テストエンジニアに未経験からなるには?就職・転職方法について解説してみた
【第2位】リクルートエージェント:転職エージェントの最大手で、求人数もNo.1。
【第3位】doda:転職満足度No1、顧客サポートが手厚い総合型転職エージェント


こんな気持ちでこの記事にたどり着いた人も多いのではないでしょうか。

この記事では、以下のような疑問について答えていきます。
- テストエンジニアに未経験からなれるの?
- そもそもテストエンジニアの仕事って?
- 未経験からテストエンジニアになる方法
- テストエンジニアに向いている人は?
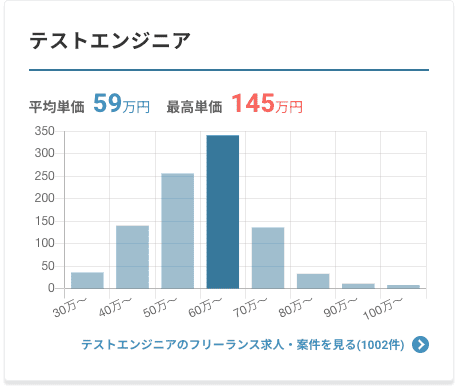
- テストエンジニアの年収は?
- テストエンジニアの将来性は?

3分ほどでサクッと読めるので、是非読んでみてください。
また、テストエンジニアに転職するなら、エージェントや転職サイトの利用がおすすめです。
特にテストエンジニアや、IT業種の未経験可の求人を多く扱っているエージェントと、サイト4社の特徴を以下にまとめました。
| 公式サイト | サポート | 案件数 | 対応エリア | 種類 | 特徴 | |
| リクルートエージェント | https://www.r-agent.com/ | ◎ | ◎ | 全国 | 転職エージェント | 豊富な求人数の中から案件を探せる。IT系案件も多数あり。 |
| ワークポート | https://www.workport.co.jp/ | ◎ | ◯ | 全国 | 転職エージェント | IT領域に詳しいキャリアアドバイザーが在籍 |
| Green | https://www.green-japan.com/ | ◯ | ◯ | 全国 | 転職サイト | IT・Web領域に特化した転職サイト。未経験でもOKな求人も多く保有。 |
| DODA | https://doda.jp/ | ◎ | ◎ | 全国 | 転職エージェント | キャリアコンサルタントの質にこだわりたいという方必見!業界トップクラスの求人数であなたの転職を徹底サポート。 |
どれも求人数が業界トップクラスにあり、IT業界に強いエージェントになっています。

目次 (PRも含まれます)
テストエンジニアの仕事内容とは?
では、そもそもテストエンジニアとはどういった職種なのでしょうか。
- テストエンジニアの仕事とは
- テストエンジニアに未経験からなれるのか
- テストエンジニアの魅力は?
上の3点について解説していきます。
テストエンジニアの仕事内容
テストエンジニアとはその名の通り、サービスが正しく動作しているかテストをする、品質管理や品質保証の役割を担っています。
また、システム上の不具合はユーザーに大きな影響を与えるので、チームの中でも縁の下の力持ちのような存在になります。
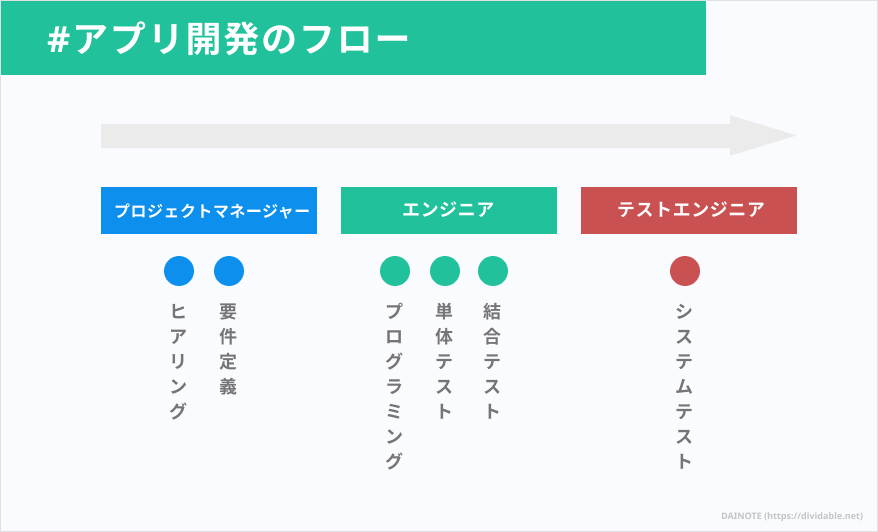
サービスを開発する具体的な手順としては、
- プロジェクトマネージャー(PM)が要件定義をする
- エンジニアがプログラムを作る
- テストエンジニアがシステムのテストをする
といった流れになっています。
この流れのうち、システムテストを行うのがテストエンジニアの仕事となります。
主な仕事は、下のような感じです。
- エンジニアが作ったプロダクトに、問題がないかチェックする
- エラーが起こっていたら、文章にまとめて報告する
- プログラミングを行う場合は、テストの自動化を行う
中でも2番がメインの仕事であることが多いです。
よって、テストエンジニアは、プロダクトを作るエンジニアとは違ったものになります。

開発エンジニアのなり方については、下の記事で詳しく解説しています。是非見てみてください。
テストエンジニアに未経験からなれる?

テストエンジニアとしての仕事の幅は広いので、未経験でも比較的チャレンジしやすい職種だと言えます。
テストエンジニアの魅力は?
一番の魅力としては、先ほど挙げたように未経験でも転職しやすいことが挙げられます。
本格的にコードを書くエンジニアは、未経験での求人がほとんどありません。
ですが逆に、テストエンジニアであれば、未経験可の求人がほとんどです。

求人数が特に多いリクルートエージェントは、初めに登録して求人を見るのにおすすめです。
また、ワークポートはIT領域に特化しているので、業界事情がわからないという方は一緒に登録するのがおすすめです。
テストエンジニアの仕事自体の魅力については以下のようなことが挙げられます。
- 開発者とユーザーの両方の視点でサービスを作ることができる
- チームで連携して一つのものを完成させる達成感
- バグを発見し解消することが楽しい
システム開発の過程において、不具合が起きてしまう原因を突き詰めることは簡単ではありません。
ですが、不具合がなくなるまでテストを実行し、ユーザーが使いやすい品質を保証したシステムをリリースできた時の達成感は、テストエンジニアならではだと思います。
テストエンジニアになる方法
未経験で求められること
テストエンジニアは、開発エンジニアとは違って、未経験でもテスターから仕事を始めることができます。
ですので、未経験からテストエンジニアを目指す際には、
- ExcelやWordなどの基本的なパソコンスキル
- システム開発やアルゴリズムの理解
- コミュニケーションスキル
などが求められるでしょう。
- テスト作業の経験を積み、知識を得る
- 開発言語にかかわるテストを実行する
というように、段階を踏みながらスキルを身につけることで、テストエンジニアとしての業務の幅は広がり、活躍できる環境に進めるようになります。
必要な資格は?
未経験から始めるにあたって、特に資格が必須というわけではありません。

- 基本情報技術者試験
- JSTQB認定テスト技術者資格
- ソフトウェア品質技術者資格認定
これらの資格があると就職時に企業からの評価も高く、採用に有利に働きます。
後々取得することを視野に入れても良いと思います。

基本情報技術者試験
引用:IPA公式HP
この資格は、独立行政法人IPAが主催する国家試験です。
ITエンジニアの基礎を確かめる資格であり、IT業界を志望する方なら持っておいて損はないです。
JSTQB認定テスト技術者資格
引用:JSTQB公式HP
この資格は、各国のテスト技術者認定組織が参加しているISTQB(International Software Testing Qualifications Board)の日本版組織JSTQBが運営しています。
ソフトウェアテストの安全性のテスト技術に関する資格で、テストエンジニアにとって必須の資格として位置づけできます。
ソフトウェア品質技術者資格認定
引用:JCSQE公式HP
この資格は、一般財団法人日本科学技術連盟が運営する、ソフトウェアの品質向上のための資格です。
レベル別なのが特徴で、自分のスキルによってレベルを選択することができます。
求人サイトやエージェントに登録しよう!
一番重要なのが、求人サイト・エージェントに登録することです。
こうしたサービスを利用するメリットとしては、
- 非公開求人が見れる
- 自分に合った求人を探してくれる
- サポートがある
などです。
リクルートエージェント、ワークポート、Green、dodaの4つが、業界未経験者や異業種転職におすすめの転職サイト・エージェントになります。
リクルートエージェント公式ページを見る ワークポート公式ページを見る Green公式ページを見る doda公式ページを見る非公開求人が見れる
転職サイトやエージェントは、公開求人の2倍以上の非公開求人を持っていると言われています。
サイト・エージェントに登録すると、自分で探すだけでは見つからない、条件の良い求人が見つかる可能性があります。
特にdoda,リクルートは求人数が圧倒的なので、とりあえず登録するという人も多いですね。
自分に合った求人を探してくれる
Googleでテストエンジニアの求人を探すと、膨大な量の求人が出てきます。

エージェントに登録すれば、自分が希望した条件に合った仕事を探して提案まで行ってくれます。
面談で自身が希望する条件、(週休2日制の土日休み、残業時間、研修制度の有無など)を事前に伝えておきましょう。
忙しくてなかなか求人を見る時間がない、という人におすすめです。
エージェントからのサポートがある
また、エージェントが面接対策から企業側との日程調整や、賃金交渉などを行ってくれるというメリットもあります。
アドバイザーがいる場合キャリアについての相談もできるので、一人で心細い人や第三者からの支援が欲しい人にはおすすめです。


未経験からテストエンジニアを目指す人におすすめの転職エージェント・サイト
未経験からテストエンジニアを希望している方は、とにかく求人数の数の多い「総合型エージェント」に登録するのがおすすめです。
なぜかというと、総合型エージェントは未経験OK、異業種転職OKの求人が多いからです。

ということで、IT系の求人数が多いおすすめの総合型エージェントを紹介していきます。
リクルートエージェント:求人数圧倒的No1!IT領域の未経験求人も多数掲載
リクルートエージェントは、転職エージェント業界でも圧倒的な求人数を誇るエージェントです。 数多くの転職情報が集まっているだけあって幅広い業界にパイプがあり、求職者の転職活動をしっかりサポートしてくれます。 とにかく求人数が多いので、希望している条件の求人が見つかる可能性は非常に高いです。 他社と併用しながらの利用もおすすめのエージェントなので、転職を考えているならまず登録しておきましょう。
ワークポート:IT領域に強い総合型転職エージェント
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 111073件 (2024年12月24日現在) テストエンジニアの
公開求人数180件 (2024年12月24日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、未経験でも応募できる求人が多い点と、キャリアアドバイザーがIT領域に詳しい点です。
ワークポートで調べたところ、未経験でも可能なマーケティング求人数は、74件ありました。(2023年6月時点)
そのため、未経験の方でも転職できる可能性が高いです。
実際に過去にワークポートを利用しましたが、キャリアアドバイザーの方がかなり領域に詳しい印象でした。
一般的な転職エージェントのIT系求人の多くは、経験者向けの求人が多く、未経験者を歓迎している求人はあまり多くありません。
そのため、ワークポートは未経験からIT業界へ転職を目指す方でも使い勝手の良い転職エージェントだと感じました。
登録すると、詳しい求人が見れるので、ぜひ登録してみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
ワークポートの案件例

案件名 | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } |
|---|---|
| 想定給与 | 給与430万円~460万円 |
| 業務内容 | #ERROR! |
| 基本スキル | ml> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } 求人検索一覧 検索結果 109673件 (1件 ~ 30件) 求人を絞り込む・検索条件の変更 新着順 人気順 職種 選択する ここに選択した値が表示されます 勤務地 選択する ここに選択した値が表示されます 業種 選択する ここに選択した値が表示されます 年収 -- 300万円500万円700万円1000万円 以上 キーワード 検索条件の変更 表示数 30件 50件 100件 12345>最後へ お気に入り 株式会社セーフティ NEW 総合病院の医療事務(ミドル層) 【総合病院の医療事務】入院算定・レセプト実務経験者を採用します! 正社員完全週休2日制 勤務地東京逓信病院:東京都千代田区富士見2丁目14−23 給与430万円~460万円 必要な経験スキル ・自分自身を磨きたいという方 ・相手の立場になって考えられる方 ・仕事を通じて成長したいという気持ちのある方 ・人の役に立... |
| 案件URL | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } (2024年11月25日 現在) |
Green:IT・Web領域に特化した未経験OKな求人も多く保有する転職サイト
公式サイトより引用:https://www.green-japan.com/

| 運営会社 | 株式会社アトラエ |
| 公開求人数 | 29,169件 |
| 平均単価 | – |
| マージン率 | 非公開 |
| 対応地域 | 日本全国 |
| 働き方 | IT・Web系スタートアップや外資系企業の求人が豊富。フルリモートの求人多数 |
※2023年6月28日時点・公式ホームページより参照(公式:https://www.green-japan.com/)
Greenは、IT・Web業界特化型の転職サイトです。
Greenには、以下のような特徴があります。
- 豊富な職種の求人を掲載
- スタートアップ、外資、上場企業など幅広い企業の求人を掲載
- 応募したい企業の雰囲気がつかみやすい
- 職種未経験OKの場合あり
豊富な職種の求人を掲載
GreenはIT・Web業界に特化した転職サイトですが、求人で募集している職種の種類は多岐にわたります。
- エンジニア
- デザイナー
- プランナー
- マーケティング職
- 営業
- 事務
- 人事・総務 など
IT業界で転職したいエンジニアはもちろん、マーケターや事務職の求人を探している人にもおすすめです。
業界最大級の規模を誇る豊富な案件の中から、「残業少なめ」や「フルリモート」といったこだわり条件でも求人を検索できます。

スタートアップ、外資、上場企業など幅広い企業の求人を掲載
Greenでは、スタートアップや外資系企業、上場企業などさまざまな企業の求人を掲載しています。
- 成長中のスタートアップでスキルを磨きたい人
- 上場企業で安定的に働きたい人
- 外資系企業のグローバルな環境で働きたい人
このように大手企業で探したい人、スキルアップできるスタートアップで探している人にもおすすめの転職サイトです。

応募したい企業の雰囲気がつかみやすい
Greenのメリットは、応募したい企業の雰囲気がつかみやすいという点です。
気になる企業があっても、どんな会社なのかわかりづらいと心理的なハードルが高くなってしまいますよね。
Greenでは、以下のような仕組みで応募先企業の雰囲気を把握できるようになっています。
- 気になる企業と気軽にマッチングできる
- 企業のPRやインタビューで、会社の雰囲気をつかめる
- 人事担当者から直接スカウトを受けられる
Greenに掲載されている求人情報についている「気になる」ボタンを押すと企業に通知され、あなたが求人に興味を持っていることを相手企業に伝えられます。
マッチングするとメッセージのやり取りができるようになり、お互いにより興味を持つと面談に進みます。

企業の担当者と気軽にやりとりしたり質問したりすることで、不明点を解消でき、安心して選考に進むことができます。
求人ページには詳細やPR、社員インタビューが掲載されているので、応募前にじっくりと情報収集できるのもメリットです。
公式サイトより引用:https://www.green-japan.com/
応募先企業の現役社員の声も掲載されているので、求人情報だけでは得られない情報も知ることができます。

職種未経験OKの場合あり
Greenは、IT・Web業界経験者であれば職種未経験でもOKな求人を扱っています。

たとえば、以下のような人におすすめです。
- マーケターからエンジニアに転向したい人
- IT営業から企画に転向したい人
キャリアチェンジして新しいことに挑戦してみたい人や、これまでの経験を活かしてスキルの幅を広げたい人におすすめの転職サイトです。
DODA:業界No2の求人数|キャリアコンサルタントの質にこだわりたいという方も必見!
画像は公式サイトより引用:https://doda.jp/ dodaは、パーソルキャリアが運営している大手転職サービスです。 転職サイトと転職エージェントの両方を持っているので、求人検索から応募まで一つのサービスで行うことが可能です。 常に豊富な求人数を取り扱っており、自分にあった転職先の候補を増やすことができます。 利用者満足度も高く、サポートの質が良いエージェントです。

テストエンジニアが向いている人の特徴
経験不問で募集されている場合もあるテストエンジニアですが、もちろん向き不向きはあります。
まずは、向いている人の特徴を2つご紹介します。
裏技、バグを探すのが好きな人
先ほども紹介したように、テストエンジニアは、エラーを見つけてそれを報告するのが主な仕事です。
なので、ゲームの裏技やバグを探すことが好きな人は向いているといえます。
細かいところに気が付く人
また、細かいところに気が付ける人にも向いています。
エラーを見つけるには、プロダクトを注意深く見ていく必要があります。

テストエンジニアが向いていない人の特徴
反対にやめとけと言う人は、以下の向いていない人の特徴に当てはまっていた可能性があります。
自身が以下の特徴に当てはまっていないか、確認しましょう。
書かれている通りにやることが苦手
テストエンジニアは、開発エンジニアから渡された仕様書の通りにプロダクトが動作するよう、不具合を見つけていかなければなりません。
なので、書かれた通りのことをきっちりやるのが苦手な人は、苦痛に感じるかもしれません。
細かな違いを探すのが苦手
テストエンジニアは、ひたすら細かなバグやエラーを探す仕事です。
なので、細かいところを見るよりもざっくりと全体を把握する方が得意という人は、向いていない可能性が高いです。
単調な作業が苦手
テストエンジニアは基本的に、ひたすらエラーを探すことが仕事になります。
なので、実際にプロダクトを作りたい方、日々同じ作業は嫌だという方は向いていないかもしれません。
動くプロダクトを作るエンジニアになりたい場合は、こちらの記事を参考にしてみてください。
テストエンジニアの年収は?
転職をするうえで気になる年収について、以下にまとめました。
正社員の場合とフリーランスの場合を、ご紹介します。
正社員の平均年収は?
テストエンジニアの正社員の年収は、平均300万円~500万円前後が一般的です。
テストエンジニアは比較的未経験の方でも働きやすいため年収が低いと思われがちですが、
- テスト設計+自動化
- テスト仕様書の作成
経験を積みスキルが上がるにつれ、収入もあがっていきます。
また、資格などの手当の支給や、ボーナスや昇進による収入アップも見込めます。
なお、年収はエリアによっても異なるため、東京都など都心エリアではより高くなる傾向があります。
フリーランスの平均年収は?
テストエンジニアのフリーランスの年収は、平均500万円~600万円前後が一般です。
案件としては30万円~60万円が相場でしょう。
実際にレバテックフリーランスでの、テストエンジニアの平均単価は59万円です。
引用:レバテックフリーランス ※2023年6月時点
近年は、テスト工程の外注割合が高い傾向があるので、今後の需要は更に伸びていくでしょう。
テストエンジニアになるのに、年齢は関係する?
結論としては、比較的テストエンジニアになるのに年齢は関係ありません。
なぜかというと、テストエンジニアの業務内容は幅広いからです。
ここからは年代別に解説していきたいと思います。
20代(第二新卒)の場合は?
まず第二新卒にあたる20代についてですが、未経験でも正社員としての可能性は、大いにあるといえます。
特に第二新卒の場合だと、ポテンシャル採用をしてもらえる点において強みになります。
ポテンシャル採用については、こちらの記事で詳しく解説しています。是非見てみてください。
30代の場合は?
次に30代の場合ですが、20代と比べると、正社員での雇用の難易度は上がると思います。
ですが、テストエンジニアは業務の幅が広いので採用される可能性は十分にあります。
また、経験を積んでテストエンジニアとして成長すると、即戦力になることもできるでしょう。
40代の場合は?
次に40代の場合ですが、他のエンジニア職と比べて40代でも採用される可能性は十分にあります。
一般的に、企業は年齢が上がれば上がるほど即戦力の人材を求めているので、未経験職種の転職は難しい傾向にあります。
ですが、テスト仕様書に従ってテストをする業務であれば採用されることが多いです。
テストエンジニアに興味がある人は、実際にどのような募集がされているか確認しましょう。
テストエンジニア転職のポイント
テストエンジニアへの転職を希望する人、転職予定の人に向けてポイントをお伝えします。
自身に合った環境で勤務するためにも、以下の内容に気をつけて転職活動へ取り組みましょう。
テストエンジニアに転職するための参考記事
以下の記事では、テストエンジニアに限らずIT業界全体へ転職する際の注意点や、おすすめの求人サイトを紹介しています。

IT業界への転職を考えている方は、ぜひ読んでみてください。
転職の質は、「情報の質」×「行動の量」に左右される
キャリアにおいて入社前の事前情報は、本当に大きいです。
IT系のキャリアに詳しい複数のアドバイザーにいろいろとヒアリングしてみて、業界知識をつけた上で転職活動をすることがおすすめです。

また、IT系の転職市場に関しては、キャリアアドバイザーすらもあまりわかっていないことが多々あります。
複数のエージェントを利用して、情報源を分散しておくことも重要になります。
新着情報や非公開の案件から提案を受けられるので、自分に合った案件に出会う可能性が高まります。
テストエンジニアの将来性は?
テストエンジニアの仕事は必要不可欠ですが、近年、テスト業務においてAIによる自動化が進んでいる企業があります。
なので他のエンジニアに比べると、残念ながら将来性はそこまで高いとは言えません。
ただ、経験を積みスキルを身につけることで、専門性を磨いて開発エンジニアやテストアナリストとしてキャリアアップすることも可能です。

未経験からコードを書くエンジニアになる方法は、こちらの記事で紹介しています。是非見てみてください。
まとめ
以上、テストエンジニアについて解説してきましたが、いかがだったでしょうか。
この記事をまとめます。
- テストエンジニアは未経験でも就きやすい仕事
- 細かいところに気づく人や、単純作業が得意な人に向いてる
- テストエンジニアの求人は、総合型エージェントで探すのがおすすめ
転職は孤独を感じる時も多いですが、辛いときは信頼できる第三者やキャリアアドバイザーに相談してみましょう。
この記事が、転職を成功させる助けになれば嬉しいです。

【第2位】リクルートエージェント:転職エージェントの最大手で、求人数もNo.1。
【第3位】doda:転職満足度No1、顧客サポートが手厚い総合型転職エージェント






















.png)