PHPが学べるおすすめのプログラミングスクール5選
≪PHPを学びたい方におすすめのプログラミングスクール≫
TechAcademy(公式:https://techacademy.jp/)
174,900円 / 4週間でPHP・Laravelを学べるプログラミングスクール。 社会人174,900 円/ 4週間 学生163,900円/4週間|レビュー記事
techBoost(公式:https://tech-boost.jp/)
オーダーメイドカリキュラムで自分に合った学習ができるプログラミングスクール。 入学金219,780円+月額料金¥32,780円+メンタリング34,760円/月4回~|レビュー記事
CodeCamp(公式:https://codecamp.jp/)
7:00~23:40まで、現役エンジニア講師がマンツーマンで疑問を解消してくれるプログラミングスクール。 受講料金 165,000円+入学金33,000円/8週間 (無料カウンセリング受講で10,000円オフ)|レビュー記事
RaiseTech(公式:https://raise-tech.net/)
基礎的な学習に加え、現場で自走する力を養うプログラミングスクール。 社会人348,000円(税込)/16週間 学生248,000円/16週間|レビュー記事
忍者コード(公式:https://ninjacode.work/)
Webサイト制作やWebデザイン、動画編集などが学べるプログラミングスクール。転職支援プラン:348,000円(税込) ・案件獲得保証プラン:248,000円(税込)|レビュー記事
「PHPを学べるスクールってどこがいいの?」 「PHPを学びたいけど、スクールの選び方が分からない。」 PHPのスクールに行こうと考えているけど、
- PHPを学ぶメリットって?
- PHPは独学での習得は難しい?
- PHPを学ぶためにプログラミングスクールには通うべき?
というような不安を持っている方もいらっしゃるのではないでしょうか?


この記事を読んでわかること
- PHPを勉強するメリット
- PHPが学べるスクールの選び方
- PHPを学ぶのにおすすめな目的別スクール
目次 (PRも含まれます)
【必見】PHPを学ぶメリットとは



- PHPはあらゆる業態の企業で利用されやすい
- 将来的にフリーランスになりやすい
- 学習環境がそろっている

①PHPはあらゆる業態の企業で利用されやすい
PHPは、SES・受託・自社開発企業などあらゆる業態の企業でも利用されているオールラウンドな言語です。
- SES:システムエンジニアを派遣する
- 受託:クラウドソーシングや個人で仕事を取る
- 自社開発:自社のサービスを作っている
| SES | 受託 | 自社開発 | Web制作 | |
| PHP | 〇 | 〇 | 〇 | 〇 |
| Ruby | ✖ | ✖ | 〇 | ✖ |
| Java | 〇 | 〇 | △ | ✖ |

②将来的にフリーランスになりやすい
PHPは、フリーランスになりたいという方にもおすすめな言語です。 フリーランスと一口に言っても、
- Web制作の受託案件をこなす
- 客先常駐で仕事をする
- Webアプリの開発をする
など、様々な働き方があります。
| フリーランス難易度 | 案件単価 | |
| Web制作 | 易しい | ・トップページ:2万円~ ・下層ページ:0.5万円~ ・派生)ページ:1万円~ ・アイコン・バナー制作:0.3万円~ ・ロゴ作成:1万円~ ・企画・構成:1.5万円~ ・LPコーディング:3万円~ |
| アプリ開発 | 難しい | 30~70万円 |
参考:Web制作の単価(https://creator.levtech.jp/tips/article/3/) アプリ開発の単価(https://itpropartners.com/)※2022年6月時点
PHPを学べば、比較的難易度の低いWeb制作から難易度の高いアプリ開発まで幅広い種類の仕事をすることができます。

③学習環境がそろっている
オンライン上の学習サービスや、教本がそろっているという点もPHPを学ぶ大きなメリットです。 PHPは現在でも多くの人に使われている言語なので、
- 初心者向けの学習教材
- エラーが出た時のQ&A
- 無料の学習サービス
といった初心者にはありがたい情報がオンライン上でたくさん公開されています。

PHPを学べるプログラミングスクールの選び方



- 受講環境:オンラインか教室か併用か
- 価格感:プログラミングスクールの受講料は10万円〜50万円ほどが相場
- 転職支援があるか:スクールによっては転職エージェントを持ち合わせている・いない等様々(ポートフォリオの作成なども)
- 講師のレベル:スクールによってまちまち

① オンラインかどうか
今すぐ行動したいけど、コロナウイルスの影響でスクールに通うということが不安な方も多いと思います。 だからこそ今から紹介するスクールは全てオンライン受講が可能です。

② 価格感
大体の価格帯は15万〜50万と振れ幅が大きく、学習期間なども様々です。 転職特化スクールになればなるほど価格が上がります。

③ 就職、転職サポートの有無・品質
- PHPの学習を目的としているところ
- 会社概要など転職先の情報共有もしてくれるサポートをしているところ
上記のようにスクールの特色は様々です。
④ 講師のレベル
現役で活躍するエンジニアが講師の場合が多いですが、レベルの高い講師になればなるほど、価格帯は自ずと高くなるといった感じです。
PHPを学べるおすすめのプログラミングスクール



PHPを学べるおすすめのプログラミングスクールは、以下の5つです。
- TechAcademy(公式:https://techacademy.jp/) 短期間で集中したい方、コストを抑えたい方におすすめ!
- TechBoost(公式:https://tech-boost.jp/) 週1回以上の現役エンジニア講師とのメンタリングで、未経験からPHPで副業、転職を目指したい方におすすめ!
- CodeCamp(公式:https://codecamp.jp/) 仕事や学校とプログラミング学習を両立したい方、時間や場所を選ばずに学習を進めたい方におすすめ!
- RaiseTech(公式:https://raise-tech.net/) 選び抜かれた現役エンジニア講師から、実践的なスキルを学びたい方におすすめ!
- 忍者コード(公式:https://ninjacode.work/)未経験からWebサイト制作やWebデザインを学びたい人におすすめ!。
先ほど説明した通り、PHP学習は、以下のどちらの仕事をしたいのかで学習内容が違ってきます。
- Webアプリ開発
- Webサイト制作

おすすめのプログラミングスクール①:Tech Academy
公式サイト:https://techacademy.jp/

| 学習言語 | HTML5/CSS3, Bootstrap, Git/Github, PHP |
| 受講場所 | 完全オンライン |
| 期間 | 4週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・毎日の毎日15時〜23時のチャットサポート ・週2回のマンツーマンメンタリング |
| 料金 | 174,900円〜(税込) |
| 全額返金保証 | なし |
| 転職紹介 | 受講生限定のスカウトサイト |

TechAcademyは、最短4週間で未経験からプロを育てるオンライン完結のスクールです。
副業でWeb制作をやってみたい!という方には、以下の2つの理由で特におすすめです。
- 完全マンツーマンなので、受講者一人ひとりに合わせたアドバイスをしてくれる
- WordPressに特化したコースがある
①完全マンツーマンなので、受講者一人ひとりに合わせたアドバイスをしてくれる
現役エンジニアのパーソナルメンターがつくことで、以下のことができるようになります
- 挫折する可能性がぐっと下がる
- 自立して学習できるようになるので、案件が取れるようになる
①挫折可能性がぐっと下がる
まず、プログラミングを学ぶほとんどの人が、モチベーションが続かず最初につまづいて辞めてしまう傾向にあります。
パーソナルメンターがいれば、最初の一番きつい学習期間を一緒に乗り越えられるので、学習が継続しやすいです。

②自立して学習できるようになるので、案件が取れるようになる
Web制作の現場は、常に自分で調べながら学び続けなければいけませんが、なかなか自分自身の力でエラーを解決するのは難しいですよね。
マンツーマンのメンターがいると、プログラミングの課題をどうやって解決すればいいか、「学習方法」を学ぶことができます。
- 週に2回の面談
- リアルタイムでのチャット質問
ができるので、受講者の方も非常に学習が進めやすかったそうです。(インタビュー記事より)

②Wordpressに特化したコースがある
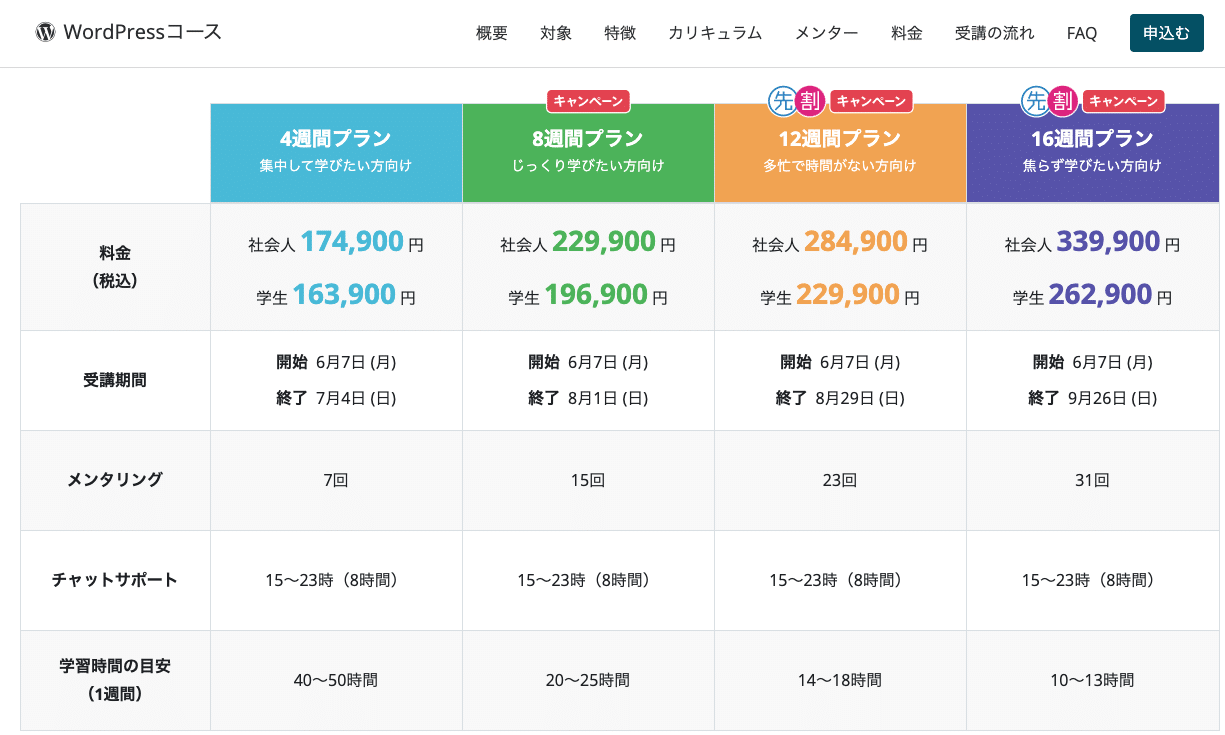
そんなWordpressに特化したコースがTechAcademyにはあります。
引用;公式サイト:https://techacademy.jp/
料金は一番短いプランであれば17万円ほどなので、かなり安いです。
企画からこのコースを受講することで5万円ほどの案件を獲得するのに必要なスキルがすべて学べるようになっています。
また、TechAcademyでは、無料体験ができます。 まずは無料体験に申し込んだうえで、レッスンを受けてみましょう。
※更新情報 2021年8月 TechAcademyのコースは、1コース申し込むと、もう1コースが割引になるセット割があります。 様々な組み合わせがあり、最大で138,000円も割引になります。 組み合わせの1例をご紹介します。

引用;公式サイト:https://techacademy.jp/
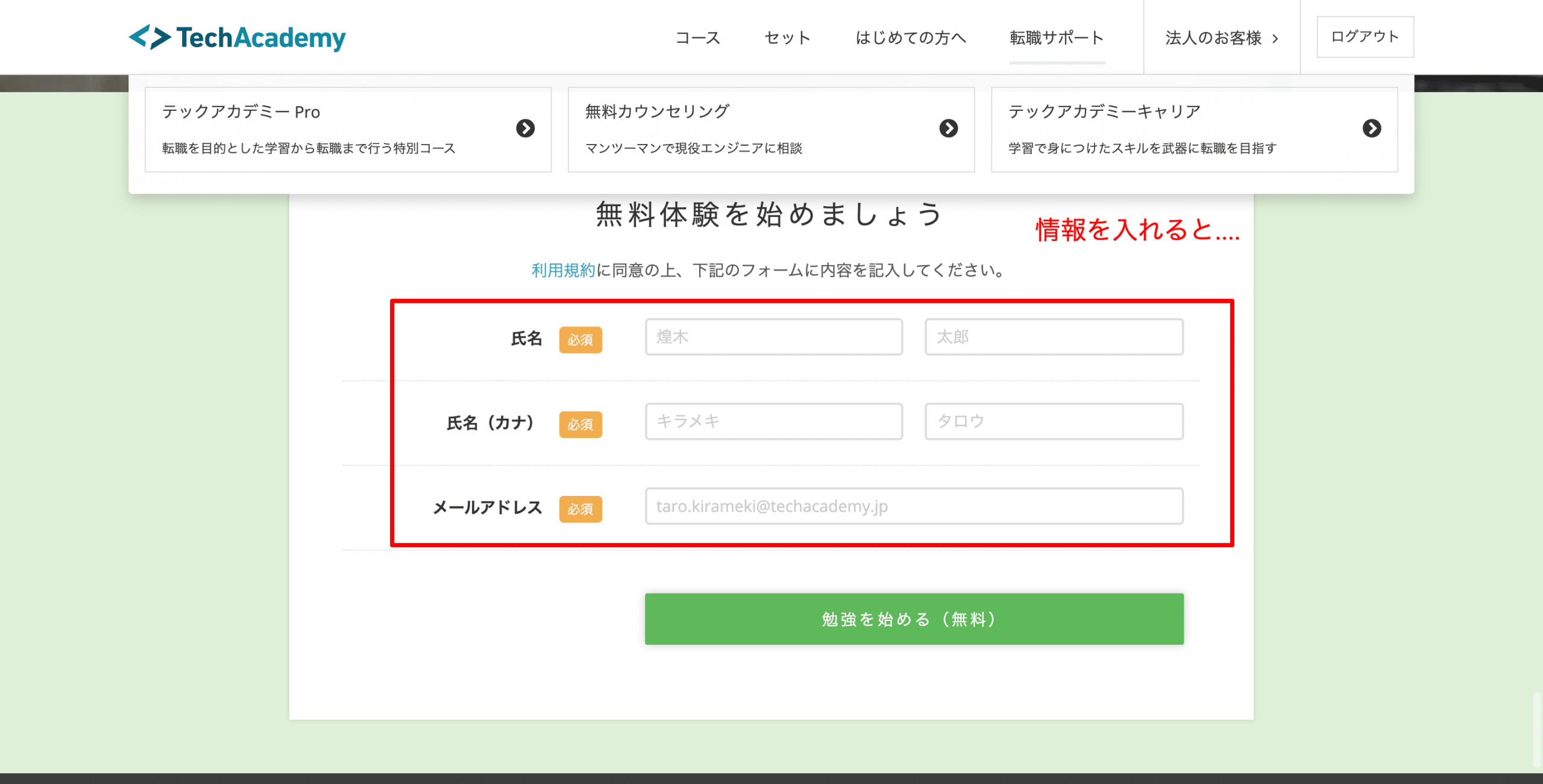
30秒ほどで無料体験に申し込むと、
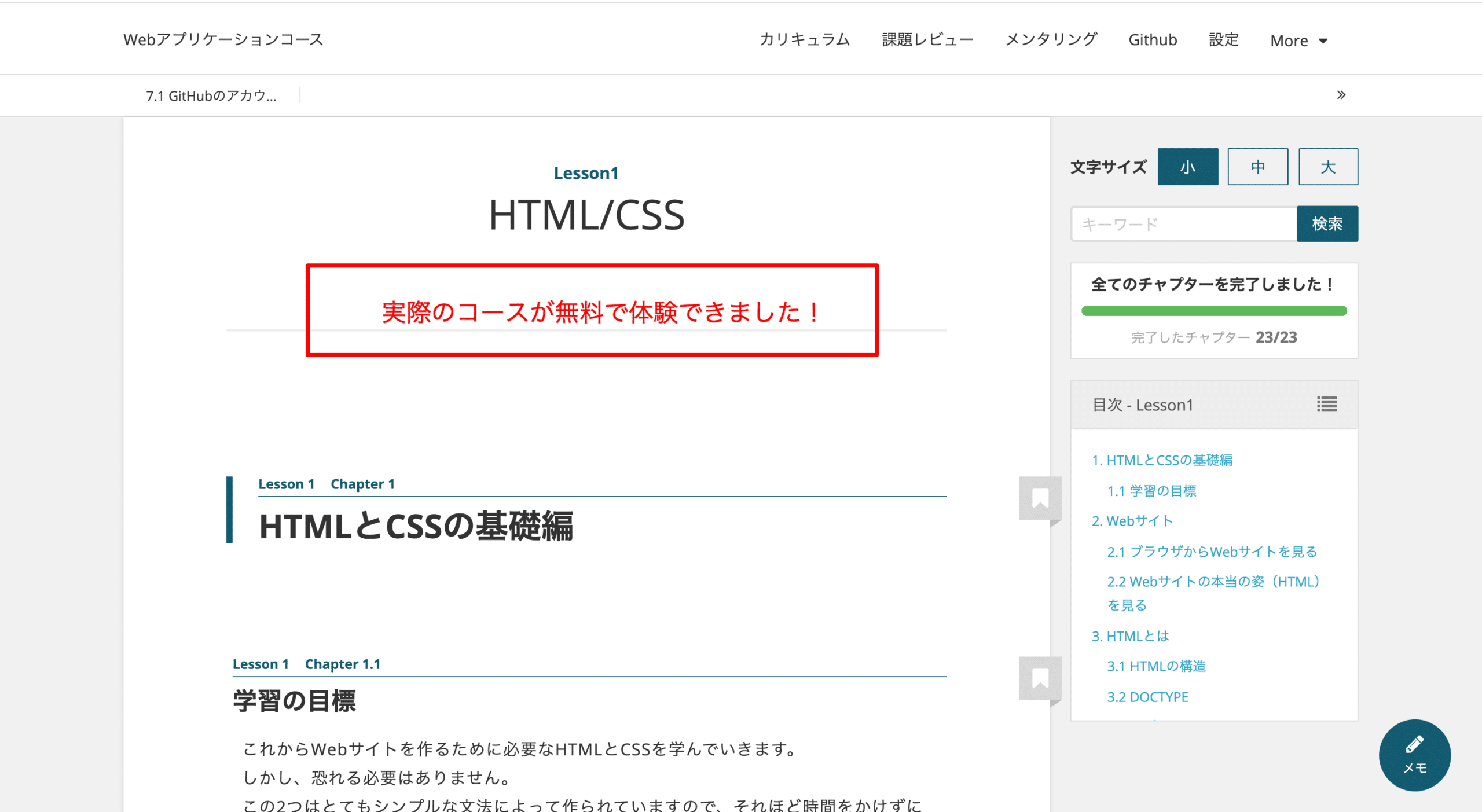
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
引用;公式サイト:https://techacademy.jp/
引用;公式サイト:https://techacademy.jp/
TechAcademyの口コミ
素晴らしい講師陣&受け放題コースの2点が決めてとなって入学。入学後は学習継続を促すイベントやシステムに大満足。
— ともこ | Webマーケ・ブログ・輸出物販 (@Tomoko_code50) February 23, 2022
自分の活用次第ではコスパ最強のスクールだと思ってます! #Raisetech https://t.co/Il6WNOPhFb

おすすめのプログラミングスクール②:tech Boost
tech boost公式サイトより引用(公式:https://tech-boost.jp/)
| 使用技術 | Java・PHP・Ruby・AIコース・HTML/CSS・JavaScript |
| 受講場所 | オンライン・通学 |
| 期間 | 3ヶ月間・6ヶ月間・12ヶ月間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・4・6・8回/月と自分に合った回数を選べるメンタリングサービスあり ・ポートフォリオとして使用可能なオリジナルアプリを0から作れる ・転職、副業、フリーランスのキャリアサービスあり |
| 料金 (税込) | ・スタンダードコース:入学金 ¥126,500+月額料金¥32,780/月 ・ブーストコース:入学金 ¥219,780+月額料金¥32,780/月 (Javaの場合ブーストコースのみ選択可:入学金¥408,320+月額料金¥32,780/月) ※教室利用:月¥22,000 ※メンタリングサービス:¥34,760/月4回 |
tech boost公式サイトより引用(公式:https://tech-boost.jp/)tech boostの最大の特徴は、サポートが手厚いことです。
オーダーメイドのカリキュラム
学習を始める前に、オーダーメイドのカリキュラムが組まれます。 学習コースやメンタリング回数、学習期間など、プロのカウンセラーが目標に応じてプランを提示してくれるため、その後も無理なく受講を続けることができます。
回数が選べるメンタリング
受講期間中は、1回1時間のメンタリングがあります。 メンタリングでは、学習の進捗状況や技術面の質問のほかに、キャリアに関する相談をすることも可能です。 メンターは、学習の目的やキャリアプラン(転職志向、案件獲得等)に応じて担当が決められており、相談しやすいのが特徴です。

24時間使い放題の質問機能
24時間使い放題の質問機能では、いつでもどこからでも学習していて分からない箇所を質問することができます。 また、過去に他の受講生が投稿した質問・回答も閲覧することができるため、返事を待つ必要がない場合もあります。
おすすめのプログラミングスクール③:Code Camp
価格重視でおすすめのプログラミングスクール①Code Camp
公式サイト:https://codecamp.jp/

| 学習言語 | PHP , HTML5/CSS3, jQuery, MySQL,JavaScript |
| 受講場所 | 完全オンライン |
| 期間 | 8週間~ |
| 現役エンジニア講師 | 〇 |
| 主なサポート | ・現役エンジニアによるチャットサポート ・指名制の面談 ・オリジナルアプリの開発支援 |
| 料金 | Webマスターコース 165,000円~(税込) + 入学金33,000円(税込) |
| おすすめな人 | ・マンツーマンでサポートを受けたい方 ・朝早くから夜遅くまで、時間を気にせず質問したい方 ・PHPでWebエンジニアの転職を検討している方 |
| 全額返金保証 | なし |
| 転職紹介 | なし |
CodeCampは、オンライン・マンツーマン指導のプログラミングスクールとして優れた実績を持つサービスです。
テレビCMでも有名なITベンダーFuture Architectの子会社でもあり、さらに東証一部上場企業にもCodeCampのコースが研修に利用されていることから、非常に教育の質が高いです。
サービスの特徴としては、以下の通りです。
- 完全オンラインで学習可能
- 東証一部上場企業の厳選された現役エンジニアが学習をオンラインレッスンでサポート
- フロントエンド、バックエンド、ネイティブアプリ開発まで対応したコース
- 365日:朝7時~23時まで、現役エンジニアにテレビ電話で授業を提供
転職を目的にするなら、Webマスターコースがおすすめです。
私もCodeCampのWebマスターコースを受講して、とても良かったです。 ただ1つ悪かった点をあげるとすると、サーバーサイドエンジニアとしての転職としてはコース的にはちょっと微妙な感じでした。
CodeCampの他のコースも見てみましたが、コードレビューも現場レベルでできるわけではなさそうです。
もしサーバーサイドエンジニアとして転職を検討されているのであれば、『ポテパンキャンプ』や『RUNTEQ』の方がおすすめですね。

- 現役エンジニアのチャットサポートが長く、どんな時でも基本質問できる
- オリジナルアプリ制作までできるようなサポート
こちらのスクールは実際に僕自身が受講したうえで、解説しますね!

①現役エンジニアのチャットサポートが長く、どんな時でも基本質問できる
プログラミングスクールって、結構サポート時間が限定されてしまうんですよね。
なので、朝の忙しい時間帯にしか時間がとれなかったり、夜の仕事終わりに聞きたい!というときになかなか質問できません。
CodeCampの場合は、朝7時~23時まで質問することができるので、悩んでもすぐ解決できるのが大きなメリットです。
②オリジナルアプリ制作までできるようなサポート
なかなかスクールのカリキュラムだけ利用してても、オリジナルアプリ開発まではうまくいかないんです。
でも、実際CodeCampのコースを受けていて、ざっくりとこのホームページをゼロから作るレベルには到達できたかと思います。

おすすめのプログラミングスクール④:Raise Tech
公式サイト:RaiseTech 2021年9月時点
RaiseTechは、現場で使える最新技術を落とし込んだカリキュラムを提供しているプログラミングスクールです。

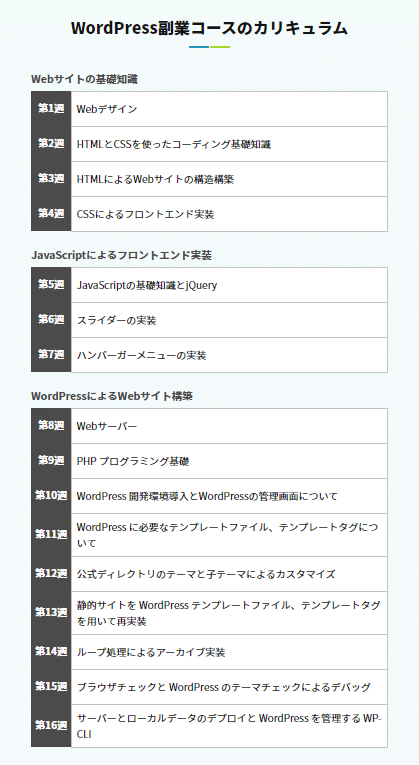
案件獲得までがっつりサポート!RaiseTech WordPress副業コース
実は副業で案件獲得するためのコースを開いているのは、RaiseTechだけといっても過言ではありません。 RaiseTech副業コースの特徴としては、以下3点があります。
- 現場でフロントエンジニアをしている、月単価80万以上の講師のみ採用している
- 実際にフリーランスで働いている人から、案件の取り方をしっかりとレクチャーしてもらえる
- 現場で使われる技術を、プロから学べる
RaiseTechは、プログラミングを学ぶだけではなく、副業での営業方法を学んだり、実際にスクールを受講しながら仕事をやってみたい方にはおすすめです。

2021年9月時点 Raise Tech公式サイトより引用 (公式:https://raise-tech.net)
他のスクールがカバーしない範囲の、より実務的なスキルを学ぶことができます。

| 料金 | 通常:348,000円(税込)/ 4カ月 学割:248,000円(税込)/ 4カ月 |
| 学習内容 | Webデザイン WordPressテーマ開発 案件獲得の営業など |
| 講師の充実度 | 月単価80万以上の現役エンジニアのみ採用 |
| 公式 | https://raise-tech.net/courses/wordpress-sidejob-course |
2021年9月時点 Raise Tech公式サイトより引用(公式:https://raise-tech.net/courses/wordpress-sidejob-course)
RaiseTechにはトライアル受講制度というものがあって、なんと受講をはじめて2週間以内であれば全額返金されます。

RaiseTechの口コミ
新歓終了。新入生の皆さん、楽しんで頂けていたらいいのだけど…。私は楽しかったです。他のコースや月度の方と交流する機会もあまりないので。#RaiseTech
— アキラ@AWS学習奮闘中 (@ashi_p_) August 14, 2021
続く

おすすめのプログラミングスクール⑤:忍者コード
公式サイト:https://ninjacode.work/

| 学習言語 | HTML/CSS,Java,JavaScript,WordPress,jQuery,Figma,Python,Rubyなど |
| 受講場所 | 完全オンライン |
| 期間 | 4ヶ月~ |
| 主なサポート | ・無期限チャットサポート ・ポートフォリオ添削・相談 ・面接対策 ・履歴書・職務経歴書の添削 ・メンタリング 12回(12時間) ・実力判定テスト ・キャリアの棚卸し ・実践課題のフィードバック (※転職支援プラン) |
| 料金 | ・転職支援プラン:348,000円(税込) ・案件獲得保証プラン:248,000円(税込) ・挫折させない独学プラン:98,000円(税込) ※分割払い可能 |
| おすすめな人 | ・未経験からエンジニア、クリエイターを目指したい方 ・就職や副業の充実したサポートが欲しい方 |
忍者コードは未経験からプロのエンジニアやクリエイターを目指せるプログラミングスクールです。 忍者コードの特徴は以下の通りです。
- 実務を想定した実践型カリキュラムでスキルを磨くことができる
- 就職や副業案件獲得のためのサポートが充実している
- 課題制作が多く、制作物をポートフォリオとして使える
忍者コードの就職支援プランと案件獲得保証プランは、経験豊富なメンターによる徹底したサポート体制が魅力です。 1対1のチャットサポートやメンタリング、面接対策のほか、キャリアの棚卸しも一緒に行ってくれます。 エンジニアとして確実な一歩を踏み出したい人におすすめのプログラミングスクールです。 開講しているコースは以下です。
- Web制作コース
- Webデザインコース
- Pythonスクール
- Javaスクール
- Rubyスクール
- 動画編集スクール
- Shopifyスクール
プログラミングだけでなく、デザインや動画編集についても学べるので、クリエイターを目指している人にもおすすめです。
【どんな言語が必要?】PHPエンジニアになるために

- Web制作
- アプリ開発
ですが、この2つの場合に共通して必要な言語として以下があります。
- HTML
- CSS
- JavaScript
- jQuery
- PHP
HTML
| 使用用途 |
Webページの見た目を作る
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
HTMLは、Webページの文字、リンクなどを指定する言語です。

- 見出しはh1タグ
- リンクはaタグ
- 文章はpタグ
- 強調はstrongタグ
この場合、これらのタグを利用して、記述する事ができます。
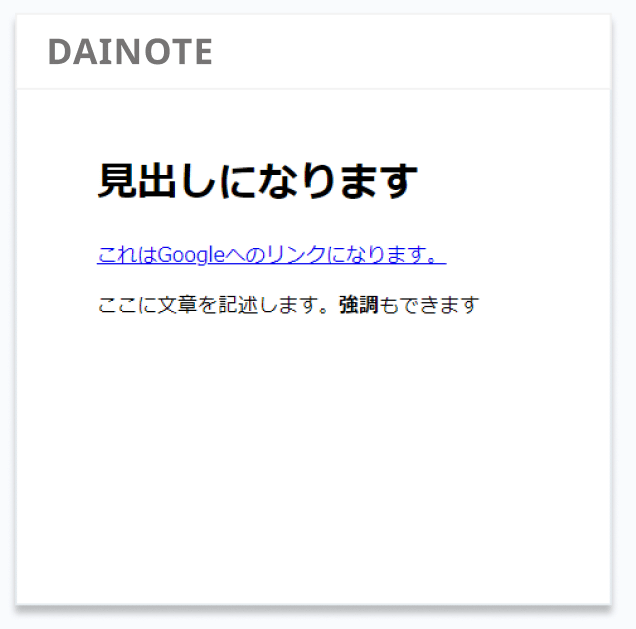
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>HTMLは、Webページの見た目を作る言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
CSS
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
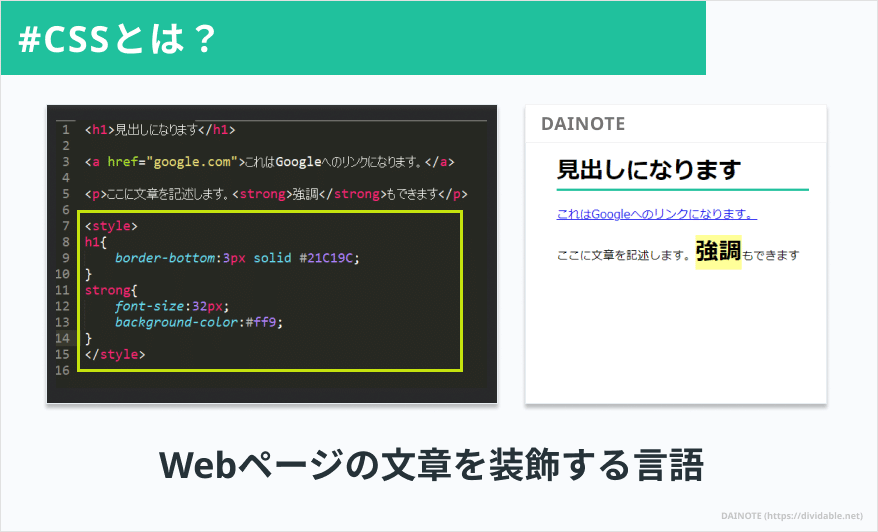
CSSは、Webページの文字、リンクなどを装飾する言語です。


CSSを利用すると、HTMLを装飾して、見やすくすることができます。
- 見出しの下には緑色の枠線を下につけたいなぁ…
- 強調する部分は文字サイズを大きくして、色を付けたいなぁ…
と思ったら、こんな感じでコードを書いてあげます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>
<!-- ここからCSS -->
<style>
h1{
border-bottom:3px solid #21C19C;
}
strong{
font-size:32px;
background-color:#ff9;
}
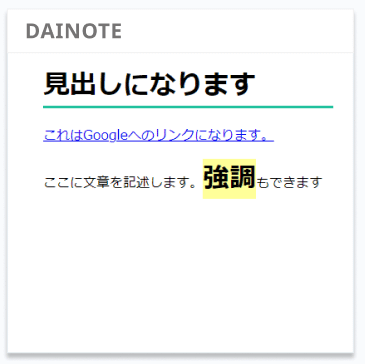
</style>そうすると、こんな感じの見た目に変更することができます。
CSSは、Webページの見た目を装飾する言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
JavaScript
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 中 |
| 必須学習時間 | 30時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate JavaScriptコース |

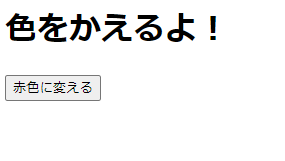
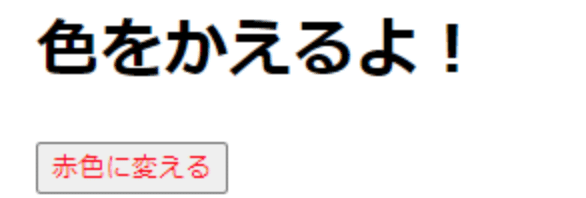
JavaScriptは、Webページに動きをつける言語です。

<h1>色をかえるよ!</h1>
<button id="color">赤色に変える</button>
<!-- ここからJavaScript -->
<script type="text/javascript">
document.getElementById("color").onclick = function(){ //colorと書いてある要素がクリックされたときに
document.getElementById("color").style.color = 'red' //colorと書いてある要素の色を赤色に変更する
}
</script>

JavaScriptはWebページに動きを付ける言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。

jQuery
| 使用用途 |
JavaScriptのフレームワーク
|
| 学習難易度 | 中 |
| 必須学習時間 | 30時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate jQuery |
jQueryは、JavaScriptのフレームワークです。
JavaScriptで一から実装すると大変なものを、機能ごとにフレームワーク化して、簡単に利用できるようにしたものがjQueryです。

とはいえ、過去のシステムにはかなりjQueryが利用されているので、学習しておいても損はないでしょう。
PHP
| 使用用途 | Webサイト・Webアプリで利用されるサーバーサイド言語 |
| 学習難易度 | 高 |
| 必須学習時間 | 50時間 |
| 対象者 | ・ホームページを作りたい人 ・Webアプリを作りたい人 |
| おすすめの学習サイト | ・Progate PHP |
PHPは、サーバーサイド言語のひとつです。
大きな特徴としては、幅広い用途に利用されることが多い点です。

また、WebアプリケーションもPHP、そのフレームワークであるLaravelで利用されることが多いです。
他のRubyなどの言語と違い、Web制作、Webアプリ開発両方の現場で利用されることが多く、また古くから利用されているため、様々なサービスで利用されていることが多いです。
Web制作の場合
上記の言語以外に、Web制作をしたい場合はWordPressについて学習する必要があります。
| 使用用途 | Webサイトのコンテンツを管理するシステム(CMS) |
| 学習難易度 | 高 |
| 必須学習時間 | 50時間 |
| 対象者 | ・ホームページを作りたい人 |
大きな特徴は、世界中にある多くのホームページがWordPressを利用して作成されている点です。
WordPressとは、PHPで作られた「コンテンツ管理システム」(CMS)のことです。
WordPressは、CMSとして60%以上の世界シェアを占めており、世界で最も人気の高いCMSとなっています。
Web市場調査サービス「W3Techs」:https://w3techs.com/
※2022年5月現在

Webアプリ開発の場合
Webアプリ開発の場合は、Laravelというフレームワークを学習する必要があります。
| 使用用途 | Webアプリで利用されるPHPのフレームワーク |
| 学習難易度 | 高 |
| 必須学習時間 | 100時間 |
| 対象者 | ・Webアプリを作りたい人 |
Laravelは、PHPのフレームワークです。
大きな特徴としては、PHPでログイン機能などを実装するときに、Laravelを使えば非常に簡単に実装できるようになります。

まとめ


紹介したおすすめのプログラミングスクール一覧
≪PHPを学びたい方におすすめのプログラミングスクール≫
TechAcademy(公式:https://techacademy.jp/)
174,900円 / 4週間でPHP・Laravelを学べるプログラミングスクール。 社会人174,900 円/ 4週間 学生163,900円/4週間|レビュー記事
techBoost(公式:https://tech-boost.jp/)
オーダーメイドカリキュラムで自分に合った学習ができるプログラミングスクール。 入学金219,780円+月額料金¥32,780円+メンタリング34,760円/月4回~|レビュー記事
CodeCamp(公式:https://codecamp.jp/)
7:00~23:40まで、現役エンジニア講師がマンツーマンで疑問を解消してくれるプログラミングスクール。 受講料金 165,000円+入学金33,000円/8週間 (無料カウンセリング受講で10,000円オフ)|レビュー記事
RaiseTech(公式:https://raise-tech.net/)
基礎的な学習に加え、現場で自走する力を養うプログラミングスクール。 社会人348,000円(税込)/16週間 学生248,000円/16週間|レビュー記事
忍者コード(公式:https://ninjacode.work/)
Webサイト制作やWebデザイン、動画編集などが学べるプログラミングスクール。転職支援プラン:348,000円(税込) ・案件獲得保証プラン:248,000円(税込)|レビュー記事

_TechAcademy_テックアカデミー_-2.png)