プログラミングの効率的な独学方法!初心者向けに5つの学習方法で解説
≪プログラミングの独学でつまづいた時に頼る目的別プログラミングスクール一覧≫
【第1位】ポテパンキャンプ:ガチでエンジニアに転職・就職したい人におすすめ。安いけどしっかりコミットしないと離脱します。
【第2位】Tech Academy: 大学生や、忙しい社会人にお勧め。完全オンラインで学べる、プログラミングスクール。
【第3位】CodeCamp: Web制作に特化しているプログラミングスクール。こちらも完全オンラインで学べます。現役プログラマーの指導つき。
こんにちは!DAINOTE編集部のDAIです。

ここ最近はクラウドソーシングで案件取ったり、データ分析などをPythonでできるようになってきたのですが、最初の勉強方法とだいぶ変わってきたなぁと感じています。
- 独学でプログラミングの勉強ってどうしたらいい?
- 独学でおすすめするプログラミング言語は?
- プログラミングの独学で、挫折したときどうすればいいの?

目次 (PRも含まれます)
プログラミングとは何か
プログラミングとは、コンピューターに実行させたい処理を記述したプログラムを書くことです。
近代では、AIの進歩によりIT業界の需要が高まるとともに、プログラマーのニーズも上昇傾向にあります。
2020年から小学校でもプログラミング学習が必須となっており、子供から大人まで幅広い世代で興味を持つ方が多いことも特徴の1つです。

また、若い世代だけでなく、40代や50代でプログラミングを学ぶという方も増えてきています。

プログラミングは独学で習得できる?


プログラミングを独学で習得するにはかなりの勉強量と継続的に学習する独走力が非常に重要です。

プログラミングを独学で効率よく学習する5つのステップ
- STEP① まずは何を作るか、何の言語を学ぶか決めましょう!
- STEP② 無料でOK!基礎は2週間で終わらせましょう
- STEP③ プロダクトベースのチュートリアルをやる
- STEP④ メンターに聞きながらトライアンドエラーをする
- STEP⑤ 自分のプロダクトを決めて作りはじめる
STEP① まずは何を作るか、何の言語を学ぶか決めましょう!

適当にプログラミング言語を選んでも、何も作れるようになりません。
- Webサイトを作りたい
- Webアプリを作りたい
など、何をするためにどの言語を学ぶか決めましょう。
Webサイトを作りたい場合
Webサイトを作りたい場合は、基本的に以下の言語を学びましょう!
- HTML
- CSS
- JavaScript
- jQuery

Webアプリを作りたい場合
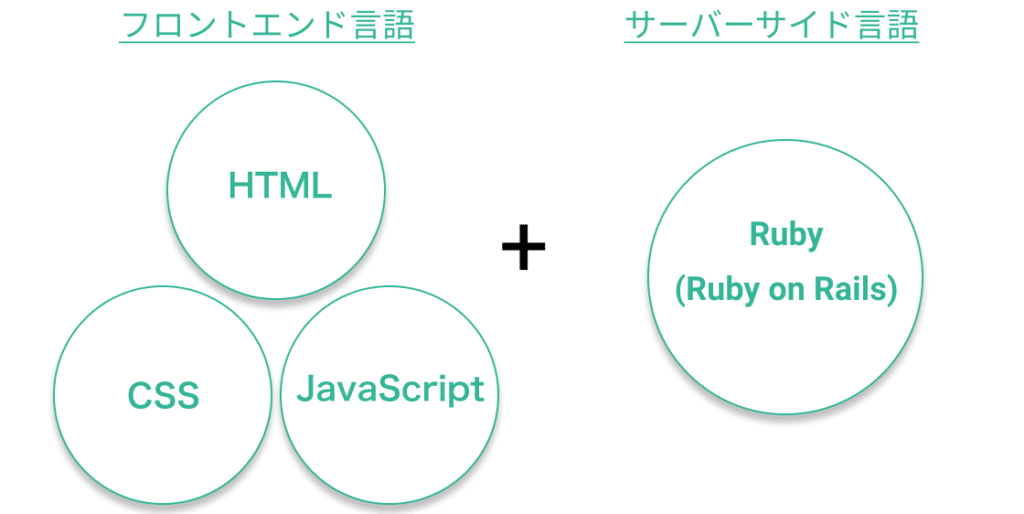
TwitterのようなWebアプリを作りたい場合、HTML/CSS/JavaScriptのようなフロントエンド言語に加えて、サーバーサイド言語について学んでみる必要があります。

STEP② 無料でOK!基礎は2週間で終わらせましょう
学習したいプログラミング言語が決まったら、プログラミングを基礎を学んでいきましょう。

基礎学習について
何カ月も基礎の本をず~とやっている人がいますが、Progateで学びたい言語をある程度勉強したら、さっさとプロダクトを創りましょう。

本での学習について
本は、それを利用して学習を進めていくよりも、困った時に参照するために使う側面が大きいです。
たまにず~とProgateでレベル上げしている人がいるのですが、やめた方がいいです。

STEP③ プロダクトベースのチュートリアルをやる
プログラミングの基礎が習得出来たら、プロダクトベースのチュートリアルを始めましょう。
おすすめは、「~を作ろう!」系のチュートリアルをひたすらこなすのがよいです。

チュートリアルをある程度こなせるようになると、ある程度この機能を実装したい!と思ったときに、過去の経験から実装することができるようになります。
プログラミングやって気づいたけど、作りたいものまず決めて、そこからそれに近いチュートリアルを訳わからないながら進め、細かいところ埋めて行くのが一番コスパよく学習できる気がする。スキル的にもモチベーション的にも。
— DAI (@never_be_a_pm) November 7, 2017
おすすめのチュートリアルは、以下の4つです。
- Railsチュートリアル
- Tutorials Points
- Udemy
- Qiita

Rails チュートリアル

- Ruby on Railsでツイッターと同機能を持つ、クローンアプリを開発する
- 基本的なログイン機能、ツイート機能、いいね機能などを実装する
など、Web アプリケーションを作成するうえで、必要なスキルをみにつけることができます。
Tutorials Points
その後海外のTutorial Pointsというサイトでいろいろなアプリのチュートリアルを何度もやりました。

ただし全部英語ですので、英語力に自信がある人はぜひ!
Udemy
英語じゃきつい!って人に向けて、日本語化されているコンテンツでいうと、Udemyもけっこういいです。

他にも以下の点でおすすめできます。
- 質が高い
- Youtubeなどにチュートリアルがある
- ネットにないような情報が、包括的にまとまっている
Udemyでプロダクトを創る過程を通勤中に見て、土日に実際に写経しながら進めるってやり方を一時期やってましたが、かなり効率がよかったです。

Qiita
Qiitaは、エンジニア向けの技術発信プラットフォームです。
ここで検索機能がありまして、「〇〇 チュートリアル」と検索すると、たまに包括的にわかりやすいチュートリアルが出てくることがあります。

Youtube
番外編として、Youtubeは実は知られていないのですが、チュートリアルがたくさんあります。

- Python Django Web Framework – Full Course for Beginners
- 0から手を動かして作るRailsチャットアプリ【チュートリアル】
- Flaskチュートリアル ①Pythonでツイッターの分析ツールを作ってディプロイしよう!
STEP④ メンターに聞きながらトライアンドエラーをする
チュートリアルをやっていると、Progateなどで学習するときと違って詰むようになります。
- エラーの解決方法が全く分からず、3日間悩んでしまう
- 目標を達成するために、何を勉強すべきか全くわからなくなる
- いくら調べて勉強しても、具体的なサイト・アプリが作れる気がしない…
プログラミング最初本当に訳わからなかったけど、やっとわかるようになった時の学習方法は
・何を作りたいのか決める
・何を学べばできるのかメンターに聞く
・そこから学習ルート決めてもらって、ひたすらコード書く
・つまづいたらメンターに聞くでした。これでだいぶ変わります。
— DAI (@never_be_a_pm) April 10, 2018
プログラミングのメンターをどうやって見つけらえるかというと、大きく分けて3つくらい選択肢があると思います。
- 自分の友達でプログラミングをできる人にお願いする
- プログラミングを学べるインターンに行く
- 有料のプログラミング学習スクールに行く
1の場合は、めっちゃラッキーなので、頼みましょう。
2の場合は、学生である程度自分でプロダクトを創れるなら、プログラミングで実際に何かを作れた証拠をもって、インターン受けにいくのがおすすめです。
1, 2の選択肢が取れない場合は、有料のプログラミングスクールに行くのがおすすめです。

STEP⑤ 自分のプロダクトを決めて作りはじめる
チュートリアルまで完成させることができたら、自分でプロダクトを決めて作り始めましょう。

僕はもう、最初のRailsチュートリアル終わった後に、出会い系サイト作りたいというのを明確に決めていました。
- ログイン機能
- メッセージ機能
- フレンド申請機能
出会い系サイトを作るためには、こんな機能が必要だな~なんて思ったので、それができるチュートリアルを探して、すべての機能がイメージが付いたら、実装に取り掛かってました。

例えば、VRも最近アプリを作ったのですが、空を飛びたかったので Youtubeで「VR FLY」と調べて出てきたチュートリアルで学び始めました。

プログラミングの独学でおすすめするプログラミング言語
上記で触れたようにWebサイトを作りたい場合であれば、以下の4つのフロントエンド言語を学習するのがおすすめです。
- HTML
- CSS
- JavaScript
- jQuery (フレームワーク)

HTMLとは
| 使用用途 |
Webページの見た目を作る
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
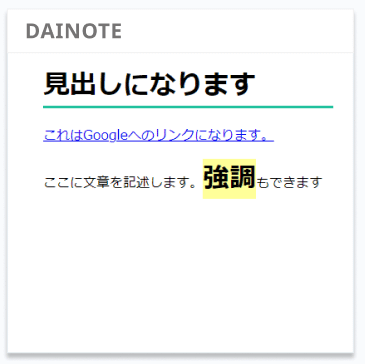
HTMLは、Webページの文字、リンクなどを指定する言語です。

- 見出しはh1タグ
- リンクはaタグ
- 文章はpタグ
- 強調はstrongタグ
この場合、これらのタグを利用して、記述する事ができます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>HTMLは、Webページの見た目を作る言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
CSSとは
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
CSSは、Webページの文字、リンクなどを装飾する言語です。


CSSを利用すると、HTMLを装飾して、見やすくすることができます。
- 見出しの下には緑色の枠線を下につけたいなぁ…
- 強調する部分は文字サイズを大きくして、色を付けたいなぁ…
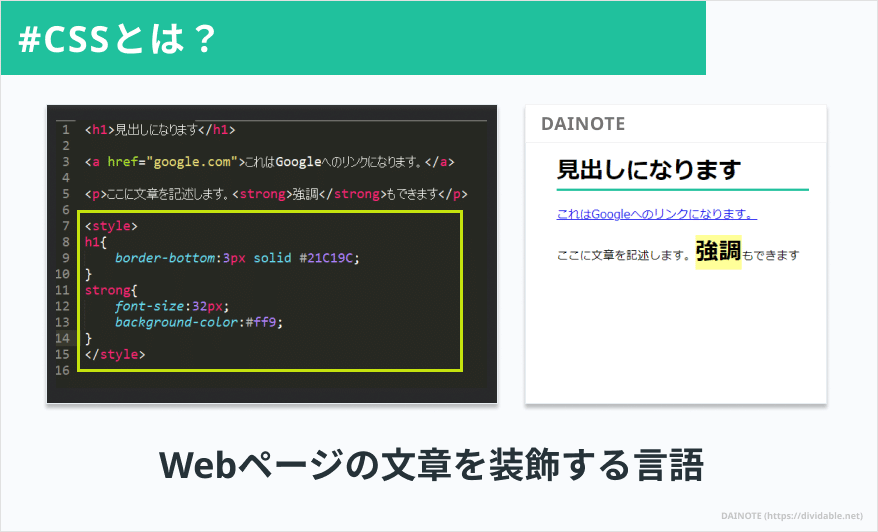
と思ったら、こんな感じでコードを書いてあげます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>
<!-- ここからCSS -->
<style>
h1{
border-bottom:3px solid #21C19C;
}
strong{
font-size:32px;
background-color:#ff9;
}
</style>そうすると、こんな感じの見た目に変更することができます。
CSSは、Webページの見た目を装飾する言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
JavaScriptとは
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 中 |
| 必須学習時間 | 30時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate JavaScriptコース |

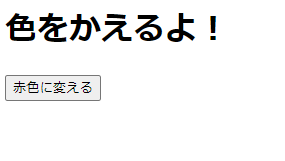
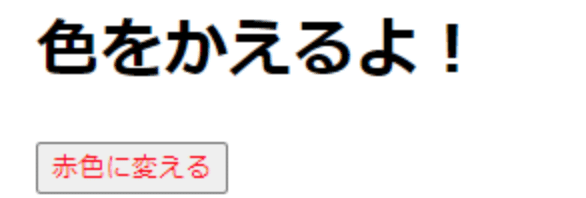
JavaScriptは、Webページに動きをつける言語です。

<h1>色をかえるよ!</h1>
<button id="color">赤色に変える</button>
<!-- ここからJavaScript -->
<script type="text/javascript">
document.getElementById("color").onclick = function(){ //colorと書いてある要素がクリックされたときに
document.getElementById("color").style.color = 'red' //colorと書いてある要素の色を赤色に変更する
}
</script>

JavaScriptはWebページに動きを付ける言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。

jQueryとは
| 使用用途 |
JavaScriptのフレームワーク
|
| 学習難易度 | 中 |
| 必須学習時間 | 30時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate jQuery |
jQueryは、JavaScriptのフレームワークです。
JavaScriptで一から実装すると大変なものを、機能ごとにフレームワーク化して、簡単に利用できるようにしたものがjQueryです。

とはいえ、過去のシステムにはかなりjQueryが利用されているので、学習しておいても損はないでしょう。
Webアプリを作りたい場合は、フロントエンド言語に加えてサーバーサイド言語も学習してみましょう。

- Ruby
- Ruby on Rails (フレームワーク)
Ruby
| 使用用途 | Webアプリの作成 |
| 学習難易度 | 高 |
| 必須学習時間 | 100時間 |
| 対象者 | ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate Rubyコース コース1~5 ・ドットインストール Rubyコース |
Rubyは、サーバーサイド言語のひとつです。
スタートアップで、ゼロからWebアプリケーションを作成するときに利用されやすいのがRubyとなります。
Ruby on Rails
| 使用用途 | Webアプリの作成、Rubyのフレームワーク |
| 学習難易度 | 高 |
| 必須学習時間 | 200時間 |
| 対象者 | Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate Ruby on Rails ・Railsチュートリアル |
Ruby on Railsは、Rubyのフレームワークです。

Ruby on Railsは、ブログアプリnoteなどでも利用されています。
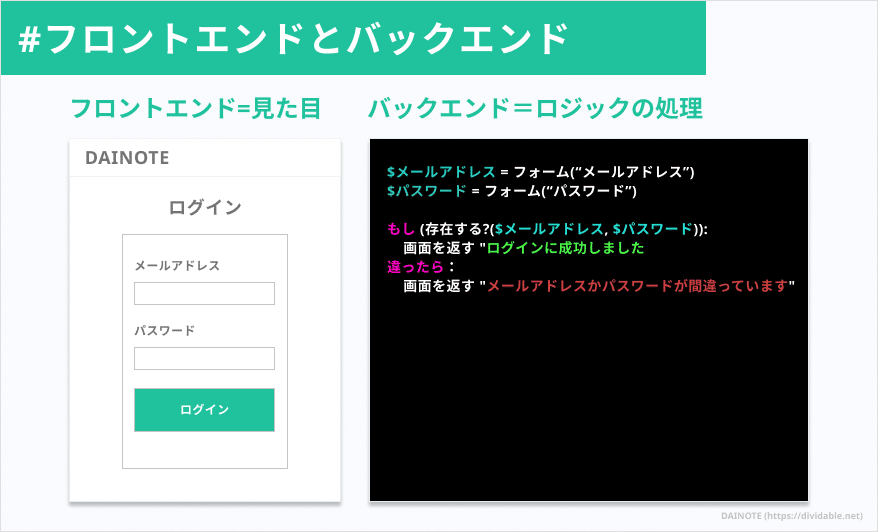
フロントエンドとサーバーサイドの違い


| 役割 | 言語 | |
| フロントエンド | Webページ、アプリの見た目の設計を行う | HTML / CSS / JavaScriptなど |
| サーバーサイド | Webページ、アプリの裏側の処理を担当する | Java / PHP / Rubyなど |
- フロントエンド:見た目の設計を行います。
- サーバーサイド(=バックエンド):裏側の処理を行います。
フロントエンドは、アプリ・Webサイトの見た目となります。
- メールアドレスという文字列
- メールアドレスのフォーム
- ログインというボタン
などは、すべてHTMLで作られています。

一方、サーバーサイドとは、アプリの裏側のロジックとなります。
たとえば、フロントエンド側でメールアドレスとパスワードを受け取ったら、サーバーサイド言語が裏側で、以下のようなやり時がされています。



みたいな処理を、ロジックに従ってやってくれます。

- 適切なチュートリアルを自分でググって見つけられる力があること
- 日本にはよいチュートリアルがないので、基本的には英語でググれること


プログラミングの独学に大事なポイント


独学する上で大事なのは全体像を把握すること
プログラミングを独学しよう!と思った時には、まず全体像を把握しておく必要があります。
プログラミングを独学する上でのゴールを決めよう
まず、学習は明確にゴールを決めて、そこに向かって学習を進めて行くのがよいです。
プログラミング学習のゴールとしては、抽象度の高い順にだいたい3つくらい動機があると思います。
- 教養としてプログラミングを学びたい
- 実用的にプログラミングを使いたい
- エンジニアになって、プログラミングで生きていきたい
このようなゴールから逆算して、プログラミングを独学する上でこれらのようなゴールに到達できるように、全体像を把握しておきましょう。
全体像が分からないとプログラミングを独学する上で失敗しやすい
プログラミング学習で失敗するパターンとして、全体像が分からず、学習の進め方が非効率になるパターンです。

- やりたいことが明確ではないので、学習が持続しない
- 何をどのタイミングで学習すべきかわからず躓くパターン

やりたいことが明確ではないので、学習が持続しない
プログラミング学習でやりたいことが明確ではなく、ちょっと難しいことをやった時につまづくパターンです。
なんとなく学べることを学んで、また関係ないことを学んで、、と繰り返して、結局何もできないみたいなパターンが非常に多いです。
何をどのタイミングで学習すべきか分からずつまづくパターン
本当は基礎をやればいいタイミングに、必要以上に難しいものに手を出してつまづくパターンです。
もしくは、ずっと簡単なものを学習している結果、成長しないパターンです。

各段階におけるモチベーションについて
プログラミング学習を進めていくと、モチベーションがわかなくなるフェーズが急にやってきます。
特に、以下のうち2、3の段階でかなり精神的にやられます。
- プログラミングの基礎を理解する段階
- クローンアプリを作る段階
- オリジナルアプリを作る段階
- エンジニアの卵の段階
ここはいきなり一気にハードルが上がるので、モチベーションが落ちやすいのです。

仕事として通用するプログラミング力を得るためには
仕事としてプログラミングで稼ぐなら、以下のことができるようになる必要があります。
- 顧客から信頼を勝ち取って、営業するスキル
- 顧客の要件を定義してあげて、相手が本当に欲しいものをヒアリングする能力
- 実際に成果物を作成する能力

未経験者がプログラミングの独学で挫折するポイント
プログラミングの独学でつまづくポイントとしては、以下の通りです。
- 次に何を学べばいいかがわからなくなる
- エラーが起きたときにどう解決すればいいかわからなくなる
- 仕事を獲得するためにどういう風に営業したらいいかわからなくなる
- エンジニア採用の就職活動でエンジニアがどういうことを期待しているのか理解できない
僕の場合は、プログラミングスクールを経営している友達がいたので、彼に途中からメンターに入ってもらったのですが、かなり学習効率が上がりました。
- 3日間悩んでいたことが、30秒で解決できるようになった
- Webサイトを作るところから逆算して何を学べばいいかわかるから、やる気が上がった
- エラーも自己解決できるような、学習方法が学べたので、学習効率が上がった
一気に効率的に学習できるようになり上達しました。
- そこで学習効率を上げ、挫折率を下げるためにプログラミングスクールがおすすめです。
ですが、プログラミングスクールに何も知らずに行くのはおすすめしません。
- プログラミングスクールで何を何のために学び、最終的に何ができるようになりたいのか、目的を明確にしておく
- プログラミングスクールのカリキュラムが始まる前に、自分で可能な限り独学で基礎をさらっておく(Progateやドットインストールをやっておくのがおすすめ)
- 自分で開発する時に迷った時にメンターを使い倒せるように、自学自習・ポートフォリオ作成の時間をしっかり作っておく

以上を頭に入れて、プログラミングスクールを最大限活用しましょう。

プログラミングを効率的に学べるプログラミングスクール
おすすめのプログラミングスクールは、以下3スクールとなります。
- 【第1位】ポテパンキャンプ:ガチでエンジニアに転職・就職したい人におすすめ。安いけどしっかりコミットしないと離脱します。
- 【第2位】Tech Academy: 大学生や、忙しい社会人にお勧め。完全オンラインで学べる、プログラミングスクール。
- 【第3位】CodeCamp: Web制作に特化しているプログラミングスクール。こちらも完全オンラインで学べます。現役プログラマーの指導つき。
ポテパンキャンプ
| 主な学習言語 | Ruby, Ruby on Rails |
| 受講場所 | 完全オンライン |
| 期間 | 2~5ヶ月間(8~20週) |
| 講師 | 現役エンジニア |
| 主なサポート | ・チャットサポート ・スタートサポート ・オリジナルアプリの開発支援 ・自社開発企業への転職支援 |
| コース・料金 | Webアプリケーションコース ¥ 200,000 Railsキャリアコース ¥ 400,000 |
| 転職紹介 | 自社開発企業を紹介 |

ポテパンキャンプの良いところは、上げるときりがないのですが、絞ると以下3点です!
- ポテパン卒だと就職・転職先で「即戦力扱い」されるレベルの教育の質
- エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
- 圧倒的に良心的な価格!
①ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
まず、ポテパンキャンプは、プログラミングスクールの中で最高レベルの教育の質です。

僕自身、すでに10社以上プログラミングスクールを取材していますが、正直どのスクールにいっても「即戦力」には程遠いんですよね。

「入社した会社よりもポテパンキャンプの方が厳しかったので成長できた」と現役エンジニアに言わせるほどです。

僕が実際に卒業生にインタビューした方の中にはフリーランスエンジニアにすぐ独立して、すごい高給取りになっている人もいました。
②エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
また、ほかのプログラミングスクールって、自社開発の企業をなかなか紹介してくれないんですよね。
就職ハードルが非常に高いからです。

でも、ポテパンキャンプは「完全に自社開発企業しか紹介しない!」というスタンスでやっています。

圧倒的に良心的な価格!
エンジニア就職まで検討しているなら、圧倒的に費用対効果のよいスクールがポテパンキャンプです。
デメリットとしては、やる気がない人は面接で落ちるところです。

だから、やる気がなかったり、どうしても年齢が上すぎる人は紹介できないんですよ。だから普通に面接で落ちます。
逆に言うと、ちゃんとやり切れる人であれば、実務に近い環境でプログラミングスキルを身に付け、就職まで成功することができます。
「本気でエンジニア就職したい!」という人には圧倒的におすすめなプログラミングスクールです。
ということで、ポテパンキャンプの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(4.2) |

Techacademy
2022年2月時点 TechAcademy 公式サイトより(公式:https://techacademy.jp/)
| 身につくスキル |
|
| 受講場所 | 完全オンライン |
| 期間 | 4週間〜16週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・毎日の毎日15時〜23時のチャットサポート ・1回30分、週2回のマンツーマンメンタリング(最初の週のみメンタリングは週1回) ・回数無制限の課題レビュー ・副業サポート(受講終了後の審査に合格し、副業サポートご利用中の方のみ) ・受講終了後、全員へ1ヶ月以内に独自の案件を提供 |
| 料金 | ¥174,900(税込)〜 (学割 ¥163,900(税込)〜) |
| 全額返金保証 | なし |
| 転職紹介 | 受講生限定のスカウトサイト |
2022年2月時点 TechAcademy公式サイトより引用/算出(公式:https://techacademy.jp/)

TechAcademyは、最短4週間で未経験からプロを育てるオンライン完結のスクールです。
副業でWeb制作をやってみたい!という方には、以下の2つの理由で特におすすめです。
- 完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる
- Web制作に特化したコースがある
①完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる
現役エンジニアのパーソナルメンターがつくことで、以下のことができるようになります。
- 挫折する可能性がぐっと下がる
- 自立して学習できるようになるので、案件が取れるようになる
1.挫折可能性がぐっと下がる
まず、プログラミングを学ぶほとんどの人が、モチベーションが続かず最初につまづいて辞めてしまう傾向にあります。
パーソナルメンターがいれば、最初の一番きつい学習期間を一緒に乗り越えられるので、学習が継続します。

2.自立して学習できるようになるので、案件が取れるようになる
Web制作の現場は、常に自分で調べながら学び続けなければいけませんが、なかなか自分自身の力でエラーを解決するのは難しいですよね。
マンツーマンのメンターがいると、プログラミングの課題をどうやって解決すればいいか、「学習方法」を学ぶことができます。
- 週に2回の面談(最初の週のみメンタリングは週1回)
- リアルタイムでのチャット質問
ができるので、受講者の方も非常に学習が進めやすかったそうです。(インタビュー記事より)

②副業に特化したコースがある
これから副業を始める方向けに、Web制作に特化したコースがTechAcademyにはあります。
2022年2月時点 TechAcademy公式サイトより引用(公式:https://techacademy.jp/)
料金は一番短いプランであれば17万円台〜、メンタリングなしの「12週間Liteプラン」なら10万円以内の低価格で学習できます。
コースの内容をマスターすれば、1件5万円ほどの案件を獲得するのに必要なスキルが身につくようになっています。
また、TechAcademyでは無料体験も可能です。まずは無料体験に申し込んだうえで、レッスンを受けてみましょう。
※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースに申し込んでも割引は適用されます)
③ 『フロントエンド副業セット』:はじめての副業コース+フロントエンドコースをセットで申し込むと、普通に学ぶ場合よりも60,000円もお得に!
30秒ほどで無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
無料体験はこちら2020年5月時点 TechAcademy公式サイトより引用(公式:https://techacademy.jp/)
Code Camp
Codecampは、オンライン・マンツーマン指導のプログラミングスクールとして優れた実績を持つサービスです。
副業で稼ぎたいならWordPressコース、予算に余裕があればデザインマスターコースがおすすめです。
WordPressコースのポイント
WordPressコースでは、WordPressのテーマ開発などを学びます。
コース内容をマスターすれば、簡単なコーディング案件(月5万円稼げるレベル)を受注できるスキルがつくでしょう。
デザインマスターコースのポイント
予算に余裕があるなら、デザインマスターコースがおすすめです。デザイン+コーディングができると、案件の単価が上がるからです。
こちらは一般的なWeb制作のフローです。
WordPressコースでは、一般的にコーダーの仕事に関するカリキュラムを学びます。
一方で、デザインマスターコースではデザインとコーディングが学べるため、より上流の単価が高い仕事をすることができます。
どうせ高い料金を支払うのであれば、デザインとコーディングの両方が学べる「デザインマスターコース」をおすすめします。
| WordPressコース | デザインマスター(webデザイン基礎) | |
| 料金(税込) | 165,000円/2ヶ月プラン + 33,000円の入学金 |
165,000円/2ヶ月プラン 275,000円/4ヶ月プラン 330,000円/6ヶ月プラン + 33,000円の入学金 |
| 学習内容 | WordPress | Webデザイン全般+コーディング |
| 詳細ページ | https://www.lp.codecamp.jp/wordpress | https://codecamp.jp/courses/master_design |
無料カウンセリング後に申し込むと受講料が割引になるクーポンもあります。興味のある方はぜひ利用してみてください。
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
CodeCampの全体的な評価はこちら。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |
プログラミングの独学から稼げるエンジニアになるには


主に大事なこととしては、以下の2点です。
- エンジニア業界の知識を持っておくこと
- オリジナルのアプリを作り、ポートフォリオを用意すること
未経験からエンジニアになる場合で重要なのは、
・最低限のポテンシャルを測れるオリジナルのポートフォリオ
・エンジニアとしてのキャリア設計をする知識これを爆速で身に付けて、なるべく早くOJTで実務経験を積むことなんだけど、プログラミングスクールでは上の二つはほとんど学べない。
— DAI (@never_be_a_pm) October 8, 2019

エンジニア業界の知識を持っておくこと
まずは、IT業界の知識を身につけましょう。

というのも、漠然と「エンジニア」や「SE」という言葉に惹かれていたので、業務内容をあまり理解しないまま入社してしまったんですよね。
だから、望んだ仕事が得られなかったんです。
なので、しっかりとIT業界、エンジニア業界の知識を身につけることが重要になります。
完全未経験でもいいから、とにかく学習の形跡があればうちで育てます!って会社もあるし、ある会社はRails Tutorialでプロダクト作れるくらい!ってところもある。未経験エンジニアの場合、業界知識が足りなくて正しい努力ができていないことがほとんどで、それを否定するより情報出したほうがいい。
— DAI (@never_be_a_pm) July 9, 2019
オリジナルのアプリを作り、ポートフォリオを用意すること
次に、オリジナルアプリを作り、ポートフォリオを用意しましょう。
コードを書くエンジニアになるには、自分でアプリを作ったポートフォリオが重要になります。
例えば面接で、以下の2人の人がいたら、どっちを採用したいですか?
- 「めっちゃやる気あります!採用してください!」というAさん
- 「オリジナルアプリ作ってきました!だから採用してください!」というBさん
間違いなく後者が内定します。

- 実績を作る → オリジナルアプリを作る
オリジナルアプリがあると、未経験でも「ご要望のものに似ているものを作ったことがあります!」とアピールできるわけですね。
https://twitter.com/never_be_a_pm/status/1157176717435293696
プログラミングの独学での学習でよくある質問
プログラミングを独学して身に付けるうえで、よくいただく質問についてご回答します。
Q:プログラミングを独学するなら、本の方がいいですか?Webの方がいいですか?

- 本の内容が古く、今では通用しない可能性があるが、プログラミング初心者だとそれを見抜くのが難しい
- 書籍代金が非常に高いので、費用対効果が悪い。特に入門書はどれも変わらない。
- テキストを開きながら、コードを写経するのが難しい
上記の理由から、本で独学するよりは、ProgateやUdemyなどで学んだほうがお得かと思います。
Q:プログラミングで独学するうえで、おすすめの言語を教えてください

- Web制作:HTML, CSS, JavaScript, PHP, WordPress
- Webアプリ開発:HTML, CSS, JavaScript, Ruby, Ruby on Rails
あたりがおすすめです。
まとめ
ということで、プログラミングを独学で勉強するときにおすすめな方法は以下の通りです。
- STEP① まずは何を作るか、何の言語を学ぶか決めましょう!
- STEP② 無料でOK!基礎は2週間で終わらせましょう
- STEP③ プロダクトベースのチュートリアルをやる
- STEP④ メンターに聞きながらトライアンドエラーをする
- STEP⑤ 自分のプロダクトを決めて作りはじめる
副業や、就職活動まで含めて、考えていて、「独学だとちょっときついなぁ」とう方は、実際にプログラミングスクールに行ってみるといいと思います。

特にWeb制作をしたいなら、TechAcademyとCodeCamp、エンジニア転職までがっつりと考えているのであれば、ポテパンキャンプがよいと思います。
- ポテパンキャンプ:ガチでエンジニアに転職・就職したい人におすすめ。安いけどしっかりコミットしないと離脱します。
- Tech Academy: 大学生や、忙しい社会人にお勧め。完全オンラインで学べる、プログラミングスクール。
- CodeCamp: Web制作に特化しているプログラミングスクール。こちらも完全オンラインで学べます。現役プログラマーの指導つき。
関連記事


_TechAcademy_テックアカデミー_-2.png)



























_TechAcademy_テックアカデミー_-2.png)