【2024年】エンジニアにおすすめの転職エージェント14選
【第1位】レバテックキャリア(公式:https://career.levtech.jp/)
業界トップクラスのIT業界特化の転職エージェント。今より年収を上げたいという人におすすめです。
【第2位】マイナビIT AGENT (公式:https://mynavi-agent.jp/it/)
IT/Webエンジニア転職に強い経験者向けIT転職特化型エージェント。キャリアアドバイザーによるサポートが充実!
※マイナビのプロモーションを含みます。
【第3位】Geekly(ギークリー)(公式:https://www.geekly.co.jp/)
IT・Web・ゲーム業界に特化した転職エージェント。高年収の求人多数。
「エンジニアでキャリアアップを図るには、どのエージェントを選ぶのが最適なんだろう?」
「エージェントの種類が多いから、どれを選べばいいのかわからない」

転職エージェントの不満になりやすいポイントは、下記のとおりです。
- 希望の条件に合わない企業を紹介される
- 担当者の知識が十分でないため、的確なアドバイスがもらえない
- エージェントに登録したものの、企業を紹介してもらえずに転職活動を進められない
エージェントを有効活用するには、各エージェントの特徴を押さえておくことが重要です。

| 公式UR L | 特徴 | |
| レバテックキャリア | https://career.levtech.jp/ | ・エンジニア・Webデザイナー特化型 ・求人・キャリアアドバイザーの質が高い ・実務経験者向けの求人がほとんど |
| マイナビIT AGENT | https://mynavi-agent.jp/it/ | ・IT・Webエンジニアの転職に強い ・IT業界全般 ・実務経験者向けの求人がほとんど ※マイナビのプロモーションを含みます。 |
| Geekly(ギークリー) | https://www.geekly.co.jp/ | ・IT・Web・ゲーム業界に特化 ・実務経験者向け |
| ワークポート | https://www.workport.co.jp/ | ・IT業界の転職に強い ・担当者もIT業界の知識が豊富 ・未経験OKの求人も多い |


これから転職活動を始めたい20代の方は、IT転職エージェントの『ワークポート』を選んでみてください。IT関係の実務経験がある方なら、初めて挑戦する職種でも応募しやすくなります。
※各転職エージェントによって、求人内容やサポートの質は変わるのが現状です。エージェントは3~4社程度登録することで、さまざまな求人から転職先を検討できます。

目次 (PRも含まれます)
- 1 エンジニアが転職エージェントを利用すべき理由とメリット
- 2 エンジニアが転職エージェントを利用するデメリット
- 3 エンジニア向け転職エージェントの選び方
- 4 エンジニアにおすすめの特化型エージェント7選
- 5 エンジニアにおすすめの総合型転職エージェント3選
- 6 未経験からエンジニアを目指す人におすすめエージェント3選
- 7 転職エージェントを利用する流れ
- 8 エンジニアの仕事内容
- 9 エンジニアの求人例
- 10 エンジニアの転職理由として考えられること
- 11 ネット上にあるエンジニア転職の体験談
- 12 年齢別のエンジニアの転職事情
- 13 エンジニアの年収は?
- 14 エンジニアにおすすめのキャリアパス
- 15 エンジニアとして転職するのに必要なスキル
- 16 エンジニアが転職エージェントを利用する際に気を付けるべきポイント
- 17 エンジニアがエージェントで転職を成功させるためのコツ
- 18 未経験からエンジニアへ転職するには?
- 19 エンジニアの将来性は?
- 20 エンジニアの転職に関するよくある質問
- 21 まとめ
エンジニアが転職エージェントを利用すべき理由とメリット
エンジニアが転職エージェントを利用すべき理由は主に以下の3つです。
- キャリアの棚卸しができる
- 非公開求人を紹介してもらえる
- キャリアアドバイザーが企業との間に入ってくれる
- 自分の市場価値を客観的に測れる

キャリアの棚卸しができる
転職エージェントに登録することで、自分のキャリアを振り返る機会ができます。
棚卸しする内容は、以下のとおりです。
- 過去にどのような企業に勤めてきたのか
- 仕事の実績には何があるのか
- 今後のキャリアに繋がる実務経験はあるか
自身の経歴を整理する時間ができて、転職活動の書類作成や面接時のアピールに役立つでしょう。

非公開求人を紹介してもらえる
転職エージェントを利用するメリットには、非公開求人が紹介してもらえる点があげられます。
非公開求人とは、会員以外に公開されない求人のことです。
公開されている求人よりも、募集要項が明確かつ好条件が多い特徴があります。

キャリアアドバイザーが企業との間に入ってくれる
転職エージェントは、企業と求職者の間にキャリアアドバイザーが入ってくれるメリットがあります。
転職活動において「自分で求人を探すのが苦手」「プロに求人を紹介してもらいたい」と感じる方におすすめです。
たとえば、面接の日時調整や応募書類の提出など、面倒な作業を仲介してくれる魅力があります。

転職エージェントを利用すると、面倒な手間を省けて転職活動の時短につながりますよ。
自分の市場価値を客観的に測れる
転職エージェントでは、求職者の経験や現在のスキルを鑑みて新しい転職先を紹介してくれます。
業界への知見が深い担当者が、どのような募集なら無理なく目指せるのか教えてくれるため、客観的な目線で市場価値を知ることが可能です。

自分の状況や需要について、第三者の意見を知ったうえで転職ができるのはエージェントならではのメリットです。
エンジニアが転職エージェントを利用するデメリット
エンジニアが転職エージェントを利用するデメリットは以下の3つです。
- 現在のスキルによっては応募できないこともある
- 転職のペースを乱される可能性がある
- 担当者と相性が合わないこともある
エージェントの良いポイントだけでなく、デメリットも理解して活用を検討していきましょう。
現在のスキルによっては応募できないこともある
転職エージェントではそれぞれ複数の募集を保有していますが、すべてに応募できるわけではありません。
エンジニアとしてのスキルが不足している場合、好条件であっても応募できないことがあります。

転職のペースを乱される可能性がある
転職エージェントは、求職者に対してマッチする案件を紹介することが仕事です。
したがって、求職者にとって良さそうな募集があれば、メールや電話など積極的に連絡することもあります。
エージェントからの接触が多いと急かされているような心境になり、焦って募集を絞りがちですが、ペースを乱されないように注意しましょう。

担当者と相性が合わないこともある
業界への知見が深い担当者から丁寧なサポートを受けられることが転職エージェントの特徴ですが、なかには相性が合わない担当者もいます。
個人の主観によっても相性の度合いは異なりますが「言葉遣いが乱暴」「連絡が遅い」など明らかな問題がある場合は、担当者の変更を申し出るようにしましょう。

エンジニア向け転職エージェントの選び方
エンジニアが転職エージェントを選ぶときは、以下の内容を押さえましょう。
- IT・Web業界の求人案件が多い転職エージェントを選ぶ
- 支援実績が豊富でサポートが良いエージェントを選ぶ
- 自分のスキルに合った求人があるエージェントを選ぶ
詳細を見ていきましょう。
IT・Web業界の求人案件が多い転職エージェントを選ぶ

たとえばマイナビITエージェントやレバテックキャリアは求人数が豊富で、業界に精通しているプロのアドバイザーやコンサルタントに話を聞いてもらえます。
求人内容の幅を広げたい方は、経験者に特化した専門エージェント以外にも、IT・WEB業界に強い大手総合転職エージェントを利用すると良いでしょう。
支援実績が豊富でサポートが良いエージェントを選ぶ
実績が豊富な転職エージェントは、求職者の情報や企業ごとの特性を把握しているケースが多いです。
過去のノウハウが蓄積されているため、面接や応募書類を提出するときも、的確なアドバイスを受け取りやすいでしょう。

自分のスキルに合った求人があるエージェントを選ぶ
転職エージェントを選ぶときは、実務経験の有無に合わせて、自分のスキルレベルに一致する内容を選びましょう。
たとえば実務経験がない方は、総合型エージェントの「リクルートエージェント」などがおすすめです。総合型エージェントは、初めて業界に挑戦したい方向けの求人を見つけやい魅力があります。
実務経験がある場合、専門型エージェントの「ワークポート」を利用しましょう。IT関係の職種経験があれば、未経験の職種でも応募しやすいメリットがあります。
エンジニアにおすすめの特化型エージェント7選
エンジニアの実務経験がある方向けに、おすすめの特化型エージェントを紹介します。
特化型エージェントは、ITやWeb関係など、専門性が高い職種に絞った求人内容が多い点が特徴です。

レバテックキャリア
(画像はレバテックキャリア公式サイト(https://career.levtech.jp/)より引用
公開求人数 35,572件 (2024年12月23日現在) エンジニアの
公開求人数29,068件 (2024年12月23日現在) マージン率 非公開 対応地域 首都圏を中心に全国 特徴 -エンジニア・ディレクター・PM・ITコンサル特化
-エンジニア経験者の転職に非常に強い
-求人の平均年収が高い公式 https://career.levtech.jp/
『レバテックキャリア』は、業界大手のエンジニアに特化した転職エージェントです。
ベンチャーからメガベンチャー、大企業など、モダンな技術セットを扱っている求人が多く掲載されています。
※過去の求人例では、リクルート、サイボウズ、ビズリーチ、DMMなども取扱ありました。

30秒程度で無料登録できます。非公開求人を含めて探したい方は、ぜひチェックしてくださいね。
レバテックキャリアの案件例

【バックエンドエンジニア】EPARK事業プラットフォームの開発・運用業務/フルフレックス/国内フルリモート可想定年収 360~1,560万円 業務内容 <業務詳細>
・EPARK事業プラットフォームの開発、運用業務
・EPARK事業のキャンペーンサイト開発、運用業務
<具体的な業務内容>
・要件定義〜設計〜実装〜テスト〜リリース
・仕様調査〜データ集計等の問い合わせ対応
・プロジェクト管理基本スキル スキル>
・自らシステムやプロセスの課題を見つけ、解決策の実行ができる
<経験>
・LAMP(PHP)環境での開発運用経験3年以上
<求める人物像>
・自分のアイデアで勝負する意欲のある方
・疑問に思ったことをそのままにせず、調べ新しい知識として取り入れようとする方
・チームワークを大事に、周りと一丸となって目標達成に努力できる方
・仲間やお客様と明るくコミュニケーションが図れる方案件URL ">
【バックエンドエンジニア】EPARK事業プラットフォームの開発・運用業務/フルフレックス/国内フルリモート可
(2024年02月03日 現在)
マイナビITエージェント
公式URL(https://mynavi-agent.jp/it/)※マイナビのプロモーションを含みます。
| 拠点 | 北海道 /宮城/東京/ 神奈川/名古屋/ 京都/大阪/兵庫/福岡 |
| 求人数 | 45,317件(非公開求人は除く, 2023年3月現在) |
| 強み | IT系の転職に特化 専門性の高いアドバイザーが多数在籍 |
| おすすめな人 | ・実務経験があるエンジニアでキャリアアップを目指す人 ・働き方を変えて残業を減らしたい人 |
| 公式URL | https://mynavi-agent.jp/it/ |
IT・Web業界の実務経験がある方は、マイナビIT AGENTがおすすめです。
大元のマイナビ転職は、IT・Web業界の企業に詳しいため、エンジニアの転職に強い傾向があります。

マイナビIT AGENT公式サイトより引用(公式:https://mynavi-agent.jp/it/)

実務経験があるエンジニアの方は、ぜひ登録してみてください。
Geekly
公式URL(https://www.geekly.co.jp/)
| 拠点 | 本社(渋谷)/渋谷第2オフィス/ |
| 求人数 | 18,192件(非公開求人は除く, 2023年3月現在) |
| 強み | IT・Web・ゲーム業界の転職に特化 |
| おすすめな人 | サーバーエンジニア、Webデザイナーなどはもちろん ゲームプロデューサー、3Dモデラーなど細分化された職種別にコンサルタントが在籍 |
| 公式URL | https://www.geekly.co.jp/ |
IT・Web・ゲーム業界に強い転職エージェントを探したい方は、Geekly(ギークリー)がおすすめです。
- エンジニア(5,048件)
- クリエイター(2,257件)
- ゲーム(1,195件)
公開案件の調査結果では、上記のような件数で求人が募集されていました。
特にゲーム業界に関わるエンジニアの求人を探したい方に向いています。

WILLOF TECH (ウィルオブ・テック)
公式URL(https://willof.jp/techcareer/)
| 拠点 |
新宿オフィス
|
| 求人数 | 1,613件(非公開求人は除く, 2023年3月現在) |
| 強み | エンジニア一人に対して2人の担当者がつく 高年収の求人が多く年収アップが狙える |
| おすすめな人 | ・効率良く転職活動を進めたい人 ・転職して年収を上げたい人 |
| 公式URL | https://willof.jp/techcareer/ |
WILLOF TECHは、ITエンジニアの転職に強いエージェントです。
転職エージェントの担当者は通常ひとりですが、WILLOF TECHでは2人の担当者がついてくれます。
- キャリアアドバイザー:求職者のキャリアの相談に乗ってくれる
- リクルーティングアドバイザー:企業と採用担当者の代行役になってくれる
サポート体制が充実しているため、転職活動に不安を感じる方でも安心できますね。

doda(IT)
公式URL(https://doda.jp/engineer/)
| 拠点 | 東北オフィス/東北第二オフィス/丸の内本社/丸の内第二オフィス/大手町オフィス 南青山オフィス/紀尾井町オフィス/浅草橋オフィス/西新宿オフィス/横浜第二オフィス みなとみらいオフィス/高崎オフィス/静岡オフィス/中部オフィス/中部第二オフィス 福井オフィス/関西オフィス/関西第三オフィス/大阪オフィス/京都オフィス/神戸オフィス 岡山オフィス/広島オフィス/九州オフィス/九州第二オフィス/南九州オフィス/鹿児島オフィス |
| 求人数 | 186,947件(非公開求人は除く, 2023年3月現在) |
| 強み | IT・Web・ゲーム業界の転職に特化 |
| おすすめな人 | サーバーエンジニア、Webデザイナーなどはもちろん ゲームプロデューサー、3Dモデラーなど細分化された職種別にコンサルタントが在籍 |
| 公式URL | https://doda.jp/engineer/ |
doda(IT)は、IT分野に特化した転職エージェントのサービスです。大元は株式会社パーソルが運営するdoda(総合型エージェント)で、それぞれの求人内容は同じで変わりはありません。

エンジニアやWebライターなど、案件の種類が豊富な点が特徴です。
総合型エージェントを利用する感覚で求人を探しながらも、業界の情報収集を並行したい方に向いています。
アカリクキャリア
公式サイト:https://tenshoku-agent.acaric.jp/
アカリクキャリアは専門性を重視する、大学院出身者のための転職支援サービスです。
特に、修士・博士号保有者の20代〜30代で、データサイエンティストやエンジニア、コンサルタントなどの職種へ転職を考えているにおすすめ。
10年以上にわたるキャリアサポートの経験を生かして、4,000件以上の求人から最適な職場を提案してくれます。
サービスの最大の特徴は、担当者の持つ深い技術理解と業界知識で、博士号やポスドク経験を持つ人までいます。

OCTOPASS
公式サイト:https://octopass.jp/
| 拠点 | 六本木オフィス |
| 求人数 | ー |
| 強み | 「経営×技術」を実践的に学べる CTOに必要なノウハウを体系的に学べる |
| おすすめな人 | ・技術だけでなく経営ノウハウも学びたい人 ・しっかり実力をつけたい人 |
| 公式URL | https://octopass.jp/ |
OCTOPASSは、ハイクラスエンジニア向けにCTO/VPoEの養成講座を開講しているサービスです。
一般的な転職エージェントのように案件一覧から検索するのではなく、講座やイベントに参加することでCTO/VPoE専任のアドバイザーからキャリア支援を受けることができます。
OCTOPASSはITエンジニア専門のエージェンシーとして15年活動してきた実績があり、経営層との強固なネットワークも持っています。
「経営」と「技術」の両方を実践的に学べるため、CTOクラスへキャリアップしたいエンジニアへおすすめです。
テックルート
| 強み | ITエンジニアの転職に特化している |
| おすすめな人 | ・エンジニアに絞って転職活動をしている人 ・レジュメ・選考対策・条件交渉など、転職活動をサポートしてもらいたい人 |
| 公式URL | https://agaroot-career.jp/tech/ |
「テックルート」は、業界特化型転職エージェントを運営する株式会社ファンオブライフが提供するエンジニア向けの転職エージェントです。
大きな特徴はエンジニアの転職に特化しているので、担当者の専門性が高く、よりユーザーに合った求人を紹介してくれることです。
またレジュメの添削や条件の交渉も代行してくれるので、忙しい人でも面倒な手続きを極力減らせます。

エンジニアにおすすめの総合型転職エージェント3選
総合型転職エージェントは、エンジニアの実務経験が浅い方におすすめです。
「特化型転職エージェントで応募できる求人がない」と感じるときに、利用を検討してみてはいかがでしょうか。
以下でそれぞれのエージェントの特徴を解説します。
リクルートエージェント
公式URL(https://www.r-agent.com/)
大手の総合型転職エージェント「リクルートエージェント」は、求人数が多いエージェントとして人気です。
IT業界の求人数も多く、実務経験がない方や転職活動に自信がない方に向いています。
| 拠点 | 東京本社/北海道支社/東北支社/宇都宮支社/さいたま支社 千葉支社/西東京支社/横浜支社/静岡支社 /名古屋支社 京都支社/大阪支社/神戸支社/中四国支社(岡山オフィス・広島オフィス)/福岡支社 |
| 求人数 | 366,862件(非公開求人は除く, 2023年3月現在) |
| 強み | 業界最大手の転職エージェントで圧倒的な求人数を誇る 求人数が多いぶんIT系の求人数も豊富 |
| おすすめな人 | ・IT系の職種が未経験の人 ・網羅的に求人を見たい人 |
| 公式URL | https://www.r-agent.com/ |
リクルートエージェントは、元々の求人数が多いだけでなく、非公開求人が豊富というメリットもあります。
また「現地に直接訪れるのが面倒」という方には、電話面談やオンライン面談がおすすめです。自宅にいながら転職活動を進められる魅力があります。
以下でリクルートエージェントのメリットとデメリットをまとめました。
- メリット:求人数が多くオンラインで対応可能
- デメリット:アドバイザーによって質が一定でない
万が一アドバイザーの質が悪いと感じるときは、担当者を変更することも可能です。

doda
公式URL(https://doda.jp/)
| 拠点 | 東北オフィス/東北第二オフィス/丸の内本社/丸の内第二オフィス 大手町オフィス/南青山オフィス/紀尾井町オフィス/浅草橋オフィス 西新宿オフィス/横浜第二オフィス/みなとみらいオフィス/高崎オフィス 静岡オフィス/中部オフィス/中部第二オフィス/福井オフィス/関西オフィス 関西第三オフィス/大阪オフィス/京都オフィス/神戸オフィス/岡山オフィス 広島オフィス/九州オフィス/九州第二オフィス/南九州オフィス/鹿児島オフィス |
| 求人数 | 186,947件(非公開求人は除く, 2023年3月現在) |
| 強み | ・求人数が多いので網羅的に求人を見られる |
| おすすめな人 | ・未経験からIT系の職種を目指す人 ・応募から内定までプロにサポートしてほしい方 |
| 公式URL | https://doda.jp/ |
人気の転職エージェント『doda』の利用もおすすめです。
『リクルートエージェント』に似ていますが、dodaのほうがキャリアアドバイザーの質が安定しています。

またLINEで相談できるサービスもあるので、メールのやりとりが面倒に感じる方にもおすすめです。
type転職
公式URL(https://type.career-agent.jp)
| 拠点 | 転職サイトのためなし 首都圏(東京・横浜・大阪)を中心に多数の求人を取り扱っている |
| 求人数 | 2,645件(非公開求人は除く, 2023年3月現在) |
| 強み | ・営業・エンジニアの転職に強い ・地域特化の、ここでしか出会えない求人が多い ・専門分野ごとに精通したアドバイザーがつく ・条件や年収、入社日の交渉も代行! |
| おすすめな人 | ・東京近郊での転職を目指す方 ・応募から内定までプロにがっちりサポートしてほしい方 |
| 公式URL | https://type.career-agent.jp |
関東方面に強い転職エージェントを探したい方には「type転職エージェント」がおすすめです。
特に営業職・エンジニアの転職に向いています。
特徴について以下にまとめました。
- 各業界別に専門のキャリアアドバイザーが付いてくれる
- 応募書類や面接練習のサポートが受けられる
- 利用者の年収アップ実績がある
面倒に感じやすい年収や条件の交渉、入社日の交渉なども代行してくれます。

未経験からエンジニアを目指す人におすすめエージェント3選
IT業界の求人は、基本的に実務経験が必要です。
「エンジニアの実務経験がないからどうしよう」と迷われている方は、以下で紹介する転職エージェントを利用してみましょう。
ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 111073件 (2024年12月23日現在) エンジニアの
公開求人数36157件 (2024年12月23日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
実務経験がない方、実務経験が浅い方には「ワークポート」の総合型エージェントがおすすめです。
IT業界の求人に強く、業界の知識が豊富なキャリアアドバイザーが多い特徴があります。
元々はIT業界に特化したエージェントから総合型エージェントに切り替えたため、キャリアカウンセリングの質が高い点が魅力です。

ワークポートの口コミ
『ワークポートの良かった点は?』という質問に対して以下のような回答がありました。






無料登録から始められるので、実務経験が少ない方はぜひ利用してくださいね。
ワークポート公式サイト:https://www.workport.co.jp/
Next Career(ネクストキャリア)
Next Career公式サイト:https://www.nextcareer.jp/
| 拠点 |
東京本社オフィス/渋谷オフィス/札幌オフィス (サテライト)
仙台オフィス/名古屋オフィス/大阪オフィス/広島オフィス/福岡オフィス |
| 求人数 | 2,000件以上(2023年3月現在) |
| 強み | ・未経験からのエンジニア転職に強い ・ポテンシャル採用の企業の求人を多数取り扱い |
| おすすめな人 | ・未経験からエンジニアを目指す人 ・応募から内定までプロにサポートしてほしい方 |
| 公式URL | https://www.nextcareer.jp/ |
Next Careerは、業界の実務経験がない人向けのITエンジニア転職エージェントです。
以下のような悩みを抱える方に向いています。
- 知識や知見はあるものの、実務経験がなしでは求人に応募できない
- 希望条件に合わない求人ばかりを進められる
- 未経験でエージェントに登録しても対応してもらえない

ウズキャリIT
ウズキャリIT公式サイト:https://uzuz.jp/
| 拠点 |
東京本社オフィス/大阪オフィス/旭川オフィス
|
| 求人数 | 非公開(2023年3月現在) |
| 強み | ・未経験からSE・プログラマー・インフラエンジニアへの転職をサポートしてくれる ・スキルを身につけられる無料動画教材がある |
| おすすめな人 | ・未経験からIT系の職種へ転職を目指す人 ・応募から内定までプロにサポートしてほしい方 |
| 公式URL | https://uzuz.jp/ |
実務経験がない方向けのITエンジニア転職エージェントを探すなら「ウズキャリIT」がおすすめです。
IT業界の勉強に関わるサポートをしてくれる魅力があります。
たとえばYouTubeで動画教材を見ながら、新しい知識を習得できる点が特徴です。

ツナグバ
ツナグバ公式サイト:https://www.tunaguba.co.jp/
| 拠点 |
東京本社/福岡支社
|
| 求人数 | 1万件以上(2024年1月時点) |
| 強み | ・20代、30代の正社員未経験者に特化した転職支援 |
| おすすめな人 | ・正社員未経験からエンジニアへの転職を目指す20代、30代 ・今後のキャリア形成のサポートをしてほしい人 |
| 公式URL | https://www.tunaguba.co.jp/ |
ツナグバは、正社員未経験の20代・30代に特化した転職エージェントです。
キャリア形成を長期的にサポートしてくれるので、「正社員で働いたことがないので不安」「未経験からエンジニアへの転職を目指したい」と思っている人におすすめです。

転職エージェントを利用する流れ
初めて転職エージェントに登録する方に向けて、登録から内定までの流れをまとめました。
- 転職エージェントの公式サイトから会員登録する
- 担当者と面談の日時を調節していく
- 担当者とキャリア面談をおこなう
- 企業の求人紹介を受ける
- 希望条件に合う求人の書類選考に応募する
- 書類選考通過後、企業と面談を行う
- 内定が決まる

エンジニアの仕事内容
エンジニアの仕事内容は、主に以下の内容があげられます。
- システムエンジニア
- インフラエンジニア
- Webエンジニア
- ネットワークエンジニア

システムエンジニア
システムエンジニア(SE)の仕事は、主に以下の内容があげられます。
- ヒアリング、要件定義
- システム設計
- テスト
- 運用

インフラエンジニア
インフラエンジニアの仕事は、システムやサーバーに関わる内容を担当します。
- 設計
- 構築
- 運用・保守など

Webエンジニア
Webエンジニアは、ソフトウェアを開発に関わる内容を担当します。
HTML・CSS・JavaScriptなどのスキルが必要です。

ネットワークエンジニア
ネットワークエンジニアの仕事は、ネットワークに関わる構築・運用を担当します。
主な仕事内容は、以下のとおりです。
- ネットワークに関わる要件定義
- 構築
- 保守・監視
- 運用

エンジニアの求人例
エンジニアの求人にはどんな求人があって、報酬の相場がどれくらいなのかを確認していきます。
実際にエンジニアの求人をいくつかピックアップして紹介するので、ぜひ参考にしてみてください。
※今回紹介する求人は募集を終了している可能性もあります。最新の求人例が見たい人はエージェントに登録したうえで、詳細を確認してみましょう。
案件例①
【バックエンドエンジニア】ゲームタイトルのプロモーションサイト・コーポレートサイトなどの制作運営業務想定年収 400~1,000万円 業務内容 当社が運営するゲームタイトルのプロモーションサイト・コーポレートサイトなどの制作・運営業務に携わっていただきます。
GAやGTMなどを利用した計測とレポーティング、改善提案や、GTMを利用してサイトへの広告タグの設置、及びカスタマイズ等のデジタルマーケティング業務と自社のサイトをGDPRへ準拠させるため、Cookieの制御やマーケティングタグの制御などの運用保守業務を担当してもらいます。
<具体的な仕事内容>
・アクセス解析ツール、および、最適化ツール等の導入設計、実装
・タグマネージャーを使った広告タグの設置
・ツールの実装における技術的な検証
【仕事内容(変更の範囲)】
無し基本スキル <スキル>
・GDPRに関する知識
・リクエスト〜描画までの処理順、非同期通信などWebサイトの仕組みを理解できている事
・GAやGTM等のアクセス解析ツールに関する知識
・タグマネージャを使った広告タグの設置
・効果測定ツール実装における技術的な検証
<経験>
・BIツールなどを利用したレポーティングと数値に基づいた改善提案経験
・タグ発火の制御やCookieの制御を行った経験
<求める人物像>
・ゲーム全般が好きでやりこんでいる方
・フットワークが軽く業務に取り組める方
・責任感をもって仕事を完遂する方
・自ら進んでタスクを見つけ遂行できる、能動的な方
・探究心があり、学習意欲が高い方
・高いコミュニケーション能力があり、関係部署とのやり取りをスムーズに行える方案件URL ">
【バックエンドエンジニア】ゲームタイトルのプロモーションサイト・コーポレートサイトなどの制作運営業務
(2024年12月23日 現在)
案件例②
【バックエンドエンジニア】微経験者/新規SaaSプロダクト/Ruby・Vue.js 等を用いた開発業務想定年収 360~840万円 業務内容 <業務詳細>
新規SaaSプロダクトのバックエンドエンジニアとして、開発業務を行って頂きます。
<具体的な仕事内容>
■お願いしたい業務
・言語:Ruby on Rails、Vue.js、Java、Golang
・クラウド:AWS、GCP
・基盤:EC2、MySQL
を用いた開発業務
■1日の流れ
・09:00-10:00 朝会
・10:00-19:00 設計/実装、設計承認(MTG)
・19:00-19:30 進捗入力
・19:30-20:00 設計/実装、PRレビュー
【仕事の特色】
<MISSION>
『スマートデータ社会の実現』
AI、IoT、Nano technologyなど、先端テクノロジーの社会実装が急務である。
これらテクノロジーの根幹は”データ”であり、”データ”がなければ機能しない。
しかし、そのデータを扱える人材は限られてしまっているのが社会の現状である。
「データを誰でも使える世の中」になれば、社会は変わる。
我々は、そのような「スマートデータ社会の実現」を目指し、事業を創り続ける。
【仕事内容(変更の範囲)】
会社の定める業務基本スキル <経験>
・Ruby on Rails, Vue.jsを習得している方
<マインド>
・理念共感/組織貢献/成長意欲を意識できる方
・チームのために、自ら考え、自ら動き、率先して成功のために行動できる方案件URL ">
【バックエンドエンジニア】微経験者/新規SaaSプロダクト/Ruby・Vue.js 等を用いた開発業務
(2024年12月23日 現在)
上記の求人はあくまでも一例なので、自分のスキルに合わせて求人を探してみてください。

エンジニアの転職理由として考えられること
エンジニアの主な転職理由としては、以下のようなことが考えられます。
- 今の仕事以外にやりたいことがある
- 人間関係がつらい
- 労働環境が悪い
- 働きに対して給料が見合っていない
- 将来的な不安が大きい
エンジニアとして働いている人がどのような時に転職の決断をするのか、自身の状況と合わせて確認していきましょう。
今の仕事以外にやりたいことがある
エンジニアとして働いている方のなかには、将来のキャリアを見据えたうえで、上流工程やトレンドを扱った仕事に関わりたいと考えている人が多いです。
実際、企業で働いていて以下のような不満を抱いている人もいるのではないでしょうか。
- 「システムエンジニアとして働きたいのにプログラマーの作業ばかり任される」
- 「エンジニアからPMになれるという話を聞いていたが、なかなか打診がこない」
- 「IoTやAIなど、注目されているトピックにもっと関わってみたい」
現在の会社で働き続けても上記のような悩みが解決される見込みがない場合、転職も視野に入れてみましょう。
人間関係がつらい
エンジニアとして働いていると、以下のように上司や同僚とのコミュニケーションで悩むこともあります。
- 「質問をしたい時に、上司がまともに対応をしてくれない
- 「ミスをすると罵詈雑言を浴びせられる」
- 「社内で相談できる相手がおらず、ずっと一人で悩んでいる」
質問一つでも神経をすり減らす環境だと、出勤すること自体が億劫になってしまいます。
人間関係は自分の意思で変えることが難しい問題なので、相手が変わる様子がなければ転職して環境に変化を加えることがおすすめです。
労働環境が悪い
勤務時間の長期化や有給休暇の取得拒否など、労働環境が悪い場合も転職で環境を変えて改善することが考えられます。
特に、多重下請け構造で自分の会社が二次請け・三次請けとなると、予算の中抜きによって労働環境や待遇が悪化しやすくなります。

働きに対して給料が見合っていない
エンジニアは他の職業に比べると専門性が高く、需要も近年上昇傾向にあります。
したがって、他の企業と自社の待遇を比べた際、働きに対して給料が見合っていないと感じる方も少なくありません。
なかには、取締役など企業の中枢を担う人物がエンジニアの技術に対して知見がなく、十分な報酬設定をしていないこともあります。
今一度交渉を行ってみて、改善する余地がなければ転職を考えてみても良いでしょう。
将来的な不安が大きい
以下のように、将来の不安が大きいことから転職で状況を改善しようとする人もいます。
- 「現在の会社で働き続けてもなかなかスキルが身につかない」
- 「上流工程に関われる機会がない」
トレンドや需要が早いスピードで変わるエンジニア業界では、将来設計をもとにスキルを積み重ね、着実にキャリアアップをしていくことが大切です。

ネット上にあるエンジニア転職の体験談
ネット上では、実際にエンジニアとして転職した人の体験談が多く記載されています。
ここからは成功例と失敗例について紹介するので、他の方のエピソードをもとに、参考にするべきことや気をつけるべきポイントなど把握していきましょう。
成功例
希望条件は2つ。ひとつはもちろん、BtoCサービス(特にゲームやSNSなどのエンタメ系)を展開している企業。もうひとつは前職以上の年収を獲得できること。
転職サイトや人材紹介サービスを活用して、10社程度に応募してみました。
しかしその半数は、書類選考すら通過できないという、予想以上に厳しい結果が待ち受けていました。
その原因を分析してみると、同じアプリ開発というジャンルであるにもかかわらず、これまで在籍していたBtoBと、希望のBtoC、この2つの世界には大きな違いがあったのです。しかし私は、自分なりにこれまでの経験や知識が本当にBtoCで通用しないのか?再検討してみたんです。そこで見えてきたこと、それはPCやITに対する基礎知識を持っているということ、さらに、これまで多様なプロジェクトを経験してきたキャリアがあるということでした。
前職では客先に常駐して開発するスタイルでしたが、顧客によってVBやJava、オラクルなどさまざまな環境で開発を経験してきた経緯があります。つまりどんな環境でも、臨機応変に対応できる応用力が自分にはあり、それは大きなアピールポイントになると考えたんです。
そこでレジュメや面接で、未経験でも短期間で対応できる実績と自信があることをアピールした結果、NHN Japanに転職することができました。引用:リクナビネクスト
こちらは、業務系のWindowsアプリケーション開発から、BtoCのWebサービス開発に転職した事例です。
転職活動を始めたころは未経験の分野でなかなか選考に通らず苦しんだようですが、自分のスキル・経験を見直し、アピールポイントを洗い出したことで改善しました。
未経験分野での転職であっても、過去の経験から臨機応変に対応する能力や自走力を提示できればチャンスを掴めることが分かります。
失敗例
応募した会社は全て不採用となったため、CAさんからは、「今後は大手にこだわらず、対象企業を広げてはどうか」と勧められました。「今回不採用になったのはスキル不足のため。まずはスキルアップを目指せる企業を視野に入れては」と。
けれど、ベンチャーは、成長中の企業といえど一歩先はどうなるかわからないという不安があり…。やはり「安定」という条件を譲ることができず、応募を決意できずにいました。そんなとき、他の求人サイトで偶然、公共団体のシステム担当者の募集を見つけたんです。社会インフラに関連する分野の機関だったので、安定性が期待できそう。もちろん、すぐに飛びつきました。運よくスムーズに採用に至り、年収も50万円アップ。とても満足でした。
ところが、転職して半年後、再びリクルートエージェントに助けを求めることに…。理由を一言でいえば、僕の手には負えない職場だったんです。入った当初はネットワークシステムの整備に自分の得意分野を生かせたんですが、それが一段落すると、経験したことがない専門分野外のシステムも任されるようになりました。全組織でシステム担当者は僕1人。相談できる上司や先輩は誰もいない。日々の運用に加え、新しいシステムの企画、そのために必要な技術の勉強と、1人で全て抱え込むことになり、連日深夜まで残業。土日も休めない状態に陥ってしまったんです。
引用:リクルートエージェント
上記は、収入の向上や安定を重要視しすぎた状態で転職をした結果、スキル不足で対応しきれない現場に当たってしまった事例です。
現在の職場の条件に疑問があって転職をする場合、スキルが足りていなければまずはベンチャー企業などで経験を積むことも考えましょう。
条件面ばかり見て飛びつくのではなく、順を追って目標に到達することが大切です。
年齢別のエンジニアの転職事情
エンジニアの転職事情は、以下のように求職者の年齢によっても異なります。
- 20代はポテンシャルが見られる
- 30代は実績で判断される
- 40代はスキルと豊富な経験が重要視される
現在の年齢と照らし合わせて、何が採用の判断基準になるのか見ていきましょう。
20代はポテンシャルが見られる
エンジニアに限ったことではありませんが、転職において20代は特にポテンシャルを見られることが多いです。
現在のスキルと合わせて、将来的な伸び代がどれくらいあるのかが重要視されます。
現在見据えている将来像や、目標に向けてどのようなことを日々取り組んでいるのかをアピールして、仕事へのポテンシャルを示すことが大切です。
30代は実績で判断される
30代になると、過去にどのような案件をこなしてきたのかが20代のときよりも見られるようになります。
経験が浅い場合は吸収力が高い20代の方が有利なので、単純な興味だけをアピールしても採用してもらえる確率は低いです。
職務経歴書・履歴書などに具体的な対応業務や成果について記載できるようにし、企業にとってどのようなメリットが望めるのか把握できるようにしましょう。
40代はスキルと豊富な経験が重要視される
40代のエンジニアになると、企業からはスキル・経験が豊富な人物と認識されることが多くなります。
現在習得している言語や知識、過去の実績など重要視されるため、今までの経験を活かせるような企業に転職することがおすすめです。

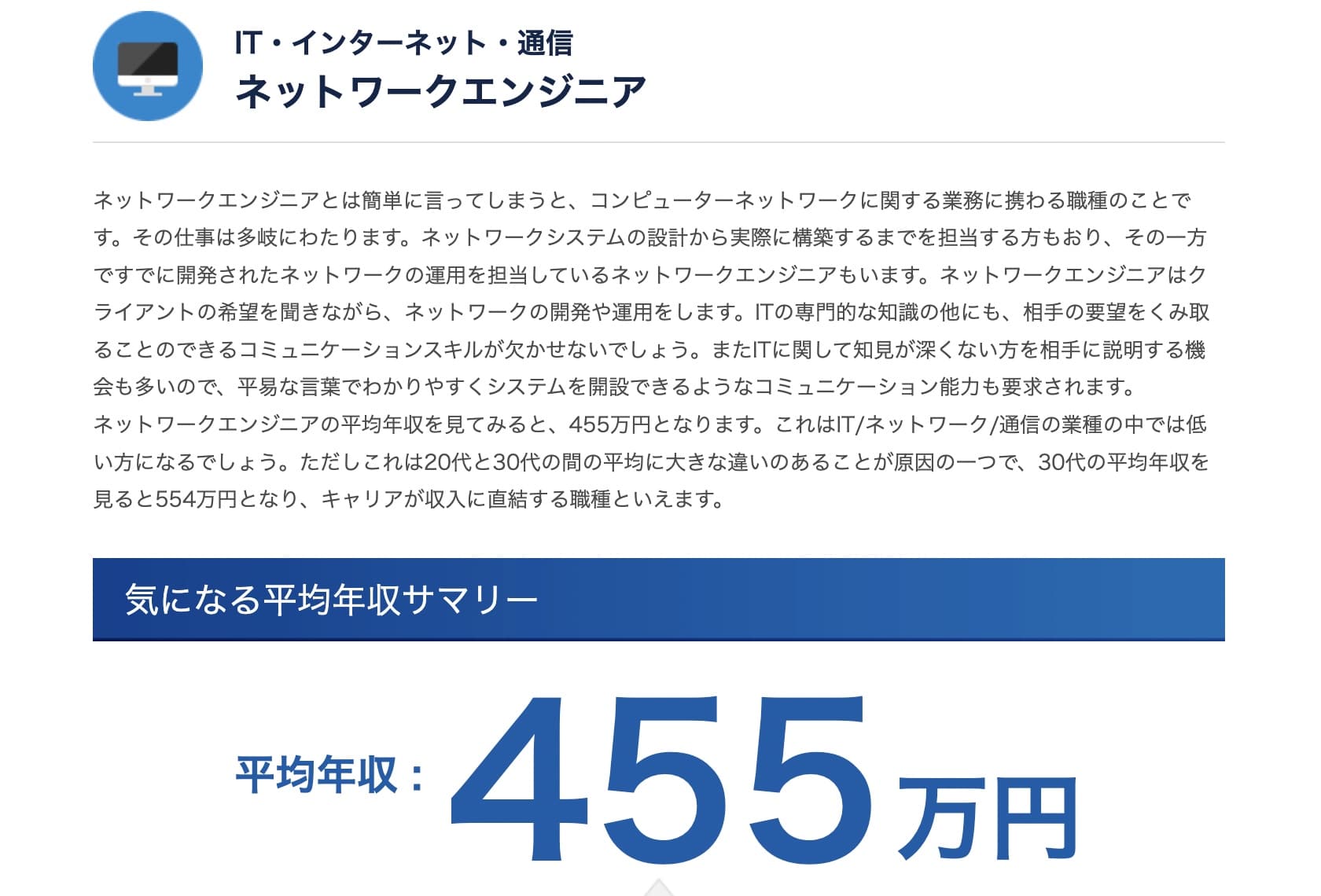
エンジニアの年収は?
エンジニアの年収について「ネットワークエンジニア」を例に紹介します。
マイナビAGENTの調査において、ネットワークエンジニアの平均年収は455万円でした。
引用:マイナビAGENT「ネットワークエンジニア|職種別平均年収ランキング」(2023年1月9日時点)
知識や技術だけでなく経験によっても担当できる工程が異なるため、下記の通り年代ごとの平均年収に差が見られます。
| 年齢 | 平均年収 | 男性平均年収 | 女性平均年収 |
| 20代 | 376万円 | 382万円 | 335万円 |
| 30代 | 554万円 | 559万円 | 497万円 |
引用:マイナビAGENT「ネットワークエンジニア|職種別平均年収ランキング」(2023年1月9日時点)
20代の頃は、保守運用といった業務中心に任されるケースが多く、平均年収は300万円~400万円程度です。
30代の場合、上流工程(設計や構築など)に関わる機会が増えるので、年収500万円以上の方が増える傾向にあります。
基本的に年収は、年齢や実績に応じて上がっていくのが一般的です。
エンジニアにおすすめのキャリアパス
エンジニアの転職を成功させるには、今後のキャリアパスを検討しておくことが大切です。
主なキャリアパスとして、以下の内容があげられます。
- プロジェクトマネージャー(PM)
- ITコンサルタント
- 社内SE
- フリーランスなど
どのような方向性が合うのかは、今後関わりたい分野や仕事内容によって変わります。

エンジニアとして転職するのに必要なスキル
エンジニアに求められるスキルには、主に以下の内容があげられます。
- プログラミングスキル
- 基本的なIT知識
- 論理的な思考力
- 文章力
それぞれの詳細を解説します。
プログラミングスキル
エンジニアの基礎スキルとして、プログラミングスキルが求められます。
たとえば以下のようなプログラミング言語の理解が必要です。
- JavaScript
- PHP
- Java
- Pythontなど

基本的なIT知識
エンジニアとして開発や運用などに関わるには、ITの基礎知識が必須です。
たとえばITに関わる用語の理解など、基礎知識を押さえておく必要があります。

論理的な思考力
エンジニアの仕事では、開発や運用などを進める上で論理的に思考するスキルが求められます。
どのようにプログラミングを進めると良いのか、ゴールに向けて解消しなければならない課題は何かなど、つねに頭を回転させて問題を解消する必要があるでしょう。

文章力
エンジニアは共同して作業を行う機会が多く、メールなどのやりとりにおける文章力が求められます。
わかりやすく要点を伝えられるスキルを磨くことで、仕事をスムーズに進めやすくなるでしょう。

エンジニアが転職エージェントを利用する際に気を付けるべきポイント
エンジニアの転職活動を成功させたいときは、以下のポイントに注意しましょう。
- 転職エージェントには複数登録する
- 未経験者は総合型のエージェントを利用する
- カウンセリング前に希望条件をまとめておく
- 相性が合わない担当者は変更してもらう
- 応募の条件を絞り過ぎない

転職エージェントには複数登録する
転職エージェントを利用するときは、3~4社ほど掛け持ちで登録しておくのがおすすめです。
いくつかのエージェントに登録しておくことで、多くの求人から自分の条件に見合う内容を見つけやすくなるでしょう。

未経験者は総合型のエージェントを利用する
実務経験がない方の場合、総合型エージェントの利用がおすすめです。
たとえばリクルートエージェントやdodaの総合型エージェントがあげられます。
エンジニアの実務経験がある場合は、レバテックキャリアやマイナビITエージェントなど、専門分野に特化したエージェントを利用しましょう。

カウンセリング前に希望条件をまとめておく
転職エージェントに登録後は、カウンセリング前に求人の希望条件をまとめておきましょう。
一例は以下のとおりです。
- 職種
- 分野
- 年収
- 勤務地
- 社風
- 働き方(リモートなど)

相性が合わない担当者は変更してもらう
転職エージェントは、担当者を変更してもらえるメリットがあります。
「担当者との間合いや価値観が合わず、ストレスを感じる」ときは、早めに変更してもらうことで心理的な負担を軽減できるでしょう。

応募の条件を絞り過ぎない
転職エージェントを通して新しい仕事を探す際は、条件を絞りすぎないように注意しましょう。
最初から設定する条件が細かすぎると、応募できる仕事が見つかりづらくなり、転職が長期化する可能性が高くなります。
好条件の募集に挑戦することも大切ですが、妥協できる部分も見出して幅を広げながら転職活動することがおすすめです。

エンジニアがエージェントで転職を成功させるためのコツ
エンジニアがエージェントで転職を成功させるには、以下のコツについて意識することがおすすめです。
- スキル研鑽の意欲はアピールしておく
- 勉強会の参加など情報収集は積極的に行う
- 安定やキャリアップなど目的を明確にする
- 転職先の情報は自分でもリサーチしておく
- 担当者に伝えたいことは遠慮なく伝える
- 転職サイトの併用も検討する
- 優先度を下げられないように行動する
効率的に転職活動ができるように、上記7つの事項について確認していきましょう。
スキル研鑽の意欲はアピールしておく
企業と面談を行う際、スキル研鑽の意欲は積極的にアピールしておきましょう。
仕事への参画後、自主的に行動できることをアピールしておけばモチベーションが伝わり、選考でも優位に働きやすくなります。

勉強会の参加など情報収集は積極的に行う
エンジニアとして転職活動をする際は、勉強会など積極的に参加して、直近の情報収集を行っておくことがおすすめです。
注目されている職種や技術など理解を深めておけば、転職でどのようなスキルが特に求められるのか把握できます。
面談時に最近のトレンドや個人的な展望について聞かれた際の準備もできるので、情報収集は積極的に行っておきましょう。
安定やキャリアップなど目的を明確にする
転職をする目的や最終的なゴールによっても目指すべき企業が変わります。
安定を目的にする場合は大企業などが候補になりますが、キャリアアップを目標にしているのであれば、入社後に上流工程を任せてもらえそうなスタートアップなども視野に入れる必要があるでしょう。
目的が定まっていないと、企業に求める条件がぶれてしまい、入社後のギャップが大きくなる可能性もあるので注意してください。
転職先の情報は自分でもリサーチしておく
転職エージェントを通して応募する企業の情報は、自分でもリサーチしておくことが大切です。
エージェントは優良な企業を豊富に揃えていますが、自分で調べてみないとわからない情報もなかにはあります。
入社後のギャップを少なくするためにも、ネット上にある口コミや事業内容など目を通しておきましょう。
担当者に伝えたいことは遠慮なく伝える
エージェントによる転職を成功させるには、担当者とコミュニケーションをとって、マッチする募集を見出す必要があります。
単価や勤務日数など、重要視したい条件がある場合は、遠慮せずに担当者に伝えておきましょう。
担当者としても、要望を細かく聞けた方が提案の幅が広がり、ミスマッチを防げるので双方にとってメリットが多いです。
転職サイトの併用も検討する
転職エージェントの活用時は「リクナビネクスト」「doda」など、転職サイトの併用も検討してみましょう。
転職サイトは、複数の業界・職種の募集を掲載しており、利用者が自由に閲覧できることが特徴です。
自分で企業の募集要項など考慮して応募する必要がありますが、条件を絞って検索することで良質な募集が見つかることもあります。

優先度を下げられないように行動する
エージェントは、求職者を企業に紹介してマッチさせることが主な仕事です。
したがって、明らかに転職する気がない人に対しては積極的に対応してくれない可能性があります。
転職する予定がある場合は、なるべく連絡には応対して「良い募集があったら前向きに検討したい」など、要望を伝えておきましょう。
未経験からエンジニアへ転職するには?
未経験からエンジニアに転職したいときは、以下のような流れで就職を目指す方法がおすすめです。
- プログラミングの基本的なスキルを学ぶ
- エンジニアの業界に関わる情報を集める
- オリジナルのアプリを作成して、転職活動のポートフォリオを準備する
基本的にエンジニアには、プログラミングスキルが必須です。
また自分がどのような分野で活動していきたいのか、エンジニアに関わる情報収集を進めておきましょう。
平均年収はどのくらいなのか、求められるスキルに何があるのかなど、情報収集しておくことで最短コースで学びを深められます。

エンジニアの将来性は?
エンジニアの仕事は、今後とも需要が見込まれる内容といえます。
日本国内ではエンジニアの人材が不足しているといわれており、今後とも優秀な人材が求められるでしょう。
業界に関わる経験がある場合、ステップアップを踏んで上流工程に関わることも可能です。

アプリやサービスなどの需要は今後とも必要になるため、安定的な収入やスキルがほしい方にエンジニアの仕事はおすすめです。
エンジニアの転職に関するよくある質問
エンジニアの転職を成功させるために、押さえておきたいポイントをまとめました。
- 転職エージェントと転職サイトはどう違う?
- エンジニアを目指すのに有利な資格は?
- 転職するのはまだ先だけど登録だけしても良い?
- エージェント利用で費用がかかることはある?
- エンジニアへの転職が向いている人の特徴は?
- 平日は仕事があるけど面談してもらえる?

転職エージェントと転職サイトはどう違う?

面接の日時調整や交渉を仲介してくれるので、転職活動に関わる手間を省ける点が魅力です。
一方で転職サイトの場合、求人サービスから自力で探して応募しなければいけない点で違うでしょう。

エンジニアを目指すのに有利な資格は?
エンジニアとしての実力を証明する方法として、資格を保持しておくのもひとつの手です。
転職活動時の加点要素になるのでぜひ参考にしてください。
基本情報技術者試験
基本情報技術者は、IT業界に関わるエンジニアにおすすめの資格です。
情報処理技術者試験においてスキルレベル2に該当します。
プログラミングや開発に関わるスキルなどが問われる内容です。

応用情報技術者試験
応用技術者試験は、情報処理技術者試験でスキルレベル3に該当する資格です。

ITILファンデーション認定資格
イギリスで作られた資格で、ITILやITに関わる基礎知識を証明できる内容です。
運用管理に関わる知識が学べるため、インフラエンジニア、システムエンジニアなどの資格取得に向いています。
転職するのはまだ先だけど登録だけしても良い?
転職エージェントでは、基本的に登録をして話を聞くだけでも問題ありません。
登録をしたら必ず企業に応募しなければいけないというルールはないため、まずはエージェントと相談して、将来的にどのような仕事に就くべきなのか策定していきましょう。

エージェント利用で費用がかかることはある?
エージェントの利用で求職者が費用を払うことはありません。
相談から応募まで、お金をかけずに活用できるため、良質なサポートを受けながら転職したい求職者にとってはメリットが大きいです。
エンジニアへの転職が向いている人の特徴は?
エンジニアは専門的な知識を身につけるための論理的思考能力や、トレンドに追いつく自走力を持っている人が特に向いてる職業です。
需要が高く、スキルを身につければ高単価案件にも挑戦できる見込みがありますが、人によって向き不向きはあります。

平日は仕事があるけど面談してもらえる?
基本的に、転職エージェントは面談の日程を柔軟に変更可能です。
土日に面談したりリモートで相談したりすることもできるので、平日に訪問することが難しければ調整して活用していきましょう。
まとめ
エンジニアの転職におすすめの転職エージェントを紹介しました。
総合型エージェントや専門エージェントなど、実務経験の有無や自分のスキルに見合う内容を選ぶことが大切です。

【第1位】レバテックキャリア(公式:https://career.levtech.jp/)
業界トップクラスのIT業界特化の転職エージェント。今より年収を上げたいという人におすすめです。
【第2位】マイナビIT AGENT (公式:https://mynavi-agent.jp/it/)
IT/Webエンジニア転職に強い経験者向けIT転職特化型エージェント。キャリアアドバイザーによるサポートが充実!
※マイナビのプロモーションを含みます。
【第3位】Geekly(ギークリー)(公式:https://www.geekly.co.jp/)
IT・Web・ゲーム業界に特化した転職エージェント。高年収の求人多数。