フロントエンドエンジニアに未経験からなるには?スキルや就職・転職方法について解説
IT/Web業界に強い総合型転職エージェント。
経験が浅い人や第二新卒向けの求人あり。
【第2位】Green(公式:https://www.green-japan.com/)
IT・Web系のスタートアップ企業が多い転職サイト。
職種未経験OKの求人あり。
「未経験からフロントエンドエンジニアになる方法はある?」
「そもそもフロントエンドの仕事内容や必要なスキルは?年収はどれくらい?」
このように未経験からフロントエンドエンジニアを目指すか検討するにあたり、気になることが多いのではないでしょうか。
本記事では、未経験からフロントエンドエンジニアになる4ステップを解説しています。
他にもフロントエンドエンジニアの仕事内容や必要なスキルについて解説しているので、ぜひ参考にしてください。
目次 (PRも含まれます)
フロントエンドエンジニアとは?
ここでは未経験者向けに、以下の内容について解説します。
- フロントエンドとバックエンドの違い
- フロントエンドエンジニアの仕事内容
- フロントエンドエンジニアの年収
- フロントエンドエンジニアに向いている人
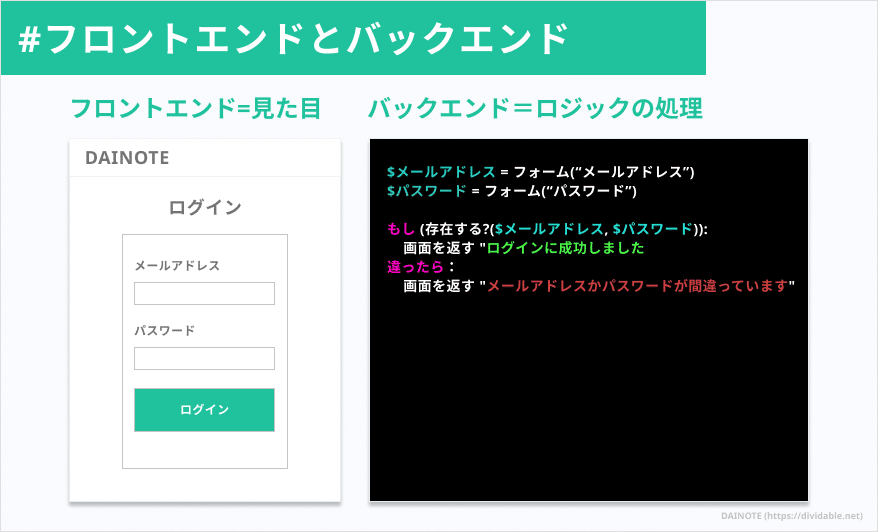
フロントエンドとバックエンドの違い
フロントエンドとは、ユーザーが直接操作する部分、つまりウェブサイトやアプリの視覚的な部分やUIを指す言葉です。
ログイン機能のIDやパスワード入力画面の生成、入力制限の設定などがフロントエンドの担当となります。
その一方で、バックエンドはフロントエンドから送信された情報をサーバーが受信し、データベースとの交流や複雑な計算処理等を実施します。
例えばログイン機能では、ユーザーからIDとパスワードを受け取った後、データベースにそのIDとパスワードが存在するかを問い合わせ、さらにログインが可能な認証情報を返すという流れになります。

フロントエンドエンジニアの仕事内容
フロントエンドエンジニアという言葉は、広範な職種を一言で表しています。
基本的に、ウェブサイトの作成を担当するフロントエンドエンジニアは、多くの場合、「コーダー」という名前で知られています。
Webアプリを作成しているエンジニアは「フロントエンドエンジニア」と呼ばれています。
フロントエンドエンジニアの「コーダー」の仕事内容は?
コーダーの主要な業務は、与えられたデザインをもとに企業のウェブサイトやランディングページをHTML、CSS、JQueryを用いてコード化することです。
コーダーの主な役割は、WordPressやランディングページのコーディング(マークアップ)を行うことです。
デザイナーから受け取ったホームページのデザインファイルを参考にして、HTMLやCSSを使ってデザインを実現する作業が中心となります。
Webアプリケーション開発の「フロントエンドエンジニア」の仕事内容は?
フロントエンドエンジニアが開発に取り組むWebアプリケーションの仕事の内容は、コーダーとは一部違います。
基本的に、彼らが製作するのはWebアプリケーションです。
Webアプリケーションとは、以下の特徴を有するものを指します。
- ログイン機能
- 決済機能
- フォロー機能
Webアプリケーションにおいては、バックエンドのロジックが複雑な場合が頻繁にあり、多量のビッグデータを集約し、その内容をフロントエンド経由で取得するといった処理を行うことが多いです。
近年、Webアプリ開発におけるフロントエンドエンジニアがデザインとマークアップを同時に行う体制が、特にWebアプリ開発の分野で増加傾向にあります。
その状況では、ワイヤーフレームの製作や、Figmaを活用したデザイン要素の生成、またはAdobe XDを用いたワイヤーやデザインの制作などのスキルが必要とされることがあるでしょう。
コーダーとウェブアプリ開発のフロントエンドエンジニアの業務内容はかなり違うので、その点を認識しておくことが必要です。
フロントエンドエンジニアの年収は?
次に、フロントエンドエンジニアの年収について紹介します。
フロントエンドエンジニアの正社員の年収は、以下とおりです。
- 新卒~未経験:350万から450万
- 業務経験が3年から5年:大体450万から600万
- 6年目以降〜:600万円〜
はじめに、フロントエンドエンジニアの正社員としての年収についてですが、「Reactが書けるからと言って特定の額に決定される」という訳ではないです。
エンジニアとして、ジュニア(1-3年目)ならば大体この額、という具体的な価格が設定されています。
しかし、IT業界の大型ベンチャー企業などでは、未経験者でも高額な報酬を支払うことがあります。
逆に、SESや受託開発のような利益が少ない企業では、5年目で技術力は非常に高いのに、大型ベンチャーの新卒よりも給与が少ないという状況もあり得ます。
さらにその先、管理職やチームリーダーのような役職に就けば、800万円以上を獲得することが可能となります。
フロントエンドエンジニアに向いている人の特徴
次に、フロントエンドエンジニアにおすすめな人について詳しく解説します。
フロントエンドエンジニアに向いているのは、以下のような人です。
- 知的好奇心が高い人
- UI/UXに対してのこだわりがある人
- 地道な作業をコツコツできる人
- デザインが好きな人
知的好奇心が高い人
「知的好奇心」は、フロントエンドエンジニアを志す人にとって極めて重要であると断言しても良いでしょう。
フロントエンド(特にJavaScript)の技術革新は非常に早く進行し、古い情報がすぐに時代遅れになるのも一緒です。
たとえば、JQueryは約10年前には主流で活用されていましたし、AngularJSのようなJavaScriptフレームワークも使用されていたのですが、新たな技術が次々と登場するため、徐々にユーザー数が減少してきています。
フロントエンドの世界では、旧来の技術だけを頼りにするのは困難を極めます。
そのため、新しい技術をしっかりとマスターできるかどうかは、フロントエンドエンジニアになりたい人にとっては非常に大切だと思います。
UI/UXに対してのこだわりがある人
次に、使い心地に対するこだわりが強い人や、UI UXに対するこだわりを持つ人は、フロントエンドエンジニアに向いていると思います。
「ユーザーが利用したときに不具合はないか」「デザインが一つだけちょっとズレている、それは気になるな」という感覚を持つことが非常に重要です。
地道な作業をコツコツできる人
フロントエンドエンジニアのタスクは、非常に精密さが必要とされます。
1ピクセルのデザインのズレまで気を配って作業を進めることが求められます。
クライアントとの仕事に関しては、細部の修正が何度も求められ、それらを何度も直すことがあります。
このように手間を惜しまず一つ一つ作業を進めるのが得意な人は、フロントエンドエンジニアに適しているでしょう。
デザインが好きな人
デザインに対する興味も大事なポイントとなります。
デザインの意図をしっかりと把握し、その意図を反映したコーディングをすることは、フロントエンドエンジニアにとって必要不可欠です。
デザインを好む人は、意図を把握しやすいので、向いていると考えられます。
未経験からフロントエンドエンジニアになるには?
次に、未経験からフロントエンドエンジニアになる方法について解説します。
エンジニア職に未経験から飛び込む場合、自分でアプリケーションやウェブサイトを作れるほどの知識を身につけることが重要です。そのレベルになることを目指して学習を進めると良いでしょう。
以下のステップを踏むことで、未経験からでもフロントエンドエンジニアになれます。
- プログラミングの基礎を学ぶ
- 余裕があればプログラミングスクールへ通う
- オリジナルアプリ・ホームページの作成をする
- ポートフォリオを作成する
以下で詳しく解説します。
ステップ1:プログラミングの基礎を学ぶ
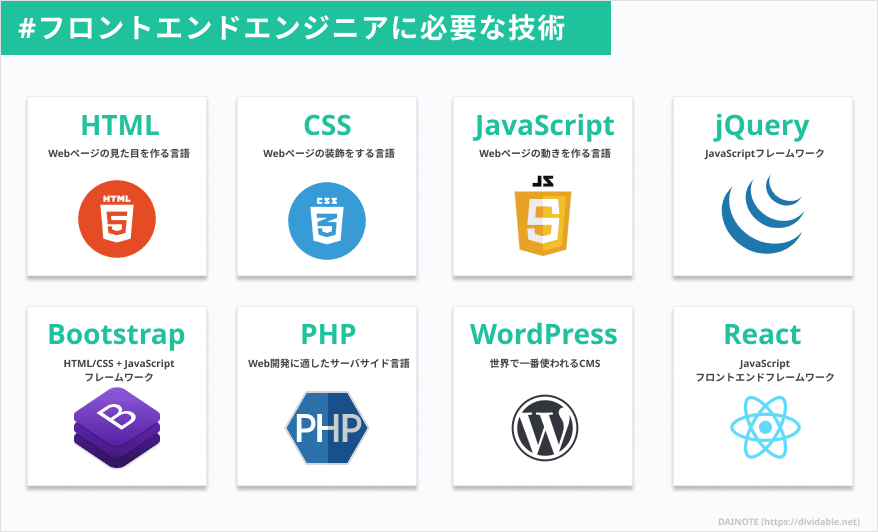
最初にするべきはプログラミングの基礎理解です。具体的には、以下のような項目を学びます。
- HTML
- CSS
- JavaScript
- jQuery(コーダーを目指す場合)
- Reactもしくは Vue(Webアプリケーション開発のフロントエンドエンジニアを目指す場合)
- Linuxコマンド
コーディングのキャリアを追求する場合、ウェブサーバーの使用、静的ファイルのアップロード、そしてウェブページの公開というプロセスを経験することが求められます。
ウェブフロントエンドエンジニアとしては、PaaSを用いてウェブアプリケーションをデプロイする経験が求められます。それを学んでみましょう。
ステップ2:余裕があればプログラミングスクールへ通う
プログラミングの初歩を理解した後は、次に就職に有用な知識を学ぶと良いでしょう。
そういった場合には、プログラミングスクールに行くことが、一つの選択となります。
ただし、いきなりに入学するのではなく、まずは基本を習得してから、プログラミングスクールに通うのが良いと思います。
その理由は、プログラミングスクールに入ると、挫折する可能性がとても高いからです。ある程度、自分で試してダメだったら、その後でプログラミングスクールに入ってスキルアップするのが良いと思います。
私からのアドバイスは、プログラミングスクールのRUNTEQを選ぶことです。ここでは、バックエンドエンジニアの知識とフロントエンドエンジニアの知識の両方を習得することができます。
バックエンドを習得してからフロントエンドに進む方が、フロントエンドエンジニアとしての未経験者よりも採用の可能性が高いと個人的に感じますので、その道を試すことをおすすめします。
もしプログラミングスクールに通うほどではないけれど、わからないところだけ質問したい……みたいなケースの場合は、メンターとなる人を見つけるのがおすすめです。
Hello Mentorを使えば、現役エンジニアであるメンターが専属でサポートしてくれます(模写修行を運営する企業のサービスです)。
駆け出しのエンジニアではなく、実務経験を積んだエンジニアがメンターなので、的確に回答してもらえます。
ステップ3:オリジナルアプリ・ホームページの作成をする
プログラミングの学習が完了したら、自分だけのアプリケーションやホームページを構築しましょう。
エンジニアとして、自分自身のウェブサイトを作ることは有効だと思います。
お名前.comやXサーバーなどのサーバー業者からドメインを借り、そのサーバーにファイルをアップロードして全ての人々が見ることができるように公開することが、ポートフォリオとしておすすめです。
Webアプリケーションエンジニアであるなら、HerokuといったPaaSサービスのデプロイが良いと思います。
エンジニアの採用担当者が見ているポイントはここまでで、これが揃っていないと採用は困難です。
ステップ4:ポートフォリオを作成する
次に、ポートフォリオを準備します。
ポートフォリオは、就職活動で使用する履歴書や職務経歴書と同等のものです。
具体的には、これまでにどんな技術を習得してきたのか、どんなサービスを製作してきたのかといった内容を集約したものです。
ポートフォリオの作成についての詳細は、関連記事をご覧いただければと思います。
未経験のフロントエンドエンジニアに必要なスキル
次に、フロントエンドエンジニアが必要とするスキルや知識について説明します。
フロントエンドエンジニアにはWeb制作とWebアプリケーション開発の2つの分野があり、それぞれが必要とするスキルセットは違います。
ここでは以下について解説します。
- コーダー的フロントエンドエンジニアのスキルセット
- Webアプリケーション開発のフロントエンドエンジニアのスキルセット
- 具体的に身につけるべきスキル
Web制作会社で働くコーダー的フロントエンドエンジニアのスキルセット
Web制作会社で働くコーダーにとって、UI開発に必要なHTML、CSS、JavaScriptなどの言語の習得は必須です。
また、ウェブアプリケーション開発のフロントエンドエンジニアと比べて、jQueryの知識も必要になることがあります。
jQueryはJavaScriptのフレームワークとして機能しますが、その新規開発はすでに終了しています。
そのため「もう時代遅れでは?」と考える人もいますが、Web制作の世界ではまだ重要な役割を果たしているため、学習する価値があります。
さらに、Web制作会社では、デザインとマークアップを一手に担うこともあります。
そのときには、PhotoshopやIllustrator等のデザインツールの使用歴が必要になります。
さらに、Adobe XDやFigmaのようなツールを駆使してワイヤーフレームを作り上げる技術も必須となります。
少なくとも、HTML、CSS、JavaScript、JQueryに関する知識が求められます。
また、ウェブサイトやランディングページを作成する際には、SEO対策の知識も必要となります。
WordPressなどのCMS開発に関する知識も必要とされ、サーバーサイドではPHPの言語習得が必要となることがあります。

Webアプリケーション開発のフロントエンドエンジニアの必要スキル
Webアプリケーション開発のフロントエンドエンジニアとして、HTML、CSS、JavaScriptの基本的な知識が必須となります。
その上で、ReactやVueなどのJavaScriptのWebフレームワークの使い方に精通していることが重要です。
これらのフレームワークは、日本のWebアプリケーション開発のトレンドになっているため、JavaScriptのフレームワークの学習は避けて通れません。
さらに、バックエンドとの連接を実現するためにはREST APIやGraphQLの知識、実装スキルが必要となります。
ウェブアプリケーションの制作において、クラウドインフラの知識も大切となることがあります。
Heroku、AWS、GCP等のPaaSを使ったサービスのデプロイ経験や、Linuxコマンドの知識も必要です。
フロントエンドエンジニアが身につけるべきスキル・知識
ここでは、フロントエンドエンジニアが身につけるべきスキル・知識について、具体的に解説します。
重要度を★で表しているので、まずは重要度が高いスキルから身につけてみてください。
HTML・CSS ★★★
HTMLとCSSはウェブページ作成のために利用されます。
HTMLはウェブページのフレームワークを構築するための言語です。
例えば、今記述しているこのタイプの文章はHTMLのPタグというタグを適用します。
そして、見出しやそれに類するものはh2やh3という見出しタグを用いてマークアップします。
また、CSSはHTMLの色調や配置を調整するための言語です。
HTMLとCSSは常に新しいバージョンに更新され、現在はHTML5とCSS3が最新版となっています。
プログラミングの学習において、初めにHTMLとCSSを利用して画面を作ってみると楽しいので、先に学んでみることをおすすめします。
CSSフレームワーク(Bootstrap, Tailwind) ★★
CSSフレームワークは、CSSで一般的に用いられる部品や色を容易に実装できるものです。
例えば、ボタンの色を青にする、ボタンを押すとローディングアクションが表示されるなど、CSSフレームワークの活用で簡単に実装できます。
BootstrapというCSSフレームワークは長年にわたり一般的に利用されてきました。
ですが、最近ではJavaScriptのフレームワークと共にTailwindというCSSフレームワークが頻繁に使用されるようになりました。
どちらを学習するか明確におすすめするのは難しいですが、Bootstrapに慣れ始めたらTailwindを活用するのもいいと思います。
JavaScript ★★★
JavaScriptは、ウェブページに動的な要素を追加することが可能なプログラミング言語です。
例えば、ボタンをクリックすると警告が表示されたり、アニメーションやスライドショーなどの設定に用いられます。
元々、JavaScriptはフロントエンド開発に多く使われていましたが、最近ではJavaScriptの進化により、バックエンドの言語としても活用されることが多くなってきました。
したがって、どんなエンジニアでもJavaScriptを学ぶ機会が増加しています。
基本的に、フロントエンドフレームワークのReactやjQuery、VueはJavaScriptで作成されます。
加えて、JavaScriptにはTypeScriptと呼ばれる静的な型付けができるフレームワークもあります。
TypeScriptは初心者には手強いかもしれないので、すぐに学ぶ必要はありません。
ただし、今後Webアプリケーションの大規模開発に取り組む可能性があるのなら、必ず習得しておくことがおすすめです。
CMS構築のスキル(WordPress / PHP) ★
CMSは、コンテンツマネージメントシステムの短縮形で、ブログや会社のウェブサイトなどを短時間で作り上げることができるサービスのことです。
フロントエンドエンジニアには、CMSの構築がよく求められます。
企業のウェブサイト作成において、主にWordPressが使用されるためです。
WordPressでHTMLやCSSを導入する事例はよくあるので、WordPressの導入方法についてはきちんと理解しておくと良いでしょう。
また、WordPressの構築時にデータベースから企業情報を取得する場合、バックエンド言語としてPHPがよく必要になります。
コーダーを目指すつもりなら、WordPressとPHPの知識を習得しておくことをおすすめします。
しかし、コーダーを志さないのであれば、PHPを深く学ぶ必要はありません。
バックエンドの知識(Ruby, PHP, Python, Go) ★
バックエンドは、フロントエンドとは異なる部分で、サーバーからデータベースやAPI等へリクエストを送信する言語のことを指します。
PHP、Ruby、Java、C#などは、よく知られているバックエンドの言語です。
JavaScriptは一時期、フロントエンド専用の言語として多く使われていたものの、現在はNode.jsの開発が急速に進んでおり、サーバーサイドの言語としても活用されるケースが増えています。
また、PHPはWorPressと共に使われることが多く、コーダーを志す方には特に、PHPの習得をおすすめします。
一方、大きなプロジェクトに参加する際には、RubyやPythonのような他のプログラミング言語を習得しておくことをおすすめします。
SEOの知識 ★
SEO、すなわちSearch Engine Optimizationは、GoogleやYahoo!などのページでの上位表示を実現するための手法です。
大抵の場合、SEO対策はWebマーケターが行うものですが、フロントエンドエンジニアにとっても重要な知識です。
なぜかというと、ウェブサイトのマークアップの方法により検索ランキングが変動する場合があるからです。
たとえば、Googleで探し出したページをGoogleに登録するかどうかを決定するNoindexや、ページのリンクジュース(リンク先に対する評価)を提供するかしないかを決めるnofollowなどの知識が必要です。
未経験のフロントエンドエンジニアにおすすめの資格
結論から言うと、フロントエンドエンジニアとして「職に就く」ために、資格は必要ないです。
私の意見が少数派かもしれませんが、補足すると、未経験のエンジニアが資格を所有していても、採用担当者はそれを評価しないので、資格取得に力を注ぐくらいなら、就職活動にエネルギーを向けた方が良いと思います。
ただ、Webや周囲の知識をより身につけたいと望むなら、以下の資格の取得がおすすめです。
- 基本情報技術者試験
- ウェブ解析士
- Webクリエイター能力認定試験
それぞれの資格に対して、以下で詳細に解説します。
基本情報技術者試験
基本情報技術者試験は、Webに関連する各種の知識全般を試すテストです。
新米エンジニアは持っておきたい資格であります。
新しい知識を取得する際に、基礎となる知識を効率的に獲得できる資格です。
情報科学の基本的な要素であるコンピュータ、科学、ネットワーク、データベースといった領域を総合的に理解したい人には、この資格がおすすめです。
ウェブ解析士
ウェブ解析士は、Webサイトの利用者解析などに対する専門的な資格です。
コーダーの皆さんには、ぜひ取得していただきたいと思います。
クライアントはホームページやランディングページの作成を求めてきますが、その真の目的は大抵、集客に向けています。
フロントエンドエンジニアの中でも集客力がある人は非常に評価が高いので、ぜひ取得を検討してみてください。
Webクリエイター能力認定試験
HTMLやCSSのコーディングとWebデザインに関する問題が出される試験です。
ウェブサイト作成に携わるフロントエンドエンジニアにとっては、特に取得しておくべきです。
Webクリエイター能力認定試験には、スタンダードとエキスパートという2つのレベルがあります。
テストを通して、スタンダードではプログラミングの基本を、エキスパートではユーザーフレンドリーなウェブサイトの作成を習得できます。
未経験のフロントエンドエンジニアにおすすめの転職エージェント・サイト
未経験からエンジニアを目指す人におすすめの転職エージェント、転職サイトは以下の2つです。
IT/Web業界に強い総合型転職エージェント。
経験が浅い人や第二新卒向けの求人あり。
【第2位】Green(公式:https://www.green-japan.com/)
IT・Web系のスタートアップ企業が多い転職サイト。
職種未経験OKの求人あり。
利用する際は転職した後の自身の希望年収や研修制度の有無、オフィスの所在地、交通費についてなど気になる点は、キーワードごとに洗い出しておきましょう。
ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 104104件 (2024年08月31日現在) フロントエンドエンジニアの
公開求人数441件 (2024年08月31日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、未経験でも応募できる求人が多い点と、キャリアアドバイザーがIT領域に詳しい点です。
実際に過去にワークポートを利用しましたが、キャリアアドバイザーの方がかなり領域に詳しい印象でした。
一般的な転職エージェントのIT系求人の多くは、経験者向けの求人が多く、未経験者でも応募できる求人はあまり多くありません。
そのため、ワークポートは未経験からIT業界へ転職を目指す方でも使い勝手の良い転職エージェントだと感じました。
登録すると、詳しい求人が見れるので、ぜひ登録してみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
ワークポートの案件例

想定給与 290万円~630万円 業務内容 職務概要
同社のフロントエンドエンジニアをお任せします。
職務詳細
ECサイトおよびEC関連サービスのフロント開発をお任せします。
・自社クラウドサービスの構築・改善
・クライアントより受託したECサイトの構築・リニューアル
・WEBコンテンツ、LPのコーティング等
開発環境・Windows/Mac
言語・HTML5/CSS
・JavaScript/PHP
フレームワーク・その他・jQuery・WordPress・Gitでのバージョン管理
・ECシステム(futureshop,shopify他)
20代~30代が活躍中!
会社の特徴
■強み
企業の自社ECサイト支援に特化し、継続的なご支援から培ったナレッジとノウハウ、エグゼキューション力が同社の強みです。
◎年商数百億円規模の大手通販企業様の主幹コンサルタントとして、売上のあがる改善施策を継続的に実施した経験
◎ GoogleAnalytics4の導入支援、BIツール「QlikView」を活用した多角的な分析、AIを活用したカスタマージャーニー分析サービスの開発など、コンサル・アナリストチームによるデータ活用の実績とノウハウ
◎ECサイトの構築/運用、集客・ECシステム・CRM・分析・ロジスティックスまでを含めた「レベニュー型(売上連動)」EC総合支援の実績
◎EC業務効率化を実現するクラウドサービスの開発基本スキル 【必須】
・HTML/CSSのコーディング実務経験2年以上
・JavaScript/jQueryのコーディング実務経験1年以上
【尚可】
・ECシステムを使ったサイト構築の経験案件URL 【愛媛】フロントエンドエンジニア(松山市)
(2024年08月31日 現在)
Green
公式サイトより引用:https://www.green-japan.com/
Greenは、IT・Web業界のスタートアップへの就職を希望する人にとって最適な転職サイトです。
| 運営会社 | 株式会社アトラエ |
| 対応地域 | 日本全国 |
| 強み | ・IT・Web系スタートアップや外資系企業の求人が豊富。 ・フルリモートの求人多数 |
| 公式URL | https://www.green-japan.com/ |
Greenは、IT・Web業界特化型の転職サイトです。 Greenには、以下のような特徴があります。
- 豊富な職種の求人を掲載
- スタートアップ、外資、上場企業など幅広い企業の求人を掲載
- 応募したい企業の雰囲気がつかみやすい
- 職種未経験OKの場合あり
豊富な職種の求人を掲載
GreenはIT・Web業界に特化した転職サイトですが、求人で募集している職種の種類は多岐にわたります。
- エンジニア
- デザイナー
- プランナー
- マーケティング職
- 営業
- 事務
- 人事・総務 など
「残業が少ない」や「完全リモート」などの条件で求人を探せます。

スタートアップ、外資、上場企業など幅広い企業の求人を掲載
Greenでは、スタートアップや外資系企業、上場企業などさまざまな企業の求人を掲載しています。
- 成長中のスタートアップでスキルを磨きたい人
- 上場企業で安定的に働きたい人
- 外資系企業のグローバルな環境で働きたい人
このような方におすすめの転職サイトです。

応募したい企業の雰囲気がつかみやすい
Greenのメリットは、応募したい企業の雰囲気がつかみやすいという点です。 気になる企業があっても、どんな会社なのかわかりづらいと心理的なハードルが高くなってしまいますよね。 Greenでは、以下のような仕組みで応募先企業の雰囲気を把握できるようになっています。
- 気になる企業と気軽にマッチングできる
- 企業のPRやインタビューで、会社の雰囲気をつかめる
- 人事担当者から直接スカウトを受けられる
Greenに掲載されている求人情報についている「気になる」ボタンを押すと企業に通知され、あなたが求人に興味を持っていることを相手企業に伝えられます。 マッチングするとメッセージのやり取りができるようになり、お互いにより興味を持つと面談に進みます。


公式サイトより引用:https://www.green-japan.com/
現在勤務中の社員の声も掲載されており、求人情報だけでは得ることのできない情報も得られます。

職種未経験OKの場合あり
Greenは、IT・Web業界経験者であれば職種未経験でもOKな求人を扱っています。

キャリアチェンジして新しいことに挑戦してみたい人や、これまでの経験を活かしてスキルの幅を広げたい人におすすめの転職サイトです。
未経験からフロントエンドエンジニアを目指すのにおすすめのスクール
ここでは未経験からフロントエンドエンジニアを目指す人におすすめのスクールを2つ紹介します。
CODEGYM ISA

| 主な学習内容 | HTML/CSS,PHP,データベース,Laravel, JavaScript,AWS,ネットワークやサーバ, まとめとしてチーム開発を行う |
| 受講場所 | 完全オンライン |
| 期間 | 20週間か40週間、計1000時間の学習が必要 |
| 講師 | 現場経験年数平均10年の現役エンジニア |
| 主なサポート | ・現役エンジニアによるコードレビュー ・理解度テスト ・担当講師との1on1 ・就職率100%の転職サポート (※6ヶ月間のカリキュラムを終えて就職に成功した方の割合 (2020年4月〜2021年2月)、通算実績) |
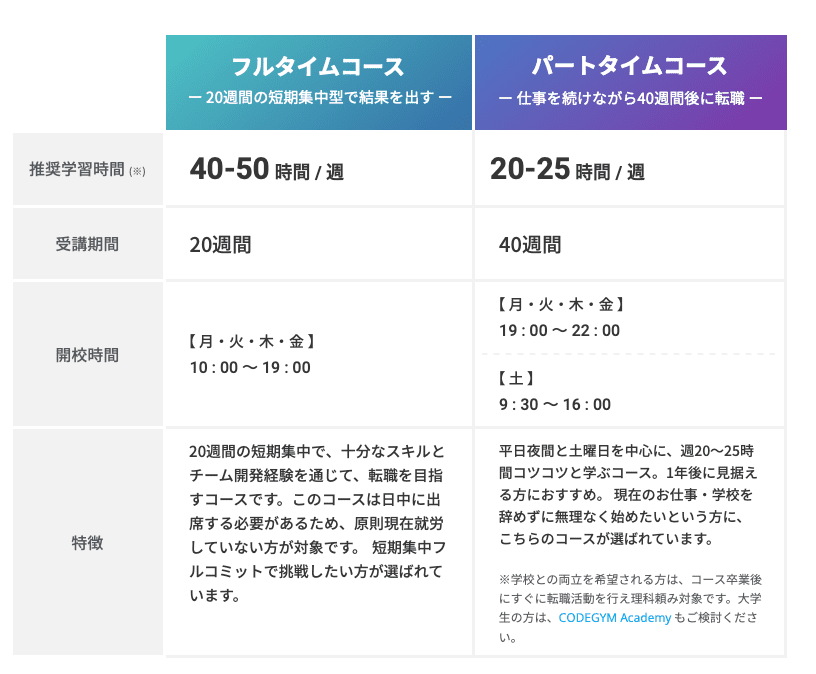
| コース | フルタイムコース 20週間 パートタイムコース 40週間 仕事と両立出来る |
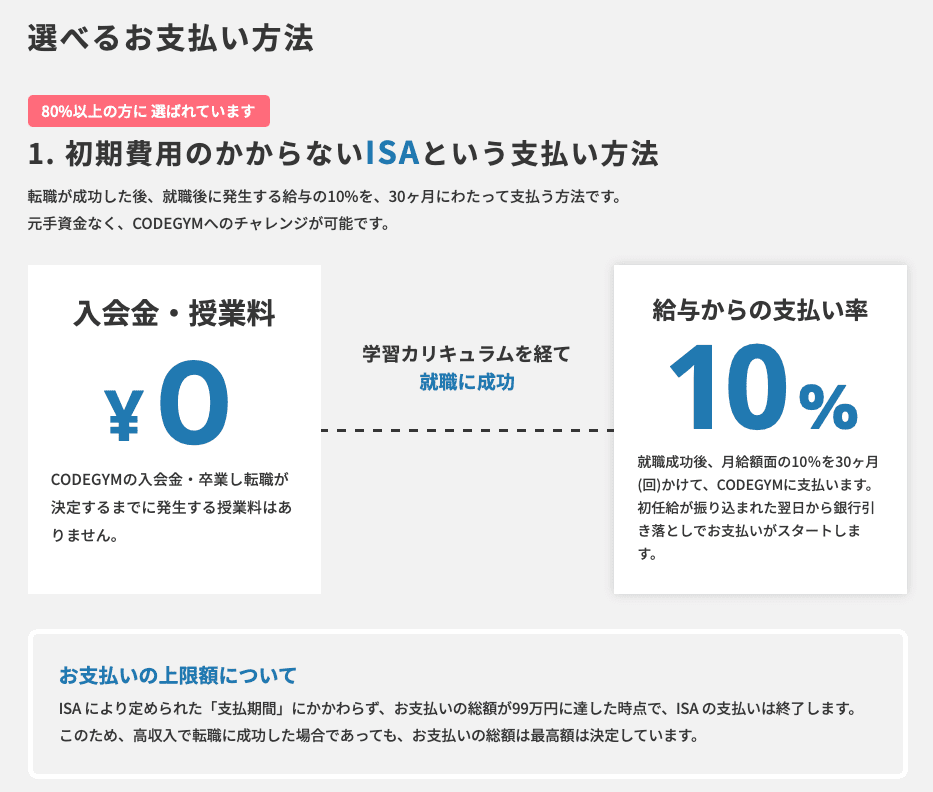
CODEGYM ISAは、日本初「出世払い」を採用しているプログラミングスクールです。
入会金などの初期費用や在学中の支払いが0円で、転職成功後に給料の10%を30ヶ月にわたって支払います。
公式サイトより引用:https://codegym.jp/isa/


CODEGYM ISAの良い点は、下の3点です。
- 合計1000時間の学習量を確保するカリキュラム
- 基礎からアプリ開発、チーム開発まで
- 就職率の高い就職サポート
①合計1000時間の学習量を確保するカリキュラム
合計1000時間の学習量は、他のスクールの約3倍であり、日本トップクラスです。
受講生の学習時間は1分単位で記録され、毎日の学習報告を担当コーチが確認します。
学習の遅れやメンタル面のサポートなど、週に1回1on1でコーチングを受けられるため、挫折する心配が少ないと言えます。

②基礎からアプリ開発、チーム開発まで
身につけられるスキルは、下記の通りです。
公式サイトより引用:https://codegym.jp/isa/
CODEGYM ISAは、基礎からしっかりと学習し、カリキュラム終盤には、3名以上のメンバーでチーム開発を行います。
環境構築、品質管理、システムテストなど身につけたスキルを活かし、話し合いで分担を決め、Git Flowを通じた、 Pull-Requestベースの実装までが卒業に必要です。

③就職率の高い就職サポート
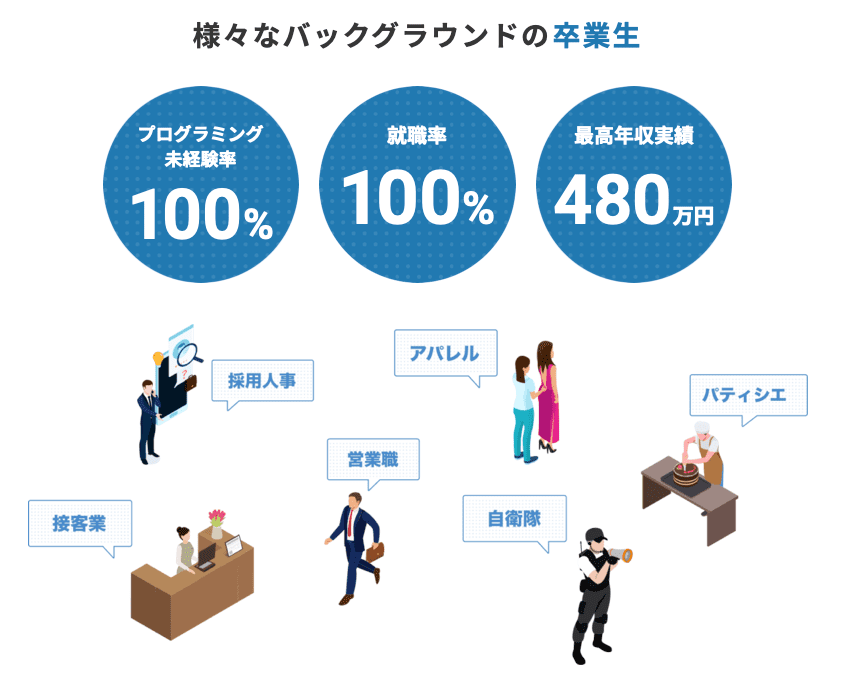
公式サイトより引用:https://codegym.jp/isa/
CODEGYM ISAでは、様々な職種の方が、プログラミング未経験から100%就職に成功しています。
(※6ヶ月間のカリキュラムを終えて就職に成功した方の割合2020年4月〜2021年2月、通算実績)
手厚い就職サポートの例として、下のようなものがあります。
- 初週から就活のオリエンテーションが開始される
- 不安な時にアドバイザーに1on1を申し込める
- 連携エージェントを活用し、人材紹介プログラムを利用出来る
就活の際には、自己分析、レジュメ添削、模擬面接、技術テスト練習などの万全のサポートを受けることができるため、おすすめです。

入校の注意点
それぞれのコースについて、学習効果を上げ、本気でプログラミングを学ぶために入校条件がある点に注意が必要です。
公式サイトより引用:https://codegym.jp/isa/
フルタイムコースでは、現在就労されていない方が開講時間に出席し、スクール外での学習時間を合わせ、週40時間以上学習出来ることが条件となっています。
パートタイムコースでは、仕事と両立し、開講時間に出席可能、かつスクール外での学習時間を合わせて週20時間以上の学習時間を確保する必要があります。
本気で自分を変えたい、転職・就職したい方におすすめのスクールです。

TechAcademy
2022年2月時点, TechAcademy公式HPより引用
TechAcademyは、オンラインで学べるプログラミングスクールです。
| 学習言語 | PHP/Laravel,SQL,Heroku, HTML5/CSS3, Bootstrap, Git/Github |
| 受講場所 | 完全オンライン |
| 期間 | 4週間〜16週間 |
| 講師 | 現役エンジニア |
| 主なサポート | ・毎日の毎日15時〜23時のチャットサポート ・週2回のマンツーマンメンタリング(最初の週のみメンタリングは週1回) ・回数無制限の課題レビュー |
| 料金 | 社会人:¥174,900 (税込)〜 学生:¥163,900(税込)〜 |
| 全額返金保証 | なし |
PHP/Laravelコースでは、基礎となるHTML/CSSから、Webアプリを公開するために必要なHerokuまで幅広い内容を学習することができます。

TechAcademyをがおすすめなのは、特に次のような条件に当てはまる方です。
- PHPを基礎から学んで自分のWebアプリを公開できるようになりたい
- 自宅からオンラインで学習をしたい
引用:TechAcademy公式HP
Webアプリだけでなく、PHPを使ったWeb制作の勉強もしたい!という方には、最大138,000円お得になるセットもあります。

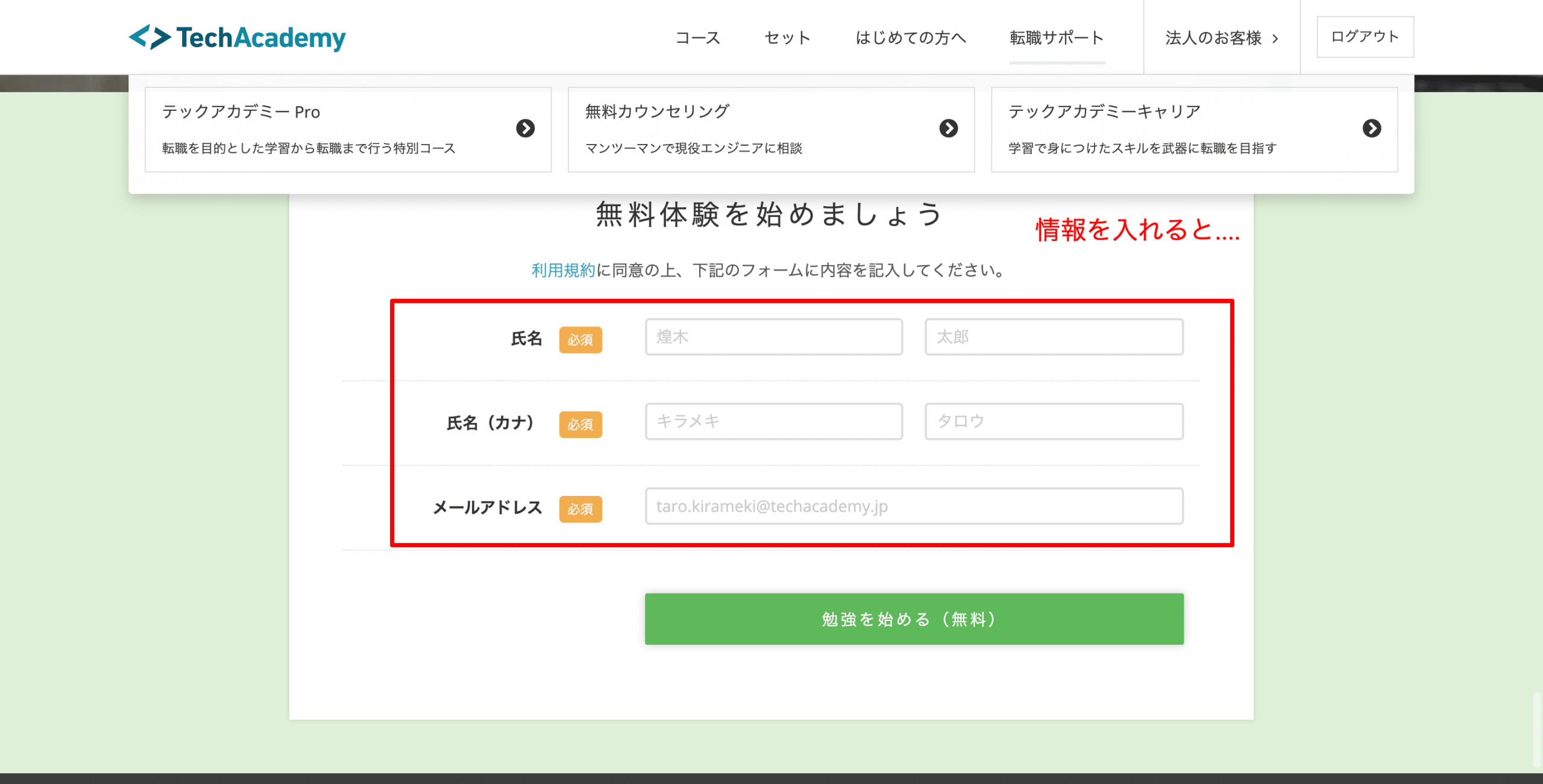
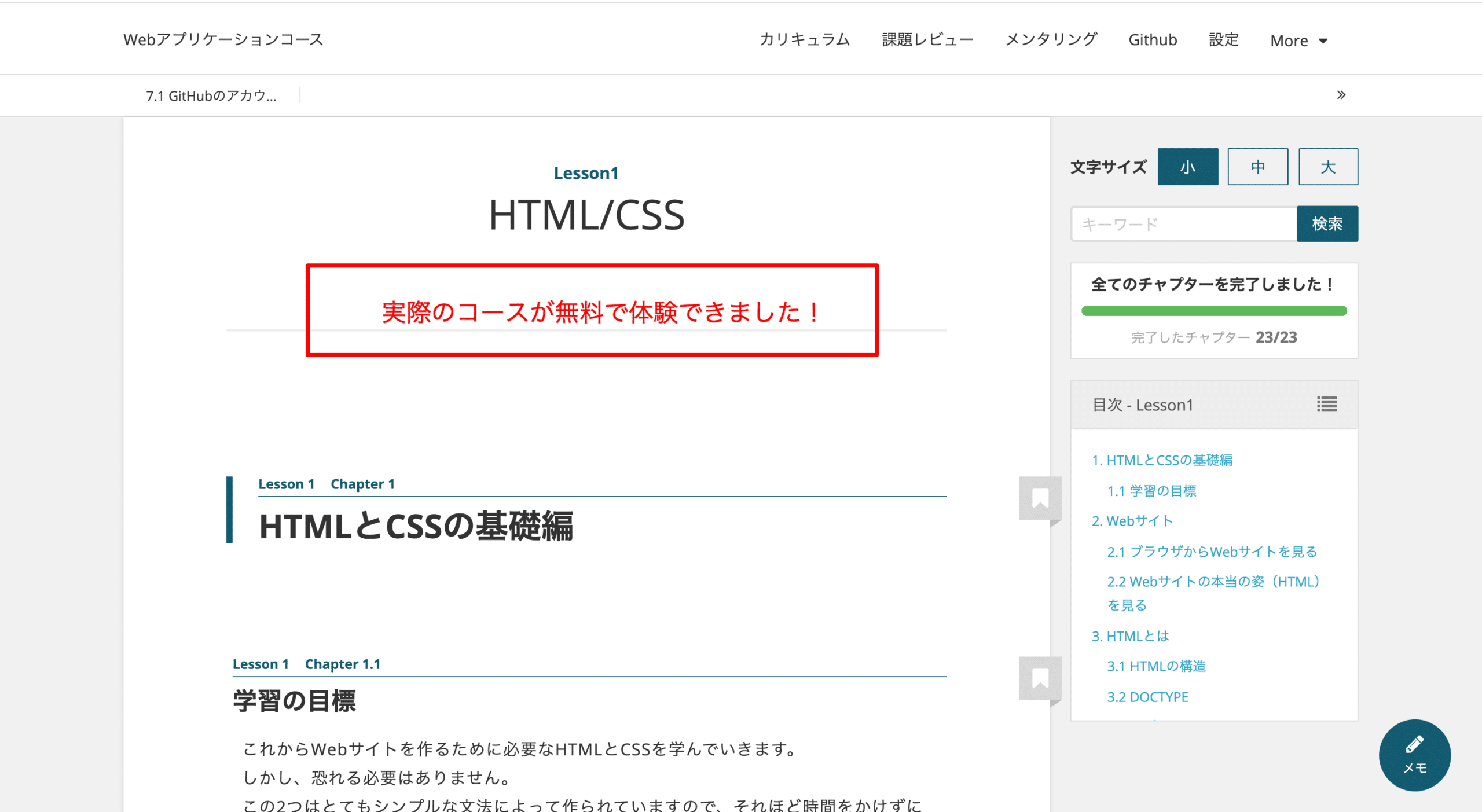
無料体験に申し込むと、
- HTML / CSSの学習コースを無料で体験できる
- 1回分の現役エンジニアとのビデオチャットで相談できる
- 無料体験からの本受講で最大1万円引き
という特典があります。受講するか迷っている場合も、まずは公式サイトから無料体験してみるのがおすすめです!
※更新情報 2023年7月 TechAcademyでは2つの特別割引プランがあります。
『先割』受講料5%OFF:対象プランに先行申し込みで適応
『トモ割』10000円割引:同僚や友人が一緒に受講される場合に適応(別々のコースになっても割引は適用されます。)
引用:TechAcademy公式HP
引用:TechAcademy公式HP
\ 無料体験で最大1万円引き!30秒で学習スタート!/
無料体験はこちら【年代別】未経験からフロントエンジニアへの転職事情
未経験の20代前半・第二新卒の場合
未経験の20代前半や第二新卒で採用される場合は、ポテンシャル採用となる場合がほとんどです。
まずは、フロントエンドエンジニアに必要とされる言語や知識を身につけて、ポートフォリオを作成しましょう。
足りない部分などは研修によって、補える可能性があります。
未経験の20代後半の場合
20代後半の場合も第二新卒ほどではありませんが、未経験可能な案件はあるため、転職は可能です。
しかし、企業は少しでも自社で育成をし、自社で活躍してくれる人材を欲しているため、20代前半の方が有利にはなります。
転職する際にはスキルや実績のほか、学習意欲などを伝えましょう。
未経験の30代の場合
30代で未経験からフロントエンドエンジニアになることは、スキルがない状態だと難しい部分もあります。
しかし、スキルを身につけ転職活動をすれば転職できる可能性はあります。
そのため必要な技術を学ぶことが大切です。
基本のHTMLなどのほか、人気のあるPHPやRubyといった言語を選択して、実務で通用するレベルを身につけましょう。

未経験の40代の場合
40代でも、未経験での転職自体は可能です。
しかし、20代・30代と比較すると転職は厳しくなります。
転職を成功させるためにはエンジニアとしてのスキル面はもちろん、自身のこれまでのビジネススキルなどを武器に転職活動を行う必要があります。

フロントエンドエンジニア・コーダーになるためのおすすめの学習教材
次にフロントエンドエンジニア・コーダーになるためのおすすめの学習教材について紹介します。
コーダーになるためのおすすめの学習書籍
ここからは、実際にコーダーになるための学習をされる方に向けて、おすすめの学習教材をご紹介します。

1冊数千円〜でとてもコスパよく学べると思います。
無料でできるプログラミング学習サービスなどもありますが、穴埋め式やクイズ形式だけのプログラミング学習には注意が必要です。

● 参考書籍(HTML, CSS, JavaScirpt 編)
HTML&CSSとWebデザインが 1冊できちんと身につく本
確かな力が身につくJavaScript「超」入門 第2版
● 参考書籍(Bootstrap 編)
Bootstrap 4 フロントエンド開発の教科書
Bootstrapチュートリアル:Youtubeで公開されている無料のBootstrapチュートリアル(英語解説)
● 参考書籍(PHP, WordPress 編)
WordPressユーザーのためのPHP入門 はじめから、ていねいに。
ビジネスサイトを作って学ぶ WordPressの教科書 Ver.5対応版
一歩先にいくWordPressのカスタマイズがわかる本
番外編:コーダーに、30代からなれる?
30代からコーダーを目指す方もいると思いますが、正直なところ20代に比べると就職・転職活動は難しいと思います。

20代は比較的コーダーになりやすい
20代の場合は、コーダーとして必要なプログラミング能力を習得して、自分のポートフォリオを作成し、転職エージェントを活用して行動すれば問題ないと思います。
30代は派遣勤務からキャリアを築く or フリーランス
コーダーとしての就職・転職活動が難しいのは30代の方です。30代になると、ひとつの職業である程度のキャリアを築いていてもおかしくない年齢なので、純粋なプログラミングスキルだけではなく、これまでの経歴なども評価されるようになります。

私が知っている30代、未経験からコーダー・フロントエンドエンジニアへのキャリアチェンジを達成した方は、就職ではなくフリーランスとして活動されています。

まとめ
この記事では、フロントエンジニアになる方法について解説しました。
フロントエンドエンジニアになりたい方は、今回の記事を参考にし、転職エージェントやスクールなど利用してみてください。
IT/Web業界に強い総合型転職エージェント。
経験が浅い人や第二新卒向けの求人あり。
【第2位】Green(公式:https://www.green-japan.com/)
IT・Web系のスタートアップ企業が多い転職サイト。
職種未経験OKの求人あり。














_TechAcademy_テックアカデミー_-2.png)