エンジニアのインターンに未経験から合格する方法は?実体験をもとに書いてみた
≪DAINOTE編集部推薦のDAIが実際に取材、体験してみて、特にオススメのプログラミングスクール一覧≫
【第1位】TechAcademy:とにかく安く、コスパのよいスクールに通いたい人向け! レビュー記事
【第2位】CodeCamp: 朝から夜まで、メンターのサポートを受けやすいスクールを検討している人向け! | レビュー記事
【第3位】RUNTEQ:ベンチャーの自社開発企業へエンジニアとして転職したい人向け | レビュー記事
【第4位】ポテパンキャンプ:サーバーサイドエンジニアに未経験から転職して年収700万円代を目指したい人向け! | レビュー記事
【第5位】Aidemy:Python・AIに特化したプログラミングスクール。AIを活かした仕事に就きたい人向け | レビュー記事
「エンジニアのインターンって未経験では厳しい?」
なんとなくエンジニアのインターンに行きたい方の中で、以下の悩みを持つ人は実は多くいます。
- エンジニアのインターンに未経験でも行けるのか
- そもそもエンジニアになるための必要なスキルって?
- エンジニアのインターンの選び方とは


この記事を読んで分かること
- エンジニア未経験からインターンに合格するために
- エンジニアのインターンに必要なスキルとは
- エンジニアインターンの選び方
目次 (PRも含まれます)
エンジニアのインターン事情について
近年、AIやVRなどの技術の進歩によりIT系の職種の需要は高まっています。
その傾向から学生のうちからエンジニアになりたいという方も多いのではないでしょうか?

【前提】エンジニア未経験でインターンに採用されるのは難しい
結論エンジニア未経験のままでは、インターン採用されるのは難しいです。
エンジニアのインターンの通過率はかなり低いと言われています。
ここだけでも圧倒的に準備する必要があることがわかります。

企業も、即戦力、もしくは教育すれば伸びるエンジニアが欲しいのに、全くの未経験がきたら採用したくないですよね。

なので、全くプログラミング経験のない人は、エンジニアインターンに合格することはほぼ不可能と言ってよいでしょう。
そういえば、学生時代何もプロダクトを作らずにエンジニア採用受けてた時のこと
採用官「君、何か作れるの?」
僕「For文とか関数はわかりますけど、プロダクトはないです」って言った瞬間に面接終わったので、今すぐプロダクト作った方がいいです(この事実に4年に気づいた情弱でした)
— DAI (@never_be_a_pm) April 10, 2018
エンジニア未経験からインターンに合格するにはどうすればよいか?


未経験では話にならない!まずはプログラミングに触れよう
エンジニア未経験でインターンに合格するには、まずプログラミングに触れましょう。
現在はオンラインでプログラミングを学べるようなサイト、サービスがたくさんあります。

少しでもプログラミングに触れて楽しいと思えた人は才能があります。
エンジニアインターンの採用では、実際にアプリの開発経験があるか見てもらうことが多々あります。
- ちゃんと一個アプリを作り上げることがとても重要
アプリを作るためには、Rubyが個人的にはオススメです。

ただしこの段階でプログラミングは一気に難しくなります。なぜなら、見たことのないエラーとの戦いが始まるからです。
【初心者からエンジニアインターンへの道】
①作りたいものを決める
②プログラミングの基礎を固める
③チュートリアルを見ながら実装する
④スクールへ行って、プロダクトを自分で作る経験をする
⑤ツイッターで発信する
⑥エンジニアインターンの採用面接を受けるhttps://t.co/Nzj3PH8jO8— DAI (@never_be_a_pm) May 28, 2018
インターン先企業が求めるエンジニア学生のスキルとは?未経験OK?
企業側はもちろん欲を言えば即戦力となる人材を欲しています。

多くの企業は渋々、未経験からでも可と人材メディアに掲載しているのです。
「未経験でもいけますか?」よりも、「相手は未経験に何を求めていますか?」って質問できる人は内定すると思う。
雇う側が何が欲しくて、そのために自分は何を用意すべきなのか考えるのかが転職では重要。
— DAI (@never_be_a_pm) October 11, 2019

なので、今まで述べてきたように基礎的なプログラミングスキルやもちろんのことアプリケーションの作成、そしてポートフォリオが充実していることなどが重要です。
ポートフォリオなどで悩んだらこちらの記事を参考にしてみてください。
世の中にどのようなサービスがあるのかを知っておくことで、ポートフォリオ作成に活かせるので、以下のようなサイトも参考にしてみてください。
未経験からエンジニアインターンに行くためのプログラミングスキルは独学で学べる?
progateやドットインストールなどのサービスを利用すれば、アプリケーションを作成することはできますが、環境の構築や、細かいバグなど、すぐに解決できないことが多いです。
プログラミング学習では、オリジナルのポートフォリオが必須なんですよね。
ただ、独学でゼロからやろうとすると、相当時間がかかりますし、9割がた挫折します。

独学でやってみて、つらかったこととしては、こんな感じです。
- エラーの解決方法が全く分からず、3日間悩んでしまう
- 目標を達成するために、何を勉強すべきか全くわからなくなる
- いくら調べて勉強しても、具体的なサイト・アプリが作れる気がしない…
僕の場合は、プログラミングスクールを経営している友達がいたので、彼に途中からメンターに入ってもらったのですが、かなり学習効率が上がりました。
- 3日間悩んでいたことが、30秒で解決できるようになった
- Webサイトを作るところから逆算して何を学べばいいかわかるから、やる気が上がった
- エラーも自己解決できるような、学習方法が学べたので、学習効率が上がった
一気に効率的に学習できるようになり上達しました。
なので、今独学で躓いていたり、効率的に学びたい人は、最初からプログラミングスクールを利用してみてもいいかもしれません。
プログラミングスクールに行く判断をする一つの目安としては、すでにクラスまでの概念をProgateやAidemyで理解していて、アプリ開発に手を出したけど、エラーでつまづきまくっているぐらいのレベル感で行った方がよいです。同じ期間でも学習効率は10倍くらい変わります。
— DAI (@never_be_a_pm) July 20, 2018
しかし、必ずしも通わなければならない訳ではありません!
- 簡単な文法までは理解できているんだけど、エラーでつまづいて自己解決できない
- 誰かWebアプリに詳しいメンターが欲しい
このような明確な課題があれば、スクールに通うことをおすすめします。

未経験からでもエンジニアインターンに採用されるためのおすすめのプログラミングスクール
効率よくプログラミング学習を進めるためのおすすめプログラミングスクールをご紹介します。
おすすめのプログラミングスクール
- 【第1位】TechAcademy(最低価格163,900円):とにかく格安で受講したい人にオススメ : | レビュー記事
- 【第2位】CodeCamp(最低価格198,000円):マンツーマンで教えてもらいたい人にオススメ | レビュー記事
- 【第3位】RUNTEQ(最低価格437,800円):スタートアップへ就職したい人にオススメ|レビュー記事
【第1位】Techacademy「Ruby on Railsコース」
公式:https://techacademy.jp/
レビュー記事:【体験談】テックアカデミー(TechAcademy)の評判を徹底解説【転職やメンターはどう?】
TechacademyのRuby on Railsコースは、RubyでゼロからWebアプリを開発することができるコースです。
| スクール名 | TechAcademy |
| コース名 | Ruby on Railsコース |
| 料金 | 学割:163,900円 |
| 期間 | 4週間~ |
| 公式 | https://techacademy.jp/rails-bootcamp |
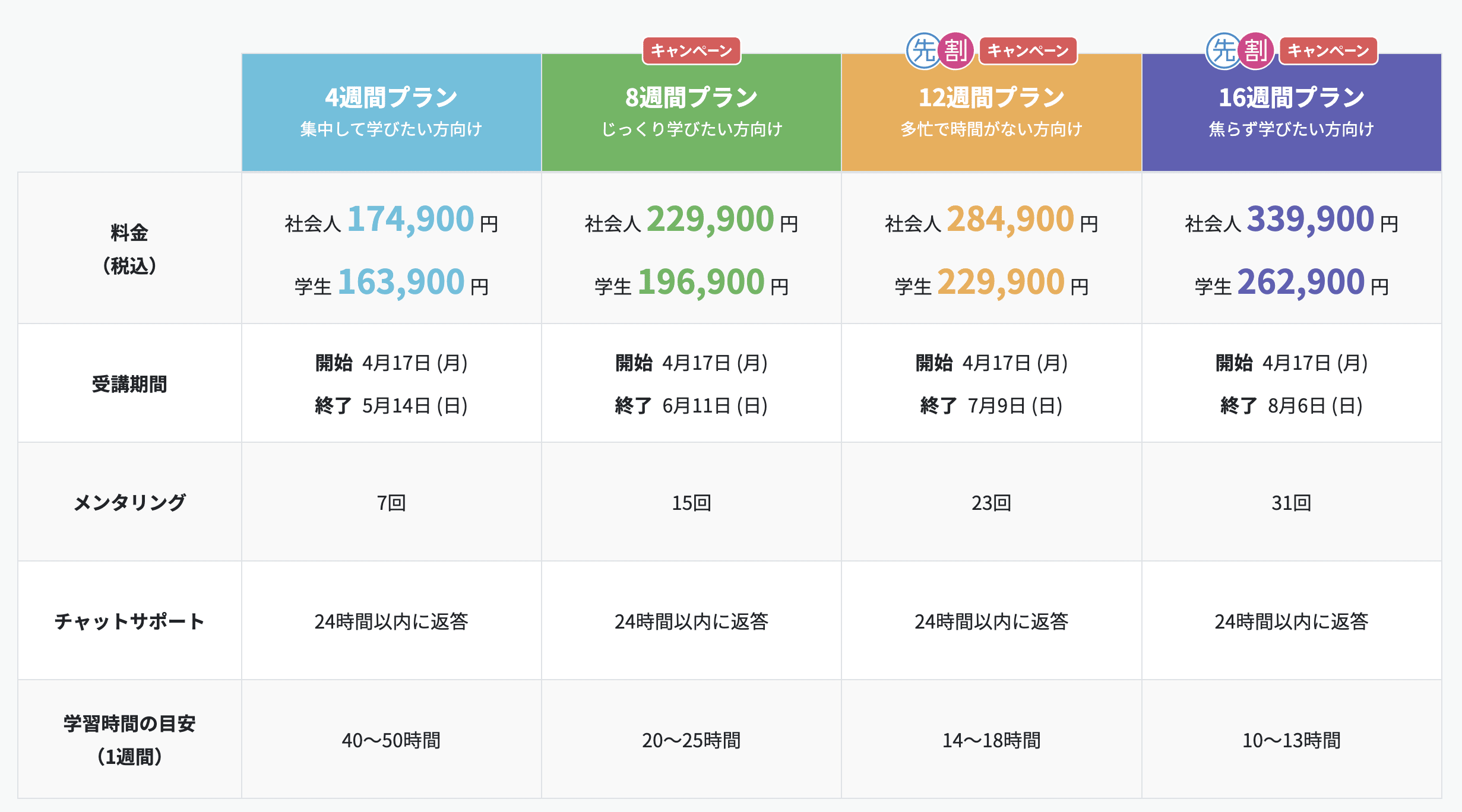
TechAcademyには学割があり、社会人と比較すると最大77,000円安くなります(16週間プランの場合)。
価格感も、
- 8週間プラン:196,900円
- 12週間プラン:229,900円
となっていて、かなりお安く受講することができます。
また、
- 分割払い…学生の方は月々約6,830円〜
- 試しに授業が受けられる無料体験キャンペーンあり
などのキャンペーンもあります。
Techacademyには入学金が存在しないので、本当に安くプログラミングスクールに通いたい方にはオススメです。(ほとんどのプログラミングスクールには入学金が存在します)
無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 現役エンジニアにビデオチャットで相談できる
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
※更新情報 2023年3月27日時点、TechAcademyでは3つの特別割引プランがあります。
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースになっても割引は適用されます)
③ 『複数コースセット割引』:複数コースをセットで申し込むと、別々に学ぶ場合よりも最大で138,000円もお得です。
\ 無料体験で最大1万円引き!30秒で学習スタート!/
無料体験はこちら【第2位】CodeCamp「プログラミングコース」
Code Camp公式:https://codecamp.jp
レビュー記事:【体験記】CodeCamp(コードキャンプ)の評判を確かめに、実際に2カ月受講してみた感想【PR】
CodeCampはWebサービス開発やアプリ開発、Webデザインなどに挑戦できるコースです。
| 学習言語 | Ruby, Ruby on Rails, HTML5/CSS3, JavaScript, jQuery, |
| 受講場所 | 完全オンライン |
| 期間 | 8週間~24週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・現役エンジニアによるチャットサポート ・指名制の面談 ・オリジナルアプリの開発支援 |
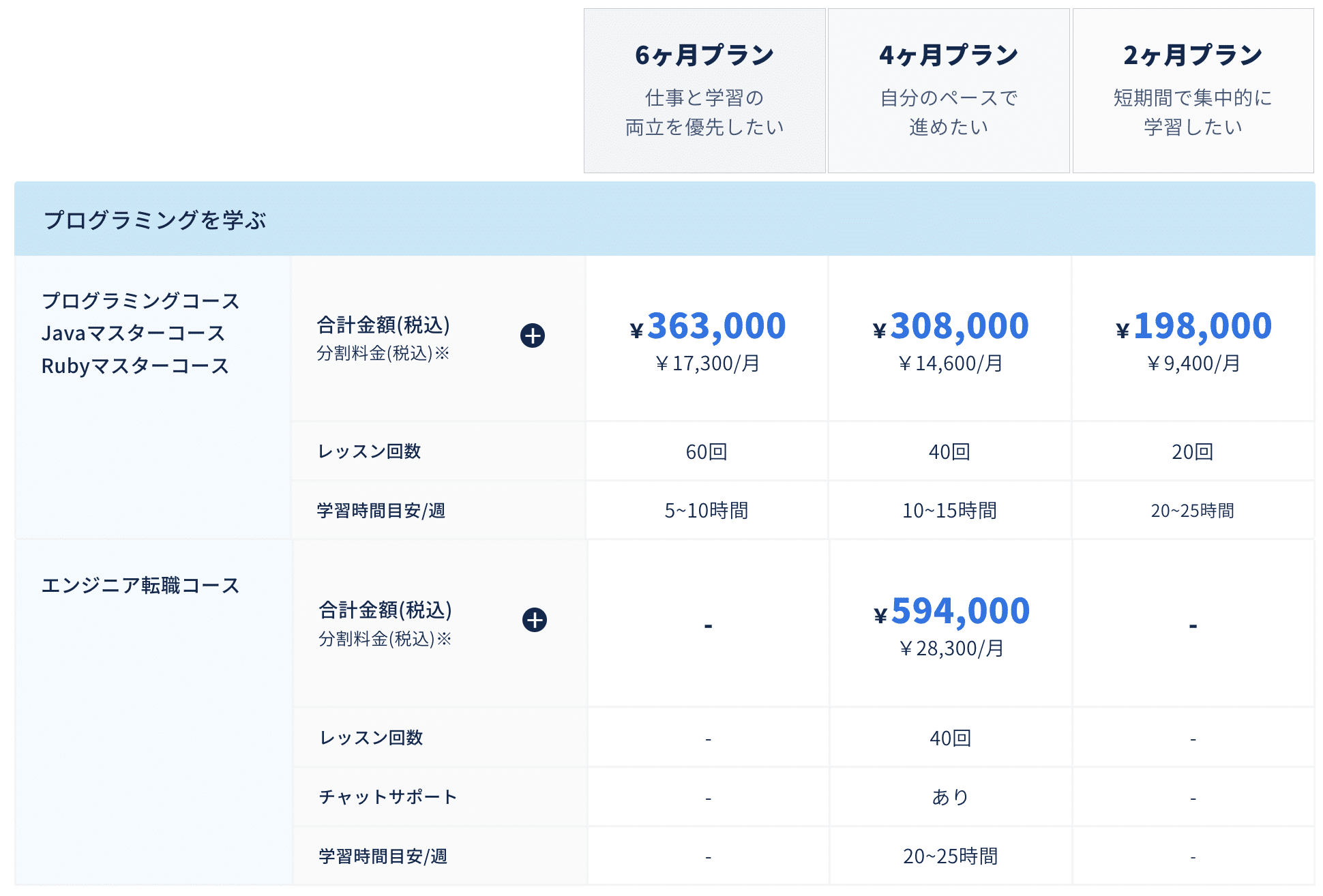
| 料金(税込) | (プログラミングコース) ¥198,000 / 2ヶ月プラン ¥308,000 / 4ヶ月プラン ¥363,000 / 6ヶ月プラン (別途入学金¥33,000) 無料カウンセリング後に受講料が10%OFFになるクーポンあり |
| 全額返金保証 | なし |
| 転職紹介 | なし |
価格設定が他スクールに比べて安く、学生さんにおすすめ。
レッスンは7:00〜23:40まで受けられるので、忙しい人でも学習を継続しやすいです。(※各レッスンの最終受付は23:00まで)
2023年3月27日時点、公式HPより引用
他にも、以下のようなお得な特典もあります。
- 分割払い可能《3〜36回払い》
- 試しに授業が受けられる無料体験レッスンあり
- 疑問点などを詳しく質問できる無料カウンセリングあり(受講料割引クーポン利用可)
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
CodeCampのメリット
- マンツーマンのビデオ授業なので、プロの講師の方が丁寧に受講者のペースに合わせて教えてくれる
- 講師は厳正な選考を通過した現役エンジニアで、レベルが高い
CodeCampのデメリット
- 入学金が必要
- 1ヶ月以内の短期プランなし
受講をオススメする人
- 丁寧にマンツーマンで教えて欲しい人
CodeCampの全体的な評価はこちらです。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |

Code Camp公式:https://codecamp.jp
レビュー記事:【体験記】CodeCamp(コードキャンプ)の評判を確かめに、実際に2カ月受講してみた感想【PR】
【第3位】RUNTEQ「Webマスターコース」
RUNTEQの「Webマスターコース」でも、Web企業から求められるプログラミングスキルを効率的に習得可能です。
| コース名 | Webマスターコース |
| 料金 | 分割月々:¥21,000 (税込み) 〜 一括料金:437,800円 (税込み) |
| 期間 | 9ヶ月 |
| 分割 | 〇 |
| 公式 | https://runteq.jp/ |
価格感は、以上のようになっており、9ヶ月437,800円で学ぶことができます。
Webマスターコースの特徴は以下の3つです。
- 現役エンジニアを中心とした講師に分からないことを聞ける
- 専任のキャリアトレーナーが就職までのサポートをしてくれる
- 学習を継続する仲間たちとコミュティで出会える
RUNTEQの講師陣は現役エンジニアが中心で、分からないことがあればすぐに相談ができます。
いつでも質問できる環境や就職までサポートしてくれる体制が整っているため、初心者でも挫折する可能性が低いです。

RUNTEQのメリットとデメリットを簡潔に説明すると、
メリット
- スタートアップ特化で、すぐにフルスタックエンジニアとして活躍できるように実務を意識したカリキュラム
- 教室がWeb上でも常時開設されているため、気軽に勉強できる空間が手に入る
- しっかりと学習を進めて選抜試験に合格すると、Rails企業に紹介してもらえる
- スクールの規模がまだ大きくないので、よい講師に当たりやすい
デメリット
- Web制作領域で、フロントエンド エンジニアになりたい方には向かない
- 分割でも支払いはできるが、一括の料金が比較的高め
受講をオススメする人
- Web系スタートアップのエンジニアとして転職したい人
- 学生のうちに、Web系エンジニアとしてインターンで採用されたい方
ということで総合評価はこちらになります。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★★(5.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(3.8) |
無料説明会も行っているので、疑問や質問がある方は申し込んでみると良いと思います。
また、公式ホームページでは無料でお試し学習カリキュラムを受講することができるので、実際の授業がどんな感じか気になる人はぜひ受けてみてください!

プログラミングインターンの選び方・おすすめのサイト
プログラミングスキルが一通り身についたら早速、エンジニアインターンを選んでいきましょう。
エンジニアの実務経験は学生のうちにしかできないことの1つでもあります。

今はさまざまなインターン募集求人サイトがあるので、気になるベンチャーを探してみると良いと思います。
- 最低出勤日数
- 場所
- 業務内容
上記のように募集要項などは様々なので、もし気になる企業があればとことん調べましょう!
大学生がインターンすると飛躍的に成長できる会社の特徴
①従業員規模が20人未満
②優秀な上司から技術を盗みやすい環境
③ルーティンだけではなく、企画から実行までやらせてくれる手取り足取り教えてくれる現場より、優秀な上司が近いことが一番成長の機会になると思います。
— DAI (@never_be_a_pm) August 31, 2018

Renew
Renewでは、以下のように豊富な職種を扱っています。
- 営業
- 企画
- マーケティング
- 編集/ライター
- エンジニア
- デザイナー
- 人事/広報
- コンサルタント
- 事務/アシスタント
東京都を中心に、地方の案件やフルリモート可能な募集も揃えているので、インターン先を効率的に見つけたい方は無料登録しておきましょう。
実際にインターンを経験した学生たちのインタビューも掲載されているので、参考にしてみましょう。

最後に:エンジニア未経験からインターンに合格するために
ということでエンジニア未経験の人がエンジニアインターンに合格する方法について解説しました。

まずは独学で進めたい!という人は、こちらの記事を参考に勉強を進めるとよいです。
もうすでに独学でのプログラミング学習に困っている場合は、こちらの記事を参考にしてみてください。
エンジニア以外のインターンにも興味がある人は、以下の記事がおすすめです。
この記事でご紹介したプログラミングスクール