自社開発企業への転職支援が手厚いプログラミングスクールを解説
≪この記事で紹介する自社開発に転職特化しているプログラミングスクール≫
・ポテパンキャンプ:一から開発の流れを学べて、自社開発企業への転職に強い
・RUNTEQ:自社開発、スタートアップ企業にも通用するスキルを得られる


この記事では、自社開発企業への転職方法と、おすすめのプログラミングスクールついて解説しますね。
目次 (PRも含まれます)
自社開発企業に転職する場合のプログラミングスクール選びの注意点
自社開発企業に転職する場合、プログラミングスクールを選ぶ際に注意があります。
それは、ほとんどのスクールが自社開発求人を持っていないこと。
たとえば、プログラミングスクールでRubyを学んでも、社内で持っているのはSESのJava求人しかない!ということがあります。
特に有名なプログラミングスクールほど、自社開発の求人は持っていないので注意が必要です。
自社開発企業に転職するためのおすすめのプログラミングスクールは?
自社開発企業への転職を検討している場合におすすめなプログラミングスクールは、この2社になります。
- ポテパンキャンプ
- RUNTEQ
| 学習内容 | 年齢 | |
| ポテパンキャンプ | Ruby on Railsを利用したWebアプリ開発 | 20代まで |
| RUNTEQ | Ruby on Railsを利用したWebアプリ開発 | 30代まで(30代自社開発転職実績あり) |
ポテパンキャンプ
| 主な学習言語 | Ruby, Ruby on Rails |
| 受講場所 | 完全オンライン |
| 期間 | 2~5ヶ月間(8~20週) |
| 講師 | 現役エンジニア |
| 主なサポート | ・チャットサポート ・スタートサポート ・オリジナルアプリの開発支援 ・自社開発企業への転職支援 |
| コース・料金 | Webアプリケーションコース ¥ 200,000 Railsキャリアコース ¥ 400,000 |
| 転職紹介 | 自社開発企業を紹介 |

ポテパンキャンプの良いところは、上げるときりがないのですが、絞ると以下3点です!
- ポテパン卒だと就職・転職先で「即戦力扱い」されるレベルの教育の質
- エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
- 圧倒的に良心的な価格!
①ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
まず、ポテパンキャンプは、プログラミングスクールの中で最高レベルの教育の質です。

僕自身、すでに10社以上プログラミングスクールを取材していますが、正直どのスクールにいっても「即戦力」には程遠いんですよね。

「入社した会社よりもポテパンキャンプの方が厳しかったので成長できた」と現役エンジニアに言わせるほどです。

僕が実際に卒業生にインタビューした方の中にはフリーランスエンジニアにすぐ独立して、すごい高給取りになっている人もいました。
②エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
また、ほかのプログラミングスクールって、自社開発の企業をなかなか紹介してくれないんですよね。
就職ハードルが非常に高いからです。

でも、ポテパンキャンプは「完全に自社開発企業しか紹介しない!」というスタンスでやっています。

圧倒的に良心的な価格!
エンジニア就職まで検討しているなら、圧倒的に費用対効果のよいスクールがポテパンキャンプです。
デメリットとしては、やる気がない人は面接で落ちるところです。

だから、やる気がなかったり、どうしても年齢が上すぎる人は紹介できないんですよ。だから普通に面接で落ちます。
逆に言うと、ちゃんとやり切れる人であれば、実務に近い環境でプログラミングスキルを身に付け、就職まで成功することができます。
「本気でエンジニア就職したい!」という人には圧倒的におすすめなプログラミングスクールです。
ということで、ポテパンキャンプの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(4.2) |

RUNTEQ
RUNTEQはスタートアップ特化の就職直結型Webエンジニア養成スクールです。

- スタートアップ特化で、すぐにフルスタックエンジニアとして活躍できるように実務を意識したカリキュラム
- オンラインでも教室がWeb上で常時開設されていて、気軽に勉強する空間が手に入る
- しっかりと学習を進めて選抜試験に合格すると、Rails企業に紹介してもらえる
- スクールの規模がまだ大きくないので、よい講師に当たりやすい
他のプログラミングスクールと比較しても、「スタートアップで必要とされる人材育成」にかなり特化している点が特徴です。

転職&独立サポートでいうと、以下の特徴があります。
- キャリアアドバイザーによるキャリアについての面談
- 現役エンジニアによるポートフォリオのアイディア・設計レビュー
- 現役の採用担当者による書類の添削・模擬面接
- 企業選考カリキュラム経由の企業紹介
特に、4つ目の企業紹介ですが、RUNTEQで作成された技術試験に合格した場合、RUNTEQと提携しているWeb系の企業を紹介するサービスがあります。

プログラミングスクール修了後にスタートアップ転職をすぐに目指したい人は、RUNTEQの受講をぜひ視野に入れてみてください。
ということで総合評価はこちらになります。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★★(5.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(3.8) |

そもそも自社開発企業とは?
自社開発企業とは、Twitter、Facebookのように、自社にサービスを持った企業のことです。
自社開発のエンジニアは、自社サービスを開発することがメインの仕事となります。
自社開発と他の業種の比較
自社開発の主な特徴としては、
- サービスを自社で持っているので、自社のアプリを開発する
- 働く場所は自社内のことが多い
- 同じサービスを作るので、一つのプロジェクトにかかわる時間が長い
という点になります。こちらはSES, SIerとの比較です。
| SES | SIer | 自社開発 | |
| 働く場所 | 客先常駐 | 自社 | 自社 |
| 作成する成果物 | クライアント | クライアント | 自社 |
| プロジェクトの長さ | 短期 | 短期 | 長期 |
自社開発のメリット・デメリット
自社開発で働くメリット、デメリットを上げると、こんな感じです。
| メリット | ・一つのプロダクトを長期間扱うため、技術力が付きやすい ・出世が早く、若くして重要なポジションにつきやすい(=年収が上がりやすい) ・サービス全般にかかわれるため、マーケティングなど技術以外のことも学べる可能性が高い ・開発現場が変わらないので、エンジニアとしての実務経験が積めない現場にいくことが少ない |
| デメリット | ・求められる水準が非常に高いので、入社が非常に難しい ・様々な技術に触れる機会が少ないため、技術にしか興味がないと大変 ・ハードワークになる可能性が高い(特に小規模の自社開発企業の場合) |
自社開発企業に転職するために学ぶべき言語
自社開発企業に転職するために学ぶべき言語は、フロントエンド+サーバーサイド言語になります。
以下の言語を学んでいく必要があります。
- HTML
- CSS
- JavaScript
- jQuery
- Ruby
- Ruby on Rails
HTML
| 使用用途 |
Webページの見た目を作る
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
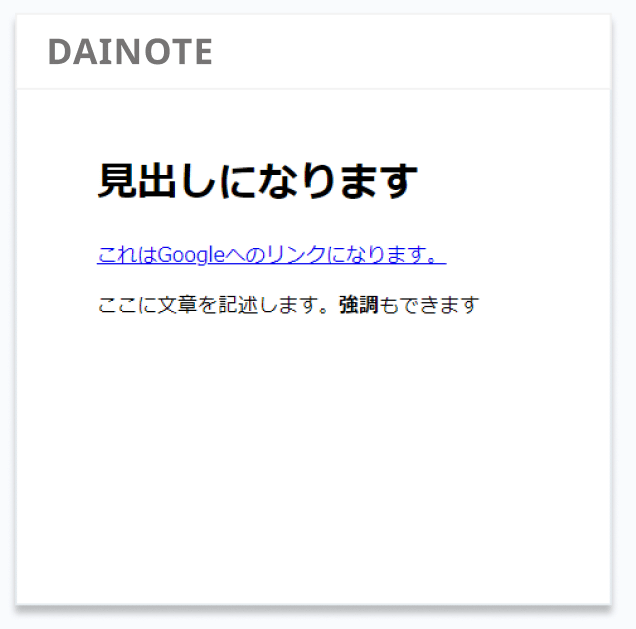
HTMLは、Webページの文字、リンクなどを指定する言語です。

- 見出しはh1タグ
- リンクはaタグ
- 文章はpタグ
- 強調はstrongタグ
この場合、これらのタグを利用して、記述する事ができます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>HTMLは、Webページの見た目を作る言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
CSS
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
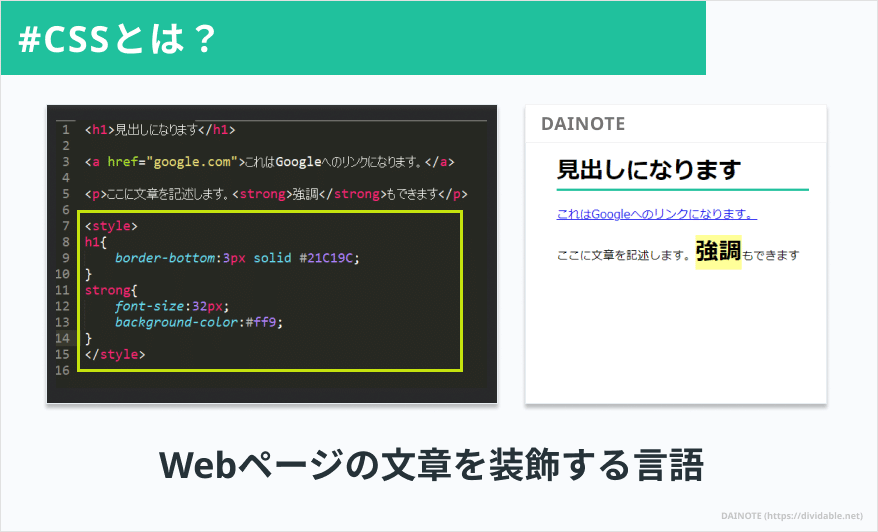
CSSは、Webページの文字、リンクなどを装飾する言語です。


CSSを利用すると、HTMLを装飾して、見やすくすることができます。
- 見出しの下には緑色の枠線を下につけたいなぁ…
- 強調する部分は文字サイズを大きくして、色を付けたいなぁ…
と思ったら、こんな感じでコードを書いてあげます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>
<!-- ここからCSS -->
<style>
h1{
border-bottom:3px solid #21C19C;
}
strong{
font-size:32px;
background-color:#ff9;
}
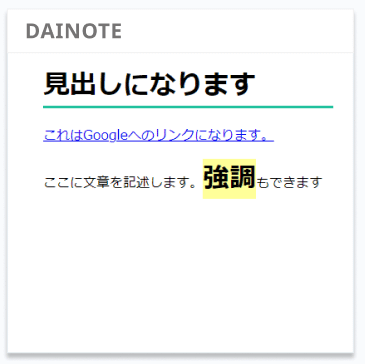
</style>そうすると、こんな感じの見た目に変更することができます。
CSSは、Webページの見た目を装飾する言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
JavaScript
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 中 |
| 必須学習時間 | 30時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate JavaScriptコース |

JavaScriptは、Webページに動きをつける言語です。

<h1>色をかえるよ!</h1>
<button id="color">赤色に変える</button>
<!-- ここからJavaScript -->
<script type="text/javascript">
document.getElementById("color").onclick = function(){ //colorと書いてある要素がクリックされたときに
document.getElementById("color").style.color = 'red' //colorと書いてある要素の色を赤色に変更する
}
</script>

JavaScriptはWebページに動きを付ける言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。

jQuery
| 使用用途 |
JavaScriptのフレームワーク
|
| 学習難易度 | 中 |
| 必須学習時間 | 30時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate jQuery |
jQueryは、JavaScriptのフレームワークです。
JavaScriptで一から実装すると大変なものを、機能ごとにフレームワーク化して、簡単に利用できるようにしたものがjQueryです。

とはいえ、過去のシステムにはかなりjQueryが利用されているので、学習しておいても損はないでしょう。
Ruby
| 使用用途 | Webアプリの作成 |
| 学習難易度 | 高 |
| 必須学習時間 | 100時間 |
| 対象者 | ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate Rubyコース コース1~5 ・ドットインストール Rubyコース |
Rubyは、サーバーサイド言語のひとつです。
スタートアップで、ゼロからWebアプリケーションを作成するときに利用されやすいのがRubyとなります。
Ruby on Rails
| 使用用途 | Webアプリの作成、Rubyのフレームワーク |
| 学習難易度 | 高 |
| 必須学習時間 | 200時間 |
| 対象者 | Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate Ruby on Rails ・Railsチュートリアル |
Ruby on Railsは、Rubyのフレームワークです。

Ruby on Railsは、ブログアプリnoteなどでも利用されています。
最後に
ということで、自社開発企業に転職する際に利用すべきプログラミングスクールと、学習方法について解説しました。

_実践型Webエンジニア養成プログラミングスクール.png)