転職エージェントが使えない本当の理由は?後悔しないために知っておくべきこと
《DAINOTE編集部が推薦!おすすめの転職サービス》
ポジウィルキャリア:転職活動を手厚くサポートしてほしい方向け。転職エージェントではなく、キャリアの専門家に相談したい方必見
「転職エージェント、全然使えないじゃん!」
転職エージェントを利用している方、あるいはこれから利用しようと考えている方で、転職エージェントに関して悩みを抱えている方は多いのではないでしょうか。

- 「転職エージェントは使えない」という口コミが不安で、登録しようか迷っている
- 転職エージェントに登録しても、なぜか「紹介できる求人がない」と言われる
- 転職エージェントが自分の行きたい業界の求人を渡してくれない
- 転職エージェントからの連絡が急に来なくなった
以上に当てはまる方にはぴったりの記事となっています。

目次 (PRも含まれます)
転職エージェントが使えない4つの理由
転職活動をしていると、よくこんなツイートを見るんですよね。
転職エージェントがこんなに使えないとは。もっと早くそれを知っていれば…という気持ちでいっぱい。4月の成果はゼロに近い。
応募する人のスペック次第なんだろうけど、少なくともnot for meだったかも。どうすりゃいいんだ。
— 空色のメロディ (@melodyblue20) May 7, 2020
転職エージェントを利用してみたときに、使えないと感じるタイミング、ありますよね。
転職エージェントが使えないと言われる理由は、主に以下の4つかなと思います。
- 転職エージェントにそもそも登録できない可能性がある
- 転職エージェントのキャリアコンサルサントが、自分自身のキャリアに向き合ってくれない可能性がある
- 要望とは違う求人を出してくる場合がある
- 連絡が途中で途絶える場合がある

使えない理由①:転職エージェントにそもそも登録できない可能性がある
会社にもよりますが、転職エージェントで紹介可能な求人は、求職者様のプロフィールをもとに渡されることが多いんです。

- 学歴
- 社歴
- 転職回数
- 職種
- 年齢
- ブランク期間
これらをもとに、紹介される求人が自動で変わってしまうことがあります。
特に大手転職エージェントの場合は、顧客と求人数が多く、一人ひとりの転職者さんに十分な時間をかけるのが難しいため、プロフィールでフィルタリングをかける場合があるんですね。
使えない理由②:転職エージェントのキャリアコンサルサントが、自分自身のキャリアに向き合ってくれない可能性がある
次に、せっかく転職エージェントに登録できたものの、キャリアコンサルタントが自分自身のキャリアに向き合ってくれない場合です。

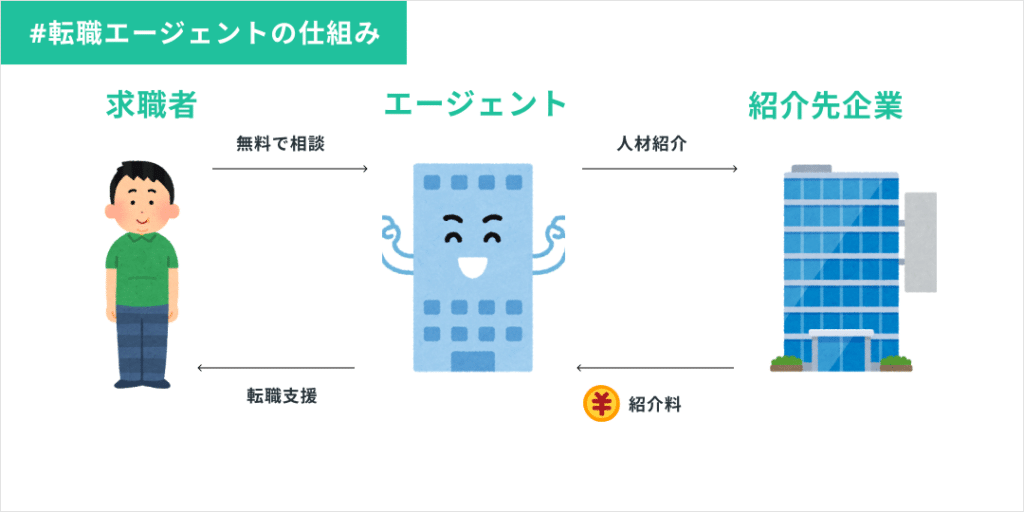
転職エージェントは、企業に求職者を紹介して、就職したら年収の35%ほどを貰うことができるビジネスです。

本来転職エージェントは、求職者のためのサービスではなく、どちらかというと企業の採用代行なので、そういうもんなんです。

使えない理由③:要望とは違う求人を出してくる場合がある
続いては、自分の要望とは全く違う求人を伝えてくる場合です。
実際の例です。
元ITコンサルタント。理由があって、事務職に就きたいので転職エージェントに登録した。要望は事務職だったのに、紹介されたのはコンサルタントの仕事ばかり…。

シンプルに、転職成功確度が高いからです。
だって、異職種に転職してもらうよりも、今の職種と近い職種に転職したほうが、転職って決まりやすいんです。

転職が決まりやすい職種で紹介した方が、より多くの方を就職させて、転職エージェントは多くの報酬を得られます。
ですので、例えば、未経験の分野になんとか企業にねじ込んで紹介したりすることは、基本的にやりたくないのが実情です。
使えない理由④:連絡が途中で途絶える場合がある
これも同様ですね。基本的に、転職エージェントにとってあまりおいしくないからです。
- 求人を渡しにくい
- 本人の意向と、求人の間で必須スキルのギャップがある
- なのに本人のマインドが変わらず、無理な職種だけ希望してくる

転職エージェントは使わないほうがいい?使うメリット・デメリットは?


転職エージェントのデメリットは、先程紹介した4つ。
- 転職エージェントにそもそも登録できない可能性がある
- 転職エージェントのキャリアコンサルサントが、自分自身のキャリアに向き合ってくれない可能性がある
- 要望とは違う求人を出してくる場合がある
- 連絡が途中で途絶える場合がある
一方で、転職エージェントを使うメリットもたくさんあります。
- 非公開の求人情報を入手できる
- 転職やキャリアプランに関わることを気軽に相談できる
- 履歴書添削や面接対策などをサポートしてくれる
- 企業側との日程調整や交渉を代行してくれる
- 上記が無料で利用できる

転職エージェント以外を使いたいという人に、おすすめの転職サービス


そんな、「自分を売り物にされたくない…」という方は、ポジウィルキャリアがぴったりかもしれません。
ポジウィルキャリア:転職エージェントではなく、キャリアの専門家に相談したい方必見
ポジウィルキャリア(旧ゲキサポ)は、短期集中であなたの転職活動を全力サポートしてくれるサービスです。
プロのトレーナーがつきっきりで支援してくれるので、転職活動に不安な方におすすめです。
転職サイトや転職エージェントとは違い、ポジウィルキャリアは求人紹介はしません。
ポジウィルキャリアは、プロのキャリアアドバイザーが自己分析や企業研究のサポートがメインのサービスです。
普通の転職サイトや転職エージェントだと、以下のような問題がなかなか解決できないですよね。
- 自分がやりたいことがそもそも分からない
- やりたいことが分かっても、自分が必要とされている会社が分からない
- 自分の経歴をどう活用して転職活動すればいいか分からない
- 転職エージェントに行っても、早く転職させようとしている感じがして心配

無料でキャリア相談を受けることができるので、そこで客観的に自己分析してもらうのがおすすめです。
無料でポジウィルキャリアに相談してみる転職エージェントを使うべき人の3つの特徴


転職エージェントを使うべき人
転職エージェントを使うべき人は、以下の通りです。
- ある程度自己分析ができていて、行きたい業界もある程度決まっている
- 行きたい業界・職種の会社の求人をたくさんもらいたい
- 企業側の情報を詳しく知りたい

転職エージェントを使わないほうがいい人
転職エージェントを使わないほうがいい人は、以下の通りです。
- 自己分析ができていなくて、行きたい業界も決まってない
- 転職活動に慣れていて、転職活動に何も困ってない

転職エージェントは使えないと思う方へ:転職エージェントの上手な使い方
では、転職エージェントはどうしたら有効活用できるのか?という話です。

自己分析を終え、分かりやすい履歴書や職務経歴書をある程度作ったうえで、転職エージェントを利用したほうがいいです。
というのも、何もしてない状態で転職エージェントを利用すると、エージェントに塩対応で適当に流されてしまう可能性があるからです。

転職エージェントで渡される求人は、一発目の面談で決まる。そこの評価によって求人が決まるから、
・自己分析できていない
・転職市場を理解していない
・スキルの棚卸しと訴求方法を理解していない
たいう状態だと、自分の市場価値未満の求人しか回ってこない。— DAI (@never_be_a_pm) August 28, 2019
自己分析の進め方


自己分析をして、最終的には以下のことをしっかり説明できるようになっておきましょう。
- 過去に自分自身がやってきた仕事内容
- そこで出した成果
- なぜ、今の会社を辞めたいのか
- 自分がこれからやりたいこと、やりたくないこと

さらに、自分自身ができることに加えて、それを欲している企業様にどのようなニーズがあるかを、ある程度リサーチする必要があります。
転職エージェントがメインで支援できるのは、主に以下の2つ。
- 自己分析
- 企業分析
忙しい転職エージェントの場合だと、企業分析(企業様のニーズや、選択肢を伝えること)がメインになります。
また、転職エージェントにもキャリアアドバイザーの質にばらつきがあるので、「A社では自己分析が全くできなかったけど、B社ならうまくいって内定できた!」といったケースもあります。

https://twitter.com/never_be_a_pm/status/1166958568261607425?s=20
転職エージェントを使うとなった場合に、おすすめの使える転職エージェント

迷ったら、求人数の多い「リクルートエージェント」と「DODA」がおすすめ

https://twitter.com/never_be_a_pm/status/1175935165413019649?s=20
なので、転職を考えている人は、以下2つだけ登録してください。
- リクルートエージェント:求人数150,000件(業界最多!)
- DODA:求人数100,000件(リクルートに次ぐ求人数)
以上に登録しておけば十分です。
リクルートエージェント・DODAどちらにも共通するのは、求人数が豊富なことと、転職に強いアドバイザーが多いこと。

未経験のIT転職なら「ワークポート」がおすすめ
ワークポート(公式:https://www.workport.co.jp/)
ワークポートは、IT業界の求人に強い転職エージェントです。
なかでも、「未経験OK」の求人・「第二新卒向け」の求人を扱っている点が、ワークポートの特徴です。
一般的な転職エージェントのIT業界向け求人では、「経験者向け」である場合がほとんどで、未経験OKの求人は少なくなっています。
そのため、第二新卒からIT業界に挑戦してみたい方には、おすすめの転職エージェントといえます。

ワークポートの案件例

!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
転職・求人情報ならワークポート 転職エージェント
[{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.workport.co.jp",
"logo": "https://www.workport.co.jp/cmn4/svg/logo.svg"
},{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "転職エージェントなら【ワークポート 転職エージェント】",
"url": "https://www.workport.co.jp"
}]
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 400;
src: local("Noto Sans CJK JP Regular"),
url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 500;
src: local("Noto Sans CJK JP Medium"),
url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: bold;
src: local("Noto Sans CJK JP Bold"),
url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype");
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype');
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype");
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype");
}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin: 0;
padding: 0;
outline: 0;
}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section {
display: block;
}
h1,h2,h3,h4,h5,h6,caption,address,th {
font-weight: normal;
margin: 0;
padding: 0;
font-size: 100%;
}
ul,ol,li,dl,dt,dd {
list-style: none;
}
img,iframe {
vertical-align: middle;
border: 0;
}
img {
line-height: 0;
font-size: 0;
-webkit-backface-visibility: hidden;
}
table {
border-collapse: collapse;
}
th {
font-weight: normal;
text-align: left;
}
button,fieldset,form,input,label,legend,select,textarea {
font-style: inherit;
font-weight: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
}
select {
padding: 2px;
}
select::-ms-expand {
display: none;
}
input,select {
font-size: 100%;
vertical-align: middle;
}
input[type="text"],input[type="password"],textarea,select {
outline: none;
}
textarea {
font-size: 100%;
}
input {
vertical-align: middle;
}
input[type="text"] ,
input[type="password"] ,
input[type="email"] ,
input[type="tel"] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
textarea {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
outline: none;
background: transparent;
border-radius: 0;
box-sizing: border-box;
transition: opacity .2s ease-out,all .2s ease-out;
}
input[type="radio"],
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label {
background: transparent;
}
select::-ms-expand {
display: none;
}
::-webkit-input-placeholder {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:placeholder-shown {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:-moz-placeholder {
color: #75787e; opacity: 1;
}
::-moz-placeholder {
color: #75787e; opacity: 1;
}
:-ms-input-placeholder {
color: #75787e;
}
label {
padding: 0;
}
hr {
display: none;
}
a {
transition: opacity .4s ease-out,all .4s ease-out;
}
a,a:link {
color: #3C3A38;
text-decoration: none;
word-break: break-all;
}
a:visited {
color: #3C3A38;
}
@media (min-width: 896px) {
a:hover,a:active {
color: #3C3A38;
text-decoration: none;
}
}
*:focus {
outline: none;
}
.c_fix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
font-size: .01em;
height: 0;
overflow: hidden;
}
.c_fix {
min-height: 1px;
}
html {
height: 100%;
}
body {
font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif;
line-height: 2;
font-size: 14px;
font-weight: 400;
text-align: left;
min-width: 1240px;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
background: #fff;
color: #3C3A38;
border-bottom: none;
padding-top: 112px;
}
.f-Ryumin {
font-family: "Ryumin Pro", serif;
font-weight: 500;
}
.f-Roboto {
font-family: "Roboto",sans-serif;
font-weight: 500;
}
.f-A1gothic {
font-family: "A1 Gothic",sans-serif;
font-weight: 500;
}
.f_tnr {
font-family:"Times New Roman", serif;
font-weight: 500;
}
.c-wrap {
width: 1000px;
margin: 0 auto;
box-sizing: border-box;
}
.c-wrap.ver2 {
width: 900px;
}
.c-wrap.ver3 {
width: 960px;
}
.c-pc {
display: block;
}
.c-pc-in {
display: inline;
}
.c-sp {
display: none;
}
.c-sp-in {
display: none;
}
.b_btn {
text-align: center;
background: #fff;
border-radius: 4px;
position: relative;
max-width: 320px;
margin: 0 auto;
font-weight: 500;
}
.b_btn a {
border-radius: 4px;
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
height: 60px;
color: #ffffff;
font-size: 16px;
text-decoration: none;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.b_btn.is-or a {
background: #E05E00;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #E05E00;
}
.b_btn.or a span {
position: relative;
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
content: "無料";
position: absolute;
top: 50%;
right: 0;
z-index: 9;
background: #ffffff;
height: 24px;
width: 50px;
text-align: center;
line-height: 24px;
color: #E05E00;
font-size: 16px;
margin: -12px 0 0 0;
border-radius: 3px;
}
.b_btn.or2 a {
background: #E05E00;
}
/*黒*/
.b_btn.blk {
background: transparent;
}
.b_btn.blk a {
background: transparent;
color: #3C3A38;
border: 1px solid #3C3A38;
}
.b_btn.blk2 {
background: #fff;
}
.b_btn.blk2 a {
background: #fff;
color: #3C3A38;
border: 1px solid #3C3A38;
}
/*白*/
.b_btn.wh {
background: transparent;
}
.b_btn.wh a {
background: transparent;
color: #fff;
border: 1px solid #fff;
}
/*白2*/
.b_btn.wh2 {
background: #fff;
}
.b_btn.wh2 a {
background: #fff;
color: #1C4A40;
border: 1px solid #fff;
}
/*緑*/
.b_btn.is-gln a {
background: #1C4A40;
}
@media (min-width: 896px) {
.b_btn a:hover {
opacity: 0.7;
}
.b_btn.blk a:hover,
.b_btn.blk2 a:hover {
opacity: 1;
background: #3C3A38;
color: #fff;
}
.b_btn.blk a.is-on {
opacity: 1;
background: #3C3A38;
color: #fff;
}
.b_btn.wh a:hover {
opacity: 1;
background: #fff;
color: #1C4A40;
}
.b_btn.wh2 a:hover {
opacity: 1;
background: #1C4A40;
color: #fff;
}
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
background: #fff;
/* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */
border-bottom: 1px solid #e1e6ea;
}
.header {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 10px 0;
}
.head_logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head-logo {
line-height: 1;
width: 232px;
position: relative;
}
.head-logo a {
display: block;
}
.head-logo .is-20th {
position: absolute;
top: 50%;
right: -115px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
/*
.head-logo:after {
content: "";
position: absolute;
top: 50%;
right: -120px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
.head-logo.y19:after {
background: url(/cmn4/svg/logo_19year.svg) no-repeat center center;
background-size: 100% auto;
}
.head-logo.y20:after {
background: url(/cmn4/svg/logo_20year.svg) no-repeat center center;
background-size: 100% auto;
}
*/
.head-txt {
font-size: 11px;
line-height: 1;
font-weight: bold;
padding-left: 120px;
}
.headLnk_wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headLnk_lst {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-right: 20px;
}
.headLnk_lst li {
font-size: 13px;
line-height: 1.4;
font-weight: 500;
margin-right: 20px;
}
.headLnk_lst li:last-child {
margin-right: 0;
}
.headLnk_lst li a span {
padding-left: 24px;
position: relative;
}
.headLnk_lst li.is-mbr {
position: relative;
}
.headLnk_lst li.is-mbr a {
display: block;
cursor: pointer;
}
.headLnk_lst li.is-mbr a span {
padding-left: 25px;
}
.headLnk_lst li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/hd_recruit.png?1) no-repeat center;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 17px;
background: url(/cmn4/img/hd_login.png?1) no-repeat center;
}
.headLg_wrap {
display: none;
position: absolute;
top: 33px;
left: -45px;
width: -webkit-calc(100% + 90px);
width: calc(100% + 90px);
background: #fff;
border: 1px solid #e1e6ea;
z-index: 99999999;
}
.headLg_wrap.on {
display: block;
}
.headLg-lnk {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst.ver2 {
margin-right: 15px;
}
.headLnk_lst.ver2 li {
font-size: 10px;
line-height: 1;
margin-right: 13px;
}
.headLnk_lst.ver2 li:last-child {
margin-right: 0;
}
.headLnk_lst.ver2 li a span {
display: inline-block;
padding: 26px 0 0;
position: relative;
}
.headLnk_lst.ver2 li a span:before {
left: 0;
right: 0;
top: 0;
transform: none;
margin: auto;
width: 20px;
height: 20px;
}
.headLnk_lst li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-service a span:before {
background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-message a span:before {
background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-template a span:before {
background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center;
background-size: auto 100%;
}
.headLnk_e {
border-left: 1px solid #e1e6ea;
padding: 0 10px 0 10px;
font-size: 12px;
line-height: 1.6;
}
.headLnk_btn {
width: 200px;
}
.headLnk_btn a {
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
background: #E05E00;
color: #fff;
font-size: 13px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_wrap {
border-top: 1px solid #e1e6ea;
}
.headNav_lst {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headNav_lst > li {
width: 20%;
text-align: center;
position: relative;
}
.headNav_lst > li:before,
.headNav_lst > li:after {
display: block;
width: 1px;
height: 20px;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: #e1e6ea;
}
.headNav_lst > li:before {
content: '';
}
.headNav_lst > li:last-child:after {
content: '';
left: auto;
right: 0;
}
.headNav_lst > li a {
display: block;
font-size: 15px;
line-height: 1;
font-weight: bold;
padding: 17px 0 18px;
position: relative;
}
.headNav_lst > li > a {
cursor: pointer;
}
.headNav_inner {
display: none;
position: absolute;
top: 51px;
/*left: -30px;*/
left: 0;
width: 100%;
}
.headNav_inner.ver2 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 170px);
width: calc(100% + 170px);
}
.headNav_inner.ver3 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 100px);
width: calc(100% + 100px);
}
.headNav_inner .h_lnk{
background: #fff;
border: 1px solid #e1e6ea;
border-top: none;
border-bottom: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 13px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headNav_inner li a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 55px;
height: 55px;
background: #fff;
}
.sp_menu_btn .link {
width: 20px;
height: 2px;
position: relative;
}
.sp_menu_btn .link span {
display: block;
height: 0;
overflow: hidden;
padding: 2px 0 0 0;
background: #3C3A38;
}
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
content: "";
display: block;
position: absolute;
width: 20px;
height: 2px;
background: #3C3A38;
left: 0;
z-index: 10;
}
.sp_menu_btn .link:before {
top: -6px;
transition: all .4s;
}
.sp_menu_btn .link:after {
bottom: -6px;
transition: all .4s;
}
.sp_menu_btn.on .link span {
background: transparent;
}
.sp_menu_btn.on .link:before {
top: 0;
transform: rotate(-135deg);
}
.sp_menu_btn.on .link:after {
transform: rotate(135deg);
bottom: 0;
}
@media (min-width: 896px) {
.headNav_lst > li > a:before {
content: '';
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #1C4A40;
transition: all .3s;
transform: scale(0, 1);
transform-origin: center top;
}
.headNav_lst > li.on > a {
font-size: 15px;
color: #1C4A40;
}
.headNav_lst > li.on > a:before,
.headNav_lst > li > a:hover:before {
transform: scale(1, 1);
}
.headNav_lst > li a:hover {
color: #1C4A40;
text-decoration: none;
}
.headNav_inner li a:hover:before {
right: 5px;
}
.headLnk_btn a:hover {
opacity: .7;
}
.headLnk_btn.myp a {
font-size: 11px;
}
.headLnk_lst li a:hover {
color: #1C4A40;
text-decoration: none;
}
.headLnk_lst li.is-ec a:hover span:before {
background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center;
}
.headLnk_lst li.is-mbr a:hover span:before {
background: url(/cmn4/img/hd_login_on.png?3) no-repeat center;
}
.headLnk_lst li.is-mypage a:hover span:before {
background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a:hover span:before {
background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a:hover span:before {
background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a:hover span:before {
background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a:hover span:before {
background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a:hover span:before {
background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a:hover span:before {
background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center;
background-size: 100% auto;
}
.headLnk_e a:hover {
color: #1C4A40;
text-decoration: none;
}
.headLg-lnk a:hover:before {
right: 5px;
}
.sp_menu_btn {
width: 16px;
height: 20px;
border-left: 1px solid #e1e6ea;
padding-left: 20px;
margin-left: 20px;
cursor: pointer;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn .link span,
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
width: 16px;
background: #1C4A40;
}
.sp_menu_btn:hover {
opacity: .7;
}
header.anima {
position: fixed;
animation: DownAnime 0.5s forwards;
}
header {
position: absolute;
}
header.is-active {
animation: UpAnime 0.5s forwards;
margin-top: -111px;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-111px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-111px);
}
}
}
@media only screen and (max-width: 896px) {
body {
font-size: 13px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
padding-top: 55px;
}
.c-wrap,
.c-wrap.ver2,
.c-wrap.ver3 {
width: 100%;
}
.c-pc {
display: none;
}
.c-pc-in {
display: none;
}
.c-sp {
display: block;
}
.c-sp-in {
display: inline;
}
.b_btn {
border-radius: 2px;
max-width: 100%;
}
.b_btn a {
border-radius: 2px;
height: 50px;
font-size: 16px;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #E05E00;
}
.b_btn.or a span {
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
height: 26px;
width: 56px;
line-height: 26px;
font-size: 16px;
margin: -13px 0 0 0;
}
.b_btn.or2 a {
height: 40px;
font-size: 14px;
}
.b_btn.blk a {
height: 40px;
font-size: 14px;
}
.b_btn.blk2 a {
height: 40px;
font-size: 14px;
}
header {
/* border-bottom: none; */
}
/*header.on {
box-shadow: 0 0 4px rgb(0 0 0 / 20%);
}*/
header.on_lg {
transition: none;
background: #fff !important;
}
.header {
height: 55px;
padding: 0;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head_logo {
width: 92px;
padding-left: 20px;
}
.head-logo img {
width: 92px;
height: auto;
}
.head-logo .is-20th {
right: -80px;
width: 70px;
height: 20px;
margin: -10px 0 0 0;
}
.head-logo .is-20th img {
width: 100%;
height: auto;
}
/*
.head-logo:after {
right: -80px;
width: 70px;
height: 20px;
margin: -12px 0 0 0;
}
*/
.headLnk_lst {
margin-right: 0;
}
.headLnk_lst li {
font-size: 12px;
margin-right: 0;
}
.headLnk_lst li a {
display: block;
width: 48px;
height: 40px;
}
.headLnk_lst li a span {
display: block;
padding: 24px 0 0;
}
.headLnk_lst li.is-mbr a span {
padding-left: 0;
}
.headLnk_lst li a span:before {
left: 0;
right: 0;
margin: auto;
top: 6px;
transform: none;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 15px;
background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center;
background-size: 100% auto;
}
.headLg_wrap {
position: fixed;
top: 55px;
left: 0;
width: -webkit-calc(100%);
width: calc(100%);
border-bottom: 0;
}
.headLg_wrap.on {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.headLg-lnk {
width: 50%;
}
.headLg-lnk a {
display: block;
position: relative;
width: 100% !important;
height: 100% !important;
box-sizing: border-box;
border-right: 1px solid #e1e6ea;
}
.headLg-lnk:last-child a {
border-right: 0;
}
.head_bg.on {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999998;
background: #3C3A38;
opacity: 0.6;
}
.headLnk_lst.ver2 {
padding: 0 5px;
margin: 0;
border-top: 1px solid #e1e6ea;
width: 100%;
box-sizing: border-box;
}
.headLnk_lst.ver2 li {
margin-right: 0;
width: 17%;
text-align: center;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.headLnk_lst.ver2 li.is-scout {
width: 14%;
}
.headLnk_lst.ver2 li.is-mypage ,
.headLnk_lst.ver2 li.is-documents ,
.headLnk_lst.ver2 li.is-cubic {
width: 18%;
}
.headLnk_lst.ver2 li a {
width: 100%;
height: 55px;
}
.headLnk_lst.ver2 li a span {
padding: 35px 0 0 0;
}
.headLnk_lst.ver2 li.is-cubic a span {
padding: 29px 0 0 0;
}
.headLnk_lst.ver2 li a span:before {
top: 8px;
width: 18px;
height: 18px;
}
.headNav_wrap {
display: none;
position: fixed;
top: 55px;
right: 0;
overflow-y: auto;
padding: 0 10px 25px;
width: 100%;
box-sizing: border-box;
height: -webkit-calc(100dvh - 55px);
height: calc(100dvh - 55px);
background: #FFF;
z-index: 9999;
border-top: none;
}
.headNav_lst {
display: block;
}
.headLnk_btn {
width: 100%;
}
.headLnk_btn a {
width: 100%;
background: #E05E00;
color: #fff;
font-size: 12px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_lst > li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
border-left: 1px solid #e1e6ea;
border-right: 1px solid #e1e6ea;
}
.headNav_lst > li:first-child {
border-top: 1px solid #e1e6ea;
}
.headNav_lst > li:before,
.headNav_lst > li:last-child:after {
content: none;
}
.headNav_lst > li > a {
font-size: 14px;
padding: 16px 15px;
background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px;
background-size: auto 10px;
}
.headNav_lst > li:nth-child(4) {
margin-top: 25px;
border-top: 1px solid #e1e6ea;
}
.headNav_lst.ver2 {
margin-bottom: 25px;
}
.headNav_lst.ver2 > li:nth-child(4) {
margin-top: 0;
border-top: none;
}
.headNav_lst.ver2 li a span {
display: inline-block;
position: relative;
padding: 0 0 0 30px;
}
.headNav_lst.ver2 li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 20px;
height: 20px;
}
.headNav_lst.ver2 li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center;
background-size: 100% auto;
}
.headNav_inner {
display: block;
position: relative;
top: auto;
left: auto;
width: 100%
}
.headNav_inner.ver2 {
left: auto;
width: 100%;
}
.headNav_inner.ver3 {
left: auto;
width: 100%;
}
.headNav_inner .h_lnk{
border: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border: none;
border-top: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 14px;
line-height: 1.4;
padding: 16px 25px 16px 15px;
background: #f4f6f7;
padding-left: -webkit-calc(15px + 1em);
padding-left: calc(15px + 1em);
}
.headNav_inner li a:before {
width: 4px;
height: 8px;
right: 15px;
background: url(/cmn4/svg/arw2_r.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_btn {
padding-top: 25px;
}
.headNav_btn li {
margin-bottom: 20px;
}
.headNav_btn li:last-child {
margin-bottom: 0;
}
.headNav_lst > li.headerjs > a {
background: #fff;
}
.headerjs > a:before,
.headerjs > a:after {
position: absolute;
content: "";
display: block;
transition: all 0.4s;
background: #e1e6ea;
right: 10px;
top: 50%;
width: 10px;
height: 2px;
border-radius: 4px;
transform: translate(-50%, -50%);
}
.headerjs > a:before {
transform: translate(-50%, -50%) rotate(90deg);
}
.headerjs.tgl > a:before {
transform: translate(-50%, -50%) rotate(0deg);
}
.headNavLogin_wrap {
margin: 0 -10px 15px -10px;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
-webkit-justify-content: space-between;
justify-content: space-between;
background: #f4f6f7;
padding: 10px 25px;
}
.headNavLogin-name {
line-height: 1.7;
font-size: 12px;
}
.headNavLogin-name span {
font-size: 15px;
font-weight: bold;
padding: 0 5px 0 0;
}
.headNavLogin-out a {
font-size: 10px;
font-weight: bold;
}
}
@media only screen and (max-width: 374px) {
.b_btn a {
font-size: 14px;
}
.b_btn.or a span:before {
font-size: 14px;
}
.b_btn.or2 a {
font-size: 13px;
}
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職相談サービスお申し込み
求人を探す
転職相談サービス
転職相談サービスの内容と流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ®紹介
eコンシェル
転職エージェントとは
転職お役立ち情報
転職セミナー情報
【企業別】採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
面談拠点一覧(アクセス)
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
TOP
求人検索
求人検索結果一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントなら【ワークポート 転職エージェント】",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人検索結果一覧"
}]
}想定給与 給与360万円~500万円 業務内容 #ERROR! 基本スキル ml>
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
転職・求人情報ならワークポート 転職エージェント
[{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.workport.co.jp",
"logo": "https://www.workport.co.jp/cmn4/svg/logo.svg"
},{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "転職エージェントなら【ワークポート 転職エージェント】",
"url": "https://www.workport.co.jp"
}]
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 400;
src: local("Noto Sans CJK JP Regular"),
url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 500;
src: local("Noto Sans CJK JP Medium"),
url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: bold;
src: local("Noto Sans CJK JP Bold"),
url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype");
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype');
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype");
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype");
}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin: 0;
padding: 0;
outline: 0;
}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section {
display: block;
}
h1,h2,h3,h4,h5,h6,caption,address,th {
font-weight: normal;
margin: 0;
padding: 0;
font-size: 100%;
}
ul,ol,li,dl,dt,dd {
list-style: none;
}
img,iframe {
vertical-align: middle;
border: 0;
}
img {
line-height: 0;
font-size: 0;
-webkit-backface-visibility: hidden;
}
table {
border-collapse: collapse;
}
th {
font-weight: normal;
text-align: left;
}
button,fieldset,form,input,label,legend,select,textarea {
font-style: inherit;
font-weight: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
}
select {
padding: 2px;
}
select::-ms-expand {
display: none;
}
input,select {
font-size: 100%;
vertical-align: middle;
}
input[type="text"],input[type="password"],textarea,select {
outline: none;
}
textarea {
font-size: 100%;
}
input {
vertical-align: middle;
}
input[type="text"] ,
input[type="password"] ,
input[type="email"] ,
input[type="tel"] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
textarea {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
outline: none;
background: transparent;
border-radius: 0;
box-sizing: border-box;
transition: opacity .2s ease-out,all .2s ease-out;
}
input[type="radio"],
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label {
background: transparent;
}
select::-ms-expand {
display: none;
}
::-webkit-input-placeholder {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:placeholder-shown {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:-moz-placeholder {
color: #75787e; opacity: 1;
}
::-moz-placeholder {
color: #75787e; opacity: 1;
}
:-ms-input-placeholder {
color: #75787e;
}
label {
padding: 0;
}
hr {
display: none;
}
a {
transition: opacity .4s ease-out,all .4s ease-out;
}
a,a:link {
color: #3C3A38;
text-decoration: none;
word-break: break-all;
}
a:visited {
color: #3C3A38;
}
@media (min-width: 896px) {
a:hover,a:active {
color: #3C3A38;
text-decoration: none;
}
}
*:focus {
outline: none;
}
.c_fix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
font-size: .01em;
height: 0;
overflow: hidden;
}
.c_fix {
min-height: 1px;
}
html {
height: 100%;
}
body {
font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif;
line-height: 2;
font-size: 14px;
font-weight: 400;
text-align: left;
min-width: 1240px;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
background: #fff;
color: #3C3A38;
border-bottom: none;
padding-top: 112px;
}
.f-Ryumin {
font-family: "Ryumin Pro", serif;
font-weight: 500;
}
.f-Roboto {
font-family: "Roboto",sans-serif;
font-weight: 500;
}
.f-A1gothic {
font-family: "A1 Gothic",sans-serif;
font-weight: 500;
}
.f_tnr {
font-family:"Times New Roman", serif;
font-weight: 500;
}
.c-wrap {
width: 1000px;
margin: 0 auto;
box-sizing: border-box;
}
.c-wrap.ver2 {
width: 900px;
}
.c-wrap.ver3 {
width: 960px;
}
.c-pc {
display: block;
}
.c-pc-in {
display: inline;
}
.c-sp {
display: none;
}
.c-sp-in {
display: none;
}
.b_btn {
text-align: center;
background: #fff;
border-radius: 4px;
position: relative;
max-width: 320px;
margin: 0 auto;
font-weight: 500;
}
.b_btn a {
border-radius: 4px;
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
height: 60px;
color: #ffffff;
font-size: 16px;
text-decoration: none;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.b_btn.is-or a {
background: #E05E00;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #E05E00;
}
.b_btn.or a span {
position: relative;
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
content: "無料";
position: absolute;
top: 50%;
right: 0;
z-index: 9;
background: #ffffff;
height: 24px;
width: 50px;
text-align: center;
line-height: 24px;
color: #E05E00;
font-size: 16px;
margin: -12px 0 0 0;
border-radius: 3px;
}
.b_btn.or2 a {
background: #E05E00;
}
/*黒*/
.b_btn.blk {
background: transparent;
}
.b_btn.blk a {
background: transparent;
color: #3C3A38;
border: 1px solid #3C3A38;
}
.b_btn.blk2 {
background: #fff;
}
.b_btn.blk2 a {
background: #fff;
color: #3C3A38;
border: 1px solid #3C3A38;
}
/*白*/
.b_btn.wh {
background: transparent;
}
.b_btn.wh a {
background: transparent;
color: #fff;
border: 1px solid #fff;
}
/*白2*/
.b_btn.wh2 {
background: #fff;
}
.b_btn.wh2 a {
background: #fff;
color: #1C4A40;
border: 1px solid #fff;
}
/*緑*/
.b_btn.is-gln a {
background: #1C4A40;
}
@media (min-width: 896px) {
.b_btn a:hover {
opacity: 0.7;
}
.b_btn.blk a:hover,
.b_btn.blk2 a:hover {
opacity: 1;
background: #3C3A38;
color: #fff;
}
.b_btn.blk a.is-on {
opacity: 1;
background: #3C3A38;
color: #fff;
}
.b_btn.wh a:hover {
opacity: 1;
background: #fff;
color: #1C4A40;
}
.b_btn.wh2 a:hover {
opacity: 1;
background: #1C4A40;
color: #fff;
}
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
background: #fff;
/* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */
border-bottom: 1px solid #e1e6ea;
}
.header {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 10px 0;
}
.head_logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head-logo {
line-height: 1;
width: 232px;
position: relative;
}
.head-logo a {
display: block;
}
.head-logo .is-20th {
position: absolute;
top: 50%;
right: -115px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
/*
.head-logo:after {
content: "";
position: absolute;
top: 50%;
right: -120px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
.head-logo.y19:after {
background: url(/cmn4/svg/logo_19year.svg) no-repeat center center;
background-size: 100% auto;
}
.head-logo.y20:after {
background: url(/cmn4/svg/logo_20year.svg) no-repeat center center;
background-size: 100% auto;
}
*/
.head-txt {
font-size: 11px;
line-height: 1;
font-weight: bold;
padding-left: 120px;
}
.headLnk_wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headLnk_lst {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-right: 20px;
}
.headLnk_lst li {
font-size: 13px;
line-height: 1.4;
font-weight: 500;
margin-right: 20px;
}
.headLnk_lst li:last-child {
margin-right: 0;
}
.headLnk_lst li a span {
padding-left: 24px;
position: relative;
}
.headLnk_lst li.is-mbr {
position: relative;
}
.headLnk_lst li.is-mbr a {
display: block;
cursor: pointer;
}
.headLnk_lst li.is-mbr a span {
padding-left: 25px;
}
.headLnk_lst li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/hd_recruit.png?1) no-repeat center;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 17px;
background: url(/cmn4/img/hd_login.png?1) no-repeat center;
}
.headLg_wrap {
display: none;
position: absolute;
top: 33px;
left: -45px;
width: -webkit-calc(100% + 90px);
width: calc(100% + 90px);
background: #fff;
border: 1px solid #e1e6ea;
z-index: 99999999;
}
.headLg_wrap.on {
display: block;
}
.headLg-lnk {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst.ver2 {
margin-right: 15px;
}
.headLnk_lst.ver2 li {
font-size: 10px;
line-height: 1;
margin-right: 13px;
}
.headLnk_lst.ver2 li:last-child {
margin-right: 0;
}
.headLnk_lst.ver2 li a span {
display: inline-block;
padding: 26px 0 0;
position: relative;
}
.headLnk_lst.ver2 li a span:before {
left: 0;
right: 0;
top: 0;
transform: none;
margin: auto;
width: 20px;
height: 20px;
}
.headLnk_lst li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-service a span:before {
background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-message a span:before {
background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-template a span:before {
background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center;
background-size: auto 100%;
}
.headLnk_e {
border-left: 1px solid #e1e6ea;
padding: 0 10px 0 10px;
font-size: 12px;
line-height: 1.6;
}
.headLnk_btn {
width: 200px;
}
.headLnk_btn a {
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
background: #E05E00;
color: #fff;
font-size: 13px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_wrap {
border-top: 1px solid #e1e6ea;
}
.headNav_lst {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headNav_lst > li {
width: 20%;
text-align: center;
position: relative;
}
.headNav_lst > li:before,
.headNav_lst > li:after {
display: block;
width: 1px;
height: 20px;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: #e1e6ea;
}
.headNav_lst > li:before {
content: '';
}
.headNav_lst > li:last-child:after {
content: '';
left: auto;
right: 0;
}
.headNav_lst > li a {
display: block;
font-size: 15px;
line-height: 1;
font-weight: bold;
padding: 17px 0 18px;
position: relative;
}
.headNav_lst > li > a {
cursor: pointer;
}
.headNav_inner {
display: none;
position: absolute;
top: 51px;
/*left: -30px;*/
left: 0;
width: 100%;
}
.headNav_inner.ver2 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 170px);
width: calc(100% + 170px);
}
.headNav_inner.ver3 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 100px);
width: calc(100% + 100px);
}
.headNav_inner .h_lnk{
background: #fff;
border: 1px solid #e1e6ea;
border-top: none;
border-bottom: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 13px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headNav_inner li a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 55px;
height: 55px;
background: #fff;
}
.sp_menu_btn .link {
width: 20px;
height: 2px;
position: relative;
}
.sp_menu_btn .link span {
display: block;
height: 0;
overflow: hidden;
padding: 2px 0 0 0;
background: #3C3A38;
}
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
content: "";
display: block;
position: absolute;
width: 20px;
height: 2px;
background: #3C3A38;
left: 0;
z-index: 10;
}
.sp_menu_btn .link:before {
top: -6px;
transition: all .4s;
}
.sp_menu_btn .link:after {
bottom: -6px;
transition: all .4s;
}
.sp_menu_btn.on .link span {
background: transparent;
}
.sp_menu_btn.on .link:before {
top: 0;
transform: rotate(-135deg);
}
.sp_menu_btn.on .link:after {
transform: rotate(135deg);
bottom: 0;
}
@media (min-width: 896px) {
.headNav_lst > li > a:before {
content: '';
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #1C4A40;
transition: all .3s;
transform: scale(0, 1);
transform-origin: center top;
}
.headNav_lst > li.on > a {
font-size: 15px;
color: #1C4A40;
}
.headNav_lst > li.on > a:before,
.headNav_lst > li > a:hover:before {
transform: scale(1, 1);
}
.headNav_lst > li a:hover {
color: #1C4A40;
text-decoration: none;
}
.headNav_inner li a:hover:before {
right: 5px;
}
.headLnk_btn a:hover {
opacity: .7;
}
.headLnk_btn.myp a {
font-size: 11px;
}
.headLnk_lst li a:hover {
color: #1C4A40;
text-decoration: none;
}
.headLnk_lst li.is-ec a:hover span:before {
background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center;
}
.headLnk_lst li.is-mbr a:hover span:before {
background: url(/cmn4/img/hd_login_on.png?3) no-repeat center;
}
.headLnk_lst li.is-mypage a:hover span:before {
background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a:hover span:before {
background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a:hover span:before {
background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a:hover span:before {
background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a:hover span:before {
background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a:hover span:before {
background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a:hover span:before {
background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center;
background-size: 100% auto;
}
.headLnk_e a:hover {
color: #1C4A40;
text-decoration: none;
}
.headLg-lnk a:hover:before {
right: 5px;
}
.sp_menu_btn {
width: 16px;
height: 20px;
border-left: 1px solid #e1e6ea;
padding-left: 20px;
margin-left: 20px;
cursor: pointer;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn .link span,
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
width: 16px;
background: #1C4A40;
}
.sp_menu_btn:hover {
opacity: .7;
}
header.anima {
position: fixed;
animation: DownAnime 0.5s forwards;
}
header {
position: absolute;
}
header.is-active {
animation: UpAnime 0.5s forwards;
margin-top: -111px;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-111px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-111px);
}
}
}
@media only screen and (max-width: 896px) {
body {
font-size: 13px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
padding-top: 55px;
}
.c-wrap,
.c-wrap.ver2,
.c-wrap.ver3 {
width: 100%;
}
.c-pc {
display: none;
}
.c-pc-in {
display: none;
}
.c-sp {
display: block;
}
.c-sp-in {
display: inline;
}
.b_btn {
border-radius: 2px;
max-width: 100%;
}
.b_btn a {
border-radius: 2px;
height: 50px;
font-size: 16px;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #E05E00;
}
.b_btn.or a span {
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
height: 26px;
width: 56px;
line-height: 26px;
font-size: 16px;
margin: -13px 0 0 0;
}
.b_btn.or2 a {
height: 40px;
font-size: 14px;
}
.b_btn.blk a {
height: 40px;
font-size: 14px;
}
.b_btn.blk2 a {
height: 40px;
font-size: 14px;
}
header {
/* border-bottom: none; */
}
/*header.on {
box-shadow: 0 0 4px rgb(0 0 0 / 20%);
}*/
header.on_lg {
transition: none;
background: #fff !important;
}
.header {
height: 55px;
padding: 0;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head_logo {
width: 92px;
padding-left: 20px;
}
.head-logo img {
width: 92px;
height: auto;
}
.head-logo .is-20th {
right: -80px;
width: 70px;
height: 20px;
margin: -10px 0 0 0;
}
.head-logo .is-20th img {
width: 100%;
height: auto;
}
/*
.head-logo:after {
right: -80px;
width: 70px;
height: 20px;
margin: -12px 0 0 0;
}
*/
.headLnk_lst {
margin-right: 0;
}
.headLnk_lst li {
font-size: 12px;
margin-right: 0;
}
.headLnk_lst li a {
display: block;
width: 48px;
height: 40px;
}
.headLnk_lst li a span {
display: block;
padding: 24px 0 0;
}
.headLnk_lst li.is-mbr a span {
padding-left: 0;
}
.headLnk_lst li a span:before {
left: 0;
right: 0;
margin: auto;
top: 6px;
transform: none;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 15px;
background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center;
background-size: 100% auto;
}
.headLg_wrap {
position: fixed;
top: 55px;
left: 0;
width: -webkit-calc(100%);
width: calc(100%);
border-bottom: 0;
}
.headLg_wrap.on {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.headLg-lnk {
width: 50%;
}
.headLg-lnk a {
display: block;
position: relative;
width: 100% !important;
height: 100% !important;
box-sizing: border-box;
border-right: 1px solid #e1e6ea;
}
.headLg-lnk:last-child a {
border-right: 0;
}
.head_bg.on {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999998;
background: #3C3A38;
opacity: 0.6;
}
.headLnk_lst.ver2 {
padding: 0 5px;
margin: 0;
border-top: 1px solid #e1e6ea;
width: 100%;
box-sizing: border-box;
}
.headLnk_lst.ver2 li {
margin-right: 0;
width: 17%;
text-align: center;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.headLnk_lst.ver2 li.is-scout {
width: 14%;
}
.headLnk_lst.ver2 li.is-mypage ,
.headLnk_lst.ver2 li.is-documents ,
.headLnk_lst.ver2 li.is-cubic {
width: 18%;
}
.headLnk_lst.ver2 li a {
width: 100%;
height: 55px;
}
.headLnk_lst.ver2 li a span {
padding: 35px 0 0 0;
}
.headLnk_lst.ver2 li.is-cubic a span {
padding: 29px 0 0 0;
}
.headLnk_lst.ver2 li a span:before {
top: 8px;
width: 18px;
height: 18px;
}
.headNav_wrap {
display: none;
position: fixed;
top: 55px;
right: 0;
overflow-y: auto;
padding: 0 10px 25px;
width: 100%;
box-sizing: border-box;
height: -webkit-calc(100dvh - 55px);
height: calc(100dvh - 55px);
background: #FFF;
z-index: 9999;
border-top: none;
}
.headNav_lst {
display: block;
}
.headLnk_btn {
width: 100%;
}
.headLnk_btn a {
width: 100%;
background: #E05E00;
color: #fff;
font-size: 12px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_lst > li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
border-left: 1px solid #e1e6ea;
border-right: 1px solid #e1e6ea;
}
.headNav_lst > li:first-child {
border-top: 1px solid #e1e6ea;
}
.headNav_lst > li:before,
.headNav_lst > li:last-child:after {
content: none;
}
.headNav_lst > li > a {
font-size: 14px;
padding: 16px 15px;
background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px;
background-size: auto 10px;
}
.headNav_lst > li:nth-child(4) {
margin-top: 25px;
border-top: 1px solid #e1e6ea;
}
.headNav_lst.ver2 {
margin-bottom: 25px;
}
.headNav_lst.ver2 > li:nth-child(4) {
margin-top: 0;
border-top: none;
}
.headNav_lst.ver2 li a span {
display: inline-block;
position: relative;
padding: 0 0 0 30px;
}
.headNav_lst.ver2 li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 20px;
height: 20px;
}
.headNav_lst.ver2 li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center;
background-size: 100% auto;
}
.headNav_inner {
display: block;
position: relative;
top: auto;
left: auto;
width: 100%
}
.headNav_inner.ver2 {
left: auto;
width: 100%;
}
.headNav_inner.ver3 {
left: auto;
width: 100%;
}
.headNav_inner .h_lnk{
border: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border: none;
border-top: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 14px;
line-height: 1.4;
padding: 16px 25px 16px 15px;
background: #f4f6f7;
padding-left: -webkit-calc(15px + 1em);
padding-left: calc(15px + 1em);
}
.headNav_inner li a:before {
width: 4px;
height: 8px;
right: 15px;
background: url(/cmn4/svg/arw2_r.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_btn {
padding-top: 25px;
}
.headNav_btn li {
margin-bottom: 20px;
}
.headNav_btn li:last-child {
margin-bottom: 0;
}
.headNav_lst > li.headerjs > a {
background: #fff;
}
.headerjs > a:before,
.headerjs > a:after {
position: absolute;
content: "";
display: block;
transition: all 0.4s;
background: #e1e6ea;
right: 10px;
top: 50%;
width: 10px;
height: 2px;
border-radius: 4px;
transform: translate(-50%, -50%);
}
.headerjs > a:before {
transform: translate(-50%, -50%) rotate(90deg);
}
.headerjs.tgl > a:before {
transform: translate(-50%, -50%) rotate(0deg);
}
.headNavLogin_wrap {
margin: 0 -10px 15px -10px;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
-webkit-justify-content: space-between;
justify-content: space-between;
background: #f4f6f7;
padding: 10px 25px;
}
.headNavLogin-name {
line-height: 1.7;
font-size: 12px;
}
.headNavLogin-name span {
font-size: 15px;
font-weight: bold;
padding: 0 5px 0 0;
}
.headNavLogin-out a {
font-size: 10px;
font-weight: bold;
}
}
@media only screen and (max-width: 374px) {
.b_btn a {
font-size: 14px;
}
.b_btn.or a span:before {
font-size: 14px;
}
.b_btn.or2 a {
font-size: 13px;
}
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職相談サービスお申し込み
求人を探す
転職相談サービス
転職相談サービスの内容と流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ®紹介
eコンシェル
転職エージェントとは
転職お役立ち情報
転職セミナー情報
【企業別】採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
面談拠点一覧(アクセス)
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
TOP
求人検索
求人検索結果一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントなら【ワークポート 転職エージェント】",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人検索結果一覧"
}]
}
求人検索一覧
検索結果 109849件 (1件 ~ 30件)
求人を絞り込む・検索条件の変更
新着順
人気順
職種
選択する
ここに選択した値が表示されます
勤務地
選択する
ここに選択した値が表示されます
業種
選択する
ここに選択した値が表示されます
年収
--
300万円500万円700万円1000万円 以上
キーワード
検索条件の変更
表示数
30件
50件
100件
12345>最後へ
お気に入り
京王建設横浜株式会社
NEW
【神奈川】経理
〈京王G〉みなとみらいが一望できる綺麗なオフィスです/転勤無!/年休123日!
正社員完全週休2日制
勤務地神奈川県横浜市神奈川区栄町5-1 横浜クリエーションスクエア10F
給与360万円~500万円
必要な経験スキル
-案件URL lang="ja">
!function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}();
SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView");
転職・求人情報ならワークポート 転職エージェント
[{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.workport.co.jp",
"logo": "https://www.workport.co.jp/cmn4/svg/logo.svg"
},{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "転職エージェントなら【ワークポート 転職エージェント】",
"url": "https://www.workport.co.jp"
}]
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 400;
src: local("Noto Sans CJK JP Regular"),
url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 500;
src: local("Noto Sans CJK JP Medium"),
url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: bold;
src: local("Noto Sans CJK JP Bold"),
url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype");
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype');
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype");
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype");
}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin: 0;
padding: 0;
outline: 0;
}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section {
display: block;
}
h1,h2,h3,h4,h5,h6,caption,address,th {
font-weight: normal;
margin: 0;
padding: 0;
font-size: 100%;
}
ul,ol,li,dl,dt,dd {
list-style: none;
}
img,iframe {
vertical-align: middle;
border: 0;
}
img {
line-height: 0;
font-size: 0;
-webkit-backface-visibility: hidden;
}
table {
border-collapse: collapse;
}
th {
font-weight: normal;
text-align: left;
}
button,fieldset,form,input,label,legend,select,textarea {
font-style: inherit;
font-weight: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
}
select {
padding: 2px;
}
select::-ms-expand {
display: none;
}
input,select {
font-size: 100%;
vertical-align: middle;
}
input[type="text"],input[type="password"],textarea,select {
outline: none;
}
textarea {
font-size: 100%;
}
input {
vertical-align: middle;
}
input[type="text"] ,
input[type="password"] ,
input[type="email"] ,
input[type="tel"] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
textarea {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
outline: none;
background: transparent;
border-radius: 0;
box-sizing: border-box;
transition: opacity .2s ease-out,all .2s ease-out;
}
input[type="radio"],
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label {
background: transparent;
}
select::-ms-expand {
display: none;
}
::-webkit-input-placeholder {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:placeholder-shown {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:-moz-placeholder {
color: #75787e; opacity: 1;
}
::-moz-placeholder {
color: #75787e; opacity: 1;
}
:-ms-input-placeholder {
color: #75787e;
}
label {
padding: 0;
}
hr {
display: none;
}
a {
transition: opacity .4s ease-out,all .4s ease-out;
}
a,a:link {
color: #3C3A38;
text-decoration: none;
word-break: break-all;
}
a:visited {
color: #3C3A38;
}
@media (min-width: 896px) {
a:hover,a:active {
color: #3C3A38;
text-decoration: none;
}
}
*:focus {
outline: none;
}
.c_fix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
font-size: .01em;
height: 0;
overflow: hidden;
}
.c_fix {
min-height: 1px;
}
html {
height: 100%;
}
body {
font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif;
line-height: 2;
font-size: 14px;
font-weight: 400;
text-align: left;
min-width: 1240px;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
background: #fff;
color: #3C3A38;
border-bottom: none;
padding-top: 112px;
}
.f-Ryumin {
font-family: "Ryumin Pro", serif;
font-weight: 500;
}
.f-Roboto {
font-family: "Roboto",sans-serif;
font-weight: 500;
}
.f-A1gothic {
font-family: "A1 Gothic",sans-serif;
font-weight: 500;
}
.f_tnr {
font-family:"Times New Roman", serif;
font-weight: 500;
}
.c-wrap {
width: 1000px;
margin: 0 auto;
box-sizing: border-box;
}
.c-wrap.ver2 {
width: 900px;
}
.c-wrap.ver3 {
width: 960px;
}
.c-pc {
display: block;
}
.c-pc-in {
display: inline;
}
.c-sp {
display: none;
}
.c-sp-in {
display: none;
}
.b_btn {
text-align: center;
background: #fff;
border-radius: 4px;
position: relative;
max-width: 320px;
margin: 0 auto;
font-weight: 500;
}
.b_btn a {
border-radius: 4px;
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
height: 60px;
color: #ffffff;
font-size: 16px;
text-decoration: none;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.b_btn.is-or a {
background: #E05E00;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #E05E00;
}
.b_btn.or a span {
position: relative;
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
content: "無料";
position: absolute;
top: 50%;
right: 0;
z-index: 9;
background: #ffffff;
height: 24px;
width: 50px;
text-align: center;
line-height: 24px;
color: #E05E00;
font-size: 16px;
margin: -12px 0 0 0;
border-radius: 3px;
}
.b_btn.or2 a {
background: #E05E00;
}
/*黒*/
.b_btn.blk {
background: transparent;
}
.b_btn.blk a {
background: transparent;
color: #3C3A38;
border: 1px solid #3C3A38;
}
.b_btn.blk2 {
background: #fff;
}
.b_btn.blk2 a {
background: #fff;
color: #3C3A38;
border: 1px solid #3C3A38;
}
/*白*/
.b_btn.wh {
background: transparent;
}
.b_btn.wh a {
background: transparent;
color: #fff;
border: 1px solid #fff;
}
/*白2*/
.b_btn.wh2 {
background: #fff;
}
.b_btn.wh2 a {
background: #fff;
color: #1C4A40;
border: 1px solid #fff;
}
/*緑*/
.b_btn.is-gln a {
background: #1C4A40;
}
@media (min-width: 896px) {
.b_btn a:hover {
opacity: 0.7;
}
.b_btn.blk a:hover,
.b_btn.blk2 a:hover {
opacity: 1;
background: #3C3A38;
color: #fff;
}
.b_btn.blk a.is-on {
opacity: 1;
background: #3C3A38;
color: #fff;
}
.b_btn.wh a:hover {
opacity: 1;
background: #fff;
color: #1C4A40;
}
.b_btn.wh2 a:hover {
opacity: 1;
background: #1C4A40;
color: #fff;
}
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
background: #fff;
/* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */
border-bottom: 1px solid #e1e6ea;
}
.header {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 10px 0;
}
.head_logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head-logo {
line-height: 1;
width: 232px;
position: relative;
}
.head-logo a {
display: block;
}
.head-logo .is-20th {
position: absolute;
top: 50%;
right: -115px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
/*
.head-logo:after {
content: "";
position: absolute;
top: 50%;
right: -120px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
.head-logo.y19:after {
background: url(/cmn4/svg/logo_19year.svg) no-repeat center center;
background-size: 100% auto;
}
.head-logo.y20:after {
background: url(/cmn4/svg/logo_20year.svg) no-repeat center center;
background-size: 100% auto;
}
*/
.head-txt {
font-size: 11px;
line-height: 1;
font-weight: bold;
padding-left: 120px;
}
.headLnk_wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headLnk_lst {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-right: 20px;
}
.headLnk_lst li {
font-size: 13px;
line-height: 1.4;
font-weight: 500;
margin-right: 20px;
}
.headLnk_lst li:last-child {
margin-right: 0;
}
.headLnk_lst li a span {
padding-left: 24px;
position: relative;
}
.headLnk_lst li.is-mbr {
position: relative;
}
.headLnk_lst li.is-mbr a {
display: block;
cursor: pointer;
}
.headLnk_lst li.is-mbr a span {
padding-left: 25px;
}
.headLnk_lst li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/hd_recruit.png?1) no-repeat center;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 17px;
background: url(/cmn4/img/hd_login.png?1) no-repeat center;
}
.headLg_wrap {
display: none;
position: absolute;
top: 33px;
left: -45px;
width: -webkit-calc(100% + 90px);
width: calc(100% + 90px);
background: #fff;
border: 1px solid #e1e6ea;
z-index: 99999999;
}
.headLg_wrap.on {
display: block;
}
.headLg-lnk {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst.ver2 {
margin-right: 15px;
}
.headLnk_lst.ver2 li {
font-size: 10px;
line-height: 1;
margin-right: 13px;
}
.headLnk_lst.ver2 li:last-child {
margin-right: 0;
}
.headLnk_lst.ver2 li a span {
display: inline-block;
padding: 26px 0 0;
position: relative;
}
.headLnk_lst.ver2 li a span:before {
left: 0;
right: 0;
top: 0;
transform: none;
margin: auto;
width: 20px;
height: 20px;
}
.headLnk_lst li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-service a span:before {
background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-message a span:before {
background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-template a span:before {
background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center;
background-size: auto 100%;
}
.headLnk_e {
border-left: 1px solid #e1e6ea;
padding: 0 10px 0 10px;
font-size: 12px;
line-height: 1.6;
}
.headLnk_btn {
width: 200px;
}
.headLnk_btn a {
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
background: #E05E00;
color: #fff;
font-size: 13px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_wrap {
border-top: 1px solid #e1e6ea;
}
.headNav_lst {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headNav_lst > li {
width: 20%;
text-align: center;
position: relative;
}
.headNav_lst > li:before,
.headNav_lst > li:after {
display: block;
width: 1px;
height: 20px;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: #e1e6ea;
}
.headNav_lst > li:before {
content: '';
}
.headNav_lst > li:last-child:after {
content: '';
left: auto;
right: 0;
}
.headNav_lst > li a {
display: block;
font-size: 15px;
line-height: 1;
font-weight: bold;
padding: 17px 0 18px;
position: relative;
}
.headNav_lst > li > a {
cursor: pointer;
}
.headNav_inner {
display: none;
position: absolute;
top: 51px;
/*left: -30px;*/
left: 0;
width: 100%;
}
.headNav_inner.ver2 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 170px);
width: calc(100% + 170px);
}
.headNav_inner.ver3 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 100px);
width: calc(100% + 100px);
}
.headNav_inner .h_lnk{
background: #fff;
border: 1px solid #e1e6ea;
border-top: none;
border-bottom: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 13px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headNav_inner li a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 55px;
height: 55px;
background: #fff;
}
.sp_menu_btn .link {
width: 20px;
height: 2px;
position: relative;
}
.sp_menu_btn .link span {
display: block;
height: 0;
overflow: hidden;
padding: 2px 0 0 0;
background: #3C3A38;
}
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
content: "";
display: block;
position: absolute;
width: 20px;
height: 2px;
background: #3C3A38;
left: 0;
z-index: 10;
}
.sp_menu_btn .link:before {
top: -6px;
transition: all .4s;
}
.sp_menu_btn .link:after {
bottom: -6px;
transition: all .4s;
}
.sp_menu_btn.on .link span {
background: transparent;
}
.sp_menu_btn.on .link:before {
top: 0;
transform: rotate(-135deg);
}
.sp_menu_btn.on .link:after {
transform: rotate(135deg);
bottom: 0;
}
@media (min-width: 896px) {
.headNav_lst > li > a:before {
content: '';
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #1C4A40;
transition: all .3s;
transform: scale(0, 1);
transform-origin: center top;
}
.headNav_lst > li.on > a {
font-size: 15px;
color: #1C4A40;
}
.headNav_lst > li.on > a:before,
.headNav_lst > li > a:hover:before {
transform: scale(1, 1);
}
.headNav_lst > li a:hover {
color: #1C4A40;
text-decoration: none;
}
.headNav_inner li a:hover:before {
right: 5px;
}
.headLnk_btn a:hover {
opacity: .7;
}
.headLnk_btn.myp a {
font-size: 11px;
}
.headLnk_lst li a:hover {
color: #1C4A40;
text-decoration: none;
}
.headLnk_lst li.is-ec a:hover span:before {
background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center;
}
.headLnk_lst li.is-mbr a:hover span:before {
background: url(/cmn4/img/hd_login_on.png?3) no-repeat center;
}
.headLnk_lst li.is-mypage a:hover span:before {
background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a:hover span:before {
background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a:hover span:before {
background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a:hover span:before {
background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a:hover span:before {
background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a:hover span:before {
background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a:hover span:before {
background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center;
background-size: 100% auto;
}
.headLnk_e a:hover {
color: #1C4A40;
text-decoration: none;
}
.headLg-lnk a:hover:before {
right: 5px;
}
.sp_menu_btn {
width: 16px;
height: 20px;
border-left: 1px solid #e1e6ea;
padding-left: 20px;
margin-left: 20px;
cursor: pointer;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn .link span,
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
width: 16px;
background: #1C4A40;
}
.sp_menu_btn:hover {
opacity: .7;
}
header.anima {
position: fixed;
animation: DownAnime 0.5s forwards;
}
header {
position: absolute;
}
header.is-active {
animation: UpAnime 0.5s forwards;
margin-top: -111px;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-111px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-111px);
}
}
}
@media only screen and (max-width: 896px) {
body {
font-size: 13px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
padding-top: 55px;
}
.c-wrap,
.c-wrap.ver2,
.c-wrap.ver3 {
width: 100%;
}
.c-pc {
display: none;
}
.c-pc-in {
display: none;
}
.c-sp {
display: block;
}
.c-sp-in {
display: inline;
}
.b_btn {
border-radius: 2px;
max-width: 100%;
}
.b_btn a {
border-radius: 2px;
height: 50px;
font-size: 16px;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #E05E00;
}
.b_btn.or a span {
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
height: 26px;
width: 56px;
line-height: 26px;
font-size: 16px;
margin: -13px 0 0 0;
}
.b_btn.or2 a {
height: 40px;
font-size: 14px;
}
.b_btn.blk a {
height: 40px;
font-size: 14px;
}
.b_btn.blk2 a {
height: 40px;
font-size: 14px;
}
header {
/* border-bottom: none; */
}
/*header.on {
box-shadow: 0 0 4px rgb(0 0 0 / 20%);
}*/
header.on_lg {
transition: none;
background: #fff !important;
}
.header {
height: 55px;
padding: 0;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head_logo {
width: 92px;
padding-left: 20px;
}
.head-logo img {
width: 92px;
height: auto;
}
.head-logo .is-20th {
right: -80px;
width: 70px;
height: 20px;
margin: -10px 0 0 0;
}
.head-logo .is-20th img {
width: 100%;
height: auto;
}
/*
.head-logo:after {
right: -80px;
width: 70px;
height: 20px;
margin: -12px 0 0 0;
}
*/
.headLnk_lst {
margin-right: 0;
}
.headLnk_lst li {
font-size: 12px;
margin-right: 0;
}
.headLnk_lst li a {
display: block;
width: 48px;
height: 40px;
}
.headLnk_lst li a span {
display: block;
padding: 24px 0 0;
}
.headLnk_lst li.is-mbr a span {
padding-left: 0;
}
.headLnk_lst li a span:before {
left: 0;
right: 0;
margin: auto;
top: 6px;
transform: none;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 15px;
background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center;
background-size: 100% auto;
}
.headLg_wrap {
position: fixed;
top: 55px;
left: 0;
width: -webkit-calc(100%);
width: calc(100%);
border-bottom: 0;
}
.headLg_wrap.on {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.headLg-lnk {
width: 50%;
}
.headLg-lnk a {
display: block;
position: relative;
width: 100% !important;
height: 100% !important;
box-sizing: border-box;
border-right: 1px solid #e1e6ea;
}
.headLg-lnk:last-child a {
border-right: 0;
}
.head_bg.on {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999998;
background: #3C3A38;
opacity: 0.6;
}
.headLnk_lst.ver2 {
padding: 0 5px;
margin: 0;
border-top: 1px solid #e1e6ea;
width: 100%;
box-sizing: border-box;
}
.headLnk_lst.ver2 li {
margin-right: 0;
width: 17%;
text-align: center;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.headLnk_lst.ver2 li.is-scout {
width: 14%;
}
.headLnk_lst.ver2 li.is-mypage ,
.headLnk_lst.ver2 li.is-documents ,
.headLnk_lst.ver2 li.is-cubic {
width: 18%;
}
.headLnk_lst.ver2 li a {
width: 100%;
height: 55px;
}
.headLnk_lst.ver2 li a span {
padding: 35px 0 0 0;
}
.headLnk_lst.ver2 li.is-cubic a span {
padding: 29px 0 0 0;
}
.headLnk_lst.ver2 li a span:before {
top: 8px;
width: 18px;
height: 18px;
}
.headNav_wrap {
display: none;
position: fixed;
top: 55px;
right: 0;
overflow-y: auto;
padding: 0 10px 25px;
width: 100%;
box-sizing: border-box;
height: -webkit-calc(100dvh - 55px);
height: calc(100dvh - 55px);
background: #FFF;
z-index: 9999;
border-top: none;
}
.headNav_lst {
display: block;
}
.headLnk_btn {
width: 100%;
}
.headLnk_btn a {
width: 100%;
background: #E05E00;
color: #fff;
font-size: 12px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_lst > li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
border-left: 1px solid #e1e6ea;
border-right: 1px solid #e1e6ea;
}
.headNav_lst > li:first-child {
border-top: 1px solid #e1e6ea;
}
.headNav_lst > li:before,
.headNav_lst > li:last-child:after {
content: none;
}
.headNav_lst > li > a {
font-size: 14px;
padding: 16px 15px;
background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px;
background-size: auto 10px;
}
.headNav_lst > li:nth-child(4) {
margin-top: 25px;
border-top: 1px solid #e1e6ea;
}
.headNav_lst.ver2 {
margin-bottom: 25px;
}
.headNav_lst.ver2 > li:nth-child(4) {
margin-top: 0;
border-top: none;
}
.headNav_lst.ver2 li a span {
display: inline-block;
position: relative;
padding: 0 0 0 30px;
}
.headNav_lst.ver2 li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 20px;
height: 20px;
}
.headNav_lst.ver2 li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center;
background-size: 100% auto;
}
.headNav_inner {
display: block;
position: relative;
top: auto;
left: auto;
width: 100%
}
.headNav_inner.ver2 {
left: auto;
width: 100%;
}
.headNav_inner.ver3 {
left: auto;
width: 100%;
}
.headNav_inner .h_lnk{
border: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border: none;
border-top: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 14px;
line-height: 1.4;
padding: 16px 25px 16px 15px;
background: #f4f6f7;
padding-left: -webkit-calc(15px + 1em);
padding-left: calc(15px + 1em);
}
.headNav_inner li a:before {
width: 4px;
height: 8px;
right: 15px;
background: url(/cmn4/svg/arw2_r.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_btn {
padding-top: 25px;
}
.headNav_btn li {
margin-bottom: 20px;
}
.headNav_btn li:last-child {
margin-bottom: 0;
}
.headNav_lst > li.headerjs > a {
background: #fff;
}
.headerjs > a:before,
.headerjs > a:after {
position: absolute;
content: "";
display: block;
transition: all 0.4s;
background: #e1e6ea;
right: 10px;
top: 50%;
width: 10px;
height: 2px;
border-radius: 4px;
transform: translate(-50%, -50%);
}
.headerjs > a:before {
transform: translate(-50%, -50%) rotate(90deg);
}
.headerjs.tgl > a:before {
transform: translate(-50%, -50%) rotate(0deg);
}
.headNavLogin_wrap {
margin: 0 -10px 15px -10px;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
-webkit-justify-content: space-between;
justify-content: space-between;
background: #f4f6f7;
padding: 10px 25px;
}
.headNavLogin-name {
line-height: 1.7;
font-size: 12px;
}
.headNavLogin-name span {
font-size: 15px;
font-weight: bold;
padding: 0 5px 0 0;
}
.headNavLogin-out a {
font-size: 10px;
font-weight: bold;
}
}
@media only screen and (max-width: 374px) {
.b_btn a {
font-size: 14px;
}
.b_btn.or a span:before {
font-size: 14px;
}
.b_btn.or2 a {
font-size: 13px;
}
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-K88WZWL');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職相談サービスお申し込み
求人を探す
転職相談サービス
転職相談サービスの内容と流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ®紹介
eコンシェル
転職エージェントとは
転職お役立ち情報
転職セミナー情報
【企業別】採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
会社情報
面談拠点一覧(アクセス)
会社概要
ブランドサイト
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
TOP
求人検索
求人検索結果一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職エージェントなら【ワークポート 転職エージェント】",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人検索結果一覧"
}]
}
(2024年12月02日 現在)
ポートフォリオがある方には「レバテックキャリア」がおすすめ
(画像はレバテックキャリア公式サイト(https://career.levtech.jp/)より引用
| 拠点 | ※現在は電話でのリモート対応可 (2022年1月現在) 東京 / 神奈川/ 千葉 / 愛知/ 大阪/ 京都/ 兵庫/福岡/熊本 |
| 求人数 | 14,543件(非公開求人は除く, 2022年1月現在) |
| 強み | エンジニア、ディレクター、PM、ITコンサル特化 エンジニアの転職にとにかく強い。 求人の平均年収も高い |
| おすすめな人 | ・今より年収を上げたい現役エンジニア ・SIerからWeb業界に転職したい人 |
| 公式URL | https://career.levtech.jp/ |
レバテックキャリアの担当の人、かなり条件を細かく聞いてくれて好印象でした。
別のIT未経験に強いと言われているところ、すごくざっくりした条件しか聞かれなかったし、
提案数少ないし、
めっちゃタメ語だしあまり良い評価はできなかったので。— hashioki (@progra_0117) July 29, 2020
『レバテックキャリア』は、業界トップクラスのエンジニア特化の転職エージェントです。
ベンチャーからメガベンチャー、大企業など、モダンな技術セットを扱っている人気求人が多数存在します(過去にはリクルート、サイボウズ、ビズリーチ、DMMなども取扱あり)
求人の年収相場も高く、エンジニアとしてさらにキャリアアップを狙いたい方におすすめの転職エージェントです。

レバテックキャリア公式サイトはこちら: https://career.levtech.jp/
レバテックキャリアの案件例

【フルスタックエンジニア】技術戦略・研究開発のプランニングや実施をリード/新機能開発業務/リモート可能想定年収 510~1,200万円 業務内容 <業務詳細>
Hacobuテクノロジー本部の戦略をベースに、CTOと共に技術戦略・研究開発のプランニングと実施をリードしていただきます。
マルチプロダクトを展開しているスタートアップ企業で組織全体の技術方針作りや未来のプロダクト・事業につながる技術の探索に携われる仕事です。
1つのプロダクトを開発しているだけでは体験できない、不確実性の高い様々な領域に携わることができます。
<具体的な仕事内容>
・MOVOシリーズを新しい顧客に届けるための新機能開発
・プロダクトを圧倒的に使いやすくするための改善、運用
・さらなる新規プロダクトの開発
・お客様の業務と多様な要望を深く理解した上での整理、あるべき仕様への落とし込み
・カスタマーサクセスや営業との連携
<過去事例>
・マルチプロダクトを展開する上で課題となっていることを解決する、プロダクト共通仕様の策定・展開
・IoTデバイスや機械学習を用いたPoC開発
・お客様と共同で新機能開発
【仕事の特色】
<開発環境>
■技術スタック
・開発端末:Mac/Win/Linux から選択可
・開発言語:Go / Typescript
・API:FE(OpenAPI, GraphQL), BE(gRPC)
・インフラ・ミドルウェア:AWS(EKS, Lambda, Aurora MySQL, DynamoDB, ElastiCache for Redis, Kinesis, S3, SQS ...etc), Istio, Docker
・構成管理ツール:Terraform, Ansible
・CI/CD: CircleCI, ArgoCD
・モニタリング:Datadog
・ログ:Datadog Logs, CloudWatch Logs, fluentbit
・データ基盤:BigQuery, CloudComposer, LookerStudio
・その他:GitHub, Slack, Jira, JetBrains, Visual Studio Code, Figma, Notion, Box
<企業の魅力>
■Hacobuの向き合う社会課題
物流プロセスは荷主、運送、倉庫などステークホルダーの多さと複雑さから、イノベーションが後回しにされてきました。
個社最適は進むものの全体最適が進まない状況です。
その状況は物流クライシスという社会課題となって表出してきており、日本も国家として取り組む重要なテーマとなっています。
Hacobuは「MOVO」の活用により個別領域の効率化を推進しつつ、様々な事業者が協調しながら全体最適を目指していく土台を提供することで、「運ぶ」の最適化を目指します。
<配属予定チーム>
■テクノロジー本部について
バックエンドエンジニア、フロントエンドエンジニア、QAエンジニア、デザイナー、R&Dエンジニアが所属しており、「MOVO」の開発運用をメインミッションとしています。
最近はR&Dも開始しました。規模は2023年10月で37名、既婚者・子育て中のメンバーも多く、育児の状況にも理解があります。
■カルチャー
・CTOやEM、メンバー間での1on1
・トレーナー・バディ制度
・ハドル、Zoom、ovice によるリモート雑談
・timesチャンネルによる個人分報
■入社後のサポート体制
リモートワークがメインということもあり、よりスムーズに業務に力を発揮できるようオンボーディングを重視しています。
全社的なオンボーディングプロセスはもちろんのこと、チームからはプロダクト理解を技術面からサポートするトレーナーとコミュニティに迎えるため伴走するバディのアサイン等、様々な施策でオンボーディングを支援します。
■社員インタビュー
テクノロジー本部 社員インタビューはこちら:
https://career.hacobu.jp/09ebb0bfa019405b8d1d7bdec0e6d35d#block-48bf1fea98414de29f707b75f2264e48基本スキル <経験>
・一定規模のサービスを複数、開発、運用した経験
・フロントエンドからバックエンドまでの実装経験
・チーム開発において、仕様の検討段階から行なった経験
<スキル>
・他部署を巻き込むコミュニケーションスキル
<マインド>
・プロダクトチームとの信頼関係を大事にできる方
・高い技術力と前向きな行動でチームから信頼される方
・年齢や役割が違うメンバーともフラットに明るく対話できる方
・新しい技術に常にアンテナを張りめぐらせるのが好きな方
・未経験の技術でもキャッチアップし価値を発揮できる方
・スタートアップならではの変化やスピードを楽しめる方案件URL ">
【フルスタックエンジニア】技術戦略・研究開発のプランニングや実施をリード/新機能開発業務/リモート可能
(2024年12月02日 現在)
転職エージェントを利用する際のFAQ:よくある質問
転職活動にかかる期間は大体どれくらい?

人によって転職活動がスムーズにいかず長引いてしまうこともありますが、おおよそ2ヶ月が一般的です。
在職のままでも転職エージェントは利用できる?

- 在職のまま転職活動する方も、一度退職してから転職活動する方もいらっしゃいます。
どちらが自分に合うかは、現職の忙しさや金銭的余裕などによります。
最後に
今回の記事は、「転職エージェントは使えない」というテーマでした。
- きちんと自己分析をした上で、転職エージェントを利用すること
- 自分と相性が合うエージェントと一緒に転職活動をすること
結局のところ、この2つが重要だという内容でした。

転職エージェントも、商売なので、どうしても紹介できない人に時間を使いたくない….という気持ちが本心です。
また、転職エージェントのキャリアアドバイザーの腕も、かなり人に依るので、複数のエージェントを併用して、可能性を広げておくことがよいでしょう。