TechAcademy・CodeCamp徹底比較!それぞれの違いを解説してみた

この記事を読んでわかること
- TechAcademyとCodeCampの違い
- TechAcademyがおすすめな人・CodeCampがおすすめな人
- 自分にあったプログラミングスクールを選ぶコツ

そんな方もいらっしゃるのではないでしょうか?

結論を言ってしまうと、それぞれおすすめな人は以下です。
- ある程度独学に慣れていて、短期間で学習したい人→TechAcademy
- プログラミング完全初心者で時間をかけて学習を進めたい→CodeCamp
TechAcademyやCodeCampはどちらも完全オンラインのプログラミングスクールなので、似ていますが、カリキュラム内容やサポート体制は全然同じではありません。

目次 (PRも含まれます)
TechAcademyとCodeCampの違いを比較!【項目別】
TechAcademyとCodeCampの違いを以下項目別にまとめ・比較してみました。
| TechAcademy | CodeCamp | |
| 公式サイト | https://techacademy.jp/ | codecamp.jp |
| 料金 | 社会人 17,900円~ 学生 16,3000円~(※Webアプリケーションコース) |
入学金33,000円(税込)+165,000円~(税込) |
| 講師 | 現役エンジニア | 現役エンジニア |
| 講師の指名 | × | ○ |
| 最低学習期間 | 28日(4週間プラン)~ | 60日(2ヶ月プラン)~ |
| 学習スタイル | 完全オンライン(web上のテキストを進める) | 完全オンライン(web上のテキストを進める) |
| オンラインレッスンの回数 | 15回(8週間プラン) | 20回(2ヶ月プラン) |
| オンラインレッスンの対応時間 | 13:00~23:00(曜日・時間固定) | 7:00~23:00(好きな時間に予約) |
| チャットサービス | ○ | × |
| オリジナルサービス開発 | ○ | × |
| 転職サポート | ○ | × |
後ほど解説しますが、TechAcademyとCodeCampの大きな違いは以下の通りです。
- 選べるコースの期間
- オンラインレッスンやチャットサポートのような学習サポートの違い
- カリキュラム内のオリジナルサービス開発の有無

CodeCampよりもTechAcademyがおすすめな人は?
結論、TechAcademyがおすすな人は「ある程度独学に慣れていて、短期間で学習したい人」です。
理由としては、以下です。
- 最短4週間から受講可能
- オリジナルアプリ開発ができる反面、カリキュラム難易度はCodeCampよりも高い
- 基本的にチャットサービスを活用して学習を進めることになる

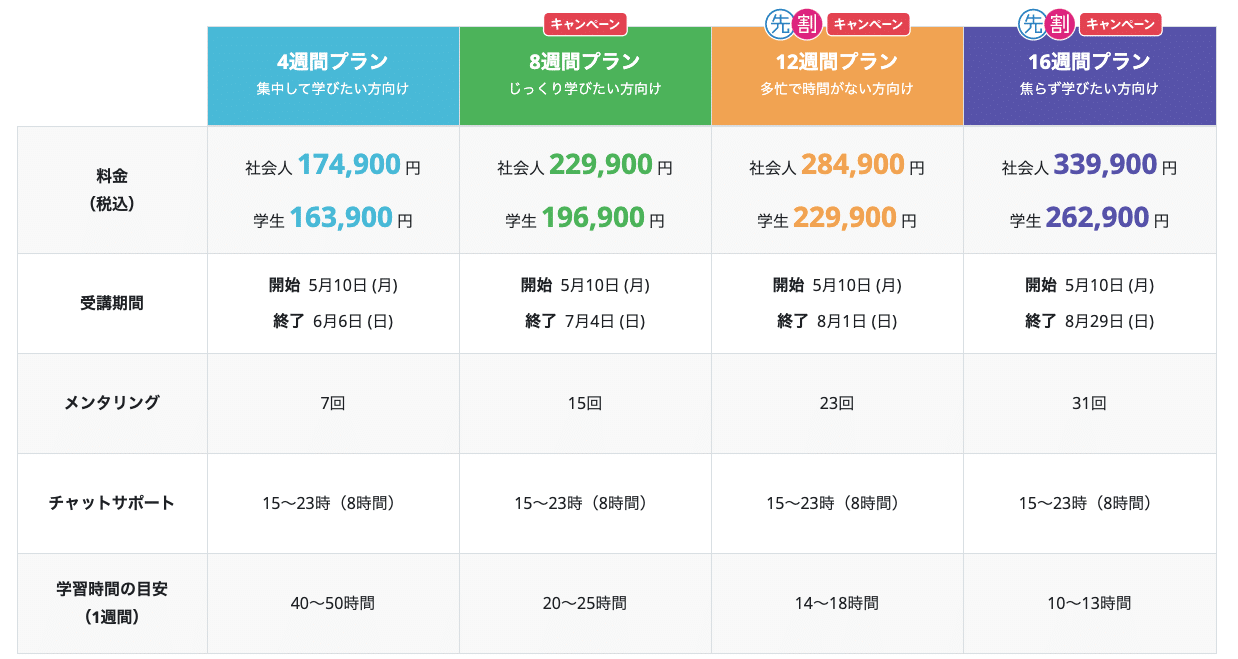
最短4週間から受講可能
※TechAcademy:Webアプリケーションコースの料金
TechAcademyでは、受講期間が4週間から選択できます。一方、CodeCampの場合、最短で2ヶ月~しか選択することができません。
「週に40時間以上の学習時間を確保できて、短期間で素早く学習を進めたい!」という方は、TechAcademyの4週間プランが良いでしょう。

オリジナルサービス開発ができる
TechAcademyではカリキュラムにオリジナルサービスの開発が含まれています。
そのため、カリキュラムの内容としては、TechAcademyの方が難易度は高いです。
しかし、GitやHerokuを実際に使用して、自身で作成したアプリを公開するところまで、メンターにサポートしてもらいながら行うことができます。
自身でオリジナルサービスの設計から開発、リリースまでを一通り経験すると、カリキュラムの復習にもなりますし、加えて自己解決力や自分でアプリ開発を行うコツなど、得られるものは大きいです。
就職・転職に必要なポートフォリオでは、オリジナルアプリが必須なので、スクールでこういった経験を積んでおくと今後学習・転職を進めていく上でプラスになります。

チャットサポートが利用できる
チャットサポートでは、Slackというコミュニケーションツールを使用して、すぐにチャット上で質問することができます。

TechAcademyのチャットサポートは質が高い
基本的に自習形式で学習を進めていくので、以下のような状況に遭遇する可能性が高いです。
- エラーが出てしまって先に進めず、挫折する
- 環境構築が複雑すぎてわからない
TechAcademyのチャットサポートでは、質問を送れば30秒~2分程で返信がきます。
さらに、TechAcademyのチャットサポートでは、ただ単に答えを教えるのではなく、受講者が自身で問題を解決できるように意識して質問に回答します。
この自分でエラーを解決する力はエンジニアとしてもかなり大切な力の一つなので、ありがたいですよね。
ただ、基本的にTechAcademyではこのチャットサポートで疑問を解決していくので、「何がわからないかわからず言語化できない」「15:00~23:00は学習できない」という方はあまりおすすめできません。

TechAcademyはこんな人におすすめ
- ある程度独学で学習していて、自分でエラーを解決するのに慣れている
- 短期間でオリジナルアプリ開発作成まで学習したい
- 学生で短期間でプログラミングの基礎を習得したい
以上の方はTechAcademyがおすすめです。
TechAcademyよりもCodeCampがおすすめな人は?
TechAcademyよりもCodeCampがおすすめな人は、「時間をかけて学習を進めたいプログラミング完全初心者」です。
理由としては、CodeCampの方が、初心者向けのサポートが充実しているからです。
CodeCampには以下メリットがあります。
- 時間をかけて学習するならCodeCampの方が安い
- 講師が毎回選べる
- オンラインレッスンが充実してる

じっくり時間をかけて学習したいならCodeCampの方が安い
※CodeCamp:Webマスターコースの料金
CodeCampでは2ヶ月からコースが受講できますが、TechAcademyの8週間プランと料金を比較すると、CodeCampの方が31,900円お得です。
- TechAcademy(8週間プラン)→229,900円
- CodeCamp(2ヶ月プラン)→16,5000円+3,3000円(合計198,000円)
講師が毎回選べる
TechAcademyの場合は、専属でメンターがつくので、途中で変更することは基本的にできません。
しかし、CodeCampでは、オンラインレッスン毎に講師を指名することができます。そのため、
- 有名企業のエンジニアから現場の話を聞いてみたい!
- 実際にフリーランスで活躍している人の話を聞きたい!
- とりあえずいろんな人からフィードバックをもらいたい!
以上のような個人のニーズに合わせて色々な講師と話すことができます。

オンラインレッスンが充実している
CodeCampでは、マンツーマンで指導してもらえるオンラインレッスンがTechAcademyよりも充実しています。
具体的には、以下のことが挙げられます。
- オンラインレッスンの回数が多い
- レッスン時間は365日7:00~23:40まで(対応開始時間は7:00〜23:00)
| TechAcademy | CodeCamp | |
| オンラインレッスンの回数 | 15回(8週間プラン) | 20回(2ヶ月プラン) |
| 対応時間 | 13:00~23:00 | 7:00~23:00 |
オンラインレッスンの回数が多い
CodeCampでは、オンラインレッスンの回数がTechAcademyよりも多いです。

対応時間が365日7:00~23:00まで
TechAcademyではオンラインレッスンが、13:00~23:00の間から曜日・時間固定で週2回行われます。
対してCodeCampでは、7:00~23:00の間で、好きな時間・曜日で予約することができます。

ただし、オンラインレッスンも受講回数制限があります。ですので、限られた時間の中でわからない部分を質問・解決していく必要があります。
こんな人はCodeCampがおすすめ
- じっくり時間をかけて学習したい
- まだ初心者なので、カリキュラムを期間内に終わらせられるか不安
- 多くの現役のエンジニアと話して業界・プログラミングの理解を深めたい
以上の方はCodeCampがおすすめです。
【重要】スクールを選ぶ上での大切なポイント
ここまで、TechAcademyとCodeCampを比較してきましたが、そもそも自分に合ったスクールを選ぶ上で大切なポイントはなんでしょうか。
確認するポイントは以下の二つです。
- 自分の学習スタイルに合っているかどうか
- 自分の目的が達成できそうかどうか
自分の学習スタイルに合っているかどうか
勘違いしてほしくないのが、プログラミングスクールに通えば、エンジニアなれるわけではないということです。
あくまでプログラミングスクールは学習を効率化して学習スピードUPさせるための手段です。
そして、基本的にエンジニアとして成長できる人の特徴は、自分で学習を進められる人です。

自分の目的が達成できそうか
スクールを選ぶ上で、自分の目的が達成できそうかどうかという点も大切になってきます。

しかし、Web系自社開発企業への転職がしたい!という目的の方は、正直、TechAcademyやCodeCampでプログラミングを学習しただけでは、苦しいです。
なぜなら、Web系自社開発企業への転職には、レベルの高い良質なポートフォリオを作成する必要があるためです。
そのため、Web系自社開発企業へ転職したいと考えている場合は、
以上の2パターンあります。
自分の目的を明確にし、それが達成できそうか考えてスクールを絞るのがおすすめです。
迷っているならTechAcademyとCodeCampの無料体験に参加してみるのがおすすめ
ここまで、TechAcademyとCodeCampを比較してきましたが、一番おすすめなのは自分で両方のスクールを体験してみて判断するのが良いです。

TechAcademy
TechAcademyの無料体験でできること
TechAcademyの無料体験では1週間の無料体験ができます。体験でできることは、以下の二つです。
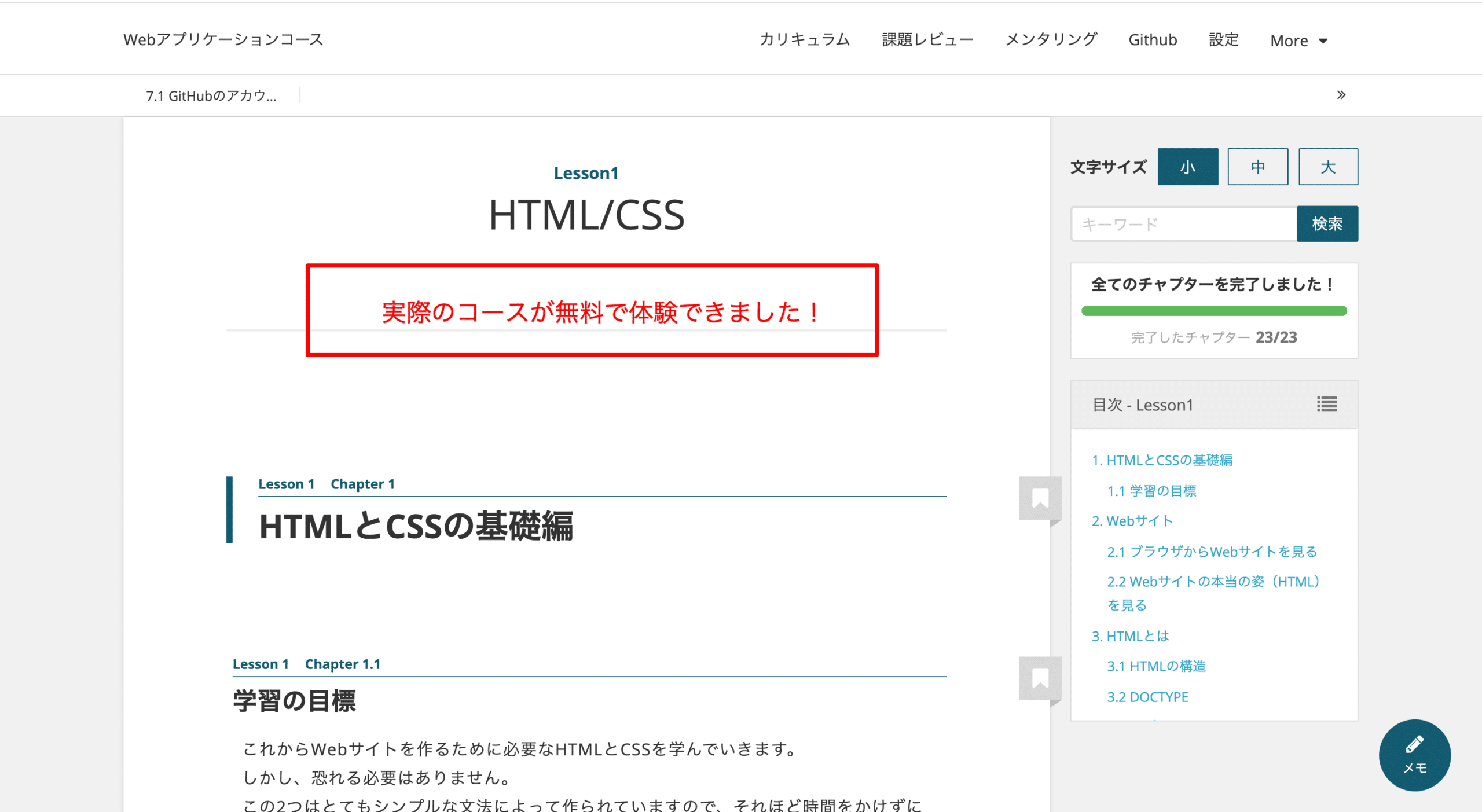
- 実際の教材を使ってHTML/CSS/JaveScriptの基礎の基礎が学べる
- 現役講師の方との25分間のメンタリング
体験では、テキストを進めながら、課題を提出するところまでできます。
さらに、無料メンタリングに参加すると以下の得点がプレゼントされます。
- 受講料最大1万円割引のクーポン
- Amazonギフトカード500円分
無料体験の手順
TechAcademyの無料体験を受講する手順は以下の4ステップです。
- TechAcademy公式サイトにアクセス
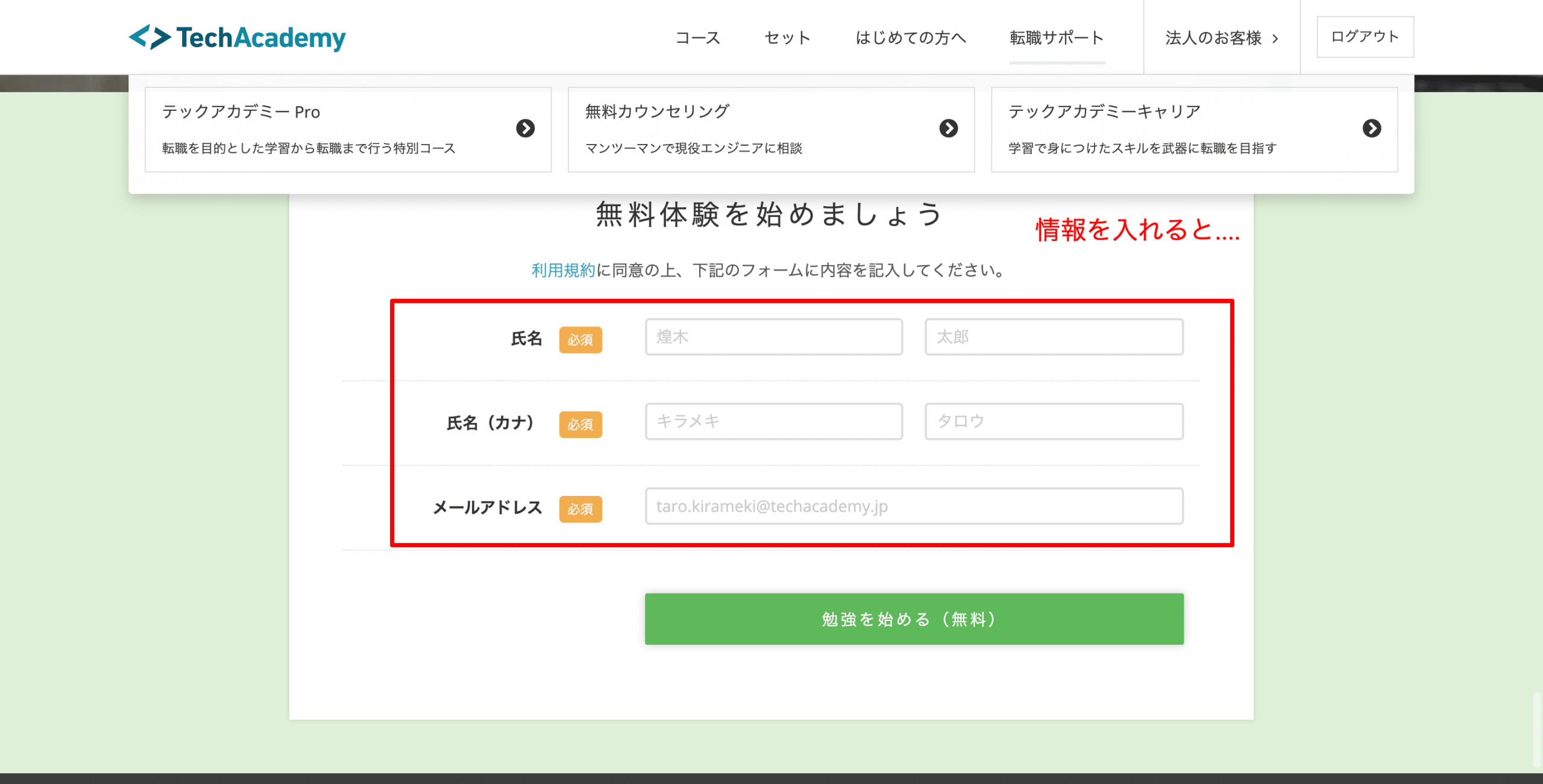
- フォームに名前とメールアドレスを入力
- 無料メンタリング申請(スキップ可能)
- 実際の教材を使って無料体験開始

こんな人はおすすめ
- 実際に体験してからCodeCampと比較したい方
- 現役エンジニアの方にプログラミング学習やキャリアについて相談したい方
- コース10,000円割引クーポンやAmazonギフト券500円分をもらってお得に受講したい方
CodeCamp
CodeCamp公式:https://codecamp.jp
CodeCampの無料体験でできること
CodeCampの無料体験では、以下の二つができます。
- 40分間講の体験レッスン
- 実際の教科書に触れることができる
体験レッスンでは、実際に講師の方から授業に関する説明や自身のキャリア相談やプログラミングの学習相談まですることができます。
ただし、教科書の内容は、TechAcademyのようにプログラミングを学習できる内容ではないので、注意です。

CodeCampの無料体験の手順
- CodeCamp公式サイトへアクセス
- 日程選ぶ
- メールアドレスを入力
- 予約完了
以上の手順で、こちらも約30秒ほどで予約できます。
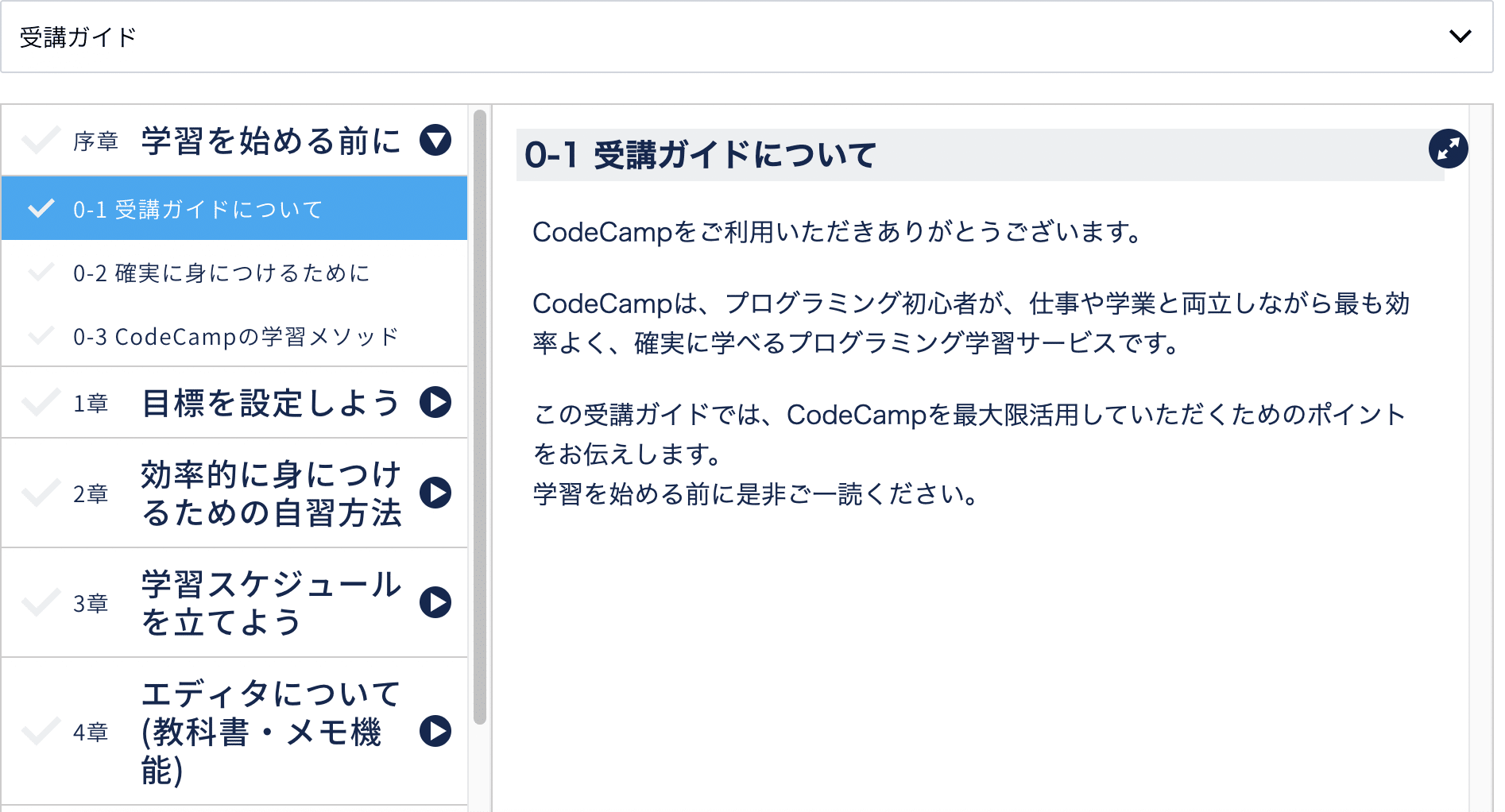
予約が完了すると、一部テキストを閲覧することができます。
こんな人におすすめ
以下の方はCodeCampの無料体験を受講してみましょう!
- 無料で体験してからTechAcademyと比較したい方
- 実際に現役のエンジニアの方にカウンセリングしてもらいたい方
- 受講を開始する前に1万円分の割引クーポンを受け取りたい方
まとめ
いかがだったでしょうか?
結論としては、
- ある程度独学に慣れていて、短期間で学習したい人→TechAcademy
- プログラミング完全初心者で時間をかけて学習を進めたい→CodeCamp
- 本格的にWeb系エンジニアとして転職したい→RUNTEQ,ポテパンキャンプ




_TechAcademy_テックアカデミー_-2.png)