SESが「闇」「やめとけ」と言われる理由と、契約形態や転職について徹底解説します
《SESからの転職におすすめの転職エージェント》
ワークポート:エンジニア、インサイドセールスの方向け!IT転職に強いエージェント。
リクナビネクスト:本気でエンジニアに転職したいという人におすすめ!Geekly:IT・Web・ゲーム業界に特化した転職エージェント。求人数も豊富。
Green:ベンチャー気質のある企業が比較的多く掲載。未経験でもOKな求人も多く保有。
「SESってそもそも何?」
「SESはやめといたほうがいい?」
エンジニア転職について色々と調べていると、「SESはやめとけ!」と言っている記事や動画が多くあります。
この記事を見ているということは、あなたもSESの実態が気になって調べているからでしょう。

この記事を読んで分かること
- SESってそもそも何?
- SIerや自社開発との違いは?
- SESはやめといたほうがいい?
- キャリアを選ぶうえで知っておくべきことは?
3分程で読めるようにまとめているので、SESについて気になる方はぜひ最後までお読みください。
目次 (PRも含まれます)
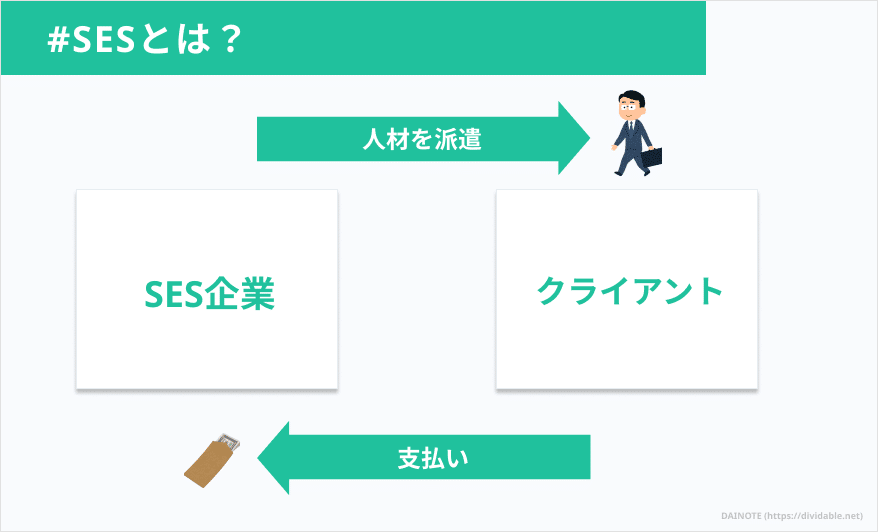
SESとは
SESとは、システムエンジニアリングサービス(System Engineering Service)の略で、クライアントに対して労働力を提供する業態です。
エンジニアをクライアントに「準委任契約」で派遣する業態のことを指します。
例えばクライアントA社が存在するとします。
クライアントA社では、エンジニアの人手が足りていません。そこで、SESの会社Bさんに依頼を出します。


SESの会社Bは、クライアントA社に、自社のエンジニアを派遣します。これがSESです。

SESはやめとけと言われる6つの理由

①多重請負構造により年収が低くなる
SESでよく言われる、2次請け、3次請けについてです。
さてさて、クライアントA社さんは、SES会社Bにエンジニアの人材派遣を依頼しました。
一方で、SESの会社B社には、今エンジニアが足りていないのです。

そこで、SESの会社Bは、SESの会社Cに連絡します。

そこで、SESの会社Bから依頼を受けたSES会社Cは、人員を二人派遣することになります。
これを図に表すと、こうなります。
| 形態 | 報酬 | |
| SES会社B | 元受け | ¥8,000 / 時 |
| SES会社C | 二次受け | ¥6,000 / 時 |
このように、SES会社Bは、人員を一人も派遣していないのに、SES会社Cの中間マージン2000円/時間を中抜きすることができます。
では、もとに戻りましょう。
さきほどのマージンを見ると、2000円分何もしていないのに中抜きされていますよね?
このように、SESの会社Bは、クライアントにSESの会社Cの人材を派遣していることになります。
これを、多重請負構造と呼びます。
基本的に、多重請負構造になっていると、年収が低くなります。
マージンで抜かれているためです。
マージンが多く抜かれる会社の取引先は、基本的には提携しているSESがメインになります。
そのような会社は、労務的にも年収的にもあまりよろしくないとは思うので、やめておいたほうがよいでしょう。

会社の業務形態をしっかり調べて、転職活動をするのがおすすめです。
②そもそも育成を前提にしていないことが多い
これは人によりますが、社長がITへの理解がないSES企業はやめておきましょう。
こういう会社はITに投資せず、とにかく大量の人を安く採用しようとします。
そのため、なかなかエンジニアとしての実務経験をつみにくいでしょう。
③スキルアップしにくい現場に配属される可能性が高い
一番これが大事かと思います。
結局入ってもコードを書かせてもらえない会社だと、ただスキルアップにつながらず消耗してしまいます。
これは入社する前に、必ず確認しておきましょう。
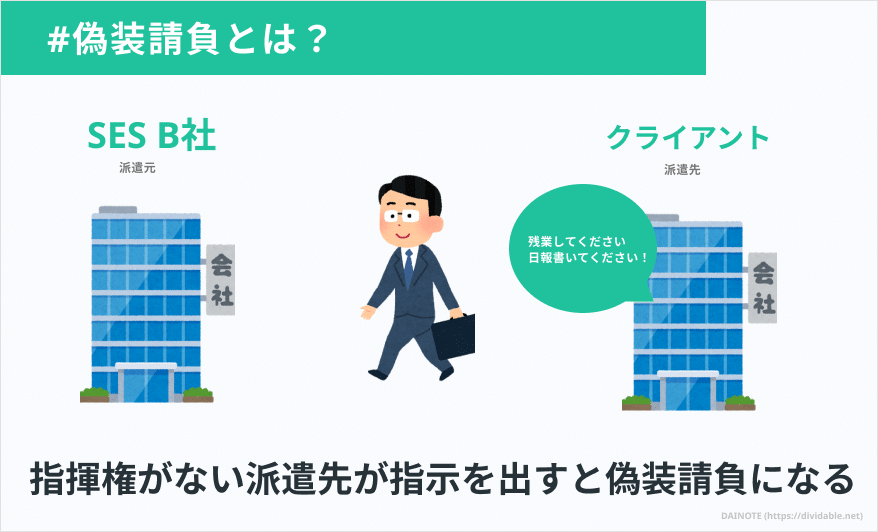
④偽造請負により、残業代がでないリスクがある
SESはあくまでも準委任契約なので、指揮権は自社(SES企業)にあります。ですので、派遣先が直接
- 納期が迫っているので残業してください
- 日報を書いてください
など指示することは通常できません。
業務の指示は、指揮権を持っているSES企業の指揮権者(上司)以外は行うことができないのです。
でも、例えば派遣先(クライアント企業)がSES企業の社員に、
- 納期が迫っているので残業してください
- 日報を書いてください
こう命令をすると、偽装請負になります。
偽装請負は、労働者派遣法違法行為になります。
SESの偽装請負によるデメリット

たとえば、もともとは8時間の労働時間の契約で、炎上プロジェクトにSESに入ったとします。

そんな中で、

なんて言いにくいんですよね。そもそも上司が現場にいるわけでもないので。
ただ、そこで残業してしまっても、残業代は出ないんです。
なぜかというとSES企業が指揮をしたわけではなく、本人が自主的に残業しているように取られるからです。
そうすると、例えばせっかく派遣先の命令で残業したのに、残業をつけられないこともあります。
⑤人間関係の構築が難しい
SESは、プロジェクトの完了や契約期間が満了するたびに新しい職場へ移るので、人間関係の構築しづらさもネックになります。
せっかく慣れてきた職場であっても、新しい案件になればまた始めから人間関係を構築しなければなりません。

といった、コミュニケーションに関する悩みもSESがやめとけと言われる要因の1つです。
⑥年齢的な制限がある
SESの業務は、年齢的な制約を受けやすい職種でもあります。
というのも、SESで働くエンジニアの給与は年齢によって上がる傾向があり、受け入れ側としてはできる限り費用を安く抑えるために若手を使いたいと考えるからです。
そのため、年齢に見合ったスキルを持っていない場合、受け入れ先が減ってしまうリスクがあります。
SESと派遣・請負との違い
SESと派遣・請負との違いについてまとめます。
SESと派遣・請負との違いは非常にややこしく、エンジニア業界の人でも完璧に理解している人は少ないです。

SES=準委任契約
SESとは準委任契約と同じ意味だと理解してください。
準委任契約とは、「毎月60時間働くので、24万円請求します」といった、労働時間によって請求が行われる契約です。
準委任契約は基本的に契約内容は自由です。雇用契約は必要なく、契約を満たしてくれれば契約内容を関連する法律に則って自由に作成することができます。
準委任契約と請負契約の違い
準委任契約と請負契約の違いは以下のとおりです。
- 準委任契約…「労働時間」に対して報酬が支払われる
- 請負契約…「成果物」に対して報酬が支払われる
イメージとしては以下みたいな感じです。
- 月60時間20万円でこの仕事をしてください →準委任契約
- 20万円でこのプロダクトを作成してください →請負契約
準委任契約では「労働時間」に報酬が支払われます。一方、請負契約は「成果物」に対して報酬が支払われます。
SESは準委任契約なので、「労働時間」にお金が支払われます。
準委任契約と派遣契約の違い
準委任契約と派遣契約の違いは以下のとおりです。
- 準委任契約…指揮命令権は「受注側」にある
- 派遣契約…指揮命令権は「クライアント側」にある
なぜSESは派遣契約ではなく準委任契約なのか
派遣契約だと、指揮命令権はクライアント側にあるので、クライアントがエンジニアに作業を振らないといけません。
エンジニアとして知識のあるクライアントであれば良いのですが、細かい作業のことまで把握できているクライアントは少ないです。
準委任契約であれば、作業内容の説明をして理解と同意を得たうえで作業をするんですが、派遣契約の場合だとこれらの条件が多いので仕事がしにくいです。
SESのメリットとは
SESのメリットは、大きく以下の3つかなと思います。
- 短期スパンで複数の現場に移動できる
- 比較的実務未経験でも入社しやすい
- 大手企業での実務実績が得られる
それぞれのポイントについて、もう少し詳しく解説していきます。
メリット1:短期間でさまざまな案件にかかわれる
プロジェクトによって工期は異なりますが、SESのエンジニアは比較的短い期間にさまざまな案件に携われます。
そのため、いろいろなシステムから様々な技術セットを学んだり、知見を持っている人からノウハウを学べるのは大きなメリットです。
自分から好きな案件だけを選ぶことはできないですが、未経験から学び始める方には良い機会になります。
メリット2:比較的実務未経験でも入社しやすい
もう1つのメリットはほかのエンジニアの職務に比べて、業務未経験でも就業しやすいことが挙げられます。
SESの場合、派遣すればすぐに売上がたつのでスキルがそこまでなくても入社しやすい環境です。

人が増えるとそのまま売上が増える職種は、比較的入社しやすい。
例えば、IT人材派遣のSESとかは、入社したらすぐに売上が上がる。あと、小規模な運用型広告代理店とかも、そうかも。
逆に、採用しても負債になる可能性が高い職種は、採用ハードルが大きい。インハウス系。
— DAI (@never_be_a_pm) June 25, 2020
メリット3:大手企業での実務実績が得られる
SESの案件では、誰もが知る大手企業の案件に携われることもメリットです。
大手企業での実績が身に付けば経歴の見栄えも良くなり、よりキャリアアップが望める場合もあります。

SESのデメリット、闇とは
SESのデメリットは、以下のとおりです。
- 基本的には客先常駐で、かつ自社の人員がいないので、孤独になりやすい点
- 心理的安全性を保ちながら教えてくれるような人が現場にいない可能性がある点
- 案件によって、ガチャがある
- 会社によっては開発経験が積めない可能性がある
- 偽装請負が起こっている可能性がある点
- 案件がないと、自宅待機になり、給与が削られる点
SES企業の案件によっては、ほとんど最下流の、テストケースをただなぞるようなテスターの仕事しか任されないことがあります。
そうなると、開発をしたくて転職する人にとっては苦痛になる可能性があります。
昨日エンジニア未経験で転職考えている人の相談にのってて、「この求人未経験でもサーバーサイドエンジニアとして育ててくれる、自社開発してるって書いてある」と言うので、「会社の公式LP見てみた?」と聞いたら見ていない模様。確認したらSESだし、基本テスト、インフラの採用がメインぽく。
— DAI (@never_be_a_pm) February 15, 2019
特に、コロナの影響で、案件が減少した場合、派遣先が存在しなくなります。
そうすると、お給料が減額されることもあるので、注意が必要です。
SES会社で10月まで案件無さそうで自宅で待機だと。
「在宅待機」じゃん。
しかも給料はかなり減らされるってさ🙄
ちょっと信じられないレベルね・・・これ。
てか会社の営業力の低さもヤバイけど、取引先も少ないんだろうし信用も無いんだろうな、会社に🙄
ちょっと又聞きした話です。
— アキラ◆フリーランスが不動産はじめました(エンジニア転職相談は趣味で受けてます) (@akira_heart458) July 16, 2020
SES以外のキャリアは?【SIer・自社開発と比較】
SES、SIer、自社開発の比較です。
| SES | SIer | 自社開発 | |
| 働く場所 | 客先常駐 | 自社 | 自社 |
| 作成する成果物 | クライアント | クライアント | 自社 |
| プロジェクトの長さ | 短期 | 短期 | 長期 |
SES、SIer、自社開発企業の業務の違い
自社にいてクライアントの要望に沿って開発するので、短期的なの仕事の連続となります。
自社開発のエンジニアは、自社サービスを開発することがメインの長期的な仕事となります。
SIer(受託開発)
SIerの場合は、受託開発がメインです。プロジェクトごとに社内のリソースを使って受託案件に取り組むため、基本的には社内の同僚と仕事をすることになります。
また、案件もクライアントの案件が終わり次第別案件に移行するので、比較的単スパンで案件が変わります。
SIerのメリット
SIer企業で働くメリットとしては、
- 自社での開発ノウハウが貯まっているので、技術を学習しやすい点
- 受託開発がメインなので、技術を専門に学べる点
があります。
SIerのデメリット
SIerのデメリットとしては、
- 自社でサービスを持っているわけではないので、顧客が使っている様子が見えにくい点
- 長期的な保守、運用に携われるとは限らないので、よりメンテナンス性の高いコードを書く機会が失われる点
- 自社の得意範囲以外の技術を学ぶ機会が少ない点
などが挙げられます。
自社開発
自社開発の場合は、自社のサービス、Webサイトなどの開発がメインになります。自社サービスが一つの場合、ずっと同じサービスを作り続けることになります
そのため、一つのアプリケーションを長期間で創っていくことになります。
自社開発のメリット
- 1つのサービスを作り続けることで得られる保守性の高いコードを書く機会が得られやすい点
- エンドユーザーが見えやすい点
自社開発のデメリット
- 複数のサービスに携わることができないため、一つのプロダクトが好きではないと続かない点
- 複数の技術を扱う機会が少ない点
- マーケティング、企画など様々な部門とのコミュニケーションが必要になるため、開発だけに集中しにくい点

SES企業から転職するには?
次にSES企業の転職について紹介します。
おすすめの転職先
おすすめの転職先は大きく分けて2つあります。
- 自社開発会社
- Sler(受託開発会社)
- フリーランス

自社開発会社
先ほども述べた自社開発会社に転職するのも良いです。
自社開発会社は、
- コミュニケーションが取りやすい
- スケジュールが緩い
- 自分のアイデアが形になる
- スキルアップしやすい
といったメリットもあります。

Sler(受託開発会社)
先ほども述べたSler(受託開発会社)に転職するのも良いです。
Sler(受託開発会社)は、
- 自社での開発ノウハウが貯まっているので、技術を学習しやすい
- 多くの会社と関係を持てる
といったメリットもあります。

フリーランス
SESで得た知識やスキルを使って、フリーランスになる方法もあります。
収入や働く時間も調整できるため、スキルがあればおすすめです。

SESに向いている人
ここまでSESについて解説してきましたが、ここからは具体的にどんな人がSESに向いているのかをチェックしていきましょう。
以下の3つに当てはまる人は、SESに向いているといえます。
- 未経験からエンジニアを目指したい人
- 仕事につながるコネを獲得したい人
- 浅く広く知識を身につけたい人
それぞれ詳しく解説します。
未経験からエンジニアを目指したい人
エンジニア未経験であっても就職しやすいSESは、実務経験を積む場所としてぴったりです。
エンジニアに転職するにしても、SESである程度の業務実績があるのか、もしくは全くの未経験なのかでは採用に大きな差があります。
さまざまな現場を周りながら実務経験を積む、エンジニアとしてのキャリアアップに使えます。

仕事につながるコネを獲得したい人
多くの職場に携われるSESは、コネや人脈を広げるチャンスでもあります。
現場で知り合った人から、副業やフリーランスとして案件を受注できるケースもあり、キャリアアップにつながるかもしれません。
また、知見のある人からスキルを学んだりと、スキルアップの場としても活用できます。

浅く広く知識を身につけたい人
SESは、現場によって求められる知識やスキルが異なります。
そのため、現場ごとに新しい学びを得られることもあるでしょう。
場当たり的に技術を学ぶことも多いので、深い知識が身につけられないこともありますが、広く浅く知識をつけたいと考えている方におすすめです。

SESに向いていない人
一方でSESに向いてない人もいます。
例えば、以下のような人はSESに向いていないかもしれません。
- すでに実務経験のあるエンジニア
- 関わりたい業務が決まっている人
- サービスのローンチまで関わりたい人
なぜこのような人はSESに向いていないのか解説します。
すでに実務経験のあるエンジニア
SESは、すでに実務経験のあるエンジニアにはおすすめできません。
やめておけといわれる理由でも解説した通り、SESの環境は決して良好とはいえません。

関わりたい業務が決まっている人
SESは、受け入れ先の業務に取り組むことになるため、自分で好きな業務を選べません。
そのため、自分で知識を深めて行きたい言語や関わりたい工程があったとしても、必ずしも希望通りになるとは限らないのです。
また、SESはシステムの保守・運用を担うケースもあるため、開発に携われないケースもあります。
サービスのローンチまで関わりたい人
サービスの開発からローンチまで、全ての工程に携わりたい方は、SESをおすすめできません。
SESは、自分の担当するプロジェクトや契約期間が終了した場合、次の受け入れ先へと移ることになります。
そのため、開発からローンチまでの一環の流れに携われる機会はほとんどありません。
システム開発における一部ではなく、全体を通して関わりたいという方は、自社開発を行っている会社への就職がおすすめです。

SESから転職におすすめの転職エージェント
次にSESから転職におすすめの転職エージェントについて紹介します。
転職におすすめの転職エージェントは4つあります。
- ワークポート
- リクナビネクスト
- Geekly
- Green

ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 111118件 (2024年12月24日現在) SESの
公開求人数850件 (2024年12月24日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、以下の2点です。
- キャリアアドバイザーのIT領域に対する専門性が高い
- 経験年数が浅くても応募できる求人がある
ワークポートは、「ITビジネス領域に特化したエージェント」から「総合型エージェント」にサービスを拡大した背景もあり、特にIT領域において実績と知見が豊富です。
そのため、IT業界の求人に強いことはもちろん、キャリアカウンセリングの専門性が高いことでも評判です。

ワークポートの口コミ
・求人紹介のみでなく、これまでのキャリアや性格から、よい点も悪い点もよい意味で素直に分析をしていただき、サポートをしていただけた点。また過去の面接の内容を、口頭およびeコンシェルで教えていただけた点。
(26歳・女性)
・一貫して適切で丁寧だった点。思った以上の早さで転職ができた点。対応の早さ。履歴書などのWeb作成。
(24歳・男性)
・連絡が早い、何度も軸を確認してくれる。メリット、デメリットもしっかりと伝えてもらえる。
(23歳・女性)
・転職活動全般の注意事項や大切にすべき点を知れたこと。また、希望に沿った企業様を多数ご紹介いただけたこと。
(28歳・女性)
・他社と比べて、紹介していただいた求人数や幅が多かった。また、自身が望むキャリアやフォローについて理解していただけたため、スムーズに進めることができた。
(32歳・男性)

登録は無料なので、ぜひ登録して実際の求人を見てみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
リクナビネクスト
リクナビネクストは、リクルートグループが運営する転職サイトです。 求人数もリクルートエージェントと同様に最大規模となっております。 20代~50代の求人も多く取り揃えており、あらゆる方向けの求人がそろっています。 主な特徴としては、以下の2点です。

Geekly
IT・Web・ゲーム業界に特化した転職エージェント。求人数も豊富です。
Green
公式サイトより引用:https://www.green-japan.com/

公開求人数 28850件 (2024年03月08日現在) SESの
公開求人数2976件 (2024年03月08日現在) マージン率 非公開 対応地域 全国 特徴 -IT・Web系スタートアップや外資系企業の求人が豊富
-フルリモートの求人多数公式 https://www.green-japan.com/
Greenは、IT・Web業界特化型の転職サイトです。
Greenには、以下のような特徴があります。
- 豊富な職種の求人を掲載
- スタートアップ、外資、上場企業など幅広い企業の求人を掲載
- 応募したい企業の雰囲気がつかみやすい
- 職種未経験OKの場合あり
豊富な職種の求人を掲載
GreenはIT・Web業界に特化した転職サイトですが、求人で募集している職種の種類は多岐にわたります。
- エンジニア
- デザイナー
- プランナー
- マーケティング職
- 営業
- 事務
- 人事・総務 など
IT業界で転職したいエンジニアはもちろん、マーケターや事務職の求人を探している人にもおすすめです。
業界最大級の規模を誇る豊富な案件の中から、「残業少なめ」や「フルリモート」といったこだわり条件でも求人を検索できます。

スタートアップ、外資、上場企業など幅広い企業の求人を掲載
Greenでは、スタートアップや外資系企業、上場企業などさまざまな企業の求人を掲載しています。
- 成長中のスタートアップでスキルを磨きたい人
- 上場企業で安定的に働きたい人
- 外資系企業のグローバルな環境で働きたい人
このような人におすすめの転職サイトです。

応募したい企業の雰囲気がつかみやすい
Greenのメリットは、応募したい企業の雰囲気がつかみやすいという点です。
気になる企業があっても、どんな会社なのかわかりづらいと心理的なハードルが高くなってしまいますよね。
Greenでは、以下のような仕組みで応募先企業の雰囲気を把握できるようになっています。
- 気になる企業と気軽にマッチングできる
- 企業のPRやインタビューで、会社の雰囲気をつかめる
- 人事担当者から直接スカウトを受けられる
Greenに掲載されている求人情報についている「気になる」ボタンを押すと企業に通知され、あなたが求人に興味を持っていることを相手企業に伝えられます。
マッチングするとメッセージのやり取りができるようになり、お互いにより興味を持つと面談に進みます。

企業の担当者と気軽にやりとりしたり質問したりすることで、不明点を解消でき、安心して選考に進むことができます。
求人ページには詳細やPR、社員インタビューが掲載されているので、応募前にじっくりと情報収集できるのもメリットです。
公式サイトより引用:https://www.green-japan.com/
応募先企業の現役社員の声も掲載されているので、求人情報だけでは得られない情報も知ることができます。

職種未経験OKの場合あり
Greenは、IT・Web業界経験者であれば職種未経験でもOKな求人を扱っています。

たとえば、以下のような人におすすめです。
- マーケターからエンジニアに転向したい人
- IT営業から企画に転向したい人
キャリアチェンジして新しいことに挑戦してみたい人や、これまでの経験を活かしてスキルの幅を広げたい人におすすめの転職サイトです。
Greenの案件例

想定年収 580万円〜1200万円 業務内容 アプリやインフラ、クラウド開発、DX推進など、希望の職種で、SESチームリーダー、プロジェクトマネージャー職でエンジニアマネジメント、メンバー育成をお任せします。
◆業務パターン◆
1.テスクの技術チームでの開発のPL,PM
2.グループ会社「テスク」の顧客のサポートでのPL,PM
3.エンドユーザー・SIer向けのSES・エンジニア派遣でのPL,PM基本スキル 案件URL 《PL PM》給与もスキルも働き方も、エンジニアそれぞれの希望が叶う環境で新しいキャリアをスタート!
(2024年06月10日 現在)
SESからフリーランスになるためにおすすめエージェント
次にSESから転職におすすめのフリーランスエージェントについて紹介します。
転職におすすめのフリーランスエージェントは3つあります。
- Midworks
- ギークスジョブ
- クラウドワークス テック

Midworks
画像はMidworks公式サイトより引用(2023年5月18日時点):https://mid-works.com/ Midworksは、フリーランスで活躍したいエンジニアにおすすめのエージェントで、次のような特徴があります。 Midworksの魅力は、協業補償を含めた手厚い福利厚生が用意されている点です。 フリーランスになりたい人の一番の不安は「収入が途切れてしまうこと」です。 ですがMidworksなら仮に案件が途切れても、次の案件獲得までの間の収入を保証してくれます(報酬補償の適用には審査があります)。 Midworksで取り扱っている案件の多くは、エンジニア向けの案件です。 また、クライアントの種類が幅広いので、選択肢が多いのも魅力です。 週3日から入れる案件や、しっかり週5日で稼働できる案件もあるので、自分の働き方に合った案件を探せます。 登録&相談は無料です。 「フリーランスを目指したいけど不安…」という人は、まず登録して、相談だけでもしてみることをおすすめします! ※Midworksは週3日程度〜参画できる案件がありますが、会社員の方への副業は紹介していません。
運営会社
株式会社Branding Engineer
公開案件数
9,344件
(※_2023年5月18日時点)
対応地域
関東圏(東京、千葉、神奈川、埼玉)
関西圏(大阪、京都、兵庫、奈良、滋賀、和歌山、三重県)
(フルリモート勤務の場合は全国対象)
特徴
大企業からの高単価案件が募集されていることがある
週3〜稼働できる案件あり(※ 会社員向けの副業案件は紹介不可)
報酬補償を含む手厚い福利厚生

エンジニア案件の分野が幅広い

ギークスジョブ
公式サイト:https://geechs-job.com/ 公式ページ:https://geechs-job.com/ 『ギークスジョブ』は、15年以上のフリーランス支援実績をもつ大手フリーランスエージェントです。 ギークスジョブの大きな特徴は、1人のワーカーに対して3人のコンサルタントが就く点です。 それぞれのシーンで専門のコンサルタントがサポートしてくれるので、駆け出しフリーランスの方でも安心してフリーランスの働き方に慣れることができます。 また、ギークスジョブでは勉強会・懇親会を定期的に開催しています。 「フリーランスは孤独になりやすい」とよく言われますが、エージェントがこの様な横のつながりが作れる機会を提供してくれるのはありがたいですね。

運営会社
ギークス株式会社
公開求人数
4,056件
マージン率
非公開
対応地域
東京・神奈川・大阪・愛知・福岡
働き方
週3~、リモート案件多数
※2023年4月時点・公式ページより引用/算出
クラウドワークス テック
公式ページ:https://crowdtech.jp/
公式ページ:https://crowdtech.jp/ クラウドテックの主な特徴としては、以下の3つがあります。 公式ページ:https://crowdtech.jp/ クラウドテックのリモート案件数は、他の10以上のエージェントと比較してもトップクラスの案件数です。 ※フリーランスエージェントで得られる案件は、実は常駐の案件であることがほとんどです。一部リモートなどの案件はありますが、フルリモートの案件の割合はかなり少ないため、リモート案件に強みのあるクラウドテックはかなり魅力的です。 また、クラウドテックのサイト上で公開されている求人は831件(2022年9月26日時点)ですが、公開案件とは別に多数の非公開求人を保有しています。 また、クラウドテックはエンジニア、デザイナー、マーケターの案件数で比較しても全てにおいて業界最多水準になっています。 エンジニアであれば、IT プロパートナーズやフューチャリズムなどのエージェントを併用することもおすすめです。 クラウドテックは、会員登録をすることで100以上のサポートが無料になる「フリーランスライフサポート」にクラウドテック側の負担で加入することができます。 サポートの例としては、 など、会社員からフリーランスになるにあたって役立つサービスばかりです。

運営会社
株式会社クラウドワークス
公開求人数
831件
平均単価
–
マージン率
非公開
対応地域
全国
働き方
リモート案件多数
※2022年9月26日時点・公式ページより引用/算出
リモート求人が多い

エンジニア、デザイナー、マーケターの求人数が多い

クラウドワークス社が運営しているからこその安心の福利厚生

【番外編】もしSESを目指すなら?
SESを目指すべきかどうかは、就業状況や将来的に目指したいポジションなどによって変わります。
例えば、エンジニア未経験の方は、SESで実務経験を身につけたうえで、さらに転職を目指すの手段です。
ここからは、実際にSESを目指すのであれば、どうすれば良いのかについてみていきましょう。
以上を踏まえて、SES企業のどこをみたらいいのか?
- 教育制度がしっかりしている
- 案件を選ぶ際に社員の意見を傾聴してくれるか
- 案件選びでエンジニアの要望を取り入れてくれる
- 質問に対してしっかりとした説明をしてくれるか(ごまかさないか)
- 残業がないなどエンジニアにとってクリーンな労働環境である
- 自社でエンジニアを抱えている会社であること
ここまで説明してきたように、SESでの働き方はデメリットのが多いです。
まずは自身でエンジニアとしてのスキルを身に付けてから、エンジニアを目指すのが一番最適なルートです。
まとめ
というわけで、SESについてまとめました。
エンジニアへの転職を検討している場合に重要なのが、適切に業界構造を把握しておくことです。
これがないまま転職すると、もともと期待していたこととずれることがあります。

《SESからの転職におすすめの転職エージェント》
ワークポート:エンジニア、インサイドセールスの方向け!IT転職に強いエージェント。
リクナビネクスト:本気でエンジニアに転職したいという人におすすめ!Geekly:IT・Web・ゲーム業界に特化した転職エージェント。求人数も豊富。
Green:ベンチャー気質のある企業が比較的多く掲載。未経験でもOKな求人も多く保有。
関連記事