HTML/CSSが学べるプログラミングスクール4選


この記事では、HTML/CSSの役割や目的別の厳選スクールについて説明します。
目次 (PRも含まれます)
HTMLとは
| 使用用途 |
Webページの見た目を作る
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
HTMLは、Webページの文字、リンクなどを指定する言語です。

- 見出しはh1タグ
- リンクはaタグ
- 文章はpタグ
- 強調はstrongタグ
この場合、これらのタグを利用して、記述する事ができます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>HTMLは、Webページの見た目を作る言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
CSSとは
| 使用用途 |
Webページの見た目を装飾する
|
| 学習難易度 | 低 |
| 必須学習時間 | 20時間 |
| 対象者 | ・ホームページを作りたい人 ・ランディングページを作りたい人 ・Webアプリを作りたい人 |
| おすすめ学習サイト | ・Progate HTML/CSSコース |
CSSは、Webページの文字、リンクなどを装飾する言語です。


CSSを利用すると、HTMLを装飾して、見やすくすることができます。
- 見出しの下には緑色の枠線を下につけたいなぁ…
- 強調する部分は文字サイズを大きくして、色を付けたいなぁ…
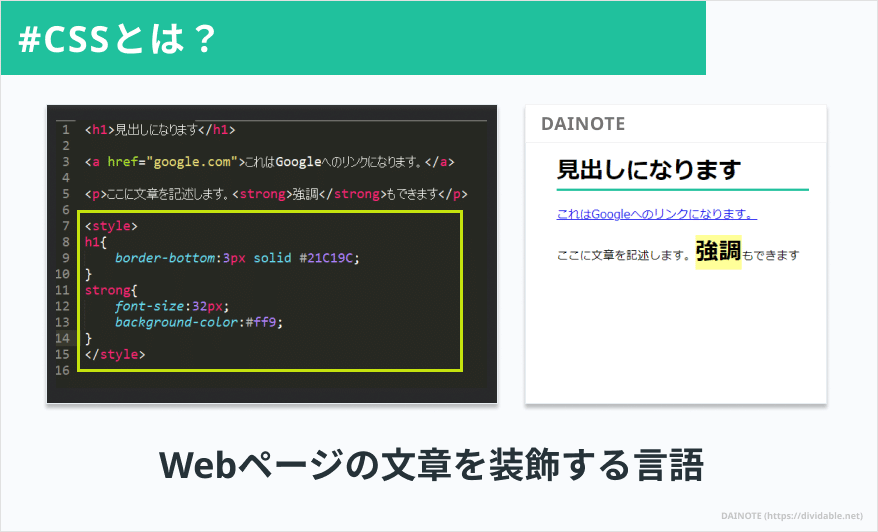
と思ったら、こんな感じでコードを書いてあげます。
<h1>見出しになります</h1>
<a href="google.com">これはGoogleへのリンクになります。</a>
<p>ここに文章を記述します。<strong>強調</strong>もできます</p>
<!-- ここからCSS -->
<style>
h1{
border-bottom:3px solid #21C19C;
}
strong{
font-size:32px;
background-color:#ff9;
}
</style>そうすると、こんな感じの見た目に変更することができます。
CSSは、Webページの見た目を装飾する言語ですが、すべてのエンジニアが最低限学習しておく必要がある言語です。
HTML/CSS + αを学ぶのがおすすめ
どのプログラミングスクールのカリキュラムでも、基本的にはHTML/CSSは学習することになっています。

一緒に学ぶなら、以下の2つがおすすめです。
- HTML/CSS + Webデザイン・Web制作:デザインからコーディングまで出来るようになる
- HTML/CSS + Webアプリ:簡単なWebアプリが作れるようになる
- HTML/CSS + AI

HTML / CSS+Webデザイン・Web制作が学べるプログラミングスクール

| TechAcademy | ¥174,900/4週間 学生¥163,900 |
| CodeCamp | ¥165,000/8週間+入学金¥33,000 |
| RaiseTech | ¥348,000/16週間 学生¥248,000 |
TechAcademy
2022年2月時点 TechAcademy 公式サイトより(公式:https://techacademy.jp/) 2022年2月時点 TechAcademy公式サイトより引用/算出(公式:https://techacademy.jp/) TechAcademyは、最短4週間で未経験からプロを育てるオンライン完結のスクールです。 副業でWeb制作をやってみたい!という方には、以下の2つの理由で特におすすめです。 現役エンジニアのパーソナルメンターがつくことで、以下のことができるようになります。 1.挫折可能性がぐっと下がる まず、プログラミングを学ぶほとんどの人が、モチベーションが続かず最初につまづいて辞めてしまう傾向にあります。 パーソナルメンターがいれば、最初の一番きつい学習期間を一緒に乗り越えられるので、学習が継続します。 2.自立して学習できるようになるので、案件が取れるようになる Web制作の現場は、常に自分で調べながら学び続けなければいけませんが、なかなか自分自身の力でエラーを解決するのは難しいですよね。 マンツーマンのメンターがいると、プログラミングの課題をどうやって解決すればいいか、「学習方法」を学ぶことができます。 ができるので、受講者の方も非常に学習が進めやすかったそうです。(インタビュー記事より) これから副業を始める方向けに、Web制作に特化したコースがTechAcademyにはあります。 2022年2月時点 TechAcademy公式サイトより引用(公式:https://techacademy.jp/) 料金は一番短いプランであれば17万円台〜、メンタリングなしの「12週間Liteプラン」なら10万円以内の低価格で学習できます。 コースの内容をマスターすれば、1件5万円ほどの案件を獲得するのに必要なスキルが身につくようになっています。 また、TechAcademyでは無料体験も可能です。まずは無料体験に申し込んだうえで、レッスンを受けてみましょう。 ※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。 30秒ほどで無料体験に申し込むと、 という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです! 2020年5月時点 TechAcademy公式サイトより引用(公式:https://techacademy.jp/)
身につくスキル
受講場所
完全オンライン
期間
4週間〜16週間
講師
現役エンジニア
主なサポート
・毎日の毎日15時〜23時のチャットサポート
・1回30分、週2回のマンツーマンメンタリング(最初の週のみメンタリングは週1回)
・回数無制限の課題レビュー
・副業サポート(受講終了後の審査に合格し、副業サポートご利用中の方のみ)
・受講終了後、全員へ1ヶ月以内に独自の案件を提供
料金
¥174,900(税込)〜
(学割 ¥163,900(税込)〜)
全額返金保証
なし
転職紹介
受講生限定のスカウトサイト

①完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる


②副業に特化したコースがある
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースに申し込んでも割引は適用されます)
③ 『フロントエンド副業セット』:はじめての副業コース+フロントエンドコースをセットで申し込むと、普通に学ぶ場合よりも60,000円もお得に!
無料体験はこちら
CodeCamp
Codecampは、オンライン・マンツーマン指導のプログラミングスクールとして優れた実績を持つサービスです。 副業で稼ぎたいならWordPressコース、予算に余裕があればデザインマスターコースがおすすめです。 WordPressコースでは、WordPressのテーマ開発などを学びます。 コース内容をマスターすれば、簡単なコーディング案件(月5万円稼げるレベル)を受注できるスキルがつくでしょう。 予算に余裕があるなら、デザインマスターコースがおすすめです。デザイン+コーディングができると、案件の単価が上がるからです。 こちらは一般的なWeb制作のフローです。 WordPressコースでは、一般的にコーダーの仕事に関するカリキュラムを学びます。 一方で、デザインマスターコースではデザインとコーディングが学べるため、より上流の単価が高い仕事をすることができます。 どうせ高い料金を支払うのであれば、デザインとコーディングの両方が学べる「デザインマスターコース」をおすすめします。 無料カウンセリング後に申し込むと受講料が割引になるクーポンもあります。興味のある方はぜひ利用してみてください。 DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ! ※1万円OFFクーポンなどの他キャンペーンとの併用不可WordPressコースのポイント
デザインマスターコースのポイント
WordPressコース
デザインマスター(webデザイン基礎)
料金(税込)
165,000円/2ヶ月プラン
+
33,000円の入学金165,000円/2ヶ月プラン
275,000円/4ヶ月プラン
330,000円/6ヶ月プラン
+
33,000円の入学金
学習内容
WordPress
Webデザイン全般+コーディング
詳細ページ
https://www.lp.codecamp.jp/wordpress
https://codecamp.jp/courses/master_design
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
CodeCampの全体的な評価はこちら。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |
RaiseTech
公式サイト:RaiseTech(2022年2月時点) RaiseTechは、現場で使える最新技術を落とし込んだカリキュラムを提供しているプログラミングスクールです。 RaiseTech副業コースの特徴としては、以下の3点があります。 RaiseTechはプログラミングを学ぶだけではなく、副業での営業方法を学んだり、実際にスクールを受講しながら仕事をやってみたい方におすすめです。 カリキュラム内容は以下の通りです。 2022年2月時点 Raise Tech公式サイトより引用(公式:https://raise-tech.net) 他のスクールがカバーしない範囲の、より実務的なスキルを学ぶことができます。 2022年2月時点 Raise Tech公式サイトより引用 RaiseTechにはトライアル受講制度というものがあって、受講を始めて2週間以内であれば全額返金されます。
案件獲得までがっつりサポート!RaiseTech WordPress副業コース


料金
¥ 348,000/ 4カ月
(学割) ¥ 248,000/ 4カ月
学習内容
Webデザイン,WordPressテーマ開発, 案件獲得の営業など
講師の充実度
月単価80万円以上の現役エンジニアのみ採用
公式
https://raise-tech.net/courses/wordpress-sidejob-course

HTML/CSS + Webアプリが学べるプログラミングスクール

| TechAcademy | ¥174,900/4週間〜 学生¥163,900〜 |
| CodeCamp | ¥165,000/8週間〜 入学金¥33,000 |
| TechBoost | 【スタンダードコース】 月額料金 ¥32,780~ +入学金 ¥126,500 +メンタリング ¥34,760~/月4回〜 【ブーストコース】 月額料金 ¥32,780~ +入学金 ¥219,780 +メンタリング ¥34,760~/月4回〜 |
TechAcademy
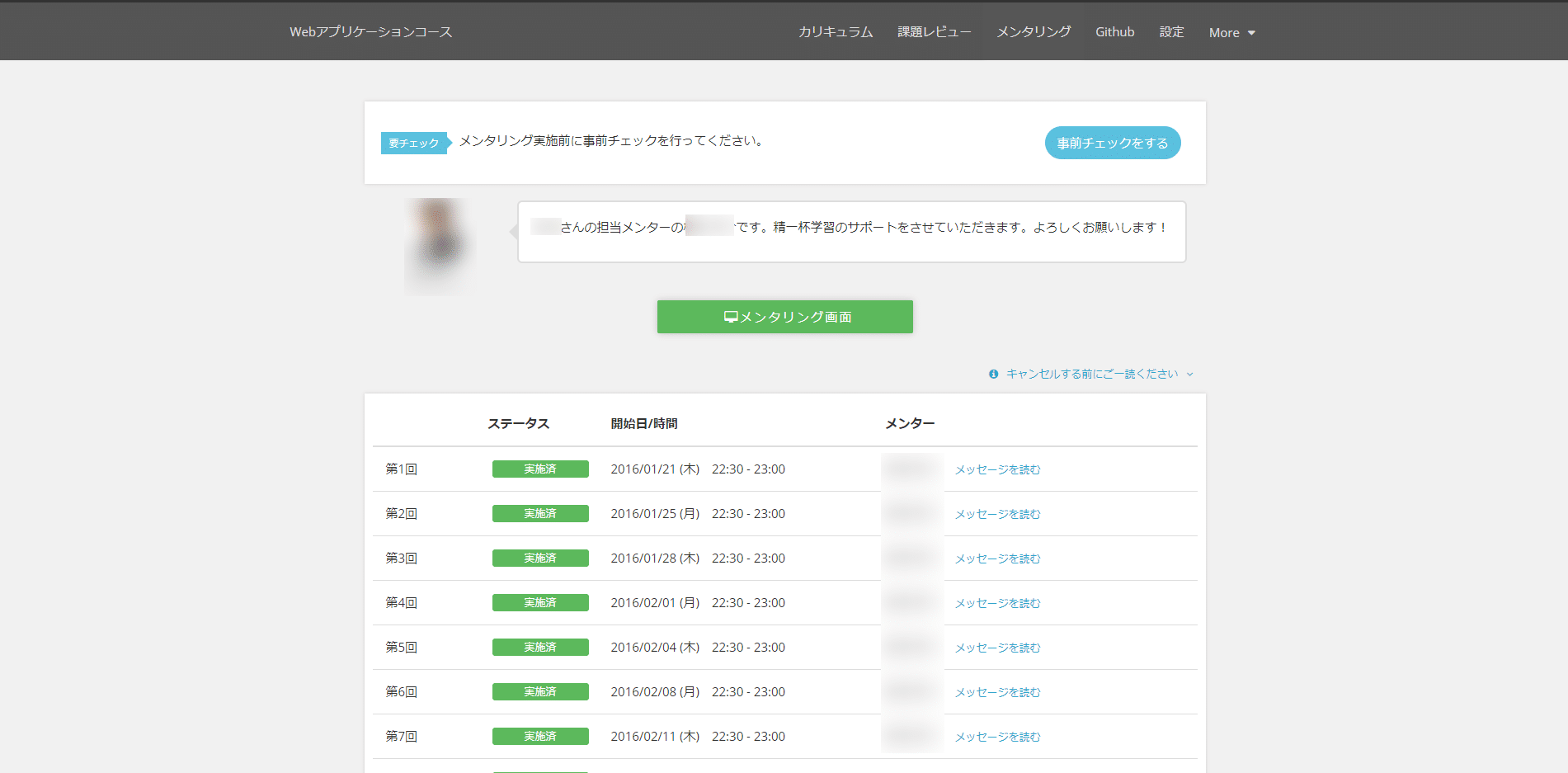
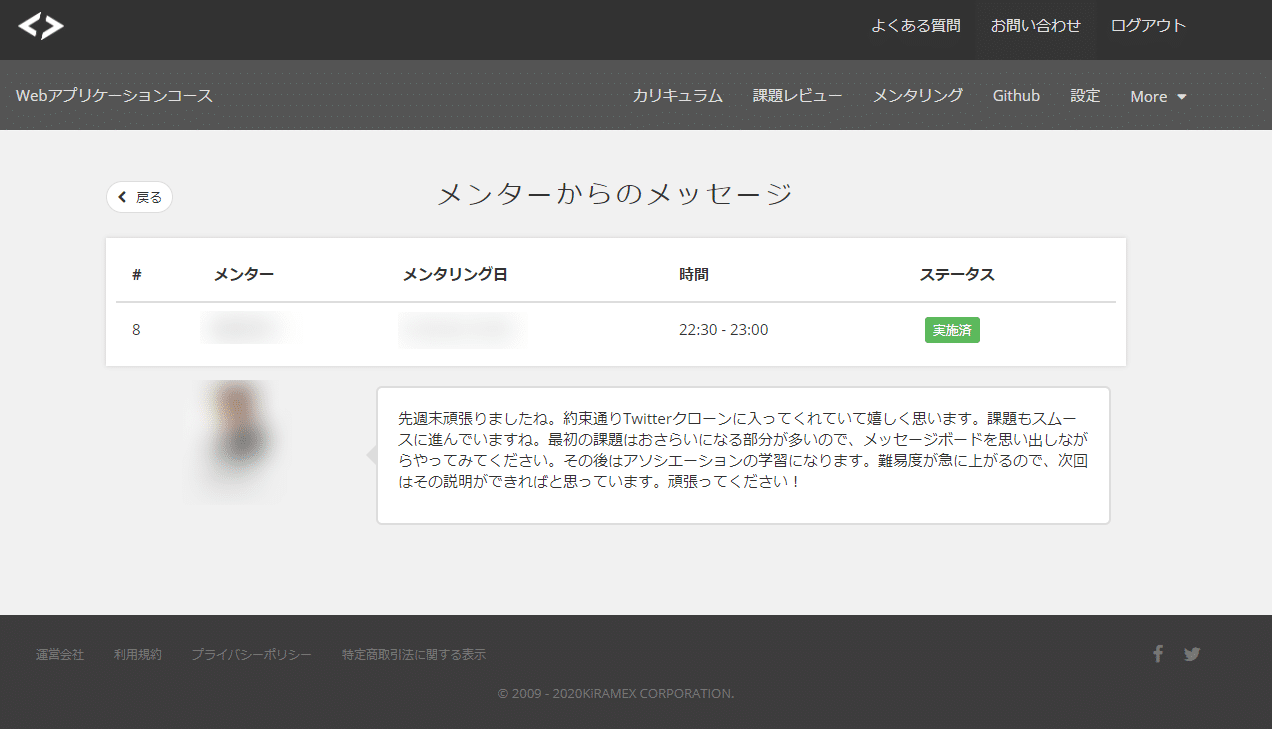
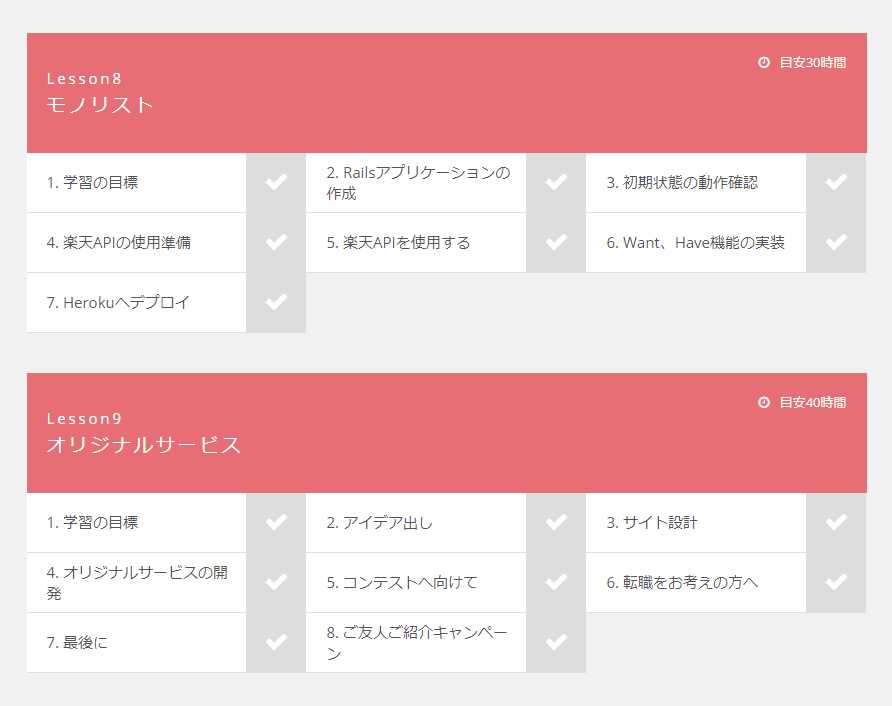
2022年2月 TechAcademy公式サイトより引用 TechAcademyは、完全オンラインのプログラミングスクールです。 特に、お手頃な価格でWeb系プログラミングを学びたい人におすすめです! Techacademyの場合は、講師が完全にマンツーマンです。 ような手厚いサポートを受けることが出来ます! Webアプリケーションコースでは、最終的には簡単な通販サイトを作っていきます。 最初にWebサイト作成からスタートして、最後にWebアプリを作っていきます。 エラーが出て困っても、Slackというチャットツールで質問すればOK。15時〜23時の間なら、数分でメンターがヒントをくれます! また、未経験の人は「何を質問していいか分からない」「どこからわかってないかすら分からない」状態で、なかなかテキストで質問しにくいことも多いです。 カウンセリング後も、ちゃんと一人ひとりにコメントをくれます。 テックアカデミーを受講中なんですけど、個人的に1番嬉しいサポートが、slackでいつでも聞けるチャットサービスです。 メンターの方が秒速で答えてくれるので、わからなくてイライラしてプログラミングが嫌になるということがないです。 エラーを怖いと思わないんですよね。 — TR (@tr_logs) October 2, 2018 TechAcademyのカリキュラム、実はオリジナルアプリ作成のサポートまでやっています。
学習言語
Ruby, Ruby on Railsなどのサーバーサイド言語, HTML5/CSS3, Bootstrap, Git/Github
受講場所
完全オンライン
期間
4週間〜
講師
現役エンジニア
主なサポート
・毎日の毎日15時〜23時のチャットサポート
・週2回のマンツーマンメンタリング(最初の週のみメンタリングは週1回)
・回数無制限の課題レビュー
料金
社会人:¥174,900 (税込)〜
学生:¥163,900(税込)〜
全額返金保証
なし
転職紹介
受講生限定のスカウトサイト


①完全マンツーマンで受講者一人ひとりに合わせたアドバイスをしてくれる



この効果は大きいです😌②オリジナルアプリ作成のサポートが手厚い

ここで実際にオリジナルアプリを作っていきます。
ここで作ったアプリは、そのままポートフォリオとして転職活動に活かせます。
特に転職活動のためのポートフォリオは超重要で、これがないと転職活動ができないといっても過言ではありません。

テックアカデミー受講104日目
Twitter更新するのめちゃめちゃ忘れてました😓
就活のためのオリジナルポートフォリオを作っていきます!
ユーザ登録ログイン機能、お気に入りに登録機能などがついた掲示板をPHPとJavaScriptを使って作っていきます!#駆け出しエンジニアとつながりたい
— こうだい@プログラミング (@koudai_job) July 12, 2020
ということで、Techacademyの総合評価はこちらです。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |
個人的には、サービスもしっかりしていて、比較的値段も安いので、
- お金を節約したい
- 手っ取り早くオリジナルアプリを作って、自分で転職活動をしたい!
という方にはTechacademyがおすすめです。
公式サイト:https://techacademy.jp/
レビュー記事:【体験談】TechAcademy(テックアカデミー)の評判を徹底解説【転職やメンターはどう?】※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースになっても割引は適用されます)
③ 『複数コースセット割引』:Webアプリ+フロントエンド/Webデザインのセットで申し込むと、普通に学ぶ場合よりも最大138,000円もお得に!
無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
- 無料体験からの本受講で最大1万円引き
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
\ 無料体験で最大1万円引き!30秒で学習スタート!/
無料体験はこちらCode Camp
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ! ※1万円OFFクーポンなどの他キャンペーンとの併用不可
学習言語
PHP, HTML5/CSS3, jQuery, MySQL
受講場所
完全オンライン
期間
8週間~24週間
講師
現役エンジニア
主なサポート
・現役エンジニアによるチャットサポート
・指名制の面談
・オリジナルアプリの開発支援
料金
Webマスターコース(すべて税込)
¥165,000 / 2ヶ月プラン
¥275,000 / 4ヶ月プラン
¥330,000 / 6ヶ月プラン
(別途入学金¥33,000)
※無料カウンセリング後の申込で受講料10%OFFになるクーポンあり
全額返金保証
なし
転職紹介
なし
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
CodeCampは、オンライン・マンツーマン指導のプログラミングスクールとして優れた実績を持つサービスです。
- 完全オンラインで学習可能
- 東証一部上場企業の厳選された現役エンジニアが学習をオンラインレッスンでサポート
- フロントエンド、バックエンド、ネイティブアプリ開発まで対応したコース
- 365日:朝7時~24時まで、現役エンジニアにテレビ電話で授業を提供

CodeCampの特におすすめしたいポイントは、次の2点です。
- 現役エンジニアのチャットサポートが長く、どんな時でも基本質問できる
- オリジナルアプリ制作までできるようなサポート


①現役エンジニアのチャットサポートが長く、どんな時でも基本質問できる
他のプログラミングスクールでは、「午後しかサポートがない」などサポート時間が限定されてしまうこともしばしばです。
なので、早朝や深夜などに勉強していると、なかなか質問できずにモヤモヤしてしまいます。
Code Campの場合は、朝7時~24時まで質問することができるので、悩んでもすぐ解決できるのが大きなメリットです。
②オリジナルアプリ制作までできるようなサポート
スクールのカリキュラムだけ利用してても、オリジナルアプリが開発できるまでスキルを身につけるのは難しいです。
でも、実際にCode Campのコースを受けてみて、このホームページをゼロから作れるほどのスキルが身につきました!

CodeCampの全体的な評価はこちら。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★☆☆(3.0) |
| 転職支援の質 | ★★★☆☆(2.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(3.8) |

実際に申し込む前に無料で体験レッスンも受けられます。迷っている人はぜひ確認してみてください。
公式:https://codecamp.jp
レビュー記事:【体験記】CodeCamp(コードキャンプ)の評判を確かめに、実際に2カ月受講してみた感想
Tech Boost
公式サイト:https://be.tech-boost.jp/ TechBoostは、渋谷にある教室とオンラインのどちらでも受講できるプログラミングスクールです。 Web系エンジニア転職などに強い、Branding Engineerという会社が運営しています。 TechBoostでは受講者の方1人ひとりに合わせたコースを提示してくれるので、Web系プログラミングもAIも一気に学びきってしまってAIエンジニアになりたいという方向けです。 TechBoostを受講される方でおすすめなのが、以下に当てはまる方です。 TechBoostでは、興味のある方に向けて無料カウンセリングを実施しています。
主な学習言語
HTML,CSS,JavaScript,Java,PHP,Ruby
受講場所
進学・オンライン
期間
3ヶ月間・6ヶ月間・12ヶ月間
講師
現役エンジニア
主なサポート
・回数が選べる有料メンタリングサービスあり
・オリジナルアプリの作成支援
・転職、副業、フリーランスのキャリアサービスあり
コース・料金
・スタンダードコース:¥32,780(税込)/月+入学金 ¥126,500(税込)
・ブーストコース:¥32,780(税込)/月+入学金 ¥219,780(税込)
(Javaの場合ブーストコースのみ選択可:¥32,780(税込)/月+¥408,320(税込))
※教室利用:月¥22,000(税込)
※メンタリングサービス:¥34,760(税込)/月〜





_TechAcademy_テックアカデミー_-2.png)












_TechAcademy_テックアカデミー_-2.png)