Webマーケターの年収やキャリアパスは?【業界人が徹底解説】

この記事を読んでわかること
- Webマーケターの年収ってどのくらい?
- 年収を上げるにはどうしたらいい?
- Webマーケターは未経験からでもなれるの?
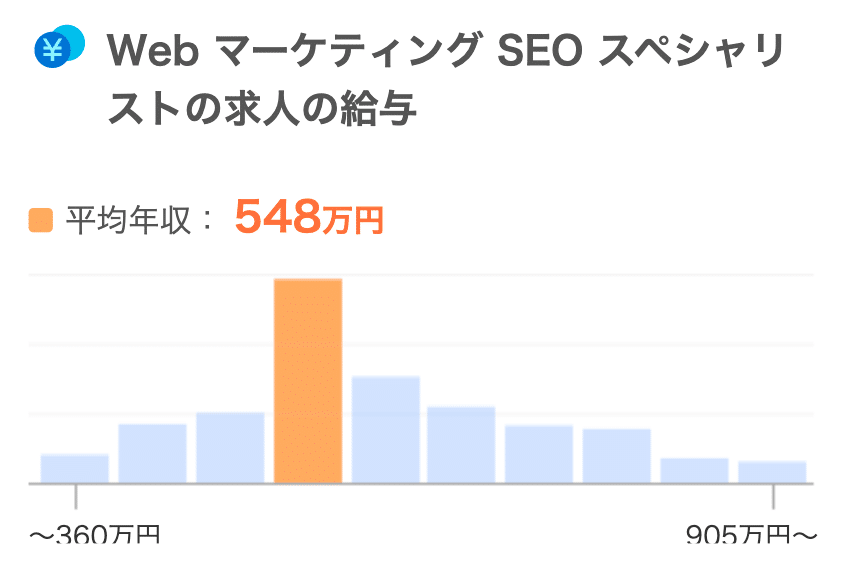
結論、Webマーケターの平均年収は598万円です。
(2023年5月8日時点、引用:求人ボックス)
ただし、これはあくまで平均値であって、実際にはスキルや経験、所属する業界によって数百万円もの差があります。
また、高収入のWebマーケターとして活躍するには、業界の動き・需要の高いスキルなどの情報が欠かせません。
業界内の情報はネットでは手に入らないことが多いです。ネット上の検索情報だけを元に転職しようとすると、希望とは違った仕事についてしまうかもしれません。

特にマイナビIT AGENTやワークポートはWeb業界の事情に詳しく、アドバイザーの専門性も高いです。
より年収の高いマーケターを目指すには、これらの転職エージェントに相談してみましょう。
一方、未経験者でいきなり転職するのが不安な人はデジプロなどのWebマーケティングスクールに通い始めるところからスタートするのがおすすめです。
《Webマーケティング職があるおすすめの転職エージェント》
- マイナビIT AGENT:キャリアアドバイザーによるサポートが充実!Webマーケティングの非公開求人も多数紹介。迷ったらここ。
※マイナビのプロモーションを含みます - ワークポート:IT系の求人を多く持つエージェント。Webマーケター志望なら登録しておいて損はないです。
- レバテックキャリア:IT領域の転職に強いキャリアコンサルタントが多数いるエージェント。
目次 (PRも含まれます)
Webマーケターの平均年収は?

求人情報の一括検索サービスである求人ボックスの情報によると、2023年5月8日時点でのWebマーケターの平均年収は598万円のようです。
引用:求人ボックス
とはいえあくまでも平均で、Webマーケターの年収はピンキリで、人によっては、年収300万~1,000万台まで差があります。
また、Webマーケターと言っても、
- どのポジションで働くのか
- どの会社で働くのか
- 副業で稼ぎやすいか
によって大きく年収が変化します。

| 平均年収 | |
| 会社員(実務未経験) | 300万~400万円前後 |
| 会社員(ベテラン) | 400万~600万円前後 |
| 会社員(経営幹部) | 700万~1,000万円前後 |
| フリーランス | 700万~1,200万円前後 |
| 副業 | 500万円前後 |
上記のように、会社員として働くか、フリーランスか、副業かによってWebマーケターの年収は大きく変わっていきます。

会社員の場合は?
実務未経験の場合

案件名 | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } |
|---|---|
| 想定給与 | 給与450万円~800万円 |
| 業務内容 | #ERROR! |
| 基本スキル | ml> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } 求人検索一覧 検索結果 111073件 (1件 ~ 30件) 求人を絞り込む・検索条件の変更 新着順 人気順 職種 選択する ここに選択した値が表示されます 勤務地 選択する ここに選択した値が表示されます 業種 選択する ここに選択した値が表示されます 年収 -- 300万円500万円700万円1000万円 以上 キーワード 検索条件の変更 表示数 30件 50件 100件 12345>最後へ お気に入り アルファテクノロジー株式会社 NEW 【大阪】機械設計 CADを用いた機械設計業務をお任せします!エンジニアファースト!! 正社員 勤務地※案件先による 給与450万円~800万円 必要な経験スキル 技術力を向上させたいという意欲が高い方 |
| 案件URL | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } (2024年12月23日 現在) |

ベテランの場合
業務経験が2~3年積まれると、求人の給与も上がってきます。
以下は、マイナビIT AGENTで募集のあった求人です。
引用:マイナビIT AGENT※この案件は2023年5月時点のものです。現在は掲載終了している可能性があります
また、こちらはワークポートで募集のあった求人です。
案件名 | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } |
|---|---|
| 想定給与 | 給与450万円~800万円 |
| 業務内容 | #ERROR! |
| 基本スキル | ml> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } 求人検索一覧 検索結果 111073件 (1件 ~ 30件) 求人を絞り込む・検索条件の変更 新着順 人気順 職種 選択する ここに選択した値が表示されます 勤務地 選択する ここに選択した値が表示されます 業種 選択する ここに選択した値が表示されます 年収 -- 300万円500万円700万円1000万円 以上 キーワード 検索条件の変更 表示数 30件 50件 100件 12345>最後へ お気に入り アルファテクノロジー株式会社 NEW 【大阪】機械設計 CADを用いた機械設計業務をお任せします!エンジニアファースト!! 正社員 勤務地※案件先による 給与450万円~800万円 必要な経験スキル 技術力を向上させたいという意欲が高い方 |
| 案件URL | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } (2024年12月23日 現在) |

経営幹部の場合(CMO)
経験を積み、CMO(最高マーケティング責任者)になると、さらに年収は上がってきます。
求人サイトに掲載されているCMO求人は、主に候補生としてのものが多いです。
案件名 | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } |
|---|---|
| 想定給与 | 給与450万円~800万円 |
| 業務内容 | #ERROR! |
| 基本スキル | ml> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } 求人検索一覧 検索結果 111073件 (1件 ~ 30件) 求人を絞り込む・検索条件の変更 新着順 人気順 職種 選択する ここに選択した値が表示されます 勤務地 選択する ここに選択した値が表示されます 業種 選択する ここに選択した値が表示されます 年収 -- 300万円500万円700万円1000万円 以上 キーワード 検索条件の変更 表示数 30件 50件 100件 12345>最後へ お気に入り アルファテクノロジー株式会社 NEW 【大阪】機械設計 CADを用いた機械設計業務をお任せします!エンジニアファースト!! 正社員 勤務地※案件先による 給与450万円~800万円 必要な経験スキル 技術力を向上させたいという意欲が高い方 |
| 案件URL | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } (2024年12月23日 現在) |
あくまで一例ですが、上記の求人では年収800万円の候補生からスタートし、年収1,200万円までを目指すことができます。
実際にCMOを任せてもらえるかどうかや、スキルにもよって年収が大きく変わってくるので、幅がありますね。

フリーランスの場合は?
では、続いてフリーランスの年収を見てみましょう。
リモートワークのフリーランスエージェントの案件を多く取り扱っているレバテックフリーランスに掲載されていた求人は、以下のような感じでした。
案件名 | 【Webマーケター】ECサイトCV向上支援の求人・案件 |
|---|---|
| 月額単価 | 750,000円/月 |
| 職務内容 | ・WebマーケターとしてECサイトCV向上支援に携わっていただきます。 ・主に下記作業をご担当いただきます。 -ECサイトの売上促進、CV率向上 -流入増加のための施策の策定と実行 -ECサイトの一部改修作業 -実店舗へのマーケティングナレッジの展開とアドバイス |
| 求めるスキル | ・マーケターの実務経験 ・ECサイトの運用に関わった経験歓迎スキル・HTML、CSSを用いた実務経験 |
| 案件URL | 【Webマーケター】ECサイトCV向上支援の求人・案件 (2024年08月23日 現在) |

40万/月の案件を二つ請け負い続ければ、単純計算ですが年収は960万円になります。
とはいえこれもスキルに応じて単価が変わってくるので、年収幅はあります。
副業の場合は?
広告運用を副業として外部委託したいという企業は、広告費の20%が相場で支払われます。
なので、例えば100万の予算なら副業で20万稼いだりすることもできます。

やり方としては、以下の二つがあります。
フリーランスエージェントの案件の相場に関しては先ほど紹介した通りですが、クラウドソーシングサービスの案件は、固定報酬制で単価数万円の案件をいくつかこなすイメージです。
引用:クラウドワークス
現在は募集を終了している場合があります。
引用:クラウドワークス
現在は募集を終了している場合があります。

本業の広告運用の年収が300万円ほどだとしても、副業で月20万ほど稼げると、年収500万円くらいは狙えます。
僕のWebマーケター時代の年収は?
| 未経験 | 240~360万 |
| 実績を積んだ後 | 480万 |
| 会社員時代 | 1,000万(副業500万) |
| 独立後 | 1200万 |
僕の前職はマーケターだったのですが、年収は500万円ほどでした。
未経験の頃は20~30万/月ほどでしたが、実績を積み、ポートフォリオを作れるようになると、40万/月まで上がり、年収500万円になりました。

会社員時代は、Webマーケティングの副業で500万円くらい稼いでいたので、年収だいたい1,000万円くらいでした。
現在は独立しましたが、
- メディアの売上+クライアントワーク=100万 / 月 = 1200万
ほどになっています。
そもそも、Webマーケターとは
ではここからは、Webマーケターの具体的な職務内容について紹介していきます。
Webマーケティングの仕事内容
Webマーケターは、簡単に言うと商品が市場で売れるようにする仕事です。
ただし、その職種によっても業務内容がかなり違います。
主な職種としては、ざっくり下の4つがあります。
- リスティング/ディスプレイ広告運用マーケター
- SNS広告運用マーケター
- SEOマーケター
- Webディレクター

Webマーケターの種類と年収
以下の表は左右にスクロールできます。
| 主な業務 | 平均年収 | |
| リスティング・ディスプレイ広告運用マーケター | 有料検索枠のキーワード検索から、リード獲得や申し込み獲得 | 523万円 |
| SEOマーケター | 自社記事の検索最適化 | 548万円 |
| SNS広告運用マーケター | Facebook, Instagram, TwitterなどのSNSアカウント運用 | 494万円 |
| Webディレクター | 広告費を運用し、エンジニアやマーケター、デザイナーをディレクション | 498万円 |
引用:求人ボックス(2023年4月30日確認時点)
ざっくり表にまとめると、上のような感じです。

リスティング・ディスプレイ広告運用マーケター
引用:求人ボックス(2023年4月30日確認時点)

リスティング広告運用マーケターとは、Google/ Yahoo / Bingなどの有料検索枠にキーワードを設定して、リード獲得や申し込み獲得を行うマーケターです。
Googleでいうと、この赤枠がリスティング広告枠になっていて、一クリックあたりに課金される仕組みになっているんですね。
SEOマーケター
引用:求人ボックス(2023年4月30日確認時点)

SEOマーケターは、自社の記事を検索最適化することで、集客するマーケターとなります。
オウンドメディアを運営している企業で、SEOの効果測定等を行うことになります。
必要とされるスキルセットは、
- Google Search Console/Google Analyticsなどを利用したデータ分析スキル
- Googleリスティング広告の運用
- Google Keyword Plannerなどを利用した市場調査
- SEOを意識したライティング、またライターのマネジメント
などがあります。
SNS広告運用マーケター
引用:求人ボックス(2023年4月30日確認時点)

SNS運用マーケターとは、Facebook, Instagram, Twitterなどのアカウントを運用して、
- 新規フォロワー獲得
- 会社のブランディング
などを行うマーケターです。
具体的なスキルセットとしては、
- プロモーション戦略の立案
- 広告出稿
- SNS広告効果の効果測定
- 改善レポートの作成
などがあります。
Webディレクター
引用:求人ボックス(2023年4月3日時点)

Webディレクターは、予算から広告費の調整を行い、実際に広告から収益を回収できるように、エンジニアやマーケター、デザイナーをディレクションするお仕事になります。

僕がWebディレクターをしていた時には、下のような業務を行っていました。
- マーケティング施策の選定(SEO/リスティング広告/Facebook広告etc)
- CPA/CPOの計算
- エンジニア、マーケター、デザイナーリソースの配分/ タスク管理
- ランディングページの最適化(Landing Page Optimization)
- Adobe XDを利用してデザイナーとプロトタイプの作成

Webマーケターのキャリアパスと年収
ここからは、Webマーケターとして働く際のキャリアパスや年収について具体的に紹介します。
Webマーケターとしての働き方
Webマーケターのキャリアのイメージは二つあります。
- 代理店の広告運用担当からインハウスマーケターに転職しつつ副業
- インハウスマーケターでマーケティング以外の領域まで広げてCMOになる

事業会社のマーケター(インハウスマーケター)

ちなみに、事業会社で自社のマーケティングをするマーケターを、インハウスマーケターと言います。
- 代理店で運用系の広告をマスター
- より幅広い業務をこなせる事業会社に転職
- 広告運用の副業も行う
副業の年収でも解説したように、広告運用だけだとだいたい年収300-400万円なのですが、事業会社に転職すると年収は上がってきます。
また、転職後副業も行えば副業と本業込みで500-600万円くらいは狙えます。(フリーランスになって、クライアントが大きければ、700-1,000万くらいも狙える可能性はあります)
また、インハウスマーケターとしてマーケティングを担当しつつ、経営レベルのことまでできるようになると、CMOも目指すことができます。
CMOになれば、年収が1,000万を超えてくることもあります。
広告代理店のマーケター

- テテマーチ
- ホットリンク
- 電通
といった大手広告代理店なら、企業内でステップアップしてCMOを目指し、最終的に年収1,000万円を目指せます。
Webマーケターに必要なスキル
Webマーケティングには、さまざまな知識やスキルが求められます。
具体的にどのようなスキルが必要なのか見ていきましょう。
Web広告・SNSへの理解
Webマーケターは、Webマーケティングの知識を用いて利益を上げていく仕事です。
コンテンツをターゲットに適切に届けるためのマーケティング戦略として、SNSやWeb広告、メルマガといった媒体を活用していく場面も多くあります。
これらの媒体を効果的に活用していくには、日頃からWeb広告やSNSの最新情報へアンテナを張り、その特徴を理解していくことが大切です。

データ収集・分析スキル
Webマーケティングは、施策の結果が数値ではっきりと表れます。
そのためWebマーケターは目標の達成に向けて、データ収集・分析・コンテンツの改善といったPDCAサイクルを回し続ける必要があります。
Webの場合、GoogleアナリティクスやGoogleサーチコンソールといったデータ収集・分析ツールを使うことが多いので、これらのツールを扱うスキルも必須です。
また、得られたデータからターゲットの動向を分析し、仮説を立てて検証する論理的思考能力もWebマーケターには欠かせません。
コミュニケーションスキル
クライアントの意向を適切に汲み取り、目標達成に向けてチームで案件を進めていくうえでコミュニケーションスキルはとても重要です。
特にチームには、Webエンジニアやデザイナーなど、Webマーケターと異なるポジションのメンバーもいます。
それらのメンバーと打ち合わせを重ね施策を進めていくためには、円滑なコミュニケーションが必須といえます。

マネジメントスキル
Webマーケティングの仕事は多くの場合チームで行うため、目標に向けてプロジェクトを進めるマネジメントスキルが求められます。
単純なマーケティングのスキルだけでなく、メンバーをまとめる統率力や状況把握能力といったチーム全体をマネジメントできる能力は、効果的に案件を進めるうえでもプラスです。
日頃からメンバーとコミュニケートをとり士気を高める環境づくりを行うなど、他のWebマーケターに差をつけられるような+αのスキルを身に付けておきましょう。
Webマーケターにおすすめな資格
資格の取得は、Webマーケティングに必要な知識を効果的に学べるためおすすめです。
Webマーケターにおすすめな資格として以下が挙げられます。
| 概要 | |
| ウェブ解析士 | ・Web解析の能力を証明する資格 ・解析ツールを用いて、Webサイトの状況把握や改善提案を行う |
| Webアナリスト検定 | ・Webアナリストに必要な知識やスキルを測る検定 ・収集したデータの分析や改善案の提示といった能力を証明できる |
| マーケティング・ビジネス実務検定 | ・マーケティング実務の知識を総合的に判定する検定 ・A級~C級の3種類 ・マーケティングの概念から消費者行動、マーケティング戦略など幅広い知識を問われる |
| Google広告認定資格 | ・Google広告に関する知識や理解力をGoogleが証明する資格 ・Google に認められたWeb広告のエキスパートとして代理店パートナーバッジを取得できる |
| Google アナリティクス個人認定資格(GAIQ) | ・Googleアナリティクスの熟練度をGoogleが認定する資格 ・Googleアナリティクスの導入から設定、カスタマイズ、指標の理解など全般的な知識が問われる ・合格すると名刺や履歴書に記載できる |

Webマーケターに未経験からなれるの?

Webマーケターは、未経験でも比較的なりやすい職種です。

以下から未経験からマーケティングを学ぶのにおすすめの方法を紹介します。
未経験からマーケターを目指す人におすすめのスクール

そんな方には、マーケティングスクールに通うことをおすすめします。
スクールに通うことで、マーケターに必要なスキルや知識に触れることができます。
ここでは、特におすすめなマーケティングスクールとして、デジプロについてご紹介します。

デジプロ
| 受講形態 | ・最大5名の少人数レッスン/マンツーマン ・オンライン/通学(法人コースはオンラインのみ) |
| 受講期間 | ・転職コース:3.5ケ月+転職支援 ・副業コース:3.5ヶ月 ・法人コース:2ヶ月 |
| 料金 | ・転職コース/副業コース ▶︎少人数レッスン:385,000円(税込) ▶︎マンツーマン:495,000円(税込) ・法人コース:495,000円(税込) |
| 入学金 | 33,000円(税込) |
| 動画コンテンツ | 受講期間中は見放題 |
| オンライン質問・相談 | 受講期間中は無制限で可能 |
| 転職サポート | 書類添削・面接対策・求人紹介 |
デジプロ公式サイトより引用:https://degipro.com/※2023年4月30日現在
デジプロは、実践的な広告運用スキルを短期間で習得できるマーケティングスクールです。
実務レベルのことが学べるので、未経験からWebマーケティングを仕事にしたい人でもおすすめできます。
メリットとしては、以下の通りです。
- 実践的なWeb広告のスキルが身に付く
- 現役のWebマーケターによる指導
- 動画コンテンツ見放題
- 卒業後もサポートが充実
実践的なWeb広告のスキルが身に付く
デジプロでは、初心者向けの基礎的な内容から、広告運用の実践的な内容までを以下のようにカリキュラム化し、網羅しています。
Lesson1 デジタル広告概論
- Web・インターネット広告の種類と使い方
- 運用広告とは
- リスティング広告とは
- リスティング広告の特徴①オークション形式
- リスティング広告の特徴②課金形式
- リスティング広告の特徴③リスティング広告のアカウント構造
- 基本的な用語解説
- キーワードとマッチタイプについて
Lesson2 Google広告基礎(検索)
- Google広告とは
- Google広告の入稿方法~キャンペーン編~
- Google広告の入稿方法~広告グループ編~
- 広告表示オプションの種類
- 管理画面の操作:キャンペーンから新しく作成する方法
- 管理画面の操作:広告文の作成
- 管理画面の操作:キーワードの作成方法
- 管理画面の操作:広告表示オプションの作成方法
- 管理画面の操作:入札価格の変更方法
- 管理画面の操作:Google広告のレポートの作成方法
デジプロ公式サイトより引用:https://degipro.com/

講義では、さらに広告キャンぺーン作成から入稿までを、実際に管理画面を操作しながら学ぶことができます。
現役のWebマーケターによる指導
経験年間運用費20億円〜100億円の実績を持つ、経験豊富な広告運用のプロから学べます。
- インターネット広告代理店大手のサイバーエージェント・オプト出身のWebマーケター
- 有名通販会社のWebマーケティング部門の事業部長など
マーケティング担当者の方や、今まで独学で仕事をしていたけれどさらにスキルアップしたい方にも、おすすめのスクールになっています!
動画コンテンツ見放題
デジプロでは、動画コンテンツで事前に予習をしてから、現役Webマーケター講師のリアルタイムの講義を受ける形です。
動画コンテンツはいつでも復習できます。
また、毎日10:00~17:00の間は、オンラインのチャット(slack)で何度でも質問可能です。

卒業後もサポートが充実
デジプロでは、卒業後も動画コンテンツ見放題+オンライン相談(60分)を受けられる「デジプロPremium」(55,000円/月)があります。
スクールを卒業した後も、1人で広告運用することに不安がある初心者の方や、広告運用の相談を引き続き受けたい経験者の方におすすめのサービスです。
ただし、デジプロにもデメリットはあります。
受講するか決めるときは、次の点に注意しましょう。
- 料金が高額
- Web広告以外の知識が身につかない
料金が高額
デジプロは385,000円に対し、他のWebマーケティングスクール・TechAcademy・WEBマーケティングコースでは、174,900円(4週間コース)となっています。

Web広告以外の知識が身につかない
デジプロは、Webマーケティングの中でも、Web広告運用に特化したスクールです。そのため、SEO対策(検索エンジン対策)などは学習内容に含まれません。
ですが、Web広告運用を勉強して、マーケターを目指したい人には、デジプロはカリキュラム・講師の質とも高くておすすめのスクールです。
興味がある方はぜひオンライン説明会に申し込んでみましょう!
Webマーケターとして収入を上げる方法
Webマーケターとして年収を上げるには、さまざまなマーケティングの経験を積み、スキルアップしていく必要があります。
Web業界は実力主義の傾向があり、成果がそのまま給与に反映されやすいです。
フリーランスの場合はあらゆる業界で経験を積み専門分野をつくる、正社員の場合は社内でのキャリアアップを図るといったように、Webマーケターとしての実績を重ねていくことが大切でしょう。

Webマーケターになる方法


- 代理店で広告運用の担当をする
- スキルを付けたらインハウスマーケターになる
という流れが良いかと思います。
最初からインハウスマーケターになるのは、スキルがないとやや過酷です。
未経験からまずは代理店で広告運用の担当をしたい!という人は、エージェントに登録して、どんな求人があるのかチェックするのがおすすめです。
Webマーケターになるために登録しておくとよい転職エージェント

というのも、転職エージェントの人に、以下のことをヒアリングできるからです。
- どういう人がWebマーケターとして転職できているか
- 自分の経歴・スキル感だったらどのような職種に紹介可能か

自分に合った求人を見つけるためには、求人が多いエージェントに複数登録しておきましょう。
《Webマーケティング職があるおすすめの転職エージェント》
- マイナビIT AGENT:キャリアアドバイザーによるサポートが充実!Webマーケティングの非公開求人も多数紹介。迷ったらここ。
- ワークポート:IT系の求人を多く持つエージェント。Webマーケター志望なら登録しておいて損はないです。
- レバテックキャリア:IT領域の転職に強いキャリアコンサルタントが多数いるエージェント。

それぞれの特徴を解説します。
マイナビIT AGENT:キャリアアドバイザーによるサポートが充実
公式URL(https://mynavi-agent.jp/it/)※マイナビのプロモーションを含みます。
| 求人数 | 36,711 件 |
| エンジニア | 17,800 件 |
| マーケティング | 1,717 件 |
| セールス | 7,090 件 |
| デザイナー | 1,731 件 |
| ライター | 108 件 |
| Webディレクター | 568 件 |
(2022年5月時点の公開求人数をもとに作成。)
マイナビIT AGENTはIT・Web業界で実務経験がある人におすすめのエージェントです。もともとIT・Web分野の会社との繋がりが強いマイナビ転職が、IT業界向けの転職エージェントに特化して立ち上げられました。IT系・Web系の業界にかなり詳しいエージェントです。
IT業界の様々な求人を扱っており、求人数も豊富。エンジニアやデザイナーをはじめとした幅広いIT系職種の求人を探すことができます。
マイナビIT AGENT公式サイトより引用(公式:https://mynavi-agent.jp/it/)

もともとIT・Web系のバックグラウンドがあるエージェントなので、詳しい仕事内容が聞きたい実務経験者にとってはかなり心強いサービスと言えるでしょう。
ワークポート:IT系の求人に強い転職エージェント
ワークポート公式サイト:https://www.workport.co.jp/
運営会社 | 株式会社ワークポート |
|---|---|
| 公開求人数 | 111073件 (2024年12月23日現在) |
| Webマーケターの 公開求人数 | 82件 (2024年12月23日現在) |
| マージン率 | 非公開 |
| 対応地域 | 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 |
| 特徴 | -元IT専門の転職エージェントのため、IT業界の知識が豊富 -現在は総合型エージェントで、求人数も大手並に多い |
| 公式 | https://www.workport.co.jp/ |
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、以下の2点です。
- キャリアアドバイザーのIT領域に対する専門性が高い
- 経験年数が浅くても応募できる求人がある
ワークポートは、「ITビジネス領域に特化したエージェント」から「総合型エージェント」にサービスを拡大した背景もあり、特にIT領域において実績と知見が豊富です。
そのため、IT業界の求人に強いことはもちろん、キャリアカウンセリングの専門性が高いことでも評判です。

ワークポートの口コミ
・求人紹介のみでなく、これまでのキャリアや性格から、よい点も悪い点もよい意味で素直に分析をしていただき、サポートをしていただけた点。また過去の面接の内容を、口頭およびeコンシェルで教えていただけた点。
(26歳・女性)
・一貫して適切で丁寧だった点。思った以上の早さで転職ができた点。対応の早さ。履歴書などのWeb作成。
(24歳・男性)
・連絡が早い、何度も軸を確認してくれる。メリット、デメリットもしっかりと伝えてもらえる。
(23歳・女性)
・転職活動全般の注意事項や大切にすべき点を知れたこと。また、希望に沿った企業様を多数ご紹介いただけたこと。
(28歳・女性)
・他社と比べて、紹介していただいた求人数や幅が多かった。また、自身が望むキャリアやフォローについて理解していただけたため、スムーズに進めることができた。
(32歳・男性)

登録は無料なので、ぜひ登録して実際の求人を見てみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
レバテックキャリア:IT領域の転職に強いキャリアコンサルタントが多数
(画像はレバテックキャリア公式サイト(https://career.levtech.jp/)より引用
運営会社 | レバテック株式会社 |
|---|---|
| 公開求人数 | 35,572件 (2024年12月23日現在) |
| Webマーケターの 公開求人数 | 411件 (2024年12月23日現在) |
| マージン率 | 非公開 |
| 対応地域 | 首都圏を中心に全国 |
| 特徴 | -エンジニア・ディレクター・PM・ITコンサル特化 -エンジニア経験者の転職に非常に強い -求人の平均年収が高い |
| 公式 | https://career.levtech.jp/ |
レバテックキャリアの担当の人、かなり条件を細かく聞いてくれて好印象でした。
別のIT未経験に強いと言われているところ、すごくざっくりした条件しか聞かれなかったし、
提案数少ないし、
めっちゃタメ語だしあまり良い評価はできなかったので。— hashioki (@progra_0117) July 29, 2020
『レバテックキャリア』は、業界トップクラスのエンジニア特化の転職エージェントです。
ベンチャーからメガベンチャー、大企業など、モダンな技術セットを扱っている人気求人が多数存在します(過去にはリクルート、サイボウズ、ビズリーチ、DMMなども取扱あり)
求人の年収相場も高く、エンジニアとしてさらにキャリアアップを狙いたい方におすすめの転職エージェントです。

レバテックキャリア公式サイトはこちら: https://career.levtech.jp/
Webマーケターの主な求人・案件例
なお、実際にエージェントで募集されているWebマーケターの案件としては以下のようなものがあります。
案件例①
案件名 | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } |
|---|---|
| 想定給与 | 給与450万円~800万円 |
| 業務内容 | #ERROR! |
| 基本スキル | ml> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } 求人検索一覧 検索結果 111073件 (1件 ~ 30件) 求人を絞り込む・検索条件の変更 新着順 人気順 職種 選択する ここに選択した値が表示されます 勤務地 選択する ここに選択した値が表示されます 業種 選択する ここに選択した値が表示されます 年収 -- 300万円500万円700万円1000万円 以上 キーワード 検索条件の変更 表示数 30件 50件 100件 12345>最後へ お気に入り アルファテクノロジー株式会社 NEW 【大阪】機械設計 CADを用いた機械設計業務をお任せします!エンジニアファースト!! 正社員 勤務地※案件先による 給与450万円~800万円 必要な経験スキル 技術力を向上させたいという意欲が高い方 |
| 案件URL | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } (2024年12月23日 現在) |
案件例②
案件名 | "> 【Webディレクター】大阪ガスグループ/Webマーケティングの促進に向けた施策実施などのプロジェクト管理 |
|---|---|
| 想定年収 | 432~497万円 |
| 業務内容 | クライアントへの提案、web制作のディレクション業務に携わっていただきます。(提案書作成~制作~納品~運用) <具体的な業務内容> ・案件管理(協力会社選定、制作スケジュール管理、クライアント調整業務) ・社内メンバーおよび協力会社への制作指示、管理業務 ・各種会議(社内/社外)開催に関する日程調整、会議進行、議事録作成 ・庶務(見積書、発注書、納品書、請求書などの作成) ・Web解析を実施後、改善提案 【仕事の特色】 チームの人数構成 6名 (男性:女性=1:5) ライフスタイルの変化に伴う退職、業務拡大のための増員です。 年齢:25~35歳 性別:不問 ※年齢はあくまで希望でありますが、幅広くご推薦いただけますと幸いです。 ■やりがい、みにつくスキル 大規模サイトから小規模サイトまであらゆるのウェブサイトの制作業務に携わることができます。 サーバ、ネットワークからホームページ制作、Web広告など幅広い知識を得ることができます。 |
| 基本スキル | <経験> ・WEB制作会社、広告代理店などでWebディレクター業務経験 <仕事のマインド> ・PDCAを意識して回せる方 |
| 案件URL | "> 【Webディレクター】大阪ガスグループ/Webマーケティングの促進に向けた施策実施などのプロジェクト管理 (2024年12月23日 現在) |
Webマーケターに就職するメリット
Webマーケターとして働くメリットは、大きく分けると以下の4つです。
- 未経験でも就職しやすい
- ニーズが高い
- 在宅フリーランスとして働きやすい
- 副業がしやすい
未経験でも就職しやすい
先ほども解説しましたが、ほかの専門職と比べてWebマーケターは未経験でも就職しやすいです。
例えば、エンジニアだと、
- フリーランスとして独立しやすい
- 年収も高い
といった理由で人気ですが、未経験から転職するのは相当難しいです。
ですが、マーケターは未経験からでもエンジニアなどと比べてスキルを身につけやすいのが特徴です。
また、一度マーケターとしての実務経験を積むと、転職が非常に簡単になります。
ニーズが高い
年々市場ニーズが高まるWebマーケターに、供給が追い付いていません。
特にベンチャー界隈では、その傾向が大きいです。
一度広告運用やWebディレクターの経験があると転職しやすいマーケターは、キャリアも積みやすいかと思います。
在宅フリーランスとして働きやすい
さらに、Webマーケターのお仕事は基本的にネット完結可能であるため、非常に独立しやすいです。
最近ではコロナの影響でリモートがほとんどになってきたので、フリーランスであればほとんどが在宅で完結します。
実際にレバテックフリーランスの求人を見てみましょう。
案件名 | 【マーケター】大手向けSaaS型サービスマーケティングの求人・案件 |
|---|---|
| 月額単価 | 700,000円/月 |
| 職務内容 | ・大手クライアント向けソフトウェアやSaas開発のマーケターとして携わっていただきます。 ・主に下記作業をご担当いただきます。 -デジタルプロダクトやSaaSの新規顧客獲得やLTVを上げるための施策立案 |
| 求めるスキル | ・Webマーケターの経験5年以上 ・CRM領域の知見 |
| 案件URL | 【マーケター】大手向けSaaS型サービスマーケティングの求人・案件 (2024年08月23日 現在) |

なるべく在宅で働きたいという方にもWebマーケターはおすすめです。
マーケティングは副業がしやすい
Webマーケティングの素養を持つと、自分でブログを開設するなどの副業でも十分にビジネスができます。

実際、ASP(アフィリエイトを提供している会社)で勤務されている方は、アフィリエイトなどで収益を出しやすいようです。
下のTweetの彼もASP勤務ですが、かなりの成果を出しているようです。
2月末まで3日残して、100万の壁をついに突破しました。
ブログはじめて、1年3ヶ月。
承認率は概ね90%なので、消費税入れたら7桁ある可能性大。
油断せずにこれからも積み上げます。 pic.twitter.com/LVZX36o3AJ
— 芝🇲🇾現場に立てず、パーソナルジム20店舗経営 (@t_shiba) February 25, 2019

ちなみに、僕自身もWebマーケティングの知見を活かして、副業で稼いでいました。
独立してからも前の会社で身につけたマーケティングの知見を活かして、収益化することができるようになっています。
これがほぼ固定収入として毎月入るようになりますので、クライアントワークを入れなくても一応は生きていけます。
WEBマーケティングの手法は様々ですが、基本的な発想方法やユーザー理解は共通しています。
1つのWebマーケティングの分野で実績を出せるようにると、ほかの分野でもできるようになります。

まとめ
マーケターの年収はピンキリですが、
- 転職のしやすさ(転職市場価値の高さ)
- フリーランスとして在宅で働けたり、独立のしやすさ
- 年収の高さ(副業込み)
などを考慮すると、年収を上げやすい仕事です。
とはいえ、マーケターにもいろいろな職種があります。

解説した内容をもとに、実際に転職エージェントに登録して案件を確認してみましょう。
複数のエージェントに登録して、キャリアカウンセリングを使い倒しつつ、情報を集めてみるのがおすすめです。
《Webマーケティング職があるおすすめの転職エージェント》
- マイナビIT AGENT:キャリアアドバイザーによるサポートが充実!Webマーケティングの非公開求人も多数紹介。迷ったらここ。
- ワークポート:IT系の求人を多く持つエージェント。Webマーケター志望なら登録しておいて損はないです。
- レバテックキャリア:IT領域の転職に強いキャリアコンサルタントが多数いるエージェント。
さらに詳しいWebマーケターの実態を知りたい人は、以下の記事もご覧ください。
参考:【実態調査】フリーランスWebマーケター300人に聞いた年収や働き方、実態について|イールドマーケのデジマブログ(株式会社イールドマーケティング)
関連記事