【考察】Pythonエンジニアの年収が高い理由とは【実際の求人を元に解説】
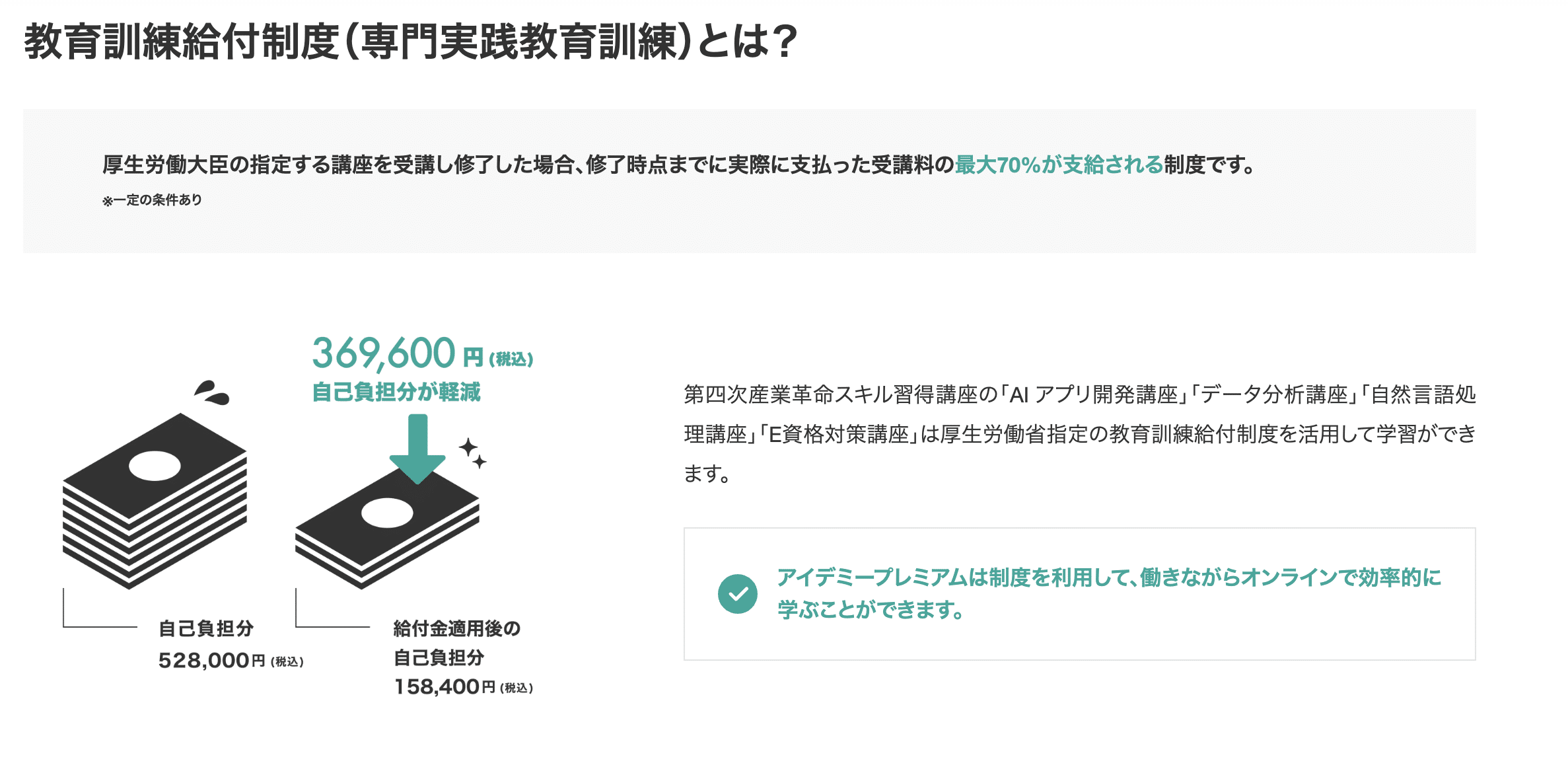
【第2位】キカガク:最大70%OFF!給付金をもらってAI人材を目指したい方向け
【第3位】Aidemy:Python特化型AI学習したい方向け
【第4位】PyQ:メンターなし、ブラウザのみで学習したい人向け
【第2位】レバテックキャリア:IT業界専門、現エンジニアで転職したい人向け!
【第3位】ワークポート:未経験からIT業界へ転職をしたい人向け!
【第4位】doda:たくさん求人を見つつ、キャリアコンサルタントの質にこだわりたいという人向け!

この記事にたどり着いた方は、
「Pythonエンジニアって稼げるっていうけど本当かな?」
「転職も考えつつ、Python学び始めようかなあ…」
という気持ちなのではないでしょうか?

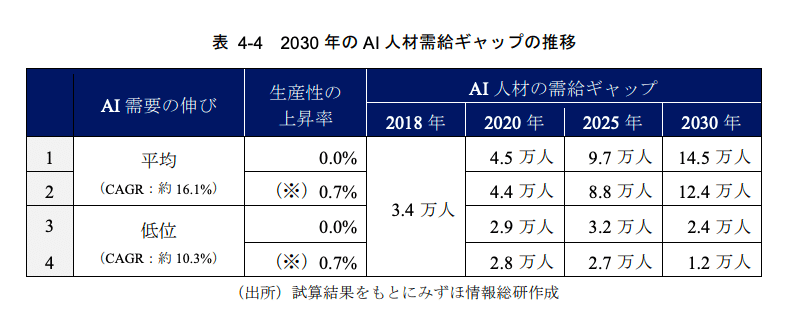
2015年からAIブームが起こり、2023年現在、Pythonエンジニアの需要は大きくなってきています。
とはいえ、Pythonエンジニアの年収には幅があり、年収1,200万稼いでいるエンジニアもいます。
今回は、そんなPythonエンジニアについて、
- 年収に幅がある理由
- 職種別やスキル別に見た年収
- 稼げるPythonエンジニアになる方法
- 未経験からでもPythonエンジニアを目指す方法
- Pythonエンジニアのキャリア
などを徹底解説していきます!

目次 (PRも含まれます)
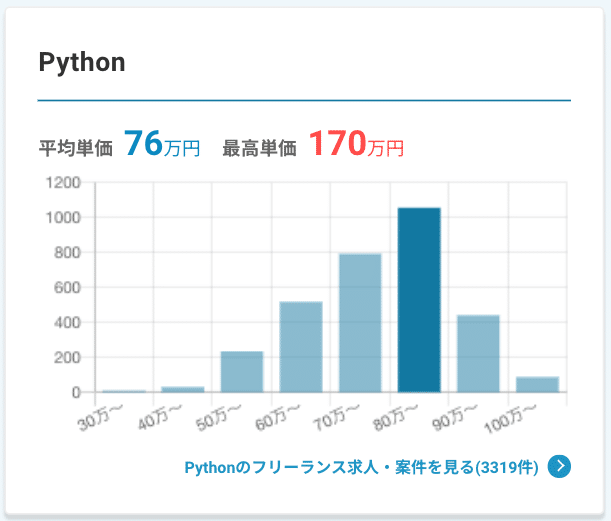
Pythonエンジニアの年収はどれくらい?
Pythonエンジニアの平均年収

求人検索サービス『スタンバイ』の調査によると、Pythonの平均年収は、言語別でみると2位で601万となっています。
引用:求人検索サービス『スタンバイ』の調査(2017)
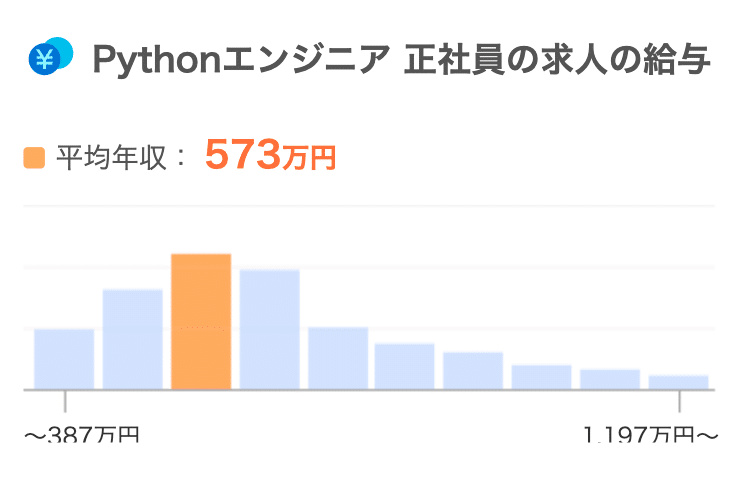
また、求人BOXでは、Pythonエンジニアの平均年収は573万でした。
引用:求人ボックス(2023年4月30日確認時点)
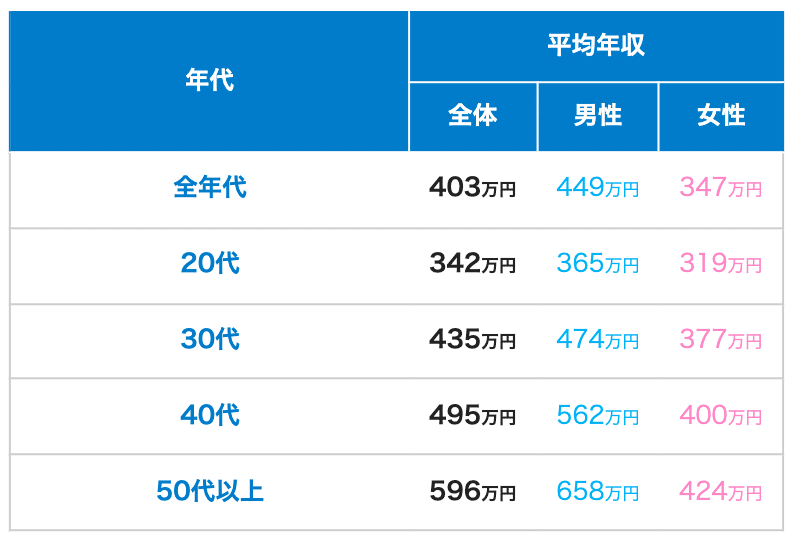
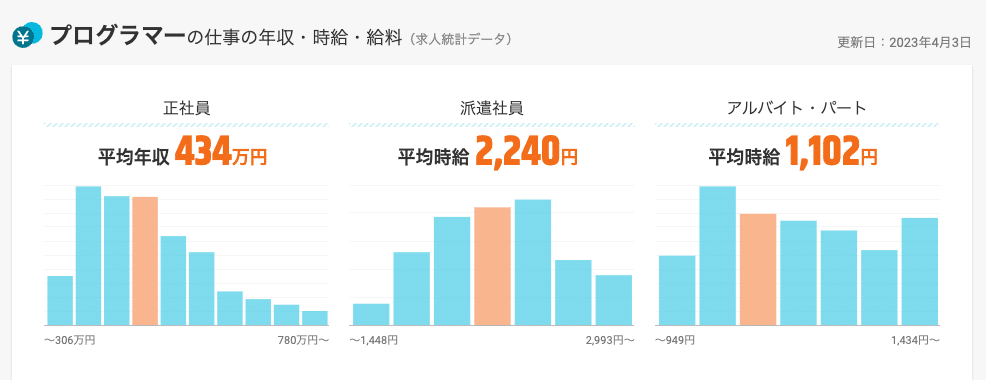
2022年にdodaが出した平均年収の統計が以下だったので、Pythonエンジニアが他の職業と比べても稼ぎやすいことがわかります。
引用:doda(2022年12月19日時点)
Pythonエンジニアの年収はなぜ高いか?

そう言えるのは、次のような理由があります。
- 機械学習のプロジェクトは、もともとスキルのあるベテランエンジニアがAIスキルを学んで参画することが多い
- こうしたプロジェクトにアサインされるベテランエンジニアは元々年収が高い
- よって、Pythonエンジニアの年収=ベテランエンジニアの年収相場になる

Pythonエンジニアの雇用形態別年収
ここでは、Pythonエンジニアの年収を、
- 正社員
- フリーランス
- 副業
別に見ていきます。
正社員
IT求人を多く取り扱っているワークポートの求人を見ると、以下のような感じでした。
転職・求人情報なら転職エージェント 【ワークポート】
[{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.workport.co.jp",
"logo": "https://www.workport.co.jp/cmn4/svg/logo.svg"
},{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "WORKPORT",
"url": "https://www.workport.co.jp"
}]
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 400;
src: local("Noto Sans CJK JP Regular"),
url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 500;
src: local("Noto Sans CJK JP Medium"),
url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: bold;
src: local("Noto Sans CJK JP Bold"),
url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype");
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype');
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype");
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype");
}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin: 0;
padding: 0;
outline: 0;
}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section {
display: block;
}
h1,h2,h3,h4,h5,h6,caption,address,th {
font-weight: normal;
margin: 0;
padding: 0;
font-size: 100%;
}
ul,ol,li,dl,dt,dd {
list-style: none;
}
img,iframe {
vertical-align: middle;
border: 0;
}
img {
line-height: 0;
font-size: 0;
-webkit-backface-visibility: hidden;
}
table {
border-collapse: collapse;
}
th {
font-weight: normal;
text-align: left;
}
button,fieldset,form,input,label,legend,select,textarea {
font-style: inherit;
font-weight: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
}
select {
padding: 2px;
}
select::-ms-expand {
display: none;
}
input,select {
font-size: 100%;
vertical-align: middle;
}
input[type="text"],input[type="password"],textarea,select {
outline: none;
}
textarea {
font-size: 100%;
}
input {
vertical-align: middle;
}
input[type="text"] ,
input[type="password"] ,
input[type="email"] ,
input[type="tel"] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
textarea {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
outline: none;
background: transparent;
border-radius: 0;
box-sizing: border-box;
transition: opacity .2s ease-out,all .2s ease-out;
}
input[type="radio"],
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label {
background: transparent;
}
select::-ms-expand {
display: none;
}
::-webkit-input-placeholder {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:placeholder-shown {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:-moz-placeholder {
color: #75787e; opacity: 1;
}
::-moz-placeholder {
color: #75787e; opacity: 1;
}
:-ms-input-placeholder {
color: #75787e;
}
label {
padding: 0;
}
hr {
display: none;
}
a {
transition: opacity .4s ease-out,all .4s ease-out;
}
a,a:link {
color: #000;
text-decoration: none;
word-break: break-all;
}
a:visited {
color: #000;
}
@media (min-width: 896px) {
a:hover,a:active {
color: #000;
text-decoration: none;
}
}
*:focus {
outline: none;
}
.c_fix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
font-size: .01em;
height: 0;
overflow: hidden;
}
.c_fix {
min-height: 1px;
}
html {
height: 100%;
}
body {
font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif;
line-height: 2;
font-size: 14px;
font-weight: 400;
text-align: left;
min-width: 1240px;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
background: #fff;
color: #000;
border-bottom: none;
padding-top: 112px;
}
.f-Ryumin {
font-family: "Ryumin Pro", serif;
font-weight: 500;
}
.f-Roboto {
font-family: "Roboto",sans-serif;
font-weight: 500;
}
.f-A1gothic {
font-family: "A1 Gothic",sans-serif;
font-weight: 500;
}
.f_tnr {
font-family:"Times New Roman", serif;
font-weight: 500;
}
.c-wrap {
width: 1000px;
margin: 0 auto;
box-sizing: border-box;
}
.c-wrap.ver2 {
width: 900px;
}
.c-wrap.ver3 {
width: 960px;
}
.c-pc {
display: block;
}
.c-pc-in {
display: inline;
}
.c-sp {
display: none;
}
.c-sp-in {
display: none;
}
.b_btn {
text-align: center;
background: #fff;
border-radius: 4px;
position: relative;
max-width: 320px;
margin: 0 auto;
font-weight: 500;
}
.b_btn a {
border-radius: 4px;
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
height: 60px;
color: #ffffff;
font-size: 16px;
text-decoration: none;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.b_btn.is-or a {
background: #f86608;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
position: relative;
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
content: "無料";
position: absolute;
top: 50%;
right: 0;
z-index: 9;
background: #ffffff;
height: 24px;
width: 50px;
text-align: center;
line-height: 24px;
color: #f86608;
font-size: 16px;
margin: -12px 0 0 0;
border-radius: 3px;
}
.b_btn.or2 a {
background: #f86608;
}
/*黒*/
.b_btn.blk {
background: transparent;
}
.b_btn.blk a {
background: transparent;
color: #000;
border: 1px solid #000;
}
.b_btn.blk2 {
background: #fff;
}
.b_btn.blk2 a {
background: #fff;
color: #000;
border: 1px solid #000;
}
/*白*/
.b_btn.wh {
background: transparent;
}
.b_btn.wh a {
background: transparent;
color: #fff;
border: 1px solid #fff;
}
/*白2*/
.b_btn.wh2 {
background: #fff;
}
.b_btn.wh2 a {
background: #fff;
color: #26a24c;
border: 1px solid #fff;
}
/*緑*/
.b_btn.is-gln a {
background: #26a24c;
}
@media (min-width: 896px) {
.b_btn a:hover {
opacity: 0.7;
}
.b_btn.blk a:hover,
.b_btn.blk2 a:hover {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.blk a.is-on {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.wh a:hover {
opacity: 1;
background: #fff;
color: #26a24c;
}
.b_btn.wh2 a:hover {
opacity: 1;
background: #26a24c;
color: #fff;
}
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
background: #fff;
/* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */
border-bottom: 1px solid #e1e6ea;
}
.header {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 10px 0;
}
.head_logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head-logo {
line-height: 1;
width: 152px;
position: relative;
}
.head-logo a {
display: block;
}
.head-logo .is-20th {
position: absolute;
top: 50%;
right: -115px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
/*
.head-logo:after {
content: "";
position: absolute;
top: 50%;
right: -120px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
.head-logo.y19:after {
background: url(/cmn4/svg/logo_19year.svg) no-repeat center center;
background-size: 100% auto;
}
.head-logo.y20:after {
background: url(/cmn4/svg/logo_20year.svg) no-repeat center center;
background-size: 100% auto;
}
*/
.head-txt {
font-size: 11px;
line-height: 1;
font-weight: bold;
padding-left: 120px;
}
.headLnk_wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headLnk_lst {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-right: 20px;
}
.headLnk_lst li {
font-size: 13px;
line-height: 1.4;
font-weight: 500;
margin-right: 20px;
}
.headLnk_lst li:last-child {
margin-right: 0;
}
.headLnk_lst li a span {
padding-left: 24px;
position: relative;
}
.headLnk_lst li.is-mbr {
position: relative;
}
.headLnk_lst li.is-mbr a {
display: block;
cursor: pointer;
}
.headLnk_lst li.is-mbr a span {
padding-left: 25px;
}
.headLnk_lst li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/hd_recruit.png) no-repeat center;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 17px;
background: url(/cmn4/img/hd_login.png) no-repeat center;
}
.headLg_wrap {
display: none;
position: absolute;
top: 33px;
left: -45px;
width: -webkit-calc(100% + 90px);
width: calc(100% + 90px);
background: #fff;
border: 1px solid #e1e6ea;
z-index: 99999999;
}
.headLg_wrap.on {
display: block;
}
.headLg-lnk {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst.ver2 {
margin-right: 15px;
}
.headLnk_lst.ver2 li {
font-size: 10px;
line-height: 1;
margin-right: 13px;
}
.headLnk_lst.ver2 li:last-child {
margin-right: 0;
}
.headLnk_lst.ver2 li a span {
display: inline-block;
padding: 26px 0 0;
position: relative;
}
.headLnk_lst.ver2 li a span:before {
left: 0;
right: 0;
top: 0;
transform: none;
margin: auto;
width: 20px;
height: 20px;
}
.headLnk_lst li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-service a span:before {
background: url(/cmn4/svg/icn_my_service.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-message a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-template a span:before {
background: url(/cmn4/svg/icn_my_txt.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?5) no-repeat center;
background-size: auto 100%;
}
.headLnk_e {
border-left: 1px solid #e1e6ea;
padding: 0 10px 0 10px;
font-size: 12px;
line-height: 1.6;
}
.headLnk_btn {
width: 200px;
}
.headLnk_btn a {
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
background: #f86608;
color: #fff;
font-size: 13px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_wrap {
border-top: 1px solid #e1e6ea;
}
.headNav_lst {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headNav_lst > li {
width: 20%;
text-align: center;
position: relative;
}
.headNav_lst > li:before,
.headNav_lst > li:after {
display: block;
width: 1px;
height: 20px;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: #e1e6ea;
}
.headNav_lst > li:before {
content: '';
}
.headNav_lst > li:last-child:after {
content: '';
left: auto;
right: 0;
}
.headNav_lst > li a {
display: block;
font-size: 15px;
line-height: 1;
font-weight: bold;
padding: 17px 0 18px;
position: relative;
}
.headNav_lst > li > a {
cursor: pointer;
}
.headNav_inner {
display: none;
position: absolute;
top: 51px;
/*left: -30px;*/
left: 0;
width: 100%;
}
.headNav_inner.ver2 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 170px);
width: calc(100% + 170px);
}
.headNav_inner.ver3 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 100px);
width: calc(100% + 100px);
}
.headNav_inner .h_lnk{
background: #fff;
border: 1px solid #e1e6ea;
border-top: none;
border-bottom: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 13px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headNav_inner li a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 55px;
height: 55px;
background: #fff;
}
.sp_menu_btn .link {
width: 20px;
height: 2px;
position: relative;
}
.sp_menu_btn .link span {
display: block;
height: 0;
overflow: hidden;
padding: 2px 0 0 0;
background: #000;
}
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
content: "";
display: block;
position: absolute;
width: 20px;
height: 2px;
background: #000;
left: 0;
z-index: 10;
}
.sp_menu_btn .link:before {
top: -6px;
transition: all .4s;
}
.sp_menu_btn .link:after {
bottom: -6px;
transition: all .4s;
}
.sp_menu_btn.on .link span {
background: transparent;
}
.sp_menu_btn.on .link:before {
top: 0;
transform: rotate(-135deg);
}
.sp_menu_btn.on .link:after {
transform: rotate(135deg);
bottom: 0;
}
@media (min-width: 896px) {
.headNav_lst > li > a:before {
content: '';
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #26a24c;
transition: all .3s;
transform: scale(0, 1);
transform-origin: center top;
}
.headNav_lst > li.on > a {
font-size: 15px;
color: #26a24c;
}
.headNav_lst > li.on > a:before,
.headNav_lst > li > a:hover:before {
transform: scale(1, 1);
}
.headNav_lst > li a:hover {
color: #26a24c;
text-decoration: none;
}
.headNav_inner li a:hover:before {
right: 5px;
}
.headLnk_btn a:hover {
opacity: .7;
}
.headLnk_btn.myp a {
font-size: 11px;
}
.headLnk_lst li a:hover {
color: #26a24c;
text-decoration: none;
}
.headLnk_lst li.is-ec a:hover span:before {
background: url(/cmn4/img/hd_recruit_on.png) no-repeat center;
}
.headLnk_lst li.is-mbr a:hover span:before {
background: url(/cmn4/img/hd_login_on.png) no-repeat center;
}
.headLnk_lst li.is-mypage a:hover span:before {
background: url(/cmn4/svg/icn_mypage_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a:hover span:before {
background: url(/cmn4/svg/icn_favorite_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a:hover span:before {
background: url(/cmn4/svg/icn_history_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a:hover span:before {
background: url(/cmn4/svg/icn_documents_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a:hover span:before {
background: url(/cmn4/svg/icn_management_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a:hover span:before {
background: url(/cmn4/svg/icn_my_mail_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a:hover span:before {
background: url(/cmn4/svg/icn_cubic_grn.svg?2) no-repeat center;
background-size: 100% auto;
}
.headLnk_e a:hover {
color: #26a24c;
text-decoration: none;
}
.headLg-lnk a:hover:before {
right: 5px;
}
.sp_menu_btn {
width: 16px;
height: 20px;
border-left: 1px solid #e1e6ea;
padding-left: 20px;
margin-left: 20px;
cursor: pointer;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn .link span,
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
width: 16px;
background: #26a24c;
}
.sp_menu_btn:hover {
opacity: .7;
}
header.anima {
position: fixed;
animation: DownAnime 0.5s forwards;
}
header {
position: absolute;
}
header.is-active {
animation: UpAnime 0.5s forwards;
margin-top: -111px;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-111px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-111px);
}
}
}
@media only screen and (max-width: 896px) {
body {
font-size: 13px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
padding-top: 55px;
}
.c-wrap,
.c-wrap.ver2,
.c-wrap.ver3 {
width: 100%;
}
.c-pc {
display: none;
}
.c-pc-in {
display: none;
}
.c-sp {
display: block;
}
.c-sp-in {
display: inline;
}
.b_btn {
border-radius: 2px;
max-width: 100%;
}
.b_btn a {
border-radius: 2px;
height: 50px;
font-size: 16px;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
height: 26px;
width: 56px;
line-height: 26px;
font-size: 16px;
margin: -13px 0 0 0;
}
.b_btn.or2 a {
height: 40px;
font-size: 14px;
}
.b_btn.blk a {
height: 40px;
font-size: 14px;
}
.b_btn.blk2 a {
height: 40px;
font-size: 14px;
}
header {
/* border-bottom: none; */
}
/*header.on {
box-shadow: 0 0 4px rgb(0 0 0 / 20%);
}*/
header.on_lg {
transition: none;
background: #fff !important;
}
.header {
height: 55px;
padding: 0;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head_logo {
width: 115px;
padding-left: 20px;
}
.head-logo img {
width: 115px;
height: auto;
}
.head-logo .is-20th {
right: -80px;
width: 70px;
height: 20px;
margin: -10px 0 0 0;
}
.head-logo .is-20th img {
width: 100%;
height: auto;
}
/*
.head-logo:after {
right: -80px;
width: 70px;
height: 20px;
margin: -12px 0 0 0;
}
*/
.headLnk_lst {
margin-right: 0;
}
.headLnk_lst li {
font-size: 12px;
margin-right: 0;
}
.headLnk_lst li a {
display: block;
width: 48px;
height: 40px;
}
.headLnk_lst li a span {
display: block;
padding: 24px 0 0;
}
.headLnk_lst li.is-mbr a span {
padding-left: 0;
}
.headLnk_lst li a span:before {
left: 0;
right: 0;
margin: auto;
top: 6px;
transform: none;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/sp/hd_recruit.png) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 15px;
background: url(/cmn4/img/sp/hd_login.png) no-repeat center;
background-size: 100% auto;
}
.headLg_wrap {
position: fixed;
top: 55px;
left: 0;
width: -webkit-calc(100%);
width: calc(100%);
border-bottom: 0;
}
.headLg_wrap.on {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.headLg-lnk {
width: 50%;
}
.headLg-lnk a {
display: block;
position: relative;
width: 100% !important;
height: 100% !important;
box-sizing: border-box;
border-right: 1px solid #e1e6ea;
}
.headLg-lnk:last-child a {
border-right: 0;
}
.head_bg.on {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999998;
background: #000;
opacity: 0.6;
}
.headLnk_lst.ver2 {
padding: 0 5px;
margin: 0;
border-top: 1px solid #e1e6ea;
width: 100%;
box-sizing: border-box;
}
.headLnk_lst.ver2 li {
margin-right: 0;
width: 17%;
text-align: center;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.headLnk_lst.ver2 li.is-scout {
width: 14%;
}
.headLnk_lst.ver2 li.is-mypage ,
.headLnk_lst.ver2 li.is-documents ,
.headLnk_lst.ver2 li.is-cubic {
width: 18%;
}
.headLnk_lst.ver2 li a {
width: 100%;
height: 55px;
}
.headLnk_lst.ver2 li a span {
padding: 35px 0 0 0;
}
.headLnk_lst.ver2 li.is-cubic a span {
padding: 29px 0 0 0;
}
.headLnk_lst.ver2 li a span:before {
top: 8px;
width: 18px;
height: 18px;
}
.headNav_wrap {
display: none;
position: fixed;
top: 55px;
right: 0;
overflow-y: auto;
padding: 0 10px 25px;
width: 100%;
box-sizing: border-box;
height: -webkit-calc(100vh - 55px);
height: calc(100vh - 55px);
background: #FFF;
z-index: 9999;
border-top: none;
}
.headNav_lst {
display: block;
}
.headLnk_btn {
width: 100%;
}
.headLnk_btn a {
width: 100%;
background: #f86608;
color: #fff;
font-size: 12px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_lst > li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
border-left: 1px solid #e1e6ea;
border-right: 1px solid #e1e6ea;
}
.headNav_lst > li:first-child {
border-top: 1px solid #e1e6ea;
}
.headNav_lst > li:before,
.headNav_lst > li:last-child:after {
content: none;
}
.headNav_lst > li > a {
font-size: 14px;
padding: 16px 15px;
background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px;
background-size: auto 10px;
}
.headNav_lst > li:nth-child(4) {
margin-top: 25px;
border-top: 1px solid #e1e6ea;
}
.headNav_lst.ver2 {
margin-bottom: 25px;
}
.headNav_lst.ver2 > li:nth-child(4) {
margin-top: 0;
border-top: none;
}
.headNav_lst.ver2 li a span {
display: inline-block;
position: relative;
padding: 0 0 0 30px;
}
.headNav_lst.ver2 li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 20px;
height: 20px;
}
.headNav_lst.ver2 li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center;
background-size: 100% auto;
}
.headNav_inner {
display: block;
position: relative;
top: auto;
left: auto;
width: 100%
}
.headNav_inner.ver2 {
left: auto;
width: 100%;
}
.headNav_inner.ver3 {
left: auto;
width: 100%;
}
.headNav_inner .h_lnk{
border: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border: none;
border-top: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 14px;
line-height: 1.4;
padding: 16px 25px 16px 15px;
background: #f4f6f7;
padding-left: -webkit-calc(15px + 1em);
padding-left: calc(15px + 1em);
}
.headNav_inner li a:before {
width: 4px;
height: 8px;
right: 15px;
background: url(/cmn4/svg/arw2_r.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_btn {
padding-top: 25px;
}
.headNav_btn li {
margin-bottom: 20px;
}
.headNav_btn li:last-child {
margin-bottom: 0;
}
.headNav_lst > li.headerjs > a {
background: #fff;
}
.headerjs > a:before,
.headerjs > a:after {
position: absolute;
content: "";
display: block;
transition: all 0.4s;
background: #e1e6ea;
right: 10px;
top: 50%;
width: 10px;
height: 2px;
border-radius: 4px;
transform: translate(-50%, -50%);
}
.headerjs > a:before {
transform: translate(-50%, -50%) rotate(90deg);
}
.headerjs.tgl > a:before {
transform: translate(-50%, -50%) rotate(0deg);
}
.headNavLogin_wrap {
margin: 0 -10px 15px -10px;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
-webkit-justify-content: space-between;
justify-content: space-between;
background: #f4f6f7;
padding: 10px 25px;
}
.headNavLogin-name {
line-height: 1.7;
font-size: 12px;
}
.headNavLogin-name span {
font-size: 15px;
font-weight: bold;
padding: 0 5px 0 0;
}
.headNavLogin-out a {
font-size: 10px;
font-weight: bold;
}
}
@media only screen and (max-width: 374px) {
.b_btn a {
font-size: 14px;
}
.b_btn.or a span:before {
font-size: 14px;
}
.b_btn.or2 a {
font-size: 13px;
}
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職相談サービスお申し込み
求人を探す
転職相談サービス
転職相談サービスの内容と流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ®紹介
eコンシェル
転職エージェントとは
転職お役立ち情報
転職セミナー情報
【企業別】採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
転職&お仕事コラム
しごと図鑑【動画】
会社情報
面談拠点一覧(アクセス)
会社概要
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
TOP
求人検索
求人検索結果一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職相談するなら転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人検索結果一覧"
}]
}想定給与 給与500万円~800万円 業務内容 #ERROR! 基本スキル ml>
転職・求人情報なら転職エージェント 【ワークポート】
[{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.workport.co.jp",
"logo": "https://www.workport.co.jp/cmn4/svg/logo.svg"
},{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "WORKPORT",
"url": "https://www.workport.co.jp"
}]
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 400;
src: local("Noto Sans CJK JP Regular"),
url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 500;
src: local("Noto Sans CJK JP Medium"),
url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: bold;
src: local("Noto Sans CJK JP Bold"),
url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype");
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype');
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype");
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype");
}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin: 0;
padding: 0;
outline: 0;
}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section {
display: block;
}
h1,h2,h3,h4,h5,h6,caption,address,th {
font-weight: normal;
margin: 0;
padding: 0;
font-size: 100%;
}
ul,ol,li,dl,dt,dd {
list-style: none;
}
img,iframe {
vertical-align: middle;
border: 0;
}
img {
line-height: 0;
font-size: 0;
-webkit-backface-visibility: hidden;
}
table {
border-collapse: collapse;
}
th {
font-weight: normal;
text-align: left;
}
button,fieldset,form,input,label,legend,select,textarea {
font-style: inherit;
font-weight: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
}
select {
padding: 2px;
}
select::-ms-expand {
display: none;
}
input,select {
font-size: 100%;
vertical-align: middle;
}
input[type="text"],input[type="password"],textarea,select {
outline: none;
}
textarea {
font-size: 100%;
}
input {
vertical-align: middle;
}
input[type="text"] ,
input[type="password"] ,
input[type="email"] ,
input[type="tel"] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
textarea {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
outline: none;
background: transparent;
border-radius: 0;
box-sizing: border-box;
transition: opacity .2s ease-out,all .2s ease-out;
}
input[type="radio"],
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label {
background: transparent;
}
select::-ms-expand {
display: none;
}
::-webkit-input-placeholder {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:placeholder-shown {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:-moz-placeholder {
color: #75787e; opacity: 1;
}
::-moz-placeholder {
color: #75787e; opacity: 1;
}
:-ms-input-placeholder {
color: #75787e;
}
label {
padding: 0;
}
hr {
display: none;
}
a {
transition: opacity .4s ease-out,all .4s ease-out;
}
a,a:link {
color: #000;
text-decoration: none;
word-break: break-all;
}
a:visited {
color: #000;
}
@media (min-width: 896px) {
a:hover,a:active {
color: #000;
text-decoration: none;
}
}
*:focus {
outline: none;
}
.c_fix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
font-size: .01em;
height: 0;
overflow: hidden;
}
.c_fix {
min-height: 1px;
}
html {
height: 100%;
}
body {
font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif;
line-height: 2;
font-size: 14px;
font-weight: 400;
text-align: left;
min-width: 1240px;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
background: #fff;
color: #000;
border-bottom: none;
padding-top: 112px;
}
.f-Ryumin {
font-family: "Ryumin Pro", serif;
font-weight: 500;
}
.f-Roboto {
font-family: "Roboto",sans-serif;
font-weight: 500;
}
.f-A1gothic {
font-family: "A1 Gothic",sans-serif;
font-weight: 500;
}
.f_tnr {
font-family:"Times New Roman", serif;
font-weight: 500;
}
.c-wrap {
width: 1000px;
margin: 0 auto;
box-sizing: border-box;
}
.c-wrap.ver2 {
width: 900px;
}
.c-wrap.ver3 {
width: 960px;
}
.c-pc {
display: block;
}
.c-pc-in {
display: inline;
}
.c-sp {
display: none;
}
.c-sp-in {
display: none;
}
.b_btn {
text-align: center;
background: #fff;
border-radius: 4px;
position: relative;
max-width: 320px;
margin: 0 auto;
font-weight: 500;
}
.b_btn a {
border-radius: 4px;
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
height: 60px;
color: #ffffff;
font-size: 16px;
text-decoration: none;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.b_btn.is-or a {
background: #f86608;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
position: relative;
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
content: "無料";
position: absolute;
top: 50%;
right: 0;
z-index: 9;
background: #ffffff;
height: 24px;
width: 50px;
text-align: center;
line-height: 24px;
color: #f86608;
font-size: 16px;
margin: -12px 0 0 0;
border-radius: 3px;
}
.b_btn.or2 a {
background: #f86608;
}
/*黒*/
.b_btn.blk {
background: transparent;
}
.b_btn.blk a {
background: transparent;
color: #000;
border: 1px solid #000;
}
.b_btn.blk2 {
background: #fff;
}
.b_btn.blk2 a {
background: #fff;
color: #000;
border: 1px solid #000;
}
/*白*/
.b_btn.wh {
background: transparent;
}
.b_btn.wh a {
background: transparent;
color: #fff;
border: 1px solid #fff;
}
/*白2*/
.b_btn.wh2 {
background: #fff;
}
.b_btn.wh2 a {
background: #fff;
color: #26a24c;
border: 1px solid #fff;
}
/*緑*/
.b_btn.is-gln a {
background: #26a24c;
}
@media (min-width: 896px) {
.b_btn a:hover {
opacity: 0.7;
}
.b_btn.blk a:hover,
.b_btn.blk2 a:hover {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.blk a.is-on {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.wh a:hover {
opacity: 1;
background: #fff;
color: #26a24c;
}
.b_btn.wh2 a:hover {
opacity: 1;
background: #26a24c;
color: #fff;
}
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
background: #fff;
/* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */
border-bottom: 1px solid #e1e6ea;
}
.header {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 10px 0;
}
.head_logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head-logo {
line-height: 1;
width: 152px;
position: relative;
}
.head-logo a {
display: block;
}
.head-logo .is-20th {
position: absolute;
top: 50%;
right: -115px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
/*
.head-logo:after {
content: "";
position: absolute;
top: 50%;
right: -120px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
.head-logo.y19:after {
background: url(/cmn4/svg/logo_19year.svg) no-repeat center center;
background-size: 100% auto;
}
.head-logo.y20:after {
background: url(/cmn4/svg/logo_20year.svg) no-repeat center center;
background-size: 100% auto;
}
*/
.head-txt {
font-size: 11px;
line-height: 1;
font-weight: bold;
padding-left: 120px;
}
.headLnk_wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headLnk_lst {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-right: 20px;
}
.headLnk_lst li {
font-size: 13px;
line-height: 1.4;
font-weight: 500;
margin-right: 20px;
}
.headLnk_lst li:last-child {
margin-right: 0;
}
.headLnk_lst li a span {
padding-left: 24px;
position: relative;
}
.headLnk_lst li.is-mbr {
position: relative;
}
.headLnk_lst li.is-mbr a {
display: block;
cursor: pointer;
}
.headLnk_lst li.is-mbr a span {
padding-left: 25px;
}
.headLnk_lst li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/hd_recruit.png) no-repeat center;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 17px;
background: url(/cmn4/img/hd_login.png) no-repeat center;
}
.headLg_wrap {
display: none;
position: absolute;
top: 33px;
left: -45px;
width: -webkit-calc(100% + 90px);
width: calc(100% + 90px);
background: #fff;
border: 1px solid #e1e6ea;
z-index: 99999999;
}
.headLg_wrap.on {
display: block;
}
.headLg-lnk {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst.ver2 {
margin-right: 15px;
}
.headLnk_lst.ver2 li {
font-size: 10px;
line-height: 1;
margin-right: 13px;
}
.headLnk_lst.ver2 li:last-child {
margin-right: 0;
}
.headLnk_lst.ver2 li a span {
display: inline-block;
padding: 26px 0 0;
position: relative;
}
.headLnk_lst.ver2 li a span:before {
left: 0;
right: 0;
top: 0;
transform: none;
margin: auto;
width: 20px;
height: 20px;
}
.headLnk_lst li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-service a span:before {
background: url(/cmn4/svg/icn_my_service.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-message a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-template a span:before {
background: url(/cmn4/svg/icn_my_txt.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?5) no-repeat center;
background-size: auto 100%;
}
.headLnk_e {
border-left: 1px solid #e1e6ea;
padding: 0 10px 0 10px;
font-size: 12px;
line-height: 1.6;
}
.headLnk_btn {
width: 200px;
}
.headLnk_btn a {
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
background: #f86608;
color: #fff;
font-size: 13px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_wrap {
border-top: 1px solid #e1e6ea;
}
.headNav_lst {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headNav_lst > li {
width: 20%;
text-align: center;
position: relative;
}
.headNav_lst > li:before,
.headNav_lst > li:after {
display: block;
width: 1px;
height: 20px;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: #e1e6ea;
}
.headNav_lst > li:before {
content: '';
}
.headNav_lst > li:last-child:after {
content: '';
left: auto;
right: 0;
}
.headNav_lst > li a {
display: block;
font-size: 15px;
line-height: 1;
font-weight: bold;
padding: 17px 0 18px;
position: relative;
}
.headNav_lst > li > a {
cursor: pointer;
}
.headNav_inner {
display: none;
position: absolute;
top: 51px;
/*left: -30px;*/
left: 0;
width: 100%;
}
.headNav_inner.ver2 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 170px);
width: calc(100% + 170px);
}
.headNav_inner.ver3 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 100px);
width: calc(100% + 100px);
}
.headNav_inner .h_lnk{
background: #fff;
border: 1px solid #e1e6ea;
border-top: none;
border-bottom: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 13px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headNav_inner li a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 55px;
height: 55px;
background: #fff;
}
.sp_menu_btn .link {
width: 20px;
height: 2px;
position: relative;
}
.sp_menu_btn .link span {
display: block;
height: 0;
overflow: hidden;
padding: 2px 0 0 0;
background: #000;
}
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
content: "";
display: block;
position: absolute;
width: 20px;
height: 2px;
background: #000;
left: 0;
z-index: 10;
}
.sp_menu_btn .link:before {
top: -6px;
transition: all .4s;
}
.sp_menu_btn .link:after {
bottom: -6px;
transition: all .4s;
}
.sp_menu_btn.on .link span {
background: transparent;
}
.sp_menu_btn.on .link:before {
top: 0;
transform: rotate(-135deg);
}
.sp_menu_btn.on .link:after {
transform: rotate(135deg);
bottom: 0;
}
@media (min-width: 896px) {
.headNav_lst > li > a:before {
content: '';
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #26a24c;
transition: all .3s;
transform: scale(0, 1);
transform-origin: center top;
}
.headNav_lst > li.on > a {
font-size: 15px;
color: #26a24c;
}
.headNav_lst > li.on > a:before,
.headNav_lst > li > a:hover:before {
transform: scale(1, 1);
}
.headNav_lst > li a:hover {
color: #26a24c;
text-decoration: none;
}
.headNav_inner li a:hover:before {
right: 5px;
}
.headLnk_btn a:hover {
opacity: .7;
}
.headLnk_btn.myp a {
font-size: 11px;
}
.headLnk_lst li a:hover {
color: #26a24c;
text-decoration: none;
}
.headLnk_lst li.is-ec a:hover span:before {
background: url(/cmn4/img/hd_recruit_on.png) no-repeat center;
}
.headLnk_lst li.is-mbr a:hover span:before {
background: url(/cmn4/img/hd_login_on.png) no-repeat center;
}
.headLnk_lst li.is-mypage a:hover span:before {
background: url(/cmn4/svg/icn_mypage_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a:hover span:before {
background: url(/cmn4/svg/icn_favorite_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a:hover span:before {
background: url(/cmn4/svg/icn_history_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a:hover span:before {
background: url(/cmn4/svg/icn_documents_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a:hover span:before {
background: url(/cmn4/svg/icn_management_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a:hover span:before {
background: url(/cmn4/svg/icn_my_mail_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a:hover span:before {
background: url(/cmn4/svg/icn_cubic_grn.svg?2) no-repeat center;
background-size: 100% auto;
}
.headLnk_e a:hover {
color: #26a24c;
text-decoration: none;
}
.headLg-lnk a:hover:before {
right: 5px;
}
.sp_menu_btn {
width: 16px;
height: 20px;
border-left: 1px solid #e1e6ea;
padding-left: 20px;
margin-left: 20px;
cursor: pointer;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn .link span,
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
width: 16px;
background: #26a24c;
}
.sp_menu_btn:hover {
opacity: .7;
}
header.anima {
position: fixed;
animation: DownAnime 0.5s forwards;
}
header {
position: absolute;
}
header.is-active {
animation: UpAnime 0.5s forwards;
margin-top: -111px;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-111px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-111px);
}
}
}
@media only screen and (max-width: 896px) {
body {
font-size: 13px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
padding-top: 55px;
}
.c-wrap,
.c-wrap.ver2,
.c-wrap.ver3 {
width: 100%;
}
.c-pc {
display: none;
}
.c-pc-in {
display: none;
}
.c-sp {
display: block;
}
.c-sp-in {
display: inline;
}
.b_btn {
border-radius: 2px;
max-width: 100%;
}
.b_btn a {
border-radius: 2px;
height: 50px;
font-size: 16px;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
height: 26px;
width: 56px;
line-height: 26px;
font-size: 16px;
margin: -13px 0 0 0;
}
.b_btn.or2 a {
height: 40px;
font-size: 14px;
}
.b_btn.blk a {
height: 40px;
font-size: 14px;
}
.b_btn.blk2 a {
height: 40px;
font-size: 14px;
}
header {
/* border-bottom: none; */
}
/*header.on {
box-shadow: 0 0 4px rgb(0 0 0 / 20%);
}*/
header.on_lg {
transition: none;
background: #fff !important;
}
.header {
height: 55px;
padding: 0;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head_logo {
width: 115px;
padding-left: 20px;
}
.head-logo img {
width: 115px;
height: auto;
}
.head-logo .is-20th {
right: -80px;
width: 70px;
height: 20px;
margin: -10px 0 0 0;
}
.head-logo .is-20th img {
width: 100%;
height: auto;
}
/*
.head-logo:after {
right: -80px;
width: 70px;
height: 20px;
margin: -12px 0 0 0;
}
*/
.headLnk_lst {
margin-right: 0;
}
.headLnk_lst li {
font-size: 12px;
margin-right: 0;
}
.headLnk_lst li a {
display: block;
width: 48px;
height: 40px;
}
.headLnk_lst li a span {
display: block;
padding: 24px 0 0;
}
.headLnk_lst li.is-mbr a span {
padding-left: 0;
}
.headLnk_lst li a span:before {
left: 0;
right: 0;
margin: auto;
top: 6px;
transform: none;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/sp/hd_recruit.png) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 15px;
background: url(/cmn4/img/sp/hd_login.png) no-repeat center;
background-size: 100% auto;
}
.headLg_wrap {
position: fixed;
top: 55px;
left: 0;
width: -webkit-calc(100%);
width: calc(100%);
border-bottom: 0;
}
.headLg_wrap.on {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.headLg-lnk {
width: 50%;
}
.headLg-lnk a {
display: block;
position: relative;
width: 100% !important;
height: 100% !important;
box-sizing: border-box;
border-right: 1px solid #e1e6ea;
}
.headLg-lnk:last-child a {
border-right: 0;
}
.head_bg.on {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999998;
background: #000;
opacity: 0.6;
}
.headLnk_lst.ver2 {
padding: 0 5px;
margin: 0;
border-top: 1px solid #e1e6ea;
width: 100%;
box-sizing: border-box;
}
.headLnk_lst.ver2 li {
margin-right: 0;
width: 17%;
text-align: center;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.headLnk_lst.ver2 li.is-scout {
width: 14%;
}
.headLnk_lst.ver2 li.is-mypage ,
.headLnk_lst.ver2 li.is-documents ,
.headLnk_lst.ver2 li.is-cubic {
width: 18%;
}
.headLnk_lst.ver2 li a {
width: 100%;
height: 55px;
}
.headLnk_lst.ver2 li a span {
padding: 35px 0 0 0;
}
.headLnk_lst.ver2 li.is-cubic a span {
padding: 29px 0 0 0;
}
.headLnk_lst.ver2 li a span:before {
top: 8px;
width: 18px;
height: 18px;
}
.headNav_wrap {
display: none;
position: fixed;
top: 55px;
right: 0;
overflow-y: auto;
padding: 0 10px 25px;
width: 100%;
box-sizing: border-box;
height: -webkit-calc(100vh - 55px);
height: calc(100vh - 55px);
background: #FFF;
z-index: 9999;
border-top: none;
}
.headNav_lst {
display: block;
}
.headLnk_btn {
width: 100%;
}
.headLnk_btn a {
width: 100%;
background: #f86608;
color: #fff;
font-size: 12px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_lst > li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
border-left: 1px solid #e1e6ea;
border-right: 1px solid #e1e6ea;
}
.headNav_lst > li:first-child {
border-top: 1px solid #e1e6ea;
}
.headNav_lst > li:before,
.headNav_lst > li:last-child:after {
content: none;
}
.headNav_lst > li > a {
font-size: 14px;
padding: 16px 15px;
background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px;
background-size: auto 10px;
}
.headNav_lst > li:nth-child(4) {
margin-top: 25px;
border-top: 1px solid #e1e6ea;
}
.headNav_lst.ver2 {
margin-bottom: 25px;
}
.headNav_lst.ver2 > li:nth-child(4) {
margin-top: 0;
border-top: none;
}
.headNav_lst.ver2 li a span {
display: inline-block;
position: relative;
padding: 0 0 0 30px;
}
.headNav_lst.ver2 li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 20px;
height: 20px;
}
.headNav_lst.ver2 li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center;
background-size: 100% auto;
}
.headNav_inner {
display: block;
position: relative;
top: auto;
left: auto;
width: 100%
}
.headNav_inner.ver2 {
left: auto;
width: 100%;
}
.headNav_inner.ver3 {
left: auto;
width: 100%;
}
.headNav_inner .h_lnk{
border: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border: none;
border-top: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 14px;
line-height: 1.4;
padding: 16px 25px 16px 15px;
background: #f4f6f7;
padding-left: -webkit-calc(15px + 1em);
padding-left: calc(15px + 1em);
}
.headNav_inner li a:before {
width: 4px;
height: 8px;
right: 15px;
background: url(/cmn4/svg/arw2_r.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_btn {
padding-top: 25px;
}
.headNav_btn li {
margin-bottom: 20px;
}
.headNav_btn li:last-child {
margin-bottom: 0;
}
.headNav_lst > li.headerjs > a {
background: #fff;
}
.headerjs > a:before,
.headerjs > a:after {
position: absolute;
content: "";
display: block;
transition: all 0.4s;
background: #e1e6ea;
right: 10px;
top: 50%;
width: 10px;
height: 2px;
border-radius: 4px;
transform: translate(-50%, -50%);
}
.headerjs > a:before {
transform: translate(-50%, -50%) rotate(90deg);
}
.headerjs.tgl > a:before {
transform: translate(-50%, -50%) rotate(0deg);
}
.headNavLogin_wrap {
margin: 0 -10px 15px -10px;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
-webkit-justify-content: space-between;
justify-content: space-between;
background: #f4f6f7;
padding: 10px 25px;
}
.headNavLogin-name {
line-height: 1.7;
font-size: 12px;
}
.headNavLogin-name span {
font-size: 15px;
font-weight: bold;
padding: 0 5px 0 0;
}
.headNavLogin-out a {
font-size: 10px;
font-weight: bold;
}
}
@media only screen and (max-width: 374px) {
.b_btn a {
font-size: 14px;
}
.b_btn.or a span:before {
font-size: 14px;
}
.b_btn.or2 a {
font-size: 13px;
}
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職相談サービスお申し込み
求人を探す
転職相談サービス
転職相談サービスの内容と流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ®紹介
eコンシェル
転職エージェントとは
転職お役立ち情報
転職セミナー情報
【企業別】採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
転職&お仕事コラム
しごと図鑑【動画】
会社情報
面談拠点一覧(アクセス)
会社概要
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
TOP
求人検索
求人検索結果一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職相談するなら転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人検索結果一覧"
}]
}
求人検索一覧
検索結果 95584件 (1件 ~ 30件)
求人を絞り込む・検索条件の変更
新着順
人気順
職種
選択する
ここに選択した値が表示されます
勤務地
選択する
ここに選択した値が表示されます
業種
選択する
ここに選択した値が表示されます
年収
--
300万円500万円700万円1000万円 以上
年齢
選択する
ここに選択した値が表示されます
キーワード
検索条件の変更
表示数
30件
50件
100件
12345>最後へ
お気に入り
株式会社コマースニジュウイチ
NEW
【東京:リモート】開発エンジニア
【WEB面接可能】残業少なめ/リモート対応可能/大手との取引多数
正社員完全週休2日制
勤務地〒105-0003東京都港区西新橋1丁目10−2 住友生命西新橋ビル10F・9F
給与500万円~800万円
必要な経験スキル
セルフスターターな方案件URL lang="ja">
転職・求人情報なら転職エージェント 【ワークポート】
[{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.workport.co.jp",
"logo": "https://www.workport.co.jp/cmn4/svg/logo.svg"
},{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "WORKPORT",
"url": "https://www.workport.co.jp"
}]
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 400;
src: local("Noto Sans CJK JP Regular"),
url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 500;
src: local("Noto Sans CJK JP Medium"),
url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: bold;
src: local("Noto Sans CJK JP Bold"),
url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype");
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype');
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype");
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype");
}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin: 0;
padding: 0;
outline: 0;
}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section {
display: block;
}
h1,h2,h3,h4,h5,h6,caption,address,th {
font-weight: normal;
margin: 0;
padding: 0;
font-size: 100%;
}
ul,ol,li,dl,dt,dd {
list-style: none;
}
img,iframe {
vertical-align: middle;
border: 0;
}
img {
line-height: 0;
font-size: 0;
-webkit-backface-visibility: hidden;
}
table {
border-collapse: collapse;
}
th {
font-weight: normal;
text-align: left;
}
button,fieldset,form,input,label,legend,select,textarea {
font-style: inherit;
font-weight: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
}
select {
padding: 2px;
}
select::-ms-expand {
display: none;
}
input,select {
font-size: 100%;
vertical-align: middle;
}
input[type="text"],input[type="password"],textarea,select {
outline: none;
}
textarea {
font-size: 100%;
}
input {
vertical-align: middle;
}
input[type="text"] ,
input[type="password"] ,
input[type="email"] ,
input[type="tel"] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
textarea {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
outline: none;
background: transparent;
border-radius: 0;
box-sizing: border-box;
transition: opacity .2s ease-out,all .2s ease-out;
}
input[type="radio"],
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label {
background: transparent;
}
select::-ms-expand {
display: none;
}
::-webkit-input-placeholder {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:placeholder-shown {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:-moz-placeholder {
color: #75787e; opacity: 1;
}
::-moz-placeholder {
color: #75787e; opacity: 1;
}
:-ms-input-placeholder {
color: #75787e;
}
label {
padding: 0;
}
hr {
display: none;
}
a {
transition: opacity .4s ease-out,all .4s ease-out;
}
a,a:link {
color: #000;
text-decoration: none;
word-break: break-all;
}
a:visited {
color: #000;
}
@media (min-width: 896px) {
a:hover,a:active {
color: #000;
text-decoration: none;
}
}
*:focus {
outline: none;
}
.c_fix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
font-size: .01em;
height: 0;
overflow: hidden;
}
.c_fix {
min-height: 1px;
}
html {
height: 100%;
}
body {
font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif;
line-height: 2;
font-size: 14px;
font-weight: 400;
text-align: left;
min-width: 1240px;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
background: #fff;
color: #000;
border-bottom: none;
padding-top: 112px;
}
.f-Ryumin {
font-family: "Ryumin Pro", serif;
font-weight: 500;
}
.f-Roboto {
font-family: "Roboto",sans-serif;
font-weight: 500;
}
.f-A1gothic {
font-family: "A1 Gothic",sans-serif;
font-weight: 500;
}
.f_tnr {
font-family:"Times New Roman", serif;
font-weight: 500;
}
.c-wrap {
width: 1000px;
margin: 0 auto;
box-sizing: border-box;
}
.c-wrap.ver2 {
width: 900px;
}
.c-wrap.ver3 {
width: 960px;
}
.c-pc {
display: block;
}
.c-pc-in {
display: inline;
}
.c-sp {
display: none;
}
.c-sp-in {
display: none;
}
.b_btn {
text-align: center;
background: #fff;
border-radius: 4px;
position: relative;
max-width: 320px;
margin: 0 auto;
font-weight: 500;
}
.b_btn a {
border-radius: 4px;
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
height: 60px;
color: #ffffff;
font-size: 16px;
text-decoration: none;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.b_btn.is-or a {
background: #f86608;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
position: relative;
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
content: "無料";
position: absolute;
top: 50%;
right: 0;
z-index: 9;
background: #ffffff;
height: 24px;
width: 50px;
text-align: center;
line-height: 24px;
color: #f86608;
font-size: 16px;
margin: -12px 0 0 0;
border-radius: 3px;
}
.b_btn.or2 a {
background: #f86608;
}
/*黒*/
.b_btn.blk {
background: transparent;
}
.b_btn.blk a {
background: transparent;
color: #000;
border: 1px solid #000;
}
.b_btn.blk2 {
background: #fff;
}
.b_btn.blk2 a {
background: #fff;
color: #000;
border: 1px solid #000;
}
/*白*/
.b_btn.wh {
background: transparent;
}
.b_btn.wh a {
background: transparent;
color: #fff;
border: 1px solid #fff;
}
/*白2*/
.b_btn.wh2 {
background: #fff;
}
.b_btn.wh2 a {
background: #fff;
color: #26a24c;
border: 1px solid #fff;
}
/*緑*/
.b_btn.is-gln a {
background: #26a24c;
}
@media (min-width: 896px) {
.b_btn a:hover {
opacity: 0.7;
}
.b_btn.blk a:hover,
.b_btn.blk2 a:hover {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.blk a.is-on {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.wh a:hover {
opacity: 1;
background: #fff;
color: #26a24c;
}
.b_btn.wh2 a:hover {
opacity: 1;
background: #26a24c;
color: #fff;
}
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
background: #fff;
/* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */
border-bottom: 1px solid #e1e6ea;
}
.header {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 10px 0;
}
.head_logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head-logo {
line-height: 1;
width: 152px;
position: relative;
}
.head-logo a {
display: block;
}
.head-logo .is-20th {
position: absolute;
top: 50%;
right: -115px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
/*
.head-logo:after {
content: "";
position: absolute;
top: 50%;
right: -120px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
.head-logo.y19:after {
background: url(/cmn4/svg/logo_19year.svg) no-repeat center center;
background-size: 100% auto;
}
.head-logo.y20:after {
background: url(/cmn4/svg/logo_20year.svg) no-repeat center center;
background-size: 100% auto;
}
*/
.head-txt {
font-size: 11px;
line-height: 1;
font-weight: bold;
padding-left: 120px;
}
.headLnk_wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headLnk_lst {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-right: 20px;
}
.headLnk_lst li {
font-size: 13px;
line-height: 1.4;
font-weight: 500;
margin-right: 20px;
}
.headLnk_lst li:last-child {
margin-right: 0;
}
.headLnk_lst li a span {
padding-left: 24px;
position: relative;
}
.headLnk_lst li.is-mbr {
position: relative;
}
.headLnk_lst li.is-mbr a {
display: block;
cursor: pointer;
}
.headLnk_lst li.is-mbr a span {
padding-left: 25px;
}
.headLnk_lst li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/hd_recruit.png) no-repeat center;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 17px;
background: url(/cmn4/img/hd_login.png) no-repeat center;
}
.headLg_wrap {
display: none;
position: absolute;
top: 33px;
left: -45px;
width: -webkit-calc(100% + 90px);
width: calc(100% + 90px);
background: #fff;
border: 1px solid #e1e6ea;
z-index: 99999999;
}
.headLg_wrap.on {
display: block;
}
.headLg-lnk {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst.ver2 {
margin-right: 15px;
}
.headLnk_lst.ver2 li {
font-size: 10px;
line-height: 1;
margin-right: 13px;
}
.headLnk_lst.ver2 li:last-child {
margin-right: 0;
}
.headLnk_lst.ver2 li a span {
display: inline-block;
padding: 26px 0 0;
position: relative;
}
.headLnk_lst.ver2 li a span:before {
left: 0;
right: 0;
top: 0;
transform: none;
margin: auto;
width: 20px;
height: 20px;
}
.headLnk_lst li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-service a span:before {
background: url(/cmn4/svg/icn_my_service.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-message a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-template a span:before {
background: url(/cmn4/svg/icn_my_txt.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?5) no-repeat center;
background-size: auto 100%;
}
.headLnk_e {
border-left: 1px solid #e1e6ea;
padding: 0 10px 0 10px;
font-size: 12px;
line-height: 1.6;
}
.headLnk_btn {
width: 200px;
}
.headLnk_btn a {
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
background: #f86608;
color: #fff;
font-size: 13px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_wrap {
border-top: 1px solid #e1e6ea;
}
.headNav_lst {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headNav_lst > li {
width: 20%;
text-align: center;
position: relative;
}
.headNav_lst > li:before,
.headNav_lst > li:after {
display: block;
width: 1px;
height: 20px;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: #e1e6ea;
}
.headNav_lst > li:before {
content: '';
}
.headNav_lst > li:last-child:after {
content: '';
left: auto;
right: 0;
}
.headNav_lst > li a {
display: block;
font-size: 15px;
line-height: 1;
font-weight: bold;
padding: 17px 0 18px;
position: relative;
}
.headNav_lst > li > a {
cursor: pointer;
}
.headNav_inner {
display: none;
position: absolute;
top: 51px;
/*left: -30px;*/
left: 0;
width: 100%;
}
.headNav_inner.ver2 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 170px);
width: calc(100% + 170px);
}
.headNav_inner.ver3 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 100px);
width: calc(100% + 100px);
}
.headNav_inner .h_lnk{
background: #fff;
border: 1px solid #e1e6ea;
border-top: none;
border-bottom: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 13px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headNav_inner li a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 55px;
height: 55px;
background: #fff;
}
.sp_menu_btn .link {
width: 20px;
height: 2px;
position: relative;
}
.sp_menu_btn .link span {
display: block;
height: 0;
overflow: hidden;
padding: 2px 0 0 0;
background: #000;
}
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
content: "";
display: block;
position: absolute;
width: 20px;
height: 2px;
background: #000;
left: 0;
z-index: 10;
}
.sp_menu_btn .link:before {
top: -6px;
transition: all .4s;
}
.sp_menu_btn .link:after {
bottom: -6px;
transition: all .4s;
}
.sp_menu_btn.on .link span {
background: transparent;
}
.sp_menu_btn.on .link:before {
top: 0;
transform: rotate(-135deg);
}
.sp_menu_btn.on .link:after {
transform: rotate(135deg);
bottom: 0;
}
@media (min-width: 896px) {
.headNav_lst > li > a:before {
content: '';
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #26a24c;
transition: all .3s;
transform: scale(0, 1);
transform-origin: center top;
}
.headNav_lst > li.on > a {
font-size: 15px;
color: #26a24c;
}
.headNav_lst > li.on > a:before,
.headNav_lst > li > a:hover:before {
transform: scale(1, 1);
}
.headNav_lst > li a:hover {
color: #26a24c;
text-decoration: none;
}
.headNav_inner li a:hover:before {
right: 5px;
}
.headLnk_btn a:hover {
opacity: .7;
}
.headLnk_btn.myp a {
font-size: 11px;
}
.headLnk_lst li a:hover {
color: #26a24c;
text-decoration: none;
}
.headLnk_lst li.is-ec a:hover span:before {
background: url(/cmn4/img/hd_recruit_on.png) no-repeat center;
}
.headLnk_lst li.is-mbr a:hover span:before {
background: url(/cmn4/img/hd_login_on.png) no-repeat center;
}
.headLnk_lst li.is-mypage a:hover span:before {
background: url(/cmn4/svg/icn_mypage_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a:hover span:before {
background: url(/cmn4/svg/icn_favorite_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a:hover span:before {
background: url(/cmn4/svg/icn_history_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a:hover span:before {
background: url(/cmn4/svg/icn_documents_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a:hover span:before {
background: url(/cmn4/svg/icn_management_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a:hover span:before {
background: url(/cmn4/svg/icn_my_mail_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a:hover span:before {
background: url(/cmn4/svg/icn_cubic_grn.svg?2) no-repeat center;
background-size: 100% auto;
}
.headLnk_e a:hover {
color: #26a24c;
text-decoration: none;
}
.headLg-lnk a:hover:before {
right: 5px;
}
.sp_menu_btn {
width: 16px;
height: 20px;
border-left: 1px solid #e1e6ea;
padding-left: 20px;
margin-left: 20px;
cursor: pointer;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn .link span,
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
width: 16px;
background: #26a24c;
}
.sp_menu_btn:hover {
opacity: .7;
}
header.anima {
position: fixed;
animation: DownAnime 0.5s forwards;
}
header {
position: absolute;
}
header.is-active {
animation: UpAnime 0.5s forwards;
margin-top: -111px;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-111px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-111px);
}
}
}
@media only screen and (max-width: 896px) {
body {
font-size: 13px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
padding-top: 55px;
}
.c-wrap,
.c-wrap.ver2,
.c-wrap.ver3 {
width: 100%;
}
.c-pc {
display: none;
}
.c-pc-in {
display: none;
}
.c-sp {
display: block;
}
.c-sp-in {
display: inline;
}
.b_btn {
border-radius: 2px;
max-width: 100%;
}
.b_btn a {
border-radius: 2px;
height: 50px;
font-size: 16px;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
height: 26px;
width: 56px;
line-height: 26px;
font-size: 16px;
margin: -13px 0 0 0;
}
.b_btn.or2 a {
height: 40px;
font-size: 14px;
}
.b_btn.blk a {
height: 40px;
font-size: 14px;
}
.b_btn.blk2 a {
height: 40px;
font-size: 14px;
}
header {
/* border-bottom: none; */
}
/*header.on {
box-shadow: 0 0 4px rgb(0 0 0 / 20%);
}*/
header.on_lg {
transition: none;
background: #fff !important;
}
.header {
height: 55px;
padding: 0;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head_logo {
width: 115px;
padding-left: 20px;
}
.head-logo img {
width: 115px;
height: auto;
}
.head-logo .is-20th {
right: -80px;
width: 70px;
height: 20px;
margin: -10px 0 0 0;
}
.head-logo .is-20th img {
width: 100%;
height: auto;
}
/*
.head-logo:after {
right: -80px;
width: 70px;
height: 20px;
margin: -12px 0 0 0;
}
*/
.headLnk_lst {
margin-right: 0;
}
.headLnk_lst li {
font-size: 12px;
margin-right: 0;
}
.headLnk_lst li a {
display: block;
width: 48px;
height: 40px;
}
.headLnk_lst li a span {
display: block;
padding: 24px 0 0;
}
.headLnk_lst li.is-mbr a span {
padding-left: 0;
}
.headLnk_lst li a span:before {
left: 0;
right: 0;
margin: auto;
top: 6px;
transform: none;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/sp/hd_recruit.png) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 15px;
background: url(/cmn4/img/sp/hd_login.png) no-repeat center;
background-size: 100% auto;
}
.headLg_wrap {
position: fixed;
top: 55px;
left: 0;
width: -webkit-calc(100%);
width: calc(100%);
border-bottom: 0;
}
.headLg_wrap.on {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.headLg-lnk {
width: 50%;
}
.headLg-lnk a {
display: block;
position: relative;
width: 100% !important;
height: 100% !important;
box-sizing: border-box;
border-right: 1px solid #e1e6ea;
}
.headLg-lnk:last-child a {
border-right: 0;
}
.head_bg.on {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999998;
background: #000;
opacity: 0.6;
}
.headLnk_lst.ver2 {
padding: 0 5px;
margin: 0;
border-top: 1px solid #e1e6ea;
width: 100%;
box-sizing: border-box;
}
.headLnk_lst.ver2 li {
margin-right: 0;
width: 17%;
text-align: center;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.headLnk_lst.ver2 li.is-scout {
width: 14%;
}
.headLnk_lst.ver2 li.is-mypage ,
.headLnk_lst.ver2 li.is-documents ,
.headLnk_lst.ver2 li.is-cubic {
width: 18%;
}
.headLnk_lst.ver2 li a {
width: 100%;
height: 55px;
}
.headLnk_lst.ver2 li a span {
padding: 35px 0 0 0;
}
.headLnk_lst.ver2 li.is-cubic a span {
padding: 29px 0 0 0;
}
.headLnk_lst.ver2 li a span:before {
top: 8px;
width: 18px;
height: 18px;
}
.headNav_wrap {
display: none;
position: fixed;
top: 55px;
right: 0;
overflow-y: auto;
padding: 0 10px 25px;
width: 100%;
box-sizing: border-box;
height: -webkit-calc(100vh - 55px);
height: calc(100vh - 55px);
background: #FFF;
z-index: 9999;
border-top: none;
}
.headNav_lst {
display: block;
}
.headLnk_btn {
width: 100%;
}
.headLnk_btn a {
width: 100%;
background: #f86608;
color: #fff;
font-size: 12px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_lst > li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
border-left: 1px solid #e1e6ea;
border-right: 1px solid #e1e6ea;
}
.headNav_lst > li:first-child {
border-top: 1px solid #e1e6ea;
}
.headNav_lst > li:before,
.headNav_lst > li:last-child:after {
content: none;
}
.headNav_lst > li > a {
font-size: 14px;
padding: 16px 15px;
background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px;
background-size: auto 10px;
}
.headNav_lst > li:nth-child(4) {
margin-top: 25px;
border-top: 1px solid #e1e6ea;
}
.headNav_lst.ver2 {
margin-bottom: 25px;
}
.headNav_lst.ver2 > li:nth-child(4) {
margin-top: 0;
border-top: none;
}
.headNav_lst.ver2 li a span {
display: inline-block;
position: relative;
padding: 0 0 0 30px;
}
.headNav_lst.ver2 li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 20px;
height: 20px;
}
.headNav_lst.ver2 li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center;
background-size: 100% auto;
}
.headNav_inner {
display: block;
position: relative;
top: auto;
left: auto;
width: 100%
}
.headNav_inner.ver2 {
left: auto;
width: 100%;
}
.headNav_inner.ver3 {
left: auto;
width: 100%;
}
.headNav_inner .h_lnk{
border: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border: none;
border-top: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 14px;
line-height: 1.4;
padding: 16px 25px 16px 15px;
background: #f4f6f7;
padding-left: -webkit-calc(15px + 1em);
padding-left: calc(15px + 1em);
}
.headNav_inner li a:before {
width: 4px;
height: 8px;
right: 15px;
background: url(/cmn4/svg/arw2_r.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_btn {
padding-top: 25px;
}
.headNav_btn li {
margin-bottom: 20px;
}
.headNav_btn li:last-child {
margin-bottom: 0;
}
.headNav_lst > li.headerjs > a {
background: #fff;
}
.headerjs > a:before,
.headerjs > a:after {
position: absolute;
content: "";
display: block;
transition: all 0.4s;
background: #e1e6ea;
right: 10px;
top: 50%;
width: 10px;
height: 2px;
border-radius: 4px;
transform: translate(-50%, -50%);
}
.headerjs > a:before {
transform: translate(-50%, -50%) rotate(90deg);
}
.headerjs.tgl > a:before {
transform: translate(-50%, -50%) rotate(0deg);
}
.headNavLogin_wrap {
margin: 0 -10px 15px -10px;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
-webkit-justify-content: space-between;
justify-content: space-between;
background: #f4f6f7;
padding: 10px 25px;
}
.headNavLogin-name {
line-height: 1.7;
font-size: 12px;
}
.headNavLogin-name span {
font-size: 15px;
font-weight: bold;
padding: 0 5px 0 0;
}
.headNavLogin-out a {
font-size: 10px;
font-weight: bold;
}
}
@media only screen and (max-width: 374px) {
.b_btn a {
font-size: 14px;
}
.b_btn.or a span:before {
font-size: 14px;
}
.b_btn.or2 a {
font-size: 13px;
}
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職相談サービスお申し込み
求人を探す
転職相談サービス
転職相談サービスの内容と流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ®紹介
eコンシェル
転職エージェントとは
転職お役立ち情報
転職セミナー情報
【企業別】採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
転職&お仕事コラム
しごと図鑑【動画】
会社情報
面談拠点一覧(アクセス)
会社概要
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
TOP
求人検索
求人検索結果一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職相談するなら転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人検索結果一覧"
}]
}
(2024年04月24日 現在)
また、IT領域に特化したレバテックキャリアの求人は、以下のような感じでした。
【バックエンドエンジニア(Python)】SaaS型ヘッドレスCMS/0→1フェーズ/ユーザーをわくわくさせるプロダクトづくり想定年収 500~800万円 業務内容 <業務詳細>
新規自社プロダクト「NILTO」の開発を担当していただくバックエンドエンジニアを募集します。
NILTOは自社で開発している、SaaS型ヘッドレスCMSです。
・プロダクトサイト:https://www.nilto.com/
フェンリルはこれまで自社開発・共同開発問わず数多くのプロダクトを手掛けてきました。
経験・ノウハウ豊富なプロダクトマネージャーやデザイナー、エンジニアなど様々なスペシャリストとともに、ユーザーをわくわくさせるプロダクトづくりに携わっていただきます。
■担当していただく業務
・ウェブアプリケーションのバックエンド開発
【仕事の特色】
<ポジションの魅力>
・NILTOは2023年末の正式リリースを予定しています。
これからプロダクトや事業、組織を成長させていくと同時に、自分自身も成長していく醍醐味があります
・キャリアパスには、エンジニアやテックリードとして技術を追求する以外に、プロダクトの未来をつくるプロダクトマネージャーや、チームをまとめる組織マネージャーなどもあります
・私たちは新たに創業した企業ではなく、IT業界で10年以上の実績があるフェンリルの新部門としてスタートしていますので、スタートアップのような0→1の醍醐味と、安定した経営基盤を持つ企業ならではの働きやすさを両立しています
・子会社である株式会社 Brushup(https://www.brushup.net/)は、13,000社以上の導入実績があるSaaSプロダクトの会社ですが、 元々はNILTO同様に社内新規事業として立ち上がりました。
現在はフェンリルからスピンオフし、2017年に子会社化しております。 NILTOもプロダクトとしてBrushupと同じ成長を目指しております。
※Brushupについて:Webブラウザやスマホアプリ上で、デザイン、動画、ドキュメントなど、さまざまなコンテンツに手描きや場所を示してコメントができるレビューツール
<配属先予定チーム>
■部門体制
・担当役員: 1名
・事業責任者 兼 PdM: 1名
・プロダクトエンジニア: 7名
・ウェブエンジニア: 1名
・リードデザイナー: 1名
・デザイナー: 3名(他部門からアサイン)
・カスタマーサポート: 1名
■文化
フェンリルには創業社長がUIに徹底してこだわってデジタルプロダクトをつくり、その優れたUXが多くのユーザーの心を掴んできた歴史があります。
UI/UXに徹底してこだわるのがフェンリルのプロダクトづくりにおける文化です。
多くの「ユーザーの痛み」が放置されているCMSという分野で、私たちはUIに徹底してこだわり、圧倒的に優れたUXをもつプロダクトを開発し、次世代CMSのデファクトスタンダードを生み出したいと考えています。
■部門・チーム内のコミュニケーションについて
・毎朝のミーティングで進捗確認や仕様に関する検討・議論を行っています
・隔週で1on1ミーティングを行っています
・週3日の大阪オフィス勤務と週2日のリモート勤務を組み合わせたハイブリッドワークを採用しています
<業務環境>
・バックエンド: Python, Django, Django REST Framework, 等
・データベース: PostgreSQL
・フロントエンド: Vue 3, Vite, Pinia, TypeScript, SCSS, 等
・インフラ: Google Cloud Platform(GCP), Fastly
・GCP導入サービス: App Engine, Cloud Run, Cloud Functions, Cloud Storage, Cloud SQL, AlloyDB, Cloud Build, Cloud Monitoring, Cloud Logging, Dataflow, BigQuery, Looker Studio, 等
・ソースコード管理/コードレビュー: GitHub Enterprise
・開発環境: VS Code, Docker, WebStorm, PyCharm, 等
・プロジェクト管理: Backlog, GitHub Issue, スプレッドシート
・デザイン: Figma, Adobe Creative Cloud
・コミュニケーションツール: Slack, Google Meet, FigJam, Miro
・最新のMacBook ProもしくはWindows PCと、4K ディスプレイを貸与
【仕事内容(変更の範囲)】
会社内での全ての業務基本スキル <経験>
・Webアプリケーションのバックエンド開発経験を3年以上(言語の指定はなし)
・PostgreSQLもしくはMySQLを用いた開発経験を3年以上
・Pythonを用いた開発経験(自己学習も含む)
<マインド>
■求める人物像
・最新のWeb技術が好きな方
・プロダクトや事業の0→1が好きな方
・自発的に手を動かしてチームに貢献するのが好きな方
・いいプロダクトをつくってユーザーに喜んでもらうのが好きな方案件URL ">
【バックエンドエンジニア(Python)】SaaS型ヘッドレスCMS/0→1フェーズ/ユーザーをわくわくさせるプロダクトづくり
(2024年04月24日 現在)

ただし、どれもPHPやRubyなど、サーバーサイドエンジニアの知識ありきの求人でした。
フリーランス
IT領域のフリーランス案件に特化したレバテックフリーランスで見てみると、平均月単価は76万円でした。
2023年5月2日確認時点、レバテックフリーランス公式HPより引用
これを年収換算すると、76万円/月×12ヶ月=912万円になります。

具体的には、以下のような案件がありました。
月額単価 900,000円/月 職務内容 ・不動産業者向けの画像認識・文書電子化システムの改修をご担当いただきます。
・プロトタイプ機能の追加、改修に携わっていただきます。
・Python・Reactを用いた開発をご担当いただきます。求めるスキル ・Pythonを用いた開発経験
・Reactを用いた開発経験案件URL 【Python/React/フルリモート】不動産業者向け画像認識・文書電子化システム追加開発の求人・案件
(2024年04月24日 現在)
ちなみにレバテックフリーランスも、登録なしで求人を見ることができます。見てみると相場感がわかるので是非。
Pythonエンジニアとしてフリーランスで仕事をしたいと考えている人は、こちらをご覧ください。
副業
Pythonで副業するには、
- クラウドワークスなどのクラウドソーシングサービスで案件を受ける
ことがおすすめです。

現在は以下の募集が終了している場合があります。
目安としては、二時間ほどで作れる案件がおおよそ5000円といったイメージです。

こちらだと、月3万×12=年36万円ほどになります。
こちらの記事でPythonの副業について詳しく説明しています。是非見てみてください。
Pythonエンジニアの職種と平均年収

ここからは、それぞれの職種と年収について解説していきます。
プログラマー
仕事内容
プログラマーは、一般的にエンジニアと聞いて想像するように、プログラムを書いていく作業がメインになります。
先ほどの求人例でもいくつかありましたが、プログラマー求人はPythonを扱えることが必須条件ではなく歓迎条件になっている場合が多いです。

平均年収
引用:求人ボックス(2023年4月3日時点)
求人ボックスによると、プログラマーの平均年収は434万でした。

データサイエンティスト
仕事内容
プログラマーと反対に、データサイエンティストは、他の言語に対する知識はそこまで必要とされません。
仕事としては、Pythonを用いたデータ分析がメインになります。
データサイエンティストに必要とされる統計学やデータ成形の知識は、希少価値が高くなっています。
PythonエンジニアがAI領域の上流で要件定義できると、かなり重宝されます。

こちらの記事で、AIコースやデータサイエンスコースのあるスクールを詳しく解説しています。
平均年収
引用:求人ボックス(2023年4月3日時点)
求人ボックスによると、データサイエンティストの平均年収は699万円でした。
先ほど解説したように、データサイエンティストは市場価値も高いため平均年収も高くなっています。
そのため、Pythonエンジニア全体の平均年収よりも約100万程高くなっています。
Pythonエンジニアの年収が高いのはなぜ?
では、なぜPythonエンジニアの年収が高いのでしょうか。理由は、以下2点です。
- Pythonエンジニアの希少性が高い
- AI・人工知能分野でPythonエンジニアが多く求められている
Pythonエンジニアの希少性が高い
まず一つ目は、Pythonエンジニアの希少性が高いということが挙げられます。

少ないPythonエンジニアを企業が奪い合うので、どうしてもPythonエンジニアの希少性が高くなる傾向があります。
AI・人工知能分野でPythonエンジニアが多く求められている
さらに、PythonはAI・人工知能分野に非常に強いので、その分野のPythonエンジニアが多く求められています。
- 機械学習ライブラリのsckit-learn
- 計算ライブラリのnumpy
- グラフ描画ライブラリのmatplotlib
等のデータ分析などに非常に便利なライブラリを多く持っていることが多いです。

AIエンジニアを目指す方法については、こちらの記事を参照ください。
Pythonエンジニアとして年収を上げるには?
では、Pythonエンジニアとして年収をアップさせる方法を、経験別に紹介します。
- 1~3年間はエンジニアとしての実務経験を積む
- Pythonを利用した機械学習の実装経験を積む
というステップがおすすめです。
1~3年間はエンジニアとしての実務経験を積む

- エンジニアの経験がない方
- エンジニアとしての経験が浅い方
上に当てはまる方には、まずはエンジニア経験を1~3年積むことをおすすめします。
おすすめは、PHPやRuby、JavaScriptなどを用いるサーバーサイドエンジニアを目指すことです。
また、SQLなど、データベースを扱う知識もあるとなおいいです。
こちらの記事で、未経験からエンジニアを目指す方法を紹介しています。是非参考にしてみてください。
Pythonを利用した機械学習の実装経験を積む
サーバーサイドエンジニアとしての経験値が中堅~ベテラン程度なったら、Pythonの知識をつけ、機械学習の実装経験を積みましょう。
実装経験を積むだけ、条件の良い求人にも応募しやすくなります。
また、平均年収の高いデータサイエンティストを目指すのであれば、AIやデータ分析についての知識を身につけるとなお良いです。
PythonやAIについて学べるスクールが知りたい方は、こちらの記事をご覧ください。
Pythonエンジニアの需要が高い理由・将来性

需要が高まる理由としては、以下のようなものが挙げられます。
- Pythonが多くのテック系大企業のサービスを支えているという信頼性の高さ
- Pythonの数的処理が早く、コードがシンプルで読みやすい
- Pythonには機械学習向けのライブラリやフレームワークが非常に多くある
また、経済産業省の推定(IT 人材需給に関する調査結果)では、AI業界において2025年には約9.7万人以上不足するだろうと予測されています。
引用:IT 人材需給に関する調査、経済産業省(2019年)
これに加え、日本ではまだまだですが、海外では人気があり、ビッグデータ、データサイエンティスト等、将来性・需要が伸び続ける事はわかります。

Pythonエンジニアになる方法
それではここからは、Pythonエンジニアになる方法を解説します。
解説したように、基本的にPythonエンジニアの年収は高いです。

基本的に、
- サーバーサイドエンジニアとしての経験を積む
- Pythonを学ぶ
- Pythonエンジニアとして実務経験を積む
というステップが必要です。
次からは、エンジニア経験があるかないかに分けて、Pythonエンジニアになる方法を解説します。
エンジニア未経験から転職、就職したい場合
まずはサーバーサイドエンジニアを目指そう
先ほども解説したように、未経験からスタートする場合はサーバーサイドエンジニアを目指しましょう。
エンジニア未経験からサーバーサイドエンジニアになる方法については、以下の記事で紹介しています。
現役エンジニアだけど言語チェンジしてPython案件にチャレンジしたい場合
既にエンジニアとしてのキャリアがあり、さらに次のステップとしてPythonを学びたいという方には、
- 独学またはスクールでPythonを学習する
- 転職エージェントに登録
という流れだと、スムーズにPythonエンジニアとして転職できるのでおすすめです。
独学またはスクールでPythonを学習する
まず、AIや機械学習を学ぶにあたって、
- 独学で学ぶ
- プログラミングスクールに通って学ぶ
という二つの方法があります。

転職エージェントに登録
また、最初に転職エージェントに登録してみるのもおすすめです。
- Pythonエンジニアの求人条件を大手転職エージェントでたくさん見ておく
- 実際に十分な実務経験を得たら、その転職エージェントを利用して転職する
最初に求人を見ておいた方が、自分の現在地がわかりますし、このくらいのスキルがあればこのくらいの年収を目指せる、と目標も明確になります。
また、学習を終えて転職を考える際の流れもスムーズになるので、とりあえず登録してみて損はないと思います。
独学でPythonを学びたい人におすすめの学習サイト
独学で学ぶ人には、UdemyやPyQといったプログラミング学習サイトがおすすめです。
また、とりあえず基本だけ学ぶならば、Progateやドットインストールなんかも無料で学べるのでおすすめです。
ただし、独学は
- 費用が安い
- 自分のペースで進められる
というメリットがある反面、
- 挫折しやすい
- 時間がかかる
といったデメリットもあります。

Pythonエンジニアになりたい人におすすめのプログラミングスクール
独学だと、分からなかったときに人に質問できず、途中で挫折したり時間がかかったりすることがあります。
独学だと挫折しそうな人や、手っ取り早くPythonエンジニアとしての知識をつけたいという人は、Pythonを学べるコースがあるスクールに通いましょう。

- Tech Academy(テックアカデミー):完全オンラインでマンツーマンのメンターについてもらってPythonを学びたい人向け!
- キカガク:最大70%OFF!給付金をもらってAI人材を目指すなら!
- Aidemy Premium Plan(アイデミープレミアムプラン): 企業研修でも利用される最先端のAIを学びたい人向け!
| 期間 | 料金 | 学習内容 | |
| TechAcademy | 4週間 | 174,900円 | Python |
| キカガク | 無期限 | 237,600円(給付金活用の場合) 792,000円(給付金活用なしの場合) |
Python、データサイエンス |
| Aidemy Premium Plan | 12週間 | 528,000円 | データサイエンス |
2023年5月2日時点、各公式HPより引用
どれも17万~52万円ほどで受けることができ、大手なので安心です。

それぞれ無料体験や無料説明かがあるので、気になるスクールにはぜひ聞きに行って比べて見てください!
また、それぞれの評判や特徴について解説した記事もあるので、それを読んで比較してみるのもおすすめです。
TechAcademy Pythonコース
2023年4月時点, TechAcademy公式サイトより TechAcademyは完全オンラインのプログラミングスクールです。 専任のエンジニアがマンツーマンでメンターとしてサポートしてくれます。 TechAcademyでAIを学べるコースとしては があります。 AIコースは、Python x AIを専門に学びたい人におすすめです。 具体的には、 などを、Pythonのライブラリで実装していきます。 一方で、データサイエンスコースは、Python x 統計学を学びたい人におすすめです。 より本格的に などを行っていきます。 30秒ほどで無料体験に申し込むと、 という特典があるので、まずは公式サイトから無料体験を受講してみるのがおすすめです! ※更新情報 2022年2月2日時点、TechAcademyでは3つの特別割引プランがあります。
AIコースとデータサイエンスコースのポイント
AIコース
データサイエンスコース
学習内容
Python
機械学習
ディープラーニング
クラスタリングプログラミング
機械学習
数学・統計学
モデルの構築
価格/受講期間
174,900円 / 1カ月
229,900円 / 2カ月174,900円 / 1カ月
229,900円 / 2カ月
公式ページ
https://techacademy.jp/course/ai
https://techacademy.jp/course/datascience
無料体験はこちら
①『先割』受講料5%OFF:対象プランに先行申し込みで適応
②『トモ割』10,000円割引:同僚や友人が一緒に受講される場合に適応
(別々のコースになっても割引は適用されます)
③ 『複数コースセット割引』:複数コースをセットで申し込むと、別々に学ぶよりも最大138,000円もお得に。
キカガク
キカガク公式: キカガクは、給付金をもらってお得に学習しながらAI人材を目指すことができる、完全オンラインのプログラミングスクールです。 引用:キカガク公式 キカガクの講座は、Udemyでも高い評価を得ており、1つのコースで35,000人以上が受講している講座もあります。 実際、受講した方の生の声を見てみても、非常にポジティブなものばかりでした。(受講された方のレビューはこちらから) ※また、キカガクは一度スクールに申し込むと、全ての講座を無期限で受講することができるのでかなりお得です。 キカガクでは、無料体験を申し込むだけでUdemy上で高い評価を得たコースを実際に体験することができます。 受講できるコースは以下の2つで、合計20時間分の学習動画無料になります。 整理すると、キカガクは以下の方におすすめです。 ※キカガクの講座の無料体験は、3分ほどですぐに学習を始めることができます。
https://www.kikagaku.ai/
コースの特徴
オンライン動画学習サービス、Udemyでも絶賛された高品質の学習コンテンツ

実際の講座を受講前に体験することができる


Aidemy Premium Plan
Aidemy(公式):https://premium.aidemy.net/
Aidemyは、AIに特化した東大発のプログラミングスクールです。 東証一部上場企業のAI研修などもおこなっている、日本最大級のAI教育サービスを提供しています。 AIを本格的に学べるプログラミングスクールの中でも、非常にハイレベルで高品質のスクールです。 Aidemyでは、Pythonに特化した講座を8種類用意しています。 各コースの金額は以下の通りです。 引用:https://premium.aidemy.net/(2023年4月時点。金額はすべて税込価格です) また、雇用保険の支給要件を満たしている方であれば、以下4つの講座で教育訓練給付制度(専門実践教育訓練)を利用できます。 対象者であれば、実際に支払った受講料のうち最大70%を支給してもらえる制度です。 Aidemyでは挫折しにくいサポートに加え、一部の講座では残りの受講期間を有意義に使える学び放題システムを利用することもできます。 丁寧なサポートを受けつつ、AIに特化した講座を受けたい方が学びやすいスクールです。 国の給付金を利用すれば安く受講できるので、興味のある方は対象者かどうか一度確認してみましょう。

3ヶ月
6ヶ月
9ヶ月
AIアプリ開発講座
¥528,000
¥858,000
¥1,078,000
データ分析講座
¥528,000
¥858,000
¥1,078,000
自然言語処理講座
¥528,000
¥858,000
¥1,078,000
実践データサイエンス講座
¥528,000
¥858,000
¥1,078,000
E資格対策講座
¥327,800
–
–
機械学習マスター講座
¥528,000
¥858,000
¥1,078,000
ビジネスAI対策講座
¥330,000
–
–
組織を変えるDX講座
¥330,000
–
–



また、こちらの記事では、紹介したPythonのおすすめオンラインスクールについてさらに詳しく紹介しています。
Pythonエンジニアになりたい人におすすめの転職エージェント
現役エンジニアの方は、自分が今いる位置を確認するためにも、まずは転職サイトに登録するのがおすすめです。
なぜかというと、最初に具体的な案件を見ておくことで、必要なスキルセットや目標のイメージがつくからです。
ほとんどのエージェントは、転職するかしないかに関わらず相談に乗ってくれます。
まずは登録して、具体的な求人のイメージをつかむのがおすすめです。

- 様々な条件の求人を広く取り扱っているリクルートエージェント、doda
- IT領域に強いワークポート、レバテックキャリア

リクルートエージェント
リクルートエージェントは、多くの求職者が利用している大手総合型転職エージェントです。 IT企業の取り扱いも多く、転職するならまずはリクルートエージェントへの登録がおすすめです。 IT系の求人数(2022年1月現在、各職種の該当検索数) 登録すれば非公開案件も見られるようになるため、自分にあった企業を紹介してもらいやすいです。 現在は電話面談やオンライン面談も可能なほか、IT未経験の求人もあります。 アドバイザーの質にばらつきがあるというデメリットもありますが、申し出れば担当アドバイザーの変更も可能です。 登録すると など、自分の状況に合ったサポートを受けることが可能です。 3分ほどで無料登録することができるので、ぜひ一度相談してみましょう! リクルートエージェント公式: https://www.r-agent.com/
求人数
公開求人 153,900件
非公開求人 208,537件
エンジニア
65,302件
マーケティング
4,494件
セールス
8,478件
Webデザイナー
1,822件
ライター
76件
Webディレクター
265件
doda
画像は公式サイトより引用:https://doda.jp/ dodaは、パーソルキャリアが運営している大手転職サービスです。 転職サイトと転職エージェントの両方を持っているので、求人検索から応募まで一つのサービスで行うことが可能です。 常に豊富な求人数を取り扱っており、自分にあった転職先の候補を増やすことができます。 利用者満足度も高く、サポートの質が良いエージェントです。
ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 95584件 (2024年04月24日現在) Pythonの
公開求人数4005件 (2024年04月24日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、以下の2点です。
- キャリアアドバイザーのIT領域に対する専門性が高い
- 経験年数が浅くても応募できる求人がある
ワークポートは、「ITビジネス領域に特化したエージェント」から「総合型エージェント」にサービスを拡大した背景もあり、特にIT領域において実績と知見が豊富です。
そのため、IT業界の求人に強いことはもちろん、キャリアカウンセリングの専門性が高いことでも評判です。

ワークポートの口コミ
・求人紹介のみでなく、これまでのキャリアや性格から、よい点も悪い点もよい意味で素直に分析をしていただき、サポートをしていただけた点。また過去の面接の内容を、口頭およびeコンシェルで教えていただけた点。
(26歳・女性)
・一貫して適切で丁寧だった点。思った以上の早さで転職ができた点。対応の早さ。履歴書などのWeb作成。
(24歳・男性)
・連絡が早い、何度も軸を確認してくれる。メリット、デメリットもしっかりと伝えてもらえる。
(23歳・女性)
・転職活動全般の注意事項や大切にすべき点を知れたこと。また、希望に沿った企業様を多数ご紹介いただけたこと。
(28歳・女性)
・他社と比べて、紹介していただいた求人数や幅が多かった。また、自身が望むキャリアやフォローについて理解していただけたため、スムーズに進めることができた。
(32歳・男性)

登録は無料なので、ぜひ登録して実際の求人を見てみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
ワークポートの求人例
ワークポートに実際に掲載されている、Pythonの求人を紹介します。
想定給与 300万円~600万円 業務内容 職務概要
システム開発やプログラミングを幅広く対応していただきます。
職務詳細
・新規システムの仕様検討や設計
・既存システムの改修や機能追加などのプログラミングといった一連のフェーズに対し、幅広く携わっていただきます。
直近の案件例■通信事業者向けデータ分析・支援
■官公庁向けシステムのリプレイス業務
■某外資系損保システムの設計~保守開発
★案件参画先の確定まで確りヒアリングをし、一人ひとりのキャリアプランに寄り添う提案を行います。
★お客様との距離が近く信頼関係を築いている為、他社では難しいプロジェクトにもアサイン可能できます。
勤務地備考基本的に勤務地は顧客先となりますが、プロジェクトの一部または全てを自社に持ち帰り、本社内で開発を行う可能性もあります。
会社の特徴
~ビジョン~
新しい時代、新しい世の中。
時代と社会が変化しても、変わらない大切なものがあります。
NODEは、人とつながり、人と人をつなげる。
人と社会をつなげる。そんなチームをめざします。
これまでの出会いに感謝し、これからの出会い・つながりを大切に、NODEにかかわるすべてのステークホルダーと、この先の明るい未来を創っていきます。基本スキル 【必須】
・Pythonによる開発経験1年以上
【尚可】
・AWS Certified Associateや、基本情報技術者などの認定資格案件URL 【福岡】システム開発エンジニア(Python)
(2024年04月24日 現在)
レバテックキャリア
(画像はレバテックキャリア公式サイト(https://career.levtech.jp/)より引用
公開求人数 21,940件 (2024年04月24日現在) Pythonの
公開求人数5,256件 (2024年04月24日現在) マージン率 非公開 対応地域 首都圏を中心に全国 特徴 -エンジニア・ディレクター・PM・ITコンサル特化
-エンジニア経験者の転職に非常に強い
-求人の平均年収が高い公式 https://career.levtech.jp/
レバテックキャリアの担当の人、かなり条件を細かく聞いてくれて好印象でした。
別のIT未経験に強いと言われているところ、すごくざっくりした条件しか聞かれなかったし、
提案数少ないし、
めっちゃタメ語だしあまり良い評価はできなかったので。— hashioki@study English (@progra_0117) July 29, 2020
『レバテックキャリア』は、業界トップクラスのエンジニア特化の転職エージェントです。
ベンチャーからメガベンチャー、大企業など、モダンな技術セットを扱っている人気求人が多数存在します(過去にはリクルート、サイボウズ、ビズリーチ、DMMなども取扱あり)
求人の年収相場も高く、エンジニアとしてさらにキャリアアップを狙いたい方におすすめの転職エージェントです。

レバテックキャリア公式サイトはこちら: https://career.levtech.jp/

経験を積んだらフリーランスも
Pythonエンジニアとしてのスキルセットを身につけ、開発経験を積んだら、フリーランスになるという道もあります。
レバテックキャリアの求人例
レバテックキャリアに実際に掲載されている、Pythonの求人例を紹介します。
【バックエンドエンジニア】Pythonによるツール開発/チームリーダー業務/設定・更新等保守業務とその管理想定年収 300~770万円 業務内容 <業務詳細>
Pythonによるツール開発をお願い致します。
主に下記業務をお任せ致します。
・Pythonによるツール開発
(既存VBAツールのリプレイス、改善、リエンジニアリング)
・VBAによるツールの設定変更保守業務
・チームリーダー業務
<作業内容>
■Python(大規模なデータの集計)
・XML をcsvに変換
・RawDataの 集計
・その他エクセル業務のPython化
■VBA
・現状業務委託2名で行っている設定/更新等保守業務とその管理
【仕事の特色】
<企業の魅力>
■私たちが目指す未来
業務用システムの受託開発 、ネットワーク構築、研究開発、webサイト制作、システムコンサルティング、自動運転、VR(仮想現実)、IoT(モノのインターネット)、画像認識技術、AI(人工知能)などさまざまな領域で、我々はイノベーションキャリアとして設計・開発・研究分野におけるユニークな経験・技術・ノウハウをベースに新しい価値を届けられる企業を目指しています。
■あなたの「もっと」を実現する
ヨコタアカデミーという研修制度を活用して、日々の業務をこなしながらキャリアアップ・キャリアチェンジを目指すことができます。
エンジニアとしてのスキルアップはもちろん、製造系・物流系に挑戦する社員もおり、知識・経験をベースとして様々なことにチャレンジしていただける環境です。
■応募者の皆様へ
当社エンジニアの平均年齢は若く、入社して間もない社員でも会社事業に直結するような大きなプロジェクトに携われる環境があります。
これから入社される方には、将来的に会社の未来を担うエンジニアとしてご活躍いただきたいと考えています。基本スキル <経験>
■Python
・経験2年以上
・独力でデータ集計ツール開発ができるレベル
■VBA
・業務経験が無くても、ソースを読んで処理内容の理解ができる
・改修ができるレベル
■チームリーダー経験
・お客様とコミュニケーションを取り、認識を合わせつつ、メンバーのタスク進捗管理経験ができる
・具体的に課題解決ができる
※3人以上のチームリーダー経験があると望ましい
<マインド>
特になし案件URL ">
【バックエンドエンジニア】Pythonによるツール開発/チームリーダー業務/設定・更新等保守業務とその管理
(2024年04月24日 現在)
レバテックフリーランスには、Pythonエンジニア向けの豊富な求人があるのでおすすめです。
画像はレバテックフリーランス公式サイトより引用:https://freelance.levtech.jp/
公開求人数
(現在募集中の案件)58668件 (2023年12月18日現在) Pythonの
公開求人数5009件 (2023年12月18日現在) マージン率 非公開 対応地域 東京・神奈川・埼玉・千葉・大阪・兵庫・京都・愛知・福岡 強み ・週4日~稼働の案件、リモート案件多数
(週3日以内の案件はハイスキルが必要)
・カウンセラーの専門性が高く、幅広く相談に乗ってくれる
・高単価な案件が多い公式 https://freelance.levtech.jp/
レバテックフリーランスは、レバテック株式会社が運営しているフリーランスエンジニア向けのエージェントです。
案件の数も豊富で、無料登録すると見られる非公開案件の中には魅力的な穴場案件が数多く眠っています。
レバテックフリーランスの大きな魅力は、以下の2つです。
- 業界最高水準の案件単価
- キャリアコンサルタントの質が高い
①業界最高水準の案件単価
レバテックフリーランスでは、業界最高水準の高単価案件を多数取り扱っています。

②キャリアコンサルタントの質が高い
レバレジーズ株式会社のノウハウが共有されているので、エンジニア業界に精通したエージェントがサポートしてくれます。
また、誰がどの案件をサポートしたかも一目瞭然なので、安心して相談することができます。

注意:レバテックフリーランスでは経験者向けの週4日以上稼働案件を多く取り扱っており、週3日以下稼働の副業可能な案件については高いスキルと実務経験が必須です。エンジニア未経験の方や現在会社員の方への副業は紹介できませんのでご注意ください。
レバテックフリーランスの求人例
レバテックフリーランスに実際に掲載されている、Pythonの求人例を紹介します。
月額単価 550,000円/月 職務内容 ・通信会社向けシステム設計開発支援作業をお任せします。
・主に詳細設計からテストまでの工程をご担当していただきます。求めるスキル ・Python又はJavaを用いた開発経験
・基本設計以降のご経験歓迎スキル・K8Sを用いた構築経験
・Dockerを用いた構築経験
・Ansibleを用いた構築経験案件URL 【Python】通信会社向け設計開発支援の求人・案件
(2024年04月24日 現在)
まとめ
ここまで、Pythonエンジニアの年収について解説してきました。
この記事のポイントをまとめます。
- Pythonエンジニアの平均年収は600万ほど
- Pythonエンジニアの市場での需要は高い
- 職種やスキルによっても年収に幅がある
- 未経験からPythonエンジニアになるのは難しい
- まずはサーバーサイドエンジニアとして経験を積み、Pythonエンジニアを目指そう
以上です。
今回紹介したプログラミングスクール
- Tech Academy(テックアカデミー):完全オンラインでマンツーマンのメンターについてもらってPythonを学びたい人向け!
- キカガク:最大70%OFF!給付金をもらってAI人材を目指すなら!
- Aidemy Premium Plan(アイデミープレミアムプラン): 企業研修でも利用される最先端のAIを学びたい人向け!
今回紹介した転職エージェント・副業サイト
関連記事






















_TechAcademy_テックアカデミー_-2.png)