総合型転職エージェント」と「寄り添い型転職エージェント」の2つに分けられます。
総合型転職エージェントは、とにかく求人数が多いため、いろいろな企業の求人を見ることができます。
その一方で、求職者が多いので一人ひとりに多くの時間を使えないところ、特定の職種に強いアドバイザーに出会いにくいところなどがデメリットとなります。
寄り添い型転職エージェントでは、求人数は総合型転職エージェントに劣るものの、特定の業界・業種に詳しいキャリアアドバイザーに出会えたり、一人ひとりに親身に相談にのってくれるというメリットがあります。
「総合型転職エージェント」と「寄り添い型転職エージェント」のどちらを使うべきかは、利用者ごとの状況によって異なります。

①リクルートエージェント(公式:https://www.r-agent.com/)
多数の転職支援実績&求人数最大級のエージェント。自分に合いそうな求人を探すならここ!
②マイナビエージェント(公式:https://mynavi-agent.jp/)
「20代に信頼されている転職エージェント」を売りにしているだけあって、20代向けの転職サポートに強いです。
③ワークポート(公式:https://www.workport.co.jp/)
IT求人多数。IT業界を目指すならここ!
①ハタラクティブ(公式:https://hataractive.jp/)
正社員への就職にこだわりたいという方ならここ。
②ウズキャリ(公式:https://uzuz.jp/)
ブラック企業の排除を徹底している一風変わったエージェント。内定率も入社後定着率も高い。
③就職shop(公式:https://www.ss-shop.jp/)
リクルートの運営する就職・転職活動支援サービス。書類選考がないので、書類選考で苦戦している人や、採用決定まで急ぎたい人にはおすすめです。
転職サイトとセットで利用すべき!第二新卒におすすめの転職エージェント4選
転職エージェントは、転職サイトでは受けられないサポートがつく点が魅力です。

- 求人数が多い
- 未経験OKの求人が多い
- 異職種転職OKの求人が多い
転職エージェントでは、どのキャリアアドバイザーと一緒に転職活動を進めるかが重要になります。
もし対応の悪いキャリアアドバイザーが担当になってしまえば、自分の望んでいないような転職になってしまう恐れがあります。
そのためまずは2社以上の転職エージェントに登録して、自分に合うキャリアアドバイザーを見つけるところから始めましょう。
①リクルートエージェント(公式:https://www.r-agent.com/)
多数の転職支援実績&求人数最大級のエージェント。自分に合いそうな求人を探すならここ!
②ワークポート(公式:https://www.workport.co.jp/)
IT求人多数。IT業界を目指すならここ!
③マイナビエージェント(公式:https://mynavi-agent.jp/)
「20代に信頼されている転職エージェント」を売りにしているだけあって、20代向けの転職サポートに強いです。
④アーシャルデザイン(公式:https://www.a-cial.com)
10万社から厳選した求人を保有かつ高水準の内定率!未経験分野に転職したい20代の方必見の転職エージェント。

リクルートエージェント
リクルートエージェントは、転職エージェントとして業界最大級のサイトです。
転職業界で有名なリクルートが運営している安心感と、圧倒的な求人数の多さによって、初めての転職活動でもしっかりサポートをしてくれます。
リクルートエージェントは様々な業界・業種の求人を幅広く持っているので、第二新卒の方でも自分に合った求人を見つけやすいです。
多くの人が利用している転職エージェントなので、他のエージェントと併用しながらでも登録しておいて損はないでしょう。
ワークポート
公式:https://www.workport.co.jp/
公開求人数 111073件 (2024年12月23日現在) 第二新卒の
公開求人数2089件 (2024年12月23日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、未経験OKのIT求人を多く持つ転職エージェントです。
IT業界に興味のある第二新卒の方なら、ワークポート以上におすすめの転職エージェントはありません。
ワークポートにはデザイナー、マーケター、エンジニアをはじめとしたIT系の求人が多く、第二新卒の方でも応募できるような未経験OKな求人を豊富に紹介してくださいました。

IT業界の求人が多めなので、現時点でメーカーなどへの転職を検討している人には向いていないと思います。
マイナビエージェント
公式:https://mynavi-agent.jp/ ※マイナビのプロモーションを含みます
『マイナビエージェント』は、「20代に信頼されている転職エージェント」を売りにしているエージェント。

中小企業やベンチャーなどの中規模以下の会社に興味がある方なら、マイナビエージェントはおすすめです。
アーシャルデザイン
アーシャルデザイン公式サイト:https://www.a-cial.com/lp-career-common/
アーシャルデザインは、未経験分野に転職したい20代の方向けの転職エージェントです。


リモートワークが多いなど幅広い働き方の求人があり、10万社以上の中から選別された他社が持っていないような限定求人も保有しています。
更に紹介企業としては、下記の画像のように大手企業も多数あります。
アーシャルデザイン公式サイトより引用:https://www.a-cial.com/lp-career-common/
アーシャルデザインがおすすめな人の特徴は、以下の通りです。
- 未経験分野に転職したい方
- 20代で転職したい方
- プロの転職アドバイザーにマンツーマンに相談しながら理想のキャリアを実現させたい方

書類選考や面接が不安な第二新卒におすすめの転職エージェント3選
第二新卒におすすめの寄り添い型20代向けエージェントは以下の軸で決定しています。
- 一人ひとりのサポートが手厚い
- 20代未経験の場合でも、どのように自分のスキルや経験をアピールできるか親身に対応してくれる
就業経験がなかったり、短期離職をしてしまったりすると大手転職エージェントには相談しにくいこともあるかと思います。
そういった場合におすすめのエージェントは以下の通りです。
①ハタラクティブ(公式:https://hataractive.jp/)
正社員への就職にこだわりたいという方ならここ。
②ウズキャリ(公式:https://uzuz.jp/)
ブラック企業の排除を徹底している一風変わったエージェント。内定率も入社後定着率も高い。
③就職shop(公式:https://www.ss-shop.jp/)
リクルートの運営する就職・転職活動支援サービス。書類選考がないので、書類選考で苦戦している人や、採用決定まで急ぎたい人にはおすすめです。

ハタラクティブ
ハタラクティブは、レバレジーズが運営する、第二新卒が対象の就職エージェントです。
ハタラクティブでは「未経験からの正社員就職」を売りにしており、経験やスキルに自信のない第二新卒の方でも応募しやすい正社員求人が豊富にあります。
これまで数万人のカウンセリングを行っており、高い内定率の実績もハタラクティブにはあります。
正社員勤務にこだわる第二新卒の方なら、一度登録してみて、どんな求人があるのか紹介してもらいましょう。
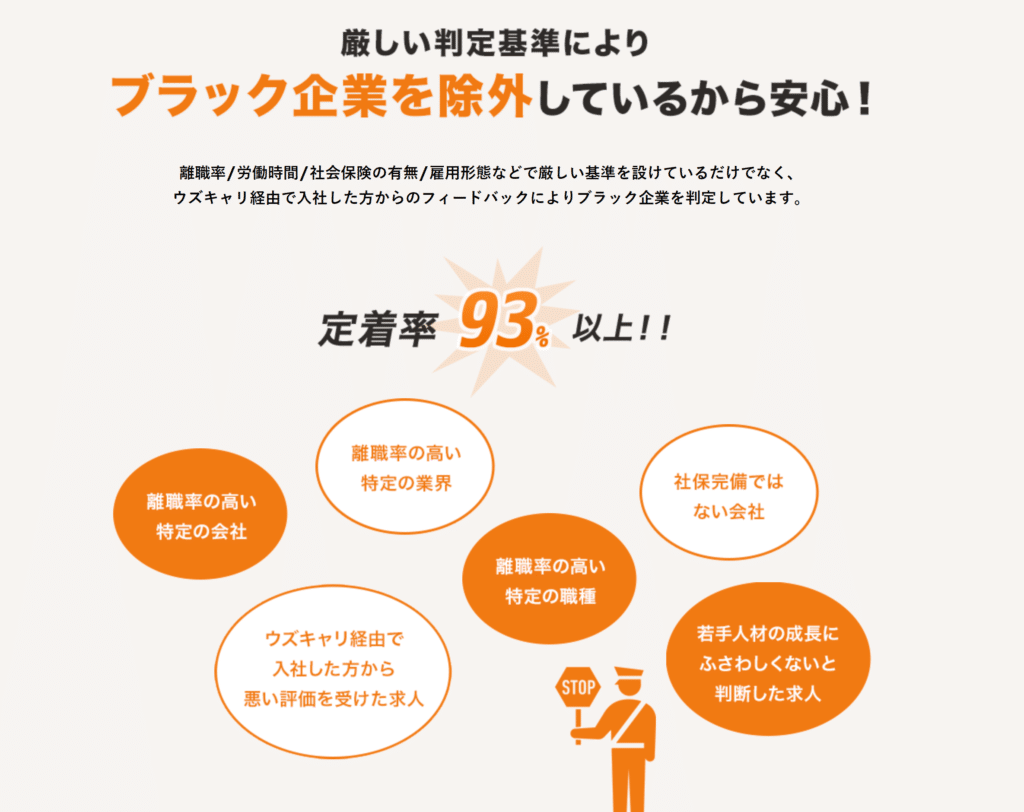
ウズキャリ
ウズキャリは、株式会社UZUZが運営している、20代の若者に特化した転職エージェント。
総合型の転職エージェントと比べると、サポートを圧倒的に手厚いことで評判です。
一人ひとりの個性に合わせて転職活動をサポートしてくれるので、転職活動に不安を抱えている第二新卒の方におすすめです。
また、ウズキャリでは独自の厳正な基準をもとにブラック企業の求人が排除されていることも特徴です。
「どんな会社を避けるべきか」を自分で判断するのは大変なので、転職エージェントからブラック求人を排除してくれるのは助かります。
就職shop
就職Shopは、リクルートが運営する、20代若手に特化した転職エージェントです。
就職shopの特徴は、学歴不問で書類選考がないことです。
「すでに他の転職エージェントを使っているけど、経験やスキルがないために書類選考がなかなか通らない、、、」と悩んでいる第二新卒の方におすすめです。
一人ひとりに個別のサポートも行ってくれるので、転職活動で苦戦している第二新卒の方なら利用してみる価値はあります。
第二新卒が転職サイト・エージェントを利用するメリット
次に、第二新卒が転職サイト・エージェントを利用するメリットについて説明します。
以下の2つに分けて説明します。
- 転職サイトのメリット
- 転職エージェントのメリット

転職サイトのメリット
最初に転職サイトのメリットについて説明します。
- 自分のペースで就職活動ができる
- 希望する求人を自分で探して応募できる

自分のペースで就職活動ができる
求人の収集から応募に至るまで、転職活動を自分のペースで行うことができます。
例えば「現職が繁忙期の場合は転職活動のペースを抑えたい」「興味を持った求人があれば転職したい」という場合に、転職サイトは便利です。
転職サイトによっては、登録した職務経歴を見た企業や転職エージェントからオファーが届くこともあります。
口コミなどの情報をチェックし、気に入ったオファーがあれば返信するなど、マイペースに転職活動することができます。
希望する求人を自分で探して応募できる
希望する職種・勤務地・業務内容などの条件をもとに、求人の検索や比較検討も自分自身で行い、気に入った求人に応募することができます。
一般的に、転職サイトに登録した求職者の職務経歴(レジュメ)を利用して応募することが可能です。
また面接の日程調整などもメッセージ機能を利用して企業とやり取りすることができます。
転職エージェントのメリット
次に転職エージェントのメリットについて説明します。
- あなたに合った転職先を提案してくれる
- 応募書類の添削を受けられる
- 企業とのやり取りを代行してくれる

あなたに合った転職先を提案してくれる
転職エージェントを利用するメリットは、非公開求人などの求人情報の中から、あなたに合った転職先を提案してくれることです。
非公開求人とは事業戦略などの理由から、一般的な求人情報サイトでは募集されない求人のことです。
公開募集してしまうと応募が殺到してしまうような好条件な求人であるケースが多いです。
なお、非公開求人は転職エージェントに登録することで、閲覧・応募ができるようになります。

応募書類の添削を受けられる
転職エージェントを利用すれば、応募書類の添削を受けられます。
エージェントがヒアリングを通してあなたの人柄や経歴を把握し、伝え方のコツも教えてくれます。
そのため魅力的な応募書類を作成するサポートを行ってくれます。
自己流で作成した応募書類は、採用側から見て、内容が不十分であったり、見せ方が適切でないケースがあります。
そのため、転職のプロであるエージェントに直接教わるのが効率的です。
企業とのやり取りを代行してくれる
エージェントは、企業とのやり取りを代行してくれます。
エージェントが代行してくれるやり取りは以下の通りです。
- 各企業への応募
- 面接の日程調整
- 採用担当者への連絡
在職中に転職活動を行うとなると、細かいスケジューリングが困難になります。
特に複数社に応募している場合、それぞれの企業と並行してやり取りをする必要があります。
油断するとダブルブッキングなどトラブルが起きる可能性もあります。
転職活動に関するやり取りを、代わりに行ってくれるのは大きなメリットです。
第二新卒が転職エージェントを利用するメリットは、以下の記事でも解説されていますので、あわせてご覧ください。
参考:第二新卒の転職の有利な点を活かす!おすすめの転職エージェント10選|Career Traction Media(株式会社プロセルトラクション)
第二新卒が転職サイト・エージェントを利用するデメリット
次に、第二新卒が転職サイト・エージェントを利用するデメリットについて説明します。
以下の2つに分けて説明します。
- 転職サイトのデメリット
- 転職エージェントのデメリット

転職サイトのデメリット
最初に転職サイトのデメリットについて説明します。
- 転職活動のサポートを受けられない
- 非公開求人に応募することができない

転職活動のサポートを受けられない
転職サイトでは求人紹介や商談代行などのサポートを受けられず、求人の収集から応募に至るまで転職活動を自分で進めなければいけません。
「初めての転職でやり方がよく分からない」「自分に合った求人を紹介してほしい」などの要望があるなら、転職サイトを物足りなく感じる可能性があります。
一人で転職活動をするのが不安で、サポートしてほしい場合はエージェントの利用をおすすめします。
非公開求人に応募することができない
転職エージェントが取り扱っているような非公開求人は、転職サイトから応募することができません。
非公開求人は人気が集中するため、誰でも簡単に検索できる状態での掲載が控えられています。
どうしてもチェックしたい場合は、転職サイトではなくエージェントへの登録が必要不可欠です。
転職エージェントのデメリット
最初に転職エージェントのデメリットについて説明します。
- 担当者との相性次第でサービスの質が変わる
- 自分のペースで転職活動を進めづらい

担当者との相性次第でサービスの質が変わる
エージェントサービスの質に満足できるかどうかは、担当者のスキル次第です。
人材業界は離職率が高いので、入社間もない経験不足の新人が担当になってしまうことも十分考えられます。
スキルの低い担当者の場合、転職活動が上手く進められなくなる可能性が高いです。
またいくらスキルがあったとしても、性格的に相性の悪い担当者がいる場合もあります。

自分のペースで転職活動を進めづらい
転職エージェントは、自分のペースで転職活動を進めづらいという側面もあります。
たとえば、以下のような事例があります。
- 目先の売上やノルマのために、転職者の意向をあまり考えてない提案をする
- 逐一連絡を取る
- やや強引に転職させようとしてくる
これは、転職エージェントが、求職者を企業に紹介することで収益を上げる仕組みだからです。
エージェント側はできるだけ早く内定を決めて欲しい場合があります。
そのため時間をかけて転職活動をしたいという方には、大変な部分はあるかもしれません。
第二新卒には転職サイトとエージェントの併用がおすすめ

結論を言うと転職サイトは、エージェントと併用するのがおすすめです。
ここでは、”転職サイト”と”転職エージェント”を併用した転職の手順について、6ステップで紹介します。
- 【STEP1】登録する
- 【STEP2】求人情報を収集する
- 【STEP3】キャリアカウンセリングを受ける
- 【STEP4】選考書類の添削をしてもらう
- 【STEP5】応募~面接対策を行う
- 【STEP6】面接を受ける

【STEP1】登録する
まずは転職サイト、転職エージェントのホームページから利用登録をします。
職歴、学歴、希望職種、希望年収などを記入して登録しますが、実際のキャリアカウンセリングまでは仮登録になります。
【STEP2】求人情報を収集する
「転職サイト」を使って求人情報を検索しましょう。
転職エージェントにキャリアカウンセリングを受ける前にあらかじめ求人情報を見ておくことが重要です。
そうすることで、あなたがどんな求人を望んでいるのかを転職エージェント側もイメージしやすいですし、その求人よりもさらに良い求人を提案してくれる場合があります。
また、転職サイトで応募して落ちてしまうような求人でも、転職エージェントから推薦してもらうことで書類選考の通過率も上がります。
【STEP3】キャリアカウンセリングを受ける
転職サイトである程度自分の気になる求人が見つかったら、次は転職エージェントでキャリアカウンセリングを受けましょう。
転職エージェントに登録が完了すると、2~3日以内に担当者から電話がかかってきて、実際にキャリアカウンセリングを行うための日程調整を行います。
あなたの職歴や転職理由、これからのキャリアプラン、自分の気になる求人などを伝えましょう。
業界、職種に精通しているプロの転職エージェントが、あなたのこれまでの経験や希望条件などをヒアリングし、あなたに最適なキャリアプランを一緒に考えてくれます。

転職エージェントで渡される求人は、一発目の面談で決まる。そこの評価によって求人が決まるから、
・自己分析できていない
・転職市場を理解していない
・スキルの棚卸しと訴求方法を理解していない
たいう状態だと、自分の市場価値未満の求人しか回ってこない。— DAI (@never_be_a_pm) August 28, 2019
なぜこのようなことが起きてしまうのかは、転職エージェントのビジネスモデルを理解すれば分かります。
転職エージェントは、企業に人材を紹介し、採用支援を行うサービスです。転職成功時、年収の30%が相場で採用企業に成功報酬が支払われます。
たとえば、年収500万円の人が入社を決定すると、150万円の成果報酬が支払われます。
つまり、求職者が転職をしてくれないと、転職エージェントは利益が出ません。
そのため、「この人は転職してくれなさそうだな…」と思われると、転職エージェント側がサポートするメリットが小さいため、質の悪い求人を渡されてしまうようなことが起こるのです。
転職エージェントを使う際には、こういったデメリットも理解したうえで使うようにしましょう。

キャリアカウンセリングでよく聞かれる内容は以下のとおりです。
- 転職理由
- これまでの職歴
- 自分の強み
- 希望する業界・業種
- 転職後の希望年収
- 希望する転職時期
これらの質問に対して自分なりの回答を持てていれば大丈夫です。
【STEP4】選考書類の添削をしてもらう
応募先が決まってきたら、転職エージェントに選考書類の添削をしてもらいます。
職務経歴書や履歴書の書き方やテクニックを指導してくれるので、不安なことや気になることは積極的に相談しましょう。
【STEP5】応募~面接対策を行う
希望する求人に応募したら、転職エージェントのサポートを得て面接対策を行います。
面接対策の内容は、主に以下の3つです。
- 第二新卒における面接の概要を知る
- 質問回答のアドバイスを転職エージェントから貰う
- 模擬面接
本番の面接でしっかり受け答えできるように、事前に対策をやっておきましょう。
【STEP6】面接を受ける
面接対策が終わったら、いよいよ面接本番です。
面接の日時設定などは、転職エージェントのコンサルタントが行ってくれます。

面接に落ちてしまった場合には、フィードバックをもらって、次の面接に生かすことができます。
今すぐの転職を考えていない第二新卒の方にはキャリア系スクール「キャリドラ」がおすすめ
「第二新卒での転職に興味はあるけど、今すぐサイトを使って行動するほどじゃない」と考えている方は実際多いです。
また第二新卒の転職に興味を持っている方のなかには、以下のような考えを持っている人もいます。
- 「転職先の業界や職種が定まっていない」
- 「今の会社だとスキルが身に付かず、優良な企業に転職できる自信がない」
- 「次の会社に入ったあと、また短期で辞めてしまわないか心配」
上記のような方には、一般的な転職サービス・サイトではなく、キャリドラの活用をおすすめします。
キャリドラは、年収アップ・キャリアアップを目指すためのサービスです。
自分の市場価値を高め、稼げる人材になるためのパーソナルトレーニングを提供しているため、3〜6ヶ月先を見越して第二新卒の準備ができます。

| 運営会社 | 株式会社カメレオン |
| 受講場所 | 完全オンライン |
| 期間 | 3ヶ月~6ヶ月 |
| 料金 | 月額21,000円 ※入会金含むハイキャリアコースを48回払いした場合 |
| サポート | ・自己分析の支援 ・希望する業界や企業の分析 ・キャリアのロードマップを作成 ・希望する業界のテスト対策・面談対策 |
| 転職紹介 | なし(起業・副業支援あり) |
| 公式URL | https://careerdrive.jp/ |
キャリドラの主な強みは、以下の2つです。
- 採用担当者目線のカリキュラムで、実践的なスキルと知識を付けられる
- 大手企業のマネージャーや人事担当など、プロのトレーナーのサポートを受けられる
段階的にステップアップできるカリキュラムを組んでいるため、着実に知識やスキルを向上できます。
キャリドラ公式ページより引用
さらにプロのトレーナーがサポートしてくれるため、効率的にキャリア形成をできるのが魅力です。
キャリドラは、以下の悩みを抱えている人におすすめします。
- 新卒で就職したものの、今後のキャリアについて悩んでいる人
- 自分の市場価値を高めたうえで転職・昇進をして、収入を増やしたい人
- 自分の「本当にしたいこと」や「向いていること」がわからない人

カウンセリングでは仕事やキャリア、転職について相談できるので、まずは登録してみましょう。
第二新卒が転職サイト・エージェントを上手く活用する方法
次に第二新卒が転職サイト・エージェントを上手く活用する方法について説明します。
- 転職エージェントには定期的に連絡を入れる
- 登録情報として一貫性のある内容を申告する
- 転職サイトのスカウト機能を利用する

転職エージェントには定期的に連絡を入れる
転職エージェントには定期的に連絡を入れるようにしましょう。

転職エージェントでは、企業から依頼を受けるとデータベースの中から条件を絞って応募者を探していくのですが、この時の表示順番が「更新日」になります。
更新日が古いと、どんなに条件が良くても、無条件で後回しにされてしまう恐れがあります。
登録情報として一貫性のある内容を申告する
経歴やスキルに関して、正直な内容を報告しましょう。

そして、志望動機とキャリアプランは一貫性のあるものにしましょう。

転職サイトのスカウト機能を利用する
スカウト機能を利用すると、転職サイト内にある非公開求人のスカウトメールが届き、良い求人に出会えるチャンスが増えます。
ただし、転職サイトに登録するだけなら簡単な入力だけで済みますが、スカウト機能を利用するときは職歴や経歴、自己PRなどをより詳しく書く必要があります。
少し面倒に感じるかもしれませんが、より条件の良い求人に出会うためにもスカウト機能をうまく利用しましょう。
第二新卒が転職サイト・エージェントを利用するときの注意点
次に第二新卒が転職サイト・エージェントを利用するときの注意点について説明します。
注意点は、以下の3つあります。
- 転職エージェントまかせにしない
- 1つの求人に複数の応募をしない
- 希望条件にこだわり過ぎないようにする

転職エージェントまかせにしない
案件数の多いリクルートエージェントやdodaなどのサイトでは、担当者の数も多くなっています。
結果として、どうしても自分に合わない方が担当になってしまう場合もあります。

そしてもう一つ注意点があって、それは「推薦文は必ず確認すること」です。
転職エージェントの多くは、企業にあなたを紹介する推薦文を書きますが、担当者の中には、雑に書いた推薦文をそのまま提出してしまう担当者もいます。

1つの求人に複数の応募をしない
1つの求人に対して、複数の転職サービスで応募しないようにしましょう。
企業から「他の転職サービスからも応募が来てるんですけど」と担当者に連絡がいき、企業・担当者の両方から不信感を持たれてしまいます。

例えばAさんが転職エージェントB社とC社の2つを利用していて、最終的にはB社を経由して転職を完了したとします。
そうした場合、転職エージェント側の成果報酬はB社のみに支払われます。
どんなにC社がサポートしていたとしても、最終的にB社をエージェントを使って転職をしたのならば、B社に成果報酬が支払われます。
C社のように、「サポートだけして成果報酬を得られなかった」という事態を避けるために、転職エージェント側は「うちの転職エージェントを使って転職をしてくれそうな人」を主にサポートします。
他の転職エージェントも使っていると知られると、「この人はサポートしても他のエージェントで転職する可能性がある。」と思われて、サポートが薄くなる場合があります。

希望条件にこだわり過ぎないようにする
こだわり過ぎて求人検索をしても、条件に合った求人がヒットしない可能性があります。
まずは、転職サイトにどのような求人が掲載されているのか見てから考えるも良いでしょう。
色々な求人を見ている中で自分でも挑戦できそうとか、やってみたいと思える全く新しい分野の仕事を知ることもあります。
なので、自分の希望条件も踏まえつつ新しい可能性を見つけられるように、求人の希望条件は緩く設定するのがおすすめです。
まとめ
今回は、第二新卒におすすめの転職サイト・転職エージェントをまとめました。
ぜひ転職サイト・転職エージェントのどちらもチェックしてみてください。
①リクナビネクスト(公式:https://next.rikunabi.com/)
求人数が豊富で、「第二新卒特集」が常に更新されているなど、第二新卒の方がこれから求人を探すならこのサイトの使い勝手が良いです。
②doda(公式:https://doda.jp/)
リクナビネクストに次ぐ多数の求人あり。リクナビネクストにない求人を網羅する際に使うのがおすすめ。
③キャリトレ(公式:https://www.careertrek.com/)
スカウト機能のある転職サイトは数多くありますが、キャリトレは20代向け求人に特化しているので、自分に合った求人が見つかる可能性が高いです。
④Wantedly(公式:https://www.wantedly.com/projects)
スタートアップ向けの求人を探す場合はこのサイトがおすすめです。
①リクルートエージェント(公式:https://www.r-agent.com/)
多数の転職支援実績あり&求人数最大級のエージェント。自分に合いそうな求人を探すならここ!
②ワークポート(公式:https://www.workport.co.jp/)
IT求人多数。IT業界を目指すならここ!
③マイナビエージェント(公式:https://mynavi-agent.jp/)
「20代に信頼されている転職エージェント」を売りにしているだけあって、20代向けの転職サポートに強いです。
④アーシャルデザイン(公式:https://www.a-cial.com)
10万社から厳選した求人を保有かつ高水準の内定獲得率!未経験分野に転職したい20代の方必見の転職エージェント。
①ハタラクティブ(公式:https://hataractive.jp/)
正社員への就職にこだわりたいという方ならここ。
②ウズキャリ(公式:https://uzuz.jp/)
ブラック企業の排除を徹底している一風変わったエージェント。内定率も入社後定着率も高い。
③就職shop(公式:https://www.ss-shop.jp/)
リクルートの運営する就職・転職活動支援サービス。書類選考がないので、書類選考で苦戦している人や、採用決定まで急ぎたい人にはおすすめです。
第二新卒での転職は、今後のキャリアに大きく影響してきます。焦らずじっくり考えて転職活動をしましょう。
転職サイトと転職エージェント、それぞれ1~2件は登録しておくのがおすすめです。

すべての転職サイト・転職エージェントが無料でサポートをしてくれるので、ぜひこのタイミングで登録を済ませ、転職活動の第一歩を踏み出してみてください。
関連記事










.png)