アカウントプランナーの仕事内容・年収は?転職方法についても解説してみた
アカウントプランナーの転職を検討している人向けにオススメの転職エージェント
①リクルートエージェント:求人数No1。未経験者向けのIT系職種が豊富
②DODA:満足度No1。リクルートに次ぐ求人数で、キャリアカウンセリングの質が高い
③ワークポート:IT・Web業界に特化した転職エージェント。未経験者向けの求人が多い
④Type転職: 東京近郊にお住いの方向けの転職エージェント。
こんにちは、DAINOTE編集部のDAIです。
アカウントプランナーという仕事内容に興味を持って、検索された方が多いのではないでしょうか。
今回は
- アカウントプランナーとは具体的にどんな仕事なのかを知りたい
- アカウントプランナーのl年収はどのくらいなのか知りたい
- アカウントプランナーに求められているスキルを知りたい
- アカウントプランナーに転職する際におすすめのエージェントは何かを知りたい
といった方向けに、解説していきたいと思います。
目次 (PRも含まれます)
アカウントプランナーの仕事内容とは?
アカウントプランナーとは、一言で言うと、メディアの広告枠を利用した、マーケティング企画の提案営業となります。
と言ってもよく分からないと思いますので、もう少し詳しく説明しますね。
例えば、エンジニアの採用をしたいA社があるとします。A社は、エンジニアのキャリアを築くにはとてもよい会社なのですが、露出が少ないため採用に課題感があるとします。
そして、Webメディアを運営しているめ社に勤めているアカウントプランナーは、A社に対して、Webメディアの露出を利用した企画営業を行います。
中途採用でエンジニアとして転職してくる人に、どんなコンテンツなら魅力的なのか
どのように魅せたらインターネットで見られるのか
などを意識しながら、顧客との会話の中で企画を決めていきます。
そして、企画が決まったらインタビューなどを行いつつ、記事にしてまとめます。
企業側は、その企画を配信する広告枠に対してお金を支払います。
アカウントプランナーは、企業が魅力的に思える企画を練り、さらにマーケティングの支援をする営業を行います。
アカウントプランナーに求められるスキル
アカウントプランナーに求められるスキルとしては、求人を見ていると
- 人営業経験
- 無形商材の取り扱い
- マーケティングの知識
が求められることは多いです。
まず、クライアントが企業になるので、法人営業経験が必要なります。特に、広告費から捻出されるので、顧客の予算を取るための営業技術などが問われることも多いです。
特に、企画営業になると、広告枠を売るだけではなくて、企画自体が商品になる無形商材なので、かなり難易度の高い、その分やりがいのあるお仕事となります。
さらに、顧客側への投資対効果を説明できるようにするため、マーケティングの知識が必要となります。
アカウントプランナーの求人がある転職エージェントは?
アカウントプランナーの求人がある転職エージェントを紹介します。アカウントプランナー自体の求人が少ないので、複数のエージェントを利用してみてみるのがおすすめです。
リクルートエージェント
【公式サイト】https://www.r-agent.com/
【評判記事】リクルートエージェントの評判は?お勧めできる人とおすすめできない人について解説
日本最大の求人数を誇る、リクルートエージェントです。
ほとんどの転職者はみな登録しているのではないでしょうか。
リクルートエージェントに登録するメリットはなんといっても求人数が多い点です。非公開案件も登録すると多くあるため、自分にあった企業を紹介してもらいやすいです。また、電話による面談なども可能になっています。
デメリットとしては、アドバイザーの質にばらつきがある点です。特に入社したばかりの新卒がアドバイアーにつくこともあります。
なので、使い方のコツとしては、まずはどんな求人があるのかを、エージェントに登録して確認しつつ、もしアドバイザーがいまいちだったら他の転職エージェントも利用しながら、転職活動を進めてみるのがよいでしょう。
2020年3月追記:補足情報
リクルートエージェントに登録すると、非公開求人をみれたり、転職エージェントとのカウンセリングを組むことができます。
簡単に登録できるので、ぜひこの機会に登録して、エンジニアの求人をみてみてください。
Type転職
【公式サイト】https://type.jp/
Type転職は、IT領域の転職に強い転職エージェント。
一都三県を対象にしている、老舗の転職エージェントとなっています。
求人数は少ないですが、IT領域の転職を見ている方はぜひ登録してみましょう。
Type転職を見てみるDODA
【公式サイト】https://doda.jp
DODAは、リクルートエージェントに次ぐ求人数の転職エージェント。
DODA ITという転職エージェントもあり、比較的IT領域の求人数が多いです。
こちらもぜひ登録しておきましょう。
DODAに無料登録するワークポート
【公式サイト】https://www.workport.co.jp/
公開求人数 95446件 (2024年04月21日現在) アカウントプランナーの
公開求人数96件 (2024年04月21日現在) マージン率 非公開 対応地域 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 特徴 -元IT専門の転職エージェントのため、IT業界の知識が豊富
-現在は総合型エージェントで、求人数も大手並に多い公式 https://www.workport.co.jp/
IT系に特化した転職エージェントです。IT・Web業界の求人に強いです。
メリットとしては、とにかくIT・Web業界の求人に強いので、未経験からIT業界を検討している人にはおすすめです。
一方で、デメリットとしては、IT業界以外の求人が少ないので、エンジニアなどのIT職種以外を検討する場合はあまりおすすめできません。また、とにかく求人数を渡してくるので、一人一人に対するスキルの棚卸しはなどは弱いです。
なので、「キャリアの棚卸しはリクルートで、求人はワークポートで」といったように、複数のエージェントを使い分けながら情報収集していくことがおすすめです。
2020年3月追記:補足情報
リクルートエージェントと同様に、ワークポートに登録すると、非公開求人をみれたり、転職エージェントとのカウンセリングを組むことができます。簡単に登録できるので、ぜひこの機会に登録して、リクルートの求人と比較しつつエンジニアの求人をみてみてください。
ワークポートの案件例

転職・求人情報なら転職エージェント 【ワークポート】
[{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.workport.co.jp",
"logo": "https://www.workport.co.jp/cmn4/svg/logo.svg"
},{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "WORKPORT",
"url": "https://www.workport.co.jp"
}]
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 400;
src: local("Noto Sans CJK JP Regular"),
url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 500;
src: local("Noto Sans CJK JP Medium"),
url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: bold;
src: local("Noto Sans CJK JP Bold"),
url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype");
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype');
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype");
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype");
}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin: 0;
padding: 0;
outline: 0;
}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section {
display: block;
}
h1,h2,h3,h4,h5,h6,caption,address,th {
font-weight: normal;
margin: 0;
padding: 0;
font-size: 100%;
}
ul,ol,li,dl,dt,dd {
list-style: none;
}
img,iframe {
vertical-align: middle;
border: 0;
}
img {
line-height: 0;
font-size: 0;
-webkit-backface-visibility: hidden;
}
table {
border-collapse: collapse;
}
th {
font-weight: normal;
text-align: left;
}
button,fieldset,form,input,label,legend,select,textarea {
font-style: inherit;
font-weight: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
}
select {
padding: 2px;
}
select::-ms-expand {
display: none;
}
input,select {
font-size: 100%;
vertical-align: middle;
}
input[type="text"],input[type="password"],textarea,select {
outline: none;
}
textarea {
font-size: 100%;
}
input {
vertical-align: middle;
}
input[type="text"] ,
input[type="password"] ,
input[type="email"] ,
input[type="tel"] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
textarea {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
outline: none;
background: transparent;
border-radius: 0;
box-sizing: border-box;
transition: opacity .2s ease-out,all .2s ease-out;
}
input[type="radio"],
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label {
background: transparent;
}
select::-ms-expand {
display: none;
}
::-webkit-input-placeholder {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:placeholder-shown {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:-moz-placeholder {
color: #75787e; opacity: 1;
}
::-moz-placeholder {
color: #75787e; opacity: 1;
}
:-ms-input-placeholder {
color: #75787e;
}
label {
padding: 0;
}
hr {
display: none;
}
a {
transition: opacity .4s ease-out,all .4s ease-out;
}
a,a:link {
color: #000;
text-decoration: none;
word-break: break-all;
}
a:visited {
color: #000;
}
@media (min-width: 896px) {
a:hover,a:active {
color: #000;
text-decoration: none;
}
}
*:focus {
outline: none;
}
.c_fix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
font-size: .01em;
height: 0;
overflow: hidden;
}
.c_fix {
min-height: 1px;
}
html {
height: 100%;
}
body {
font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif;
line-height: 2;
font-size: 14px;
font-weight: 400;
text-align: left;
min-width: 1240px;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
background: #fff;
color: #000;
border-bottom: none;
padding-top: 112px;
}
.f-Ryumin {
font-family: "Ryumin Pro", serif;
font-weight: 500;
}
.f-Roboto {
font-family: "Roboto",sans-serif;
font-weight: 500;
}
.f-A1gothic {
font-family: "A1 Gothic",sans-serif;
font-weight: 500;
}
.f_tnr {
font-family:"Times New Roman", serif;
font-weight: 500;
}
.c-wrap {
width: 1000px;
margin: 0 auto;
box-sizing: border-box;
}
.c-wrap.ver2 {
width: 900px;
}
.c-wrap.ver3 {
width: 960px;
}
.c-pc {
display: block;
}
.c-pc-in {
display: inline;
}
.c-sp {
display: none;
}
.c-sp-in {
display: none;
}
.b_btn {
text-align: center;
background: #fff;
border-radius: 4px;
position: relative;
max-width: 320px;
margin: 0 auto;
font-weight: 500;
}
.b_btn a {
border-radius: 4px;
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
height: 60px;
color: #ffffff;
font-size: 16px;
text-decoration: none;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.b_btn.is-or a {
background: #f86608;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
position: relative;
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
content: "無料";
position: absolute;
top: 50%;
right: 0;
z-index: 9;
background: #ffffff;
height: 24px;
width: 50px;
text-align: center;
line-height: 24px;
color: #f86608;
font-size: 16px;
margin: -12px 0 0 0;
border-radius: 3px;
}
.b_btn.or2 a {
background: #f86608;
}
/*黒*/
.b_btn.blk {
background: transparent;
}
.b_btn.blk a {
background: transparent;
color: #000;
border: 1px solid #000;
}
.b_btn.blk2 {
background: #fff;
}
.b_btn.blk2 a {
background: #fff;
color: #000;
border: 1px solid #000;
}
/*白*/
.b_btn.wh {
background: transparent;
}
.b_btn.wh a {
background: transparent;
color: #fff;
border: 1px solid #fff;
}
/*白2*/
.b_btn.wh2 {
background: #fff;
}
.b_btn.wh2 a {
background: #fff;
color: #26a24c;
border: 1px solid #fff;
}
/*緑*/
.b_btn.is-gln a {
background: #26a24c;
}
@media (min-width: 896px) {
.b_btn a:hover {
opacity: 0.7;
}
.b_btn.blk a:hover,
.b_btn.blk2 a:hover {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.blk a.is-on {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.wh a:hover {
opacity: 1;
background: #fff;
color: #26a24c;
}
.b_btn.wh2 a:hover {
opacity: 1;
background: #26a24c;
color: #fff;
}
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
background: #fff;
/* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */
border-bottom: 1px solid #e1e6ea;
}
.header {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 10px 0;
}
.head_logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head-logo {
line-height: 1;
width: 152px;
position: relative;
}
.head-logo a {
display: block;
}
.head-logo .is-20th {
position: absolute;
top: 50%;
right: -115px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
/*
.head-logo:after {
content: "";
position: absolute;
top: 50%;
right: -120px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
.head-logo.y19:after {
background: url(/cmn4/svg/logo_19year.svg) no-repeat center center;
background-size: 100% auto;
}
.head-logo.y20:after {
background: url(/cmn4/svg/logo_20year.svg) no-repeat center center;
background-size: 100% auto;
}
*/
.head-txt {
font-size: 11px;
line-height: 1;
font-weight: bold;
padding-left: 120px;
}
.headLnk_wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headLnk_lst {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-right: 20px;
}
.headLnk_lst li {
font-size: 13px;
line-height: 1.4;
font-weight: 500;
margin-right: 20px;
}
.headLnk_lst li:last-child {
margin-right: 0;
}
.headLnk_lst li a span {
padding-left: 24px;
position: relative;
}
.headLnk_lst li.is-mbr {
position: relative;
}
.headLnk_lst li.is-mbr a {
display: block;
cursor: pointer;
}
.headLnk_lst li.is-mbr a span {
padding-left: 25px;
}
.headLnk_lst li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/hd_recruit.png) no-repeat center;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 17px;
background: url(/cmn4/img/hd_login.png) no-repeat center;
}
.headLg_wrap {
display: none;
position: absolute;
top: 33px;
left: -45px;
width: -webkit-calc(100% + 90px);
width: calc(100% + 90px);
background: #fff;
border: 1px solid #e1e6ea;
z-index: 99999999;
}
.headLg_wrap.on {
display: block;
}
.headLg-lnk {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst.ver2 {
margin-right: 15px;
}
.headLnk_lst.ver2 li {
font-size: 10px;
line-height: 1;
margin-right: 13px;
}
.headLnk_lst.ver2 li:last-child {
margin-right: 0;
}
.headLnk_lst.ver2 li a span {
display: inline-block;
padding: 26px 0 0;
position: relative;
}
.headLnk_lst.ver2 li a span:before {
left: 0;
right: 0;
top: 0;
transform: none;
margin: auto;
width: 20px;
height: 20px;
}
.headLnk_lst li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-service a span:before {
background: url(/cmn4/svg/icn_my_service.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-message a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-template a span:before {
background: url(/cmn4/svg/icn_my_txt.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?5) no-repeat center;
background-size: auto 100%;
}
.headLnk_e {
border-left: 1px solid #e1e6ea;
padding: 0 10px 0 10px;
font-size: 12px;
line-height: 1.6;
}
.headLnk_btn {
width: 200px;
}
.headLnk_btn a {
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
background: #f86608;
color: #fff;
font-size: 13px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_wrap {
border-top: 1px solid #e1e6ea;
}
.headNav_lst {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headNav_lst > li {
width: 20%;
text-align: center;
position: relative;
}
.headNav_lst > li:before,
.headNav_lst > li:after {
display: block;
width: 1px;
height: 20px;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: #e1e6ea;
}
.headNav_lst > li:before {
content: '';
}
.headNav_lst > li:last-child:after {
content: '';
left: auto;
right: 0;
}
.headNav_lst > li a {
display: block;
font-size: 15px;
line-height: 1;
font-weight: bold;
padding: 17px 0 18px;
position: relative;
}
.headNav_lst > li > a {
cursor: pointer;
}
.headNav_inner {
display: none;
position: absolute;
top: 51px;
/*left: -30px;*/
left: 0;
width: 100%;
}
.headNav_inner.ver2 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 170px);
width: calc(100% + 170px);
}
.headNav_inner.ver3 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 100px);
width: calc(100% + 100px);
}
.headNav_inner .h_lnk{
background: #fff;
border: 1px solid #e1e6ea;
border-top: none;
border-bottom: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 13px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headNav_inner li a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 55px;
height: 55px;
background: #fff;
}
.sp_menu_btn .link {
width: 20px;
height: 2px;
position: relative;
}
.sp_menu_btn .link span {
display: block;
height: 0;
overflow: hidden;
padding: 2px 0 0 0;
background: #000;
}
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
content: "";
display: block;
position: absolute;
width: 20px;
height: 2px;
background: #000;
left: 0;
z-index: 10;
}
.sp_menu_btn .link:before {
top: -6px;
transition: all .4s;
}
.sp_menu_btn .link:after {
bottom: -6px;
transition: all .4s;
}
.sp_menu_btn.on .link span {
background: transparent;
}
.sp_menu_btn.on .link:before {
top: 0;
transform: rotate(-135deg);
}
.sp_menu_btn.on .link:after {
transform: rotate(135deg);
bottom: 0;
}
@media (min-width: 896px) {
.headNav_lst > li > a:before {
content: '';
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #26a24c;
transition: all .3s;
transform: scale(0, 1);
transform-origin: center top;
}
.headNav_lst > li.on > a {
font-size: 15px;
color: #26a24c;
}
.headNav_lst > li.on > a:before,
.headNav_lst > li > a:hover:before {
transform: scale(1, 1);
}
.headNav_lst > li a:hover {
color: #26a24c;
text-decoration: none;
}
.headNav_inner li a:hover:before {
right: 5px;
}
.headLnk_btn a:hover {
opacity: .7;
}
.headLnk_btn.myp a {
font-size: 11px;
}
.headLnk_lst li a:hover {
color: #26a24c;
text-decoration: none;
}
.headLnk_lst li.is-ec a:hover span:before {
background: url(/cmn4/img/hd_recruit_on.png) no-repeat center;
}
.headLnk_lst li.is-mbr a:hover span:before {
background: url(/cmn4/img/hd_login_on.png) no-repeat center;
}
.headLnk_lst li.is-mypage a:hover span:before {
background: url(/cmn4/svg/icn_mypage_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a:hover span:before {
background: url(/cmn4/svg/icn_favorite_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a:hover span:before {
background: url(/cmn4/svg/icn_history_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a:hover span:before {
background: url(/cmn4/svg/icn_documents_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a:hover span:before {
background: url(/cmn4/svg/icn_management_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a:hover span:before {
background: url(/cmn4/svg/icn_my_mail_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a:hover span:before {
background: url(/cmn4/svg/icn_cubic_grn.svg?2) no-repeat center;
background-size: 100% auto;
}
.headLnk_e a:hover {
color: #26a24c;
text-decoration: none;
}
.headLg-lnk a:hover:before {
right: 5px;
}
.sp_menu_btn {
width: 16px;
height: 20px;
border-left: 1px solid #e1e6ea;
padding-left: 20px;
margin-left: 20px;
cursor: pointer;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn .link span,
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
width: 16px;
background: #26a24c;
}
.sp_menu_btn:hover {
opacity: .7;
}
header.anima {
position: fixed;
animation: DownAnime 0.5s forwards;
}
header {
position: absolute;
}
header.is-active {
animation: UpAnime 0.5s forwards;
margin-top: -111px;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-111px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-111px);
}
}
}
@media only screen and (max-width: 896px) {
body {
font-size: 13px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
padding-top: 55px;
}
.c-wrap,
.c-wrap.ver2,
.c-wrap.ver3 {
width: 100%;
}
.c-pc {
display: none;
}
.c-pc-in {
display: none;
}
.c-sp {
display: block;
}
.c-sp-in {
display: inline;
}
.b_btn {
border-radius: 2px;
max-width: 100%;
}
.b_btn a {
border-radius: 2px;
height: 50px;
font-size: 16px;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
height: 26px;
width: 56px;
line-height: 26px;
font-size: 16px;
margin: -13px 0 0 0;
}
.b_btn.or2 a {
height: 40px;
font-size: 14px;
}
.b_btn.blk a {
height: 40px;
font-size: 14px;
}
.b_btn.blk2 a {
height: 40px;
font-size: 14px;
}
header {
/* border-bottom: none; */
}
/*header.on {
box-shadow: 0 0 4px rgb(0 0 0 / 20%);
}*/
header.on_lg {
transition: none;
background: #fff !important;
}
.header {
height: 55px;
padding: 0;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head_logo {
width: 115px;
padding-left: 20px;
}
.head-logo img {
width: 115px;
height: auto;
}
.head-logo .is-20th {
right: -80px;
width: 70px;
height: 20px;
margin: -10px 0 0 0;
}
.head-logo .is-20th img {
width: 100%;
height: auto;
}
/*
.head-logo:after {
right: -80px;
width: 70px;
height: 20px;
margin: -12px 0 0 0;
}
*/
.headLnk_lst {
margin-right: 0;
}
.headLnk_lst li {
font-size: 12px;
margin-right: 0;
}
.headLnk_lst li a {
display: block;
width: 48px;
height: 40px;
}
.headLnk_lst li a span {
display: block;
padding: 24px 0 0;
}
.headLnk_lst li.is-mbr a span {
padding-left: 0;
}
.headLnk_lst li a span:before {
left: 0;
right: 0;
margin: auto;
top: 6px;
transform: none;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/sp/hd_recruit.png) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 15px;
background: url(/cmn4/img/sp/hd_login.png) no-repeat center;
background-size: 100% auto;
}
.headLg_wrap {
position: fixed;
top: 55px;
left: 0;
width: -webkit-calc(100%);
width: calc(100%);
border-bottom: 0;
}
.headLg_wrap.on {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.headLg-lnk {
width: 50%;
}
.headLg-lnk a {
display: block;
position: relative;
width: 100% !important;
height: 100% !important;
box-sizing: border-box;
border-right: 1px solid #e1e6ea;
}
.headLg-lnk:last-child a {
border-right: 0;
}
.head_bg.on {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999998;
background: #000;
opacity: 0.6;
}
.headLnk_lst.ver2 {
padding: 0 5px;
margin: 0;
border-top: 1px solid #e1e6ea;
width: 100%;
box-sizing: border-box;
}
.headLnk_lst.ver2 li {
margin-right: 0;
width: 17%;
text-align: center;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.headLnk_lst.ver2 li.is-scout {
width: 14%;
}
.headLnk_lst.ver2 li.is-mypage ,
.headLnk_lst.ver2 li.is-documents ,
.headLnk_lst.ver2 li.is-cubic {
width: 18%;
}
.headLnk_lst.ver2 li a {
width: 100%;
height: 55px;
}
.headLnk_lst.ver2 li a span {
padding: 35px 0 0 0;
}
.headLnk_lst.ver2 li.is-cubic a span {
padding: 29px 0 0 0;
}
.headLnk_lst.ver2 li a span:before {
top: 8px;
width: 18px;
height: 18px;
}
.headNav_wrap {
display: none;
position: fixed;
top: 55px;
right: 0;
overflow-y: auto;
padding: 0 10px 25px;
width: 100%;
box-sizing: border-box;
height: -webkit-calc(100vh - 55px);
height: calc(100vh - 55px);
background: #FFF;
z-index: 9999;
border-top: none;
}
.headNav_lst {
display: block;
}
.headLnk_btn {
width: 100%;
}
.headLnk_btn a {
width: 100%;
background: #f86608;
color: #fff;
font-size: 12px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_lst > li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
border-left: 1px solid #e1e6ea;
border-right: 1px solid #e1e6ea;
}
.headNav_lst > li:first-child {
border-top: 1px solid #e1e6ea;
}
.headNav_lst > li:before,
.headNav_lst > li:last-child:after {
content: none;
}
.headNav_lst > li > a {
font-size: 14px;
padding: 16px 15px;
background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px;
background-size: auto 10px;
}
.headNav_lst > li:nth-child(4) {
margin-top: 25px;
border-top: 1px solid #e1e6ea;
}
.headNav_lst.ver2 {
margin-bottom: 25px;
}
.headNav_lst.ver2 > li:nth-child(4) {
margin-top: 0;
border-top: none;
}
.headNav_lst.ver2 li a span {
display: inline-block;
position: relative;
padding: 0 0 0 30px;
}
.headNav_lst.ver2 li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 20px;
height: 20px;
}
.headNav_lst.ver2 li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center;
background-size: 100% auto;
}
.headNav_inner {
display: block;
position: relative;
top: auto;
left: auto;
width: 100%
}
.headNav_inner.ver2 {
left: auto;
width: 100%;
}
.headNav_inner.ver3 {
left: auto;
width: 100%;
}
.headNav_inner .h_lnk{
border: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border: none;
border-top: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 14px;
line-height: 1.4;
padding: 16px 25px 16px 15px;
background: #f4f6f7;
padding-left: -webkit-calc(15px + 1em);
padding-left: calc(15px + 1em);
}
.headNav_inner li a:before {
width: 4px;
height: 8px;
right: 15px;
background: url(/cmn4/svg/arw2_r.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_btn {
padding-top: 25px;
}
.headNav_btn li {
margin-bottom: 20px;
}
.headNav_btn li:last-child {
margin-bottom: 0;
}
.headNav_lst > li.headerjs > a {
background: #fff;
}
.headerjs > a:before,
.headerjs > a:after {
position: absolute;
content: "";
display: block;
transition: all 0.4s;
background: #e1e6ea;
right: 10px;
top: 50%;
width: 10px;
height: 2px;
border-radius: 4px;
transform: translate(-50%, -50%);
}
.headerjs > a:before {
transform: translate(-50%, -50%) rotate(90deg);
}
.headerjs.tgl > a:before {
transform: translate(-50%, -50%) rotate(0deg);
}
.headNavLogin_wrap {
margin: 0 -10px 15px -10px;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
-webkit-justify-content: space-between;
justify-content: space-between;
background: #f4f6f7;
padding: 10px 25px;
}
.headNavLogin-name {
line-height: 1.7;
font-size: 12px;
}
.headNavLogin-name span {
font-size: 15px;
font-weight: bold;
padding: 0 5px 0 0;
}
.headNavLogin-out a {
font-size: 10px;
font-weight: bold;
}
}
@media only screen and (max-width: 374px) {
.b_btn a {
font-size: 14px;
}
.b_btn.or a span:before {
font-size: 14px;
}
.b_btn.or2 a {
font-size: 13px;
}
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
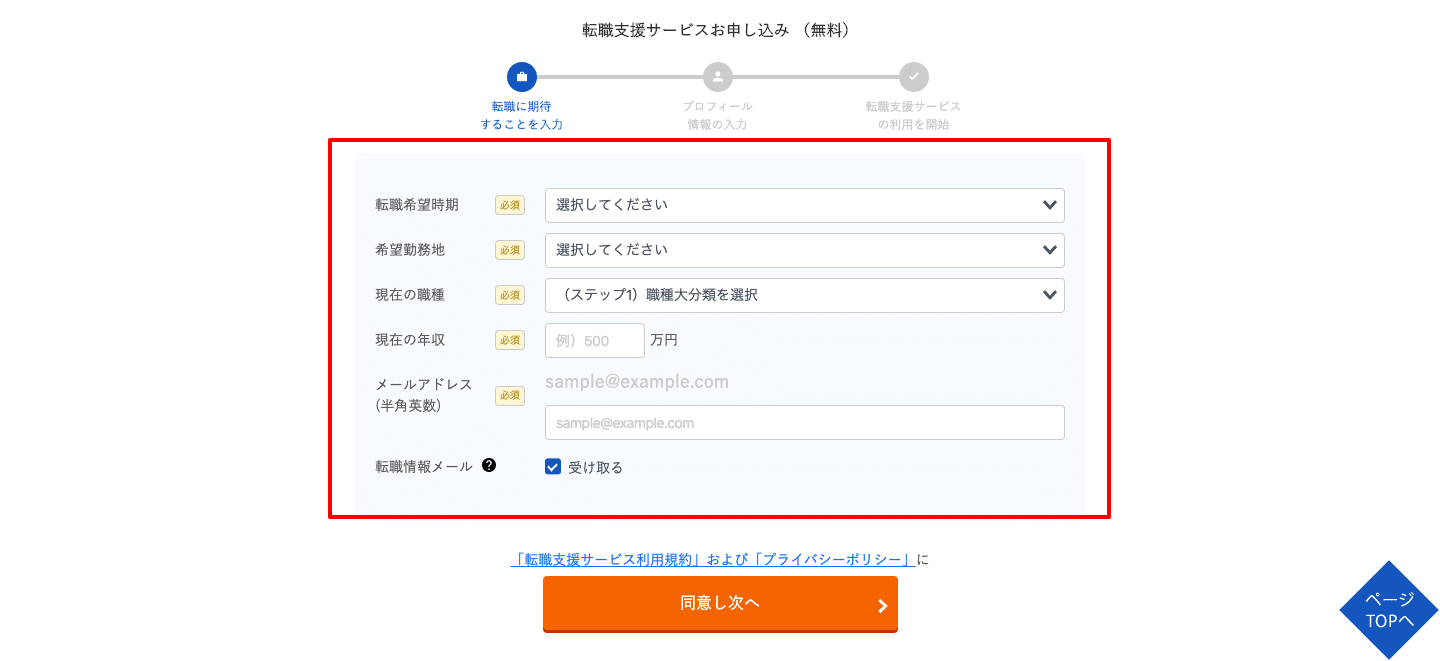
転職相談サービスお申し込み
求人を探す
転職相談サービス
転職相談サービスの内容と流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ®紹介
eコンシェル
転職エージェントとは
転職お役立ち情報
転職セミナー情報
【企業別】採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
転職&お仕事コラム
しごと図鑑【動画】
会社情報
面談拠点一覧(アクセス)
会社概要
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
TOP
求人検索
求人検索結果一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職相談するなら転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人検索結果一覧"
}]
}想定給与 給与343万円~420万円 業務内容 #ERROR! 基本スキル ml>
転職・求人情報なら転職エージェント 【ワークポート】
[{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.workport.co.jp",
"logo": "https://www.workport.co.jp/cmn4/svg/logo.svg"
},{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "WORKPORT",
"url": "https://www.workport.co.jp"
}]
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 400;
src: local("Noto Sans CJK JP Regular"),
url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 500;
src: local("Noto Sans CJK JP Medium"),
url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: bold;
src: local("Noto Sans CJK JP Bold"),
url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype");
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype');
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype");
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype");
}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin: 0;
padding: 0;
outline: 0;
}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section {
display: block;
}
h1,h2,h3,h4,h5,h6,caption,address,th {
font-weight: normal;
margin: 0;
padding: 0;
font-size: 100%;
}
ul,ol,li,dl,dt,dd {
list-style: none;
}
img,iframe {
vertical-align: middle;
border: 0;
}
img {
line-height: 0;
font-size: 0;
-webkit-backface-visibility: hidden;
}
table {
border-collapse: collapse;
}
th {
font-weight: normal;
text-align: left;
}
button,fieldset,form,input,label,legend,select,textarea {
font-style: inherit;
font-weight: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
}
select {
padding: 2px;
}
select::-ms-expand {
display: none;
}
input,select {
font-size: 100%;
vertical-align: middle;
}
input[type="text"],input[type="password"],textarea,select {
outline: none;
}
textarea {
font-size: 100%;
}
input {
vertical-align: middle;
}
input[type="text"] ,
input[type="password"] ,
input[type="email"] ,
input[type="tel"] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
textarea {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
outline: none;
background: transparent;
border-radius: 0;
box-sizing: border-box;
transition: opacity .2s ease-out,all .2s ease-out;
}
input[type="radio"],
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label {
background: transparent;
}
select::-ms-expand {
display: none;
}
::-webkit-input-placeholder {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:placeholder-shown {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:-moz-placeholder {
color: #75787e; opacity: 1;
}
::-moz-placeholder {
color: #75787e; opacity: 1;
}
:-ms-input-placeholder {
color: #75787e;
}
label {
padding: 0;
}
hr {
display: none;
}
a {
transition: opacity .4s ease-out,all .4s ease-out;
}
a,a:link {
color: #000;
text-decoration: none;
word-break: break-all;
}
a:visited {
color: #000;
}
@media (min-width: 896px) {
a:hover,a:active {
color: #000;
text-decoration: none;
}
}
*:focus {
outline: none;
}
.c_fix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
font-size: .01em;
height: 0;
overflow: hidden;
}
.c_fix {
min-height: 1px;
}
html {
height: 100%;
}
body {
font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif;
line-height: 2;
font-size: 14px;
font-weight: 400;
text-align: left;
min-width: 1240px;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
background: #fff;
color: #000;
border-bottom: none;
padding-top: 112px;
}
.f-Ryumin {
font-family: "Ryumin Pro", serif;
font-weight: 500;
}
.f-Roboto {
font-family: "Roboto",sans-serif;
font-weight: 500;
}
.f-A1gothic {
font-family: "A1 Gothic",sans-serif;
font-weight: 500;
}
.f_tnr {
font-family:"Times New Roman", serif;
font-weight: 500;
}
.c-wrap {
width: 1000px;
margin: 0 auto;
box-sizing: border-box;
}
.c-wrap.ver2 {
width: 900px;
}
.c-wrap.ver3 {
width: 960px;
}
.c-pc {
display: block;
}
.c-pc-in {
display: inline;
}
.c-sp {
display: none;
}
.c-sp-in {
display: none;
}
.b_btn {
text-align: center;
background: #fff;
border-radius: 4px;
position: relative;
max-width: 320px;
margin: 0 auto;
font-weight: 500;
}
.b_btn a {
border-radius: 4px;
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
height: 60px;
color: #ffffff;
font-size: 16px;
text-decoration: none;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.b_btn.is-or a {
background: #f86608;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
position: relative;
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
content: "無料";
position: absolute;
top: 50%;
right: 0;
z-index: 9;
background: #ffffff;
height: 24px;
width: 50px;
text-align: center;
line-height: 24px;
color: #f86608;
font-size: 16px;
margin: -12px 0 0 0;
border-radius: 3px;
}
.b_btn.or2 a {
background: #f86608;
}
/*黒*/
.b_btn.blk {
background: transparent;
}
.b_btn.blk a {
background: transparent;
color: #000;
border: 1px solid #000;
}
.b_btn.blk2 {
background: #fff;
}
.b_btn.blk2 a {
background: #fff;
color: #000;
border: 1px solid #000;
}
/*白*/
.b_btn.wh {
background: transparent;
}
.b_btn.wh a {
background: transparent;
color: #fff;
border: 1px solid #fff;
}
/*白2*/
.b_btn.wh2 {
background: #fff;
}
.b_btn.wh2 a {
background: #fff;
color: #26a24c;
border: 1px solid #fff;
}
/*緑*/
.b_btn.is-gln a {
background: #26a24c;
}
@media (min-width: 896px) {
.b_btn a:hover {
opacity: 0.7;
}
.b_btn.blk a:hover,
.b_btn.blk2 a:hover {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.blk a.is-on {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.wh a:hover {
opacity: 1;
background: #fff;
color: #26a24c;
}
.b_btn.wh2 a:hover {
opacity: 1;
background: #26a24c;
color: #fff;
}
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
background: #fff;
/* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */
border-bottom: 1px solid #e1e6ea;
}
.header {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 10px 0;
}
.head_logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head-logo {
line-height: 1;
width: 152px;
position: relative;
}
.head-logo a {
display: block;
}
.head-logo .is-20th {
position: absolute;
top: 50%;
right: -115px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
/*
.head-logo:after {
content: "";
position: absolute;
top: 50%;
right: -120px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
.head-logo.y19:after {
background: url(/cmn4/svg/logo_19year.svg) no-repeat center center;
background-size: 100% auto;
}
.head-logo.y20:after {
background: url(/cmn4/svg/logo_20year.svg) no-repeat center center;
background-size: 100% auto;
}
*/
.head-txt {
font-size: 11px;
line-height: 1;
font-weight: bold;
padding-left: 120px;
}
.headLnk_wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headLnk_lst {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-right: 20px;
}
.headLnk_lst li {
font-size: 13px;
line-height: 1.4;
font-weight: 500;
margin-right: 20px;
}
.headLnk_lst li:last-child {
margin-right: 0;
}
.headLnk_lst li a span {
padding-left: 24px;
position: relative;
}
.headLnk_lst li.is-mbr {
position: relative;
}
.headLnk_lst li.is-mbr a {
display: block;
cursor: pointer;
}
.headLnk_lst li.is-mbr a span {
padding-left: 25px;
}
.headLnk_lst li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/hd_recruit.png) no-repeat center;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 17px;
background: url(/cmn4/img/hd_login.png) no-repeat center;
}
.headLg_wrap {
display: none;
position: absolute;
top: 33px;
left: -45px;
width: -webkit-calc(100% + 90px);
width: calc(100% + 90px);
background: #fff;
border: 1px solid #e1e6ea;
z-index: 99999999;
}
.headLg_wrap.on {
display: block;
}
.headLg-lnk {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst.ver2 {
margin-right: 15px;
}
.headLnk_lst.ver2 li {
font-size: 10px;
line-height: 1;
margin-right: 13px;
}
.headLnk_lst.ver2 li:last-child {
margin-right: 0;
}
.headLnk_lst.ver2 li a span {
display: inline-block;
padding: 26px 0 0;
position: relative;
}
.headLnk_lst.ver2 li a span:before {
left: 0;
right: 0;
top: 0;
transform: none;
margin: auto;
width: 20px;
height: 20px;
}
.headLnk_lst li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-service a span:before {
background: url(/cmn4/svg/icn_my_service.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-message a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-template a span:before {
background: url(/cmn4/svg/icn_my_txt.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?5) no-repeat center;
background-size: auto 100%;
}
.headLnk_e {
border-left: 1px solid #e1e6ea;
padding: 0 10px 0 10px;
font-size: 12px;
line-height: 1.6;
}
.headLnk_btn {
width: 200px;
}
.headLnk_btn a {
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
background: #f86608;
color: #fff;
font-size: 13px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_wrap {
border-top: 1px solid #e1e6ea;
}
.headNav_lst {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headNav_lst > li {
width: 20%;
text-align: center;
position: relative;
}
.headNav_lst > li:before,
.headNav_lst > li:after {
display: block;
width: 1px;
height: 20px;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: #e1e6ea;
}
.headNav_lst > li:before {
content: '';
}
.headNav_lst > li:last-child:after {
content: '';
left: auto;
right: 0;
}
.headNav_lst > li a {
display: block;
font-size: 15px;
line-height: 1;
font-weight: bold;
padding: 17px 0 18px;
position: relative;
}
.headNav_lst > li > a {
cursor: pointer;
}
.headNav_inner {
display: none;
position: absolute;
top: 51px;
/*left: -30px;*/
left: 0;
width: 100%;
}
.headNav_inner.ver2 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 170px);
width: calc(100% + 170px);
}
.headNav_inner.ver3 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 100px);
width: calc(100% + 100px);
}
.headNav_inner .h_lnk{
background: #fff;
border: 1px solid #e1e6ea;
border-top: none;
border-bottom: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 13px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headNav_inner li a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 55px;
height: 55px;
background: #fff;
}
.sp_menu_btn .link {
width: 20px;
height: 2px;
position: relative;
}
.sp_menu_btn .link span {
display: block;
height: 0;
overflow: hidden;
padding: 2px 0 0 0;
background: #000;
}
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
content: "";
display: block;
position: absolute;
width: 20px;
height: 2px;
background: #000;
left: 0;
z-index: 10;
}
.sp_menu_btn .link:before {
top: -6px;
transition: all .4s;
}
.sp_menu_btn .link:after {
bottom: -6px;
transition: all .4s;
}
.sp_menu_btn.on .link span {
background: transparent;
}
.sp_menu_btn.on .link:before {
top: 0;
transform: rotate(-135deg);
}
.sp_menu_btn.on .link:after {
transform: rotate(135deg);
bottom: 0;
}
@media (min-width: 896px) {
.headNav_lst > li > a:before {
content: '';
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #26a24c;
transition: all .3s;
transform: scale(0, 1);
transform-origin: center top;
}
.headNav_lst > li.on > a {
font-size: 15px;
color: #26a24c;
}
.headNav_lst > li.on > a:before,
.headNav_lst > li > a:hover:before {
transform: scale(1, 1);
}
.headNav_lst > li a:hover {
color: #26a24c;
text-decoration: none;
}
.headNav_inner li a:hover:before {
right: 5px;
}
.headLnk_btn a:hover {
opacity: .7;
}
.headLnk_btn.myp a {
font-size: 11px;
}
.headLnk_lst li a:hover {
color: #26a24c;
text-decoration: none;
}
.headLnk_lst li.is-ec a:hover span:before {
background: url(/cmn4/img/hd_recruit_on.png) no-repeat center;
}
.headLnk_lst li.is-mbr a:hover span:before {
background: url(/cmn4/img/hd_login_on.png) no-repeat center;
}
.headLnk_lst li.is-mypage a:hover span:before {
background: url(/cmn4/svg/icn_mypage_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a:hover span:before {
background: url(/cmn4/svg/icn_favorite_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a:hover span:before {
background: url(/cmn4/svg/icn_history_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a:hover span:before {
background: url(/cmn4/svg/icn_documents_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a:hover span:before {
background: url(/cmn4/svg/icn_management_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a:hover span:before {
background: url(/cmn4/svg/icn_my_mail_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a:hover span:before {
background: url(/cmn4/svg/icn_cubic_grn.svg?2) no-repeat center;
background-size: 100% auto;
}
.headLnk_e a:hover {
color: #26a24c;
text-decoration: none;
}
.headLg-lnk a:hover:before {
right: 5px;
}
.sp_menu_btn {
width: 16px;
height: 20px;
border-left: 1px solid #e1e6ea;
padding-left: 20px;
margin-left: 20px;
cursor: pointer;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn .link span,
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
width: 16px;
background: #26a24c;
}
.sp_menu_btn:hover {
opacity: .7;
}
header.anima {
position: fixed;
animation: DownAnime 0.5s forwards;
}
header {
position: absolute;
}
header.is-active {
animation: UpAnime 0.5s forwards;
margin-top: -111px;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-111px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-111px);
}
}
}
@media only screen and (max-width: 896px) {
body {
font-size: 13px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
padding-top: 55px;
}
.c-wrap,
.c-wrap.ver2,
.c-wrap.ver3 {
width: 100%;
}
.c-pc {
display: none;
}
.c-pc-in {
display: none;
}
.c-sp {
display: block;
}
.c-sp-in {
display: inline;
}
.b_btn {
border-radius: 2px;
max-width: 100%;
}
.b_btn a {
border-radius: 2px;
height: 50px;
font-size: 16px;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
height: 26px;
width: 56px;
line-height: 26px;
font-size: 16px;
margin: -13px 0 0 0;
}
.b_btn.or2 a {
height: 40px;
font-size: 14px;
}
.b_btn.blk a {
height: 40px;
font-size: 14px;
}
.b_btn.blk2 a {
height: 40px;
font-size: 14px;
}
header {
/* border-bottom: none; */
}
/*header.on {
box-shadow: 0 0 4px rgb(0 0 0 / 20%);
}*/
header.on_lg {
transition: none;
background: #fff !important;
}
.header {
height: 55px;
padding: 0;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head_logo {
width: 115px;
padding-left: 20px;
}
.head-logo img {
width: 115px;
height: auto;
}
.head-logo .is-20th {
right: -80px;
width: 70px;
height: 20px;
margin: -10px 0 0 0;
}
.head-logo .is-20th img {
width: 100%;
height: auto;
}
/*
.head-logo:after {
right: -80px;
width: 70px;
height: 20px;
margin: -12px 0 0 0;
}
*/
.headLnk_lst {
margin-right: 0;
}
.headLnk_lst li {
font-size: 12px;
margin-right: 0;
}
.headLnk_lst li a {
display: block;
width: 48px;
height: 40px;
}
.headLnk_lst li a span {
display: block;
padding: 24px 0 0;
}
.headLnk_lst li.is-mbr a span {
padding-left: 0;
}
.headLnk_lst li a span:before {
left: 0;
right: 0;
margin: auto;
top: 6px;
transform: none;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/sp/hd_recruit.png) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 15px;
background: url(/cmn4/img/sp/hd_login.png) no-repeat center;
background-size: 100% auto;
}
.headLg_wrap {
position: fixed;
top: 55px;
left: 0;
width: -webkit-calc(100%);
width: calc(100%);
border-bottom: 0;
}
.headLg_wrap.on {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.headLg-lnk {
width: 50%;
}
.headLg-lnk a {
display: block;
position: relative;
width: 100% !important;
height: 100% !important;
box-sizing: border-box;
border-right: 1px solid #e1e6ea;
}
.headLg-lnk:last-child a {
border-right: 0;
}
.head_bg.on {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999998;
background: #000;
opacity: 0.6;
}
.headLnk_lst.ver2 {
padding: 0 5px;
margin: 0;
border-top: 1px solid #e1e6ea;
width: 100%;
box-sizing: border-box;
}
.headLnk_lst.ver2 li {
margin-right: 0;
width: 17%;
text-align: center;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.headLnk_lst.ver2 li.is-scout {
width: 14%;
}
.headLnk_lst.ver2 li.is-mypage ,
.headLnk_lst.ver2 li.is-documents ,
.headLnk_lst.ver2 li.is-cubic {
width: 18%;
}
.headLnk_lst.ver2 li a {
width: 100%;
height: 55px;
}
.headLnk_lst.ver2 li a span {
padding: 35px 0 0 0;
}
.headLnk_lst.ver2 li.is-cubic a span {
padding: 29px 0 0 0;
}
.headLnk_lst.ver2 li a span:before {
top: 8px;
width: 18px;
height: 18px;
}
.headNav_wrap {
display: none;
position: fixed;
top: 55px;
right: 0;
overflow-y: auto;
padding: 0 10px 25px;
width: 100%;
box-sizing: border-box;
height: -webkit-calc(100vh - 55px);
height: calc(100vh - 55px);
background: #FFF;
z-index: 9999;
border-top: none;
}
.headNav_lst {
display: block;
}
.headLnk_btn {
width: 100%;
}
.headLnk_btn a {
width: 100%;
background: #f86608;
color: #fff;
font-size: 12px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_lst > li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
border-left: 1px solid #e1e6ea;
border-right: 1px solid #e1e6ea;
}
.headNav_lst > li:first-child {
border-top: 1px solid #e1e6ea;
}
.headNav_lst > li:before,
.headNav_lst > li:last-child:after {
content: none;
}
.headNav_lst > li > a {
font-size: 14px;
padding: 16px 15px;
background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px;
background-size: auto 10px;
}
.headNav_lst > li:nth-child(4) {
margin-top: 25px;
border-top: 1px solid #e1e6ea;
}
.headNav_lst.ver2 {
margin-bottom: 25px;
}
.headNav_lst.ver2 > li:nth-child(4) {
margin-top: 0;
border-top: none;
}
.headNav_lst.ver2 li a span {
display: inline-block;
position: relative;
padding: 0 0 0 30px;
}
.headNav_lst.ver2 li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 20px;
height: 20px;
}
.headNav_lst.ver2 li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center;
background-size: 100% auto;
}
.headNav_inner {
display: block;
position: relative;
top: auto;
left: auto;
width: 100%
}
.headNav_inner.ver2 {
left: auto;
width: 100%;
}
.headNav_inner.ver3 {
left: auto;
width: 100%;
}
.headNav_inner .h_lnk{
border: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border: none;
border-top: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 14px;
line-height: 1.4;
padding: 16px 25px 16px 15px;
background: #f4f6f7;
padding-left: -webkit-calc(15px + 1em);
padding-left: calc(15px + 1em);
}
.headNav_inner li a:before {
width: 4px;
height: 8px;
right: 15px;
background: url(/cmn4/svg/arw2_r.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_btn {
padding-top: 25px;
}
.headNav_btn li {
margin-bottom: 20px;
}
.headNav_btn li:last-child {
margin-bottom: 0;
}
.headNav_lst > li.headerjs > a {
background: #fff;
}
.headerjs > a:before,
.headerjs > a:after {
position: absolute;
content: "";
display: block;
transition: all 0.4s;
background: #e1e6ea;
right: 10px;
top: 50%;
width: 10px;
height: 2px;
border-radius: 4px;
transform: translate(-50%, -50%);
}
.headerjs > a:before {
transform: translate(-50%, -50%) rotate(90deg);
}
.headerjs.tgl > a:before {
transform: translate(-50%, -50%) rotate(0deg);
}
.headNavLogin_wrap {
margin: 0 -10px 15px -10px;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
-webkit-justify-content: space-between;
justify-content: space-between;
background: #f4f6f7;
padding: 10px 25px;
}
.headNavLogin-name {
line-height: 1.7;
font-size: 12px;
}
.headNavLogin-name span {
font-size: 15px;
font-weight: bold;
padding: 0 5px 0 0;
}
.headNavLogin-out a {
font-size: 10px;
font-weight: bold;
}
}
@media only screen and (max-width: 374px) {
.b_btn a {
font-size: 14px;
}
.b_btn.or a span:before {
font-size: 14px;
}
.b_btn.or2 a {
font-size: 13px;
}
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職相談サービスお申し込み
求人を探す
転職相談サービス
転職相談サービスの内容と流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ®紹介
eコンシェル
転職エージェントとは
転職お役立ち情報
転職セミナー情報
【企業別】採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
転職&お仕事コラム
しごと図鑑【動画】
会社情報
面談拠点一覧(アクセス)
会社概要
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
TOP
求人検索
求人検索結果一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職相談するなら転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人検索結果一覧"
}]
}
求人検索一覧
検索結果 95446件 (1件 ~ 30件)
求人を絞り込む・検索条件の変更
新着順
人気順
職種
選択する
ここに選択した値が表示されます
勤務地
選択する
ここに選択した値が表示されます
業種
選択する
ここに選択した値が表示されます
年収
--
300万円500万円700万円1000万円 以上
年齢
選択する
ここに選択した値が表示されます
キーワード
検索条件の変更
表示数
30件
50件
100件
12345>最後へ
お気に入り
株式会社ベンチャーバンクホールディングス
NEW
「いきなりプロジェクト」第二期メンバー
★未経験歓迎★ベンチャーバンクグループの将来を担う、次世代の経営幹部候補を募集!
正社員未経験可
勤務地東京都港区北青山1-2-3青山ビル9階
給与343万円~420万円
必要な経験スキル
・初心に戻って新たなキャリア形成を考えている方
・誰とでも明るく円滑にコミュニケーションが取れる方
・周りの方への感謝を忘れずに...案件URL lang="ja">
転職・求人情報なら転職エージェント 【ワークポート】
[{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.workport.co.jp",
"logo": "https://www.workport.co.jp/cmn4/svg/logo.svg"
},{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "WORKPORT",
"url": "https://www.workport.co.jp"
}]
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 400;
src: local("Noto Sans CJK JP Regular"),
url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: 500;
src: local("Noto Sans CJK JP Medium"),
url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype");
}
@font-face {
font-family: "Noto Sans CJK JP";
font-style: normal;
font-weight: bold;
src: local("Noto Sans CJK JP Bold"),
url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"),
url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype");
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype');
}
@font-face {
font-family: 'Ryumin Pro';
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype');
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype");
}
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 400;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: 500;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype");
}
@font-face {
font-family: "A1 Gothic";
font-style: normal;
font-weight: bold;
src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype");
}
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video {
margin: 0;
padding: 0;
outline: 0;
}
article,aside,details,figcaption,figure,footer,header,main,menu,nav,section {
display: block;
}
h1,h2,h3,h4,h5,h6,caption,address,th {
font-weight: normal;
margin: 0;
padding: 0;
font-size: 100%;
}
ul,ol,li,dl,dt,dd {
list-style: none;
}
img,iframe {
vertical-align: middle;
border: 0;
}
img {
line-height: 0;
font-size: 0;
-webkit-backface-visibility: hidden;
}
table {
border-collapse: collapse;
}
th {
font-weight: normal;
text-align: left;
}
button,fieldset,form,input,label,legend,select,textarea {
font-style: inherit;
font-weight: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
}
select {
padding: 2px;
}
select::-ms-expand {
display: none;
}
input,select {
font-size: 100%;
vertical-align: middle;
}
input[type="text"],input[type="password"],textarea,select {
outline: none;
}
textarea {
font-size: 100%;
}
input {
vertical-align: middle;
}
input[type="text"] ,
input[type="password"] ,
input[type="email"] ,
input[type="tel"] {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
textarea {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
padding: 0;
border: 0;
border-radius: 0;
outline: none;
background: none;
box-sizing: border-box;
width: 100%;
background: #fff;
}
select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
outline: none;
background: transparent;
border-radius: 0;
box-sizing: border-box;
transition: opacity .2s ease-out,all .2s ease-out;
}
input[type="radio"],
input[type="checkbox"] {
display: none;
}
input[type="checkbox"]:checked + label,
input[type="radio"]:checked + label {
background: transparent;
}
select::-ms-expand {
display: none;
}
::-webkit-input-placeholder {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:placeholder-shown {
color: #75787e;
}
::-webkit-input-placeholder {
color: #75787e;
}
:-moz-placeholder {
color: #75787e; opacity: 1;
}
::-moz-placeholder {
color: #75787e; opacity: 1;
}
:-ms-input-placeholder {
color: #75787e;
}
label {
padding: 0;
}
hr {
display: none;
}
a {
transition: opacity .4s ease-out,all .4s ease-out;
}
a,a:link {
color: #000;
text-decoration: none;
word-break: break-all;
}
a:visited {
color: #000;
}
@media (min-width: 896px) {
a:hover,a:active {
color: #000;
text-decoration: none;
}
}
*:focus {
outline: none;
}
.c_fix:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
font-size: .01em;
height: 0;
overflow: hidden;
}
.c_fix {
min-height: 1px;
}
html {
height: 100%;
}
body {
font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif;
line-height: 2;
font-size: 14px;
font-weight: 400;
text-align: left;
min-width: 1240px;
min-height: 100%;
height: auto !important;
position: relative;
-webkit-text-size-adjust: none;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
background: #fff;
color: #000;
border-bottom: none;
padding-top: 112px;
}
.f-Ryumin {
font-family: "Ryumin Pro", serif;
font-weight: 500;
}
.f-Roboto {
font-family: "Roboto",sans-serif;
font-weight: 500;
}
.f-A1gothic {
font-family: "A1 Gothic",sans-serif;
font-weight: 500;
}
.f_tnr {
font-family:"Times New Roman", serif;
font-weight: 500;
}
.c-wrap {
width: 1000px;
margin: 0 auto;
box-sizing: border-box;
}
.c-wrap.ver2 {
width: 900px;
}
.c-wrap.ver3 {
width: 960px;
}
.c-pc {
display: block;
}
.c-pc-in {
display: inline;
}
.c-sp {
display: none;
}
.c-sp-in {
display: none;
}
.b_btn {
text-align: center;
background: #fff;
border-radius: 4px;
position: relative;
max-width: 320px;
margin: 0 auto;
font-weight: 500;
}
.b_btn a {
border-radius: 4px;
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
height: 60px;
color: #ffffff;
font-size: 16px;
text-decoration: none;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.b_btn.is-or a {
background: #f86608;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
position: relative;
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
content: "無料";
position: absolute;
top: 50%;
right: 0;
z-index: 9;
background: #ffffff;
height: 24px;
width: 50px;
text-align: center;
line-height: 24px;
color: #f86608;
font-size: 16px;
margin: -12px 0 0 0;
border-radius: 3px;
}
.b_btn.or2 a {
background: #f86608;
}
/*黒*/
.b_btn.blk {
background: transparent;
}
.b_btn.blk a {
background: transparent;
color: #000;
border: 1px solid #000;
}
.b_btn.blk2 {
background: #fff;
}
.b_btn.blk2 a {
background: #fff;
color: #000;
border: 1px solid #000;
}
/*白*/
.b_btn.wh {
background: transparent;
}
.b_btn.wh a {
background: transparent;
color: #fff;
border: 1px solid #fff;
}
/*白2*/
.b_btn.wh2 {
background: #fff;
}
.b_btn.wh2 a {
background: #fff;
color: #26a24c;
border: 1px solid #fff;
}
/*緑*/
.b_btn.is-gln a {
background: #26a24c;
}
@media (min-width: 896px) {
.b_btn a:hover {
opacity: 0.7;
}
.b_btn.blk a:hover,
.b_btn.blk2 a:hover {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.blk a.is-on {
opacity: 1;
background: #000;
color: #fff;
}
.b_btn.wh a:hover {
opacity: 1;
background: #fff;
color: #26a24c;
}
.b_btn.wh2 a:hover {
opacity: 1;
background: #26a24c;
color: #fff;
}
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
background: #fff;
/* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */
border-bottom: 1px solid #e1e6ea;
}
.header {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 10px 0;
}
.head_logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head-logo {
line-height: 1;
width: 152px;
position: relative;
}
.head-logo a {
display: block;
}
.head-logo .is-20th {
position: absolute;
top: 50%;
right: -115px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
/*
.head-logo:after {
content: "";
position: absolute;
top: 50%;
right: -120px;
z-index: 9;
width: 100px;
height: 28px;
margin: -16px 0 0 0;
}
.head-logo.y19:after {
background: url(/cmn4/svg/logo_19year.svg) no-repeat center center;
background-size: 100% auto;
}
.head-logo.y20:after {
background: url(/cmn4/svg/logo_20year.svg) no-repeat center center;
background-size: 100% auto;
}
*/
.head-txt {
font-size: 11px;
line-height: 1;
font-weight: bold;
padding-left: 120px;
}
.headLnk_wrap {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headLnk_lst {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-right: 20px;
}
.headLnk_lst li {
font-size: 13px;
line-height: 1.4;
font-weight: 500;
margin-right: 20px;
}
.headLnk_lst li:last-child {
margin-right: 0;
}
.headLnk_lst li a span {
padding-left: 24px;
position: relative;
}
.headLnk_lst li.is-mbr {
position: relative;
}
.headLnk_lst li.is-mbr a {
display: block;
cursor: pointer;
}
.headLnk_lst li.is-mbr a span {
padding-left: 25px;
}
.headLnk_lst li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/hd_recruit.png) no-repeat center;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 17px;
background: url(/cmn4/img/hd_login.png) no-repeat center;
}
.headLg_wrap {
display: none;
position: absolute;
top: 33px;
left: -45px;
width: -webkit-calc(100% + 90px);
width: calc(100% + 90px);
background: #fff;
border: 1px solid #e1e6ea;
z-index: 99999999;
}
.headLg_wrap.on {
display: block;
}
.headLg-lnk {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a {
display: block;
font-size: 11px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headLg-lnk a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.headLnk_lst.ver2 {
margin-right: 15px;
}
.headLnk_lst.ver2 li {
font-size: 10px;
line-height: 1;
margin-right: 13px;
}
.headLnk_lst.ver2 li:last-child {
margin-right: 0;
}
.headLnk_lst.ver2 li a span {
display: inline-block;
padding: 26px 0 0;
position: relative;
}
.headLnk_lst.ver2 li a span:before {
left: 0;
right: 0;
top: 0;
transform: none;
margin: auto;
width: 20px;
height: 20px;
}
.headLnk_lst li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-service a span:before {
background: url(/cmn4/svg/icn_my_service.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-message a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-template a span:before {
background: url(/cmn4/svg/icn_my_txt.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?5) no-repeat center;
background-size: auto 100%;
}
.headLnk_e {
border-left: 1px solid #e1e6ea;
padding: 0 10px 0 10px;
font-size: 12px;
line-height: 1.6;
}
.headLnk_btn {
width: 200px;
}
.headLnk_btn a {
box-sizing: border-box;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
width: 100%;
background: #f86608;
color: #fff;
font-size: 13px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_wrap {
border-top: 1px solid #e1e6ea;
}
.headNav_lst {
max-width: 1000px;
margin: 0 auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.headNav_lst > li {
width: 20%;
text-align: center;
position: relative;
}
.headNav_lst > li:before,
.headNav_lst > li:after {
display: block;
width: 1px;
height: 20px;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background: #e1e6ea;
}
.headNav_lst > li:before {
content: '';
}
.headNav_lst > li:last-child:after {
content: '';
left: auto;
right: 0;
}
.headNav_lst > li a {
display: block;
font-size: 15px;
line-height: 1;
font-weight: bold;
padding: 17px 0 18px;
position: relative;
}
.headNav_lst > li > a {
cursor: pointer;
}
.headNav_inner {
display: none;
position: absolute;
top: 51px;
/*left: -30px;*/
left: 0;
width: 100%;
}
.headNav_inner.ver2 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 170px);
width: calc(100% + 170px);
}
.headNav_inner.ver3 {
/*left: -60px;*/
left: 0;
width: -webkit-calc(100% + 100px);
width: calc(100% + 100px);
}
.headNav_inner .h_lnk{
background: #fff;
border: 1px solid #e1e6ea;
border-top: none;
border-bottom: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 13px;
font-weight: 500;
line-height: 1.6;
padding: 15px;
position: relative;
}
.headNav_inner li a:before {
content: '';
display: block;
width: 4px;
height: 10px;
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
background: url(/cmn4/svg/arw_r.svg) no-repeat center;
background-size: auto 100%;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 55px;
height: 55px;
background: #fff;
}
.sp_menu_btn .link {
width: 20px;
height: 2px;
position: relative;
}
.sp_menu_btn .link span {
display: block;
height: 0;
overflow: hidden;
padding: 2px 0 0 0;
background: #000;
}
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
content: "";
display: block;
position: absolute;
width: 20px;
height: 2px;
background: #000;
left: 0;
z-index: 10;
}
.sp_menu_btn .link:before {
top: -6px;
transition: all .4s;
}
.sp_menu_btn .link:after {
bottom: -6px;
transition: all .4s;
}
.sp_menu_btn.on .link span {
background: transparent;
}
.sp_menu_btn.on .link:before {
top: 0;
transform: rotate(-135deg);
}
.sp_menu_btn.on .link:after {
transform: rotate(135deg);
bottom: 0;
}
@media (min-width: 896px) {
.headNav_lst > li > a:before {
content: '';
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: #26a24c;
transition: all .3s;
transform: scale(0, 1);
transform-origin: center top;
}
.headNav_lst > li.on > a {
font-size: 15px;
color: #26a24c;
}
.headNav_lst > li.on > a:before,
.headNav_lst > li > a:hover:before {
transform: scale(1, 1);
}
.headNav_lst > li a:hover {
color: #26a24c;
text-decoration: none;
}
.headNav_inner li a:hover:before {
right: 5px;
}
.headLnk_btn a:hover {
opacity: .7;
}
.headLnk_btn.myp a {
font-size: 11px;
}
.headLnk_lst li a:hover {
color: #26a24c;
text-decoration: none;
}
.headLnk_lst li.is-ec a:hover span:before {
background: url(/cmn4/img/hd_recruit_on.png) no-repeat center;
}
.headLnk_lst li.is-mbr a:hover span:before {
background: url(/cmn4/img/hd_login_on.png) no-repeat center;
}
.headLnk_lst li.is-mypage a:hover span:before {
background: url(/cmn4/svg/icn_mypage_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-favorite a:hover span:before {
background: url(/cmn4/svg/icn_favorite_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-history a:hover span:before {
background: url(/cmn4/svg/icn_history_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-documents a:hover span:before {
background: url(/cmn4/svg/icn_documents_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-management a:hover span:before {
background: url(/cmn4/svg/icn_management_grn.svg) no-repeat center;
background-size: auto 100%;
}
.headLnk_lst li.is-scout a:hover span:before {
background: url(/cmn4/svg/icn_my_mail_grn.svg) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-cubic a:hover span:before {
background: url(/cmn4/svg/icn_cubic_grn.svg?2) no-repeat center;
background-size: 100% auto;
}
.headLnk_e a:hover {
color: #26a24c;
text-decoration: none;
}
.headLg-lnk a:hover:before {
right: 5px;
}
.sp_menu_btn {
width: 16px;
height: 20px;
border-left: 1px solid #e1e6ea;
padding-left: 20px;
margin-left: 20px;
cursor: pointer;
transition: opacity .4s ease-out,all .4s ease-out;
}
.sp_menu_btn .link span,
.sp_menu_btn .link:before,
.sp_menu_btn .link:after {
width: 16px;
background: #26a24c;
}
.sp_menu_btn:hover {
opacity: .7;
}
header.anima {
position: fixed;
animation: DownAnime 0.5s forwards;
}
header {
position: absolute;
}
header.is-active {
animation: UpAnime 0.5s forwards;
margin-top: -111px;
}
@keyframes DownAnime{
from {
opacity: 0;
transform: translateY(-111px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes UpAnime{
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-111px);
}
}
}
@media only screen and (max-width: 896px) {
body {
font-size: 13px;
min-width: 320px;
width: 100%;
min-height: -webkit-fill-available;
padding-top: 55px;
}
.c-wrap,
.c-wrap.ver2,
.c-wrap.ver3 {
width: 100%;
}
.c-pc {
display: none;
}
.c-pc-in {
display: none;
}
.c-sp {
display: block;
}
.c-sp-in {
display: inline;
}
.b_btn {
border-radius: 2px;
max-width: 100%;
}
.b_btn a {
border-radius: 2px;
height: 50px;
font-size: 16px;
}
/*オレンジ系 無料*/
.b_btn.or a {
background: #f86608;
}
.b_btn.or a span {
padding: 0 70px 0 0;
}
.b_btn.or a span:before {
height: 26px;
width: 56px;
line-height: 26px;
font-size: 16px;
margin: -13px 0 0 0;
}
.b_btn.or2 a {
height: 40px;
font-size: 14px;
}
.b_btn.blk a {
height: 40px;
font-size: 14px;
}
.b_btn.blk2 a {
height: 40px;
font-size: 14px;
}
header {
/* border-bottom: none; */
}
/*header.on {
box-shadow: 0 0 4px rgb(0 0 0 / 20%);
}*/
header.on_lg {
transition: none;
background: #fff !important;
}
.header {
height: 55px;
padding: 0;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.head_logo {
width: 115px;
padding-left: 20px;
}
.head-logo img {
width: 115px;
height: auto;
}
.head-logo .is-20th {
right: -80px;
width: 70px;
height: 20px;
margin: -10px 0 0 0;
}
.head-logo .is-20th img {
width: 100%;
height: auto;
}
/*
.head-logo:after {
right: -80px;
width: 70px;
height: 20px;
margin: -12px 0 0 0;
}
*/
.headLnk_lst {
margin-right: 0;
}
.headLnk_lst li {
font-size: 12px;
margin-right: 0;
}
.headLnk_lst li a {
display: block;
width: 48px;
height: 40px;
}
.headLnk_lst li a span {
display: block;
padding: 24px 0 0;
}
.headLnk_lst li.is-mbr a span {
padding-left: 0;
}
.headLnk_lst li a span:before {
left: 0;
right: 0;
margin: auto;
top: 6px;
transform: none;
}
.headLnk_lst li.is-ec a span:before {
width: 17px;
height: 19px;
background: url(/cmn4/img/sp/hd_recruit.png) no-repeat center;
background-size: 100% auto;
}
.headLnk_lst li.is-mbr a span:before {
width: 15px;
height: 15px;
background: url(/cmn4/img/sp/hd_login.png) no-repeat center;
background-size: 100% auto;
}
.headLg_wrap {
position: fixed;
top: 55px;
left: 0;
width: -webkit-calc(100%);
width: calc(100%);
border-bottom: 0;
}
.headLg_wrap.on {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
.headLg-lnk {
width: 50%;
}
.headLg-lnk a {
display: block;
position: relative;
width: 100% !important;
height: 100% !important;
box-sizing: border-box;
border-right: 1px solid #e1e6ea;
}
.headLg-lnk:last-child a {
border-right: 0;
}
.head_bg.on {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 999998;
background: #000;
opacity: 0.6;
}
.headLnk_lst.ver2 {
padding: 0 5px;
margin: 0;
border-top: 1px solid #e1e6ea;
width: 100%;
box-sizing: border-box;
}
.headLnk_lst.ver2 li {
margin-right: 0;
width: 17%;
text-align: center;
font-feature-settings: "palt";
-webkit-font-feature-settings: "palt";
}
.headLnk_lst.ver2 li.is-scout {
width: 14%;
}
.headLnk_lst.ver2 li.is-mypage ,
.headLnk_lst.ver2 li.is-documents ,
.headLnk_lst.ver2 li.is-cubic {
width: 18%;
}
.headLnk_lst.ver2 li a {
width: 100%;
height: 55px;
}
.headLnk_lst.ver2 li a span {
padding: 35px 0 0 0;
}
.headLnk_lst.ver2 li.is-cubic a span {
padding: 29px 0 0 0;
}
.headLnk_lst.ver2 li a span:before {
top: 8px;
width: 18px;
height: 18px;
}
.headNav_wrap {
display: none;
position: fixed;
top: 55px;
right: 0;
overflow-y: auto;
padding: 0 10px 25px;
width: 100%;
box-sizing: border-box;
height: -webkit-calc(100vh - 55px);
height: calc(100vh - 55px);
background: #FFF;
z-index: 9999;
border-top: none;
}
.headNav_lst {
display: block;
}
.headLnk_btn {
width: 100%;
}
.headLnk_btn a {
width: 100%;
background: #f86608;
color: #fff;
font-size: 12px;
text-decoration: none;
font-weight: 500;
height: 40px;
border-radius: 4px;
}
.headNav_lst > li {
width: 100%;
text-align: left;
border-bottom: 1px solid #e1e6ea;
border-left: 1px solid #e1e6ea;
border-right: 1px solid #e1e6ea;
}
.headNav_lst > li:first-child {
border-top: 1px solid #e1e6ea;
}
.headNav_lst > li:before,
.headNav_lst > li:last-child:after {
content: none;
}
.headNav_lst > li > a {
font-size: 14px;
padding: 16px 15px;
background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px;
background-size: auto 10px;
}
.headNav_lst > li:nth-child(4) {
margin-top: 25px;
border-top: 1px solid #e1e6ea;
}
.headNav_lst.ver2 {
margin-bottom: 25px;
}
.headNav_lst.ver2 > li:nth-child(4) {
margin-top: 0;
border-top: none;
}
.headNav_lst.ver2 li a span {
display: inline-block;
position: relative;
padding: 0 0 0 30px;
}
.headNav_lst.ver2 li a span:before {
content: '';
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
width: 20px;
height: 20px;
}
.headNav_lst.ver2 li.is-mypage a span:before {
background: url(/cmn4/svg/icn_mypage.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-favorite a span:before {
background: url(/cmn4/svg/icn_favorite.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-history a span:before {
background: url(/cmn4/svg/icn_history.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-documents a span:before {
background: url(/cmn4/svg/icn_documents.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-management a span:before {
background: url(/cmn4/svg/icn_management.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_lst.ver2 li.is-scout a span:before {
background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center;
background-size: 100% auto;
}
.headNav_lst.ver2 li.is-cubic a span:before {
background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center;
background-size: 100% auto;
}
.headNav_inner {
display: block;
position: relative;
top: auto;
left: auto;
width: 100%
}
.headNav_inner.ver2 {
left: auto;
width: 100%;
}
.headNav_inner.ver3 {
left: auto;
width: 100%;
}
.headNav_inner .h_lnk{
border: none;
}
.headNav_inner li {
width: 100%;
text-align: left;
border: none;
border-top: 1px solid #e1e6ea;
}
.headNav_inner li a {
font-size: 14px;
line-height: 1.4;
padding: 16px 25px 16px 15px;
background: #f4f6f7;
padding-left: -webkit-calc(15px + 1em);
padding-left: calc(15px + 1em);
}
.headNav_inner li a:before {
width: 4px;
height: 8px;
right: 15px;
background: url(/cmn4/svg/arw2_r.svg) no-repeat center;
background-size: auto 100%;
}
.headNav_btn {
padding-top: 25px;
}
.headNav_btn li {
margin-bottom: 20px;
}
.headNav_btn li:last-child {
margin-bottom: 0;
}
.headNav_lst > li.headerjs > a {
background: #fff;
}
.headerjs > a:before,
.headerjs > a:after {
position: absolute;
content: "";
display: block;
transition: all 0.4s;
background: #e1e6ea;
right: 10px;
top: 50%;
width: 10px;
height: 2px;
border-radius: 4px;
transform: translate(-50%, -50%);
}
.headerjs > a:before {
transform: translate(-50%, -50%) rotate(90deg);
}
.headerjs.tgl > a:before {
transform: translate(-50%, -50%) rotate(0deg);
}
.headNavLogin_wrap {
margin: 0 -10px 15px -10px;
display: -webkit-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-webkit-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
-webkit-justify-content: space-between;
justify-content: space-between;
background: #f4f6f7;
padding: 10px 25px;
}
.headNavLogin-name {
line-height: 1.7;
font-size: 12px;
}
.headNavLogin-name span {
font-size: 15px;
font-weight: bold;
padding: 0 5px 0 0;
}
.headNavLogin-out a {
font-size: 10px;
font-weight: bold;
}
}
@media only screen and (max-width: 374px) {
.b_btn a {
font-size: 14px;
}
.b_btn.or a span:before {
font-size: 14px;
}
.b_btn.or2 a {
font-size: 13px;
}
}
window.yjDataLayer = window.yjDataLayer || [];
function ytag() { yjDataLayer.push(arguments); }
ytag({"type":"ycl_cookie"});
(function(g,d,o){
g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)};
var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net';
var s=d.createElement('script');s.async=1;
s.src=o||h+'/n/line_tag/public/release/v1/lt.js';
var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t);
})(window, document);
_lt('init', {
customerType: 'lap',
tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759'
});
_lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']);
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1012741055733343');
fbq('track', 'PageView');
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1645008882503234');
fbq('track', 'PageView');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
twq('config','ody25');
!function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments);
},s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js',
a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script');
// Insert Twitter Pixel ID and Standard Event data below
twq('init','o88fj');
twq('track','PageView');
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true});
gtag('config', 'UA-23424278-1');
gtag('config', 'G-D4Z9Q5XETP');
(function() {
var didInit = false;
function initMunchkin() {
if(didInit === false) {
didInit = true;
Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true });
}
}
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = '//munchkin.marketo.net/munchkin.js';
s.onreadystatechange = function() {
if (this.readyState == 'complete' || this.readyState == 'loaded') {
initMunchkin();
}
};
s.onload = initMunchkin;
document.getElementsByTagName('head')[0].appendChild(s);
})();
中途採用をお考えの企業さまへ
ログイン
マイページログイン
eコンシェルログイン
転職相談サービスお申し込み
求人を探す
転職相談サービス
転職相談サービスの内容と流れ
履歴書・職務経歴書作成ツール
CUBIC適性検査
転職コンシェルジュ®紹介
eコンシェル
転職エージェントとは
転職お役立ち情報
転職セミナー情報
【企業別】採用選考ポイント
転職・仕事の調査データ【転職希望者編】
転職・仕事の調査データ【採用担当者編】
転職&お仕事コラム
しごと図鑑【動画】
会社情報
面談拠点一覧(アクセス)
会社概要
お問い合わせ
転職希望者さま
中途採用ご担当者さま
その他のお問い合わせ
TOP
求人検索
求人検索結果一覧
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "転職相談するなら転職エージェントのワークポート",
"item": "https://www.workport.co.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "求人検索",
"item": "https://www.workport.co.jp/all/search/"
},
{
"@type": "ListItem",
"position": 3,
"name": "求人検索結果一覧"
}]
}
(2024年04月21日 現在)
まとめ
アカウントプランナーの仕事内容について、解説しました。もともと営業経験がある人には特におすすめの職種なので、ぜひ検討してみてください。
アカウントプランナーの転職を検討している人向けにオススメの転職エージェント
①リクルートエージェント:求人数No1。未経験者向けのIT系職種が豊富
②DODA:満足度No1。リクルートに次ぐ求人数で、キャリアカウンセリングの質が高い
③ワークポート:IT・Web業界に特化した転職エージェント。未経験者向けの求人が多い
④Type転職: 東京近郊にお住いの方向けの転職エージェント。
関連記事