おすすめのWebデザインスクール厳選6社を徹底比較
様々なメンターがマンツーマンで対応してくれる。副業に挑戦したい人へおすすめ
【第2位】TechAcademy(公式サイト:https://techacademy.jp/)
メンターの対応が丁寧と評判。オリジナルアプリ作成のサポートまで対応。
【第3位】RaiseTech(公式サイト:https://raise-tech.net/)
4ヶ月~在宅で未経験からWebデザインだけでなく、案件獲得まで学べる完全副業特化のプログラミングスクール
この記事を読んで分かること
- 失敗しないWebデザインスクールの選び方
- ちゃんとスキルが身につき、信頼できるWebデザインスクール
- Webデザイナーになるために学ぶべきスキル
「Webデザインのスクールってどこがいいの?」 「後悔しないスクールの選び方が知りたい」 そんなお悩みを持つ方のために、この記事ではWebデザインが学べるおすすめのスクールについて徹底解説します!

結論から言うと、特におすすめのスクールはCodeCampです。
CodeCampをおすすめする主な理由はこちらです。
- 価格が他のスクールに比べお手頃
- メンターを自分で指名できる
- 何度でも課題添削OK&個別指導で自由に質問できる
さらに、CodeCampの受講料が割引になるクーポンコードも配布中です!
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください

目次 (PRも含まれます)
- 1 自分に合うWebデザインスクールのおすすめの選び方・比較ポイント
- 2 Webデザインが学べるおすすめのWebデザインスクールは?
- 3 オンラインで学べるおすすめWebデザインスクール4選を徹底解説・比較!
- 4 オンライン+通学で学べるおすすめWebデザインスクールならここ!
- 5 女性の方におすすめのWebデザインスクール
- 6 Webデザインスクールへ通う前にやっておくと良いWebサービス3選
- 7 Webデザイナーになるために学ぶべき必要なスキルとは?
- 8 Webデザインを学ぶためにWebデザインスクールに行くべき?独学でもできる?
- 9 未経験からWebデザインを学んで仕事にする・就職するには?
- 10 Webデザインスクールに関するよくある質問:スクールに通ったらWebデザイナーになれますか?
- 11 Webデザインスクールに関するよくある質問:Webデザイナーの年収はどれくらいですか?
- 12 Webデザインスクールに関するよくある質問:避けたほうがいいWebデザインスクールはありますか?
- 13 Webデザインスクールに関するよくある質問:Webデザインのスキルは、どのレベルまで習得すればいいですか?
- 14 まとめ:Webデザインスクールは、目的と学習形態で選ぼう!
自分に合うWebデザインスクールのおすすめの選び方・比較ポイント

そんな方に向けて、Webデザインスクールの選び方を解説します。
まず、Webデザインスクールを選ぶ際にチェックするポイントは、以下6つの観点です。
- 理想のキャリアに見合うか
- 講師の質はよいか
- 利用できる時間に開講しているか
- 就職・転職のサポートはあるか
- オンラインのスクールか通学のスクールか
- スクールの受講料

理想のキャリアに見合うか
まず、自分が理想とするWebデザイナーでのキャリアを考えてみましょう。
例えば、以下のキャリアプランがありますね。
- 正社員のWebデザイナーとして転職したい
- 本業の他に副業としてWebデザインをやりたい
- フリーランスのWebデザイナーとして独立したい
- 今の仕事にWebデザインを活用したい

スクールによっては、Webデザインが学べるだけでなく、副業などに特化しているスクールもあります。
逆に、自分の現在のキャリアアップのためにWebデザインを学習するなら、副業支援はないけど、安くて質のいいスクールもあります。

講師の質はよいか
現役で活躍しており、現場経験豊富な講師がいるかどうかは最低限チェックしておきましょう。

スクールによっては、そのスクールの卒業生がそのまま講師をやっているなんていうケースもあります…。

利用できる時間に開講しているか
授業型の場合、平日の夜何時まで受講できるか、振替受講できるかが重要になってきます。
例えば、会社が終わってからWebデザインを学び始められるのが19時00分だった場合、20時にサポートが終わってしまうスクールでは平日60分しか学べません。

就職・転職のサポートはあるか
スクールで学んだWebデザインスキルを活かして就職・転職したい場合、スクールのサポートがあると安心です。
Webデザインを学んだあと、自分で全て就職・転職活動をしようとすると、どのように進めていけばいいか分からないこともあると思います。
そこで、就職・転職サポートのあるスクールだと、ポートフォリオの添削などをしてくれたり、就職・転職相談や面接対策のサポートなども受けたりすることができます。

必ずしもすべてのスクールが就職支援をしてくれるわけではないので、そういったサポートが無い場合は、自力でポートフォリオを作る必要があるということは念頭に置いておくとよいです。
オンラインのスクールか通学のスクールか
Webデザインが学べるスクールの中でも通学型とオンライン型があります。
| オンライン型 | オンラインで授業を受けたり、学習を進める。いつでもどこでも学ぶことが出来る。 |
| 通学型 | 教室に通って学ぶ。講師や受講生に直接質問や相談が出来る。 |
結論から言うと、オンラインのWebデザインスクールをおすすめします。

| 予算 | |
| オンライン型スクール | 10~30万円程度 |
| 通学型スクール | 50~80万円程度 |
この表からも分かる通り、オンラインとオフラインのスクールでは20~50万円ほど差があります。

まず、オンラインスクールのメリット・デメリットを見ていきましょう。
オンラインスクールのメリット
オンラインスクールのメリットは、以下の3つです。
- いつでもどこでも受講できるため、地方在住でも問題ない
- 自分の生活スタイルにあわせて受講しやすい
- 低価格で受講できる
オンラインであれば、「どこでも」「好きなときに」勉強できるのが大きなメリットです。

そのため、地方在住の方や、家事や育児などの合間を縫って学習したいという方にはおすすめです。

オンラインスクールのデメリット
一方で、オンラインスクールのデメリットは、以下の2つです。
- 不明点をその場で質問できない
- 時間が決まっていないことが多いため、先延ばしにしてしまうことも…
一部のオンラインスクールでは、対応時間が限られており、不明点があった際にすぐに質問できないことがあります。
また、オンラインスクールはマイペースに勉強できる反面、勉強開始のスイッチを自分で入れなければいけないため、自己管理が苦手な方にはモチベーションの維持が難しいかもしれません。

通学型スクールのメリット
通学型スクールのメリットは、以下の3つです。
- 学習のモチベーションを維持しやすい
- 講師や受講生に直接質問・相談できる
- 学習するための設備や環境が整っている
いつでも講師から教えてもらえ、同期とのつながりも生まれやすいのは通学スクールの大きなメリットです。

また、PCやソフトの環境も準備されているのも嬉しい点です。
通学型スクールのデメリット
一方で、通学型スクールのデメリットは以下3つです。
- 交通費かかる
- 授業の時間が固定されている
- 受講料がオンラインスクールと比べて高い
通学型のスクールが近場にあればベストですが、そうでないなら、教室に移動するまでの交通費と時間がかかるのがネックです。
また、授業の時間が固定されている場合は、その時間に合わせてスケジュールを組むことになるので、忙しい方にとっては難しいかもしれません。

スクールの受講料
最後に、チェックしておくべきポイントはやはりスクールの受講料ですね。
スクールによって受講料が異なりますが、せっかくならできるだけ安い受講料で質の高い学習をしたい方が多いと思います。
結論として、Webデザインのスクールは高くてもそこまで質が上がるわけではないので安くてOKです。
理由としては、Webデザイナーとして仕事をするなら以下の2点が大事だからです。
- Webデザイナーとしての実務経験
- オリジナルのポートフォリオ
Webデザイナーとして仕事をする際に、どのスクールに行ったかよりも、どんな実務経験や自分で作ったサイトをまとめたポートフォリオの方が評価対象になります。

Webデザインが学べるおすすめのWebデザインスクールは?
市場が大きくなってWebデザイナーの需要が高まっていることもあり、Webデザインを学べるスクールは増えてきています。


Webデザインのスクールを選ぶ観点
まず、先ほど解説したWebスクールを選ぶポイントは以下の通りです。
- 理想のキャリアに見合うか
- 講師の質はよいか
- 利用できる時間に開講しているか
- 就職・転職のサポートはあるか
- オンラインのスクールか通学のスクールか
- スクールの受講料
更にスクールを選ぶ前に、スクール内容として特に確認しておきたいポイントは以下の3点です。
- 料金
- 転職・独立支援の有無
- カリキュラムにコーディングがあるか、ないか
具体的には、以下の項目を言語化して、自分に合ったスクールを選ぶことが大切です。
- 予算はいくらなのか
- 学習目標はなんなのか(就職?転職?副業?)
- 何ができるようになりたいのか

おすすめのWebデザインスクール(オンライン・通学あり)
それでは、早速、おすすめのWebデザインスクールについてご紹介します。
- CodeCamp わずか¥165,000+入学金¥33,000で学べるスクール。学校や仕事と両立しながらオンラインで学習可能!自分に合ったメンターを選んで仕事の相談もしたい方必見!
- TechAcademy お手頃価格でWebデザインを基礎から学習!最短4週間から、自分のペースに合わせて学習可能。複数コース受講で最大138,000円もお得に!
- RaiseTech 副業で案件獲得するコースを開いている珍しいスクール。Webデザインを学ぶだけではなく、副業での営業方法を学んだり、実際にスクールを受講しながら仕事をやってみたい方にはおすすめ!
- デジタルハリウッド STUDIO by LIG 未経験からWebデザイナーとして転職、独立目指す人に!オンラインだけでなく通学でも学び業界知識を身につけたい方におすすめスクール
それぞれのスクールについて比較して検討してみましょう。
| 概要 | 価格 | 期間 | スクールの形態 | おすすめの人 | |
| CodeCamp | デザインマスターコース | 165,000円 +入学金33,000円 |
2か月 (4ヵ月、6カ月プランもあり) | オンライン | 場所や時間を選ばず勉強したい人向け |
| TechAcademy | Webデザインコース | 社会人:174,900円 学生:163,900円 |
4週間 (8、12、16週間プランもあり) | オンライン | 実践的なスキルを効率よく学びたい人向け |
| RaiseTech | デザインコース WordPress副業コース | 通常:348,000円 学割:248,000円 ※2週間全額返金保証あり |
4か月 | オンライン | 副業で稼げるようになりたい人向け |
| デジタルハリウッド STUDIO by LIG | Webデザイナー専攻 | 495,000円 | 6か月 | オンライン +通学 | Webデザイナー転職、独立を目指す方向け |
※2022年2月時点・各公式HPより引用(料金は全て税込)

オンラインで学べるおすすめWebデザインスクール4選を徹底解説・比較!
まず、完全オンラインでWebデザインを学べるおすすめスクールは、以下の4つです。
- CodeCamp: 時間や場所を選ばずWebデザインを勉強したい方向け | レビュー記事
- TechAcademy:実践的なWebデザインスキルを効率よく学びたい人向け | レビュー記事
- RaiseTech:副業でWebデザインして稼げるようになりたい人向け|レビュー記事
- デイトラ:未経験でも挫折しにくい業界最安級のオンラインスクール

CodeCamp:場所や時間を選ばずWebデザインを勉強したい人向け
公式サイト:https://codecamp.jp/
| 期間 | 2か月~ (4か月,6か月プランあり) |
| 学習カリキュラム | Webデザインの原則 ワイヤーフレーム 画像加工 HTML&CSS jQuery |
| 受講形式 | 完全オンライン/マンツーマンレッスン |
| 受講可能時間帯 | 7:00〜23:00 年中無休 |
| 主なサポート | ・合格するまで受けられる添削サポート ・現役エンジニアによるキャリア相談 ・自分に合う講師を選べる |
| 料金 | デザインマスターコース ¥165,000(税込)〜 +入学金¥33,000(税込) |
| おすすめな人 | ・安い値段でスクールに通って学びたい方 ・短期間でWebデザインスキルを身につけたい方 |
CodeCampは、オンライン完結型・マンツーマン指導のプログラミングスクールとして、優れた実績を持つサービスです。
パソコン一台あれば通学の必要がなく、プログラミング初心者でも効率的にWebデザインやプログラミングを学習できます。
Codecampのサービスの特徴は、以下の通りです。
- 完全オンラインで学習可能
- 毎日朝7時~23時まで、場所や時間を問わず学習できるため、仕事など両立しやすい
- 自分に合う現役エンジニア講師を選んで個別指導を受けることができる
Webデザインを学びたいなら、デザインマスターコースがおすすめです。

未経験から始めて、Webデザイナーとして就職したり副業で稼いだり、実用的なスキルを身に付けることが可能です。
価格
デザインマスターコースだと、2ヶ月で165,000円(税込)から受講できます。

現在は受講料が割引になるクーポンも配信しており、さらにお得な金額で利用可能です。
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
実際の体験談
実際に僕がCodeCampでプログラミングを学んだときの体験記事があるので、合わせてチェックしてみてください。

例えば、在宅勤務でフリーランスをされている方を選んでキャリアの相談をしたり、案件の取り方について相談できたりします。
ということで、CodeCampの評価はこちらです。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★☆(4.0) |
| 転職支援の質 | ★★★☆☆(3.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(4.2) |
2022年5月25日時点・DAINOTE調べ

TechAcademy:実践的なWebデザインスキルを効率よく学びたい人向け
公式サイト:https://techacademy.jp/
| 期間 | 4週間~ (8週間,12週間,16週間プランあり) |
| 学習カリキュラム | Webデザインの原則 ワイヤーフレーム 画像加工 HTML&CSS3 Sass jQuery |
| 受講形式 | 完全オンライン/マンツーマンメンタリング |
| 主なサポート | ・毎日15時〜23時のチャットサポート ・週2回のマンツーマンメンタリング ・回数無制限の課題レビュー |
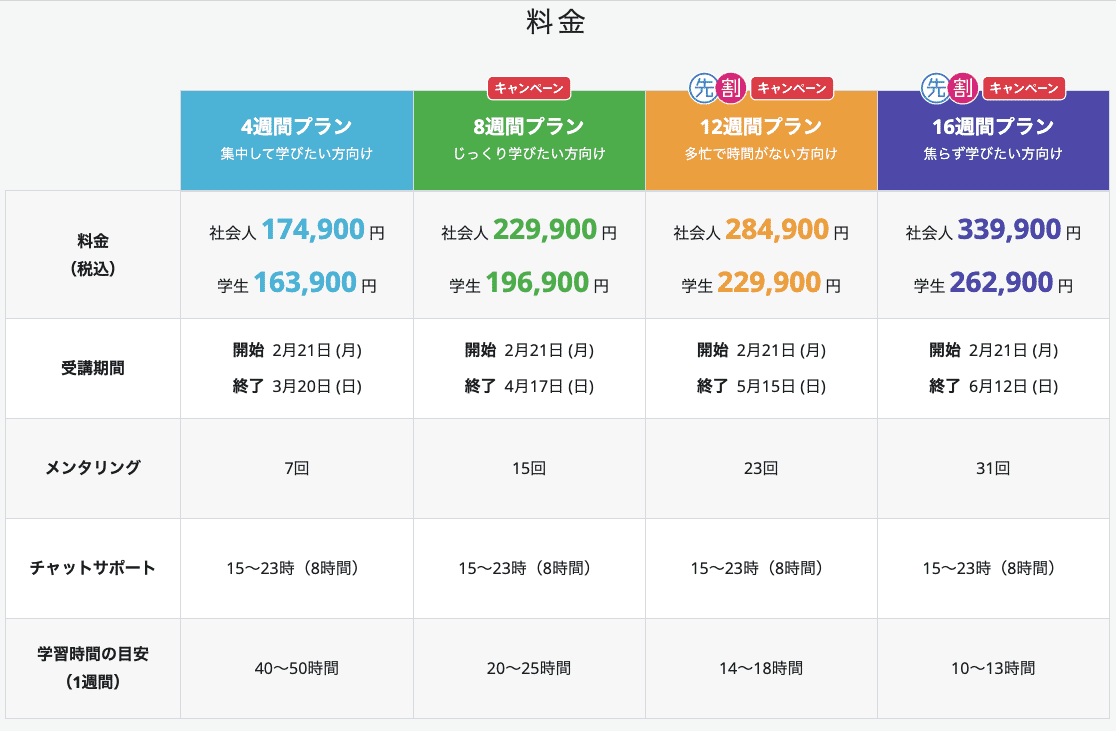
| 料金 | Webデザインコース 社会人:¥174,900(税込)~ 学割:¥163,900(税込)~ |
| おすすめな人 | ・安い値段でスクールに通って学びたい方 ・短期間でWebデザインスキルを身につけたい方 |
| 転職支援 | あり |
2022年2月時点・公式HP(https://techacademy.jp/)より引用
TechAcademyは、最短4週間で未経験からプロを育てるオンライン完結のスクールです。

特におすすめなポイントは、以下の3点です。
- 自宅にいながらオンライン完結で勉強できる
- 受講生に1人ずつ現役のプロのパーソナルメンターがつく
- チャットで質問すればすぐに回答が返ってくる
TechAcademyには、Webデザインコースがあります。
Webデザインコースのレッスン内容には、期間内で4つのWebサイトのリリースするカリキュラムがあるので、実務に近い内容を学習することができます。

料金も、一番短い期間でしたら、17.5万円ほどなので、業界最安水準かと思います。
2022年1月時点・公式HP(https://techacademy.jp/)より引用
副業で3件くらい案件が取れるようになれば、2~3カ月くらいで回収できる値段ですね。

また、TechAcademyでは、無料説明会や無料体験を実施しています。

ということで、 TechAcademyの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(3.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(4.0) |
2022年5月25日時点・DAINOTE調べ
RaiseTech:副業でWebデザインして稼げるようになりたい人向け
公式サイト:https://raise-tech.net/
| 期間 | 4か月(全16回の授業) |
| 学習カリキュラム | Photoshop Illustrator デザインの基礎・実践 Webサイトの基礎知識 デザイナーのポートフォリオ |
| 受講形式 | 完全オンライン |
| 質疑応答能時間帯 | 10:00-24:00(月曜日~日曜日) |
| 主なサポート | ・半永久的なオンラインサポート ・情報共有がさかんなコミュニティの参加 ・転職/就職/案件獲得のサポート |
| 料金 | デザインコース 社会人:¥348,000(税込) 学割:¥248,000(税込) |
| おすすめな人 | ・基礎から応用まで現場で通用するスキルを身につけたい方 ・高単価な現役デザイナーから学びたい方 |
2022年2月時点・公式HP(https://raise-tech.net/)より
RaiseTechは、現場で使える最新技術を落とし込んだカリキュラムを提供しているプログラミングスクールです。
Webデザイナーになりたい方向けにおすすめのコースは、以下の2つです。
- デザインコース:デザインの技術と知識を最速で現場レベルになるまで学ぶ副業向け総合コース
- WordPress副業コース:WordPressというCMSを使った、副業に特化した技術を習得する総合コース
※更新情報(2022年2月時点) 『受け放題コース』:受講料+79,800円で2コース無期限受け放題のプランもございます。

自分の目的にどちらのコースが合っているか分からない方は無料説明会で聞いてみるのもおすすめです。
案件獲得までがっつりサポート!RaiseTechの副業向けコース
実は副業で案件獲得するためのコースを開いているのはほぼRaiseTechだけです。
RaiseTechの副業向けコースの特徴としては、以下3点があります。
- 現場でフロントエンジニアをしている講師を採用している
- 実際にフリーランスで働いている人から、案件の取り方をしっかりとレクチャーしてもらえる
- 現場で使われる技術を、プロから学べる
RaiseTechは、プログラミングやデザインを学ぶだけではなく、副業での営業方法を学んだり、実際にスクールを受講しながら仕事をやってみたりしたい方にはおすすめです。

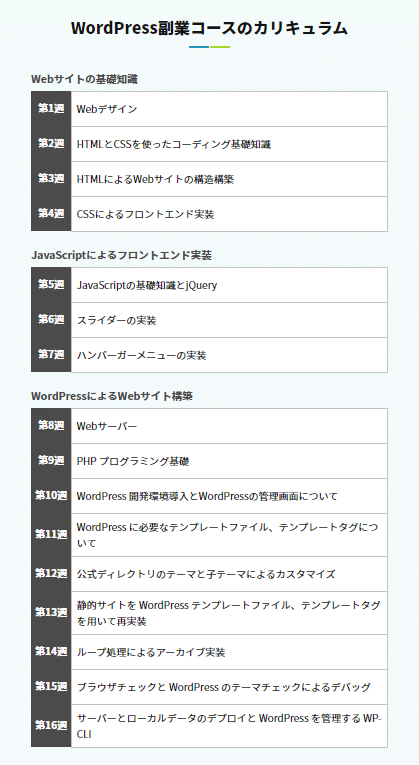
WordPress副業コースのカリキュラムは以下の通りです。
2022年5月25日時点・RaiseTech公式HP(https://raise-tech.net/)より
他のスクールがカバーしない範囲の、より実務的なスキルを学ぶことができます。

RaiseTechにはトライアル受講制度というものがあって、なんと受講をはじめて2週間以内であれば全額返金されます。

実際の体験談
実際に僕がRaiseTechのWordPress副業コースで学んだときの体験記事があります。

RaiseTechの詳しい内容から本気レビューまで確認することができるので、合わせてチェックしてみてください。
ということで、RaiseTechの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★★(5.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(4.6) |
2022年5月25日時点・DAINOTE調べ
デイトラ:業界最安水準でWebデザインを学びたいなら

公式サイト:https://www.daily-trial.com/

| 学習言語 | HTML+CSS JavaScript PHP WordPress |
| 受講場所 | 完全オンライン |
| 期間 | 90日 |
| 主なサポート | ・1年間のメンター質問/学習サポート ・無制限の教材閲覧 |
| 料金 | Web制作コース ¥99,800(税込) |
| おすすめな人 | ・安い値段でWeb制作のスキルを身につけたい方 |
デイトラは、未経験でも挫折しにくい業界最安級のオンラインスクールです。
デイトラの特徴としては、以下の通りです。
- 1日1題の分かりやすいステップで学習を続けることが出来る
- 業界最安級でありながら、メンターの学習支援を受けることが出来る

開講されているコースとしては、以下の通りです。
- Webデザインコース
- Web制作コース
- Webアプリ開発コース
- Shopifyコース
- 動画制作コース
- Pythonコース
- Webマーケティングコース
- ドローンコース

ということで、デイトラの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(3.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(4.0) |
2022年5月25日時点・DAINOTE調べ
オンライン+通学で学べるおすすめWebデザインスクールならここ!
次に、通学+オンラインで学べるおすすめのWebデザインスクールをご紹介します。
- デジタルハリウッドスタジオbyLIG:教室で未経験からWebデザイナーとして転職した人向け!教室で学びたい人向け! | レビュー記事

デジタルハリウッドSTUDIO by LIG:Webデザイナー転職、独立を目指す方向け
公式ページ:https://liginc.co.jp/studioueno/
| 学習内容 | デザインの基礎原則・企画提案 Webサイト制作 名刺・バナー作成・画像加工 Illustrator Photoshop HTML+CSS JavaScript |
| 受講場所 | オンライン+通学 (上野校、池袋校、大宮校、北千住校) |
| 学べる時間 | 月 10:00-19:00 火~金 10:00-22:00 土日 10:00~20:00 |
| 期間 | 6か月 |
| 主なサポート | ・オンライン/オフラインでの質問(無制限) ・就職サポート ・案件紹介制度 ・ソフトの特別価格購入 ・コワーキングスペース無料利用 |
| 料金 | Webデザイナー専攻 ¥495,000 (税込) |
| おすすめな人 | ・オンラインだけでなく、教室でも指導を受けたい方 ・6か月かけてしっかりWebデザインについて学びたい方 |
デジタルハリウッドSTUDIO by LIGは、業界では有名な、上野のWeb制作会社LIGと、デジタルハリウッド大学が運営するクリエイタースクールデジタルハリウッドSTUDIOが連携したスクールです。
デジタルハリウッドSTUDIO by LIGの概要
- Web制作会社LIGが運営しているので、Web制作のリアルがわかる環境を提供している
- Webクリエイターを多数輩出してきた『デジタルハリウッド大学』が作成しているコンテンツを利用
- 『デジハリxLIG』だからこそできる、就職、転職、独立に強い仕組み
Webクリエイターを多数輩出してきた『デジタルハリウッド大学』が作成しているコンテンツを利用
Webクリエイターを育成するデジタルハリウッド大学のコンテンツを利用できます。

9万人以上のWebクリエイターを多数企業に輩出してきたデジタルハリウッド大学が提供しているコンテンツのため、実務に近いコンテンツを提供できている点が、他のプログラミングスクールと大きく異なります。
デジタルハリウッドSTUDIO by LIGの魅力として、主に以下の2点があげられます。
- LIGの現役クリエイターによる生授業を受けられる
- 併設のコワーキングスペース「いいオフィス」を無料で使える
LIGの現役クリエイターによる生授業を受けられる
1つ目のデジハリの魅力としては、LIGの現役クリエイターの特別講座も受けられるということ。
普通のオンラインプログラミングスクールでは、運営元がWeb制作会社ではないので、なかなか現場をみることができません。
しかし、デジタルハリウッドSTUDIO by LIGでは、LIG社員や現役フリーランスの人からしっかりと教えてもらうことが可能です。
Web制作と言っても、ただWebページをデザインできてコーディングできれば良い訳ではありません。

- LIG自体がWeb制作の会社なので、実際に現場で働いている人からの知見を得やすい
授業内容は、Web業界はもちろん、Webデザイナーとして働いていく上で必要なスキルが身につくオリジナルなものです。
Ex. ディレクター講座.UX講座 など
月に1回LIVE授業が行われており、基礎から応用スキルまでをワークショップを交えながら学ぶことができます。

併設のコワーキングスペース「いいオフィス」を無料で使える
2つ目のデジハリの魅力としては、コワーキングスペース「いいオフィス (上野・池袋)」を無料で使えること。
「いいオフィス」では、フリードリンクやWi-Fi完備でくつろぎながら作業することができる。また、「いいオフィス上野」には、キッチンスペースがあり、自由に料理をすることも可能。
また、「いいオフィス」の利用者は、スタートアップの社員やフリーランスの方々がいます。
そんな利用者さん同士と交流を通じて、新しい仕事の幅が広がることもあり得ます。

デジタルハリウッドSTUDIO by LIGのWebデザイン専攻の価格は、495,000円(税込)です。
他のオンラインプログラミングスクールと比較すると、やや高いですが、その分Webデザインの現場の人から授業を受けられます。


ということで、デジタルハリウッドSTUDIO by LIGの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★☆(4.0) |
| 価格の安さ | ★★★★☆(4.0) |
| 総合点 | ★★★★☆(4.4) |
2022年5月25日時点・DAINOTE調べ
インターネットアカデミー
インターネットアカデミー公式サイト:https://www.internetacademy.jp/
インターネットアカデミーは「どこでも通用する本物のスキルを提供する」というコンセプトのもと設立された、日本初のWeb専門スクールです。

初心者が最短距離で転職をめざすには、プロに学ぶのが一番です。 インターネットアカデミーの主な特徴は以下のとおり。
- 東京大学、東京芸術大学、京都大学iPS細胞研究所、気象庁などの制作実績があるWeb制作会社が母体。
- Web技術の世界最高位の団体「W3C」のメンバーとして、現場インストラクターが世界で活躍中。
- ニューヨーク、ボストン、バンガロールなど世界的なIT最先端都市に支店とラボを設置。
長年の実績と権威性があるスクールなので安心感があります。
複数のデザイナー向けのコースが用意されているので、各々の目的に合わせてコースを決められます。 
| 運営会社 | インターネット・ビジネス・ジャパン株式会社 |
| 創業年 | 1995年 |
| コース | ・プログラミング ・Webデザイン ・Webマーケティング |
| 校舎 | 新宿校、渋谷校 |
新宿・渋谷に校舎がありますが、オンラインでも受講できるので、地方在住の方でも問題ナシです。
またインターネット・アカデミーはWeb制作会社とWeb人材サービスをグループ企業に持っているため、今Web業界でどんな人材が求められているのかを熟知しています。

女性の方におすすめのWebデザインスクール

- SHElikes(公式:https://shelikes.jp/) 未経験から仕事を受けられるようになるレベルのレッスン提供!モチベーション維持しやすいコーチングやサポートや仲間と切磋琢磨しながらスキルアップできます。
女性に特化したスクールだからこそ、キャリアに関してより深い知見があるので安心ですね。
SHElikes
SHElikesは、女性のキャリア特化型スクールで未経験から仕事を受けられるようになるレッスン提供しています。
女性限定となっているので安心して受講することが可能です。(2022年1月現在)
SHElikesのWebデザインコースでは、2か月で未経験からWebサイト制作の基礎を習得することが出来ます。
SHElikesのメリット&デメリット&どんな人にオススメかをまとめてみると以下の通りです。
| メリット |
|
| デメリット |
|
| オススメな人 |
|
SHElikesでは、全レッスン受け放題の『受け放題プラン』と月に5回までレッスンを受講できる『月5回プラン』の2つのプランがあります。
受け放題プランは以下の料金+入会金162,800円(税込)が受講にかかる料金となっています。
- 12カ月プラン:月額13,567円(税込)※32,560円(税込)お得!
- 6ヶ月プラン:月額15,547円(税込)※4,400円(税込)お得!
- 1か月プラン:16,280円(税込)

Webデザインスクールへ通う前にやっておくと良いWebサービス3選
ここからは、実際にスクールに通う前、もしくは、スクールと併用して使用するとより理解を深めることができるWebサービスを紹介しておきます。 おすすめのWebサービスは以下の3つです。
- Progate:プログラミングの基礎の基礎を学ぶことができます。実際に手を動かしながらスライド形式で学習することができます。
- ドットインストール:こちらも3分ほどで簡潔にまとまった動画を視聴しながら、プログラミングの基礎を学ぶことができます。
- Udemy:Udemyは動画買い切り型で学習できるサービスです。レベル感としては、初級〜中級までの内容を学ぶことができます。

Webデザイナーになるために学ぶべき必要なスキルとは?

Webデザインを学ぶ上で「必ず身につけたい」と思うスキルを解説してしていきます。
Webデザインスクールに通っても実践的なスキルが身についておらず、転職や副業する際に、苦労する場合があります。
なので、スクールに通う前にWebデザイナーになるために学ぶべき必要なスキルについて知識をつけてからスクールを選ぶのがおすすめですね。
Webデザイナーになるために学ぶべき必要なスキル一覧は、以下の通りです。
- デザインの基本的な知識
- Photoshop(フォトショップ)
- Illustrator(イラストレーター)
- HTML/CSS
- JavaScript・jQuery
- レスポンシブ
- WordPress
- Adobe XD

デザインの基本的な知識

- 近接…関連する情報は近づける
- 整列…要素に一体性を持たせる
- 反復…重要な部分は繰り返し使う
- 強弱…大事な要素は強調させる
この基本4原則を意識しておくと、Webデザインの習得も早くなります。 4つ全て暗記する必要はないですが、「こんなものがあるんだな」くらいには頭に入れておいてください。
Photoshop(フォトショップ)
Photoshopは、写真や画像など、Webサイトやアプリ内のレイアウトやバナー作成、写真加工の編集を行うソフトです。 Webデザイナーの定番ソフトで、Webデザインを学ぶうえでは必須のスキルとなります。

Illustrator(イラストレーター)
Illustratorは、チラシやフライヤー、アイキャッチ画像、アイコン、ファビコンなど、あらゆる画像系のクリエイティブを美しく製作するためのソフトです。

Illustratorは美しいWebデザインを作るためには欠かせないスキルなので、身につけておきましょう。
HTML/CSS
PhotoshopやIllustatorなどで作ったデザインを動くものにするには、HTMLやCSSといったプログラミングスキルが必要になります。
Webデザイナーの仕事は、図形や文字配置を調整しながらデザインを考えるだけにとどまりません。
作ったデザインを実際に「動く」ものにする技術があると、在宅でもしっかり稼げるようになります。

JavaScript・jQuery
JavaScriptは、HTMLやCSSだけでは表現が難しいアニメーションを作る際に必要なスキルです。
HTML・CSSに加えて、JavaScriptやjQueryも知っていると、より効率的に美しいWebサイト・アプリが作れるようになります。

jQueryはJavaScriptをさらに簡単に使えるようにしたものですが、難しければ後回しでも問題ないです。
レスポンシブ
レスポンシブとは、PC、タブレット、スマートフォンなど、どんな端末で見ても綺麗に表示されるようにするためのスキルです。

こちらも遅かれ早かれ習得することになるスキルです。

WordPress
WordPressはCMS(コンテンツ管理システム)の一つで、Webサイトの内容を管理するのに使用します。
このブログのコンテンツ管理にもWordPressを使っています。

Webデザイナーとして色々な案件に関わると、WordPressでコンテンツを編集することもあるはずです。

Adobe XD
XDでは、アプリやWebサイト内のビジュアルをデザインし、実際のサイトのようにボタンの動きなどをつけて構成を表現します。
XDは、いわゆる「プロトタイプ」を作る「プロトタイピング」ツールです。

とはいえ、PhotoshopもIllustratorもXDも、一通りできると良いのかなと思います。
Webデザインを学ぶためにWebデザインスクールに行くべき?独学でもできる?

まず、スクールに行くことでWebデザインについて教えてくれるプロの講師と効率的なカリキュラムを元に学習を進めることが出来ます。 もし、独学でWebデザインを学ぼうとすると、
- ①何をどの順番で学べばいいか分からない
- ②エラーが起こっても解決できない
- ③デザインの良し悪しを判断してくれる人がいないと成長しない
これらの状況に陥って、挫折してしまう可能性が高いです。 やはり、未経験から学んでスキルを身につけるには、時間がかかります。
無駄な時間をなくして効率的に身につけるためには、実際にその職種で活躍しているプロから学ぶのが一番手っ取り早いです。

①何をどの順番で学べばいいかわからない
Webデザインといっても、独学で学ぶ場合、何をどの順番で勉強すればいいかわからずに挫折してしまう人がほとんどです。 Webデザイナーになるために学ぶべき必要なスキルは、以下の通り、たくさんあります。
- デザインの基本的な知識
- Photoshop(フォトショップ)
- Illustrator(イラストレーター)
- HTML/CSS
- JavaScript・jQuery
- レスポンシブ
- WordPress
- Adobe XD
未経験からWebデザインを独学で学ぶ場合、これらのスキルが必要だとわかっていても、どの順番でどのように学べばいいか分からず、知識が中途半端になってしまう可能性が非常に高いです。
また、それぞれのスキルを身につけたとしてもふたを開けてみれば、現場で活躍できないレベルだった…ということもあるかもしれません。

②エラーが起こっても解決できない
Webデザイナーとして仕事をするには、Webデザインのスキルだけでなく、Webサイトを制作する際に必要なプログラミングスキルが必要です。
プログラミングスキルを学習していると、エラーが起きるのですが、一人ではエラーが解決できないことが多くあります。
理由としては、以下のようなものがあります。
- 何が分からないのかわからない
- 検索の仕方が分からない
初心者の方だと、そもそも何がどう間違っていて、どの単語で検索すればいいのか分からないという状況になります。
スクールに行くと、解決できないエラーが起きた際にすぐにメンターに質問することが出来るので、学習スピードを一気に加速させることができます。

③デザインの良し悪しがわからない
デザインの勉強を一人でしても、「デザインが良いのか悪いのかが分からない。」という問題に直面します。 Webデザインの勉強は、以下の流れが多いです。
- 他の良いサイトのコピーを作って練習する
- 学んだことを応用して自分でデザインを作成する

そのため、初心者こそ一人で悩んで時間を使う前にプロのメンターから客観的なアドバイスをもらえるスクールはおすすめです!
未経験からWebデザインを学んで仕事にする・就職するには?

Webデザインスクールを卒業した後、仕事をしたい場合にやることは、以下の通りです。
- ポートフォリオを作成する
- 就職・転職したいなら、就職・転職活動する
- 副業したいなら、クラウドソーシングに登録する

ポートフォリオを作成する
ポートフォリオは、自分の制作実績やプロフィールをまとめて企業に提出する資料です。
採用する側や仕事を発注する側からしてみれば、ポートフォリオを見るだけで以下のことが分かります。
- どんなものが作れるのか
- 独学ができる人材なのか

ちなみに、スクールで作ったサイトをポートフォリオに載せるのは、「私は独学ができません。」と言っているようなものです。

就職・転職したいなら、就職・転職活動する
転職したい場合は、ポートフォリオができた後に実際に就職・転職活動をしましょう。
就職・転職活動をする上で、就職・転職向けの求人サイトに登録する方も多いと思います。
ですが、特に転職したい方は、転職エージェントに登録することをおすすめします。
理由は、以下の通りです。
- 転職エージェントが、業界の情報を教えてくれるため、ミスマッチを減らせる
- 転職エージェントが、給与交渉してくれる可能性が高い
- 転職エージェントが、非公開求人の紹介や面接対策をしてくれるため、転職がスムーズに進みやすい
転職エージェントを登録しておくと、Webデザインの業界知識や、実際に求められるレベルなどが分かったりするので、余裕があれば登録しておいて損はないです。

副業したいなら、クラウドソーシングに登録する
就職・転職したい方の他に、副業としてWebデザインを仕事にしたい方もいるのではないでしょうか。 副業したいなら、クラウドソーシングに登録するのがおすすめです。 クラウドソーシングのサイトは、以下のように複数のサイトがあります。
- クラウドワークス
- ランサーズ
- ココナラ

Webデザインスクールに関するよくある質問:スクールに通ったらWebデザイナーになれますか?
スクールに通ったら絶対Webデザイナーになれるということはありません。
正しくは、スクールに通うことで最短ルート・時間で実践的なスキルを持っているWebデザイナーになれる可能性が高まるということですね。 スクールに行くべきかという点において、以下の点を知っておくことが大切です。
- Webデザイナーになるために必要なスキルを効率的に学びたいならスクールに行くべし
- ただしスクールに通うだけでWebデザイナーになれると期待してスクールに行くべきではない

Webデザインスクールに関するよくある質問:Webデザイナーの年収はどれくらいですか?
Webデザイナーの平均年収は、453万円です。(2022年4月23日時点)
引用:求人ボックス 給料ナビ
とはいっても、あくまでも平均で、WebデザイナーなどIT業界の職種の年収はピンキリです。

Webデザインスクールに関するよくある質問:避けたほうがいいWebデザインスクールはありますか?
あります。ですが、そういうスクールは取材していて、何個かあったので今回は紹介していません。 ちなみに、すぐに避けたほうがいいWebデザインスクールか見分ける方法は以下の通りです。
- お客さんの入学基準が甘い転職支援つきスクール
- 無料のスクール
- ツイッターで検索した結果、悪評しか出てこないスクール
上記の特徴に当てはまるスクールは検索上位でおすすめと表示されていても、業界内の人間から言わせてもらうと避けたほうがいいです。

詳しくはこの辺の記事を参照してください。
加えて50万円以上するようなスクールには行く必要ないです。
実際に複数のスクールを受講・取材してみてわかったのですが、30万円こえたあたりから、品質はそんなに変わりませんでした。
プログラミングスクールで、50万以上するようなスクールに行く必要はないです。そういうスクールは、講師の評判がかなり評判が悪いです。クラウドソーシングで未経験からとってきて、講師にしていることもあったりするので…。実際に中のカリキュラムもProgate以下のものだったりします。
— DAI (@never_be_a_pm) October 7, 2019
Webデザインスクールに関するよくある質問:Webデザインのスキルは、どのレベルまで習得すればいいですか?
結論から言うと、オリジナルのWebサイトをゼロから作ることが出来れば十分です。
実際に独学やスクールに通うだけでなく、実務経験を積まないと身につかないスキルは多いんですよね。
なので、独学やスクールで基礎スキルを学び終えたら、早くオリジナルのWebサイトを作り、実務経験を付けていくのがいいと思います。

まとめ:Webデザインスクールは、目的と学習形態で選ぼう!
今回は、Webデザインを学べるスクールについて解説していきました。
Webデザインを学べるスクールにも色々ありますが、選び方は以下の通りです。
- お手頃な価格で受講したい→ CodeCamp, TechAcademy
- オンライン完結で勉強したい→CodeCamp, TechAcademy, RaiseTech
- 教室で、現役の講師にも教わりたい→デジタルハリウッドSTUDIO by LIG
| 概要 | 価格 | 期間 | スクールの形態 | おすすめの人 | |
| CodeCamp | デザインマスターコース | 165,000円 +入学金33,000円 | 2か月 (4ヵ月、6カ月プランもあり) | オンライン | 場所や時間を選ばず勉強したい人向け |
| TechAcademy | Webデザインコース | 社会人:174,900円 学生:163,900円 | 4週間 (8、12、16週間プランもあり) | オンライン | 実践的なスキルを効率よく学びたい人向け |
| RaiseTech | デザインコース WordPress副業コース | 通常:348,000円 学割:248,000円 ※2週間全額返金保証あり | 4か月 | オンライン | 副業で稼げるようになりたい人向け |
| デジタルハリウッド STUDIO by LIG | Webデザイナー専攻 | 495,000円 | 6か月 | オンライン +通学 | Webデザイナー転職、独立を目指す方向け |
※2022年2月時点、各公式HPより引用(料金は全て税込)
上記のような、自分の目的や学習環境を軸に選ぶことをおすすめします。

最後に、おすすめのスクールをざっくりと4つまとめておきます。
- 色々なメンターの人にキャリアや技術を相談したいなら:CodeCamp
- 一人のメンターにマンツーマンで指導してもらいたいなら:TechAcademy
- オンラインで副業の案件獲得までしたいなら:RaiseTech
- 教室型でがっつり業界知識を身につけつつWebデザイナーとして独立、転職を検討するなら:デジタルハリウッドSTUDIO by LIG



-2-1.png)









 インターネットアカデミー公式サイト:
インターネットアカデミー公式サイト:







_TechAcademy_テックアカデミー_-2.png)