評判の良いおすすめの転職サイト!迷わない選び方を徹底解説
この記事を読んで分かること
- 評判のよいおすすめの転職サイト
- 目的別(求人数・年齢・業界・職種・スカウト型)におすすめの転職サイト
- 転職サイトを利用するにあたっての注意点

「転職をしたいけど、どの転職サイトを使えばいいか分からない」
このように悩んでいる人は多いと思います。
また、転職サイトを使おうか迷っている人の中には、
「転職意思はないけど、自分の市場価値を確認するために転職サイトを使ってみたい」
こういった人もいると思います。

本記事を読むことで、転職サイト選びで迷うことはなくなります。
- 「~こういう人には、この転職サイトがおすすめ」
このように、目的別におすすめの転職サイトを紹介するので、あなたに合った適切な転職サイトを選べるように詳しくサポートします。
また、私が転職した際に感じたことを踏まえたうえで、おすすめの「転職サイトの使い方」「他に登録しておくべき転職サービス」なども詳しく解説していきます。

目次 (PRも含まれます)
- 1 転職サイトの選び方は?どういった基準で選べばいい?
- 2 求人数で選ぶ場合におすすめの転職サイト
- 3 市場価値チェック+スカウトで選ぶ場合におすすめの転職サイト
- 4 年齢で選ぶ場合におすすめの転職サイト
- 5 業界で選ぶ場合におすすめの転職サイト
- 6 職種で選ぶ場合におすすめの転職サイト
- 7 【まとめ】おすすめの転職サイト一覧
- 8 転職サイト以外の転職支援サービス
- 9 【成功率UP】転職サイトとの併用におすすめの転職エージェント
- 10 転職サイトとの併用におすすめの有料転職相談サービス
- 11 社員クチコミサイトを利用して、会社情報をチェックもしよう
- 12 おすすめの転職サイト・転職エージェントの使い方
- 13 転職サイトに関するよくある質問
- 14 まとめ
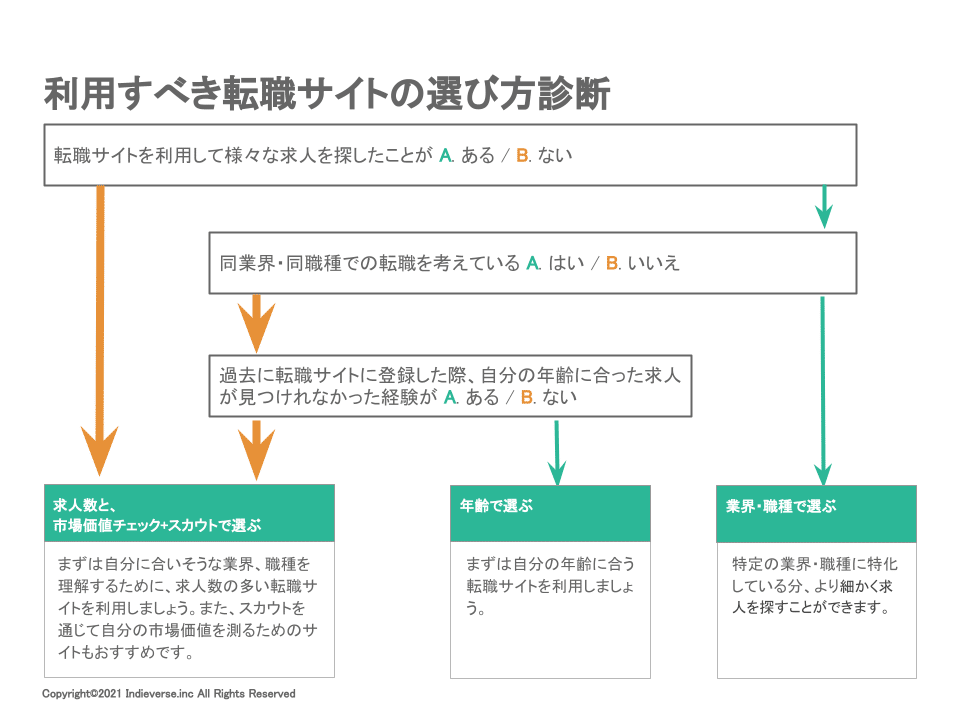
転職サイトの選び方は?どういった基準で選べばいい?
おすすめの転職サイトを紹介します。


以下をクリックすると、見たいところにすぐ飛べます!
求人数で選ぶ場合におすすめの転職サイト
- 初めて転職サイトに登録するので、利用者が多い定番の転職サイトを使いたい
- 幅広い業界・職種の求人を見てみたい
- 転職意思は強くないけど、求人を見るために登録だけしておきたい
こういった人には、「求人数の多い転職サイト」を利用するのがおすすめです。
メリット
求人数の多い転職サイトを利用するメリットは、以下の通りです。
- 求人数が多ければ多いほど、多くの選択肢の中から企業を選ぶことができる

デメリット
求人数の多い転職サイトを利用するデメリットは、以下の通りです。
- 転職の軸が決まっていないと、大量の求人を見てもどうしたらいいか分からなくなる

そういった場合は、求人を見る前に転職の軸を決めておくのがおすすめです。
いわゆる「自己分析」というやつですね。
自己分析は自分一人でもできますが、第三者から客観的に自己分析してもらいたい場合は、『ポジウィルキャリア』の無料相談を利用してみるのがおすすめです。
幅広い業界・職種の求人を見てみたい場合

その場合におすすめの転職サイトは以下のとおりです。
- リクナビネクスト(公式:https://next.rikunabi.com/)
転職サイト業界No.1。転職活動者の8割が利用しているサイトで、求人数も業界最多なので、転職サイト選びで迷ったらこちらに登録をしておけば間違いないです。 - doda(公式:https://doda.jp/)
リクナビネクストに次いで多くの求人数を保有している転職サイト。転職満足度に関しては業界No.1で、90%以上の利用者が満足したと評判です。

市場価値チェック+スカウトで選ぶ場合におすすめの転職サイト
- 自分の今の市場価値(想定年収・想定役職など)がどれくらいなのか知りたい
- 転職活動は何から始めたらいいか分からない
- 履歴書を書いたり、転職エージェントのアドバイザーと面談したりすることにあまり時間が割けない
こういった人は、「スカウト型転職サイト」を使うのがおすすめです。
メリット
スカウト型転職サイトを利用するメリットは、以下の通りです。
- スカウトを通じて自分の市場価値が把握できる
- 転職意思が固まっていなくても簡単に登録できる
- 自分を高く評価してくれる企業があることを知るだけでも、将来を考えるうえでのヒントになったり、精神安定剤になったりする
デメリット
スカウト型転職サイトを利用するデメリットは、以下の通りです。
- スカウトだけを見て企業選択をする受け身の転職活動に陥る可能性がある

今の市場価値がどれくらいなのか測る場合

その場合におすすめの転職サイトは以下のとおりです。
- リクナビネクスト(公式:https://next.rikunabi.com/)
転職サイト業界No.1で、転職活動者の8割が利用している転職サイト。転職サイトではあるものの、企業側からスカウトが届くことがあります。圧倒的な求人数を誇るリクナビネクストでは、すべての求人を見るのは難しいので、スカウト機能はかなり便利です。 - キャリトレ(公式:https://www.careertrek.com/)
20代の方におすすめ。キャリトレには、通常のスカウトとは別に、「プラチナスカウト」と呼ばれる、企業が本当に欲しいと思った人材に対して手動で送るスカウトがあります。キャリトレの登録は簡単で、市場価値を測る良い機会になるので、20代の方はぜひ登録しておいてください。 - ビズリーチ(公式:https://www.bizreach.jp/)
年収600万以上の方におすすめ。年収1,000万円以上の求人が3分の1以上を占めており、有名企業からのオファーも多いです。今の仕事よりも年収を上げたい、役職をあげたい、といったニーズのある方にとっては、ビズリーチは非常におすすめです。 - ミイダス(公式:https://miidas.jp/)
いくつかの質問に対する回答を選択していくだけで、現在の自分の市場価値や想定年収を測れる転職アプリ。5分ほどで診断できるという手軽さに加えて、ミイダスではユーザーの市場価値データを見て企業がオファーを出してくれる機能もあるので、ぜひトライしてみてください。
こちらが比較表になります。
| おすすめな人 | おすすめではない人 | |
| リクナビネクスト | 幅広い求人の中から会社を選びたい人 | 転職の軸が決まっていなくて、大量のスカウトを見てもどうしたらいいか分からない人 |
| キャリトレ | ・市場価値を測りたい20代 ・転職意思の固まっていない人 |
30代以降の人 |
| ビズリーチ | ・市場価値を測りたい30代 ・転職意思の固まっていない人 |
年収600万円未満の人 |
| ミイダス | 市場価値や想定年収をサクッと診断したい人 | とりあえず求人一覧を見たい人 |

年齢で選ぶ場合におすすめの転職サイト
- 過去に転職サイトに登録したけど、自分の年齢に合う求人がほとんどなかった
こうった人には、年齢に合った転職サイトをまず知ることが大切です。
20代におすすめ、30代におすすめ、といったように、年齢に応じておすすめの転職サイトは変わってきます。
年齢別におすすめの転職サイトをまとめた表は以下のとおりです。
| おすすめの転職サイト | |
| 20代 | |
| 30代・40代 |
20代の場合は、基本的には『リクナビネクスト』や『doda』のような、求人数がとにかく多い転職サイトを使うのがおすすめです。

また『キャリトレ』のような20代に特化した転職サイトもありますので、20代の方はそちらも併せて利用してみましょう。
30代や40代の場合は、求人数の多い『リクナビネクスト』と『doda』と、年収アップが見込める『ビズリーチ』を使うのがおすすめです。
なぜこの3つがおすすめなのかと言うと、以下のような使い方ができるからです。
- リクナビネクストとdodaを使って、まずは気になる業界・職種・会社の特徴を絞り込む
- 次にビズリーチを使って、同じような会社でより年収が高い企業を見つける
いきなりビズリーチを使うと、少ない選択肢から会社を選ぶことになるのでおすすめしません。

業界で選ぶ場合におすすめの転職サイト
- 同業界での転職を考えている
- その業界に関する詳しい特集やコラムを見たい
上記のような人であれば、業界に特化した転職サイトを使うのも検討してみましょう。
IT業界、アパレル業界、不動産業界など、特定の業界に特化した転職サイトもあります。
メリット
特定の業界に特化した転職サイトを利用するメリットは、以下の通りです。
- 他の転職サイトには掲載されていないような求人が保持されている
- その業界に関するコラムが充実している

デメリット
特定の業界に特化した転職サイトを利用するデメリットは、以下の通りです。
- 特定の業界に特化しているゆえに、他の業界の求人はほとんど扱われていない

同業界での転職を考えているなら

例えば、IT業界に特化している転職サイトの場合であれば『Green』がおすすめです。
- Green(公式サイト:https://www.green-japan.com/)
株式会社アトラエが運営する、IT業界に特化した転職サイト。ベンチャー気質のある企業が比較的多く掲載。未経験でもOKな求人も多く保有しているので、IT業界に興味のある方なら登録しておきましょう。
Greenの詳細はこちらにまとめてあります。
業界特化の転職サイトは、他にも以下のように様々な種類があります。
| おすすめの転職サイト | |
| IT業界 | Green |
| 看護業界 | マイナビ看護職 |
| 不動産業界 | 不動産Career |
| アパレル業界 | クリーデンス |
職種で選ぶ場合におすすめの転職サイト
- 同職種での転職を考えている
- その職種に関する詳しい特集やコラムを見たい
こういった人には職種特化の転職サイトはおすすめです。
エンジニア、デザイナー、保育士など、特定の職種に特化した転職サイトもあります。
メリット
- 他の転職サイトには掲載されていないような求人が保持されている
- その職種に関するコラムが充実している
デメリット
- 特定の職種に特化しているゆえに、他の業界・職種の求人はほとんど扱われていない
同業界での転職を考えているなら

例えば、エンジニアに特化した転職サイトの場合、『GeekOut』がおすすめです。
マーケターに特化した転職サイトの場合は、『マーケティング転職.com』がおすすめです。
- GeekOut(公式サイト:https://geek-out.jp/)(詳細はこちら)
株式会社パソナが運営している、IT・webエンジニアに特化した転職サイト。エンジニアとしての業務経験があり、キャリアアップやキャリアチェンジを考えている人であれば、より良い会社に出会える可能性があります。 - マーケティング転職.com(公式サイト:http://www.marketing-jac.com/)(詳細はこちら)
JACリクルートメントが運営している、マーケティング職専門の転職サイトです。求人のほとんどが、マーケティング関連なので、Webマーケティング志望の方にはぴったりです。
職種特化の転職サイトは、他にも以下のように様々な種類があります。
| おすすめの転職サイト | |
| エンジニア | GeekOut |
| マーケター | マーケティング転職.com |
| デザイナー | ユウクリ |
| 営業職 | いい求人.net |
【まとめ】おすすめの転職サイト一覧
先ほどの内容をまとめると
- 求人数で選ぶ→『リクナビネクスト』と『doda』がおすすめ
- 市場価値チェック+スカウトで選び→『リクナビネクスト』、『キャリトレ』、『ビズリーチ』、『ミイダス』
- 年齢で選ぶ→『リクナビネクスト』と『doda』は全年齢におすすめ。加えて、20代なら『キャリトレ』、30代なら『ビズリーチ』
- 業界で選ぶ→IT業界なら『Green』
- 職種で選ぶ→エンジニアなら『GeekOut』、マーケターなら『マーケティング転職.com』

リクナビネクスト
公式ページ:https://next.rikunabi.com/
| こんな人におすすめ | 幅広い求人の中から会社を選びたい人 |
| おすすめではない人 | 転職の軸が決まっていなくて、大量の求人を見てもどうしたらいいか分からない人 |
『リクナビネクスト』は、人材業界最大手のリクルートが運営する、業界No.1の転職サイト。
転職活動者の8割が利用しているサイトで、求人数も業界最多です。

リクナビネクストにはスカウト機能も充実
リクナビネクストの求人数も転職サイトの中では圧倒的に多いため、その分様々な企業からオファーが届く見込みがあります。
リクナビネクストのオファーには以下の3つがあります。
- 求人掲載企業からのオファー
- 転職エージェントからのオファー
- 転職エージェントが取り扱う求人企業からのオファー

- どんな会社からオファーが来るのか
- 面接までの期待値が高いオファーが届くかどうか
これらを見ることで、自分の市場価値というのは測れます。
圧倒的な求人数を誇るリクナビネクストでは、すべての求人を見るのは難しいので、スカウト機能はかなり便利です。

doda
公式ページ:https://doda.jp/
| こんな人におすすめ | ・幅広い求人の中から会社を選びたい人 ・転職エージェント機能も欲しい人 |
| おすすめではない人 | 転職の軸が決まっていなくて、大量の求人を見てもどうしたらいいか分からない人 |
『doda』は、業界トップクラスの求人数を誇る転職エージェント。

転職サイトで求人を見るだけではキャリア相談を進めることができないなどのデメリットがあるので、転職エージェントの機能も備えたdodaは非常に使い勝手が良いのでおすすめです。
転職者満足度に関しては業界No.1で、90%以上の利用者が満足したと評判です。
キャリトレ
公式ページ:https://www.careertrek.com/
| こんな人におすすめ | ・市場価値を測りたい20代 ・転職意思の固まっていない人 |
| おすすめではない人 | 転職エージェントのようなサポートサービスが欲しい人 |
『キャリトレ』は、株式会社ビズリーチが運営する、第二新卒や20代の若手向けの転職サイト。
20代の方が転職する場合、以下のような悩みを抱えるかと思います。
- 入社数年で転職しても問題ないのか…
- どこも受け入れてくれないのではないか…
こういった悩みを持っている20代の人には、ぜひキャリトレを利用してみてほしいです。
20代の若手社員をターゲットにした求人が多いので、実際にスカウトがたくさん来ます。

求人数の数では『リクナビネクスト』に劣るものの、キャリトレはスカウトの数が多さでは転職サイトの中でNo.1クラスです。
自分の希望条件や職務経歴を細かく入れなくても自分に合ったおすすめ求人をレコメンドしてくれます。

ビズリーチ
公式ページ:https://www.bizreach.jp/
| こんな人におすすめ | ・市場価値を測りたい30代 ・転職意思の固まっていない人 |
| おすすめではない人 | 転職エージェントのようなサポートサービスが欲しい人 |
『ビズリーチ』は、高収入(年収600万円以上など)の方の転職に特化した転職サイト。
『ビズリーチ』も『キャリトレ』もどちらも株式会社ビズリーチが運営するスカウト型転職サービスなんですが、対象にしているユーザー層が異なります。
- 『ビズリーチ』:年収600万円以上のハイキャリアの方
- 『キャリトレ』:年収600万円以下の20代の方
ビズリーチでは年収1,000万円以上の求人が3分の1以上を占めており、ハイクラスの転職をする方には間違いなくおすすめです。
ビズリーチに登録して、経歴や希望転職先などを書いておくだけで、あなたのことが気になる会社からオファーが届く仕組みになっています。

ただし、年収600万以下の方にとっては求められるスペックやスキルに満たないので、求人要件にマッチした求人に出会えず、あまり利用価値のない転職サイトになるかもしれません。
そういった方は、同じくビズリーチの運営する『キャリトレ』を利用してみるのがおすすめです。
ミイダス
公式ページ:https://miidas.jp/
| こんな人におすすめ | 市場価値や想定年収をサクッと診断したい人 |
| おすすめではない人 | キャリアアドバイザーとしっかりとキャリア相談をしたい人 |
『ミイダス』は、現時点で自分にどれくらい市場価値があるのかを診断してくれる転職アプリ。
業界No.2の総合型エージェント『doda』を運営するパーソルキャリアが提供しているサービスです。

転職エージェントのキャリアアドバイザーに聞くほうが確実ですが、転職意思もまだ固まりきっていない状態ではなかなかハードルが高いのが現実かもしれません。
また、登録しておくだけで、あなたのことが気になる会社からオファーが届く仕組みになっているのも魅力的です。
登録から診断完了まで早ければ5分程度で完了するため、サクッと今の市場価値を知りたい人には非常におすすめです。
Green
公式ページ:https://www.green-japan.com/
| こんな人におすすめ | IT業界に転職したい人 |
| おすすめではない人 | IT業界以外への転職を考えている人 |
『Green』は、IT業界に転職したい人なら登録必須の転職サイト。
Greenは、IT系の中でもメガベンチャーやスタートアップなど、ベンチャー気質のある企業が比較的多く掲載されている印象です。

ベンチャー気質のある企業に少しでも興味のある方であれば、ぜひGreenの求人は一度ざっと見てみてください。
Greenの案件例

想定年収 380万円〜600万円 業務内容 【概要】
業務自体は一般の会社と大きく変わることはありませんが、担当は多岐にわたります。状況に応じて時間と業務を調整し、業務を行います。
会社全体の流れにかかわるとても重要な仕事です。
【具体的な仕事内容】
■営業事務
主に、見積書の作成、納品請求書の作成、発送等を行っていいただきます。
■総務・人事・労務
働くスタッフみんなが楽しく仕事ができるよう様々な活動を行っています。
毎日みんなが楽しくモグモグできるようなお菓子の手配やフリードリンク用の飲料の手配なども仕事になります。社労士事務所とのやり取りや行政官庁への手続きなども行います。
■経理
経理業務ができる方であれば、会計事務所とのやり取りや経費精算処理なども担当いただく可能性があります。
現時点で想定している仕事の内容です。実際には各自の適性や志向、会社を取り巻く環境の変化に応じて、適宜調整します。複数の職種を部分的に掛け持ちすることもあります。
【仕事の魅力】
株式会社フレクシェは、生産スケジューリングというニッチながらも製造業にとって重要な位置を占める領域において、業界をリードするパッケージソフトウェアFLEXSCHE(フレクシェ)を開発・販売しています。小さな会社ですが、製造業に対する影響力には大きなものがあります。だからこそ、一人一人の活躍が重要です。基本スキル 案件URL 【バックオフィス(営業事務、総務、経理、労務)】やりがいにあふれた仕事がここにはあります!
(2024年06月16日 現在)
GeekOut
公式ページ:https://geek-out.jp/
| こんな人におすすめ | エンジニアに転職したい人(経験者) |
| おすすめではない人 | ・エンジニア以外への職種に転職を考えている人 ・未経験エンジニアの人 |
『GeekOut』は、株式会社パソナが運営している、IT・webエンジニアに特化した転職サイトです。
知名度はまだあまり高くないですが、公開求人数は8000件以上あり、エンジニアに絞れば求人数は他の有名転職サイトと同等以上となります。
他の転職サイトと比べると、GeekOutはエンジニアに特化しているため、キャリアアドバイザーがエンジニア業界に精通している人が多いのが強みです。具体的な仕事内容や、入社時に求められるスキルなどの情報を聞き出すことができます。
IT・Web業界未経験者にとっては利用は難しいですが、エンジニアとしての業務経験がある方であれば、キャリアアップやキャリアチェンジを考えるうえで登録しておいて損のない転職サイトだと思います。
マーケティング転職.com
公式ページ:http://www.marketing-jac.com/
| こんな人におすすめ | マーケターに転職したい人 |
| おすすめではない人 | マーケター以外の職種に転職を考えている人 |
マーケティング転職.comは、JACリクルートメントが運営している、マーケティング職専門の転職サイトです。
求人のほとんどが、マーケティング関連なので、Webマーケティング志望の方にはぴったりです。
また300人以上のコンサルタントがおり、書類添削や面接対策、自己分析など、一人ひとりしっかりと対応してくます。
転職サイト以外の転職支援サービス
ここまで、目的別におすすめの転職サイトをご紹介してきました。
転職サイトに登録が完了したら、転職活動の第一歩を踏み出したことになります。
しかし、本格的に転職活動をするなら、転職サイトだけでは不十分です。
転職サイトだと、以下のようなデメリットがあるんですよね。
- 求人検索から応募、面接までを全て自分でやる必要がある
- 非公開求人に応募できない
- 自己分析やキャリア相談をサポートしてくれる人がいない
- 業務内容や年収などに関して、表面的な情報しか掲載されていない

転職サイトと併用すべきおすすめのサービスは次のとおりです。

\おすすめの転職エージェント/
- リクルートエージェント(公式:https://www.r-agent.com/)
誰もが知っている、日本でもっとも求人数が多い転職エージェント。最低限こちらには登録しておきましょう。 - マイナビエージェント(公式:https://mynavi-agent.jp/)
他のエージェントが所有していないような独占求人を数多く所有しているため、より網羅的に求人を見たい方にはおすすめです。 - ワークポート(公式:https://www.workport.co.jp/)
未経験OKのIT求人に強い転職エージェント。未経験からエンジニア・デザイナー・マーケターに転職したいという方におすすめです。
\おすすめの有料転職相談サービス/
- ポジウィルキャリア(公式:https://www.gekisapo.com/)
自己分析から企業分析まで、アドバイザーがあなたの転職活動を短期集中でつきっきりでサポートしてくれます。無料相談もあるので、まずはそちらを利用してみるのがおすすめです。
\おすすめの会社情報チェックサービス/
- 転職会議(公式:https://jobtalk.jp/)
国内最大級の就職・転職のための社員口コミサイト。転職サイトや企業のHP上の情報だけでは把握できない、実際に働いている人の情報をこちらで見ておきましょう。 - Open Work(公式:https://www.vorkers.com/)
上記サイトとの併用がおすすめ。
それぞれ解説します。
【成功率UP】転職サイトとの併用におすすめの転職エージェント
「転職エージェントって登録しておくべき?転職サイトだけではダメなの?」
このように思うかもしれません。

転職エージェントを利用することで、転職活動に関連するタスクのほとんどをサポートしてくれます。
例えば次のようなサポートです。
- 企業への応募
- 面接日時の設定
- 給与交渉
- 面接対策
- 履歴書・職務経歴書作成
- キャリア相談
これらのサポートが全て無料で受けられます。
転職活動を検討している人の中には、現状の仕事で手一杯で、転職活動にあまり多くの時間を割けないという方も多いと思います。
時間がたっぷりあって、ゆっくりマイペースに転職活動を進めたい人ならともかく、転職活動にあまり多くの時間を割けない方であれば、転職エージェントは非常に頼りになる存在です。
| 転職サイト | 転職エージェント | |
| メリット |
|
|
| デメリット |
|
|
転職活動のすべての工程を自分で進めていくのが転職サイトで、プロに助けてもらいながら進めていくのが転職エージェントです。

\おすすめの転職エージェント/
- リクルートエージェント(公式:https://www.r-agent.com/)
誰もが知っている、日本でもっとも求人数が多い転職エージェント。最低限こちらには登録しておきましょう。 - マイナビエージェント(公式:https://mynavi-agent.jp/)
他のエージェントが所有していないような独占求人を数多く所有しているため、より網羅的に求人を見たい方にはおすすめです。 - ワークポート(公式:https://www.workport.co.jp/)
未経験OKのIT求人に強い転職エージェント。未経験からエンジニア・デザイナー・マーケターに転職したいという方におすすめです。
リクルートエージェント
公式ページ:https://www.r-agent.com/
| こんな人におすすめ | ・転職活動をする全ての人 ・幅広い求人の中から会社を選びたい人 |
| おすすめではない人 | 特定の領域に詳しいキャリアアドバイザーに出会いたい人 |
『リクルートエージェント』は、求人数・利用者数ともに業界No.1の転職エージェント。
業界No.1のリクルートという安心感と、圧倒的な求人数によって、あなたの転職活動をしっかりサポートをしてくれます。

これまでの経歴ややりたいことを考慮して、時には他の求人サービスまで勧めてくれたのがとても印象的でした。
業界No.1の転職エージェントなので、初めて転職エージェントに登録する方なら、まずはリクルートエージェントがおすすめです。
マイナビエージェント
公式ページ:https://mynavi-agent.jp/
| こんな人におすすめ | ・転職活動をする全ての人 ・幅広い求人の中から会社を選びたい人 |
| おすすめではない人 | 特定の領域に詳しいキャリアアドバイザーに出会いたい人 |
『マイナビエージェント』は、「20代に信頼されている転職エージェント」でNo.1のエージェント。

中小企業やベンチャーなどの中規模以下の会社に興味がある方なら、マイナビエージェントはおすすめです。
ワークポート
公式ページ:https://www.workport.co.jp/
| こんな人におすすめ | 未経験からIT業界へ転職したい人 |
| おすすめではない人 | IT業界以外への転職を考えている人 |
『ワークポート』は、未経験向けのIT求人を多く持つ転職エージェントです。
IT業界に興味のある方なら、ワークポート以上におすすめの転職エージェントはありません。
ワークポートにはデザイナー、マーケター、エンジニアをはじめとしたIT系の求人が多く、未経験の方でも応募できるような求人を豊富に紹介してくれます。

IT業界の求人が多めなので、他の業界を検討している人には向いていないと思います。
転職サイトとの併用におすすめの有料転職相談サービス
転職の成功率を上げたい方は、追加で転職サービスを使ってみるのもおすすめです。

時間が大量に余っている方ならば、自己分析や企業研究にじっくり時間をかけることも可能ですが、本業と両立して転職活動を進める方にはなかなか難しいかと思います。
また、転職エージェントで大量に求人をもらっても、どの求人が良いのか自分一人で考えていると、どんどん時間が奪われていくんですよね。
転職サービスを使えば、プロのキャリアアドバイザーがあなたの転職活動をサポートしてくれます。自己分析や企業研究にも本音で向き合ってくれるので、時間を無駄にせずにより良い転職をしたい方は、転職サービスも使ってみましょう!
\おすすめの有料転職相談サービス/
- ポジウィルキャリア(公式:https://www.gekisapo.com/)
自己分析から企業分析まで、アドバイザーがあなたの転職活動を短期集中でつきっきりでサポートしてくれます。無料相談もあるので、まずはそちらを利用してみるのがおすすめです。
ポジウィルキャリア
公式ページ:https://www.gekisapo.com/
| こんな人におすすめ | ・客観的に自己分析をしたい人 ・マンツーマンで転職活動をサポートしてくれる |
| おすすめではない人 | 求人紹介を受けたい人 |
『ポジウィルキャリア(旧ゲキサポ)』は、短期集中であなたの転職活動を全力サポートしてくれるサービスです。
プロのトレーナーがつきっきりで支援してくれるので、転職活動に不安な第二新卒の方におすすめです。
転職サイトや転職エージェントとは違い、ポジウィルキャリアは求人紹介はしません。
ポジウィルキャリアは、プロのキャリアアドバイザーが自己分析や企業研究のサポートがメインのサービスです。
普通の転職サイトや転職エージェントだと、以下のような問題がなかなか解決できないですよね。
- 自分がやりたいことがそもそもわからない
- やりたいことがわかっても、自分が必要とされている会社が分からない
- 自分の経歴をどう活用して転職活動すればいいか分からない
- 転職エージェントにいっても、早く転職させようとしている感じがして心配

第二新卒の方でも無料でキャリア相談を受けることができるので、そこで客観的に自己分析してもらうのがおすすめです。
社員クチコミサイトを利用して、会社情報をチェックもしよう
転職先の実態や成長性などは、求人票などの表面的な部分だけでは全て見ることはできません。
そのため、転職活動では口コミの活用が重要です。
口コミサイトを使うなどして、社員からの口コミを見ることで、社風や雰囲気をあらかじめ予想することができます。
\おすすめの会社情報チェックサービス/
- 転職会議(公式:https://jobtalk.jp/)
国内最大級の就職・転職のための社員口コミサイト。転職サイトや企業のHP上の情報だけでは把握できない、実際に働いている人の情報をこちらで見ておきましょう。 - Open Work(公式:https://www.vorkers.com/)
上記サイトとの併用がおすすめ。
転職会議
公式ページ:https://jobtalk.jp/
| こんな人におすすめ | 会社の口コミを知りたい人 |
| おすすめではない人 | 求人情報を探したい人 |
『転職会議』は、国内最大級の就職・転職のための社員口コミサイト。

- 職場の人間関係は?
- リアルな年収はどれくらいか?
- 残業はあるのか?
など、実際に働いてた社員からの生の情報が書かれているのでとても参考になります。
転職サイトの求人と合わせて見るのがおすすめです。
Open Work(オープンワーク)
公式ページ:https://www.vorkers.com/
| こんな人におすすめ | 会社の口コミを知りたい人 |
| おすすめではない人 | 求人情報を探したい人 |
企業に関する就職や転職関連のクチコミ情報を提供する『オープンワーク』。
転職サイトに掲載されているほとんどの企業が網羅されています。
以下のような使い方をするのがおすすめです。
- 転職サイトや企業のHP上の情報だけでは把握できない、実際に働いている人の声を聞きたい
- 入社を決める前にあえてネガティブな情報を知り、本当に入社すべきか検討する
- 企業研究に活かす

おすすめの転職サイト・転職エージェントの使い方
ここでは、転職サイトと転職エージェントの上手な使い分け方をご紹介します。
先ほども解説したとおり。転職サイトだと、以下のようなデメリットがあります。
- 求人検索から応募、面接までを全て自分でやる必要がある
- 非公開求人に応募できない
- 自己分析やキャリア相談をサポートしてくれる人がいない
- 業務内容や年収などに関して、表面的な情報しか掲載されていない
こういったデメリットを補填するために、転職エージェントなどの転職支援サービスも利用するのがおすすめです。
ただ、そうは言っても
「転職サイトと転職エージェントはどう使い分けたらいいの?」
このように悩むかもしれません。

【手順①】登録する
転職サイト・転職エージェントのホームページから利用登録をします。

なお、登録をする際には職歴、学歴、希望職種、希望年収などを記入しますが、実際のキャリアカウンセリングまでは仮登録になります。
【手順②】求人情報を収集する
いきなり転職エージェントを使わずに、まずは転職サイトを使って求人情報を検索しましょう。
理由は、転職エージェントにキャリアカウンセリングを受ける前にあらかじめ求人情報を見ておくことで、あなたがどんな求人を望んでいるのかを転職エージェント側もイメージしやすいですし、その求人よりもさらに良い求人を提案してくれる場合があるからです。
【手順③】キャリアカウンセリングを受ける
気になる求人を転職サイトで見つけることができたら、続いて転職エージェントでキャリアカウンセリングを受けましょう。
転職エージェントに登録が完了すると、2~3日以内に担当者から電話がかかってきて、実際にキャリアカウンセリングを行うための日程調整を行います。
あなたの職歴や転職理由、これからのキャリアプラン、自分の気になる求人などを伝えましょう。
ただし、ここで一つ注意点があります。
初回のキャリアカウンセリングで失敗すると、質の低い求人ばかり渡されてしまう恐れがあります。
以下のツイートをご覧ください。
転職エージェントで渡される求人は、一発目の面談で決まる。そこの評価によって求人が決まるから、
・自己分析できていない
・転職市場を理解していない
・スキルの棚卸しと訴求方法を理解していない
たいう状態だと、自分の市場価値未満の求人しか回ってこない。— DAI (@never_be_a_pm) August 28, 2019
なぜこのようなことが起きてしまうのかは、転職エージェントのビジネスモデルを理解すれば分かります。
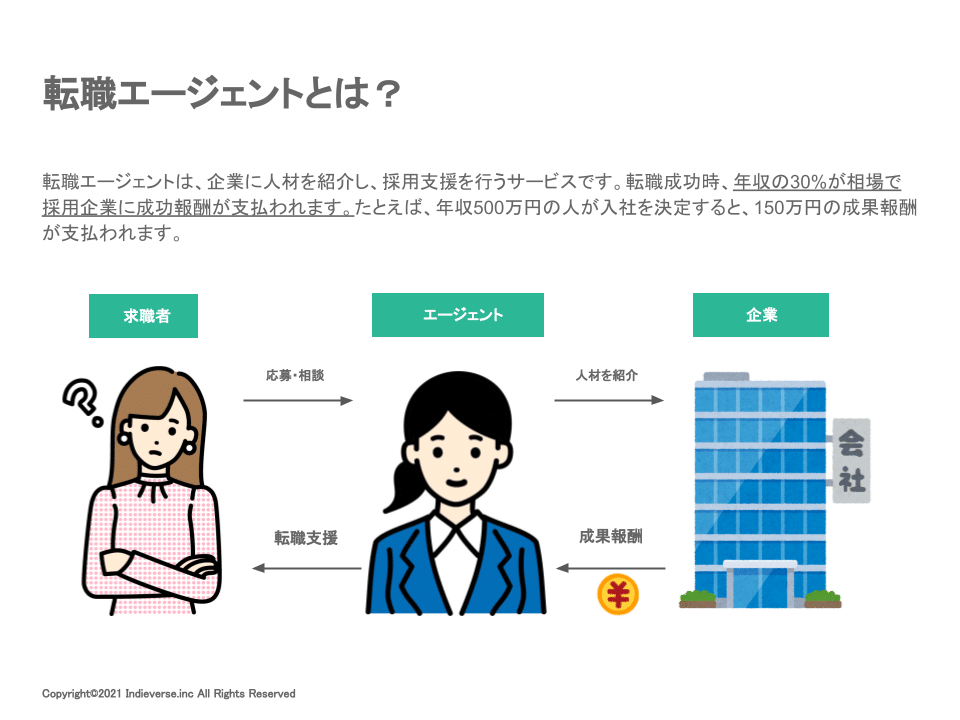
下記の図のとおり、転職エージェントは転職仲介手数料で収益を得ているビジネスモデルです。
転職を希望している求職者と、人材を求めている企業とをマッチングさせているのが、転職エージェントの仕組みです。
転職エージェントが無料で利用できる理由は、転職が決まった時に、企業から成果報酬を貰っているからです。
企業に人材を紹介し、転職が成功すると、転職エージェントは年収の約30%を報酬としてもらっています。
これから分かるとおり、求職者が転職をしてくれないと、転職エージェントは利益が出ないんですよね。

転職エージェントを使う際には、こういったデメリットも理解したうえで使うようにしましょう。

キャリアカウンセリングでよく聞かれる内容は以下のとおりです。
- 転職理由
- これまでの職歴
- 自分の強み
- 希望する業界・職種
- 転職後の希望年収
- 希望する転職時期
これらの質問に対して自分なりの回答を持てていればいったんOKです。
【手順④】選考書類の添削をしてもらう
キャリアカウンセリング後、求人紹介を受けます。
そして応募先が決まったら、転職エージェントに選考書類の添削をしてもらいます。

【手順⑤】応募・面接対策を行う
希望する求人に応募したら、転職エージェントのサポートを得て面接対策を行います。
面接対策の内容は、主に以下の3つです。
- 第二新卒における面接の概要を知る
- 質問回答のアドバイスを転職エージェントから貰う
- 模擬面接
本番の面接でしっかり受け答えできるように、事前に対策をやっておきましょう。
※なお、面接の日時の設定は、転職エージェントの担当者が行ってくれます。
【手順⑥】面接を受ける
いよいよ面接本番です。
面接に落ちてしまった場合には、フィードバックをもらって、次の面接に生かすことができます。
転職サイトに関するよくある質問
転職サイトと転職エージェントの違いは?どっちを使うべき?
転職サイトと転職エージェントでは、サービス内容や利用目的が大きく異なります。
まずは転職サイトと転職エージェント違いを理解しておきましょう。
| 転職サイト | 転職エージェント | |
| メリット |
|
|
| デメリット |
|
|

どちらにもメリット・デメリットがあるので、両方を併用することをおすすめします。
併用することでお互いのサービスのメリット・デメリットを補填し合うことができるので、併用した方が良いです。
ブラック企業を見極めるには?
せっかく転職した先がブラック企業だった、なんてことは避けたいですよね。
ブラック企業の特徴としては、以下のようなものがあります。
- 募集期間が長く、ずっと募集している
- 募集条件が緩く、誰でもできそうな業務
- 離職率が高い:目安は20%以上
- 同業種、同職種に比べ給与が高い:目安30%以上
募集期間が長い企業は、それだけ短期離職者が多いという可能性もあります。

また、平均的な同業種の水準に比べ給与が高い場合は、成果報酬制の給与になっており、実際はもっと低い可能性もあります。

まとめ
というわけで今回は、おすすめの転職サイトについてお伝えしてきました。
- どの転職サイトを利用しようかな…どの転職サイトがいいかもう少し考えてみよう
このように悩むかもしれませんが、悩んでいる時間がもったいないです。
今回ご紹介した転職サイトは、全て無料で利用することができます。
気になったものは登録だけしておいて、自分に合わないなと思ったらやめることができます。

本当に満足のいく転職活動ができることを願っています。
本記事で紹介したおすすめの転職サイト
本記事で紹介したおすすめの転職エージェント
本記事で紹介したおすすめの有料転職相談サービス
本記事で紹介したおすすめの会社情報チェックサービス










-1024x580.png)
.png)