WordPressが学べるおすすめのスクール6選
【第1位】CodeCamp (公式サイト:https://codecamp.jp)
マンツーマンレッスンのプログラミングスクール。WordPressとWebデザインの両方を学びたい人向け。迷ったらここ!
【第2位】TechAcademy (公式サイト:https://techacademy.jp)
価格重視!コスパ良く学びたい人向けで副業に特化したコースあり。無料体験可能
【第3位】RaiseTech (公式サイト:https://raise-tech.net)
WordPressとWebデザインだけでなく、営業方法まで一括で学びたい人向け
この記事を読んで分かること
- WordPressを学ぶメリット
- WordPressエンジニアになるために学習すべき言語と勉強時間
- WordPressを学ぶのにおすすめのプログラミングスクール
WordPressを勉強するためにプログラミングスクールに通おうと思っていても、何から手をつけていいか分からない方は多いでしょう。
「Wordpressのスクールってどこがいいの?違いは?」
「後悔しないスクールの選び方が知りたい」
このような悩みを持つ方のために、この記事ではWordPressが学べるおすすめのスクールを徹底解説します。

結論から言うと、特におすすめのスクールはCodeCampです。
CodeCampをおすすめする主な理由はこちらです。
- 価格が他のスクールに比べお手頃
- 講師を自分で指名できる
- 何度でも課題添削OK&個別指導で自由に質問できる
担任制では無いため、学習内容や営業の仕方、言語ごとに自分で選んだ講師に質問できます。

その他にも、対応時間が7:00~23:00までと忙しい社会人でも時間を作りやすいため挫折が少ないです。
さらに、今ならCodeCampの受講料が割引になるクーポンコードも配布中です!
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください

目次 (PRも含まれます)
WordPressを学ぶメリット
WordPressを学ぶメリットは以下の3つがあります。
- 個人でも仕事でも活用できる
- 将来的にフリーランスになりやすい
- 学習環境がそろっている
①個人でも仕事でも活用できる
WordPressに詳しくなれば、個人でも仕事でも活用することできます。
- 個人ブログの運営
- 企業のサイト制作
- WordPressテーマの販売
上記のように、Wordpressができるようになると個人でも会社の仕事でも活用できる場面がたくさんあります。

②将来的にフリーランスになりやすい
WordPressは、将来的にフリーランスとして活躍したければ必須の学習項目です。
フリーランスと一口に言っても、
- Web制作案件
- システム開発案件
- 客先常駐案件
など、様々な種類の案件があります。

逆に、Wordpressを扱うことができないと、HTMLコーダーとしての案件が中心となり、単価も低めになってしまいます。
※HTMLコーダー:HTMLやCSS、場合によってはJavascriptを利用してWebサイトの見た目を作る仕事。

③学習環境がそろっている
WordPressは利用者が多いため初心者が学習するための環境が整っています。
- 初心者向けの勉強会
- 学習目的別の教本
- クラウドソーシングで案件を取るためのマニュアル
- 細かいエラーごとのQ&A
上記のように、初学者にはありがたい情報がオンライン上でたくさん公開されています。

WordPressエンジニアになるために学習が必要な言語
WordPressエンジニアになるために必要な学習言語は以下の通りです。
- HTML
- CSS
- JavaScript
- jQuery
- PHP
これらを学習した後に、Wordpressの仕組み自体を学習していくことで実務で使えるスキルが身に付きます。
HTML
| 使用用途 |
Webページの見た目を作る
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
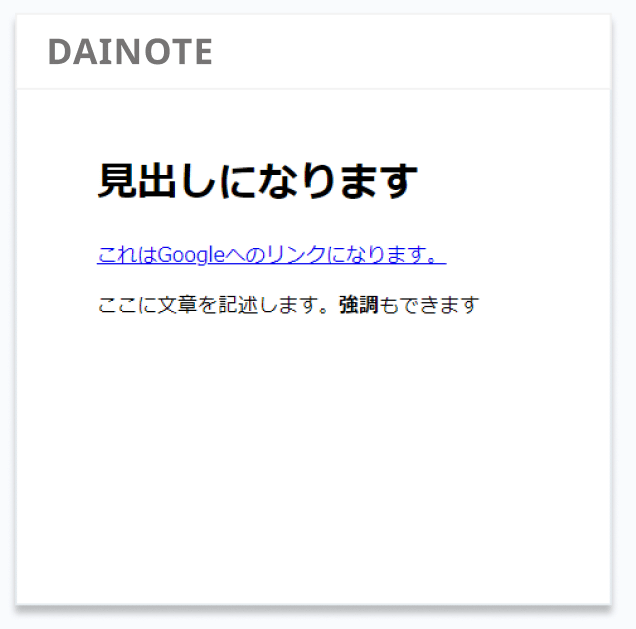
HTMLは、Webページの文字、リンクなどを指定する言語です。

- 見出しはh1タグ
- リンクはaタグ
- 文章はpタグ
- 強調はstrongタグ
この場合、これらのタグを利用して、記述する事ができます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>HTMLは、Webページの見た目を作る言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
CSS
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
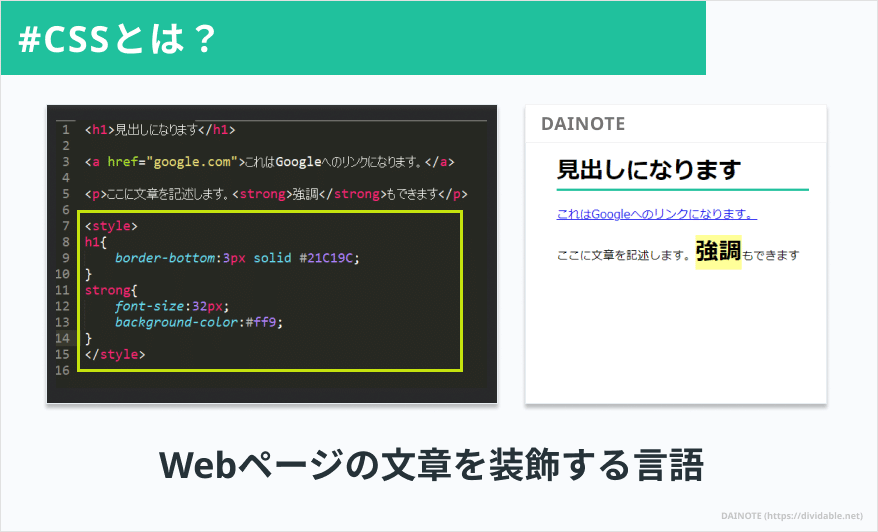
CSSは、Webページの文字、リンクなどを装飾する言語です。


CSSを利用すると、HTMLを装飾して、見やすくすることができます。
- 見出しの下には緑色の枠線を下につけたいなぁ…
- 強調する部分は文字サイズを大きくして、色を付けたいなぁ…
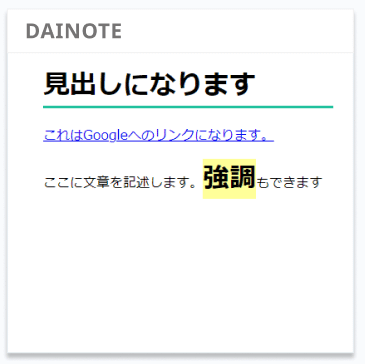
と思ったら、こんな感じでコードを書いてあげます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>
<!-- ここからCSS -->
<style>
h1{
border-bottom:3px solid #21C19C;
}
strong{
font-size:32px;
background-color:#ff9;
}
</style>そうすると、こんな感じの見た目に変更することができます。
CSSは、Webページの見た目を装飾する言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
JavaScript
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 中 |
| 必須学習時間 | 30時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate JavaScriptコース |

JavaScriptは、Webページに動きをつける言語です。

<h1>色をかえるよ!</h1>
<button id="color">赤色に変える</button>
<!-- ここからJavaScript -->
<script type="text/javascript">
document.getElementById("color").onclick = function(){ //colorと書いてある要素がクリックされたときに
document.getElementById("color").style.color = 'red' //colorと書いてある要素の色を赤色に変更する
}
</script>

JavaScriptはWebページに動きを付ける言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。

jQuery
| 使用用途 |
JavaScriptのフレームワーク
|
| 学習難易度 | 中 |
| 必須学習時間 | 30時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate jQuery |
jQueryは、JavaScriptのフレームワークです。
JavaScriptで一から実装すると大変なものを、機能ごとにフレームワーク化して、簡単に利用できるようにしたものがjQueryです。

とはいえ、過去のシステムにはかなりjQueryが利用されているので、学習しておいても損はないでしょう。
PHP
| 使用用途 | Webサイト・Webアプリで利用されるサーバーサイド言語 |
| 学習難易度 | 高 |
| 必須学習時間 | 50時間 |
| 対象者 | ・ホームページを作りたい人 ・Webアプリを作りたい人 |
| おすすめの学習サイト | ・Progate PHP |
PHPは、サーバーサイド言語のひとつです。
大きな特徴としては、幅広い用途に利用されることが多い点です。

また、WebアプリケーションもPHP、そのフレームワークであるLaravelで利用されることが多いです。
他のRubyなどの言語と違い、Web制作、Webアプリ開発両方の現場で利用されることが多く、また古くから利用されているため、様々なサービスで利用されていることが多いです。
WordPress
| 使用用途 | Webサイトのコンテンツを管理するシステム(CMS) |
| 学習難易度 | 高 |
| 必須学習時間 | 50時間 |
| 対象者 | ・ホームページを作りたい人 |
大きな特徴は、世界中にある多くのホームページがWordPressを利用して作成されている点です。
WordPressとは、PHPで作られた「コンテンツ管理システム」(CMS)のことです。
WordPressは、CMSとして60%以上の世界シェアを占めており、世界で最も人気の高いCMSとなっています。
Web市場調査サービス「W3Techs」:https://w3techs.com/
※2022年5月現在

WordPressにプラスして、Webデザインまでできると仕事が取りやすい
WordPressは、あくまでWebサイトを作るためのCMSです。
実際に仕事をもらう際は、Webデザインがあって、それをコードにしてWordPressで納品する形になります。
なので、Webデザインまで学習することができると、かなり強いと思います。
Webデザインについて学習する場合は、以下のリンクが参考になります!
WordPressが学べるスクールは?
WordPressのスクールには、Wordpressに特化したコースを提供しているところや、Web制作全般を教えてくれるスクールがあります。
- CodeCamp:Webデザインも勉強したいなら
- TechAcademy:費用を抑えたいなら
- RaiseTech: WordPressで副業をしたいなら

| コース内容 | 料金 | |
| CodeCamp | WordPressコース Webデザインマスターコース |
2ヶ月コースの場合 受講料¥165,000~ +入学金¥33,000 |
| TechAcademy | WordPressコース | 4週間コースの場合 ¥174,900~ ¥163,900(学割)~ |
| RaiseTech | WordPress副業コース | ¥348,000 / 4カ月 ¥248,000 / 4カ月 (学割) |
※2022年5月26日時点。公式サイトより引用。

Webデザインも勉強したいなら:CodeCamp
Code Camp公式:https://codecamp.jp
レビュー記事:【体験記】CodeCamp(コードキャンプ)の評判を確かめに、実際に2カ月受講してみた感想【PR】
CodeCampはWebサービス開発やアプリ開発、Webデザインなどに挑戦できるコースです。
| 学習言語 | Ruby, Ruby on Rails, HTML5/CSS3, JavaScript, jQuery |
| 受講場所 | 完全オンライン |
| 期間 | 8週間~24週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・現役エンジニアによるチャットサポート ・指名制の面談 ・オリジナルアプリの開発支援 |
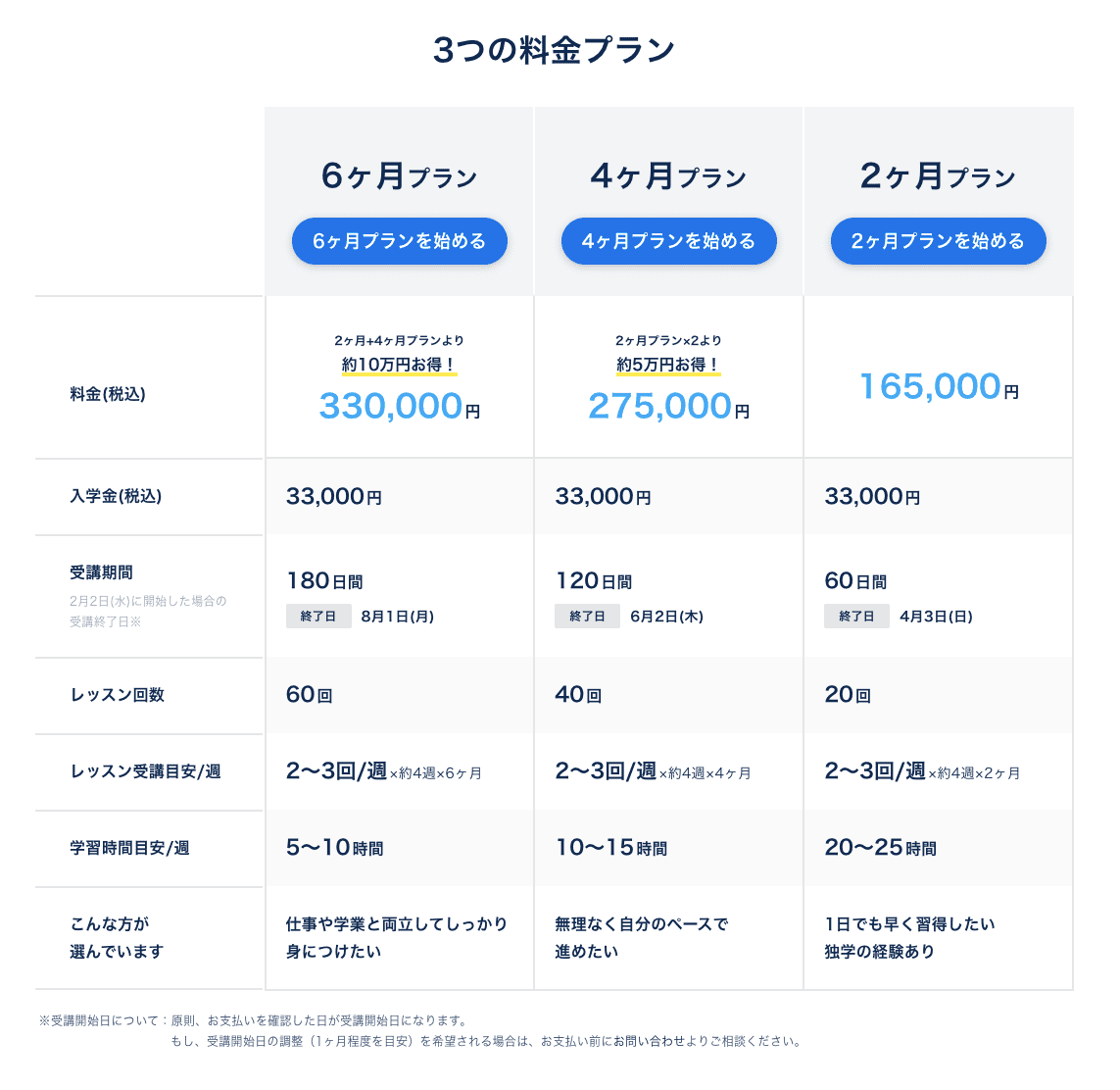
| 料金(税込) | (Webマスターコースの場合) ¥165,000 / 2ヶ月プラン ¥275,000 / 4ヶ月プラン ¥330,000 / 6ヶ月プラン (別途入学金¥33,000) 無料体験後に申し込むと10,000円の受講料割引あり |
| 全額返金保証 | なし |
| 転職紹介 | なし |
2022年5月26日時点。公式サイトより引用。
価格設定が他スクールに比べて安く、学生さんにおすすめです。
レッスンは7:00〜23:40まで受けられるので、忙しい人でも学習を継続しやすいです。
2022年2月時点、公式HPより引用
さらに、下記のようなお得な特典もあります。
- 友達紹介で10,000円分のAmazonギフト券プレゼント
- 分割払い可能《3〜36回払い》
- 試しに授業が受けられる無料体験レッスンあり
- 疑問点などを詳しく質問できる無料カウンセリングあり
※更新情報(2022年2月)
無料体験を受けて申し込むと、10,000円の受講料割引が効きます!
最後にCodeCampのメリットとデメリットは以下の通りです。
メリット
- マンツーマンのビデオ授業なので、プロの講師の方が丁寧に受講者のペースに合わせて教えてくれる
- 講師は厳正な選考を通過した現役エンジニアで、レベルが高い
デメリット
- 入学金が必要
- 1ヶ月以内の短期プランなし
受講をオススメする人
- 丁寧にマンツーマンで教えて欲しい人
CodeCampの全体的な評価はこちらです。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |

Code Camp公式:https://codecamp.jp
レビュー記事:【体験記】CodeCamp(コードキャンプ)の評判を確かめに、実際に2カ月受講してみた感想【PR】
2022年2月時点 TechAcademy 公式サイトより(公式:https://techacademy.jp/)
費用を抑えたいなら:TechAcademy
| 身につくスキル |
|
| 受講場所 | 完全オンライン |
| 期間 | 4週間〜16週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・毎日の毎日15時〜23時のチャットサポート ・1回30分、週2回のマンツーマンメンタリング(最初の週のみメンタリングは週1回) ・回数無制限の課題レビュー ・副業サポート(受講終了後の審査に合格し、副業サポートご利用中の方のみ) ・受講終了後、全員へ1ヶ月以内に独自の案件を提供 |
| 料金 | ¥174,900(税込)〜 (学割 ¥163,900(税込)〜) |
| 全額返金保証 | なし |
| 転職紹介 | 受講生限定のスカウトサイト |
2022年5月26日時点 TechAcademy公式サイトより引用/算出(公式:https://techacademy.jp/)

TechAcademyは、最短4週間で未経験からプロを育てるオンライン完結のスクールです。
副業でWeb制作をやってみたい!という方には、以下の2つの理由で特におすすめです。
- 完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる
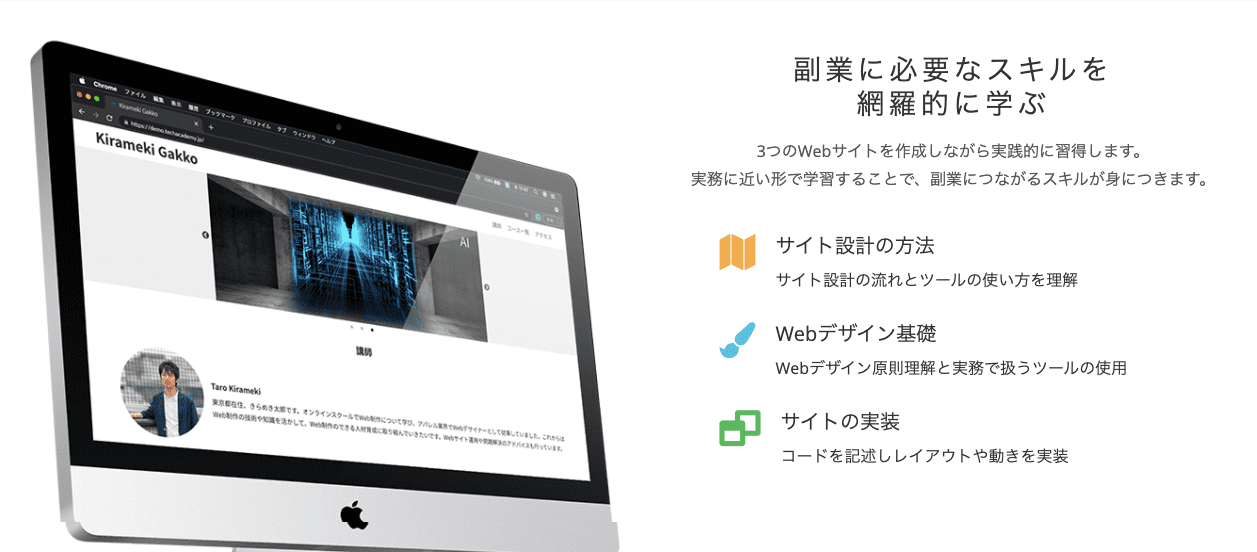
- Web制作に特化したコースがある
①完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる
現役エンジニアのパーソナルメンターがつくことで、以下のことができるようになります。
- 挫折する可能性がぐっと下がる
- 自立して学習できるようになるので、案件が取れるようになる
1.挫折可能性がぐっと下がる
まず、プログラミングを学ぶほとんどの人が、モチベーションが続かず最初につまづいて辞めてしまう傾向にあります。
パーソナルメンターがいれば、最初の一番きつい学習期間を一緒に乗り越えられるので、学習が継続します。

2.自立して学習できるようになるので、案件が取れるようになる
Web制作の現場は、常に自分で調べながら学び続けなければいけませんが、なかなか自分自身の力でエラーを解決するのは難しいですよね。
マンツーマンのメンターがいると、プログラミングの課題をどうやって解決すればいいか、「学習方法」を学ぶことができます。
- 週に2回の面談(最初の週のみメンタリングは週1回)
- リアルタイムでのチャット質問
ができるので、受講者の方も非常に学習が進めやすかったそうです。(インタビュー記事より)

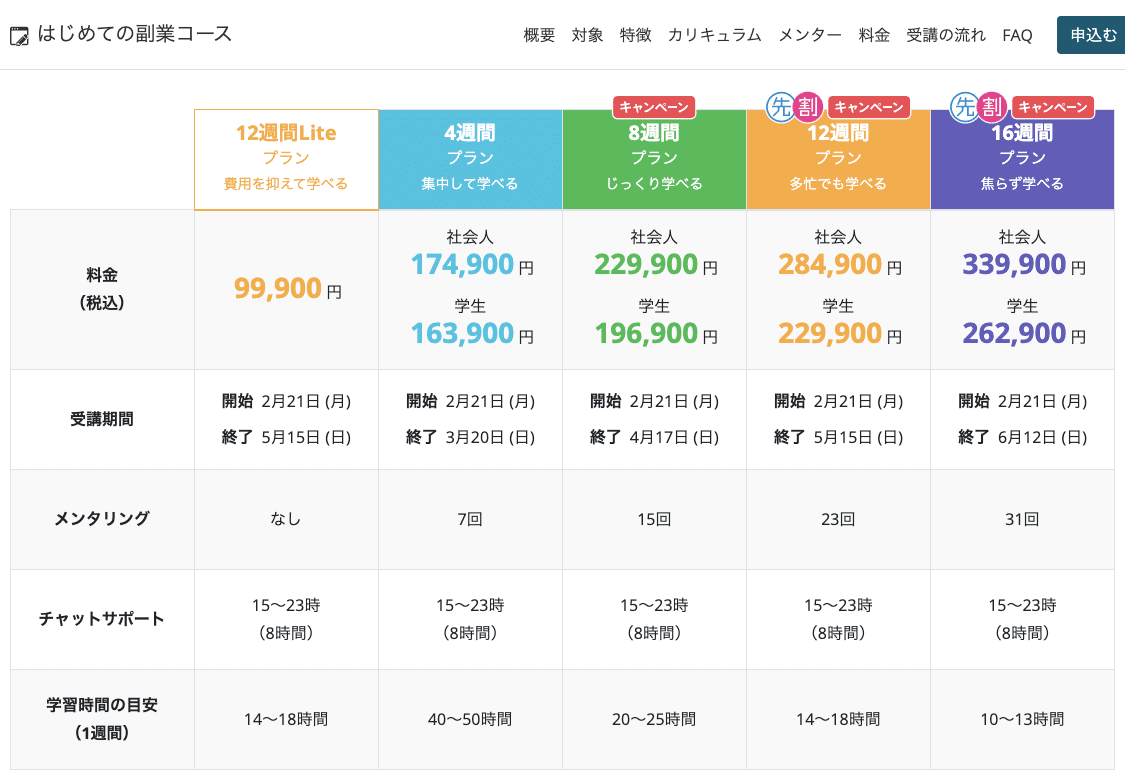
②副業に特化したコースがある
これから副業を始める方向けに、Web制作に特化したコースがTechAcademyにはあります。
2022年2月時点 TechAcademy公式サイトより引用(公式:https://techacademy.jp/)
料金は一番短いプランであれば17万円台〜、メンタリングなしの「12週間Liteプラン」なら10万円以内の低価格で学習できます。
コースの内容をマスターすれば、1件5万円ほどの案件を獲得するのに必要なスキルが身につくようになっています。
また、TechAcademyでは無料体験も可能です。まずは無料体験に申し込んだうえで、レッスンを受けてみましょう。
※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースに申し込んでも割引は適用されます)
③ 『フロントエンド副業セット』:はじめての副業コース+フロントエンドコースをセットで申し込むと、普通に学ぶ場合よりも60,000円もお得になるようです。
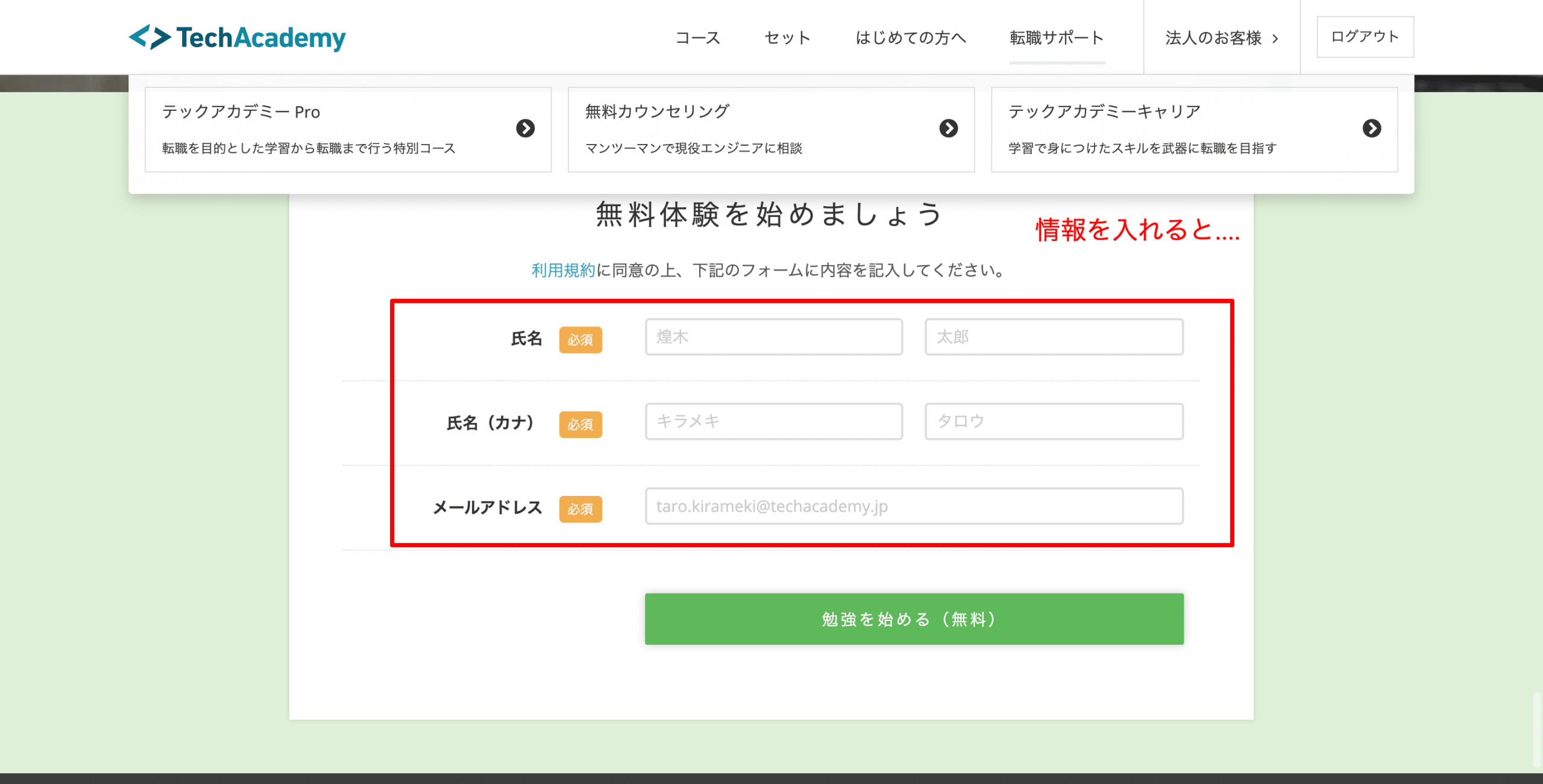
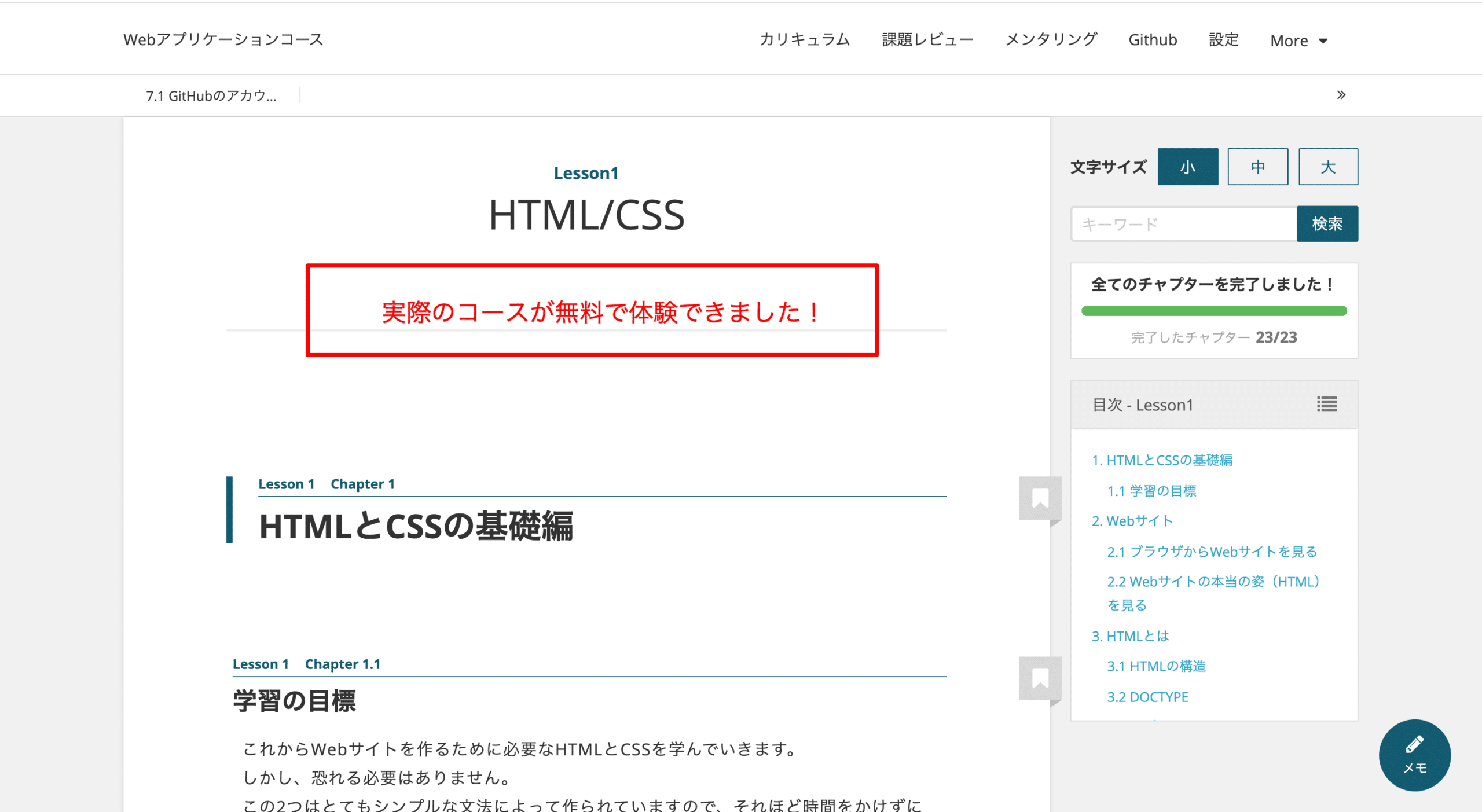
30秒ほどで無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
無料体験はこちら2020年5月時点 TechAcademy公式サイトより引用(公式:https://techacademy.jp/)
WordPressで副業をしたいなら:RaiseTech
RaiseTech 2022年2月時点
RaiseTechは、現場で使える最新技術を落とし込んだカリキュラムを提供しているプログラミングスクールです。

案件獲得までがっつりサポート!RaiseTech WordPress副業コース
実は副業で案件獲得するためのコースを開いているのは、RaiseTechだけといっても過言ではありません。
RaiseTech副業コースの特徴としては、以下3点があります。
- 現場でフロントエンジニアをしている、月単価80万以上の講師のみ採用している
- 実際にフリーランスで働いている人から、案件の取り方をしっかりとレクチャーしてもらえる
- 現場で使われる技術を、プロから学べる
RaiseTechは、プログラミングを学ぶだけではなく、副業での営業方法を学んだり、実際にスクールを受講しながら仕事をやってみたい方にはおすすめです。

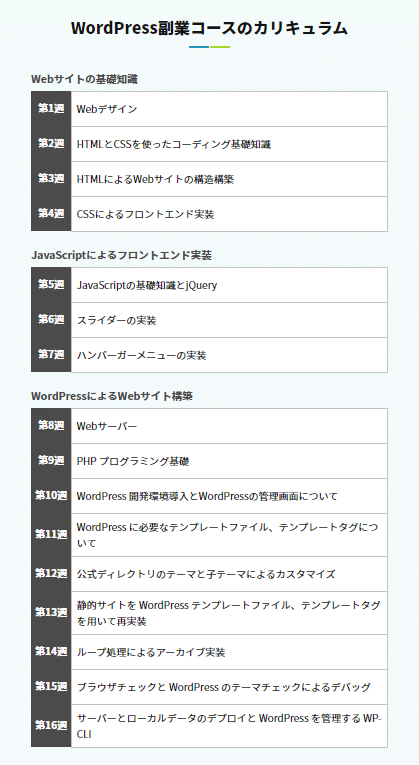
カリキュラムは以下の通りです。
2022年2月時点 Raise Tech公式サイトより引用(公式:https://raise-tech.net)
他のスクールがカバーしない範囲の、より実務的なスキルを学ぶことができます。

| 料金 | ¥348,000 / 4カ月 ¥248,000 / 4カ月 (学割) |
| 学習内容 | Webデザイン,WordPressテーマ開発, 案件獲得の営業など |
| 講師の充実度 | 月単価80万以上の現役エンジニアのみ採用 |
| 公式 | https://raise-tech.net/courses/wordpress-sidejob-course |
2022年5月26日時点 Raise Tech公式サイトより引用
(公式:https://raise-tech.net/courses/wordpress-sidejob-course)
RaiseTechにはトライアル受講制度というものがあって、なんと受講をはじめて2週間以内であれば全額返金されます。

WordPressの操作を覚えたいなら:ワードプレスの学校
ワードプレスの学校公式サイト:https://wp-school.tech/
| 身につくスキル | WordPressを使用したHP制作 |
| 受講場所 | オンライン・出張 |
| 主なサポート | ・質問し放題 ・過去の質問見放題 ・限定コンテンツ見放題 |
| 料金 | ■基本料金 ・入校金:0円 ・月額:5,000円 ■スポット依頼 ・WEBミーティング:10,000円/時間 ・出張指導:10,000円/時間 ・代行依頼:30,000円/案件(要見積り) ■割引制度 ・学割制度(小中学生は1,000円割引価格が適用) ・本牧エリア割引 ・本牧エリア(横浜市)へは無償で出張指導。(通常価格1時間5,000円) ※月1回までで本校生が対象。 ・団体割引(複数人での同時申込みの場合、2人目から500円割引価格が適用) ※他の割引との併用不可 ・在校生のスポット依頼は50%オフ |
ワードプレスの学校は、WordPressに関することを気軽に質問できるスクールです。

運営元のエクスペクト合同会社は、主に以下のようなノーコードツールでWEB制作を行っています。
- WordPress
- Elementor
- Divi
- Bricks
- Studio
- Wix
コーディングでWordPressをカスタムして開発をしたいというよりも、ユーザー側として学びたい人向けなので、以下のような人に向いています。
- Web初学者〜中級者
- ワードプレスでホームページを作りたい
- 納品したもらったホームページを自分で直したい

WordPressは独学で学ぶことができる?

HTML/CSSなどのフロント言語の学習するだけなら、独学でも十分問題ないです。
しかし特にデータベースなどの管理を学習する際、エラーの処理が難しくなります。

僕自身も、学生のころ独学で途中までやっていたので、かなり時間がかかりました。
独学でやってみて、つらかったこととしては、こんな感じです。
- エラーの解決方法が全く分からず、3日間悩んでしまう
- 目標を達成するために、何を勉強すべきか全くわからなくなる
- いくら調べて勉強しても、具体的なサイトが作れる気がしない…
僕の場合は、プログラミングスクールを経営している友達がいたので、彼に途中からメンターに入ってもらったのですが、かなり学習効率が上がりました。
- 3日間悩んでいたことが、30秒で解決できるようになった
- Webサイトを作るところから逆算して何を学べばいいかわかるから、やる気が上がった
- エラーも自己解決できるような、学習方法が学べたので、学習効率が上がった
一気に効率的に学習できるようになり上達しました。

WordPressを独学で勉強をし始めたけど上手くいかなかった人、効率的に学んでWordpressを使い、サイトを作って稼ぎたい人は、最初からプログラミングスクールを利用してみてもいいかもしれません。
まとめ
今回は、Wordpressのおすすめプログラミングスクールについて解説していきました。
WordPressを学ぶことのメリットは多くあるので、ぜひ学習を進めてみましょう。











-2.png)


_TechAcademy_テックアカデミー_-2.png)