エンジニアに独学でなる勉強法のコツ!必要な学習法を分かりやすくまとめてみた
この記事を読んで分かること
- 独学でエンジニアになるために必要なスキル
- エンジニアになるための勉強方法
- 独学におすすめの教材
エンジニアになるために勉強しようと思っていても、何から手をつけていいか分からない方は多いでしょう。
「独学でエンジニアになれる?」
「どうやって勉強すればいいか知りたい」
結論から言えば、独学でエンジニアになることは不可能ではありませんが、失敗しやすいです。

- 現場で求められる技術がわからず、必要のないものまで学習してしまう
- 学習範囲や勉強の順番がわからず、効率的に学習を進められない
- 聞ける人がいないため、エラー解消に時間がかかる
- 学習内容がエンジニア就職に繋がる確信が持てず、モチベーションが低下しやすい
特に、学習の方向性がきちんと定まっていない人は、挫折しやすいです。
学習の方向性に悩んでいるなら、一度プログラミングスクールでカウンセリングを受けてみるのがおすすめです。
カウンセリングを受けることで、以下の点についてアドバイスをもらうことが出来ます。
- 現場で求められる技術
- 学習範囲や勉強の順番
- 将来に向けてやるべきこと

複数のスクールで無料カウンセリングを受け、学習方法とキャリアについて相談しておくと、無駄な勉強に時間を取られずおすすめです。
また、実際にDAINOTEが取材し、エンジニアになりたい方におすすめできるスクールをまとめました。

【学習を始めたばかりの人、何から始めればいいかわからない人におすすめ】
- Codecamp:¥198,000~(入学金込)
わずか¥165,000+入会金¥33,000で学べるスクール。学校や仕事と両立しながらオンラインで学習可能!自分に合ったメンターを選んで仕事の相談もしたい方必見! - TechAcademy:¥174,900~(学割:¥163,900~)
とにかく安くWeb制作やアプリ開発を学習したいなら!Webアプリ開発から、AI・データサイエンスまで自分にぴったりのコースを受講可能!最短1週間からオンラインで受講できるので、忙しい方にもおすすめ。
【本格的にエンジニアとして就職・転職を考えている人におすすめ】
- ポテパンキャンプ:¥440,000 (学割:¥352,000)
自社開発企業への転職成功例多数。卒業生エンジニアに「現場よりも難しい」と言わしめた、超実践型プログラミングスクールです。 - RUNTEQ:¥437,800~
スタートアップに特化したカリキュラムで、自分でサービスを運営するために必要な知識をまとめて学習可能!30代からの転職支援のサポートもあるRUNTEQ。
また、今ならCodecampの受講に使えるお得なクーポンがあります。

他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください

目次 (PRも含まれます)
- 1 エンジニアの種類は?webエンジニアとは何が違うの?
- 2 エンジニアになれる条件とは?勉強は独学だけで大丈夫?
- 3 エンジニアに独学でなるために必要なスキル・知識:web系エンジニア
- 4 エンジニアに独学でなるための学習ステップ、勉強方法
- 5 独学ではどんな教材を使って学んだらいい?
- 6 エンジニアになるのに多くの人が独学で失敗してしまう理由
- 7 より効率的に最短でエンジニアになる方法
- 8 就職・転職するならどんなところがいいのか?
- 9 番外編:サーバーサイドの言語は、PythonやJavaじゃダメなの?
- 10 よくある質問:社会人なんだけど、今後本格的にエンジニアになりたいです!どうしたらいいですか?
- 11 まとめ
エンジニアの種類は?webエンジニアとは何が違うの?
さて、エンジニアってどんな仕事なのか、今の段階で自分の中で説明できますか?
- エンジニアって、コードを書く、プログラマー的なお仕事でしょう?
と多くの人は、も思われるかもしれません。
しかし、エンジニアと呼ばれる職種は多様です。
- フロントエンドエンジニア(Web制作): Webサイトの見た目の部分を実装するエンジニア
- サーバーサイドエンジニア: データベースと画面の処理をつなげるコードを書くエンジニア
- インフラエンジニア: Webアプリが動作する環境を整備するエンジニア。いわゆるコードはあまり書かない
- テストエンジニア: 作ったアプリをテストするエンジニア。ほとんどコードは書かない。
- ITコンサル(導入):顧客に導入するシステムを顧客と話しながら要件定義をするようなエンジニア。
- ITコンサル(保守):顧客に導入した後のシステムをメンテナンスするエンジニア
他にもさまざまなエンジニアの職種があります。
みなさんがイメージし転職したいと思われていた「コードを書くエンジニア」というのは
- フロントエンドエンジニア(Web制作系)
- サーバーサイドエンジニア
のどちらかでしょう。ですが、上記全て立派な「エンジニア」の職種です。
エンジニアになれる条件とは?勉強は独学だけで大丈夫?
未経験でエンジニアになるための条件は、主に二つです。
- ソフトスキル:自分で課題を解決できるようなスキル。
- プログラミングスキル:独学で最低限オリジナルアプリを開発できるようなスキル
一般的な採用と一緒で、エンジニアといえども、技術ではなく、志向性なども聞かれることが多いです

一方で、プログラミングスキルもある程度必要となります。
プログラミングは基本的に独学力をものすごく求められ、自分の力である程度進む力があるかどうかをかなり求められます。
なので、それを証明できるオリジナルアプリが創れるというスキルは非常に重要です。
エンジニアに独学でなるために必要なスキル・知識:web系エンジニア
前述した通り、エンジニアの種類をざっくりと分けると、以下の二つに分けられます。
- Web制作系エンジニア:WordPressなどの、HP制作を行うエンジニア
- サーバーサイドエンジニア:Ruby、PHP、JavaScriptなどの言語を利用して、Webアプリケーションを開発するエンジニア
それぞれ得意とすることや、開発する物が異なるのでこれから解説していきます。
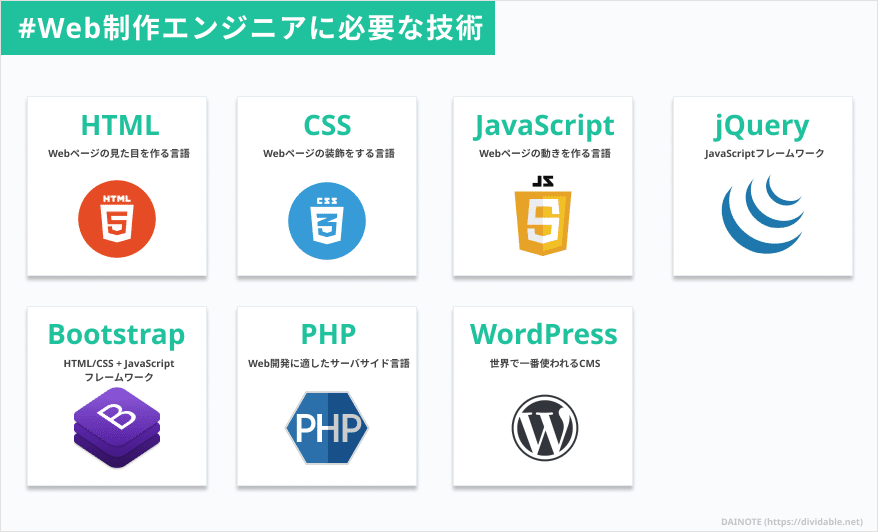
エンジニアの種類①:web制作系エンジニア(フロントエンドエンジニア)
- 難易度:中
- 学ぶべき言語:HTML, CSS, JavaScript, PHP
- 学ぶべきフレームワーク:jQuery, Bootstrap
- 学ぶべきツール:WordPress
Web制作系エンジニアの難易度は「中」程度
Web制作系エンジニアは、扱う言語もフロントエンド系がメインになるため、サーバーサイド系のエンジニアに比較すると難易度は低いといえます。
また、Web制作系の案件は、クラウドソーシングにも多く募集があるため、副業としてる人も多いです。

Web制作系エンジニアに必要な知識:フロンドエンド言語、WordPress+α
Web制作系エンジニアに必要とされる言語は、フロントエンド言語(HTML、CSS、JavaScriptなど)でのWeb制作業務がメインです。

WordPressは、サイバーサイド言語PHPで構築されたWebサイトの管理用システムで、フロントエンドエンジニアでもWordPressも使いこなせるようになる必要があるでしょう。
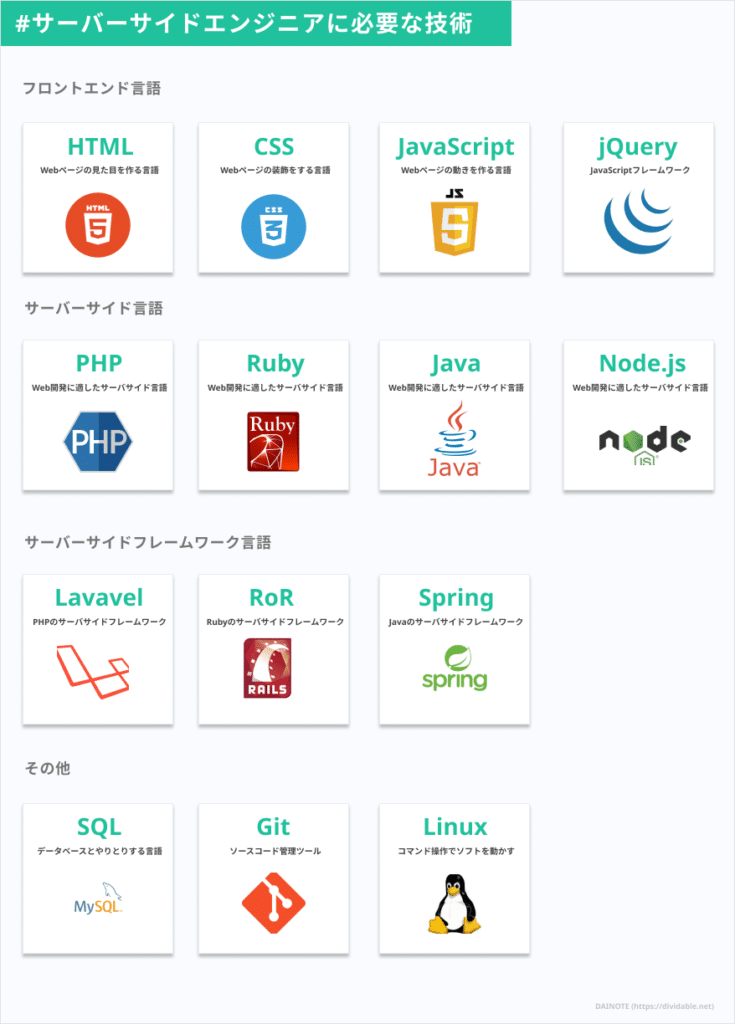
エンジニアの種類②:サーバーサイドエンジニア
- 難易度:高
- 学ぶべき言語:HTML, CSS, JavaScript, Ruby, PHP, Java
- 学ぶべきフレームワーク:jQuery, Ruby on Rails(RoR), Laravel, Spring
- 学ぶべきツール:SQL, Git, Linux
サーバーサイドエンジニアの難易度はかなり「高」
サーバーサイドのエンジニアはその名の通りサーバーサイドの担当をするエンジニアのことです。

データの保存・呼び出しを行ったり、ログインしていない人が不正にアクセスできないようにしたりする仕組みをRubyやPHPといった言語で構築します。
サーバーサイドエンジニアに必要な知識:フロンドエンド言語、Ruby、PHP 、フレームワーク、SQL
サーバーサイド言語の知識に加えて、フロントエンド言語、フレームワーク(Ruby on Rails、Laravel)、SQLなどのデータベースなどの知識が必要です。

エラー処理など、開発を一人で行える独走力も大切ですが、独学で離脱率が高いのもここの学習フェーズです。

そのためサーバーサイドエンジニアになる難易度はかなり「高」と言えます。
エンジニアに独学でなるための学習ステップ、勉強方法
エンジニアになるために必要なプログラミングスキルを身に着けるためには、どうすればいいでしょうか。結論から言うと、以下の段階にそって学習を進めていけばよいです。
- STAGE1:プログラミングの基礎が理解できている
- STAGE2:クローンアプリを開発できる
- STAGE3:オリジナルアプリを開発できる
- STAGE4:集団開発ができる
STAGE1: プログラミングの基礎が理解できている
プログラミングの基礎です。いわゆる各言語の文法ですね。
STAGE2: クローンアプリを開発できる
基礎を利用して、実際にアプリ開発のチュートリアルをやってみるのがよいと思います。

STAGE3: オリジナルアプリを開発できる
Rubyなどでクローンアプリを何個か作っているとアプリの作り方がわかるので、組み合わせてオリジナルのアプリを開発してみるのがよいです。

これは採用面接の切符みたいなものなので、最低限ここまで行けるとよいかと思います。
STAGE4:集団開発ができる
基本的にWebサービスは、一人で全部開発することはありません。
チームメンバーと一緒に開発するので、チームで開発するための作法を学ぶ必要があります。
独学ではどんな教材を使って学んだらいい?
次に、どんな教材を使って学習していけばいいのか学習ステップごとに説明します。
STAGE1:プログラミングの基礎が理解できている
このフェーズでは、とにかくプログラミングの基礎的な文法を学びます。その際はProgateで本当に充分です。
Progateは初心者向けにめちゃくちゃわかりやすくプログラミングを教えてくれるので、ここで学びましょう。

- HTML & CSS :難しさ ★
- JavaScript:難しさ ★★
- Ruby:難しさ ★★★
- Ruby on Rails:難しさ ★★★★
- Git:難しさ ★★
- Command Line:難しさ ★★
演習コースまでやると、かなり力になると思います。

STAGE2:クローンアプリを開発できる
このフェーズでは、とにかくコピー(クローンアプリ)を開発していきます

ですので、チュートリアルをみながら手を動かしつつ、他人の作ったアプリの真似をしていくのがよいと思います。
- 「絶対にエンジニアになりたい」という本気度の高い中級者の人
- 「とりあえ楽しみながら実際にアプリを作ってみたい」という初心者の人
それぞれにオススメの学習方法を紹介していきます。
まず「絶対にエンジニアになりたい」という方
いきなりRailsチュートリアルという教材をゴリゴリ進めていくのがよいです。
Railsチュートリアルでは、実際にゼロからツイッターのコピーを作っていきます。
- コメント投稿機能
- いいね機能
- フォロー機能
- プロフィール更新機能
などいわゆるWebアプリで最低限必要な機能をすべて実装する方法を学ぶことができます。

しかし、このフェーズで一気にレベルがあがります。

大変だけどググりながら解決していくことで、ここですごく力がつくようになります。
一方「とりあえずは楽しみながらコードを書きたい」という方
作っていて楽しそうなアプリのチュートリアルをまず受けてみるのがオススメです。
- LINE Bot開発コース | 自動文字起こしができる「文字起こしくん」を作ろう
- Twitter分析Webアプリを作ろう!
- 【業務自動化】はじめてのプログラミングで、毎日の業務を効率化してみよう!
などといったチュートリアルがNoteにはあるのでこちらも利用してみてもいいかもしれません。
一番オススメなSTAGE2の学習方法は以下のような流れで学習することです。
- 簡単にある程度のアプリが作れるようになるNoteのチュートリアルをやる
- その後、Railsのチュートリアルで本格的なアプリ開発をはじめていく
STAGE3:オリジナルアプリを開発できる
さて、ここまでできたら、オリジナルアプリを開発してみましょう。例えば
- フリーWIFIが存在するカフェをまとめたログイン制のサイト
みたいなシンプルなアプリを作ってみるのがよいと思います。
- あまりアイディアが出てこない
- マッチング機能などの機能を入れたい
みたいな人は、Udemyなどのコースでもチュートリアルを使ってみるのがよいかもしれませんね。
STAGE3ぐらいまでスキルを身に着けられれば、採用面接などに行ってもよいと思います。
STAGE4:集団開発ができる
余力があれば、チーム開発のスキルがあると非常によいでしょう。

エンジニアになるのに多くの人が独学で失敗してしまう理由
ここまで解説してわかるように、そもそもプログラミング学習は決して簡単ではないです。
特に独学で失敗してしまう原因は以下のことが多いです。
- 現場でどんな技術が求められているのか知らないから、必要のないものまで学習してしまう
- 何からどこまで、どの順番で学習すればいいかわからず、効率的に学習を進められない。
- エラーに悩んでいても聞ける人がいないので、時間だけが過ぎていく
- 孤独に学習を進めることになるので、モチベーションが低下しやすい
結果的に、時間がかなりかかり挫折してしまう人はたくさんいるんですね。
逆に、時間に余裕があって、根気よくモチベーションを保ちながら学習できる人でないと独学は向いていないかもしれません。

もし周りに質問できるエンジニアがいないのであれば、学習効率を上げ、挫折率を下げるためにプログラミングスクールに行くという選択肢はありです。
スクールとしてはお手頃な価格で受講できるCodeCampでは、個別指導で何度でも質問し、講師も自分で指名することができるため挫折しにくいです。

また、行かないにしてもTechAcademyの一部学習教材の開放・無料カウンセリングを利用して、学習方法やキャリアについて相談しておくと、無駄なことを学習しないで済むのでおすすめです。
より効率的に最短でエンジニアになる方法
最短でエンジニアになりたいのであれば、プログラミングスクールを利用しましょう。
プログラミングスクールでは、以下のメリットがあります。
- モダンな技術がわかり、効率的に学習できるカリキュラム設計
- エラーやわからないことを質問できる環境
- 就職・転職サポート(一部スクールのみ)
ですので、以下に当てはまる方であれば、おすすめです!
- 最短で現場で求められる市場価値の高いエンジニアになりたい
- 挫折しにくい環境で、自分の学習の方向性など気にせず、学習に専念したい
目的別にDAINOTEが実際に取材・使用した結果おすすめするプログラミングスクールは以下の5つです。
- CodeCamp
選べる様々なメンターがマンツーマンで手厚いサポートが充実したスクール。実際にWeb制作案件で稼いでる現役のエンジニアから丁寧に教えてもらいたいなら! - TechAcademy
とにかく安くWeb制作やアプリ開発を学習したいなら!価格を抑えてポートフォリオにできるオリジナルサイト・アプリまで学習できます。 - ポテパンキャンプ
現場よりもハイレベルなカリキュラムと充実したサポートが魅力。20代文系未経験からWeb系自社開発企業への就職を目指すなら! - RUNTEQ
ポートフォリオ作成に力を入れているスクール。質の高いポートフォリオでWeb系スタートアップ企業や自社開発企業にエンジニアとして就職・転職したい方向け。 - UZUZカレッジ
未経験からでも1か月でインフラエンジニアを目指せる!第二新卒・フリーター向けのプログラミングスクール。

CodeCamp:安く、マンツーマンで講師を選びながらオリジナルアプリ開発やWeb制作を学習したい人向け
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ! ※1万円OFFクーポンなどの他キャンペーンとの併用不可
学習言語
PHP, HTML5/CSS3, jQuery, MySQL
受講場所
完全オンライン
期間
8週間~24週間
講師
現役エンジニア
主なサポート
・現役エンジニアによるチャットサポート
・指名制の面談
・オリジナルアプリの開発支援
料金
Webマスターコース(すべて税込)
¥165,000 / 2ヶ月プラン
¥275,000 / 4ヶ月プラン
¥330,000 / 6ヶ月プラン
(別途入学金¥33,000)
※無料カウンセリング後の申込で受講料10%OFFになるクーポンあり
全額返金保証
なし
転職紹介
なし
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
CodeCampは、オンライン・マンツーマン指導のプログラミングスクールとして優れた実績を持つサービスです。
- 完全オンラインで学習可能
- 東証一部上場企業の厳選された現役エンジニアが学習をオンラインレッスンでサポート
- フロントエンド、バックエンド、ネイティブアプリ開発まで対応したコース
- 365日:朝7時~24時まで、現役エンジニアにテレビ電話で授業を提供

CodeCampの特におすすめしたいポイントは、次の2点です。
- 現役エンジニアのチャットサポートが長く、どんな時でも基本質問できる
- オリジナルアプリ制作までできるようなサポート


①現役エンジニアのチャットサポートが長く、どんな時でも基本質問できる
他のプログラミングスクールでは、「午後しかサポートがない」などサポート時間が限定されてしまうこともしばしばです。
なので、早朝や深夜などに勉強していると、なかなか質問できずにモヤモヤしてしまいます。
Code Campの場合は、朝7時~24時まで質問することができるので、悩んでもすぐ解決できるのが大きなメリットです。
②オリジナルアプリ制作までできるようなサポート
スクールのカリキュラムだけ利用してても、オリジナルアプリが開発できるまでスキルを身につけるのは難しいです。
でも、実際にCode Campのコースを受けてみて、このホームページをゼロから作れるほどのスキルが身につきました!

CodeCampの全体的な評価はこちら。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |

実際に申し込む前に無料で体験レッスンも受けられます。迷っている人はぜひ確認してみてください。
公式:https://codecamp.jp
レビュー記事:【体験記】CodeCamp(コードキャンプ)の評判を確かめに、実際に2カ月受講してみた感想
TechAcademy:とにかく安く受講して、オリジナルアプリ開発やWeb制作を学習したい人向け
2022年2月 TechAcademy公式サイトより引用
| 学習言語 | Ruby, Ruby on Railsなどのサーバーサイド言語, HTML5/CSS3, Bootstrap, Git/Github |
| 受講場所 | 完全オンライン |
| 期間 | 4週間〜 |
| 講師 | 現役エンジニア |
| 主なサポート | ・毎日の毎日15時〜23時のチャットサポート ・週2回のマンツーマンメンタリング(最初の週のみメンタリングは週1回) ・回数無制限の課題レビュー |
| 料金 | 社会人:¥174,900 (税込)〜 学生:¥163,900(税込)〜 |
| 全額返金保証 | なし |
| 転職紹介 | 受講生限定のスカウトサイト |

TechAcademyは、完全オンラインのプログラミングスクールです。
特に、お手頃な価格でWeb系プログラミングを学びたい人におすすめです!
TechAcademyで無料体験する
- 完全マンツーマンで一人ひとりしっかりとフィードバックをもらえる
- オリジナルアプリ作成までのサポートが手厚い
①完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる
Techacademyの場合は、講師が完全にマンツーマンです。
- その人の理解度にそった学習方法の提案
- その人の今後のキャリア設定にそったサポート
ような手厚いサポートを受けることが出来ます!
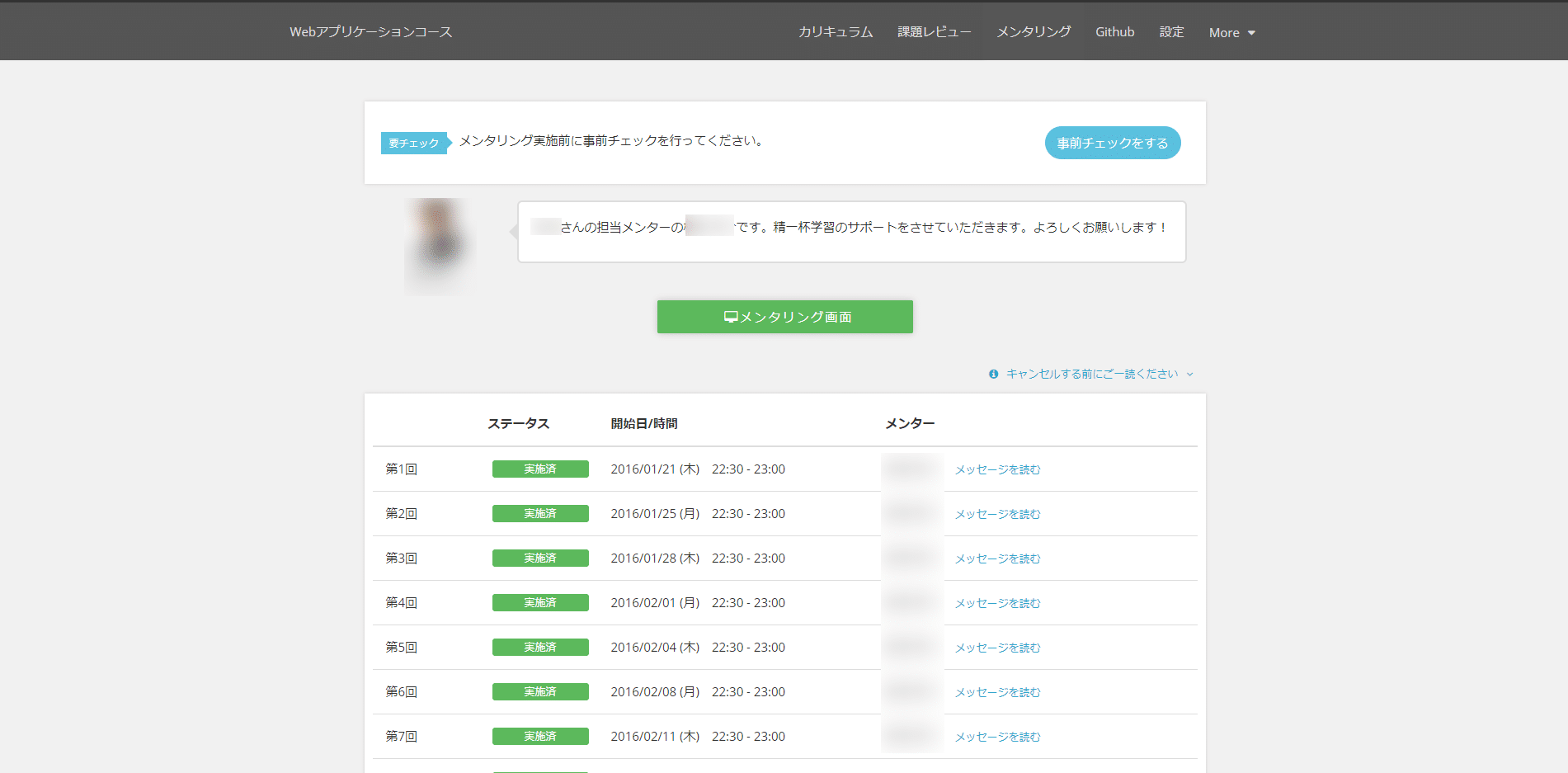
Webアプリケーションコースでは、最終的には簡単な通販サイトを作っていきます。
最初にWebサイト作成からスタートして、最後にWebアプリを作っていきます。
エラーが出て困っても、Slackというチャットツールで質問すればOK。15時〜23時の間なら、数分でメンターがヒントをくれます!

また、未経験の人は「何を質問していいか分からない」「どこからわかってないかすら分からない」状態で、なかなかテキストで質問しにくいことも多いです。

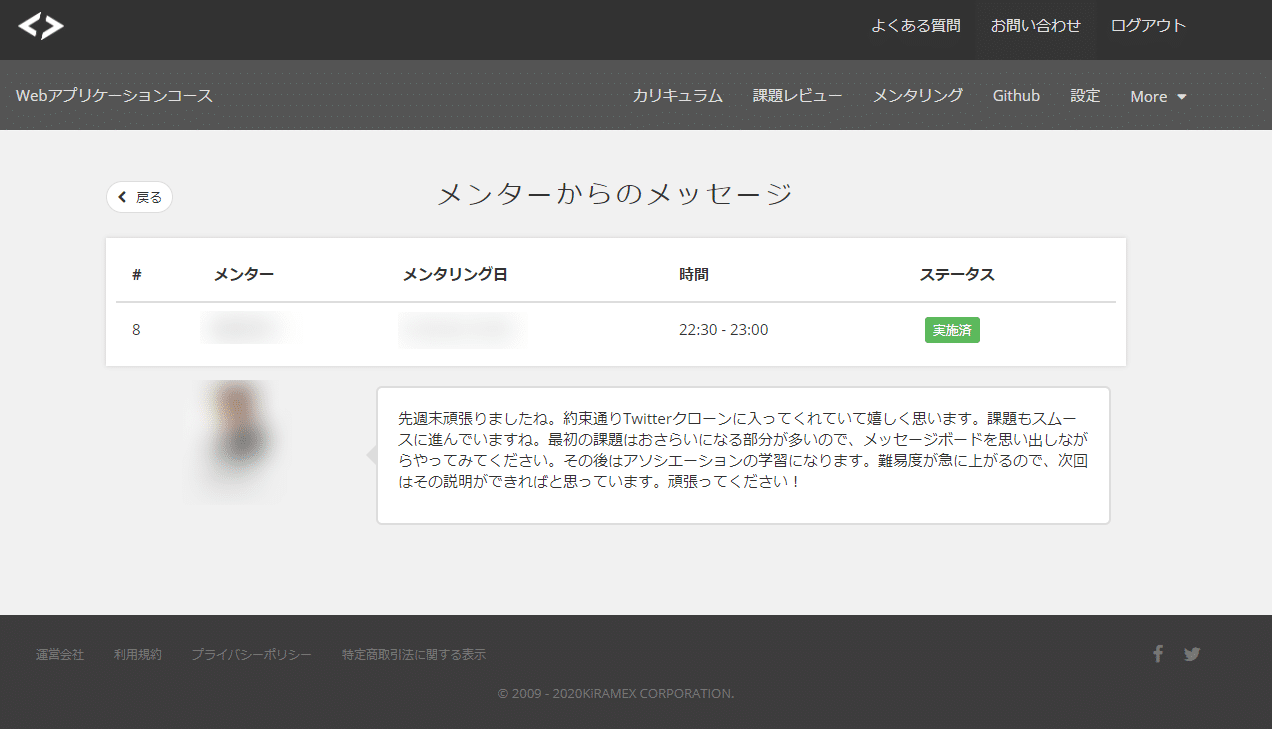
カウンセリング後も、ちゃんと一人ひとりにコメントをくれます。

テックアカデミーを受講中なんですけど、個人的に1番嬉しいサポートが、slackでいつでも聞けるチャットサービスです。
メンターの方が秒速で答えてくれるので、わからなくてイライラしてプログラミングが嫌になるということがないです。
エラーを怖いと思わないんですよね。
この効果は大きいです😌— TR (@tr_logs) October 2, 2018
②オリジナルアプリ作成のサポートが手厚い
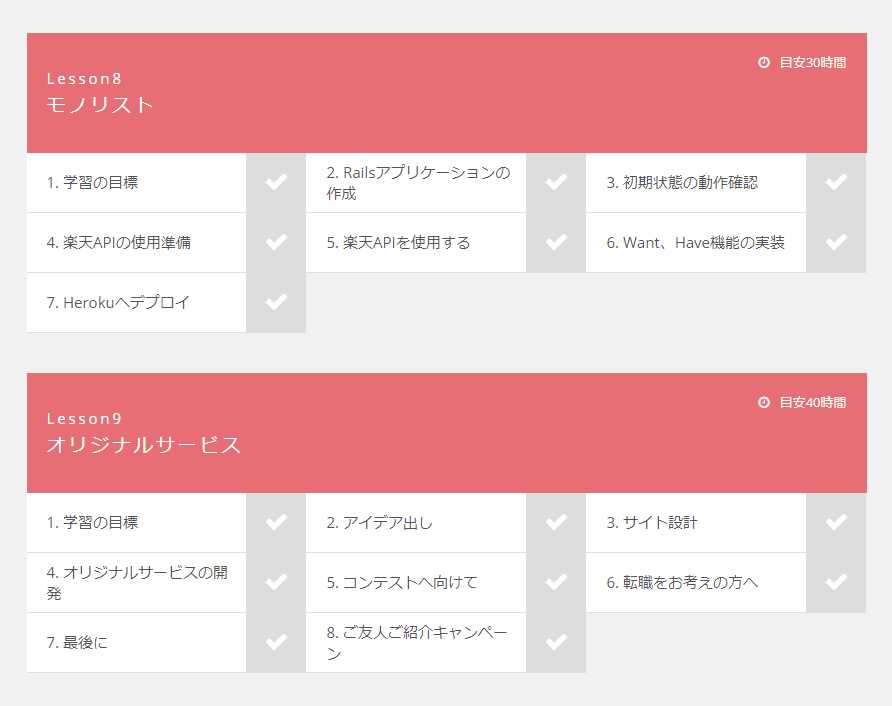
TechAcademyのカリキュラム、実はオリジナルアプリ作成のサポートまでやっています。

ここで実際にオリジナルアプリを作っていきます。
ここで作ったアプリは、そのままポートフォリオとして転職活動に活かせます。
特に転職活動のためのポートフォリオは超重要で、これがないと転職活動ができないといっても過言ではありません。

テックアカデミー受講104日目
Twitter更新するのめちゃめちゃ忘れてました😓
就活のためのオリジナルポートフォリオを作っていきます!
ユーザ登録ログイン機能、お気に入りに登録機能などがついた掲示板をPHPとJavaScriptを使って作っていきます!#駆け出しエンジニアとつながりたい
— こうだい@プログラミング (@koudai_job) July 12, 2020
ということで、Techacademyの総合評価はこちらです。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |
個人的には、サービスもしっかりしていて、比較的値段も安いので、
- お金を節約したい
- 手っ取り早くオリジナルアプリを作って、自分で転職活動をしたい!
という方にはTechacademyがおすすめです。
公式サイト:https://techacademy.jp/
レビュー記事:【体験談】TechAcademy(テックアカデミー)の評判を徹底解説【転職やメンターはどう?】※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースになっても割引は適用されます)
③ 『複数コースセット割引』:Webアプリ+フロントエンド/Webデザインのセットで申し込むと、普通に学ぶ場合よりも最大138,000円もお得に!
無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
- 無料体験からの本受講で最大1万円引き
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
\ 無料体験で最大1万円引き!30秒で学習スタート!/
無料体験はこちらポテパンキャンプ:現場よりもハイレベルなカリキュラムと充実したサポートでWeb系エンジニアになりたい方
| 主な学習言語 | HTML,CSS,JavaScript,Ruby, Ruby on Rails |
| 受講場所 | 完全オンライン |
| 期間 | 5ヶ月間(20週間) |
| 講師 | 現役エンジニア |
| 主なサポート | ・チャットサポート ・スタートサポート ・オリジナルアプリの開発支援 ・自社開発企業への転職支援 |
| コース・料金 | Railsキャリアコース ¥ 440,000(税込) |
| 転職紹介 | 自社開発企業を紹介 |

ポテパンキャンプの良いところは、挙げるときりがないのですが、絞ると以下の3点です!
- ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
- エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
- 圧倒的に良心的な価格!
①ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
まず、ポテパンキャンプは、プログラミングスクールの中で最高レベルの教育の質です。

僕自身、すでに10社以上プログラミングスクールを取材していますが、正直どのスクールに行っても「即戦力」には程遠いんですよね。

「入社した会社よりもポテパンキャンプの方が厳しかったので成長できた」と現役エンジニアに言わせるほどです。

僕が実際に卒業生にインタビューした方の中にはフリーランスエンジニアにすぐ独立して、すごい高給取りになっている人もいました。
②エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
また、ほかのプログラミングスクールって、自社開発の企業をなかなか紹介してくれないんですよね。
転職ハードルが非常に高いからです。

でも、ポテパンキャンプは「完全に自社開発企業しか紹介しない!」というスタンスでやっています。

圧倒的に良心的な価格!
エンジニア転職まで検討しているなら、圧倒的に費用対効果のよいスクールがポテパンキャンプです。
デメリットとしては、やる気がない人は面接で落ちるところです。

だから、やる気がなかったり、どうしても年齢が上すぎる人は紹介できないんですよ。
ですので、普通に面接で落ちることもあります。
逆に言うと、ちゃんとやり切れる人であれば、実務に近い環境でプログラミングスキルを身に付け、転職まで成功することができます。
「本気で転職したい!」という人には圧倒的におすすめなプログラミングスクールです。
ということで、ポテパンキャンプの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(4.2) |

RUNTEQ:ポートフォリオを作成して、スタートアップ企業に転職して開発をしたい人向け
RUNTEQはスタートアップ特化の就職直結型Webエンジニア養成スクールです。 他のプログラミングスクールと比較しても、「スタートアップで必要とされる人材育成」にかなり特化している点が特徴です。
転職&独立サポートでいうと、以下の特徴があります。 特に、4つ目の企業紹介ですが、RUNTEQで作成された技術試験に合格した場合、RUNTEQと提携しているWeb系の企業を紹介するサービスがあります。 プログラミングスクール修了後にスタートアップ転職をすぐに目指したい人は、RUNTEQの受講をぜひ視野に入れてみてください。 ということで総合評価はこちらになります。


サポートの質
★★★★★(5.0)
講師の質
★★★★★(5.0)
カリキュラムのレベル
★★★★★(5.0)
転職支援の質
★★★★★(5.0)
価格の安さ
★★★☆☆(3.0)
総合点
★★★★☆(3.8)

ウズウズカレッジ:コスパ良く第二新卒・フリーターから転職したい人向け
公式HP:(https://uzuz-college.jp/)
ウズウズカレッジは、完全オンラインで学習できるプログラミングスクールです。
以下のような特徴があります。
- 第二新卒、フリータ―向け
- 最短一か月でエンジニアになれる
- 就業サポートも無料でついてくる
コース内容は1ヶ月ごとのサブスクリプション方式になっています。詳しくは下記をご覧ください。
| 料金 | 学習方法 | 目指せる職種 | 転職サポート | |
| CCNAコース | 月額33,000円(税込) ※1ヶ月〜期限なし |
・eラーニング学習 ・個別講義(Zoom) ・チャットサポート ・個別メンタリング |
インフラエンジニア | (無料) 求人紹介 面接対策 (有料) キャリアトレーニング |
| プログラミングコース(Java/IoT組み込み) | 月額44,000円(税込) ※1ヶ月〜期限なし |
・eラーニング学習 ・個別講義(Zoom) ・チャットサポート ・個別メンタリング |
プログラマー システムエンジニア など |
(無料) 求人紹介 面接対策 (有料) キャリアトレーニング |
| Udemyコース | 各回3,000円~7,000円程度 | 独学 (Q&Aスペースで 質問・相談可能) |
インフラエンジニア プログラマー |
なし |
2022年2月4日時点、ウズウズカレッジ公式HPより引用
- CCNAの資格取得
- Javaの学習
などを行うことができます。

また、Youtubeの公式チャンネルもあり、そこでは就活のコツやプログラミング基礎の講座を受講できます。
ここではキャリア学習から業界解説、Javaプログラミング基礎など幅広い動画を出しています。
特に、ネットワーク講座やプログラミング講座は、実際のコースの導入部分を公開しています。

ウズウズカレッジの総評
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★★(5.0) |
| カリキュラムのレベル | ★★★★☆(4.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(4.8) |
ウズウズカレッジを実際に受講して思ったことですが、カリキュラムやサービスも丁寧で、本当に若者の就業支援をしたいという気持ちが伝わってきます。
- 手に職つけて転職したい第二新卒、フリーターの方
- 未経験からエンジニアになりたい方
- 就職サポートまで一貫して行ってほしい方
以上の方にはおすすめのスクールです。
公式HP:(https://uzuz-college.jp/)
就職・転職するならどんなところがいいのか?
どういう会社がいいのか
未経験で、エンジニアになりたい場合、即戦力採用ではありません。なので、ある程度社内で教育できる体制があるような事業会社がいいです。
- 社員数30-100人程度の中小企業
- エンジニアを未経験で育成できるような環境が整っている
具体的にはこのようなところに、直接応募をかけてしまうのがよいと思います。
このような方法で探すのが、未経験からエンジニアになる際にはおすすめです。
面接の際には何を気を付ければいいのか
採用の担当者が見たいのは、こういう点です。
- 自分自身でアプリを開発したときに、この機能はどうやって実装したのか説明できること
- 実装したコードの中身についてちゃんと説明ができること
中身がわかっていないまま、ただコピペで作ったことがばれると、即落とされます。
これらが集団で開発する際には重要となります。
- 自分自身の頭でちゃんと理解したうえで、コードを実装していること
- それが他人に説明できること
オリジナルアプリ開発をしているときに、ちゃんとわからないことをしっかりと調べて開発をして、ポートフォリオが充実していれば高評価をもらえると思います。
番外編:サーバーサイドの言語は、PythonやJavaじゃダメなの?
サーバーサイド言語には、ruby以外を使ってもよいと思います。が、条件があります。
- 適切なチュートリアルを自分でググって見つけられる力があること
- 日本にはよいチュートリアルがないので、基本的には英語でググれること
その点、Rubyは日本で作られたので、ゼロからアプリを作るためのチュートリアルとして日本語書かれていてかつ質のいいサイト・教材が多くあります。
しかし、Python等はあまりいいのがありません。

個人的にはとりあえずRubyでゼロからWebアプリを作れるようになった上で、ほかの言語に手を出してみるのがよいかと思います。
よくある質問:社会人なんだけど、今後本格的にエンジニアになりたいです!どうしたらいいですか?
その他、よくエンジニアになるために寄せられる質問にお答えします。
Q:社会人なんだけど、今後本格的にエンジニアになりたいです!どうしたらいいですか?

- ゼロからアプリ開発を行い、ポートフォリオを持っている状態
- エンジニア業界のことを理解している。SESなどのキーワードを知っていて、今後ちゃんとスキルアップを目指せるような職場を選ぶだけの知識がある。
①に関しては、この記事でかなり説明しました。②に関しては、やはり業界知識をしっかりとつける必要があります。例えば、「エンジニア転職」といっても、エンジニアにどれくらい種類があるかわかりますか?
- フロントエンドエンジニア: Webサイトの見た目の部分を実装するエンジニア
- サーバーサイドエンジニア: データベースと画面の処理をつなげるコードを書くエンジニア
- インフラエンジニア: Webアプリが動作する環境を整備するエンジニア。いわゆるコードはあまり書かない
- テストエンジニア: 作ったアプリをテストするエンジニア。ほとんどコードは書かない。
他にもさまざまなエンジニアの職種があります。
実は求職者が一切これらの知識を知らないことをいいことに、一切コードを書かないような案件を転職エージェントで紹介されるようなこともあります。ですので、しっかりとエンジニア業界の知識を身に着けておくことが重要です。
個人的には、エンジニアのスキルも、業界の知識も、転職案件もちゃんと持っているポテパン・キャンプは非常におすすめできます。
Q:Pythonを書きたいのですが、どういう会社に行けばいいのでしょうか

それよりも、エンジニアリングの素養をしっかりと数年間で身に着けられる環境にしっかりと身を置けば、あとで言語の学びなおしがいつでもできます。
しっかりとエンジニアリングを学べる環境に入社したうえで、言語については考えればいいと思います。
Q:大学生なのですが、どうしたらエンジニアになれますか?

その後に、Wantedlyなどで未経験でエンジニアの採用をしたい会社に応募してみるのがよいと思います。
Q:最初からプログラミングスクールに行っておくべきですか?

STAGE3までチュートリアルなどを利用しながら独学で勉強して学習が進められれば十分かと思いますね。
プログラミングスクールも、基本的にはオリジナルアプリを作るところまでコミットしてくれるだけなので、とりあえずSTAGE3までの学習方法で進めていくのがよいかと思います。
あとは、仮にプログラミングスクールに行く場合は、Googleの検索結果だけではなく、SNS(ツイッター)での評判も確認してください。Gooogleの検索結果は、プログラミングスクールが力を入れれば簡単にハックできてしまうので、炎上していたとしても隠し通せてしまいます。
Q:ネット上でどういうヒトをフォローしておくと、正しいエンジニアの情報が入ってきますか?

プログラミングスクールや転職エージェントは紹介して成約すると、紹介したヒトにお金が入る仕組みになっているので、どういう意図でそれを紹介しているのか正しく判断できる場合はそういうヒトをフォローするのがいいかとおもいます。
僕が個人的にフォローしておくといいなぁと思うヒトのアカウントを載せておきますね。
- 井上慎也@WEBエンジニア : 元プログラミングスクール講師、かつ現役フリーランスエンジニア。
- 米村歩@日本一残業の少ないIT企業社長 : エンジニアの闇をいろいろ知っているヒト。
- Progate:プログラミングで役に立つ情報をたくさん発信している。更新頻度高め。
まとめ
ということで、最短でエンジニアになるための学習方法まとめです。まず、エンジニアになるためには、
- プログラミングスキル
- 業界知識
が十分必要です。プログラミングスキルをしっかりと身に着けるのであれば、
- STAGE1:プログラミングの基礎が理解できている
- STAGE2:クローンアプリを開発できる
- STAGE3:オリジナルアプリを開発できる
- STAGE4:集団開発ができる
の段階を踏んでいくとよいかと思います。

今回おすすめしたスクール
【学習を始めたばかりの人、何から始めればいいかわからない人におすすめ】
- Codecamp:¥198,000~(入学金込)
わずか¥165,000+入会金¥33,000で学べるスクール。学校や仕事と両立しながらオンラインで学習可能!自分に合ったメンターを選んで仕事の相談もしたい方必見! - TechAcademy:¥174,900~(学割:¥163,900~)
とにかく安くWeb制作やアプリ開発を学習したいなら!Webアプリ開発から、AI・データサイエンスまで自分にぴったりのコースを受講可能!最短1週間からオンラインで受講できるので、忙しい方にもおすすめ。
【本格的にエンジニアとして就職・転職を考えている人におすすめ】
- ポテパンキャンプ:¥440,000 (学割:¥352,000)
自社開発企業への転職成功例多数。卒業生エンジニアに「現場よりも難しい」と言わしめた、超実践型プログラミングスクールです。 - RUNTEQ:¥437,800~
スタートアップに特化したカリキュラムで、自分でサービスを運営するために必要な知識をまとめて学習可能!30代からの転職支援のサポートもあるRUNTEQ。













_TechAcademy_テックアカデミー_-2.png)






_実践型Webエンジニア養成プログラミングスクール.png)