【2024年】エンジニアの年収・給料を徹底分析!業種・業界ごとに年収を算出してみた
「エンジニア業界が人材不足だって聞くけど、実際どうなの?」
「エンジニアは年収が高いっていう人もいれば、低いっていう人も…実際どのくらいなの?」
この記事にたどり着いた方は、このような疑問を持っていると思います。

この記事では、そんな様々なエンジニアの年収について、職種や雇用形態に分けて解説したいと思います。
この記事を読んでわかること
- エンジニアの年収は本当に高いのか?
- そもそもエンジニアとは
- エンジニアで年収1,000万はすぐ稼げる?
- 年収の高いエンジニアと低いエンジニアの違い
- 未経験からエンジニアに転職して、年収を上げる方法

目次 (PRも含まれます)
そもそもエンジニアって?
エンジニアの定義


確かに、このように考えている人も多いですよね。しかし実際には、コードを書かないエンジニアも存在します。
広く言うと、エンジニアとは工学的な専門知識を用いる仕事のことです。

その中でも、プログラミング技術によってモノやサービスづくりを行う仕事がITエンジニアと呼ばれます。
そして、ITエンジニアの中でもWeb系サービスを持った企業で働くエンジニアを「Web系エンジニア」と呼びます。
ここではエンジニア=Web系エンジニアとして使っていきますので、注意してください。

エンジニアの職種
エンジニア主な種類としては、以下のような感じです。
- フロントエンドエンジニア: Webサイトの見た目の部分を実装するエンジニア
- サーバーサイドエンジニア: データベースと画面の処理をつなげるコードを書くエンジニア
- インフラエンジニア: Webアプリが動作する環境を整備するエンジニア。いわゆるコードはあまり書かない
- テストエンジニア: 作ったアプリをテストするエンジニア。ほとんどコードは書かない。
- ITコンサル(導入):顧客に導入するシステムを顧客と話しながら要件定義をするようなエンジニア。
- ITコンサル(保守):顧客に導入した後のシステムをメンテナンスするエンジニア
他にもさまざまなエンジニアの職種があります。
また、エンジニアにはSEとプログラマーという違いもあります。
以下の記事でも詳しく解説しています。
参考:IT業界ノート(IT業界の15職種の仕事内容と年収を10年経験者が解説!)
エンジニア業界について
エンジニア業界には様々な種類があります。
エンジニアのキャリアとしては、SES系企業、SIer、自社開発企業があり、それぞれ待遇が大きく異なっています。

わかる方は飛ばしてもらって大丈夫です。
SES系企業とは?
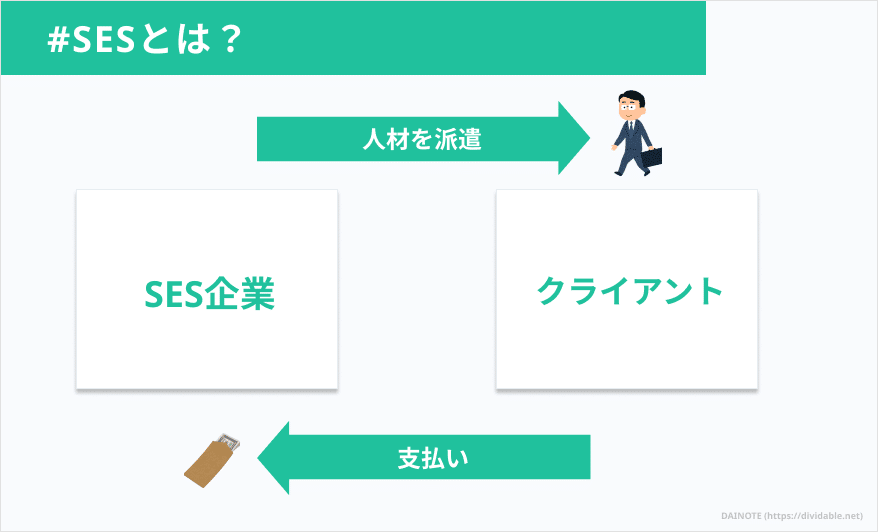
SESはシステムエンジニアリングサービス(System Engineering Service)の略で、クライアントに対して労働力を提供する業態です。
例えば、エンジニアの人手が足りていないクライアントA社が存在するとします。
どうにかしてエンジニアを集めたいA社は、SESの会社Bさんに依頼を出します。


SESの会社Bは、クライアントA社に、自社のエンジニアを派遣します。これがSESです。
SESの仕事は、プロジェクトごとに仕事内容が変わります。一緒に仕事をする相手は、クライアント先になります。
なので、基本的に派遣先の会社で業務を行うことになります。
SES企業で働くメリットとしては、以下のようなものがあります。
- 短期スパンで複数の現場に移動できるので、様々な技術セットを、いろいろなシステムや人から学べる
- 比較的実務未経験でも入社しやすい
SESの場合、派遣されればすぐに売上が経つため、エンジニアが未経験でも入社しやすいです。

ただし、SES企業には、次のようなデメリットもあります。
- 多重請負構造により年収が低くなることも
- 心理的安全性を保ちながら教えてくれるような人が現場にいない可能性がある
- そもそも育成を前提にしていないことが多い
- スキルアップしにくい現場に配属される可能性が高い(案件ガチャ)
- 偽造請負により、残業代がでないリスクがある
- 案件がないと自宅待機になり、給与が削られる
デメリットの一つ目にある多重請負構造とは、簡単に図解するとこんな感じです。
クライアントから依頼を受けたSESのB社が、足りない人材分をさらに安い条件でSESのC社に依頼します。
こうして、一次受け、二次受け…と、ピラミッドの下に行くにつれ、給与条件が悪くなっていきます。
全てのSES企業に当てはまるわけではありませんが、SES企業で働いている「給与が低い」「多重請負構造のピラミッドの底辺」人を「IT土方」と呼んだりもします。

SIerとは?

自社にいてクライアントの要望に沿って開発するので、短期的な仕事の連続となります。
SIerの場合は、受託開発がメインになります。プロジェクトごとに受託案件を行います。一緒に働くのは、自社のメンバーと働くことがメインとなります。
また、案件もクライアントの案件が終わり次第別案件に移行するので、比較的単スパンで案件が変わります。
先ほど説明したSES系企業は、このSIerの中に含まれます。
SIer企業で働くメリット
- 自社での開発ノウハウが貯まっているので、技術を学習しやすい点
- 受託開発がメインなので、技術を専門に学べる点
SIer企業で働くデメリット
- 自社でサービスを持っているわけではないので、顧客が使っている様子が見えにくい点
- 長期的な保守、運用に携われるとは限らないので、よりメンテナンス性の高いコードを書く機会が失われる点
- 自社の得意範囲以外の技術を学ぶ機会が少ない点
SIerについては以下で詳しく説明しています。
自社開発企業とは?


そのため、一つのアプリケーションを長期間で創っていくことになります。
自社開発のメリット
- 1つのサービスを作り続けることで得られる保守性の高いコードを書く機会が得られやすい点
- エンドユーザーが見えやすい点
自社開発のデメリット
- 複数のサービスに携わることができないため、一つのプロダクトがスキではないと続かない点
- 複数の技術を扱う機会が少ない点
- マーケティング、企画など様々な部門とのコミュニケーションが必要になるため、開発だけに集中しにくい点

SES、SIer、自社開発の比較
簡単にSES、SIer、自社開発の違いまとめると、こんな感じです。
| SES | SIer | 自社開発 | |
| 働く場所 | 客先常駐 | 自社 | 自社 |
| 作成する成果物 | クライアント | クライアント | 自社 |
| プロジェクトの長さ | 短期 | 短期 | 長期 |
スキルの上げやすさや年収の高さは、自社開発>SIer>SESといった理解で大丈夫です。
エンジニアの平均年収は?
【職種別】エンジニアの平均年収を解説!
先ほど紹介した、ITエンジニアの職種ごとの年収を解説していきます。
求人サイトに記載されていた、エンジニアの正社員の平均年収は以下の通りです。
| フロントエンドエンジニア | 600万円 |
| サーバーサイドエンジニア(Webエンジニア) | 548万円 |
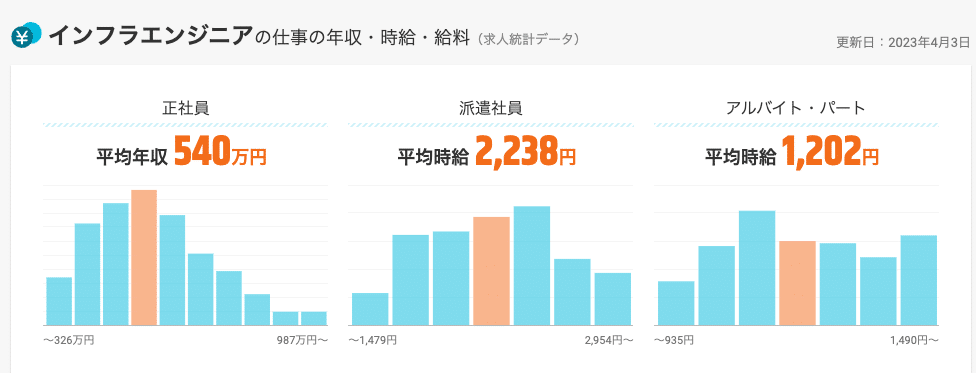
| インフラエンジニア | 533万円 |
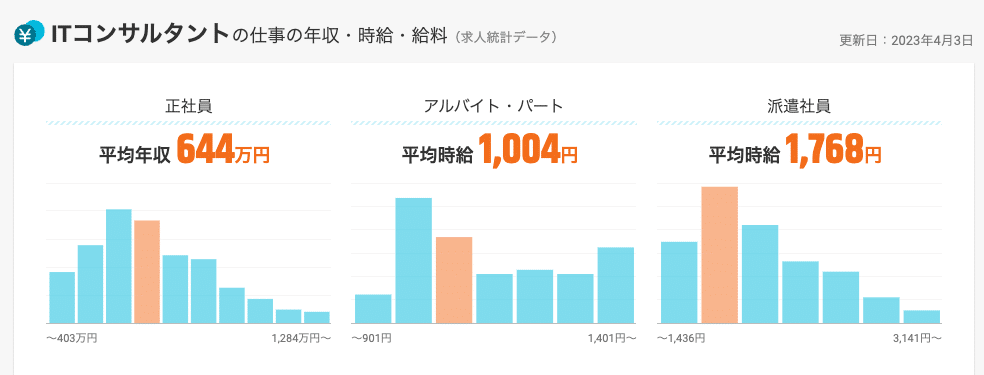
| ITコンサルタント | 598万円 |
IT/通信業界全体の平均年収が444万円ですので、エンジニアの年収は業界内でも良い方だとわかりますね。
参考:doda平均年収ランキング(2022年12月19日時点)
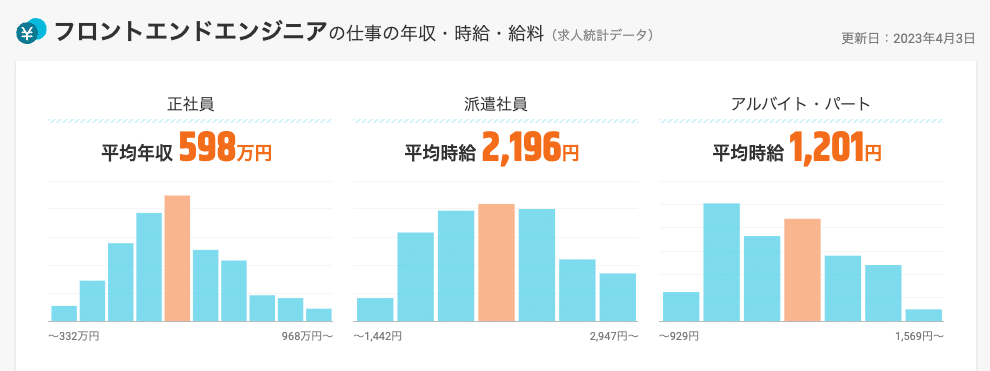
フロントエンドエンジニア
引用:求人BOX(2023年4月3日時点)
Webサイトの見た目の部分を実装するフロントエンドエンジニアの年収は598万円と、他の職種に比べても高い年収になっています。
ただその分競争も激しく、技術の入れ替わりも激しい職種です。
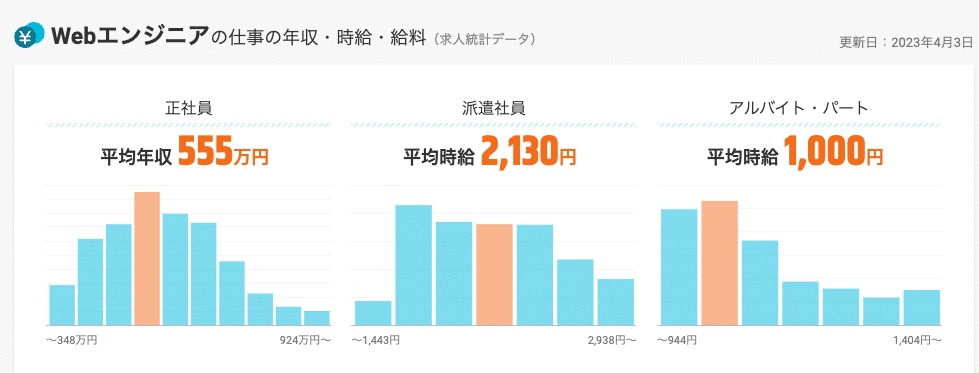
サーバーサイドエンジニア(Webエンジニア)
引用:求人BOX(2023年4月3日時点)
データベースと画面の処理をつなげるコードを書くサーバーサイドエンジニアの年収は555万。エンジニアの中では平均的です。給与幅もそこまで大きくありません。
エンジニアのキャリアは、サーバーサイドエンジニアから始める人も多いです。
インフラエンジニア
引用:求人BOX(2023年4月3日時点)
Webアプリが動作する環境を整備するインフラエンジニアの平均年収は、540万円です。こちらもエンジニアの中では平均的ですね。
ITコンサルタント
ITコンサル引用:求人BOX(2023年4月3日時点)
ITコンサルタントは、顧客に導入するシステムを顧客と話しながら要件定義をするタイプと、顧客に導入した後のシステムをメンテナンスするタイプの二種類あります。
両方あわせた平均年収は644万円と少し高めです。
ただ、給与幅が389万円~1,280万円と他と比べても広いため、個人のスキルによって大きく左右される可能性があります。
【雇用形態別】エンジニアの平均年収を解説!
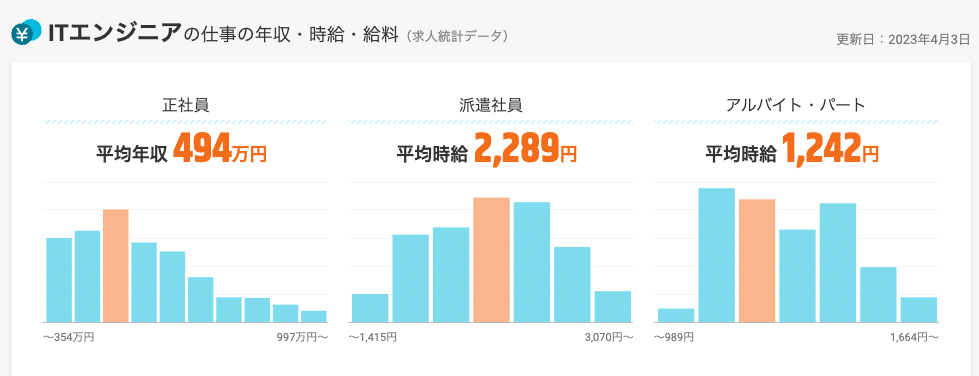
ITエンジニア職全体で見ると、正社員、派遣社員のエンジニアの平均年収は以下の通りです。
| 正社員 | 派遣社員 |
| 494万円 | 2,289円/時 |
引用:求人BOX(2023年4月3日時点)
またフリーランスですと、扱える技術によっても単価が大きく異なってきます。
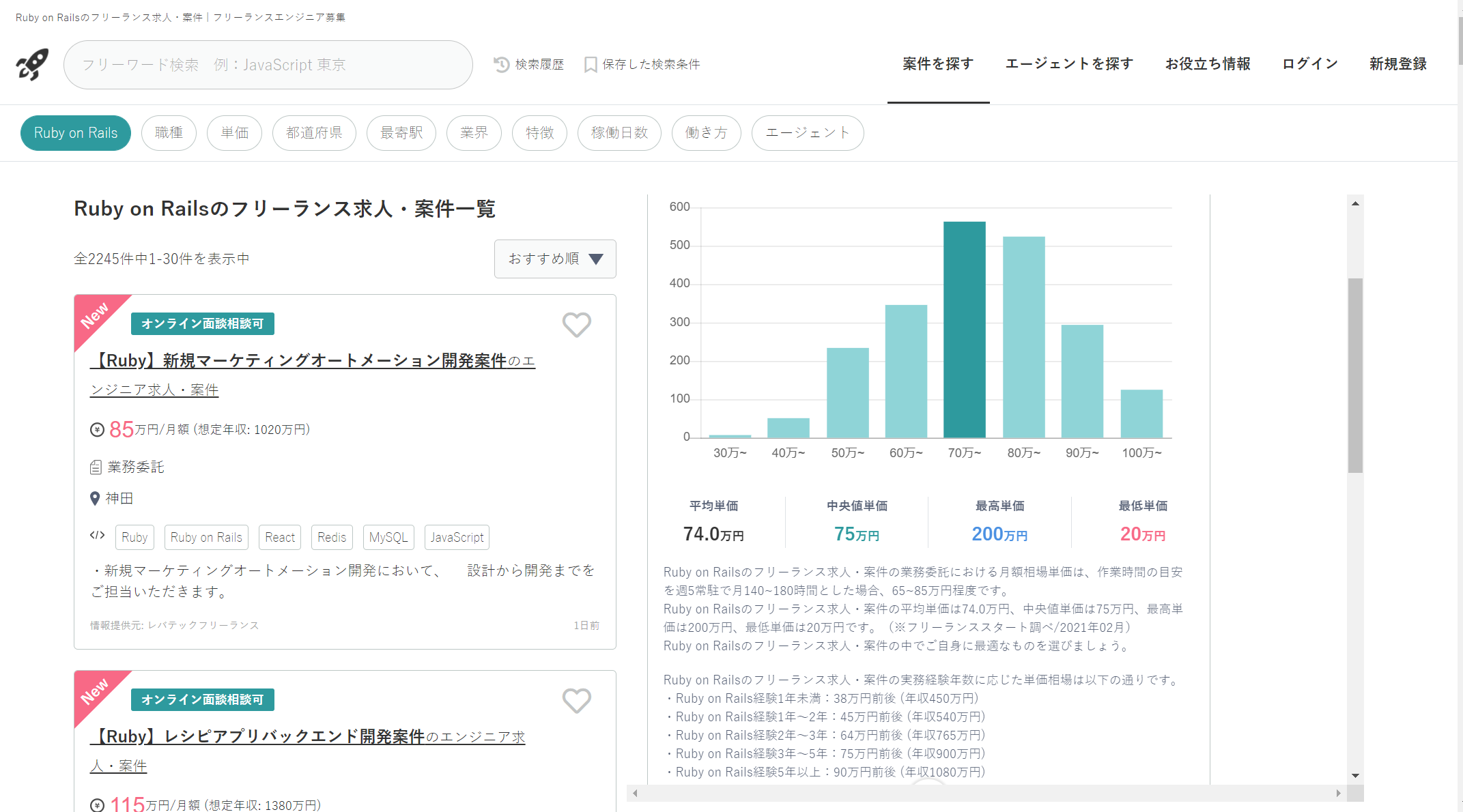
そこで、単価で考えます。以下のフリーランス求人サイトではWordPressの求人単価が約60万円、Ruby on Railsでの求人単価が約75万円です。
引用:フリーランススタート
なので、平均単価の仕事を一か月一本受注するとすると、単純計算では以下のようになります。
- WordPress:60万×12=年収720万
- Ruby on Rails:75万×12=年収900万

【年齢別】エンジニアの平均年収を解説!
では次に、年齢別のエンジニアの平均年収を解説します。
こちらでは、平成30年に行われた賃金構造基本統計調査から、SEとプログラマー別に年収を計算しました。
SE
| 年齢 | 年収(万円) | ||
| ~19歳 | 78 | ||
| 20~24歳 | 195 | ||
| 25~29歳 | 292 | ||
| 30~34歳 | 403 | ||
| 35~39歳 | 440 | ||
| 40~44歳 | 481 | ||
| 45~49歳 | 518 | ||
| 50~54歳 | 480 | ||
| 55~59歳 | 479 | ||
| 60~64歳 | 353 | ||
| 65~69歳 | 157 | ||
| 70歳~ | – |
プログラマー
| 年齢 | 年収(万円) | ||
| ~19歳 | 86 | ||
| 20~24歳 | 164 | ||
| 25~29歳 | 262 | ||
| 30~34歳 | 330 | ||
| 35~39歳 | 385 | ||
| 40~44歳 | 441 | ||
| 45~49歳 | 435 | ||
| 50~54歳 | 378 | ||
| 55~59歳 | 323 | ||
| 60~64歳 | 181 | ||
| 65~69歳 | 64 | ||
| 70歳~ | – |
給与のピークで見ると、SEは45~49歳の450万円、プログラマーは45~49歳の398万円であることがわかります。
なぜ先ほどの職種別の平均年収より圧倒的に低いのかという疑問を持っている方もいるかもしれません。
その理由として、この統計の中にはSIer業界やSES企業で働く人も含まれていることが上がられます。
先ほど紹介した、
- フロントエンドエンジニア
- サーバーサイドエンジニア
- インフラエンジニア
- ITコンサル
といった職種はほとんど自社開発企業のエンジニアです。
そして自社開発企業は、下請け構造になっていないぶん給与が高くなっています。
【業界別】エンジニアの平均年収を解説!
ここからは、それぞれの業界別に代表的な上場企業の平均年収を解説していきます!
その前に、各業界の定義のおさらいをします。
自社開発企業は、自社が作っているサービスを自社のエンジニアが開発します。
一方SIerは、営業で取ってきた他社の案件を受託開発します。
しかしこうしたSIer業界は多重請負構造になっていることが多く、同じSIer企業でも企業規模によって大きく年収が変わってきます。

大手SIer企業の平均年収
| 企業名 | 平均年収 |
| 野村総研 | 1,232万円 |
| NTTデータ | 852万円 |
| SCSK | 752万円 |
| TIS | 741万円 |
| オルトプラス | 559万円 |
| 富士ソフト | 600万円 |
| システナ | 484万円 |
参考:Yahoo!ファイナンス(2023年4月30日時点)
大手自社開発企業の平均年収
| 企業名 | 平均年収 |
| メルカリ | 968万円 |
| クックパッド | 791万円 |
| エムスリー | 901万円 |
| Zホールディングス(Yahoo Japan) | 1,074万円 |
| はてな | 631万円 |
| ミクシィ | 711万円 |
| Gree | 819万円 |
参考:Yahoo!ファイナンス(2023年4月30日時点)
またこれらの上場企業の多くは、エンジニア以外にも様々なIT業務に携わっています。
純粋なエンジニアのみの平均年収ではないため、あくまで参考程度に見るようにしてください。
エンジニアの年収が高い人の特徴
モダンな言語を使っている
儲かっている会社は、モダンな言語を導入していることが多いです。
なので、モダンな言語を導入している会社でモダンな言語を使っているエンジニアは年収が高い傾向にあります。
先ほど紹介したような自社開発系のメガベンチャーなどは、優秀なエンジニアを呼び込むため、積極的にRubyやPython、Goといった言語を使うことが多いです。

Web系のエンジニアである
Web系のエンジニアとは、簡単に言うとWeb上で動作するソフトウェアを開発するエンジニアのことです。
Web系と言われるとWebサイトの制作などをイメージするかもしれませんが、アプリ開発などを行っている会社もWeb系企業になります。
Webエンジニアには、以下のような分類があります。
- Web系エンジニア:メルカリ、TwitterのようなWebアプリを作成
- ネイティブアプリエンジニア:iOSやAndroidのスマホで動作するアプリ、Windows, Macなどで動作するソフトウェアの作成
こうしたは自社開発であるため、エンジニアの立場が強いです。
そのぶん求められるスキルも高いですが、待遇は良いため年収も高くなります。

Webエンジニアを目指す方法は、下の記事で詳しく解説しています。興味が出た方は一度読んでみてください。
会社の規模が大きい(メガベンチャー)
これは純粋に、規模が大きい会社の方が資本や売り上げが大きいからですね。
スタートアップなどと比べるとメガベンチャーの方が資本もあるため、給与が良いです。
またSIer業界においても、例えば野村総研などの大手は一次請けをしているため給与が高くなります。
純粋に技術力がある
当たり前ですが、技術力があれば様々な企業からひっぱりだこになります。
技術力を磨けば、規模の大きい会社に転職することも可能ですし、最終的にフリーランスになることもできます。
案件を直で受けている
SIerは多重請負構造になっていると、2次請け、3次請け…と下の方に行くにつれ、給与が低くなっていきます。
なので、中抜きなしで案件を直に受けているエンジニアは給与が高いです。
直受けできるエンジニアの例は、以下のような感じです。
- 自社開発企業のエンジニア
- フリーランスエンジニア
- 1次請けができる大規模SIer企業に所属するエンジニア
- 受託開発を行っている小規模な会社のエンジニア
ピラミッド構造の上のほうに位置する大企業と反対に、直接受託開発を行っている小規模な会社に勤めている場合もあります。
エンジニアの年収が低い人の特徴
レガシーな言語を使っている
年収の低いエンジニアの特徴として、すでに枯れてしまったレガシーな言語を使っていることが挙げられます。
条件の良い自社開発企業はどんどん言語をアップデートしていきます。
一方SIer系企業では、クライアントの要望通りに締め切りに合わせて納品することが最優先です。
なので、リスクの高い最新の言語は使われません。蓄積されたノウハウを生かすことができる、レガシーな言語を使うことが多いです。
レガシーな言語しか使わない企業に居続けると、新しい技術をどんどん取り入れている自社開発企業に応募できなくなります。

さらにSES企業に入ってしまうと、偽装請負で残業代が出ず、労働時間に対して低い報酬しかもらえないということもあります。
会社の規模が小さい
スタートアップや多重請負構造の下の方にいる小規模な会社だと、資本が小さいため給与が低くなる傾向にあります。
特に多重請負構造の中では、上の方にある大規模な会社が2次請け、3次請けを頼む会社は、中小企業や小企業になっていきます。
そのため、ピラミッドの下の方にある企業規模が小さい会社は給与も低くなります。
多重請け構造ピラミッドの末端の企業にいる
しかし、中にはピラミッド構造の末端にいる会社でも、大規模な会社もあります。
そうした会社は、エンジニアを安い給与で大量に雇い、利益を出している可能性もあります。
そこそこの企業規模でも年収が低い場合もありますので、注意しましょう。
技術力がない、代替可能なスキルしかない
技術力がないと、年収の高い企業に勤めるのは難しくなります。
代替可能なスキルのみで仕事を続けていると、そうしたスキルが必要とされるSIer企業でのプログラマーとしてしか働けなくなってしまう可能性もあります。
プログラミングスクールの構造、どちらかというと他力本願な消費者にエンジニアとして紹介する会社などなくて、せめて紹介できる代替可能スキル職の企業がSESだったみたいな話で、スクールが一概に悪いとは言えないのかも。そりゃこれで転職できなかった!みたいにされたらそれはそれで困るだろうし。 https://t.co/XBvEsaNtVW
— DAI (@never_be_a_pm) January 20, 2019
年収を上げたいのであれば、技術力を磨き続けることが重要になってきます。
エンジニアとして年収を上げるための4つの方法
①開発経験が積めるモダンな自社サービスを運営している会社に入社する
一度わざと年収をがっと下げてベンチャーに行き、その分裁量ある立場で全てのことを任される立場につき、市場で求められるスキルをがっつり身につけた上で実績を作り、より年収の高い大企業に転職する方法がある。年収を下げて経験を買う方法は実はコスパが良い。
— DAI (@never_be_a_pm) November 5, 2019
現実的に考えて、お金だけ欲しいのであれば「Pythonを使ったデータサイエンティストになる」より、「薄給の自社開発スタートアップで1年間Rubyの修行してフリーランス」のほうがよっぽど給与高いと思うし難易度低い気がする。
— DAI (@never_be_a_pm) January 27, 2019
技術力や開発経験が足りないという方は、まずは自社開発を行っているベンチャーで経験積むことをおすすめします。
自社開発企業でモダンな言語を身につけることで市場価値も上がります。
ただし、こうした企業は競争率も高いです。
多少年収は下がっても、スタートアップや小規模なベンチャーなどでモダンな言語を学んで下地を作りましょう。
②上のような会社で技術経験を最低2-3年積み、フリーランスになる
このように技術経験を最低2-3年積むと、フリーランスで単価50-60万円/月を稼げるくらいになってきます。

ここで出てくる選択肢としては、次のような感じです。
- リファラル採用でメガベンチャーに転職する
- 副業で業務委託の案件を受ける

リファラル採用とは、社員の紹介から人材を獲得する方法です。
多くのメガベンチャーでは、この方法で中途採用の人材のほとんどを取ってきています。
ただ、リファラル採用で転職するには人脈作りが欠かせません。スタートアップにいる時から、エンジニア同士の人脈形成やや情報発信を積極的に行うと良いでしょう。
こうした選択肢が出てくるようになると、年収も上がっていきます。
③設計や採用までできるとCTOやVPoEになれて、年収は1,000万円を超えてくる
さらに、企業の中で上位職に就けるようになると、年収は1,000万を超えてきます。
- CTO=最高技術責任者
- VPoE=マネジメント責任者
技術がわかるCTOやVPoEは重宝されます。エンジニアを経て、こうしたキャリアを目標とするのもありですね。
CEOが技術わかる最高のメリットは、正社員で雇うべきエンジニアの肌感がめっちゃわかる点。とくに最初のCTO選びでなにが良くてなにが悪いのか、技術わからないと選べない。伸びてるスタートアップ見てたら大体コードかけるCEOなんだよなぁ。
— DAI (@never_be_a_pm) September 28, 2019
④経営者までやると、さらに年収は上がる
ここまでやるのは難易度が高いですが、独立して経営者になるとさらに年収は上がります。
単純に言ってしまえば、エンジニアは営業が取れれば受託開発ができます。
また、節税にもなるので実は起業するエンジニアは結構います。

エンジニアにおすすめの転職エージェント

ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 111073件 (2024年12月23日現在) エンジニアの
公開求人数36157件 (2024年12月23日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、以下の2点です。
- キャリアアドバイザーのIT領域に対する専門性が高い
- 経験年数が浅くても応募できる求人がある
ワークポートは、「ITビジネス領域に特化したエージェント」から「総合型エージェント」にサービスを拡大した背景もあり、特にIT領域において実績と知見が豊富です。
そのため、IT業界の求人に強いことはもちろん、キャリアカウンセリングの専門性が高いことでも評判です。

ワークポートの口コミ
・求人紹介のみでなく、これまでのキャリアや性格から、よい点も悪い点もよい意味で素直に分析をしていただき、サポートをしていただけた点。また過去の面接の内容を、口頭およびeコンシェルで教えていただけた点。
(26歳・女性)
・一貫して適切で丁寧だった点。思った以上の早さで転職ができた点。対応の早さ。履歴書などのWeb作成。
(24歳・男性)
・連絡が早い、何度も軸を確認してくれる。メリット、デメリットもしっかりと伝えてもらえる。
(23歳・女性)
・転職活動全般の注意事項や大切にすべき点を知れたこと。また、希望に沿った企業様を多数ご紹介いただけたこと。
(28歳・女性)
・他社と比べて、紹介していただいた求人数や幅が多かった。また、自身が望むキャリアやフォローについて理解していただけたため、スムーズに進めることができた。
(32歳・男性)

登録は無料なので、ぜひ登録して実際の求人を見てみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
ワークポートの求人例
ワークポートに掲載されている、エンジニアの求人例を紹介します。
想定給与 400万円~1500万円 業務内容 職務詳細
1.環境構築
新規サービス開発のための環境の設計と構築を行います。
インフラ設計(要件ヒアリング、アーキテクチャ設計、コスト計算)、セキュリティ設計、インフラ構築(OS・ミドルウェアの導入と設定)等
2.性能管理
処理速度やリソースに過不足がないかなど、性能とキャパシティの管理を行います。
CPU、メモリ、ストレージといったハードウェアリソースの性能限界に達していなくても性能やキャパシティの問題は起こりえます。 たとえ原因の特定すら困難な状況であっても、広範な知識から問題に切り込んで解決していきます。
3.運用改善
システム基盤の運用というのは、想像以上に複雑かつ繊細です。
そのため、物事を改善することが言うほど簡単ではないケースもありますが、システムの冗長性を高める作業や自分達の作業を効率化するために取り組んで頂きます。
それはコーディングなどの技術的側面にとどまらず、運用ルール構築であったり、体制づくりである場合もあります。
4.障害対応
どんなに丁寧に管理していても、システムは生き物のようなものなので問題が起きることがあります。そういう場合に可及的速やかに状況の沈静化と根本原因の調査を行い再度問題が起きないように対応します。
会社の特徴
東証プライム上場、エンターテインメントサービスを提供する企業です。「Delight and Impact the World」(世界に喜びと驚きを)をスローガンに日本初のグローバルサービスをつくるべく、ソーシャルゲームやEC、各種エンターテインメントなど幅広いネットサービス事業を展開しています。
現在では米国、中国を軸に海外への事業展開も進めています。
■仕事環境
・【健康への配慮】:年に1回は1週間の休暇の取得を推奨。有給休暇の取得促進の取り組みも全社的に行っています。
・【フリーランチと社内カフェ】:毎営業日無料ランチを提供。カフェでは勉強会や部署を横断した親睦会も開催されています。基本スキル 【必須】
下記全てを満たす方
・プログラミング経験
・ITエンジニアとしての実務経験
・インフラの運用or構築経験をお持ちの方orインフラやSRE技術に興味関心がある方
【尚可】
・パプリッククラウドの運用経験
・何らかのミドルウェア、プロトコルスタック研究or開発経験
・Linuxカーネル、x86サーバー周辺機器のハードウェアドライバー開発orハッキング経験案件URL 【東京:リモート】インフラエンジニア※ポテンシャル(事業横断)
(2023年05月05日 現在)
レバテックキャリア
(画像はレバテックキャリア公式サイト(https://career.levtech.jp/)より引用
公開求人数 38,179件 (2025年02月16日現在) エンジニアの
公開求人数31,333件 (2025年02月16日現在) マージン率 非公開 対応地域 首都圏を中心に全国 特徴 -エンジニア・ディレクター・PM・ITコンサル特化
-エンジニア経験者の転職に非常に強い
-求人の平均年収が高い公式 https://career.levtech.jp/
レバテックキャリアの担当の人、かなり条件を細かく聞いてくれて好印象でした。
別のIT未経験に強いと言われているところ、すごくざっくりした条件しか聞かれなかったし、
提案数少ないし、
めっちゃタメ語だしあまり良い評価はできなかったので。— hashioki (@progra_0117) July 29, 2020
『レバテックキャリア』は、業界トップクラスのエンジニア特化の転職エージェントです。
ベンチャーからメガベンチャー、大企業など、モダンな技術セットを扱っている人気求人が多数存在します(過去にはリクルート、サイボウズ、ビズリーチ、DMMなども取扱あり)
求人の年収相場も高く、エンジニアとしてさらにキャリアアップを狙いたい方におすすめの転職エージェントです。

レバテックキャリア公式サイトはこちら: https://career.levtech.jp/
レバテックキャリアの求人例
レバテックキャリアに掲載されている、実際の求人例を紹介します。
【プログラマー(PG)】WEBアプリ案件や公共案件など幅広い案件の中から業務を担当想定年収 350~500万円 業務内容 <業務詳細>
プラットフォーマー、製造、流通、小売、金融、通信等の大手企業の業務アプリケーション開発を担当していただきます。
要件定義から設計、実装、テスト、運用保守まで一貫して携わることができます。
チームで参画していただくので、よりやりがいを実感しながら活躍いただけます。
<案件例>
■政府系インフラ企業向け 会計管理システムの開発
会計管理システムのリプレイスに向けて、当社が受託。顧客ヒアリングから要件定義以降の全てを担い、クライアントの業務効率化に貢献。
■大手メーカー 販売及び顧客管理システムの開発
大規模システムの中の1機能をチーム体制で担当。業務内容のヒアリングから、業務改善提案、販売管理、仕入れ管理、顧客管理システムを構築・リリース後、業務効率の測定まで携わり、業務効率化へ貢献
■大手商社 人事管理システムの保守運用改善
人事管理システムの安定運用に向け、チーム体制で担当。保守運用に加えて、顧客へ直接改善点のヒアリング及び改善提案を行い、安定運用業務改善へ貢献
■大手ECサイト Azure導入支援
大手ECサイトを運営する企業に対し、AWSとAzureの機能環境を比較調査。サービス提供ができるよう設計構築を実施し、より効率的な運営に貢献。
※上記以外のプロジェクトも多数ご用意。
【仕事の特色】
<企業の魅力>
■エンジニア専用の評価制度
役職ごとの評価や昇格基準を明確化し、全従業員に公開しています。
入社歴や年齢に関わらず、「行動主義」「絶対評価」という点にこだわり、頑張りに応じた評価を行う為、上司によって評価が左右されるという心配がなく、昇格・昇給が早いのが特徴です。
次のステップに上がるための基準が常に開示されており、プロセス部分が正当に評価されるため、社員満足感の高い制度となっています。
また、マネジメント以外にエキスパートとしてのキャリアも自由に選択可能です。
■帰属意識を持って働ける環境
月の平均残業時間は12時間、年休125日、有給も取りやすい環境です。
残業時間の管理は経営の最優先事項なので、皆さんに負担がかかるプロジェクトはお断りした実績もあります。
客先での常駐が中心ですが、プロジェクトはチームで担当するため、1人常駐はありません。
月に1回のチームMTGにて相談事項を相互共有する仕組みが確立されており、心理的安全性のある環境です。
また、関西では月に10回程度の勉強会開催されており、サークル活動も活発なので、チームを超えてのコミュニケーションも可能です。
フォロー体制が充実しているので、周囲にいつでも相談ができます。
■スキルアップのための支援制度
Udemyを通して、実践的な講座がスマホでいつでもどこでも受講可能。
関西では管理者へ受けるべき講座についての相談もできる環境です。
また、対象資格の取得時に、最大1万から30万円までの報奨金を用意している他、書籍購入費や社内表彰制度(年1回)における賞金等の支援もございます。
https://bs-ja.co.jp/recruit/data/
<開発環境・業務範囲>
■主な言語
Java、Python、C#、C、C++、SQL、VB、.NET、ASP.NET、VB.NET、VC++、PL/SQL、Pro*C、JavaScript、HTML、HP、Shell など
■DB
Oracle、SQL Server、My SQL、DB2、PostgreSQL など
■OS
Windows、Linux、Solaris、Windows Server など
【仕事内容(変更の範囲)】
会社の定める業務基本スキル <経験>
・特になし案件URL ">
【プログラマー(PG)】WEBアプリ案件や公共案件など幅広い案件の中から業務を担当
(2025年02月16日 現在)
エンジニアの主な求人・案件例
実際にエージェントで募集されているエンジニアの案件としては以下のようなものがあります。
案件例①
【ネイティブアプリエンジニア(iOS・Android)】JR西日本G/Swift・Kotlinによるモバイルアプリ開発/国内フルリモート可想定年収 600~2,040万円 業務内容 ・クライアントの課題解決に繋がるプロダクトのモバイルアプリ開発
・ネイティブアプリケーションの開発・改善、機能拡張
・リリースしたプロダクトのログ収集、UX改善、パフォーマンス改善
・AIエンジニア、データサイエンティストの開発したアルゴリズムのモバイルアプリ開発
【仕事の特色】
<事業説明>
当社グループは、西日本を中心に鉄道事業や不動産、流通などの事業を運営している企業グループです。地域に根差した事業を手掛ける中で、時代の変化に対応し、新たな価値を創造するべく、グループ一体となって《顧客体験・鉄道システム・従業員の働き方の再構築》に取り組んでいます。
その中でも当社は、JR西日本グループの各事業と一体でデジタル施策の実行支援を行い、データ利活用による事業横断の価値創出を実現するために設立されました。
<募集概要>
JR西日本グループが保有する豊富で多彩な顧客・運行・保守データについて、デジタル技術により利活用を進め、新たな価値の創出・提供に継続的に取り組むとともに、そのプロセスを通じて当社グループの業務変革をめざす必要があります。また、既存の鉄道事業にとらわれず、社内アセットを広く社会に活用していくことも重要なテーマです。
また、2023年春からJR西日本ではグループ共通ポイントであるWESTERポイントを立上げ、お客様に便利でお得で楽しい“WESTER体験”を提供する企業としてさらなる飛躍を目指しています。
現在、お客様とのタッチポイントとしてWESTERアプリ、ICOCAの交通機関利用データ・電子マネー(モバイルICOCA含む)、J-WESTカード加えて鉄道発のバーコード決済の導入も控え、鉄道及び関連事業のリアルのフィールドを生かしながら、個客体験をこれらのデータから読み解き、さらに取り組みを深度化・拡大する時期に来ています。
現在、これまでの取組みから、社内へのシステム開発を積み重ね、そのシーズを異なる産業への展開も実現しており、今後、その取り組みを深度化・拡大する時期に来ています。
上記の状況を踏まえて、新たなソリューションを開発が次々と立ち上がっており、新規/既存問わずプロダクト開発の需要が高まっています。Webシステム開発に対する需要が大きく、この分野をけん引できるエンジニアが不足しているため、その組織能力密度を高めてくれるモバイルアプリエンジニアを募集します。
<ポジションの魅力>
・単なるエンジニアに留まらず、ビジネスの「あるべき姿」を提言し、“意義あるデータ活用”や”本質的な課題解決”を推進できること
・現実社会・リアルなビジネスの場で起こっている問題や課題を、データ視点で解釈し、課題解決に向かって推進できること
・システム開発を通し、JR西日本グループの事業成長や業務変革に貢献できること
・課題解決のための技術選定にも積極的に携わることができること
・JR西日本グループは駅や鉄道、商業施設など多くのアセットを保有しており、このアセットを活用してプロダクトの利用を広げていくことが可能
・800万人以上のユーザーが利用するアプリ開発に携われることから、社会に貢献できること
・フルリモート、フルフレックスで個人に合わせた働き方が可能
<スタッフインタビュー>
https://www.talent-book.jp/trailblazer/stories/53621
https://www.talent-book.jp/trailblazer/stories/53922
【仕事内容(変更の範囲)】
当社関連業務全般基本スキル 以下すべてのご経験を満たす方
・モバイルアプリ開発経験をお持ちの方(経験年数 3年以上)
・SwiftまたはKotlinにおける設計・開発経験
・GitHub、Azure Devopsなどを使用したコード管理
<求める人物像>
・セルフスターターであり、自ら課題設定を行い、主体的に業務に取り組める方
・正解や前例のない課題に対して、好奇心を持って思考し続けられる方
・他者と協力でき、チームで仕事を進めていくことができる方
・固定観念や既知のやり方に固執せず、柔軟な思考で課題解決に取り組むことができる方案件URL ">
【ネイティブアプリエンジニア(iOS・Android)】JR西日本G/Swift・Kotlinによるモバイルアプリ開発/国内フルリモート可
(2024年12月24日 現在)
案件例②
【ネイティブアプリエンジニア(Android・iOS)】スマホタブレットのアプリケーション開発/リーダー・マネージャー候補想定年収 350~700万円 業務内容 品質を軸にしたバルテスグループの開発会社です。
フィリピンにあるグループ会社との連携もあります。
<具体的な仕事内容>
■スマートフォンタブレット(Android、iOS)のアプリケーション開発
・業務アプリケーション開発業務
・コンシューマ向けアプリケーション開発
受託開発が中心となりますが、自社開発やお客様先に派遣常駐もあります。
ゆくゆくは、スキルや知識に合わせ、リーダー、マネージャーをお任せする予定です。
なお、お客様との折衝やエンジニアのマネジメントといったところまで担当していただきます。
monacaを使用したハイブリッドアプリ開発やKotlinでの開発など、新しい言語も積極的に使用しています。(monaca開発パートナー企業)
他にも、3D/AR/VRなど幅広い開発の経験が積めます。
その他、Webシステムの開発案件などもあります。
新しい技術を使った引き合いが常にありますので、日々技術を学び身につけることが可能です!
【仕事の特色】
<プロダクトの魅力>
・社内環境で開発する割合が多い
・企画〜リリースまでを一貫して対応(ワンストップ開発)
・クライアントに直接提案ができる
・デザインにも関われる
【仕事内容(変更の範囲)】
会社の定める全ての業務基本スキル ・システム開発の実務経験1年以上
・新しいことに積極的に挑戦できる方
・勉強熱心な方案件URL ">
【ネイティブアプリエンジニア(Android・iOS)】スマホタブレットのアプリケーション開発/リーダー・マネージャー候補
(2025年01月13日 現在)
年収1,000万を稼ぐために必要なスキルとは?

フリーランスの場合で考えてみます。
- 年収1,000万= 月83万

技術力をつけて独立し、その後もスキルを磨き続ければ不可能な年収ではないです。
ですが先ほど紹介したように、まずはモダンな企業に入り、2~3年鍛えたあとで5年フリーランスとして受注するというキャリアが必要です。
未経験からエンジニアを目指せる?【結論:頑張れば目指せます】

もちろん、「完全未経験でもエンジニアになれる!」と謳っている転職エージェントもありますが、ポイントは「コードを書くエンジニア」とは言っていない点です。
こういった転職エージェントの大半はインフラやテストエンジニアに飛ばされます。場合によっては、雑務を任せられるということもあります。
昨日エンジニア未経験で転職考えている人の相談にのってて、「この求人未経験でもサーバーサイドエンジニアとして育ててくれる、自社開発してるって書いてある」と言うので、「会社の公式LP見てみた?」と聞いたら見ていない模様。確認したらSESだし、基本テスト、インフラの採用がメインぽく。
— DAI (@never_be_a_pm) February 15, 2019


その方法の詳細は、以下の記事で徹底解説しています。ぜひ読んでみてください。
よくあるQ&A
男女で年収の差はある?
| システムエンジニア | プログラマー | ||
| 男性 | 女性 | 男性 | 女性 |
| 522万円 | 428万円 | 391万円 | 350万円 |
上の表は、システムエンジニアとプログラマーの男女別の年収です。
システムエンジニアは男女の給与差が100万近くある一方で、プログラマーはそこまで差が大きくないことがわかります。
これは、システムエンジニアに年功序列のレガシーな企業が統計に多いためです。

SIer企業は年功序列の傾向が強いため、このような統計になっていると考えられます。
ブラック企業は多いの?
ブラック企業はレガシーな業界だと多いですが、自社開発企業だとそんなにありません。

これまでも紹介したように、SIer業界のレガシーな企業だと、下請け構造の末端に行くほど労働条件が悪くなっていきます。
こうした企業では、業界構造によって
- 長時間残業が常態化している
- 多重請負構造の孫請けで給与が低い
- 技術や経験が身につかなず、今の会社にすがるしかなくなる
といった特徴があります。
例外として、残業の多いスタートアップもありますが、これはエンジニアが好きでやっている場合が多いです。
企業の黎明期だとどうしても労働時間が長くなってしまうため、勤務時間内に業務が終わらないことが多いからです。
https://twitter.com/never_be_a_pm/status/862533337969119232
まとめ
以上、エンジニアの年収について解説してきました。
この記事のポイントをまとめます。
- エンジニアは職種や業界によって年収に幅がある
- 年収の高いエンジニアは、モダンな自社開発企業で働いている
- エンジニアが年収を上げるには、ベンチャーなどで技術を磨く
これからエンジニアを目指そうとしている方、年収を上げたいエンジニアの方は、是非参考にしてみてください。
関連記事