プログラマーの平均年収は?年収1000万を狙う方法・SEとの違いも解説!
この記事で分かること
- プログラマーの実際の年収
- PG(プログラマー)とSEの違い
- 年収の高いプログラマーの条件
- 未経験からプログラマーになれるの?
「プログラマーって稼げるって聞いたけど、実際の年収はどれくらい?」
「プログラマーとシステムエンジニアの違いがわからない…年収の違いってあるの?」
このような疑問を持っていませんか?
この記事では、プログラマーのリアルな年収とキャリアをサクッと紹介します!

なぜそんなに年収に幅があるのか、この記事を読めばその理由がわかります。
年収の高いプログラマーになる方法を知ってから転職するのと、知らずに転職するのでは、その後の年収やキャリアも変わってきます。
3分ほどでサクッと読めるので、高年収プログラマーとはどんな人なのか、知りたい方はぜひ読んでみてください。
未経験OKのIT求人に強い転職エージェント。未経験からエンジニアに転職したいという方におすすめです。
リクルートエージェント(公式:https://www.r-agent.com/)
誰もが知っている、業界トップクラスで求人数が多い転職エージェント。最低限こちらには登録しておきましょう。
doda(公式:https://doda.jp/)
多くの求人数を保有している大手転職サイト。転職満足度に関しては業界トップレベルで、多数の利用者が満足している評判の良いサイトです。
業界トップクラスのIT業界特化の転職エージェント。未経験者向けの求人はほとんどありませんが、IT業界での業務経験がある程度あり、今より年収を上げたいという人におすすめです。
Geekly(ギークリー)(公式:https://www.geekly.co.jp/)
レバテックキャリアと同様、IT業界に強い転職エージェント。レバテックキャリアと比べると、Geeklyの方が東京勤務の求人や、ゲーム業界の求人が多い傾向にあります。
目次 (PRも含まれます)
- 1 プログラマーの平均年収は?実際は低い?高い?
- 2 プログラマーの求人例
- 3 SE(システムエンジニア)とPG(プログラマー)の年収と仕事内容の違いとは?
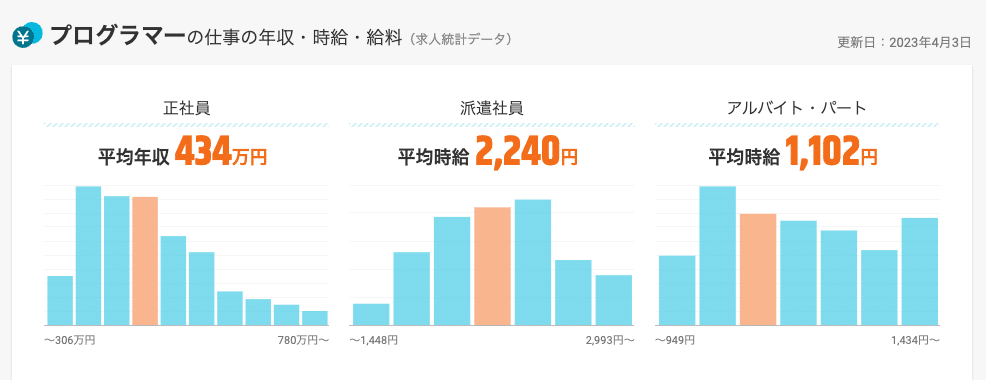
- 4 【雇用形態別】プログラマーの平均年収!正社員・派遣社員・フリーランスの差は?
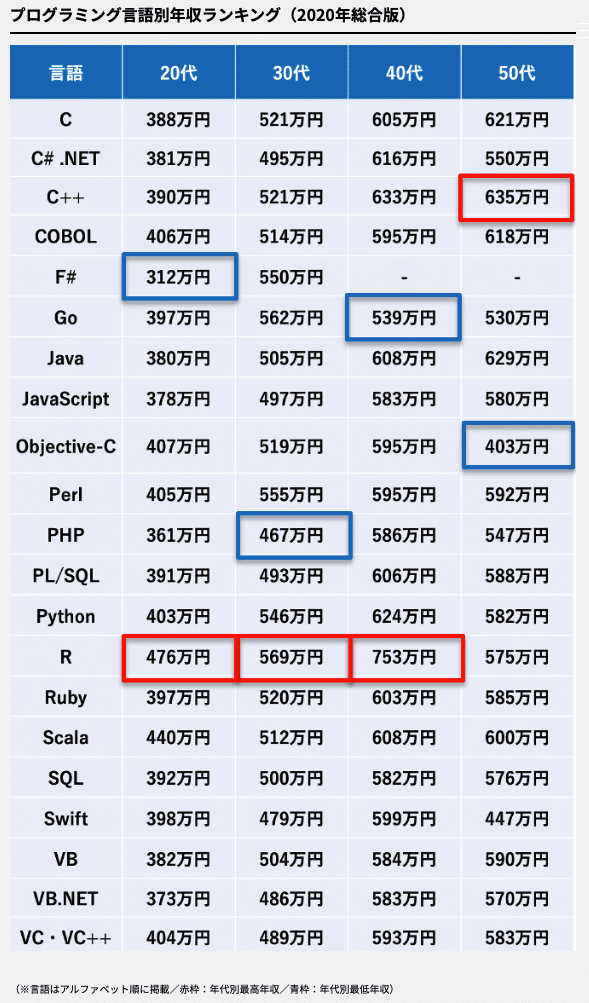
- 5 【言語別】プログラマーの平均年収
- 6 【世代別】プログラマーの平均年収
- 7 年収の高いプログラマーの種類と仕事内容を解説
- 8 プログラマーが年収を上げる3つの方法
- 9 年収1000万のプログラマーになる方法
- 10 【経験者向け】今より高年収のプログラマーになりたい人におすすめの転職エージェントを紹介
- 11 未経験からPG(プログラマー)になれる?【結論:努力すれば可能】
- 12 未経験からプログラマーを目指す人におすすめのエージェント
- 13 プログラマーに将来性はある?
- 14 なぜプログラマーの年収は低いと言われるのか
- 15 プログラマーの年収に関してよくあるQ&A
- 16 まとめ
プログラマーの平均年収は?実際は低い?高い?

プログラマーの平均年収は、約360~440万です。
引用:年収は令和元年『賃金構造基本統計調査による職種別平均賃金』(2~3ヶ月分のボーナス支給込みで計算)と求人ボックスのデータより算出
日本の2022年の平均年収が403万円のため、日本の平均年収よりはやや高めです。(2023年5月6日時点、dodaより引用)
また、プログラマーの年収は以下の要素によって大きく左右されます。
- 年代
- スキル
- 雇用形態
- 会社の規模
- 性別
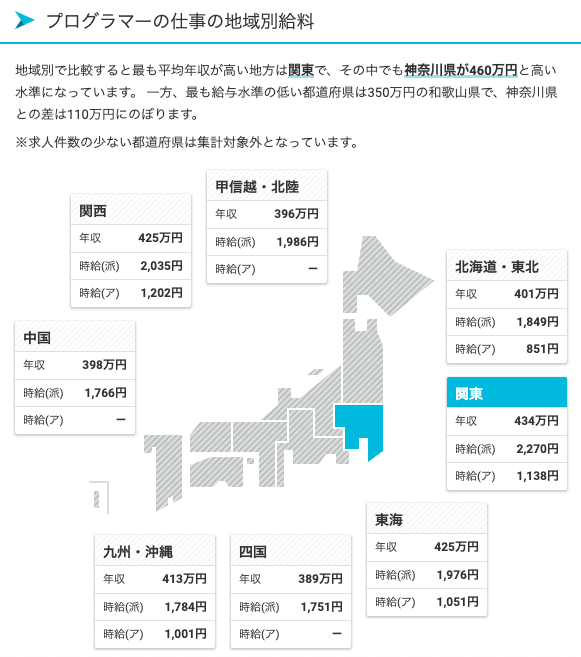
- 地域
- プログラマーの種類
会社によっては、さらに手当などが加算されもう少し年収が高くなることもありますが、大まかな指標として参考にしてください。
他のエンジニア職との比較
dodaが2022年12月に発表した「ITエンジニアの職種別の平均年収」は以下の通りです。
2022年12月19日時点、dodaより引用
上記を見ると、テクニカルサポートやテスター、運用・監視・保守やヘルプデスクは日本の平均年収を下回っています。
ただし、それ以外の職種は平均年収を上回る平均年収の結果となっています。
プログラマーの求人例
プログラマーの主な求人例は以下の通りです。
求人例①
案件名 | "> 【プログラマー(PG)】WEBアプリ案件や公共案件など幅広い案件の中から業務を担当 |
|---|---|
| 想定年収 | 350~500万円 |
| 業務内容 | <業務詳細> プラットフォーマー、製造、流通、小売、金融、通信等の大手企業の業務アプリケーション開発を担当していただきます。 要件定義から設計、実装、テスト、運用保守まで一貫して携わることができます。 チームで参画していただくので、よりやりがいを実感しながら活躍いただけます。 <案件例> ■政府系インフラ企業向け 会計管理システムの開発 会計管理システムのリプレイスに向けて、当社が受託。顧客ヒアリングから要件定義以降の全てを担い、クライアントの業務効率化に貢献。 ■大手メーカー 販売及び顧客管理システムの開発 大規模システムの中の1機能をチーム体制で担当。業務内容のヒアリングから、業務改善提案、販売管理、仕入れ管理、顧客管理システムを構築・リリース後、業務効率の測定まで携わり、業務効率化へ貢献 ■大手商社 人事管理システムの保守運用改善 人事管理システムの安定運用に向け、チーム体制で担当。保守運用に加えて、顧客へ直接改善点のヒアリング及び改善提案を行い、安定運用業務改善へ貢献 ■大手ECサイト Azure導入支援 大手ECサイトを運営する企業に対し、AWSとAzureの機能環境を比較調査。サービス提供ができるよう設計構築を実施し、より効率的な運営に貢献。 ※上記以外のプロジェクトも多数ご用意。 【仕事の特色】 <企業の魅力> ■エンジニア専用の評価制度 役職ごとの評価や昇格基準を明確化し、全従業員に公開しています。 入社歴や年齢に関わらず、「行動主義」「絶対評価」という点にこだわり、頑張りに応じた評価を行う為、上司によって評価が左右されるという心配がなく、昇格・昇給が早いのが特徴です。 次のステップに上がるための基準が常に開示されており、プロセス部分が正当に評価されるため、社員満足感の高い制度となっています。 また、マネジメント以外にエキスパートとしてのキャリアも自由に選択可能です。 ■帰属意識を持って働ける環境 月の平均残業時間は12時間、年休125日、有給も取りやすい環境です。 残業時間の管理は経営の最優先事項なので、皆さんに負担がかかるプロジェクトはお断りした実績もあります。 客先での常駐が中心ですが、プロジェクトはチームで担当するため、1人常駐はありません。 月に1回のチームMTGにて相談事項を相互共有する仕組みが確立されており、心理的安全性のある環境です。 また、関西では月に10回程度の勉強会開催されており、サークル活動も活発なので、チームを超えてのコミュニケーションも可能です。 フォロー体制が充実しているので、周囲にいつでも相談ができます。 ■スキルアップのための支援制度 Udemyを通して、実践的な講座がスマホでいつでもどこでも受講可能。 関西では管理者へ受けるべき講座についての相談もできる環境です。 また、対象資格の取得時に、最大1万から30万円までの報奨金を用意している他、書籍購入費や社内表彰制度(年1回)における賞金等の支援もございます。 https://bs-ja.co.jp/recruit/data/ <開発環境・業務範囲> ■主な言語 Java、Python、C#、C、C++、SQL、VB、.NET、ASP.NET、VB.NET、VC++、PL/SQL、Pro*C、JavaScript、HTML、HP、Shell など ■DB Oracle、SQL Server、My SQL、DB2、PostgreSQL など ■OS Windows、Linux、Solaris、Windows Server など 【仕事内容(変更の範囲)】 会社の定める業務 |
| 基本スキル | <経験> ・特になし |
| 案件URL | "> 【プログラマー(PG)】WEBアプリ案件や公共案件など幅広い案件の中から業務を担当 (2024年12月17日 現在) |
求人例②
案件名 | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } |
|---|---|
| 想定給与 | 給与342万円~500万円 |
| 業務内容 | #ERROR! |
| 基本スキル | ml> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } 求人検索一覧 検索結果 110601件 (1件 ~ 30件) 求人を絞り込む・検索条件の変更 新着順 人気順 職種 選択する ここに選択した値が表示されます 勤務地 選択する ここに選択した値が表示されます 業種 選択する ここに選択した値が表示されます 年収 -- 300万円500万円700万円1000万円 以上 キーワード 検索条件の変更 表示数 30件 50件 100件 12345>最後へ お気に入り 株式会社ライドオンエクスプレスホールディングス NEW 店長候補 【東証プライム市場】年間休日112日!怒らない経営で話題!社宅制度有り! 正社員未経験可完全週休2日制 勤務地東京都 (※配属は適性と採用状況に応じて決定) 給与342万円~500万円 必要な経験スキル ・マーケティングやマネジメントに関する知見、スキルを身に付けたい方 ・成長中のビジネスに携わり、キャリアアップしたい方 ・チーム... |
| 案件URL | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } (2024年12月17日 現在) |
SE(システムエンジニア)とPG(プログラマー)の年収と仕事内容の違いとは?

この2つは同じSIer業界の中の異なる職業の名前です。混同されがちですが、業務内容が大きく違います。

ただし、SIer系のプログラマーは自社でサービス開発を行っている企業のプログラマーとは定義が違うので注意が必要です。
プログラマーの年収を細かく紹介する前に、まずはSIer業界でのSEとPGそれぞれの仕事内容と年収をざっくり紹介します!
仕事内容の違い
ざっくり言うと、違いは以下です。
- SE(システムエンジニア):要件定義、設計を行う
- PG(プログラマー):SEの設計に従ってコードを書く
エンジニアと聞いてイメージするような、ガッツリコードを書くような仕事は実はPGが行います。

年収の違い
同じSIer業界と言えど、業務内容が違う分、年収も大きく変わってきます。
厚生労働省が令和元年に発表した賃金構造基本統計調査によると、それぞれの年収は以下の通りでした。
- PG(プログラマー):約360~400万
- SE(システムエンジニア):約440~500万
設計を行うSEの方が、年収は高くなっています。

また、自社開発系プログラマーはPGとは違い設計も兼ねることが多いので、他業界のプログラマーより年収は高めです。
【雇用形態別】プログラマーの平均年収!正社員・派遣社員・フリーランスの差は?
ではここからは、雇用形態別にプログラマーの平均年収を見ていきます。
以下の表で、正社員・派遣社員・フリーランスのそれぞれの平均年収をまとめました。
| 正社員 | 434万円 |
| 派遣社員 | 430万円 |
| フリーランス | 780万円 |
正社員の場合
2023年4月3日時点、求人ボックスより引用
正社員プログラマーの平均年収は、約434万円です。
国税庁が令和元年に行った民間給与の実態調査結果で示されていた平均給与が約440万円だったので、平均値に近いといえます。

派遣社員の場合
2023年4月3日時点、求人ボックスより引用
派遣社員は、平均時給約2,240円です。
これを、週5日8時間働くとして計算すると、
2,240円×5日×8時間×4週×12か月=430万円/年になります。

フリーランスの場合
フリーランスの場合は案件によってもばらつきがありますが、中央値として、65万ほどの案件が多いため、継続して受注した場合、
年収は65万円×12か月=780万円
になります。

【言語別】プログラマーの平均年収
ここでは、開発言語別のプログラマーの年収を解説します。

転職エージェントの大手、dodaを運営するパーソルキャリアが2020年に行った調査によると、開発言語別の年収は以下でした。
引用:TECH Streetの2020年度総合版プログラミング言語別年収ランキングより
上記の言語別年収ランキングをまとめ直すと、それぞれの年代で最も年収が高かった/低かった言語は下のようになります。
| 最も年収が高い言語 | 最も年収が低い言語 | |
| 20代 | 「R」476万円 | 「F#」312万円 |
| 30代 | 「R」569万円 | 「PHP」467万円 |
| 40代 | 「R」753万円 | 「Go」539万円 |
| 50代 | 「C++」635万円 | 「Objective-C」403万円 |

【世代別】プログラマーの平均年収

| 20代 | 210万円 |
| 30代 | 360万円 |
| 40代 | 440万円 |
| 50代 | 350万円 |
20代から40代にかけて年収が上がり、440万円がピークとなっています。
40代のピーク時の年収が日本人の平均年収=約440万円と同じくらいですね。
年収の高いプログラマーの種類と仕事内容を解説
比較的年収の高いプログラマーの種類を下の4種紹介していきます!
- Web系プログラマー(平均年収約473万円)
- ゲーム系プログラマー(平均年収約500万円)
- アプリケーション系プログラマー(平均年収約574万円)
- 組み込み系プログラマー(平均年収は約501万円)
Web系プログラマー
Web系プログラマーは、Web上で動作するシステムやサービスの開発を行うプログラマーの事であり、「フロントエンド」と「バックエンド」の2種類があります。
そして、正社員のWebプログラマーの平均年収は約473万円です。(2023年4月29日時点、求人ボックスより引用)
給与の幅は310〜820万円と広く、職種やスキルにより大きく差が出ると言えます。
需要が高い職種である事から、年収も高く、案件数も多いという特徴があります。
JavaやPHP、Rubyなど使用する言語の他に、OS、サーバー関係やデータベースの知識が必要です。
ゲーム系プログラマー
ゲームを制作するプログラマーです。
平均年収は約500万円と日本の平均年収と比べ、かなり高くなっています。(2023年4月29日時点、求人ボックスより引用)
こちらも給与の幅は330〜790万円と広く、職種やスキルにより大きく差が出ると言えます。
必要なスキルは、Swift・Unity・C言語・JavaScript・Rubyなどの他に、数学・物理学の知識や、大規模プロジェクトに参画する事が多いため、コミュニケーションスキルが求められます。
アプリケーション系プログラマー
Web、Android、iPhoneのアプリ開発を行う職種です。
アプリケーション系プログラマーの平均年収は約574万円です。(2023年4月29日時点、求人ボックスより引用)
給与の幅は320〜920万円とかなり広いですが、高単価の案件が多いのでおすすめの職種です。
使用言語は開発アプリの種類(Webアプリ、Androidアプリ、iPhoneアプリ)によって異なります。
複数の言語のスキルが求められるだけでなく、高頻度で更新されていく各種OSの仕様に合わせて情報収集する柔軟性も必要となってきます。
組み込み系プログラマー
平均年収は約501万円です。(2023年4月29日時点、dodaより引用)
給与の幅は360〜930万円と広く、高単価の案件が多いのでおすすめの職種です。
組み込み系では、家電や機器に搭載する制御システムの開発を行います。
近年IoTによりインターネット接続が出来るようになった家電や、WiFiのルーターなどに搭載しているため、慢性的に人手不足で需要が非常に高い職種です。
ハードウェア周りの知識が必要となるため、難易度の高いC言語やJavaを使用する点が、年収の高さに繋がっています。
プログラマーが年収を上げる3つの方法

それではここからは、プログラマーとしてキャリアアップする方法を解説します。
ざっくりいうとプログラマーのキャリアには、
- プログラマーとして技術職のエキスパートになる
- SEに転職する
- 自社開発系のスタートアップ企業に転職する
の3つの道があります。
それぞれの将来性も含めて順番に解説します。
①技術職のエキスパートとして年収を上げる方法
もしプログラミングを突き詰めるのが好きだと感じたら、技術職のエキスパートとして給与を上げるという道があります。
まず、以下を参考にプログラマーの道を極めることを検討してみてください。
- 需要の高いプログラミング言語スキルを身につける
- 年収の高いプログラマーの種類を選ぶ
たとえば、言語別のプログラマーの平均年収を参考に、需要が高い言語を身につける方法もあります。
引用:TECH Streetの2020年度総合版プログラミング言語別年収ランキングより
また、以下の年収の高いプログラマーの種類を選ぶのも方法としてはあります。
- Web系プログラマー(平均年収約473万円)
- ゲーム系プログラマー(平均年収約500万円)
- アプリケーション系プログラマー(平均年収約574万円)
- 組み込み系プログラマー(平均年収は約501万円)
しかし、エンジニアには「35歳定年説」があります。
35歳定年説とは、
ITエンジニアの業界は常に新技術へのキャッチアップが求められるため、若い人の方が重宝される
という説です。
また、一定の年齢になると、第一線を退いて管理職に就く人が多いことからも、こうした説があるようです。

②要件定義をするSEとなって、転職して年収を上げる方法
次に、SIer業界の中でSEとして転職し、年収を上げていく方法です。

外資系コンサルの大手2社を例に出すと、システムエンジニアの給与は以下のようになっています。
- 野村総研:約810万円
- アクセンチュア:約810万円
ちなみに、SEに転職する際の注意点として中抜きのない上流工程を担う会社を選ぶよう気を付けてください。
どういうことかと言うと、エンジニア業界は
- A社がクライアントからの仕事をB社に外注し、B社がそれをまたC社に外注し…と、ピラミッド構造になっている
ことが多々あります。
そしてこのピラミッドの下の企業に行けば行くほど、中抜きされて給与が低くなっていきます。
このように、業務に必要とされる能力自体は同じでも、その企業が何次請けかによっても給与が大きく変わってくるのです。
なので、SEに転職する際にはなるべく一次請けなどの上流工程の会社に転職しましょう。
SE含むエンジニアに転職する方法は、こちらの記事で詳しく解説しています。
③自社開発系のスタートアップへ転職
最後が、自社開発系のスタートアップに転職し、設計なども行うプログラマーとして経験を積むパターンです。
自社開発企業とは、自分の会社でのプロダクトを持っており、外注しない企業の事です。
自社開発企業の代表例は、以下のような感じです。
- メルカリ
- クックパッド

そう思う人もいるかもしれません。
しかし、上場を目指して資金調達した会社であれば、スタートアップでも充分な年収を貰える可能性があります。

その出資によって資金が豊富にあるので、雇用費を出すことができるのです。
そのような会社は、技術力があればフリーランスに月単価70~100万は払います。
なので、自社サービスを開発しており資金力のあるスタートアップに転職するのも一つの道です。
年収1000万のプログラマーになる方法

ではここからは、年収1000万を稼ぐプログラマーになるためのリアルな方法をお伝えします。

まずは2‐3年経験を積もう
プログラマーにせよシステムエンジニアにせよ、まずは企業に入って2‐3年経験を積むのがおすすめです。
- PG、SEとしての経験が無い
- PG、SEとしての経験が浅い
といった方は、まずは経験を積み、技術力を磨くのがおすすめです。
初めの内は年収が下がるかもしれませんが、研修が充実しており、フィードバックがもらいやすい会社で経験値を上げましょう。
SEになり、上流工程の会社か自社開発スタートアップに就職
プログラマーという技術職として一つの言語極めるのもいいですが、先ほど言ったようにこれは生涯続けるには難しい道です。
なので、個人的におすすめなのは途中でSEへキャリアアップする道です。
プログラマーがキャリアアップする方法3つで解説したように、年収を上げるには
- 上流工程を担う会社に転職する
- 自社開発系の資金豊富なスタートアップに転職する
といった方法があります。
業界の違いはありますが、どちらも要件定義・設計の技術が必要になってきます。
PdMになれば、1000万を超えることも
企業でPdM(Product Data Manager)など、プロダクト開発のディレクションもできるエンジニアになれば、年収は1000万を超えてきます。
また、さらに出世してCTO(最高技術責任者)になれば、PdMよりも年収は上がってきます。
自社開発系スタートアップの場合はストックオプションなどをもとに上場時のキャピタルゲインももらえることもあり、そうすると年収はさらにアップします。

従業員が企業を成長させるインセンティブにもなるので、よく利用される制度です。
メルカリなどのユニコーン企業の場合、このようなキャピタルゲインは合計数億円にものぼるといわれています。
フリーランスとして独立する
また、ある程度スキルが身についた・経験が積めたと感じたら、フリーランスに転職するという手もあります。
- 年収1000万= 月83万
月80万前後の案件は、Web系サービスを持っている自社開発企業で勤めたエンジニアでいえば、年数5年目のフリーランス案件の相場です。
ですが、プログラマーとしての知識だけでフリーランスとして1000万円を目指すのは難しいです。

海外でプログラマーを目指す
日本のプログラマーの平均年収が約434万円の一方で、海外のエンジニアは平均年収1000万円以上も稼ぐ国もありました。
特にアメリカとスイスは平均年収1000万円を超えているため、がっつり稼ぎたい方は英語を勉強して海外で活躍するのも一つの選択肢でしょう。
ただし、同じアメリカでも地域によって年収が変わるため、そこは注意しましょう。
世界のエンジニアの平均年収ランキング
| 1位 アメリカ | 1,485万円 |
| 2位 スイス | 1,315万円 |
| 3位 イスラエル | 965万円 |
| 4位 デンマーク | 859万円 |
| 5位 カナダ | 832万円 |
| 6位 ノルウェー | 769万円 |
| 7位 オーストラリア | 750万円 |
| 8位 イギリス | 745万円 |
| 9位 ドイツ | 705万円 |
| 10位 スウェーデン | 680万円 |
2023年5月7日時点のレートを元に換算(1ドル=134円)
引用:CodeSubmit(2022年7月1日時のデータ)
【経験者向け】今より高年収のプログラマーになりたい人におすすめの転職エージェントを紹介
プログラマー経験者が年収アップを目指す場合、IT業界に特化したエージェントがおすすめです。
キャリアアドバイザーがIT領域に詳しく、普通の転職エージェントよりも自分にマッチした求人を紹介してくれる点がメリットです。
ただ、下のエージェント2社は、未経験向けの求人がほとんどありません。
未経験の方向けのエージェントはこの記事の後半で紹介しますので、そちらを参考にしてください。
- Geekly
- レバテックキャリア
Geekly
公式URL(https://www.geekly.co.jp/)
| 求人数 | 11,975件 |
| エンジニア | 4,860件 |
| マーケティング | 677件 |
| セールス | 1393件 |
| デザイナー | 1,643件 |
| ライター | 913件 |
| Webディレクター | 290件 |
IT系の求人数(※2021年12月現在、各職種の該当検索数)
Geekly(ギークリー)は、IT・Web・ゲーム業界に特化した転職エージェント。
公開求人で11,975件、非公開求人で10,000件以上(2021年12月現在)という豊富な求人数を誇り、求人の割合としては、エンジニア(57%)・クリエイター(17%)・ゲーム(16%)の3職種で9割を占めています(公開案件の調査結果より)。
エンジニアやゲーム業界の求人が豊富で、利用者の多くが年収アップ転職を叶えた実績もあります。IT業種で年収アップしたい人にはぜひ登録していただきたいエージェントです。
レバテックキャリア
(画像はレバテックキャリア公式サイト(https://career.levtech.jp/)より引用
公開求人数 35,261件 (2024年12月17日現在) プログラマーの
公開求人数939件 (2024年12月17日現在) マージン率 非公開 対応地域 首都圏を中心に全国 特徴 -エンジニア・ディレクター・PM・ITコンサル特化
-エンジニア経験者の転職に非常に強い
-求人の平均年収が高い公式 https://career.levtech.jp/
レバテックキャリアの担当の人、かなり条件を細かく聞いてくれて好印象でした。
別のIT未経験に強いと言われているところ、すごくざっくりした条件しか聞かれなかったし、
提案数少ないし、
めっちゃタメ語だしあまり良い評価はできなかったので。— hashioki (@progra_0117) July 29, 2020
『レバテックキャリア』は、業界トップクラスのエンジニア特化の転職エージェントです。
ベンチャーからメガベンチャー、大企業など、モダンな技術セットを扱っている人気求人が多数存在します(過去にはリクルート、サイボウズ、ビズリーチ、DMMなども取扱あり)
求人の年収相場も高く、エンジニアとしてさらにキャリアアップを狙いたい方におすすめの転職エージェントです。

レバテックキャリアの求人例

【バックエンドエンジニア】EPARK事業プラットフォームの開発・運用業務/フルフレックス/国内フルリモート可想定年収 360~1,560万円 業務内容 <業務詳細>
・EPARK事業プラットフォームの開発、運用業務
・EPARK事業のキャンペーンサイト開発、運用業務
<具体的な業務内容>
・要件定義〜設計〜実装〜テスト〜リリース
・仕様調査〜データ集計等の問い合わせ対応
・プロジェクト管理基本スキル スキル>
・自らシステムやプロセスの課題を見つけ、解決策の実行ができる
<経験>
・LAMP(PHP)環境での開発運用経験3年以上
<求める人物像>
・自分のアイデアで勝負する意欲のある方
・疑問に思ったことをそのままにせず、調べ新しい知識として取り入れようとする方
・チームワークを大事に、周りと一丸となって目標達成に努力できる方
・仲間やお客様と明るくコミュニケーションが図れる方案件URL ">
【バックエンドエンジニア】EPARK事業プラットフォームの開発・運用業務/フルフレックス/国内フルリモート可
(2024年01月31日 現在)
レバテックキャリア公式サイトはこちら: https://career.levtech.jp/
未経験からPG(プログラマー)になれる?【結論:努力すれば可能】


SIer業界の中に、SESという雇用形態があります。
SESは、成果物ではなく労働力に対し賃金を払う契約であるため、プロジェクトごとに客先に常駐し、業務を行う雇用形態です。
ですが、このSESで雇用された場合、プロジェクトごとにクライアントが違うので、コードを書ける仕事に当たるかどうか、成長できる環境かどうかは運次第なのです。

なので、もし稼げるプログラマーを目指すのであれば、プログラミングを勉強し、ポートフォリオを作って転職するのがおすすめです。

努力次第で、SIer業界のPGだけでなく、SEや自社開発のプログラマーも目指すことができます。
未経験からキャリアを築けるプログラマー、エンジニアを目指す方法についてはこちらの記事で紹介しているので、是非見てみてください。
未経験からプログラマーを目指す人におすすめのエージェント

なぜかというと、転職エージェントで未経験可の求人を見ることで、どのくらいのスキルでどのくらいの年収なのかがわかり、ゴールが明確になるからです。

また、エージェントは業界知識も豊富なので、
- どういう人がプログラマーとして未経験から転職できているか
- 自分の経歴・スキルで紹介可能な企業はどのへんか
- 理想の年収にたどり着けるキャリアパス
などを聞くこともできます。
ということで、未経験可の案件が多く、僕が自信を持っておすすめできるエージェントは以下3つです!
- ワークポート : IT業界の未経験求人ならばここ!プログラマー志望なら登録して損はないです。
- リクルートエージェント:業界トップクラスの求人数!未経験求人も多く、ぴったりの求人がきっと見つかる。
- doda:満足度業界トップレベルの丁寧なサポート!求人数もリクルートエージェントに次ぐ。
| 総求人数 | プログラマー・エンジニア求人数 | |
| ワークポート | 77,000件(非公開求人含む) | 18,000件 |
| リクルートエージェント | 224,220件 | 62,064件 |
| doda | 144,125件 | 31,209件 |
※2022年時点。公式サイトの求人数をもとに作成。
それぞれ特徴や取り扱う求人も少しずつ違うので、おすすめは3つ全て登録して求人を網羅することです。
ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 110602件 (2024年12月17日現在) プログラマーの
公開求人数1131件 (2024年12月17日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、未経験でも応募できる求人の多さです。
一般的なIT系求人の多くは、経験者向けの求人が多く、未経験者でも応募できる求人はあまり多くありません。
ですが、ワークポートは未経験からIT業界へ転職を目指す方でも使い勝手の良い転職エージェントになっています。
また、キャリアアドバイザーがIT領域に詳しいというのもポイントです。
実際に過去にワークポートを利用して、エンジニア転職の相談をした記事を書きましたが、キャリアアドバイザーの方がかなり領域に詳しい印象でした。
ワークポートの求人例

案件名 | 【大阪:リモート】プログラマー・システムエンジニア【自社内】 |
|---|---|
| 想定給与 | 400万円~700万円 |
| 業務内容 | 【職務概要 】 自社内で各種システム開発を担当していただきます。 【 職務詳細 】 対象となるのは、ハウスメーカー・住宅設備メーカー・工作機械メーカー・新エネルギー関連などの製造業がメイン。 営業支援システムや設計支援システム、保守業務支援システム、各種設計ソフト(CAD/PLM/GIS)を連動させたシステム等の開発を行っていただきます。 ※案件によっては、開発だけでなくお客様の業務フロー全体をチェックしたうえで、業務改善や業務効率化の提案を行うこともあります。 また、提案を実現するためのシステム開発もお任せします。 会社の特徴 同社は1984年に設立以来、一貫してお客様の課題解決に貢献できる企業を目指し、常に最先端の技術やソリューション開発に取り組んできました。 製造業や土木・建築業を対象とするソフト開発を行っています。その成果もあり、大手ITベンダーとの競争にも勝ち抜いて30年以上、お客様から指名してもらう企業へと成長しています。 大阪(関西)を基盤にし、東京との2拠点体制という考えにとらわれず、地域特性に立脚したビジネス展開を図っている同社。 今後も同社のソリューションの展開に応じて営業・生産拠点を適切なマネジメントのもとに拡充していくので、成長が期待できる同社です。 |
| 基本スキル | 【必須】 ・何らかの言語開発経験1年 【開発環境】 言語:Java、C++、C#、.NET、Delphi 他 DB:Oracle、SQLServer、PostgreSQL、DB2 他 OS:UNIX、Linux、Windows 他 |
| 案件URL | 【大阪:リモート】プログラマー・システムエンジニア【自社内】 (2024年12月17日 現在) |
リクルートエージェント
リクルートエージェントは、求職者の8割が利用している、大手総合型転職エージェントです。
IT企業の取り扱いも多く、はじめて転職エージェントに登録するならまずはリクルートエージェントがおすすめです。
リクルートエージェントに登録するメリットはなんといっても求人数の多さです。
下の図をご覧ください。

このように、リクルートエージェントは業界トップクラスの求人数を誇っています。
母数が多い分未経験求人も多くなっています。また、登録すると紹介される非公開案件も多く、自分にあった企業を紹介してもらいやすいです。

3分ほどで無料登録することができるので、ぜひ一度相談してみるのがおすすめです!
doda
公式HPより引用:https://doda.jp/
dodaは、パーソルキャリアが運営している、1989年創業の大手転職サービスです。
転職サイトと転職エージェントの両方を持っているので、求人検索から応募までが、一つのサービスで行うことが可能です。
最も大きな特徴が、業界大手のリクルートの次に求人数が多いこと。
求人数が多ければ多いほど、自分にあった転職先の候補を増やすことができます。
また、リクルートエージェントに載っていない独占求人も保有しているので、条件の良い未経験求人を見逃さないためにも同時登録するのがおすすめです。
利用者満足度に関してはリクルートエージェントを超えて業界最高水準で、多数の利用者の方が満足したと回答しています。
プログラマーに将来性はある?


IT業界は慢性的に人手不足であり、年収の高いプログラマーの種類でも紹介したように、需要は高いです。
ですが、SIerのプログラマー職だけで一生働くなどの保守的な働き方は難しい業界です。
そして、プログラマーは常に新しい技術が求められるので、若い人材の方が需要が高まりがちです。
自分の専門に限らず、途中でSEに転職したり、自社開発に転職し、管理職に移っていく方が給料も上がり、将来性があると言えます。
なぜプログラマーの年収は低いと言われるのか
プログラマーの年収が低いと言われるのはIT土方的な働き方をしている場合があるからです。
IT土方とは、以下の特徴を持つプログラマーのことを指します。ご自身が当てはまっていないかチェックしましょう。
- 二次受け、三次受けになっている会社で働いている
- プログラミングを行っているが、設計まではできない
- 給料が低い、業務に見合った給料をもらっていない
- 人の入れ替わりが激しい
- 古い技術を使っている
- 入社難易度が低い
ただし、客観的な意見や情報を日頃から収集していない限り、自分が「IT土方」と言われるような働き方をしていることに気づくのは難しいです。
もし上記のようなIT土方の特徴に当てはまった場合、解決策としては二つあります。
- 自社開発の会社に転職する
- 業界プロを第3者として間に入ってもらう
特に、ご自身だけで悩んでやみくもに行動しようとして、中々IT土方から抜け出せないでいるよりも、業界プロを第3者として間に入れた方が手っ取り早いです。
業界プロに相談できるDAINOTEおすすめの転職エージェントを以下、ピックアップしました。
業界トップクラスのIT業界特化の転職エージェント。未経験者向けの求人はほとんどありませんが、IT業界での業務経験がある程度あり、今より年収を上げたいという人におすすめです。
Geekly(ギークリー)(公式:https://www.geekly.co.jp/)
レバテックキャリアと同様、IT業界に強い転職エージェント。レバテックキャリアと比べると、Geeklyの方が東京勤務の求人や、ゲーム業界の求人が多い傾向にあります。
プログラマーの年収に関してよくあるQ&A
男女で年収に差はあるの?

プログラマーの男女別平均年収
- 男性:390万円
- 女性:350万円
システムエンジニアの男女別平均年収
- 男性:520万円
- 女性:430万円
エンジニアは男女の給与差が100万近くある一方で、プログラマーはそこまで差が大きくないことがわかります。
企業規模が大きい方が年収は高い?

先ほども説明したように、資金調達をした自社開発系ベンチャーであれば、技術次第で高年収を出すケースもあります。
また、たとえば従業員100名以上の会社でも、ピラミッド構造の下の方の会社で、中抜きが酷いため従業員の賃金は低いという可能性もあります。

地域によって年収に差はあるの?

以下のように、地域によってプログラマーの年収が異なります。
2023年4月3日時点のデータ、求人ボックスより引用
まとめ
ここまで、プログラマーの年収について解説してきましたが、いかがだったでしょうか。
記事のまとめ
- プログラマーの平均年収は約360~440万
- PGはコードを書く仕事
- プログラマーの年収は、自社開発系、SIerなど業界や分野によっても変わってくる
- 未経験からでもPGにはなれるが、キャリアを考えると勉強してからの方がいい
- プログラマーとして年収1000万を目指すことも可能
以上です。
今回紹介した転職サイト

未経験OKのIT求人に強い転職エージェント。未経験からエンジニアに転職したいという方におすすめです。
リクルートエージェント(公式:https://www.r-agent.com/)
誰もが知っている、業界トップクラスで求人数が多い転職エージェント。最低限こちらには登録しておきましょう。
doda(公式:https://doda.jp/)
多くの求人数を保有している大手転職サイト。転職満足度に関しては業界最高水準で、多数の利用者が満足している評判の良いサイトです。
業界トップクラスのIT業界特化の転職エージェント。未経験者向けの求人はほとんどありませんが、IT業界での業務経験がある程度あり、今より年収を上げたいという人におすすめです。
Geekly(ギークリー)(公式:https://www.geekly.co.jp/)
レバテックキャリアと同様、IT業界に強い転職エージェント。レバテックキャリアと比べると、Geeklyの方が東京勤務の求人や、ゲーム業界の求人が多い傾向にあります。