プログラミングのフリーランスになるには?必要なスキルや単価相場などを解説
週2〜の稼働、リモートOKなど働きやすい案件が豊富!事務系サポートも充実しています。
【第2位】レバテックフリーランス(公式:https://freelance.levtech.jp/)
案件数が豊富なIT向けフリーランスエージェント。業界最高水準の案件単価!高額案件・高収入を目指すならここ。
【第3位】HiPro tech(公式:https://tech.hipro-job.jp/)
リモート案件・高単価案件も豊富なエンジニア特化エージェント。


フリーランスエージェントとは、フリーランスと企業をマッチングするサービスのこと。
条件やスキルを登録すると、希望に合う案件を探して紹介してくれます。

複数のエージェントに登録すると、より好条件の案件を探せます。
| 公式サイト | 案件数 | 高単価 | マージン | サポートの充実度 | 案件特徴 | |
| ITプロパートナーズ | https://itpropartners.com/ | ◯ | ◯ | 非公開 | ◯ | 週2・3〜可 在宅・常駐 |
| レバテックフリーランス | https://freelance.levtech.jp/ | ◎ | ◎ | 非公開 | ◯ | 週4〜(週3以下はハイスキル必要)可 在宅・常駐 |
| HiPro tech | https://tech.hipro-job.jp/ | △ | ◯ | 非公開 | ◯ | 週3〜可 在宅・常駐 |
| テクフリ | https://freelance.techcareer.jp/ | ◯ | ◎ | 非公開 | ◯ | 週5〜可 在宅・常駐 |
| クラウドワークス テック | https://crowdtech.jp/ | △ | ◯ | 非公開 | ◯ | 週3〜可 在宅 |
| Midworks | https://mid-works.com/ | ◯ | ◯ | 非公開 | ◎ | 週3〜可 在宅・常駐 |
(表は2023年6月26日時点の各社公式サイトをもとに作成したものです。)

この記事では、主に次のことを解説します。
- おすすめのフリーランスエージェントの6社の詳細
- フリーランスエージェントを選ぶポイント
- 特に需要の高いスキル
案件を効率よく探したいフリーランスの方・これから独立を目指す方はぜひ参考にしてください。
目次 (PRも含まれます)
- 1 フリーランスプログラマーの仕事内容とは
- 2 プログラマーの需要は増加傾向にある
- 3 フリーランスプログラマーになるには
- 4 未経験からフリーランスとしてプログラミング案件を獲得できる?
- 5 プログラミングのフリーランス案件の獲得方法
- 6 プログラミングのフリーランス案件獲得にはエージェントがおすすめ
- 7 プログラミング案件の多いフリーランスエージェント6選
- 8 プログラミング案件が多いフリーランスエージェントの選び方
- 9 プログラミングのフリーランスの案件例と単価相場は?
- 10 プログラミングでフリーランスになるメリット
- 11 プログラミングでフリーランスになるデメリット
- 12 フリーランス向けプログラミング案件の仕事内容
- 13 フリーランス向けプログラミング案件で需要の高い言語・スキルは?
- 14 よくある質問
- 15 【まとめ】フリーランスプログラマーになるにはエージェントの活用がおすすめ
フリーランスプログラマーの仕事内容とは
「フリーランスのプログラマーは、普段どのような業務を行っていますか?」

プログラミング言語を使ってシステム開発を行う
フリーランスプログラマーの仕事内容は、プログラミング言語を駆使してシステム開発を行うことです。
クライアントの要望やニーズに基づき、以下のような業務を担当します。
- 要件定義
- 設計
- コーディング
- テスト
プログラミング言語はプロジェクトの要件により異なりますが、たとえばJavaやPython、Rubyなどです。
また、プログラミング言語以外にも、データベースやネットワークといった関連技術、コミュニケーションスキルも必要となります。
業務領域はWeb・アプリケーション・ゲームと多岐にわたる
プログラマーの業務領域は非常に幅広く、以下のようにさまざまな場で活躍しています。
- Webサイト、Webサービスの構築
- アプリケーション開発
- ゲーム開発
- システム開発

プログラマーの需要は増加傾向にある
「プログラマーはオワコンと聞きますが、今後将来性があるのでしょうか?」

IPA(情報処理推進機構)が公表する、IT人材に関する調査内容や技術動向がまとめられた「DX白書2023」では、プログラマー人材の”量”について約34%の企業が「大幅に不足している」と回答していました。(2023年、DX白書2023)
現在、プログラマーの案件は増加傾向にあるので、現時点で「将来性のない仕事」とはいえないでしょう。
ただし、現在はプログラミングをオンラインで学べるスクールも多く、さらに近年ChatGPTのように簡単にコードを作成できるAIも出てきています。
プログラマーのライバルが増えること、またコーディングができるAIサービスがさらに進化することで、競争率はより高まっていくでしょう。
そういった中でも市場で生き残っていけるプログラマーになるためには、スキルを磨き続けて、常に最新技術にキャッチアップすることが重要です。
また、プログラミングだけではなくSEやITコンサルタント、プロジェクトマネージャーなども視野に入れて、活躍の場を広げることもおすすめです。
フリーランスプログラマーになるには
「フリーランスのプログラマーになるには、これからどうしたらいいですか?」

- 正社員として3年以上実務経験を積む
- プログラミングスクールで技術を習得する
- 副業としてプログラミング実績を積む

正社員として3年以上実務経験を積む
まずは、正社員として3年以上実務経験を積む方法です。
プログラマーとしてフリーランス案件を受ける場合、現場経験の無さがネックになることがあります。

「未経験でも可能な求人から正社員としてキャリアを積み、3年経ったら独立する」というのが、フリーランスプログラマーになるもっともスタンダードな方法であるといえます。
プログラミングスクールで技術を習得する
次に、プログラミングスクールで技術を習得する方法です。
本来はプログラマーとして正社員経験があることが望ましいですが、中には訳あって就業が難しいといったケースもあります。
その場合はプログラミングスクールで勉強し、自分でポートフォリオを作ってみましょう。

副業としてプログラミング実績を積む
副業としてプログラミングの実績を積む方法もあります。
クラウドソーシングサービスを使えば、初心者向けのプログラミング案件が多数募集されているので、そうした案件をこなしつつより単価の高い案件にチャレンジしていく方法も一つの手です。
未経験からフリーランスとしてプログラミング案件を獲得できる?

主な理由として挙げられるのが、低単価な案件で消耗する可能性が高いことです。
前述の通り、大体の高単価な案件は「実務経験の年数」を必須の応募条件としています。
実務経験なしではそうした案件に応募すらできないので、低単価な案件を多くこなすしかありません。
案件を複数こなすのは想像以上に過酷なので、フリーランスを目指すのであれば実務経験を積んでからの方が良いでしょう。
プログラミングのフリーランス案件の獲得方法
「フリーランス案件の獲得方法を教えてください!」
プログラマーがフリーランス案件を獲得する方法は以下の通りです。
- フリーランスエージェントを活用する
- クラウドソーシングサービスを使う
- 在籍していた企業から案件をもらう
フリーランスエージェントを活用する
フリーランス案件を探すには、フリーランスエージェントを利用するのがおすすめです。
フリーランスエージェントは、自分の希望条件に合った案件を紹介してくれるだけでなく、単価交渉の代行などフリーランスが業務に集中できるよう煩わしいフローを巻き取ってくれます。

フリーランスとして活動していくのであれば、ぜひ登録しておくことをおすすめします。
クラウドソーシングサービスを使う
クラウドソーシングサービスとは、仕事を発注したい個人(企業)と受注したい人をマッチングするサービスを指します。
初心者向けの案件が数多く募集されており、エージェントと比べると低単価なものが多いです。

在籍していた企業から案件をもらう
プログラマーとして企業に勤めていたのであれば、元々の就職先から案件をもらう方法もあります。
相手の企業との良好な関係を築けているのであれば、案件を一から探すよりも効率的です。

プログラミングのフリーランス案件獲得にはエージェントがおすすめ
「先ほど説明があった3つの方法の中でもっともおすすめの方法はどれですか?」

まず、クラウドソーシングサイトは単価が低い点がデメリットです。
元々の勤務先や知り合いを通じて案件をもらう方法は、案件を発注してくれそうな知り合いが周りにいなければ使えません。
その点、フリーランスエージェントは高単価案件が多く、登録すればすぐ使えます。

プログラミング案件の多いフリーランスエージェント6選
フリーランス向けのプログラミング案件を探すなら、フリーランスエージェントの利用がおすすめです。
登録すると希望の条件やスキルと合う案件・求人を探してくれるので、営業が苦手でも仕事を探せます。
また、エージェントでは条件の良い案件を会員限定公開にしていることが多いです。
より働きやすい・稼ぎやすい案件とマッチングするためにも、エージェントを積極的に活用していきましょう。

案件を比較できる・会計や事務のサポートを受けられるなどの利点があります。
ここでは、特に利用をおすすめしたいエージェントを6つ紹介します。
| 公式サイト | 案件数 | 高単価 | マージン | サポートの充実度 | 案件特徴 | |
| ITプロパートナーズ | https://itpropartners.com/ | ◯ | ◯ | 非公開 | ◯ | 週2・3〜可 在宅・常駐 |
| レバテックフリーランス | https://freelance.levtech.jp/ | ◎ | ◎ | 非公開 | ◯ | 週4〜(週3以下はハイスキル必要)可 在宅・常駐 |
| HiPro tech | https://tech.hipro-job.jp/ | △ | ◯ | 非公開 | ◯ | 週3〜可 在宅・常駐 |
| テクフリ | https://freelance.techcareer.jp/ | ◯ | ◎ | 非公開 | ◯ | 週5〜可 在宅・常駐 |
| クラウドワークス テック | https://crowdtech.jp/ | △ | ◯ | 非公開 | ◯ | 週3〜可 在宅 |
| Midworks | https://mid-works.com/ | ◯ | ◯ | 非公開 | ◎ | 週3〜可 在宅・常駐 |
(表は2023年6月26日時点の各社公式サイトをもとに作成したものです。)

ITプロパートナーズ

公開求人数 5014件 (2024年08月23日現在) プログラミングの
公開求人数175件 (2024年08月23日現在) マージン率 非公開 対応地域 東京・神奈川・埼玉・千葉・大阪・兵庫・京都・愛知・福岡 働き方 週2-3案件、リモート案件多数 公式 https://itpropartners.com/
ITプロパートナーズの主な特徴としては、以下の3つがあります。
- 『直請案件』だからこその高単価
- リモート、週1~2日から稼働OKの案件多数
- プログラミング案件多数
『直請案件』だからこその高単価
ITプロパートナーズ公式サイトより引用(https://itpropartners.com/)
ITプロパートナーズで取り扱っている案件の単価は、『直請案件』が多く他のエージェントと比較しても高い傾向にあります。
※直請案件とは、間に仲介会社を挟まず、直接クライアントと契約している案件のことを指します。
正直ほとんどのフリーランスエージェントが、マージン率を公開していないため、フリーランスの取り分や、単価がいいのかを事前に知ることが難しいのが現状です。

マージン率が非公開でブラックボックス化しているからこそ、過剰な報酬の中抜きが発生していないITプロパートナーズは魅力的です。
リモート、週1~2日から稼働OKの案件多数
ITプロパートナーズの大きな魅力として、週1~2日から稼働OKの案件が多いという点があります。
他のフリーランスエージェントでは、最低稼働日数は週3・4日〜の案件が一般的で、その多くは常駐案件です。
一方のITプロパートナーズは、リモートの案件も多いので、自身のスタイルに合わせて自由に案件を選べます。


プログラミング案件多数
ITプロパートナーズの公開求人数は、幅広い職種で業界最多水準です。
週1~2日の案件もあるため、まずはリモートや少ない稼働から仕事を始めてみたいプログラマーにおすすめです。

注意:ITプロパートナーズは週1日から稼働可能な案件の紹介が可能なものの、会社員の方への副業は紹介できません。
ITプロパートナーズの案件例

月額単価 〜800,000円 業務内容 ■ミッション
【募集背景】
電子カルテと他社システムやサービスを仲介するシステムの開発につき、
8月か1名体制を増やす必要がでてきております。
【想定業務内容】
C#でのインターフェース開発
【使用技術詳細】
確認中
【組織/チーム構成】
業務委託含めた複数名(確認中)求めるスキル ■必須スキル:
・C#言語によるプログラミング経験
■尚可スキル:
・RDBMSと連携するアプリケーションのプログラミング経験
・ソケット通信アプリケーションのプログラムミング経験
・WebAPIのプログラミング経験
・シェルスクリプト、PowerShellなどのスクリプトのプログラミング経験
■求める人物像:
・自発的に報連相ができること
・若手も多い環境なので、一定以上の開発スピード力があること案件URL 【C#/shell script】電子カルテにおけるシステム開発エンジニアの案件・求人
(2023年12月19日 現在)
レバテックフリーランス
画像はレバテックフリーランス公式サイトより引用:https://freelance.levtech.jp/

公開求人数
(現在募集中の案件)78493件 (2024年01月05日現在) プログラミングの
公開求人数1460件 (2024年01月05日現在) マージン率 非公開 対応地域 東京・神奈川・埼玉・千葉・大阪・兵庫・京都・愛知・福岡 強み ・週4日~稼働の案件、リモート案件多数
(週3日以内の案件はハイスキルが必要)
・カウンセラーの専門性が高く、幅広く相談に乗ってくれる
・高単価な案件が多い
レバテックフリーランスの主な特徴としては、以下の3つがあります。
- 業界最高水準の案件単価
- キャリアコンサルタントによる手厚いサポート
- 求人数の多さ
業界最高水準の案件単価
レバテックフリーランスは、高単価案件を数多く取り揃えています。

※2023年6月26日時点 レバテックフリーランス公式サイトより引用(公式:https://freelance.levtech.jp)
レバテックフリーランスは、案件のほとんどが中間業者を挟まない「直請案件」です。

キャリアコンサルタントによる手厚いサポート
※レバテックフリーランス公式サイトより引用(公式:https://freelance.levtech.jp)
IT人材サービスを多く手掛けるレバテックだからこそ、IT業界に精通したプロのエージェントによるサポートを受けることができます。

求人数の多さ
レバテックフリーランスの求人の多さは業界最多水準です。

またレバテックで保有する案件のほとんどは、エージェントから直接案内されなければ見ることができない、「非公開求人」です。
非公開求人の中には、機密性の高い大企業の案件や、条件が良く応募が殺到する可能性が高い案件などが多くあります。
そのため公に公開することはせずに、担当者が直接依頼する形をとるため、非公開の求人が多いです。

レバテックフリーランスの案件例

月額単価 750,000円/月 職務内容 ・オンラインプログラミング学習サービスの
サーバーサイド開発をご担当いただきます。
・設計から実装、運用まで幅広くご担当いただきます。求めるスキル ・Reactを用いた開発経験2年以上
・Rubyを用いた開発経験2年以上
・WEBアプリの開発経験5年以上歓迎スキル・Fluxを用いた開発経験案件URL 【Ruby/React】オンラインプログラミング学習サービス開発の求人・案件
(2024年08月23日 現在)
HiPro tech
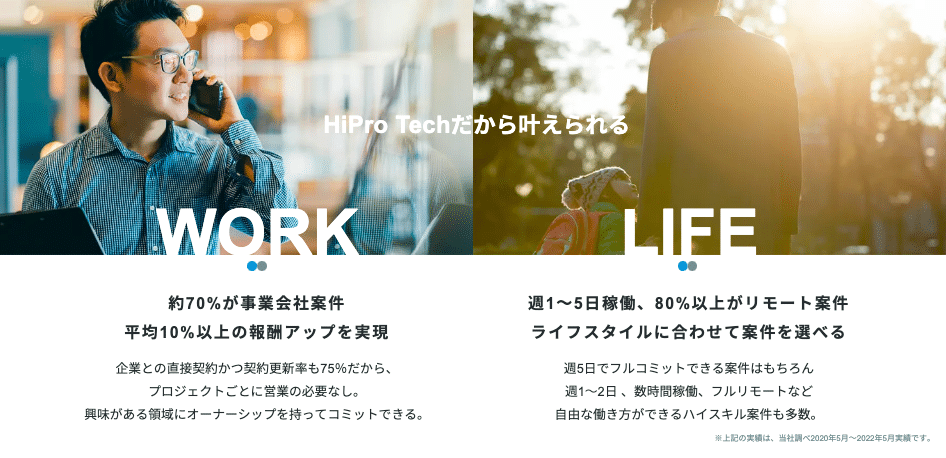
HiPro Techは、週3日から・リモートで働きたいエンジニア必見のIT・テクノロジー領域に特化したエージェントです。
| 運営会社 | パーソルキャリア株式会社 |
| 公開求人数 | 978件 |
| マージン率 | 非公開 |
| 対応地域 | 首都圏中心 |
| 働き方 | 週3日から稼働OK、リモートOK案件多数 |
公式:https://tech.hipro-job.jp/
※2023年6月26日時点・公式ページより引用/算出
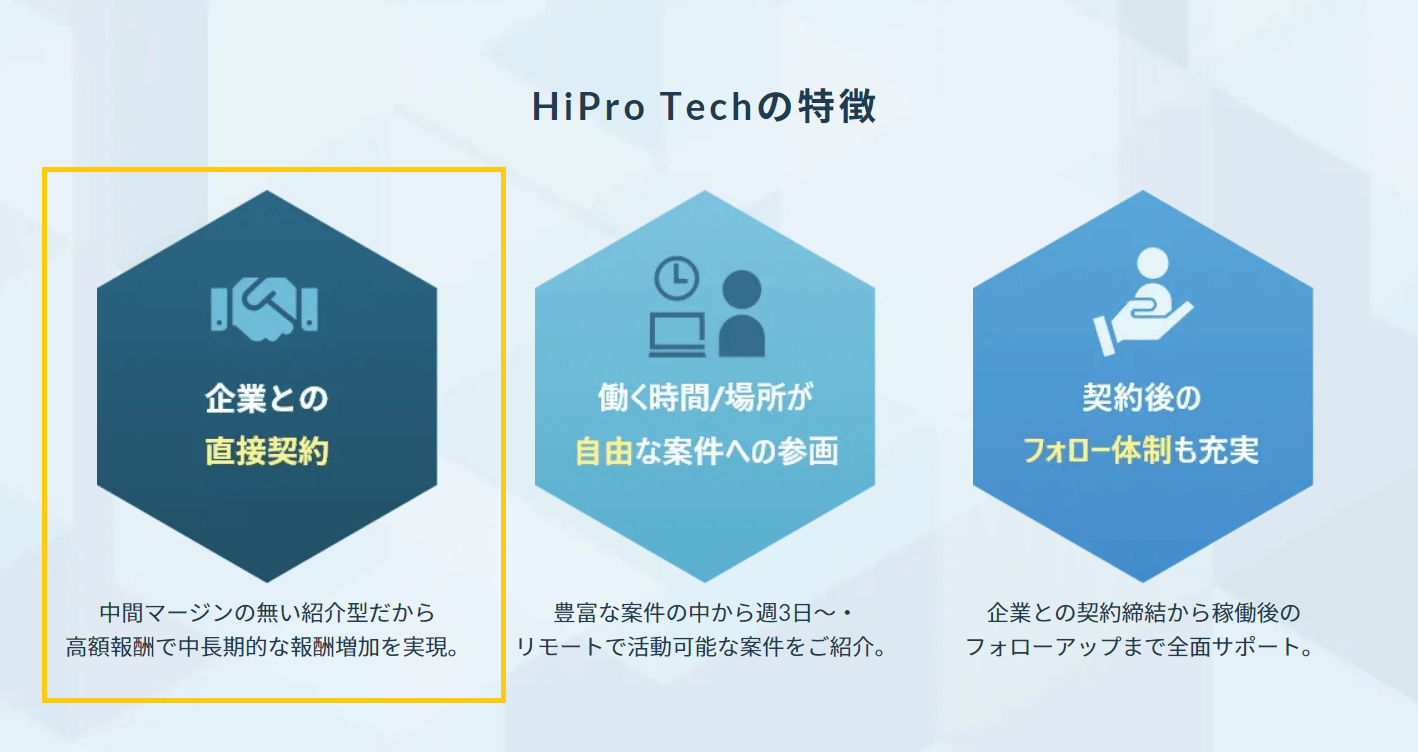
HiPro Techの主な特徴としては、以下の3つがあります。
- リモートOK・週3日からOK案件多数、柔軟な働き方を実現できる
- 高単価案件で、収入アップを目指せる
- 契約後も充実したサポート体制
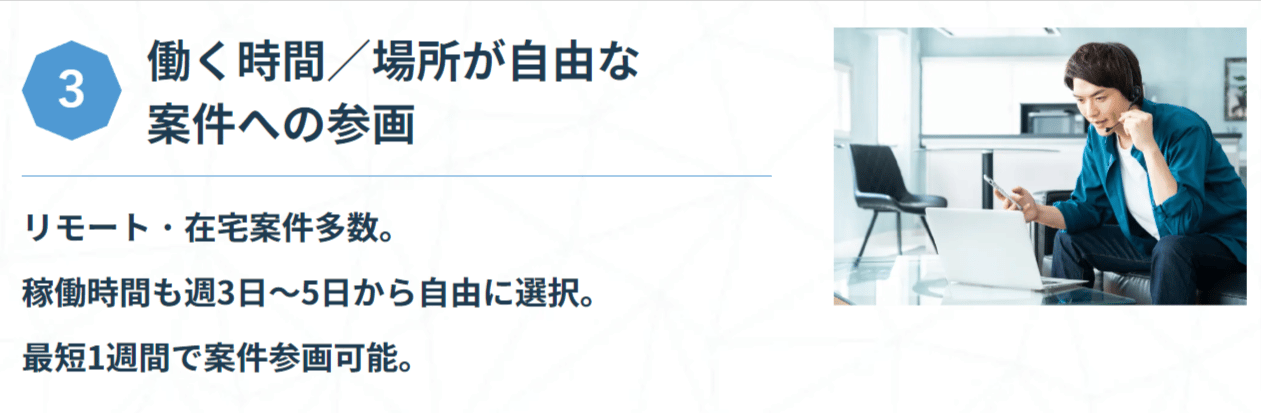
リモート案件多数・週3日〜可能で柔軟な働き方ができる
HiPro Techでは、リモートOK案件に加え、週3日から稼働OKな案件も多数あります。
フリーランス求人の稼働条件は、「週5日~・常駐勤務」がほとんどなので、時間や場所にとらわれず仕事をしたいと思っても難しいのが現状です。

中間マージンのない直請け案件多数
HiPro Techは、クライアント(受注元)から仲介会社を挟まずに、案件を受注できる「直請け案件」が豊富です。
直請け案件には、中間マージンがない分、より高単価の案件を受注できるメリットがあります。
契約後も充実したサポート体制
HiPro Techは、転職サービス「doda」をはじめとした人材サービスを運営する「パーソルグループ」がサービス提供しています。
HiPro Techでは、そうしたグループ会社の豊富な知見と実績を「サポート体制」に活かしています。
担当者により以下のような一貫したサポートを受けることができます。
- 事前面談
(ご希望条件、現在のご活動状況、将来なりたい姿、現在困っていることなど) - 案件のご紹介
(経験やスキルに親和性のある場合、案件を相談) - クライアント面談
- 契約の締結
(契約から各種手続きまで、フォロー) - 業務開始後のアフターフォロー
事前面談では、IT・テクノロジー領域に特化したエージェントということもあり、専門性の高いものを受けることができます。

最後に、HiPro Techに掲載されているプログラマー向けの案件を1つ紹介します。
| 案件名 | 【ABAP】製造業向けSAPシステムにおける保守・運用(PG) |
| 単価 | ~840,000円/月単価 |
| 働き方 | 週5日 |
| 職務内容 | ・プログラマーとして、製造業向けに開発されたSAPシステムの保守運用を行って頂きます。 ・昨年から稼働しているプロジェクトとなり、現在テスト~保守の段階となっています。 |
| 求めるスキル | ・SAPにおけるADDON詳細設計、開発、テスト経験 ・開発言語ABAPのご経験 |
| 歓迎スキル | ・下記対象モジュールのいずれかの標準機能知識(マスタデータ・トランザクションコード) └PP(生産管理)、PS(プロジェクトシステム)、MM(調達・在庫管理)、SD(販売管理)、FI(財務会計)、CO(管理会計) ・Dynpro(Dynamic Program)開発経験 ・クエリ開発経験 |
2023年6月26日時点、HiPro Techより引用
※現在は募集が終了している場合があります。

テクフリ
画像はテクフリ公式サイトより引用:https://freelance.techcareer.jp/

| 運営会社 | 株式会社アイデンティティ |
| 公開求人数 | 13,865件 |
| プログラミング案件数 | 171件 |
| マージン率 | 10%〜 |
| 対応地域 | 主に東京(一部、神奈川・大阪なども有) |
| 働き方 | 常駐案件が多い。 |
公式ページ:https://freelance.techcareer.jp/
※2023年6月26日時点・公式サイトより引用/算出
テクフリには、案件の質が高い特徴があります。
案件が高品質である理由として挙げられるのが、以下の3点です。
- 運営元である株式会社アイデンティティが、複数のIT人材派遣事業をおこなっている
- ユーザーのスキルとのマッチ度が高い案件を紹介
- サイバーエージェントをはじめとする多くの上場企業の案件取り扱いあり

実際に、テクフリで掲載されているプログラマー向けの案件を1つ紹介します。
| 案件名 | C++/週5/CNC操作画面開発 |
| 単価 | ~550,000円/月単価 |
| 働き方 | 週5日 |
| 職務内容 | 工作機械に搭載するCNC操作画面の開発をご担当いただきます。 業種/ドメイン:製造機械、工作機械 系統:その他,ソフトウェア 工程:基本設計,詳細設計,プログラミング,結合テスト,総合テスト OS:Windows系(その他) 言語:C++ または JavaScript,HTML |
| 求めるスキル | ・C++での開発経験3年以上 ・Web開発経験(JavaScript,HTML) ※どちらかを満たしていれば構いません |
| 人物像 | 勤怠良好でコミュニケーション能力の高い方 |
2023年6月26日時点、テクフリより引用
※現在は募集が終了している場合があります。

クラウドワークス テック
公式ページ:https://crowdtech.jp/

| 運営会社 | 株式会社クラウドワークス |
| 公開求人数 | 571件 |
| プログラミング案件数 | 8件 |
| 平均単価 | – |
| マージン率 | 非公開 |
| 対応地域 | 全国 |
| 働き方 | リモート案件多数 |
公式ページ:https://crowdtech.jp/
※2023年6月26日時点・公式ページより引用/算出
クラウドワークス テックの主な特徴としては、以下の2つがあります。
- リモート求人が多い
- クラウドワークス社が運営しているからこその保険制度
リモート求人が多い
公式ページ:https://crowdtech.jp/
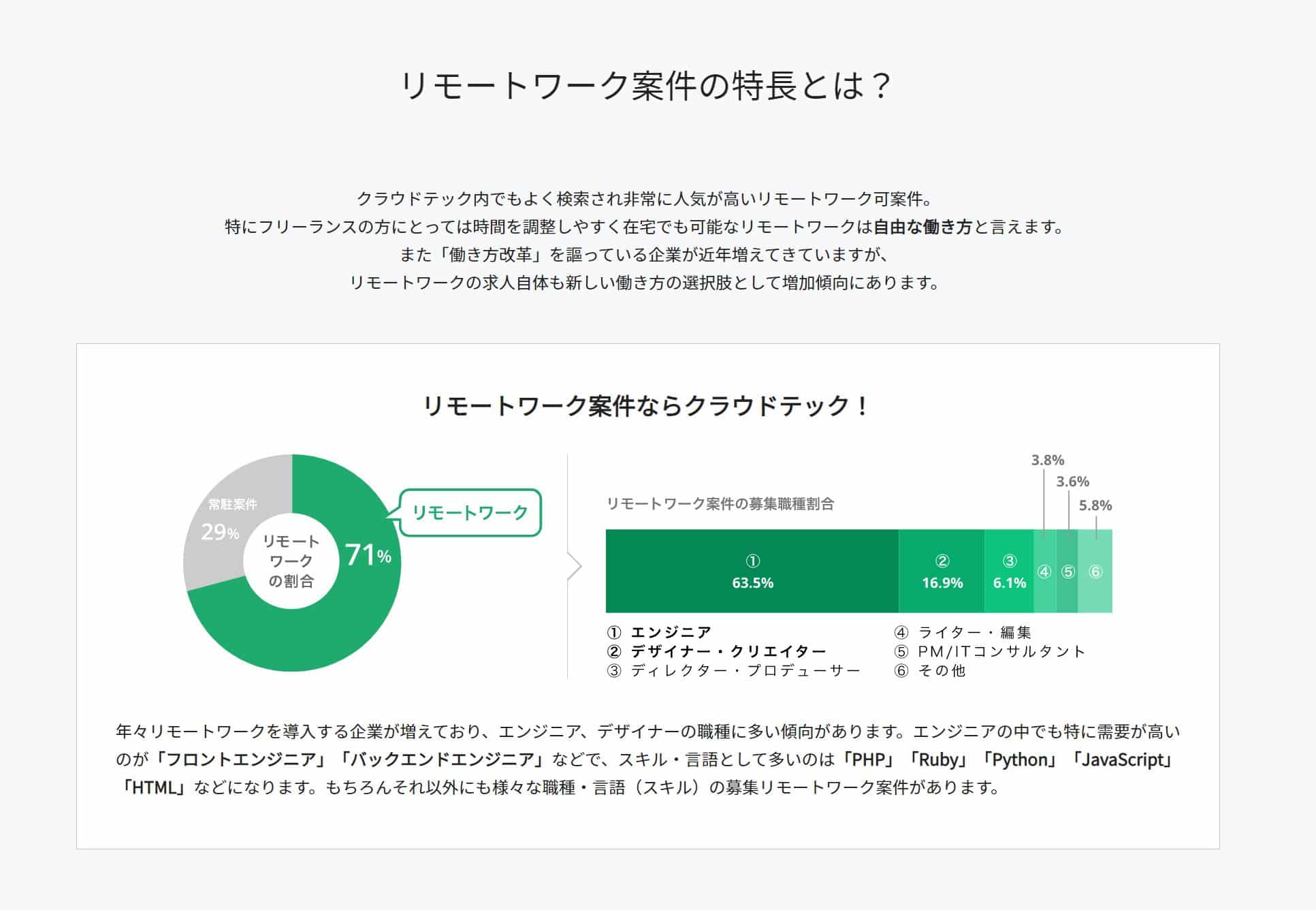
クラウドワークス テックのリモート案件数は、他の10以上のエージェントと比較してもトップクラスの案件数になっています。
※フリーランスエージェントで得られる案件は、実は常駐の案件であることがほとんどです。一部リモートなどの案件はありますが、フルリモートの案件の割合はかなり少ないため、リモート案件に強みのあるクラウドワークス テックはかなり魅力的です。
また、クラウドワークス テックのサイト上で公開されている求人のうち、実際は大多数の案件が非公開求人となっています。

クラウドワークス社が運営しているからこその安心の福利厚生
クラウドワークス テックは、会員登録をすることで100以上のサポートが無料になる「フリーランスライフサポート」にクラウドワークス テック側の負担で加入することができます。
サポートの例としては、
- ベビーシッターサービス
- 家事代行サービス
- 健康診断をはじめとする各種健康サポートのサービス
など、会社員からフリーランスになるにあたって役立つサービスばかりです。

クラウドワークス テックで募集されているプログラマー向けの案件には、以下のようなものがありました。
| 単価 | 〜65.7万円/月 |
| 働き方 | 週5/フルリモート |
| 職務内容 | ■関わるプロダクト ECサイトの開発に携わっていただきます。 ■担当工程 プログラマーとして実装工程に携わっていただきます。 ■開発環境 言語:Java Spring boot FW:React インフラ:AWS |
| 求めるスキル | ・React:Web開発経験2年以上 ・SPAのアプリケーションをNext.js、react-routerで開発されたご経験 ・Java等でのバックエンド経験もあり、必須のフロント経験がある方のイメージです |
2023年6月26日時点、クラウドワークス テック
※現在は募集が終了している場合があります。
Midworks
公式サイト:https://mid-works.com/
Midworksは、IT系のフリーランス向けの案件紹介サービスです。
Midworksの大きな特徴は以下の2点です。
- 豊富な案件数
- フリーランスでも正社員並みの保証
特徴①:豊富な案件数
2023年6月26日時点で、9,389件の案件を公開しており、プログラマー向けの案件も79件あります。

実際に公開されているプログラマー向けの案件には、以下のようなものがありました。
| 単価 | 〜600,000円/月 |
| 働き方 | 週5日 |
| 職務内容 | ■概要 UnrealEngine4を用いたオンラインゲーム開発をご担当いただきます。 ■具体的な作業内容 ・ゲーム内のエネミー、ギミックなどのシステム設計、オブジェクト作成 ・ゲーム内のサウンドのシステム設計、BGMなどのサウンド組み込み ・処理負荷対応、最適化業務 |
| 求めるスキル | ・C++でのゲーム開発経験が2年以上ある方 ・コンシューマーゲーム開発経験が2年以上ある方 |
| 歓迎スキル | ・UE4開発経験 ・3Dアクションゲームの開発経験 ・オンラインゲーム開発経験 ・数学、物理の知識 ・CPUの負荷調査経験 ※上記に似た経験やスキルをお持ちであれば申し込み可能なケースもございます!まずはお気軽にご相談ください! |
2023年6月26日時点、Midworks
※現在は募集が終了している場合があります。
特徴②:フリーランスでも正社員並みの保証
Midworksは、自分に合ったスキルや要望に関連した仕事を紹介してもらうだけではなく、以下のような保証もあります。
- freeeの無料利用や弁護士の無料紹介などの「税務保障」
- 保険補助
- 交通費や書籍代を支援する「経費補助」
- ご参画中に案件と案件の間でブランクがあっても給与を保障する「給与保障制度(審査あり)」

登録&相談は無料なので、フリーランスを目指すのであればまず登録しておきましょう。

プログラミング案件が多いフリーランスエージェントの選び方
フリーランスエージェントの中から満足度の高いサービスを選ぶには、どうしたら良いのでしょうか?
結論から言うと、次の5つのポイントに注目すると選びやすいです。
- 希望に合った条件・職種の案件が多いか
- 高単価な案件が高いか
- マージン(手数料)の割合は低いか
- 福利厚生・サポートが充実しているか
- リモート勤務・週3稼働など希望する働き方ができるか
ここでは、この5つの要素がなぜ重要なのかを詳しく説明します。

| 公式サイト | 案件数 | 高単価 | マージン | サポートの充実度 | 案件特徴 | |
| ITプロパートナーズ | https://itpropartners.com/ | ◯ | ◯ | 非公開 | ◯ | 週2・3〜可 在宅・常駐 |
| レバテックフリーランス | https://freelance.levtech.jp/ | ◎ | ◎ | 非公開 | ◯ | 週4〜(週3以下はハイスキル必要)可 在宅・常駐 |
| HiPro tech | https://tech.hipro-job.jp/ | △ | ◯ | 非公開 | ◯ | 週3〜可 在宅・常駐 |
| テクフリ | https://freelance.techcareer.jp/ | ◯ | ◎ | 非公開 | ◯ | 週5〜可 在宅・常駐 |
| クラウドワークス テック | https://crowdtech.jp/ | △ | ◯ | 非公開 | ◯ | 週3〜可 在宅 |
| Midworks | https://mid-works.com/ | ◯ | ◯ | 非公開 | ◎ | 週3〜可 在宅・常駐 |
(表は2023年6月26日時点の各社公式サイトをもとに作成したものです。)
希望に合った条件・職種の案件が多いか
まずは希望する職種・働き方とマッチする案件が多いかどうかをチェックしてください。
扱っている案件が多ければ、それだけ案件獲得のチャンスも増えます。
2社以上登録しておくと、単価や稼働日数などを比較できて便利です。
高単価な案件が高いか
エージェントで紹介される案件の報酬相場は、サービスごとに少しずつ違います。
高単価の案件を多く紹介しているエージェントに登録すれば、スキルや経歴が同じでも収入アップにつながります。
マージン(手数料)の割合は低いか
フリーランスエージェント経由で受注する案件は、報酬からマージン(手数料)が差し引かれています。
マージンの割合が低いほど、フリーランスの手取り報酬額は多くなります。
多くのエージェントではマージン率は非公開となっていますが、フリーランスエージェントの案件で表示されている単価はマージンを引いた後の金額です。
案件に表示されている単価から下がるわけではないので、さほど気にしなくても良いでしょう。

福利厚生・サポートが充実しているか
フリーランスエージェントでは、案件の紹介のほか、各種サポートも受けられます。
- 事務・会計手続きのサポート
- お仕事が途切れてしまった際の報酬保障サービス
- 病気や訴訟など万が一に備えた保険
- 家事代行・貸スペースなどの各種サービス優待
- キャリアアドバイザーによるカウンセリング

ちなみに、正社員並みの充実した福利厚生サポートを受けられるのはMidworksです。
上記のサポートをすべて受けることができます。(一部サポートは審査あり)
気になったらぜひチェックしてみてください!
リモート勤務・週3稼働など希望する働き方ができるか
「リモートで働きたい」「週3日だけ働いて残りは自分の開発や好きなことに時間を当てたい」という方もいるでしょう。
結論からお伝えすると、リモートで週3日OKの案件が多かったのはITプロパートナーズ・レバテックフリーランスでした。
このご時世で他のエージェントもリモート・週3日OKの案件も増えていますので、複数のエージェントに登録して選択肢を豊富に持っておくといいですよ。
ただ、以下の2つには注意しておきましょう。
- 「リモート可」と記載あっても、一部出社を求められる場合がある
- 「週3OK」と記載あっても、作業内容の工数が週3以上かかるものもある

プログラミングのフリーランスの案件例と単価相場は?
プログラミングのフリーランス案件にはどんな案件があって、報酬の相場がどれくらいなのかを確認していきます。
実際にプログラミングのフリーランス案件をいくつかピックアップして紹介するので、ぜひ参考にしてみてください。
※今回紹介する案件は募集を終了している可能性もあります。最新の案件例が見たい人はエージェントに登録したうえで、詳細を確認してみましょう。
案件例①
案件名 | 【IT講師/C++/Unity】プログラミング 講師の求人・案件 |
|---|---|
| 月額単価 | 750,000円/月 |
| 職務内容 | ・IT講師としてプログラミング授業支援をご担当いただきます。 ・下記を行っていただきます。 -カレッジ受講生向けレクチャー -授業準備 -受講生フォロー |
| 求めるスキル | ・C++やUnityを用いたプログラミング経験 ・DirectX 10への知見 |
| 案件URL | 【IT講師/C++/Unity】プログラミング 講師の求人・案件 (2024年08月23日 現在) |
案件例②
案件名 | 【Java/一部リモート】生活保護収納システム改修の求人・案件 |
|---|---|
| 月額単価 | 500,000円/月 |
| 職務内容 | ・生活保護の収納システム改修に携わっていただきます。 ・ローコードあるいはノーコードによる改修作業に携わっていただきます。 |
| 求めるスキル | ・ローコードでの開発経験 ・言語は問わずプログラミングの経験 ・何らかの言語を用いた詳細設計以降の開発経験歓迎スキル・自治体向けの収納システムの開発経験 |
| 案件URL | 【Java/一部リモート】生活保護収納システム改修の求人・案件 (2024年08月23日 現在) |
上記の案件はあくまでも一例なので、自分のスキルに合わせて案件を探してみてください。

プログラミングでフリーランスになるメリット
プログラミングでフリーランスになるメリットを4つご紹介します!
- 収入アップを期待できる
- ライフスタイルに合わせて働く時間や場所を調整できる
- 案件を選べる
- スキルアップができる

収入アップを期待できる
フリーランスの場合はスキルや経験に応じて、案件の単価が決まります。
そのため、特に以下の方は収入アップを期待しやすいです。
- 需要が高く、かつ高度なPythonやSwift、Node.jsなどのスキルを持っている
- プログラミングスキルだけでなくSEもできる
もちろん、上記意外のスキルを持っている方でも案件によって45万円〜75万円と単価の幅が広いため、同じスキルでも収入アップを目指すこともできます。
ライフスタイルに合わせて働く時間や場所を調整できる
介護や育児、または自分のビジネスをしながら柔軟に働けて、生活費を稼ぎたいという理由でフリーランスを選ぶ方も多いです。
例えば、
- 週3日は企業に常駐して残りの時間は育児と自分のアプリを開発する
- 親の介護で地方にいながら、フルリモートで案件に参画する
など、フリーランスは時間と場所に制約がないため、自分のライフスタイルに合わせて働き方を調整できます。
案件を選べる
正社員の場合、会社から定められた案件を担当しますが、フリーランスの場合は自分で案件を選ぶことができます。
例えば、
- 自分の活かしたい専門性に合った案件
- 短期案件か長期案件
- スタートアップか大企業案件
- 常駐型かフルリモート、一部リモート
など、ご自身のペースや興味に合わせて選べるので、自由度が高い働き方ができますね。
スキルアップができる
プログラマーを極めたい!という理由で、フリーランスを希望される方もいらっしゃいますね。
フリーランスの場合は、自分の得意分野や興味のある仕事だけに集中して案件を選べるので、スキルアップも目指せます。
また、複数の企業のプロジェクトに関わることで常に最新技術やトレンドにキャッチアップできます。

プログラミングでフリーランスになるデメリット
プログラミングでフリーランスになるデメリットを以下、2つご紹介します。
- 案件・収入が安定しない
- 社会的信用が低くなる
案件・収入が安定しない
正社員の場合は固定給がありますが、フリーランスの場合は自分で案件を獲得しないと収入はありません。
長期案件であれば一定期間の収入は安定しますが、短期案件を繰り返し受注する場合は収入が不安定になりやすいです。
特に、クラウドソーシングで案件を探している方は短期のプロジェクト型が多かったり、福利厚生サービスがないためより不安定になる可能性があります。
一方で、フリーランスエージェントを利用している場合は、案件が途切れても一部収入を保障してくれるサービスを提供していることもあります。
また、半年間〜1年間の長期案件が豊富なので、安定した収入を作りやすいです。

ちなみに、案件が途切れた際に報酬を保障してくれる(審査あり)など、正社員並みの充実した福利厚生サポートを受けられるのはMidworksです。
社会的信用が低くなる
現状として、大企業の会社員や公務員と比較すると、フリーランス社会的信用が低いことは否めません。
そのため、以下の手続きで審査が通らない可能性が高いと言われています。
- クレジットカードをつくる
- 住宅ローンを組む
- 物件を借りる
- 銀行からお金を借りる
対策としては、会社員であるうちに上記の手続きを済ませるか、安定した年収を証明できるようにしておくことですね。
フリーランス向けプログラミング案件の仕事内容
フリーランスエンジニアの仕事には色々な種類があり、内容もさまざまです。
例えば「Webエンジニア」の仕事には、大きく分けて次の2種類があります。
- Webサイト制作:WordPressテンプレートの作成など
- Webアプリ開発:ブラウザ上で動くオリジナルアプリの開発
どちらの仕事も、実際の求人では実務経験がかなり重視されます。
「自分の経歴でも仕事はあるか?」と不安に思ったら、エージェント登録時にカウンセラーと相談してみましょう。

3年〜の実務経験と、特定言語・フレームワークの知識は必須です。
Webサイト制作エンジニアに必要なスキルレベル
Webサイト制作をするには、次の2つのスキルが求められます。
- プログラミング言語:HTML / CSS / JavaScript など
- 成果物:実際にWordPressで企業のHPなどを作成したことがある
Webサイト制作に必要な言語の知識は、未経験であっても基礎から学べるサービスが多くあります。

知識を得ただけの状態では、フリーランスとして案件を受注・納品するのは非常に難易度が高いです。

Webアプリ制作エンジニアに必要なスキルレベル
Webアプリ制作に必要なプログラミング言語・スキルには、以下のようなものがあります。
- フロントエンド言語:HTML / CSS / JavaScript / jQueryなど
- サーバーサイド言語:Ruby / PHP / C言語 など
- サーバーサイドフレームワーク:Ruby on Rails、Laravelなど
- 成果物:実際にWebアプリを作ったことがある
- 実務経験:実際にWeb系エンジニアとして就職したことがある
Webアプリ開発は、Webサイト制作系に比べて扱う言語が多く、必要とされる技術も幅広いです。

フリーランス向けプログラミング案件で需要の高い言語・スキルは?
身につけるべきスキルやプログラミング言語は、職種によって違ってきます。
ここでは一例として、Web系のフリーランスエンジニアに必要な言語・スキルを紹介します。
| Webサイト制作 | 需要の高い言語:Java / PHP / JavaScript 言語以外:実務経験(WordPressを使ったサイト構築) |
| Webアプリ開発 | (需要の高い言語・専門知識) フロントエンド言語:HTML / CSS / JavaScript など サーバーサイド言語:Ruby / PHP / C言語 など サーバーサイドフレームワーク:Ruby on Rails / Laravelなど (言語以外) 必須スキル:実務経験、成果物のサンプル |
| 共通して必要なスキル | ・営業力 ・自己管理能力 ・コミュニケーション能力 |
需要の高い言語は、数年単位で入れ替わりがあります。日頃から最新情報を収集しておくと良いでしょう。
また、忘れられがちですが、フリーランスは実務のほかに営業や事務も自分でやらなければなりません。
クライアントとの細かいコミュニケーションや、時間管理も重要なスキルです。

よくある質問
ここでは、フリーランスエンジニアのよくある疑問に答えます。

Q. 案件の紹介に年齢は関係ある?

たとえば50代以上のフリーランスが、エージェント経由で仕事を獲得するのは難しいです。
理由は、フリーランスエージェントの主なターゲットが40代以下だからです。
40代は結婚・子育て・介護などでライフスタイルが変わる人も多く、新技術を学ぶための時間が取りにくくなる傾向にあります。


- 新しいことを勉強して、対応できる仕事の幅を増やす
- 今契約しているクライアントと良い関係を作る
- 仕事を効率化できないか考えてみる
将来もフリーランスとして働き続けたい人は、こうしたスキルアップにも力を入れていきましょう。
ただし、最近ではリモート・在宅ワークなどの柔軟な働き方も広まってきています。
今後もライフスタイルの多様化が進めば、年齢が仕事獲得の壁になることはなくなっていくかもしれません。
Q.独学でフリーランスプログラマーになれる?

フリーランスエージェントに掲載されている案件はほぼ実務経験者向けの案件しかありません。
独学で学習してプログラミングスキルを身につけるのであれば、まずはプログラマーとして最低でも企業で3年ほど実務経験を積んでからフリーランスになることをおすすします。
どうしても転職が難しければ、クラウドソーシングサービスで未経験向けの案件を受けてみる方法も一つの手です。
ただし、以下のようなデメリットがあることを考慮しましょう。
- クラウドソーシングでの経験が実務経験としてみなされない場合もある
- クラウドソーシングでは短期案件が多く、収入が不安定になりやすい
Q.フリーランスプログラマーがやめとけといわれるのはなぜ?

主な理由として挙げられるのは以下の通りです。
- 収入が安定しない
- トラブルはすべて自己責任になる
- わからないことがあっても周りに相談できない
- 正社員のような福利厚生がない
フリーランスは自由なイメージが強いですが、その分背負わなければならない責任は重くなります。
上記のデメリットを考慮しつつ、フリーランスを目指すべきか考えることが重要です。
【まとめ】フリーランスプログラマーになるにはエージェントの活用がおすすめ
この記事では、フリーエンジニアが効率的に案件を探せるサービスを紹介しました。
営業や事務などのサポートが受けられるフリーランスエージェントは、効率的な仕事獲得におすすめです。
エンジニアとして実務経験があるなら、複数に登録して仕事のオファーを受けましょう。
週2〜の稼働、リモートOKなど働きやすい案件が豊富!事務系サポートも充実しています。
【第2位】レバテックフリーランス(公式:https://freelance.levtech.jp/)
案件数が豊富なIT向けフリーランスエージェント。業界最高水準の案件単価!高額案件・高収入を目指すならここ
【第3位】HiPro tech(公式:https://tech.hipro-job.jp/)
リモート案件・高単価案件も豊富なエンジニア特化エージェント
【第4位】テクフリ(公式:https://freelance.techcareer.jp/)
リモート可の案件が多いエージェント。有名企業の案件も扱っています!
【第5位】クラウドワークス テック(公式:https://crowdtech.jp/)
高単価・リモート案件が多いエージェント。100種以上の福利厚生でサポートもばっちり!
【第6位】Midworks: (公式:https://mid-works.com/)
給与保障制度など、正社員なみの福利厚生が特徴。手厚いサポートを受けたい人に!
さらに網羅的にエージェントについて知りたい方は以下の記事を参考にしてみてください。
関連記事