プログラミングを趣味から初めて、副業で稼げるようになる方法
≪プログラミング初心者にもオススメのプログラミングスクール一覧≫
【第1位】TechAcademy(99,000円〜):とにかく格安で受講したい人にオススメ
【第2位】CodeCamp(165,000円〜):マンツーマンで教えてもらいたい人にオススメ
【第3位】RaiseTech(348,000円〜):現場で使える技術を特に学びたい人にオススメ
「プログラミングを趣味で始めたいけど、何から始めればいいんだろう?」
「プログラミングを趣味で初めて、将来的に副業で稼げるようになれないかな?」
このように思うこともあるかもしれません。



最初は独学で始めたのですが、エラーの解決方法が全く分からずに3日間悩んでしまうことなんてザラにありました。
何を勉強したらいいのか、どうやって調べたらいいのか、右も左も分からない状態だったので、副業で稼げるようになるまでかなり遠回りしてしまいました。

この記事を読んで分かること
- プログラミングを趣味にするメリット
- 独学でプログラミングを始めて案件はとれるのか
- 趣味で学ぶなら、何を学べばいいのか?

目次 (PRも含まれます)
プログラミングを趣味にするメリットは?
プログラミングを趣味にするメリットは、以下の3点です。
- 実務でも使えるようになる
- 転職活動で有利になる
- 副業で稼げるようになる
メリット①:実務でも使えるようになる
プログラミングを学ぶことで、日々の業務を自分で作ったアプリで、楽にすることができます。
ビジネス側がプログラミングを学ぶと、どれだけ多くの業務が自動化できるかわかります。エンジニアは大体自動化してるんですけど、ビジネスサイドはかなりルーティンやってます。フリーランスエンジニアのこうきさん(@cohki0305 )は元営業でプログラミング使って、労働時間減らしてたらしいですよ!
— DAI (@never_be_a_pm) August 15, 2018
今の会社は、経理の人がいきなりGoogle Apps Script書いて自動化し始めたり、マーケターがスクレイピングして営業リスト作ったりしている。全員がそれなりにITリテラシーがあると、自動化しようっていうのが当たり前になるのがいい。みんなプログラミングできるとルーティンが悪って共通認識になる。
— DAI (@never_be_a_pm) August 15, 2018
僕自身、楽しいので趣味でプログラミングを勉強して、それを会社のシステムに導入していました。
業務効率化アプリを作っていたんですが、周りから感謝されて、学んでおいてよかったなぁと思います。
メリット②:転職活動で有利になる
プログラミングを学ぶと、
- IT業界の転職がしやすくなる
- IT業界だと、年収が上がりやすい
- エンジニアへの転職が可能になる
が有利になります。
IT業界の転職がしやすくなる
実際僕自身も、未経験からWebディレクターに転職したときの理由が、プログラミングが分かるからでした。

IT業界だと、年収が上がりやすい
給料は、会社がどれだけ儲かってるかによって決まります。
もし、今の給料が、少ない場合、ほとんどはその会社自体が儲かっていないため、払われていない可能性が高いです。
一方で、IT業界は、市場が大きいので、他の業界と比較すると、全体的に年収が高いです。

エンジニアへの転職が可能になる
そして、エンジニアへの転職が可能になります。
エンジニアは、
- 働き方の柔軟性が高い(在宅ワーク、フリーランスなどになりやすい)
- 需要が大きい=市場価値が高い
- 実力で年収が上がる
といったポイントが魅力的です!
メリット③:副業で稼げるようになる
プログラミングが出来るようになると、初心者からでも1-5万円は副業で稼げるようになります。

プログラミングを趣味として始めるためにPCを用意すれば十分!
最低限用意するものとして、プログラミングが実行できるPCとネット環境があれば良いでしょう。

Mac Proがおすすめですが、お金がなければもう少し安いモデルでも問題ないです。
もしMacを使って見てから判断したいのであれば、ノートパソコンのレンタルを活用してみてください。
PCを買って、プログラミングの環境構築を行えば、簡単にスタートすることができます。
なお、MacBook Airの購入を検討している人は、以下の記事をご覧ください。
プログラミングを学ぶ上で最初にやるべき3つのこと
プログラミングを学ぶ上で、必要なのは、以下3点です。
- 目的を決める
- 何を作るのか決める
- 学習する教材を決める
①目的を決める
趣味でやるにしても、自分ができるようになりたいことを明確にすると、やる気が持続しやすいです。
まずは、
- 本業で活かすのか、
- 転職で使うのか、
- 副業で稼ぐのか
決めましょう。

②何を作るのか決める
以下の中から選ぶのがおすすめです。
- 業務で活かす場合:Pythonなどの業務効率化に向いている言語
- 転職の場合:Rubyなどのアプリケーションを作成するのに向いている言語
- 副業の場合:ホームページ作成でよく使う、WordPress、PHPなどの言語
業務で活かす場合は、Pythonを学ぶとよいでしょう。
Pythonを学ぶことで、業務効率化に活用することが出来ます。
転職の場合は、Rubyや、Ruby on Railsがオススメです。
ただし、転職をする場合は、かなり高レベルな学習が必要になるので、注意が必要です。
もっとも趣味で学ぶのにおすすめなのが、副業。
WordPressや、PHPなどを学ぶことで、副業をしやすくなります。
プログラミングを趣味で学ぶなら、Web制作がおすすめ!
趣味レベルで学ぶのであれば、Web制作がおすすめです。

理由としては、
- 他の言語よりも比較的簡単で、楽しいから
- 副業で、月3-5万円ほど稼げるようになるから
などといった点です。
Web制作とは

Web制作のコーディングのお仕事は、簡単なHTMLやCSSを利用して、デザインを実際のコードに落とし込んでいくお仕事。

Web制作を学ぶなら、何を学べば良いか
Web制作をする場合は、最低限
- HTML
- CSS
- JavaScript
- PHP
- WordPress
の学習が必要です。

HTML
| 使用用途 |
Webページの見た目を作る
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
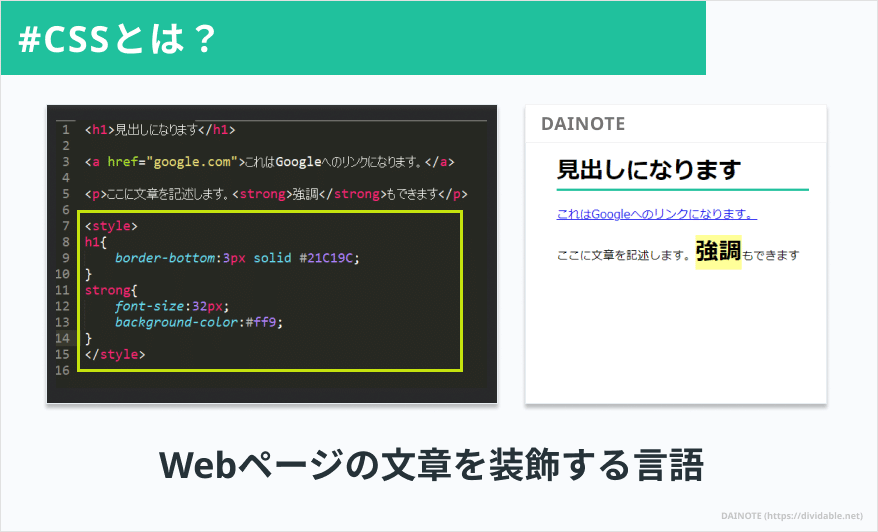
HTMLは、Webページの文字、リンクなどを指定する言語です。

- 見出しはh1タグ
- リンクはaタグ
- 文章はpタグ
- 強調はstrongタグ
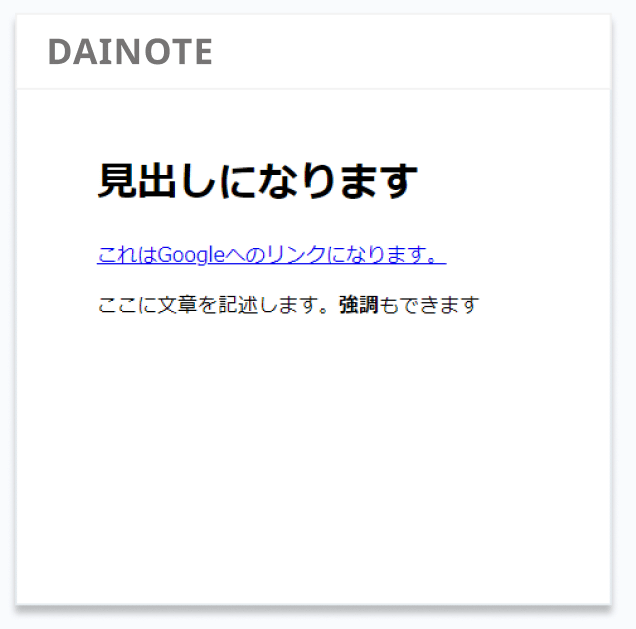
この場合、これらのタグを利用して、記述する事ができます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>HTMLは、Webページの見た目を作る言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
CSS
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
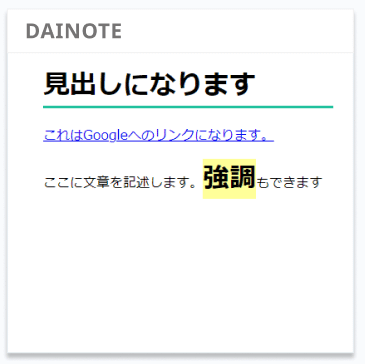
CSSは、Webページの文字、リンクなどを装飾する言語です。


CSSを利用すると、HTMLを装飾して、見やすくすることができます。
- 見出しの下には緑色の枠線を下につけたいなぁ…
- 強調する部分は文字サイズを大きくして、色を付けたいなぁ…
と思ったら、こんな感じでコードを書いてあげます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>
<!-- ここからCSS -->
<style>
h1{
border-bottom:3px solid #21C19C;
}
strong{
font-size:32px;
background-color:#ff9;
}
</style>そうすると、こんな感じの見た目に変更することができます。
CSSは、Webページの見た目を装飾する言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
JavaScript
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 中 |
| 必須学習時間 | 30時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate JavaScriptコース |

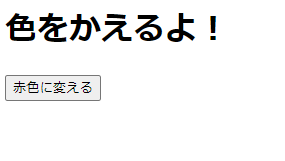
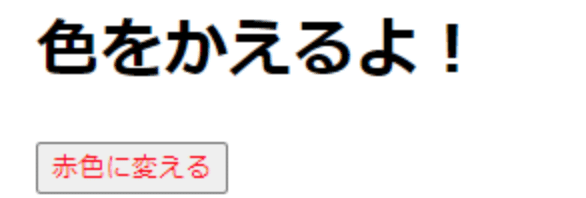
JavaScriptは、Webページに動きをつける言語です。

<h1>色をかえるよ!</h1>
<button id="color">赤色に変える</button>
<!-- ここからJavaScript -->
<script type="text/javascript">
document.getElementById("color").onclick = function(){ //colorと書いてある要素がクリックされたときに
document.getElementById("color").style.color = 'red' //colorと書いてある要素の色を赤色に変更する
}
</script>

JavaScriptはWebページに動きを付ける言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。

PHP
| 使用用途 | Webサイト・Webアプリで利用されるサーバーサイド言語 |
| 学習難易度 | 高 |
| 必須学習時間 | 50時間 |
| 対象者 | ・ホームページを作りたい人 ・Webアプリを作りたい人 |
| おすすめの学習サイト | ・Progate PHP |
PHPは、サーバーサイド言語のひとつです。
大きな特徴としては、幅広い用途に利用されることが多い点です。

また、WebアプリケーションもPHP、そのフレームワークであるLaravelで利用されることが多いです。
他のRubyなどの言語と違い、Web制作、Webアプリ開発両方の現場で利用されることが多く、また古くから利用されているため、様々なサービスで利用されていることが多いです。
WordPress
| 使用用途 | Webサイトのコンテンツを管理するシステム(CMS) |
| 学習難易度 | 高 |
| 必須学習時間 | 50時間 |
| 対象者 | ・ホームページを作りたい人 |
大きな特徴は、世界中にある多くのホームページがWordPressを利用して作成されている点です。
WordPressとは、PHPで作られた「コンテンツ管理システム」(CMS)のことです。
WordPressは、CMSとして60%以上の世界シェアを占めており、世界で最も人気の高いCMSとなっています。
Web市場調査サービス「W3Techs」:https://w3techs.com/
※2022年5月現在

独学でWeb制作を学べるのか?
プログラミング学習では、オリジナルのポートフォリオが必須なんですよね。
ただ、独学でゼロからやろうとすると、相当時間がかかりますし、9割がた挫折します。

独学でやってみて、つらかったこととしては、こんな感じです。
- エラーの解決方法が全く分からず、3日間悩んでしまう
- 目標を達成するために、何を勉強すべきか全くわからなくなる
- いくら調べて勉強しても、具体的なサイト・アプリが作れる気がしない…
僕の場合は、プログラミングスクールを経営している友達がいたので、彼に途中からメンターに入ってもらったのですが、かなり学習効率が上がりました。
- 3日間悩んでいたことが、30秒で解決できるようになった
- Webサイトを作るところから逆算して何を学べばいいかわかるから、やる気が上がった
- エラーも自己解決できるような、学習方法が学べたので、学習効率が上がった
一気に効率的に学習できるようになり上達しました。
なので、今独学で躓いていたり、効率的に学びたい人は、最初からプログラミングスクールを利用してみてもいいかもしれません。

Web制作でおすすめのプログラミングスクール
Web制作が学べるおすすめのプログラミングスクールは以下の3つです。
- Techacademy
- Code Camp
- RaiseTech

TechAcademy
TechAcademy 公式サイトより(公式:https://techacademy.jp/)
| 身につくスキル |
|
| 受講場所 | 完全オンライン |
| 期間 | 4週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・毎日の毎日15時〜23時のチャットサポート ・週2回のマンツーマンメンタリング |
| 料金 | ¥174,900〜 |
| 全額返金保証 | なし |
| 転職紹介 | 受講生限定のスカウトサイト |
2022年1月時点 TechAcademy公式サイトより引用/算出(公式:https://techacademy.jp/)
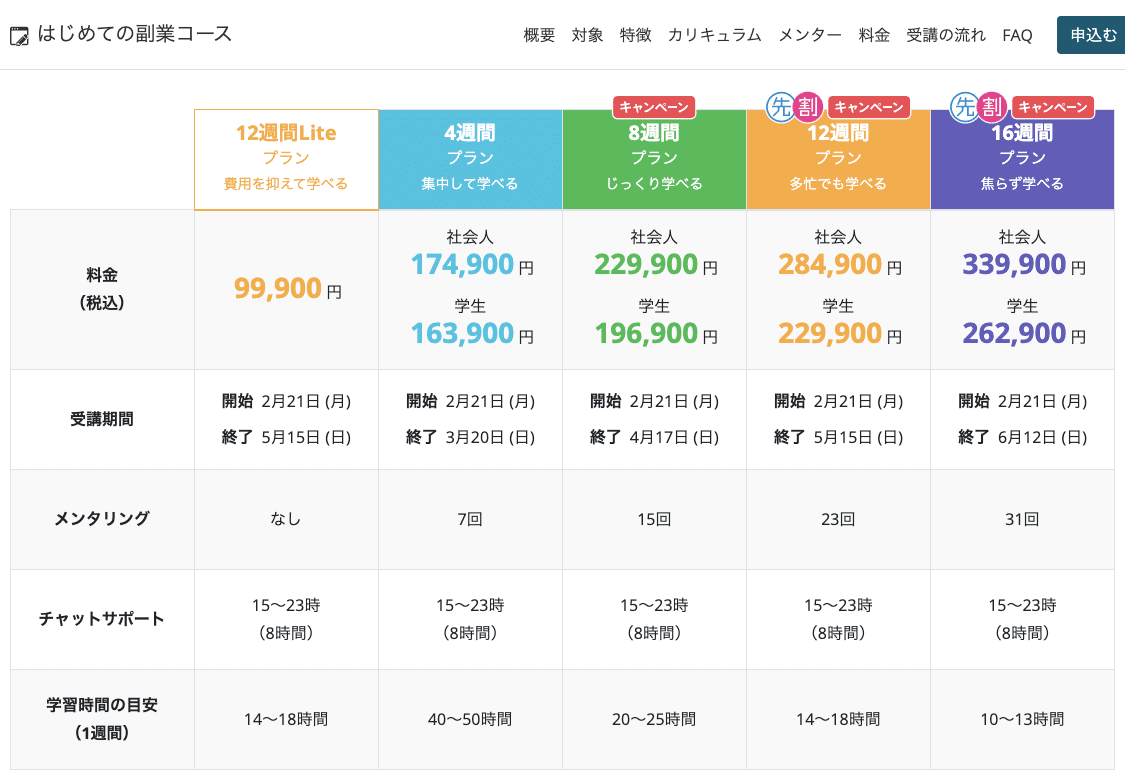
※「初めての副業コース」: 12週間Liteプラン(税込99,000円)もありますが、メンタリング・フォローは付いていません
【お得なキャンペーン情報】
①『先割』受講料5%OFF!対象プランに先行申し込みの場合のみ(定期的に開催しているキャンペーンです)
②『トモ割』10000円割引!同僚や友人と一緒に受講した場合のみ

TechAcademyは、最短4週間で未経験からプロを育てるオンライン完結のスクールです。
副業でWeb制作をやってみたい!という方には、以下の2つの理由で特におすすめです。
- 完全マンツーマンなので、受講者一人ひとりに合わせたアドバイスをしてくれる
- Web制作に特化したコースがある
①完全マンツーマンなので、受講者一人ひとりに合わせたアドバイスをしてくれる
現役エンジニアのパーソナルメンターがつくことで、以下のことができるようになります
- 挫折する可能性がぐっと下がる
- 自立して学習できるようになるので、案件が取れるようになる
1.挫折可能性がぐっと下がる
まず、プログラミングを学ぶほとんどの人が、モチベーションが続かず最初につまづいて辞めてしまう傾向にあります。
パーソナルメンターがいれば、最初の一番きつい学習期間を一緒に乗り越えられるので、学習が継続します。

2.自立して学習できるようになるので、案件が取れるようになる
Web制作の現場は、常に自分で調べながら学び続けなければいけませんが、なかなか自分自身の力でエラーを解決するのは難しいですよね。
マンツーマンのメンターがいると、プログラミングの課題をどうやって解決すればいいか、「学習方法」を学ぶことができます。
- 週に2回の面談
- リアルタイムでのチャット質問
ができるので、受講者の方も非常に学習が進めやすかったそうです。(インタビュー記事より)

②副業に特化したコースがある
これから副業を始める方向けに、Web制作に特化したコースがTechAcademyにはあります。
2022年1月時点 TechAcademy公式サイトより引用(公式:https://techacademy.jp/)
※「初めての副業コース」: 12週間Liteプラン(税込99,000円)は低価格ですが、メンタリング・フォローは付いていません。
料金は、メンタリング付きの一番短いプランであれば17.5万円ほどなので、かなり安いです。
企画からこのコースを受講することで5万円ほどの案件を獲得するのに必要なスキルがすべて学べるようになっています。
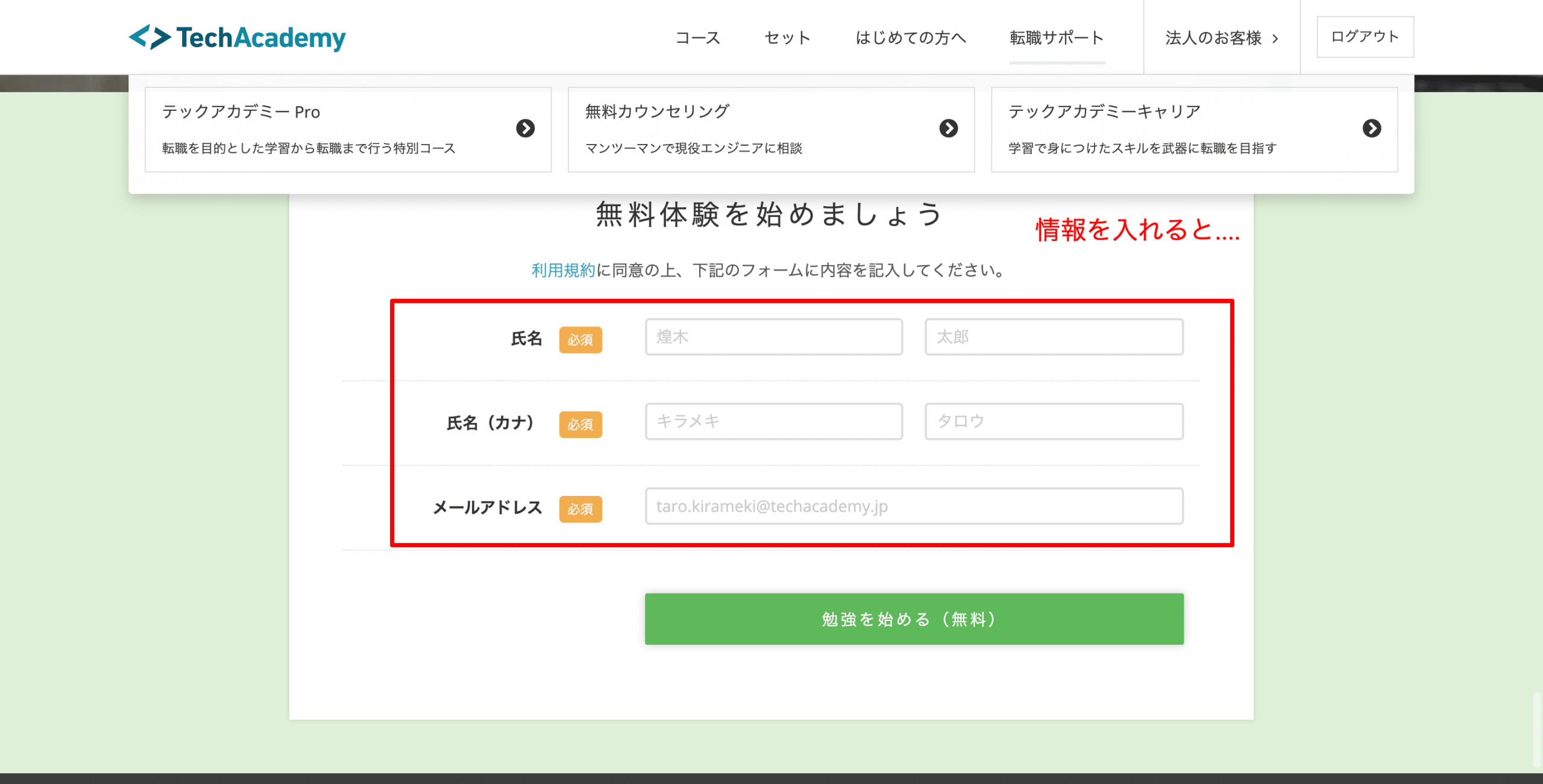
また、TechAcademyでは、無料体験ができるようです。まずは無料体験に申し込んだうえで、レッスンを受けてみるのがよいかと思います。
※更新情報 2022年1月 TechAcademyのコースは、1コース申し込むと、もう1コースが割引になるセット割があります。 Webデザイン+WordPressセットを申し込むと、普通に学ぶ場合よりも30,00円〜60,000円もお得です。
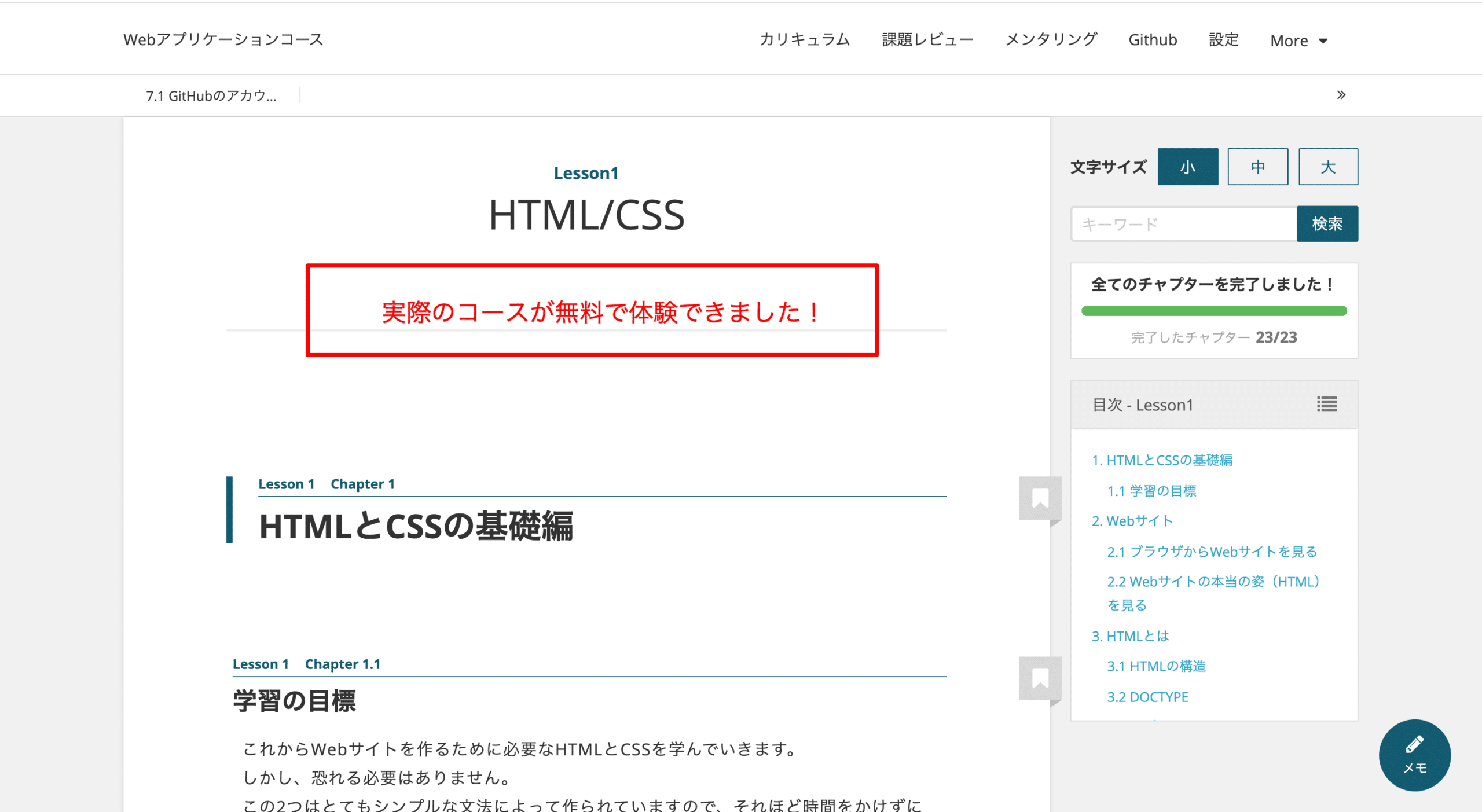
30秒ほどで無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
無料体験はこちら2020年5月時点 TechAcademy公式サイトより引用(公式:https://techacademy.jp/)
Code Camp
Codecampは、オンライン・マンツーマン指導のプログラミングスクールとして優れた実績を持つサービスです。
副業で稼ぎたいならWordPressコース、予算に余裕があればデザインマスターコースがおすすめです。
WordPressコースのポイント
WordPressコースでは、WordPressのテーマ開発などを学びます。
コース内容をマスターすれば、簡単なコーディング案件(月5万円稼げるレベル)を受注できるスキルがつくでしょう。
デザインマスターコースのポイント
予算に余裕があるなら、デザインマスターコースがおすすめです。デザイン+コーディングができると、案件の単価が上がるからです。
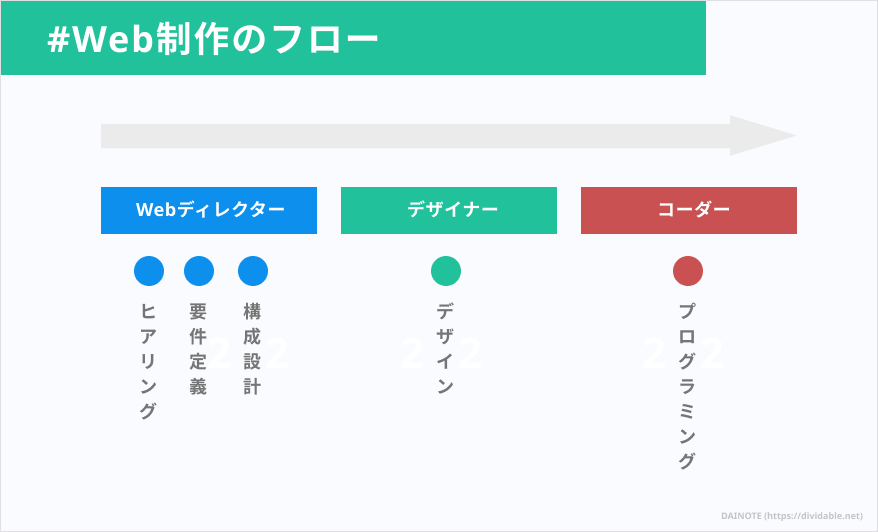
こちらは一般的なWeb制作のフローです。
WordPressコースでは、一般的にコーダーの仕事に関するカリキュラムを学びます。
一方で、デザインマスターコースではデザインとコーディングが学べるため、より上流の単価が高い仕事をすることができます。
どうせ高い料金を支払うのであれば、デザインとコーディングの両方が学べる「デザインマスターコース」をおすすめします。
| WordPressコース | デザインマスター(webデザイン基礎) | |
| 料金(税込) | 165,000円/2ヶ月プラン + 33,000円の入学金 |
165,000円/2ヶ月プラン 275,000円/4ヶ月プラン 330,000円/6ヶ月プラン + 33,000円の入学金 |
| 学習内容 | WordPress | Webデザイン全般+コーディング |
| 詳細ページ | https://www.lp.codecamp.jp/wordpress | https://codecamp.jp/courses/master_design |
無料カウンセリング後に申し込むと受講料が割引になるクーポンもあります。興味のある方はぜひ利用してみてください。
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
CodeCampの全体的な評価はこちら。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |
RaiseTech
公式サイト:RaiseTech(2022年2月時点)
RaiseTechは、現場で使える最新技術を落とし込んだカリキュラムを提供しているプログラミングスクールです。

案件獲得までがっつりサポート!RaiseTech WordPress副業コース
RaiseTech副業コースの特徴としては、以下の3点があります。
- 現場でフロントエンジニアをしている、月単価80万円以上の講師のみを採用している
- 実際にフリーランスで働いている人から、案件の取り方をしっかりとレクチャーしてもらえる
- 現場で使われる技術を、プロから学べる
RaiseTechはプログラミングを学ぶだけではなく、副業での営業方法を学んだり、実際にスクールを受講しながら仕事をやってみたい方におすすめです。

カリキュラム内容は以下の通りです。
2022年2月時点 Raise Tech公式サイトより引用(公式:https://raise-tech.net)
他のスクールがカバーしない範囲の、より実務的なスキルを学ぶことができます。

| 料金 | ¥ 348,000/ 4カ月 (学割) ¥ 248,000/ 4カ月 |
| 学習内容 | Webデザイン,WordPressテーマ開発, 案件獲得の営業など |
| 講師の充実度 | 月単価80万円以上の現役エンジニアのみ採用 |
| 公式 | https://raise-tech.net/courses/wordpress-sidejob-course |
2022年2月時点 Raise Tech公式サイトより引用
RaiseTechにはトライアル受講制度というものがあって、受講を始めて2週間以内であれば全額返金されます。

プログラミングを未経験から学んで、仕事を獲れるようになるためには?
また、実績がない段階でいきなり仕事を勝ち取るのは相当難しいですが、コツさえあればできないことはありません。
やることとしてては、
- Webサイトのポートフォリオの作成
- Webサイト作成案件の営業
上記の2点に取り組んでみましょう。
Webサイトのポートフォリオの作成
ポートフォリオの作成手順としては、
- スクールなどでWebサイトやコピーアプリを作る
- オリジナルアプリやWebサイトを作る
- オリジナルアプリやWebサイトをポートフォリオにする
このようなステップになります。
特に、自分で作ったWebサイトのポートフォリオがないと、営業すらできないので、まずはポートフォリオを作りきることに専念しましょう!

Webサイトの作成案件の営業
仕事の取り方は、以下の2種類あります。
- クラウドソーシングのサイトを利用して受託する
- 直接仕事をもらう
クラウドソーシングのサイトを利用する場合
ネット上でお仕事の募集をしている企業と、仕事をしたい人をマッチングするサイトが何個かあります。

とりあえずは全部登録しておいて、どんな案件があるのか見れるようにしておきましょう。おすすめは以下3サイトです。
直接仕事をもらう場合
直接仕事をもらう場合は、ツイッターを始めると良いと思います。

最後に:プログラミングを趣味で初めて副業で稼ぎたい人へ
今回は、プログラミングを趣味ではじめる際の方法について解説しました!

_TechAcademy_テックアカデミー_-2.png)