ポジウィルキャリアの評判・価格を徹底解説!
【ポジウィルキャリア】求人を紹介しない、転職コーチングサービス。自己分析から、企業分析まで、一人ではなかなか進められない方にアドバイザーが短期集中でつきっきりでサポート。
※無理な勧誘はされません
「ポジウィルキャリアの評判は?料金は高いと聞いたけど、妥当なの?」

先に簡潔にポジウィルキャリアについてまとめると、ポジウィルキャリアは、
- 転職を考えているが、いまいち目標やなりたい将来像がぼんやりとしている
- この先の人生をどうしていけばいいかわからず不安…
- キャリア形成に悩んでいるが、相談できる方がいまいちいない
以上のように悩んでいる方が「本当にやりたい仕事・将来像を明確にし、自分らしい人生を歩めるようになるキャリア・転職サポートサービス」です。


そんな中、ポジウィルキャリアの大きな特徴は以下の二つでした。
- 専属トレーナーと二人三脚で、面談・チャット・各種ワークを通しての徹底した自己分析
- キャリア相談実績累計10,000人以上のノウハウと最終満足度4.7/5の実績
特にポジウィルキャリアでは、幼少期から現在までの人生を振り返り、「なぜそういう選択をしたのか?」「なぜそのような行動を取ったのか?」など、質問ベースでプロのトレーナーと伴走しながらの徹底した自己分析により、「自身の強みや特徴、経歴等の整理・言語化」~「転職軸とキャリアの方向性」まで定めることができます。

人生レベルで振り返ることからはじめ、キャリアの迷いや悩みを解消し、自分らしい人生を歩んでいきたい!という方にはおすすめのサービスだと思いました。

また、価格は、33万円+入会金と決して安い金額ではありません。
ある程度自己理解や軸が確立されている方の場合は、割りに合わないと感じてしまうかもしれません。

ちなみにポジウィルキャリアでは、45分間の無料体験を実施中です。
利害関係なしで、真剣に悩みやキャリアの不安について傾聴・カウンセリングの結果、自己理解を深めたり、悩みの解消ができるのでおすすめです。
【ポジウィルキャリア】求人を紹介しない、転職コーチングサービス。自己分析から、企業分析まで、一人ではなかなか進められない方にアドバイザーが短期集中でつきっきりでサポート。
※無理な勧誘はされません

目次 (PRも含まれます)
ポジウィルキャリアとは?特徴は何?
ポジウィルキャリアとは、求人を紹介しない、転職支援サービスです。

代表の金井さんは、Twitterでキャリア関連のツイートをよくされています。
愛のある方々に囲まれて事業ができること、ユーザーさんが本当にポジウィルキャリア(旧:ゲキサポ)を使ってよかったと言ってくださったことが嬉しすぎる夜だった。今日遊びに来てくださったユーザーさん10人位と来月の11日にまた集まりましょうとなったので、是非他の卒業生の皆さんも来て頂きたい
— 金井芽衣@POSIWILL (@meiem326) October 29, 2020
ポジウィルキャリアのメリットと良い評判・口コミ
ポジウィルキャリアを使うと、以下のようなメリットがあります。
- 今まで抱えてきたキャリア・人生の悩みの解消
- 幼少期から現状まで振り返っての徹底した自己分析で本当に自分の将来のやりたいことがわかる
- キャリアのプロのトレーナーとのマンツーマンで人生・キャリア軸の確立
- 就きたい職種の就職事情がわかる
- 思ってもいなかった自分の転職市場価値が客観的にわかる
- 採用担当の目線で、がっつりと面接のトレーニングをしてくれる
- 転職エージェントでは相手にされなかった人でも、志望業界に年収アップの事例あり

ポジウィルキャリアはもともとキャリアの相談サービス「そうだんドットミー」を運営していたサービスが運営しています。なので、その人がどういうことをやりたいのかをしっかりと傾聴して、自己分析ができるアドバイザーがたくさんいるんですよね。

実際にポジウィルキャリア(旧ゲキサポ)を利用して、アドバイザーに満足している人は多いです。
https://twitter.com/seiwa_industry/status/1337571299154018305?s=20
ポジウィルキャリアは転職先を教えてくれるわけじゃないし、パーソナルトレーナーは筋肉をつけてくれるだけじゃない。
一方的に答えを差し出すのではなく、真髄まで迫って「導いて」くれる。だから辛いこともある。
でも、そんなトレーナー達の本気のおかげで、私は成長できてると実感した1日でした。— りんごさん|POSIWILL (@RingoSurvives) November 28, 2020
強みが欲しくて
才能が知りたくて
自己分析したけど分からなくてかなりしんどくて…@ShinyaSugiyama に相談した
「一人一人が特別な存在です」と
「英雄には英雄の悩みがある」と地に足つけ歩くため
私の物語を振り返ってくれた今は自分が特別な存在だと思える#ぶっちゃけポジキャリどう
— のんOT (@skot0701) December 12, 2020
https://twitter.com/seiwa_industry/status/1337571299154018305?s=20
その後、自分の方向性等を見定めるため、35万円ほどするゲキサポを利用している真っ最中。正直、価格に驚いてはいたものの、言語化による徹底的な自己分析と何よりもポジウィルのメンバーがめっちゃ愛ある人たちで熱い人たちがいて本気で考えてくれてるんだなと実感した #ゲキサポ
— おおけん|採用広報➡︎インフラエンジニア (@Oken_Self) July 10, 2020
転職活動を6月ごろに始めて、
面接がうまくいかず、10月まで苦戦してて。藁にもすがる思いでゲキサポを利用したら、
約1ヶ月半で内定をとれてほんとに良いサービスだと実感した。— ねき/コンサル (@kanekki_lif) December 22, 2019
転職にあたり、ゲキサポに申込させていただきました。
若い子向けのサービスなのかな…って勝手に思ってたんですが、そんなことないですよと運営の方に言っていただいたので勇気を出して。
始めて間もないですが、プロと一緒に自己分析しながら進んでいける安心感はすごい。申し込んでよかったです😊— 中道 侑希│兵庫のライター (@mi_workingmama) February 11, 2020
ゲキサポ!最後の面談を終えました🎉
終わってみて言えることはとにかくポジティブになったってこと!前の向き方を学べた。
サービスを上手く使いこなせていたかというと多分そうでもないんだけど、ゲキサポがなければこの激動の2ヶ月はメンタルぼろぼろだったと思う。
やってよかった☺️☺️#ゲキサポ— 経理のあずまちゃん (@omuhayashi_3) February 19, 2020

【ポジウィルキャリア】求人を紹介しない、転職コーチングサービス。自己分析から、企業分析まで、一人ではなかなか進められない方にアドバイザーが短期集中でつきっきりでサポート。
※無理な勧誘はされません
ポジウィルキャリアのデメリットと悪い評判・口コミ

https://twitter.com/zakico__/status/1185837411646836736?s=20
キャリアプランが不透明で転職先が決めれず、悩んでるからゲキサポ転職気になってたんだが、思ったよりも値段が…(という事実をいまさら知ったw)
— a7chy@求職中 (@a7chy) January 15, 2020

検討中の方は、無料体験もやっているので、まず体験してから考えるのが後悔しないと思います!
【ポジウィルキャリア】求人を紹介しない、転職コーチングサービス。自己分析から、企業分析まで、一人ではなかなか進められない方にアドバイザーが短期集中でつきっきりでサポート。
※無理な勧誘はされません
無料相談あり:ポジウィルキャリアの登録方法と受講の流れ

そこでポジウィルキャリアでは、初めての方向けに無料相談を受けれるようになっています。まずは無料カウンセリングを受けてから、受講するかどうか判断すればいいと思います!
実際にポジウィルキャリアの無料相談を受けて満足している方は多いです。
https://twitter.com/mgwpdp6/status/1255442453852835840?s=20
カウンセラーさんから、決して売り込みではなくて力になりたいと言っていただいたこと、自分が抱える悩みについて共感していただいたことがとてもうれしかったです。それも後押しして、お申し込みすることにして数回のセッションを受けましたが、自分自身の前進を強く感じています。勇気を出して無料カウンセリングに申し込んでよかったと思っています! -24歳・男性・営業
過去の経験から、良い部分はもちろんさらにより良くなるためにどうしたらいいかを明確にして頂き非常に有意義な時間でした!今の自分に少しでもモヤモヤ感じる方に是非おすすめです! -23歳・女性・CS
ぼんやりとした悩みでも相談していいの?

実際に公式ページでは、無料体験にて、「何を軸に転職活動をすればいいかわからない」「未経験の転職ができるのか」「子育てと仕事を両立するにはどんな仕事を選ぶべき?」等、たくさんの質問が回答されています。
抱える不安をうまく言葉にできる方は、あまり多くいません。

2分でできる!無料カウンセリングの登録方法


無料相談に予約する手順
- 「ポジウィルキャリア」の公式サイトにアクセスして「無料相談を予約する」をクリック
- 無料相談を受けたい日程を選択
- 時間を指定
- 必要事項を入力して、予約完了!
【ポジウィルキャリア】求人を紹介しない、転職コーチングサービス。自己分析から、企業分析まで、一人ではなかなか進められない方にアドバイザーが短期集中でつきっきりでサポート。
※無理な勧誘はされません
①「ポジウィルキャリア」の公式サイトにアクセスして「無料相談を予約する」をクリック
②無料相談を受けたい日程を選択
③時間を指定
④必要事項を入力して、予約完了!
以上の手順で申し込みは完了です。

また、人気のサービスで予約が取りにくい状況ですので、早めに予約しておきましょう。

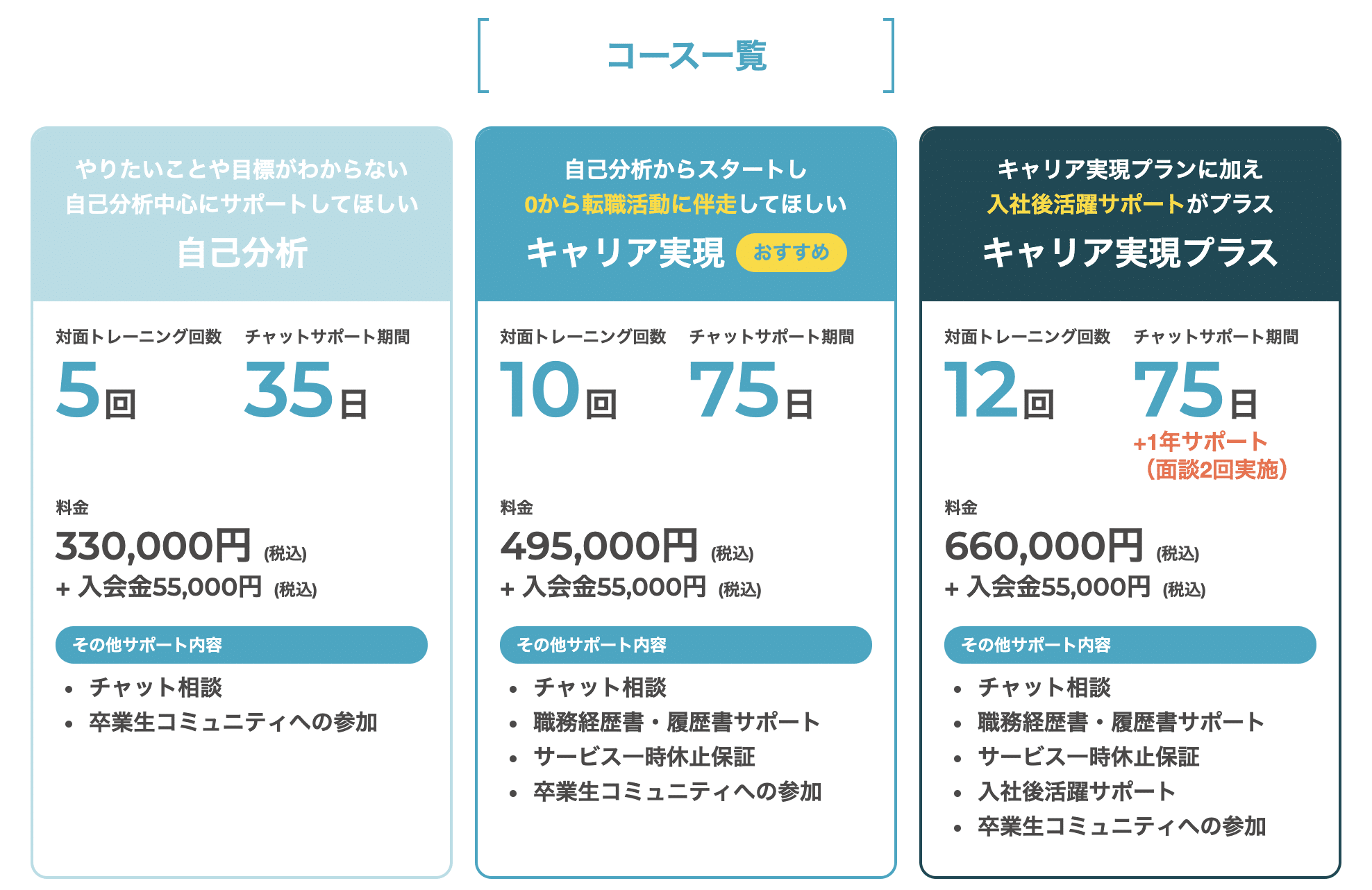
ポジウィルキャリアの料金は?
ポジウィルキャリアの料金は以下のとおりです。
| 自己分析 | キャリア実現 | キャリア実現プラス | |
| 料金 | 330,000円+入会金55,000円(税込) | 495,000円+入会金55,000円(税込) | 660,000円+入会金55,000円(税込) |
| このような方におすすめ | ・やりたいことや目標が分からない人 ・自己分析中心にサポートしてほしい人 |
自己分析からスター、0から転職活動に伴走してほしい人 | キャリア実現プランに加え入社後活躍サポートがプラス |
| 対面トレーニング回数 | 5回 | 10回 | 12回 |
| 期間 | 35日 | 75日 | 75日+1年サポート(面接2回実施) |
| チャット回数 | ◯ | ◯ | ◯ |
| 職務経歴書・履歴書サポート | ✕ | ◯ | ◯ |
| サービス一時休止保証 | ✕ | ◯ | ◯ |
| 入社後活躍サポート | ✕ | ✕ | ◯ |

たしかに、料金が高いと感じる方は少なくないと思います。
料金が高めな理由は以下の2つだと考えられます。
- 紹介料を貰ってない
- 利用者に寄り添った手厚いサポートをするとなると、どうしても高くなってしまう

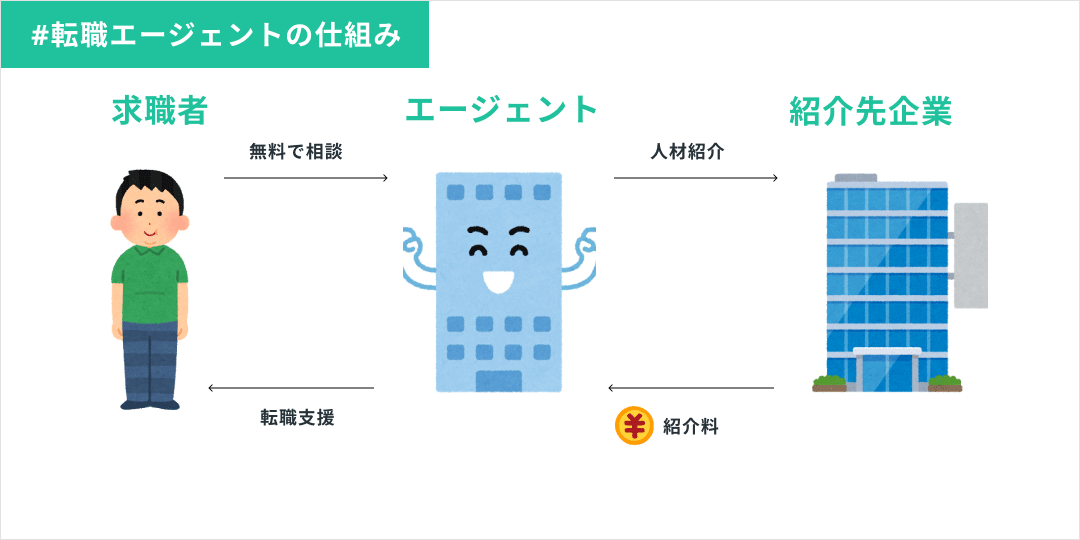
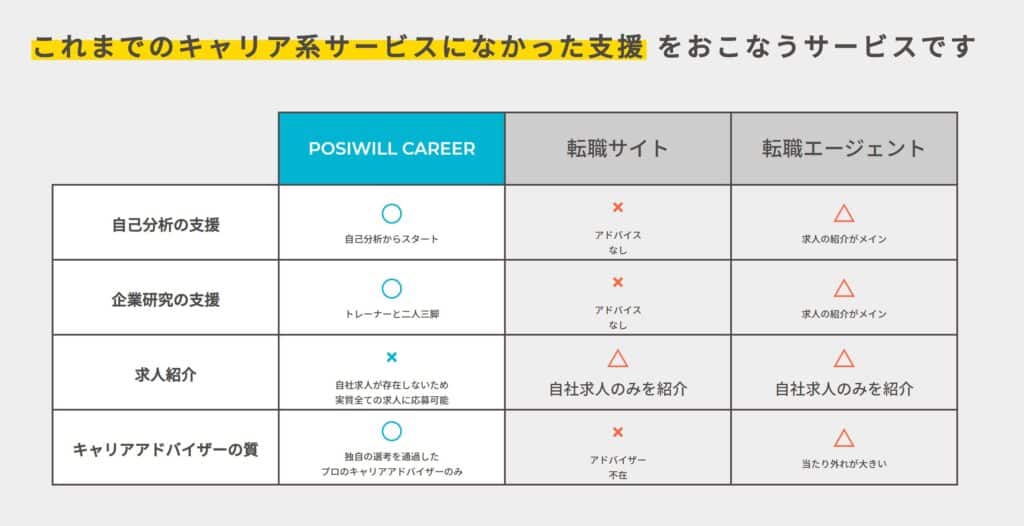
ポジウィルキャリアと転職エージェントの違い

なぜ紹介しないのか。それは基本的に転職エージェントの構造が、以下のようになっているからです。
- 転職エージェントは、転職仲介手数料で収益を発生させている
- 転職紹介手数料をたくさん得るためには、その人がやりたい仕事を優先させるのではなく、その人が就職できる仕事だけを紹介する
- 自分が働きたい仕事を希望しても、エージェント側は転職希望者を教育するコストがかかり面倒臭いので塩対応する

一般的な転職エージェントだと、次のような問題が解決できないんですよね。
- 自分がどうしたいかが分からない
- 自分のいきたい業界があるけど、エージェントが対応してくれない
これらの問題を解決するために、ポジウィルキャリアは以下のようなサービスを行っています。
(画像はポジウィルキャリアの公式サイトより引用)
一般的な転職エージェントは、紹介先企業から紹介料をもらうという仕組みで運営をしているため、利用者からお金をもらわなくても成り立つわけです。

https://twitter.com/_4ryunity/status/1263683402726641669?s=20
サービスを十分に活用できれば、高額な料金でも満足できるかもしれません

最初は金額に不安でも、実際にサービスを利用したら大満足という声も多いです。
その後、自分の方向性等を見定めるため、35万円ほどするゲキサポを利用している真っ最中。正直、価格に驚いてはいたものの、言語化による徹底的な自己分析と何よりもポジウィルのメンバーがめっちゃ愛ある人たちで熱い人たちがいて本気で考えてくれてるんだなと実感した #ゲキサポ
— おおけん|採用広報➡︎インフラエンジニア (@Oken_Self) July 10, 2020

時間が大量に余っている方ならば、自己分析や企業研究にじっくり時間をかけることも可能ですが、本業と両立して転職活動を進める方にはなかなか難しいかと思います。
また、転職エージェントで大量に求人をもらっても、どの求人が良いのか自分一人で考えていると、どんどん時間が奪われていくんですよね。

参考:ポジウィルキャリアで転職に成功した人の事例

休職ギリギリの状態から、年収も150万円アップのオファーが。 / mikiさん
①前回の転職活動は失敗してしまったmikiさん
ポジウィルキャリアから引用

現職の上司と合わず、転職したいけど短期離職になってしまうしな・・という状況の中で出会えたゲキサポ。転職活動は2回目だったのですが前回の転職は割となんとなく決めてしまった為、また今回も同じような失敗をしてしまうのではないかと不安でした。

②ポジウィルキャリアを使ってみて

そんな時にこのサービスと出会い、トレーナーの方と一緒に自分の強みや現状を整理する中でキャリアの軸が決まり、5社受けて全ての企業から通過の連絡が。本当に嬉しかったです!


他にもポジウィルキャリア経由で以下のような転職をなされている方がいらっしゃいます。
- コンサル→人事
- SE→カスタマーサクセス
- コンビニ夜勤→受託開発企業
https://twitter.com/silver_texas/status/1218114854252249088
無事第一志望から内定をいただき、
年内に転職先を決めることができました。やっぱりゲキサポを利用して、
自分自身の強みやスキル、キャリアを見つめなおせてよかったと改めて思いました。あとでnote書こっと。#ゲキサポ
— ねき/コンサル (@kanekki_lif) December 22, 2019
コンビニで夜勤をやりながら毎日独学で勉強しつつ、コロナ下で未経験から受託開発のモバイルアプリエンジニアとして転職に成功されたリュウさん。本当にお疲れさまでした。
リュウさんが最後まであきらめずに頑張ってくださった結果だと思います。おめでとうございます 🙂
— DAI (@never_be_a_pm) May 22, 2020
短期離職者にも?ポジウィルキャリアの利用がおすすめな人とその理由
ポジウィルキャリアで個人的におすすめしたいのは、以下のような人です。
- 些細なことまで相談できるパートナーが欲しい人
- 自己分析や面接対策のサポートを受けたい人
- 休職、短期離職、ジョブホッパーでプロフィールに自身がない人
- 転職エージェントに行っても、自分が興味のない求人しか渡されなくて悩んでいる人
- 年収アップや自分のやりたい仕事への転職など、理想の転職を実現したい人

ポジウィルキャリアと併用すべき転職エージェント


求人を探すには、転職エージェントや転職サイトを利用します。
転職エージェントや転職サイトで求人を見ることのメリットはあります。

今すぐに転職する気がなくても、ひとまず転職エージェントには登録しておくといいですよ。
というのも、仕事でのストレスや疲労が限界に達してしまうと、転職エージェントに登録する気力すらなくなってしまうんですよね…。
気になる求人情報をストックしておくだけでも、転職という選択肢ができて、過労で倒れる前に転職という手が打てるようになります。

転職活動で使えそうな転職サービスや、優良な求人情報が集まる転職エージェントのおすすめを紹介しますね。
以下の中から、気になったものをいくつか登録しておけば十分だと思います。
おすすめの転職エージェント
- リクルートエージェント:求人数が業界最多。迷ったらここに登録しておけば十分です。
- ワークポート:IT系の求人を多く持つエージェント。IT業界志望なら登録しておいて損はないと思います。

それぞれの特徴を解説しますね。
リクルートエージェント:求人数の多い転職エージェント
リクルートエージェントは、転職エージェント業界でも圧倒的な求人数を誇るエージェントです。
数多くの転職情報が集まっているだけあって幅広い業界にパイプがあり、求職者の転職活動をしっかりサポートしてくれます。
とにかく求人数が多いので、希望している条件の求人が見つかる可能性は非常に高いです。
他社と併用しながらの利用もおすすめのエージェントなので、転職を考えているならまず登録しておきましょう。
ワークポート:IT系の求人に強い転職エージェントで、IT業界志望向け
ワークポート公式サイト:https://www.workport.co.jp/
| 拠点 | 東京 / 札幌 / 仙台 / 郡山 / 宇都宮/ 高崎 / 埼玉 / 横浜 / 千葉 / 新潟 / 静岡 / 名古屋 / 金沢 / 岐阜 / 滋賀 / 大阪 / 京都 / 神戸 / 姫路 / 岡山 / 広島 / 高松 / 小倉 / 福岡 / 長崎 / 熊本 / 鹿児島 / 沖縄 /ソウル(韓国) |
| 求人数 | 約7.8万件(2023年5月現在。非公開案件を含む) |
| 強み | ・元IT専門・転職エージェントの豊富な知見 ・専門性の高いキャリアカウンセリング ・経験年数の浅い人・第二新卒向け求人あり |
| おすすめな人 | ・経験年数が短いが、転職したい人 ・IT業界の求人を幅広く知りたい人 ・IT業界全般に強いアドバイザーを求めている人 |
| 公式URL | https://www.workport.co.jp/ |
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、以下の2点です。
- キャリアアドバイザーのIT領域に対する専門性が高い
- 経験年数が浅くても応募できる求人がある
ワークポートは、「ITビジネス領域に特化したエージェント」から「総合型エージェント」にサービスを拡大した背景もあり、特にIT領域において実績と知見が豊富です。
そのため、IT業界の求人に強いことはもちろん、キャリアカウンセリングの専門性が高いことでも評判です。

ワークポートの口コミ
・求人紹介のみでなく、これまでのキャリアや性格から、よい点も悪い点もよい意味で素直に分析をしていただき、サポートをしていただけた点。また過去の面接の内容を、口頭およびeコンシェルで教えていただけた点。
(26歳・女性)
・一貫して適切で丁寧だった点。思った以上の早さで転職ができた点。対応の早さ。履歴書などのWeb作成。
(24歳・男性)
・連絡が早い、何度も軸を確認してくれる。メリット、デメリットもしっかりと伝えてもらえる。
(23歳・女性)
・転職活動全般の注意事項や大切にすべき点を知れたこと。また、希望に沿った企業様を多数ご紹介いただけたこと。
(28歳・女性)
・他社と比べて、紹介していただいた求人数や幅が多かった。また、自身が望むキャリアやフォローについて理解していただけたため、スムーズに進めることができた。
(32歳・男性)

登録は無料なので、ぜひ登録して実際の求人を見てみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
ワークポートの案件例

!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}
@font-face {
font-family: "Noto Sans JP";
src: url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
@font-face {
font-family: "Inter";
src: url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
body {
font-family: "Inter", "Noto Sans JP", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
background: #fff;
color: #222222;
line-height: 1.6;
font-size: 14px;
text-align: left;
font-weight: 400;
font-variation-settings: "wght" 400;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
padding-top: 80px
}
.c-wrap {
width: 100%;
max-width: 1160px;
margin: 0 auto;
box-sizing: border-box
}
@media screen and (max-width:1240px) {
.c-wrap {
max-width: 89.063vw
}
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-pc {
display: block
}
.c-pc-in {
display: inline
}
.f-bold {
font-weight: 700;
font-variation-settings: "wght" 700;
}
.is-noscroll {
overflow: hidden
}
.c-btn {
max-width: 360px;
height: 72px;
box-sizing: border-box;
}
.c-btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 16px;
line-height: 23px;
border: 1px solid #1C4A40;
color: #1C4A40;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
}
.c-btn a .is-icn {
display: flex;
flex-wrap: wrap;
align-items: center;
position: relative;
padding-right: 50px;
transition:all .2s ease-out;
}
.c-btn a .is-arw {
display: block;
width: 30px;
height: 30px;
position: absolute;
right: 0;
top: 50%;
margin-top: -15px;
z-index: 1;
border-radius: 50%;
background: #1C4A40;
overflow: hidden;
transition:all .2s ease-out;
}
.c-btn a .is-arw:before {
content: '';
display: block;
width: 14px;
height: 14px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 50px;
height: 30px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
background: #fff;
border-radius: 4px;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 1;
color: #1c4a40;
margin-right: 10px;
transition:all .2s ease-out;
}
.c-btn.freeBtn a {
color: #1c4a40;
background: #E2B700;
border: 1px solid #E2B700;
}
.c-btn.freeBtn a .is-arw {
background: #1c4a40;
}
@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}
@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}
@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}
@keyframes headerOpacity {from {opacity: 0}to {opacity: 1}}
@media only screen and (min-width:767px) {
.c-btn {
background: #fff;
border-radius: 8px;
}
/*.c-btn a:hover .is-arw:before {
animation: icon-arrow .6s
}*/
.c-btn a:hover {
color: #fff;
background: #1C4A40;
}
.c-btn.is-re a:hover {
border: 1px solid #fff;
}
.c-btn a:hover .is-arw {
background: #fff;
}
.c-btn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%);
}
.c-btn.freeBtn a:hover {
color: #1C4A40;
/*background: #fff;
background: #E2B700;
opacity: 0.7;*/
background: #e07e00;
border-color: #e07e00;
}
.c-btn.freeBtn a:hover .is-arw {
background: #1C4A40;
}
.c-btn.freeBtn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%);
}
/*
.c-btn a:hover .is-free {
background: #E2B700;
color: #1C4A40;
}
*/
}
@media only screen and (max-width:1024px) {
body {
font-size: 14px;
padding-top: 65px;
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-tab {
display: block
}
.c-tab-in {
display: inline
}
}
@media only screen and (min-width:767px) {
a[href^="tel:"] {
pointer-events: none;
cursor: default;
color: #222222
}
}
@media only screen and (max-width:767px) {
body {
font-size: 14px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
}
.c-wrap {
max-width: none
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: block
}
.c-sp-in {
display: inline
}
.c-btn {
width: 100%;
max-width: 335px;
height: 54px;
}
.c-btn a {
font-size: 14px;
line-height: 20px;
}
.c-btn a .is-icn {
padding-right: 30px;
}
.c-btn a .is-arw {
width: 20px;
height: 20px;
margin-top: -10px;
}
.c-btn a .is-arw:before {
width: 10px;
height: 10px;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 42px;
height: 26px;
font-size: 12px;
margin-right: 10px;
}
}
@media only screen and (min-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
padding: 0 30px;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 80px;
}
.headerLogo a {
display: block;
text-decoration: none
}
.headerLogo img {
display: block
}
.headerNav {
width: -webkit-calc(100% - 134px);
width: calc(100% - 134px);
box-sizing: border-box;
}
.headerNavInner {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.headerNavLst {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-left: 100px;
}
.headerNavLst .item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 80px;
margin-right: 30px;
position: relative
}
.headerNavLst .item:last-child {
margin-right: 0;
}
.headerNav_ttl {
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1.6;
position: relative;
z-index: 999
}
.headerNav_ttl a {
color: #222222;
height: 80px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative
}
.headerNav_ttl a:before {
background: #E2B700;
content: '';
width: 100%;
height: 5px;
position: absolute;
left: 0;
bottom: 0;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .2s
}
.headerNav_ttl a:hover:before,
.item.is-open .headerNav_ttl a:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerlogin_wrap {
display: none;
}
.subMenu_box,
.headerMember_box {
display: none;
position: absolute;
top: 80px;
left: -35px;
z-index: 999;
box-sizing: border-box;
padding-top:10px;
transition: .2s all;
transform: translateY(7%);
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerMember_box {
top: 65px;
}
.subMenu_box.is-open,
.headerMember_box.is-open {
display: block
}
.subMenu_lst,
.headerMember_lst {
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 35px 35px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
}
.item.box2 .subMenu_lst {
width: 286px;
}
.item.box3 .subMenu_lst {
width: 330px;
}
.item.box4 .subMenu_lst {
width: 235px;
}
.item.box7 .subMenu_lst {
width: 235px;
}
.headerMember_lst{
width: 214px;
}
.subMenu_lst,
.headerMember_lst {
opacity: 0;
display: none
}
.subMenu_box.is-open .subMenu_lst,
.headerMember_box.is-open .headerMember_lst {
display: block;
animation: headerOpacity .3s linear forwards;
animation-delay: .1s
}
.subMenu-btn {
margin-bottom: 15px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
font-size: 14px;
line-height: 1.42;
font-weight: 700;
font-variation-settings: "wght" 700;
color: #222222;
position: relative;
text-decoration: none;
box-sizing: border-box;
position: relative;
}
.subMenu-btn.icn a {
padding-left: 25px;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.subMenu-btn a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.subMenu-btn.icn a:before {
width: -webkit-calc(100% - 24px);
width: calc(100% - 24px);
left: 24px;
}
.subMenu-btn a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 16px;
height: 16px;
margin-top: -8px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 13px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 16px;
}
.headerMemberLst {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerMember_ttl {
font-size: 14px;
font-weight: 400;
font-variation-settings: "wght" 400;
line-height: 1.6;
position: relative;
z-index: 999;
margin-left: 20px;
}
.headerMember_cnt .headerMember_ttl {
display: flex;
align-items: center;
height: 80px;
}
.headerMember_ttl:first-child {
margin-left: 0;
}
.headerMember_ttl a {
color: #222222;
text-decoration: none;
position: relative
}
.headerMember_ttl a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.headerMember_ttl a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerMember_user {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative;
height: 80px;
}
.headerMember_cnt {
position: relative;
margin-left: 30px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
}
.headerMember_nav .lst:first-child {
padding-top: 0;
border-top: none;
}
.headerMember_nav .lst:last-child {
padding-bottom: 0;
}
.headerApply_btn {
width: 224px;
height: 50px;
box-sizing: border-box;
margin-left: 30px;
}
.headerApply_btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1;
color: #1C4A40;
background: #E2B700;
border: 1px solid #E2B700;
border-radius: 8px;
box-sizing: border-box
}
.headerApply_btn a span {
display: inline-block;
position: relative;
z-index: 2;
}
.headerApply_btn a:hover {
/*background: #fff;
opacity: 0.7;*/
background: #e07e00;
}
.headerMenu,
.headerlogin {
display: none
}
.headerMember_prof {
display: none;
}
.headerNavLst .item.box5,
.headerNavLst .item.box6 {
display: none;
}
}
@media screen and (min-width:1024px) and ( max-width:1390px) {
.header {
padding: 0 15px;
}
.headerNavInner {
justify-content: flex-end;
}
.headerNavLst {
padding-left: 0;
}
.headerNav_ttl {
font-size: 1.069vw;
}
.headerNavLst .item {
margin-right: 1.527vw;
}
.headerApply_btn {
width: 200px;
margin-left: 1.527vw;
}
.headerMember_cnt {
margin-left: 1.527vw;
}
.headerMember_ttl {
font-size: 1.069vw;
margin-left: 1.145vw;
}
}
@media only screen and (max-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: flex-end;
height: 65px;
}
.headerLogo {
position: absolute;
left: 20px;
top: 0;
z-index: 1;
}
.headerLogo a {
height: 65px;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerLogo img {
display: block;
margin: 0 auto
}
.headerLogo span {
display: block;
font-size: 10px;
line-height: 1;
letter-spacing: .02em;
margin-top: 6px;
color: #1c4a40
}
.headerlogin_menu {
display: none;
position: absolute;
top: 57px;
right: 20px;
z-index: 9999;
box-sizing: border-box;
transition: .2s all;
transform: translateY(7%);
}
.headerlogin_wrap.is-open .headerlogin_menu ,
.headerlogin_wrap.is-open .headerlogin_lst {
display: block;
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerlogin_lst {
opacity: 0;
display: block;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 19px 20px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.2);
}
.headerlogin-btn {
margin-bottom: 13px;
}
.headerlogin-btn:last-child {
margin-bottom: 0;
}
.headerlogin-btn a {
font-size: 14px;
line-height: 1.6;
color: #222222;
text-decoration: none;
}
.headerlogin a {
text-decoration: none;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMenu {
display: block;
width: 65px;
height: 65px;
position: relative;
z-index: 999;
cursor: pointer
}
.headerMenu span {
top: 50%;
left: 0;
right: 0;
margin: auto
}
.headerMenu span,
.headerMenu span:after,
.headerMenu span:before {
display: block;
width: 24px;
height: 2px;
background: #222;
position: absolute;
z-index: 1;
transition: all .3s
}
.headerMenu span:after,
.headerMenu span:before {
content: '';
left: 0;
top: 6px
}
.headerMenu span:after {
top: -6px
}
.headerMenu.is-on span {
background: transparent
}
.headerMenu.is-on span:before {
transform: rotate(135deg);
top: 0
}
.headerMenu.is-on span:after {
transform: rotate(-135deg);
top: 0
}
.headerNav {
display: none;
width: 100%;
height: -webkit-calc(100dvh - 65px);
height: calc(100dvh - 65px);
box-sizing: border-box;
position: absolute;
top: 65px;
left: 0;
right: 0;
margin: auto;
background: #fff;
overflow: auto;
z-index: 999
}
.headerNav.is-open {
display: block;
}
.headerNavInner {
display: flex;
flex-wrap: wrap;
padding: 0 0 60px;
}
.headerNavLst {
width: 100%;
order: 2;
padding: 0 20px;
box-sizing: border-box;
}
.headerNavLst .item {
border-top: 1px solid #f1f1f1
}
.headerNavLst .item:first-child {
border-top: none
}
.headerNav_ttl {
position: relative
}
.headerNav_ttl a {
display: block;
text-decoration: none;
padding: 15px 10px;
color: #222222;
font-size: 14px;
line-height: 20px;
font-weight: 700;
font-variation-settings: "wght" 700;
}
.headerNav_ttl.headerTglJs a:after,
.headerNav_ttl.headerTglJs a:before {
content: '';
display: block;
width: 12px;
height: 2px;
background: #1C4A40;
position: absolute;
right: 10px;
top: 50%;
transition: .2s;
z-index: 2;
}
.headerNav_ttl.headerTglJs a:after {
transform: rotate(90deg);
}
.headerNav_ttl.headerTglJs.is-on a:after {
transform: rotate(0);
}
.subMenu_box {
display: none;
padding: 15px 0 30px;
padding-left: 30px;
}
.subMenu_box.is-open {
display: block
}
.subMenu-btn {
font-size: 14px;
line-height: 20px;
font-weight: 400;
font-variation-settings: "wght" 400;
margin-bottom: 20px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
text-decoration: none;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.headerNavLst .item.box6 {
padding: 30px 0 0;
}
.headerNavLst .item.box6 .headerNav_ttl {
margin-bottom: 20px;
}
.headerNavLst .item.box6 .headerNav_ttl:last-child {
margin-bottom: 0;
}
.headerNavLst .item.box6 .headerNav_ttl a {
padding: 0 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 14px;
line-height: 20px;
}
.headerApply_btn.c-btn {
height: 66px;
margin: 0 auto;
margin-top: 30px;
}
.headerApply_btn.c-btn a {
font-size: 16px;
line-height: 23px;
}
.headerMemberLst {
width: 100%;
order: 1;
background: #F3F6F5;
padding: 0 20px;
}
.headerMember_prof {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 20px 10px;
}
.headerMember_prof .name {
width: -webkit-calc(100% - 50px);
width: calc(100% - 50px);
box-sizing: border-box;
padding-left: 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMember_prof .name span {
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
padding-right: 5px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
display: flex;
flex-wrap: wrap;
}
.headerMember_nav .subMenu-btn {
width: 50%;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
margin: 20px 0 0;
}
.headerMember_nav .subMenu-btn a {
display: block;
text-decoration: none;
}
.headerMember_nav .subMenu-btn.icn a {
position: relative;
padding-left: 30px;
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 20px;
height: 20px;
margin-top: -10px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 20px;
}
.headerMember_nav .subMenu-btn:nth-child(-n+2) {
margin: 0;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn {
width: 100%;
margin-top: 20px;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child {
margin-top: 0;
}
.headerMemberLst .headerMember_ttl,
.headerMemberLst .headerApply_btn,
.headerMemberLst .headerMember_user {
display: none;
}
.headerMember_cnt.is-login {
display: none;
}
}
@media only screen and (max-width: 340px) {
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン
eコンシェルログイン
ホーム
求人を探す
転職支援サービス
ワークポートの転職支援サービス
転職支援サービスの流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ紹介
eコンシェル
転職エージェントとは
お役立ち情報
転職セミナー情報
企業別採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
アクセス一覧
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
転職成功者の声
エリア別 転職・求人情報
中途採用をお考えの企業さまへ
お問い合わせ
無料転職支援サービスに申し込む
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職支援サービスに申し込む
ホーム
求人検索
求人情報一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人情報一覧"
}]
}
Job Lists
求人情報一覧想定給与 html lang="ja">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}
@font-face {
font-family: "Noto Sans JP";
src: url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
@font-face {
font-family: "Inter";
src: url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
body {
font-family: "Inter", "Noto Sans JP", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
background: #fff;
color: #222222;
line-height: 1.6;
font-size: 14px;
text-align: left;
font-weight: 400;
font-variation-settings: "wght" 400;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
padding-top: 80px
}
.c-wrap {
width: 100%;
max-width: 1160px;
margin: 0 auto;
box-sizing: border-box
}
@media screen and (max-width:1240px) {
.c-wrap {
max-width: 89.063vw
}
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-pc {
display: block
}
.c-pc-in {
display: inline
}
.f-bold {
font-weight: 700;
font-variation-settings: "wght" 700;
}
.is-noscroll {
overflow: hidden
}
.c-btn {
max-width: 360px;
height: 72px;
box-sizing: border-box;
}
.c-btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 16px;
line-height: 23px;
border: 1px solid #1C4A40;
color: #1C4A40;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
}
.c-btn a .is-icn {
display: flex;
flex-wrap: wrap;
align-items: center;
position: relative;
padding-right: 50px;
transition:all .2s ease-out;
}
.c-btn a .is-arw {
display: block;
width: 30px;
height: 30px;
position: absolute;
right: 0;
top: 50%;
margin-top: -15px;
z-index: 1;
border-radius: 50%;
background: #1C4A40;
overflow: hidden;
transition:all .2s ease-out;
}
.c-btn a .is-arw:before {
content: '';
display: block;
width: 14px;
height: 14px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 50px;
height: 30px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
background: #fff;
border-radius: 4px;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 1;
color: #1c4a40;
margin-right: 10px;
transition:all .2s ease-out;
}
.c-btn.freeBtn a {
color: #1c4a40;
background: #E2B700;
border: 1px solid #E2B700;
}
.c-btn.freeBtn a .is-arw {
background: #1c4a40;
}
@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}
@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}
@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}
@keyframes headerOpacity {from {opacity: 0}to {opacity: 1}}
@media only screen and (min-width:767px) {
.c-btn {
background: #fff;
border-radius: 8px;
}
/*.c-btn a:hover .is-arw:before {
animation: icon-arrow .6s
}*/
.c-btn a:hover {
color: #fff;
background: #1C4A40;
}
.c-btn.is-re a:hover {
border: 1px solid #fff;
}
.c-btn a:hover .is-arw {
background: #fff;
}
.c-btn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%);
}
.c-btn.freeBtn a:hover {
color: #1C4A40;
/*background: #fff;
background: #E2B700;
opacity: 0.7;*/
background: #e07e00;
border-color: #e07e00;
}
.c-btn.freeBtn a:hover .is-arw {
background: #1C4A40;
}
.c-btn.freeBtn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%);
}
/*
.c-btn a:hover .is-free {
background: #E2B700;
color: #1C4A40;
}
*/
}
@media only screen and (max-width:1024px) {
body {
font-size: 14px;
padding-top: 65px;
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-tab {
display: block
}
.c-tab-in {
display: inline
}
}
@media only screen and (min-width:767px) {
a[href^="tel:"] {
pointer-events: none;
cursor: default;
color: #222222
}
}
@media only screen and (max-width:767px) {
body {
font-size: 14px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
}
.c-wrap {
max-width: none
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: block
}
.c-sp-in {
display: inline
}
.c-btn {
width: 100%;
max-width: 335px;
height: 54px;
}
.c-btn a {
font-size: 14px;
line-height: 20px;
}
.c-btn a .is-icn {
padding-right: 30px;
}
.c-btn a .is-arw {
width: 20px;
height: 20px;
margin-top: -10px;
}
.c-btn a .is-arw:before {
width: 10px;
height: 10px;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 42px;
height: 26px;
font-size: 12px;
margin-right: 10px;
}
}
@media only screen and (min-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
padding: 0 30px;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 80px;
}
.headerLogo a {
display: block;
text-decoration: none
}
.headerLogo img {
display: block
}
.headerNav {
width: -webkit-calc(100% - 134px);
width: calc(100% - 134px);
box-sizing: border-box;
}
.headerNavInner {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.headerNavLst {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-left: 100px;
}
.headerNavLst .item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 80px;
margin-right: 30px;
position: relative
}
.headerNavLst .item:last-child {
margin-right: 0;
}
.headerNav_ttl {
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1.6;
position: relative;
z-index: 999
}
.headerNav_ttl a {
color: #222222;
height: 80px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative
}
.headerNav_ttl a:before {
background: #E2B700;
content: '';
width: 100%;
height: 5px;
position: absolute;
left: 0;
bottom: 0;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .2s
}
.headerNav_ttl a:hover:before,
.item.is-open .headerNav_ttl a:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerlogin_wrap {
display: none;
}
.subMenu_box,
.headerMember_box {
display: none;
position: absolute;
top: 80px;
left: -35px;
z-index: 999;
box-sizing: border-box;
padding-top:10px;
transition: .2s all;
transform: translateY(7%);
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerMember_box {
top: 65px;
}
.subMenu_box.is-open,
.headerMember_box.is-open {
display: block
}
.subMenu_lst,
.headerMember_lst {
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 35px 35px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
}
.item.box2 .subMenu_lst {
width: 286px;
}
.item.box3 .subMenu_lst {
width: 330px;
}
.item.box4 .subMenu_lst {
width: 235px;
}
.item.box7 .subMenu_lst {
width: 235px;
}
.headerMember_lst{
width: 214px;
}
.subMenu_lst,
.headerMember_lst {
opacity: 0;
display: none
}
.subMenu_box.is-open .subMenu_lst,
.headerMember_box.is-open .headerMember_lst {
display: block;
animation: headerOpacity .3s linear forwards;
animation-delay: .1s
}
.subMenu-btn {
margin-bottom: 15px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
font-size: 14px;
line-height: 1.42;
font-weight: 700;
font-variation-settings: "wght" 700;
color: #222222;
position: relative;
text-decoration: none;
box-sizing: border-box;
position: relative;
}
.subMenu-btn.icn a {
padding-left: 25px;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.subMenu-btn a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.subMenu-btn.icn a:before {
width: -webkit-calc(100% - 24px);
width: calc(100% - 24px);
left: 24px;
}
.subMenu-btn a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 16px;
height: 16px;
margin-top: -8px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 13px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 16px;
}
.headerMemberLst {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerMember_ttl {
font-size: 14px;
font-weight: 400;
font-variation-settings: "wght" 400;
line-height: 1.6;
position: relative;
z-index: 999;
margin-left: 20px;
}
.headerMember_cnt .headerMember_ttl {
display: flex;
align-items: center;
height: 80px;
}
.headerMember_ttl:first-child {
margin-left: 0;
}
.headerMember_ttl a {
color: #222222;
text-decoration: none;
position: relative
}
.headerMember_ttl a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.headerMember_ttl a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerMember_user {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative;
height: 80px;
}
.headerMember_cnt {
position: relative;
margin-left: 30px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
}
.headerMember_nav .lst:first-child {
padding-top: 0;
border-top: none;
}
.headerMember_nav .lst:last-child {
padding-bottom: 0;
}
.headerApply_btn {
width: 224px;
height: 50px;
box-sizing: border-box;
margin-left: 30px;
}
.headerApply_btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1;
color: #1C4A40;
background: #E2B700;
border: 1px solid #E2B700;
border-radius: 8px;
box-sizing: border-box
}
.headerApply_btn a span {
display: inline-block;
position: relative;
z-index: 2;
}
.headerApply_btn a:hover {
/*background: #fff;
opacity: 0.7;*/
background: #e07e00;
}
.headerMenu,
.headerlogin {
display: none
}
.headerMember_prof {
display: none;
}
.headerNavLst .item.box5,
.headerNavLst .item.box6 {
display: none;
}
}
@media screen and (min-width:1024px) and ( max-width:1390px) {
.header {
padding: 0 15px;
}
.headerNavInner {
justify-content: flex-end;
}
.headerNavLst {
padding-left: 0;
}
.headerNav_ttl {
font-size: 1.069vw;
}
.headerNavLst .item {
margin-right: 1.527vw;
}
.headerApply_btn {
width: 200px;
margin-left: 1.527vw;
}
.headerMember_cnt {
margin-left: 1.527vw;
}
.headerMember_ttl {
font-size: 1.069vw;
margin-left: 1.145vw;
}
}
@media only screen and (max-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: flex-end;
height: 65px;
}
.headerLogo {
position: absolute;
left: 20px;
top: 0;
z-index: 1;
}
.headerLogo a {
height: 65px;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerLogo img {
display: block;
margin: 0 auto
}
.headerLogo span {
display: block;
font-size: 10px;
line-height: 1;
letter-spacing: .02em;
margin-top: 6px;
color: #1c4a40
}
.headerlogin_menu {
display: none;
position: absolute;
top: 57px;
right: 20px;
z-index: 9999;
box-sizing: border-box;
transition: .2s all;
transform: translateY(7%);
}
.headerlogin_wrap.is-open .headerlogin_menu ,
.headerlogin_wrap.is-open .headerlogin_lst {
display: block;
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerlogin_lst {
opacity: 0;
display: block;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 19px 20px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.2);
}
.headerlogin-btn {
margin-bottom: 13px;
}
.headerlogin-btn:last-child {
margin-bottom: 0;
}
.headerlogin-btn a {
font-size: 14px;
line-height: 1.6;
color: #222222;
text-decoration: none;
}
.headerlogin a {
text-decoration: none;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMenu {
display: block;
width: 65px;
height: 65px;
position: relative;
z-index: 999;
cursor: pointer
}
.headerMenu span {
top: 50%;
left: 0;
right: 0;
margin: auto
}
.headerMenu span,
.headerMenu span:after,
.headerMenu span:before {
display: block;
width: 24px;
height: 2px;
background: #222;
position: absolute;
z-index: 1;
transition: all .3s
}
.headerMenu span:after,
.headerMenu span:before {
content: '';
left: 0;
top: 6px
}
.headerMenu span:after {
top: -6px
}
.headerMenu.is-on span {
background: transparent
}
.headerMenu.is-on span:before {
transform: rotate(135deg);
top: 0
}
.headerMenu.is-on span:after {
transform: rotate(-135deg);
top: 0
}
.headerNav {
display: none;
width: 100%;
height: -webkit-calc(100dvh - 65px);
height: calc(100dvh - 65px);
box-sizing: border-box;
position: absolute;
top: 65px;
left: 0;
right: 0;
margin: auto;
background: #fff;
overflow: auto;
z-index: 999
}
.headerNav.is-open {
display: block;
}
.headerNavInner {
display: flex;
flex-wrap: wrap;
padding: 0 0 60px;
}
.headerNavLst {
width: 100%;
order: 2;
padding: 0 20px;
box-sizing: border-box;
}
.headerNavLst .item {
border-top: 1px solid #f1f1f1
}
.headerNavLst .item:first-child {
border-top: none
}
.headerNav_ttl {
position: relative
}
.headerNav_ttl a {
display: block;
text-decoration: none;
padding: 15px 10px;
color: #222222;
font-size: 14px;
line-height: 20px;
font-weight: 700;
font-variation-settings: "wght" 700;
}
.headerNav_ttl.headerTglJs a:after,
.headerNav_ttl.headerTglJs a:before {
content: '';
display: block;
width: 12px;
height: 2px;
background: #1C4A40;
position: absolute;
right: 10px;
top: 50%;
transition: .2s;
z-index: 2;
}
.headerNav_ttl.headerTglJs a:after {
transform: rotate(90deg);
}
.headerNav_ttl.headerTglJs.is-on a:after {
transform: rotate(0);
}
.subMenu_box {
display: none;
padding: 15px 0 30px;
padding-left: 30px;
}
.subMenu_box.is-open {
display: block
}
.subMenu-btn {
font-size: 14px;
line-height: 20px;
font-weight: 400;
font-variation-settings: "wght" 400;
margin-bottom: 20px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
text-decoration: none;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.headerNavLst .item.box6 {
padding: 30px 0 0;
}
.headerNavLst .item.box6 .headerNav_ttl {
margin-bottom: 20px;
}
.headerNavLst .item.box6 .headerNav_ttl:last-child {
margin-bottom: 0;
}
.headerNavLst .item.box6 .headerNav_ttl a {
padding: 0 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 14px;
line-height: 20px;
}
.headerApply_btn.c-btn {
height: 66px;
margin: 0 auto;
margin-top: 30px;
}
.headerApply_btn.c-btn a {
font-size: 16px;
line-height: 23px;
}
.headerMemberLst {
width: 100%;
order: 1;
background: #F3F6F5;
padding: 0 20px;
}
.headerMember_prof {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 20px 10px;
}
.headerMember_prof .name {
width: -webkit-calc(100% - 50px);
width: calc(100% - 50px);
box-sizing: border-box;
padding-left: 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMember_prof .name span {
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
padding-right: 5px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
display: flex;
flex-wrap: wrap;
}
.headerMember_nav .subMenu-btn {
width: 50%;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
margin: 20px 0 0;
}
.headerMember_nav .subMenu-btn a {
display: block;
text-decoration: none;
}
.headerMember_nav .subMenu-btn.icn a {
position: relative;
padding-left: 30px;
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 20px;
height: 20px;
margin-top: -10px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 20px;
}
.headerMember_nav .subMenu-btn:nth-child(-n+2) {
margin: 0;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn {
width: 100%;
margin-top: 20px;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child {
margin-top: 0;
}
.headerMemberLst .headerMember_ttl,
.headerMemberLst .headerApply_btn,
.headerMemberLst .headerMember_user {
display: none;
}
.headerMember_cnt.is-login {
display: none;
}
}
@media only screen and (max-width: 340px) {
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン業務内容 #ERROR! 基本スキル ml>
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}
@font-face {
font-family: "Noto Sans JP";
src: url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
@font-face {
font-family: "Inter";
src: url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
body {
font-family: "Inter", "Noto Sans JP", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
background: #fff;
color: #222222;
line-height: 1.6;
font-size: 14px;
text-align: left;
font-weight: 400;
font-variation-settings: "wght" 400;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
padding-top: 80px
}
.c-wrap {
width: 100%;
max-width: 1160px;
margin: 0 auto;
box-sizing: border-box
}
@media screen and (max-width:1240px) {
.c-wrap {
max-width: 89.063vw
}
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-pc {
display: block
}
.c-pc-in {
display: inline
}
.f-bold {
font-weight: 700;
font-variation-settings: "wght" 700;
}
.is-noscroll {
overflow: hidden
}
.c-btn {
max-width: 360px;
height: 72px;
box-sizing: border-box;
}
.c-btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 16px;
line-height: 23px;
border: 1px solid #1C4A40;
color: #1C4A40;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
}
.c-btn a .is-icn {
display: flex;
flex-wrap: wrap;
align-items: center;
position: relative;
padding-right: 50px;
transition:all .2s ease-out;
}
.c-btn a .is-arw {
display: block;
width: 30px;
height: 30px;
position: absolute;
right: 0;
top: 50%;
margin-top: -15px;
z-index: 1;
border-radius: 50%;
background: #1C4A40;
overflow: hidden;
transition:all .2s ease-out;
}
.c-btn a .is-arw:before {
content: '';
display: block;
width: 14px;
height: 14px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 50px;
height: 30px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
background: #fff;
border-radius: 4px;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 1;
color: #1c4a40;
margin-right: 10px;
transition:all .2s ease-out;
}
.c-btn.freeBtn a {
color: #1c4a40;
background: #E2B700;
border: 1px solid #E2B700;
}
.c-btn.freeBtn a .is-arw {
background: #1c4a40;
}
@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}
@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}
@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}
@keyframes headerOpacity {from {opacity: 0}to {opacity: 1}}
@media only screen and (min-width:767px) {
.c-btn {
background: #fff;
border-radius: 8px;
}
/*.c-btn a:hover .is-arw:before {
animation: icon-arrow .6s
}*/
.c-btn a:hover {
color: #fff;
background: #1C4A40;
}
.c-btn.is-re a:hover {
border: 1px solid #fff;
}
.c-btn a:hover .is-arw {
background: #fff;
}
.c-btn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%);
}
.c-btn.freeBtn a:hover {
color: #1C4A40;
/*background: #fff;
background: #E2B700;
opacity: 0.7;*/
background: #e07e00;
border-color: #e07e00;
}
.c-btn.freeBtn a:hover .is-arw {
background: #1C4A40;
}
.c-btn.freeBtn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%);
}
/*
.c-btn a:hover .is-free {
background: #E2B700;
color: #1C4A40;
}
*/
}
@media only screen and (max-width:1024px) {
body {
font-size: 14px;
padding-top: 65px;
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-tab {
display: block
}
.c-tab-in {
display: inline
}
}
@media only screen and (min-width:767px) {
a[href^="tel:"] {
pointer-events: none;
cursor: default;
color: #222222
}
}
@media only screen and (max-width:767px) {
body {
font-size: 14px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
}
.c-wrap {
max-width: none
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: block
}
.c-sp-in {
display: inline
}
.c-btn {
width: 100%;
max-width: 335px;
height: 54px;
}
.c-btn a {
font-size: 14px;
line-height: 20px;
}
.c-btn a .is-icn {
padding-right: 30px;
}
.c-btn a .is-arw {
width: 20px;
height: 20px;
margin-top: -10px;
}
.c-btn a .is-arw:before {
width: 10px;
height: 10px;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 42px;
height: 26px;
font-size: 12px;
margin-right: 10px;
}
}
@media only screen and (min-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
padding: 0 30px;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 80px;
}
.headerLogo a {
display: block;
text-decoration: none
}
.headerLogo img {
display: block
}
.headerNav {
width: -webkit-calc(100% - 134px);
width: calc(100% - 134px);
box-sizing: border-box;
}
.headerNavInner {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.headerNavLst {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-left: 100px;
}
.headerNavLst .item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 80px;
margin-right: 30px;
position: relative
}
.headerNavLst .item:last-child {
margin-right: 0;
}
.headerNav_ttl {
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1.6;
position: relative;
z-index: 999
}
.headerNav_ttl a {
color: #222222;
height: 80px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative
}
.headerNav_ttl a:before {
background: #E2B700;
content: '';
width: 100%;
height: 5px;
position: absolute;
left: 0;
bottom: 0;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .2s
}
.headerNav_ttl a:hover:before,
.item.is-open .headerNav_ttl a:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerlogin_wrap {
display: none;
}
.subMenu_box,
.headerMember_box {
display: none;
position: absolute;
top: 80px;
left: -35px;
z-index: 999;
box-sizing: border-box;
padding-top:10px;
transition: .2s all;
transform: translateY(7%);
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerMember_box {
top: 65px;
}
.subMenu_box.is-open,
.headerMember_box.is-open {
display: block
}
.subMenu_lst,
.headerMember_lst {
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 35px 35px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
}
.item.box2 .subMenu_lst {
width: 286px;
}
.item.box3 .subMenu_lst {
width: 330px;
}
.item.box4 .subMenu_lst {
width: 235px;
}
.item.box7 .subMenu_lst {
width: 235px;
}
.headerMember_lst{
width: 214px;
}
.subMenu_lst,
.headerMember_lst {
opacity: 0;
display: none
}
.subMenu_box.is-open .subMenu_lst,
.headerMember_box.is-open .headerMember_lst {
display: block;
animation: headerOpacity .3s linear forwards;
animation-delay: .1s
}
.subMenu-btn {
margin-bottom: 15px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
font-size: 14px;
line-height: 1.42;
font-weight: 700;
font-variation-settings: "wght" 700;
color: #222222;
position: relative;
text-decoration: none;
box-sizing: border-box;
position: relative;
}
.subMenu-btn.icn a {
padding-left: 25px;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.subMenu-btn a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.subMenu-btn.icn a:before {
width: -webkit-calc(100% - 24px);
width: calc(100% - 24px);
left: 24px;
}
.subMenu-btn a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 16px;
height: 16px;
margin-top: -8px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 13px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 16px;
}
.headerMemberLst {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerMember_ttl {
font-size: 14px;
font-weight: 400;
font-variation-settings: "wght" 400;
line-height: 1.6;
position: relative;
z-index: 999;
margin-left: 20px;
}
.headerMember_cnt .headerMember_ttl {
display: flex;
align-items: center;
height: 80px;
}
.headerMember_ttl:first-child {
margin-left: 0;
}
.headerMember_ttl a {
color: #222222;
text-decoration: none;
position: relative
}
.headerMember_ttl a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.headerMember_ttl a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerMember_user {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative;
height: 80px;
}
.headerMember_cnt {
position: relative;
margin-left: 30px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
}
.headerMember_nav .lst:first-child {
padding-top: 0;
border-top: none;
}
.headerMember_nav .lst:last-child {
padding-bottom: 0;
}
.headerApply_btn {
width: 224px;
height: 50px;
box-sizing: border-box;
margin-left: 30px;
}
.headerApply_btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1;
color: #1C4A40;
background: #E2B700;
border: 1px solid #E2B700;
border-radius: 8px;
box-sizing: border-box
}
.headerApply_btn a span {
display: inline-block;
position: relative;
z-index: 2;
}
.headerApply_btn a:hover {
/*background: #fff;
opacity: 0.7;*/
background: #e07e00;
}
.headerMenu,
.headerlogin {
display: none
}
.headerMember_prof {
display: none;
}
.headerNavLst .item.box5,
.headerNavLst .item.box6 {
display: none;
}
}
@media screen and (min-width:1024px) and ( max-width:1390px) {
.header {
padding: 0 15px;
}
.headerNavInner {
justify-content: flex-end;
}
.headerNavLst {
padding-left: 0;
}
.headerNav_ttl {
font-size: 1.069vw;
}
.headerNavLst .item {
margin-right: 1.527vw;
}
.headerApply_btn {
width: 200px;
margin-left: 1.527vw;
}
.headerMember_cnt {
margin-left: 1.527vw;
}
.headerMember_ttl {
font-size: 1.069vw;
margin-left: 1.145vw;
}
}
@media only screen and (max-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: flex-end;
height: 65px;
}
.headerLogo {
position: absolute;
left: 20px;
top: 0;
z-index: 1;
}
.headerLogo a {
height: 65px;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerLogo img {
display: block;
margin: 0 auto
}
.headerLogo span {
display: block;
font-size: 10px;
line-height: 1;
letter-spacing: .02em;
margin-top: 6px;
color: #1c4a40
}
.headerlogin_menu {
display: none;
position: absolute;
top: 57px;
right: 20px;
z-index: 9999;
box-sizing: border-box;
transition: .2s all;
transform: translateY(7%);
}
.headerlogin_wrap.is-open .headerlogin_menu ,
.headerlogin_wrap.is-open .headerlogin_lst {
display: block;
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerlogin_lst {
opacity: 0;
display: block;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 19px 20px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.2);
}
.headerlogin-btn {
margin-bottom: 13px;
}
.headerlogin-btn:last-child {
margin-bottom: 0;
}
.headerlogin-btn a {
font-size: 14px;
line-height: 1.6;
color: #222222;
text-decoration: none;
}
.headerlogin a {
text-decoration: none;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMenu {
display: block;
width: 65px;
height: 65px;
position: relative;
z-index: 999;
cursor: pointer
}
.headerMenu span {
top: 50%;
left: 0;
right: 0;
margin: auto
}
.headerMenu span,
.headerMenu span:after,
.headerMenu span:before {
display: block;
width: 24px;
height: 2px;
background: #222;
position: absolute;
z-index: 1;
transition: all .3s
}
.headerMenu span:after,
.headerMenu span:before {
content: '';
left: 0;
top: 6px
}
.headerMenu span:after {
top: -6px
}
.headerMenu.is-on span {
background: transparent
}
.headerMenu.is-on span:before {
transform: rotate(135deg);
top: 0
}
.headerMenu.is-on span:after {
transform: rotate(-135deg);
top: 0
}
.headerNav {
display: none;
width: 100%;
height: -webkit-calc(100dvh - 65px);
height: calc(100dvh - 65px);
box-sizing: border-box;
position: absolute;
top: 65px;
left: 0;
right: 0;
margin: auto;
background: #fff;
overflow: auto;
z-index: 999
}
.headerNav.is-open {
display: block;
}
.headerNavInner {
display: flex;
flex-wrap: wrap;
padding: 0 0 60px;
}
.headerNavLst {
width: 100%;
order: 2;
padding: 0 20px;
box-sizing: border-box;
}
.headerNavLst .item {
border-top: 1px solid #f1f1f1
}
.headerNavLst .item:first-child {
border-top: none
}
.headerNav_ttl {
position: relative
}
.headerNav_ttl a {
display: block;
text-decoration: none;
padding: 15px 10px;
color: #222222;
font-size: 14px;
line-height: 20px;
font-weight: 700;
font-variation-settings: "wght" 700;
}
.headerNav_ttl.headerTglJs a:after,
.headerNav_ttl.headerTglJs a:before {
content: '';
display: block;
width: 12px;
height: 2px;
background: #1C4A40;
position: absolute;
right: 10px;
top: 50%;
transition: .2s;
z-index: 2;
}
.headerNav_ttl.headerTglJs a:after {
transform: rotate(90deg);
}
.headerNav_ttl.headerTglJs.is-on a:after {
transform: rotate(0);
}
.subMenu_box {
display: none;
padding: 15px 0 30px;
padding-left: 30px;
}
.subMenu_box.is-open {
display: block
}
.subMenu-btn {
font-size: 14px;
line-height: 20px;
font-weight: 400;
font-variation-settings: "wght" 400;
margin-bottom: 20px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
text-decoration: none;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.headerNavLst .item.box6 {
padding: 30px 0 0;
}
.headerNavLst .item.box6 .headerNav_ttl {
margin-bottom: 20px;
}
.headerNavLst .item.box6 .headerNav_ttl:last-child {
margin-bottom: 0;
}
.headerNavLst .item.box6 .headerNav_ttl a {
padding: 0 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 14px;
line-height: 20px;
}
.headerApply_btn.c-btn {
height: 66px;
margin: 0 auto;
margin-top: 30px;
}
.headerApply_btn.c-btn a {
font-size: 16px;
line-height: 23px;
}
.headerMemberLst {
width: 100%;
order: 1;
background: #F3F6F5;
padding: 0 20px;
}
.headerMember_prof {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 20px 10px;
}
.headerMember_prof .name {
width: -webkit-calc(100% - 50px);
width: calc(100% - 50px);
box-sizing: border-box;
padding-left: 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMember_prof .name span {
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
padding-right: 5px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
display: flex;
flex-wrap: wrap;
}
.headerMember_nav .subMenu-btn {
width: 50%;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
margin: 20px 0 0;
}
.headerMember_nav .subMenu-btn a {
display: block;
text-decoration: none;
}
.headerMember_nav .subMenu-btn.icn a {
position: relative;
padding-left: 30px;
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 20px;
height: 20px;
margin-top: -10px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 20px;
}
.headerMember_nav .subMenu-btn:nth-child(-n+2) {
margin: 0;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn {
width: 100%;
margin-top: 20px;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child {
margin-top: 0;
}
.headerMemberLst .headerMember_ttl,
.headerMemberLst .headerApply_btn,
.headerMemberLst .headerMember_user {
display: none;
}
.headerMember_cnt.is-login {
display: none;
}
}
@media only screen and (max-width: 340px) {
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン
eコンシェルログイン
ホーム
求人を探す
転職支援サービス
ワークポートの転職支援サービス
転職支援サービスの流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ紹介
eコンシェル
転職エージェントとは
お役立ち情報
転職セミナー情報
企業別採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
アクセス一覧
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
転職成功者の声
エリア別 転職・求人情報
中途採用をお考えの企業さまへ
お問い合わせ
無料転職支援サービスに申し込む
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職支援サービスに申し込む
ホーム
求人検索
求人情報一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人情報一覧"
}]
}
Job Lists
求人情報一覧
職種 すべての職種
勤務地 すべての勤務地
詳細条件 すべての条件
キーワード
検索
条件をすべてクリア
検索条件を選択する
111883件
新着順
人気順
30件
50件
100件
住友不動産株式会社
NEW
【静岡】リフォームの技術営業_静岡市※転勤なし
正社員
【飛び込みナシの完全反響型】中途入社9割で馴染みやすい雰囲気です!
2025年4月1日に「新築そっくりさん」と「注文住宅」の2つの事業本部を統合・分社化し、新会社「住友不動産ハウジング」を設立します。2025年3月31日までにご入社の場合は同年4月1日より新会社へ移籍、同年4月1日以降にご入社の場合は新会社への入社となります。待遇・福利厚生等に変更はありません。「一棟丸ごと再生」の大規模工事が中心/設計・工事・引渡しまで一貫...
想定年収
350万円~1000万円案件URL lang="ja">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
求人情報一覧|転職エージェントのワークポート
abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,summary,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video{margin:0;padding:0;outline:0}article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}address,caption,h1,h2,h3,h4,h5,h6,th{font-weight:400;font-variation-settings:"wght" 400;margin:0;padding:0;font-size:100%}dd,dl,dt,li,ol,ul{list-style:none}iframe,img{vertical-align:middle;border:0}img{line-height:0;font-size:0;backface-visibility:hidden;-webkit-backface-visibility:hidden}table{border-collapse:collapse}th{font-weight:400;font-variation-settings:"wght" 400;text-align:left}button,fieldset,form,input,label,legend,select,textarea{font-style:inherit;font-weight:inherit;font-size:100%;margin:0;padding:0;vertical-align:baseline}select{padding:2px}select::-ms-expand{display:none}input,select{font-size:100%;vertical-align:middle}input[type=password],input[type=text],select,textarea{outline:0}textarea{font-size:100%}input{vertical-align:middle}input[type=email],input[type=password],input[type=tel],input[type=text]{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}textarea{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;padding:0;border:0;border-radius:0;outline:0;background:0 0;box-sizing:border-box;width:100%;background:#fff}select{-webkit-appearance:none;-moz-appearance:none;appearance:none;border:none;outline:0;background:0 0;border-radius:0;box-sizing:border-box;transition:opacity .2s ease-out,all .2s ease-out}button{background-color:transparent;border:none;cursor:pointer;outline:0;padding:0;appearance:none}input[type=checkbox],input[type=radio]{display:none}input[type=checkbox]:checked+label,input[type=radio]:checked+label{background:0 0}select::-ms-expand{display:none}::-webkit-input-placeholder{color:#888}::-webkit-input-placeholder{color:#888}:placeholder-shown{color:#888}::-webkit-input-placeholder{color:#888}:-moz-placeholder{color:#888;opacity:1}::-moz-placeholder{color:#888;opacity:1}:-ms-input-placeholder{color:#888}label{padding:0}hr{display:none}a{transition:opacity .2s ease-out,all .2s ease-out;-webkit-tap-highlight-color:transparent}a,a:link{color:#222;text-decoration:underline;word-break:break-all}a:visited{color:#222}@media(min-width:767px){a:active,a:hover{color:#222;text-decoration:underline}}.c_fix:after{content:".";display:block;clear:both;visibility:hidden;font-size:.01em;height:0;overflow:hidden}.c_fix{min-height:1px}html{height:100%}
@font-face {
font-family: "Noto Sans JP";
src: url("/cmn5/font/NotoSansJP-VariableFont_wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
@font-face {
font-family: "Inter";
src: url("/cmn5/font/Inter-VariableFont_slnt,wght.woff2") format("woff2-variations");
font-weight: 100 1000;
font-stretch: 25% 151%;
}
body {
font-family: "Inter", "Noto Sans JP", "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
background: #fff;
color: #222222;
line-height: 1.6;
font-size: 14px;
text-align: left;
font-weight: 400;
font-variation-settings: "wght" 400;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
padding-top: 80px
}
.c-wrap {
width: 100%;
max-width: 1160px;
margin: 0 auto;
box-sizing: border-box
}
@media screen and (max-width:1240px) {
.c-wrap {
max-width: 89.063vw
}
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-pc {
display: block
}
.c-pc-in {
display: inline
}
.f-bold {
font-weight: 700;
font-variation-settings: "wght" 700;
}
.is-noscroll {
overflow: hidden
}
.c-btn {
max-width: 360px;
height: 72px;
box-sizing: border-box;
}
.c-btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 16px;
line-height: 23px;
border: 1px solid #1C4A40;
color: #1C4A40;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
}
.c-btn a .is-icn {
display: flex;
flex-wrap: wrap;
align-items: center;
position: relative;
padding-right: 50px;
transition:all .2s ease-out;
}
.c-btn a .is-arw {
display: block;
width: 30px;
height: 30px;
position: absolute;
right: 0;
top: 50%;
margin-top: -15px;
z-index: 1;
border-radius: 50%;
background: #1C4A40;
overflow: hidden;
transition:all .2s ease-out;
}
.c-btn a .is-arw:before {
content: '';
display: block;
width: 14px;
height: 14px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 50px;
height: 30px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
background: #fff;
border-radius: 4px;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 1;
color: #1c4a40;
margin-right: 10px;
transition:all .2s ease-out;
}
.c-btn.freeBtn a {
color: #1c4a40;
background: #E2B700;
border: 1px solid #E2B700;
}
.c-btn.freeBtn a .is-arw {
background: #1c4a40;
}
@keyframes icon-arrow {0% {transform: translate(-50%, -50%);opacity: 1;}37% {transform: translate(calc(3rem - 50%), -50%);opacity: 1;}38% {transform: translate(calc(3rem - 50%), -50%);opacity: 0;}39% {transform: translate(calc(-3rem - 50%), -50%);opacity: 0;}40% {transform: translate(calc(-3rem - 50%), -50%);opacity: 1;}100% {transform: translate(-50%, -50%);opacity: 1;}}
@keyframes icon-arrow-re{0%{transform:translate(-50%,-50%);opacity:1}37%{transform:translate(calc(-3rem - 50%),-50%);opacity:1}38%{transform:translate(calc(-3rem - 50%),-50%);opacity:0}39%{transform:translate(calc(3rem - 50%),-50%);opacity:0}40%{transform:translate(calc(3rem - 50%),-50%);opacity:1}100%{transform:translate(-50%,-50%);opacity:1}}
@keyframes headerfadeDown {0% {opacity: 0;transform: scale(1, 0)}100% {opacity: 1;transform: scale(1, 1)}}
@keyframes headerOpacity {from {opacity: 0}to {opacity: 1}}
@media only screen and (min-width:767px) {
.c-btn {
background: #fff;
border-radius: 8px;
}
/*.c-btn a:hover .is-arw:before {
animation: icon-arrow .6s
}*/
.c-btn a:hover {
color: #fff;
background: #1C4A40;
}
.c-btn.is-re a:hover {
border: 1px solid #fff;
}
.c-btn a:hover .is-arw {
background: #fff;
}
.c-btn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(22%) sepia(30%) saturate(712%) hue-rotate(117deg) brightness(99%) contrast(95%);
}
.c-btn.freeBtn a:hover {
color: #1C4A40;
/*background: #fff;
background: #E2B700;
opacity: 0.7;*/
background: #e07e00;
border-color: #e07e00;
}
.c-btn.freeBtn a:hover .is-arw {
background: #1C4A40;
}
.c-btn.freeBtn a:hover .is-arw:before {
filter: brightness(0) saturate(100%) invert(100%) sepia(0%) saturate(0%) hue-rotate(306deg) brightness(106%) contrast(102%);
}
/*
.c-btn a:hover .is-free {
background: #E2B700;
color: #1C4A40;
}
*/
}
@media only screen and (max-width:1024px) {
body {
font-size: 14px;
padding-top: 65px;
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-sp {
display: none
}
.c-sp-in {
display: none
}
.c-tab {
display: block
}
.c-tab-in {
display: inline
}
}
@media only screen and (min-width:767px) {
a[href^="tel:"] {
pointer-events: none;
cursor: default;
color: #222222
}
}
@media only screen and (max-width:767px) {
body {
font-size: 14px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
}
.c-wrap {
max-width: none
}
.c-pc {
display: none
}
.c-pc-in {
display: none
}
.c-tab {
display: none
}
.c-tab-in {
display: none
}
.c-sp {
display: block
}
.c-sp-in {
display: inline
}
.c-btn {
width: 100%;
max-width: 335px;
height: 54px;
}
.c-btn a {
font-size: 14px;
line-height: 20px;
}
.c-btn a .is-icn {
padding-right: 30px;
}
.c-btn a .is-arw {
width: 20px;
height: 20px;
margin-top: -10px;
}
.c-btn a .is-arw:before {
width: 10px;
height: 10px;
background: url(/cmn5/svg/icn_arw_r.svg) no-repeat center / 100% auto;
}
.c-btn a .is-free {
width: 42px;
height: 26px;
font-size: 12px;
margin-right: 10px;
}
}
@media only screen and (min-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
padding: 0 30px;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 80px;
}
.headerLogo a {
display: block;
text-decoration: none
}
.headerLogo img {
display: block
}
.headerNav {
width: -webkit-calc(100% - 134px);
width: calc(100% - 134px);
box-sizing: border-box;
}
.headerNavInner {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.headerNavLst {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-left: 100px;
}
.headerNavLst .item {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
height: 80px;
margin-right: 30px;
position: relative
}
.headerNavLst .item:last-child {
margin-right: 0;
}
.headerNav_ttl {
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1.6;
position: relative;
z-index: 999
}
.headerNav_ttl a {
color: #222222;
height: 80px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative
}
.headerNav_ttl a:before {
background: #E2B700;
content: '';
width: 100%;
height: 5px;
position: absolute;
left: 0;
bottom: 0;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .2s
}
.headerNav_ttl a:hover:before,
.item.is-open .headerNav_ttl a:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerlogin_wrap {
display: none;
}
.subMenu_box,
.headerMember_box {
display: none;
position: absolute;
top: 80px;
left: -35px;
z-index: 999;
box-sizing: border-box;
padding-top:10px;
transition: .2s all;
transform: translateY(7%);
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerMember_box {
top: 65px;
}
.subMenu_box.is-open,
.headerMember_box.is-open {
display: block
}
.subMenu_lst,
.headerMember_lst {
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 35px 35px;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.2);
}
.item.box2 .subMenu_lst {
width: 286px;
}
.item.box3 .subMenu_lst {
width: 330px;
}
.item.box4 .subMenu_lst {
width: 235px;
}
.item.box7 .subMenu_lst {
width: 235px;
}
.headerMember_lst{
width: 214px;
}
.subMenu_lst,
.headerMember_lst {
opacity: 0;
display: none
}
.subMenu_box.is-open .subMenu_lst,
.headerMember_box.is-open .headerMember_lst {
display: block;
animation: headerOpacity .3s linear forwards;
animation-delay: .1s
}
.subMenu-btn {
margin-bottom: 15px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
font-size: 14px;
line-height: 1.42;
font-weight: 700;
font-variation-settings: "wght" 700;
color: #222222;
position: relative;
text-decoration: none;
box-sizing: border-box;
position: relative;
}
.subMenu-btn.icn a {
padding-left: 25px;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.subMenu-btn a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.subMenu-btn.icn a:before {
width: -webkit-calc(100% - 24px);
width: calc(100% - 24px);
left: 24px;
}
.subMenu-btn a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 16px;
height: 16px;
margin-top: -8px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 13px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 16px;
}
.headerMemberLst {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerMember_ttl {
font-size: 14px;
font-weight: 400;
font-variation-settings: "wght" 400;
line-height: 1.6;
position: relative;
z-index: 999;
margin-left: 20px;
}
.headerMember_cnt .headerMember_ttl {
display: flex;
align-items: center;
height: 80px;
}
.headerMember_ttl:first-child {
margin-left: 0;
}
.headerMember_ttl a {
color: #222222;
text-decoration: none;
position: relative
}
.headerMember_ttl a:before {
background: #222;
content: '';
width: 100%;
height: 1px;
position: absolute;
left: 0;
bottom: -4px;
margin: auto;
transform-origin: right top;
transform: scale(0, 1);
transition: transform .4s
}
.headerMember_ttl a:hover:before {
transform-origin: left top;
transform: scale(1, 1)
}
.headerMember_user {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
text-decoration: none;
position: relative;
height: 80px;
}
.headerMember_cnt {
position: relative;
margin-left: 30px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
}
.headerMember_nav .lst:first-child {
padding-top: 0;
border-top: none;
}
.headerMember_nav .lst:last-child {
padding-bottom: 0;
}
.headerApply_btn {
width: 224px;
height: 50px;
box-sizing: border-box;
margin-left: 30px;
}
.headerApply_btn a {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
position: relative;
text-decoration: none;
font-size: 14px;
font-weight: 700;
font-variation-settings: "wght" 700;
line-height: 1;
color: #1C4A40;
background: #E2B700;
border: 1px solid #E2B700;
border-radius: 8px;
box-sizing: border-box
}
.headerApply_btn a span {
display: inline-block;
position: relative;
z-index: 2;
}
.headerApply_btn a:hover {
/*background: #fff;
opacity: 0.7;*/
background: #e07e00;
}
.headerMenu,
.headerlogin {
display: none
}
.headerMember_prof {
display: none;
}
.headerNavLst .item.box5,
.headerNavLst .item.box6 {
display: none;
}
}
@media screen and (min-width:1024px) and ( max-width:1390px) {
.header {
padding: 0 15px;
}
.headerNavInner {
justify-content: flex-end;
}
.headerNavLst {
padding-left: 0;
}
.headerNav_ttl {
font-size: 1.069vw;
}
.headerNavLst .item {
margin-right: 1.527vw;
}
.headerApply_btn {
width: 200px;
margin-left: 1.527vw;
}
.headerMember_cnt {
margin-left: 1.527vw;
}
.headerMember_ttl {
font-size: 1.069vw;
margin-left: 1.145vw;
}
}
@media only screen and (max-width:1024px) {
.header {
background: #fff;
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 999;
width: 100%;
transition: .2s linear;
box-sizing: border-box
}
.headerInner {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: flex-end;
height: 65px;
}
.headerLogo {
position: absolute;
left: 20px;
top: 0;
z-index: 1;
}
.headerLogo a {
height: 65px;
display: flex;
flex-wrap: wrap;
align-items: center;
}
.headerLogo img {
display: block;
margin: 0 auto
}
.headerLogo span {
display: block;
font-size: 10px;
line-height: 1;
letter-spacing: .02em;
margin-top: 6px;
color: #1c4a40
}
.headerlogin_menu {
display: none;
position: absolute;
top: 57px;
right: 20px;
z-index: 9999;
box-sizing: border-box;
transition: .2s all;
transform: translateY(7%);
}
.headerlogin_wrap.is-open .headerlogin_menu ,
.headerlogin_wrap.is-open .headerlogin_lst {
display: block;
animation: headerfadeDown2 .4s cubic-bezier(0.39, 0.58, 0.57, 1) forwards;
}
.headerlogin_lst {
opacity: 0;
display: block;
background: #fff;
border-radius: 8px;
box-sizing: border-box;
padding: 19px 20px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.2);
}
.headerlogin-btn {
margin-bottom: 13px;
}
.headerlogin-btn:last-child {
margin-bottom: 0;
}
.headerlogin-btn a {
font-size: 14px;
line-height: 1.6;
color: #222222;
text-decoration: none;
}
.headerlogin a {
text-decoration: none;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMenu {
display: block;
width: 65px;
height: 65px;
position: relative;
z-index: 999;
cursor: pointer
}
.headerMenu span {
top: 50%;
left: 0;
right: 0;
margin: auto
}
.headerMenu span,
.headerMenu span:after,
.headerMenu span:before {
display: block;
width: 24px;
height: 2px;
background: #222;
position: absolute;
z-index: 1;
transition: all .3s
}
.headerMenu span:after,
.headerMenu span:before {
content: '';
left: 0;
top: 6px
}
.headerMenu span:after {
top: -6px
}
.headerMenu.is-on span {
background: transparent
}
.headerMenu.is-on span:before {
transform: rotate(135deg);
top: 0
}
.headerMenu.is-on span:after {
transform: rotate(-135deg);
top: 0
}
.headerNav {
display: none;
width: 100%;
height: -webkit-calc(100dvh - 65px);
height: calc(100dvh - 65px);
box-sizing: border-box;
position: absolute;
top: 65px;
left: 0;
right: 0;
margin: auto;
background: #fff;
overflow: auto;
z-index: 999
}
.headerNav.is-open {
display: block;
}
.headerNavInner {
display: flex;
flex-wrap: wrap;
padding: 0 0 60px;
}
.headerNavLst {
width: 100%;
order: 2;
padding: 0 20px;
box-sizing: border-box;
}
.headerNavLst .item {
border-top: 1px solid #f1f1f1
}
.headerNavLst .item:first-child {
border-top: none
}
.headerNav_ttl {
position: relative
}
.headerNav_ttl a {
display: block;
text-decoration: none;
padding: 15px 10px;
color: #222222;
font-size: 14px;
line-height: 20px;
font-weight: 700;
font-variation-settings: "wght" 700;
}
.headerNav_ttl.headerTglJs a:after,
.headerNav_ttl.headerTglJs a:before {
content: '';
display: block;
width: 12px;
height: 2px;
background: #1C4A40;
position: absolute;
right: 10px;
top: 50%;
transition: .2s;
z-index: 2;
}
.headerNav_ttl.headerTglJs a:after {
transform: rotate(90deg);
}
.headerNav_ttl.headerTglJs.is-on a:after {
transform: rotate(0);
}
.subMenu_box {
display: none;
padding: 15px 0 30px;
padding-left: 30px;
}
.subMenu_box.is-open {
display: block
}
.subMenu-btn {
font-size: 14px;
line-height: 20px;
font-weight: 400;
font-variation-settings: "wght" 400;
margin-bottom: 20px;
}
.subMenu-btn:last-child {
margin-bottom: 0;
}
.subMenu-btn a {
text-decoration: none;
}
.subMenu-btn a .is-window {
display: inline-block;
padding-left: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
padding-right: 4px;
}
.subMenu-btn a .is-icn {
display: inline-block;
position: relative;
z-index: 3
}
.headerNavLst .item.box6 {
padding: 30px 0 0;
}
.headerNavLst .item.box6 .headerNav_ttl {
margin-bottom: 20px;
}
.headerNavLst .item.box6 .headerNav_ttl:last-child {
margin-bottom: 0;
}
.headerNavLst .item.box6 .headerNav_ttl a {
padding: 0 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 14px;
line-height: 20px;
}
.headerApply_btn.c-btn {
height: 66px;
margin: 0 auto;
margin-top: 30px;
}
.headerApply_btn.c-btn a {
font-size: 16px;
line-height: 23px;
}
.headerMemberLst {
width: 100%;
order: 1;
background: #F3F6F5;
padding: 0 20px;
}
.headerMember_prof {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 20px 10px;
}
.headerMember_prof .name {
width: -webkit-calc(100% - 50px);
width: calc(100% - 50px);
box-sizing: border-box;
padding-left: 10px;
font-weight: 400;
font-variation-settings: "wght" 400;
font-size: 12px;
line-height: 17px;
}
.headerMember_prof .name span {
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
padding-right: 5px;
}
.headerMember_nav .lst {
padding: 20px 0;
border-top: 1px solid #E6E6E6;
display: flex;
flex-wrap: wrap;
}
.headerMember_nav .subMenu-btn {
width: 50%;
font-weight: 700;
font-variation-settings: "wght" 700;
font-size: 14px;
line-height: 20px;
margin: 20px 0 0;
}
.headerMember_nav .subMenu-btn a {
display: block;
text-decoration: none;
}
.headerMember_nav .subMenu-btn.icn a {
position: relative;
padding-left: 30px;
}
.subMenu-btn.icn a:after {
content: "";
position: absolute;
top: 50%;
left: 0;
z-index: 9;
width: 20px;
height: 20px;
margin-top: -10px;
}
.subMenu-btn.is-nm1 a:after {
background: url(/cmn5/svg/icn_mypage.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm2 a:after {
background: url(/cmn5/svg/icn_favorite.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm3 a:after {
background: url(/cmn5/svg/icn_history.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm4 a:after {
background: url(/cmn5/svg/icn_document.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm5 a:after {
background: url(/cmn5/svg/icn_cubic.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm6 a:after {
background: url(/cmn5/svg/icn_scout.svg) no-repeat center / auto 16px;
}
.subMenu-btn.is-nm7 a:after {
background: url(/cmn5/svg/icn_setting.svg) no-repeat center / auto 20px;
}
.subMenu-btn.is-nm8 a:after {
background: url(/cmn5/svg/icn_logout.svg) no-repeat center / auto 20px;
}
.headerMember_nav .subMenu-btn:nth-child(-n+2) {
margin: 0;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn {
width: 100%;
margin-top: 20px;
}
.headerMember_nav .lst:nth-child(2) .subMenu-btn:first-child {
margin-top: 0;
}
.headerMemberLst .headerMember_ttl,
.headerMemberLst .headerApply_btn,
.headerMemberLst .headerMember_user {
display: none;
}
.headerMember_cnt.is-login {
display: none;
}
}
@media only screen and (max-width: 340px) {
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
.c-mv_wrap.is-special .c-mv-ttl {
text-shadow: 2px 2px 7px rgba(255, 255, 255, .8);
}
.c-mv_wrap.is-special .c-mv-label {
text-shadow: 2px 2px 10px rgba(255, 255, 255, .8);
}
.is-search-mv_wrap .c-breadcrumbs {
background: #F3F6F5;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/search_mv_it.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/search_mv_sales.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/search_mv_creator.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/search_mv_uij.jpg?data=202108261") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/search_mv_urgent.jpg") no-repeat right -50px bottom;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/search_mv_osaka.jpg") no-repeat right bottom;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/search_mv_hurry.jpg") no-repeat right -50px bottom;
}
.search_no {
margin: 80px 0 120px;
text-align: center;
}
.searchDtl_box.noimg .searchDtl_cnt {
width: 100%;
padding: 0;
}
.favo_btn a.is-on {
border: 1px solid #222222;
}
.favo_btn a.is-on .is-icn:before {
background: url(/cmn5/svg/icn_favorite_on.svg) no-repeat center / auto 100%;
}
@media screen and (max-width: 1024px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 34px;
}
}
@media only screen and (min-width:768px) {
.c-mv_wrap.is-special {
display: flex;
align-items: center;
}
.searchAll .c-mv_wrap.is-special .c-mv_in {
padding: 0;
padding-right: 300px;
}
.searchAll .c-mv_wrap.is-special.is-creator .c-mv_in,
.searchAll .c-mv_wrap.is-special.is-remote .c-mv_in {
padding: 0;
padding-right: 200px;
}
}
@media only screen and (max-width:767px) {
.c-mv_wrap.is-special .c-mv-ttl {
font-size: 16px;
}
.c-mv_wrap.is-special .c-mv-label {
font-size: 12px;
}
.c-mv_wrap.is-special .c-mv-label span:before {
top: 1px;
transform: none;
}
.c-mv_wrap.is-special.is-it {
background: #fff url("/cmn5/img/sp/search_mv_it.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-sales {
background: #fff url("/cmn5/img/sp/search_mv_sales.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-creator {
background: #fff url("/cmn5/img/sp/search_mv_creator.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-uij {
background: url("/cmn3/img/sp/search_mv_uij.jpg?data=202108262") no-repeat center bottom / cover;
}
.c-mv_wrap.is-special.is-urgent {
background: #fff url("/cmn5/img/sp/search_mv_urgent.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.c-mv_wrap.is-special.is-osaka {
background: #fff url("/cmn4/img/sp/search_mv_osaka.jpg?data=20230126") no-repeat right bottom;
background-size: 375px auto;
}
.c-mv_wrap.is-special.is-remote {
background: #fff url("/cmn5/img/sp/search_mv_hurry.jpg?data=20230126") no-repeat right bottom;
background-size: auto 100%;
height: auto;
}
.search_no {
margin: 60px 0;
text-align: center;
}
}
ログイン
マイページログイン
eコンシェルログイン
ホーム
求人を探す
転職支援サービス
ワークポートの転職支援サービス
転職支援サービスの流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ紹介
eコンシェル
転職エージェントとは
お役立ち情報
転職セミナー情報
企業別採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
アクセス一覧
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
転職成功者の声
エリア別 転職・求人情報
中途採用をお考えの企業さまへ
お問い合わせ
無料転職支援サービスに申し込む
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職支援サービスに申し込む
ホーム
求人検索
求人情報一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人情報一覧"
}]
}
Job Lists
求人情報一覧
(2025年01月13日 現在)
ポジウィルキャリアに関してよくある質問
Q:ポジウィルキャリアは誰でも使えるの?

- オンライン面談が可能なので、居住地どこでもOKです。
Q:面談(キャリアトレーニング)の頻度はどれくらい?

- ただし、進捗状況や要望により多少変わる可能性があります。
【まとめ】ポジウィルキャリアは価値ある転職サービス!
というわけで、ポジウィルキャリアの評判について書いてみました。

無料相談に予約する手順
- 「ポジウィルキャリア」の公式サイトにアクセスして「無料相談を予約する」をクリック
- 無料相談を受けたい日程を選択
- 時間を指定
- 必要事項を入力して、予約完了!