イラストレーターの年収事情は?年収アップの方法や転職方法についても解説

現在副業でイラストの仕事をしている方には、こうした不安があるかもしれません。
本記事ではこの不安感を解消すべく、下記の内容について解説していきます。
- イラストレーターの年収相場
- 年収を上げるための方法や必要なスキル
- おすすめのエージェントや転職先の市場
将来のことを現実的に考えるには、イメージではなく実情を知ることが欠かせません。
転職時に役立つコツも解説するので、ぜひ参考にしてみてください。

目次 (PRも含まれます)
イラストレーターの年収事情
「イラストを描くのが好きだから、イラストレーターになった(なりたい)」という人も多いのではないでしょうか。
とはいえ好きな仕事であっても、ある程度の収入がなければ生活できません。
まずはイラストレーターの年収事情について、詳しく見ていきましょう。
正社員イラストレーターの年収
求人ボックスによると、イラストレーターの平均年収は約366万円です。
引用:求人ボックス「イラストレーターの仕事の年収・時給・給料(求人統計データ)※2023年5月6日時点
世帯の平均年収が564万3,000円(2021年 国民生活基礎調査 / 厚生労働省)ということを踏まえると、高収入な職種とはいえません。
その一方、極端に収入が低いわけでもなく、正社員の場合は毎月の安定した収入が保証されています。
イラストレーターの年齢別の平均年収
イラストレーターの年齢別の平均年収を以下に表でまとめました。
| 平均年収 | |
| 20代前半 | 265万円 |
| 20代後半 | 313万円 |
| 30代 | 419万円 |
| 40代以上 | 350万円 |
引用:転職会議「イラストレーターの年収まとめ」(2023年5月時点)
上記の表からわかるように、イラストレーターは年齢が上がることで特別年収が増えるような職業ではありません。
イラストレーターは実力主義要素の強い職業のため、年齢を重ねてもそれに見合ったスキルが得られていない場合、年収が横ばいになっていく可能性が高いです。
個人イラストレーターの年収
個人イラストレーターの場合は、収入に大きく個人差があります。
案件ごとに単価が決まっており、どういった案件をいくつ受注できるかがポイントとなるためです。
イラストレーターとしての働き方もさまざまで、売れっ子のイラストレーターとして日々活躍している方もいれば、趣味の延長として少しずつ続けている方もいます。
イラストレーターで年収1,000万円は可能?
イラストレーターで年収1,000万円を目指すことは不可能ではありません。
しかしそのためには、正社員の場合は大手企業でディレクターやプロジェクトの責任者といった上流職に就く必要があります。
先述した通り、正社員イラストレーターの平均年収は他の職業の平均年収よりも低い傾向にあります。
その中で年収1,000万円を目指すとなると、役員などの地位まで上り詰める必要があるため、実力だけでなく運やコネクションといった要素に左右される可能性が高いでしょう。

一方個人のイラストレーターの場合、年収1,000万円を目指すには高単価の案件を多く受注できるスキルや経験が必要です。
しかしフリーランスは請け負う仕事は自分次第で、正社員イラストレーターのように組織の中で役職を上げていく必要はありません。
そのためうまく仕事を選んでこなしていけば、年収1,000万も夢ではありません。
働き方も自由ですし、スキルを磨き自分の努力次第でどんどん収入を挙げていくことが可能です。
そう考えると、まだ個人イラストレーターの方が年収1,000万円に届く可能性が見込めるでしょう。

イラストレーター案件の単価相場
フリーランス向けのイラストレーター案件を取り扱っているレバテッククリエイターで案件を調べてみると、月40万円~60万円が相場でした。
レバテッククリエイターの案件情報から算出
※2023年5月1日の内容です。現在は公開終了している場合があります。
個人イラストレーターの場合は自分で案件を見つけるか、単価を交渉する必要があります。
単価はイラストの大きさや人物の数、使用期間など、さまざまな要件によって大きく異なるもの。
あらかじめ案件の相場を確認しておき、技術の安売りをしないように注意しなければなりません。

イラストレーターの主な求人・案件例
なお、実際にエージェントで募集されているイラストレーターの案件としては以下のようなものがあります。
案件名 | 【PIGGPARTY】イラストレーター(アートディレクター候補) |
|---|---|
| 想定給与 | 408万円~1000万円 |
| 業務内容 | 【職務概要 】 「アメーバピグ」「ピグパーティ」「ピグライフ」など、日本最大級のアバターサービスを開発運用するピグ事業にて、イラストレーター(アートディレクター候補)としてご活躍いただきます。 【 職務詳細 】 ・アバターアイテム、ビジュアルのイラストレーションの制作やデザイン ※ゆくゆくおまかせしたい業務 ・プロデューサー、プランナー、技術者と連携した企画、提案や実行 ・サービスの運営に関わる周辺のアートワークの制作 ▼自らキャラクターや世界観を作ってユーザーの皆様に届ける面白さがあります。また、ピグらしいデフォルメイラストだけではなく、様々なイラストレーションを制作していただけます。 ▼大規模サービスながら裁量権が大きい仕事ができます。イラストレーション、アートディレクション、グラフィック、時にはUI/UXと幅広いスキルでチャレンジできる環境です。 ▼それぞれのメンバーが得意な領域をもちつつも、相互に意見交換を行いながら各事業部への働きかけを行っています。 会社の特徴 同社は創業2年で上場を果たしたインターネット業界のリーディングカンパニーです。 インターネットメディア・インターネット広告を柱に、インターネット分野で幅広く事業を展開するインターネット総合サービス企業といえます。「21世紀を代表する会社を創る」をビジョンに、拡大するインターネット市場において急激な成長を続けています。 インターネット黎明期から現在に至るまでに培ったノウハウに基づく新規事業の立ち上げスピードとインターネットサービス運営に強みを持ち、多数のソーシャルゲームやPC・モバイル向けサービスを運営中です。近年では、スマートフォン向けサービスの開発・運営に注力しています。 |
| 基本スキル | 【必須】 ・イラストレーター、アートディレクターとしての実務経験 ・Photoshop/Illustratorの実務経験を3年以上 ・ゲーム/コミュニケーションのスマホアプリ、WEBデザインの経験 ・基礎的なデッサン力、造形力、色彩能力 ・ディレクションやマネジメントの業務経験 【尚可】 ・美術系の大学や専門学校で最低限のデザインを学んだ方 ・After Effects等を用いたアニメーション表現のスキルをお持ちの方 ・アバターサービスでの業務経験がある方 |
| 案件URL | 【PIGGPARTY】イラストレーター(アートディレクター候補) (2024年11月21日 現在) |
イラストレーターが年収を上げる方法
イラストレーターとして稼げる額が見えてきたところで、次はその金額を上げる方法を解説します。
大きく分けて下記3通りの方法があります。
- エージェントを使って転職をする
- フリーランス独立する
- イラスト作成以外のスキルを身につけて掛け合わせる
順番に見ていきましょう。
エージェントを使って転職をする
企業によっては給与があまり上がらず、不満を抱えている方もいるでしょう。

転職する際は、希望条件に合わせた企業を紹介してくれるエージェントを活用するのがおすすめです。
エージェントとは担当者が自分の代わりに案件を探し、条件にマッチするものを提案してくれるサービスのこと。
希望の年収や得意分野、働き方などをキャリアアドバイザーに伝えることで、自分にぴったり合う案件が見つかりやすくなります。

エージェントを使うときは、下記を心がけると年収アップが期待できます。
- あらかじめエージェントに希望の年収を伝えておく
- 企業とのマッチング時に年収交渉を行う
交渉時は自分の強みをアピールし、「この年収にふさわしい人材だ」と企業に感じてもらうことが大切です。
フリーランス独立する
ある程度副業として経験を積んでいる方であれば、フリーランスとして独立するのも選択肢の一つ。
フリーランスのメリットは、受注する案件によっては大幅に年収が上がる点です。
一方で希望通りの案件を受注できるとは限らないため、もちろん年収ダウンすることもありえます。
将来的に独立を考えている場合は、次のような人脈作りを意識してみてください。
- 現在の職場や取引先と良好な関係を築いておく
- SNSなどを通して人とのつながりを増やしておく
人脈があると仕事につながるだけでなく、情報が交換できる、困ったときに相談できるなど多くのメリットがあります。

イラスト作成以外のスキルを身につけて掛け合わせる
イラストレーターが受注できるのは、イラストを描く案件だけではありません。
たとえば下記のようなスキルも身につけることで、対応できる案件の幅が大きく広がります。
- Web制作
- アニメーション
- デザイン
- 動画編集
スキルの掛け合わせによって、案件数が増えるだけでなく、高単価の案件を獲得しやすくなります。

イラストレーターが身につけたいスキル


イラストレーターである以上、イラストを上手に描く力は必須です。
ですが求められるスキルはそれだけではありません。
フリーランス・会社員問わず、特に必要な下記3つのスキルをご紹介します。
- 画像編集ソフト(Photoshopなど)を扱うスキル
- ヒアリング・コミュニケーションスキル
- 営業・マーケティングスキル
1つずつ見ていきましょう。
画像編集ソフト(Photoshopなど)を扱うスキル
昨今ではイラストをデータで納入する場合がほとんどです。
そのため手書きのイラストの場合も、スキャンしてパソコンに取り込み、加工する必要があります。
そこで使われるのが、次のような画像編集ソフトです。
- Photoshop
- Illustrator

ヒアリング・コミュニケーションスキル
多くの場合、イラストは本や広告、ゲームといった作品の一部として使われます。
そのため作品のコンセプトに沿うよう、クライアントの求めるものを正確に把握しなければなりません。
たとえば以下のような点は、入念な擦り合わせが必要です。
- 作品のイメージや世界観
- 作品のコンセプト
- キャラクターの性格
打ち合わせに参加するのは基本的にディレクターですが、場合によってはデザイナーやイラストレーターも同席するケースがあります。
ディレクターに任せきりにせずに、クリアにしておくべきところは積極的にクライアントに質問しましょう。

営業・マーケティングスキル
特にフリーランスのイラストレーターにとって、営業のスキルは重要です。
自分の仕事を自分で獲得しなければならないので、「どうすれば多くの案件を受注できるか」という点も考えなければなりません。
さまざまな方法がありますが、特に下記のようなSNSを活用する方法がおすすめです。
- pixiv
こうしたSNSにイラストを投稿しておくと、作品を目にとめた方がプロフィールを見てくれる場合があります。
その縁が仕事につながることもあるので、自分のプロフィール欄には仕事の依頼先も載せておきましょう。
イラストレーターにおすすめの転職エージェント
転職を決意した場合、最初の一歩は転職エージェントへの登録です。
転職エージェントを活用すれば、好条件の案件を効率良く見つけられるようになります。
今回イラストレーターにおすすめしたいエージェントは、下記の4つです。
- マイナビクリエイター
- ワークポート
- ギークリー
- doda
1つずつ見ていきましょう。
マイナビクリエイター
マイナビクリエイターは、株式会社マイナビワークスが運営している転職エージェントです。
マイナビワークスは大手の人材サービス企業であり、マイナビやマイナビエージェントという名前を知っている方も多いでしょう。
なかでもマイナビクリエイターはWebやゲーム業界に特化しており、業界出身のキャリアアドバイザーも在籍しています。
- 専門性が高く、ポートフォリオの作り方からアドバイス可能
- 求人数より求人の質を重視した高いマッチング力
- 口コミでも評判の高い丁寧なサポート
こうした強みがあるので、イラストレーターとしての転職を目指している方におすすめです。
ワークポート
ワークポートは、経験が浅い方でも利用しやすい転職エージェントです。
運営会社 | 株式会社ワークポート |
|---|---|
| 公開求人数 | 109424件 (2024年11月21日現在) |
| イラストレーターの 公開求人数 | 71件 (2024年11月21日現在) |
| マージン率 | 非公開 |
| 対応地域 | 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 |
| 特徴 | -元IT専門の転職エージェントのため、IT業界の知識が豊富 -現在は総合型エージェントで、求人数も大手並に多い |
| 公式 | https://www.workport.co.jp/ |
デザイナーをはじめとしたIT系の求人が多く、イラストレーターの方が応募できる求人も豊富に扱っています。

イラストレーターのなかでも、特にゲーム市場を目指している方にとって相性の良い転職エージェントです。
スピード感のあるやり取りもワークポートの持ち味なので、転職活動をスピーディーに進めたい人にもおすすめです。

案件名 | イラストレーター(ゲームイラスト) |
|---|---|
| 想定給与 | 290万円~504万円 |
| 業務内容 | 【業務内容】 同社は自社、および大手ゲームメーカーが手がける最新作や有名タイトルのイラスト制作を行っています。最近ではWEBTOONの案件も多く手掛けています。 受注増加によりキャラクター、アイテム、武器、背景制作、マンガやアニメなど幅広いコンテンツ制作に携わっていただくイラストレーターを大募集! 【 職務詳細 】 ・キャラクター制作 └カードイラストや立ち絵制作など(仕様書に沿ってラフ~線画・着彩までお任せいたします。) ・背景デザイン └建築物や自然物などの背景等、画面の全体を占める重要なパート ・コンセプトアート └ゲーム初期開発のサポートや世界観構築の業務もあり。キャラクター設定、衣装デザインや武器、背景など チームはこれまでのご経験や適性によって決定します。 ご希望の案件や得意領域は面接でお話ください。 (メインツール) ・CLIPSTUDIO ・Photoshop 会社の特徴 ★同社理念★【圧倒的な創造で世界を驚かす】 アナログとデジタル。とかく二元論で語られがちなこのふたつの存在を、選び、重ね、適所を考え、組み、方向を定め、ひとつのサービスに落としていきます。ときには大胆に、ときには慎重に、持てるリソースのすべてを用いながら、同社は新しい商品を作り続けています。 キャラクターのデザインだけを手掛けているというわけではなく、シナリオも含め、キャラクターたちの生きている世界観をまとめて作っていくというのが同社の強みです。ゲーム中心にキャラクターデザイン、シナリオなどを手掛け業績拡大を目指していきますが、ゲームだけでなくマンガや動画など今まで以上にチャレンジをしています! |
| 基本スキル | 【必須】 ・デッサン力が高く画力に自信がある方 ・Photoshop、SAI、CLIP STUDIO PAINTなどを用いたデジタルイラスト制作の実務経験がある方 ・商業イラスト作品の製作経験(フリーランス、アニメ制作も含む) 【尚可】 ・イラスト制作会社にて実務経験者 ・WEB漫画の制作経験 ・アニメーション原画の制作経験 ・マンガ編集やアシスタントの経験 ★おすすめポイント★ 1.専用の営業チームによるクリエイターの売り込み 2.社内の育成体制(多数クリエイターが在籍しており、切磋琢磨できる環境) |
| 案件URL | イラストレーター(ゲームイラスト) (2024年11月21日 現在) |
ギークリー
公式URL(https://www.geekly.co.jp/)
| 求人数 | 18,182件 |
| エンジニア | 12,037件 |
| マーケティング | 7,127件 |
| セールス | 2,140件 |
| デザイナー | 2,429件 |
| ライター | 1,622件 |
| Webディレクター | 391件 |
IT系の求人数(※2023年5月現在、各職種の該当検索数)
Geekly(ギークリー)は、IT・Web・ゲーム業界に特化した転職エージェント。
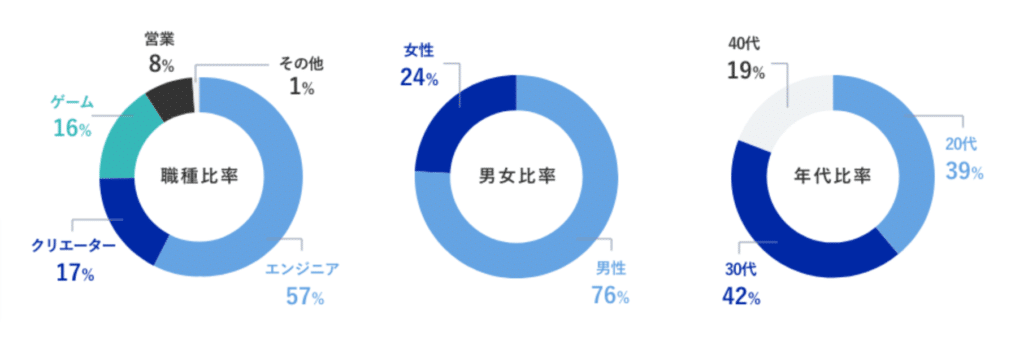
公開求人で18,182件、非公開求人で10,000件以上(2023年5月現在)という豊富な求人数を誇り、求人の割合としては、エンジニア(57%)・クリエイター(17%)・ゲーム(16%)の3職種で9割を占めています。
またゲーム業界の求人が豊富なことも特徴で、知識が豊富なキャリアアドバイザーが在籍しています。
経験が少なくても応募できる案件があったり、丁寧なサポートが受けられたりと、満足度が高いのもポイントです。
ゲーム市場を目指すイラストレーターにとっては、特におすすめの転職エージェントです。
doda
dodaはパーソルキャリアが運営している、1989年創業の大手転職サービスです。
転職サイトと転職エージェントの両方を持っているので、1つのサイトで求人検索から応募まで一貫して行えます。
最も大きな特徴が、業界No.1のリクルートの次に求人数が多いこと。
求人数が多ければ多いほど、自分にあった転職先の候補を増やせます。
利用者満足度に関してはリクルートエージェントを超えて業界No.1で、90%を超える利用者の方が満足したと回答しています。
職務経歴書の作成サポートなどもあり、クリエイターとしての転職を後押ししてくれるサービスです。
イラストレーターにおすすめの転職先は「ゲーム市場」
イラストレーターが活躍する場は、下記のように多様です。
- アニメ
- 広告
- Web
- ゲーム
しかし、これから転職を考えるのであればゲーム市場がおすすめです。
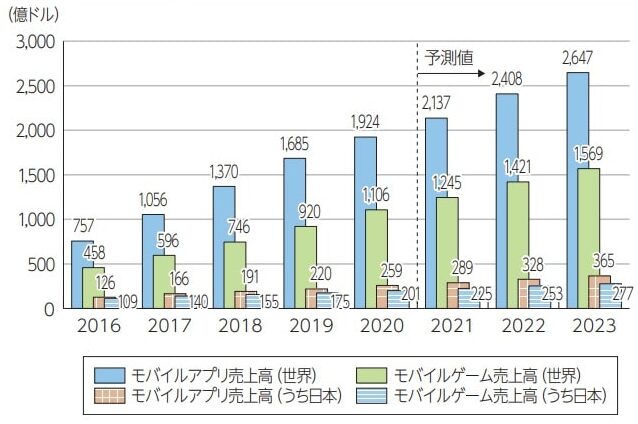
下図のようにモバイルゲーム市場は年々拡大しています。
引用:総務省「令和3年情報通信白書」
そしてゲーム市場ではキャラクターのデザインをはじめ、背景やアイテムなどを描くイラストレーターが求められます。
実際にゲーム市場の求人も多く、案件によっては最高900万円の年収を提示しているものもあります。

ゲーム市場で活躍するには、下記のようなソフトを使ってデジタルで作画できる技術が必須です。
- CLIP STUDIO PAINT
- Spine
こうした2Dペイントソフトが使えることも、ゲーム市場では強みとなります。
イラストレーターが転職を成功させるコツ
イラストレーターが転職を成功させるには、下記3つのコツがあります。
- 実績をポートフォリオにまとめる
- 複数のエージェントを併用する
- 複数のエージェントを併用する
- 転職理由を明確にしておく
順番にご紹介します。
実績をポートフォリオにまとめる


ポートフォリオとは自分の作品をまとめた資料です。
たとえば「女の子を可愛く描くのが得意です」と説明するよりも作品を1枚見せる方が、より具体的に自分のレベルを伝えられます。
下記のように多様なジャンルの作品をまとめておき、自分の正確な実力や作品レベルを理解してもらうことが重要です。
- 人物画
- 背景画
- ラフ画やデッサン
- 色塗りの前後やバリエーション
ただイラストを掲載するだけでなく、作品の説明や力を入れた部分などを付け加えることも大切です。
複数のエージェントを併用する
転職エージェントごとに、得意ジャンルや紹介できる案件数は異なります。
さらにキャリアアドバイザーとの相性もあるため、1つではなく複数のエージェントに登録するのがおすすめです。
「総合型のエージェント+業界特化型のエージェント」など、タイプの違うエージェントを組み合わせると、より転職活動を進めやすくなります。
一方で転職エージェントを複数登録する際は、注意点もあります。
エージェントの数を増やしすぎるとメッセージやオファーが処理しきれず、良い案件が埋もれてしまう可能性があるのです。
自分で管理できる範囲で登録することをおすすめします。
転職理由を明確にしておく
たいていの場合、面接や書類では志望動機や転職理由を聞かれます。
このときに前職の不満やネガティブな表現が出てしまうと、良い印象は与えられません。
たとえば「年収を上げたい」という転職理由があるなら、その裏にどんな想いがあるのかまで考えてみましょう。
具体的には、以下のような想いがあるかもしれません。
- 実力が評価されていないことへの不満
- 仕事のレベルが変わらず、昇給の見込みがないことへの焦り
自分の想いが見えてきたら、それを次のようなプラスの表現に変えてみてください。
| 「年収を上げたい」なら | 〇自分の実力が評価される環境で働きたい
〇仕事の幅を広げキャリアアップしたい ×前職の給与面に不満があった |
| 「労働環境を改善したい」なら | 〇業務の進め方を工夫し、効率的に働きたい
〇コミュニケーションを密にとって良い作品を作りたい ×前職は残業が多くてしんどかった ×以前は人間関係が悪くて働きづらかった |
自分のなかで理由が明確になっていると、面接でスムーズに話せるようになり、転職活動が成功しやすくなります。

資格を取得する
イラストレーターの年収アップにおすすめな主な資格として、以下の3つが挙げられます。
| アドビ認定エキスパート(ACE) | Adobe社が実施するアドビシステムズ認定の世界共通資格。 ソフトに関する知識やスキルがあることの証明になる。 認定レベルは「単一製品認定」「スペシャリスト認定」「マスター認定」の3つに分かれている。 |
| Photoshopクリエイター能力認定試験 | 写真・画像の加工編集スキルや、与えられた課題を的確に行う実行力を証明する認定試験。サーティファイソフトウェア活用能力認定委員会が主催。 試験は「スタンダード」と「エキスパート」の2種類に分かれる。 |
| Illustratorクリエイター能力認定試験 | Adobe社の「Illustrator」というソフトを使い、コンテンツ作成能力を認定する試験。サーティファイソフトウェア活用能力認定委員会が主催。 試験は「スタンダード」と「エキスパート」の2種類に分かれ、Illustratorの知識を証明できる。 |
イラストレーターはさまざまなスキルを求められる職業です。
資格がそのまま仕事に直結するわけではありませんが、能力やスキルの高さを証明するひとつの指標となるでしょう。
もし資格取得に限らず、スキルアップを目指す方は以下の記事も参考にしてみてください。
参考:オトナ-スタディ (【イラストを学ぶ講座おすすめ比較20社】オンライン/通学スクール!通信講座も専門学校も!初心者の上達の近道!)
イラストレーターで在宅案件や副業を目的とした募集はある?
イラストレーターは、在宅や副業の案件も募集されています。
クラウドソーシングサービスでの募集も多いため、キャリアを始めやすいというメリットはありますが、単価が低いため年齢を経ていくにつれ無理ができなくなります。

好条件の案件に参画するにはスキルや実績、スケジュール管理能力、コミュニケーション能力などが求められます。
そのためイラストレーターとしての経験が浅いうちは、転職エージェントを利用して実績を積み重ねていくのが効率的でおすすめです。
イラストレーターの将来性について
今後WEB関連を中心に、イラストレーターの需要は高まっていくと考えられます。
特にゲーム業界において、ソーシャルゲームで使われるデジタルなイラストは将来性も明るいでしょう。
しかし一方でAIの研究が進み、AIが作成したイラストがどこまで利用されるようになるかという不安要素もぬぐえません。
「人間にしか持ちえないスキル」を獲得してAIとの差別化を図れば、イラストレーターでの高収入が期待できます。

まとめ
ここまでイラストレーターの転職について、下記の内容を解説してきました。
- イラストレーターの年収相場
- 年収を上げるための方法や必要なスキル
- おすすめのエージェントや市場
イラストレーターは人気の仕事ですが、収入面に不安を抱える方も多いでしょう。
ただ年収が上がるのを待つのではなく、自分から動くことで年収を上げることは可能です。
できることから1つずつ始め、希望の仕事と収入のどちらも手に入れましょう。
転職エージェントを活用すれば、自分にぴったり合った環境で働ける可能性が高まります。




.png)











-1024x580.png)