PythonでWebアプリを開発したい人が何を学べばよいか初心者向けに解説してみた
あのマイクロソフトが導入するほどの高品質なPythonスクール。AI・機械学習・Python特化型。給付金で最大70%OFF。
【第2位】Aidemy(公式:https://aidemy.net/)
日本の大企業のDXで利用されている、高品質なPythonスクール。こちらも給付金最大70%OFF。
【第3位】TechAcademy(公式:https://techacademy.jp/)
知名度抜群の総合型プログラミングスクール。Webアプリ開発からPythonプログラミングまで網羅。

という質問がTwitterでよく頂きます。
今回はそういった疑問にお答えできるように、初心者向けにPythonでアプリ開発をするためのステップを解説していこうと思います。
僕も最初は、Pythonをどう学習していけばいいかわからなかったので、初心者の方の役に立てれば嬉しいです!

Python本当に便利だ。
・毎日の自分の記事の検索順位を自動取得してSlackに通知
・Web上のデータを抜き出して、営業顧客リストを毎日自動作成
・ツイッターでインフルエンサーのRTが多いツイートを自動取得してCSVにダウンロードしてデータ分析マーケターが使えると超いいね。
— DAI (@never_be_a_pm) July 21, 2018
結論、Pythonでアプリ開発をしたい場合は、以下のステップで学習進めていけば、アプリ開発できるようになります!
- HTML&CSS
- JavaScript
- Python
- Pythonのフレームワーク(FlaskまたはDjango)

ただ、どんなに優秀な方でも、環境構築〜Webの仕組み・Pythonのライブラリを学び始める時点で
- 環境構築でエラーが出ても何が間違っているかわからず1週間悩まされる
- AIやデータ分析系のアプリを作りたいと思ってもそもそも統計や数学のバックグラウンドがなくて詰まる
- 何をどこまで学習すべきかわからない
以上のような状態に陥りやすく、結局挫折し、時間だけ消耗した….というパターンになりがちなんでよね。
PythonはRubyのようにRailsチュートリアルのような中級者向けのわかりやすい教材があまりないので学習しにくいです。

もし、周りに質問できるエンジニアの方がいないのであれば、キカガクやAidemyのようなプログラミングスクールに通ってもいいと思います。
一緒に学習できるコミュニティやいつでも質問できたり、現役のAIエンジニアやデータサイエンティストからフィードバックがもらえる環境なので、早く成果物を作れるようになります!
僕もプログラミングがわかる友人がいなかったらスクールを活用していたと思います。


目次 (PRも含まれます)
そもそもWebアプリとは?
Webアプリとはそもそもなんでしょうか。Wikipediaによると、以下のように解説されています。
ウェブアプリケーション(Web application)は、インターネット(もしくはイントラネット)などのネットワークを介して使用するアプリケーションソフトウェアである。多くの場合、これらのアプリケーションは、Webブラウザ上で動作するプログラミング言語(たとえばJavaScript)によるプログラムとWebサーバ側のプログラムが協調することによって動作し、ユーザはそれをWebブラウザ上で使用する。
これだけだと、よくわかりません。そこで、簡単にWebアプリの構造を見てみたいと思います。
Webアプリの見た目を表す「フロントエンド」とは
フロントエンドとは、ユーザーから見たときのWebページの見た目の部分を指します。
フロントエンド(front-end)とは、ユーザーと直接データのやり取りを行う要素のことで、Web制作ではWebブラウザ側(クライアント側)を指します。
https://www.internetacademy.jp/it/programming/javascript.html
フロントエンドの部分を学ぶだけで、企業のホームページのようなものを作ることができるようになります。
フロントエンドの部分は、
- HTML
- CSS
- JavaScript
という言語によって書かれています。
順におってみていきましょう。
Webアプリの文字を記述するHTMLとは
HTMLとは、Webページの文章や、リンクなどを設定する言語となります。たとえば、僕がこのページに「Googleへアクセス」というリンクを張る場合、HTMLで書くとこのようになります。
<a href="https://www.google.com">Googleへアクセス</a>ほかにもただの文章を書く場合は、このようになります。
<p>たたの文章を書く場合は、このようにpタグで書こうとHTML上で書くことができます</p>つまり、HTMLとは簡単にいうと、Webページの内容を直接記入する言語なのです。
例えば、グーグルのホームページにアクセスして、右クリック→要素の検証 をクリックすると、実際にGoogleのページがHTMLで記述されていることがわかります。
HTMLの配置や色を決定するCSSとは
CSSは、HTMLを装飾する言語です。例えば、さきほどHTMLで以下のような文を作成しました。
<p>たたの文章を書く場合は、このようにpタグで書こうとHTML上で書くことができます</p>
この文章を、赤色に変えたいという場合は、CSSで書くとこのようになります。
p {color:red;}
また、背景色を黒にしたい場合は、CSSで書くとこのようになります。
p {color:red; background-color:black}
このように、CSSはHTMLを修飾する言語になるわけですね。
Webアプリの見た目に動きを付けるJavaScriptとは
JavaScriptは、HTMLやCSSに動きを付ける言語となります(※本当はもっといろいろなことができます)。
たとえば、先ほど書いた分をクリックしたときに、その文書を赤色にするみたいなことも可能です。
また、JavaScriptのフレームワークである、jQueryを利用すると、JavaScriptで普段書くようなまとまったことを簡単に書くことができます。
Webアプリの裏側のロジックを動かすバックエンドとは
バックエンドとは、フロントエンドから送られてきた情報をもとに、データベースやAPIなどの情報と連携して、フロントエンドに情報を返す部分を指します。
ユーザーから見えない後ろの部分だから、バックエンドです。ちなみに、サーバーサイドとも呼ばれます。今回紹介しているPythonも、このサーバーサイド言語のひとつとなります。

フロントエンドで作られたHTMLのページから、こんな感じのフォームを入力したとしましょう。
送信をクリックすると、サーバーサイドではフロントエンドのUIの部分から、名前やパスワードをPythonで受け取ります。

よくあるログインの認証の部分であれば、その名前とパスワードをデータベースに送って、その名前がすでにあるかどうかチェックするわけです。それであるようであれば、データを返し、ログインを許可するわけですね。
Webアプリの裏側、バックエンド(サーバーサイド)の言語とは
それでは、バックエンドの言語とは何かを見ていきましょう。
Ruby, PHP
今回は特にPythonについて説明したいので、ほかの言語については一気に説明します。
RubyもPHPも、サーバーサイドの言語です。どちらもログインしたときの処理などを書いたりすることができます。
また、ログインするときの処理をゼロから書こうとするとかなり時間がかかります。そういう場合は、各言語でフレームワークを利用することになります。
たとえば、RubyであればRuby on Rails、PHPであればLaravelなどの言語などがあります。
基本的に、Webアプリケーションを開発する場合は、どの言語でもWebフレームワークを利用して開発することになります。
PythonとPythonのWebフレームワーク:FlaskとDjango
さて、Pythonも同様にサーバーサイドの言語です。フレームワークとして有名なのは、DjangoとFlaskです。
Django
DjangoはInstagramも利用している、ウェブフレームワークとなります。Djangoについてはこちらのスライドショーが非常に詳しいので参考になりそうです。
Flask
FlaskもPythonのWebフレームワークです。過去記事ですが、簡単にFlaskを解説すると、必要最低限の機能を持ったマイクロフレームワークと呼ばれています。
Flaskは、ウェブアプリケーションフレームワークの中でも、マイクロフレームワークとなっています。これは、標準で提供している機能が本当に最小限になっていることに起因します。
Djangoと比較すると、以下のような特徴があります。
- 軽い
- カスタマイズ性が高い
- Hello Worldまでが早い
各サーバーサイドの言語と、それぞれのフレームワークを比較するとこうなります。
| 言語 | フレームワーク |
| Python | Django, Flask |
| Ruby | Ruby on Rails |
| PHP | Laravel |
PythonでWebアプリを開発するべきなのか?
さて、各言語ごとに見た目の部分のフロントエンドと、内部のロジックのバックエンドがあることがわかりました。

さて、その場合はなぜPythonでWebアプリを作るべきなのでしょうか。主な理由は以下です。
- 機械学習やAIを活用したアプリケーションの開発に適している
- 初心者でも比較的とっつきやすい言語だと言われている
機械学習やAIを活用したアプリ・データ分析アプリの開発に適している
一つは、Pythonは、いま機械学習やブロックチェーン等の最先端技術のライブラリの開発が進んでいるので、Pythonでは存在する便利なライブラリを使ってWebアプリを作れるのが、PythonでWebアプリを作る一つの理由になるかと思います。
例えば、AIを利用したWebアプリケーションを作ってみたい!という場合、PHPやRubyなどのコードを利用するのは少し難しいです。
しかし、Pythonを利用すればそのような心配は一切ありません。
初心者でも比較的とっつきやすい言語だと言われている
もう一つは、Pythonが初学者にも非常に書きやすいコードだからです。ほかのJavaやC#などと比べると、型を意識しなくてもサクッと書きやすいので、初学者が挫折しないでアプリを作るには非常に適したプログラミング言語であるといえます。

PythonでWebアプリケーションを作るためのおすすめの学習ルート
さて、長くなりましたが、ここまででWebアプリがどんな技術で創られているのかを学べたかと思います。
PythonでWebアプリを作るための学習ルートをまとめてみようかと思います。
| 言語 | どこで学ぶか |
| HTML | Progate , ドットインストール |
| CSS | Progate, ドットインストール |
| JavaScript | Progate, ドットインストール |
| Python | Progate/キカガク/Aidemy |
| Python > Flask/Django | キカガク / Aidemy |
HTML & CSS
まず、HTML、CSSに関しては間違いなくProgateで学ぶとよいと思います。Progateは初心者に圧倒的に優しいサイトです。
ProgateのHTML & CSSのコースで、
- HTML & CSS 初級編
- HTML & CSS 中級編
- HTML & CSS 上級編
- 道場コース X 2
は必ずクリアしておきましょう!
もしProgateでも物足りない場合は、ドットインストールもよいと思いますが、まずは自分の頭で書いて覚えることが大事です。Progate一つで十分かと思いますが、動画のほうが合う!という場合はドットインストールでもよいと思います。
JavaScript
JavaScriptに関しても同様にProgate一択でよいと思います。
ProgateのES6版を学べば、一通り学習できるはずです。
Python
Pythonの基礎に関してはも同様にProgateで学習するのがよいと思います。
Progateの以下のすべてのPythonコースをクリアしておくと、Pythonの基礎がわかるかと思います。
- Python 1
- Python 2
- Python 3
- Python 4
- Python 5
PythonのFlaskやDjangoで、ゼロからWebアプリを作るときの学習ルート
Flaskを学ぶには、Flaskの公式が出している、Flaskチュートリアルを利用してみるのが一般的ですが、正直初心者にはあまりおすすめできません。
一応チュートリアルはありますが、既になんらかの言語を習得している現役のエンジニアでないと理解するのは難しいと思います。

ただ、上記のフレームワークの知識は開発する上では必須ですし、Webアプリを作るうえでどうしてもクラスなどの概念がわかっておく必要があるので、その場合はキカガク、Aidemyなどの学習サービスを利用するのがおすすめです。
独学でPythonでアプリ開発はできる?

ただ、本格的にFlaskやDjangoなどのフレームワークを用いたアプリケーションを開発、さらに機械学習を用いた予測・データ分析系のアプリであれば、かなり難しいと思います。
ユーザーに使ってもらうためのハイレベルなアプリであれば、それなりに求められるレベルも高くなります。
- アプリの中身を作るバックエンド(Python)の知識・アプリの見た目を作るフロントエンドの知識
- 環境構築や使用するライブラリの知識
- Webサーバーやデータベースの知識
パッと思いつくだけでも以上のことが求められますし、さらにここにAIやデータ分析が入ってくると、
- 統計や数学のバックグラウンド
- AI・機械学習の知識
以上のような、専門性の高い知識が求められるんですよね。
また、PythonはRubyほど学習教材も整っていないので、ハイレベルな上に学習しにくいということもあります。

既に作りたいものが決まってきている場合は、現役のエンジニアの方にいつでも質問できて、何を学べばいい悩まずに学習に専念できるキカガクやAidemyなどのスクールへ通った方が成果物が早く作れますし、実力も身に付くと思います。
Pythonを学んで本格的にアプリ開発ができるようになるには?
さて、ここまでPythonでのアプリ開発について解説してきました。

周りに聞ける人や一緒に学習する人がおらず、学習環境が整っていないのであれば、スクールを活用しましょう。

- キカガク:あのマイクロソフトが導入するほどの高品質なPythonスクール。AI・機械学習・Python特化型。給付金で最大70%OFF。
- Aidemy:日本の大企業のDXで利用されている、高品質なPythonスクール。こちらも給付金最大70%OFF。
- TechAcademy:知名度抜群の総合型プログラミングスクール。Webアプリ開発からPythonプログラミングまで網羅
キカガク
キカガク公式:
https://www.kikagaku.ai/
キカガクは、給付金をもらってお得に学習しながらAI人材を目指すことができる、完全オンラインのプログラミングスクールです。

コースの特徴
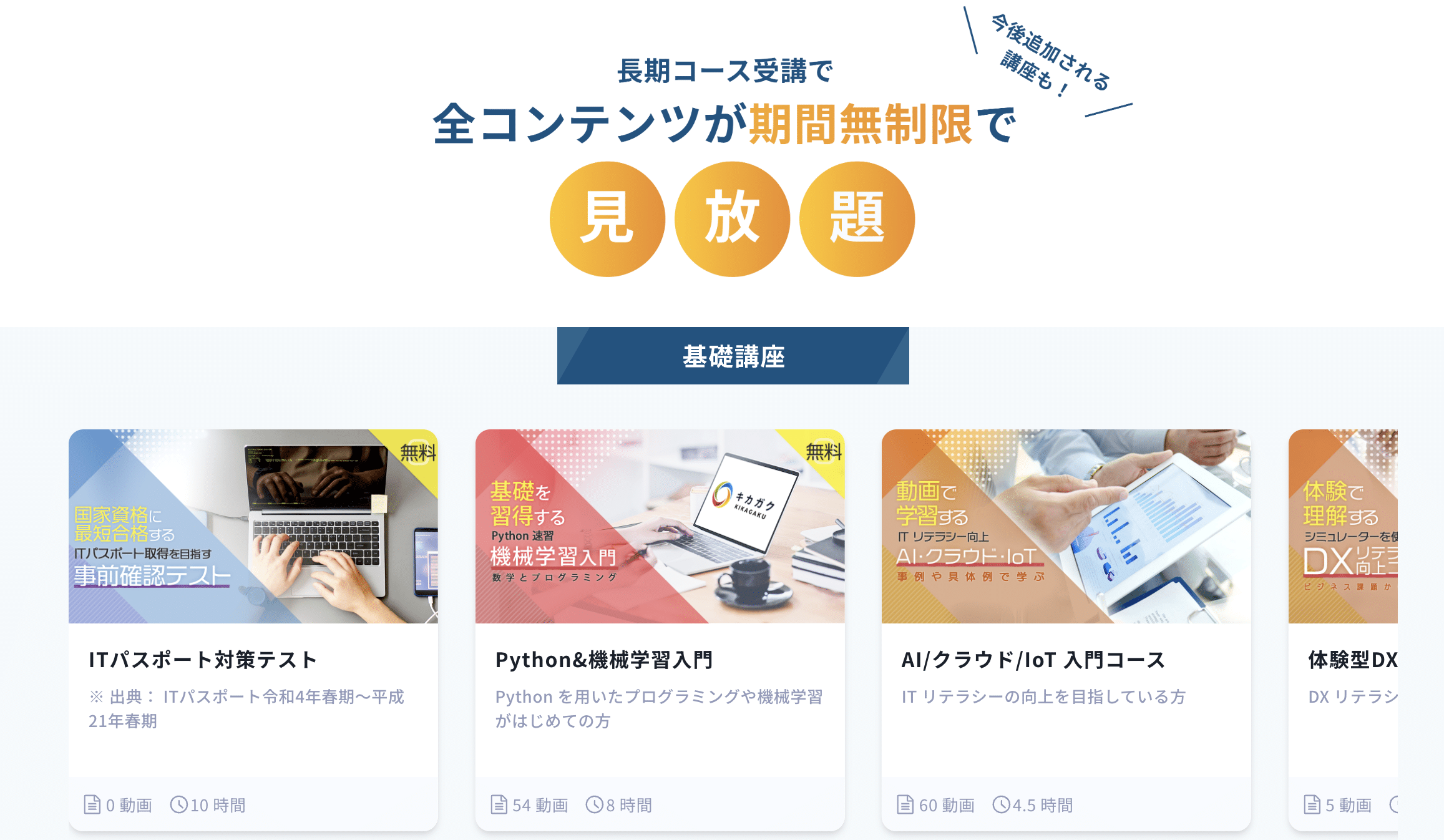
オンライン動画学習サービス、Udemyでも絶賛された高品質の学習コンテンツ
引用:キカガク公式
キカガクの講座は、Udemyでも高い評価を得ており、1つのコースで35,000人以上が受講している講座もあります。
実際、受講した方の生の声を見てみても、非常にポジティブなものばかりでした。(受講された方のレビューはこちらから)

※また、キカガクは一度スクールに申し込むと、全ての講座を無期限で受講することができるのでかなりお得です。
実際の講座を受講前に体験することができる
キカガクでは、無料体験を申し込むだけでUdemy上で高い評価を得たコースを実際に体験することができます。
受講できるコースは以下の2つで、合計20時間分の学習動画無料になります。
- Python&機械学習入門
- 脱ブラックボックスコース

整理すると、キカガクは以下の方におすすめです。
- まずは、スクールに行く前にAIや機械学習についてもっと詳しく知りたい
- 将来的に仕事でデータサイエンスなどに関われるようになりたい
- お得に資格取得をして、社内で更に活躍したい
※キカガクの講座の無料体験は、3分ほどですぐに学習を始めることができます。

Aidemy
Aidemy(公式):https://premium.aidemy.net/
Aidemyは、AIに特化した東大発のプログラミングスクールです。
東証一部上場企業のAI研修などもおこなっている、日本最大級のAI教育サービスを提供しています。
AIを本格的に学べるプログラミングスクールの中でも、非常にハイレベルで高品質のスクールです。

- ある程度Web系のプログラミングを学んでいる
- AIについて本格的に仕事にしたいと思っている
Aidemyでは、Pythonに特化した講座を8種類用意しています。
- AIアプリ開発講座
- データ分析講座
- 自然言語処理講座
- 実践データサイエンス講座
- E資格対策講座
- 機械学習マスター講座
- ビジネスAI対策講座
- 組織を変えるDX講座
各コースの金額は以下の通りです。
| 3ヶ月 | 6ヶ月 | 9ヶ月 | |
| AIアプリ開発講座 | ¥528,000 | ¥858,000 | ¥1,078,000 |
| データ分析講座 | ¥528,000 | ¥858,000 | ¥1,078,000 |
| 自然言語処理講座 | ¥528,000 | ¥858,000 | ¥1,078,000 |
| 実践データサイエンス講座 | ¥528,000 | ¥858,000 | ¥1,078,000 |
| E資格対策講座 | ¥327,800 | – | – |
| 機械学習マスター講座 | ¥528,000 | ¥858,000 | ¥1,078,000 |
| ビジネスAI対策講座 | ¥330,000 | – | – |
| 組織を変えるDX講座 | ¥330,000 | – | – |
引用:https://premium.aidemy.net/(2023年4月時点。金額はすべて税込価格です)

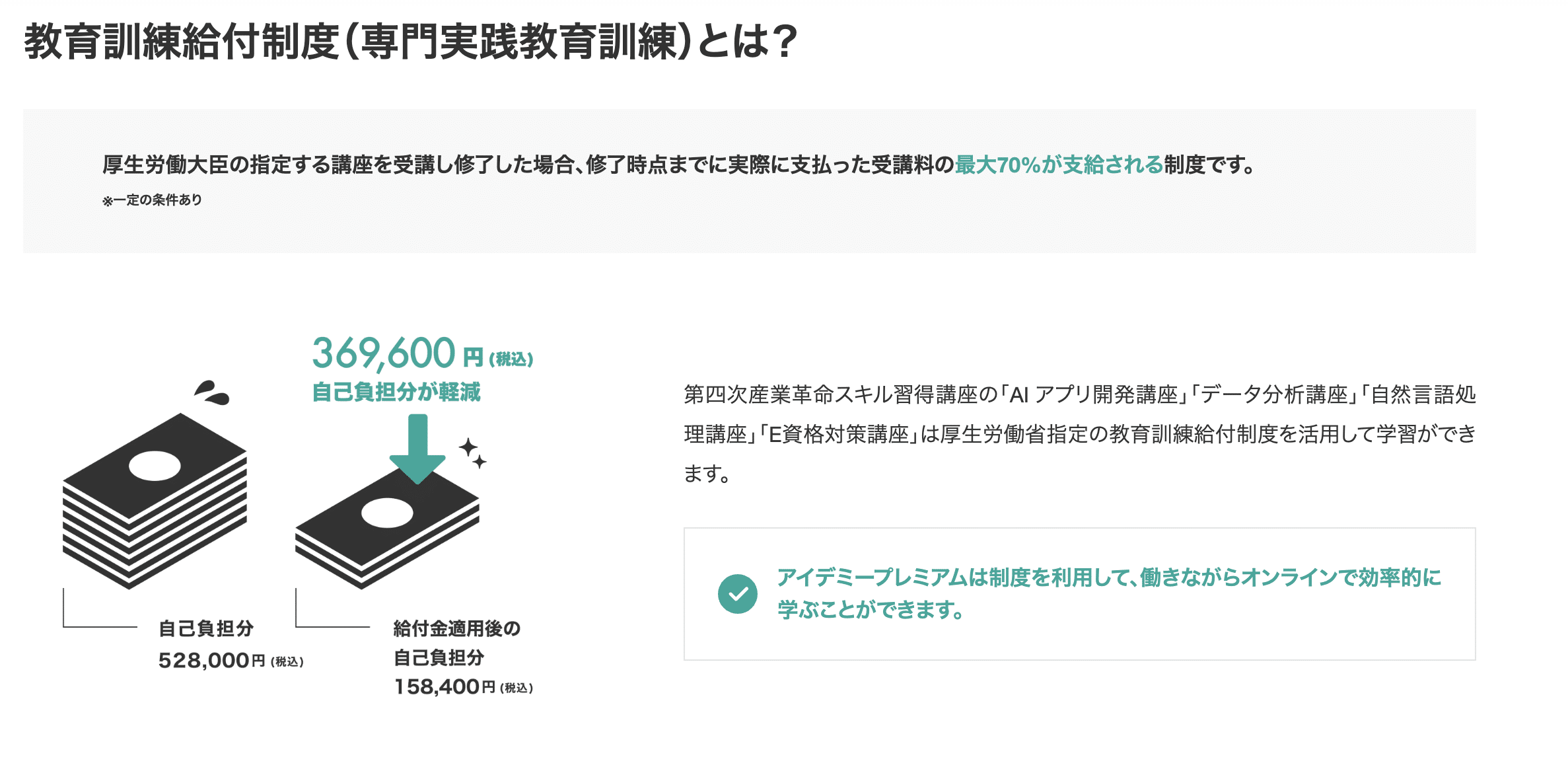
また、雇用保険の支給要件を満たしている方であれば、以下4つの講座で教育訓練給付制度(専門実践教育訓練)を利用できます。
- AI アプリ開発講座
- データ分析講座
- 自然言語処理講座
- E資格対策講座
対象者であれば、実際に支払った受講料のうち最大70%を支給してもらえる制度です。

Aidemyでは挫折しにくいサポートに加え、一部の講座では残りの受講期間を有意義に使える学び放題システムを利用することもできます。
丁寧なサポートを受けつつ、AIに特化した講座を受けたい方が学びやすいスクールです。
国の給付金を利用すれば安く受講できるので、興味のある方は対象者かどうか一度確認してみましょう。

TechAcademy
2023年4月時点, TechAcademy公式サイトより TechAcademyは完全オンラインのプログラミングスクールです。 専任のエンジニアがマンツーマンでメンターとしてサポートしてくれます。 TechAcademyでAIを学べるコースとしては があります。 AIコースは、Python x AIを専門に学びたい人におすすめです。 具体的には、 などを、Pythonのライブラリで実装していきます。 一方で、データサイエンスコースは、Python x 統計学を学びたい人におすすめです。 より本格的に などを行っていきます。 30秒ほどで無料体験に申し込むと、 という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです! ※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。
AIコースとデータサイエンスコースのポイント
AIコース
データサイエンスコース
学習内容
Python
機械学習
ディープラーニング
クラスタリングプログラミング
機械学習
数学・統計学
モデルの構築
価格/受講期間
174,900円 / 1カ月
229,900円 / 2カ月174,900円 / 1カ月
229,900円 / 2カ月
公式ページ
https://techacademy.jp/course/ai
https://techacademy.jp/course/datascience
無料体験はこちら
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースになっても割引は適用されます)
③ 『複数コースセット割引』:複数コースをセットで申し込むと、別々に学ぶよりも最大138,000円もお得に。












_TechAcademy_テックアカデミー_-2.png)