プログラミング学習に挫折を味わった人が経験則から語る乗り越える方法【これだけ】
≪プログラミングの学習の挫折を解消したい人向けのプログラミングスクール≫
【第1位】Tech Academy: 大学生や、忙しい社会人にお勧め。完全オンラインで学べる、プログラミングスクール。
【第2位】CodeCamp: Web制作に特化しているプログラミングスクール。こちらも完全オンラインで学べます。現役プログラマーの指導つき。
【第3位】ポテパンキャンプ:ガチでエンジニアに転職・就職したい人におすすめ。しっかりコミットしないと離脱します。
「プログラミングを学習してる途中で挫折して、やめました。」
そう言った方は非常に多いです。僕もプログラミングの挫折を経験した一人です。
- プログラミング学習を挫折した時の対処法
- プログラミング学習を継続する方法
- プログラミング学習を挫折するタイミング
このような僕自身と同じ悩みを抱えた人向けにプログラミング学習に挫折を克服する方法について詳しく解説していきます。
目次 (PRも含まれます)
プログラミングが挫折しやすい3つの原因とは?
以下の3つがプログラミングを挫折してしまう主な原因です。
- 環境構築ができない
- 目的を決めていない
- エラーが解決できない
環境構築ができない

そういった方も少なくありません。
- Windowsのコマンドプロンプト
- Macのターミナル
- XAMPPやMAMPなど統合開発環境
実際、慣れていないうちに訳もわからず、黒い画面に文字を打ち込んでいくのはプログラミングに抵抗を覚えるかもしれません。
目的を決めていない

- ただ漠然とプログラミングをしたいというだけではゴールが定かではないので、まず最初に目標となる制作物を決めた方がいいです。
ゴールを決め、そこに到達するまでに必要な知識やスキルを身に付けていきましょう。

エラーが解決できない
エラーが解決できない理由としては、以下の3つの例が挙げられます。
- 英語の文献が多く、理解できない
- エラーをコピペして、ググっても求めているような解決法が出てこない
- 相談できる環境がない、もしくは回答が遅い。
以下で解決方法について詳しく解説していきます。
プログラミング学習の挫折を克服する方法
- 環境構築ができない → Progateで基礎学習をさくっと終わらせる
- 目的を決めていない → Web制作や自動化ツールなどの目標設定を行う
- エラーが解決できない→ 学習しやすい言語を選ぶ / メンターに頼る
環境構築ができない → Progateで基礎学習をさくっと終わらせる
まずはProgateで環境構築の学習タームがあるので、そこで手順に沿ってさくっと終わらせてしまいましょう。
- Progateは基礎学習や環境構築がわかりやすく、費用・時間対効果が圧倒的に高いです。
目的を決めていない → Web制作や自動化ツールなどの目標設定を行う
- Webアプリ
- Webサイト
- 作業自動化ツール
- bot
などの制作の目標物を決めると学習のモチベーションになります。
またRubyは日本で生まれた言語なので、わからないことがあっても他の言語に比べて簡単に情報を見つけることができるでしょう。 などのプログラミング学習を途中で挫折してしまう原因を回避できます。 エラーなどの処理に時間がかかればかかるほど、マイナスな気持ちからプログラミング苦手意識が生まれます。 以下で詳しくおすすめの学習手順を解説していきます。 適当にプログラミング言語を選んでも、何も作れるようになりません。 などの何をするために、どの言語を学ぶか決めましょう。 Webサイトを作りたい場合は、基本的に以下の言語を学びましょう! TwitterのようなWebアプリを作りたい場合、HTML/CSS/JavaScriptのようなフロントエンド言語に加えて、サーバーサイド言語について学んでみる必要があります。 フロントエンドは、アプリ・Webサイトの見た目となります。 などは、すべてHTMLで作られています。 一方、サーバーサイドとは、アプリの裏側のロジックとなります。 たとえば、フロントエンド側でメールアドレスとパスワードを受け取ったら、サーバーサイド言語が裏側で、以下のようなやり時がされています。 みたいな処理を、ロジックに従ってやってくれます。 学ぶべき言語は、以下の通りです! Rubyをおすすめする方法は日本語の文献が多く、エラーなどの処理に困った時にググって解決しやすいからです。 プログラミング基礎は、Progateで十分です! Progateはプログラミングの基礎を無料で学べるWebサービス。 未経験エンジニアが最初に使うサービスとして人気。これだけで十分独学可能です。 何カ月も基礎の本をず~とやっている人がいますが、Progateで学びたい言語をある程度勉強したら、さっさとプロダクトを創りましょう。 お勧めは、「~を作ろう!」系のチュートリアルをひたすらこなすのがよいです。 チュートリアルをある程度こなせるようになると、ある程度この機能を実装したい!と思ったときに、過去の経験から実装することができるようになります。 プログラミングやって気づいたけど、作りたいものまず決めて、そこからそれに近いチュートリアルを訳わからないながら進め、細かいところ埋めて行くのが一番コスパよく学習できる気がする。スキル的にもモチベーション的にも。 — DAI (@never_be_a_pm) November 7, 2017 ちなみに僕自身は最初にツイッターのクローンを作るRails チュートリアルをやりました。 など、Web アプリケーションを作成するうえで、必要なスキルをみにつけることができます。 いろいろ用意していますが、Pythonでクラウドソーシングで案件が取れるようなチュートリアルもあるので、もしよかったら読んでみてください! チュートリアルをやっていると、Progateなどで学習するときと違って詰むようになります。 プログラミング最初本当に訳わからなかったけど、やっとわかるようになった時の学習方法は ・何を作りたいのか決める でした。これでだいぶ変わります。 — DAI (@never_be_a_pm) April 10, 2018 で、プログラミングのメンターをどうやって見つけらえるかというと、大きく分けて3つくらい選択肢があると思います。 1. 自分の友達でプログラミングをできる人にお願いする 2. プログラミングを学べるインターンに行く 3. 有料のプログラミング学習スクールに行く 僕はもう、最初のRailsチュートリアル終わった後に、出会い系サイト作りたいというのを明確に決めていました。 出会い系サイトを作るためには、こんな機能が必要だな~なんて思ったので、それができるチュートリアルを探して、すべての機能がイメージが付いたら、実装に取り掛かってました。 例えば、VRも最近アプリを作ったのですが、空を飛びたかったので Youtubeで「VR FLY」と調べて出てきたチュートリアルで学び始めました。 上で紹介した順序で学習していけば、難易度も必要な言語も網羅しているので、Web制作という面で困ることはないと思います。 で紹介したように相談できる環境はとても重要であり、その結果、プログラミングスクールに頼る人が多くいるという現状です。 まずは有名なSNS、マッチングアプリなどのような完璧を目指さずに、機能やデータ管理などアプリ開発の基礎がしっかりできることを目指しましょう。 僕の場合は、プログラミングスクールを経営している友達がいたので、彼に途中からメンターに入ってもらったのですが、かなり学習効率が上がりました。 一気に効率的に学習できるようになり上達しました。 ですが、プログラミングスクールに何も知らずに行くのはおすすめしません。 以上を頭に入れて、プログラミングスクールを最大限活用しましょう。 おすすめのプログラミングスクールは、以下3スクールとなります。 ポテパンキャンプの良いところは、挙げるときりがないのですが、絞ると以下の3点です! まず、ポテパンキャンプは、プログラミングスクールの中で最高レベルの教育の質です。 僕自身、すでに10社以上プログラミングスクールを取材していますが、正直どのスクールに行っても「即戦力」には程遠いんですよね。 「入社した会社よりもポテパンキャンプの方が厳しかったので成長できた」と現役エンジニアに言わせるほどです。 僕が実際に卒業生にインタビューした方の中にはフリーランスエンジニアにすぐ独立して、すごい高給取りになっている人もいました。 また、ほかのプログラミングスクールって、自社開発の企業をなかなか紹介してくれないんですよね。 転職ハードルが非常に高いからです。 でも、ポテパンキャンプは「完全に自社開発企業しか紹介しない!」というスタンスでやっています。 エンジニア転職まで検討しているなら、圧倒的に費用対効果のよいスクールがポテパンキャンプです。 デメリットとしては、やる気がない人は面接で落ちるところです。 だから、やる気がなかったり、どうしても年齢が上すぎる人は紹介できないんですよ。 ですので、普通に面接で落ちることもあります。 逆に言うと、ちゃんとやり切れる人であれば、実務に近い環境でプログラミングスキルを身に付け、転職まで成功することができます。 「本気で転職したい!」という人には圧倒的におすすめなプログラミングスクールです。 ということで、ポテパンキャンプの評価です。
2022年2月 TechAcademy公式サイトより引用 TechAcademyは、完全オンラインのプログラミングスクールです。 特に、お手頃な価格でWeb系プログラミングを学びたい人におすすめです! Techacademyの場合は、講師が完全にマンツーマンです。 ような手厚いサポートを受けることが出来ます! Webアプリケーションコースでは、最終的には簡単な通販サイトを作っていきます。 最初にWebサイト作成からスタートして、最後にWebアプリを作っていきます。 エラーが出て困っても、Slackというチャットツールで質問すればOK。15時〜23時の間なら、数分でメンターがヒントをくれます! また、未経験の人は「何を質問していいか分からない」「どこからわかってないかすら分からない」状態で、なかなかテキストで質問しにくいことも多いです。 カウンセリング後も、ちゃんと一人ひとりにコメントをくれます。 テックアカデミーを受講中なんですけど、個人的に1番嬉しいサポートが、slackでいつでも聞けるチャットサービスです。 メンターの方が秒速で答えてくれるので、わからなくてイライラしてプログラミングが嫌になるということがないです。 エラーを怖いと思わないんですよね。 — TR (@tr_logs) October 2, 2018 TechAcademyのカリキュラム、実はオリジナルアプリ作成のサポートまでやっています。

エラーが解決できない → 学習しやすい言語を選ぶ / メンターに頼る


プログラミングを挫折しにくい学習STEP
STEP① まずは何を作るか、何の言語を学ぶか決めましょう!

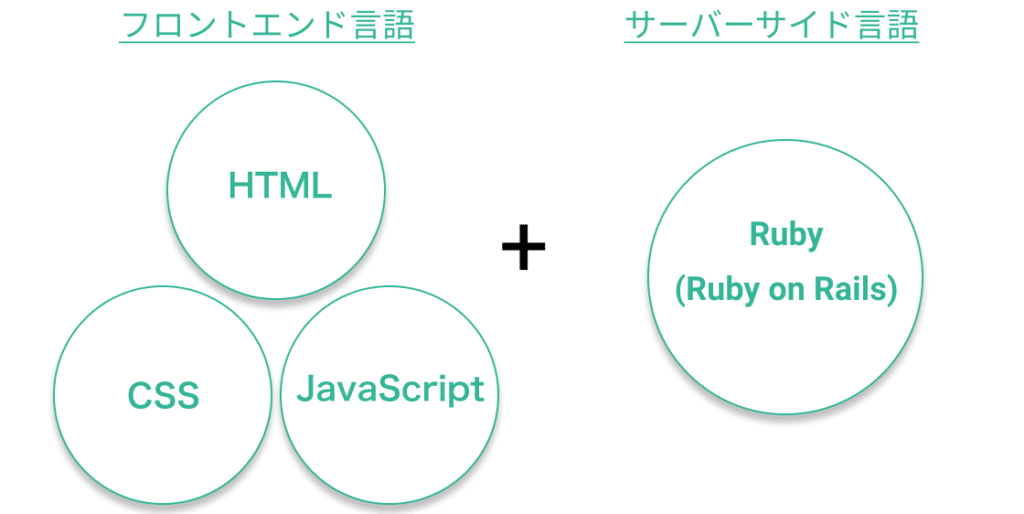
Webサイトを作りたい場合
Webアプリを作りたい場合
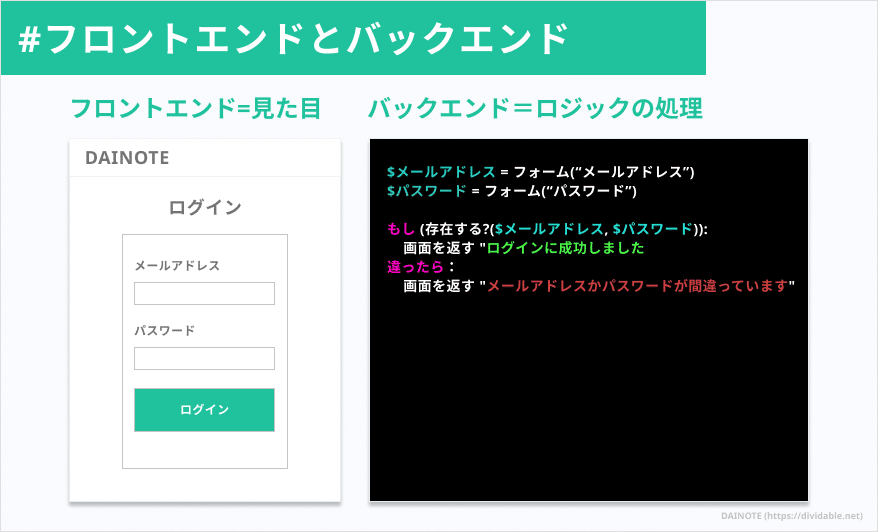
フロントエンドとサーバーサイドの違い
役割
言語
フロントエンド
Webページ、アプリの見た目の設計を行う
HTML / CSS / JavaScriptなど
サーバーサイド
Webページ、アプリの裏側の処理を担当する
Java / PHP / Rubyなど




プログラミングの独学でおすすめするサーバーサイド言語

STEP② 無料でOK!基礎は2週間で終わらせましょう【環境構築を含む】
基礎学習について

STEP③ プロダクトベースのチュートリアルをやる

Rails チュートリアル

STEP④ メンターに聞きながらトライアンドエラーをする
・何を学べばできるのかメンターに聞く
・そこから学習ルート決めてもらって、ひたすらコード書く
・つまづいたらメンターに聞く
→ 1の場合はめっちゃラッキーなので、土下座して頼みましょう。
→ 2の場合は、ある程度自分でプロダクトを創れるなら、プログラミングで実際に何かを作れた証拠をもって、インターン受けにいくのがおすすめです。
→ 1, 2の選択肢が取れない場合は、3.有料のプログラミングスクールに行く がおすすめです。有料のプログラミングスクールであれば、メンターと教材がそろっているので、非常に効率的に学ぶことができます。STEP⑤ 自分のプロダクトを決めて作りはじめる



プログラミングで挫折しにくい人の特徴
学習の順序を間違えない
相談できる環境がある
達成できる目標を立てられる

プログラミング学習の独学は難しい?


オススメのプログラミングスクール
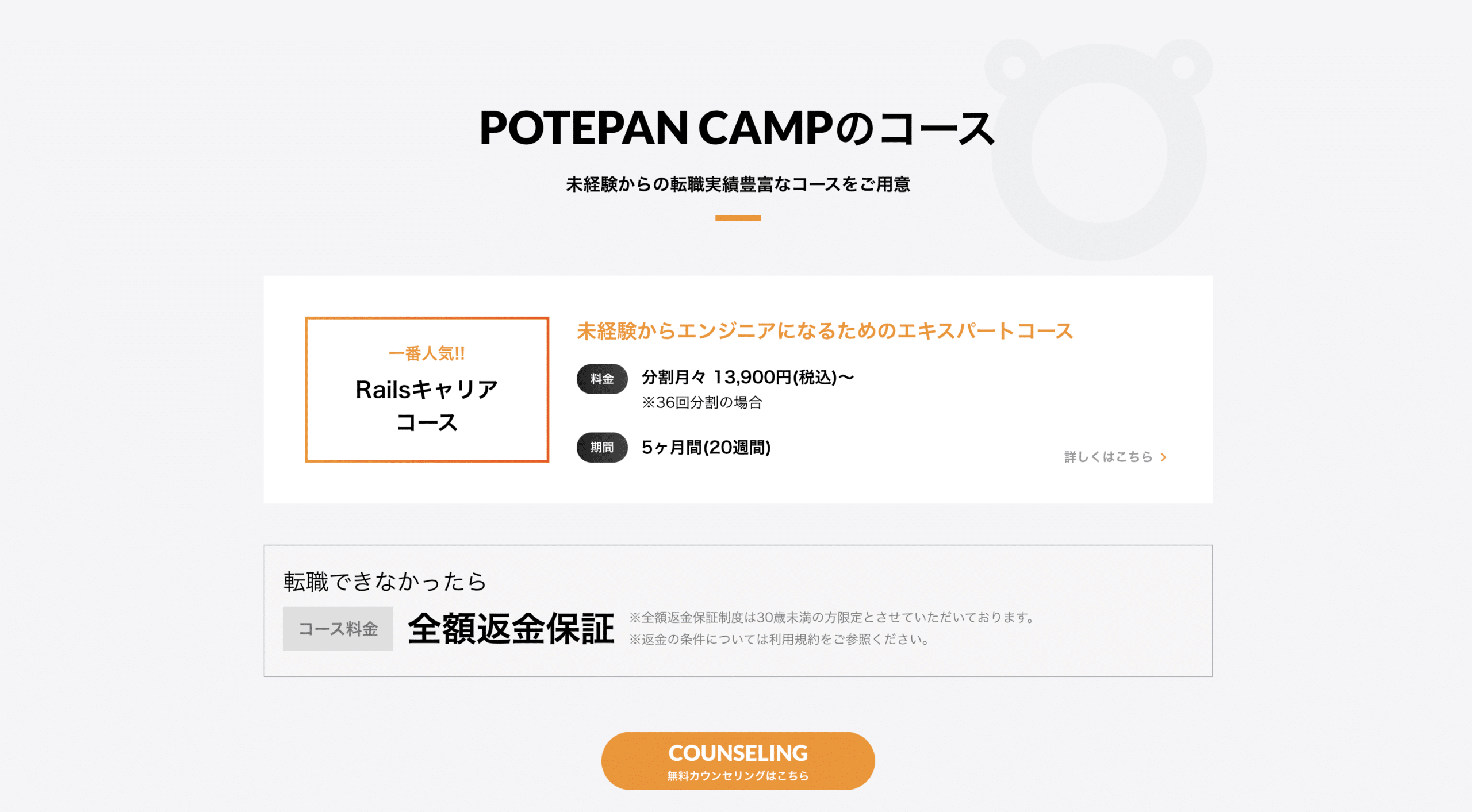
ポテパンキャンプ
主な学習言語
HTML,CSS,JavaScript,Ruby, Ruby on Rails
受講場所
完全オンライン
期間
5ヶ月間(20週間)
講師
現役エンジニア
主なサポート
・チャットサポート
・スタートサポート
・オリジナルアプリの開発支援
・自社開発企業への転職支援
コース・料金
Railsキャリアコース ¥ 440,000(税込)
転職紹介
自社開発企業を紹介

①ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質



②エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介


圧倒的に良心的な価格!

サポートの質
★★★★★(5.0)
講師の質
★★★★☆(4.0)
カリキュラムのレベル
★★★★★(5.0)
転職支援の質
★★★★★(5.0)
価格の安さ
★★★☆☆(3.0)
総合点
★★★★☆(4.2)

Techacademy
学習言語
Ruby, Ruby on Railsなどのサーバーサイド言語, HTML5/CSS3, Bootstrap, Git/Github
受講場所
完全オンライン
期間
4週間〜
講師
現役エンジニア
主なサポート
・毎日の毎日15時〜23時のチャットサポート
・週2回のマンツーマンメンタリング(最初の週のみメンタリングは週1回)
・回数無制限の課題レビュー
料金
社会人:¥174,900 (税込)〜
学生:¥163,900(税込)〜
全額返金保証
なし
転職紹介
受講生限定のスカウトサイト


①完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる



この効果は大きいです😌②オリジナルアプリ作成のサポートが手厚い

ここで実際にオリジナルアプリを作っていきます。
ここで作ったアプリは、そのままポートフォリオとして転職活動に活かせます。
特に転職活動のためのポートフォリオは超重要で、これがないと転職活動ができないといっても過言ではありません。

テックアカデミー受講104日目
Twitter更新するのめちゃめちゃ忘れてました😓
就活のためのオリジナルポートフォリオを作っていきます!
ユーザ登録ログイン機能、お気に入りに登録機能などがついた掲示板をPHPとJavaScriptを使って作っていきます!#駆け出しエンジニアとつながりたい
— こうだい@プログラミング (@koudai_job) July 12, 2020
ということで、Techacademyの総合評価はこちらです。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |
個人的には、サービスもしっかりしていて、比較的値段も安いので、
- お金を節約したい
- 手っ取り早くオリジナルアプリを作って、自分で転職活動をしたい!
という方にはTechacademyがおすすめです。
公式サイト:https://techacademy.jp/
レビュー記事:【体験談】TechAcademy(テックアカデミー)の評判を徹底解説【転職やメンターはどう?】※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースになっても割引は適用されます)
③ 『複数コースセット割引』:Webアプリ+フロントエンド/Webデザインのセットで申し込むと、普通に学ぶ場合よりも最大138,000円もお得に!
無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
- 無料体験からの本受講で最大1万円引き
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
\ 無料体験で最大1万円引き!30秒で学習スタート!/
無料体験はこちらCode Camp
CodeCamp公式:https://codecamp.jp
Codecampは、オンライン・マンツーマン指導のプログラミングスクールとして高い実績を持つサービスです。サービスの特徴としては、以下のようになっています。
- 完全オンラインで学習可能
- 東証一部上場企業の厳選された現役エンジニアが学習をオンラインレッスンでサポート
- フロントエンド、バックエンド、ネイティブアプリ開発まで対応したコース
- 365日:朝7時~24時まで、現役エンジニアにテレビ電話で授業を提供
実際にCodecampを受講した方のインタビュー記事もあるので、こちらも合わせてご覧ください。
CodeCampに関しても、実際に申し込む前に無料で体験レッスンを受けることができます。無料カウンセリングもあるので、コーダーからフロントエンドエンジニアへのキャリアパスについて相談してみるのもおすすめです。
まとめ
以上で、プログラミング学習を挫折してしまうポイントや解決方法、学習手順について解説してきました。
以下この記事で紹介したおすすめのスクール一覧です。
- 【第1位】ポテパンキャンプ:ガチでエンジニアに転職・就職したい人におすすめ。安いけどしっかりコミットしないと離脱します。
- 【第2位】Tech Academy: 大学生や、忙しい社会人にお勧め。完全オンラインで学べる、プログラミングスクール。
- 【第3位】CodeCamp: Web制作に特化しているプログラミングスクール。こちらも完全オンラインで学べます。現役プログラマーの指導つき。
本記事は、主にプログラミング学習に挫折してしまう人に向けたものですが、実は就職・転職をしてから挫折してしまう人もいます。
就職・転職後にどんな壁があるのか、事前に知っておくことで対策したい人は以下の記事も参考にしてみてください。
参考:精神メンタル披露へのCARE LAND(【プログラミング無理だった?できない奴ちょっと来い】辞めたい?の対処を解説)
_TechAcademy_テックアカデミー_-2.png)




















.png)