【将来性アリ】ネットワークエンジニアの年収は?1,000万円も目指せます
未経験からネットワークエンジニアを目指すならここ!
【第2位】マイナビ ITエージェント(公式:https://mynavi-agent.jp/it/)
IT業界の実務経験者におすすめ!ITに精通したキャリアアドバイザーが在籍
【第3位】リクルートエージェント(公式:https://www.r-agent.com/)
豊富な求人数が魅力のエージェント。年収アップを目指すならここ!

今回は上記のような悩みを持つ方に向けて解説していきます。

この記事を読んでわかることは以下です。
- ネットワークエンジニアの平均年収や仕事内容
- 未経験からネットワークエンジニアに転職する方法
- ネットワークエンジニアが年収を上げる方法
- 転職に役立つエージェント
- ネットワークエンジニアの将来性
特にクラウドの知識や技術を持ったネットワークエンジニアの需要が高まっており、高収入の求人も多く掲載されています。
未経験でも運用保守業務からはじめてスキルアップしていくことで、より上流工程の仕事を担当することも可能です。

目次 (PRも含まれます)
ネットワークエンジニアの平均年収は?高い?低い?
マイナビAGENTのデータによると、ネットワークエンジニアの平均年収は455万円です。
日本の平均年収403万円よりは約50万円高いです。(2022年12月時点のデータを引用、doda)
知識や技術だけでなく経験によっても担当できる工程が異なるため、年代や雇用形態ごとの平均年収に差が見られます。
雇用形態別の平均年収
以下の表では雇用形態別の平均年収をまとめました。

| 正社員 | 455万円※1 |
| 派遣社員 | 507.8万円※2 |
| フリーランス | 792万円※3 |
※1:2023年4月27日時点、マイナビAGENT「ネットワークエンジニア|職種別平均年収ランキング」
※2:2023年5月10日時点、(東京都のネットワークエンジニア派遣社員の平均時給2,645円)x(8時間/日)x(20日/月)x12ヶ月より算出、求人ボックス
※3:2023年5月10日時点、ネットワークエンジニア案件の平均単価66万円x12ヶ月より算出、レバテックフリーランス
年代別の平均年収
引用:マイナビAGENT「ネットワークエンジニア|職種別平均年収ランキング」(2023年4月27日時点)
20代のうちは保守運用業務を中心に任されるケースが多いので、平均年収は300万円~400万円ほどです。
30代になると設計や構築など上流工程に関わる機会も増えるため、年収500万円を超えるネットワークエンジニアも多くなります。

もちろん若くして高単価の案件を獲得できる場合もありますが、基本的には上の年代になるほど、平均年収も上がりやすいです。
いきなり高年収を狙えるわけではなく、保守運用から始めて経験を積んでいくと認識しておきましょう。
他のIT系職種との年収比較
以下はdodaがまとめた「技術系(IT/通信)の平均年収」のランキング一覧です。

※2022年12月19日時点のデータを引用、doda
海外のネットワークエンジニアとの年収比較
以下は海外でネットワークエンジニアの年収が最も高い国の平均年収をまとめました。

| アメリカ | 1,524万円※1 |
| カナダ | 1,637万円※1 |
| イギリス | 1,100万円※2 |
| オーストラリア | 1,351万円※1 |
※1:2023年5月11日時点のレート(1ドル=134円)を元に換算
※2:2023年5月11日時点のレート(1ポンド=169円)を元に換算
※引用:IPCisco
ネットワークエンジニアの主な求人・案件例
なお、実際にエージェントで募集されているネットワークエンジニアの案件としては以下のようなものがあります。
案件例①
想定給与 300万円~480万円 業務内容 【職務概要
】
ITインフラの企画提案から、設計構築・運用保守まで、お客様のあらゆる課題をITの力で解決します。
【
職務詳細
】
・通信関連のローカルシステム設計・開発
・金融機関向けサーバ構築、維持管理
・省内向け新規サーバ設計~移行
・某企業内のネットワーク運用管理
・顧客折衝や要件定義などの上流工程
・設計構築~運用保守
といった一連のフェーズに対し、幅広く携わっていただきます。
【直近の案件例】
■自治体向NW・仮想基盤設計~構築
■電力会社向大規模NW設計~構築
★案件参画先の確定まで確りヒアリングをし、一人ひとりのキャリアプランに寄り添う提案を行います。
★お客様との距離が近く信頼関係を築いている為、他社では難しいプロジェクトにもアサイン可能できます。
会社の特徴
~ビジョン~
新しい時代、新しい世の中。
時代と社会が変化しても、変わらない大切なものがあります。
NODEは、人とつながり、人と人をつなげる。
人と社会をつなげる。そんなチームをめざします。
これまでの出会いに感謝し、これからの出会い・つながりを大切に、NODEにかかわるすべてのステークホルダーと、この先の明るい未来を創っていきます。基本スキル 【必須】
・ネットワークシステムの構築、運用、保守経験1年以上
・障害監視、NW機器(Cisco等)設定等の実務経験
【尚可】
・ネットワークシステムの設計経験
・サーバーの構築、運用、保守経験
・仮想化、クラウドに関する知見、実務経験
・マネージメント経験(プロジェクトリーダー等)
☆★こんな方歓迎しています!★☆
●下記資格をお持ちの方
・CCNA/CCNP
・LinuCレベル1-3
・AWS関連資格 など案件URL ネットワークエンジニア
(2024年12月17日 現在)
案件例②
想定給与 420万円~600万円 業務内容 【職務概要
】
ネットワークエンジニアとしてご活躍いただきます。
【
職務詳細
】
・顧客折衝や要件定義などの上流工程
・設計構築~運用保守
といった一連のフェーズに対し、幅広く携わっていただきます。
【直近の案件例】
■自治体向ネットワーク・仮想基盤設計~構築
■電力会社向大規模NW設計~構築
★案件参画先の確定まで確りヒアリングをし、一人ひとりのキャリアプランに寄り添う提案を行います。
★お客様との距離が近く信頼関係を築いている為、他社では難しいプロジェクトにもアサイン可能できます。
☆★こんな方歓迎しています!★☆
●下記資格をお持ちの方
・CCNA/CCNP
・LinuCレベル1-3
・AWS関連資格 など
会社の特徴
~ビジョン~
新しい時代、新しい世の中。
時代と社会が変化しても、変わらない大切なものがあります。
NODEは、人とつながり、人と人をつなげる。
人と社会をつなげる。そんなチームをめざします。
これまでの出会いに感謝し、これからの出会い・つながりを大切に、NODEにかかわるすべてのステークホルダーと、この先の明るい未来を創っていきます。基本スキル 【必須】
■ネットワークシステムの構築・運用・保守経験3年以上
■ネットワーク・サーバーのITインフラ知識
【尚可】
■ネットワークの設計経験
■CCNA・AWS Certified Associateなど、インフラに関連する資格案件URL ネットワークエンジニア(経験者)
(2024年12月17日 現在)
ネットワークエンジニアの仕事内容
ネットワークエンジニアの仕事を一言でいうと、安全・安心な通信環境を作り、それを管理していくことです。
パソコン内のシステムを作るのがシステムエンジニアであれば、パソコン同士をつなぐネットワーク環境を作るのがネットワークエンジニアともいえます。
仕事内容は主に下記の3つに分けられます。
- ネットワークの企画設計
- ネットワークの構築
- ネットワークの保守運用
1つずつ見ていきましょう。
ネットワークの企画設計
企画設計ではクライアントの要望をヒアリングし、ネットワークの構成や機器、回線などを決めます。
上流工程と呼ばれる、知識や技術・経験やキャリアを持っているネットワークエンジニアが担当する工程です。
責任が大きく求められるレベルも高い反面、企画設計に携わるようになると給与も高くなります。
また次のようなスキルが求められることが一般的です。
- ヒアリング力
- コミュニケーション力
- 要点をまとめる力

ネットワークの構築
企画設計の内容やスケジュールに基づいて、実際に構築作業を行います。
- 機器の設置
- ケーブルの配線
- システムの設定
このように実際に機器を触ってネットワークが使える環境を整える工程で、こちらも上流工程です。

構築が完了したらテストを行い、問題なければそのまま運用開始です。
ネットワークの保守運用
運用を開始した後は、ネットワーク環境を維持するための保守運用を実施します。
保守運用の業務内容を細かく分けると、次の3種類があります。
- 保守業務:トラブルや問い合わせへの対応、メンテナンスを実施する
- 運用業務:ネットワーク機器のログ取得やアップデートを行う
- 監視業務:機器の状態を監視し、エラーがあれば対応する
企業によっては「運用監視」「運用保守」といった言葉を使う場合もありますが、いずれも安心してインターネットを使い続けるために欠かせない業務です。

未経験でもネットワークエンジニアに転職できる?
ネットワークエンジニアは業務の幅が広いので、未経験でも転職することは可能です。
実務経験がなくても応募できる求人があり、なかでも保守運用については未経験者を採用しているケースも多いです。

たとえば下記のような求人があります。
| 想定年収 | 350万円~450万円 |
| 勤務地 | 神奈川県(プロジェクトにより異なる) |
| 雇用形態 | 正社員 |
| 業務内容 | ・要件定義・設計・構築・検証・運用業務など ・最初はエンジニアとして無理なく業務が行える運用1.5次、運用2次辺りのプロジェクトからスタート |
| 応募資格 | インフラエンジニアとしてキャリアを積んでいきたい方 |
| 求めるスキル | ・エンジニアとして、お客様と良好な関係を築ける方 ・得た技術の社内共有を楽しめる方 ・問題の本質を考えられる方 |
引用:レバテックフリーランスの求人情報より(2022年6月時点)。現在は公開終了している場合があります。

また会社によっては入社後に研修を行い、サーバーやネットワークの基礎知識を網羅的に学べるところもあります。
募集要項に研修体制があることを明記しているなど、研修制度が整っている企業を中心に応募することがおすすめです。

- ネットワークプロトコル(TCP/IP)
- OSI基本参照モデル
- ネットワーク機器(ルーターやスイッチなど)の操作方法
ここまで読んで「ネットワークエンジニアに転職して、エンジニアとして頑張ってみたい!」と思った方は、転職エージェントの利用がおすすめです。
IT業界に詳しいキャリアアドバイザーが、求職者の希望する職種や働き方にマッチする求人を紹介してくれます。

続けておすすめの転職エージェントを紹介しますので、ぜひあわせてご覧ください。
ネットワークエンジニアにおすすめの転職エージェント3選
ネットワークエンジニアに転職するなら、転職エージェントを活用しましょう。
下記のようなメリットがあるので、転職活動をスムーズに進めやすくなります。
- 面接や書類の書き方についてアドバイスが受けられる
- 転職すべきかどうかも含め、さまざまな相談ができる
- 一般公開されていない求人を紹介してもらえる
- 収入などの条件を代理で交渉してもらえる

- ワークポート
- マイナビ ITエージェント
- リクルートエージェント
それぞれの特徴を見ていきましょう。
ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 110602件 (2024年12月17日現在) ネットワークエンジニアの
公開求人数829件 (2024年12月17日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートはIT業界の求人に強いことで評判の総合型エージェント。
ワークポートの大きな魅力は、以下の2点です。
- キャリアアドバイザーのIT領域に対する専門性が高い
- 未経験でも応募できる求人が多い
ワークポートは「ITビジネス領域に特化したエージェント」から「総合型エージェント」にサービスを拡大した背景もあり、特にIT領域において実績と知見が豊富です。
そのためIT業界の求人に強いことはもちろん、キャリアカウンセリングの専門性が高いことでも評判です。

また一般的な転職エージェントでIT求人を探すと「経験者向け」がほとんどで、未経験者が応募できる求人は少なくなっています。
そのため、未経験からIT業界へ転職を目指す方にとってワークポートは、希少な転職エージェントになっています。

登録は無料なので、ぜひ登録して実際の求人を見てみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
ワークポートの求人例

想定給与 280万円~320万円 業務内容 【職務概要
】
通信キャリアを中心とした大手企業に配属していただき
ネットワークエンジニアとしてご活躍いただきます
【
職務詳細
】
・通信回線サービスのネットワーク開通支援
・データセンターでのサーバー運用・監視
・携帯電話無線品質調査
【魅力点】
★大手企業のグループ会社となります。腰を据えて長期的に働き、
キャリアアップをしていきたい方にオススメです。
【職務イメージ】
現在は大手通信キャリアなどのサービスに携わる業務が増えており、
最先端の業務に触れるなど、手応えのある業務に携わることが出来ます。
未経験・第二新卒歓迎・20代~30代が活躍中!
会社の特徴
同社は、2003年に設立し、移動体通信関連事業者やIT企業様へモバイルエンジニアリング事業やデータセンター事業、ネットワーク運用保守・設計構築など、様々なエンジニアリング事業を行っています。
お客様のニーズに合わせて同社のリソースを最大限に提供するとともに、お客様からの最高の信頼を得ることで付加価値の高いサービスを提供しています。
今後も同社はお客様のパートナーとして、お客様とともに社会の進歩・発展に貢献し、成長を目指しています。基本スキル 【必須】
下記いずれかのご経験をお持ちの方
■電気工事、光ファイバー、通信回線、無線関連、ネットワーク・サーバなどについて学校で勉強していた方、知識のある方
※実務未経験の方大歓迎!!
■Officeを使用しての実務経験がある方
(Excel:四則演算、SUMやIF関数を使った実務経験者)案件URL ネットワークエンジニア(ポテンシャル)
(2024年12月17日 現在)
マイナビ ITエージェント
公式URL(https://mynavi-agent.jp/it/)※マイナビのプロモーションを含みます。
| 求人数 | 39,116 件 |
| ネットワークエンジニア | 1,616 件 |
(2022年7月15日時点の公開求人数をもとに作成。)
マイナビIT AGENTはIT業界で実務経験がある人におすすめのエージェントです。
もともとIT・Web分野の会社との繋がりが強いマイナビ転職が、IT業界向けの転職エージェントに特化して立ち上げられました。
IT系業界にかなり詳しいエージェントで、ネットワークエンジニアの求人数も1,616件と豊富にあります(2022年7月15日時点)。

また「今ほかのIT系職種についているけど、ネットワークエンジニアが気になっている」などで詳しい仕事内容が聞きたい方にとっても、心強いサービスといえます。
リクルートエージェント
リクルートエージェントは、多くの求職者が利用している大手総合型転職エージェント。
ネットワークエンジニアの求人も下記の通り豊富なため、転職するならまずはリクルートエージェントへの登録がおすすめです。
| 求人数 | 230,978件 |
| ネットワークエンジニア | 11,817件 |
(2022年7月15日時点の公開求人数をもとに作成。)
登録すれば非公開案件も見られるようになるため、「年収500万円以上がよい」など自分にあった企業を紹介してもらいやすいです。
現在は電話面談やオンライン面談も可能なほか、IT未経験の求人もあります。

アドバイザーの質にばらつきがあるというデメリットもありますが、申し出れば担当アドバイザーの変更も可能です。
登録すると次のように、自分の状況に合ったサポートを受けられます。
- ネットワークエンジニアの詳しい求人情報を見て、求められている人材を把握する
- エージェントに「現状のレベルで未経験から転職できるか」などを相談する
- 志望企業の書類対策・面接対策をしてもらう
3分ほどで無料登録することができるので、ぜひ一度相談してみましょう!
リクルートエージェント公式: https://www.r-agent.com/
ネットワークエンジニアの仕事は在宅でもできる?
結論から言うと、企業や案件によっては在宅で仕事できることもあります。

ただし、ほとんどが「すでにネットワークやセキュリティに関する知識がある経験者」を募集している求人だったので、未経験者がいきなり在宅勤務になることは難しいです。
特に未経験者の場合、はじめはネットワークの監視業務や問い合わせ対応などの案件を担当するケースがほとんど。
研修を受けたり現場の先輩や上司から業務を教わったりする必要があるため、基本的に出社するものと思っておきましょう。

ネットワークエンジニアでも年収1,000万円を目指せる?
ネットワークエンジニアでも年収1,000万円を稼ぐことはできるのか?

実際に、転職エージェント「ワークポート」の求人で「ネットワークエンジニア」「年収1,000万円」を指定して調べたところ求人数275件もヒットしました。(2023年5月11日時点、ワークポートより引用:https://www.workport.co.jp/)
年収1,000万円の求人の特徴
ワークポートに掲載されていた年収1,000万円レベルの求人の特徴は、以下の通りでした。
- 大規模ネットワークエンジニア
- PM/PL候補のネットワークエンジニア
- クラウドやセキュリティエンジニアスキルも保有するネットワークエンジニア
上記のような経験やスキルをお持ちでしたらネットワークエンジニアとして年収1,000万円を目指すことは可能です。
また、主に以下の業界の求人が年収1,000万円が多かったため、転職活動の企業選びの際に参考にしてみてください。
- メディカル事業系の求人
- ゲーム開発事業系の求人
- 通信事業系の求人
他にも、『海外のネットワークエンジニアとの年収比較』で解説したように、海外のネットワークエンジニアの平均年収は日本の約2倍〜高いため、語学が得意な方は海外でネットワークエンジニアを目指すのもありでしょう。
ネットワークエンジニアが年収を上げる3つのポイント
ここからはネットワークエンジニアとして働きはじめてから、年収を上げる方法を解説します。
主に下記3つの方法があります。
- Ciscoの認定資格を取る
- スキルアップしたら転職する
- フリーランスとして独立する
それぞれ見ていきましょう。
Ciscoの認定資格を取る
Cisco技術者認定資格とは、シスコシステムズ合同会社が認定する全世界共通の資格です。

この資格を取得することで、次のようなメリットがあります。
- 自らのスキルアップになり、携われる業務が増える
- 知識があることの証明になるため、転職時に有利になる
- 会社によっては資格手当をもらえるので、収入アップにつながる
Cisco技術者認定資格には4段階のレベルがありますが、仕事に役立てるためにはCCNA以上を目指しましょう。
| エントリー | CCT |
| アソシエイト | CCNA |
| プロフェッショナル | CCNP |
| エキスパート | CCIE、CCDE |
引用:Cisco「認定 – トレーニング & 認定 – Cisco」

スキルアップしたら転職する
Cisco技術者認定資格の取得をはじめ、ネットワークエンジニアのスキルアップ方法は下記のように複数あります。
- 資格取得(基本情報技術者試験など)
- プログラミング言語の学習(Python、Rubyなど)
- クラウドについての学習
ネットワークの仮想化が普及してきたため、ネットワークエンジニアであってもシステム開発が必要となる場面が出てきています。
そのためシステム開発について学べる試験や、プログラミング言語の学習が後々役に立つのです。

とはいえそれが年収アップにつながるかというと、必ずしもそうとはいえません。
企業によっては給与があまり上がらないところもあるので、その場合は転職を考えてみましょう。
年収アップを狙うのであれば、次の企業を選ぶのがおすすめです。
- 外資系企業
- 国内の大手企業
外資系企業は実力主義の場合が多く、年齢に関係なく成果を残せば給与に反映されます。
そして大手企業は受注する案件の規模が大きいため、案件ごとの単価も高い傾向にあります。
いずれもボーナス額が比較的高い場合が多いです。

転職活動の際は、先に挙げた転職エージェントも検討してみてください。
フリーランスとして独立する
フリーランスとして独立することも、年収を上げる方法の一つです。
フリーランススタートの調査によると、ネットワークエンジニアのフリーランス案件の月額単価相場は下記の通りでした。
- 平均単価:55.8万円
- 最高単価:170万円
- 最低単価:20万円
引用:フリーランススタート「ネットワークエンジニアのフリーランス求人・案件 月額単価相場」(2023年4月27日時点)
そのため年収に換算すると約670万円(55.8万円×12ヶ月)です。

引用:マイナビAGENT「ネットワークエンジニア|職種別平均年収ランキング」(2023年4月27日時点)
フリーランスを目指すのであれば、フリーランスエージェント「ITプロパートナーズ」を利用してみましょう。
週2~3日から働ける案件が豊富にあるので、さまざまな現場に携わることができ、経験を積みやすくなります。

以下の記事ではフリーランスのネットワークエンジニアが案件を探す方法や、実際の案件例を紹介していますので、ぜひ参考にしてみてください。
ネットワークエンジニアに必要な資格
ネットワークエンジニアは特別な資格を持っていないくてもなれますが、以下の資格を持っておくと業務に役立ったり就職・転職に有利になったりすることがあるのでおすすめです。
- シスコ技術者認定CCNA(シスコシステムズ合同会社が認定する全世界共通の資格)
- シスコ技術者認定CCNP(シスコシステムズ合同会社が認定する全世界共通の資格)
- 基本情報技術者試験(経済産業省が認定しているITに関する基礎的な知識と技能が問われる資格試験)
- ITパスポート(ITに関する基礎的知識を証明する、経済産業省認定の国家試験)
- ネットワークスペシャリスト(IPA[独立行政法人 情報処理推進機構]が管理監督している情報系国家資格)
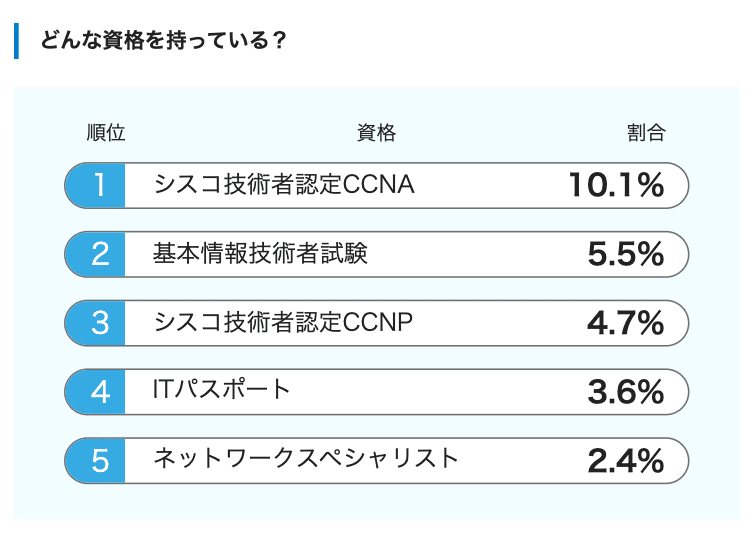
また、dodaでは現役ネットワークエンジニアがどれぐらい上記の資格を保有しているのかに関する調査結果をまとめていました。
2023年5月11日確認時点、dodaより引用

ネットワークエンジニアのキャリアパス
ネットワークエンジニアのキャリアパスはネットワークエンジニアとしてスキルアップを目指すこと以外にも、社内SEやサーバーエンジニア、アプリケーションエンジニアやデータベース/セキュリティエンジニアを目指す道もあります。

2023年5月11日確認時点、dodaより引用
ネットワークエンジニアの将来性は高い?
結論から言うと、ネットワークエンジニアの将来性は高いといえます。
ただし、クラウドの知識や技術を習得したネットワークエンジニアの場合です。
AWSやAzureといったクラウドサービスが台頭する前は、企業内にサーバーを持つオンプレミス型が主流でした。

しかし、クラウドサービスの場合は物理機器が不要になるうえ、ネットワークを自動で構築することも可能です。
クラウドサービスを導入する企業が増加していることに伴い、従来のオンプレ向けスキルしか持たないネットワークエンジニアの需要は減少していくと考えられます。
そのため今後も長く活躍するためには、以下のようなクラウドのスキルが欠かせません。
- クラウド上でネットワークを設定するためのプログラミングスキル
- オンプレミス型をクラウド型に移行するスキル
- クラウドサービスを用いた企画設計をするスキル

まとめ
今回はネットワークエンジニアの仕事内容や平均年収、将来性について解説しました。
ネットワークエンジニアは未経験でも目指すことができ、努力次第で高収入が期待できる職業です。
クラウドサービスの普及によって求められる仕事内容は変わりつつありますが、クラウドの知識やスキルを身につけることで、今後も高い需要が期待できるといえます。

IT業界の動向に精通したキャリアアドバイザーが在籍しているため、「今のスキルでどんな企業に応募できるか」などの相談も気軽にすることが可能です。
志望企業の求める人材を把握しているエージェントも多いので、「どんなことをアピールすれば採用担当者に響きやすいか」といったアドバイスももらえます。
一人で転職活動を進めるよりもスムーズに転職先を見つけやすくなるため、ぜひ活用して納得のいく転職先を見つけてみてください。