プログラミング求人を探すならクラウドソーシングはおすすめ?
週1からできるフリーランス向け副業紹介サービス。
【第2位】レバテックフリーランス(公式:https://freelance.levtech.jp/)
業界最高水準の案件数!週2~OKの非公開求人多数あり!
【第3位】クラウドテック(公式:https://crowdtech.jp/)
平均単価85万円!週3日から可能・リモート案件も豊富なエンジニア特化エージェントなら!
【第4位】テクフリ(公式:https://freelance.techcareer.jp/)
平均66.8万の高単価。サイバーエージェントやCygamesなど有名企業の案件も多数取り扱っているエージェントなら
【第5位】クラウディア(公式:https://www.craudia.com/)
手数料は相場より低めの3%〜15%。コストを抑えて副業したい人におすすめ!
プログラミングを生業とするエンジニアであれば、「自分のスキルを活かして副業したい」と考えたことが一度はあるでしょう。 そんなエンジニアの皆さんもいざ副業するとなると、どんなWebサービスを利用すればいいか迷ってしまいますよね。 パッと思いつくのはクラウドソーシングかエージェントでしょう。

そんな人も多いでしょうが、自分に向いているのが、どんなサービスなのかわからず時間だけが過ぎていくのは非常にもったいないです。
今回の記事では、そんなプログラミングスキルを活かした副業のニーズにお答えするために、各Webサービスがどんな人に向いていて、どうすれば案件を獲得できるのかについて触れていきます。
本題に入る前に……「サービスの説明はいらないから、さっそく案件を確認してみたい」という人もいるかもしれないので、先に本記事で紹介するサービスの案件の特徴をまとめました。
| 公式サイト | 週1案件 | 週2~3案件 | リモート案件 | |
| ITプロパートナーズ | https://itpropartners.com/ | ◯ | ◎ | ◎ |
| レバテックフリーランス | https://creator.levtech.jp/ | △ | ◎ | ◎ |
| クラウドテック | https://crowdtech.jp/ | ◯ | ◎ | ◯ |
| テクフリ | https://freelance.techcareer.jp/ | ◯ | ◎ | ◯ |
| クラウディア | https://www.craudia.com/ | △ | △ | ◯ |

- 週1
- フルリモート
- 高待遇
他にも週1、週2のような人気案件は、非公開求人として保有している可能性があります。
まずは登録して非公開求人を見てみましょう。
目次 (PRも含まれます)
プログラミングで副業するには

- エージェントを利用する
- クラウドソーシングで案件を受注

エージェント
プログラミングで副業案件の獲得を目指すならエージェントを利用することが一番の近道です。 しかしどこかハードルの高さを感じて、利用するのをためらってしまう人もいるでしょう。


公開されているもの以外にも、エージェントの保有する案件は無数にあります。 最低でも2〜3年ほどの経験が欲しいところですが、1年以上の経験があれば、あなたに合う案件を紹介してもらえる可能性があるので、まずはエージェントに登録してみましょう。

クラウドソーシング
プログラミング案件を獲得するうえで、クラウドソーシングも良い選択肢です。 ポートフォリオを作り込む必要がありますが、初学者や実務経験がない人でも案件獲得のチャンスがあるので、クライアントに提案してみる価値は充分にあります。
ただし、ポートフォリオから提出しないといけないことに加え、非常に競争率が高いです。 経験値を積みたいのであれば問題ありませんが、割に合わないケースも多いので注意が必要です。
プログラミングで副業したい人におすすめのサービス


- 非公開求人を含む多数の案件をチェックできる
- 似たような案件でも条件や報酬が違うことがある

ITプロパートナーズ
レバテックフリーランス
画像はレバテックフリーランス公式サイトより引用:https://freelance.levtech.jp/
| 案件数 | 42,906件 |
| 稼働日数 | 週4日〜 |
| 主な求人職種 | エンジニア |
| 公式サイト | https://freelance.levtech.jp/ |
※2022年10月23日時点 レバテックフリーランス公式サイトより算出(公式:https://freelance.levtech.jp)
レバテックフリーランスは、レバテック株式会社が運営しているフリーランスエンジニア向けのエージェントです。
案件の数も豊富で、無料登録すると見られる非公開案件の中には魅力的な穴場案件が数多く眠っています。
レバテックフリーランスの大きな魅力は、以下の3つです。
- 業界最高水準の案件単価
- キャリアコンサルタントの質が高い
- 案件数が多い
①業界最高水準の案件単価
レバテックフリーランスでは、業界最高水準の高単価案件を多数取り扱っています。

※2023年5月2日時点。公式サイトより引用:https://freelance.levtech.jp/
②キャリアコンサルタントの質が高い
レバレジーズ株式会社のノウハウが共有されているので、エンジニア業界に精通したエージェントがサポートしてくれます。
また、誰がどの案件をサポートしたかも一目瞭然なので、安心して相談することができます。
③求人数が多い
2022年10月7日現在の求人数では、エンジニアの案件が比較的多めになっています。
| エンジニア | 31,323件 |
| インフラエンジニア | 6,779件 |
| プロジェクトマネージャー | 2,753件 |
| PMO | 1,965件 |
| ネットワークエンジニア | 1,579件 |
| フロントエンドエンジニア | 1,578件 |

注意:レバテックフリーランスでは経験者向けの週4日以上稼働案件を多く取り扱っており、週3日以下稼働の副業可能な案件については高いスキルと実務経験が必須です。エンジニア未経験の方や現在会社員の方への副業は紹介できませんのでご注意ください。
クラウドテック
公式ページ:https://crowdtech.jp/

| 運営会社 | 株式会社クラウドワークス |
| 公開求人数 | 831件 |
| 平均単価 | – |
| マージン率 | 非公開 |
| 対応地域 | 全国 |
| 働き方 | リモート案件多数 |
公式ページ:https://crowdtech.jp/
※2022年9月26日時点・公式ページより引用/算出
クラウドテックの主な特徴としては、以下の3つがあります。
- リモート求人が多い
- エンジニア、デザイナー、マーケターの求人数が多い
- クラウドワークス社が運営しているからこその保険制度
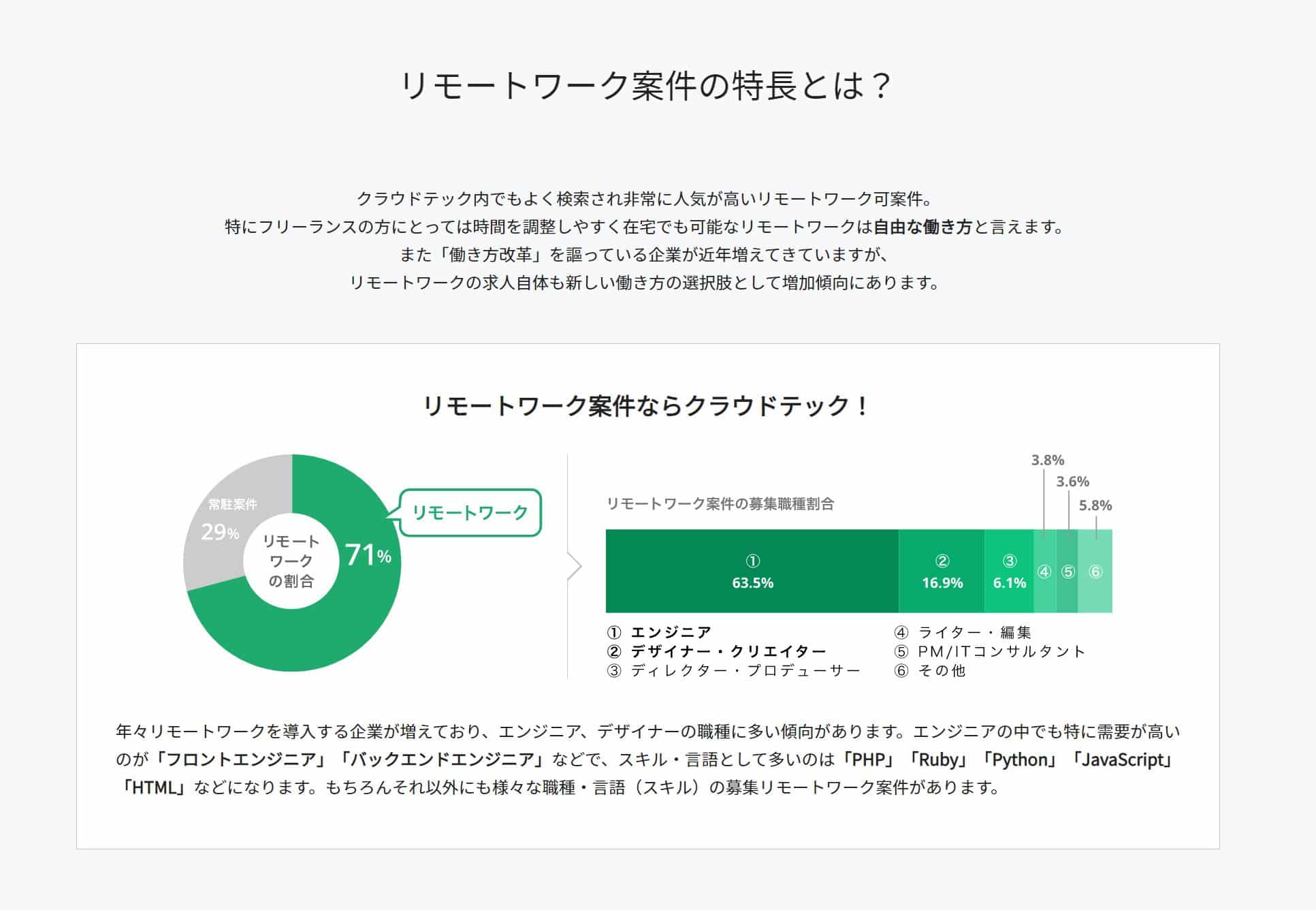
リモート求人が多い
公式ページ:https://crowdtech.jp/
クラウドテックのリモート案件数は、他の10以上のエージェントと比較してもトップクラスの案件数です。
※フリーランスエージェントで得られる案件は、実は常駐の案件であることがほとんどです。一部リモートなどの案件はありますが、フルリモートの案件の割合はかなり少ないため、リモート案件に強みのあるクラウドテックはかなり魅力的です。
また、クラウドテックのサイト上で公開されている求人は831件(2022年9月26日時点)ですが、公開案件とは別に多数の非公開求人を保有しています。

エンジニア、デザイナー、マーケターの求人数が多い
また、クラウドテックはエンジニア、デザイナー、マーケターの案件数で比較しても全てにおいて業界最多水準になっています。

エンジニアであれば、IT プロパートナーズやフューチャリズムなどのエージェントを併用することもおすすめです。
クラウドワークス社が運営しているからこその安心の福利厚生
クラウドテックは、会員登録をすることで100以上のサポートが無料になる「フリーランスライフサポート」にクラウドテック側の負担で加入することができます。
サポートの例としては、
- ベビーシッターサービス
- 家事代行サービス
- 健康診断をはじめとする各種健康サポートのサービス
など、会社員からフリーランスになるにあたって役立つサービスばかりです。

テクフリ
画像はテクフリ公式サイトより引用:https://freelance.techcareer.jp/

| 運営会社 | 株式会社アイデンティティ |
| 求人数 | 13,519件 |
| マージン率 | 10%〜 |
| 対応地域 | 主に東京(一部、神奈川・大阪なども有) |
公式ページ:https://freelance.techcareer.jp/
※2023年6月12日時点・公式サイトより引用/算出
テクフリは、個人では受注が難しい有名企業の高単価な案件の取扱実績があります。
運営元である株式会社アイデンティティは、複数のIT人材派遣事業をおこなっているため、IT・Web系企業とのパイプも太いです。
手厚いユーザーサポートも特徴で、下記のように細やかなサービスが受けられます。
- 独自の案件マッチングシステムでスキルとのマッチ度が高い案件を紹介
- 1人につき2人のスタッフがついて案件獲得をサポート
- 企業との面談前にはエージェントが面談対策をしてくれる

プログラミングで副業するにはクラウドソーシングも使える
僕も会社員時代、独学でクラウドソーシング案件を受託して、月5-10万の案件を受託していました。ほとんど趣味の範囲ですが。 以前、こんなツイートをしたのですが、意外と反応がよかったです。
昔クラウドソーシングやってて一番仕事を取りやすい方法が、「契約が始まる前に顧客が欲しがるものを作って、あとは納品するだけと状態」にまでアプリ作って提案する技だった。モノや実績、数値で提案するってのが経歴とか看板がない人の必勝法だと思う。
— DAI (@never_be_a_pm) March 23, 2019
具体的なクラウドソーシングを利用すべき対象者は以下です。
- たまに副業したい現役エンジニア
- 実務未経験だけど案件を獲得したい人
実務経験のない人がプログラミング案件を獲得しようと思ったら、誰かの紹介でもない限り、クラウドソーシングを利用するのが現実的でしょう。 クラウドソーシングであれば、ポートフォリオや提案次第でクライアントが仕事を振ってくれるからです。

今回オススメしたいクラウドソーシングが以下のサイトです。
| 運営会社 | 株式会社エムフロ |
| 仕事の種類 | デザイン/システム開発/サイト制作/ライティング/翻訳/事務 |
| おすすめな人 | 初心者・未経験者、副業をしたい人、フリーランス志望 |
| 手数料 | 3%〜15% |
| 公式URL | https://www.craudia.com/ |
クラウディアは、国内大手のクラウドソーシングサービスです。
会員数は現在100万人以上(2022年2月時点)。
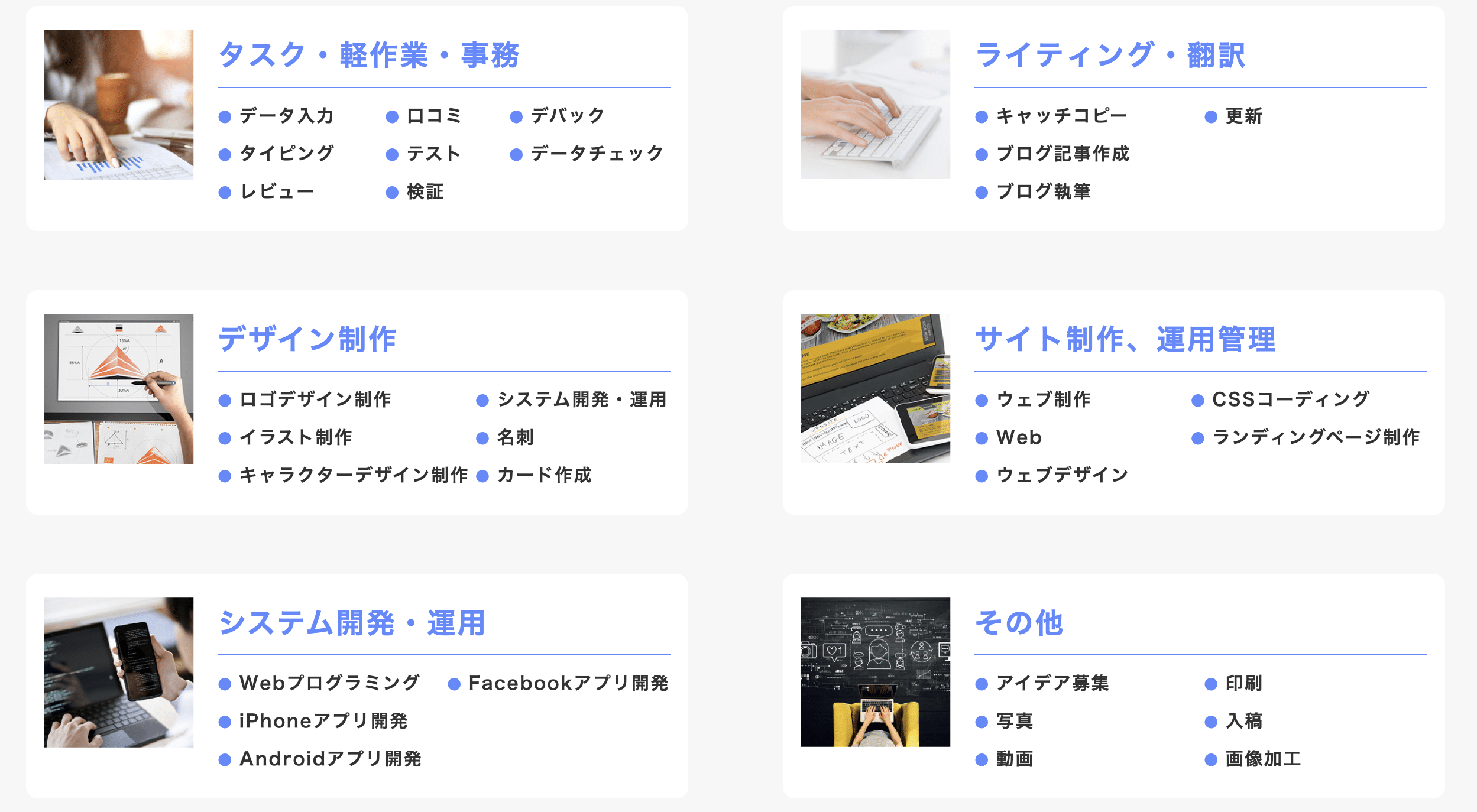
- デザイン
- プログラミング
- ライティング
- 翻訳
- 事務
- その他簡単なタスク
など、幅広いジャンルで多くの案件を取り扱っています。
クラウディアを利用するメリットとしては、
- 未経験でも案件を受注しやすい
- 様々なジャンルで案件を探せる
- 手数料が安い
- 仮払いシステムで報酬未払いの心配がない
- 作業をする前にクライアント(発注主)の評価が分かる
など様々ありますが、中でも注目すべきは手数料が安い点です。
大手のクラウドソーシングでは報酬に対して10%〜20%ほどの手数料が差し引かれますが、クラウディアでは3%〜15%と非常に安く設定されています。

一方でデメリットとしては、
- 単価の安いジャンルが一部ある
- 他のクラウドソーシングに比べて知名度が低め
などが挙げられますが、単価については実績を積めばより高い案件に挑戦できます。
知名度の低さは、ライバルが少なくて案件を取りやすいメリットでもあると解釈できるでしょう。
クラウディアは、以下のような方におすすめです。
- 未経験から実績を積みたい人
- 本業を持ちながら副業案件を受注したい人
- フリーランスとして働きたい人
クラウディアへ登録するには、
- クラウディアのHPを開く
- 会員登録(無料)をクリック
- メールアドレスを入力して仮登録を済ませる(SNSアカウントでも可)
以上の3ステップは1分ほどで完了です。

ただし現役のエンジニアであれば、たまにしか副業しない人以外は、エージェントを利用することをオススメします。 エージェントと比較すると、案件の質や単価が落ちるので、無理に営業する必要はないでしょう。
案件を紹介獲得するための5つのフェーズ
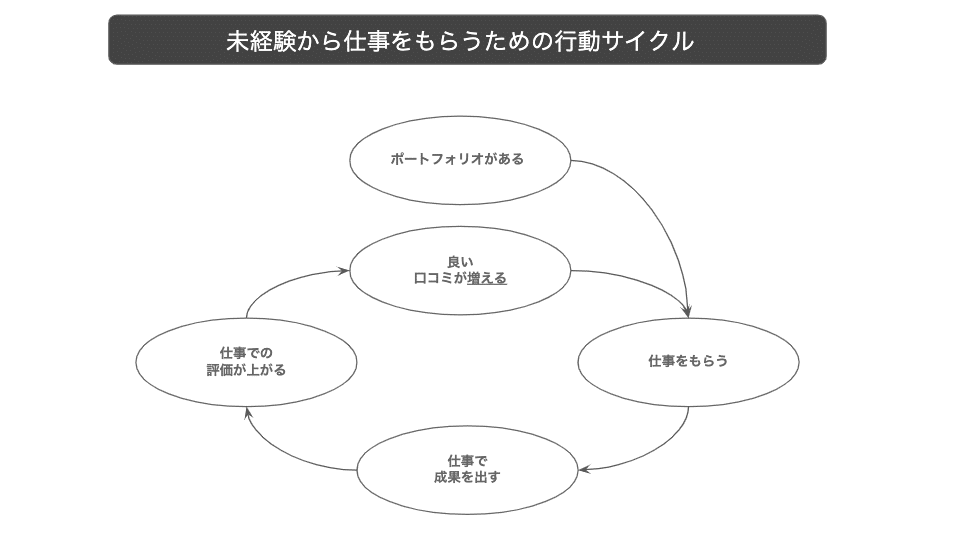
ということで、案件を獲得するためには5つのフェーズが必要です。
- ポートフォリオを作る
- 仕事をもらう
- 仕事で成果をだす
- 仕事での評価が上がる
- 良い口コミが増える
①ポートフォリオを作る
まず、クライアントが信頼してもらえるようなデモになるポートフォリオを作りましょう。 「未経験です!やる気があります!」では通用しないので、お客さんに納品できるレベルの成果物を作りましょう。
もしホームページ制作の案件を取りたければ、まずクライアントが欲しがるようなWebページを制作しましょう。 上級テクニックとして、この時のオリジナルサイトを、クラウドソーシングでの要件に合わせて作るのがオススメです。理由は3つ。
- 人が欲しがるものをUIに落とす力を身につけられる
- 顧客の要望に近いWebページ制作ができると、それだけで受注確率が上がる
②仕事をもらう
①で作ったポートフォリオを元に営業します。具体的にはこんな感じです。
- 「あなたが欲しいそれをもう作りました。こんな感じのものがあります。と提案する。」
だいたい、やり方で9割は未経験でも案件が取れます。なぜかというと、クライアントからしたら以下のようなメリットがあるからです。
- 納期がめちゃくちゃ早い
- ある程度の質が目で見える範囲で担保されている
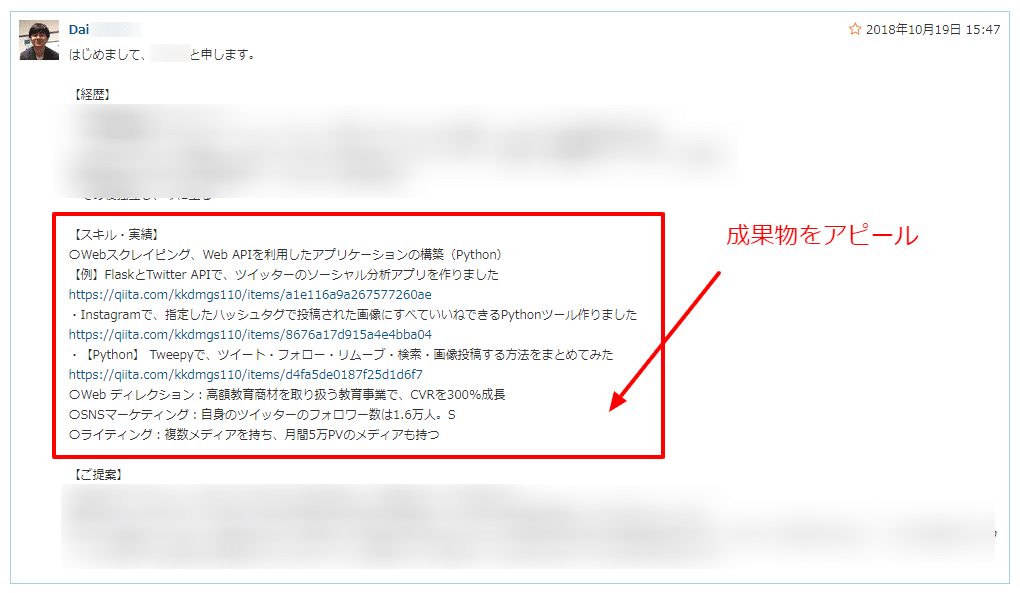
僕が実際に提案していた案件の文面はこのような感じです。 
- Web制作は、簡単な1枚のWebサイトを作るような案件で、初心者でも受注可能です。
- 1つ10~20万円程度のものが多いので、ガッツリ回せば初月で20万以上は狙えるかと思います。
- Web制作はWordPressを使って行うのですが、WordPressは技術力がそこまで高くなくても、5-10万円程度の案件を受注できるのが特徴です。
③仕事で成果を出す
しっかりと成果物を作って、納品します。 ここで注意が必要なのは、特に実績が少ないうちは、仕事での成果の出来によって次の案件がくるかどうか決まるので、しっかりとしたクオリティで納品しましょう。
④仕事が評価される
クライアントの望みどおりの仕事ができれば、仕事が評価されます。 エンジニアとしてクライアントワークの経験が少ない人も、クライアントから直接フィードバックをもらうという経験が得られます。 評価次第ではリピートで案件を貰える可能性もあるので、頑張っておいて損はありません。
⑤良い口コミが増える
クラウドソーシングでは評価制度があることが一般的ですが、良い仕事をすれば、クライアントが高評価をつけてくれます。 評価が溜まると、自身の看板が強化され、案件が獲得しやすくなります。 他のお客さんからも仕事をもらう際にも、有利に働くでしょう。
クラウドソーシングサイトのライバルを知ろう
クラウドソーシングサイトで仕事を受けるときは、基本的に以下の軸でライバルとの競争になります。
- 価格:どのくらい安く案件を発注をできるか
- 実績/肩書き:どれくらい相手を信頼できるか
基本的にゼロからスタートする場合、自分の手札としては以下のようになります。
- 価格:競合よりも圧倒的に安くする以外方法がない
- 実績/肩書:特になし
ただし、価格を安くするだけでは、案件を受諾することはほぼ不可能です。理由は、クライアントがあなたのことを信頼してくれないからです。 それはそうですよね。仮にあなたがクライアントだったとして、未経験で何が作れるかよくわからない実績のない駆け出しエンジニアに、案件を任せたいとは、思えないと思います。
ポイントは顧客が喜ぶポートフォリオ作りと営業スキル
基本的に上のフローで進めていけばいいんですが、プログラミングを独学しているとだいたい以下の壁にぶち上がります。
- ポートフォリオ作れない問題:そもそものプログラミングでつまづいて、Webサイトが作れない
- 営業力なさすぎ問題:顧客に提案する際に、どういったプロセスでやればいいのか分からない
ほとんどの駆け出しのエンジニアがここで諦めてしまいます。 しかし、ここを乗り越えないと先に進めません。

最後に
現在エンジニアとして働いている人が、プログラミングで副業するには、エージェントを利用することがオススメです。 実務経験が浅くても臆することはありません。 エージェント経由の案件は条件の良いものが多いので、お小遣い稼ぎにもピッタリです。
実務未経験者であれば、まずはポートフォリオをしっかりと作り、仕事をもらえるような営業力をつけましょう。 クラウドソーシングで案件を獲得するためには5つのフェーズが必要です。
- ポートフォリオを作る
- 仕事をもらう
- 仕事で成果をだす
- 仕事での評価が上がる
- 良い口コミが増える
迷っていても時間だけが過ぎていくので、まずはエージェントに登録・クラウドソーシングで案件に応募してはいかがでしょうか? 今回の記事で紹介したプログラミングで副業するのにオススメのサービス一覧です。
週1からできるフリーランス向け副業紹介サービス。
【第2位】レバテックフリーランス(公式:https://freelance.levtech.jp/)
業界最高水準の案件数!週2~OKの非公開求人多数あり!
【第3位】クラウドテック(公式:https://crowdtech.jp/)
平均単価85万円!週3日から可能・リモート案件も豊富なエンジニア特化エージェントなら!
【第4位】テクフリ(公式:https://freelance.techcareer.jp/)
平均66.8万の高単価。サイバーエージェントやCygamesなど有名企業の案件も多数取り扱っているエージェントなら
【第5位】クラウディア(公式:https://www.craudia.com/)
手数料は相場より低めの3%〜15%。コストを抑えて副業したい人におすすめ!