プログラマーへの未経験転職はきつい?30代・40代の実態やおすすめサービスなど解説
\ プログラマー転職におすすめの転職エージェント/
- ワークポート(公式:https://www.workport.co.jp/)
未経験OKのIT求人に強い転職エージェント。未経験からエンジニア・デザイナー・マーケターに転職したいという方におすすめです。 - リクルートエージェント(公式:https://www.r-agent.com/)
誰もが知っている、豊富な求人数を扱っている転職エージェント。最低限こちらには登録しておきましょう。 - doda(公式:https://doda.jp/)
多くの求人数を保有している大手転職サイト。転職満足度に関しても業界最高水準で、多くの利用者が満足している評判の良いサイトです。
「未経験からプログラマーに就職・転職したいけどできるかな?」
そのように悩んでいる方も多いと思います。

- 今はプログラマーではないけど、将来プログラマーになりたいと思っている
- だけど未経験だし、プログラマーになれるか心配…
- そもそも未経験からプログラマーになるにはどうしたらいいの?
以上に当てはまる方にはぴったりの記事となっています。
\この記事を読んで分かること/
- プログラマーの仕事内容・年収
- 未経験からプログラマーになれる?やるべきことは?
- 未経験からプログラマーになるための就職・転職方法って?


目次 (PRも含まれます)
プログラマーとは?

プログラマーは、事前に設計された仕様書を参考に、言語を用いてシステム・アプリケーションを作成します。

具体的な制作物としては、日々活用しているLINEやTwitterなどのSNSから、業務を管理するための勤怠システムなど多岐にわたります。
使用する言語はRubyやJavaなど何を作りたいのかによっても異なりますが、メンテナンスを前提として、わかりやすくコードを書くための深い知識が必要です。
プログラマーとエンジニアの仕事の違い
よく聞く似た職種である「プログラマー」と「エンジニア」は仕事の内容が部分的に異なります。

「エンジニア」はすでに完成に近いシステムのテスターや、完成したシステムの保守担当など以下のような一切コードを書かないエンジニア職もあります。
・製品の品質保証をする「テストエンジニア」
・完成したシステムの保守などを担当する「テクニカルサポートエンジニア」
プログラミングをしないエンジニア系職種が需要を伸ばしている側面が大きいです。
エンジニア未経験の人が、転職エージェントが「エンジニア」として紹介される案件は、「コードが書ける職種」ではないことに注意が必要です。キャリアアドバイザーはエンジニアリングを理解していないので、エンジニアだと信じてテスターやエクセル職人職に送客しているケースが多いです。
— DAI (@never_be_a_pm) November 7, 2019
多くの場合、実際にプログラミングを行うSEよりも年収相場は低く、市場価値も高くないので、プログラミングでものづくりをしたりフリーランスになったりしてガンガン稼ぐ「エンジニア」を想像して転職した人がガッカリすることがあります。
「プログラマー」はエンジニア職の中でも以下のようなコードをゴリゴリ書くエンジニアのことを言います。
- アプリケーションエンジニア
- システムエンジニア など
上記はプログラミングでものづくりをしたりフリーランスになったりして稼ぐ「エンジニア」のことですね。

未経験からプログラマーを目指すことは可能か?


ですが、未経験からコードを書くプログラマーとして採用されることはほぼありません。

どのように対策をすれば未経験でもプログラマーになれるのか気になる方に向けて、以下のような市場の現状や手段を解説していきます。
- IT業界は人材不足で業界が売り手市場
- スキルを習得すれば活躍できる
- 未経験からプログラマーになるには
IT業界は人材不足で業界が売り手市場
ITのスキルを持った人材の需要が高まる一方で、市場では人手不足が問題になっています。
実際、2019年3月にみずほ情報総研が発表したデータによると、2030年に最大で79万人のIT人材が不足すると言及されています。

業務の効率化を図るためにデジタル化が欠かせない昨今では、高いスキルを持ったプログラマーの需要が高いです。

スキルを習得すれば活躍できる
IT人材の需要は高いですが、実際にプログラマーになるためには企業が納得して採用できるように自身のスキルを高めることが重要です。

求められるスキルは、スマホゲームアプリやWebアプリケーションなど、どのような制作物に関わりたいのかによっても異なります。
RubyやPythonなどの言語やフレームワークの知識だけでなく、データベース・セキュリティについても理解を深めておきましょう。
未経験からプログラマーになるには


業務未経験な上に質問やトラブルに対して「全く分かりません」という回答しかできないと、企業側は本当にこの人はプログラマーとして働けるのか?が見えず、採用まで繋げることが出来ません。
一方で、業務未経験だけど、
- プログラミングスキルを○○まで習得しました!
- 実際に自分でアプリやサイトを作ってみました!
など実績や経験があると、企業側も「この人はプログラマーとして自走力があるな」と判断し、未経験からでもコードを書くプログラマーとして採用してくれる可能性が高くなります。
また、IT業界の話をすると、いわゆる「エンジニア職」は慢性的に人材不足の傾向にあります。
よって、未経験だとしても、専門的な技術やメンバー間でのコミュニケーション能力など、求められているスキルを考慮して準備に望めばプログラマーになることは可能です。
プログラマーの種類を理解しよう
まず知っておいてほしいのは、プログラマーと呼ばれる職種、つまりプログラミングを行うエンジニア系職種には、いくつか種類があります。
ここでは、代表的なものとして以下4種類に分類して紹介していきます。
- フロントエンドエンジニア(Web制作)
- サーバーサイドエンジニア
- Webアプリケーションプログラマー
- Webデザイン系プログラマー
未経験からプログラマーを目指す場合、どのような職種があるのかを理解し、自分の興味や適正に合った仕事を選ぶことが大切です。
漠然とプログラマーの勉強を始めるのではなく、具体的に職種を定めてから必要なスキルを習得していきましょう。

プログラマーの種類①:フロントエンドエンジニア(Web制作)
- 難易度:中
- 学ぶべき言語:HTML, CSS, JavaScript, PHP
- 学ぶべきツール:WordPress
- 転職・就職までの流れ:企業サイトを制作してポートフォリオを作成→クラウドソーシングで仕事を取る→その実績をもとに、採用面接を受ける
フロントエンドエンジニアとは、企業のホームページなどWebサイトの制作・構築を行います。

フロントエンドエンジニアの難易度は「中」程度
フロントエンドエンジニアは、扱う言語もフロントエンド系がメインになるため、サーバーサイド系のエンジニアに比較すると難易度は低いといえます。
また、Web制作系の案件は、クラウドソーシングにも多く募集があります。
プログラミングスクールで基礎を学び、成果物が作れるようになったくらいのレベルでも案件を受注することができるので、実績を作りやすく初心者にも人気なのが魅力です。
フロントエンドエンジニアに必要な言語・知識
フロントエンドエンジニアには、以下の知識が必要です。
- フロントエンド言語(HTML、CSS、JavaScriptなど)
- WordPress
アプリケーションの開発はしないため、サーバーサイド系の言語を多く知る必要はなく、どちらかというと画面を動作させるためのフロントエンド言語(HTML、CSS、JavaScriptなど)を使いこなす技術が必要です。

フロントエンドエンジニアに転職する流れ
サーバーサイドエンジニアに転職するためには、企業のサイトを作成することが大切です。
フロントエンドエンジニアになるまでの流れをまとめます。
- 必要な言語をプログラミングスクールやプログラミング学習サイトなどで学ぶ
- 学んだ技術を元に、企業サイトを作成してみる
- 2の成果物を元にクラウドソーシングで企業サイト作成の案件を受注する
- 3で積み重ねた実績を提げて企業の採用面接を受ける
これがセオリーかなと思います。
知識→成果物→実績の流れで積み重ねていき、十分に実績が着いたら採用面接に臨みます。
また、Web制作系の案件は、クラウドソーシングにも多く募集があります。

プログラマーの種類②:サーバーサイドエンジニア
- 難易度:高
- 学ぶべき言語:HTML, CSS, JavaScript, Ruby, Ruby on Rails,PHP,Laravel,SQL
- 転職・就職までの流れ:一般的なCRUD処理を実装したWebサービス作成→そのポートフォリオをもとに採用面接を受ける
サーバーサイドのエンジニアはその名の通りサーバーサイドの担当をするエンジニアのことです。
まず、サーバーサイドエンジニアと先ほどのフロントエンドエンジニアの違いは以下の通りです。
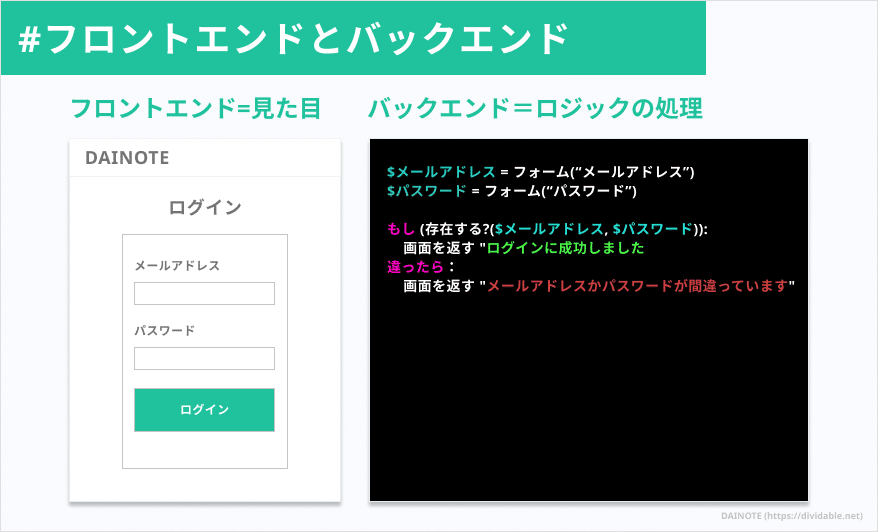
- フロントエンド:見た目の設計
- サーバーサイド(=バックエンド):裏側の処理

例えば、Twitterなどでのユーザー情報や投稿内容、いいねなどの機能を実装するのがサーバーサイドの仕事です。

サーバーサイドエンジニアの難易度はかなり「高」
サーバーサイドエンジニアは、フロントエンドの言語に加えてサーバーサイドの言語も必要です。
なので、フロントエンドエンジニアと比較すると難易度は高くなります。
サーバーサイドエンジニアに必要な言語・知識
サーバーサイドエンジニアは、以下の知識が必要です。
- サーバーサイド言語の知識
- フロントエンド
- Ruby
- PHP
- フレームワーク(Ruby onRails、Laravel)
- SQLなどのデータベース

エラー1つ解消するのに2時間かかる場合もざらにあります。

サーバーサイドエンジニアに転職する流れ
サーバーサイドエンジニアに転職するためには、一般的なCRUD処理を実装したWebサービスを作成することが大切です。
サーバーサイドエンジニアになるまでの流れを簡単にまとめます。
- 必要な言語をプログラミングスクールやプログラミング学習サイトなどで学ぶ
- 学んだ技術を元に一般的なCRUD処理を実装したWebサービスを作成する
- 転職エージェント等を活用し、企業の採用面接を受ける

プログラマーの種類③:Webアプリケーションプログラマー
- 難易度:高
- 学ぶべき言語:HTML, CSS, JavaScript, Ruby, Ruby on Railsなど
- 転職までの流れ:オリジナルアプリを作りポートフォリオを作成→採用面接を受ける
Webアプリケーションプログラマーとは、Webアプリ(ブラウザベースで動くアプリケーション)を開発します。
Webアプリケーションプログラマーの難易度は「高」
Web系エンジニアは、開発するWebアプリの内容も多種多様+サーバーサイド言語の知識を必要となり、技術的にやや難易度の高い職種です。
また、Web系エンジニアは、サーバーサイドの言語を取り扱うことから未経験から学習する際の挫折率が高いです。
理由としては、以下の点があります。
- Webアプリの内容も多種多様で学習項目が多い
- Web制作などに比較して、体系的に学ぶことが難しく成果物を作りにくい
- 未経験から独学で受注することができる案件などがほとんどないため、実績を積みにくい
つまり、インプットはすんなりいっても、アウトプットでつまづく人が多いという特徴あるわけです。
実際にアプリ制作でサーバーサイド言語をどのように使っていくのかは制作しながらでないと分からないので、独学が難しいポイントです。

自分で、成果物(=オリジナルアプリ)を作ってやっとスタートラインに立てるという感じです。
Webアプリケーションプログラマーに必要な言語・知識
Webアプリケーションプログラマーに必要な言語・知識は、以下の通りです。
- HTML+CSS
- JavaScript
- Ruby
- Ruby on Rails
Web系エンジニアになるためには、フロントエンド言語の基礎知識はもちろん、サーバーサイドで動く言語の習得が必要で、高い専門性が問われます。
Ruby、Ruby on Railsなど、サーバーサイドで動く言語には色々あり、開発現場によってメインで使われる言語は異なります。

Webアプリケーションプログラマーに転職する流れ
Webアプリケーションプログラマーになるまでの流れを簡単にまとめます。
- 必要な言語をプログラミングスクールやプログラミング学習サイトなどで学ぶ
- 学んだ技術を元にまずクローンアプリを作ってみる
- オリジナルアプリの開発を行う
- オリジナルアプリを実績とし、ポートフォリオを作成して、企業の採用面接を受ける
Webアプリケーションプログラマーに転職するためには、オリジナルアプリの開発をできるようになることが必要です。
プログラミングスクールなどで言語の基礎を習得したら、自分でアプリ開発ができるということを示すため、オリジナルアプリを作成してみましょう。
自分で開発したオリジナルアプリを携えて、「これが実績だ」という状態で企業の採用面接を受けるのがセオリーです。
年代が上がれば上がるほど、未経験で成果物もないプログラマー希望者を雇う企業はほとんどないので、何か一つは自分で開発してみてください。
プログラミングスクールのカリキュラムにも、アプリを実際に開発してみるという内容はありますが、正直言うと、実績としてはこれだけでは不十分です。
プログラミングスクールのアプリをポートフォリオにしている人が多いけど、「自分で考えて実装できません」という表明に見えるので、そのアプリではなくてゼロからアプリ作った方が好感度高いと思う。スクール行ったことはあえて書かない方が良さげ(スクール記載見て書類で落としている会社多い)
— DAI (@never_be_a_pm) February 2, 2020
プログラミングスクールに通えば、基礎からじっくり教えてくれます。
しかし、未経験からプログラマーへの転職まで考えているのであれば、もう少し能動的な努力が必要です。
プログラミングスクールに通う前に、基礎は大方なぞっておき、がむしゃらにでも自分でアプリ開発を始めてみましょう。

プログラマーの種類④:Webデザイン系プログラマー
- 難易度:中
- 学ぶべき言語:HTML, CSS, JavaScript,
- 学ぶべきツール: Illustrator, Photoshop, Figma など
- 転職までの流れ:いろいろなWebサイトの模写を行い、それをもとに案件を受託→案件を受託した実績をもとに採用面接を受ける
Webデザイナー系プログラマーは、フロントエンドエンジニアより少し上流の仕事をする職種です。
Web制作プロジェクトの中で、デザインからフロントエンドのコーディングまで請け負えると、かなり重宝されます。
Webデザイナー系プログラマーの難易度は「中」程度
Webデザイナー系プログラマーは、未経験が目指す職業としての難易度は「中」程度です。
案件の受注しやすさなどから判断すると、やはりサーバーサイド系のエンジニアに比べると手が出やすいと思います。
- Webデザイナーの中には、プログラマー領域のことを行わない人もいます。
しかし、デザインツールでワイヤーを描くところから始めて、HTML・CSS・JavaScriptなどを使ってコーディングまでを通して行えるWebデザイナー系プログラマーもいます。
こういう人は制作会社や事業会社で大変重宝されます。

Webデザイナー系プログラマーに必要な知識
Webデザイン系プログラマーに必要な知識は、以下の通りです。
- フロントエンド言語
- デザイン系ツール
Webデザイナーは、フロントエンド言語の知識と、Adobe系ツールやFigmaなどのデザインツールを使いこなすスキルが必要です。
- Adobe系デザインツール……Illustrator、Photoshop、XDなど
デザインツールで作成したデザインを、実際にWeb上で動かすために必要なのがプログラミングです。
実際にWeb上で動かすためにHTMLやCSS、JavaScriptなどの言語でプログラムを書くと、デザインがWebサイト上で動くようになるのです。
Webデザイナー系プログラマーに転職する流れ
Webデザイン系プログラマーになるまでの流れを簡単にまとめます。
- 必要な言語やツールをプログラミングスクールやプログラミング学習サイトなどで学ぶ
- いろいろなWebサイトの模写を行い、それをもとに案件を受託
- 案件を受託した実績をもとに採用面接を受ける
未経験からWebデザイナー系プログラマーを目指すなら、そこら中のWebサイトを模写して、デザインツールとフロント開発に慣れるところから始めます。
- 慣れてくると、一つのWebサイトの模写にかかる時間がどんどん短くなってくると思います。
慣れたら、クラウドソーシングでデザイン案件を受注し、実績を重ねていきましょう。

未経験からプログラマーを目指すためにするべきこと
未経験からプログラマーを目指すためにすべきことは以下の4つです。
- 必要なスキルを習得する
- プログラミングの関する資格を習得する
- プログラミングの実績を作る
- ポートフォリオを用意する
それぞれの項目について詳しく解説していきます。
必要なスキルを習得する
経験ゼロからプログラマーを目指すのであれば、まずは必要なスキルを身につけることに注力しましょう。
基本的なスキルとしては、以下のようなものが求められます。
- プログラミング言語の知識
- コミュニケーション能力
- 論理的思考能力
- 自走力
転職する際に求められる専門的な知識は細い職種によっても異なります。
例えば、Webプログラマーとして活躍したいのであれば、HTML/CSS・JavaScriptなどに加え、Webサイト上で動きを作るPHPなども必要になるでしょう。
またクラウドについての基礎知識や、プログラムのデバッグスキルも求められます。

プログラミングに関する資格を習得する
プログラミングに関する資格を取れば、未経験であっても現在のIT技術のレベルを提示しやすくなります。
未経験で転職を目指している方におすすめの資格は以下の通りです。
- 基本情報技術者試験
- PHP技術者認定初級試験
- Ruby技術者認定試験
- C言語プログラミング能力認定試験
- Oracle認定Javaプログラマ
言語別に取得できる資格もありますが、まずはプログラマー全般が対象となる「基本情報技術者試験」に挑戦することがおすすめです。
「基本情報技術者試験」は、セキュリティやデータベースなど基本的なスキルが求められる国家資格なので汎用性が高いメリットがあります。
プログラミングの実績を作る
スキルや知識を身につけながら、採用担当者が参照するための実績を作って就職活動の準備をしていきましょう。
実績を作る際は、目指したい職種に関連した制作物を作ることがおすすめです。

ポートフォリオを用意する
プログラマーとして就職する際はポートフォリオの提示が要求されるため、事前に用意しておきましょう。
なかには面談時にポートフォリオを必須に指定しているケースも多いため、提出できないと選考基準を満たせず、企業選択の幅が狭まってしまいます。
独自性が高く、こだわりを詰め込んだ制作物を提出できれば、採用担当者から興味を持ってもらいやすくなります。
肝に命ずべきは「実績がないと、採用されない」
個人であれ法人であれ、何も実績がない状態で仕事を得るためには、ポートフォリオを作ることが非常に大事。ポートフォリオは「対価をもらわずに作る実績」であり、ポートフォリオ→最初の1案件をしっかりとこなして、そこから評判のループにつなげる。 pic.twitter.com/gPn7GRsH70
— DAI (@never_be_a_pm) August 2, 2019
プログラマー転職に成功する人としない人の違いは、無償の時間に実績をもとにしっかりとしたポートフォリオを用意できるかにあると思います。
はじめに、未経験でプログラマーになるのは簡単ではないと書きました。
- それなりの努力が必要ですが、このそれなりの努力としてポートフォリオの作成は最低限必要なものですね。
仕事を受注するためには、「この人には任せて大丈夫そうだな」とクライアントに思わせないといけません。

未経験からプログラマー転職するのにおすすめの転職エージェント
未経験からプログラマーに転職したい方に向けて転職エージェントをご紹介します。
ちなみに、転職エージェントを利用するメリットは、以下の通りです。
- 業界に精通したアドバイザーが業界知識を教えてくれる
- 公開求人情報だけでなく、非公開求人も紹介してもらえる
- ポートフォリオの添削や面接対策など制度が整っている
なので、転職したい方は、独自のネットワークやサポートを用意している転職エージェントを活用して活動を進めるのがおすすめです。
また、求人を見る際は業務内容だけでなくだけでなく、リモートワークが出来るかなど、働き方についても確認してみましょう。

- ワークポート(公式:https://www.workport.co.jp/)
未経験OKのIT求人に強い転職エージェント。未経験からエンジニア・デザイナー・マーケターに転職したいという方におすすめです。 - リクルートエージェント(公式:https://www.r-agent.com/)
誰もが知っている、豊富な求人数を扱っている転職エージェント。最低限こちらには登録しておきましょう。 - doda(公式:https://doda.jp/)
多くの求人数を保有している大手転職サイト。転職満足度に関しても業界最高水準で、多くの利用者が満足している評判の良いサイトです。

ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
公開求人数 94566件 (2024年04月11日現在) プログラマーの
公開求人数1126件 (2024年04月11日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
ワークポートは、IT業界の求人に強いことで評判の総合型エージェントです。
ワークポートの大きな魅力は、未経験でも応募できる求人が多い点と、キャリアアドバイザーがIT領域に詳しい点です。
ワークポートで調べたところ、未経験でも可能なマーケティング求人数は、97件ありました。
そのため、未経験の方でも転職できる可能性が高いです。
実際に過去にワークポートを利用しましたが、キャリアアドバイザーの方がかなり領域に詳しい印象でした。
一般的な転職エージェントのIT系求人の多くは、経験者向けの求人が多く、未経験者でも応募できる求人はあまり多くありません。
そのため、ワークポートは未経験からIT業界へ転職を目指す方でも使い勝手の良い転職エージェントだと感じました。
登録すると、詳しい求人が見れるので、ぜひ登録して新着の情報など見てみましょう。
ワークポート公式サイト:https://www.workport.co.jp/
ワークポートの案件例

想定給与 300万円~500万円 業務内容 職務概要
得意な分野での仕事を行っていただきます。
客先常駐の業務形態が主ですが、Salesforce等のプロダクト系は社内で行う場合もあります。
職務詳細
以下業務の要件定義から設計などもお任せいたします。
・Java、PHP、ASP.NETなどによるクライアントのWEBサイトの開発
・基盤系・ネットワーク系の構築
・SharePointの構築・開発
・Dynamics CRMのカスタマイズ
・Salesforceのカスタマイズ
★★開発事例★★
◆Salesforce(有資格者多数在籍)
・製造業/リコール検査システム
・金融業/商品管理システム
・化粧品会社/ログ分析システム
◆Microsoft Dynamics CRM
・メーカー系/顧客管理システム
・製造業/フィールドサービス管理システム
・金融業/営業支援システム
未経験・第二新卒歓迎・20代~30代が活躍中!
会社の特徴
新潟本社で関東にも案件拡大中のSI企業。
自ら学び、技術を高めていく自主性のある社員の存在が同社の特徴です。
代表の考えるエンジニアはただ黙々とPCに向かって作業をするものではなく、
エンジニアとして成長するためには人とのつながり、人と対話することが何より必要と考えています。
そのため、東京を中心とした取引先にそれぞれ配属されている社員たちは、月1回は全員で集まり飲みに行っています。基本スキル 【必須】
・専門学校や職業訓練、独学などでエンジニアの勉強をされている方
→言語問わず
※社内で1ヶ月程度研修して、技術を高めていただくので、
技術力に不安な方でも安心して入社いただけます。案件URL WEB系プログラマー(ポテンシャル)
(2024年04月11日 現在)
リクルートエージェント
リクルートエージェントは、全国で多くの求職者が利用している大手総合型転職エージェントです。
IT企業の取り扱いも多く、転職するならまずはリクルートエージェントへの登録がおすすめです。
| 求人数 | 公開求人 397,835件 非公開求人 293,906件 |
| エンジニア | 97,095件 |
| マーケティング | 7,044件 |
| セールス | 21,884件 |
| Webデザイナー | 3,650件 |
| ライター | 158件 |
| Webディレクター | 288件 |
IT系の求人数(2023年6月現在、各職種の該当検索数)
登録すれば非公開案件も見られるようになるため、自分にあった企業を紹介してもらいやすいです。
現在は電話面談やオンライン面談も可能なほか、IT未経験の求人もあります。

アドバイザーの質にばらつきがあるというデメリットもありますが、申し出れば担当アドバイザーの変更も可能です。
登録すると
- より詳細な求人が見られるように
- エンジニアでどんな求人があるのかを見て、条件を把握する
- 実際にエージェントに相談しつつ、現状のレベルで未経験から転職できるか相談する
- 就活・転職対策をしてもらう
など、自分の状況に合ったサポートを受けることが可能です。
3分ほどで無料登録することができるので、ぜひ一度相談してみましょう!
リクルートエージェント公式: https://www.r-agent.com/
doda
画像は公式サイトより引用:https://doda.jp/
dodaは、パーソルキャリアが運営している大手転職サービスです。
転職サイトと転職エージェントの両方を持っているので、求人検索から応募まで一つのサービスで行うことが可能です。
常に豊富な求人数を取り扱っており、自分にあった転職先の候補を増やすことができます。
利用者満足度も高く、サポートの質が良いエージェントです。
未経験からプログラマーになれる年齢は?何歳までいける?


大学生ならインターンに行くのがおすすめ
新卒でプログラマーになりたい大学生は、インターンに行くのがおすすめです。

まず、インターンに採用されるためにもスキルは必須なので、学習サイトやプログラミングスクールを活用するなどして、プログラミングスキルを身につけることから始めましょう。
新卒の場合
新卒からプログラマーになりたい場合、転職よりも未経験で採用される可能性が高いです。
なぜなら、多くの企業は新卒採用の場合、ポテンシャル採用を行っており、すぐに即戦力として働けるかよりも、何年後かに即戦力として働いてくれることを期待しているからです。
さらに、経験がある新卒プログラマーは未経験入社よりも以下の点で有利になります。
- 年収が高くなる
- 携われる工程が変わる
まず、未経験入社よりも年収が高くなります。
実際、実力のある新卒プログラマーは年収が非常に高くなります。

次に、携われる工程が変わります。
プロダクト開発にも色々な工程がありますが、コードを書かないエンジニアではなく、ゴリゴリコードを書くプログラマーになりたいのであれば、未経験入社は避けたほうがいいです。

20代前半(第二新卒)の場合
20代前半の場合は、未経験からでも転職できる可能性が高いです。
基本的に、企業側は年齢に応じて以下のような採用枠を考えています。
- 22~25歳:第二新卒採用枠
- 26~29歳:準第二新卒枠
- 30歳以降:完全即戦力枠
上記の通り、20代前半は第二新卒~準第二新卒に当たり、社内研修など育成前提のポテンシャル採用かつ実務経験も問われる枠に当てはまります。

20代後半の場合
未経験からのプログラマー転職は、20代後半からでも十分目指せます。

特にプログラミングの学習を始める人が多く、企業としても今後の成長を鑑みて採用するため、適正や自走力、意欲を提示できれば採用される確率は高いです。

30代の場合
結論から言うと30代未経験の場合、難しいけど不可能ではないです。
実際、30代や40代からでもプログラマーになっている人はいます。参考として、以下のTwitterでの投稿をご覧ください。
30代で未経験だからという理由で
webエンジニア転職を諦めてしまう人、本当にもったいないと思う。・キャッチアップができて
・将来的やりたいこと明確で
・そのためにどんな努力をしているか話せれば確実に通る。
弊職場には、30代後半で未経験からプログラマーとして入社した猛者がおります。
— おおさと@リストマーケティング (@osato__1) July 19, 2020
こんにちは😊kobaです❗️
WEB制作会社で本採用決まりました😍
10月1日からエンジニアです💪
やったー❗️
最初はwordpressの業務とexcelの
業務からとの事でした。ネット環境有りで常に解放してるから勉強で使ってもいいから😊👍
との事でした。エンジニアの方とも少し
話出来てモチベUP❗️/
— 🐶koba🐶デザイン&動画編集 (@koba01151) September 20, 2019
30代未経験からプログラマー転職が難しい理由は、主に以下の2つです。
- 30代にもなると、異職種に転職するのがそもそも難しい
- 30代・未経験で転職するとほとんどの場合年収が下がるから
異職種転職が難しいから
30代で異職種へ転職するのは、IT業界やエンジニアにかかわらず難しいです。
採用側から見ると、新卒〜第二新卒、20代の若手でもないと、未経験者を現場で教育するコストに見合わないのが本音です。
30代や、もっと年齢が上がっていけば希望年収も相場も上がりますよね。
それなのに未経験となると、経験者を雇うのに対してコスパが悪いことこの上ないです。
30代の異職種転職が難しくなるのは、新卒や第二新卒と比較されてしまうから。
採用担当の視点で見ると、若くて人件費が抑えられ、かつ育てれば伸びやすい20代と比べるから、30代の転職の難易度は高い。
30代の異職種転職の場合、何かしらプラスの雇う理由を説明できる必要がある。 pic.twitter.com/QuFu5GI8yC
— DAI (@never_be_a_pm) November 30, 2019

年収を下げざるを得ないから
1番目の理由と表裏一体の内容ですが、30代で異職種に転職するとなると気軽にはできません。減収を覚悟する必要があります。
- 業界を跨いだ転職・異職種への転職は、いわばキャリアのリセット
30代という年齢によって多少ベースが上がっていても、未経験者に高収入を与える企業は多くありません。
未経験でプログラマーに転職する場合も、はじめは年収・月給が下がると思っておいた方がいいです。
30代40代からのエンジニアへの転職は覚悟がいる。
キャリアを捨ててエンジニアを目指すってことは、もう一度、新入社員並になること。転職後は上司しかいない環境になり、年下から指示される。だから覚悟が必要。
でも、覚悟が出来ている人が成功しやすいのは確か👍#プログラミング初心者— こばやしよしのり🍎iOSアプリエンジニア転職・オリジナルアプリ開発スクール運営 (@yoshiii514) March 28, 2020

40代の場合
結論から言うと、40代で未経験からプログラマー転職は厳しいです。
理由として、以下の通り採用するメリットが企業側にないからです。
- 40代未経験だと即戦力として働けない
- 未経験の場合若い人を安い給与で若い人を雇った方がいい
- 職場やチームの上司が40代未経験だと、若い人からしてもモチベーションが下がりやすい

【補足】ただしクラウドソーシング・フリーランスなら年齢は関係ない

年齢が関係ない、クラウドソーシングの業務自動化ツールとかWeb制作とかであれば、割と30~40代未経験の方もぽつぽついる印象があります。(ただ営業能力とか顧客折衝能力が半端なく高くないと厳しい気がします。) https://t.co/Fu0qhIk1CZ
— DAI (@never_be_a_pm) January 30, 2019
ここで実際にクラウドソーシングでエンジニアをやり、その後独立されてフリーランスとして働かれている40代の方をご紹介します。
体験談:未経験エンジニアで、40代からクラウドソーシングを始める
- 前歴:会社員時代は品質保証として勤務していたが、鬱で休職していた。
そこで独学でプログラミングを学び、クラウドソーシングサイトで、プログラミングの受託開発を請け負っていました。
- はじめは単価1万円程のシステム自動化等のアプリをRubyを使って納品していた
- 徐々に実績が増え、より高単価な案件を受注できるようになる
- その後フリーランスとして独立した、起業もしている。(しかも40代から)
確かな実績をもとにフリーランスとして独立
クラウドソーシングで必要なのはちゃんと納期までに提出した実績のみです。
最初は他よりグッと単価を落として実績をつけ、作業を通して積極的にスキルを積み上げていきましょう。

よくある質問
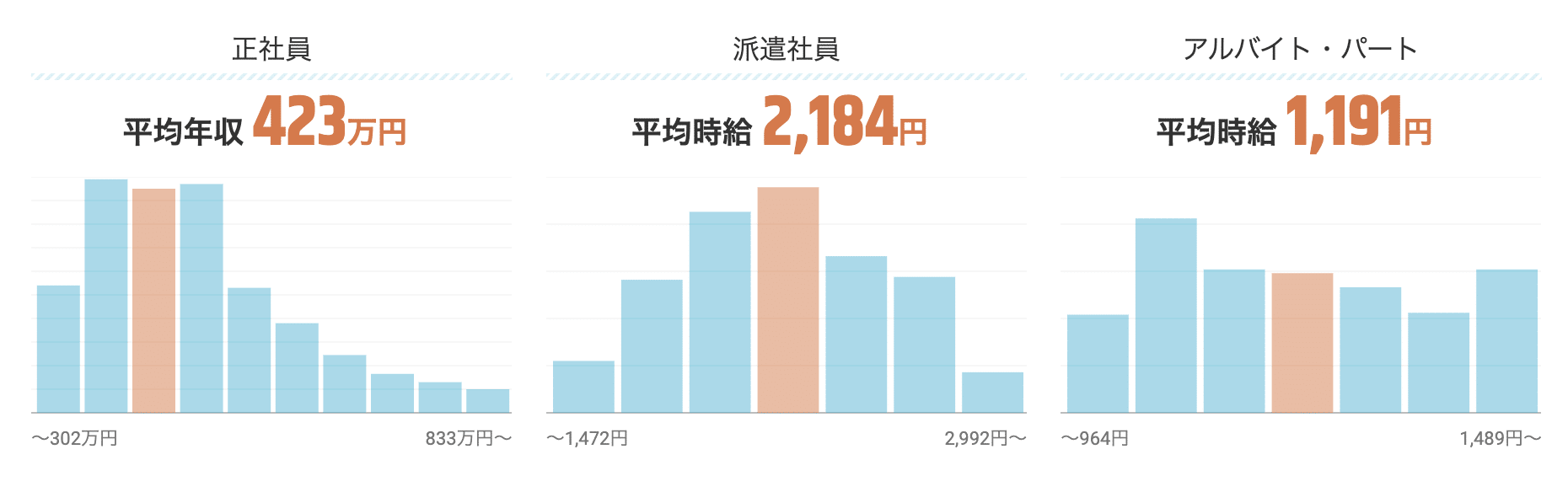
Q1.プログラマーの年収ってどれくらい?

引用:求人ボックス(2023年6月12日時点)
国税庁の民間給与実態調査によると、令和元年における日本の平均年収は423万円です。
なので、プログラマーの平均年収は全職種の平均年収とほとんど一緒と考えてみてもいいかもしれません。

確かに平均で考えると大差ないかもしれませんが、プログラマーは技術職なので、個々のスキル次第で年収の幅は大きく変わります。

Q2.プログラマーになるのに性別は関係する?

プログラマーには女性が少ないイメージがありますが、開発・運用で十分なスキルを身につけることが出来れば、性別関係なく歓迎されるためプログラマーになれます。
なので、興味のある方は性別に囚われずプログラマーに挑戦してみるのもいいと思います。
Q3.文系出身でもプログラマーになれる?

もちろん理系出身の方が、ITに関する授業は充実しています。
ですが、現在はプログラミングを学習するためのネット教材や書籍が揃っていますし、プログラミングスクールに通ってPCスキルやプログラミング技術を身につけることもできます。

なので、今ではプログラマーになるのに文系理系は関係がなくなっていますね。
Q4.主婦からプログラマーになれる?

主婦がプログラミングを学ぶと以下のようなメリットがあります。
- パソコンを活用して自由度の高い在宅の仕事ができる
- 専門職としての役割なので、一般的なパート・アルバイトよりも時給が高く将来性が安定している
- 専門的なスキルが身につくので、後々正社員としてのキャリアパスを選択しやすい
また、主婦の方におすすめなプログラマーのは以下の職種です。
- フロントエンドエンジニア(Web制作)
- Web系プログラマー

Q5.高卒でもプログラマーになれる?

プログラマーは専門職なので、最終的には学歴よりもスキルや学習への積極的な姿勢が求められます。
なので、高卒であってもプログラマー転職したい方は、スキルを身につけ実績を作り、ポートフォリオを作成して転職活動を進めてみましょう。
まとめ
未経験でも、一から学んでプログラマーとして就職・転職することは可能です。
年齢が上がるにつれて異職種転職は難しく、年収が下がることも覚悟しなければなりませんが、目指す価値はあります。
ただし、簡単ではないので、以下のような努力が必要です。
- しっかりと技術を学び、成果物を作れるようにする
- 自力でポートフォリオを作成する
→このためにプログラミングスクールを利用するとよい - ポートフォリオを元にクラウドソーシングなどで案件を受注して実績を積み重ね、これを持って企業の採用面接を受ける
プログラマー転職したい方におすすめの転職エージェントは、以下の通りです。
- ワークポート(公式:https://www.workport.co.jp/)
未経験OKのIT求人に強い転職エージェント。未経験からエンジニア・デザイナー・マーケターに転職したいという方におすすめです。 - リクルートエージェント(公式:https://www.r-agent.com/)
誰もが知っている、豊富な求人数を扱っている転職エージェント。最低限こちらには登録しておきましょう。 - doda(公式:https://doda.jp/)
多くの求人数を保有している大手転職サイト。転職満足度に関しても業界最高水準で、多くの利用者が満足している評判の良いサイトです。
未経験者がまず考えるべきは、どう実力をつけるのか?ということです。
転職のノウハウや細かいキャリアについてなど、悩みは山積しているかと思いますが、まずは「手に職」をつけるための技術を身に付けましょう。