WordPressの副業事情!週1-3案件の探し方とおすすめの求人サイトを紹介
【第1位】ITプロパートナーズ(公式:https://itpropartners.com/)
週1からできるフリーランス向け副業紹介サービス。
【第2位】レバテックフリーランス(公式:https://freelance.levtech.jp/)
週4〜の案件が多い(週3日以内の稼働ができる案件はハイスキル必要)
高単価な大企業案件が見つかることもあるエージェント。
【第3位】エンジニアスタイル(公式:https://engineer-style.jp/)
週2・3日から稼働OK、土日OKの案件が探せる。リモート案件も多数
複数エージェントの求人から、希望にあった案件情報をメールで知らせてくれます。
「WordPressの副業案件をどこで探せばいいかわからない・・・ 」

WordPressの副業をするなら、本業と両立しやすい以下の条件がいいですよね。
- 週2以内で働ける
- 在宅ワークOK
- できるだけ単価が高い

以下、今回紹介するサイトの案件の有無をまとめたので、ぜひ参考にしてください。
| 公式サイト | 週1案件 | 週2~3案件 | リモート案件 | |
| ITプロパートナーズ | https://itpropartners.com/ | ◯ | ◯ | ◯ |
| レバテックフリーランス | https://freelance.levtech.jp/ | – | ◯ | ◯ |
| エンジニアスタイル | https://engineer-style.jp/ | – | ◯ | ◯ |
(2023年7月5日時点 各公式HPより)
※◯:公開案件あり

例えばレバテックフリーランスの保有する案件のほとんどが非公開求人でした。

突然の欠員募集や、公募すると申し込みが殺到してしまう案件があるため、あえて公開しない場合があります。
一見して自分の思うような案件が見つからない場合でも、非公開案件があるかもしれません。登録して通知を待つのがおすすめです。
自分に合った案件を見つけるためにも、複数のエージェントに無料登録をして定期的にチェックするようにしましょう。

- WordPressの副業案件が見つかるおすすめサイト
- WordPressの副業案件の内容・報酬
- WordPressの副業に必要なスキル
- WordPressの副業案件をとるコツ
- WordPressの副業案件を探す方法
目次 (PRも含まれます)
WordPressの副業案件が見つかるおすすめサイト4選
自分に合った案件を見つけるためには以下のことが重要です。
- 複数エージェントに無料登録して、非公開案件をチェックする
- 良い案件を見つけたらすぐ応募できるように、新規案件の通知設定をONにする

- ITプロパートナーズ(公式:https://itpropartners.com/)
週1からできるフリーランス向け副業紹介サービス。 - レバテックフリーランス(公式:https://freelance.levtech.jp/)
業界最高水準の案件数!週4~OKの非公開求人多数あり! - エンジニアスタイル(公式:https://engineer-style.jp/)
週2・3日から稼働OK、土日OKの案件が探せる案件まとめサイト。リモート案件も多数!
今回ご紹介するサイトの案件の有無をまとめたので、ぜひ参考にしてください。
| 公式サイト | 週1案件 | 週2~3案件 | リモート案件 | |
| ITプロパートナーズ | https://itpropartners.com/ | ◯ | ◯ | ◯ |
| レバテックフリーランス | https://freelance.levtech.jp/ | – | ◯ | ◯ |
| エンジニアスタイル | https://engineer-style.jp/ | – | ◯ | ◯ |
(2023年7月5日時点 各公式HPより)
※◯:公開案件あり
ITプロパートナーズ
公式サイト:https://itpropartners.com/

公開求人数 5014件 (2024年08月23日現在) WordPressの
公開求人数93件 (2024年08月23日現在) マージン率 非公開 対応地域 東京・神奈川・埼玉・千葉・大阪・兵庫・京都・愛知・福岡 働き方 週2-3案件、リモート案件多数 公式 https://itpropartners.com/
ITプロパートナーズの主な特徴としては、以下の3つがあります。
- 『直請案件』だからこその高単価
- リモート、週1~2日から稼働OKの案件多数
- エンジニア、デザイナーの案件多数
『直請案件』だからこその高単価
ITプロパートナーズ公式サイトより引用(https://itpropartners.com/)
ITプロパートナーズで取り扱っている案件の単価は、『直請案件』が多く他のエージェントと比較しても高い傾向にあります。
※直請案件とは、間に仲介会社を挟まず、直接クライアントと契約している案件のことを指します。
正直、ほとんどのフリーランスエージェントがマージン率を公開していないため、フリーランスの取り分や単価がいいのかを事前に知ることが難しいのが現状です。

マージン率が非公開でブラックボックス化しているからこそ、過剰な報酬の中抜きが発生していないIT プロパートナーズは魅力的です。
リモート、週1~2日から稼働OKの案件多数
ITプロパートナーズ公式サイトより引用(公式:https://itpropartners.com/)
ITプロパートナーズの大きな魅力として、週1~2日から稼働OKの案件が多くあるという点があります。
実際、他のフリーランスエージェントの多くは、以下の特徴があります。
- 最低稼働日数は週3、4~からが主流
- 常駐の案件が多く、副業的にフリーランスの仕事を始めづらい
- 週1、2からでもできるエージェントは、案件数が少ない
その点、ITプロパートナーズは週1~2日から稼働OKの案件やリモートの案件が多いです。
そのため、「まずは副業的にフリーランスの仕事を始めてみたい」という方必見のエージェントとなっています。

エンジニア、デザイナーの案件多数
ITプロパートナーズは公開求人数で比較すると、エンジニア、デザイナー全ての職種で業界最多水準の案件数になっています。
ITプロパートナーズは、エンジニア以外の職種でも案件数が豊富なため、より自分に合った案件を選べる可能性が高いです。

注意:ITプロパートナーズは週1日から稼働可能な案件の紹介が可能なものの、会社員をされている方の副業は紹介できません。
ITプロパートナーズの案件例

案件名 | 【JavaScript/WordPress】法律事務所におけるエンジニアの案件・求人 |
|---|---|
| 月額単価 | 〜700,000円(週3日〜5日) |
| 職務内容 | ■ミッション 【募集背景】 3人のエンジニアチームだが、開発タスクが多く 現場のリソースが足りていない。 【想定業務内容】 コールセンターシステム、メディアサイト、ウェブページ 状況に応じて必要な開発を対応して頂く予定です。 |
| 求めるスキル | ■必須スキル: ・ウェブサービス開発経験 ・システム開発経験 ・設計等上流経験 ■尚可スキル: ・Wordpress開発経験 ・コールセンターシステム開発経験 ・Javascriptを用いた開発経験 ■求める人物像: 幅広い分野に興味を持ちトライする意欲がある方 |
| 案件URL | 【JavaScript/WordPress】法律事務所におけるエンジニアの案件・求人 (2024年08月23日 現在) |
レバテックフリーランス
公式サイト:https://freelance.levtech.jp/

公開求人数
(現在募集中の案件)92878件 (2024年12月24日現在) wordpressの
公開求人数556件 (2024年12月24日現在) マージン率 非公開 対応地域 東京・神奈川・埼玉・千葉・大阪・兵庫・京都・愛知・福岡 強み ・週4日~稼働の案件、リモート案件多数
・カウンセラーの専門性が高く、幅広く相談に乗ってくれる
・高単価な案件が多い公式 https://freelance.levtech.jp/
レバテックフリーランスの主な特徴としては、以下の3つがあります。
- 業界最高水準の案件単価
- キャリアコンサルタントによる手厚いサポート
- 求人数の多さ
業界最高水準の案件単価
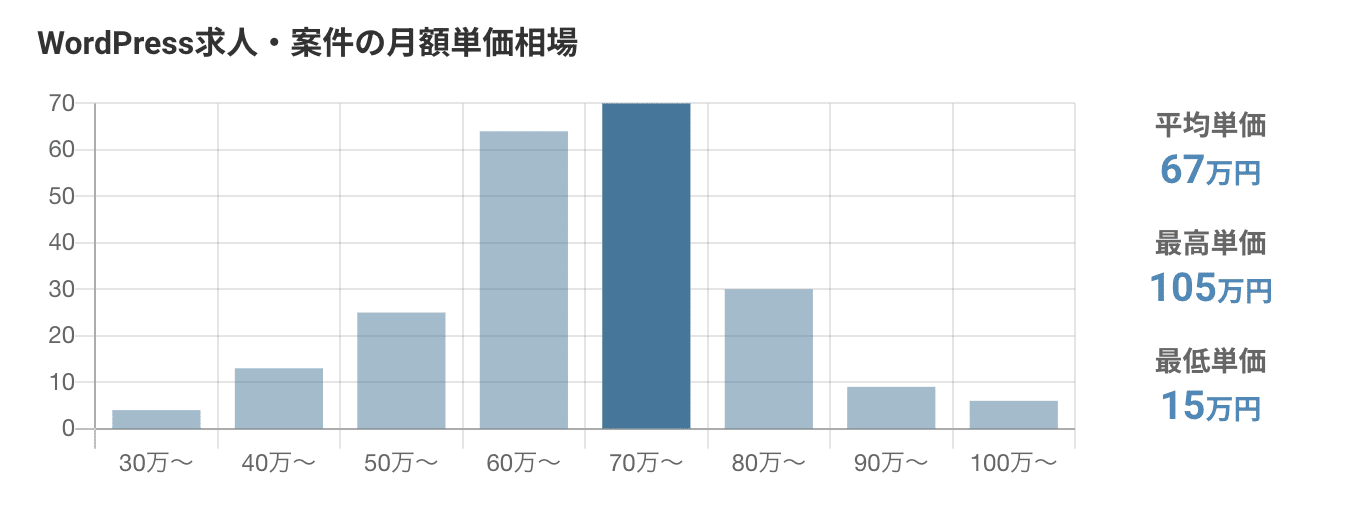
レバテックフリーランスは、高単価案件を数多く取り揃えており、WordPressの場合だと、最高単価は105万円という高水準です。
※2023年7月5日時点 レバテックフリーランス公式サイトより引用(公式:https://freelance.levtech.jp)
レバテックフリーランスは、案件のほとんどが中間業者を挟まない「直請案件」になっています。

キャリアコンサルタントによる手厚いサポート
※2023年7月5日時点 レバテックフリーランス公式サイトより引用(公式:https://freelance.levtech.jp)
IT人材サービスを多く手掛けるレバテックだからこそ、IT業界に精通したプロのエージェントによるサポートを受けることができます。

求人数の多さ
レバテックフリーランスの求人の多さは、業界最多水準で、公開されている案件だけで41,554件あります。
| エンジニア | 15,106件 |
| デザイナー | 681件 |
※2023年7月5日時点 レバテックフリーランス公式サイトより算出(公式:https://freelance.levtech.jp)
WordPressの案件は、410件あります。(2023年7月5日時点)

また、レバテックで保有する案件のほとんどは、エージェントから直接案内されなければ見ることができない、「非公開求人」になっています。
非公開求人の中には、機密性の高い大企業の案件や、条件が良く応募が殺到する可能性が高い案件などが多くあります。
そのため、公に公開することはせず、担当者が直接依頼する形をとるために非公開の求人が多くなっています。

レバテックフリーランスの案件例

月額単価 650,000円/月 職務内容 クライアントワークのウェブ・アプリケーションのコーディング作業だけではなく、自社Webサイトや自社サービスについて担当いただきます。
※作業範囲はご経験に応じて変動いたします。求めるスキル ・HTML/CSS/jQueryの実務経験
・Wordpressの実務経験
・Webデザインの実務経験歓迎スキル・PHPの経験
・Photoshop、Illustrator・AdobeXD等の使用スキル案件URL 【フロントエンド(WordPress)兼Webデザイン】新規プロダクト開発の求人・案件
(2024年08月23日 現在)
エンジニアスタイル
画像は「エンジニアスタイル」公式サイトより引用:https://engineer-style.jp

優良エージェントの案件を厳選して掲載しており、大量の案件をまとめて確認できる便利なサイトです。
| 運営会社 | ボスアーキテクト株式会社 |
| 公開求人数 | 286,290件 |
| 特徴 | エンジニア・コンサル・デザイナー・ディレクターなど多様な職種に対応 高単価案件も多数 案件応募で面談するとAmazonギフト券プレゼント |
| 対応地域 | 主に東京 |
| 働き方 | リモートワーク、フレックス制度、 週2日〜稼働OKなど様々な案件に対応 |
※2023年7月5日時点・公式サイトより引用/算出

また、2023年7月5日時点で、案件応募で面談するとAmazonギフト券がもらえるキャンペーンも実施しています。終了日時は未定なので、気になる人は早めに登録・応募しておきましょう。
(画像は『エンジニアスタイル』公式サイトより引用(2023年7月5日時点):https://engineer-style.jp )

エンジニアスタイルの特徴は、以下の2つです。
- エージェント200社、20万件超の豊富な案件数
- データが豊富で、案件を探しやすい
エージェント200社、20万件超の豊富な案件数
2023年7月5日現在、エンジニアスタイルではフリーランスエージェント200社に掲載されている20万件以上の案件をチェックできます。
1つのサイトで複数のエージェントの案件を検索できるため、登録にかかる時間や手間を省略しながら手軽に幅広く案件を探せます。

以下のような他のエージェントでは取り扱いの少ない案件も、エンジニアスタイルでは数多く掲載されています。
- リモートワーク
- フレックス制度
- 週2稼働OK
副業・フリーランス・スキルアップ・転職など幅広いニーズに合わせた求人を取り扱っているため、とりあえず登録しておくべきサイトです。
データが豊富で、案件を探しやすい
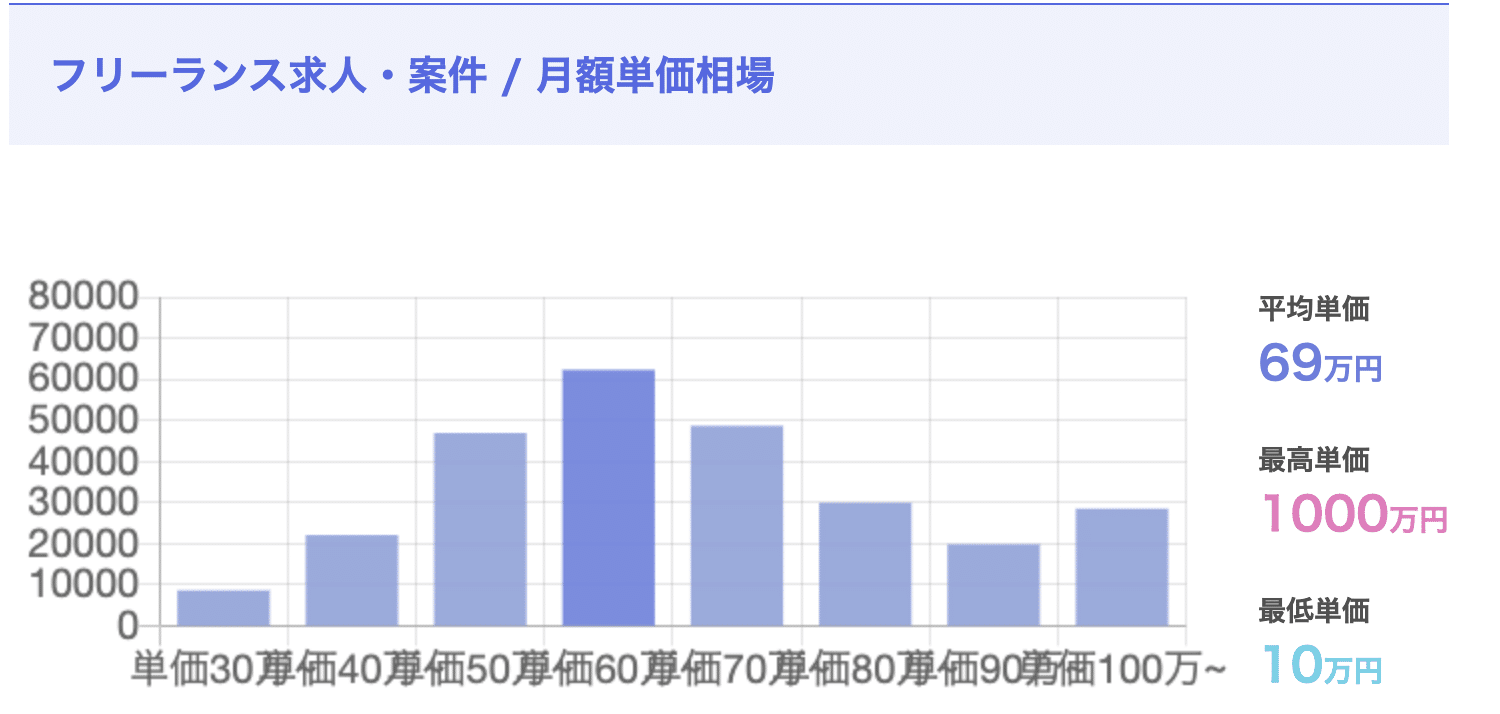
※エンジニアスタイルから引用 /2023年7月5日時点確認
平均単価の他にも職種別、言語別、フレームワーク別の単価や件数ランキングも見られます。

案件を探す際には、以下の基本的な条件で検索可能です。
- 言語・フレームワーク
- 開発スキル
- 職種/業界
- エリア/駅
- 単価
さらに以下のこだわり条件についても検索できます。
- 稼働できる時間帯、始業時間
- 職場環境や食堂などの設備
- リモート勤務可能か
- 会社の規模や志向
- トレンド技術を取り入れているか
スキルや働き方を詳しく指定できるので、自分に合った案件が探しやすいです。
※エンジニアスタイルより引用 /2023年7月5日時点
会員登録すると、登録時の希望条件やスキルなどの情報に合致する案件情報をメールで送ってくれます。

WordPressの副業案件の例と報酬相場
WordPressの副業(フリーランス・業務委託)案件にはどんな案件があって、報酬の相場がどれくらいなのかを確認していきます。
実際にWordPressの副業(フリーランス)案件をいくつかピックアップして紹介するので、ぜひ参考にしてみてください。
※今回紹介する案件は募集を終了している可能性もあります。最新の案件例が見たい人はエージェントに登録したうえで、詳細を確認してみましょう。
案件例①
月額単価 〜900,000円 職務内容 Next、WordPressを用いてWebHPの制作やデザインを担当いただける方を募集しております。 求めるスキル ■必須スキル:
以下のご経験もしくはモチベーションのある方
・Next.js / GraphQLを用いたフロントエンド開発ご経験
・WordPress(Reactでのブロック開発保守)を用いたWeb開発経験
・デザイン全般(Web、Graphic)に関するご知見
■尚可スキル:
・GitHubを用いた開発経験
・WebHPに関するマーケティングのご知見案件URL 【WordPress/Next.js】WebHP制作/デザインの案件・求人
(2023年12月19日 現在)
案件例②
月額単価 〜300,000円 職務内容 ■業務内容:
Webサイト制作。
SEO内部施策をWordpress上で実装、LPの作成などを対応いただきます。求めるスキル ■必須スキル:
・WordPressでの実装経験
・コーポレートサイトの構築経験
・LPやバナーのデザイン経験
■尚可スキル:
GTM/GAの知見案件URL WordPressでのコーポレートサイトのコーディング、LPの作成ができる方を募集します!
(2023年12月19日 現在)
上記の案件はあくまでも一例なので、自分のスキルに合わせて案件を探してみてください。

WordPressの副業に必要なスキル
WordPress制作で副業をする場合、サーバーなど基本的な知識以外にも、以下のようなスキルを習得しているとよりクライアントからの評価が上がります。
- カスタム投稿タイプ
- カスタムタクソノミー
- カスタムフィールド
- リピーターフィールド
- サイトのカスタマイズ
- オリジナルテーマ作成
- プラグイン開発

カスタム投稿タイプ
カスタム投稿は、デフォルトで用意されている「投稿」や「固定ページ」の他に、新しい投稿タイプを作成できる仕組みのことを指しています。
それぞれの意味を一般的な企業を例として解説すると以下のようになります。
| 投稿 | 企業についてのお知らせを掲載する |
| 固定ページ | 運営者情報やアクセスについて掲載する |
| カスタム投稿タイプ | 製品情報など、個別に定義した投稿 |
メインとして運用している「お知らせ」の他に管理したい投稿タイプが出現した際は、カスタム投稿タイプで追加すると便利なので、クライアントに提示できる知識があると良いでしょう。
カスタムタクソノミー
「投稿」での「カテゴリー」や「タグ」とは別に、独自のタクソノミーを追加できる仕組みを「カスタムタクソノミー」と呼びます。
タクソノミーは「分野」のことを指しており、「カスタム投稿タイプ」からさらに内容を細かく分ける役割があります。
またカスタムタクソノミーと合わせて「ターム」という用語がよく使われますが、タームはカスタムタクソノミーの詳細を表した言葉です。
例として挙げると以下のようになります。
| カスタム投稿タイプ | 製品情報 |
| カスタムタクソノミー | ・価格帯
・スタイル |
| ターム | ・0〜5,000円、5,000〜10,000円、10,000〜15,000円
・モダン、和風、クラシック |
複雑な商品管理をする際は有用な仕組みであるため覚えておくことがおすすめです。
カスタムフィールド
カスタムフィールドは、WordPressの管理画面で独自の項目を追加できる機能のことです。
一般的なブログの場合は「本文」と「タイトル」の2つの項目があれば十分ですが、商品を扱うサイトでは、値段やサイズなどの情報を頻繁に使うことになります。
毎回同じような情報を手動で打ち込んでいると時間がかかってしまうため、カスタムフィールドを活用して簡略化を図りましょう。
WordPressに標準で搭載されている機能でもカスタムフィールドの設定は可能ですが、より効率的な入力作業を行いたいのであれば以下のようなプラグインの導入もおすすめです。
リピーターフィールド
リピーターフィールドは、前述したプラグイン「Advanced Custom Fields」の機能です。
カスタムフィールドの場合は、投稿したい数の分作成しなければいけないため、運用するうえで面倒に感じることもあるでしょう。
リピーターフィールドを活用することで、投稿内にてフィールドセットを作成し、カスタムフィールドを自由に増加させることができます。

サイトのカスタマイズ
WordPressでは、HTML・CSSを利用したデザインの変更や、PHPを編集して以下のようなカスタマイズを行えます。
- 特定の記事を関連記事として毎回表示させる
- 新しく公開した記事に「NEW」を表示させる
- 「次の記事」などのリンクを追加する
PHPのカスタマイズの方が上級者向けですが、すでにコーディングの知識がある人にとっては難しいことではないでしょう。
ただし、CSSやPHPなどに手を加えるときは、修正が困難にならないように編集前のコードをコピーして保存することを忘れないようにしましょう。
オリジナルテーマ作成
オリジナルのテーマ作成ができると、クライアントの理想を盛り込んだサイトを作ることが可能になります。
独自のテーマを作るために必要な流れは以下の通りです。
- HTMLとCSSを用いてWebサイトをデザイン
- デザインをいくつかのPHPファイルにまとめる
- PHPで追加のコードを記述
- 動作確認
また企業からテーマ作成の依頼があった場合、集客が望めるデザインやコーディングと合わせてSEO対策も必要になるでしょう。
サイトの表示スピード向上やパンくずリストなど、SEOに効果的な知見があると、より収益性の高いテーマ作成ができます。
プラグイン開発
WordPressには「Custom Field Template」や「Advanced Custom Fields」のように、便利な機能を簡単に追加できる「プラグイン」という機能があります。
上級者向けのスキルですが、プラグインを自分で開発できると拡張性がより広がるため、クライアントに貴重な人材として重宝されるでしょう。
プラグインが作れると、自分で販売して収益を上げることもできるので、クライアントワーク以外にも収入源が欲しい人は一度挑戦してみることがおすすめです。
WordPress制作の副業案件をとるコツ
さらに、副業で仕事を取る場合、以下の能力も必要とされます。
- 個人でゼロから作ったサイトのポートフォリオ
- 営業スキル(お客さんを見つけるスキル)
- プロジェクトの進行スキル
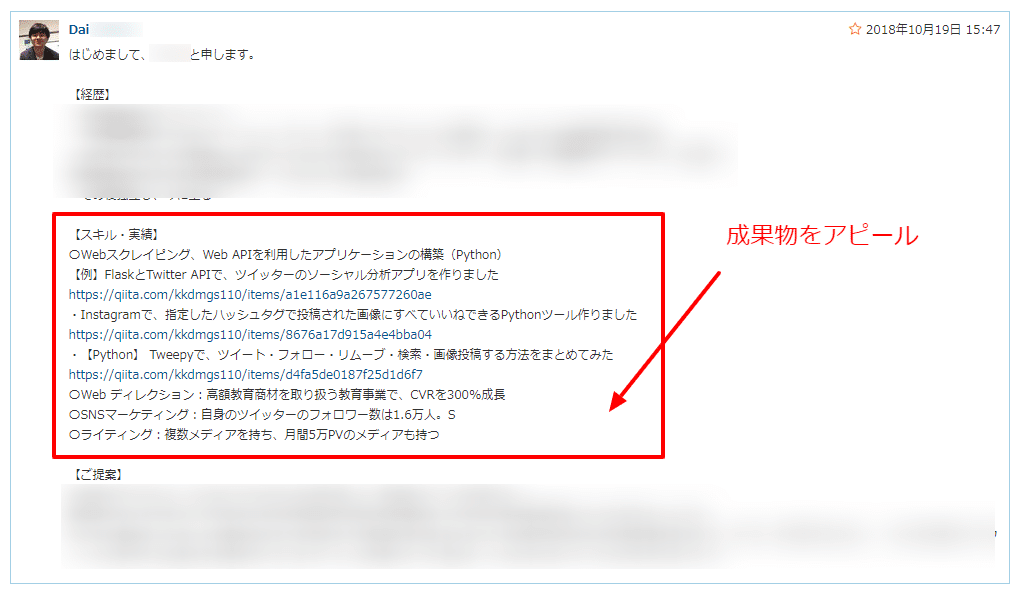
自分でゼロから作ったサイトがないと案件をとるときに相手に信用されないので、しっかりとポートフォリオを作って自分の実績を示す必要があります。

僕の場合はこのような形で自分のスキル・実績をアピールしていました!
さらに、プロジェクトを進めるうえで、
- 実際に案件を受けた後に相手側の要件を聞く
- 密に連絡を取りながらコミュニケーションをとって仕事を進めていく
このようなスキルも必要になります。
未経験からWordPressで稼げるようになるには?
独学でのWordPressプログラミング学習

とはいえ、初心者が独学でゼロからやろうとすると、相当時間がかかりますし、PHPのデータ管理等を学び始めた時などに、挫折してしまう可能性が高いです。

独学でやってみて、つらかったこととしては、こんな感じです。
- エラーの解決方法が全く分からず、3日間悩んでしまう
- 目標を達成するために、何を勉強すべきか全くわからなくなる
- いくら調べて勉強しても、具体的なサイト・アプリが作れる気がしない…
僕の場合は、プログラミングスクールを経営している友達がいたので、彼に途中からメンターに入ってもらったのですが、かなり学習効率が上がりました。
- 3日間悩んでいたことが、30秒で解決できるようになった
- Webサイトを作るところから逆算して何を学べばいいかわかるから、やる気が上がった
- エラーも自己解決できるような、学習方法が学べたので、学習効率が上がった
一気に効率的に学習できるようになり上達しました。
なので、今独学で躓いていたり、効率的に学びたい人は、最初からプログラミングスクールを利用してみてもいいかもしれません。
WordPressの副業案件を探す方法は?
WordPress案件を探す方法は以下の4つです。

フリーランスエージェント
副業案件を探す場合は、以下の条件に当てはまるかどうかが気になりますよね。
- リモートワークOK
- 週1〜2日勤務
- 土日勤務OK
フリーランスエージェントなら、在宅勤務できる案件や短い稼働日数で参加できる案件が見つかります。
また、単価が高く、条件の良い非公開案件も担当しているので、ご自身に合った案件を見つけやすいです。

ただ、なぜエージェントは案件を非公開にするのでしょうか?
一般的にエージェントは以下のような理由で、保有する案件のほとんどを非公開にしています。
- 社外に公開できない新規事業が関係した案件のため
- 人気企業や人気職種への申し込み殺到を避けるため

クラウドソーシング
クラウドソーシングの場合は以下の3つの特徴があります。
- エージェントを介した提案はないので、自分から案件を探す必要がある
- 依頼主から直接相談を受ける場合がある
- 案件獲得のサポートがないため、クライアントとのやりとりなどは全て自己責任
また、案件数は豊富でしたが、単価が30万円未満の案件がほとんどでした。(クラウドワークス 公式HPより、2023年7月5日時点)


SNSやブログ
自身のSNSやブログで案件を獲得するためには、以下の3つが重要です。
- 今まで自分が作成したポートフォリオを掲載する
- 自分のSNSやブログを見つけやすくするために、SEO対策も行う
- 定期的に更新する

知り合いからの紹介
知り合いから紹介を受けやすくするためには、以下の3点が重要です。
- 自分がどのような活動をしているのかを定期的に発信する
- コミュニティやイベントに参加して、自分をアピールできる機会や知り合いが増える機会をつくる
- 紹介を受けた時の進め方や報酬は予め設定して決める

WordPressで副業するときの注意点
会社の規則を確認する
副業を始める前に、会社で副業が認められているか必ず確認しましょう。
最近は社員の副業を認める企業も増えてきましたが、まだ副業禁止の企業もあります。
また、副業が認められている企業でも「事前に申告が必要」など副業に関する細かい規則がある場合もあります。
副業を始める前には必ず就業規則をよく確認しましょう。

本業の競合企業では副業しない
副業が認められている企業でも、「本業との利益相反がないこと」が条件とされているケースは多いです。ライバル会社での副業はもちろん、以下のような案件も受けないようにしましょう。
- 利害関係にある取引先
- 本業で得た機密情報やノウハウ、人脈を利用した副業
副業で得た企業情報や機密情報を本業で使用し、トラブルに発展するケースは多いです。
最悪の場合は情報漏洩の責任を問われ、懲戒などの処分になることもあります。

本業に支障が出ない範囲で稼働する
副業といえども、本業と両立して働くには体力が必要です。副業が本業と両立できるかよく考え、本業に支障が出ない範囲で稼働することをおすすめします。
仕事を入れすぎると納期調整が難しくなり先方に迷惑をかけますし、休まず働き続ければ体調を崩して本業にも支障が出てしまうでしょう。

年間の収入が20万円を超える場合は確定申告が必要
会社員の給与は勤務先で年末調整が行われますが、副業収入は自分で確定申告する必要があります。
副業で得た所得(=収入 – 経費)が20万円を超える場合は、忘れずに確定申告を行いましょう。
申告をおこたると脱税扱いとなってしまいます。そうならないように、収入額・経費の管理を適切に行いましょう。

フリーランスエージェントなど、副業向けの求人サービスの中には、税理士や会計ソフトを割安で融通してくれるところもあります。
まとめ
今回は、CMSのなかでも特に利用率の高いWordPressの副業案件を探している方向けに、おすすめエージェントや必要なスキル・案件を探す方法や案件を取るコツなどを解説しました。
結論をまとめると、実務経験のあるデザイナーの方は、フリーランスエージェントで好条件の案件を探すのがおすすめです。
良い案件をチェックするためにも、エージェントは複数登録しておきましょう!
【第1位】ITプロパートナーズ(公式:https://itpropartners.com/)
週1からできるフリーランス向け副業紹介サービス。
【第2位】レバテックフリーランス(公式:https://freelance.levtech.jp/)
週4〜の案件が多い(週3日以内の稼働ができる案件はハイスキル必要)
高単価な大企業案件が見つかることもあるエージェント。
【第3位】エンジニアスタイル(公式:https://engineer-style.jp/)
週2・3日から稼働OK、土日OKの案件が探せる。リモート案件も多数
複数エージェントの求人から、希望にあった案件情報をメールで知らせてくれます。