プログラミングができない人の特徴とは?その原因と解決策
≪DAINOTE編集部推薦のDAIが実際に取材、体験してみて、特にオススメのプログラミングスクール一覧≫
【第1位】TechAcademy:とにかく安く、コスパのよいスクールに通いたい人向け! レビュー記事
【第2位】CodeCamp: 朝から夜まで、メンターのサポートを受けやすいスクールを検討している人向け! | レビュー記事
【第3位】RUNTEQ:ベンチャーの自社開発企業へエンジニアとして転職したい人向け | レビュー記事
【第4位】ポテパンキャンプ:サーバーサイドエンジニアに未経験から転職して年収700万円代を目指したい人向け! | レビュー記事
【第5位】Aidemy:Python・AIに特化したプログラミングスクール。AIを活かした仕事に就きたい人向け | レビュー記事
「副業にしたくてプログラミングを始めたけど、全然意味が分からない・・・」
「エラーばっかり出るし、もしかして私プログラミング向いてないのかな?」
もしかして、このような悩みを持って本記事にたどり着いたのではないでしょうか?

この記事を読んでわかること
- プログラミングに挫折してしまう原因
- プログラミングができるようになるには
- 独学でもプログラミングを学習するコツ
- 未経験からプログラミングを仕事にするには

目次 (PRも含まれます)
- 1 プログラミングができないのはセンスの問題?
- 2 プログラミングができない!と思ってしまう人の特徴とその原因
- 3 【それ、やり方の問題かも】独学でできる効果的なプログラミングの学習法
- 3.1 ステップ1.何の言語を何のために学ぶか決めましょう!
- 3.2 Webサイトを作りたい場合
- 3.3 Webアプリを作りたい場合
- 3.4 フロントエンドとサーバーサイドの違い
- 3.5 プログラミングの独学でおすすめするサーバーサイド言語
- 3.6 ステップ2.【環境構築含む】基礎は2週間で終わらせましょう
- 3.7 基礎学習について
- 3.8 ステップ3. プロダクトベースのチュートリアルをやる
- 3.9 Rails チュートリアル
- 3.10 STEP④ メンターに聞きながらトライアンドエラーをする
- 3.11 STEP⑤ 自分のプロダクトを決めて作りはじめる
- 3.12 とはいえ、独学でのプログラミング学習はかなり難しい
- 4 プログラミングができない人に、おすすめのプログラミングスクール【厳選3つ】
- 5 未経験からエンジニアを目指す方法
- 6 おまけ:文系はプログラミングに向いてない?
- 7 まとめ:プログラミングができない…と挫折しかけている人へ
プログラミングができないのはセンスの問題?


小学校の頃を思い出してみてください。例えば算数が苦手でも、ちゃんと勉強していれば掛け算ができるようになりましたよね。
それと同じで、プログラミングの基礎知識は学習方法さえ間違っていなければセンスに関係なく身につきます。
もちろん、プロになって求められる技術レベルが上がればセンスが求められるのも事実です。
しかしそれは基礎的な知識を一通り持って経験を積んでいる人の話で、初心者にセンスは特に関係ありません。

プログラミングができない!と思ってしまう人の特徴とその原因

プログラミングを独学で進めていると、誰でも壁に突き当たる時があります。
プログラミング初心者でつまずいて心が折れてしまう人は、以下のような3つの特徴に当てはまっている可能性が高いです。
- 始めから全て独学でやろうとする
- インプットだけで満足している
- 単純に勉強時間が少ない

特徴①:初めから全て独学でやろうとする
まず一つ目の特徴は、初めから独学で完璧にしようとしてしまうことです。
確かに、独学での学習は好きなタイミングで始められ、コストもかからない勉強方法です。
しかし、独学には以下のようなデメリットがあります。
- 分からないときに質問できない
- 全体像がわからず、レベルに合った学習ができないため挫折しやすい
- 仕事を獲得しようとしても、どんな技術が求められているのかわからない
自分一人で一から学習しようとすると、このような壁に突き当たりせっかくのやる気を削がれてしまう場合も多いです。

特徴②:インプットだけで満足している
二つ目は、知識を集めるだけ集めて満足してしまっていることです。
もちろんインプットも大事ですが、同じくらいアウトプットも大事です。
知識は知るだけで効果があると思う人がいるんだけど、実際使ってみないと知恵にはならない。身体に知識をしっかりとインストールしないと、その知識から演繹的に何か新しい思考が出てきたりしない。吸ったら吐くぐらいの勢いでインプットとアウトプット繰り返さないと、空想論で話せなくなりそうで怖い
— DAI (@never_be_a_pm) May 12, 2018
よくやってしまいがちなのが、教材でひたすら基礎学習を繰り返している人です。

ある程度知識を身につけたら、プロダクトを作るなど、知識が身につくようアウトプットをしていきましょう。
特徴③:単純に勉強時間が少ない
三つ目は、単純に勉強時間が足りていないということです。
プログラミングをしっかり身につけるには時間がかかります。
仕事をしているなどで忙しいと、なるべく時間をかけずに身につけたいと考えてしまいますよね。
ですが初めのうちは特に、時間を取って学習した方が、後々必須となる基礎知識がきちんと定着します。

【それ、やり方の問題かも】独学でできる効果的なプログラミングの学習法
では、実際にプログラミング未経験者が独学で効率よく学ぶにはどうしたらいいのでしょうか。
先ほど紹介した3つの特徴にあるように、やみくもに学習を進めるだけでは学習効果は半減してしまいます。

- STEP① まずは何を作るか、何の言語を学ぶか決めましょう!
- STEP② 無料でOK!基礎は2週間で終わらせましょう
- STEP③ プロダクトベースのチュートリアルをやる
- STEP④ メンターに聞きながらトライアンドエラーをする
- STEP⑤ 自分のプロダクトを決めて作りはじめる
詳しく説明していきます。
ステップ1.何の言語を何のために学ぶか決めましょう!

- 趣味でやりたいのか、将来的に仕事にしていきたいのかなどの目的
- アプリを作りたいのか、サイトを作りたいのかなどの目標
これらを明確にして、自分が学習するのに最適な言語を決めましょう。
Webサイトを作りたい場合
Webサイトを作りたい場合は、基本的に以下の言語を学びましょう!
- HTML
- CSS
- JavaScript
- jQuery
- BootStrap
Webアプリを作りたい場合
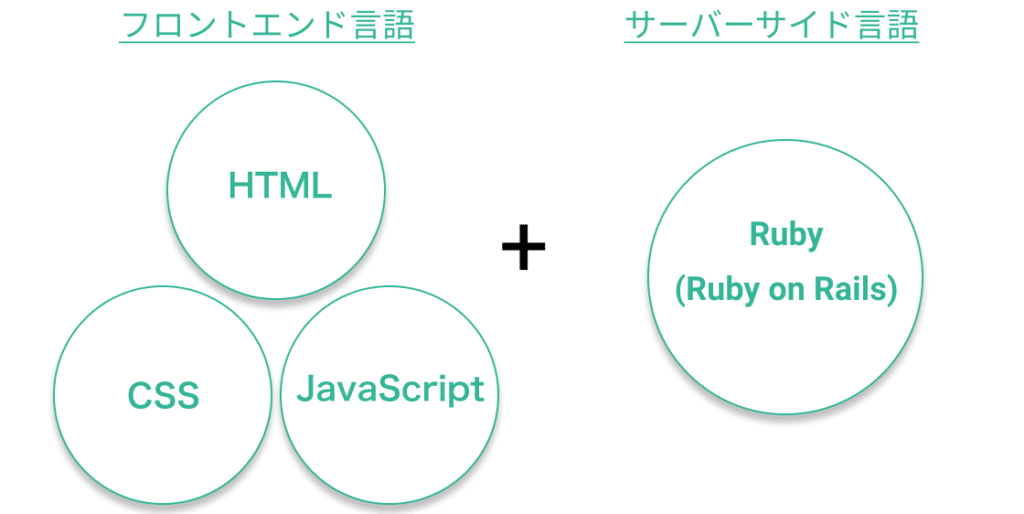
TwitterのようなWebアプリを作りたい場合、HTML/CSS/JavaScriptのようなフロントエンド言語に加えて、サーバーサイド言語について学んでみる必要があります。
フロントエンドとサーバーサイドの違い
| 役割 | 言語 | |
| フロントエンド | Webページ、アプリの見た目の設計を行う | HTML / CSS / JavaScriptなど |
| サーバーサイド | Webページ、アプリの裏側の処理を担当する | Java / PHP / Rubyなど |
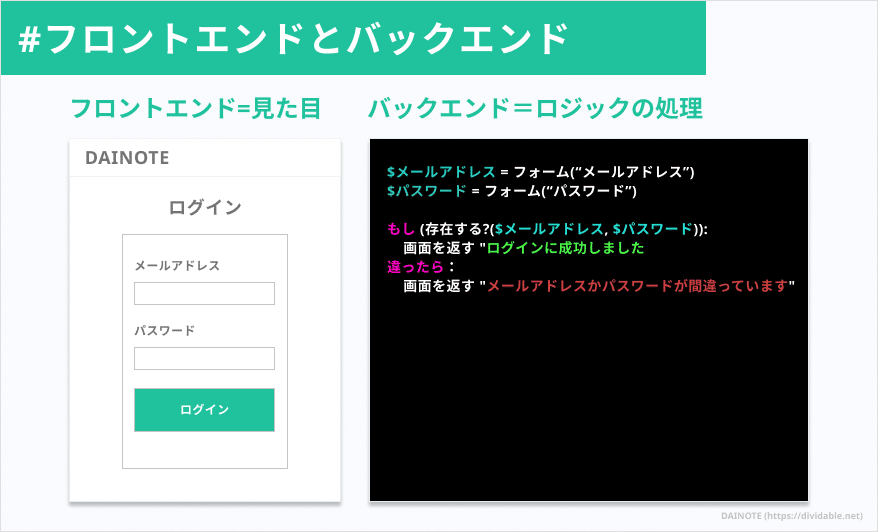
- フロントエンド:見た目の設計を行います。
- サーバーサイド(=バックエンド):裏側の処理を行います。
フロントエンドは、アプリ・Webサイトの見た目となります。
- メールアドレスという文字列
- メールアドレスのフォーム
- ログインというボタン
などは、すべてHTMLで作られています。

一方、サーバーサイドとは、アプリの裏側のロジックとなります。
たとえば、フロントエンド側でメールアドレスとパスワードを受け取ったら、サーバーサイド言語が裏側で、以下のようなやり時がされています。



みたいな処理を、ロジックに従ってやってくれます。
プログラミングの独学でおすすめするサーバーサイド言語
学ぶべき言語は、以下の通りです!
- Ruby
- Ruby on Rails (フレームワーク)
Rubyをおすすめする方法は日本語の文献が多く、エラーなどの処理に困った時にググって解決しやすいからです。

ステップ2.【環境構築含む】基礎は2週間で終わらせましょう
Progateは、初心者向けの無料のプログラミング学習サービスです。
プログラミング基礎は、このProgateで十分だといえます。これだけで十分独学可能です。
基礎学習について
何カ月も基礎の本をず~とやっている人がいますが、Progateで学びたい言語をある程度勉強したら、さっさとプロダクトを創りましょう。

ステップ3. プロダクトベースのチュートリアルをやる
お勧めは、「~を作ろう!」系のチュートリアルをひたすらこなすのがよいです。

チュートリアルをある程度こなせるようになると、ある程度この機能を実装したい!と思ったときに、過去の経験から実装することができるようになります。
プログラミングやって気づいたけど、作りたいものまず決めて、そこからそれに近いチュートリアルを訳わからないながら進め、細かいところ埋めて行くのが一番コスパよく学習できる気がする。スキル的にもモチベーション的にも。
— DAI (@never_be_a_pm) November 7, 2017
Rails チュートリアル
ちなみに僕自身は最初にツイッターのクローンを作るRails チュートリアルをやりました。
- Ruby on Railsでツイッターと同機能を持つ、クローンアプリを開発する
- 基本的なログイン機能、ツイート機能、いいね機能などを実装する
など、Web アプリケーションを作成するうえで、必要なスキルをみにつけることができます。
STEP④ メンターに聞きながらトライアンドエラーをする
チュートリアルをやっていると、Progateなどで学習するときと違って詰むようになります。
- エラーの解決方法が全く分からず、3日間悩んでしまう
- 目標を達成するために、何を勉強すべきか全くわからなくなる
- いくら調べて勉強しても、具体的なサイト・アプリが作れる気がしない…
プログラミング最初本当に訳わからなかったけど、やっとわかるようになった時の学習方法は
・何を作りたいのか決める
・何を学べばできるのかメンターに聞く
・そこから学習ルート決めてもらって、ひたすらコード書く
・つまづいたらメンターに聞くでした。これでだいぶ変わります。
— DAI (@never_be_a_pm) April 10, 2018
で、プログラミングのメンターをどうやって見つけらえるかというと、大きく分けて3つくらい選択肢があると思います。
1. 自分の友達でプログラミングをできる人にお願いする
→ 1の場合はめっちゃラッキーなので、土下座して頼みましょう。2. プログラミングを学べるインターンに行く
→ 2の場合は、ある程度自分でプロダクトを創れるなら、プログラミングで実際に何かを作れた証拠をもって、インターン受けにいくのがおすすめです。3. 有料のプログラミング学習スクールに行く
→ 1, 2の選択肢が取れない場合は、3.有料のプログラミングスクールに行く がおすすめです。有料のプログラミングスクールであれば、メンターと教材がそろっているので、非常に効率的に学ぶことができます。
STEP⑤ 自分のプロダクトを決めて作りはじめる

僕はもう、最初のRailsチュートリアル終わった後に、出会い系サイト作りたいというのを明確に決めていました。
- ログイン機能
- メッセージ機能
- フレンド申請機能
出会い系サイトを作るためには、こんな機能が必要だな~なんて思ったので、それができるチュートリアルを探して、すべての機能がイメージが付いたら、実装に取り掛かってました。

例えば、VRも最近アプリを作ったのですが、空を飛びたかったので Youtubeで「VR FLY」と調べて出てきたチュートリアルで学び始めました。

とはいえ、独学でのプログラミング学習はかなり難しい
紹介したように、プログラミングを全て独学で学ぶという方法も不可能ではありません。
ただ、あまり効率が良いとは言えません。先ほども触れたように、一人での学習は挫折しやすいからです。
プログラミングの独学でつまづくポイントとしては、以下の通りです。
- 次に何を学べばいいかがわからなくなる
- エラーが起きたときにどう解決すればいいかわからなくなる
- 仕事を獲得するためにどういう風に営業したらいいかわからなくなる
- エンジニア採用の就職活動でエンジニアがどういうことを期待しているのか理解できない
僕の場合は、プログラミングスクールを経営している友達がいたので、彼に途中からメンターに入ってもらったのですが、かなり学習効率が上がりました。
- 3日間悩んでいたことが、30秒で解決できるようになった
- Webサイトを作るところから逆算して何を学べばいいかわかるから、やる気が上がった
- エラーも自己解決できるような、学習方法が学べたので、学習効率が上がった
一気に効率的に学習できるようになり上達しました。
- そこで、学習効率を上げ、挫折率を下げるためにプログラミングスクールがおすすめです。
ですが、プログラミングスクールに何も知らずに行くのはおすすめしません。
- プログラミングスクールで何を何のために学び、最終的に何ができるようになりたいのか、目的を明確にしておく
- プログラミングスクールのカリキュラムが始まる前に、自分で可能な限り独学で基礎をさらっておく(Progateやドットインストールをやっておくのがオススメ)
- 自分で開発する時に迷った時にメンターを使い倒せるように、自学自習・ポートフォリオ作成の時間をしっかり作っておく

プログラミングができない人に、おすすめのプログラミングスクール【厳選3つ】
おすすめのプログラミングスクールは、以下3スクールとなります。
- 【第1位】ポテパンキャンプ:ガチでエンジニアに転職・就職したい人におすすめ。安いけどしっかりコミットしないと離脱します。
- 【第2位】Tech Academy: 大学生や、忙しい社会人にお勧め。完全オンラインで学べる、プログラミングスクール。
- 【第3位】CodeCamp: Web制作に特化しているプログラミングスクール。こちらも完全オンラインで学べます。現役プログラマーの指導つき。
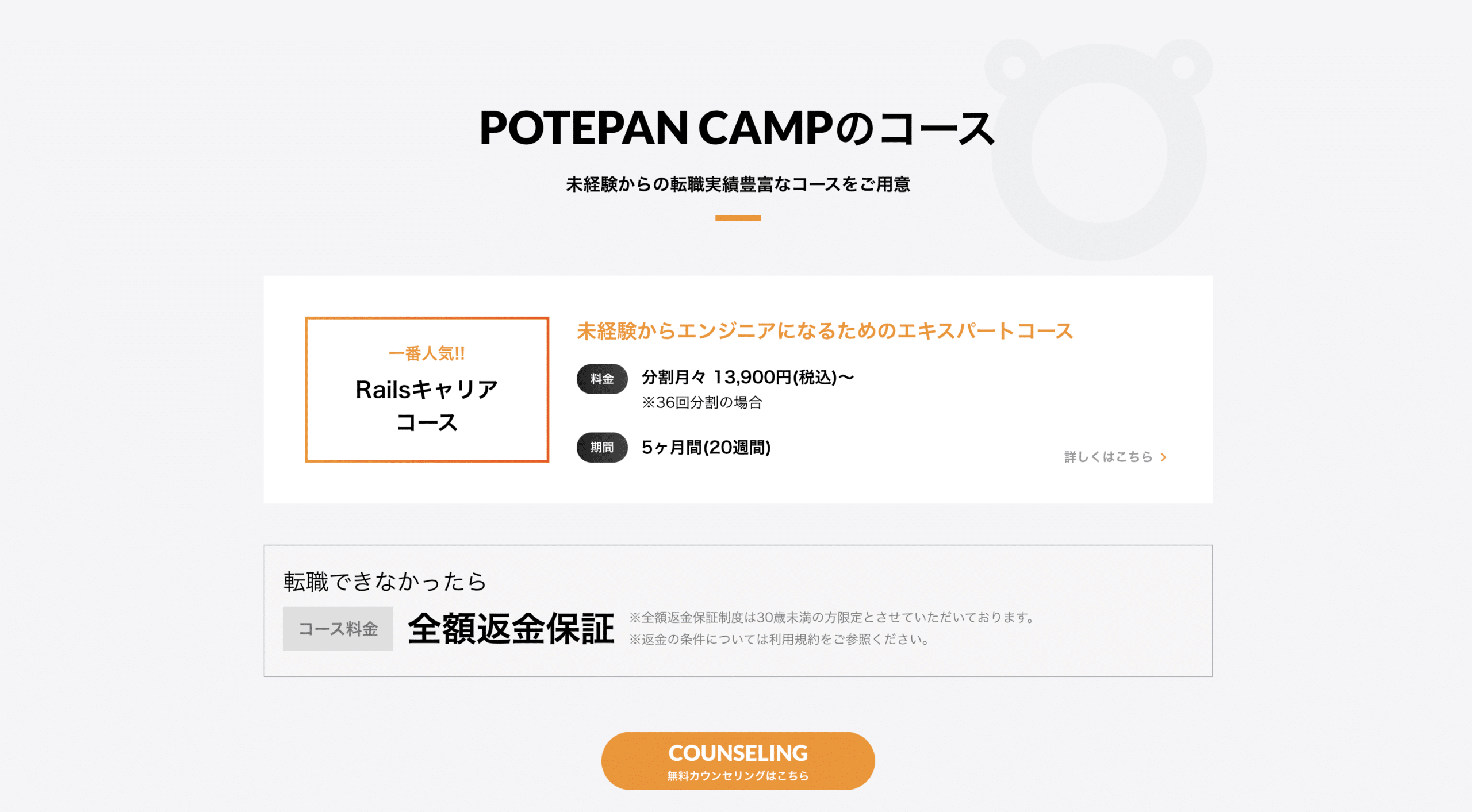
ポテパンキャンプ
| 主な学習言語 | HTML,CSS,JavaScript,Ruby, Ruby on Rails |
| 受講場所 | 完全オンライン |
| 期間 | 5ヶ月間(20週間) |
| 講師 | 現役エンジニア |
| 主なサポート | ・チャットサポート ・スタートサポート ・オリジナルアプリの開発支援 ・自社開発企業への転職支援 |
| コース・料金 | Railsキャリアコース ¥ 440,000(税込) |
| 転職紹介 | 自社開発企業を紹介 |

ポテパンキャンプの良いところは、挙げるときりがないのですが、絞ると以下の3点です!
- ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
- エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
- 圧倒的に良心的な価格!
①ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
まず、ポテパンキャンプは、プログラミングスクールの中で最高レベルの教育の質です。

僕自身、すでに10社以上プログラミングスクールを取材していますが、正直どのスクールに行っても「即戦力」には程遠いんですよね。

「入社した会社よりもポテパンキャンプの方が厳しかったので成長できた」と現役エンジニアに言わせるほどです。

僕が実際に卒業生にインタビューした方の中にはフリーランスエンジニアにすぐ独立して、すごい高給取りになっている人もいました。
②エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
また、ほかのプログラミングスクールって、自社開発の企業をなかなか紹介してくれないんですよね。
転職ハードルが非常に高いからです。

でも、ポテパンキャンプは「完全に自社開発企業しか紹介しない!」というスタンスでやっています。

圧倒的に良心的な価格!
エンジニア転職まで検討しているなら、圧倒的に費用対効果のよいスクールがポテパンキャンプです。
デメリットとしては、やる気がない人は面接で落ちるところです。

だから、やる気がなかったり、どうしても年齢が上すぎる人は紹介できないんですよ。
ですので、普通に面接で落ちることもあります。
逆に言うと、ちゃんとやり切れる人であれば、実務に近い環境でプログラミングスキルを身に付け、転職まで成功することができます。
「本気で転職したい!」という人には圧倒的におすすめなプログラミングスクールです。
ということで、ポテパンキャンプの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(4.2) |

Techacademy
2022年2月時点 TechAcademy 公式サイトより(公式:https://techacademy.jp/)
| 身につくスキル |
|
| 受講場所 | 完全オンライン |
| 期間 | 4週間〜16週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・毎日の毎日15時〜23時のチャットサポート ・1回30分、週2回のマンツーマンメンタリング(最初の週のみメンタリングは週1回) ・回数無制限の課題レビュー ・副業サポート(受講終了後の審査に合格し、副業サポートご利用中の方のみ) ・受講終了後、全員へ1ヶ月以内に独自の案件を提供 |
| 料金 | ¥174,900(税込)〜 (学割 ¥163,900(税込)〜) |
| 全額返金保証 | なし |
| 転職紹介 | 受講生限定のスカウトサイト |
2022年2月時点 TechAcademy公式サイトより引用/算出(公式:https://techacademy.jp/)

TechAcademyは、最短4週間で未経験からプロを育てるオンライン完結のスクールです。
副業でWeb制作をやってみたい!という方には、以下の2つの理由で特におすすめです。
- 完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる
- Web制作に特化したコースがある
①完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる
現役エンジニアのパーソナルメンターがつくことで、以下のことができるようになります。
- 挫折する可能性がぐっと下がる
- 自立して学習できるようになるので、案件が取れるようになる
1.挫折可能性がぐっと下がる
まず、プログラミングを学ぶほとんどの人が、モチベーションが続かず最初につまづいて辞めてしまう傾向にあります。
パーソナルメンターがいれば、最初の一番きつい学習期間を一緒に乗り越えられるので、学習が継続します。

2.自立して学習できるようになるので、案件が取れるようになる
Web制作の現場は、常に自分で調べながら学び続けなければいけませんが、なかなか自分自身の力でエラーを解決するのは難しいですよね。
マンツーマンのメンターがいると、プログラミングの課題をどうやって解決すればいいか、「学習方法」を学ぶことができます。
- 週に2回の面談(最初の週のみメンタリングは週1回)
- リアルタイムでのチャット質問
ができるので、受講者の方も非常に学習が進めやすかったそうです。(インタビュー記事より)

②副業に特化したコースがある
これから副業を始める方向けに、Web制作に特化したコースがTechAcademyにはあります。
2022年2月時点 TechAcademy公式サイトより引用(公式:https://techacademy.jp/)
料金は一番短いプランであれば17万円台〜、メンタリングなしの「12週間Liteプラン」なら10万円以内の低価格で学習できます。
コースの内容をマスターすれば、1件5万円ほどの案件を獲得するのに必要なスキルが身につくようになっています。
また、TechAcademyでは無料体験も可能です。まずは無料体験に申し込んだうえで、レッスンを受けてみましょう。
※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースに申し込んでも割引は適用されます)
③ 『フロントエンド副業セット』:はじめての副業コース+フロントエンドコースをセットで申し込むと、普通に学ぶ場合よりも60,000円もお得に!
30秒ほどで無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
無料体験はこちら2020年5月時点 TechAcademy公式サイトより引用(公式:https://techacademy.jp/)
Code Camp
Codecampは、オンライン・マンツーマン指導のプログラミングスクールとして優れた実績を持つサービスです。
副業で稼ぎたいならWordPressコース、予算に余裕があればデザインマスターコースがおすすめです。
WordPressコースのポイント
WordPressコースでは、WordPressのテーマ開発などを学びます。
コース内容をマスターすれば、簡単なコーディング案件(月5万円稼げるレベル)を受注できるスキルがつくでしょう。
デザインマスターコースのポイント
予算に余裕があるなら、デザインマスターコースがおすすめです。デザイン+コーディングができると、案件の単価が上がるからです。
こちらは一般的なWeb制作のフローです。
WordPressコースでは、一般的にコーダーの仕事に関するカリキュラムを学びます。
一方で、デザインマスターコースではデザインとコーディングが学べるため、より上流の単価が高い仕事をすることができます。
どうせ高い料金を支払うのであれば、デザインとコーディングの両方が学べる「デザインマスターコース」をおすすめします。
| WordPressコース | デザインマスター(webデザイン基礎) | |
| 料金(税込) | 165,000円/2ヶ月プラン + 33,000円の入学金 |
165,000円/2ヶ月プラン 275,000円/4ヶ月プラン 330,000円/6ヶ月プラン + 33,000円の入学金 |
| 学習内容 | WordPress | Webデザイン全般+コーディング |
| 詳細ページ | https://www.lp.codecamp.jp/wordpress | https://codecamp.jp/courses/master_design |
無料カウンセリング後に申し込むと受講料が割引になるクーポンもあります。興味のある方はぜひ利用してみてください。
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
CodeCampの全体的な評価はこちら。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |
未経験からエンジニアを目指す方法
この記事を見ている方の中には、副業や転職のためにプログラミングを学んでいる方もいるかもしれません。


未経験からエンジニアを目指すには、以下のステップが必要です。
- プログラミングの基礎を学ぶ
- エンジニアの業界知識をしっかりとつける
- オリジナルアプリを作り、ポートフォリオを準備すること

基本的には先ほどの「独学でできる効果的なプログラミングの学習ステップ」で紹介した通りです。
例えば面接で、以下の2人の人がいたら、どっちを採用したいですか?
- 「めっちゃやる気あります!採用してください!」というAさん
- 「オリジナルアプリ作ってきました!だから採用してください!」というBさん
間違いなく後者が内定します。
アプリを作ることで、自分のやる気をモノとして証明しているからですね。
未経験で転職できるかどうかって、多分コードの質とかより、ちゃんとやる気を行動や成果物で示すことなんだろうと思う。独学でKaggleで成果物オープンにしてたり、Githubにソースコード上がってたり。ポテンシャル採用枠だということを認識して、アピールしてる人が転職成功することがわかってきた。
— DAI (@never_be_a_pm) August 28, 2018
また、やる気に加えてエンジニアの業界知識も必要です。
漠然と「エンジニア」や「SE」という言葉に惹かれて入社してしまうと、望んだ職が得られない可能性があります。
そのためには、IT業界の知識をしっかりつけて就職に臨みましょう。
以前書いた記事で、未経験からエンジニアに転職する方法を紹介しています。もしエンジニアへの転職も視野に入れて考えている方がいれば、見てみてください。
おまけ:文系はプログラミングに向いてない?


文系理系関係なく、プログラミングを学習して自分で成果物を作れるようになればエンジニアになることはできます。
よっし、文系プログラミング初心者で独学でも技術ブログでみずほの初任給くらいは稼げるようになったぞ!それとメディアの集客方法とか、マネタイズの方法とかやっとわかってきたのと、自分が解決したい課題をどう解決するか、少しめどがついてきた。この一カ月は結構わくわくすることが多かった。
— DAI (@never_be_a_pm) March 27, 2018

まとめ:プログラミングができない…と挫折しかけている人へ
今回は、プログラミングに挫折している人のために、向いていないと感じる原因と解決策を解決しました。
プログラミングができない原因の多くが、以下のいずれかに当てはまっています。
- 質問できる環境の不足
- アウトプットの不足
- 教材のレベルが自分のレベルに合っていない
- 単純な学習時間の不足
自分のセンスや才能がないからだ…と絶望せずに、正しいステップで学習を進めましょう。
独学での限界を感じている人は、必要に応じてプログラミングスクールを使うのも一つの手です。
自分の目的を達成できるスキルを身につけるために、根気強く学習を続けてみてください。
_TechAcademy_テックアカデミー_-2.png)

_実践型Webエンジニア養成プログラミングスクール.png)














_TechAcademy_テックアカデミー_-2.png)