ゲームプログラマーはきつい?その実態や将来性について詳しく解説!


ゲームプログラマーは、プロデューサーやデザイナーのアイデアを実際にプレイできるゲームにする役割を担います。
ゲーム人気の上昇に伴い需要が増えていますが、「きつい、厳しい」と言われがちな仕事のため、転職して大丈夫なのか不安な方も多いのではないでしょうか。

この記事を読んでわかることは以下です。
- ゲームプログラマーが厳しいと言われる理由
- 仕事のやりがいやメリット
- ゲームプログラマーの年収事情や仕事内容
- おすすめの転職エージェント3選
- 将来性や役立つ資格
近年はゲーム人気が高まっているため、ゲームプログラマーが活躍しやすい状況にあります。
スキルや経験によっては年収700万円以上の求人もあるので、高収入を目指したい方にも向いている職業です。

目次 (PRも含まれます)
ゲームプログラマーはきつい?厳しいと言われる理由
「ゲームプログラマーの仕事がきつい」と言われる理由は、下記の通りです。
- 納期前はかなり忙しい
- 常に勉強し続ける必要がある
- ユーザーのシビアなリアクションや評価がきつい
- 急なトラブル対応に追われる
- リリース後も保守運用があるので気が抜けない

納期前はかなり忙しい
ゲームプログラマーの厳しさとして代表的なものが、納期前の忙しさです。
納期が近づくと、残業が1ヶ月続くほど忙しくなるゲームプログラマーもいます。
また状況によっては、土日に出勤しなければならないこともあるほど。
納期前以外にも以下のような場合は、基本的にハードスケジュールになります。
- 大型アップデート前
- リリースor発売前
- 試作発表会前

常に勉強し続ける必要がある
常に勉強が必要なことも、ゲームプログラマーの大変な点です。
Webやプログラミング技術の勉強はもちろん、流行りのゲームについても勉強が欠かせません。
そのためスキルアップのための勉強を楽しめる人は、ゲームプログラマーに向いています。
逆に「言われたことしかやりたくない」「勉強するのは苦手」という人は活躍できないかもしれません。

ユーザーのシビアなリアクションや評価がきつい
ユーザーのシビアなリアクションや評価がきついのも、ゲームプログラマーの厳しさの一つです。
SNSが発展した現代ではゲームが面白くなかったり、気に食わなかったりすると、ストレートな評価やリアクションが投稿されます。

とはいえ、批判をすべて真に受けて落胆しすぎる必要はありません。
仮にプロジェクトが失敗に終わっても、学ぶことは多いです。

急なトラブル対応に追われる
急なトラブル対応に追われることも、ゲームプログラマーがきついと言われる理由の一つです。
リリースしたゲームは世界中のユーザーがプレイしているので、バグやトラブルが発生した場合は、迅速に対応しなければなりません。
ゲーム業界は納期にシビアな世界なので、リリース前であっても突発的なトラブル対応が発生しがちです。
24時間体制の場合もあり、ときには睡眠時間を削りながらバグを修正することも。

リリース後も保守運用があるので気が抜けない
ゲームプログラマーの仕事は、ゲームをリリースして終わりではありません。
リリース後もバグの修正やコンテンツ追加といった保守運用フェーズがあるため、気が抜けない環境です。
上記のようにゲームプログラマーの仕事には終わりがありません。
逆にいうと「効率的に運用できるように改善していくのが苦にならない」という人でないと、ゲームプログラマーは務まりません。
ゲームプログラマーの種類は扱うゲームによって違う
一口にゲームプログラマーといっても、扱うゲーム次第で仕事内容が異なります。
2022年現在、主なゲームの種類は下記の3つです。
- スマホ向けゲーム
- コンシューマー向けゲーム
- オンラインゲーム
それぞれゲームプログラマーに求められる役割やスキルが異なるため、違いを理解しておくことが大切です。

スマホ向けゲーム
1つ目は近年多数のヒット作がリリースされている、スマホ向けゲームです。
スマートフォンの普及により、スマホ向けゲーム制作ができるゲームプログラマーの需要も増えています。
実際にIndeedでスマホアプリ開発の求人を検索したところ、3,600件以上もヒットしました(2022年5月時点)。
使用する言語はSwiftやObjective-C、JavaやKotlinなどです。
またスマホ向けゲームはトレンドの移り変わりも早いため、「常にアンテナを張って流行をキャッチできる人」は能力を発揮しやすいです。

コンシューマー向けゲーム
2つ目はNintendo SwitchやPS4、XBOXといった家庭用ゲーム機でプレイできるコンシューマーゲーム。
コンシューマー向けゲームの制作で必要な言語は、C言語です。
C言語は他の開発現場でもよく使用されるため、どんなゲームに携わりたいかまだ決まっていない方にもおすすめです。

オンラインゲーム
3つ目はインターネットを利用したオンラインゲームです。
世界中の人と通話やチャットなどで繋がりながら、リアルな世界観を楽しめます。
オンラインゲームの制作で求められる言語は下記の通り。
- Java
- PHP
- Ruby
- Python
あわせて英語ができると、海外の最新情報を収集できるため、いち早く新しい技術やサービスを入手できます。
また新サービスの情報を海外に発信したり、人気のゲームを英語でレビューしたりすれば、他のゲームプログラマーと差をつけられるでしょう。

ゲームプログラマーのやりがいやメリット
きつい・厳しい点が多いゲームプログラマーですが、次のようなやりがいやメリットもあります。
- ゲームが完成したときの達成感
- スキルが身に付く
- 仕事に飽きがこない
- ユーザーからの評価が見えやすい

ゲームが完成したときの達成感
ゲームが完成したときの達成感は、ゲームプログラマーになる大きなメリットの一つです。
何時間もかけて制作したゲームがリリースされ、たくさんの人に楽しんでもらえると「この仕事を続けていて良かった」と感じられる人も多いのではないでしょうか。
そして実際に高評価のレビューや感想をもらうと「もっと良い作品を作りたい」とモチベーションもアップします。

スキルが身に付く
ゲームプログラマーとして働くと、下記のようなスキルや知識が身に付きます。
- プログラミングスキル
- データベースの知識
- ネットワークやハードウェアの知識
- アニメーションの知識
- コミュニケーションスキル
ゲームプログラマーは基本的にチーム単位でプロジェクトを進めていきます。
メンバー間で情報共有したり、デザイナーと意見を交換したりするので、コミュニケーション力は必須。
またゲーム開発には多くの労力や時間を費やす必要があるため、粘り強く取り組む姿勢も身に付きます。

ゲームプログラマーは「今の仕事ではスキルや経験が身に付かない」と悩んでいる方にもおすすめの職業です。
仕事に飽きがこない
ゲームプログラマーは仕事に飽きがこないのもメリットの一つ。
業界の流れが速いのはもちろん、まったく同じゲームを作ることがないからです。
仕事内容は基本的に下記の繰り返しにはなるものの、新しい案件に参画するたびに新鮮な気持ちで臨めます。
- 開発環境の整備
- プログラミング
- デバッグ作業
- バージョンアップ

ユーザーからの評価が見えやすい
4つ目のメリットはユーザーからの評価が見えやすいことです。
ゲームのリリース後は、SNSやレビューサイト上でユーザーの率直な感想を確認できます。
またコンシューマーゲームなら、ゲームを購入するために店舗に並んでいるユーザーの姿を見られることもあるでしょう。
自分が開発に携わった演出やシーンをユーザーが楽しんでくれれば、大きなやりがいに繋がります。

さまざまなユーザーの意見を参考にしながら働けるゲームプログラマーは、良い評価やリアクションをもらいやすいです。
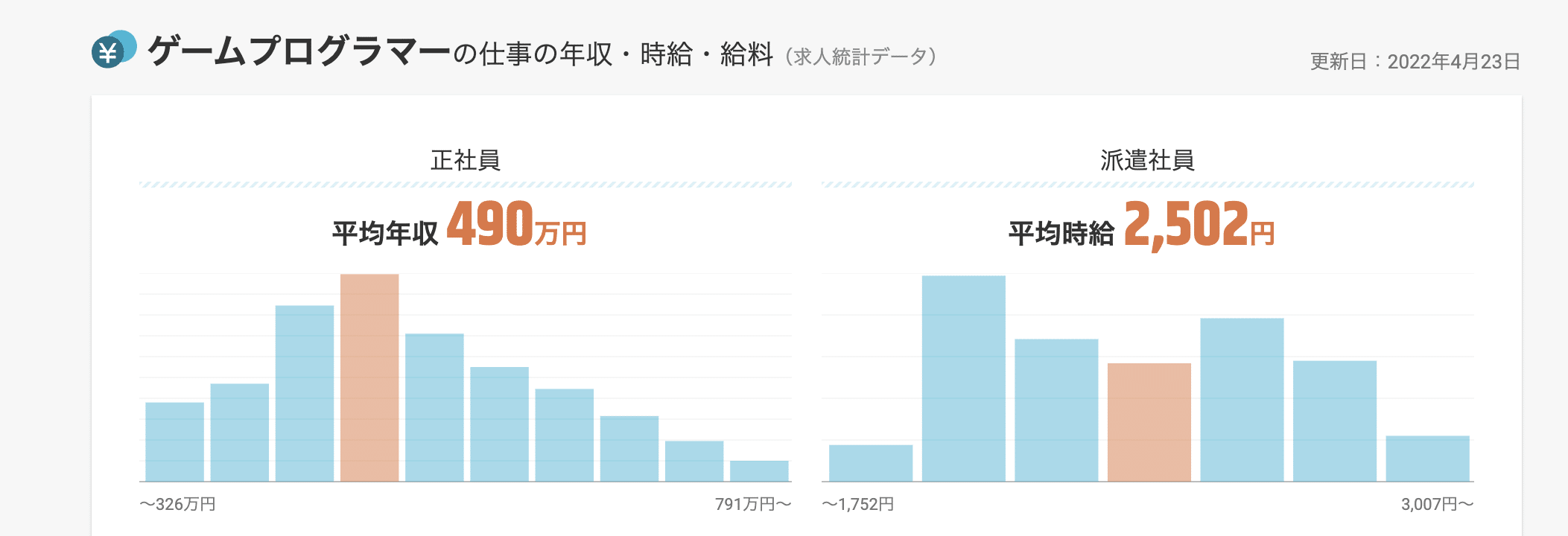
ゲームプログラマーの年収事情
求人ボックスの調査によると、正社員ゲームプログラマーの平均年収は490万円です。
引用:求人ボックス 求人ナビ(2022年4月時点)
また派遣社員の場合、平均時給は2,502円です。
日本の正社員の平均年収は503万円なので、おおよそ平均通りです。

引用:求人ボックス 求人ナビ(2022年4月時点)
一般的なサラリーマンとあまり差はないものの、ゲームプログラマーには以下のようなメリットがあります。
- スキルやマネジメント経験の有無次第で高年収を目指せる
- 技術力と経験を積めば独立して活躍できる
たとえば転職エージェントのレバテックキャリアで求人を探すと、800万円以上のものも複数ヒットしました(2022年5月時点)。

そのため上記のような姿勢でプロジェクトに携わりたいと考えている人は、ゲームプログラマーとして活躍しやすいといえます。
ゲームプログラマーの仕事内容
ゲームプログラマーの仕事内容は、主に下記5つに分けられます。
- 企画
- 開発
- デバッグ
- 不具合の修正
- リリース後の対応

企画
中規模以下の企業であれば、ゲームプログラマーも企画に携わることがあります。
企画内容がプログラムで実現可能か考えるだけでなく、ユーザーの操作性やゲーム容量といった要素を踏まえて意見を出さなければなりません。
そのため適切な代替案を提示しつつ、制作メンバーの要望をできるだけ反映していくスキルが求められます。
またすでにリリースしたゲームであっても、イベントやアイテム追加といった小さな企画開発が多いです。

開発
ゲームの企画内容が固まった後は、ハード・ソフトの動作環境やゲームの仕様を決めていきます。
その後、ゲームの種類に応じた開発に移るという流れです。
開発フェーズでは複数のプログラマーがチームになり、仕様書に沿ってゲームシステムやメニュー画面を構築していきます。
基本的に分担制なので、一人ですべての範囲を開発するわけではありません。

デバッグ
デバッグとはプログラム中のバグや欠陥を見つける作業のこと。
デバッグもゲームプログラマーが担う、重要な職務の一つです。
ゲームが想定通りに動くか細かくチェックし、不具合があれば修正していきます。
小さなバグが大きな欠陥に繋がることもあるため、抜け漏れのないように丁寧に進めなければなりません。
長編ゲームになるほど時間がかかるため、根気や我慢強さが求められる作業です。

不具合の修正
デバッグ作業を終えた後も、ゲームをプレイすると不具合が見つかることがあるので修正します。
1つのバグによって画面表示が変わらなかったり、固まったり、不要なアクションが発生することも。
この作業を疎かにするとユーザーの満足する品質に仕上がらないため、リリース前になるべく完璧な状態にする必要があります。

リリース後の対応
リリース後にも不具合の対応をしたり、イベントの企画をしたりと、ゲームプログラマーの仕事には終わりがありません。
ゲームの発売後はユーザーから「こんな機能を追加して欲しい」のように要望が集まることがあります。
実現可能かどうかを判断しつつ、新規コンテンツとして追加したり、操作性を改善していったりと調整します。
リリース後の対応によっても、その後ユーザーに長く愛用されるゲームになるかが決まるので、気を抜くことはできません。

ゲームプログラマーへの転職におすすめのエージェント3選
ここまで読んで「ゲームプログラマーに転職するのも良いかも」と思った方には、転職エージェントの利用をおすすめします。
転職エージェントとはゲーム業界に精通したキャリアアドバイザーが、スキルや希望に適した求人を紹介してくれるサービスのこと。
また書類の添削や面接対策も行ってもらえるので、転職活動をスピーディーに進められます。

ここではゲームプログラマーに転職したい方に向けて、おすすめのエージェントを下記3つご紹介します。

レバテックキャリア
レバテックキャリア公式サイトより引用:https://career.levtech.jp/
公開求人数 35,641件 (2024年12月24日現在) ゲームプログラマーの
公開求人数360件 (2024年12月24日現在) マージン率 非公開 対応地域 首都圏を中心に全国 特徴 -エンジニア・ディレクター・PM・ITコンサル特化
-エンジニア経験者の転職に非常に強い
-求人の平均年収が高い公式 https://career.levtech.jp/
レバテックキャリアはエンジニアやデザイナー向けの転職エージェントです。
レバテックキャリアを利用するメリットは、以下の2点です。
- 年収アップの可能性がある
- 最速1週間内定も可能

年収アップした人多数
現職から転職する際、年収が下がる可能性も否めませんが、レバテックキャリアを利用する人の多くに年収アップの可能性があるといえます。
公式サイトで検索したところ、年収700万円以上の求人が134件ありました(2022年5月24日時点)。

マンツーマンで親身なサポート
レバテックキャリア公式サイトより引用:https://career.levtech.jp/
2つ目のメリットは、転職先が見つかるまでマンツーマンで徹底サポートしてくれる点です。
マニュアル通りの面接対策ではなく、志望企業ごとに最適な方法を教えてもらえるので、採用される可能性が高まります。
また連絡手段もLINEなので、日中仕事があって忙しい人も対応しやすいのは嬉しいポイント。

レバテックキャリアの案件例

【ゲームエンジニア】各種プラットフォーム関連サポート/コンテンツリリースをサポート/OSの検証想定年収 400~1,000万円 業務内容 <業務詳細>
■各種プラットフォーム関連のサポート
当社がゲームを公開しているApp Store、Google Play、mobage、PlayStation Store、My Nintendo Store、Steamといったプラットフォームへのコンテンツのリリースをサポートする業務をお任せします。
<具体的な業務内容>
下記をご担当いただきます。
・アプリの公開のサポート
・新しいOSの検証
・ゲーム内施策や機能のガイドライン適合チェック
・デベロッパー用サイトの仕様調査
【仕事の特色】
<企業の魅力>
■関連記事
・Cygames Magazine :プラットフォームエキスパートの仕事とは?あらゆるゲームをリリースする場を最高の状態に整える【サイゲームス仕事百科】
https://magazine.cygames.co.jp/archives/28401
【仕事内容(変更の範囲)】
無し基本スキル <経験>
・いずれかのプラットフォームへのリリース経験
<語学力>
・英語(リーディング、ライティング、リスニング)が可能な方
<マインド>
・当社のビジョンやミッションステートメントに共感いただける方
・最近のゲームを多くプレイしている方案件URL ">
【ゲームエンジニア】各種プラットフォーム関連サポート/コンテンツリリースをサポート/OSの検証
(2024年12月24日 現在)
ワークポート
ワークポート公式サイトより引用:https://www.workport.co.jp/
公開求人数 111118件 (2024年12月24日現在) ゲームプログラマーの
公開求人数56件 (2024年12月24日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートはWeb業界に強みを持った転職エージェントです。
ワークポートを利用するメリットは、以下の2点。
- 転職講座が充実
- 書類作成ツールがあるため、初めての転職も安心

転職講座が充実
ワークポート公式サイトより引用:https://www.workport.co.jp/
ワークポートの転職講座は初めて転職活動する人も安心して活動できるように、幅広いラインナップが取り揃えられています。
- 書類の書き方
- 面接対策
- モチベーション対策
- 退職手続きについて
ワークポートの転職講座は、利用者であれば無料で利用できるのも魅力的です。

書類作成ツールがあるため、初めての転職も安心
ワークポート公式サイトより引用:https://www.workport.co.jp/
ワークポートには、履歴書・職務経歴書を簡単に作成できる機能があります。
書類作成をしたことがない方でも、質問事項に答えるだけで書類が完成する便利ツールです。
PCはもちろん、スマートフォンやタブレットでも利用できるので、PCがない方でも安心です。

転職ノウハウを十分身につけたうえでゲームプログラマーを目指したい方に、ワークポートはおすすめです。
ワークポートの案件例

想定給与 300万円~600万円 業務内容 【職務概要
】
家庭用ゲームやスマートフォンゲームアプリの開発をお任せします。
コンシューマーゲーム(PS4・PS5 や Nintendo Switch、Steam 等)、スマートフォン向けゲームアプリの開発プロジェクト複数が社内では動いています。
本人のスキルや経験、またプロジェクトメンバーの構成を考慮しながら、ゲームプログラムの仕様設計、コーディング、ゲーム開発に必要なツール作成など環境整備についても、担当をお願いします。
【
職務詳細
】
・メインプログラム
・様々なサブプログラム
・UI 制御プログラム
・3D グラフィックスに関連したプログラム
・ネットワークプログラム
・ライブラリ、システムの作成
・開発ツールの作成とメンテナンス 等
■開発環境/使用ツール
・OS:Windows、macOS
・統合開発環境:Visual Studio
・開発言語:C#、C++、Python、Java など
・ゲームエンジン:Unity(※プロジェクト等により異なります)
20代~30代が活躍中!
会社の特徴
●晴海トリトンスクウェア内のオフィスについて
大型のビルですが、エレベーターなども混まずに非常にスムーズです。
昼休憩時間は13:00~14:00なので、あまり混まずに食事処・フードコートが利用できます。12Fで景色・見晴らしもよく、海・水路に面していて開放感があります。基本スキル 【必須】※下記いずれも必須
■ゲーム開発、または 3D グラフィックスにおけるプログラミング経験
→経験年数: 3年以上
→ゲーム開発実績: 1~2タイトル以上ある方
■プロジェクトにおいてチーフなどのリーダー経験者
【尚可】
・C++、または C# 言語によるゲームプログラミング経験
・プロダクト開始からリリースまでの経験
・UnityまたはUnreal Engineでの開発経験
・iOS、Android アプリ開発経験
・ソーシャルゲームの運用経験
・シェーディング言語によるプログラミング経験
・CI/CD 環境の構築、運用経験
・プロジェクトにおいてチーフなどのリーダー経験者案件URL ゲームプログラマー
(2024年12月24日 現在)
マイナビITエージェント
マイナビITエージェント公式サイトより引用:https://mynavi-agent.jp/it/
マイナビITエージェントは、大手転職エージェントマイナビが運営するIT系専門のエージェントです。
マイナビITエージェントを利用するメリットは、以下の2点です。
- 大手企業の求人も多数
- 全国に拠点があるから地方在住者も安心して利用できる

大手企業の求人も多数
マイナビITエージェント公式サイトより引用:https://mynavi-agent.jp/it/
マイナビITエージェントでは、大手企業への転職実績も豊富にあります。
ゲームプログラマーに転職してキャリアアップしたい方や、高年収を狙いたい方におすすめです。
中小企業やベンチャー企業への転職実績も豊富なので、企業を知る目的で登録してみるのも良いでしょう。

全国に拠点があるから地方在住者も安心して利用できる
マイナビITエージェント公式サイトより引用:https://mynavi-agent.jp/it/
マイナビITエージェントは、全国に拠点があるので地方在住者やU・Iターン希望者も安心して利用できます。
面談もオンライン以外に、拠点でのオフライン面談も実施しているのも魅力的です。
じっくり話を聞いてほしい方は、ぜひオフライン面談を申し込んでみてください。

ゲームプログラマーの将来性は高い!理由を解説

一見流行り廃りが激しく、不安定に見えるゲームプログラマーの将来性ですが、需要は伸びていく見込みです。
近年はeスポーツが一種のスポーツとして認識されるほど世界中から人気を集めていたり、VRや機械学習系ゲームも現れていたりします。
それに伴いゲームプログラマーの需要も増し、より高度な技術や知識が求められていくと考えられます。
そのため開発に必要な言語の習得はもちろん、下記のような経験を積みながら市場価値の高い人材を目指すことが重要です。
- UnityやUnrealを用いたゲーム開発
- 上流工程の経験(要件定義、設計、マネジメント)

ゲームプログラマーに役立つ資格
ゲームプログラマーとして働くのに、特別な資格は必要ありません。
しかし、以下のような資格があれば、基礎知識を持っていることを証明できます。
- 基本技術情報者試験
- C言語プログラミング能力認定試験
- Java TMプログラミング能力認定試験
IT業界での実務経験が浅い方や採用される可能性を高めたい方は、取得してみましょう。

基本技術情報者試験
基本技術情報試験は情報処理推進機構(IPA)が主催する国家資格です。
エンジニアやプログラマーが理解しておくべき、基本的なIT関連の知識を学習できます。
これからIT業界で働きたいと思っている方だけでなく、すでにIT業界に従事している方にもおすすめな資格です。
コンピューターシステムやデータベース、ネットワークなどのIT関係の知識はもちろん、企業経営やマネジメントに関する問題も出題されます。

C言語プログラミング能力認定試験
C言語プログラミング能力認定試験とは、C++やC#といったC言語の技術を証明する資格です。
ゲーム開発の現場でよく使用されるC言語のスキル証明として、一定の信頼性があります。
1~3級までありますが、履歴書に記載するのは2級以上からが望ましいです。

Java TMプログラミング能力認定試験
Java TMプログラミング能力認定試験とは、Javaの技術を証明できる資格です。
Javaは特にAndroid向けアプリの開発で使われる言語。
スマホアプリ開発に携わりたい人は、上記資格を取得することで採用される可能性が高まります。
1~3級に分かれており、2~3級は基本情報技術者試験の出題式を意識した構成なので、あわせて受験するのも良いです。
どの級も合格率はおよそ50%なので、努力すれば合格できる試験です。

まとめ
今回はゲームプログラマーに転職したい方に向けて、きついと言われる理由や、将来性について詳しく解説しました。
eスポーツやVRの登場により、ゲーム業界はますます盛り上がっているため、ゲームプログラマーの需要も高まることが予想されます。
ゲームプログラマーにスムーズに転職したいなら、エージェントをフル活用するのがおすすめです。
希望する働き方や年収に合った求人を紹介してもらえるので、長く働きやすくなります。