大学生でもプログラミングで月30万円稼げるようになるための、最短ステップの学習方法をまとめてみた
「大学生でもプログラミングで稼げる?」
「プログラミングで稼ぎたいけど、具体的にどんなスキルを身につければいいの?」

結論、大学生でもプログラミングで稼げます。大学生がプログラミングで稼ぐ方法は、主に次の2つです。
- Web制作・Webデザインを学び、クラウドソーシングで案件を受注する
- 自社開発企業の長期インターンに参加して実績を作り、エンジニアとして就職する
学習難易度が低く、すぐに稼げるのは1のWeb制作です。ただし、Web制作は難易度が低いぶん市場価値もさほど高くないため、将来的な年収は上がりにくいです。

開発経験を積むことで将来の市場価値が上がり、就職でも副業市場でも有利に。将来も長期的に稼げるチャンスが得られます。

ただし、長期インターンに応募するには実績が必要です。残念ながら、全くの初心者を受け入れ、ゼロから教育してくれる会社はほぼありません。
少なくとも、自力でオリジナルのアプリを作れるくらいのスキルは求められます。つまり、大学生が長期的に稼ぐには、インターン応募前に、アピールできる実績(=自作アプリ)が必要です。

アプリ開発を独学するのはあまりおすすめしません。独学はとにかく時間がかかるうえ、わからないところがあっても誰にも質問できないからです。
しかも大学生の場合、インターン応募・就職までにスキルと実績の両方が必要です。学習段階で長い時間をかけると、いざ就職というときに「勉強してばかりでアピールできる実績がない…」となってしまうことも。

プログラミングスクールはある程度受講料がかかりますが、
- わからないときにすぐ質問できる → 時間の節約になる
- 必要なことだけを選んで学べる → 効率的に学習できる
などのメリットがあり、未経験から稼げるスキルを最速で身につけたい大学生にぴったりです。

プログラミングスクールを選ぶときは、次の点を必ず確認しましょう
- わからないときにすぐチャットサポートが使えるか?
- 受講料が払えるか?
- 講師は現役エンジニアか?
- アプリ開発が学べるコースがあるか?

| 学習期間・価格(税込) | 内容 | |
| CodeCamp | 2・4・6ヶ月 受講料 クーポン使用で授業料10%OFF (分割払い対応) |
・Web制作、アプリ開発とも対応 ・マンツーマンレッスンで質問し放題 (毎日7:00~23:00開講) ・気に入った講師を指名できる ・実習課題は何度でも添削OK ・キャリア相談サービスあり |
| TechAcademy | 4・8・12・16週間 学生¥163,900〜 (分割払い対応) |
・Web制作、アプリ開発とも対応 ・マンツーマンメンタリング(週2回) ・毎日15〜23時のチャット・レビューサポート ・課題レビューは何度でも受けられる ・オリジナルサービス開発までサポート |
| Runteq | 1000時間分(約9ヶ月) ¥437,800 (分割払い対応) |
・アプリ開発のみ対応 ・書類添削・面接対策など就活サポートが充実 ・合計1,000時間分の学習で一気に現場レベルに ・毎週のメンタリング ・卒業生や同期との交流コミュニティあり |
どのスクールも講師は現役のエンジニアです。無料のカウンセリングや体験を利用して、ぜひ複数のスクールで話を聞いて比較しましょう!

カウンセリングを受けると使えるクーポンもあるので、まずは気軽に話を聞いてみるのがおすすめです。
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
本文では、大学生がプログラミングで稼ぐためのさらに詳しい方法を解説していきます。

目次 (PRも含まれます)
- 1 大学生こそプログラミングを学んで市場価値を高めておくべき!
- 2 大学生のうちにプログラミングで稼ぐには?
- 3 Webアプリ開発のスキルをつける
- 4 Webアプリ開発を教えてくれるおすすめのプログラミングスクール4選
- 5 独学でプログラミングはできるようになるのか?
- 6 大学生の今だからこそプログラミングを学ぶべき!社会人になってからでは不利になる!
- 7 サーバーサイドエンジニアになる方が稼げる?難しい?
- 8 サーバーサイドエンジニアとして学ぶべきスキル
- 9 サーバーサイドエンジニアになりたい人におすすめのプログラミングスクール
- 10 番外編:どうやったら新卒でサーバーサイドエンジニアとして、働けるようになるのか
- 11 結論
大学生こそプログラミングを学んで市場価値を高めておくべき!
新卒でプログラマーとして就職したいなら、大学生の今こそプログラミング学習をはじめるべきです。

その理由を3つ解説していきます。
①社会人になるとエンジニアに必要なスキルを学ぶのが難しい

上記のように社会人からエンジニアを目指す場合は、かなりハードルが高くなります。なぜかというと、一度エンジニアと関係ない職種についてしまうと、エンジニアになりにくくなる傾向があるのです。
社会人のエンジニア転職では、プログラミング自体の能力だけでなく、プログラミングを実際に利用したサービス運用や開発の経験が求められます。つまり、学生よりも数段ハードルが高いのです。
実例として、過去にメルカリが出していた募集要項を見てみましょう(現在の募集要件とは異なる可能性があります)。
応募資格
▼必須条件
- Webアプリケーションの開発経験
- RDBMSを利用したアプリケーションの開発経験
▼歓迎条件
- PHP, Go, Java, Python, Node.js, Ruby, Perl などのプログラミング言語での開発経験
- Microservicesアーキテクチャでの開発経験
- Git / Githubを利用したチームでの開発経験
- ユニットテストフレームワークを利用したテスト駆動開発経験
- Webアプリケーションフレームワークやライブラリなどの開発経験
- 大規模サービスの開発経験(負荷を考慮した設計できる方)
- OSSの公開、コントリビュートの経験
上記の求人の場合、Webアプリの開発経験と、データベースを利用したアプリの開発経験がなければ転職は非常に難しいです。これだけの経験を積むには、もともとエンジニアじゃないと難しいのです。
また、以下の理由からも社会人で完全未経験からのエンジニア転職は厳しい面があります。
- 未経験分野への転職はかなり年収が下がる
- 完全未経験から採用するなら学生の方が人気が高い
特に運悪くブラック企業に新卒入社してしまった場合、いざエンジニアになりたくても勉強の時間すら捻出できません。このように、一度エンジニアと関係ない職種についてしまうと、エンジニアになりにくくなる傾向があるのです。
どうしてもエンジニアになりたいという人は、なんとか学習時間を確保して、まずは週末だけクラウドソーシングの案件受注を目指してみましょう。
②一般的な学生アルバイトよりもプログラミングの方が高収入を目指せる
プログラミングを学んで実際にコードを書けるようになると、クラウドソーシングサイトの高単価(単価30万円程度)案件を、毎月2件程度受注することも夢ではありません。
僕の友人にも、バイトを一切やっていないのにプログラミングでどんどん稼いでいる人がいました。「勉強した分どんどん単価が上がるので、普通にバイトするよりもかなり効率がいい」と言っていましたね。
参考:CloudInt(大学生におすすめのプログラミングスクール8選【学割・就職支援あり】)
③プログラミングは実力次第で市場価値が上がる
エンジニアの採用は新卒でも完全実力主義なので、技術力が高ければ純粋に年収もあがります。

※僕の親友のエンジニアも、新卒で700万円の年収をもらっています。彼はもともと大学生時代にプログラミングスクールに行った後で、受託開発をしたりサービスを作って市場価値を上げました。その結果、高い年収で就職できたのです。
新卒採用でも、エンジニアは唯一「完全実力主義」なので、今のうちから実力をつけておくのは非常によい考えです。
ちなみに他社の例だと、優秀な学生エンジニアの待遇はこんな感じです。
| 企業名 | 年収モデル | 詳細(引用元) |
| マイクロソフト | 600万円 ~ | https://www.microsoft.com/ja-jp/ |
| サイバーエージェント | 720万円 ~ | http://www.kabupro.jp/edp/ |
| メルカリ | 500万円 ~ | https://about.mercari.com/ir/ |
ここまで、大学生こそプログラミングを学ぶべき理由を解説しましたが、反対に「大学生のプログラミング学習は意味ない」と言われることもあります。その理由も把握しておきたい方は、以下の記事をご覧ください。
大学生のうちにプログラミングで稼ぐには?
大学生のうちに、稼げるエンジニアを目指すには、2つのやり方があります。
- Web制作・Webデザインを学び、クラウドソーシングで案件を受注する
- 自社開発企業へ長期インターンに参加して実績を作り、エンジニアとして就職する
1は短期的には稼ぐにはおすすめですが、仕事の報酬単価が上がりにくいデメリットもあります。
長期的に見ると、2の『自社開発企業へ長期インターンに参加して実績を作り、エンジニアとして就職する』の方が将来性があり、おすすめの方法です。

Webアプリ開発のスキルをつける
Webアプリとは、Web上で動作するアプリのことです。学習難易度は決して低くはないですが、需要があり将来的に稼げる可能性が高いです。
Webアプリ開発の単価
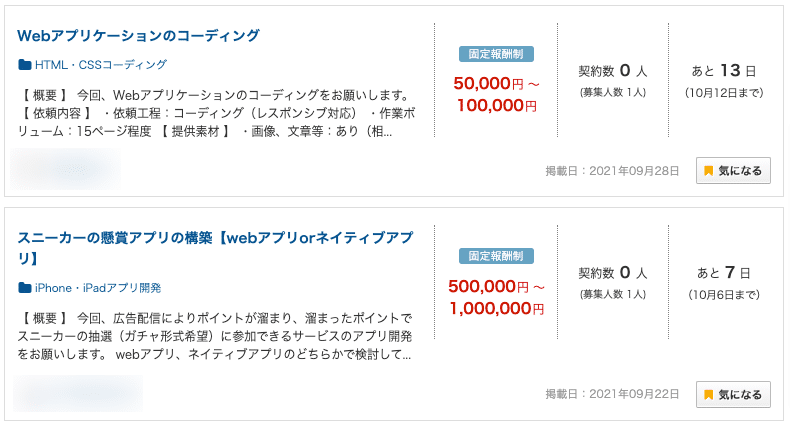
クラウドワークスなどのクラウドソーシングのサイトでは、固定報酬で50万〜100万ほどでWebアプリを作ってほしいという案件がちらほらあります。(下の画像は過去の募集画面です。)
学習難易度が高いぶん、報酬もかなり高いです。スキルと実績次第では、大学生のうちから社会人以上に稼ぐことも可能です。

Webアプリ開発で必要な言語
Webアプリ開発には、以下のスキルは必ず必要です。
- HTML
- CSS
- JavaScript
これらに加えて以下の言語の知識も必要になってきます。ただし、下記の言語をすべて学ぶ必要はありません。開発したいアプリの内容や就職したい業界に合わせて、まずはどれか1つを学んでいきましょう。
- Ruby
- PHP
- Python
Webアプリ開発を学ぶためのステップ
Webアプリ開発を学ぶ手順は、次のとおりです。
- プログラミングの基礎を勉強する
- プログラミング言語を学ぶ
- サンプルアプリを作ってみる
- 本格的にアプリ開発を始める
ただし、独学で進めるとなると2までの段階でかなり時間を費やしてしまいます。インターン応募までに4まで進めるのはかなり難しいです。

Webアプリ開発を教えてくれるおすすめのプログラミングスクール4選
在宅で未経験からマンツーマンレッスンでWebアプリ開発をじっくり学びたい人向け
TechAcademy:174,900円(税込)~(学割:163,900円~)(税込)
在宅で未経験からWebアプリ開発を学び、将来稼ぎたい人向け!業界最高水準の安さ!
RUNTEQ:437,800円(税込)(月々21,000円~)(税込)
業界屈指の就職サポートで、学習も就活もセットで!
「正直、プログラミングスクールの料金は高い…」と受講を迷っている人も多いでしょう。
しかし、独学だと時間の制約やカリキュラムがないため、結局だらだらと学習を続けてしまいがちです。そうなってしまうと、いつまでたっても稼げず、時間だけを無駄に過ごしてしまいます。
独学で学習できるところまで学んでみた後で、スクールでわからないことを質問したり新しい課題にチャレンジしたりする方法が、一番時間とお金を節約できます。
スクール選びを間違えたくない方は、次の選び方がおすすめです。
- 1、2年生の場合
CodeCampや TechAcademyで時間をかけて基礎からじっくり学習 - 3年生の場合
RUNTEQで就活サポートも一緒に進める

ここからは、それぞれのプログラミングスクールについて説明していきます!
以下をタップすると気になるスクール紹介までジャンプできます!
Codecamp
Code Camp公式:https://codecamp.jp
CodeCampの「Rubyマスターコース」はRubyでのWebサービス開発に挑戦できるコースです。
| 学習言語 | Ruby, Ruby on Rails, HTML5/CSS3, JavaScript, jQuery |
| 受講場所 | 完全オンライン |
| 期間 | 2ヶ月〜6ヶ月 |
| 講師 | 現役エンジニア |
| 主なサポート | ・現役エンジニアによるチャットサポート ・指名制の面談 ・オリジナルアプリの開発支援 |
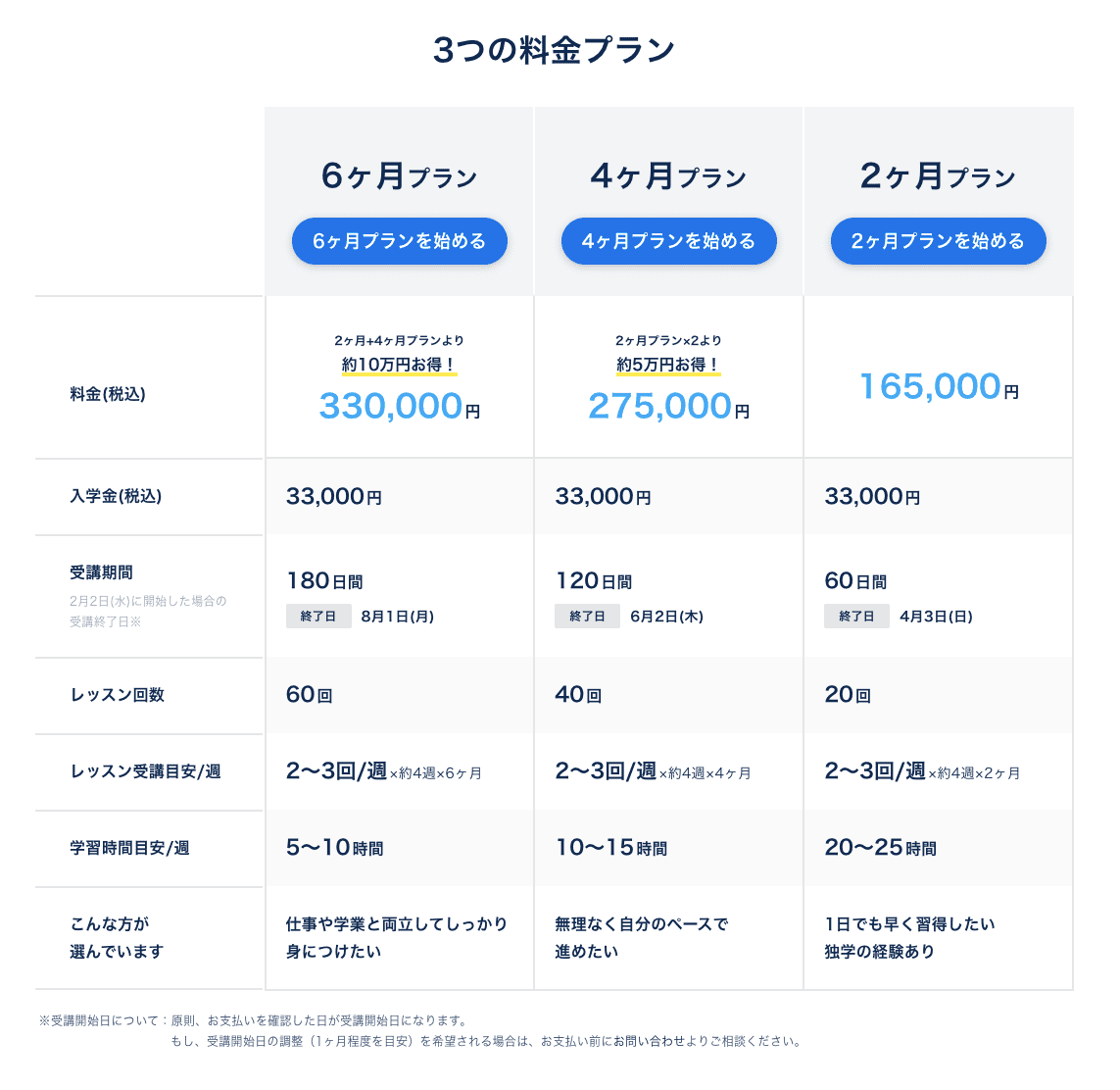
| 料金(税込) | Rubyマスターコース (下記受講料に別途入学金¥33,000必要) ¥165,000 / 2ヶ月プラン ¥275,000 / 4ヶ月プラン ¥330,000 / 6ヶ月プラン 無料カウンセリング後の申込で受講料10%割引のクーポンあり |
価格設定が他スクールに比べて安く、学生さんにおすすめ。厳しい選考を通過した現役エンジニアがマンツーマンで指導してくれます。
レッスンは7:00〜23:40(最終受付は23:00)まで受けられるので、バイトやサークルで忙しい人も学習を継続しやすいです。完全オンラインで、場所を選ばないのもおすすめポイントです。
気になる料金プランはこちら。
2022年2月時点、公式HPより引用
受講料が割引になるクーポンも配布しているので、まずは無料カウンセリングだけ受けて雰囲気を体験するのがおすすめです。
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ!
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※1万円OFFクーポンなどの他キャンペーンとの併用不可
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
レビュー記事:【体験記】CodeCamp(コードキャンプ)の評判を確かめに、実際に2カ月受講してみた感想【PR】
TechAcademy
TechacademyのWebアプリケーションコースは、RubyでゼロからWebアプリを開発することができるコースです。
| 学習内容 | Ruby/Ruby on Rails, Git/GitHub, HTML/CSS3, Bootstrap, SQL, Heroku |
| 受講場所 | 完全オンライン |
| 期間 | 4週間~16週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・週2回のマンツーマンメンタリング ・チャットで質問受付(毎日15時〜23時) ・課題を回数無制限でレビューしてもらえる ・オリジナルアプリの開発支援 |
| 料金(税込) | Webアプリケーションコース(以下すべて学割料金) ¥163,900 / 4週間プラン ¥196,900 / 8週間プラン ¥229,900 / 12週間プラン ¥262,900 / 16週間プラン 無料体験キャンペーンあり |
TechAcademyには学割があり、社会人と比較してかなり安価に受講することができます。
- 分割払い…学生は月々約6,830円〜(税込)
- 試しに授業が受けられる無料体験キャンペーン
などお得なキャンペーンもあります。
自分に合ったプランの選び方は?
インターン応募までにどの程度時間の余裕があるかでおすすめのコースは変わりおます。
以下の例を参考にしてみてください。
- 1、2年生の場合
12週間プランか16週間プラン→講師のサポートを受けながらじっくり学習 - 3年生の場合
4週間プランか8週間プラン→素早くインターンに参加して実務経験を積む
まずは無料体験に申し込んでみましょう。無料体験すると
- HTML / CSSの学習コースを無料で体験
- 1回分の現役エンジニアとのビデオチャットで相談できる
- 無料体験からの本受講で最大1万円引き
といった特典を受けられます。体験の時点ではお金はかからないので、まずは雰囲気を知るために気軽に申し込んでみましょう。
無料体験はこちら
RUNTEQ
RUNTEQの「webマスターコース」でもRubyでのWebサービス開発について学ぶことができます。
| 学習内容 | Ruby/Ruby on Rails, JavaScript, Git/GitHub, HTML/CSS3, Bootstrap, SQL, プロダクト開発, 開発工程など |
| 受講場所 | 完全オンライン |
| 期間 | 1,000時間分(目安:9ヶ月) |
| 講師 | 現役エンジニア |
| 主なサポート | ・現役エンジニアに質問し放題 ・自己分析などの就職サポート ・在学生・卒業生との交流・勉強会 ・ポートフォリオ作成 |
| 料金(税込) | 437,800円(分割払い可) |
RUNTEQの特徴は、「現場で活躍できる即戦力エンジニア」を育てるための骨太のカリキュラムです。本気で取り組めば実力をぐんぐん伸ばしてくれますが、その分かなり難しい内容であることは覚悟しておきましょう。
Runteqのメリットとデメリットを、簡潔に整理すると次のようになります。
メリット
- スタートアップ特化
- すぐにエンジニアとして活躍できるように実務を意識したカリキュラム
- オンラインでも教室がWeb上で常時開設されていて、気軽に勉強できる
- 学習を進めて選抜試験に合格すると、企業に紹介してもらえる
- スクールの規模がまだ大きくないので、よい講師に当たりやすい
デメリット
- Web制作領域で、フロントエンドエンジニアになりたい方には向かない
- 少し料金が高い
受講をオススメする人
- Web系スタートアップのエンジニアとして転職したい人
- 学生のうちに、Web系エンジニアとしてインターンで採用されたい人
Runteqの総合評価はこちら。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★★(5.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(3.8) |
無料説明会も行っているので、疑問や質問がある方は申し込んでみると良いです。
また、公式ホームページでは無料でお試し学習カリキュラムを受講することができるので、実際の授業がどんな感じか気になる人はぜひ受けてみてください!
Geek Salon
Geek Salonは、大学生限定のコミュニティ型プログラミングスクールです。
| 学習内容 | Ruby,JavaScript,Unity, HTML,CSS,C#,Python,Swift,Figma |
| 受講場所 | オンラインのほか、東京、愛知(名古屋) 大阪、京都、福岡、北海道(札幌)、宮城(仙台)に教室あり |
| 期間 | 30日~90日間(コースにより異なる) |
| 講師 | メンター |
| 主なサポート | ・専属メンターが24時間サポート ・卒業後も勉強スペースや質問チャンネルが利用可能 ・自作アプリの販売 ・ポートフォリオ作成 |
| 料金(税込) | Webサービス開発コース:109,340円 Gameアプリ開発コース:109,340円 iPhoneアプリ開発コース:109,340円 WebExpertコース:149,490円 Video Editor コース:74,580円 UIUXデザイン コース:89,980円 AIコース:149,490円 Pythonコース:49,830円 |
Geek Salonの特徴は以下の通りです。
- 受講者の8割がプログラミング未経験からスタート
- プロダクトの企画や設計、開発の全工程を最短3ヶ月で習得できる
- 同年代の仲間やメンターと一緒に楽しく学び続けられる
- 料金が一般的なプログラミングスクールよりも安い
Geek Salonは大学生限定のコミュニティなので、受講生はもちろん、講師となるメンターも同年代です。
プロジェクト型で皆で協力し合って学びを進めていくので、脱落する受講生が少なく、9割以上が完走しています。
受講生の8割がプログラミング未経験ですが、経験者向けのコースもあり、初級から実践まで一通り学ぶことができます。
料金は一番高くても15万円程度と、他のプログラミングスクールの約3分の1となっています。
コストパフォーマンス良くプログラミングを習得したい方にもおすすめです。
独学でプログラミングはできるようになるのか?
先に結論から言うと、独学でもプログラミングの習得は可能ですが、かなり難しいです。相当時間がかかりますし、9割挫折します。
僕も独学でプログラミング学習をやってみましたが、以下の3点が特に辛かったです。
- エラーの解決方法が全く分からず、同じことで3日間悩んでしまう
- 目標を達成するために、何を勉強すべきか全くわからない
- いくら調べて勉強しても、具体的なサイト・アプリが作れる気がしない…
僕の場合は、プログラミングスクールを経営している友達がいたので、彼に途中からメンターに入ってもらいました。教えてくれる人がいるだけで、かなり学習効率が上がりました。
- 3日間悩んでいたことが、30秒で解決できるようになった
- 何を学べばいいかわかるから、やる気が上がった
- エラーを自己解決できる学習方法が学べたので、学習効率が上がった
一気に効率的に学習できるようになり上達しました。

大学生の今だからこそプログラミングを学ぶべき!社会人になってからでは不利になる!
大学生からプログラミングを学ぶのと、社会人からプログラミングを学ぶのでは、相当レベルが違います。

このようなツイートをしたところ、
エンジニアになりたいなら、大学生のうちにプログラミングを学んだ方がよいです!社会人になると、なかなか時間取れません!しかもエンジニアの業務経験も得られにくいから転職しにくいです!さらにエンジニア転職がポテンシャル枠になるので、大きく年収が落ちます。暇な大学生のうちにやっておこう! pic.twitter.com/H1ReFfHZag
— DAI (@never_be_a_pm) July 21, 2018
やはり社会人で転職活動をされている方からもリプライがこのように来ました。
おじさんエンジニアも激しく同意の内容です。大人になると本当に時間がなくなります。大学生やら学生がうらやましい。アイデアがあっても時間がなければフラストレーションとの闘いですから(苦笑 https://t.co/UqAlhgurfp
— 餓鬼社会人@底辺社会でコーヒーを (@SE_KATSUO) July 21, 2018
これはマジで共感。
変化が速いITの世界で、企業は未経験を一人前のエンジニアに育てる時間と労力を割きたくないと思ってる。
しかもITという分野はかなりややこしくて、一通りベーシックな部分を抑えるのに時間がかかる。
だからこそこの業界で戦いたいなら、大学生のうちに自身で力をつけるべき。 https://t.co/Rx0obeONtw
— 澤田 昂一郎@語学学習と旅情報 (@bonbonbondo) July 21, 2018

サーバーサイドエンジニアになる方が稼げる?難しい?
さらに長期的(就職後)まで検討するのであれば、サーバーサイドエンジニアになるのが良いです。
サーバーサイドエンジニアの年収・単価イメージ
サーバーサイドエンジニアはフリーランスでも重宝される仕事で、1ヶ月あたりの報酬単価が80万円を超えるようなことも多々あります。
ただし、このスキルを身に付けるには、最低でもサーバーサイドエンジニアとして会社で働いた実績があることが重要になります。

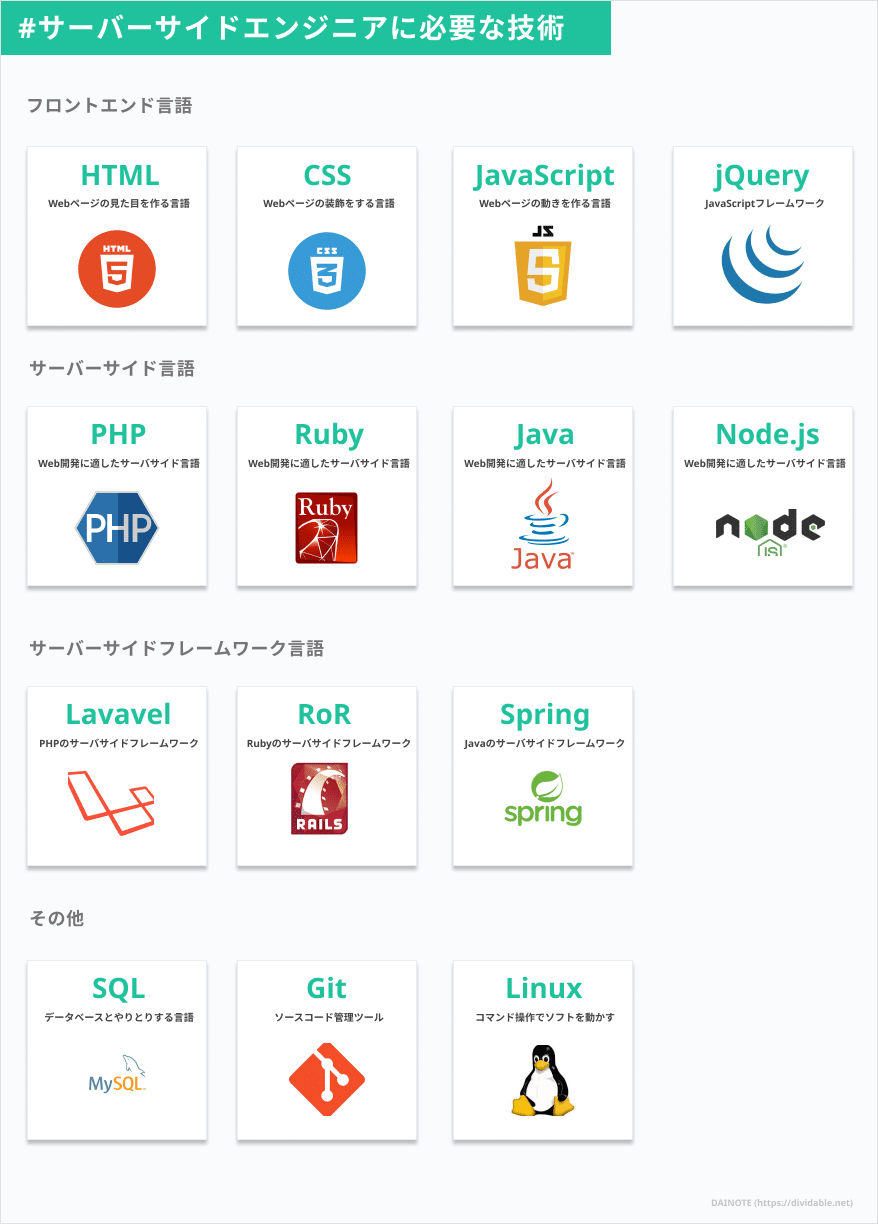
サーバーサイドエンジニアとして学ぶべきスキル
サーバーサイドエンジニアとして、身に付けるスキルは以下です。
- HTML
- CSS
- JavaScript
- Ruby
- Ruby on Rails
- Git
- Command Line
サーバーサイドエンジニアになりたい人におすすめのプログラミングスクール
サーバーサイドのエンジニアになるには、正直アプリ開発以上に挫折します。

大学生でプログラミングスクールに行くのであれば、将来的な就職や転職にも強みのある以下の3つのスクールがおすすめです。
ポテパンキャンプ
| 主な学習言語 | HTML,CSS,JavaScript,Ruby, Ruby on Rails |
| 受講場所 | 完全オンライン |
| 期間 | 5ヶ月間(20週間) |
| 講師 | 現役エンジニア |
| 主なサポート | ・チャットサポート ・スタートサポート ・オリジナルアプリの開発支援 ・自社開発企業への転職支援 |
| コース・料金 | Railsキャリアコース ¥ 440,000(税込) |
| 転職紹介 | 自社開発企業を紹介 |

ポテパンキャンプの良いところは、挙げるときりがないのですが、絞ると以下の3点です!
- ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
- エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
- 圧倒的に良心的な価格!
①ポテパン卒だと転職先で「即戦力扱い」されるレベルの教育の質
まず、ポテパンキャンプは、プログラミングスクールの中で最高レベルの教育の質です。

僕自身、すでに10社以上プログラミングスクールを取材していますが、正直どのスクールに行っても「即戦力」には程遠いんですよね。

「入社した会社よりもポテパンキャンプの方が厳しかったので成長できた」と現役エンジニアに言わせるほどです。

僕が実際に卒業生にインタビューした方の中にはフリーランスエンジニアにすぐ独立して、すごい高給取りになっている人もいました。
②エンジニアとしてキャリアを伸ばすのには欠かせない「自社開発企業」のみを紹介
一般的にプログラミングスクールでは、自社開発企業の求人を紹介してくれることは滅多にありません。転職ハードルが非常に高いからです。

でも、ポテパンキャンプは「完全に自社開発企業しか紹介しない!」というスタンスでやっています。

圧倒的に良心的な価格!
エンジニア転職まで検討しているなら、圧倒的に費用対効果のよいスクールがポテパンキャンプです。
デメリットとしては、やる気がない人は面接で落ちるところです。

だから、やる気がなかったり、どうしても年齢が上すぎる人は紹介できないんですよ。
ですので、普通に面接で落ちることもあります。
逆に言うと、ちゃんとやり切れる人であれば、実務に近い環境でプログラミングスキルを身に付け、転職まで成功することができます。
「本気で転職したい!」という人には圧倒的におすすめなプログラミングスクールです。
ということで、ポテパンキャンプの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(4.2) |

Tech Boost
Techboost公式:
https://tech-boost.jp
レビュー記事:
【体験談】Tech Boostの口コミ・評判は?受講してエンジニアに転職した卒業生にインタビューしてみた【PR】
Tech BoostでもRubyでのWebサービス開発について学ぶことができます。
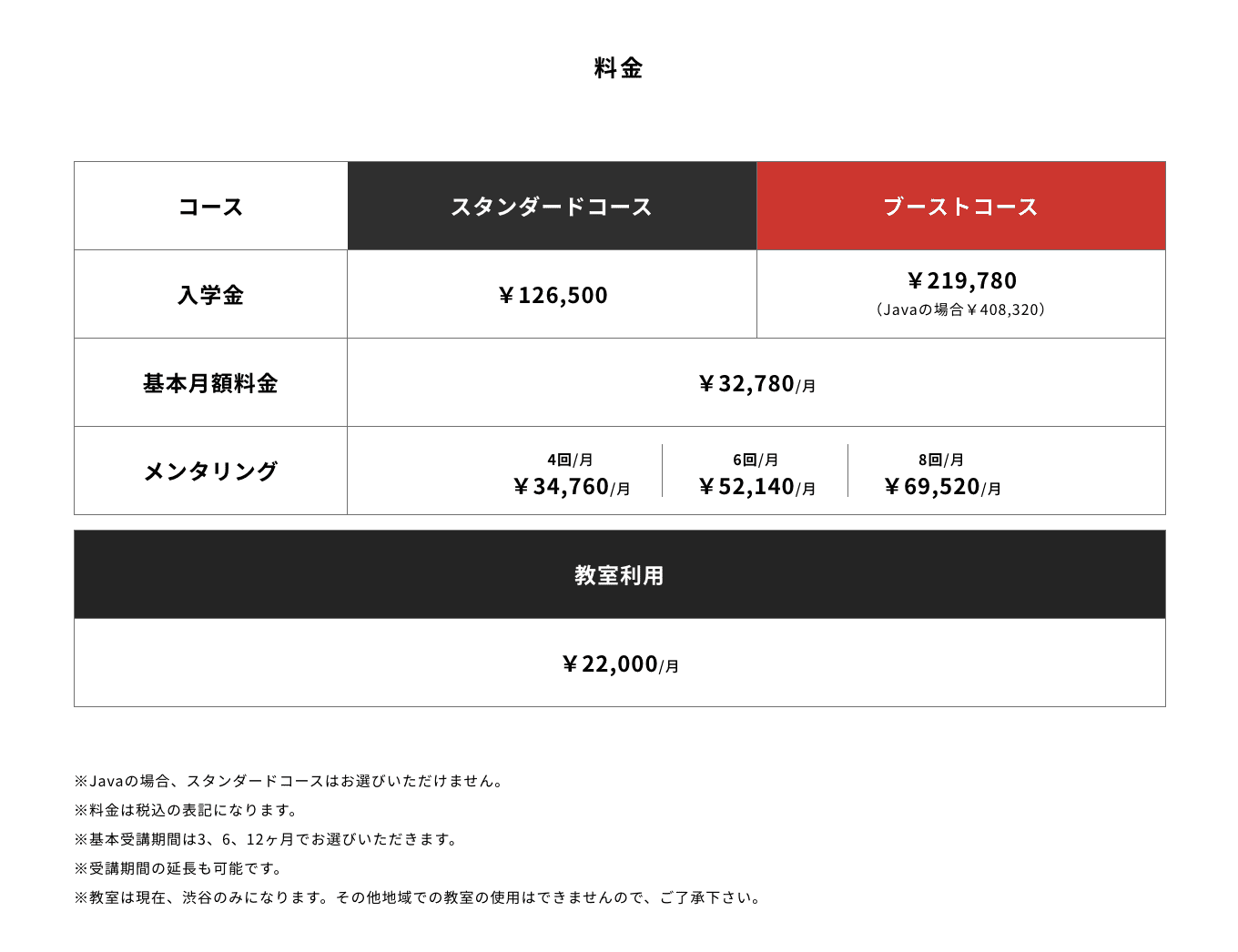
| コース名 | スタンダードコース |
| 料金 | 126,500 円 / 入学金(税込) 32,780 円/月額(税込) |
| 期間 | 3ヶ月・6ヶ月・12ヶ月 ※受講期間の延長も可能 |
| 分割 | 対応OK |
| 公式 | https://tech-boost.jp/engineer |
2022年2月時点、Tech Boost公式HPより
※更新情報(2022年2月4日時点)
『金利ゼロキャンペーン』2022年2月20日までに、対象プランを契約いただいた方にゼロ金利ローンを利用することができます。
- 月額:32,780円(税込)
- 入学金:126,500円(税込)
- 最低3カ月
だいたい3カ月合計23万円(税込)の料金ででプログラミングを学習することができます。
さらに都内であれば、少し料金は上がりますが通学プランにすると渋谷で直接質問できるのもいいですね。
2022年2月時点、Tech Boost公式HPより
最後にTech Boostのメリットとデメリットを簡潔に説明しておくと、
メリット
- 渋谷に通学する教室利用プランもあるので、オフライン&対面でも学べる
- いったん入会費を払えば月額32,780円(税込)で学べるので、長く学習すればするほど他のスクールより安くなる
デメリット
- 入学金が高い
受講をオススメする人
- 通学してオフラインで学びたい人
- まとまったお金(126,500円(税込)の入学金)が用意できる人
無料説明会を行えるので、疑問がある方は申し込んでみると良いと思います。
RUNTEQ
RUNTEQの「webマスターコース」でもRubyでのWebサービス開発について学ぶことができます。
| コース名 | webマスターコース |
| 料金 | 437,800円(税込) |
| 期間 | 9ヶ月 |
| 分割 | 〇 |
| 公式 | https://runteq.jp/ |
- 437,800円(税込)
- 9ヶ月
価格感は、以上のようになっており、最大9ヶ月437,800円(税込)で学ぶことができます。
RUNTEQのメリットとデメリットを簡潔に説明しておくと、
メリット
- スタートアップ特化で、すぐにフルスタックエンジニアとして活躍できるように実務を意識したカリキュラム
- オンラインでも教室がWeb上で常時開設されていて、気軽に勉強する空間が手に入る
- しっかりと学習を進めて選抜試験に合格すると、Rails企業に紹介して貰える
- スクールの規模がまだ大きくないので、よい講師に当たりやすい
デメリット
- Web制作領域で、フロントエンド エンジニアになりたい方には向かない
- 少し料金が高い
受講をオススメする人
- Web系スタートアップのエンジニアとして転職したい人
- 学生のうちに、Web系エンジニアとしてインターンで採用されたい方
ということで総合評価はこちらになります。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★★(5.0) |
| カリキュラムのレベル | ★★★★★(5.0) |
| 転職支援の質 | ★★★★★(5.0) |
| 価格の安さ | ★★★☆☆(3.0) |
| 総合点 | ★★★★☆(3.8) |
無料説明会も行っているので、疑問や質問がある方は申し込んでみると良いです。
また、公式ホームページでは無料でお試し学習カリキュラムを受講することができるので、実際の授業がどんな感じか気になる人はぜひ受けてみてください!
番外編:どうやったら新卒でサーバーサイドエンジニアとして、働けるようになるのか

①【1週間】Webアプリで作りたいものを決める
まず、何を作りたいのか決めましょう。
これが結構大事です。作りたいものがないと、学習を放棄しがちなので、まず最終的に何を作りたいのか決めましょう。
まずは他のWebサービスのマネから始めてもよいでしょう。

②【1週間】何を学んだらそのアプリが創れるのか、メンターに聞く
創りたいものがきまったら、次に何を学んだらそのアプリが創れるのかを確認してみましょう。
確認する方法としてはいかがあります。
- ネットでチュートリアルなどを検索する
- 知り合いにプログラミングができる方がいれば直接聞く
- プログラミングスクールの無料カウンセリングなどを利用してい聞く
特に、3つ目のプログラミングスクールの無料カウンセリングを利用するのはおすすめです。

③【3週間】プログラミングの基礎を固める
さて、何を学ぶかが分かったら、さっそくプログラミングの基礎の勉強を始めましょう。
まず、基礎に関してはProgate一択で良いです。これは絶対有料課金すべきですね。
理由としては以下です。
- 月額1,000円程度なので、技術書を買うよりもお得
- 月額課金で期間が決まるので、モチベーションも続きやすい
- 何より書籍で学習するよりもわかりやすく、最新の情報を学ぶことができる

プログラミング学習はだらだらやっても定着しづらいので、「2カ月で学びきる覚悟で1,078円 (税込)×2カ月で全力で学ぶ」と決めて学習するのがおすすめです。
ちなみに、この段階でプログラミングスクールに入りたい!と考える人もいるかもしれませんが、まだ入学は待ってください。
Progateで勉強して、理解できないのであればそもそも根本的にプログラミングに向いていない可能性があります。

また、この段階で高額なプログラミングスクールに行っても、結局やっていることは家でやっていることと変わらない簡単な内容になってしまいます。
このプログラミングの基礎を固め終わってからプログラミングスクールは検討したほうがよいです。
プログラミングスクールに行く判断をする一つの目安としては、すでにクラスまでの概念をProgateやAidemyで理解していて、アプリ開発に手を出したけど、エラーでつまづきまくっているぐらいのレベル感で行った方がよいです。同じ期間でも学習効率は10倍くらい変わります。
— DAI (@never_be_a_pm) July 20, 2018
実際にスクールに行った方も、このようにおっしゃっています。
https://twitter.com/keiichirowww23/status/1020530118006005761
④【2カ月】チュートリアルを見ながらまずはクローンアプリを実装する
Progateで基礎がわかってきたら、今度は自分で実装してみましょう。
その際におすすめなのが、クローンアプリのチュートリアルです。
すでに存在するアプリのチュートリアルを利用して、そっくりそのままコピーする感じになります。

そのため、最初はエラーが出たときの糸口が全く分からないので、相当テンションが落ちます。
※そういう意味でも、アプリ開発のフェーズではメンターがいたほうがよいです。近くに親切なプログラマーがいたら彼にお願いし、もしいなければプログラミングスクールにこの段階で入ってしまうのもよいかもしれません。
⑤【2カ月】プログラミング学習スクールへ行って、自分のサービスを作り、Qiitaやツイッターで発信する
さて、プログラミングスクールにも通って、かなり実力もついてきたかと思います。
後は、自分のことをPRすることで面接に行かずとも、どれくらいの能力があるのか、またやる気がある人材なのかを示すことが来ます。
発信をする際には、以下を利用するのがおすすめです。
- Qiita
- ブログ
特に、Qiitaで学習した内容をまとめるのは、知識の整理にもなるので非常におすすめです。
また、技術記事をツイッターで発信していると、仕事につながったりします。

さて、チュートリアルを基にある程度プロダクトを創る流れを理解できたら、今度は自分でオリジナルのアプリケーションを作ってみましょう。

というのも、プログラミングを仕事にするなら、人から見ても読みやすいコードを書ける必要があるからです。
独学のみでのプログラミング学習は以下のような問題があります。
- 他のエンジニアから見た時に可読性の低いコードを書いてしまう
- 実際はもっと楽にできることに気づけない
- 集団開発をする際に必要なポイントを知ることができない

⑥エンジニアインターンの採用面接を受ける
ここまでくれば、自分のプロダクトがあって、かつクラウドソーシングの実績もあると思うので、エンジニアインターンで合格する可能性は非常に高いです。
Wantedlyなどを見てみたりしてみるとよいかもしれません。あそこは学生のエンジニアインターンを募集していることが多いです。

また、スタートアップであればプログラミング未経験者でも募集していることがあります。ツイッターやWantedlyでかたっぱしから声をかけていくとよいでしょう。
⑦エンジニアインターンでチーム開発を経験する
エンジニアインターンの採用で見事合格すると、普通にエンジニアとして採用されます。
そこで、ぜひチームで開発する経験をしてみましょう。

コードレビューなどをして貰いながら、市場価値を上げ、お給料を貰いましょう。ここまでくれば大学生でも上位10%くらいの市場価値を持った人物になれています。
⑧新卒でエンジニア採用をうける
もうここまでくれば、実績さえあれば、あとは人脈と採用活動で内定をもらえるほど十分な能力は持っているかと思います。
あとは技術者採用をしている企業等をみてみると良いでしょう。
ビズリーチ・キャンパスなどを使って、大企業の開発者などとコネクションを作っておくと、あとあと思いもしない繋がりがあるかもしれません。
結論
大学生でも、プログラミングで稼ぐことは可能です。
「今すぐプログラミングで稼げるようになりたい」という人は、TechAcademyやCodeCampでWeb制作を勉強しましょう。ただし、長期的にみた年収は上がりにくいです。
より長期視点で生涯年収を増やしたい人は、卒業後にエンジニア就職を目指してアプリ開発をするのがおすすめです。独学ではなかなか難しい分野なので、プログラミングスクールを検討しましょう。スクール選びは、こちらの選び方を参考にしてみてください。
- 1、2年生の場合
CodeCampや TechAcademyで時間をかけて基礎からじっくり学習 - 3年生の場合
RUNTEQで就活サポートも一緒に進める
さらに本格的に「卒業後、サーバーサイドエンジニアとしてコードが書けるようになりたい」という人は、RubyをProgateで独学したあと、ポテパンキャンプ、Tech Boost、RUNTEQなどのスクールでさらに深く学ぶのがおすすめです。
関連記事
正直、プログラミングスクールについて検索しても、アフィリエイト記事の評判ばかりなので本当に受講した人の声が聞きにくいです。

その中で、特に評価が高く、値段も比較的にお手頃なスクールを厳選して紹介した記事があるので、興味がある人は見てください!