【保存版】WordPress初心者が独学でWebサイトを作るために必要な7つの学習ステップまとめ
- WordPressを独学で学ぶ方法を知りたい
- WordPressで自作テーマを作りたい
- 副業でWordPress案件を受注できるようになりたい

私はWordPressを学んでだいたい一ヶ月で、このブログ(https://dividable.net/)のWordPressテーマを作ることができました。
流れとしてはざっくり以下の通りです。
①基礎的なプログラミング言語を学ぶ
②環境構築をする
③ドメインとサーバーを取得して公開する
④高度なフレームワークを学ぶ
⑤既存のブログテーマの模写をする
⑥オリジナルテンプレートを実装する
⑦SEO対策をする

エラーをコピー&ペーストして検索しても、「英語の文献しか出てこない」「求めている検索結果が出ない」ということが多くなります。
初心者が0からプログラミングを始めると、エラーの解決方法を探ることも困難なので、すぐにやる気を失くしてしまいがちです。
将来的にWordpressを使った副業をして稼ぎたい人は、プロに質問ができたり、アドバイスがもらえたりする環境に身を置きましょう。
実際、私はCodeCampというスクールに通ってWordpressを学びました。
CodeCampでは、ノウハウのある講師が丁寧にサポートしてくれるので、初心者でも安心して利用できます。
また、オンラインで完結する形式になっているので、自分のペースで勉強できる点も魅力です。
「独学でモチベーションを維持できるか不安」という方には特におすすめのスクールなので、まずはカウンセリングを受けることから気軽に始めてみましょう。
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ! ※1万円OFFクーポンなどの他キャンペーンとの併用不可
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください

独学で学ぶ時のコツや、独学かスクールかで迷った時の判断の仕方についても、本記事でがっつり解説しますね。
目次 (PRも含まれます)
WordPressテーマを学習する7つのステップ
WordPressの学習手順としては、以下の通りです。
①基礎的なプログラミング言語を学ぶ
②環境構築をする
③ドメインとサーバーを取得して公開する
④高度なフレームワークを学ぶ
⑤既存のブログテーマの模写をする
⑥オリジナルテンプレートを実装する
⑦SEO対策をする

①基礎的なプログラミング言語を学ぶ
WordPressで必要なプログラミング言語の基礎を学びます。

- HTML: ProgateのHTML & CSS ★
- CSS: ProgateのHTML & CSS ★
- JavaScript: ProgateのJavaScript ★★
- PHP: ProgateのPHP ★★★
- HTML/CSSの開発環境の準備:ProgateのHTML & CSS の開発環境を用意しよう! ★★
- デベロッパーツールの使い方:Progateの検証ツール(デベロッパーモード)の使い方 ★★
プログラミングの基礎はProgateでもドットインストールでも問題ないです!

理由としては、やって見ればわかりますが、以下の点で本だけではわかりづらいです。
- 実際のコードを書いていく流れ
- ショートカット
- エラーの解決
しかもプログラミング入門書は大体2000円以上するので、コストの面でもオンラインで学んでいきましょう。

②環境構築をする
WordPressテーマを作成する時には、環境構築が必要になります。

- Macの場合:XAMPPでサクッとWordPressローカル環境を立てる
- Windowsの場合:XAMPPを使ってWordPressローカル環境を構築する全手順
③ドメインとサーバーを取得して公開する
次にドメインとサーバーをとります。
- ドメインは、サイトのURLのこと

- サーバーはこのブログのデータが格納されている倉庫です。

以下の記事でもWebサイト制作におすすめのレンタルサーバーを紹介しています。
参考:ホームページ制作でおすすめのレンタルサーバーをご紹介!目的・用途に合わせた選び方もご紹介します|Web奉行(合同会社RAM)
④高度なフレームワークを学ぶ
基礎ができたら、応用としてBootstrapとWordPressを学びます。
- Bootstrapは、CSSなしで、HTMLを簡単に装飾する言語です。

- WordPressは、ご存知のとおりプログを作るサービスです。
世界で一番使われているCMS(コンテンツ・マネジメント・システム)で、主にPHPやMySQLで動きます。

- Bootstrap: ドットインストールのBootstrap 4入門 ★★★★
- WordPress: ドットインストールのWordPress入門 ★★★★
学び方ですが、僕の場合は、以下の流れで学びました。
- 1週目はコードを書かず、動画を一周見る
- 2週目はEvernoteなどにコードを全部メモして、書きながら理解する
- 3週目に実際にエディタを利用して、コードをかく
⑤既存のブログテーマの模写をする
ここまでくると、WordPressの構造が見えてきます。
ドットインストールのワードプレス のコースが完了したら、次にやるのは既存のテンプレートの模写です。
- Webデザイン(デザインの基礎原則からAdobe XDの利用方法まで)の基礎を学ぶ: Udemyのプロになる基礎から実践まで!WebデザインからHTML5・CSS3(Sass)でのコーディングを全て学べる講座
- 真似したいサービスのWebデザインを模写する (僕の場合はnoteでした)
基本的には、これから作るブログの必要な部分を作ります。
- 記事一覧ページ(index.php)
- 個別記事ページ(single.php)

参考:Tsutchi Blog(コーポレートサイト(企業サイト)向け おすすめWordPress有料・無料テーマ12選【事例あり】)
⑥オリジナルテンプレートを実装する
あとは、基本的にWordPressの動画と全く構造は同じでいいので、デザインを変えて作成してみましょう。
⑦SEO対策する

ちゃんと自身のブログを運営したい、クライアントのホームページを運営したい!というのであれば、SEO対策までできると非常に良いです。
一応SEOで問われるようなことについては、以下の対応をします。
- 構造化マークアップ : Schema.orgとは?導入するメリット、サンプルコードをまとめてみた
- スピードテスト: ページスピード(表示速度)のSEOへの影響と測定・改善方法
- meta description: meta description タグの役割と最適化方法
- Search Consoleへの登録: WordPressをSearch Consoleに登録し設定する方法を解説
- Google Analyticsへの登録: WordPressでGoogleアナリティクスを導入する3つの方法【かんたん5分】
「SEOについてぜんぜんわかりましぇん」って人は、とりあえずこれを一冊読んでおけば問題なしです。
WordPressは独学かスクールどちらで学ぶべき?
ここまでWordpressテーマを学習する手順を解説してきました。
独学でWordPressを学ぶ場合も、スクールでWordPressを学ぶ場合も、基本的にはこの記事で解説したとおりの手順になります。
それにあたって、これからWordPressを独学で学ぶか、スクールで学ぶか、迷われているかもしれません。

・独学でWordPressをある程度勉強したが、前進できずに同じ学習項目で止まっている人
・独学で勉強しているが、学習効率が悪いと感じている人
・プロからコードレビューしてもらいたい人
・副業の場合、求めている単価の案件を受注するにはどのようなポートフォリオが必要か知りたい人
主に副業でWordPress案件を受注できるようになりたい人向けです。
WordPressの副業で稼ごうとする時のあるあるが、以下のとおりです。
- 自分ではしっかりコードが書けていると思っていても、プロから見たらぐちゃぐちゃ
- 自分ではしっかり提案文を書けていると思っていても、クライアントが発注したいと思う内容になっていない
こういった場合、なかなか案件を受注できずに消耗してしまう恐れがあります。
また、自分ではしっかりできていると思っているがゆえに、自分の問題点についてもなかなか自覚ができません。

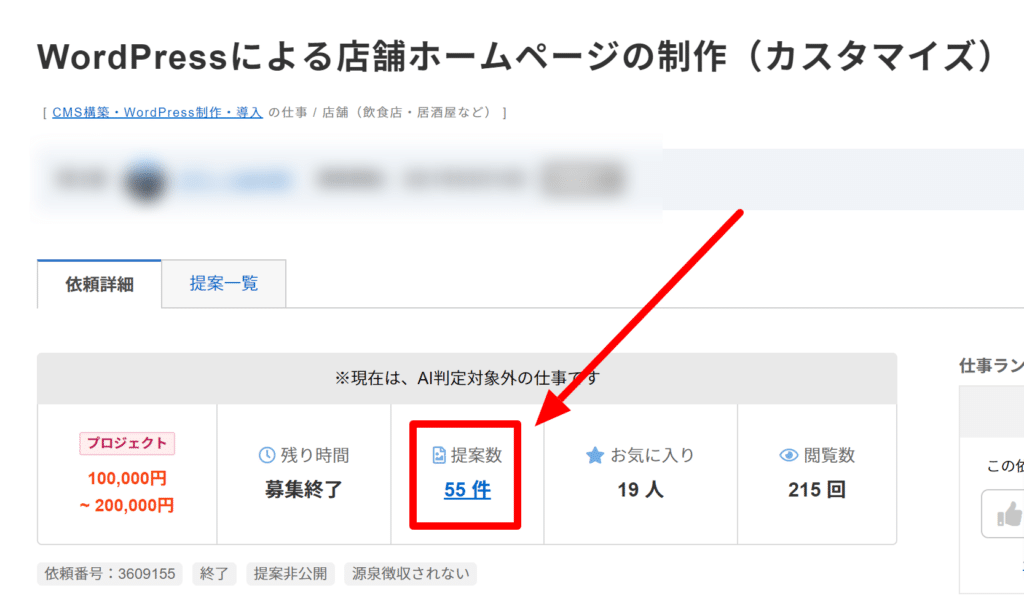
以下はランサーズで見つけた案件ですが、提案数55とかなり高い倍率ですよね。
高倍率をくぐり抜けて実際に案件を受注できるようになるには、単純にスキルだけでなく、クライアントに信用されるような提案力も必要になります。
そのためには、WordPressのスキルを身に着けつつ、自分の売り込み方が正しいのかもプロから客観的にフィードバックしてもらうのが得策です。
また、案件獲得後のクライアントとのやり取りについてもFBを貰ったほうが良いです。

まとめると、独学かスクールかで迷ったら、以下のように意思決定すると良いと思います。
- 現時点でWordPressを独学で学んだことのない人、趣味でWordPressを学びたい人
→独学 - 独学でWordPressを学んだが上手くいってない人、プロから客観的にアドバイスしてほしい人
→スクール
WordPressを学ぶのにおすすめなプログラミングスクール
WordPressを学ぶ場合におすすめのスクールを紹介します。
下記2つのプログラミングスクールはどちらも講師が現役エンジニアで、オンラインで学習できるのでおすすめです。両方で無料カウンセリングを受けてみて、自分に合っていると思える方を選ぶと良いでしょう。
| 公式サイト | 概要 | 価格 | 最低学習期間 | おすすめの人 | |
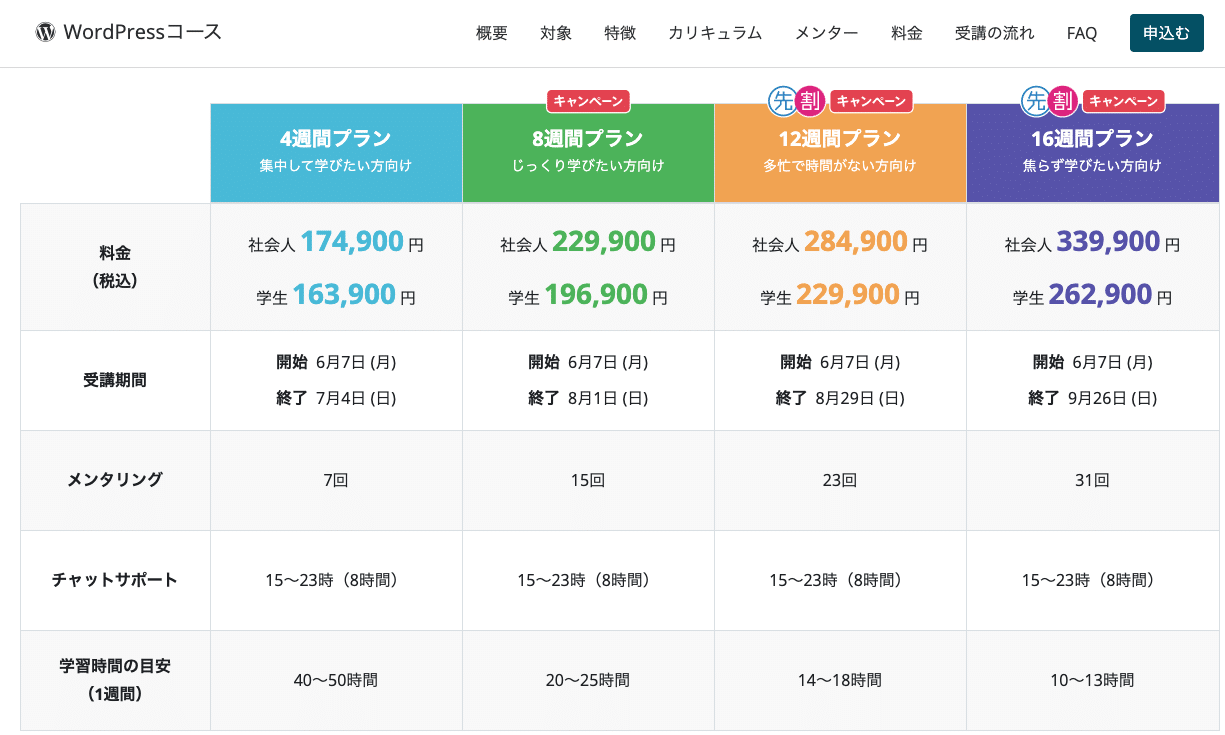
| TechAcademy | https://techacademy.jp/ | WordPressコース | 社会人:174,900円~ 学生:163,900円~(税込) | 4週間 (8、12、16週間プランもあり) |
・短期間集中型 ・副業で稼げるスキルを身につけたい人 |
| CodeCamp | https://codecamp.jp/ | WordPressコース | 165,000円~ +入会金33,000円(税込) | 2か月 (4ヵ月、6カ月プランもあり) | ・丁寧なサポートが欲しい人 ・Web制作がしたい人 |
- 短期集中でWordPressを学びたい
→TechAcademy - 2ヶ月以上かけて丁寧にWordPressを学びたい
→CodeCamp

TechAcademy
公式サイト:https://techacademy.jp/

| 学習言語 | HTML5/CSS3, Bootstrap, Git/Github, PHP |
| 受講場所 | 完全オンライン |
| 期間 | 4週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・毎日の毎日15時〜23時のチャットサポート ・週2回のマンツーマンメンタリング |
| 料金 | ¥174,900(税込) |
| 全額返金保証 | なし |
| 転職紹介 | 受講生限定のスカウトサイト |

TechAcademyは、最短4週間で未経験からプロを育てるオンライン完結のスクールです。 副業でWeb制作をやってみたい!という方には、以下の2つの理由で特におすすめです。
- 完全マンツーマンなので、受講者一人ひとりに合わせたアドバイスをしてくれる
- WordPressに特化したコースがある
①完全マンツーマンなので、受講者一人ひとりに合わせたアドバイスをしてくれる
現役エンジニアのパーソナルメンターがつくことで、以下のことができるようになります
- 挫折する可能性がぐっと下がる
- 自立して学習できるようになるので、案件が取れるようになる
①挫折可能性がぐっと下がる
まず、プログラミングを学ぶほとんどの人が、モチベーションが続かず最初につまづいて辞めてしまう傾向にあります。 パーソナルメンターがいれば、最初の一番きつい学習期間を一緒に乗り越えられるので、学習が継続します。

②自立して学習できるようになるので、案件が取れるようになる
Web制作の現場は、常に自分で調べながら学び続けなければいけませんが、なかなか自分自身の力でエラーを解決するのは難しいですよね。 マンツーマンのメンターがいると、プログラミングの課題をどうやって解決すればいいか、「学習方法」を学ぶことができます。
- 週に2回の面談
- リアルタイムでのチャット質問
ができるので、受講者の方も非常に学習が進めやすかったそうです。(インタビュー記事より)

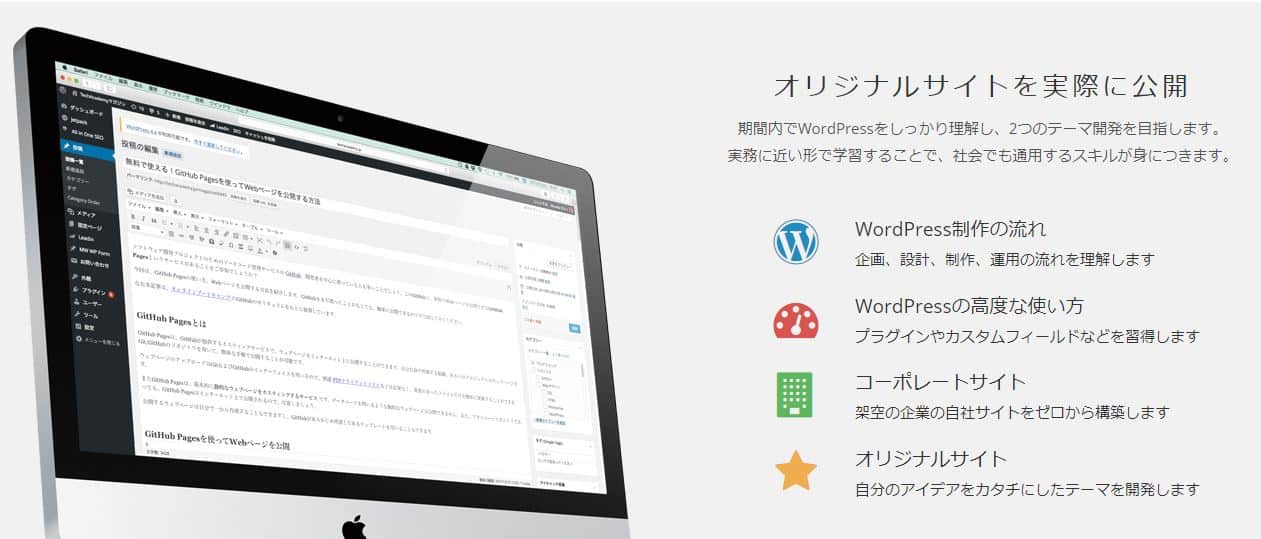
②Wordpressに特化したコースがある
そんなWordpressに特化したコースがTechAcademyにはあります。
料金は一番短いプランであれば17万円ほどなので、かなり安いです。 企画からこのコースを受講することで5万円ほどの案件を獲得するのに必要なスキルがすべて学べるようになっています。
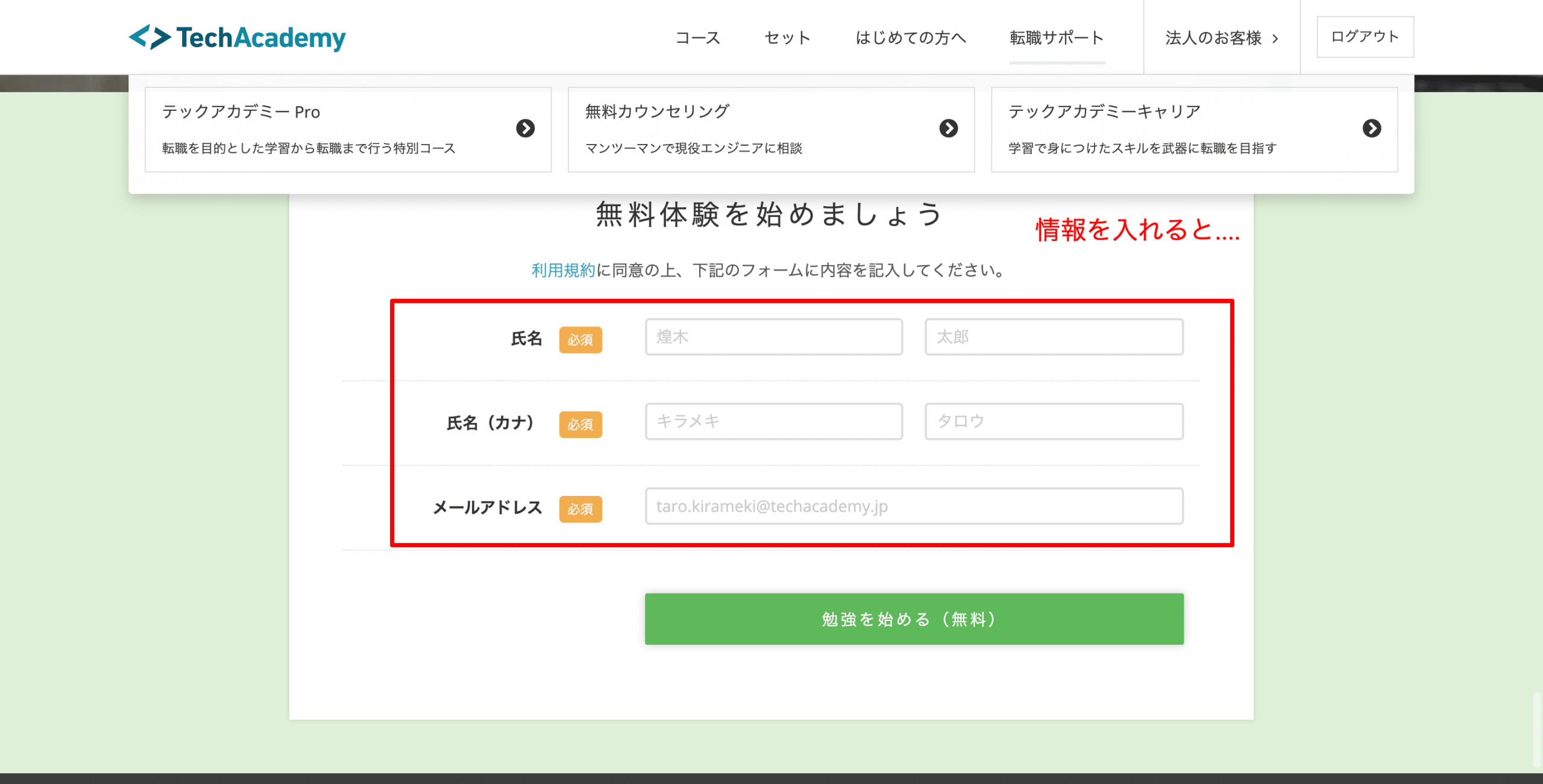
また、TechAcademyでは、無料体験ができるようです。まずは無料体験に申し込んだうえで、レッスンを受けてみるのがよいかと思います。
※更新情報 2022年5月 TechAcademyのコースは、1コース申し込むと、もう1コースが割引になるセット割があります。 Webデザイン+WordPressセットを申し込むと、普通に学ぶ場合よりも30,00円〜60,000円もお得になるようです。
30秒ほどで無料体験に申し込むと、
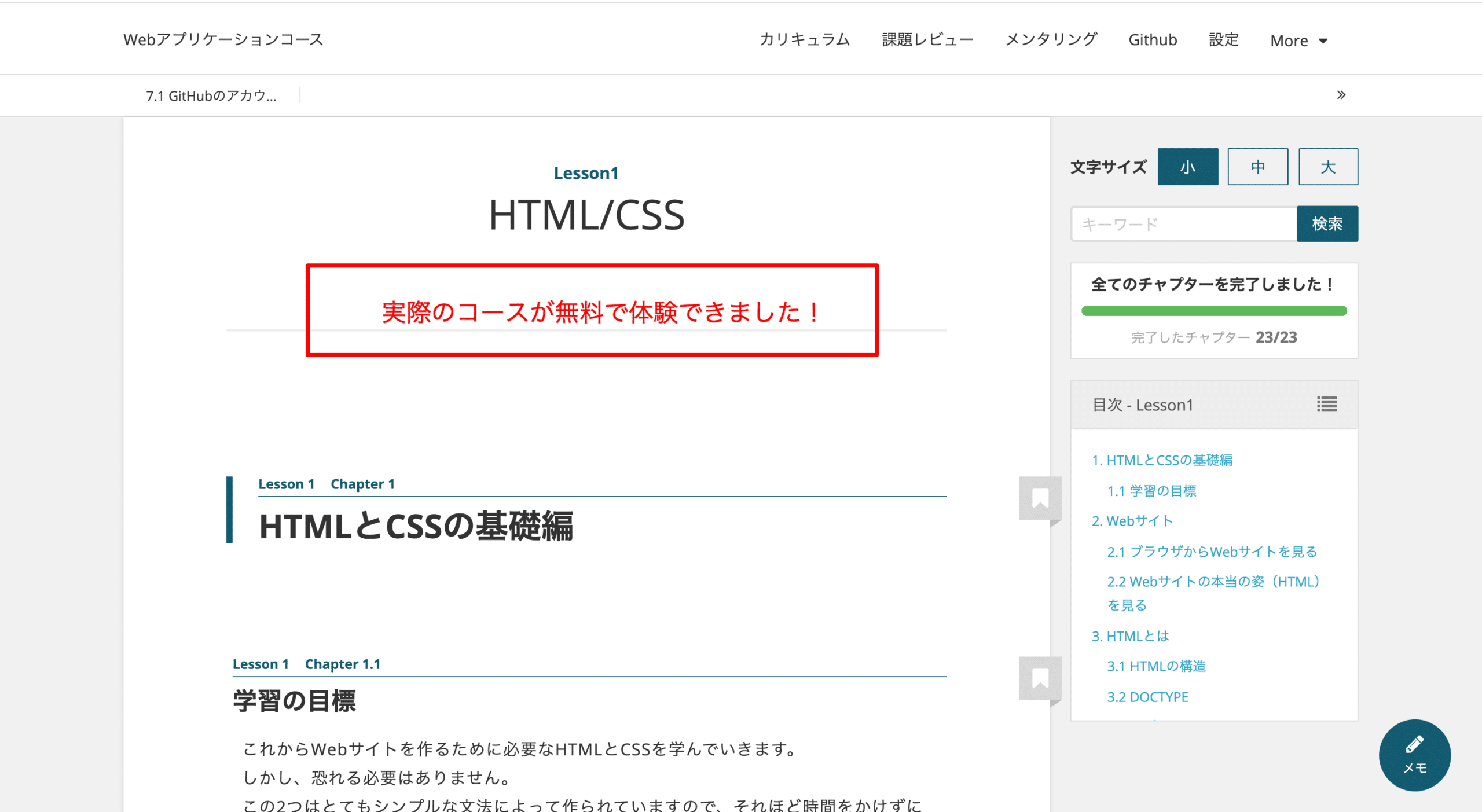
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
- 無料体験からの本受講で最大1万円引き
という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです!
ということで、 TechAcademyの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★☆(4.0) |
| 転職支援の質 | ★★★☆☆(3.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(4.2) |
\ 無料体験で最大1万円引き!30秒で学習スタート!/
CodeCamp
公式サイト:https://codecamp.jp/

| 学習言語 | illustrator,Photoshop,HTML+CSS,JavaScript,jQuery,Bootstrap |
| 受講場所 | 完全オンライン |
| 期間 | 8週間~ |
| 主なサポート | ・講師が選べるマンツーマンレッスン ・チャットサポート ・キャリア支援 |
| 料金 | WordPressコース ¥165,000+¥33,000(入学金・税込) |
| おすすめな人 | ・自分に合う講師のもとでマンツーマンレッスンを受けたい方 ・朝早くから夜遅くまで、時間を気にせず質問したい方 |
CodeCampは、オンライン完結型プログラミングスクールです。 Code Campのコースのうち、もし副業で稼ぎたいなら、WordPressコース、余裕があればWebデザインマスターコースがおすすめです。
未経験から始めて、エンジニアとして就職したり副業で稼いだり、実用的なスキルを身に付けることが可能です。
WordPressコースのポイント
WordPressコースでは、WordPressのテーマ開発などを行います。 もしこれができるようになると、だいたい月5万くらいの、簡単なコーディング案件はできるようになると思います。
Webデザインマスターコースのポイント
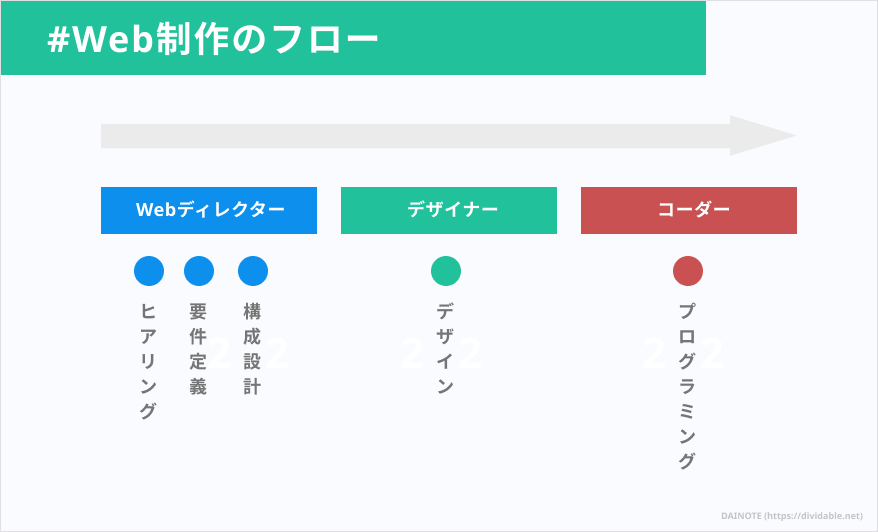
一方で、予算があるなら個人的にはWebデザインマスターコースがおすすめです。 それは、デザイン+コーディングができると、案件の単価が上がるからです。 こちらに一般的なWeb制作のフローを貼りました。
WordPressコースでは、一般的にコーダーだけの仕事になります。
一方で、Webデザインマスターコースだと、デザインとコーディングができるとより上流の単価の高い仕事をすることができます。
どうせ高い料金を支払うのであれば、個人的にはデザインとコーディングの両方ができるようになることをおすすめします。
| WordPressコース | デザインマスター | |
| 料金 | 165,000円/2ヶ月プラン + 33,000円/入学金 | 528,000/6ヶ月プラン + 33,000円/入学金 |
| 学習内容 | WordPress | Webデザイン全般+WordPress |
| 詳細ページ | https://www.lp.codecamp.jp/wordpress | https://codecamp.jp/courses/master_design |
実際の体験談
実は僕もCodeCampのWebデザインマスターコースを受講してみたことがあるんですよね。
実際にやってみてよかったのが、メンターをこちら側から選べる点ですね。
例えば、在宅勤務でフリーランスをされている方を選んでキャリア相談をしたり、案件の取り方について相談できたりします。

ということで、Codecampの評価です。
| サポートの質 | ★★★★★(5.0) |
| 講師の質 | ★★★★☆(4.0) |
| カリキュラムのレベル | ★★★★☆(4.0) |
| 転職支援の質 | ★★★☆☆(3.0) |
| 価格の安さ | ★★★★★(5.0) |
| 総合点 | ★★★★☆(4.2) |
DAINOTE記事経由でCodeCampの無料オンラインカウンセリングを受けるだけ! ※1万円OFFクーポンなどの他キャンペーンとの併用不可
他の割引キャンペーンよりもお得に受講するチャンスです!
(当クーポン以外の割引キャンペーンとの併用はできません)
カウンセリング完了後のアンケートにクーポンコード694076を入力してください。
※クーポン取得後は7日間の利用期限があります
※アンケートに回答後、割引適用の詳細をメールでお知らせします。実際にメールが届くまでに最大で24時間程度かかることがあります
※アンケート回答後24時間経過してもメールが届かない場合は、迷惑メールBOXを確認してください
副業でWordPressの案件を取る方法
案件の取り方
知り合いに仕事をもらうのが一番競争がなく、信頼できる方法ですが、現実的に多く人は案件を以下の方法で案件を取ることになります。
- クラウドソーシングサービス
- Web制作会社等に営業する
クラウドソーシングサービス&エージェントを利用する
これらは競争率が高く、求められる技術力も高いです。

Web制作会社等に営業する
こちらをおすすめします。理由としては、以下の点が挙げられます。
- 土日で働ける
- 初めは業務の一部だけを担うので責任が重くない
- 業務をこなせば、継続的に仕事をもらえる
営業の仕方
- オリジナルサイトの制作
- ポートフォリオの作成
- 名刺の作成
- 直営業
簡単に言うと、こんな流れですが、評価されるようなポートフォリオの作成や直営業は始めたばかりの時は手探りの状態が続くと思います。

最後に
WordPressを独学で学ぶために、必要な学習ステップと参考になるWebサイトをまとめました。
- 基礎的なプログラミング言語を学ぶ
- 環境構築をする
- WordPressテーマの作成方法を学ぶ
- オリジナルのテーマを作成する
基本的にはここまでできれば、自作のオリジナルテンプレートを作成することは可能です。

もし周りにWordPressがわかる人がいれば、聞いてみちゃうのが早いです。

関連記事