Schema.orgとは?導入するメリット、サンプルコードをまとめてみた
目次 (PRも含まれます)
Schema.orgとは
Schema.orgとは、検索エンジンがコンテンツを把握しやすいような構造化データを作成、管理を行っている団体です。
Schema.orgは、「インターネット上、Webページ上、電子メールメッセージ内など、構造化されたデータのスキーマを作成、管理、および促進する」というミッションを持つ共同コミュニティ活動です。[1] Webマスターはこの共有語彙を使用して、Webサイト上にメタデータを構造化し、検索エンジンが公開コンテンツを理解するのを助けます。これは検索エンジン最適化として知られている手法です。(schema.org wikipedia)
Google, Yahoo, Bingなどが2011年6月に開始しました。構造化データは、どの検索エンジンでもサポートされているようです。
Schema.orgは2011年6月2日にBing、Google、Yahoo!によって開始されたイニシアチブです。[2] [3](当時世界最大の検索エンジンの運営者)[4]は、Webページ上の構造化データマークアップのための共通のスキーマセットを作成およびサポートします。2011年11月、Yandex(その検索エンジンはロシア最大)がこのイニシアチブに参加しました。[5] [6]彼らは、ウェブサイトのコンテンツをメタデータでマークアップするために、Microdata、RDFa、またはJSON-LDフォーマットとともにschema.orgの語彙を使用することを提案しています[7]。それ自体について。そのようなマークアップは、検索エンジンのスパイダーや他のパーサーによって認識され、それによってサイトの意味へのアクセスを許可します(Semantic Webを参照してください)。このイニシアチブでは、追加のプロパティを追加するための拡張メカニズムについても説明しています。[8]このイニシアチブについてのパブリックディスカッションは、W3Cパブリックボキャブラリーメーリングリストで主に行われています。[9]
Schema.org(マイクロデータ)を利用する理由
Schema.orgのような構造化データを利用する理由は以下のとおりです。
- Googleなどの検索エンジンは、HTMLの構造を認識できる
- しかし、同じH1タグでも「ブログタイトル」なのか「記事タイトル」なのか「主要人物」なのかを判断することができない
- そこで、構造化マークアップを利用することで、HTMLにより詳細な説明を入れることで、検索エンジンに把握させることができる
あなたのWebページは、人々がWebページを読むときに理解するという基本的な意味を持っています。しかし検索エンジンはそれらのページで議論されていることについての限られた理解しか持っていません。WebページのHTMLに「このような特定の映画、場所、人物、またはビデオ」というタグを追加することで、検索エンジンや他のアプリケーションがコンテンツを理解しやすくなります。そしてそれを便利で適切な方法で表示します。Microdataは、HTML 5で導入された一連のタグで、これを実行できます。(Microdataを使ってschema.orgを始めよう)
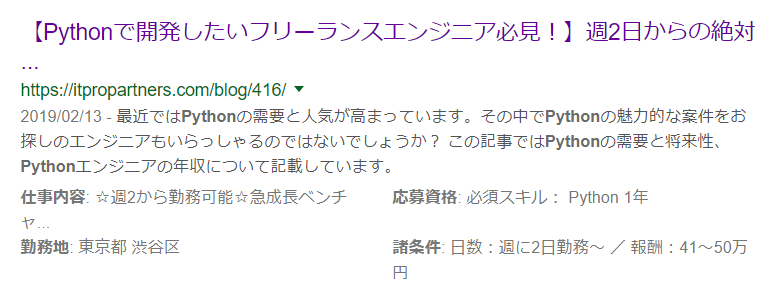
また、構造化マークアップができていると、以下のように「仕事内容」「勤務地」などを、詳細に認識してもらうことができます。
その結果、
- 検索順位最適化
- 検索CTRの向上
などのメリットが見込めます。
≫How to Add Schema Markup to Your WordPress Site
構造化データの種類
構造化データを扱う場合は、Schema.org以外にも以下の選択肢があります。
- Schema.org(Microdata)
- RDFa
- JSON-LD]
- data-vocubrary (今は非推奨)
それぞれ、Wikipediaからの引用ですが、構造化データのマークアップ方法の例を記述します。
Schema.org(Microdata)
< div itemscope itemtype = "http://schema.org/Movie" >
< h1 itemprop = "name" >アバター</ h1 >
< div itemprop = "監督" itemscope itemtype = "http://schema.org/Person " >
監督:< span itemprop = " name " >ジェームズ・キャメロン</ span >
(< time itemprop = " birthDate " 生まれ)datetime ="1954-08-16" > 1954年8月16日</ time >)
</ div >
< span itemprop = "ジャンル" >サイエンスフィクション</ span >
< a href = "../movies/avatar-theatrical-trailer .html " itemprop = " trailer " >予告編</ a >
</ div >
RDFa
< div vocab = "http://schema.org/" typeof = "映画" >
< h1 property = "name" >アバター</ h1 >
< div property = "director" typeof = "Person" >
監督:< span property = "name" > James Cameron </ span >
(生まれた< time property = "birthDate" datetime = "1954-08-16" >1954年8月16日</ time >)
</ div >
< span プロパティ= "ジャンル" >サイエンスフィクション</ span >
< a href = "../movies/avatar-theatrical-trailer.html" property = "予告編" >予告編</ a >
</ div >
JSON-LD
<script type = "application / ld + json" >
{
"@context" : "http://schema.org/" 、
"@ type" : "映画" 、
"名前" : "アバター" 、
"監督" :
{
"@type" : "人" 、
"名前" : "ジェームズキャメロン" 、
"birthDate" : "
1954-08-16 " }、
"ジャンル" : "サイエンスフィクション" 、
"予告編" : "../movies/avatar-theatrical-trailer.html "
}
</script>Data Vocubruary
≫リッチスニペットのための構造化データには schema.org と data-vocabulary.org のどちらを使うべきか?
Schema.orgのマークアップ
Schema.orgの単位としては以下の通りです。
- itemscope: マイクロデータの範囲を示すタグ
- itemtype:マイクロデータのタイプを示すタグ。値はURLになる
- itemprop: ものの詳細を示すタグ
例えば、映画の紹介サイトがあったとして、
- 映画名
- 監督名、監督名の生年月日
- 映画のジャンル
- 予告動画のURL
を構造化マークアップした際は、以下のようになります。
<div itemscope itemtype = "http://schema.org/Movie">
<h1 itemprop = "name">アバター</h1>
<div itemprop = "director" itemscope itemtype = "http://schema.org/Person" >
監督:<span itemprop = "name">ジェームズキャメロン</span>(1954年8月16日生まれ<span itemprop = "birthDate" </span>)
</div>
<span itemprop = "ジャンル">サイエンスフィクション</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">予告編</a>
</div>itemtypeは以下のようなものがあります。
- ブログ http://schema.org/Blog
- レシピ http://schema.org/Recipe
- 評価 http://schema.org/AggregateRating
- ニュース http://schema.org/NewsArticle
- レポート http://schema.org/Report
より詳しいitemtypeについては、公式ページに載っているので確認してみてください。
ブログの構造化マークアップ
ブログで使いそうな構造化マークアップについて、まとめておきます。
- パンくずリスト
- 記事一覧ページ
パンくずリストのサンプル
以下のサイトから引用します。
≫ブログで使えるschema.orgの構造化データマークアップまとめ
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="#" itemscope itemtype="http://schema.org/Thing" itemprop="item" >
<span itemprop="name">サイト名</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="#" itemscope itemtype="http://schema.org/Thing" itemprop="item" >
<span itemprop="name">カテゴリー名</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="#" itemscope itemtype="http://schema.org/Thing" itemprop="item" >
<span itemprop="name">記事タイトル</span>
</a>
<meta itemprop="position" content="3" />
</li>
</ul>記事一覧ページ
以下のサイトから引用します。
≫ブログで使えるschema.orgの構造化データマークアップまとめ
<article itemprop="blogPost" itemscope itemtype="http://schema.org/BlogPosting">
<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img src="画像URL" width="350" height="200" alt="" itemprop="thumbnailUrl"/>
<meta itemprop="url" content="画像URL">
<meta itemprop="width" content="350">
<meta itemprop="height" content="200">
</div>
<p itemprop="articleSection">カテゴリー名</p>
<time itemprop="datePublished" datetime="2016-10-04">
2016.10.04
</time>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<meta itemprop="url" content="ロゴ画像URL">
<meta itemprop="width" content="500">
<meta itemprop="height" content="243">
</div>
<meta itemprop="name" content="会社名・団体名">
<p itemprop="author">著者名</p>
</div>
<p itemprop="articleBody">記事の内容</p>
<a href="#" itemprop="url">続きを読む</a>
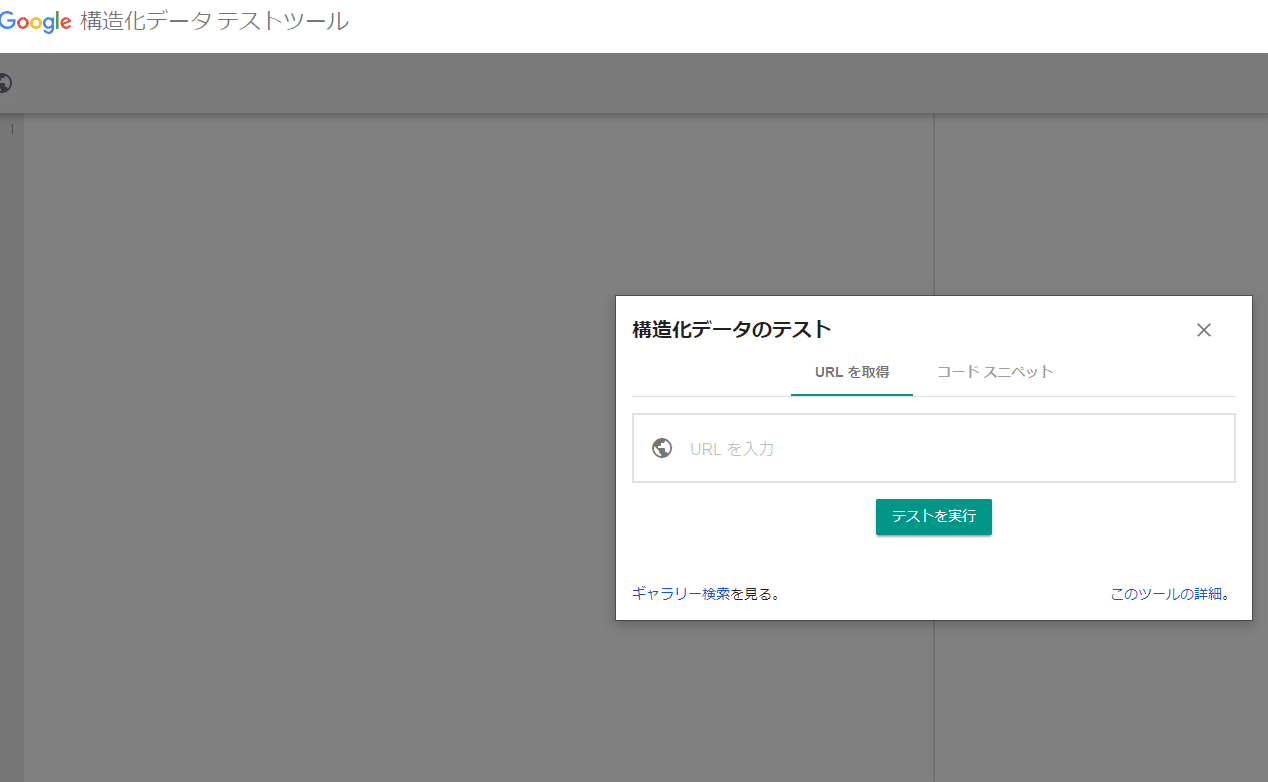
</article>構造化のチェックツール
Googleの構造化データテストツールを利用します。
使い方についてはこちらが詳しいです。
≫SEO強化のサポート役「構造化データマークアップ」って何? そのやり方は?
参考サイト
≫ブログで使えるschema.orgの構造化データマークアップまとめ